







































Preview text:
i
TRƯỜNG ĐẠI HỌC ĐIỆN LỰC
KHOA CÔNG NGHỆ THÔNG TIN
BÁO CÁO CHUYÊN ĐỀ HỌC PHẦN
LẬP TRÌNH TRÊN THIẾT BỊ DI ĐỘNG ĐỀ TI:
XÂY DỰNG APP ĐẶT ĐỒ ĂN BẰNG REACT-NATIVE
Sinh viên thực hiện : NGUYỄN KHẮC TRỌNG
Giảng viên hướng dẫn : PHƯƠNG VĂN CẢNH Ngành
: CÔNG NGHỆ THÔNG TIN Chuyên ngành
: CÔNG NGHỆ PHẦN MỀM Lớp : D14CNPM6 Khóa : 2019-2023 i PHIẾU CHẤM ĐIỂM STT
Họ và tên sinh viên Điểm Chữ ký 1 NGUYỄN KHẮC TRỌNG
Họ và tên giảng viên Chữ ký Ghi chú Giảng viên chấm 1: Giảng viên chấm 2: ii
DANH MỤC CÁC HÌNH ẢNH
Hình 2. 1 Layout banner giới thiệu app......................................................................12
Hình 2. 2 Layout đăng nhập........................................................................................13
Hình 2. 3 Layout đăng kí.............................................................................................14
Hình 2. 4 Layout trang chủ.........................................................................................15
Hình 2. 5 Layout bộ lọc sản phẩm...............................................................................16
Hình 2. 6 Layout chi tiết sản phẩm..............................................................................17
Hình 2. 7 Layout giỏ hàng...........................................................................................18
Hình 2. 8 Layout thông báo.........................................................................................19
Hình 2. 9 Layout trạng thái đơn hàng.........................................................................20
Hình 3. 1 Giao diện banner giới thiệu (1)...................................................................21
Hình 3. 2 Giao diện banner giới thiệu (2)...................................................................22
Hình 3. 3 Giao diện banner giới thiệu (3)...................................................................23
Hình 3. 4 Giao diện đăng nhập...................................................................................24
Hình 3. 5 Giao diện đăng kí........................................................................................25
Hình 3. 6 Giao diện trang chủ (1)...............................................................................26
Hình 3. 7 Giao diện trang chủ (2)...............................................................................27
Hình 3. 8 Giao diện bộ lọc sản phẩm..........................................................................28
Hình 3. 9 Giao diện chi tiết sản phẩm.........................................................................29
Hình 3. 10 Giao diện thanh toán.................................................................................30
Hình 3. 11 Giao diện thông báo..................................................................................31
Hình 3. 12 Giao diện trạng thái đơn hàng..................................................................32 iii DANH MỤC CÁC BẢNG
Bảng 2. 1 Danh sách các bảng trong mô hình cơ sở dữ liệu.......................................10
Bảng 2. 2 Bảng Profile................................................................................................10
Bảng 2. 3 Bảng Categories.........................................................................................10
Bảng 2. 4 Bảng Product..............................................................................................11
Bảng 2. 5 Bảng Onboarding........................................................................................11
Bảng 2. 6 Bảng Tag.....................................................................................................11 MỤC LỤC iv
DANH MỤC CÁC HÌNH ẢNH.................................................................................ii
DANH MỤC CÁC BẢNG.........................................................................................iii
MỤC LỤC..................................................................................................................iv
LỜI CẢM ƠN..............................................................................................................1
LỜI MỞ ĐẦU..............................................................................................................2
CHƯƠNG 1: TỔNG QUAN VỀ ĐỀ TI..................................................................3
1.1 Tình hình trong và ngoài nước.........................................................................3
1.1.1 Tình hình trong nước.....................................................................................3
1.1.2 Tình hình ngoài nước....................................................................................4
1.2 Tổng quan về React-Native...............................................................................6
1.2.1 React-Native là gì ?......................................................................................6
1.2.2 Tại sao nên dùng React-Native.....................................................................7
1.2.3 Hoạt động của React-Native.........................................................................7
1.3 Mô tả bài toán....................................................................................................8
1.3.1 Mục tiêu bài toán.........................................................................................8
1.3.2 Yêu cầu đặt ra...............................................................................................8
1.3.3 Mô tả chức năng...........................................................................................8
CHƯƠNG 2: PHÂN TÍCH THIẾT KẾ CẤU TRÚC HỆ THỐNG..... .................10
2.1 Thiết kế cấu trúc dữ liệu.................................................................................10
2.2 Thiết kế layout giao diện.................................................................................12
2.2.1 Layout banner giới thiệu app......................................................................12
2.2.2 Layout đăng nhập.......................................................................................13
2.2.3 Layout đăng kí............................................................................................14
2.2.4 Layout trang chủ.........................................................................................15
2.2.5 Layout bộ lọc sản phẩm..............................................................................16
2.2.6 Layout chi tiết sản phẩm.............................................................................17
2.2.7 Layout giỏ hàng..........................................................................................18
2.2.8 Layout thông báo........................................................................................19
2.2.9 Layout trạng thái đơn hàng.........................................................................20
CHƯƠNG 3. THIẾT KẾ GIAO DIỆN V CI ĐẶT HỆ THỐNG......................21
3.1 Thiết kế giao diện.............................................................................................21
3.1.1 Giao diện banner giới thiệu........................................................................21
3.1.2 Giao diện đăng nhập...................................................................................24
3.1.3 Giao diện đăng kí........................................................................................25
3.1.4 Giao diện trang chủ....................................................................................26
3.1.5 Giao diện bộ lọc sản phẩm..........................................................................28
3.1.6 Giao diện chi tiết sản phẩm........................................................................29
3.1.7 Giao diện giỏ hàng......................................................................................30
3.1.8 Giao diện thông báo....................................................................................31
3.1.9 Giao diện trạng thái đơn hàng....................................................................32
KẾT LUẬN V HƯỚNG PHÁT TRIỂN CỦA ĐỀ TI........................................33
1 Những công việc làm được.................................................................................33
2 Hạn chế................................................................................................................33
3 Kết luận...............................................................................................................33
4 Hướng phát triển...............................................................................................33 v
TI LIỆU THAM KHẢO.........................................................................................vi 1 LỜI CẢM ƠN
Để hoàn thành được báo cáo kết thúc môn học này, trước hết em xin gửi lời
cảm ơn chân thành nhất đến các Cán bộ Giảng viên Khoa Công nghệ Thông tin, các
cán bộ giảng viên trong Trường Đại học Điện Lực đã tận tình giảng dạy và truyền đạt
kiến thức cho em. Đồng thời em xin gửi lời cảm ơn đặc biệt về sự chỉ dạy, hướng dẫn
tận tình của thầy Phương Văn Cảnh đã luôn tận tình hướng dẫn, giúp đỡ em trong suốt
thời gian thực hiện báo cáo kết thúc môn.
Em cũng xin gửi lời cảm ơn tới Khoa Công nghệ Thông tin – Trường Đại Học
Điện Lực đã luôn quan tâm và tạo điều kiện giúp em hoàn thành báo cáo kết thúc môn
này. Ngoài ra, em xin cảm ơn những người bạn đã giúp đỡ và trao đổi thêm nhiều
thông tin về đề tài trong quá trình thực hiện đề tài này.
Cuối cùng em vô cùng biết ơn gia đình và bạn bè, những người đã luôn luôn ở
bên cạnh em, động viên, chia sẻ với em trong suốt thời gian thực hiện báo cáo kết thúc
môn học với đề tài “Xây dựng app đặt đồ ăn bằng React-Native ”.
Do kiến thức còn hạn chế, bài báo cáo của em không tránh khỏi những sai sót.
Rất mong nhận được những lời góp ý từ quý Thầy cô để báo cáo kết thúc môn học của
em được hoàn thiện và giúp em có thêm những kinh nghiệm quý báu.
Cuối cùng, em xin kính chúc các thầy cô giảng viên trường Đại học Điện Lực
nói chung, các thầy cô khoa công nghệ thông tin nói riêng dồi dào sức khỏe và thành
công trong sự nghiệp cao quý.
Hà Nội, tháng 10 năm 2021 Nguyễn Khắc Trọng 2 LỜI MỞ ĐẦU
Ngày nay, cùng với sự phát triển của đât nước, ngành Công nghệ thông tin đã có
những bước phát triển mạnh mẽ không ngừng và tin học đã trở thành chiếc chìa khóa
dẫn đến thành công cho nhiều cá nhân trong nhiều lĩnh vực, hoạt động. Với ứng dụng
của mình, ngành Công nghệ thông tin đã góp phần mang lại nhiều lợi ích mà không ai
có thể phủ nhận được.
Từ những phầm mềm quản lý giúp cho công việc bán hàng của cửa hàng trở nên
nhanh chóng và dễ dàng, ngày nay công nghệ thông tin đã phát triển mạnh mẽ hơn
nữa, App di động ra đời không chỉ đáp ứng cho các khách hàng đến trực tiếp mua sản
phẩm mà nó còn phục vụ những khách hàng ở xa. Không những thế, việc giới thiệu,
quản bá hình ảnh về cửa hàng, công ty mở rộng trên quy mô lớn giúp cho việc kinh
doanh, buôn bán, trao đổi tin tức thuận lợi hơn rất nhiều, mang lại hiệu quả kinh tế cao
và tạo uy tín trong lòng khách hàng
Chình vì lợi ích mà App di động mang lại mà các cửa hàng, công ty đã áp dụng nó để
phát triển công việc kinh doanh và giới thiệu cửa hàng của mình. Qua việc tìm hiểu
thực tế cũng như xu thế phát triển của xã hội, em thấy việc thiết kế một App di động
để phục vụ cho nhu cầu order đồ ăn tại nhà mà không cần phải đến tận nơi đặt. Vì vậy
em đã chọn đề tài “Xây dựng App đặt đồ ăn bằng React-native” với mong muốn vận
dụng những kiến thức mình đã học xây dựng một trang app có tính thực tiễn mang lại
cho khách hàng sự thuận tiện trong việc mua đồ ăn khắp nơi mà chỉ cần ở một chỗ
Mặc dù đã cố gắng hoàn thiện đề tài với tất cả sự nỗ lực của bản thân, nhưng với vốn
kiến thức còn hạn chế, chưa có nhiều kinh nghiệm thực tế nên chắc chắn không thể
tránh khỏi những thiếu sót, kính mong quý thầy cô và các bạn tận tình chỉ bảo, góp ý
để đề tài được hoàn thiện hơn
Em xin chân thành cảm ơn ! 3
CHƯƠNG 1: TỔNG QUAN VỀ ĐỀ TI
1.1 Tình hình trong và ngoài nước
1.1.1 Tình hình trong nước
Theo thống kê, dân số Việt Nam hiện đang xấp xỉ 100 triệu người, có khoảng
70% hiện đang trong độ tuổi lao động, và 40% trong số đó dưới 25 tuổi. Hơn thế nữa,
có hơn một nửa quốc gia được kết nối với Wi-Fi và một nửa trong số đó là người dùng
Internet thông qua các thiết bị di động (smartphone). Nói cách khác, Việt Nam được
đánh giá là một quốc gia rộng lớn, trẻ trung và ngày càng hiểu biết về công nghệ.
Các app mobile trên đều gắn liền mâ …t thiết với cuô …c sống hàng ngày của con
người, đã và đang được sử dụng mọi lúc mọi nơi phổ biến suốt thâ …p k† qua. Ngoài ra
còn có hàng trăm app mobile về nhiều chủ đề, ngành nghề, lĩnh vực khác như app du
lịch, app ẩm thực, app luâ …t, app bảo hiểm, app game. Tần suất sử dụng app mobile
ngày càng cao vì điê …n thoại thông minh là trợ thủ đắc lực cho mọi người trong công
viê …c, học tâ …p, cuô …c sống. Chính vì vâ …y việc thiết kế app rất cần thiết và cũng là người
bạn thân thiết mọi nhà, tích hợp hàng ngàn tiê …n ích thông minh cho mọi người sử dụng dễ dàng nhanh chóng.
Theo ước tính của Tập đoàn nghiên cứu thị trường Euromonitor International,
thị trường giao đồ ăn trực tuyến tại Việt Nam có giá trị quy mô 33 triệu USD trong
năm 2018, dự kiến sẽ đạt quy mô khoảng 38 triệu USD vào năm 2020 và duy trì mức
tăng trưởng bình quân 11% trong 5 năm tới.
Còn theo Công ty nghiên cứu thị trường Kantar TNS, doanh thu thị trường giao
thức ăn trực tuyến Việt Nam năm 2018 là 148 triệu USD và có tốc độ tăng trưởng
trung bình 28.5%/ năm. Dự kiến năm 2019, doanh số thị trường này sẽ lên tới 207
triệu USD và năm 2023 ước tính có thể lên tới 449 triệu USD.Trong đó, doanh thu từ
mảng Restaurant – to – Consumer Delivery khoảng 117 triệu USD ( chiếm 79%) và
doanh thu của Platform – to – Consumer Delivery khoảng 32 triệu USD ( chiếm 21%).
Doanh thu năm 2023 ước tính có thể lên tới 449 triệu USD. Số lượng người sử dụng
dịch vụ giao thức ăn trực tuyến trong năm 2018 khoảng 5.3 triệu người, chủ yếu dụng 4
dịch vụ Restaurant – to – Consumer Delivery (chiếm 92%). Dự báo đến năm 2023, số
lượng người sử dụng dịch vụ giao thức ăn tăng hơn gấp 2 lần, khoảng 13 triệu người.
Thị trường giao đồ ăn tại Việt Nam tuy khá mới nhưng cũng vô cùng sôi
động. Bởi hiện nay, nhịp sống tất bật và sự phát triển của làn sóng đô thị hiện đại đã
dẫn đến những thay đổi đáng kể trong thói quen ăn uống của nhiều người dân, hướng
đến giải pháp giao hàng tận nơi, đặc biệt là thế hệ Millennial (sinh năm 1980 – 2000).
Mặt khác, việc sử dụng các ứng dụng trên smartphone ngày càng phổ biến, cùng với
đó người dùng có thể trả tiền trên Mobile Banking, ví điện tử nên rất thuận tiện cho
người mua lẫn người bán, đặc biệt cả cho người giao hàng.
Các tên tuổi đang hot nhất đang được đông đảo người dùng biết đến là Now
Food (tên cũ là Delivery Now), Grab Food, Gojek (Công ty mẹ của Go Việt cũ). Mới
nhất là Woowa Brothers Corp gia nhập vào thị trường giao đồ ăn tại Việt Nam bằng
việc mua lại Vietnammm. Vào ngày 14/05/2019, Vietnammm chính thức thay đổi logo
và hình ảnh của mình với tên gọi là BaeMin.
Theo nhìn nhận của nhiều chuyên gia, việc mở rộng thị trường giao thức ăn
nhanh tại Việt Nam không chỉ đem lại thuận lợi cho người tiêu dùng mà còn tạo cơ hội
cho nhiều nhà hàng, quán ăn nhỏ, thậm chí là các gia đình có sở trường nấu ăn mà
không có điều kiện mở mặt bằng, tạo nên thị trường thức ăn phong phú, hấp dẫn thực
khách không chỉ địa phương mà cả khách du lịch trong và ngoài nước. Ngoài ra, đơn
vị giao hàng nào nhanh nhất, nhiều khuyến mãi nhất và nhiều thực đơn phong phú
nhất ắt sẽ thắng trong cuộc đua giành thị phần này.
1.1.2 Tình hình ngoài nước
Quy mô thị trường ứng dụng di động toàn cầu được định giá là 154,05 t† USD
vào năm 2019 và dự kiến sẽ tăng với tốc độ tăng trưởng kép hàng năm 11,5% trong 5
khoảng từ 2020 đến 2027. Phạm vi nghiên cứu của báo cáo bao gồm các ứng dụng trò
chơi, âm nhạc, giải trí, các ứng dụng sức khỏe và thể dục, ứng dụng mạng xã hội,
thương mại điện tử, bán lẻ cũng như các ứng dụng di động khác.
Nhu cầu về ứng dụng di động dự kiến sẽ tăng trong những năm tới. Chủ yếu do
sự gia tăng của lượng điện thoại thông minh, độ phủ sóng internet và việc sử dụng
ngày càng nhiều máy móc sở hữu công nghệ trí tuệ nhân tạo điều khiển bằng các ứng dụng điện thoại.
Ngoài ra, các ứng dụng di động nói trên hầu hết đều được tải về từ các nền tảng
phân phối ứng dụng như App Store (iOS) và Google Play Store (Android).
Sự phổ biến hơn của Internet ở các nước đang phát triển như Ấn Độ, Trung
Quốc và Brazil là yếu tố chính thúc đẩy tăng trưởng thị trường. Trong thập k† qua,
Internet đã nổi lên như một phương tiện giao tiếp chính thông qua một số thiết bị, bao
gồm điện thoại thông minh, máy tính bảng, máy tính xách tay và một số thiết bị khác.
Vài năm qua, đã có sự gia tăng đáng kể về số lượng người mua ứng dụng di
động do sự tăng trưởng trong ngành thương mại điện tử.Nhiều loại sản phẩm và
chương trình giảm giá, ưu đãi khác chỉ có bán trên các nền tảng điện tử. Các gói dữ
liệu giá rẻ sẵn có từ các nhà mạng giúp giảm bớt chi phí Internet di động và thu hút nhiều người dùng hơn.
Sau đợt bùng phát virus coronavirus (COVID-19) gần đây, các ứng dụng mạng
xã hội, game và giải trí có số lượt tải xuống cao nhất, vượt lên so với các ứng dụng
khác. Thêm vào đó, nhu cầu về các ứng dụng thương mại điện tử, chăm sóc sức khỏe
và giáo dục cũng tăng trưởng mạnh mẽ.
Trong các ứng dụng giáo dục, việc chuyển sang học từ xa đã mang lại cơ hội phát
triển, sinh lợi cho một số công ty công nghệ và ứng dụng học trực tuyến như Google
Classroom, Zoom và Microsoft Teams.
Bắc Mỹ thống trị thị trường và chiếm hơn 30% thị phần doanh thu trong năm
2019. T† trọng cao do sự hiện diện của nhiều công ty trong khu vực, chẳng hạn như 6
Apple Inc, Google LLC, Hewlett Packard Enterprise, Netflix Inc, và Tập đoàn Microsoft.
Thêm vào đó, người dùng chi tiêu mạnh mẽ trong ứng dụng, lượng sử dụng
điện thoại thông minh cao và số lượt tải xuống ứng dụng di động tương đối lớn đã
đảm bảo một cách tổng thể thị phần cao của thị trường. Hoa Kỳ dự kiến sẽ nổi lên như
một thị trường béo bở cho game ứng dụng trên thiết bị di động, mua hàng trong ứng
dụng (in-app purchase), game di động trả phí và lượng người dùng.
Châu Á Thái Bình Dương dự kiến sẽ nổi lên như một thị trường phát triển
nhanh nhất. Với tiềm năng mà khu vực này nắm giữ về mức độ phủ sóng Internet và
lượng sử dụng điện thoại thông minh. Ấn Độ và Trung Quốc được sẽ vẫn là những thị
trường lớn, mang đến cơ hội phát triển mạnh mẽ cho tất cả những nhà phát triển trên
toàn hệ sinh thái ứng dụng di động.
Hơn nữa, thu nhập từ thị trường ngày càng tăng cùng với các chính sách của
chính phủ như Digital India, dự kiến sẽ tác động thuận lợi đến tăng trưởng thị trường
khu vực trong những năm tới. Sự sẵn có của các gói dữ liệu di động chi phí thấp và
việc phát triển của hệ thống mạng Internet là những động lực tăng trưởng quan trọng
khác trong tăng trưởng khu vực.
Qua cái nhìn tổng quan về thị trường trong và ngoài nước nêu trên có thể thấy,
app mobile hiện nay là không thể thiếu và có những tiềm năng to lớn cho mọi ngành,
đặc biệt là ngành thương mại điện tử, đồ ăn, uống
1.2 Tổng quan về React-Native
1.2.1 React-Native là gì ?
Được phát triển bởi Facebook, React Native là một framework hướng đến phát
triển ứng dụng di động đa nền tảng. Với sự trợ giúp của React Native, lập trình viên
(developer) có thể sử dụng JavaScript để tạo ra mobile apps (ứng dụng di động) hỗ trợ 7
cho cả nền tảng Android và iOS. Instagram, Facebook, Skype,… là những ứng dụng
nổi bật sử dụng React Native.
1.2.2 Tại sao nên dùng React-Native
- Có thể tái sử dụng code
React Native cho phép các developer có thể tái sử dụng code trong khi phát
triển các ứng dụng đa nền tảng. Đặc biệt, developer có thể tái sử dụng hầu như 80-
90% các đoạn code thay vì phải viết và tạo các ứng dụng riêng biệt cho các nền tảng
khác nhau. Ưu điểm này giúp người dùng:
Tiết kiệm thời gian và giảm chi phí phát triển của một ứng dụng.
Tận dụng nguồn nhân lực tốt hơn
Duy trì ít code hơn, ít bugs hơn
Các tính năng trong cả 2 platforms cũng tương tự nhau.
- Cộng đồng người dùng lớn
React Native được đánh giá là một trong những Framework được yêu thích
nhất (khảo sát của stack overflow vào năm 2019). Nhờ cộng đồng người dùng rất lớn
trên toàn thế giới, bạn có thể tìm sự hỗ trợ nếu gặp phải bugs.
- Tính ổn định và tối ưu
Được phát triển bởi Facebook, React Native có hiệu năng ổn định khá cao.
Mã React Native giúp đơn giản hóa quá trình xử lý dữ liệu.
Đội ngũ phát triển ứng dụng không quá lớn.
Xây dựng ứng dụng ít native code nhất cho nhiều hệ điều hành khác nhau.
Trải nghiệm người dùng tốt hơn khi so sánh với ứng dụng Hybrid.
1.2.3 Hoạt động của React-Native
React Native hoạt động được nhờ tích hợp 2 thread là Main Thread và JS
Thread cho ứng dụng mobile. Trong đó:
Main Thread: cập nhật giao diện người dùng(UI) và xử lý tương tác người dùng.
JS Thread: thực thi và xử lý code Javascript. 8
Hai luồng Main Thread và JS Thread này hoạt động độc lập với nhau. Hai Thread sẽ
tương tác với nhau nhờ một Bridge(cầu nối). Chiếc cầu này sẽ chuyển đổi dữ liệu qua lại giữa các Thread.
1.3 Mô tả bài toán
1.3.1 Mục tiêu bài toán
- App được xây dựng nhằm giúp khách hàng có thể đặt đồ ăn 1 cách nhanh chóng
nhất, không cần phải đến tận nơi để đặt
- Luôn cập nhật các loại thực phẩm mới một cách nhanh chóng, giúp khách hàng nắm
bắt thông tin nhanh nhất và rõ ràng nhất có thể.
1.3.2 Yêu cầu đặt ra
- Giao diện thân thiện, để nhìn, dễ sử dụng.
- Nguồn thông tin thực phẩm, nhà cung cấp, cửa hàng đa dạng.
- Thông tin thực phẩm cập nhật thường xuyên.
- Các chức năng thêm vào giỏ hàng, thanh toán, đặt hàng
- Chức năng cập nhật, sửa, xóa.
- Đối với người dùng :
+ Cho phép xem các loại đồ ăn, đặt hàng, liên hệ.
+ Hiển thị thông tin nhóm sản phẩm, danh mục 1.3.3 Mô tả chức năng - Sản phẩm
Hiển thị các sản phẩm
Dễ dàng thêm, xóa, sửa sản phẩm trên giỏ hàng
Thông tin sản phẩm đa dạng gồm: tên sản phẩm, ảnh, chi tiết, giá,…
- Đặt hàng và giỏ hàng
Tính năng giỏ hàng chuyên nghiệp, dễ dùng. Chức năng thêm sản phẩm vào giỏ hàng bằng một chạm 9
Cập nhật thông tin giỏ hàng
Xóa sản phẩm khỏi giỏ hàng
Quy trình thanh toán và đặt hàng mới
Tiếp nhận đơn đặt hàng trực tuyến=> Xem thông tin sản phẩm, giá trị đơn
hàng=> Xem thông tin người đặt hàng
Xác nhận đơn hàng thành công 10
CHƯƠNG 2: PHÂN TÍCH THIẾT KẾ CẤU TRÚC HỆ THỐNG
2.1 Thiết kế cấu trúc dữ liệu
Bảng 2. 1 Danh sách các bảng trong mô hình cơ sở dữ liệu STT Tên bảng Mô tả 1 Profile
Bảng lưu thông tin chi tiết khách hàng 2 Categories
Bảng lưu thông tin về loại sản phẩm 3 Product
Bảng lưu thông tin về sản phẩm 4 Onboarding Bảng lưu thông tin banner 5 Tag
Bảng lưu thông tin về các tag
Bảng 2. 2 Bảng Profile STT Tên thực thể Mô tả 1 Name
Bảng lưu thông tin tên khách hàng 2 Profile_image
Bảng lưu thông tin về ảnh đại diện 3 Address
Bảng lưu thông tin về địa chỉ
Bảng 2. 3 Bảng Categories STT Tên thực thể Mô tả 1 ID
Bảng lưu thông tin id loại sản phẩm 2 Name
Bảng lưu thông tin về tên loại sản phẩm 3 Icon
Bảng lưu thông tin về icon đại diện 11
Bảng 2. 4 Bảng Product STT Tên thực thể Mô tả 1 ID
Bảng lưu thông tin id sản phẩm 2 Name
Bảng lưu thông tin về tên sản phẩm 3 Description
Bảng lưu thông tin về mô tả sản phẩm 4 Content
Bảng lưu thông tin về chi tiết sản phẩm 5 Categories
Bảng lưu thông tin về loại sản phẩm 6 Price
Bảng lưu thông tin về giá tiền 7 Calories
Bảng lưu thông tin chỉ số calo 8 IsFavourite
Bảng lưu thông tin về sản phẩm ưa thích 9 Image
Bảng lưu thông tin về ảnh
Bảng 2. 5 Bảng Onboarding STT Tên thực thể Mô tả 1 ID
Bảng lưu thông tin id banner 2 BackgroundImage
Bảng lưu thông tin về ảnh nền 3 BannerImage
Bảng lưu thông tin về ảnh banner 4 Title
Bảng lưu thông tin về nội dung chính 5 Desciption
Bảng lưu thông tin về mô tả Bảng 2. 6 Bảng Tag STT Tên thực thể Mô tả 1 ID
Bảng lưu thông tin id banner 2 BackgroundImage
Bảng lưu thông tin về ảnh nền 12
2.2 Thiết kế layout giao diện
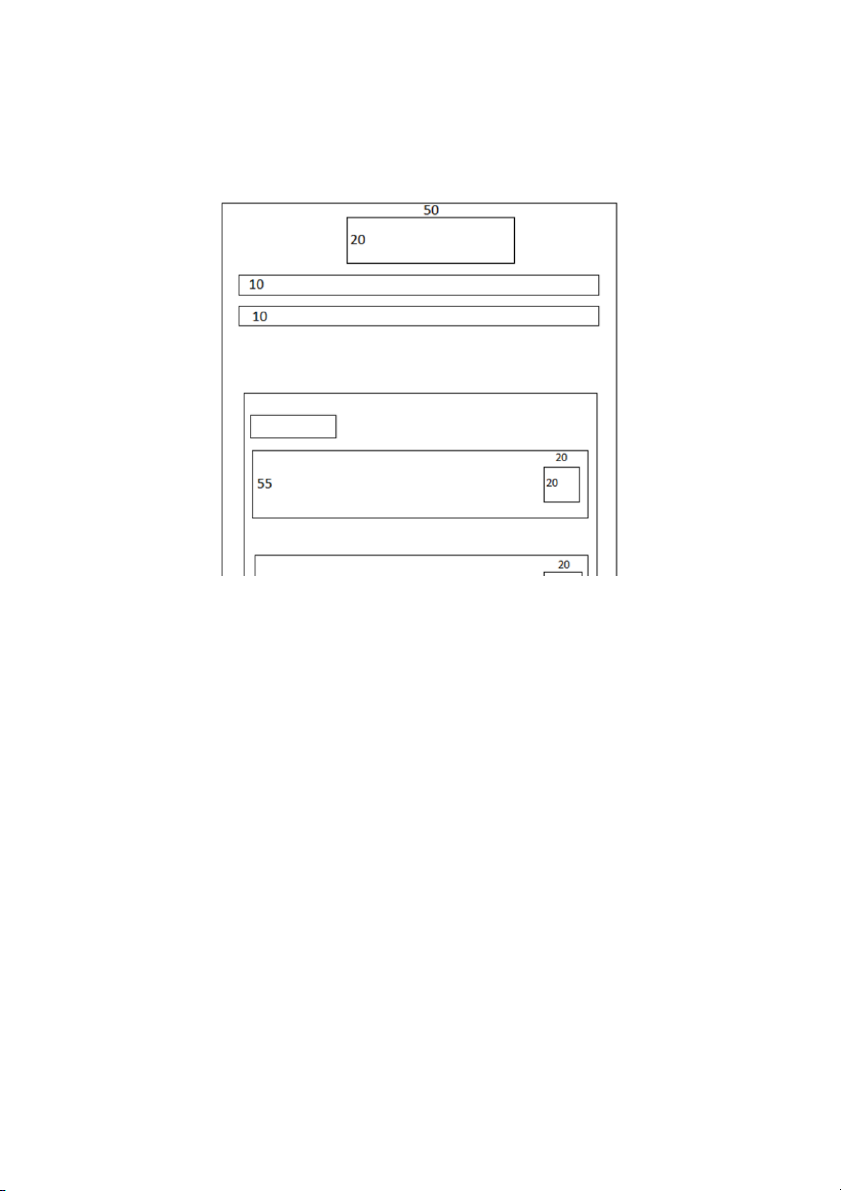
2.2.1 Layout banner giới thiệu app
Hình 2. 1 Layout banner giới thiệu app 13
2.2.2 Layout đăng nhập
Hình 2. 2 Layout đăng nhập 14 2.2.3 Layout đăng kí
Hình 2. 3 Layout đăng kí 15
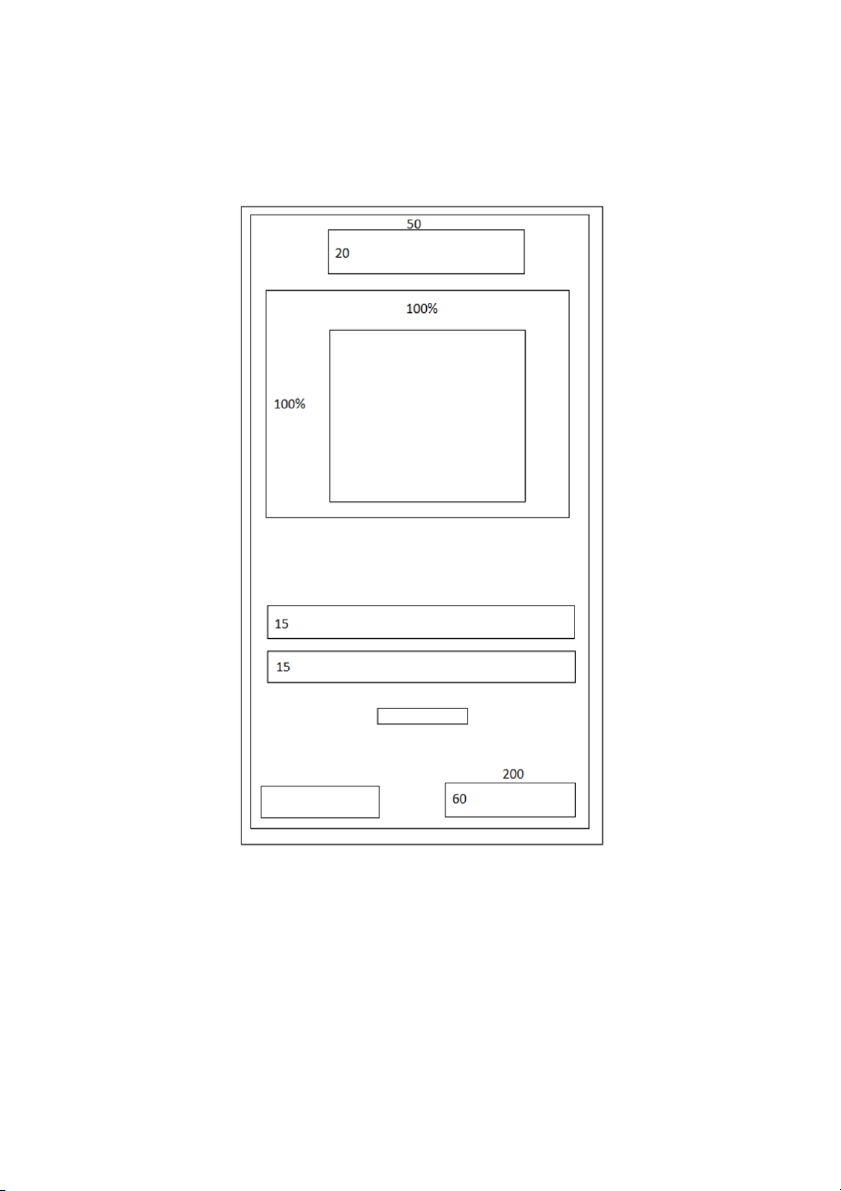
2.2.4 Layout trang chủ
Hình 2. 4 Layout trang chủ 16
2.2.5 Layout bộ lọc sản phẩm
Hình 2. 5 Layout bộ lọc sản phẩm 17
2.2.6 Layout chi tiết sản phẩm
Hình 2. 6 Layout chi tiết sản phẩm 18
2.2.7 Layout giỏ hàng
Hình 2. 7 Layout giỏ hàng 19
2.2.8 Layout thông báo
Hình 2. 8 Layout thông báo 20
2.2.9 Layout trạng thái đơn hàng
Hình 2. 9 Layout trạng thái đơn hàng 21
CHƯƠNG 3. THIẾT KẾ GIAO DIỆN V CI ĐẶT HỆ THỐNG
3.1 Thiết kế giao diện
3.1.1 Giao diện banner giới thiệu
Hình 3. 1 Giao diện banner giới thiệu (1) 22
Hình 3. 2 Giao diện banner giới thiệu (2) 23
Hình 3. 3 Giao diện banner giới thiệu (3) 24
3.1.2 Giao diện đăng nhập
Hình 3. 4 Giao diện đăng nhập 25
3.1.3 Giao diện đăng kí
Hình 3. 5 Giao diện đăng kí 26
3.1.4 Giao diện trang chủ
Hình 3. 6 Giao diện trang chủ (1) 27
Hình 3. 7 Giao diện trang chủ (2) 28
3.1.5 Giao diện bộ lọc sản phẩm
Hình 3. 8 Giao diện bộ lọc sản phẩm 29
3.1.6 Giao diện chi tiết sản phẩm
Hình 3. 9 Giao diện chi tiết sản phẩm 30
3.1.7 Giao diện giỏ hàng
Hình 3. 10 Giao diện thanh toán 31
3.1.8 Giao diện thông báo
Hình 3. 11 Giao diện thông báo 32
3.1.9 Giao diện trạng thái đơn hàng
Hình 3. 12 Giao diện trạng thái đơn hàng 33
KẾT LUẬN V HƯỚNG PHÁT TRIỂN CỦA ĐỀ TI
1 Những công việc làm được
- Thiết kế giao diện app thân thiện, dễ sử dụng cho người dùng.
- Thiết kế được giao diện giỏ hàng.
- Quản lý thông tin về đơn hàng - Quản lý đơn hàng 2 Hạn chế
- Do kinh nghiệm thực tế chưa có nhiều do vậy quá trình phân tích hệ thống app đặt
đồ ane còn nhiều chỗ chưa đúng với thực tế hay chưa đảm bảo tính đúng đắn. Vấn đề
này em xin phép hoàn thiện thêm trong quá trình phát triển hệ thống sau đó.
- Giao diện trang app còn chưa được đẹp mắt.
- Ngôn ngữ và phần mềm soạn thảo là còn mới mẻ nên còn nhiều chức năng, chưa
vận dụng và kiểm soát được.
- Phần thanh toán chỉ thanh toán được bằng COD, không thanh toán được online 3 Kết luận
- Với sự nỗ lực của bản thân và sự giúp đỡ, chỉ bảo tận tình của thầy Phương Văn
Cảnh hướng dẫn , cuối cùng em cũng hoàn thành xong đề tài. Tuy vậy, với những
thuận lợi và khó khăn trong quá trình làm việc, bài làm về cơ bản đã hoàn thành
nhưng không thể tránh khỏi sai sót.
4 Hướng phát triển
- Trong thời gian tới, em sẽ cố gắng những hạn chế đã trình bày.Theo đó nâng cấp
thêm để đáp ứng được nhu cầu thực tế và tiện lợi hơn chon người sử dụng
- Đồng thời em sẽ nghiên cứu và phát triển thêm:
+ Hoàn thiện chức năng thanh toán
+ Thiết kế giao diện đẹp hơn, thân thiện và dễ sử dụng hơn cho người dùng
+ Thêm chức năng tư vấn khách hàng v
TI LIỆU THAM KHẢO Tài liệu Tiếng Anh [1] Learn the Basics- http:// reactnative.dev/docs/tutorial
[2] React-Native Example- http:// reactnativeexample.com
Tài liệu Tiếng Việt
[3] Thạc Bình Cường, 2020, Phân tích và thiết kế ứng dụng di động, nhà xuất
bản Khoa học và Kỹ thuật.
[4] Học React Native từ cơ bản đến nâng cao- http:// viblo.asia