








Preview text:
Tài liệu ReactJS 1. Cách hoạt động:
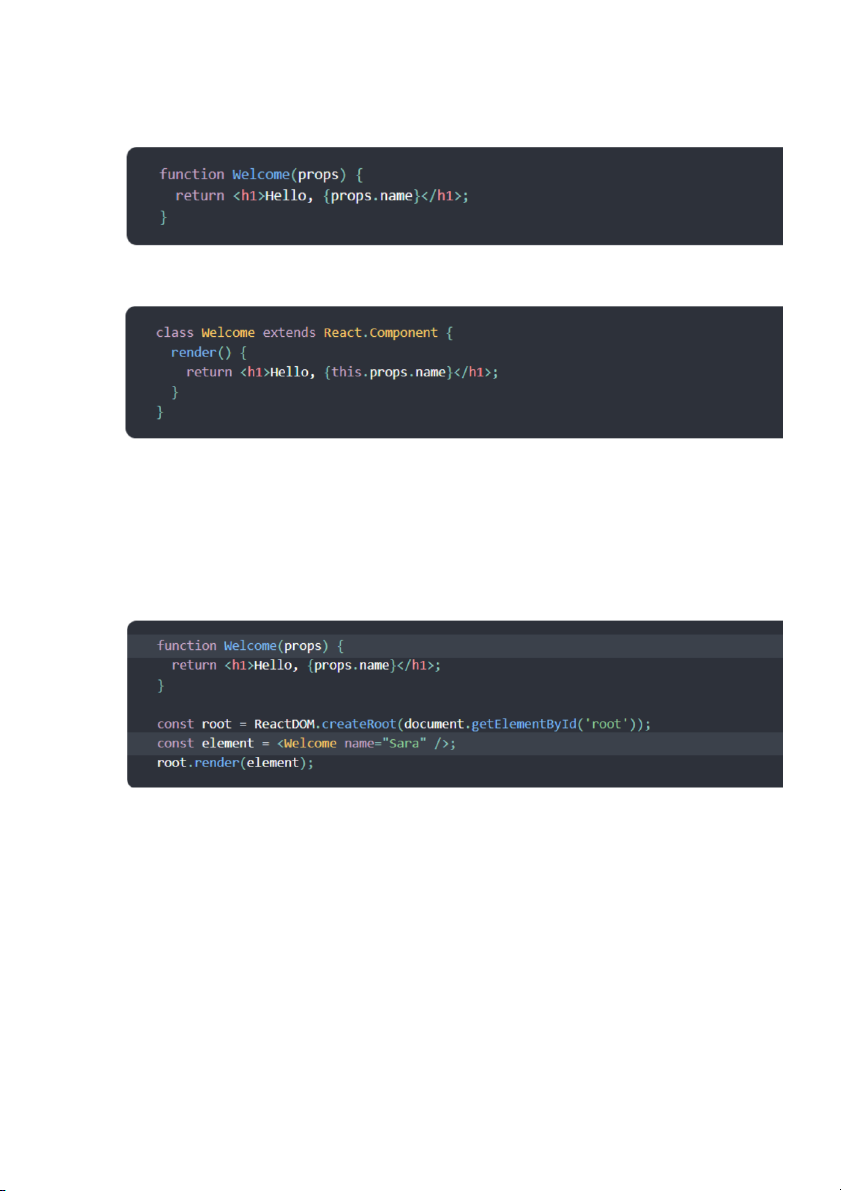
- React sử dụng một div element có id là “root” để gắn các element khác vào
- Đoạn code trên sẽ in ra 1 “h1” element
2. Cách tạo 1 project React nhanh chóng: - Mở terminal - Gõ “npm install npx”
- Gõ lệnh “npx create-react-app TenProject”
- Chờ tạo project. Bạn sẽ thấy 1 folder có tên của project của bạn. 3. JSX
- JSX là sự kết hợp giữa HTML và Javascript trong cùng 1 file.
- Để giảm bớt công việc kết nối giữa HTML và Javascript. Thông
thường ta phải sử dụng ‘document.getElementById()’ để tương tác
với HTML. Với JSX, ta có thể tương tác trực tiếp với HTML bằng JS trong cùng 1 file.
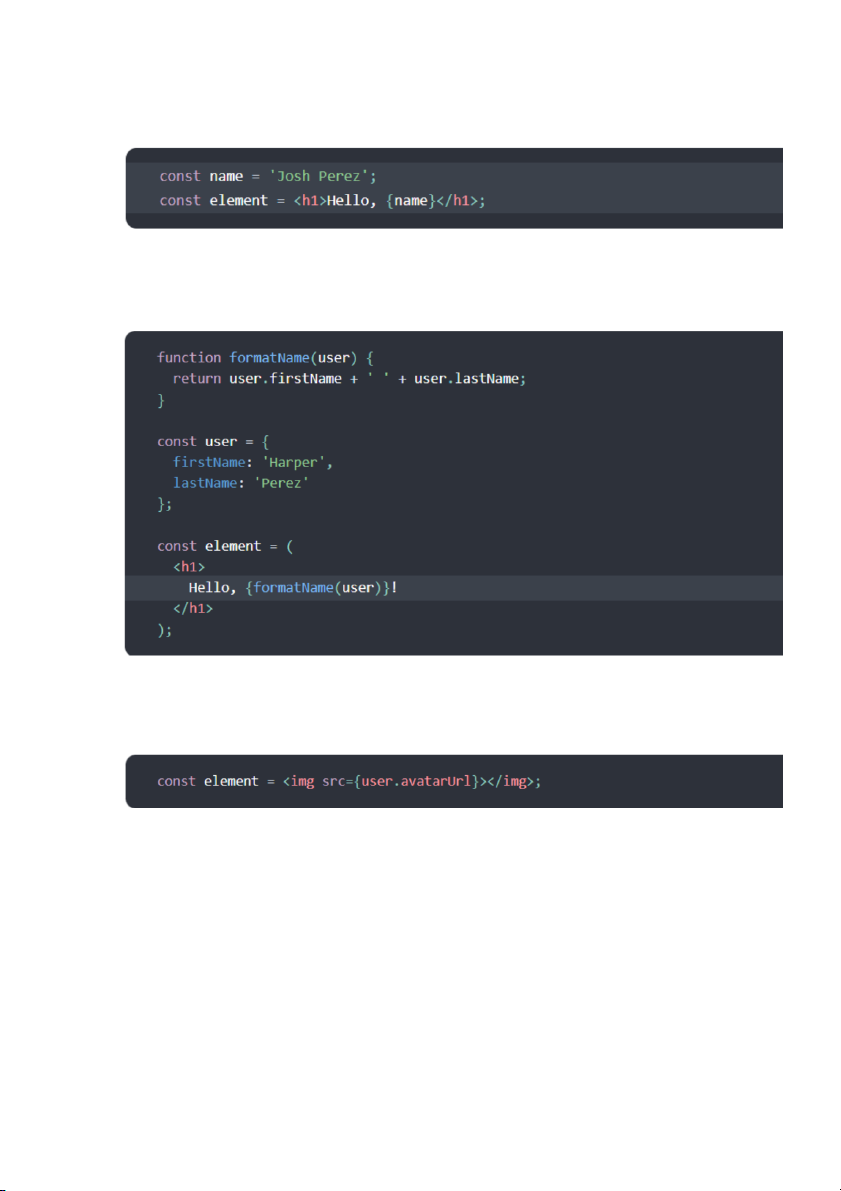
- HTML tags cũng có thể được lưu trữ dưới dạng 1 biến trong JSX và
có thể truy suất các biến khác bằng dấu “{}”:
- Như vậy, ta có ví dụ sau:
- Truyền các biến vào thuộc tính của HTML:
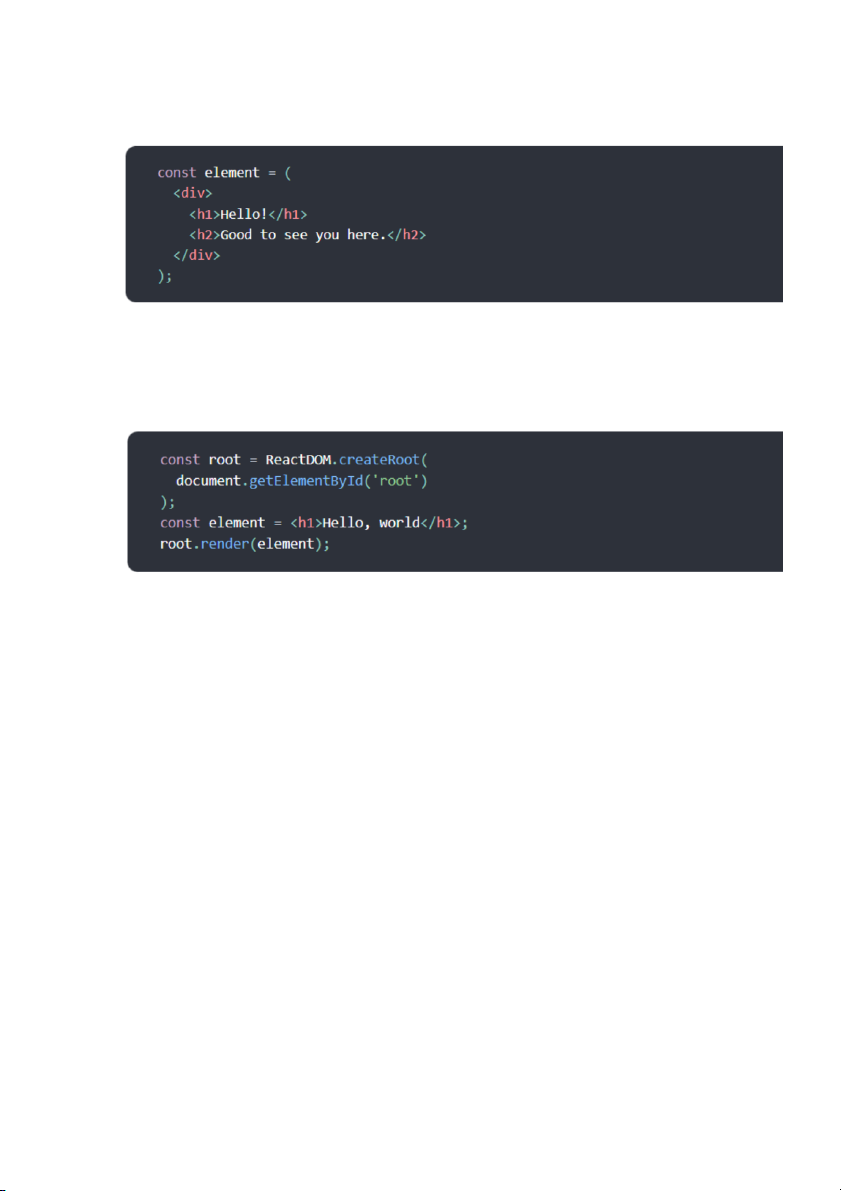
- Biến chứa HTML tag có các child bên trong: 4. Render
- Như đã nêu ở trên, React sử dụng 1 div element có id là “root” để gắn
các element khác vào thông qua method “render”
- Không thể thay đổi nội dung và thuộc tính của các element đã được
render, Các elements đã được render, được xem như 1 khung hình
( frame ) tại thời điểm đó và không thể thay đổi.
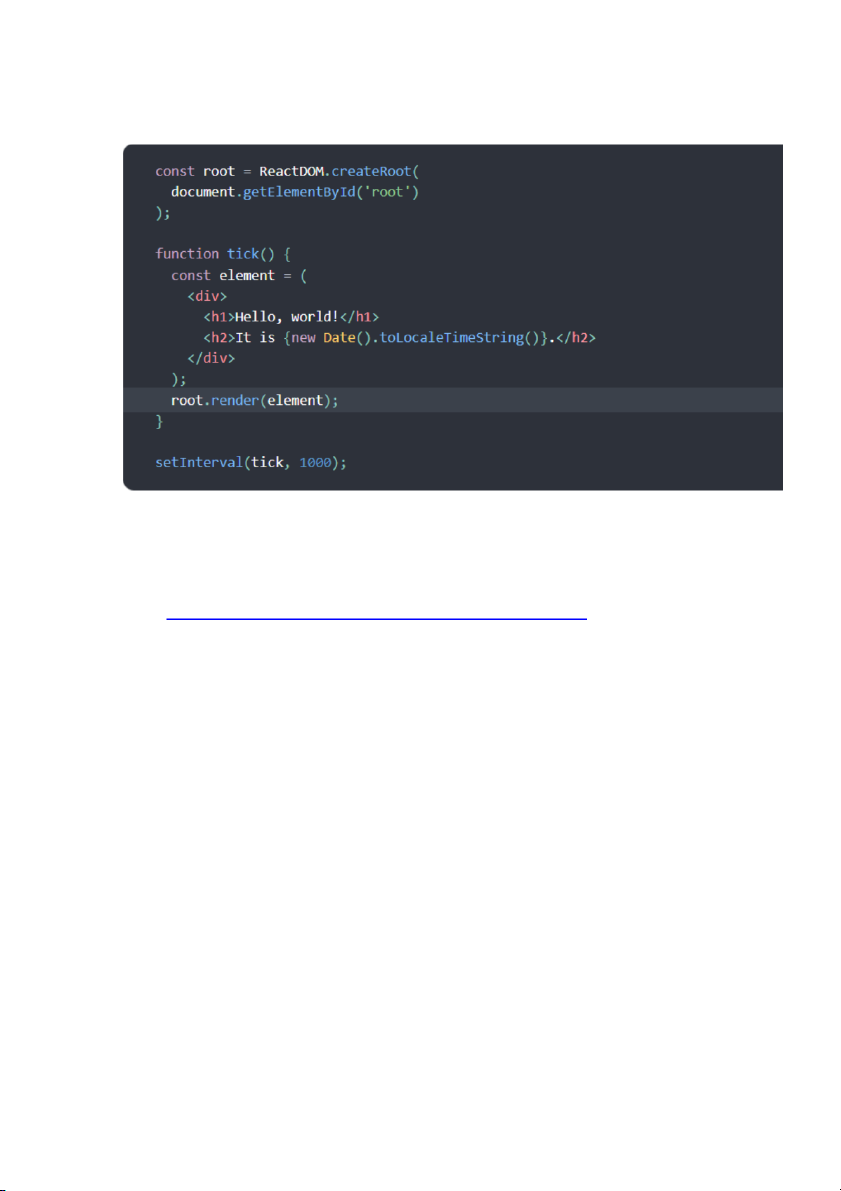
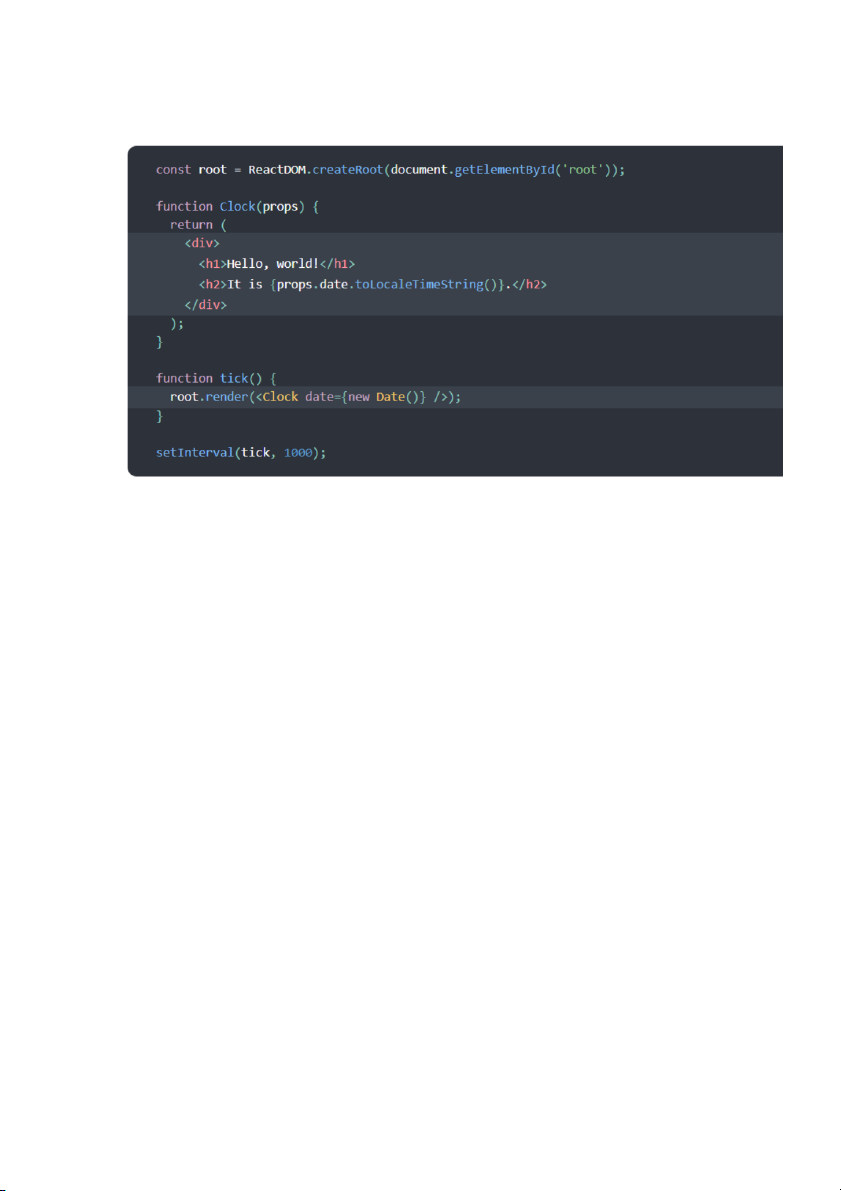
- Để cập nhật nội dung cho element, chúng ta render lại nó:
- Như ví dụ trên về 1 bộ đếm thời gian sẽ cập nhật lại element “h2” mỗi
1 giây. Vì vậy, mỗi giây hàm “tick” sẽ được gọi kèm theo hàm
“root.render()” để cập nhật thời gian mới nhất vào element “h2” - https://codepen.io/gaear
on/pen/gwoJeZ?editors=1010 – link cho ví dụ trên. 5. Components.
- Components cho phép bạn chia giao diện thành các phần độc lập và
có thể tái sử dụng. Compeonents cơ bản như các hàm JS nhận vào các
biến dự liệu được gọi là “props” để trả về các React element dựa trên các “props” nhận vào.
- Có 2 dạng components phổ biến: - Dạng hàm ( function ): - Dạng lớp ( class ):
- Hiện nay, các tính năng của class components đã được hỗ trợ hầu hết
trên function component bằng các Hook và function components có
cú pháp ngắn và dễ hiểu hơn. Project Alpha -TestCenter sử dụng
function components và cũng khuyến khích mọi người sử dụng nó. - Render 1 components:
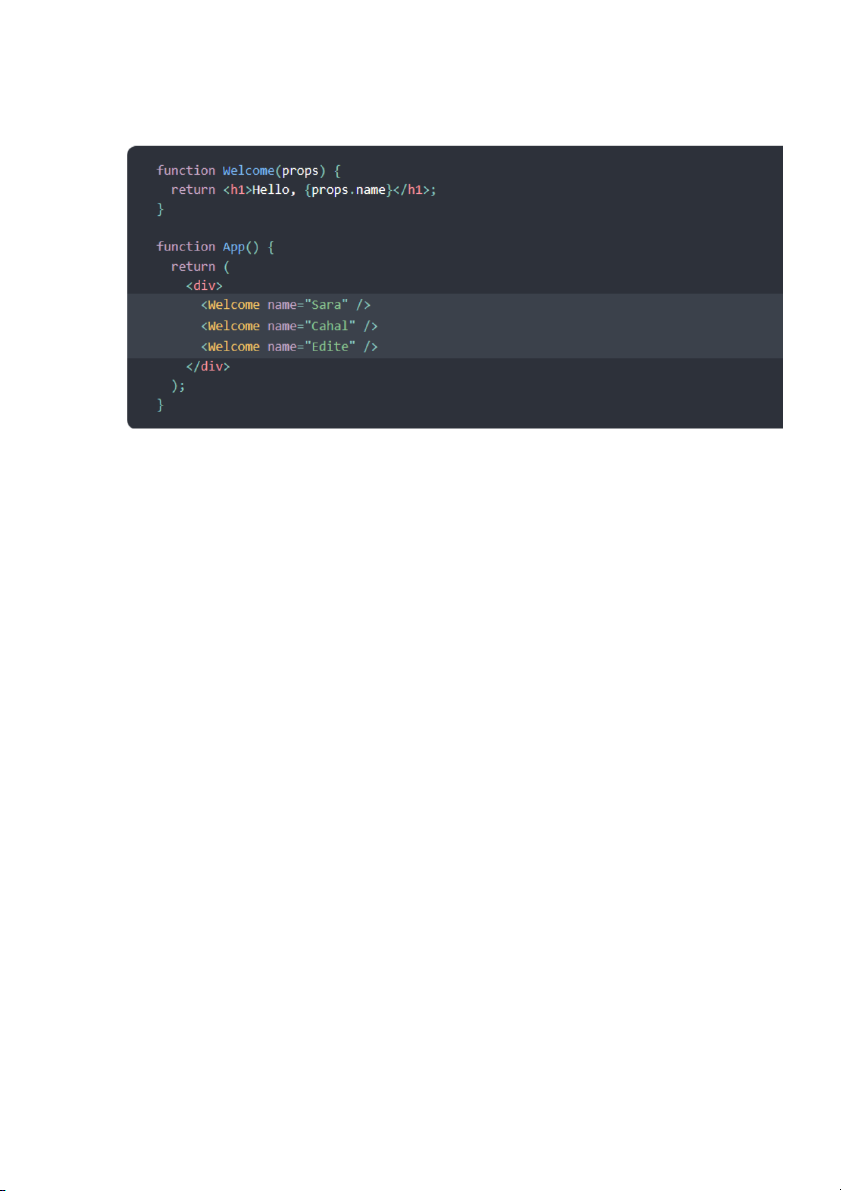
- 1 component có thể chứa các component khác:
- Tất cả các thuộc tính của component sẽ được đưa vào object props
như 1 tham số. Như ví dụ trên thuộc tính “name” của component
“Welcome” sẽ được truy suất bằng props.name.
- React có một tiêu chuẩn phải tuân theo đó là component không được
thay đổi props của chính nó. Chính vì vậy mà khái niệm “state” ra đời. 6. State
- Trở lại ví dụ bộ đếm giờ ở mục 4 – Render, mỗi lần ta muốn cập nhật
các elements, chúng ta phải gọi lại hàm root.render(). Điều đó không
tốt khi chúng ta có quá nhiều components để render, vì vậy “state”
giúp các component tự render.
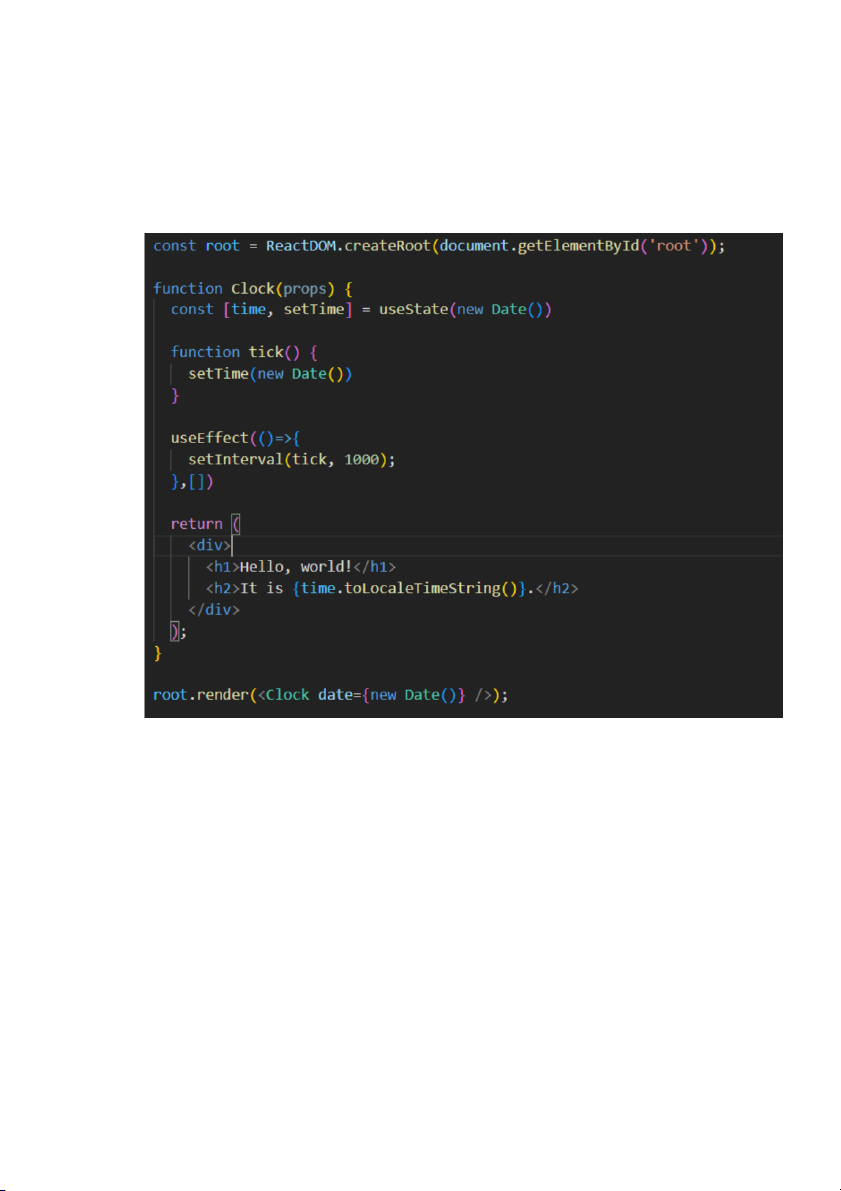
- Ở đây, chúng ta sử dụng các Hook, cụ thể là hook useState ( useEffect
sẽ được đề cập sau, tạm thời tác dụng của nó chỉ là chạy hạm được
truyền vào ( hàm arrow function chứa setInterval ) sau khi component
được render ) để cập nhật state:
- Một vài đặc điểm cơ bản của Hook:
+ Hook được nhận biết bằng định dạng use như useState, useEffect
+ Hook bắt buộc phải được gọi trong một component hoặc trong 1 custom hook.
- useState nhận vào giá trị khởi tạo ban đầu và trả về một mảng gồm
phần tử thứ nhất là giá trị của state và phần tử thứ hai là hàm để gán
giá trị mới vào state, thường được gọi theo dạng set
- Như hàm setTime chúng ta có được từ useState, khi gọi hàm setTime
với tham số là một Date mới, React sẽ biết được là cần phải render lại
component Clock và sẽ render lại để cập nhật nội dung component. 7. useEffect
- useEffect cũng là 1 hook và được sử dụng như sau:
- useEffect nhận vào 2 tham số:
+ tham số thứ 1 là 1 callback ( https://viblo.asia/p/javascript-callback- la-gi-07LKXMdkZV4 )
+ tham số thứ 2 là 1 mảng các state.
- Khi 1 trong các state trong mảng được cập nhật thì useEffect sẽ gọi
hàm callback được truyền vào
- Khi mảng các state rỗng, hàm callback sẽ chỉ được gọi 1 lần khi lần đầu render component.



