Report tài liệu
Chia sẻ tài liệu
Bài tập Công cụ lập trình Web - Tổ chức và cấu trúc máy tính II | Trường Đại học CNTT Thành Phố Hồ Chí Minh
Bài tập Công cụ lập trình Web - Tổ chức và cấu trúc máy tính II | Trường Đại học CNTT Thành Phố Hồ Chí Minh được được sưu tầm và soạn thảo dưới dạng file PDF để gửi tới các bạn sinh viên cùng tham khảo, ôn tập đầy đủ kiến thức, chuẩn bị cho các buổi học thật tốt. Mời bạn đọc đón xem!
Môn: Tổ chức và cấu trúc máy tính 20 tài liệu
Trường: Trường Đại học Công nghệ Thông tin, Đại học Quốc gia Thành phố Hồ Chí Minh 560 tài liệu
Tác giả:



Tài liệu khác của Trường Đại học Công nghệ Thông tin, Đại học Quốc gia Thành phố Hồ Chí Minh
Preview text:
lOMoAR cPSD| 40342981
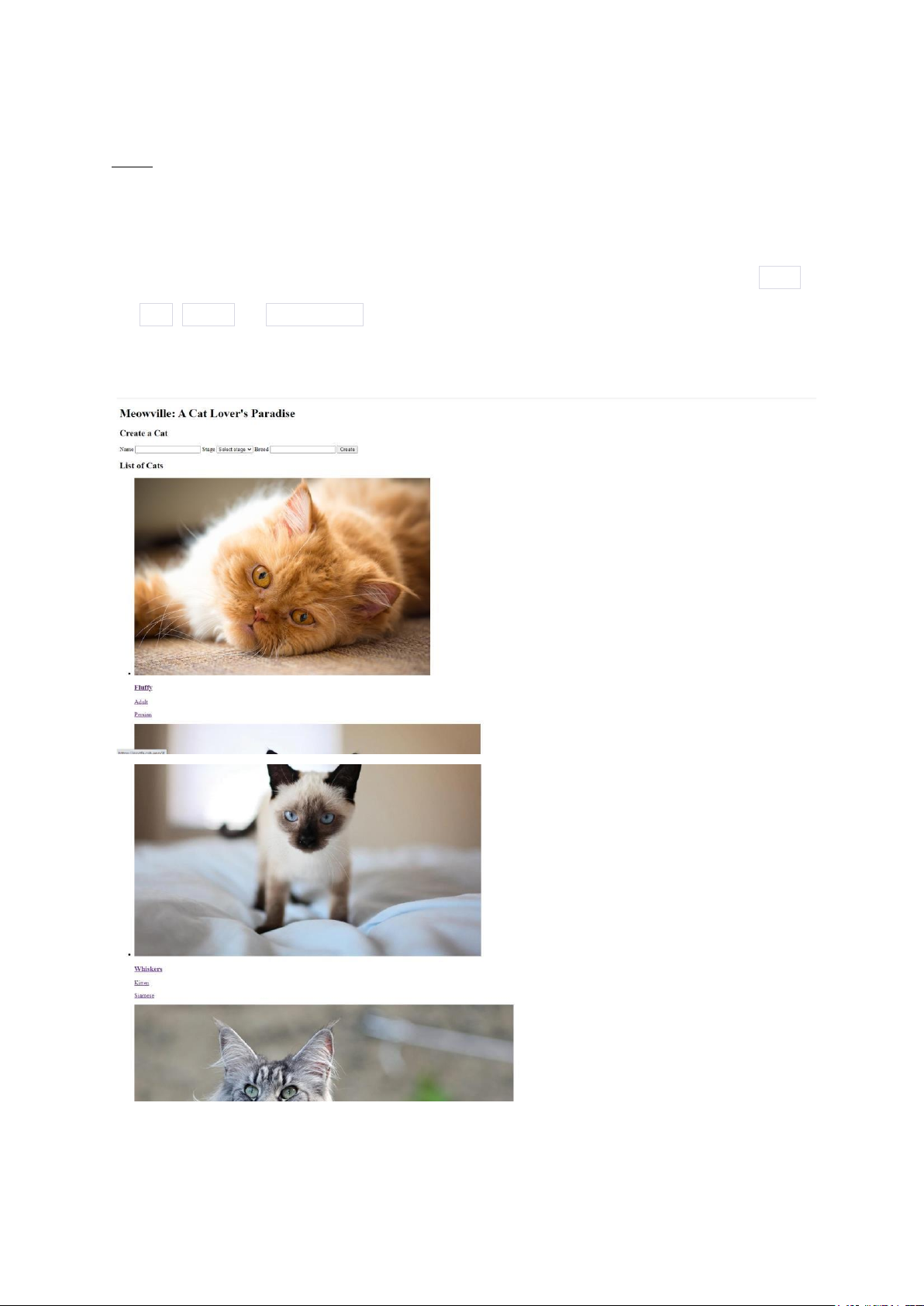
Bài tập buổi 1: Môi trường và các công cụ lập trình Web Bài 1:
Yêu cầu: Tạo một trang web HTML ể quản lý mèo. Trang web bao gồm hai phần:
- Form ể tạo mèo bao gồm các field: Name, Stage, Breed. (Sử dụng thẻ ) - Danh
sách mèo, thông tin cá nhân về mèo: Name, Stage, Breed. (Sử dụng các thẻ như ,
, , và
, …). Đáp án tham khảo:
lOMoAR cPSD| 40342981 Bài 2:
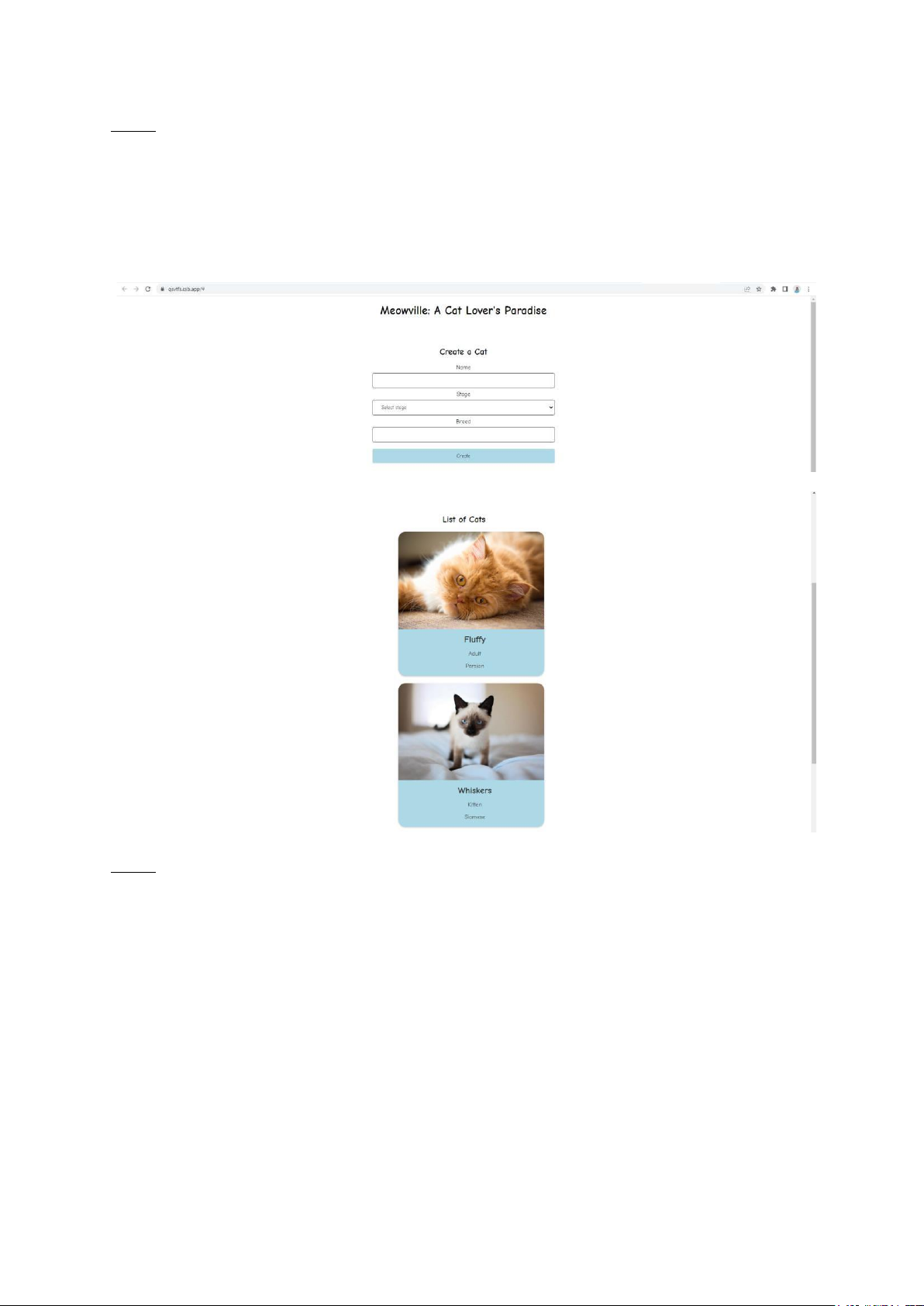
Yêu cầu: Áp dụng CSS ể thiết kế giao diện cho trang web quản lý mèo. Tùy chỉnh màu sắc,
font chữ, căn chỉnh, viền, và các thuộc tính khác ể tạo ra một giao diện hấp dẫn và thẩm mỹ. Tham khảo: Bài 3:
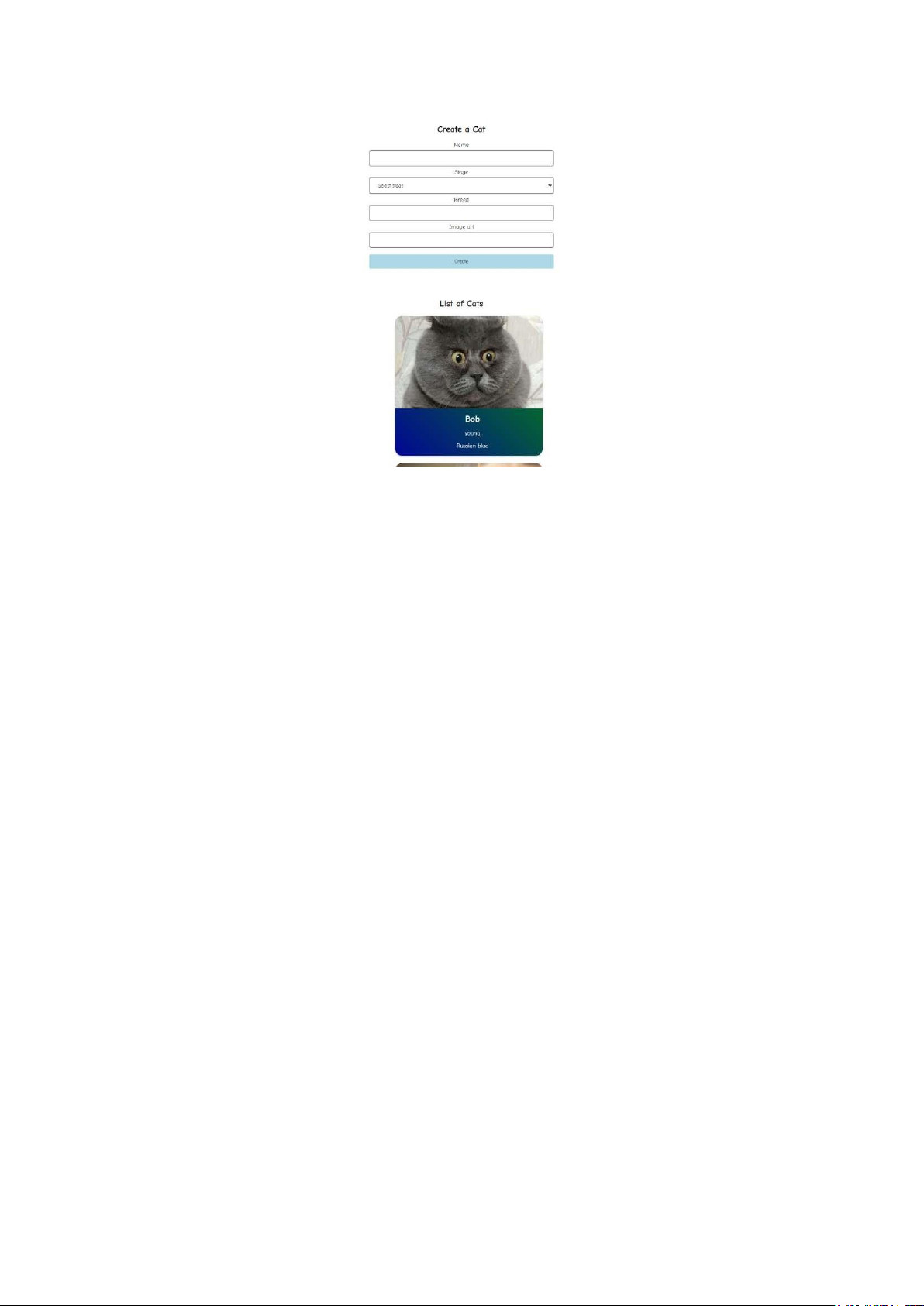
Yêu cầu: Sử dụng JavaScript ể thêm tính năng tương tác cho trang web quản lý mèo. Bằng
cách iền thông tin vào form và lick button Create, một con mèo sẽ ược thêm vào danh sách.
Optional: Thay background color cho thẻ mèo bằng JavaScript.
Kết quả sau khi tạo mèo như hình: lOMoAR cPSD| 40342981
Tài liệu liên quan:
-

Biểu diễn số chấm động - Tổ chức và Cấu trúc Máy tính II | Trường Đại học CNTT Thành Phố Hồ Chí Minh
276 138 -

Phương pháp rút gọn bìa Karnaugh - Tổ chức và Cấu trúc Máy tính II | Trường Đại học CNTT Thành Phố Hồ Chí Minh
806 403 -

Các dạng MIPS - Tổ chức và Cấu trúc Máy tính II | Trường Đại học CNTT Thành Phố Hồ Chí Minh
213 107 -

Bài tập kiến trúc tập lệnh - Tổ chức và Cấu trúc Máy tính II | Trường Đại học CNTT Thành Phố Hồ Chí Minh
391 196 -

Mạch logic số - Tổ chức và Cấu trúc Máy tính II | Trường Đại học CNTT Thành Phố Hồ Chí Minh
395 198