



















Preview text:
TRƯỜNG ĐẠI HỌC PHENIKAA BÁO CÁO TỔNG QUAN
Thực hiện kiểm thử cho Website Công Thức Nấu Ăn Food Recipe
20010948 Nguyễn Minh Dương 20010948@st.phenikaa-uni.edu.vn 20010994
Phạm Văn Tuấn 20010994@st.phenikaa-uni.edu.vn
20010989 Trần Thị Thuận 20010989@st.phenikaa-uni.edu.vn 20010970 Dương
Thị Trà My 20010970@st.phenikaa-uni.edu.vn
20010990 Nguyễn Thiện Toàn 20010990@st.phenikaa-uni.edu.vn Giảng viên hướng dẫn: Trịnh Thanh Bình Khoa: Công nghệ thông tin HÀ NỘI, 06/2023 Lời cam kết
Họ và tên nhóm sinh viên: - Nguyễn Minh Dương - Phạm Văn Tuấn - Trần Thị Thuận - Dương Thị Trà My - Nguyễn Thiện Toàn
Điện thoại liên lạc: 0981458371
Email: 20010948@st.phenikaa-uni.edu.vn Lớp: K14 CNTT VJ Hệ ào tạo: Chính quy
Tôi/Chúng tôi cam kết Bài tập lớn (BTL) là công trình nghiên cứu của bản thân/nhóm
tôi. Các kết quả nêu trong BTL là trung thực, là thành quả của riêng tôi, không sao
chép theo bất kỳ công trình nào khác. Tất cả những tham khảo trong BTL – bao gồm
hình ảnh, bảng biểu, số liệu, và các câu từ trích dẫn – ều ược ghi rõ ràng và ầy ủ nguồn
gốc trong danh mục tài liệu tham khảo. Tôi/chúng tôi xin hoàn toàn chịu trách nhiệm
với dù chỉ một sao chép vi phạm quy chế của nhà trường.
Hà Nội, ngày 8 tháng 5 năm 2023
Tác giả/nhóm tác giả BTL Họ và tên sinh viên Mở đầu
Trong bối cảnh sự phát triển nhanh chóng của công nghệ thông tin, việc tìm kiếm và
chia sẻ thông tin về các món ăn đã trở nên dễ dàng hơn bao giờ hết. Website Food
Recipe do nhóm chúng tôi xây dựng là một trong những trang web cung cấp hàng ngàn
công thức nấu ăn từ khắp nơi trên thế giới. Tuy nhiên, như mọi sản phẩm phần mềm
khác, Food Recipe cũng gặp phải nhiều vấn đề liên quan đến chất lượng và độ tin cậy
của nó. Hiện nay, việc kiểm thử phần mềm cho trang web Food Recipe vẫn chưa được
giải quyết một cách đầy đủ.
Nhóm chúng tôi đã lựa chọn hướng tiếp cận kiểm thử phần mềm bằng cách áp dụng
các kiến thức về kiểm thử phần mềm đã được giới thiệu qua các bài học kết hợp với ii
tìm hiểu qua các công cụ như internet, các tài liệu tham khảo.... Với hướng tiếp cận
này, chúng tôi tin rằng sẽ giúp tăng độ tin cậy và giảm thiểu sự cố cho trang web Food Recipe
Giải pháp kiểm thử phần mềm được đề xuất bao gồm các bước như lấy dữ liệu từ trang
web, kiểm tra tính đúng đắn của các trang web hiển thị, kiểm tra tính năng của các nút
bấm và thực hiện kiểm tra dữ liệu đầu vào và đầu ra. Điều này giúp chúng tôi đảm bảo
rằng trang web Food Recipe hoạt động đúng như mong đợi và cung cấp chính xác
thông tin cho người dùng.
Bài tập lớn của nhóm giúp các thành viên có thể áp dụng các kiến thức về kiểm thử
phần mềm đã tiếp thu vào việc kiểm thử trang web Food Recipe và đóng góp quan
trọng vào quá trình phát triển của trang web Food Recipe. Bằng cách kiểm thử phần
mềm, chúng tôi giúp phát hiện và gỡ bỏ các lỗi trong quá trình phát triển, giúp tăng độ
tin cậy và độ ổn định của trang web. Kết quả đạt được sau cùng là một trang web Food
Recipe hoạt động tốt hơn, đáp ứng được nhu cầu của người dùng và giúp đảm bảo chất
lượng của sản phẩm phần mềm.
Chúng em xin chân thành cảm ơn thầy Trịnh Thanh Bình đã hướng dẫn chỉ bảo tận
tình để chúng em có kiến thức hoàn thiện được đề tài này Mục lục
Lời cam kết ................................................................................................................... ii
Mở ầu ............................................................................................................................ ii
Mục lục ....................................................................................................................... iii
Danh mục hình vẽ ....................................................................................................... vii
Danh mục bảng ............................................................................................................ ix
Danh mục các từ viết tắt ............................................................................................... x
Danh mục thuật ngữ ...................................................................................................... x
Chương 1 Giới thiệu ề tài ............................................................................................. 1
1.1 Đặt vấn ề ................................................................................................................. 1
1.2 Mục tiêu và phạm vi ề tài ........................................................................................ 1
1.3 Định hướng giải pháp ............................................................................................. 2
Chương 2 Giới thiệu nền tảng/Công nghệ sử dụng ...................................................... 3 iii
2.1 Khái quát về HTML: ............................................................................................... 3
2.2 Khái quát về CSS: ................................................................................................... 3
2.3 Khái quát về JavaScript: ......................................................................................... 3
2.4 Khái quát về ReactJS: ............................................................................................. 4
2.5 Khái quát về Firebase: ............................................................................................ 4
2.6 Khái quát về Selenium WebDriver: ........................................................................ 4
2.7 Khái quát về JMeter: ............................................................................................... 4
Chương 3 Khảo sát và phân tích yêu cầu...................................................................... 6
3.1 Khảo sát hiện trạng ................................................................................................. 6
3.2 Yêu cầu chức năng .................................................................................................. 6
3.2.1 Tổng quan các chức năng: .......................................................................... 6
3.2.2 Biểu ồ Use Case tổng quan: ........................................................................ 7
3.2.3 Biểu ồ phân ra XYZ .................................................................................... 7
3.3 Đặc tả chức năng: .................................................................................................... 8
3.3.1 Đặc tả Use Case Xem công thức: ................................................................ 8
3.3.2 Đặc tả Use Case Đăng nhập: ....................................................................... 9
3.3.3 Đặc tả Use Case Đăng ký .......................................................................... 11
3.3.4 Đặc tả Use Case Cập nhật/ Đăng công thức: ............................................ 14
3.3.5 Đặc tả Use Case Xoá công thức: ............................................................... 16
3.3.6 Đặc tả Use Case Tìm kiếm công thức: ...................................................... 19
3.4 Yêu cầu phi chức năng .......................................................................................... 21
Chương 4 Phát triển và triển khai kĩ thuật .................................................................. 22
4.1 Thiết kế các gói ..................................................................................................... 22
4.2 Triển khai kỹ thuật ................................................................................................ 22
4.2.1 Thư viện và công cụ sử dụng .................................................................... 22
4.2.2 Kết quả ạt ược ........................................................................................... 23
4.2.3 Minh hoạ các chức năng chính ................................................................. 23
4.3 Triển khai .............................................................................................................. 28 iv
Chương 5 Xây dựng SQA & Test Plan ....................................................................... 28
5.1 Xây dựng SQA ...................................................................................................... 28
5.2 Test Plan ................................................................................................................ 29
5.2.1 Mục ích ..................................................................................................... 29
5.2.2 Tổng quan các chức năng cần kiểm thử .................................................... 29
5.2.3 Phạm vi kiểm thử ...................................................................................... 30
5.2.4 Những người sử dụng tài liệu Test Plan: ................................................... 30
5.2.5 Lịch trình công việc .................................................................................. 30
5.2.6 Yêu cầu về tài nguyên ............................................................................... 31
5.2.7 Công cụ kiểm thử ...................................................................................... 32
5.2.8 Môi trường kiểm thử ................................................................................. 32
5.2.9 Nhân sự ..................................................................................................... 32
5.2.10 Những chức năng ược kiểm thử .............................................................. 33
5.3 Chiến lược kiểm thử ............................................................................................. 34
5.3.1 Test Stages ................................................................................................. 34
5.3.2 Các loại kiểm thử ...................................................................................... 35
5.3.3 Điều kiện chấp nhận .................................................................................. 36
5.4 Defect Tracking: ................................................................................................... 36
5.4.1 Phân loại lỗi .............................................................................................. 36
5.4.2 Quy trình xử lí lỗi...................................................................................... 37
5.5 Test Deliverables ................................................................................................... 37
5.5.1 Test Cases .................................................................................................. 37
5.5.2 Test Cases Report: ..................................................................................... 40
Chương 6 Kiểm thử tự ộng ......................................................................................... 59
6.1 Unit Test ................................................................................................................ 59
6.1.1 Một số thành phần ược viết Unit Test ....................................................... 59
6.2 Kiểm thử tự ộng bằng Selenium Webdriver ......................................................... 60
6.3 Kiểm thử hiệu năng tự ộng bằng Jmeter ............................................................... 62 v
6.3.1 Tạo kịch bản .............................................................................................. 63
6.3.2 Phân tích kết quả ....................................................................................... 65
Chương 7 Kết luận và hướng phát triển ...................................................................... 67
7.1 Kết luận ................................................................................................................. 67
7.2 Hướng phát triển ................................................................................................... 67
Tài liệu tham khảo ...................................................................................................... 67 vi Danh mục hình vẽ
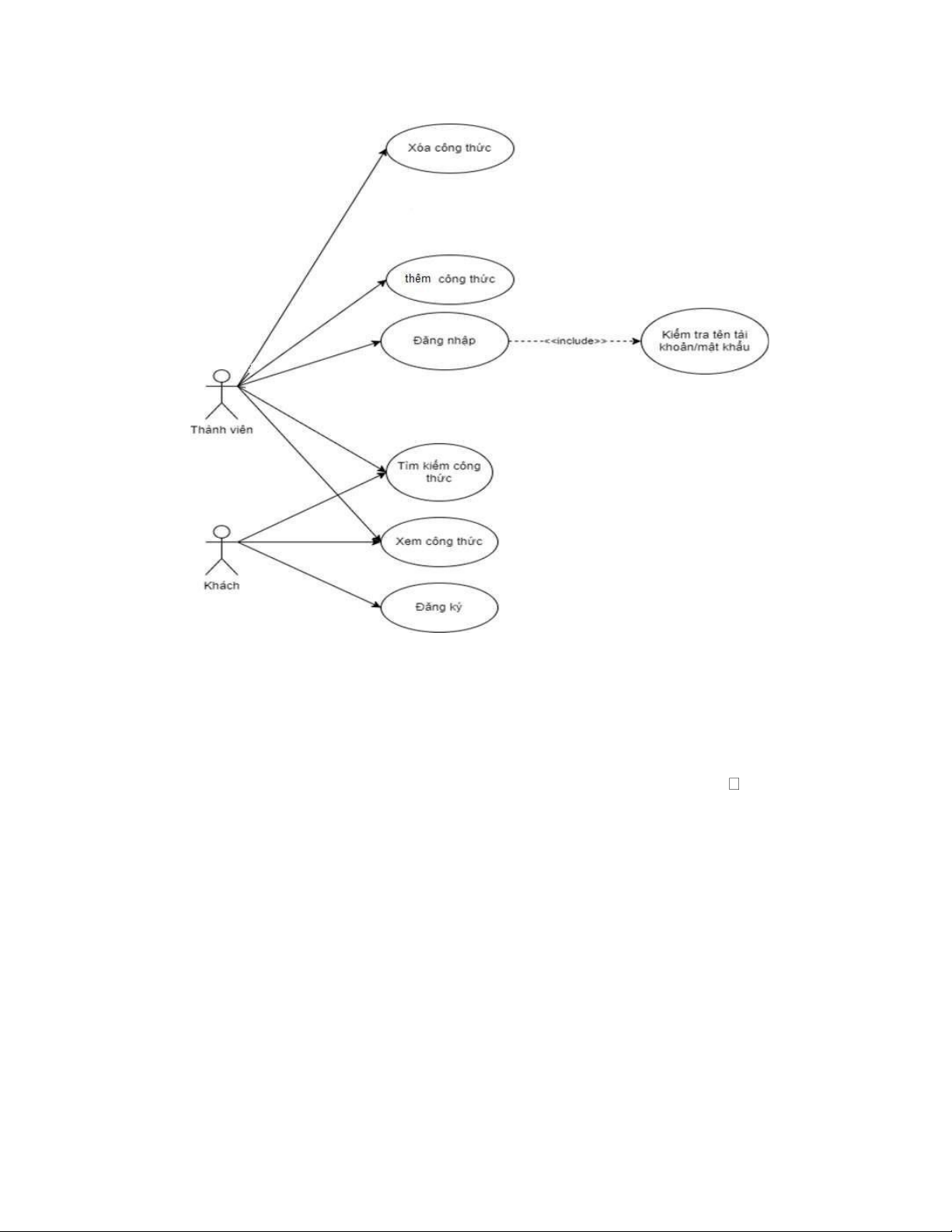
Hình 1 Use Case Tổng quan .......................................................................................7
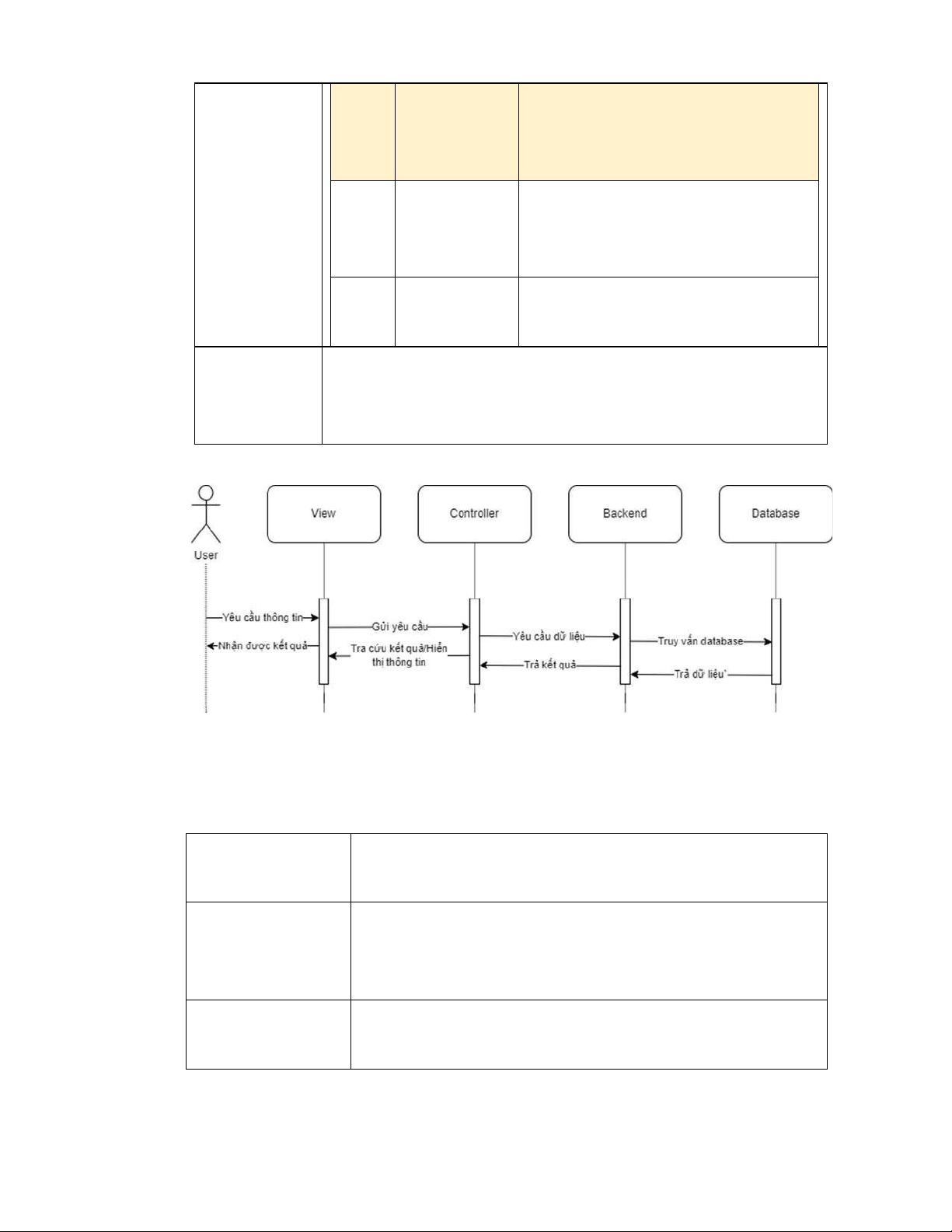
Hình 2. Sơ ồ tuần tự Use Case Xem công thức ........................................................9
Hình 3. Sơ ồ tuần tự Use Case Đăng nhập .............................................................11
Hình 4. Sơ ồ tuần tự Use Case Đăng nhập .............................................................11
Hình 5. Sơ ồ tuần tự Cập nhật/ Đăng công thức.....................................................16
Hình 6. Form ăng nhập ...........................................................................................22
Hình 7. Đăng nhập thành công .................................................................................23
Hình 8. Đăng nhập lỗi ..............................................................................................23
Hình 9. Form Đăng ký ..............................................................................................24
Hình 10. Đăng ký thành công ...................................................................................24
Hình 11. Tìm kiếm công thức ..................................................................................25
Hình 12. Kết quả trả về khi nhập vào từ khoá hợp lệ ...............................................26
Hình 13. Kết quả trả về khi nhập vào từ khoá không hợp lệ ....................................26
Hình 14. Form Đăng công thức ................................................................................26
Hình 15. Thêm công thức mới thành công ...............................................................27
Hình 16. Không nhập ầy ủ thông tin ....................................................................27
Hình 17. Biểu ồ Grantt ...........................................................................................30
Hình 18. Kết quả chạy tất cả các Unit Tests ............................................................58
Hình 19. Recording tests ..........................................................................................59
Hình 20. Run recorded tests .....................................................................................60
Hình 21. Thêm nhóm người dùng ............................................................................61
Hình 22. Thiết lập thông số cho nhóm người dùng ..................................................62 vii
Hình 23. Thêm HTTP Request .................................................................................62
Hình 24. Thêm các dữ liệu yêu cầu ..........................................................................63
Hình 25. Thêm tiêu ề HTTP Header ......................................................................63
Hình 26. Kết quả test hiệu năng tự ộng bằng Jmeter sử dụng kết nối mạng Phenikaa-
Student .......................................................................................................................64 viii Danh mục bảng
Bảng 1. Đặc tả Use Case Xem công thức 8
Bảng 2. Đặc tả Use Case Đăng nhập 9
Bảng 3. Đặc tả Use Case Đăng ký 12
Bảng 4. Đặc tả Use Case Cập Nhật/ Đăng công thức 14
Bảng 5. Đặc tả Use Case Xoá công thức 16
Bảng 6. Đặc tả Use Case Tìm kiếm công thức 19
Bảng 7. Danh sách thư viện và công cụ sử dụng 21
Bảng 8. Thông tin mã nguồn 22
Bảng 9. Lịch trình công việc kiểm thử 30
Bảng 10. Yêu cầu phần cứng 31
Bảng 11. Yêu cầu phần mềm 31
Bảng 12. Công cụ kiểm thử 31
Bảng 13. Vai trò và trách nhiệm của các thành viên 32
Bảng 14. Kiểm thử chức năng 35 Bảng 15. Phân loại lỗi 36
Bảng 16. Danh sách Chức năng và Test Cases 36 Bảng 17. Test Cases Report 40
Bảng 18. Unit Testing Components 58 ix
Danh mục các từ viết tắt
Application Programming Interface API
Giao diện lập trình ứng dụng Software Quality Assurance SQA
Quy trình ảm bảo chất lượng phần mềm HyperText Markup Language HTML
Ngôn ngữ ánh dấu siêu văn bản CNTT Công nghệ thông tin BTL Bài tập lớn SV Sinh viên Graphical User Interface GUI Giao diện người dùng Danh mục thuật ngữ Browser Trình duyệt Open Source Mã nguồn mở x lOMoARcPSD|48242085
Chương 1 Giới thiệu đề tài 1.1 Đặt vấn đề
Hiện nay, không chỉ các bạn trẻ phải học tập và làm việc xa nhà có nhu cầu nấu ăn cao
mà còn rất nhiều người làm nội trợ ở nhà có nhu cầu học hỏi và chia sẻ các công thức
nấu nướng nhờ sự phát triển của internet và các thiết bị điện tử ở nước ta.
Việc phải tìm một công thức nấu ăn từ một tạp chí, một cuốn sách sẽ mất thời gian hơn
việc bạn mở điện thoại hoặc máy tính của mình lên và thực hiện tìm kiếm. Kết quả tìm
kiếm được trả về sau một chút thời gian, bạn có thể lựa chọn một công thức nào đó phù
hợp với mình để thực hiện.
Hoặc bạn là một đầu bếp, một người nội trợ, rất tâm đắc và ưng ý với món ăn mình nấu,
bạn sẵn sàng chia sẻ công thức, bí quyết nấu cho mọi người.
Tất cả các vấn đề trên đều có thể được giải quyết dễ dàng với một website như Food
Recipe. Tại đây,bạn có thể chia sẻ, tìm kiếm công thức một cách dễ dàng, nhanh chóng,
giúp giảm thời gian và nâng cao đời sống cá nhân, khiến mọi thứ xung quanh trở nên
thông minh và tiện dụng hơn.
Bên cạnh đó, khi bạn phát triển bất kỳ phần mềm nào, việc kiểm thử đóng vai trò quan
trọng. Khi bạn cung cấp phần mềm của bạn mà không có bất kỳ thử nghiệm nào thì nó
có thể gây nguy hiểm cho chính người đang sử dụng nó. Để giữ cho tất cả mọi người
tránh xa mọi mối nguy hiểm, quá trình kiểm thử là cần thiết phải được tiến hành. Kiểm
thử là một quá trình cần thiết trong vòng đời phát triển phần mềm.
1.2 Mục tiêu và phạm vi đề tài
Mục tiêu của đề tài : Xác định, báo cáo và giải quyết các lỗi, sự cố và vấn đề liên quan
đến trang web Food Recipe. Cụ thể, mục tiêu của đề tài bao gồm:
• Xác ịnh các lỗi, sự cố và vấn đề có thể gây ra tác ộng tiêu cực ến trải nghiệm
người dùng và hoạt động của website.
• Đảm bảo rằng trang web áp ứng được các yêu cầu chức năng và phi chức năng của người dùng.
• Thực hiện kiểm thử cho trang web Food Recipe.
• Giải quyết các lỗi và sự cố được xác định để cải thiện trải nghiệm người dùng
và tăng cường hoạt ộng của trang web.
Phạm vi của đề tài : kiểm thử các tính năng và chức năng của trang web Food
Recipe (https://food-recipe-omega.vercel.app/), 1 lOMoARcPSD|48242085
1.3 Định hướng giải pháp
Thực hiện xây dựng SQA & Test plan cho website ồng thời xây dựng các test case,
GUI, code, thực hiện kiểm thử, test tự ộng bằng Selenium Webdriver và test hiệu năng bằng Jmeter. 2 lOMoARcPSD|48242085
Chương 2 Giới thiệu nền tảng/Công nghệ sử dụng 2.1 Khái quát về HTML:
HTML là viết tắt của Hypertext Markup Language là ngôn ngữ lập trình dung để xây
dựng và cấu trúc lại các thành phần có trong Website. HTML tạm dịch là ngôn ngữ
đánh dấu siêu văn bản. HTML là công cụ chính và thường được dùng để tạo nên một website
. Các trang web thường chứa nhiều trang con và mỗi trang con này có tệp HTML riêng.
HTML hoạt động giống như phần mềm Microsoft Word chỉ về bố cục và định dạng các
trang web. HTML, kết hợp CSS và JavaScript, là nền tảng vững chắc cho thế giới trực tuyến. 2.2 Khái quát về CSS:
CSS là chữ viết tắt của Cascading Style Sheets, nó là một ngôn ngữ ược sử dụng ể tìm
và ịnh dạng lại các phần tử ược tạo ra bởi các ngôn ngữ ánh dấu. CSS ược phát triển
W3C vào năm 1996, vì HTML không ược thiết kế ể gắn tag ể giúp ịnh dạng trang web.
HTML là ngôn ngữ markup và CSS ịnh hình phong cách, chúng là không thể tách rời.
CSS tạo ra nhiều style khác nhau nên có thể ược áp dụng với nhiều trang web, từ ó
giảm tránh việc lặp lại các ịnh dạng của các trang web giống nhau.
CSS cung cấp các thuộc tính chi tiết hơn HTML ể ịnh nghĩa giao diện của trang web.
CSS giúp người dùng nhiều style trên một trang web HTML nên khả năng iều chỉnh
trang của bạn trở nên vô hạn.
2.3 Khái quát về JavaScript:
JavaScript là một trong ba ngôn ngữ lập trình web hàng ầu và nó ã ược sử dụng rộng rãi
trong 20 năm. Ngay từ ầu, nó có tên là Mocha (1995), sau ó trở thành Mona, LiveScript,
và cuối cùng là JavaScript như này nay. Vào năm 2016, 92% trang web ngày nay sử
dụng JS và rất có thể bạn ã sử dụng nhiều trang web sử dụng ngôn ngữ lập trình này.
Thông thường, các trang web nhúng JS trực tiếp hoặc sử dụng tệp .js làm tham chiếu.
Đây là ngôn ngữ phía máy khách, có nghĩa là thay vì xử lý tập lệnh trên máy chủ của
trang web, nó ược tải xuống máy của khách truy cập và ược xử lý nên máy ó. 3 lOMoARcPSD|48242085 2.4 Khái quát về ReactJS:
ReactJS là một opensource ược phát triển bởi Facebook, ra mắt vào năm 2013, bản
thân nó là một thư viện Javascript ược dùng ể ể xây dựng các tương tác với các thành
phần trên website. Một trong những iểm nổi bật nhất của ReactJS có là việc render dữ
liệu không chỉ thực hiện được trên tầng Server mà còn ở dưới Client nữa.
ReactJS giúp tăng tốc quá trình phát triển và giảm thiểu rủi ro có thể xảy ra khi coding.
2.5 Khái quát về Firebase:
Firebase là dịch vụ cơ sở dữ liệu hoạt ộng trên nền tảng ám mây – cloud. Kèm theo ó là
hệ thống máy chủ cực kỳ mạnh mẽ của Google. Chức năng chính là giúp người dùng
lập trình ứng dụng bằng cách ơn giản hóa các thao tác với cơ sở dữ liệu.
Cụ thể là những giao diện lập trình ứng dụng API ơn giản. Mục ích nhằm tăng số lượng
người dùng và thu lại nhiều lợi nhuận hơn.
Đặc biệt, còn là dịch vụ a năng và bảo mật cực tốt. Firebase hỗ trợ cả hai nền tảng
Android và IOS. Không có gì khó hiểu khi nhiều lập trình viên chọn Firebase làm nền
tảng ầu tiên ể xây dựng ứng dụng cho hàng triệu người dùng trên toàn thế giới.
2.6 Khái quát về Selenium WebDriver:
Selenium WebDriver ( gọi tắt là WebDriver) là một automation framework dành cho
web, với WebDriver bạn có thể thực hiện các phiên kiểm thử của mình trên các trình
duyệt khác nhau mà không cần chỉ giới hạn trên Firefox hay Chrome.
WebDriver sẽ cung cấp công cụ hỗ trợ bạn tốt hơn trong việc coding ể tạo test scripts.
Bạn có thể sử dụng ngay các phương thức iều kiện như if-then-other, switchcase, hoặc vòng lặp như do-while... 2.7 Khái quát về JMeter:
Jmeter là công cụ ể o ộ tải và performance của ối tượng, có thể sử dụng ể test
performance trên cả nguồn tĩnh và nguồn ộng, có thể kiểm tra ộ tải và hiệu năng trên
nhiều loại server khác nhau như: Web – HTTP, HTTPS, SOAP, Database via JDBC,
LDAP, JMS, Mail – SMTP(S), POP3(S) và IMAP(S)…
Jmeter là một phần mềm mã nguồn mở ược viết bằng java. Cha ẻ của JMeter là Stefano
Mazzocchi. Sau ó Apache ã thiết kế lại ể cải tiến hơn giao diện ồ họa cho người dùng
và khả năng kiểm thử hướng chức năng. 4 lOMoARcPSD|48242085 5 lOMoARcPSD|48242085
Chương 3 Khảo sát và phân tích yêu cầu
3.1 Khảo sát hiện trạng
Hầu hết chỉ có những bài đăng trên website về cách nấu một món nào đó chứ không có
nhiều về một kho các công thức dưới dạng một trang web.Vì thế khi xây dựng một
trang web chuyên biệt riêng thì sẽ giúp khiến người dùng xác định được cụ thể địa
điểm đây là một trang web tin cậy và nổi bật.Về phần phát triển nhóm sẽ cố gắng tìm
hiểm về các chức năng mới và ưu việt.
Điểm quan trọng là người đầu bếp chia sẻ được các cách nấu ăn của mình cho mọi
người thông qua bài đăng , phần góp ý comment bổ sung của mọi người cũng sẽ sẽ
đóng góp một phần lại cho người chia sẻ công thức. Định hướng website có thể sẽ xây
dựng các công thức món ăn gợi ý cho người dùng với những nguyên liệu mà có
Cùng với đó, việc triển khai và phát triển dự án không thể tránh khỏi các lỗi cũng như
thiếu sót, nên việc kiểm thử cho website là điều tất yếu để đảm bảo website được vận
hành một cách tốt nhất.. 3.2 Yêu cầu chức năng
3.2.1 Tổng quan các chức năng:
Là một trang web giúp người dùng có thể tra cứu công thức nấu ăn, chia sẻ các công
thức nấu ăn, website Food Recipe cần có các chức năng: • Đăng nhập • Đăng ký • Xem công thức • Tìm kiếm công thức • Thêm công thức • Xoá công thức 6 lOMoARcPSD|48242085
3.2.2 Biểu ồ Use Case tổng quan: Hình 1 Use Case Tổng quan Tác nhân tham gia:
o Thành viên: là người dùng ã sở hữu tài khoản ược ăng ký trên trang web.
o Khách: là những người chưa ăng ký tài khoản trên trang web. Một số
Use-Case chính: o Xem công thức o Đăng nhập o Đăng ký o Thêm
công thức o Xoá công thức o Tìm kiếm công thức 3.2.3 Biểu ồ phân ra XYZ
• Đăng ký / Đăng nhập:
Phân rã phần chức năng ăng nhập của người dùng .Để ăng nhập ược người dùng trước
tiên phải phải ăng ký tài khoản bằng gmail hoặc tài khoản tự lập. Sau khi có tài khoản
bắt ầu tiến hành ăng nhập .
Phần ăng nhập người dùng sẽ nhập email và mật khẩu mà mình ã ăng ký tại phần ăng ký . 7 lOMoARcPSD|48242085 • Đăng công thức:
Để ăng công thức mới, người dùng cần iền ầy ủ thông tin cho bài ăng của mình và
không bỏ trống bất kì trường nào, bổ sung ảnh và tải lên. Sau ó, người dùng chọn ăng
ể hoàn thành việc ăng công thức. 3.3 Đặc tả chức năng:
3.3.1 Đặc tả Use Case Xem công thức:
Bảng 1. Đặc tả Use Case Xem công thức Tên use case Xem công thức Mô tả
Chức năng xem công thức nấu ăn theo danh mục là một tính năng
cho phép người dùng truy cập vào các danh mục món ăn ể tìm
kiếm các công thức nấu ăn liên quan ến loại món ăn ó.
Kết quả: Trang web hiển thị món ăn theo từng danh mục ược chọn.
Chi tiết công thức: Người dùng có thể nhấp vào kết quả tìm kiếm
ể xem chi tiết công thức món ăn, bao gồm các thông tin như nguyên
liệu cần chuẩn bị, hướng dẫn nấu nướng, thời gian chuẩn bị và ộ khó của công thức.
Kết quả sẽ ược hiển thị theo mục tìm kiếm của người dùng Tác nhân Khách Sự kiện kích
Tại tab “Trang chủ” phần “Danh Mục” chọn các danh mục món ăn hoạt
Các công thức nấu ăn cần có sẵn ở trang web trong danh mục Điều kiện trước 8 lOMoARcPSD|48242085 Luồng sự kiện STT Hành ộng chính Thực hiện bởi 1 Khách
Click nút Chi Tiết ở công thức hiển thị trên màn hình 2 Hệ thống
Hiển thị chi tiết công thức Luồng sự kiện thay thế
Hình 2. Sơ ồ tuần tự Use Case Xem công thức
3.3.2 Đặc tả Use Case Đăng nhập:
Bảng 2. Đặc tả Use Case Đăng nhập Tên use case Đăng nhập Mô tả
Cho phép người dùng ăng nhập vào hệ thống bằng tài khoản ã tạo Tác nhân Khách 9 lOMoARcPSD|48242085 Sự kiện kích hoạt Click vào nút ăng nhập Điều kiện trước
Đã tạo tài khoản trên hệ thống
Luồng sự kiện chính STT Hành ộng Thực hiện bởi 1 Khách
Chọn chức năng ăng nhập 2 Hệ thống
Hiện thị giao diện ăng nhập 3 Khách Nhập thông tin ăng nhập
(tài khoản và mật khẩu) 4 Khách Click vào nút ăng nhập 5 Hệ thống
Kiểm tra xem khách có nhập ủ thông
tin tài khoản và mật khẩu 6 Hệ thống
Kiểm tra thông tin tài khoản và mật
khẩu có trùng khớp với tài khoản trên hệ thống 7 Hệ thống
Xác nhận ăng nhập thành công và
chuyển ến giao diện hệ thống Luồng sự kiện thay STT Hành ộng thế Thực hiện bởi 10