






















































Preview text:
TRƯỜNG ĐẠI HỌC BÀ RỊA - VŨNG TÀU
KHOA KỸ THUẬT-CÔNG NGHỆ
LẬP TRÌNH ỨNG DỤNG DI ĐỘNG, GAME 2 ĐỀ TÀI GOOGLE MAP
Giảng viên hướng dẫn: ThS. Nguyễn Thị Minh Nương
Sinh viên thực hiện Mã SV Lớp Lê Thành Đạt 21030046 DH21LT Võ Xuân Nghi 21030904 DH21LT
Trình độ đào tạo: Đại học
Ngành đào tạo: Công nghệ thông tin Niên khóa: 2023-2024
Bà Rịa - Vũng Tàu, tháng 11, năm 2023 LỜI CẢM ƠN
Nhóm em xin được gửi lời cảm ơn đến ThS. Nguyễn Thị Minh Nương. Cảm ơn
cô đã tận tình giúp đỡ, chỉ dạy chúng em trong thời gian qua. Nhóm em rất vui vì
được đồng hành cùng cô trong học phần này, cảm ơn cô đã mang lại cho chúng em
nhiều kiến thức và trải nghiệm thú vị.
Trong quá trình làm bài chắc chắn khó tránh khỏi những thiếu sót. Do đó, nhóm
em rất mong nhận được những lời góp ý của cô để nhóm ngày càng hoàn thiện hơn. MỤC LỤC
CHƯƠNG 1: GIỚI THIỆU VỀ ĐỀ TÀI.......................................................................2 I.
Lý do chọn đề tài.................................................................................................2
II. Khái niệm............................................................................................................2
III. Một vài nét về lịch sử ra đời của Google Maps....................................................2
IV. Các tính năng của google map.............................................................................3
1. Tìm kiếm địa điểm, vị trí trên bản đồ............................................................3
2. Xem thông tin đường đi và chỉ dẫn di chuyển...............................................3
3. Theo dõi tình hình giao thông, phương tiện xe cộ, bản đồ vệ tinh và địa hình 4
4. Chế độ xem phố 360° (Street View) trong Google Maps..............................5
5. Chia sẻ vị trí của bạn theo thời gian thực (Gửi định vị)................................5
6. Thêm hoặc thay đổi địa chỉ (nhà riêng, cơ quan, cửa hàng) trên Google Maps 5
7. Lưu và đặt tên cho địa điểm ưa thích trên bản đồ..........................................5
8. Sử dụng Google Maps ngoại tuyến khi không có mạng internet...................5
9. Ra lệnh bằng giọng nói trên Google Maps....................................................5
10. Xem được những địa điểm bạn đã đi qua với dạng timeline.........................6
11. Tìm địa điểm (trạm xăng, cây ATM, khách sạn, sân bay,...) ở gần chỗ bạn..6
12. Tìm các nhà hàng có dịch vụ mua mang đi hoặc giao hàng..........................6
V. Những điều cần lưu ý khi xử dụng google map...................................................6
1. Giảm khả năng định vị, hạn chế về mặt điều hướng và tạo tính lệ thuộc......6
2. Dưới góc nhìn khoa học................................................................................7
3. Nguy hiểm khi tham gia giao thông..............................................................7
4. Nguyên nhân khiến pin tuột không phanh.....................................................8
5. Google Maps không phải lúc nào cũng đúng................................................8
CHƯƠNG 2: TỔNG QUAN LÝ THUYẾT..................................................................9 I.
Yêu cầu quyền truy cập thông tin vị trí................................................................9
1. Loại quyền truy cập thông tin vị trí...............................................................9
2. Yêu cầu quyền truy cập thông tin vị trí trong thời gian chạy......................11
CHƯƠNG 3: PHÂN TÍCH VÀ TRIỂN KHAI DEMO...............................................17 I.
Demo1: Nhúng google map vào Android..........................................................17
1. Hiển thị map và đánh dấu vị trí...................................................................20
2. Thay đổi màu sắc điểm đánh dấu................................................................23
3. Lấy và hiển thị vị trí hiện tại trên google map.............................................24
II. Demo2: Demo tạo searchview để tìm kiếm.......................................................28
III. Demo3: Demo tìm đường đi thông qua ứng dụng google map có sẵn...............31
IV. Demo4: Demo tìm đường đi bằng google map do mình nhúng vào mandroid...34
CHƯƠNG 4: KẾT LUẬN...........................................................................................41
Kết quả đạt được.......................................................................................................41
CHƯƠNG 5: TÀI LIỆU THAM KHẢO.....................................................................42
Tham khảo cách code...............................................................................................42
Tham khảo lý thuyết.................................................................................................42 LỜI MỞ ĐẦU
Ngày nay nhu cầu về đi lại nhiều hơn bao giờ hết. Việc sở hữu một vài ứng dụng chỉ
đường là điểu không thể thiếu trong thế giới hiện đại, đặc biệt là những ai sở hữu những thiết bị thông minh.
Một trong những tiện ích không thể thiếu trên điện thoại thông minh là ứng dụng bản đồ
chỉ đường. Nó giúp bạn xem được vị trí của mình và của những địa điểm mà bạn muốn
đến, cũng như hướng dẫn bạn cách di chuyển một cách nhanh chóng và an toàn. Có nhiều
ứng dụng chỉ đường đã ra đời như: VIETMAP LIVE, HERE WeGo , Sygic GPS
Navigation & Offline Maps, OsmAnd, Genius Maps… Tuy nhiên, không phải ứng dụng
bản đồ nào cũng có chất lượng và tính năng tốt.
Google Maps là một trong những ứng dụng chỉ đường tốt nhất hiện nay. Nó đã và đang
được sử dụng trên nhiều quốc gia lớn, trong đó có Việt Nam. Chỉ cần với chiếc điện thoại
đã cài đặt ứng dụng Google Maps và sử dịch vụ định vị, nó sẽ chỉ cho bạn đến nơi bạn
muốn một cách nhanh nhất. Google Maps không chỉ được sử dụng bởi những người
khách du lịch mà còn được sử dụng rộng rãi trong đời sống, nhất là những người lái xe.
Đây là một ứng dụng hoàn toàn miễn phí, nhưng chất lượng thì không có gì đáng bàn cãi. 1
CHƯƠNG 1: GIỚI THIỆU VỀ ĐỀ TÀI I.
Lý do chọn đề tài
Trong bối cảnh công nghệ ngày càng phát triển đặc biệt là đang ở thời kỳ công nghệ 4.0
hiện nay. Càng ngày Google map càng trở nên thịnh hành và được mọi người đều sử
dụng. Đang dần trở thành một tiện ích không thể tách rời của cuộc sống hiện nay.
Thông qua ứng dụng người dùng sẽ biết được địa chỉ để dễ dàng tìm kiếm, tra cứu đường
đi, đo khoảng cách giữa các địa điểm,... Nhờ những công nghệ hàng đầu được tích hợp
bên trong ứng dụng đem lại sự chính xác cao.
Do đó, nhóm em muốn tìm hiểu sâu hơn về đề tài này và bắt tay vào làm các demo trong
Android Studio để nghiên cứu về cách thức Google Maps hoạt động. II. Khái niệm
Google Maps là một một dịch vụ bản đồ số được phát hành bởi ông lớn Google, nhằm
thay thế các bản đồ giấy thông thường trong bối cảnh nền công nghệ và internet ngày
càng phát triển mạnh mẽ. III.
Một vài nét về lịch sử ra đời của Google Maps
Google Maps chính thức đi vào hoạt động từ năm 2005 nghĩa là cách đây 17 năm. Nó giải
quyết được vấn đề “mù đường” đối với người dùng và thay thế hoàn toàn bản đồ giấy
trước kia. Nhờ có tính năng định vị GPS, Google Maps còn giúp cho người dùng có thể
định vị vị trí chính xác theo thời gian thực. Ngoài ra, Google Maps cũng có thể được gọi
là cái nôi khai sinh ra các loại bản đồ khác nhau ngày nay, giúp ích rất nhiều trong vận tải thương mại,…
Google map được khởi đầu như một chương trình desktop viết bằng C ++ Tại Where 2
Technologies. Đến tháng 10 năm 2004 công ty được Google mua lại và chuyển đổi thành 2
một ứng dụng web khi đã mua được một công ty trực quan hóa dữ liệu không gian chuyên
về địa lý và một công ty phân tích được lưu lượng truy cập theo thời gian thực.
Đây là lúc mà Google map được chính thức được ra đời, thời gian cụ thể vào tháng 2 năm
2005. Ứng dụng cung cấp một API cho phép nhúng bản đồ trên các trang web từ bên thứ
3. Đồng thời cung cấp công cụ định vị cho các doanh nghiệp, tổ chức khác nhau ở mọi nơi trên thế giới.
Google map có những chế độ xem vệ tinh hay còn gọi là xem “từ trên xuống” và xem
toàn cảnh. Hầu như các hình ảnh có độ phân giải cao chụp ở các thành phố không chụp từ
máy bay mà được chụp gần như bằng vệ tinh. Các ảnh đó đều được chụp trong khoảng ba
năm gần nhất, luôn được cập nhật liên tục. IV.
Các tính năng của google map
Ngày nay, Google Maps được ứng dụng vô cùng rộng rãi và đang dần trở thành tiện ích
phổ biến không thể thiếu trong cuộc sống của chúng ta. Thông qua Google Maps, người
dùng có thể dễ dàng tìm kiếm địa chỉ, tra cứu đường đi, đo khoảng cách các địa điểm, hay
thực hiện các tùy chỉnh dễ dàng để ghi nhớ các địa điểm yêu thích, định vị vị trí,..
1. Tìm kiếm địa điểm, vị trí trên bản đồ
Bạn có thể tìm thấy mọi địa điểm trên Google Maps bằng thao tác nhập từ khóa tên địa
chỉ, tên đường, khu vực muốn tìm kiếm. Hãy đăng nhập vào Google Maps trước khi tìm
kiếm để có thể nhanh chóng nhìn thấy địa chỉ mà bạn đã tìm kiếm tại lịch sử trước đó.
2. Xem thông tin đường đi và chỉ dẫn di chuyển
Đây là một trong những tính năng chính giúp bạn hiểu Google Maps là gì. Thông qua
tính năng này, bạn có thể tìm kiếm thông tin chỉ đường lái xe, các phương tiện di chuyển
khả dụng cho tuyến đường, tuyến đường tốt nhất và các tuyến đường phụ đến địa điểm
đích trên bản đồ Google Maps 3
3. Theo dõi tình hình giao thông, phương tiện xe cộ, bản đồ vệ tinh và địa hình
Lựa chọn chế độ bản đồ bạn muốn xem:
- Bản đồ (Mặc định): Chế độ xem bản đồ Google Maps bình thường.
- Vệ tinh: Chế độ xem Google Maps khi nhìn từ trên cao, hiển thị các vật và các
tòa nhà riêng lẻ chi tiết.
- Địa hình: Chế độ xem này giúp hiển thị các vị trí núi, hồ và các đặc điểm phong cảnh khác chi tiết hơn.
Cách xem tình trạng giao thông trên tuyến đường bạn sẽ di chuyển:
Thao tác lựa chọn mục “Giao thông”: Với tính năng này, bạn có thể nhận biết mức
độ đông đúc trên đường đi, nhận biết đoạn đường nào bị hạn chế, bị tắc nghẽn, đoạn
đường nào thông thoáng để có thể lựa chọn hướng di chuyển phù hợp.
Sau khi lựa chọn, trên bản đồ sẽ hiển thị các đoạn đường được đánh dấu bằng các
dải màu sắc khác nhau. Dưới đây là chú giải chi tiết:
- Màu xanh lá cây: Không có trở ngại giao thông.
- Màu cam: Lượng giao thông trung bình.
- Màu đỏ: Trở ngại giao thông. Màu đỏ càng đậm, tốc độ giao thông trên đường càng chậm.
- Đường màu xám hoặc xanh dương: Cho biết tuyến đường của bạn. 4
4. Chế độ xem phố 360° (Street View) trong Google Maps
Tính năng tiếp theo của Google Maps là gì: Sử dụng tính năng Chế độ xem phố (Street
View) giúp người dùng khám phá các địa danh trên Google Maps với cảm nhận trải
nghiệm thực tế ảo rất chân thật, giống như bạn đang thực sự có mặt tại vị trí đó. Tuy
nhiên, các hình ảnh 360° trong chế độ xem phố thực tế được ghi lại tại một thời điểm bất
kỳ trong quá khứ. Không phải tất cả trong số chúng đều được cập nhật các hình ảnh mới nhất.
5. Chia sẻ vị trí của bạn theo thời gian thực (Gửi định vị)
Google Maps cho phép người dùng chia sẻ vị trí ở thời điểm hiện tại của họ tới bạn bè,
người thân một cách dễ dàng chỉ bằng một vài thao tác cơ bản
6. Thêm hoặc thay đổi địa chỉ (nhà riêng, cơ quan, cửa hàng) trên Google Maps
Google Maps cho phép người dùng lưu lại các địa điểm cố định, giúp tiết kiệm thời gian
khi sử dụng bản đồ để tra cứu tuyến đường tới các vị trí được sử dụng thường xuyên như nhà riêng, cơ quan...
7. Lưu và đặt tên cho địa điểm ưa thích trên bản đồ
Với việc hiểu rõ về các tính năng, tiện ích Google Maps là gì, người dùng có thể dễ dàng
lưu địa điểm mình yêu thích trực tiếp từ Google Maps
8. Sử dụng Google Maps ngoại tuyến khi không có mạng internet
Một trong những tính năng đặc biệt của Google Maps vô cùng được ưa thích, đó chính là
tính năng sử dụng bản đồ ngoại tuyến khi không có kết nối mạng.
9. Ra lệnh bằng giọng nói trên Google Maps
Nhằm mang đến những trải nghiệm tốt nhất dành cho người dùng khi sử dụng bản đồ
Google Maps trong trường hợp đang tham gia giao thông hoặc không tiện sử dụng tay để 5
gõ tìm kiếm địa điểm muốn đến, Google Maps đã phát triển tiện ích ra lệnh bằng giọng nói vô cùng tiện dụng:
10. Xem được những địa điểm bạn đã đi qua với dạng timeline
Dòng thời gian (Timeline) - hỗ trợ người dùng có thể xem lại các địa điểm mình đã ghé
qua. Về bản chất, mỗi khi người dùng tìm kiếm địa điểm hoặc di chuyển theo tuyến
đường tra cứu trên Maps, Google sẽ biết tất cả những nơi bạn đi qua và tính năng
Timeline sẽ giúp bạn xem lại những địa điểm đó.
11. Tìm địa điểm (trạm xăng, cây ATM, khách sạn, sân bay,...) ở gần chỗ bạn
12. Tìm các nhà hàng có dịch vụ mua mang đi hoặc giao hàng
Khám phá các chức năng được yêu thích nhất của Google Maps là gì, nhất định không thể
bỏ qua tính năng tìm kiếm các nhà hàng cung cấp dịch vụ mang hàng đi hoặc giao hàng
tận nơi ở khu vực lân cận bạn. V.
Những điều cần lưu ý khi xử dụng google map
1. Giảm khả năng định vị, hạn chế về mặt điều hướng và tạo tính lệ thuộc
Từ khi Google Maps trở nên phổ biến, nhất là ở những thành phố lớn với mật độ
dân số và đường xá chằng chịt thì Google Maps trở thành một người bạn khi ra đường.
Khi đi từ điểm A đến điểm B mà chưa biết rõ lộ trình, chúng ta thường sẽ bật Google
Maps liên tục và tính năng GPS sẽ định vị và giúp chúng ta đi đến nơi chính xác. Tuy
nhiên nếu duy trì thói quen này liên tục sẽ khiến chúng ta bị lệ thuộc vào Google Maps hoàn toàn.
Việc lệ thuộc hoàn toàn vào những thứ chỉ đường có sẵn sẽ khiến chúng ta không
vận động não bộ, không suy nghĩ và ghi nhớ những con đường, khúc cua, ngã rẽ,… Điều
này dần vô thức sẽ biến chúng ta trở thành những “zombie” đi theo sự sắp xếp của máy 6
móc và công nghệ. Việc GPS hoạt động liên tục và đưa ra các vị trí chính xác theo thời
gian thực cũng làm giảm khả năng định vị vị trí, khu vực nơi chúng ta đang đứng.
Nếu như vô tình một ngày bạn bước ra đường và không mang theo điện thoại hoặc
vì một lý do gì đó mà Google Maps của bạn không hoạt động, bạn sẽ thấy được sự bất lực
của chính mình với việc quá lệ thuộc vào ứng dụng này. Chúng ta cần thay đổi thói quen
học thuộc và ghi nhớ đường để giúp não bộ luôn hoạt động và tư duy. Nếu như đi từ điểm
A đến điểm B mà không biết lộ trình, bạn vẫn có thể coi trước Google Maps làm tham
khảo và ghi nhớ những con đường định sẵn để đến đích.
2. Dưới góc nhìn khoa học
Bản đồ theo ghi nhớ được đề cập bên trên là một trong hai chiến lược mà con
người người thường sử dụng để điều hướng. Đó là “phương pháp ghi nhớ không gian”,
trong đó bạn cần tìm hiểu vị trí của mọi thứ xunh quanh để hình thành bản đồ môi trường
trong đầu. Phương pháp thứ hai là “chiến lược kích thích phản ứng”, ghi nhớ một chuỗi
các sự kiện dẫn đến đích như rẽ trái, lái xe 3km, rẽ phải tại trạm xăng,... để hoàn thành hành trình.
Một nghiên cứu đã được thực hiện với sự tham gia của 50 người trưởng thành
trong độ tuổi từ 19 đến 35. Tất cả họ đều là “những người lái xe thường xuyên”, nghĩa là
họ thường lái xe không dưới 4 ngày một tuần và không hay sử dụng các tính năng hỗ trợ
định vị trước đó. Những người tham gia được đưa ra một số bài kiểm tra yêu cầu họ ghi
nhớ các đồ vật ở cuối hành trình.
Không có gì đáng ngạc nhiên, những người sử dụng “chiến lược kích thích phản
ứng” đã mắc nhiều sai lầm hơn khi cần có các mốc để ghi nhớ đường đi. Vì vậy, trong các
thử nghiệm nơi các mốc bị ẩn, những người sử dụng “phương pháp bộ nhớ không gian”
đã cho khả năng ghi nhớ tốt hơn.
Ba năm sau, 13 người tham gia với "phương pháp bộ nhớ không gian" đã được
kiểm tra lại. Những người phụ thuộc nhiều vào GPS kể từ lần thử nghiệm đầu tiên có trí
nhớ không gian suy giảm mạnh hơn. Nói cách khác, họ đã trở nên tệ hơn trong việc sử 7
dụng các địa danh làm tham chiếu cho việc điều hướng. Khả năng ghi nhớ bằng não bộ đã
bị giảm sút sau thời gắn bó với tính năng định vị.
3. Nguy hiểm khi tham gia giao thông
Việc điều khiển phương tiện giao thông bắt buộc chúng ta phải luôn giữ sự tập
trung ở mức tối đa để xử lý tình huống. Việc quá chăm chú vào Google Maps cũng sẽ
khiến chúng ta mất tập trung, xử lý tình huống kém linh hoạt và dẫn tới những tai nạn
không may. Giờ đây, Google Maps có tính năng chỉ đường thông qua giọng nói, chúng ta
có thể đeo tai nghe để nghe dẫn đường nhưng điều đó cũng làm giảm khả năng nhận âm
thanh cảnh báo từ những phương tiện xung quanh. Ngoài ra việc đeo tai nghe khi tham
gia giao thông cũng là trái với quy định pháp luật.
Đã có rất nhiều trường hợp bị giật điện thoại và ngã xe ra đường để lại những tai
nạn đáng tiếc. Mất mát về tài sản và hao tổn về sức khỏe luôn “rình rập” chúng ta mỗi khi
rút điện thoại ra để sử dụng. Chính vì vậy mà việc vừa di chuyển, vừa rút điện thoại để
xem đường là một quyết định hoàn toàn sai lầm.
4. Nguyên nhân khiến pin tuột không phanh
Sử dụng Google Maps để tra đường đồng nghĩa với việc điện thoại phải hoạt động
liên tục, màn hình sáng liên tục và GPS cũng hoạt động liên tục. Ngoài ra, khi di chuyển
chúng ta sẽ sử dụng dữ liệu truy cập mạng 4G hoặc 5G và điều này khiến pin điện thoại di
động có thể tuột không phanh và gây nóng máy.
Không phải lúc nào chúng ta đi ra đường trong trạng thái pin đầy và nếu không
may, Google Maps khiến cho điện thoại của bạn cạn pin thì bạn sẽ gặp phải hoàn cảnh ra
đường trong trạng thái mù đường và vô cùng bất lực.
5. Google Maps không phải lúc nào cũng đúng
Đã có rất nhiều trường hợp oái ăm về khả năng dẫn đường của Google Maps và
chắc chắn rằng, ai trong số chúng ta cũng đã từng một lần phát cáu vì khả năng chỉ đường
“kém thông minh” của ứng dụng này. Rất nhiều trường hợp Google Maps dẫn chúng ta đi
qua những con đường không có trong thực tế và đưa chúng ta vào những tình huống xoay 8
sở khó khăn. Đơn giản hơn là đôi khi Google Maps đưa chúng ta tới những địa chỉ không
chính xác vì chậm cập nhật sự thay đổi so với thực tế.
Điển hình có thể kể đến như câu truyện bạn đọc có thể dễ dàng lướt qua trên mạng
xã hội đi Đà Lạt nghe chị "Gu-gồ" dẫn đường mà nó lạ lắm. Những khu vực có địa hình
hiểm trở, nhiều hẻm hóc nhỏ hoặc liên tục thay đổi địa chất do thời tiết luôn gây khó khăn
cho ứng dụng bản đồ và khiến người dùng nhiều lần phải ngớ người khi đi theo sự chỉ dẫn chưa chính xác. 9
CHƯƠNG 2: TỔNG QUAN LÝ THUYẾT I.
Yêu cầu quyền truy cập thông tin vị trí
Để bảo vệ quyền riêng tư của người dùng, các ứng dụng dùng dịch vụ vị trí phải
yêu cầu quyền truy cập thông tin vị trí.
Khi bạn yêu cầu quyền truy cập thông tin vị trí, hãy làm theo các phương pháp hay
nhất giống như với mọi quyền khi bắt đầu chạy khác. Một khác biệt quan trọng khi nói
đến quyền truy cập thông tin vị trí là hệ thống bao gồm nhiều quyền liên quan đến vị trí.
Quyền mà bạn yêu cầu và cách bạn yêu cầu quyền đó phụ thuộc vào các yêu cầu về vị trí
đối với trường hợp sử dụng của ứng dụng.
1. Loại quyền truy cập thông tin vị trí
Mỗi quyền có một tổ hợp đặc điểm sau:
Danh mục: Quyền truy cập thông tin vị trí ở chế độ nền trước hoặc quyền truy cập
thông tin vị trí ở chế độ nền.
Độ chính xác: Vị trí chính xác hoặc vị trí gần đúng.
a) Quyền truy cập thông tin vị trí ở chế độ nền trước
Nếu ứng dụng của bạn chứa một tính năng chỉ chia sẻ hoặc nhận thông tin vị trí một lần
hoặc trong một khoảng thời gian xác định, thì tính năng đó sẽ yêu cầu quyền truy cập
thông tin vị trí ở chế độ nền trước. Sau đây là một số ví dụ:
Trong ứng dụng tìm đường, một tính năng cho phép người dùng xem đường đi từng chặng.
Trong ứng dụng nhắn tin, một tính năng cho phép người dùng chia sẻ vị trí hiện tại
của mình với người dùng khác. 10
b) Quyền truy cập thông tin vị trí ở chế độ nền
Ứng dụng sẽ yêu cầu quyền truy cập thông tin vị trí ở chế độ nền nếu một tính năng trong
ứng dụng đó liên tục chia sẻ vị trí với người dùng khác hoặc sử dụng (Geofencing API)
API Khoanh vùng địa lý. Sau đây là một số ví dụ:
Trong ứng dụng chia sẻ vị trí của nhóm gia đình, một tính năng cho phép người
dùng liên tục chia sẻ vị trí với thành viên gia đình.
Trong ứng dụng IoT, một tính năng cho phép người dùng định cấu hình các thiết bị
trong nhà để tắt thiết bị khi người dùng rời khỏi nhà và bật lại khi người dùng trở về nhà. c) Độ chính xác
Android hỗ trợ độ chính xác của vị trí ở mức độ sau: Gần đúng
Cung cấp thông tin vị trí ước tính của thiết bị. Nếu thông tin vị trí ước tính
này là từ LocationManagerService hoặc FusedLocationProvider, thì ước tính này
sẽ chính xác trong phạm vi khoảng 3 kilômét vuông (khoảng 1,2 dặm vuông). Ứng
dụng của bạn có thể nhận được thông tin vị trí ở mức độ chính xác này khi bạn
khai báo quyền ACCESS_COARSE_LOCATION chứ không phải quyền ACCESS_FINE_LOCATION. Chính xác
Cung cấp thông tin vị trí ước tính của thiết bị một cách chính xác nhất có
thể. Nếu thông tin vị trí ước tính là
từ LocationManagerService hoặc FusedLocationProvider, thì ước tính này thường
nằm trong phạm vi khoảng 50 mét (160 feet) và đôi khi chính xác nhất là trong 11
phạm vi vài mét (10 feet). Ứng dụng của bạn có thể nhận được thông tin vị trí ở
mức độ chính xác này khi bạn khai báo quyền ACCESS_FINE_LOCATION.
Nếu người dùng cấp quyền truy cập thông tin vị trí gần đúng, thì ứng dụng của bạn chỉ có
quyền truy cập thông tin vị trí gần đúng, bất kể ứng dụng đó khai báo quyền truy cập thông tin vị trí nào.
Ứng dụng của bạn sẽ vẫn hoạt động khi người dùng chỉ cấp quyền truy cập thông tin vị trí
gần đúng. Nếu một tính năng trong ứng dụng của bạn tuyệt đối yêu cầu quyền truy cập
thông tin vị trí chính xác thông qua quyền ACCESS_FINE_LOCATION, thì bạn có thể
yêu cầu người dùng cho phép ứng dụng của bạn truy cập vào vị trí chính xác.
2. Yêu cầu quyền truy cập thông tin vị trí trong thời gian chạy
Khi một tính năng trong ứng dụng của bạn cần có quyền truy cập thông tin vị trí, hãy đợi
cho đến khi người dùng tương tác với tính năng đó rồi mới đưa ra yêu cầu cấp quyền. Quy
trình công việc này tuân theo các phương pháp hay nhất để yêu cầu quyền khi bắt đầu
chạy trong ngữ cảnh, như mô tả trong hướng dẫn giải thích cách yêu cầu quyền cho ứng dụng.
Hình 1 cho thấy ví dụ về cách thực hiện quy trình này. Ứng dụng chứa một tính năng
"chia sẻ vị trí" yêu cầu quyền truy cập thông tin vị trí ở chế độ nền trước. Tuy nhiên, ứng
dụng chỉ yêu cầu quyền truy cập thông tin vị trí khi người dùng chọn nút Chia sẻ thông tin vị trí. 12
a) Người dùng chỉ có thể cấp quyền truy cập thông tin vị trí gần đúng
Trên Android 12 (API cấp 31) trở lên, người dùng có thể yêu cầu ứng dụng của bạn chỉ
truy xuất thông tin vị trí gần đúng, ngay cả khi ứng dụng đó yêu cầu quyền khi bắt đầu chạy ACCESS_FINE_LOCATION.
Để xử lý hành vi tiềm ẩn này của người dùng, đừng yêu cầu
quyền ACCESS_FINE_LOCATION. Thay vào đó, hãy yêu cầu cả
quyền ACCESS_FINE_LOCATION và quyền ACCESS_COARSE_LOCATION trong
một yêu cầu thời gian chạy duy nhất. Nếu bạn chỉ cố yêu
cầu ACCESS_FINE_LOCATION, hệ thống sẽ bỏ qua yêu cầu này trên một số bản phát
hành của Android 12. Nếu ứng dụng của bạn nhắm đến Android 12 trở lên, hệ thống sẽ
ghi lại thông báo lỗi sau trong Logcat: 13
ACCESS_FINE_LOCATION must be requested with ACCESS_COARSE_LOCATION.
Khi ứng dụng của bạn yêu cầu
cả ACCESS_FINE_LOCATION và ACCESS_COARSE_LOCATION, hộp thoại cấp
quyền của hệ thống sẽ bao gồm các tuỳ chọn sau cho người dùng:
Chính xác: Cho phép ứng dụng của bạn lấy thông tin vị trí chính xác.
Gần đúng: Cho phép ứng dụng của bạn chỉ lấy thông tin vị trí gần đúng.
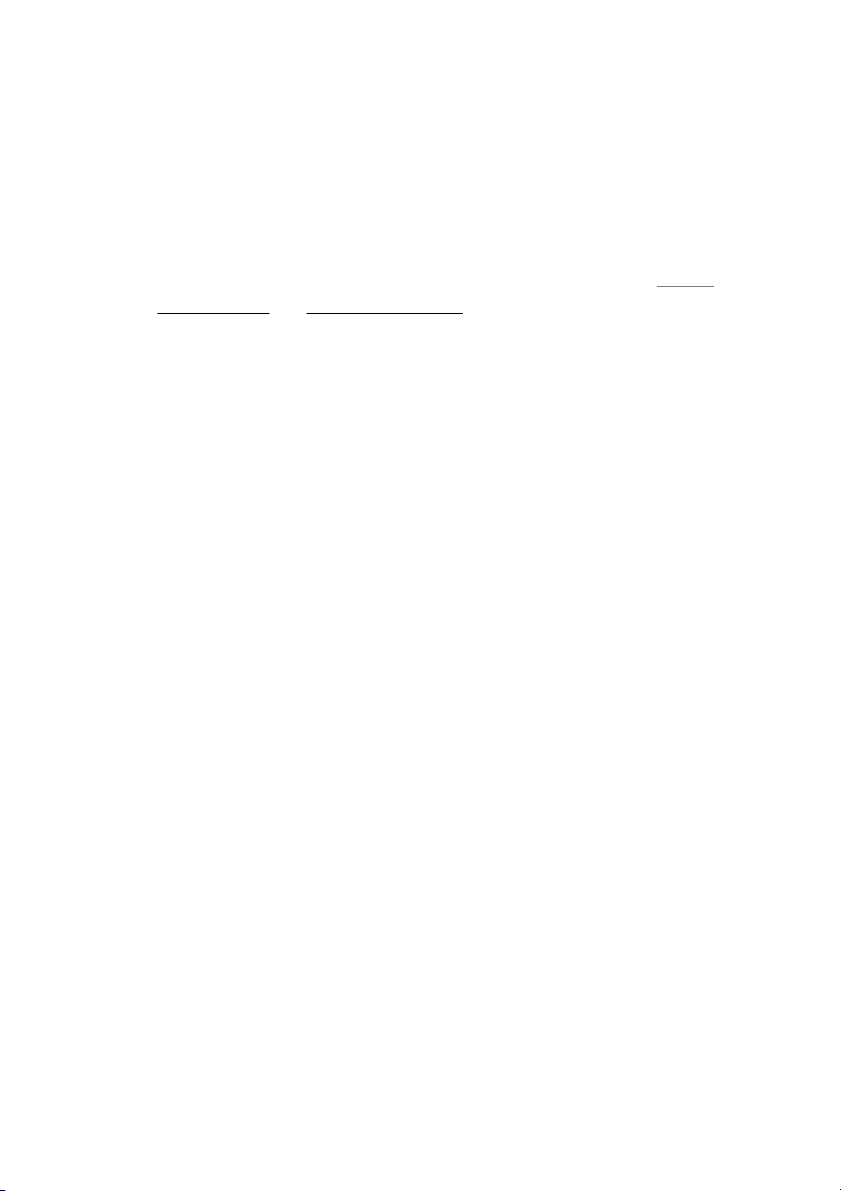
Hình 3 minh hoạ hộp thoại chứa một chỉ dẫn hình ảnh cho cả hai tuỳ chọn để giúp người
dùng chọn. Sau khi quyết định về độ chính xác của vị trí, người dùng nhấn vào một trong
3 nút để chọn khoảng thời gian cấp quyền.
Trên Android 12 trở lên, người dùng có thể chuyển đến phần cài đặt hệ thống để đặt độ
chính xác vị trí ưu tiên cho các ứng dụng, bất kể phiên bản SDK mục tiêu của ứng dụng
đó là gì. Điều này xảy ra ngay cả khi ứng dụng của bạn được cài đặt trên một thiết bị chạy
Android 11 trở xuống, sau đó người dùng nâng cấp thiết bị lên Android 12 trở lên. 14
. Hình 2 minh hoạ hộp thoại mà người dùng nhìn thấy. Hộp thoại này xuất hiện khi
ứng dụng của bạn nhắm đến Android 12 và chỉ yêu
cầu ACCESS_COARSE_LOCATION.
Lựa chọn của người dùng sẽ ảnh hưởng đến các quyền được cấp
Bảng sau đây cho thấy các quyền mà hệ thống cấp cho ứng dụng của bạn, dựa trên các tuỳ
chọn mà người dùng chọn trong hộp thoại cấp quyền khi bắt đầu chạy: 15
Yêu cầu nâng cấp lên vị trí chính xác
Bạn có thể yêu cầu người dùng nâng cấp quyền truy cập của ứng dụng từ vị trí gần đúng
lên vị trí chính xác. Tuy nhiên, trước khi bạn yêu cầu người dùng nâng cấp quyền truy cập
của ứng dụng vào vị trí chính xác, hãy cân nhắc xem trường hợp sử dụng của ứng dụng có
tuyệt đối yêu cầu mức độ chính xác này không. Nếu ứng dụng của bạn cần ghép nối thiết
bị với các thiết bị ở gần qua Bluetooth hoặc Wi-Fi, hãy cân nhắc dùng tính năng ghép nối
thiết bị đồng hành hoặc quyền truy cập Bluetooth, thay vì yêu cầu quyền ACCESS_FINE_LOCATION.
Để yêu cầu người dùng nâng cấp quyền truy cập thông tin vị trí của ứng dụng từ gần đúng
lên chính xác, hãy làm như sau:
Giải thích lý do ứng dụng của bạn cần quyền này, nếu cần. Yêu cầu lại cả
quyền ACCESS_FINE_LOCATION và ACCESS_COARSE_LOCATION. Vì
người dùng đã cho phép hệ thống cấp quyền truy cập thông tin vị trí gần đúng
cho ứng dụng của bạn nên lần này, hộp thoại của hệ thống sẽ hiển thị khác, như
minh hoạ trong hình 4 và hình 5: 16 17
CHƯƠNG 3: PHÂN TÍCH VÀ TRIỂN KHAI DEMO I.
Demo1: Nhúng google map vào Android Code trong MainAcitvity.java
package com.example.myapplication;
import androidx.annotation.NonNull; import ;
androidx.appcompat.app.AppCompatActivity import ;
androidx.core.app.ActivityCompat import ; android.Manifest
import android.content.pm.PackageManager; import ; android.location.Address
import android.location.Geocoder;
import android.location.Location; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem;
import android.widget.SearchView; import android.widget.Toast;
import com.google.android.gms.location.FusedLocationProviderClient; import ;
com.google.android.gms.location.LocationServices
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.BitmapDescriptorFactory; import ;
com.google.android.gms.maps.model.LatLng
import com.google.android.gms.maps.model.MarkerOptions;
import com.google.android.gms.tasks.OnSuccessListener;
import com.google.android.gms.tasks.Task; import java.io.IOException; import java.util.List;
public class MainActivity extends AppCompatActivity implements
OnMapReadyCallback {// Gọi lại lệnh sẵn sàng trên bản đồ chỗ này sẽ báo lỗi
nên bạn ấn ALt+ enter vào để khai báo phía trên
private final int FINE_PEMISSION_CODE = 1; //khai baáo 1 biến mã cấp phép
Location currentLocation; //khai báo 1 đối tượng vị trí hiện tại thuộc lớp Location
FusedLocationProviderClient fusedLocationProviderClient; //Khai báo 1 đối
tượng thuộc lớp cung cấp vị trí hợp nhất
private GoogleMap myMap; //tạo một đối tượng myMap thuộc lớp GoogleMap @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); 18
//Khởi tạo biến dưới = dịch vụ vị trí. lấy vị trí của cái activity này
fusedLocationProviderClient =
LocationServices.getFusedLocationProviderClient(this);
//tạo 1 phương thức mới getLastLocation, phương thức này ta dùng để xử
lý code lấy vị trí hiện tại getLastLocation(); //sp }
private void getLastLocation() {
//Đoạn if sau dùng để kiểm tra quyền truy cập vị trí xem nó có được cấp phép hay không
if (ActivityCompat.checkSelfPermission(this,
android.Manifest.permission.ACCESS_FINE_LOCATION) !=
PackageManager.PERMISSION_GRANTED && ActivityCompat.checkSelfPermission(this,
android.Manifest.permission.ACCESS_COARSE_LOCATION) !=
PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(this,new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},FINE_PEMISSION_CODE); return; }
Task task = fusedLocationProviderClient.getLastLocation();
//thêm trình xử lý thành công và kiểm tra vị trí, nếu vị trí ở đây
khác null thì ta gán vị trí này cho vị trí hiện tại
task.addOnSuccessListener(new OnSuccessListener() { @Override
public void onSuccess(Location location) { if(location != ){ null = location currentLocation ;
//khởi tạo 1 cái hỗ trợ đoạn bản đồ và ánh xạ nó với cái đã design bên activity_main.xml
SupportMapFragment mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(MainActivity. ) this ;// gọi ra bản đồ
tức là hiển thị bản đồ } } }); }
//Phương pháp vì nếu muốn tải bản đồ của mình trong oncreate thì bản đồ
Google Maps sẽ mất vài mili giây để tải,
// vì vậy nếu tải bản đồ trong phần phía dưới sẽ tải bản đồ khi bản đồ đã được sẵn sàng @Override
public void onMapReady(@NonNull GoogleMap googleMap) {
myMap = googleMap; // khởi tạo my map bằng biến googleMap ở trên
//thêm một số vĩ độ và kinh độ của địa điểm mình muốn bằng cách thêm liên kết muộn
//LatLng sydney = new LatLng(-34, 151);
LatLng sydney = new LatLng(currentLocation.getLatitude(),
currentLocation.getLongitude()); 19
//Thêm điểm đánh dấu cho tọa độ //myMap.addMarker(new
MarkerOptions().position(sydney).title("Sydney"));
//Di chuyển camera, cập nhật camera ở vĩ độ mới là sydney
myMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
//Thay đổi màu sắc của điểm đánh dấu
//MarkerOptions options = new
MarkerOptions().position(sydney).title("Sydney"); // khởi tạo 1 đối tượng tùy
chọn thuộc lớp MakerOption, đặt vị trí và tiêu đề cho nó
MarkerOptions options = new MarkerOptions().position(sydney).title("My Location");
options.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE
_ROSE));// cài đặt lại màu sắc cho icon của đối tượng trên
myMap.addMarker(options); // áp đối tượng tùy chọn đó cho điểm đánh
dấu, và thêm điểm đánh dấu vào myMap
myMap.getUiSettings().setZoomControlsEnabled(true);//tạo nút phóng to
myMap.getUiSettings().setCompassEnabled( ) true ;//tạo nút thu nhỏ
myMap.getUiSettings().setZoomGesturesEnabled(false); // hủy bỏ tính
năng phóng to = cử chỉ 2 ngón tay
myMap.getUiSettings().setScrollGesturesEnabled(false);// hủy bỏ tính
năng scroll = cử chỉ 2 tay }
//phương thức sau xử lý kết quả trả về của yêu cầu cấp quyền, kiểm tra mã
yêu cầu có = với FINE_PEMISSION_CODE hay không @Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[]
permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
if(requestCode == FINE_PEMISSION_CODE){
if(grantResults.length > 0 && grantResults[0] ==
PackageManager.PERMISSION_GRANTED){//kiểm tra nếu được cấp quyền lấy vị trí
getLastLocation(); // gọi phương thức lấy vị trí hiện tại } { else
//ngược lại thì hiển thị toast thông báo Toast. (
makeText this,"Location permission is denied, please allow the permission",Toast. ; ).show() LENGTH_SHORT } } } } 20 1.
Hiển thị map và đánh dấu vị trí B1: Tạo 1 project mới B2: Vô browser nhập link
(tìm Google Maps Platform => Resources => Documentation => Maps SDK => chọn
Android => Start fast - đây là tài liệu chính thức) B3:
Thêm khóa API vào ứng dụng
Nhập tìm kiếm trên google: Console Developer => vào mở link “Google Developver Console”
Chọn 3 dấu gạch ngang => APSs & Services =>Credentials => Create Credentials => API key => Copy mã API B4:
Thêm phần phụ thuộc vào google map
Vô lại website ban đầu, kéo xuống Module Gradle File Copy dòng implement…
Dán vào build.gradle trong android chỗ dependencies {…} Click on “Sync Now”
implementation("com.google.android.gms:play-services-maps:18.2.0") B5: Thêm siêu dữ liệu
Kéo xuống phần Add an API key to your app
Copy mục 6 vào AndroidManifest.xml chỗ dưới thẻ
android:name="com.google.android.geo.API_KEY"
android:value="${MAPS_API_KEY}" /> B6: Vô copy lại mã API key
Vô res => values => strings.xml 21 My Application
name="my_map_api_key">AIzaSyDLp0wmNBKNhr7wnpYAzARMqMO0xQtSF3A B7: Vô lại Android Manifest.xml
Thay thế phần value trong = “@string/my_map_api_key”
android:name="com.google.android.geo.API_KEY"
android:value="@string/my_map_api_key" />
Chúng ta đang truy cập API key trong phần siêu dữ liệu của mình. B8: Design Vô activity_main.xml
Vô lại web Google Maps Platform
Vào mục XML Layout File, copy phần code
Dán vào activyti_main.xml, xóa bỏ những phần không cần thiết “xmlns…, tools:…”
<?xml version="1.0" encoding ?> ="utf-8"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
android:layout_width="match_parent"
android:layout_height="match_parent" android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment" /> B9: Code MainActivity.java 22
Vô lại web Google Maps platform => Chúng ta sẽ thấy “public class MapsActivity”
nhưng chúng ta đang triển khai bản đồ Google từ đầu nên cần triển khai lệnh gọi lại sẵn sàng trên bản đồ
“implements OnMapReadyCallBack” sau phần “public class MainActivity extends AppCompatActivity”
Nó sẽ báo lỗi phần này nên ấn ALT + Enter và ấn “ implement methods” => ấn OK
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
Code trong OnMapReady vì nếu chúng ta muốn tải bản đồ của mình trong “onCreate” thì
bản đồ sẽ mất vài mili giây để tải, vì vậy chúng ta sẽ tải bản đồ khi bản đồ đã sẵn sàng.
Xuống dưới tạo phương thức onMapReady @Override
public void onMapReady(@NonNull GoogleMap googleMap) {}
Khai báo 1 đối tượng myMap thuộc Google map phía trên
private GoogleMap myMap; //tạo một đối tượng myMap thuộc lớp GoogleMap Trong onCreate gõ:
//khởi tạo 1 cái hỗ trợ đoạn bản đồ và ánh xạ nó với cái đã design bên activity_main.xml
SupportMapFragment mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(MainActivity.this);// gọi ra bản đồ tức là hiển thị bản đồ
Thực hiện công việc của mình trong phương thức onMapReady:
Khởi tạo myMap bằng với biến googleMap trong phương thức
myMap = googleMap; // khởi tạo my map bằng biến googleMap ở trên
Thêm vị độ và kinh độ của địa điểm mình muốn bằng cách thêm liên kết muộn 23
//thêm một số vĩ độ và kinh độ của địa điểm mình muốn bằng cách thêm liên kết muộn
LatLng sydney = new LatLng(-34, 151);
Thêm điểm đánh dấu cho tọa độ
/Thêm điểm đánh dấu cho tọa độ myMap.addMarker(
MarkerOptions().position(sydney).title( new )) "Sydney" ;
Di chuyển camera, cập nhật camera ở vĩ độ mới là sydney
//Di chuyển camera, cập nhật camera ở vĩ độ mới là sydney
myMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
B10: Vô build.gradle (app) chuyển compileSdk = 34, targetSdk = 34) và chạy chương trình 2.
Thay đổi màu sắc điểm đánh dấu B1:
Khởi tạo 1 đối tượng tùy chọn thuộc lớp MarkerOption, đặt vị trí và tiêu đề cho nó trong onMapReady
MarkerOptions options = new MarkerOptions().position(sydney).title("Sydney");
// khởi tạo 1 đối tượng tùy chọn thuộc lớp MakerOption, đặt vị trí và tiêu đề cho nó B2:
Cài đặt lại màu sắc cho icon của đối tượng
options.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE
_ROSE));// cài đặt lại màu sắc cho icon của đối tượng trên B3:
Áp đối tượng tùy chọn đó cho điểm đánh dấu, và thêm điểm đánh dấu vào myMap
myMap.addMarker(options); // áp đối tượng tùy chọn đó cho điểm đánh dấu, và
thêm điểm đánh dấu vào myMap 24 3.
Lấy và hiển thị vị trí hiện tại trên google map B1:
Thêm phần phụ thuộc vào build.gradle (.app)
Copy cái “ implement:…maps”
Sửa lại “maps” thành “location”
Chỉnh “18.2.0” => “21.0.1”
Chọn “Sync Now” để đồng bộ hóa B2:
Thêm vào AndroidManifest.xml 2 quyền sử dụng />
="android.permission.ACCESS_COARSE_LOCATION" B3:
Qua code khai báo trong MainActivity.java
Khai báo 1 biến mã cấp phép
private final int FINE_PEMISSION_CODE = 1; //khai baáo 1 biến mã cấp phép
Khai báo 1 đối tượng vị trí hiện tại thuộc lớp Location
Location currentLocation; //khai báo 1 đối tượng vị trí hiện tại thuộc lớp Location
Khai báo 1 đối tượng thuộc lớp cung cấp vị trí hợp nhất
FusedLocationProviderClient fusedLocationProviderClient; //Khai báo 1 đối
tượng thuộc lớp cung cấp vị trí hợp nhất B4:
Khởi tạo biến trên = dịch vụ vị trí. Lấy vị trí của cái activity này – trong onCreate, sau SetContentView @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Khởi tạo biến dưới = dịch vụ vị trí. lấy vị trí của cái activity này
fusedLocationProviderClient =
LocationServices.getFusedLocationProviderClient(this); 25 } B5:
Tạo 1 phương thức getLastLocation() phía sau dòng code trên trong onCreate
//tạo 1 phương thức mới getLastLocation, phương thức này ta dùng để xử lý code lấy vị trí hiện tại getLastLocation();
Xuống dưới, nằm ngoài phương thức onCreate ta viết code cho phương thức
getLastLocation(), bên trong nó ta sẽ xử lý code để lấy được vị trí hiện tại
private void getLastLocation() {
Task task = fusedLocationProviderClient.getLastLocation(); }
Dòng code phía trên sẽ hiển thị lỗi, ấn ALT + Enter vào, chọn Add permission check. Nó
sẽ tự tạo 1 đoạn code if để kiểm tra quyền truy cập vị trí xem nó có được cấp phép hay không
Xóa các phần code dư thừa trước chữ return Trong if đó ta code
ActivityCompat.requestPermissions(this,new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},FINE_PEMISSION_CODE); 26 B6:
Xuống phía dưới phần Task task ta code thêm trình xử lý thành
công và kiểm tra vị trí nếu vị trí ở đây khác null thì ta gán vị trí này cho vị trí hiện tại
//thêm trình xử lý thành công và kiểm tra vị trí, nếu vị trí ở đây khác null
thì ta gán vị trí này cho vị trí hiện tại
task.addOnSuccessListener(new OnSuccessListener() { @Override
public void onSuccess(Location location) { if(location != ){ null = location currentLocation ; } } });
Lấy đoạn code “SupportMapFrament mapFrament…
mapFrament.getMapAsync(this) ;’’
Ctrl + X, và di chuyển xuống dưới dòng “currentLocation = location”, thay “this” thành “MainActivity.this”
//khởi tạo 1 cái hỗ trợ đoạn bản đồ và ánh xạ nó với cái đã design bên activity_main.xml
SupportMapFragment mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(MainActivity.this);// gọi ra bản đồ tức là hiển thị bản đồ B7:
Xuống dưới phương thức onMapReady viết thêm một phương thức để xử lý
kết quả trả về của yêu cầu cấp quyền, kiểm tra mã yêu cầu có = với FINE_PERMISSION_ CODE không
//phương thức sau xử lý kết quả trả về của yêu cầu cấp quyền, kiểm tra mã yêu
cầu có = với FINE_PEMISSION_CODE hay không @Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[]
permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
if(requestCode == FINE_PEMISSION_CODE){
if(grantResults.length > 0 && grantResults[0] ==
PackageManager.PERMISSION_GRANTED){//kiểm tra nếu được cấp quyền lấy vị trí
getLastLocation(); // gọi phương thức lấy vị trí hiện tại } else{
//ngược lại thì hiển thị toast thông báo Toast. (
makeText this,"Location permission is denied, please allow 27 the permission",Toast. ; ).show() LENGTH_SHORT } } } B8:
Chuyễn vĩ độ và kinh độ mã hóa cứng thành vị trí hiện tại và thay đổi tiêu
đề thành định vị của tôi
LatLng sydney = new LatLng(currentLocation.getLatitude(),
currentLocation.getLongitude());
MarkerOptions options = new MarkerOptions().position(sydney).title("My Location"); B9: Chạy chương trình
4. Cài đặt tính năng phóng to, thu nhỏ, scroll trong map
Code trong phương thức onMapReady(), dưới phần “myMap.addMarker(options);”
myMap.getUiSettings().setZoomControlsEnabled(true);//tạo nút phóng to
myMap.getUiSettings().setCompassEnabled( ) true ;//tạo nút thu nhỏ
myMap.getUiSettings().setZoomGesturesEnabled(false);// hủy bỏ tính năng phóng to = cử chỉ 2 ngón tay
myMap.getUiSettings().setScrollGesturesEnabled(false);// hủy bỏ tính năng scroll = cử chỉ 2 tay Chạy chương trình 28 II.
Demo2: Chuyển đổi kiểu hiển thị map Code trong MainAcitvity.java
package com.example.myapplication;
import androidx.annotation.NonNull; import ;
androidx.appcompat.app.AppCompatActivity import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter; import android.widget.Spinner;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.BitmapDescriptorFactory; import ;
com.google.android.gms.maps.model.LatLng
import com.google.android.gms.maps.model.MarkerOptions; import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { //khai báo private GoogleMap myMap; Spinner sp_spinner; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
//viết các hàm để liên kết giao diện và đổ dữ liệu vô cho spinner addControls(); addEvents(); }
private void addEvents() {// hàm xử lý xự kiện khi click chọn item của spinner
sp_spinner.setOnItemSelectedListener(new
AdapterView.OnItemSelectedListener() { @Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { 29
switch (position){// truyền biến position cho switch, để
switch chạy theo trường hợp case 0:
myMap.setMapType(GoogleMap.MAP_TYPE_NONE);// nếu
positon=0 thì cài kiểu của map là NONE break; case 1:
myMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);// nếu
positon=1 thì cài kiểu của map là NORMAL break; case 2:
myMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);// nếu
positon=2 thì cài kiểu của map là SATELLITE break; case 3:
myMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);// nếu
positon=3 thì cài kiểu của map là HYBRID break; case 4:
myMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);// nếu
positon=4 thì cài kiểu của map là TERRAIN break; } } @Override
public void onNothingSelected(AdapterView<?> parent) { } }); }
private void addControls() {//hàm ánh xạ, đổ dữ liệu, set adapter cho spinner //ánh xạ spinner
sp_spinner = findViewById(R.id.spinner1);
//khởi tạo 1 danh sách ds_StyleMap chứa các đối tượng thuộc lớp String(kiểu chuỗi)
ArrayList ds_StyleMap = new ArrayList<>();
//thêm dữ liệu vào cho danh sách đó ds_StyleMap.add("None"); ds_StyleMap.add( ) "Normal" ; ds_StyleMap.add("Satellite"); ds_StyleMap.add( ) "Hybrid" ; ds_StyleMap.add("Terrain");
//khởi tạo 1 đối tượng arrayAdapter,
ArrayAdapter arrayAdapter = new ArrayAdapter(this,
android.R.layout.simple_spinner_item, ds_StyleMap);
//đặt arrayAdapter cho sp_spinner
sp_spinner.setAdapter(arrayAdapter); } @Override 30
public void onMapReady(@NonNull GoogleMap googleMap) { myMap = googleMap; new LatLng sydney = LatLng(-34,151); //myMap.addMarker(new
MarkerOptions().position(sydney).title("Sydney"));
myMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)); new MarkerOptions options =
MarkerOptions().position(sydney).title( ) "Sydney" ;
options.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE _BLUE)); myMap.addMarker(options);
myMap.getUiSettings().setZoomControlsEnabled(true);//tạo nút phóng to
myMap.getUiSettings().setCompassEnabled( ) true ;//tạo nút thu nhỏ
myMap.getUiSettings().setZoomGesturesEnabled(false);// hủy bỏ tính
năng phóng to = cử chỉ 2 ngón tay
myMap.getUiSettings().setScrollGesturesEnabled(false);// hủy bỏ tính
năng scroll = cử chỉ 2 tay } }
1. Thực hiện các yêu cầu sau như cách làm ở Demo1
Hiển thị map và đánh dấu vị trí
Thực hiện thay đổi màu sắc điểm đánh dấu
Cài đặt tính năng phóng to, thu nhỏ, scroll trong map
2. Design trong activity_main.xml như sau
<?xml version="1.0" encoding ?> ="utf-8"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" android ="vertical" :orientation android ="center|bottom" :gravity
tools:context=".MainActivity"> android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
android:layout_width="match_parent"
android:layout_height="match_parent" android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment" /> 31
3. Code trong MainAcitvity.java B1:
Khai báo 1 đối tượng sp_spinner thuộc lớp Spinner Spinner sp_spinner; B2:
Trong phương thức onCreate() viết các phương thức để liên kết giao diện và
đổ dữ liệu vô cho spinner. Chỗ này sẽ bị lỗi => Ấn ALT + Enter vào để tự động
tạo phương thức phía dưới
//viết các hàm để liên kết giao diện và đổ dữ liệu vô cho spinner addControls(); addEvents(); B3:
Xuống dưới phương thức onCreate() và viết code 2 phương thức đã tạo
private void addEvents() {// hàm xử lý xự kiện khi click chọn item của spinner
sp_spinner.setOnItemSelectedListener(new
AdapterView.OnItemSelectedListener() { @Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
switch (position){// truyền biến position cho switch, để switch chạy theo trường hợp case 0:
myMap.setMapType(GoogleMap.MAP_TYPE_NONE);// nếu positon=0
thì cài kiểu của map là NONE break; case 1:
myMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);// nếu
positon=1 thì cài kiểu của map là NORMAL break; case 2:
myMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);// nếu
positon=2 thì cài kiểu của map là SATELLITE break; case 3:
myMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);// nếu
positon=3 thì cài kiểu của map là HYBRID break; case 4:
myMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);// nếu
positon=4 thì cài kiểu của map là TERRAIN break; } } @Override
public void onNothingSelected(AdapterView<?> parent) { 32 } }); }
private void addControls() {//hàm ánh xạ, đổ dữ liệu, set adapter cho spinner //ánh xạ spinner
sp_spinner = findViewById(R.id.spinner1);
//khởi tạo 1 danh sách ds_StyleMap chứa các đối tượng thuộc lớp String(kiểu chuỗi)
ArrayList ds_StyleMap = new ArrayList<>();
//thêm dữ liệu vào cho danh sách đó ds_StyleMap.add("None"); ds_StyleMap.add( ) "Normal" ; ds_StyleMap.add("Satellite"); ds_StyleMap.add( ) "Hybrid" ; ds_StyleMap.add("Terrain");
//khởi tạo 1 đối tượng arrayAdapter,
ArrayAdapter arrayAdapter = new ArrayAdapter(this,
android.R.layout.simple_spinner_item, ds_StyleMap);
//đặt arrayAdapter cho sp_spinner
sp_spinner.setAdapter(arrayAdapter); } B4:
Vô build.gradle (app) chuyển compileSdk = 34, targetSdk = 34) và chạy chương trình 33 III.
Demo3: Tạo searchview để tìm kiếm
Trong AndroidManifest yêu cầu quyền khi có internet mới chạy được ứng dụng,
quyền lấy vị trí thông qua wifi và GPS với 3 câu lệnh sau:
android:name="android.permission.INTERNET"/>
android:name="android.permission.ACCESS_FINE_LOCATION"/> />
="android.permission.ACCESS_COARSE_LOCATION"
Trong phần activity_main.xml ta design như sau:
android:layout_width="match_parent"
android:layout_height="match_parent" android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"/> android:id="@+id/sv_location"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/main"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp" android ="10dp" :layout_marginBottom android:elevation="5dp"
android:iconifiedByDefault="false"
android:queryHint="Search...">
Về phần background của SearchView thì ta sẽ design bằng cách click chuột phải
vào thư mục drawable => New => Drawable Resource File và đặt tên là main:
<?xml version="1.0" encoding ?> ="utf-8" android:shape="rectangle">
Trong phần MainActivity.java ta code như sau:
package com.example.ggmapsearchviewmain;
import androidx.annotation.NonNull; import ;
androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.FragmentActivity; 34 import ; android.location.Address
import android.location.Geocoder; import android.os.Bundle;
import android.widget.SearchView;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment; import ;
com.google.android.gms.maps.model.LatLng
import com.google.android.gms.maps.model.MarkerOptions; import java.io.IOException; import java.util.List;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { GoogleMap map;
SupportMapFragment mapFragment; SearchView searchView; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
searchView = findViewById(R.id.sv_location);
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentById(R.id.map); searchView new .setOnQueryTextListener(
SearchView.OnQueryTextListener() { @Override
public boolean onQueryTextSubmit(String query) {
String location = searchView.getQuery().toString(); List addressList = null; if(location != null){
Geocoder geocoder = new Geocoder(MainActivity.this); try{ addressList =
geocoder.getFromLocationName(location,1); } catch (IOException e) {
throw new RuntimeException(e); }
Address address = addressList.get(0); new LatLng latLng =
LatLng(address.getLatitude(),address.getLongitude()); map.addMarker(new
MarkerOptions().position(latLng).title(location));
//Thay đổi vị trí hiển thị trên map
//vừa di chuyển vừa zoom
map.animateCamera(CameraUpdateFactory.newLatLngZoom(latLng,10)); } return false; 35




