



















Preview text:
TRƯỜNG ĐẠI HỌC PHENIKAA
KHOA CÔNG NGHỆ THÔNG TIN
BÁO CÁO ĐỒ ÁN CƠ SỞ G2-TTCS “XÂY DỰNG ỨNG
DỤNG WEB CHUYỂN ĐỔI ĐỊNH DẠNG HÌNH ẢNH TRỰC TUYẾN” STT Họ và tên MSSV Email 1 Nguyễn Thế Toại 21012898
21012898@st.phenikaa-uni.edu.vn 2 Hoàng Văn Phú 21010654
21010654@st.phenikaa-uni.edu.vn 3 Đỗ Đăng Hoàn 21010666
21010666@st.phenikaa-uni.edu.vn Giảng viên hướng dẫn : TS. Trần Hùng Hà Nội, 10/11/2023 LỜI CẢM ƠN
Chúng tôi xin trân trọng cảm ơn thầy Trần Hùng đã tận tình hướng dẫn, giúp đỡ
chúng tôi hoàn thành đồ án cơ sở. i LỜI CAM ĐOAN
Chúng tôi cam đoan Đồ án cơ sở là sản phẩm trí tuệ của tập thể chúng tôi. Mọi
thông tin, dữ liệu, hình ảnh, etc. được sử dụng từ các nguồn khác đều được trích dẫn
đầy đủ và có thể tìm thấy các tài liệu liên quan thông qua mục tài liệu tham khảo.
Chúng tôi xin chịu trách nhiệm hoàn toàn về nội dung của Đồ án cơ sở mà chúng tôi đã nộp.
Hà nội, ngày 10 tháng 11 năm 2023 Sinh viên ký xác nhận ii
TRƯỜNG ĐẠI HỌC PHENIKAA
KỲ THI KẾT THÚC HỌC PHẦN
HỌC KỲ …..… NĂM HỌC …….. - ….…
PHIẾU CHẤM THI TIỂU LUẬN/ĐỒ ÁN
Môn học:..........................................................................Lớp học phần:
Sinh viên thực hiện:.........................................................
1.........................................................................Điểm:
2.........................................................................Điểm:
3.........................................................................Điểm:
4.........................................................................Điểm:
5.........................................................................Điểm:
Ngày thi:..........................................................................Phòng thi: iii Giảng viên chấm thi
2.3.4 Các biểu đồ 1 tuần
tự............................. (Ký và ghi rõ họ tên)
................................. Giảng viên chấm thi
................................. 2
................29 ........ 27
2.3.5 Các biểu đồ (Ký và ghi rõ họ tên) phân lớp .............. 32
................................ iv 2.3.6 Các giao diện 1.2 Các giải pháp đã sau khi hoàn thành
có.................................
............................ 34
.....................................
2.3.7 Thử nhiệm các
..................................... chức năng của dự án ...........5 1.3 Giải pháp
............................ 37
đề xuất ...................... 3 3. Một số thành
2. Thiết kế và triển
phần khác của đồ án
khai .............................. 3
..................................... 41 2.1 Các yêu cầu chức
3.1 Kế hoạch dự án . 41
năng .......................... 3
3.2 Đảm bảo thực hiện
2.1.1 Chọn và tải lên đúng làm việc nhóm 42
hình ảnh ................ 3
3.3 Các vấn đề về đạo 2.1.2 Chọn định
đức và làm việc chuyên
dạng đầu ra ............ 3
nghiệp ..................... 43 2.1.3 Chuyển đổi
3.3.1 Các vấn đề đạo
hình ảnh ................ 3
đức ...................... 43
2.1.4 Tải xuống hình 3.3.2 Làm việc
ảnh đã chuyển đổi . 3 chuyên nghiệp ..... 44
2.1.5 Xử lý lỗi ....... 4 3.4 Tác động xã hội 44 2.2 Các ràng buộc 3.5 Kế hoạch cho kiến (Constraints) ............. 4
thức mới và chiến lược
2.2.1 Các ràng buộc
học tập .................... 44
về triển khai .......... 4
4. Tổng kết .......... 45
2.2.2 Các ràng buộc 4.1 Kết luận: kinh tế ........... 45 ................... 4 4.2 Định hướng cho
2.2.3 Các ràng buộc tương lai về đạo đức .................. 46 ............. 5 2.3 Mô hình hệ thống / 5. Tài liệu tham
Thiết kế giải pháp ..... 5
khảo ........................... 46
2.3.1 Các kịch bản
của hệ thống .......... 5
2.3.2 Đặc tả mô hình use case ................. 7 2.3.3 Phân tích hệ thống trang web .. 26 iv Mục lục
1. Giới thiệu.....................................................................................................................5
1.1 Đặt vấn đề....................................................................................................................................5 i 1. Giới thiệu 1.1 Đặt vấn đề
Trong thời đại số hóa ngày càng phát triển,việc sử dụng hình ảnh đã trở
thành một phần quan trọng của cuộc sống và công việc. Để phù hợp với mục
đích sử dụng hiện nay có rất nhiều định dạng ảnh khác nhau phục vụ các nhu
cầu khác nhau như jpg, png, webp, tiff,…Với mỗi tấm ảnh khi chúng ta chụp
được hay tải xuống từ trên Internet, chúng thường có một định dạng nhất định,
đôi khi chúng ta lại muốn tấm ảnh đó phải ở một định dạng khác để phục vụ
công việc của chúng ta. Vì vậy, trang web ConvertTool được ra đời nhằm mục
đích phục vụ hỗ trợ chuyển đổi ảnh.
ConvertTool được thiết kế không chỉ là một trang web hỗ trợ chuyển đổi
ảnh, mà còn là một công cụ hỗ trợ chỉnh sửa ảnh với các chức năng như cắt,
chỉnh sửa kích cỡ, xóa phông nền, thêm hiệu ứng, và rất nhiều các công cụ hiện
đại khác. Qua đó hỗ trợ người dùng chuyển đổi, chỉnh sửa hình ảnh theo nhu cầu cụ thể.
1.2 Các giải pháp đã có.
Hiện nay, đã có rất nhiều trang web phục vụ công việc chuyển đổi định
dạng ảnh ví dụ như trang web Convertio hay Onlineconvertfree, Online
converter với tốc độ xử lý nhanh chóng, đơn giản và dễ sử dụng.
Tuy nhiên, không vì vậy mà các trang web này không mang những hạn
chế như việc không có tích hợp thêm các chức năng chỉnh sửa hình ảnh hay đảm
bảo chất lượng hình ảnh được trả về.
Từ đó, chúng tôi thấy rằng trong lĩnh vực chuyển đổi định dạng hình ảnh
vẫn là cực kỳ tiềm năng và nhiều cơ hội. 2 1.3
Giải pháp đề xuất.
Về giải pháp để hỗ trợ người dùng, chúng tôi xây dựng một ứng dụng
web vừa có thể chuyển đổi định dạng hình ảnh mà vừa có thể chỉnh sửa hình
ảnh từ những chức năng cổ điển cho tới hiện đại để phục vụ cho người dùng
một cách hoàn hảo và tối ưu nhất có thể. 2.
Thiết kế và triển khai. 2.1
Các yêu cầu chức năng.
2.1.1 Chọn và tải lên hình ảnh.
Người dùng có thể chọn chọn và tải lên hình ảnh từ thiết bị của họ với những
định dạng ảnh khác nhau mà trang web có thể hỗ trợ được để chuyển đổi.
2.1.2 Chọn định dạng đầu ra
Người dùng cần có khả năng chọn định dạng hình ảnh đầu ra mà họ muốn
chuyển đổi. Điều này có thể bao gồm các định dạng phổ biến như JPEG, PNG, GIF, TIFF, BMP, v.v.
2.1.3 Chuyển đổi hình ảnh
Sau khi người dùng đã chọn hình ảnh và định dạng đầu ra, họ cần có khả năng
bắt đầu quá trình chuyển đổi.
2.1.4 Tải xuống hình ảnh đã chuyển đổi
Sau khi hình ảnh đã được chuyển đổi, người dùng cần có khả năng tải xuống
hình ảnh đã chuyển đổi. 3
2.1.5 Xử lý lỗi
Nếu có lỗi xảy ra trong quá trình chuyển đổi (ví dụ: định dạng hình ảnh không
được hỗ trợ), ứng dụng nên thông báo cho người dùng về lỗi và cung cấp hướng
dẫn về cách khắc phục. 2.2
Các ràng buộc (Constraints)
2.2.1 Các ràng buộc về triển khai
Tương thích trình duyệt: Ứng dụng web cần phải hoạt động đúng trên nhiều
trình duyệt khác nhau, bao gồm nhưng không giới hạn ở Chrome, Firefox, Safari và Edge.
Khả năng mở rộng: Ứng dụng cần được thiết kế để có thể mở rộng và xử lý tăng
lượng người dùng hoặc yêu cầu chuyển đổi hình ảnh trong tương lai.
Bảo mật: Ứng dụng cần tuân thủ các quy định về bảo mật, đảm bảo rằng hình
ảnh người dùng tải lên được bảo vệ an toàn và không bị sử dụng cho mục đích
khác mà không có sự đồng ý của người dùng.
2.2.2 Các ràng buộc kinh tế
Chi phí phát triển: Chi phí liên quan đến việc phát triển ứng dụng, bao gồm chi
phí cho nhân sự, công cụ và công nghệ, và thời gian phát triển.
Chi phí duy trì: Chi phí liên quan đến việc duy trì và cập nhật ứng dụng, bao
gồm chi phí cho máy chủ, bảo mật, và cập nhật tính năng. 4
2.2.3 Các ràng buộc về đạo đức
Quyền riêng tư người dùng: Ứng dụng cần tuân thủ các quy định về quyền riêng
tư, đảm bảo rằng hình ảnh người dùng tải lên được bảo vệ an toàn và không bị
sử dụng cho mục đích khác mà không có sự đồng ý của người dùng.
Sử dụng công nghệ một cách có trách nhiệm: Ứng dụng cần được phát triển và
sử dụng một cách có trách nhiệm, không gây hại cho người dùng hoặc cộng đồng. 2.3
Mô hình hệ thống / Thiết kế giải pháp
2.3.1 Các kịch bản của hệ thống
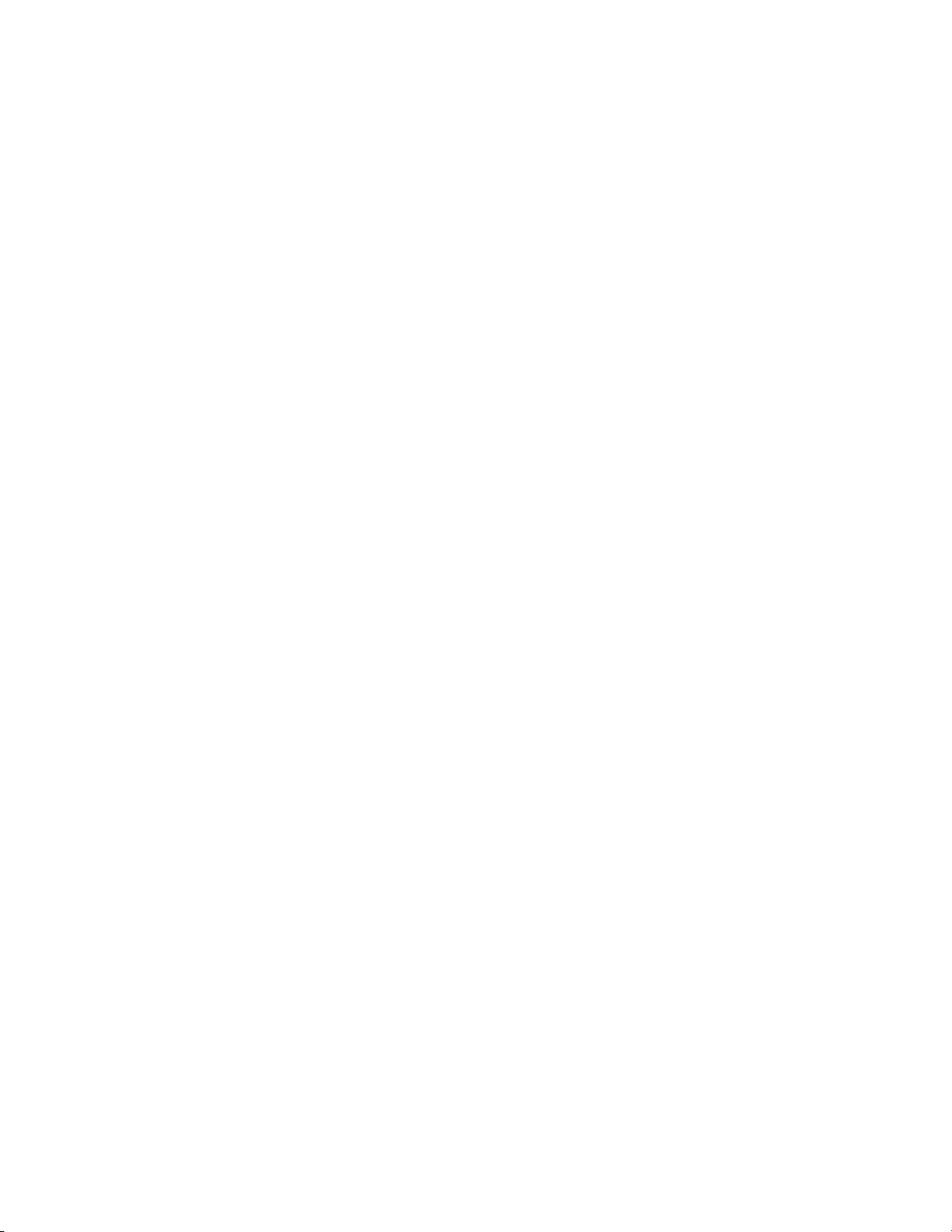
Hình 1 Biểu đồ về tác nhân và sự phụ thuộc giữa các tác nhân. 5
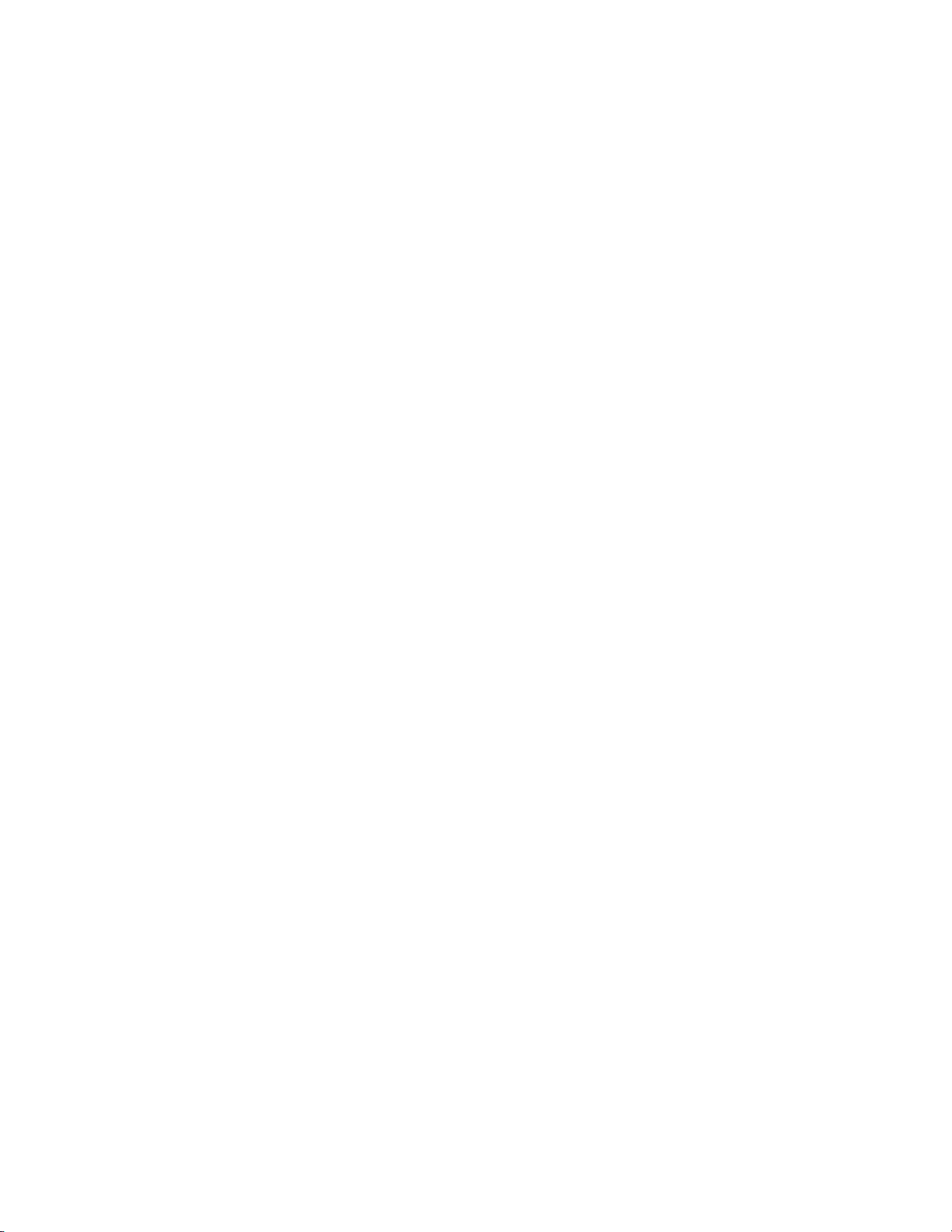
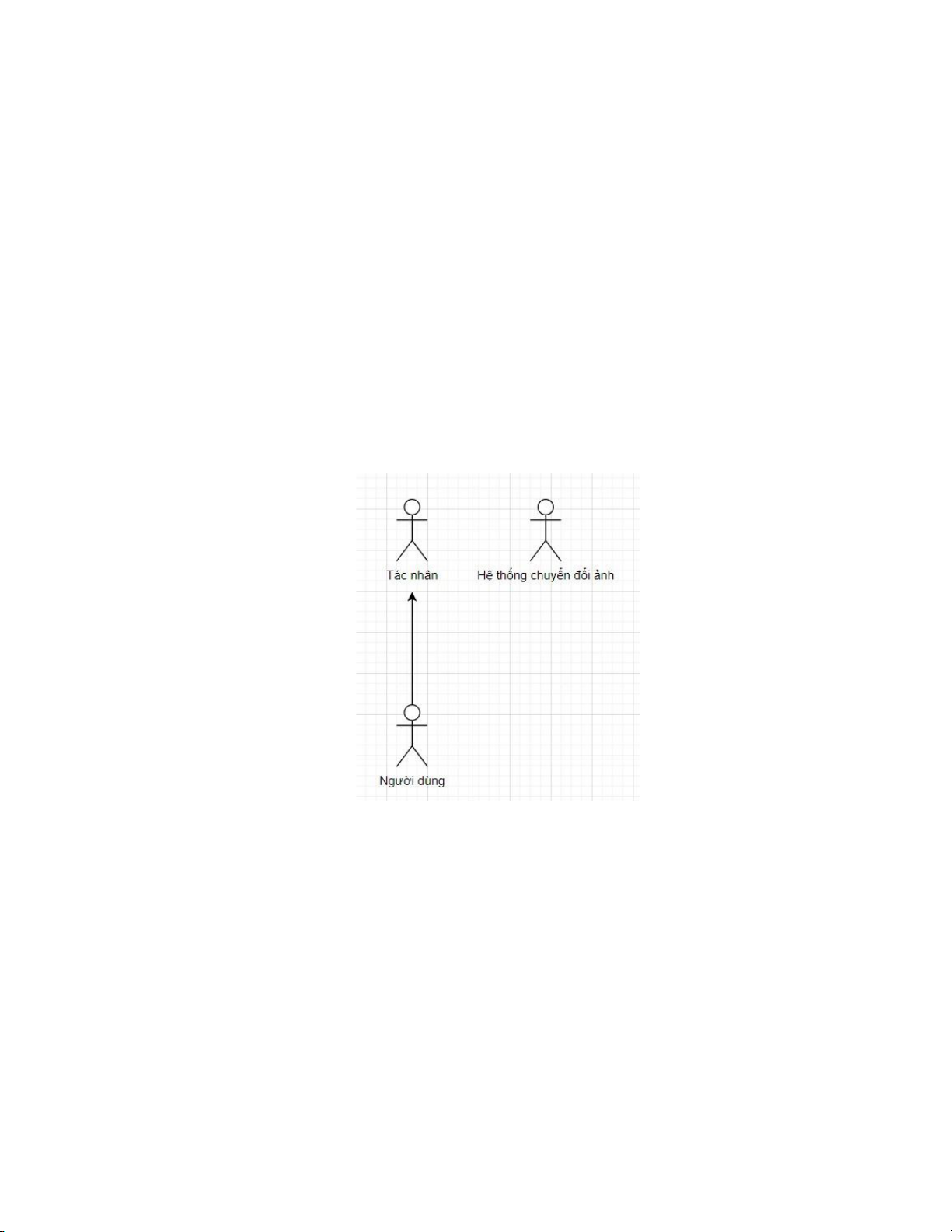
Hình 2 Mô hình use case dưới góc nhìn của người dùng
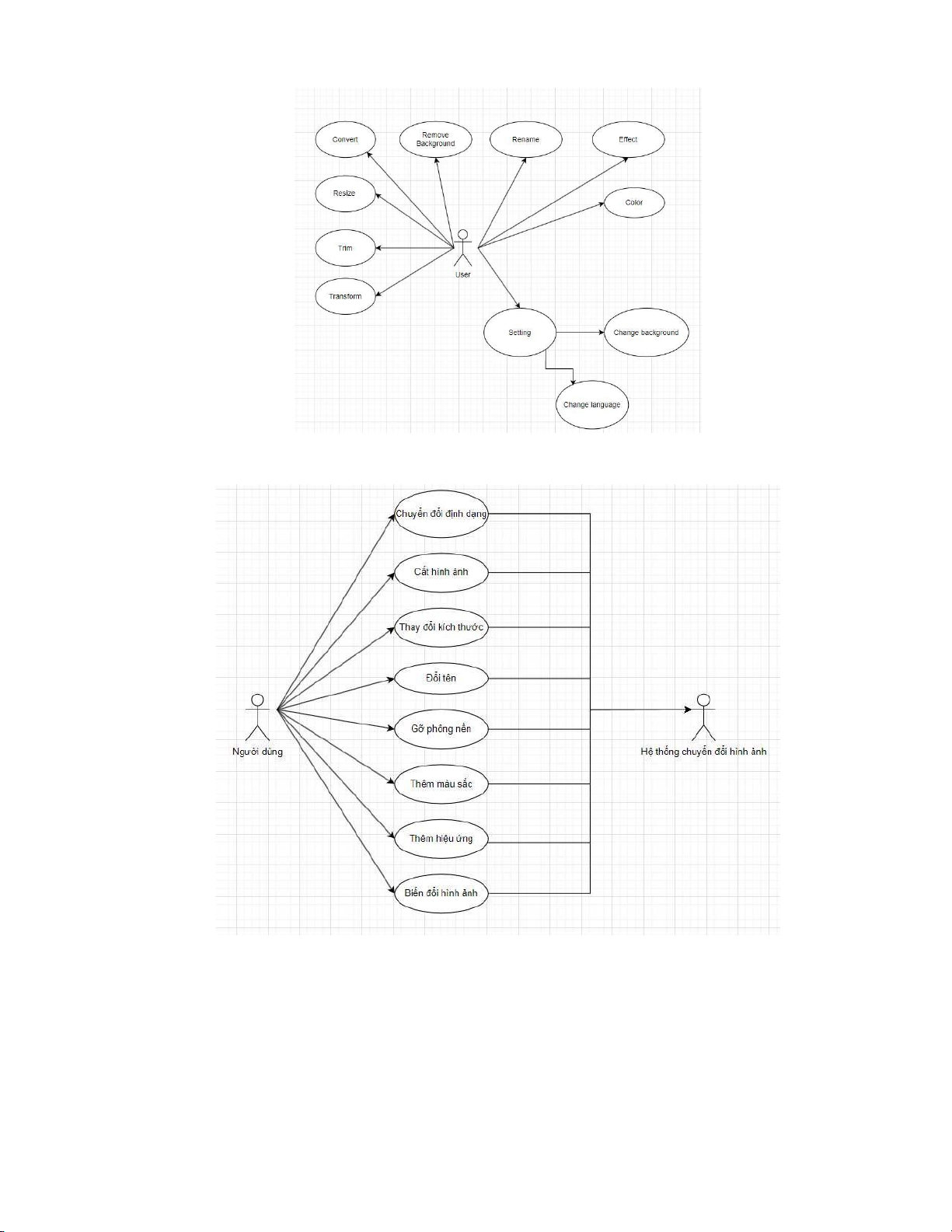
Hình 3 Biểu đồ sự tương tác của tác nhân với thành phần khác 6
2.3.2 Đặc tả mô hình use case 2.3.2.1
Người sử dụng thay đổi định dạng ảnh:
Mô tả: Người dùng truy cập trang web để thực hiện chuyển đổi định dạng hình
ảnh sang các định dạng khác.
Các tác nhân: Người dùng, hệ thống.
Điều kiện kích hoạt: Người dùng truy cập vào trang web và đây là chức năng
mặc định có sẵn. Không cần chọn thêm chức năng nào nếu không cần thiết.
Tiền điều kiện: Người dùng gửi ảnh vào form của trang web và thiết bị của
người dùng cần phải kết nối Internet trong suốt quá trình sử dụng.
Hậu điều kiện: Người dùng nhận ảnh sau khi chuyển đổi thành công.
Các luồng sự kiện: Luồng cơ bản:
1. Người dùng truy cập vào website, gửi hình ảnh cần chuyển đổivào form.
2. Người dùng chọn ảnh để đưa vào form nhận ảnh. Sau đó chọnđịnh
dạng muốn chuyển đổi và chất lượng hình ảnh sau khi chuyển đổi. Sau đó bấm nút convert.
3. Hệ thống nhận ảnh và xử lý ảnh, sau khi xử lý xong sẽ thông báocho người dùng
4. Người dùng nhận lại ảnh sau khi bấm nút download.
Luồng thay thế: không có. 7 Luồng ngoại lệ:
1. Hệ thống báo lỗi nếu tệp tin người dùng gửi vào là không hợp lệ
2. Thông báo lỗi nếu người dùng không đợi trang chuyển đổi xongmà bấm nút download luôn.
Business rules: không có.
Yêu cầu phi chức năng: không có.
Extension point: không có.
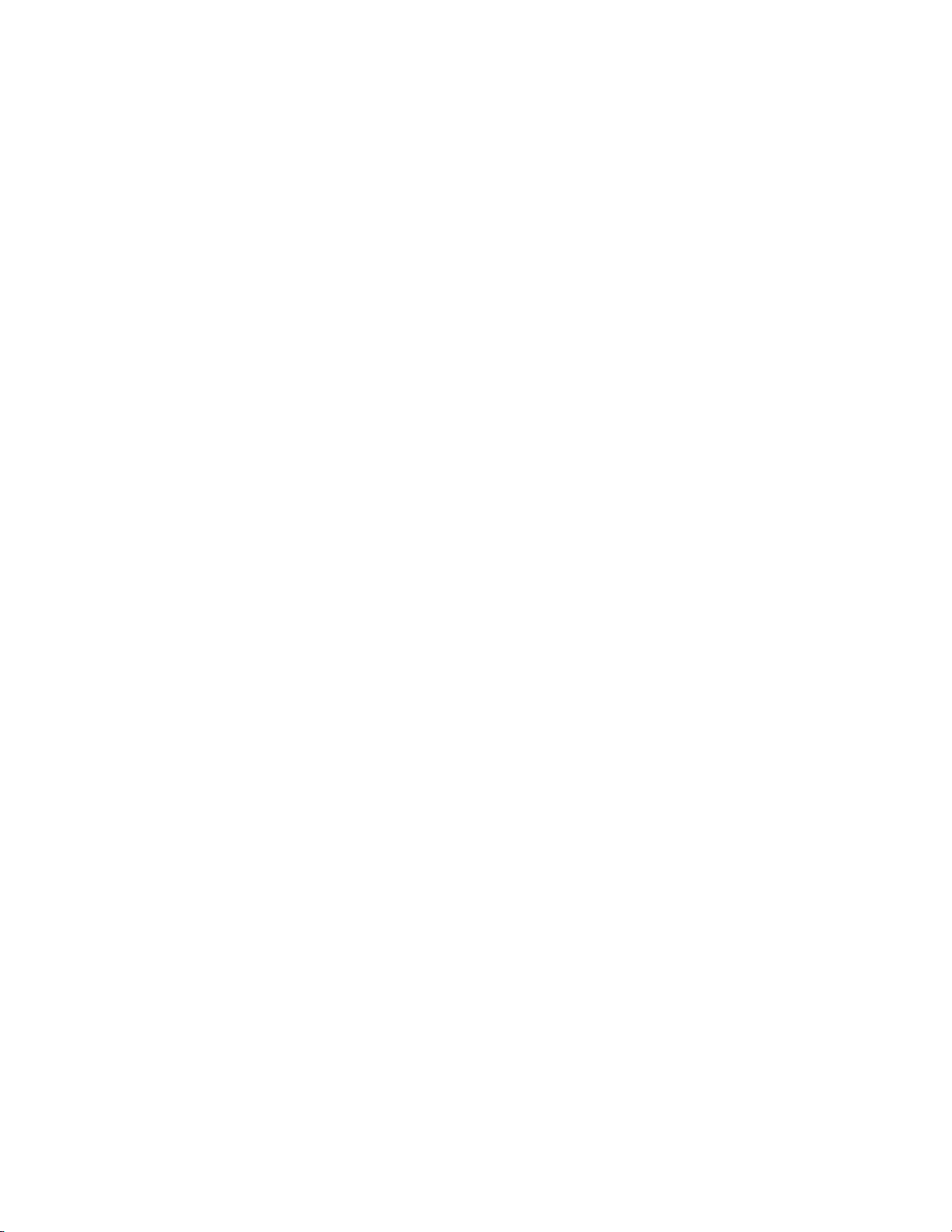
Hình 4 Sơ đồ quá trình hoạt động chuyển đổi định dạng ảnh. 2.3.2.2
Người sử dụng thay đổi kích cỡ hình ảnh:
Mô tả: Người dùng thay đổi kích cỡ hình ảnh thông qua chức năng “Size”.
Các tác nhân: Người dùng, hệ thống.
Điều kiện kích hoạt: Người dùng chọn kích hoạt chức năng Size thông qua nút bấm.
Tiền điều kiện: Hình ảnh phải được gửi vào form và thiết bị của người dùng
cần phải kết nối Internet trong suốt quá trình sử dụng.
Hậu điều kiện:Hình ảnh được thay đổi kích thước thành công. 8
Các luồng sự kiện: Luồng cơ bản:
1. Người dùng truy cập vào website, gửi hình ảnh cần chuyển đổivào form.
2. Người dùng chọn chức năng Size trên thanh menu. Thêm cácthông
số chiều ngang, chiều dọc (ô Width, Height). Hoặc chọn tỉ lệ (ô Scale).
3. Hệ thống tiếp nhận yêu cầu và thay đổi hình ảnh theo kích cỡmong
muốn. Sau khi chuyển đổi xong sẽ có thông báo.
4. Người dùng nhận lại ảnh thông qua nút bấm download.
Luồng thay thế: Không có. Luồng ngoại lệ:
1. Trường hợp người dùng chỉ bật chức năng này mà không nhậpvào,
hệ thống sẽ hiểu đó là giữ nguyên định dạng ban đầu của hình ảnh.
2. Trường hợp người nhập vào trường này thông tin không hợp lệ,hệ
thống cũng sẽ giữ nguyên định dạng ban đầu của hình ảnh.
Business rules: không có.
Yêu cầu phi chức năng: Không có.
Extension point: Không có. 9
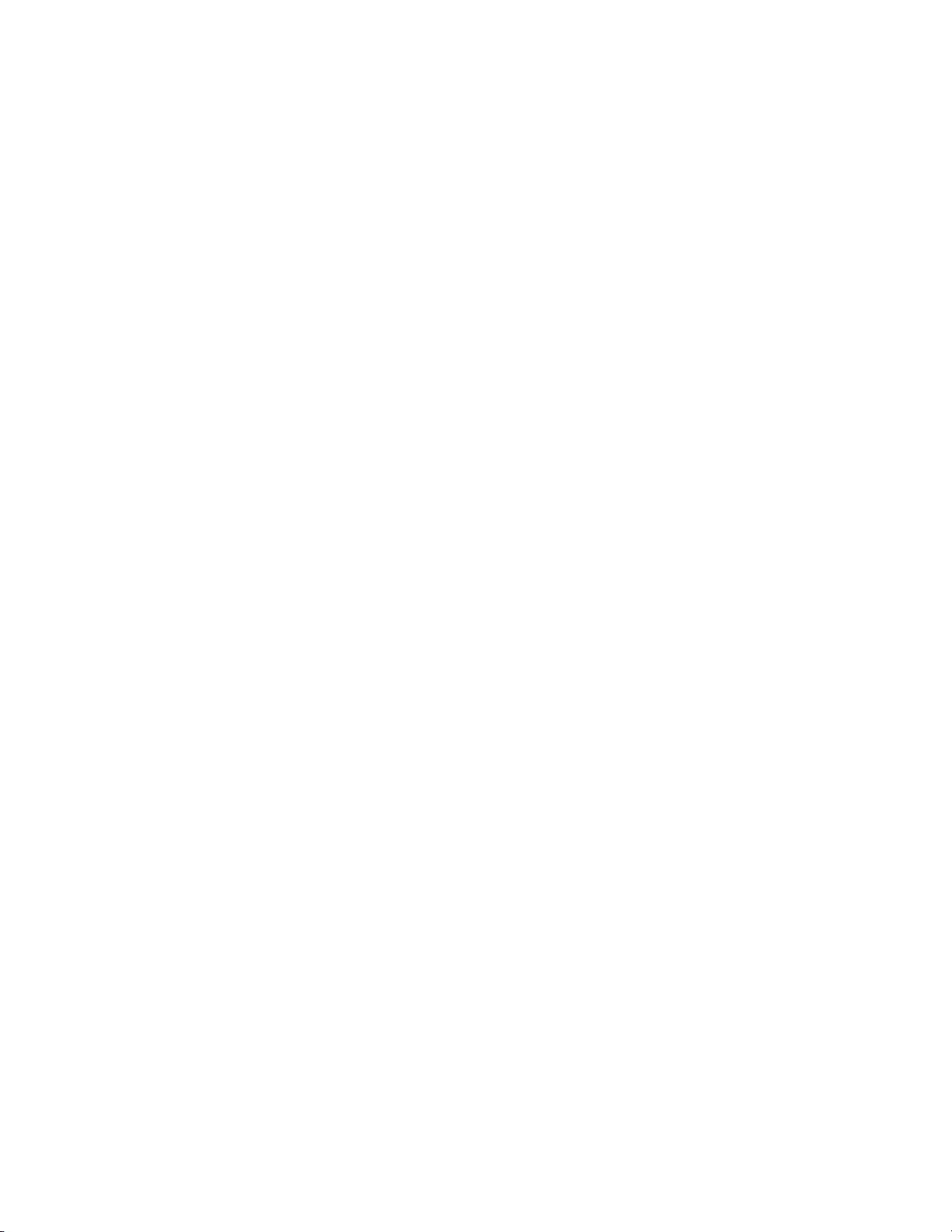
Hình 5 Sơ đồ quá trình thay đổi kích thước hình ảnh. 2.3.2.3
Người sử dụng biến đổi hình ảnh:
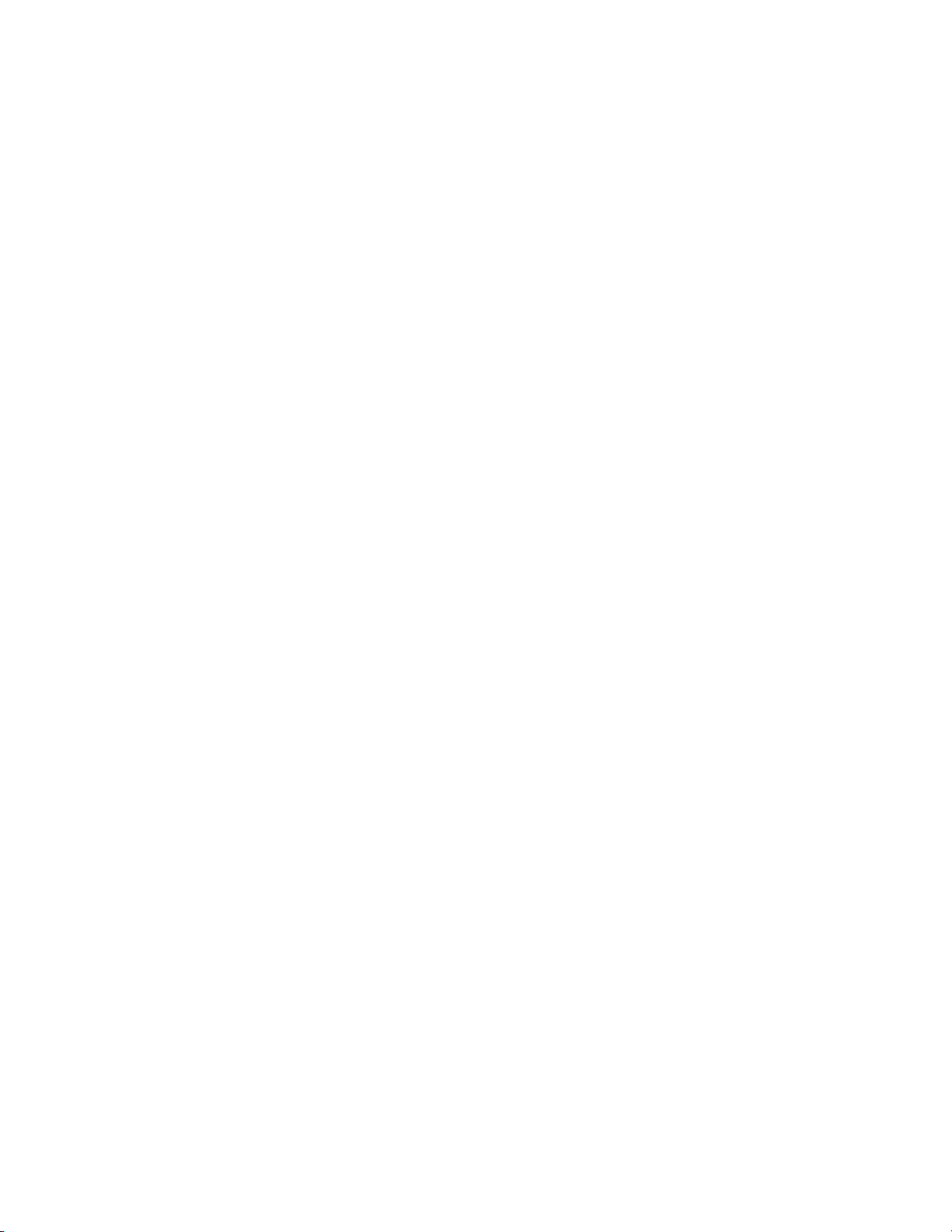
Mô tả: Người dùng thay đổi xoay, lật hình ảnh thông qua chức năng “Transform”.
Các tác nhân: Người dùng, hệ thống.
Điều kiện kích hoạt: Người dùng chọn kích hoạt chức năng Transform thông qua nút bấm.
Tiền điều kiện: Hình ảnh phải được gửi vào form và thiết bị của người dùng
cần phải kết nối Internet trong suốt quá trình sử dụng.
Hậu điều kiện:Hình ảnh được thay đổi thành công theo nhu cầu người dùng.
Các luồng sự kiện: 10 Luồng cơ bản:
1. Người dùng truy cập vào website, gửi hình ảnh cần chuyển đổivào form.
2. Người dùng chọn chức năng Transform trên thanh menu. Thêmcác
thông số về mức xoay (Rotate), hoặc chọn lật hình ảnh (flip), và có thể chọn cả 2.
3. Hệ thống tiếp nhận yêu cầu và thay đổi hình ảnh theo chỉ sốmong
muốn. Sau khi chuyển đổi xong sẽ có thông báo.
4. Người dùng nhận lại ảnh thông qua nút bấm download.
Luồng thay thế: Không có. Luồng ngoại lệ:
1. Trường hợp người dùng chỉ bật chức năng này mà không
nhập(trường Rotate), hệ thống sẽ hiểu đó là giữ nguyên định dạng ban đầu của hình ảnh.
2. Trường hợp người nhập vào trường Rotate thông tin không hợplệ,
hệ thống cũng sẽ giữ nguyên định dạng ban đầu của hình ảnh.
Business rules: không có.
Yêu cầu phi chức năng: Không có.
Extension point: Không có. 11
Hình 6 Sơ đồ quá trình người dùng sử dụng chức năng transform. 2.3.2.4
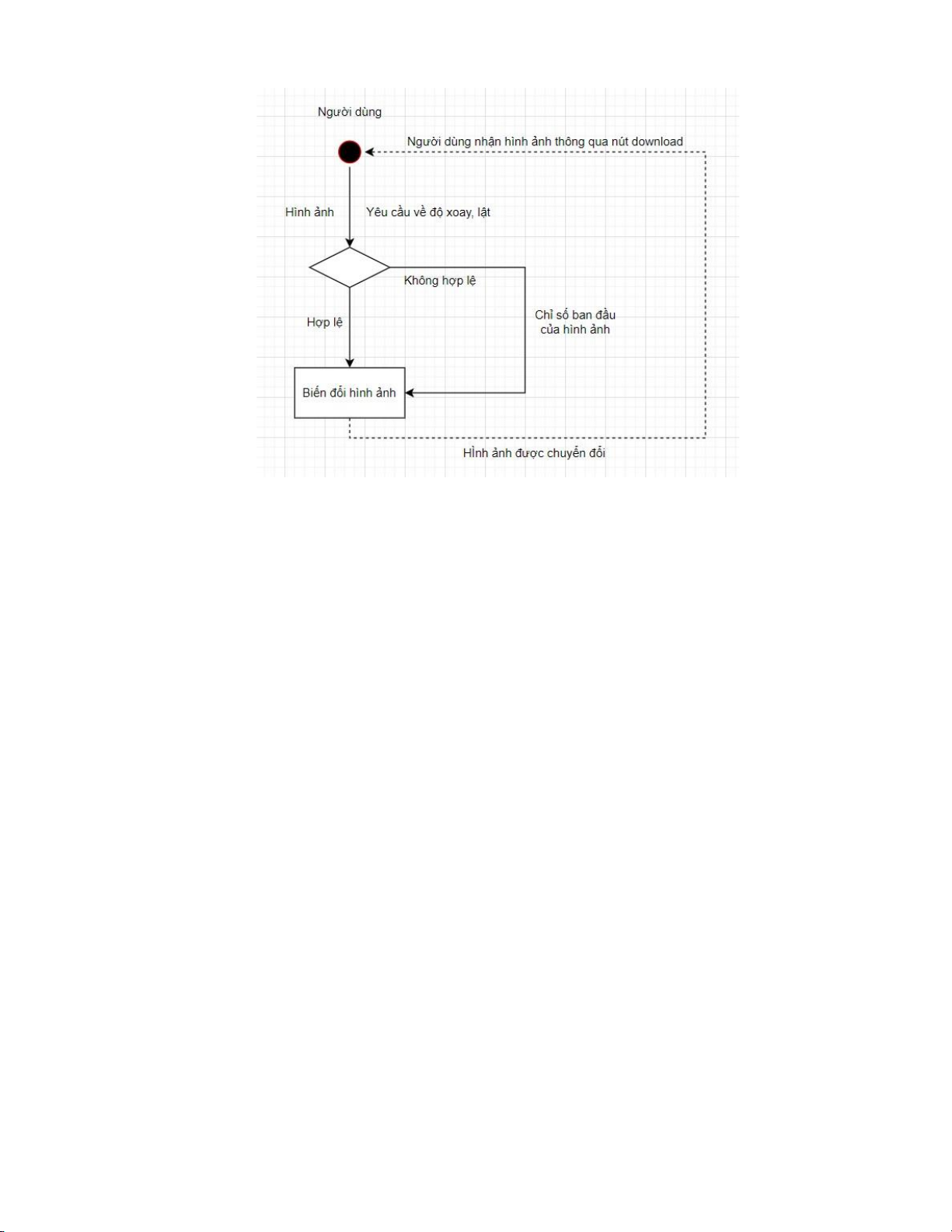
Người sử dụng dùng chức năng cắt hình ảnh:
Mô tả: Người dùng thay đổi kích cỡ hình ảnh thông qua chức năng “Trim”.
Các tác nhân: Người dùng, hệ thống.
Điều kiện kích hoạt: Người dùng chọn kích hoạt chức năng Trim thông qua nút bấm.
Tiền điều kiện: Hình ảnh phải được gửi vào form và thiết bị của người dùng
cần phải kết nối Internet trong suốt quá trình sử dụng.
Hậu điều kiện:Hình ảnh được thay đổi kích thước thành công.
Các luồng sự kiện: Luồng cơ bản: 12 lOMoARcPSD|48650905
1. Người dùng truy cập vào website, gửi hình ảnh cần chuyển đổi vào form.
2. Người dùng chọn chức năng Trim trên thanh menu. Thêm cácthông
số chiều ngang, chiều dọc (ô Width, Height), các thông số PositionX, PositionY.
3. Hệ thống tiếp nhận yêu cầu và cắt hình ảnh theo kích cỡ
mongmuốn. Sau khi chuyển đổi xong sẽ có thông báo.
4. Người dùng nhận lại ảnh thông qua nút bấm download.
Luồng thay thế: Không có. Luồng ngoại lệ:
1. Trường hợp người dùng chỉ bật chức năng này mà không nhậpvào,
hệ thống sẽ hiểu đó là giữ nguyên định dạng ban đầu của hình ảnh.
2. Trường hợp người nhập vào trường này thông tin không hợp lệ,hệ
thống cũng sẽ giữ nguyên định dạng ban đầu của hình ảnh.
Business rules: không có.
Yêu cầu phi chức năng: Không có.
Extension point: Không có. 13
Hình 7 Sơ đồ quá trình cắt hình ảnh 2.3.2.5
Người sử dụng thay đổi tên hình ảnh:
Mô tả: Người dùng thay đổi tên tệp tin hình ảnh thông qua chức năng “Rename”.
Các tác nhân: Người dùng, hệ thống.
Điều kiện kích hoạt: Người dùng chọn kích hoạt chức năng Rename thông qua nút bấm.
Tiền điều kiện: Hình ảnh phải được gửi vào form và thiết bị của người dùng
cần phải kết nối Internet trong suốt quá trình sử dụng.
Hậu điều kiện:Hình ảnh được thay đổi tên thành công.
Các luồng sự kiện: Luồng cơ bản: vào form. 14



