



















Preview text:
BỘ GIÁO DỤC VÀ ĐÀO TẠO
TRƯỜNG ĐẠI HỌC HOA SEN
KHOA CÔNG NGHỆ THÔNG TIN BÁO CÁO
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A
Tên đề tài: Flag Quiz App
Giảng viên hướng dẫn : Nguyễn Văn Sơn
Thời gian thực hiện
: Từ 11/09/2023 đến 23/12/2023
Nhóm sinh viên thực hiện : Mai Thảo Uyên MSSV: 22140156
: Nguyễn Trường Giang MSSV: 22109845 : Trần Quốc Duy MSSV: 22122942 : Đinh Trung Sơn MSSV: 22113376 Số nhóm : 1 THÁNG 12 / NĂM 2023
BỘ GIÁO DỤC VÀ ĐÀO TẠO
TRƯỜNG ĐẠI HỌC HOA SEN
KHOA CÔNG NGHỆ THÔNG TIN BÁO CÁO
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A
Tên đề tài: Flag Quiz App
Giảng viên hướng dẫn : Nguyễn Văn Sơn
Thời gian thực hiện
: Từ 11/09/2023 đến 23/12/2023
Nhóm sinh viên thực hiện : Mai Thảo Uyên MSSV: 22140156
: Nguyễn Trường Giang MSSV: 22109845 : Trần Quốc Duy MSSV: 22122942 : Đinh Trung Sơn MSSV: 22113376 Số nhóm : 1 THÁNG 12 / NĂM 2023
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM TRÍCH YẾU
Trường Đại học Hoa Sen luôn vận hành theo tôn chỉ “Cam kết chất lượng hàng đầu”,
việc học luôn đi đôi với thực hành vào thực tế, vì vậy mà trường học luôn tạo điều
kiện cho sinh viên vừa học lý thuyết vừa có cơ hội thực hành. Mà các ngành thuộc
khoa Công Nghệ Thông Tin rất cần thiết về thực hành những kiến thức lập trình vào
thực tế. Chính vì vậy mà môn Đồ án Thực tập Lập trình A rất cần thiết với chúng tôi,
trong suốt quá trình học chúng tôi được trau dồi thêm rất nhiều kiến thức mới, cũng
như đã vận dụng được những kiến thức đã học trước đây mà chưa có dịp sử dụng đồng
thời có thêm được nhiều định hướng cho ngành nghề sau này.
Bài báo cáo này là kết quả của 8 tuần thực hiện dự án cuối kì của chúng tôi với tên dự
án là “Phần mềm trắc nghiệm kiểm tra kiến thức quốc kỳ trên điện thoại thông minh
trên nền tảng Android”. Với mục đích tạo ra một ứng dụng có thể vừa học vừa chơi và
cải thiện kiến thức về quốc kỳ của các nước lớn nhỏ trên thế giới, đồng thời nhóm
muốn thử thách bản thân với một phương diện mới là mobile app vì từ trước đến giờ
nhóm vẫn chưa có cơ hội thử về phương diện này. Chúng tôi đã cố gắng tạo ra chiếc
app đầu tiên đối với cá nhân mỗi thành viên một cách hoàn chỉnh nhất có thể. Ở trang
chủ chúng tôi tạo ra 3 lựa chọn là Play, Ranked và How to Play. Đối với chức năng
Play có 3 mức độ chơi thử thách bản thân từ dễ, trung bình, khó và 2 thể loại câu hỏi
chọn tên quốc gia tương ứng với quốc kỳ của quốc gia đó và ngược lại. Ranked là
chức năng xếp hạng số điểm của các người chơi được xếp theo thứ tự điểm cao nhất
đến thấp nhất nhằm mục đích tạo động lực chơi để người dùng được đứng trong những
top đầu trò chơi. Và cuối cùng là trang How to Play là trang hướng dẫn người chơi về
các chức năng như tim, thời gian đếm ngược và câu hỏi. Đồng thời đó chúng tôi cũng
có tạo ra một trang nhỏ được xem như trang cá nhân của người dùng, nó hiển thị ảnh
đại diện, tên và email đăng nhập của cá nhân người dùng và số điểm cao nhất và số
hạng hiện đang có ở hai loại câu hỏi. Người dùng có thể chọn tắt hoặc mở âm thanh
tùy theo ý thích mỗi người và đăng xuất tài khoản khỏi ứng dụng nếu muốn thay đổi tài khoản.
Đối với cá nhân các thành viên thời gian 15 tuần học môn học này rất một tài sản quý
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 II
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM
giá giúp chúng tôi có thể đem theo trên con đường sự nghiệp sau này.
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 III
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM LỜI CẢM ƠN
Lời đầu tiên, nhóm chúng tôi xin gửi lời cảm ơn chân thành đến giảng viên thầy
Nguyễn Văn Sơn vì trong quá trình học tập và thực hiện đồ án thầy đã hỗ trợ rất nhiệt
tình và chỉ dẫn cũng như là chỉnh sửa những điều nhóm còn thiếu sót. Những lời
khuyên và kiến thức sâu sắc của thầy đã chia sẻ đã giúp chúng tôi phát triển không chỉ
về mặt kỹ thuật mà còn cải thiện khả năng làm việc nhóm, quản lý thời gian một cách
hợp lý, cách phân chia công việc hợp lý cho từng thành viên trong nhóm và luôn thúc
đẩy nhóm giúp cho chúng tôi có thêm nhiều động lực hoàn thành dự án nhanh nhất và
hoàn thiện nhất có thể. Thứ hai, là xin gửi cảm ơn sâu sắc đến các thành viên trong
nhóm vì đã hỗ trợ rất nhiệt tình, cố gắng hết mình vì dự án, những ý kiến đóng góp và
sự chia sẻ kiến thức mà mỗi thành viên góp nhặt được đã tạo nên một môi trường làm
việc tích cực và còn là nguồn động viên quan trọng. Mỗi lần góp ý là mỗi lần bản thân
mỗi chúng tôi tiếp nhận được một kiến thức mới. Một lần nữa, chúng tôi xin chân
thành cảm ơn tất cả mọi người, giảng viên và các bạn đã hỗ trợ nhóm hoàn thành dự án
Flag Quizz App môn Đồ án Thực tập Lập trình A. Xin chân thành cảm ơn!
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 IV
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM
NHẬN XÉT CỦA GIẢNG VIÊN
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
.....................................................................................................................................
..................................................................................................................................... Ngày … tháng … năm … Giảng viên MỤC LỤ
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 V
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM C
TRÍCH YẾU...............................................................................................................................................ii
LỜI CẢM ƠN..........................................................................................................................................iii
MỤC LỤC................................................................................................................................................iv
DANH MỤC HÌNH ẢNH...........................................................................................................................vi
NỘI DUNG CHÍNH...................................................................................................................................1 1.
Giới thiệu công nghệ (Tools).......................................................................................................1 1.1.
Visual Studio Code..............................................................................................................1 1.2.
Expo Go..............................................................................................................................1 1.3.
Android Studio....................................................................................................................2 1.4.
Figma..................................................................................................................................3 1.5.
Git.......................................................................................................................................3 1.6.
Github.................................................................................................................................4 1.7.
Firebase..............................................................................................................................4 1.8.
Framwork React Native......................................................................................................5 1.9.
Ngôn ngữ Javascript...........................................................................................................5 2.
Đặc tả yêu cầu ứng dụng (Requirement Specification)...............................................................6 2.1.
Giới thiệu ứng dụng (Overview).........................................................................................6 2.2.
Mục đích.............................................................................................................................7 2.3.
Phạm vi...............................................................................................................................7 2.4.
Các yêu cầu chức năng.......................................................................................................7 2.5.
Các yêu cầu phi chức năng..................................................................................................7 2.6.
Mô hình ứng dụng..............................................................................................................7 3.
Phân tích ứng dụng.....................................................................................................................8 3.1.
Xác định các đối tượng.......................................................................................................8 3.2.
Mô tả các thuộc tính và phương thức của đối tượng.........................................................8 3.3.
Mô tả các actor...................................................................................................................8 3.4.
Mô hình Use-case...............................................................................................................8 4.
Thiết kế ứng dụng.......................................................................................................................8 4.1.
Thiết kế chi tiết các class.....................................................................................................8 4.2.
Class diagram......................................................................................................................8 4.3.
Thiết kế database...............................................................................................................8 4.4.
Thiết kế giao diện...............................................................................................................8
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 VI
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM 4.5.
Thiết kế thuật toán.............................................................................................................8 5.
Phát triển ứng dụng....................................................................................................................8 6.
Kiểm thử (testing).......................................................................................................................8
KẾT LUẬN................................................................................................................................................9
TÀI LIỆU THAM KHẢO...........................................................................................................................10
PHỤ LỤC...............................................................................................................................................11
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 VII
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM DANH MỤC HÌNH ẢNH
Hình 1: Visual Studio Code...........................................................................................1
Hình 2: Expo Go............................................................................................................1
Hình 3: Minh họa mã QR quét Expo Go........................................................................1
Hình 4: Màn hình chính của ứng dụng Android Studio.................................................2
Hình 5: Figma................................................................................................................3
Hình 6: Git.....................................................................................................................3
Hình 7: GitHub..............................................................................................................4
Hình 8: Minh họa luồng đi của Firebase........................................................................4
Hình 9: Firebase.............................................................................................................4
Hình 10: React Native...................................................................................................5
Hình 11: JavaScript........................................................................................................5
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 VIII
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM NỘI DUNG CHÍNH
1. Giới thiệu công nghệ (Tools) 1.1. Visual Studio Code
Visual Studio Code là chương
trình khá quen thuộc với dân
Công nghệ thông tin. Nó dùng
để lập trình trên các dòng máy
tính để bàn hay laptop và có sẵn cho Windows, macOS và
Hình 1: Visual Studio Code
Linux. Nó đi kèm với sự hỗ trợ
tích hợp cho JavaScript, TypeScript và Node.js, đồng thời có hệ sinh thái tiện
ích mở rộng phong phú cho các ngôn ngữ lập trình và runtimes khác như C, C++, C#, Java, Python,… 1.2. Expo Go
Expo Go là ứng dụng miễn phí dùng để học và thử nghiệm React Native trên
các thiết bị Android và iOS ở các cửa hàng ứng dụng như CHPlay, AppStore.
Khi bạn chạy lệnh npx expo start trong terminal thì Expo Cli khởi động máy
chủ phát triển và tạo ra mã QR. Nhưng với điện thoại Android sẽ quét QR
trong app Expo Go. Còn trên iOS sẽ khác, phải sử dụng camera trên thiết bị để quét mã QR. Hình 2: Expo Go
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 1
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM
Hình 3: Minh họa mã QR quét 1.3. Android Studio Expo Go
Đây là môi trường phát triển tích hợp (IDE) chính thức để phát triển ứng
dụng Android. Nhờ có công cụ này mà nhà phát triển và trình soạn thỏa mã
mạnh mẽ của IntelliJ IDEA .1 Android Studio cung cấp nhiều tính năng giúp
bạn nâng cao năng suất khi xây dựng ứng dụng Android, ví dụ như:
Một hệ thống xây dựng linh hoạt dựa trên Gradle.
Một trình mô phỏng nhanh và nhiều tính năng.
Một môi trường hợp nhất nơi bạn có thể phát triển cho mọi thiết bị Android.
Tính năng Live Edit – Chỉnh sửa trực tiếp, để cập nhật các thành phần
kết hợp trong mô phỏng và thiết bị thực theo thời gian thực. Hỗ trợ C++ và NDK . 2
Tích hợp sẵn tính năng hỗ trợ Google Cloud Plat form, giúp dễ dàng
tích hợp Google Messageing và App Engine.
Hình 4: Màn hình chính của ứng dụng Android Studio
IntelliJ IDEA: là môi trường phát triển tích hợp (IDE) dành cho Java và Kotlin được thiết kế để tối đa
hóa năng suất của nhà phát triển với khả năng hoàn thành mã thông minh, phân tích mã tĩnh và tái cấu
trúc, đồng thời nó còn cho phép tập trung vào mặt tích cực của việc phát triển phần mềm, khiến nó
không chỉ hiệu quả mà còn là một trải nghiệm thú vị.
2 NDK – Bộ phát triển gốc: là một công cụ cho phép bạn sử dụng mã C và C++ với Android, đồng thời
cung cấp các thư viện nền tảng mà bạn có thể dùng để quản lý các hoạt động gốc và truy cập vào các
thành phần của thiết bị thực.
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 2
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM 1.4. Figma
Là một công cụ thiết kế
giao diện cộng tác đã quá
quen thuộc trong thế giới thiết kế. Không giống như Sketch hay Adobe llustrator, là những ứng Hình 5: Figma dụng độc lập, Figma có
thể chạy hoàn toàn từ trình duyệt web và do đó, không chỉ hoạt động được
trên máy Mac mà còn trên PC chạy Windows hoặc Linux và thậm chí cả trên
Chromebook. Đặc biệt, nó là một nền tảng miễn phí sử dụng.
Nó có nhiều ưu điểm lớn như nó cho phép cộng tác theo thời gian thực trên
cùng một tệp. Khi sử dụng các ứng dụng “ngoại tuyến” thông thường như
Sketch và Adobe llustrator, nếu các nhà thiết kế muốn chia sẻ tác phẩm của
mình, họ thường phải xuất nó sang tệp hình ảnh rồi gửi qua email hoặc tin
nhắn tức thời. Có một điều mà nhóm chúng tôi rất thích ở công cụ này là
thay vì chúng tôi phải xuất hình ảnh tĩnh, thì chúng tôi chỉ cần chia sẻ link
liên kết tới tệp Figma để các thành viên mở trong trình duyệt của mỗi cá
nhân. Điều đó nó đã tiết kiệm rất nhiều thời gian và có thể hợp thức hóa quy
trình làm việc của nhóm. Điều đó giúp chúng tôi tương tác với nhau qua
online mà không cần phải gặp mặt bên ngoài vì các thành viên ở khá xa nhau
và tốn nhiều thời gian để di chuyển hay là chọn địa điểm thời gian hợp lý cho cả nhóm. 1.5. Git
Git là một hệ thống kiểm soát phiên
bản phổ biến. Nó được Linus Torvalds3
tạo ra vào năm 2005 và được Junio
3 Linus Torvalds (sinh năm 1968): là một nhà khoa học má Hình 6: Git
chế tạo và phát triển chính của nhân Linux, sau đó trở thành nhân cho nhiều bảng phân phối và các hệ
điều hành Android và Chrome OS. Đồng thời cũng đã tạo ra hệ thống điều khiển phân phối phiên bản Git.
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 3
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM
Hamano4 duy trì kể từ lúc đó. Nó dùng để theo dõi thay đổi mã, theo dõi ai
đã thực hiện thay đổi.
Git giống như một người quản lý, nó quản lý dự án với Repositories (Kho
lưu trữ), Clone sao chép một dự án nào đó về để làm việc trên một bản sao
cục bộ, kiểm soát và theo dõi các thay đổi bằng Staging và Commit, để cho
phép làm việc trên các phần và phiên bản khác nhau của dự án ta có thể dùng
Branch và Merge. Pull là lấy về phiên bản mới nhất của dự án sang bản sao
cục bộ trên thiết bị của mình, còn Push là dùng để đẩy các thay đổi của mình
trong bản sao cục bộ trên thiết bị cá nhân mỗi thành viên vào dự án chỉnh được lưu trên Git. 1.6. Github
Đối với Github thì sẽ khác với git,
nó tạo ra các công cụ để sử dụng
Git và là một Repositories kho lưu
trữ mã nguồn lớn nhất trên thế giới
và được Microsoft sở hữu từ năm Hình 7: GitHub 2018. 1.7. Firebase
Firebase là một nền tảng phát triển ứng dụng
giúp bạn xây dựng và phát triển các ứng dụng
cũng như trò chơi mà người dùng yêu thích.
Được hỗ trợ bởi Google và được hàng triệu các
doanh nghiệp trên khắp thế giới tin cậy.
Nó giúp các nhà phát triển xây dựng ứng dụng
của họ nhanh hơn và theo cách an toàn hơn.
Hình 8: Firebase
Không cần phải lập trình ở phía Firebase, điều này giúp bạn dễ dàng sử dụng
4 Junio Hamano: là một kỹ s
iếng với việc lành đạo một
nhóm lớn các nhà phát triển p ĐỒ ÁN THỰC TẬP L NHÓM 1 4
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM
các tính năng của nó một cách hiệu quả hơn. Nó cung cấp dịch vụ cho cả
Android và iOS, Web, Unity. Nó cung cấp lưu trữ Cloud. Nó sử dụng
NoSQL cho cơ sở dữ liệu để lưu trữ dữ liệu. 1.8. Framework React Native
React Native là một framework do
Facebook phát triển để tạo ra các
ứng dụng kiểu gốc cho iOS và
Android bằng một ngôn ngữ chung
là JavaScript. Ban đầu thì Facebook
chỉ phát triển nó để hỗ trợ cho iOS
Hình 10: React Native
nhưng với sự hỗ trợ gần đây của hệ
điều hành Android thì thư viện hiện đã có thể hiển thị giao diện người dùng
di động cho cả hai nền tảng này. Xây dụng ứng dụng bẳng React Native cực
kỳ hiệu quả nhưng việc bắt đầu có thể gặp nhiều khó khăn, nhóm chúng tôi
đã mất khoảng gần 1 – 2 tuần để tìm hiểu về nó và tìm những điểm khác của
nó so với các framework mà chúng tôi từng được học. 1.9. Ngôn ngữ JavaScript
JavaScript là ngôn ngữ lập
trình được biên dịch ở trên đa
nền tảng, đơn luồng, và được
biên dịch. Nó còn được gọi là
ngôn ngữ kịch bản cho các
trang web. Nó nổi tiếng với
Hình 11: JavaScript
sự phát triển của các trang
web và nhiều môi trường không có trình duyệt cũng sử dụng nó.
Nó là ngôn ngữ được gõ động, có thể được sử dụng để phát triển phía máy
khách cũng như phát triển phía máy chủ. Vừa là loại ngôn ngữ mệnh lệnh
vừa là ngôn ngữ khai báo. JavaSript chứa một thư viện chuẩn gồm các đối
tượng như Array, Date và Math, cùng một tập hợp cốt lõi các thành phần
ngôn ngữ như operators (toán tử), control structures (cấu trúc điều khiển), và
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 5
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM statements (câu lệnh).
2. Đặc tả yêu cầu ứng dụng (Requirement
Specification) 2.1.
Giới thiệu ứng dụng (Overview)
Thế giới ngày càng phát triển, điện thoại thông minh được xem như vật bất li
thân của mọi người nhất là giới trẻ. Các phần mềm ứng dụng trên điện thoại
đã và đang phát triển theo một hướng tích cực khi đã xuất hiện nhiều ứng
dụng hỗ trợ cho việc học hay giải trí sau một ngày làm việc, học tập áp lực ví
dụ như các ứng dụng học tiếng anh, tiếng trung, tiếng nhật,… hay ứng dụng
vừa học vừa chơi như ứng dụng đoán các lá cờ quốc kì các nước lớn nhỏ,
đoán các logo của các hãng quần áo, đồ ăn, vật dụng nổi tiếng trên thế giới.
Nó đã giúp nhóm chúng tôi có cơ hội phát triển về trình độ lập trình của các
lập trình viên ở mảng mobile app hơn. Nhóm chúng tôi lần đầu được tiếp cận
với mảng này, cảm thấy khá thú vị và hỗ trợ chúng tôi nâng cao kỹ năng lập
trình, cũng như khả năng phân tích, thiết kế và xây dựng một ứng dựng thực
tiễn cho sinh viên. Điều đặc biệt ở môn Đồ án Thực tập Lập trình A này mà
chúng tôi khá tâm đắc là giảng viên chỉ phụ trách hướng dẫn về phương án
thực hiện, thuật toán chứ không cầm tay chỉ từng việc, không hướng dẫn viết
code,… chính vì vậy mà đã tạo cho chúng tôi khả năng tự học, tự tìm cách
giải quyết vấn đề và đặc biệt là khả năng hoàn thành một sản phẩm bằng
chính năng lực của bản thân mình. Nhóm đặt tên cho ứng dụng này là Flag
Quizz App với ba mức độ chơi từ dễ, trung bình, khó, cùng với đó là nhóm
cũng có tạo ra hai lựa chọn cách chơi cho người dùng với hai thiết kế hai loại câu hỏi:
Một là màn hình sẽ xuất hiện hình ảnh lá cờ quốc kỳ một nước ngẫu
nhiên, người chơi sẽ phải chọn đúng tên quốc gia đó.
Hai là màn hình sẽ xuất hiện tên của một quốc gia và việc của người
chơi sẽ phải chọn đúng hình quốc kỳ của quốc gia đó.
Điều đặc biệt ở đây là ở mỗi loại câu hỏi người chơi sẽ được lựa chọn mức
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 6
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM
độ chơi mà người dùng muốn. Để tạo động lực cho người dùng sử dụng ứng
dụng một cách có hiệu quả nhất, với mục đích vừa chơi vừa học thì nhóm
chúng tôi có tạo một chức năng là Ranked xếp hạng số điểm của các người
chơi được xếp theo thứ tự điểm cao nhất đến thấp nhất nhằm mục đích tạo
động lực chơi để người dùng được đứng trong những top đầu trò chơi. Và để
hướng dẫn cách chơi, tại trang chính nhóm cũng có thiết kế một chức năng là How to Play. 2.2. Mục đích
Mục đích nhóm chúng tôi chọn đề tài “Xây dựng phần mềm trắc nghiệm
kiểm tra kiến thức quốc kỳ (cờ) trên điện thoại thông minh (SmartPhone)
trên nền tảng Android” là vì chúng tôi cảm thấy bản thân cá nhân mỗi bạn bị
thiếu nhiều kiến thức về quốc kỳ các nước lớn nhỏ trên thế giới. Và các
thành viên cũng cảm thấy khả năng lập trình của cá nhân cũng chưa tốt nên
cần nâng cao và luyện tập thêm. 2.3. Phạm vi
Ứng dụng Flag Quizz App không bị giới hạn độ tuổi người dùng. Mọi người
có thể dùng nó xem như một cách giải trí sau những giờ học, giờ làm căng
thẳng và mệt mỏi, hay để bổ sung, tìm hiểu những kiến thức mới. 2.4.
Các yêu cầu chức năng
Đối với trang đầu tiên khi khởi động ứng dụng thì sẽ là trang đăng nhập,
nhóm chúng tôi chọn phương thức đăng nhập bằng Google. Sau khi nhấp vào
sẽ hiện trang của Google có textbox để người dùng nhập Username và Password.
Sau khi hoàn thành bước đăng nhập, người dùng sẽ vào trang chính, ở trang
này người dùng có thể chọn 1 trong 3 chức năng Play, Ranked hoặc How to play. 2.5.
Các yêu cầu phi chức năng Độ tin cậy:
Do dữ liệu chúng tôi lựa chọn chứa trên Firebase vì vậy mà ứng dụng
sẽ hoạt động trong điều kiện có mạng. Đối với điều kiện mạng bị yếu
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 7
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM
sẽ có dấu hiệu bị lag hoặc không thể lấy được dữ liệu. Hiệu năng:
Ứng dụng đã được xử lý theo hướng bất đồng bộ và thời gian chờ để
ứng dụng có thể load hết được dữ liệu. Vì vậy mà nó đã có thể load dữ
liệu một cách mượt mà và trơn tru nhất có thể. Tính khả dụng:
Với phạm vi người dùng mà nhóm muốn hướng tới là tất cả mọi
người thì nhóm muốn ứng dụng đảm bảo tính dễ dàng sử dụng và hiệu
nhất có thể. Đối với màu sắc của ứng dụng, nhóm chọn tone màu chủ
đạo là màu tím, font chữ to rõ, phù hợp cho người lớn tuổi và cả các bé nhỏ. 2.6. Mô hình ứng dụng
3. Phân tích ứng dụng 3.1.
Xác định các đối tượng
Hệ thống ứng dụng tạo ra với 3 đối tượng: Người dùng Quizz Bộ câu hỏi 3.2.
Mô tả các thuộc tính và phương thức của đối tượng
Đối với đối tượng người dùng:
Thuộc tính: Email, tên người dùng, ảnh đại điện, điểm cao nhất
và xếp hạng hiện tại.
Phương thức: Đăng nhập bằng tài khoảng Google, đăng xuất,
làm quizz, xem bảng xếp hạng và trang cá nhân, tắt/mở nhạc nền.
Đối với đối tượng quiz: Thuộc tính: tên quizz
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 8
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM
Phương thức: Duyệt quizz theo id
Đối với đối tượng bộ câu hỏi:
Thuộc tính: câu hỏi, đáp án đúng, đáp án sai.
Phương thức: Duyệt bộ câu hỏi theo id của quizz, chọn đáp án đúng sai. 3.3. Mô tả các actor
Khi sử dụng ứng dụng chỉ được dùng cùng lúc một tài khoản duy nhất là Người dùng.
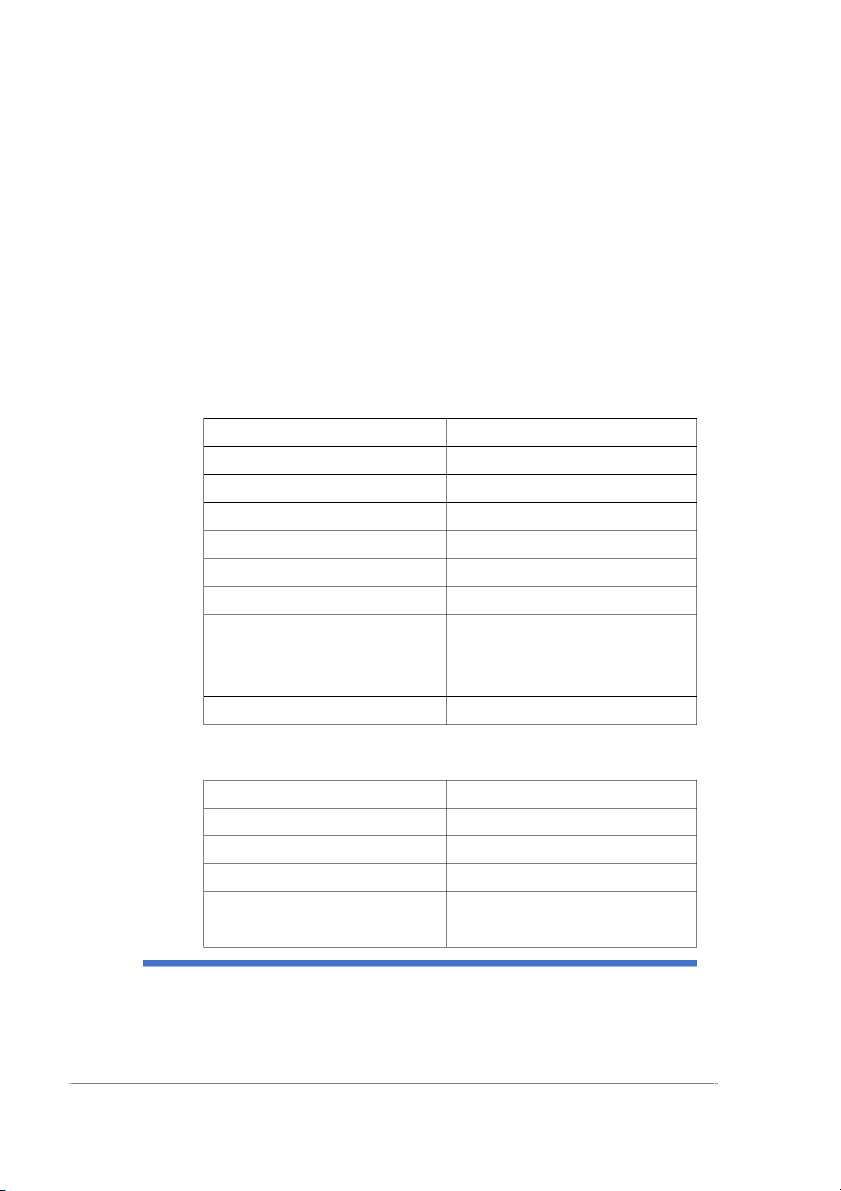
Người dùng có các use case như sau: Đăng nhập Use case Nội dung Mô tả Đăng nhập tài khoản Actor Người dùng Use case liên quan Đăng nhập Điều kiện Nhấn nút đăng nhập Điều kiện trước Không có Điều kiện sau Không có Luồng sự kiện chính 1. Nhấn nút đăng nhập.
2. Đăng nhập thành công. 3. Chuyển sang trang chủ. Luồng sự kiện phụ
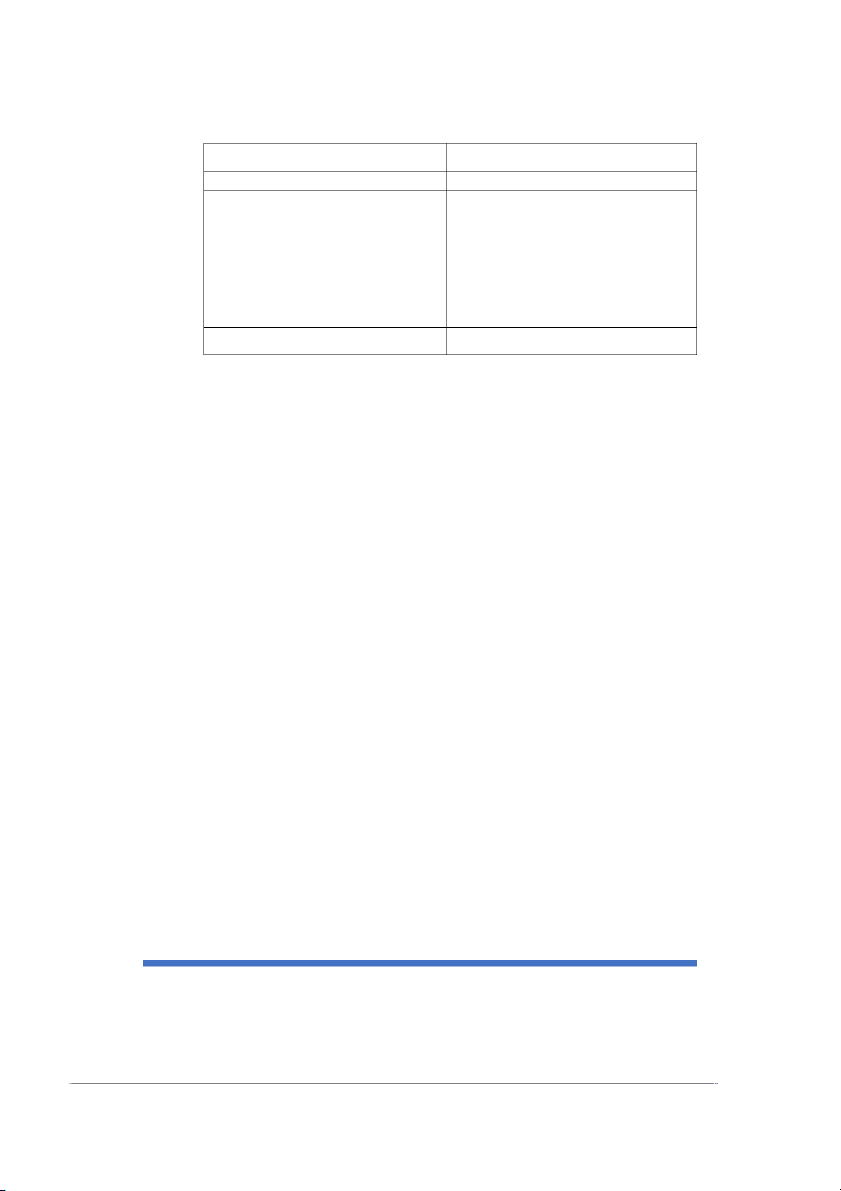
Thông báo đăng nhập thành công Đăng xuất: Use case Nội dung Mô tả Đăng xuất tài khoản Actor Người dùng Use case liên quan Đăng nhập Điều kiện
Vào trang cài đặt + nhấn nút dăng xuất tài khoản.
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 9
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM Điều kiện trước Không có Điều kiện sau Không có Luồng sự kiện chính 1. Vào trang cài đặt. 2. Vào phần cài đặt. 3. Nhấn nút đăng xuất. 4. Đăng xuất thành công.
5. Chuyển sang trang đăng nhập. Luồng sự kiện phụ
Thông báo đăng xuất thành công. 3.4. Mô hình Use-case
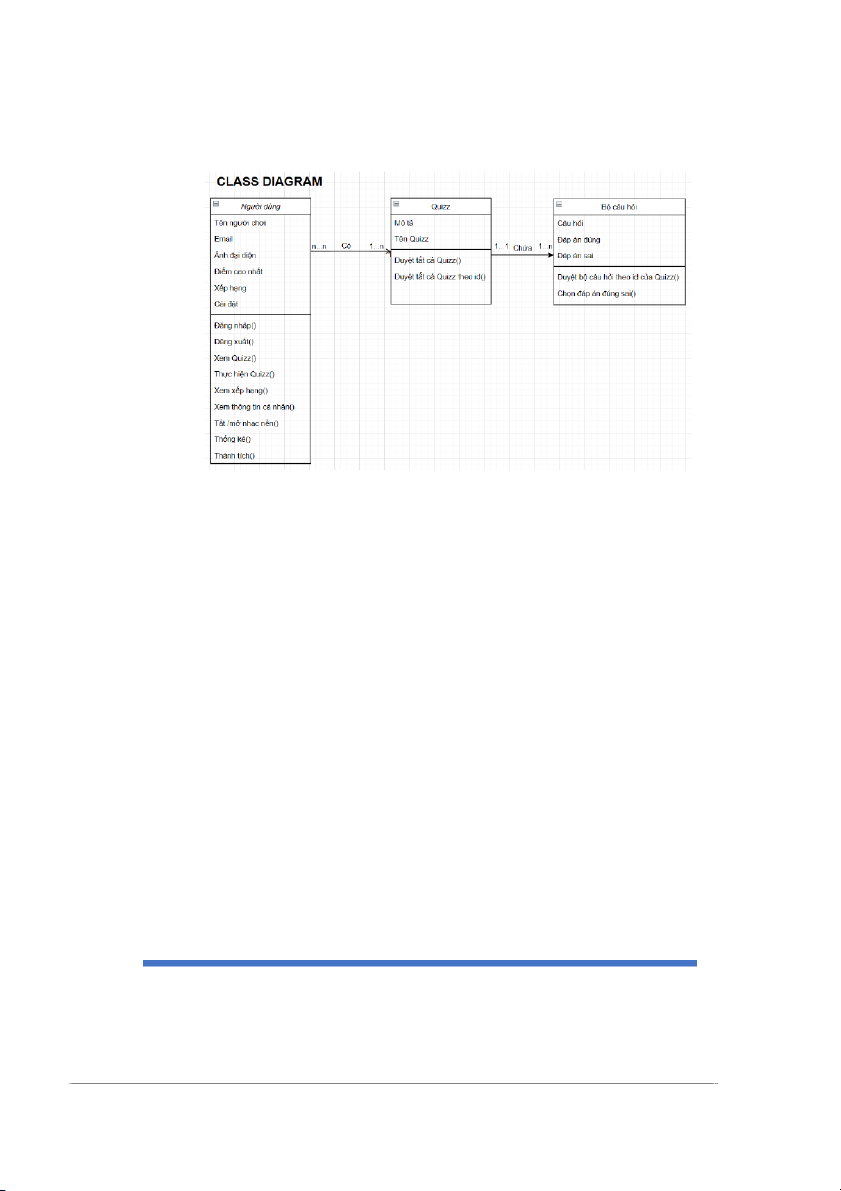
4. Thiết kế ứng dụng 4.1.
Thiết kế chi tiết các class
Đối với đối tượng người dùng:
Thuộc tính: Email, tên người dùng, ảnh đại điện, điểm cao
nhất, xếp hạng hiện tại và cài đặt.
Phương thức: Đăng nhập bằng tài khoảng Google, đăng xuất,
làm quizz, xem bảng xếp hạng và trang cá nhân, tắt/mở nhạc nền.
Đối với đối tượng quizz: Thuộc tính: tên quizz
Phương thức: Duyệt quizz theo id
Đối với đối tượng bộ câu hỏi:
Thuộc tính: câu hỏi, đáp án đúng, đáp án sai.
Phương thức: Duyệt bộ câu hỏi theo id của quizz, chọn đáp án đúng sai.
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 10
TRƯỜNG ĐẠI HỌC HOA SEN KỸ THUẬT PHẦM MỀM 4.2. Class diagram 4.3. Thiết kế database
Loại câu hỏi là hiện quốc kỳ chọn tên quốc gia đúng
Với các thuộc tính sau:
Correct_answer: là đáp án đúng của câu hỏi Img: là câu hỏi
Incorrect_answer: dùng mảng đánh số theo thứ tự 0,1,2 thứ tự câu hỏi sai.
Loại câu hỏi là hiện tên quốc gia chọn quốc kỳ đúng
Với các thuộc tính sau:
Correct_answer: là đáp án đúng của câu hỏi Question: là câu hỏi
Incorrect_answer: dùng mảng đánh số theo thứ tự 0,1,2 thứ tự câu hỏi sai.
Với ba mức độ chơi nhằm thử thách người dùng là:
ĐỒ ÁN THỰC TẬP LẬP TRÌNH A _ NHÓM 1 11




