HỌC VIỆN NÔNG NGHIỆP VIỆT NAM
KHOA CÔNG NGHỆ THÔNG TIN
CỘNG HOÀ XÃ HỘI CHỦ NGHĨA VIỆT
NAM
Độc lập - Tự do - Hạnh phúc
BÁO CÁO
THỰC TẬP CHUYÊN NGÀNH
ĐỀ TÀI: "XÂY DỰNG WEBSITE BÁN PHỤ KIỆN ĐIỆN THOẠI"
Giảng viên hướng dẫn : ThS. LÊ THỊ NHUNG
Bộ môn quản lý : Công nghệ phần mềm
Họ và Tên sinh viên : Nguyễn Thành Đạt - K64CNPM - 642933
: Nguyễn Đức Chính – K64CNPM - 645076
: Lưu Thị Thúy Hằng - K64CNPM - 647189
: Nguyễn Ngọc Doanh - K64CNPM - 646278
Hà Nội 2022

LỜI CẢM ƠN
Trước tiên nhóm chúng em xin chân thành cảm ơn Khoa Công nghệ
thông tin Học viện Nông nghiệp Việt Nam đã tạo điều kiện tốt cho nhóm
chúng em hoàn thành tốt thực tập chuyên ngành lần này.
Nhóm chúng em xin chân thành gửi lời cảm ơn đến toàn thể các thầy
cô giáo trong Khoa Công nghệ thông tin Học viện Nông nghiệp Việt Nam,
chân thành cảm ơn các thầy giáo, cô giáo tham gia giảng dạy và truyền đạt
những kiến thức quý báu trong suốt thời gian chúng em học tập tại trường.
Đặc biệt nhóm chúng em xin chân thành cảm ơn sự nhiệt tình hướng dẫn và
đóng góp ý kiến của cô Lê Thị Nhung đã giúp chúng em hoàn thành tốt thực
tập chuyên ngành lần này.
Tuy đã có nhiều cố gắng trong quá trình học tập, trong thời gian thực
tập cũng như trong quá trình làm đồ án nhưng vì thời gian có hạn cũng như
kiến thức và kinh nghiệm thực tiễn của chúng em còn nhiều hạn chế nên
chúng em không thể tránh khỏi những thiếu sót. Chúng em rất mong nhận
được sự góp ý của các thầy cô và các bạn để kết quả của chúng em được hoàn
thiện hơn.
Chúng em xin chân thành cảm ơn!
Hà Nội, ngày 1 tháng 12 năm 2022
1

MỤC LỤC
Contents
DANH MỤC HÌNH .................................................................................................................. 3
DANH MỤC BẢNG ................................................................................................................. 4
PHẦN I: MỞ ĐẦU ................................................................................................................... 5
1.1. Đặt vấn đề....................................................................................................................... 5
1.2. Mục đích và yêu cầu ..................................................................................................... 6
1.2.1. Mục đích.............................................................................................................. 6
1.2.2. Yêu cầu ................................................................................................................ 6
PHẦN II: TỔNG QUAN TÌNH HÌNH NGHIÊN CỨU TRONG VÀ NGOÀI NƯỚC. 7
2.1. Tình hình nghiên cứu trong nước ............................................................................... 7
2.2. Tình hình nghiên cứu ngoài nước ............................................................................... 9
2.3. Tên đề tài và tính thời sự, tầm quan trọng của đề tài ........................................... 10
2.3.1. Tính thời sự ........................................................................................................... 10
2.3.2. Tầm quan trọng ................................................................................................... 11
PHẦN III: NỘI DUNG VÀ PHƯƠNG PHÁP NGHIÊN CỨU ....................................... 13
3.1. Địa điểm và thời gian nghiên cứu (thực tập) .......................................................... 13
3.2. Nội dung nghiên cứu ................................................................................................... 13
3.3. Phương pháp nghiên cứu .......................................................................................... 14
PHẦN IV: KẾ HOẠCH VÀ THẢO LUẬN ........................................................................ 15
4.1. Cơ sở lý thuyết ............................................................................................................. 15
4.1.1. Ngôn ngữ lập trình............................................................................................... 15
4.1.2. Framework Laravel ............................................................................................. 20
4.1.3. Phần mềm XAMPP.............................................................................................. 23
4.1.4 Công cụ hỗ trợ lập trình Visual Studio Code ................................................... 24
4.2. Khảo sát thực tế........................................................................................................... 24
4.2.1. Phát biểu bài toán ................................................................................................ 24
4.2.2. Quy trình nghiệp vụ ............................................................................................ 26
4.2.3. Đặc tả yêu cầu hệ thống ...................................................................................... 27
4.3. Phân tích thiết kế hệ thống thiết kế cơ sở dữ liệu .................................................. 30
1. Phân tích thiết kế hệ thống ....................................................................................... 30
2. Thiết kế cơ sở dữ liệu ................................................................................................. 44
PHẦN V: THIẾT KẾ GIAO DIỆN ..................................................................................... 63
1. Giao diện hiển thị phía khách hàng......................................................................... 63
2. Giao diện hiển thị phía người quản trị ................................................................... 66
PHẦN VI: KẾT LUẬN VÀ ĐỀ XUẤT ............................................................................... 70
2

6.1. Kết luận ........................................................................................................................ 70
6.2. Đề xuất xây dựng và hoàn thiện các chức năng. .................................................... 70
TÀI LIỆU THAM KHẢO ..................................................................................................... 71
DANH MỤC HÌNH
HÌNH 1: TRANG CHỦ CỦA REMAX VIETNAM.VN .............................................. 9
HÌNH 2: TRANG CHỦ WEBSITE THEGIOIPHUKIEN.VN ......................................... 9
HÌNH 3: TRANG CHỦ TRANG BÁN HÀNG AMAZON .......................................... 11
HÌNH 4: QUÁ TRÌNH WEB SERVER GỌI PHP ENGINE VÀ TRẢ KẾT QUẢ CHO
NGƯỜI DÙNG........................................................................................... 21
HÌNH 5: MÔ HÌNH MVC ................................................................................ 22
HÌNH 6: BIỂU ĐỒ USE-CASE TỔNG QUÁT........................................................ 33
HÌNH 7: BIỂU ĐỒ USE-CASE ĐĂNG NHẬP ....................................................... 33
HÌNH 8: BIỂU ĐỒ USECASE QUẢN LÝ DANH MỤC SẢN PHẨM .......................... 34
HÌNH 9: BIỂU ĐỒ USECASE QUẢN LÝ SẢN PHẨM ............................................ 34
HÌNH 10: BIỂU ĐỒ USE-CASE QUẢN LÝ NHÀ CUNG CẤP ................................. 35
HÌNH 11: BIỂU ĐỒ USE-CASE QUẢN LÝ KHÁCH HÀNG .................................... 35
HÌNH 12: BIỂU ĐỒ USE-CASE QUẢN LÝ THÔNG TIN ........................................ 36
HÌNH 13: BIỂU ĐỒ USECASE QUẢN LÝ ĐÁNH GIÁ ........................................... 37
HÌNH 14: BIỂU ĐỒ USE-CASE QUẢN LÝ BÌNH LUẬN ........................................ 37
HÌNH 15: BIỂU ĐỒ USE-CASE QUẢN LÝ DANH MỤC BÀI VIẾT .......................... 38
HÌNH 16: BIỂU ĐỒ USE-CASE QUẢN LÝ BÀI VIẾT ........................................... 38
HÌNH 17: BIỂU ĐỒ USE-CASE QUẢN LÝ ĐƠN HÀNG ........................................ 39
HÌNH 18: BIỂU ĐỒ USE-CASE QUẢN LÝ ADMIN .............................................. 39
HÌNH 19: BIỂU ĐỒ USE-CASE QUẢN LÝ SLIDE ................................................ 40
HÌNH 20: BIỂU ĐỒ USE-CASE QUẢN LÝ SỰ KIỆN ............................................ 41
HÌNH 21: BIỂU ĐỒ USE-CASE QUẢN LÝ TRANG TĨNH ...................................... 41
HÌNH 22: BIỂU ĐỒ USE-CASE QUẢN LÝ THỐNG KÊ ......................................... 42
HÌNH 23: CÁC CHỨC NĂNG CỦA KHÁCH HÀNG ............................................... 42
HÌNH 24: QUẢN LÝ TÀI KHOẢN PHÍA KHÁCH HÀNG ........................................ 42
HÌNH 25: QUẢN LÝ ĐƠN HÀNG PHÍA KHÁCH HÀNG ........................................ 43
HÌNH 26: BIỂU ĐỒ LỚP .................................................................................. 45
HÌNH 27: GIAO DIỆN TRANG CHỦ PHÍA KHÁCH HÀNG ..................................... 63
HÌNH 28: GIAO DIỆN TRANG ĐĂNG KÝ TÀI KHOẢN ......................................... 64
HÌNH 29: GIAO DIỆN TRANG ĐĂNG NHẬP ....................................................... 64
HÌNH 30: GIAO DIỆN TRANG SẢN PHẨM ......................................................... 65
HÌNH 31: GIAO DIỆN TRANG CHI TIẾT SẢN PHẨM ........................................... 65
HÌNH 32: GIAO DIỆN TRANG GIỎ HÀNG .......................................................... 66
HÌNH 33: GIAO DIỆN ĐĂNG NHẬP CỦA NGƯỜI QUẢN TRỊ ................................ 67
HÌNH 34: GIAO DIỆN TRANG THỐNG KÊ ......................................................... 67
HÌNH 35: GIAO DIỆN TRANG QUẢN LÝ DANH MỤC SẢN PHẨM ........................ 68
3

HÌNH 36: GIAO DIỆN QUẢN LÝ SẢN PHẨM ...................................................... 68
HÌNH 37: GIAO DIỆN QUẢN LÝ ĐƠN HÀNG ..................................................... 69
HÌNH 38: GIAO DIỆN TRANG QUẢN LÝ BÀI VIẾT ............................................. 69
HÌNH 39: GIAO DIỆN TRANG QUẢN LÝ ADMIN ............................................... 69
DANH MỤC BẢNG
BẢNG 1: ĐẶC TẢ YÊU CẦU PHẦN MỀM .......................................................... 29
BẢNG 2: DANH SÁCH ĐỐI TƯỢNG .................................................................. 45
BẢNG 3: BẢNG ADMIN .................................................................................. 46
BẢNG 4: BẢNG ARTICLES .............................................................................. 49
BẢNG 5: BẢNG ATTRIBUTES .......................................................................... 49
BẢNG 6: BẢNG CATEGORIES ......................................................................... 50
BẢNG 7: BẢNG COMMENTS ........................................................................... 51
BẢNG 8: BẢNG CONTACTS ............................................................................ 52
BẢNG 9: BẢNG EVENTS ................................................................................. 53
BẢNG 10: BẢNG MENUS................................................................................ 54
BẢNG 11: BẢNG ORDERS .............................................................................. 54
BẢNG 12: BẢNG PRODUCER .......................................................................... 55
BẢNG 13: BẢNG PRODUCTS........................................................................... 57
BẢNG 14: BẢNG PRODUCTS_ATTRIBUTES ....................................................... 58
BẢNG 15: BẢNG PRODUCTS_IMGES ............................................................... 58
BẢNG 16: BẢNG RATINGS ............................................................................. 59
BẢNG 17: BẢNG SLIDES ................................................................................ 60
BẢNG 18: BẢNG STATICS .............................................................................. 60
BẢNG 19: BẢNG TRANSACTIONS ................................................................... 61
BẢNG 20: BẢNG USERS ................................................................................. 62
BẢNG 21: BẢNG USER_FAVOURITE ............................................................... 63
4

PHẦN I: MỞ ĐẦU
1.1. Đặt vấn đề
Hiện nay, các công nghệ tiên tiến phát triển ngày càng mạnh mẽ và
được ứng dụng ngày càng nhiều vào các lĩnh vực kinh tế, sản xuất cũng như
đời sống thường nhật của con người. Một điểm tiêu biểu trong việc phát triển
các công nghệ đó phải kể đến việc ứng dụng công nghệ thông tin vào hầu
khắp các hoạt động. Nhờ đó, các công việc được thực hiện nhanh, chính xác
và đạt kết quả cao hơn rất nhiều.
Khi xã hội ngày càng phát triển, mức sống của người dân được nâng
cao kinh tế ngày càng được cải thiện thì chiếc điện thoại di động dần dần trở
thành một phần không thể thiếu trong sinh hoạt của mỗi người và đi kèm theo
đó là nhu cầu sử dụng phụ kiện điện thoại là không thể thiếu. Hầu hết mọi
người đều trang bị cho chiếc điện thoại của mình từ một cho đến rất nhiều
phụ kiện như ốp lưng, kính cường lực, tai nghe….. Tuy nhiên, với cuộc sống
ngày càng bận rộn như hiện nay thì việc đến của hàng để chọn mua các phụ
kiện ưa thích sẽ tốn rất nhiều thời gian và công sức. Xây dựng một Website sẽ
giúp các nhà phân phối và các khách hàng dễ dàng trao đổi mua bán các sản
phẩm, việc thực hiện mua và bán sẽ nhanh hơn với chỉ bằng những các nhấp
chuột. Không tốn quá nhiều thời gian cũng như chi phí cho cả người mua lẫn
người bán.
Qua tìm hiểu tại một số cửa hàng bán phụ kiện điện thoại, do chưa có
website riêng của cửa hàng nên việc quảng bá sản phẩm dự trên các nền tảng
mạng xã hội còn chưa được thuận tiện vì sản phẩm số lượng lớn cùng nhiều
mẫu mã khác nhau (ví dụ: ốp lưng, cường lực), nên việc nêu giá tiền cho từng
loại sản phẩm còn bất cập cũng như mẫu mã sản phẩm còn hạn chế, khách
hàng ít có sự tiếp cận hơn so với website.
5

Do đó nhóm đã chọn thực hiện đề tài “Xây dựng Website bán phụ kiện
điện thoại” cho cửa hàng phụ kiện điện thoại Vương Gia. Để giúp cửa hàng
cải thiện những yếu tố trên.
1.2. Mục đích và yêu cầu
1.2.1. Mục đích
Xây dựng thành công website bán hàng hỗ trợ cửa hàng quản lý các
hoạt động mua bán trao đổi hàng hoá với khách hàng, quản lý thông tin sản
phẩm, thông tin khách hàng. Giúp cửa hàng có thêm một phương tiện thông
tin truyền thông nhằm mục đích quảng bá sản phẩm và tiếp cận khách hàng
thông qua việc thu thập thông tin, đánh giá từ phía khách hàng để cải thiện,
nâng cao chất lượng sản phẩm cửa hàng sử dụng để mua bán. Từ đó cửa hàng
sẽ đưa ra các sản phẩm phụ kiện điện thoại di động đa dạng, cung câp cho
khách hàng những cập nhật mới nhất về sản phẩm và giá cả.
1.2.2. Yêu cầu
- Công nghệ nhóm sử dụng: PHP, framework laravel, hệ quản trị cơ sở
dữ liệu MySQL
- Chức năng chính:
o Về phía khách hàng: đăng ký, đăng nhâp, tìm kiếm và xem thông
tin sản phẩm, đặt hàng, phản hồi đánh giá sản phẩm.
o Về phía quản lý: quản lí người dùng, quản lý sản phẩm, quản lý
đơn đặt hàng.
- Phi chức năng: xây dựng website chạy trên các trình duyệt web máy
tính, giao diện thân thiện với người dùng
6

PHẦN II: TỔNG QUAN TÌNH HÌNH NGHIÊN CỨU TRONG VÀ
NGOÀI NƯỚC
2.1. Tình hình nghiên cứu trong nước
Ngày nay, các công nghệ tiên tiến phát triển ngày càng mạnh mẽ cùng
với đó thương mại điện tử đã và đang trở thành một lĩnh vực có ảnh hưởng
cực kỳ quan trọng đến tăng trưởng kinh tế của các quốc gia trên Thế giới. Sự
phát triển của thương mại điện tử không chỉ làm thuận lợi hóa các hoạt động
kinh doanh mà còn cung cấp nhiều giá trị mới đáp ứng những nhu cầu mới
của doanh nghiệp và người tiêu dùng.
Website hay còn gọi trang web có thể hiểu là một kênh đa năng dùng
để quảng cáo cũng như truyền tải thông tin để giới thiệu sản phẩm, dịch vụ
hay mô hình kinh doanh của doanh nghiệp, công ty hay cửa hàng đến với tất
cả người tiêu dùng ở khắp nơi. Nói một cách đơn giản hơn thì website bán
hàng chính là website nơi tất cả các hoạt động mua bán hàng trực tuyến được
thực hiện. Website bán hàng trực tuyến khác với website tin tức trực tuyến
hay website giới thiệu cửa hàng, doanh nghiệp bởi các website này chỉ sử
dụng để cung cấp tin tức, thông tin hoặc giới thiệu về cửa hàng, doanh nghiệp
chứ không thực hiện hoạt động mua bán hàng. Vì vậy, nó là một công cụ
không thể thiếu đối với hoạt động của doanh nghiệp. Mỗi doanh nghiệp, công
ty, cửa hàng hay cá nhân đều có thể sở hữu nhiều website tương ứng với mỗi
sản phẩm, dịch vụ khác nhau phục vụ cho mục đích kinh doanh.
Theo thống kê từ một cuộc khảo sát về việc sản xuất điện thoại thông
minh, trong quý III/2021 số lượng điện thoại xuất xưởng ra thị trường đã đạt
con số 342 triệu chiếc. Cứ mỗi chiếc điện thoại được bán ra thị trường, người
tiêu dùng chắc chắn phải cần tới những sản phẩm phụ kiện kèm theo như: tai
nghe, cáp sạc, sạc dự phòng, ốp lưng và các sản phẩm khác. Tại Việt Nam, có
hơn 80% dân số sở hữu sản phẩm Smartphone với nhiều mục đích sử dụng
khác nhau.
7

Theo hãng nghiên cứu Research and Markets, thị trường phụ kiện điện
thoại năm 2020 đạt hơn 202 tỷ USD. Với tốc độ tăng trưởng hàng năm là
4,5% dự kiến đến năm 2030 sẽ đạt được hơn 328 tỷ USD.
Hiện nay, các cửa hàng phụ kiện điện thoại mọc lên như nấm sau mưa
trước sự phổ biến của điện thoại di động. Kéo theo đó là các website bán phụ
kiện điện thoại cũng phát triển nhanh một cách chóng mặt có thể kể đến các
website như RemaxVietNam.vn:
Hình 1: Trang chủ của Remax VietNam.vn
Hoặc website bán phụ kiện điện thoại Thegioiphukien.vn cũng rất phát
triển và phổ biến với những người đam mê mua phụ kiện điện thoại:
Hình 2: Trang chủ website Thegioiphukien.vn
8

2.2. Tình hình nghiên cứu ngoài nước
Thương mại điện tử tiếp tục phát triển mạnh mẽ trên khắp toàn cầu, đặc
biệt là tại các nước đang phát triển nơi bắt nguồn của thương mại điện tử. Các
nước phát triển chiếm hơn 90% tổng giá trị giao dịch thương mại điện tử toàn
cầu, trong đó riêng phần của Bắc Mỹ và châu âu đã lên tới trên 80%. Tốc độ
phát triển thương mại điện tử nhanh nhất ở khu vực Bắc Mỹ, tiếp đến là tại
khu vực Châu Á- Thái Bình Dương và Tây Âu. Tại Châu á có hai nước
Singapore và Trung Quốc là có tốc độ phát triển thương mại điện tử nhanh
chóng và theo kịp với các nước Bắc Mỹ. Còn những nước còn lại ở Châu Á,
thương mại điện tử có phát triển tuy nhiên còn rất là chậm.
Thương mại điện tử tại các nước Châu Mỹ La tinh phát triển rất nhanh
trong những năm vừa qua. Trong năm 2005 hoạt động thương mại điện tử tại
khu vực này đã thu về 5 tỷ đô la, năm 2006 là 7.78 tỷ đô la, năm 2007 là 10.9
tỷ đô la, tăng 121% so với năm 2005. Venezuela là nước có tốc độ phát triển
thương mại điện tử nhanh nhất trong khu vực, tăng 224% trong vòng hai năm
từ 2005 – 2007. Sau Venezuela là các nước Chile, Mexico, Brazil có tốc độ
phát triển thương mại điện tử tương ứng là 183%, 143%, 116%. Chi tiêu cho
hoạt động thương mại điện tử tại khu vực này trong năm 1998 chỉ là 167 triệu
đô la nhưng đến năm 2003 đã là 8 tỷ đô. Hoạt động thương mại điện tử đã
đóng góp 0.32% vào tổng thu nhập quốc dân (GDP) của toàn khu vực. Hinh
thức thanh toán trực tuyến phổ biến nhất của nước này đó là thẻ tín dụng.
Thương mại điện tử B2B chiếm 80% giá trị giao dịch thương mại điện tử tại
Châu Mỹ La tinh. Brazil là nước có tốc độ phát triển thương mại điện tử
nhanh nhất trong khu vực, tiếp theo đó là Mexico, Argentina. Hiện nay, 88%
các website thương mại điện tử B2B trong khu vực là của Brazil.
Cùng với sự phát triển mạnh mẽ đó phụ kiện điện thoại cũng rất được
quan tâm trên các trang web bán hàng lớn trên thế giới như Amazon, Ebay,
Alibaba, Taobao....
9

Ví dụ như ở Amazon danh mục phụ kiện được hiện luôn trên menu
chính của trang, điều đó cho thấy lượng khách hàng mua phụ kiện rất lớn và
là một trong những lĩnh vực được quan tâm hàng đầu.
Hình 3: Trang chủ trang bán hàng Amazon
2.3. Tên đề tài và tính thời sự, tầm quan trọng của đề tài
2.3.1. Tính thời sự
Cuộc sống ngày một phát triển hơn đi cùng với đó là sự bùng nổ của
các sản phẩm công nghệ, trong đó có các dòng điện thoại thông minh, hay
còn được gọi với tên smartphone. Nó dần trở thành vật dụng không thể thiếu
được trong cuộc sống hằng ngày của rất nhiều người. Mỗi năm có hàng chục
những chiếc điện thoại mới được các hãng tung ra thị trường, số lượng điện
thoại bán ra không hề nhỏ chút nào. Thị trường Việt Nam được đánh giá là thị
trường đầy tiềm năng của các sản phẩm công nghệ, nhất là điện thoại thông
minh và cả trong những năm tiếp theo.
Bên cạnh điện thoại, các sản phẩm phụ kiện như ốp lưng, bao da, tai
nghe, sạc dự phòng… ngày càng thu hút được nhiều khách hàng với rất nhiều
cửa kinh doanh phụ kiện mọc lên. Trên thị trường điện thoại thì hầu như ai
cũng có thể nhận ra ngay rằng kinh doanh phụ kiện điện thoại cực kỳ tiềm
năng. Bởi trong xã hội hiện đại, người ta có xu hướng và mong muốn thể hiện
10

bản thân mình, nên sắm sửa 1 vài phụ kiện cho chiếc điện thoại, 1 trong
những vật bất ly thân, là điều gần như không phải bàn cãi (ốp, sticker, …).
Ngoài ra, để việc sử dụng điện thoại trở nên tiện lợi hơn, nhiều người cũng
quyết tâm mua 1 vài sản phẩm phụ đi kèm như tai nghe, sạc dự phòng, loa
bluetooth, gậy selfie… Cùng với nhu cầu mua sản phẩm lên cao thì việc thiết
kế trang web để bán phụ kiện điện thoại là vô cùng cần thiết và hợp với nhu
cầu thiết yếu của người tiêu dùng.
Chính vì thế nhu cầu cần một website bán phụ kiện điện thoại là vô
cùng cần thiết đối với các cửa hàng phụ kiện điện thoại hiện nay.
2.3.2. Tầm quan trọng
Mua bán qua mạng cũng là một xu thế hiện nay, hay còn gọi là thương
mại điện tử, và đây cũng là một mảnh đất mới cho thị trường hàng tiêu dùng
trong giai đoạn phát triển kinh tế ở nước ta. Việc bạn có thể ung dung ngồi
nhà mà du ngoạn từ của hàng này sang cửa hàng kia đã trở thành hiện thực.
Ngày nay bất cứ hàng hóa nào, bạn đều có thể đặt mua qua mạng internet.
Trong số các hàng hóa được mua bán qua internet thì phụ kiện điện
thoại cũng nằm trong đó, vì thế khi muốn mua trên mạng thì khách hàng chỉ
cần ngồi nhà và sẽ có người đến giao nên hiện nay phụ kiện điện thoại đang
là những mặt hàng hot mua bán trên Internet.
Do đặc điểm mua bán trên Internet là người mua và người bán không
hề gặp mặt nhau và người mua không thể kiểm tra trực tiếp hàng hóa. Vì thế
cần phải xây dựng một website đẹp mặt đầy đủ thông tin và sản phẩm, cũng
như các chức năng mua hàng…
Dùng thiết kế website chuyên nghiệp hiện đang là cách thức tối ưu hóa
phương thức cung cấp và sử dụng sản phẩm, dịch vụ hiện nay. Không những
thế, đây cũng là giải pháp kinh doanh tốt nhất trên thị trường.
Khoa học công nghệ ngày càng phát triển, tiếng nói của khách hàng dư
luận có sức nặng rất lớn, ảnh hưởng không nhỏ đến chất lượng, hiệu quả kinh
doan, uy tín của bất kỳ một thương hiệu nào trên thị trường. do đó, hầu hết
11

các cá nhân, doanh nghiệp luôn thiết kế website bán hàng phụ kiện điện thoại
chất lượng để có thể kiểm tra, tổ chức cũng như giới thiệu, quảng bá thông
tin, hình ảnh, thương hiệu của mình một cách tối ưu hất trên môi trương
internet.
Khi nhận được đánh giá cao của người dùng, website đó sẽ hoạt động
hiệu quả và bền vững, gia tăng uy tín của sản phẩm, thương hiệu. từ đó, cũng
thông qua website, người dùng có thể tìm hiểu và chọn cho mình một sản
phẩm phù hợp với nhu cầu sử dụng bằng cách đặt hàng, thanh toán qua mạng,
giúp cho cửa hàng tăng thêm và nâng cao hiệu quả kinh doanh.
Ngoài ra, có website bán phụ kiện điện thoại cũng là một cách thức để
cửa hàng có thể mở rộng thị trường và nhanh chóng nâng cao hiệu quả kinh
doanh một cách tối ưu. Trong môi trường internet, website sẽ giúp doanh
nghiệp quảng bá thương hiệu, sản phẩm của mình đến bất kì người dùng nào
truy cập internet. Do đó website bán phụ kiện điện thoại là môt điều cần thiết
đối với cửa hàng.
12

PHẦN III: NỘI DUNG VÀ PHƯƠNG PHÁP NGHIÊN CỨU
3.1. Địa điểm và thời gian nghiên cứu (thực tập)
- Địa điểm:
● Nguyễn Ngọc Doanh: Công ty TNHH công nghệ số Việt Lâm.
Phúc Khánh – Hưng Hà – Thái Bình.
● Nguyễn Thành Đạt: Công ty TNHH Hobasoft. Số 133 Ngõ 1194
Đường Láng, Láng Thượng, Đống Đa, Hà Nội.
● Lưu Thị Thúy Hằng: Công ty TNHH Zentsoft. Tầng 6 số 2 ngõ 118
Trương Định Hai Bà Trưng, Hà Nội.
● Nguyễn Đức Chính: Công ty TNHH Zentsoft. Tầng 6 số 2 ngõ 118
Trương Định Hai Bà Trưng, Hà Nội.
- Thời gian: 6 tuần từ ngày 15/08/2022 đến 25/09/2022.
3.2. Nội dung nghiên cứu
- Khảo sát: Tìm hiểu, thu thập thông tin cần thiết để chuẩn bị cho việc
giải quyết các yêu cầu được đặt ra của dự án.
- Phân tích thiết kế hệ thống và cơ sở dữ liệu: Xác định các thông tin và
chức năng xử lý của hệ thống:
• Xác định yêu cầu của người dùng về dự án.
• Phân tích và đặc tả chức năng tổng thể.
• Phân tích bảng dữ liệu.
- Xây dựng chương trình: Chuyển hóa thông tin thu thập được từ quá
trình khảo sát và phân tích vào phần mềm bằng công cụ chuyên dụng
để đặc tả thiết kế hệ thống chi tiết.
- Kiểm thử:
• Trước hết phải lựa chọn công cụ kiểm thử.
• Kiểm chứng các modules chức năng của hệ thống thông tin,
chuyển các
• Thiết kế thành các chương trình (phần mềm).
13

• Thử nghiệm hệ thống thông tin.
• Cuối cùng là khắc phục các lỗi (nếu có).
• Viết test case theo yêu cầu.
• Kết quả cuối cùng đạt yêu cầu đặt ra.
3.3. Phương pháp nghiên cứu:
Phương pháp nghiên cứu lý luận: Nghiên cứu qua việc đọc sách, báo,
tài liệu liên quan nhằm xây dựng cơ sở lý thuyết của đề tài và các biện pháp
cần thiết để giải quyết các vấn đề của đề tài.
Phương pháp nghiên cứu thực nghiệm: Thông qua quan sát thực tế, yêu
cầu của cơ sở những lý luận được nghiên cứu, phần mềm sẽ được đưa vào
chạy thử nghiệm trên website bán phụ kiện điện thoại để từ đó có những điều
chỉnh phù hợp.
14

PHẦN IV: KẾ HOẠCH VÀ THẢO LUẬN
4.1. Cơ sở lý thuyết
4.1.1. Ngôn ngữ lập trình
4.1.1.1. Tìm hiểu về HTML
4.1.1.1.a. HTML
HTML là từ viết tắt của Hypertext Markup Language (Hay còn gọi là
“Ngôn ngữ đánh dấu siêu văn bản”), là ngôn ngữ được sử dụng rộng rãi nhất
để viết các trang Web.
HTML là ngôn ngữ đánh dấu bằng thẻ (Markup Language). Nghĩa là,
sử dụng HTML để đánh dấu một tài liệu text bằng các thẻ (tag) để nói cho
trình duyệt Web cách để cấu trúc nó để hiển thị ra màn hình.
4.1.1.1.b. Bố cục cơ bản của HTML
Thông thường, bố cục của một trang web được chia làm 2 phần chính
trong cặp thẻ <html></html>
● Phần Head
● Phần Body
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
<h1>Heading</h1>
<p>Paragraph</p>
15

</body>
</html>
Trong đó:
· < ! DOCTYPE html >: xác định loại tài liệu và phiên
bản HTML.
· <html>: bao phủ các tài liệu HTML đầy đủ.
· <head>: đại diện cho đầu trang tài liệu mà có thể giữ
các thẻ HTML như <title>, <link>…
· <title>: sử dụng trong thẻ <head> chỉ tiêu đề tài liệu.
· <body>: đại diện cho thân tài liệu và giữ các thẻ như
<h1>, <div>, <p>…
· <h1>: đại diện cho các tiêu đề trang.
· <p>: đại diện cho tệp văn bản.
4.1.1.2. Tìm hiểu về CSS
- CSS là từ viết tắt của Cascading Style Sheet, tức là ngôn ngữ dùng để
định dạng các phần tử do ngôn ngữ đánh dấu (như HTML) tạo ra. Hay nói
cách khác, HTML định dạng các phần tử có trên website như tiêu đề, bảng
biểu, tạo đoạn văn bản,… còn CSS giúp cho các phần tử của HTML trở nên
phong phú, nổi bật hơn bằng cách trang trí, đổi màu chữ, thêm màu sắc trang
hay thay đổi cấu trúc trang,…
- Cú pháp cơ bản
bộ_chọn {
thuộc_tính: giá trị;
thuộc_tính_khác: giá trị;
}
16

< Style >
bộ_chọn 1{
thuộc_tính: giá trị;
thuộc_tính: giá trị;
}
</style>
4.1.1.2.c. Các thuật ngữ cơ bản trong CSS
- Selector
● Khi có yếu tố thêm vào trang web và được tạo kiểu bằng
CSS thì Selector thực hiện chỉ định chính xác thành phần
của HTML.
● Selector bao gồm nhiều vòng style khác nhau kết hợp lại
để chọn những yếu tố duy nhất, tùy thuộc vào mức độ cụ
thể theo yêu cầu của từng người dùng.
● Mỗi Selector thường có một giá trị thuộc tính mục tiêu,
điển hình như một id, class hoặc phần tử (ví dụ <h1> hoặc
<p>).
● Các selector sẽ theo sau cặp dấu “{}” trong CSS.
- Properties
● Khi có bất kỳ phần tử nào được chọn thì thuộc tính xác
định sẽ áp dụng cho nó. Tên của thuộc tính được đặt sau
dấu “{}” của selector và ngay trước dấu”.”
● Có nhiều loại thuộc tính mà người dùng được phép sử
dụng như color, background, height, width, font-size, …
Ví dụ:
p {
color: white;
17

font-sze: 50px;
}
- Value
Người dùng thường chọn một Element với Selector, đồng hời
xác định kiểu thuộc tính sẽ áp dụng với property. Sau đó, tiến hành xác
định vị trí property tương ứng với một giá trị value. Những giá trị được
xác định là văn bản nằm giữa dấu “:” và dấu”;”.
4.1.1.3. Tìm hiểu về Bootstrap
4.1.1.3.a. Bootstrap
Bootstrap là một framework cho phép thiết kế website nhanh hơn, dễ
dàng hơn. Bootstrap bao gồm các HTML templates, CSS templates,
javascript tạo ra những cái cơ bản có sẵn như: typography, forms, buttoms,
tables, navigation, modals, image carousels và nhiều thứ khác. Trong
Bootstrap có thêm các plugin Javascript trong nó. Giúp cho việc thiết kế web
động của bạn dễ dàng hơn và nhanh chóng hơn.
4.1.1.3.b. Ưu điểm
- Rất dễ để sử dụng
- Tính năng Responsive
- Tương thích với trình duyệt
4.1.1.4. Tìm hiểu về JavaScript
4.1.1.4.a. JavaScript
JavaScript là ngôn ngữ lập trình HTML và Web JavaScript là một ngôn
ngữ kịch bản dựa trên đối tượng nhằm phát triển các ứng dụng Internet chạy
trên phía client và phía server. JavaScript rất hữu ích trong việc xây dựng các
hệ thống HTML có thể tương tác với người dùng. Nó là một ngôn ngữ
chương trình thông dịch với các khả năng hướng đối tượng.
18

4.1.1.4.b. Ưu điểm
- Sự tương tác Server ít hơn.
- Phản hồi thông tin ngay lập tức tới khách truy cập.
- Khả năng tương tác với người dùng tăng lên.
- Giao diện phong phú hơn
4.1.1.5. Tìm hiểu về PHP
4.1.1.5.a. PHP
PHP là từ viết tắt của “Hypertext Preprocessor”. PHP là một ngôn
ngữ kịch bản phía máy chủ, nó thường được dùng để xây dựng các trang web
động.
Web động là một loại trang web mà nội dung của nó có thể tự động được cập
nhật trong khi người lập trình viên không cần tự tay chỉnh sửa mã HTML.
Ngôn ngữ lập trình PHP được tối ưu hóa cho các ứng dụng web, tốc độ
nhanh, nhỏ gọn, cú pháp giống C và Java, dễ học và thời gian xây dựng sản
phẩm tương đối ngắn hơn so với các ngôn ngữ khác nên PHP trở thành ngôn
ngữ lập trình phổ biến nhất trên thế giới.
PHP chỉ phân tích các đoạn mã nằm trong những dấu giới hạn của nó.
Bất cứ mã nào nằm ngoài những dấu giới hạn đều được xuất ra trực tiếp
không thông qua xử lý bởi PHP. Các dấu giới hạn thường dùng nhất là <? php
và ?>, tương ứng với dấu giới hạn mở và đóng.
PHP chạy trên môi trường Webserver và lưu trữ dữ liệu thông qua hệ
quản trị cơ sở dữ liệu nên PHP thường đi kèm với Apache, MySQL và hệ
điều hành Linux (LAMP).
Apache là một phần mềm web server có nhiệm vụ tiếp nhận request từ
trình duyệt người dùng sau đó chuyển giao cho PHP xử lý và gửi trả lại cho
trình duyệt.
MySQL cũng tương tự như các hệ quản trị cơ sở dữ liệu khác (Postgres,
Oracle, SQL server...) đóng vai trò là nơi lưu trữ và truy vấn dữ liệu.
19

Linux: Hệ điều hành mã nguồn mở được sử dụng rất rộng rãi cho các
webserver. Thông thường các phiên bản được sử dụng nhiều nhất là RedHat
Enterprise Linux, Ubuntu...
Khi người sử dụng gọi trang PHP, Web Server sẽ triệu gọi PHP Engine
để thông dịch dịch trang PHP và trả kết quả cho người dùng như hình bên
dưới.
Hình 4: Quá trình Web Server gọi PHP Engine
và trả kết quả cho người dùng
4.1.1.5.b. Ưu điểm PHP
- PHP có thể làm thay đổi nội dung của trang.
- PHP có thể thực hiện các thao tác liên quan đến file như mở, xóa,
tạo file trên server.
- Có thể thao tác với Data (thêm, sửa, xóa, cập nhật) khi kết hợp với
MySQL.
- PHP có thể lưu lại thông tin của phiên người dùng với việc sử dụng
session, cookie.
20

4.1.2. Framework Laravel
4.1.2.1. Framework, PHP Framework
- Framework là một thư viện với các tài nguyên có sẵn cho từng
lĩnh vực để lập trình viên sử dụng thay vì phải thiết kế.
- PHP Framework là thư viện làm cho sự phát triển của những
ứng dụng web viết bằng ngôn ngữ PHP trở nên trôi chảy hơn.
Bằng cách cung cấp một cấu trúc cơ bản để xây dựng những ứng
dụng đó.
- Laravel là một PHP framework, có mã nguồn mở và miễn phí,
được xây dựng nhằm hỗ trợ phát triển các phần mềm, ứng dụng,
theo kiến trúc MVC. Hiện nay, Laravel đang là PHP framework
phổ biến nhất và tốt nhất. Vậy những lý do khiến Laravel được
biết đến rộng rãi là gì?
Những lý do khiến Laravel trở nên rộng rãi:
● Bắt đầu dễ dàng
● Có mã nguồn mở
● Hỗ trợ cộng đồng
● Theo dõi MVC
● Được xây dựng dựa trên những Framework hiệu quả nhất
● Di chuyển Database dễ dàng
● Tính năng bảo mật hoàn thiện
4.1.2.2. Mô hình MVC
- MVC (Model-View-Controller) là mẫu kiến trúc phần mềm
trên máy tính nhằm mục đích tạo lập giao diện cho người dùng.
Theo đó, hệ thống MVC được chia thành ba phần có khả năng
tương tác với nhau và tách biệt các nguyên tắc nghiệp vụ với
giao diện người dùng.
21

Hình 5: Mô hình MVC
● Ba thành phần bao gồm:
- Controller: Nhận điều hướng các yêu cầu từ người dùng và gọi
đúng những phương thức xử lý chúng.
- Model: Chứa tất cả các nghiệp vụ logic, phương thức xử lý, truy
xuất database, đối tượng mô tả dữ liệu như các Class, hàm xử
lý…
- View: Hiển thị thông tin, tương tác với người dùng, nơi chứa tất
cả các đối tượng GUI như textbox, images…
Bằng cách này, thông tin nội hàm được xử lý tách biệt với phần thông
tin xuất hiện trong giao diện người dùng. Bảo đảm các nguyên tắc nghề
nghiệp của lập trình viên.
4.1.2.3. Ưu điểm
Một số ưu điểm của mô hình MVC:
- Trình xử lý rõ ràng.
- Mô hình MVC quy hoạch các class/function vào các thành phần
riêng biệt, việc đó làm quá trình phát triển - quản lý - vận hành -
bảo trì web diễn ra thuận lợi hơn.
22

- Tạo ra được các chức năng chuyên biệt hóa, đồng thời kiểm soát
được luồng xử lý.
- Tạo mô hình chuẩn cho dự án, người chuyên môn ngoài dễ tiếp
cận hơn.
- Xử lý nghiệp đơn giản và dễ dàng triển khai với các dự án nhỏ.
4.1.3. Phần mềm XAMPP
4.1.3.1. XAMPP
Thuộc bản quyền của GNU Public Licence và do Apache Friends phát
triển, phân phối.
Là chương trình giúp tạo web server được dùng trên nhiều hệ điều hành
như Windows, Linux, MacOS, Cross- platform và Soliaris.
XAMPP là 5 chữ cái đầu của các phần mềm được tích hợp trong
chương trình: Cross-Platform(X), Apache(A), MariaDB(M), PHP(P), Perl(P).
XAMPP là bộ công cụ hoàn chỉnh dành cho lập trình viên PHP giúp
thiết lập, phát triển website và tích hợp các phần quan trọng và có sự tương
thích lẫn nhau như: Apache, MySql.
4.1.3.2. Ứng dụng của XAMPP
Xampp được ứng dụng để xây dựng và phát triển các website theo
ngôn ngữ lập trình PHP.
Sử dụng để nghiên cứu, phát triển website thông qua Localhost của
máy tính cá nhân.
Được các lập trình viên sử dụng trong nhiều tình huống như học tập,
thử nghiệm lập trình website, nghiên cứu nâng cấp website.
4.1.3.3. Ưu điểm
Hoàn toàn miễn phí và được sử dụng mã nguồn mở.
XAMPP chạy trên được tất cả các hệ điều hành: Windows, Linux,
MacOS, Cross- platform.
Giao diện quản lý tiện lợi, dễ dàng sử dụng, cho phép người dùng chủ
động bật, tắt hay tái khởi động các dịch vụ máy chủ theo nhu cầu sử dụng.
Có cấu hình đơn giản nhưng mang đến nhiều chức năng hữu ích như:
lập Server giả định, lập Mail Server giả định và hôc trợ SSL trên Localhost.
Tích hợp nhiều thành phần quan trọng và có sự tương thích lẫn nhau.
23

4.1.4 Công cụ hỗ trợ lập trình Visual Studio Code
Visual Studio Code là một trình biên tập lập trình code miễn phí dành
cho Windows, Linux và macOS, Visual Studio Code được phát triển bởi
Microsoft. Nó được xem là một sự kết hợp hoàn hảo giữa IDE và Code
Editor.
Visual Studio Code hỗ trợ chức năng debug, đi kèm với Git, có syntax
highlighting, tự hoàn thành mã thông minh, snippets, và cải tiến mã nguồn.
Nhờ tính năng tùy chỉnh, Visual Studio Code cũng cho phép người dùng thay
đổi theme, phím tắt, và các tùy chọn khác.
Các tính năng nổi bật của Visual Studio Code:
● Hỗ trợ nhiều ngôn ngữ lập trình
● Hỗ trợ đa nền tảng
● Cung cấp kho tiện ích mở rộng
● Kho lưu trữ an toàn
● Hỗ trợ web
● Lưu trữ dữ liệu dạng phân cấp
● Hỗ trợ viết code
● Hỗ trợ thiết bị đầu cuối
● Màn hình đa nhiệm
● Intellisense
● Hỗ trợ Git
- Lý do Chúng em sử dụng Visual Studio Code là vì trong quá trình tìm
hiểu và thử nghiệm trên các công cụ soạn thảo, chúng em nhận thấy
Visual Studio Code là IDE toàn diện nhất, tích hợp hỗ trợ nhiều ngôn
ngữ lập trình, đơn giản, dễ sử dụng, giao diện thân thiện, …
4.2. Khảo sát thực tế
4.2.1. Phát biểu bài toán
4.2.1.1. Phát biểu bài toán
Khi khảo sát tại cửa hàng mua bán phụ kiện điện thoại Vương Gia tại
đường Ngô Xuân Quảng – Trâu Quỳ - Gia Lâm – Hà Nội được biết hiện
24

quán chưa có website bán phụ kiện và hiện tại đang mong muốn xây dựng
một website để giới thiệu và bán phụ kiện điện thoại di động. Do vậy việc tạo
ra website cho cửa hàng là rất cần thiết.
Nhóm chúng em muốn xây dựng một website mua bán phụ kiện điện
thoại di động mà khách hàng có thể xem thông tin và truy cập trực tiếp để
mua bán sản phẩm trong một thời gian tương đối ngắn. Xu thế thời đại ngày
nay càng phát triển đặc biệt là về công nghệ thông tin và website mà tôi
muốn xây dựng là một minh chứng. Thay vì chúng ta phải ra các cửa hàng
thì chỉ cần với một chiếc máy tính được nối mạng ta có thể truy cập vào các
trang web mình muốn để có thể tìm kiếm thông tin và mua sản phẩm qua
thích một cách nhanh nhất mà không gặp khó khăn. Website mua bán phụ
kiện điện thoại di động cung cấp cho các bạn thông tin, cùng với các tính
năng, về giá cả của các mẫu phụ kiện của điện thoại hiện có trên thị trường.
4.2.1.2. Mục tiêu hệ thống
Yêu cầu chức năng:
Đối với khách hàng
-
Đăng ký thành viên, đăng nhập, đăng xuất.
-
Xem thông tin sản phẩm, giỏ hàng, thông tin cá nhân.
-
Cập nhật thông tin cá nhân.
-
Tìm kiếm sản phẩm theo tên sản phẩm, theo danh mục, theo giá.
-
Thêm sản phẩm vào danh sách yêu thích.
-
Thanh toán.
-
Theo dõi đơn hàng đã đặt.
−
Hỗ
trợ.
Đối với quản trị viên
-
Đăng nhập, đăng xuất hệ thống.
-
Thêm, sửa, xoá, danh mục.
25

-
Thêm, sửa, xoá, sản phẩm.
-
Thêm, sửa, xoá khuyến mại.
-
Phê duyệt đơn hàng.
-
Cài đặt giao diện.
-
Báo cáo thống kê.
-
Quản lý tài khoản khách hàng.
4.2.1.3. Phạm vi hệ thống
Website bán sản phẩm điện thoại cho khách hàng có nhu cầu mua
hàng.Do nghiệp vụ của cửa hàng kết hợp với công nghệ mới và được xử lý
trên hệ thống máy tính nên công việc liên lạc nơi khách hàng cũng như việc
xử lý hoá đơn thực hiện một cách nhanh chóng và chính xác. Rút ngắn được
thời gian làm việc, cũng như đưa thông tin về các sản phẩm mới nhanh chóng
đến cho khách hàng.
4.2.2. Quy trình nghiệp vụ
Trong hệ thống này có hai quy trình nghiệp vụ chính: Quy trình mua
hàng và Quy trình xử lý đơn hàng. Chi tiết về hành động trong các quy trình
này được mô hình hoá trong các mục con của từng quy trình.
•
Quy trình mua hàng: Khách hàng mua hàng dưới hình thức giỏ
hàng. Khách hàng chọn sản phẩm ưng ý và thêm vào giỏ với số
lượng mong muốn. Sau khi chọn xong giỏ hàng thì tiến hành thanh
toán. Khách hàng cần đăng ký tài khoản để có thể mua hàng, khách
hàng cần nhập đủ họ tên, email, mật khẩu. Trường hợp đã đăng
nhập, các trường họ tên, email, điện thoại được tự động điền theo
profile của người dùng. Khách hàng cần cung cấp thêm địa chỉ giao
hàng.
•
Quy trình xử lý đơn hàng: Khi tiếp nhận đơn hàng, người bán gọi
điện xác nhận chốt đơn với khách hàng và chuẩn bị sản phẩm để
giao. Sản phẩm được giao đến khách hàng thông qua một đơn vị
vận chuyển thứ ba (tại đây sử dụng GHTK). Cửa hàng liên hệ với
GHTK để được hỗ trợ mở tài khoản trên hệ thống
giaohangtietkiem.vn phục vụ đăng đơn, tra cứu. Áp dụng phương
26

thức thanh toán COD thu phí khi giao hàng. Người bán sẽ gửi một
đơn yêu cầu vận chuyển tới GHTK với thông tin người nhận là
khách hàng. Khi nhân viên vận chuyển đến, người bán cần giao hóa
đơn đơn hàng và sản phẩm. Tiền hàng người bán sẽ được nhận lại từ
bên GHTK theo quy chế của họ. Trường hợp khách hàng không
nhận hàng hoặc trả hàng, đơn hàng sẽ bị hủy.
4.2.3. Đặc tả yêu cầu hệ thống
4.2.3.1. Đặc tả yêu cầu phần mềm
Người sử dụng
Mô tả
Quản trị viên
- Có quyền thêm, xóa, sửa.
- Phân quyền user.
- Quản lý người dùng.
- Quản lý sản phẩm.
- Quản lý đơn hàng.
- Quản lý danh mục.
- Quản lý đánh giá và bình luận.
- Quản lý bài viết.
- Quản lý banner, và ảnh sự kiện.
Khách hàng
- Đăng ký tài khoản.
- Đăng nhập tài khoản.
- Xem, tìm kiếm, thêm sản phẩm vào giỏ
27

và mua hàng.
- Xem sản phẩm đã xem, sản phẩm yêu
thích.
- Quản lý đơn hàng đã đặt.
Bảng 1: Đặc tả yêu cầu phần mềm
4.2.3.2. Đặc tả yêu cầu chức năng
Phía khách hàng
- Tài khoản: Khi khách hàng truy cập website có thể xem sản phẩm và
các thông tin về liên hệ, xem các tin tức liên quan. Việc đặt mua hàng
cần phải đăng ký tài khoản.
● Nếu khách hàng chưa có tài khoản, họ có thể tạo tài khoản mới
với việc nhập tên, email và mật khẩu và nhấn vào nút tạo tài
khoản.
● Nếu khách hàng đã có tài khoản, họ sẽ phải nhập email và mật
khẩu đúng với tài khoản từng tạo trước đó và nhấn đăng nhập.
● Sau khi đăng nhập, khách hàng có thể thay đổi mật khẩu của
mình.
- Tìm kiếm: Khách hàng có nhu cầu tìm kiếm sản phẩm có thể nhập ký
tự cụ thể vào thanh tìm kiếm với các lựa chọn tìm kiếm như:
● Tìm kiếm theo tên sản phẩm: Nhập vào tên sản phẩm khách
hàng sẽ nhận về một danh sách tương ứng được tìm kiếm.
● Tìm kiếm theo giá cả: Chọn tìm kiếm theo giá cả, website sẽ
hiển thị lựa chọn tìm theo giá từ cao đến thấp và giá từ thấp đến
cao.
Khách hàng sẽ lựa chọn một loại tìm kiếm và nhận về một danh sách
các sản phẩm tương ứng giá đã lựa chọn.
28

- Xem sản phẩm: Khách hàng có thể xem sản phẩm hoặc xem chi tiết
từng sản phẩm với hình ảnh và mô tả đầy đủ khi khách lướt xem hoặc
tìm kiếm trên trang web.
- Đặt hàng: Sau khi xem và chọn sản phẩm, khách hàng có thể đưa sản
phẩm vào giỏ hàng, thực hiện các thao tác tăng giảm số lượng sản
phẩm trong giỏ hàng, thêm sửa xóa sản phẩm trong giỏ hàng và thanh
toán.
- Thanh toán: Khách hàng có thể thanh toán bằng 2 cách: một là thanh
toán sau khi nhận được hàng.
Phía người quản trị
Quản trị hệ thống có quyền quản lý toàn bộ hoạt động của website quản
lý và bán phụ kiện điện thoại:
- Quản lý sản phẩm bao gồm: bao gồm quản lý danh mục sản phẩm,
quản lý thông tin, quản lý đánh giá, quản lý bình luận, quản lý sản
phẩm. Người dùng được thực hiện các hành động thêm, sửa, xóa các
đối tượng quản lý, riêng quản lý sản phẩm có thêm chức năng tìm
kiếm, xuất thông tin sản phẩm.
- Quản lý bài viết gồm: quản lý danh mục bài viết, quản lý bài viết.
Người dùng được phép thực hiện hoạt động thêm, sửa, xóa các đối
tượng được quản lý.
- Quản lý kho: quản lý nhập kho, quản lý xuất kho. Người dùng được
phép thực hiện hoạt động xem các thông tin được quản lý.
- Quản lý đơn hàng
Khi nhận được đơn đặt hàng từ khách hàng. Cửa hàng kiểm tra đơn hàng
● Thông tin đơn hàng hợp lệ => Cửa hàng duyệt đơn hàng
=> Cập nhật trạng thái đơn hàng.
● Thông tin đơn hàng không hợp lệ => Cửa hàng phản hồi
lại khách hàng => Xóa đơn hàng
29

- Quản lý hệ thống: quản lý slide, quản lý sự kiện, quản lý trang tĩnh.
Người dùng được phép thực hiện hoạt động thêm, sửa, xóa slide, sự
kiện, trang tĩnh.
- Quản lý admin: quản lý admin, quyền và nhóm quyền. Cho phép thêm,
sửa, xóa thông tin admin; tìm kiếm, thêm, sửa, xóa thông tin quyền và
nhóm quyền
- Quản lý đối tác: quản lý khách hàng, quản lý nhà cung cấp. Người
dùng được phép thực hiện hoạt động thêm, sửa, xóa nhà cung cấp; xóa
thông tin khách hàng, xem nợ cần thu của khách hàng và xác nhận
thanh toán.
4.2.3.3. Đặc tả yêu cầu phi chức năng
- Yêu cầu về bảo mật
•
Tất cả các form nhập phải được kiểm soát dữ liệu một cách hợp
lý.
•
Khách hàng chưa đăng nhập không được phép đổi mật khẩu, cập
nhật thông tin tài khoản.
•
Chỉ có các nhân viên quản trị mới được phép thực hiện các chức
năng quản trị.
- Yêu cầu về tính sử dụng
•
Giao diện hệ thống phải dễ sử dụng, trực quan, thân thiện với
người dùng.
•
Hệ thống gồm các chức năng đơn giản dễ sử dụng. Các nút lệnh
và thao tác dễ thực hiện.
•
Hệ thống phải xử lý nhanh chóng và chính xác
•
Đảm bảo phục vụ truy cập cho cùng lúc nhiều người dùng.
30

4.3. Phân tích thiết kế hệ thống thiết kế cơ sở dữ liệu
1. Phân tích thiết kế hệ thống
1.1 Biểu đồ Use-Case
1.1.1 Biểu đồ Use-Case tổng quát
31

32

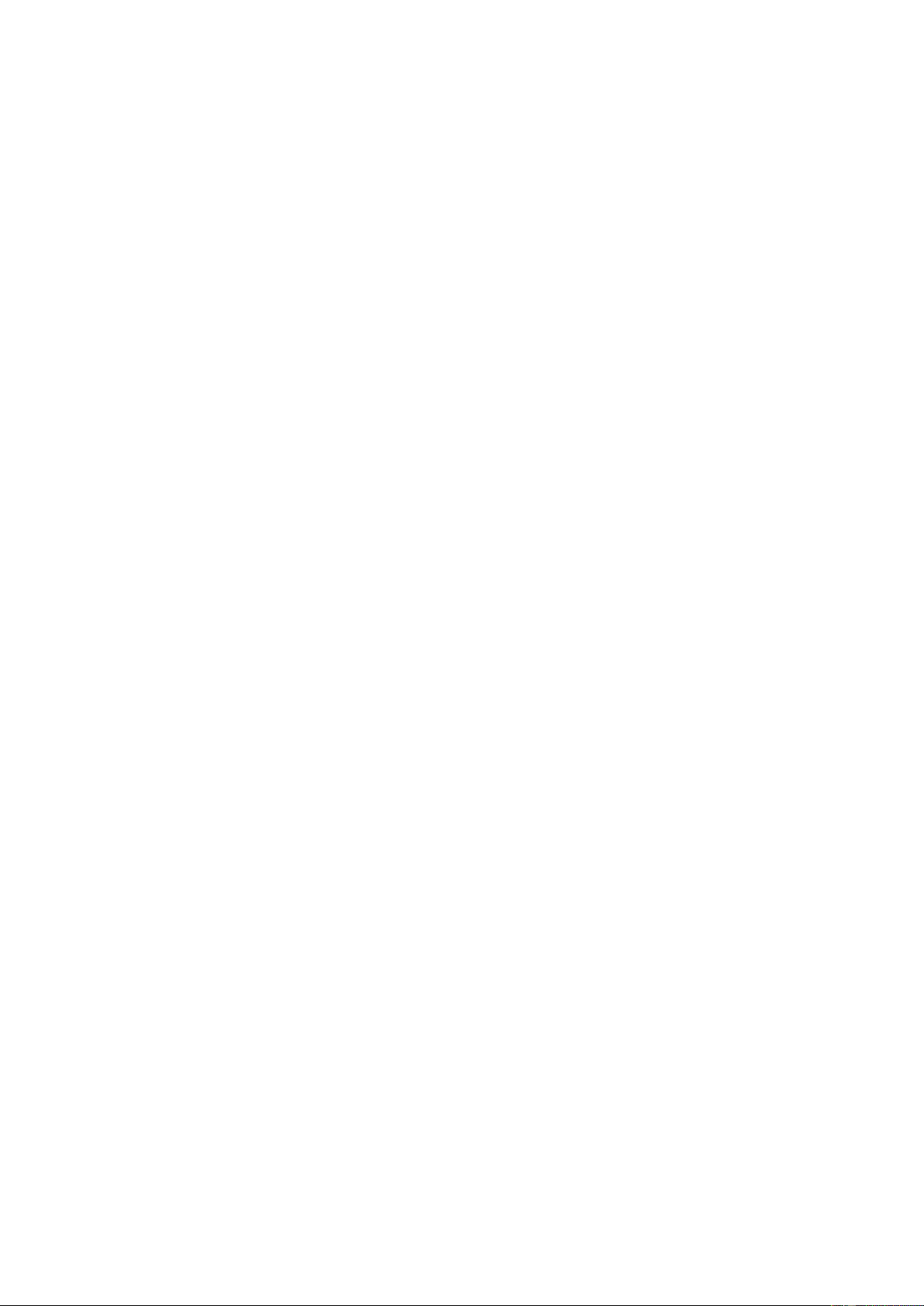
Hình 6: Biểu đồ Use-case tổng quát
1.1.2 Biểu đồ use-case đăng nhập
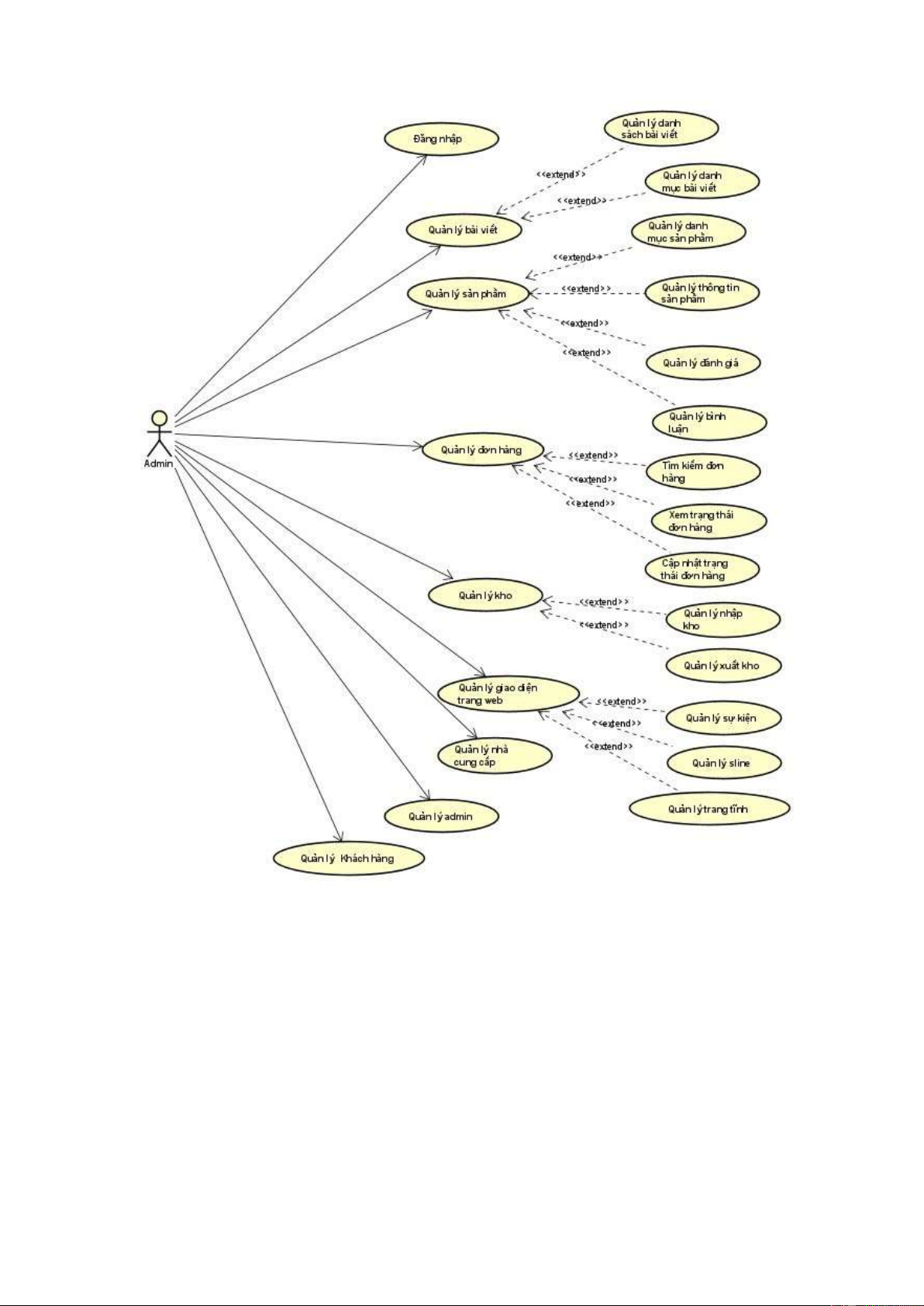
Hình 7: Biểu đồ Use-case đăng nhập
1.1.3 Biểu đồ Use-case quản lý danh mục sản phẩm
33

Hình 8: Biểu đồ Usecase quản lý danh mục sản phẩm
1.1.4 Biểu đồ Use-case quản lý sản phẩm
Hình 9: Biểu đồ Usecase quản lý sản phẩm
1.1.5 Biểu đồ Use-case quản lý nhà cung cấp
34

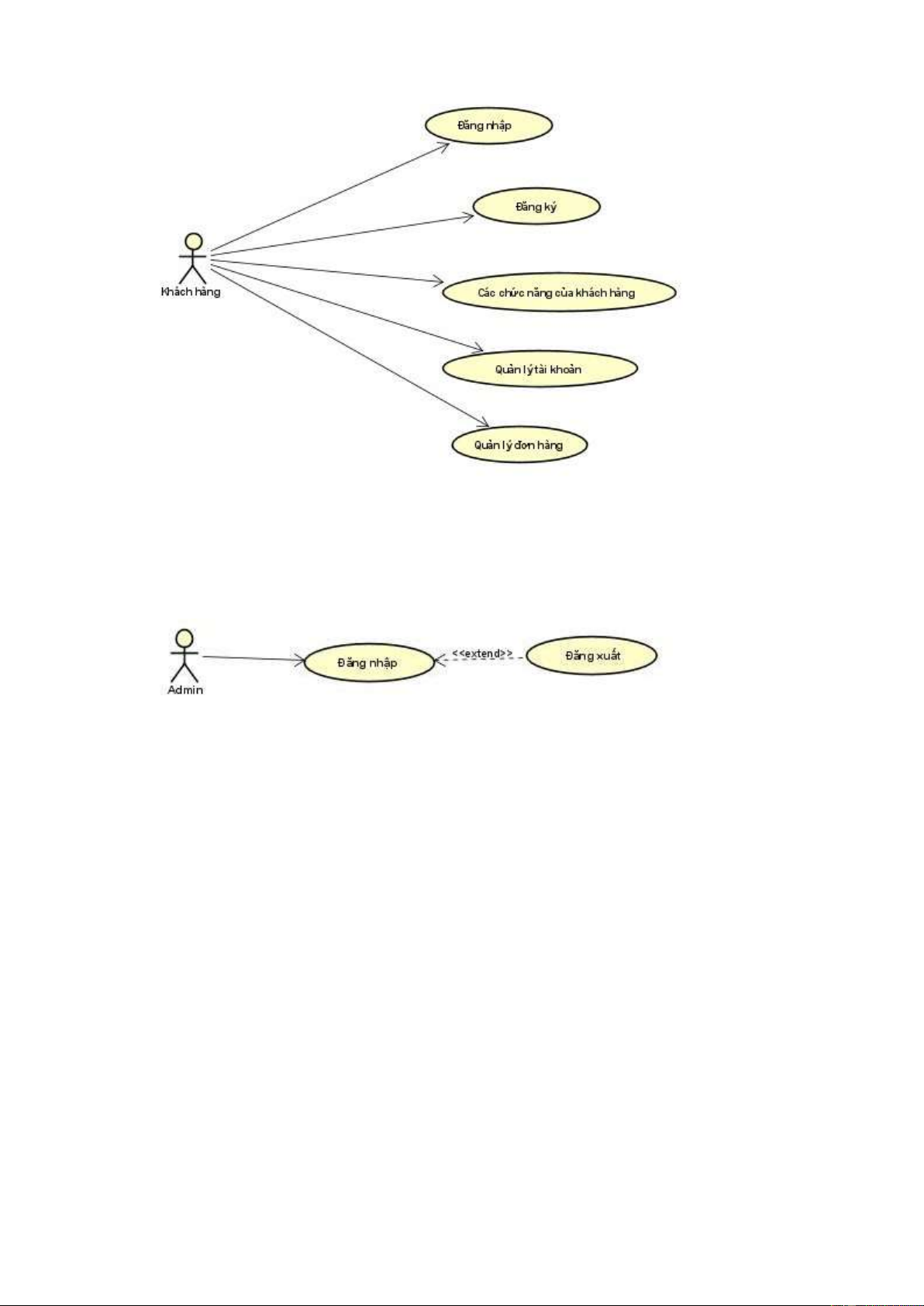
Hình 10: Biểu đồ Use-case quản lý nhà cung cấp
1.1.6 Biểu đồ Use-case quản lý khách hàng
Hình 11: Biểu đồ Use-case quản lý khách hàng
35

1.1.7 Biểu đồ Use-case quản lý thông tin
Hình 12: Biểu đồ use-case quản lý thông tin
1.1.8 Biểu đồ Use-case quản lý đánh giá
36

Hình 13: Biểu đồ Usecase quản lý đánh giá
1.1.9 Biểu đồ Use-case quản lý bình luận
Hình 14: Biểu đồ Use-case quản lý bình luận
1.1.10 Biểu đồ Use-case quản lý danh mục bài viết
37

Hình 15: Biểu đồ Use-case quản lý danh mục bài viết
1.1.11 Biểu đồ Use-case quản lý bài viết
Hình 16: Biểu đồ Use-case quản lý bài viết
38

1.1.12 Biểu đồ Use-case quản lý đơn hàng
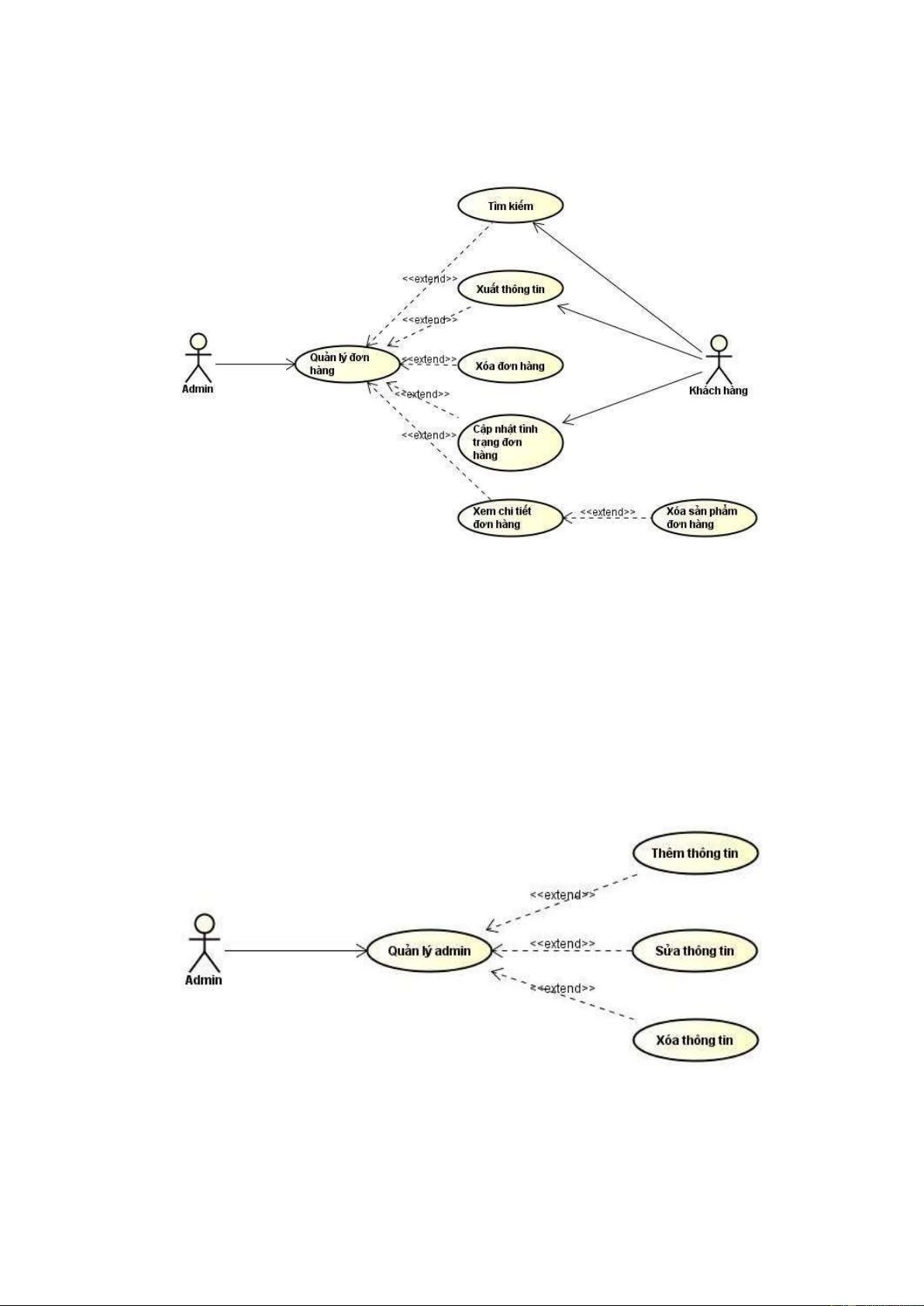
Hình 17: Biểu đồ Use-case quản lý đơn hàng
1.1.13 Biểu đồ Use-case quản lý admin
Hình 18: Biểu đồ Use-case quản lý admin
39

1.1.14 Biểu đồ Use-case quản lý slide
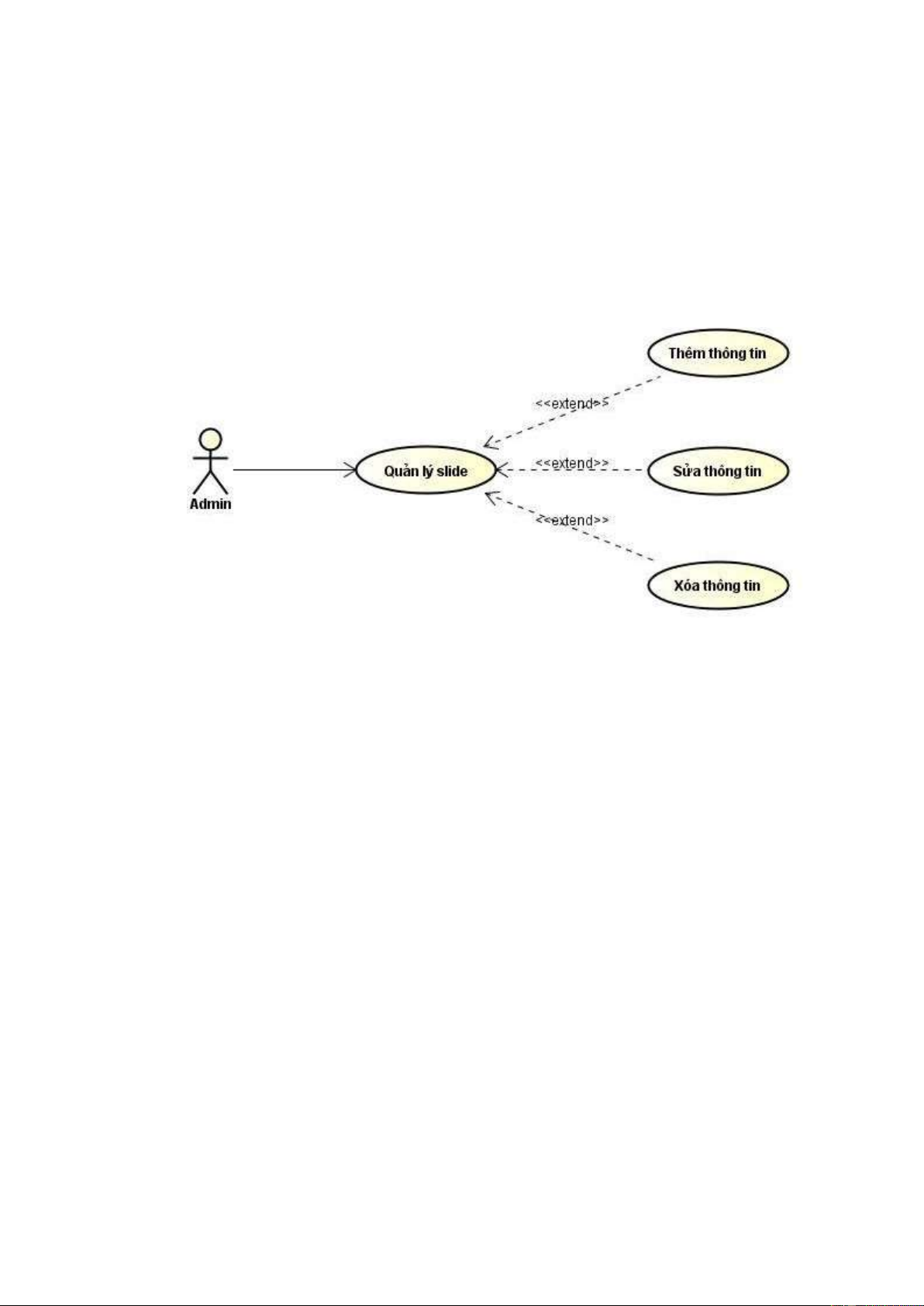
Hình 19: Biểu đồ Use-case quản lý slide
1.1.15 Biểu đồ Use-case quản lý sự kiện
40

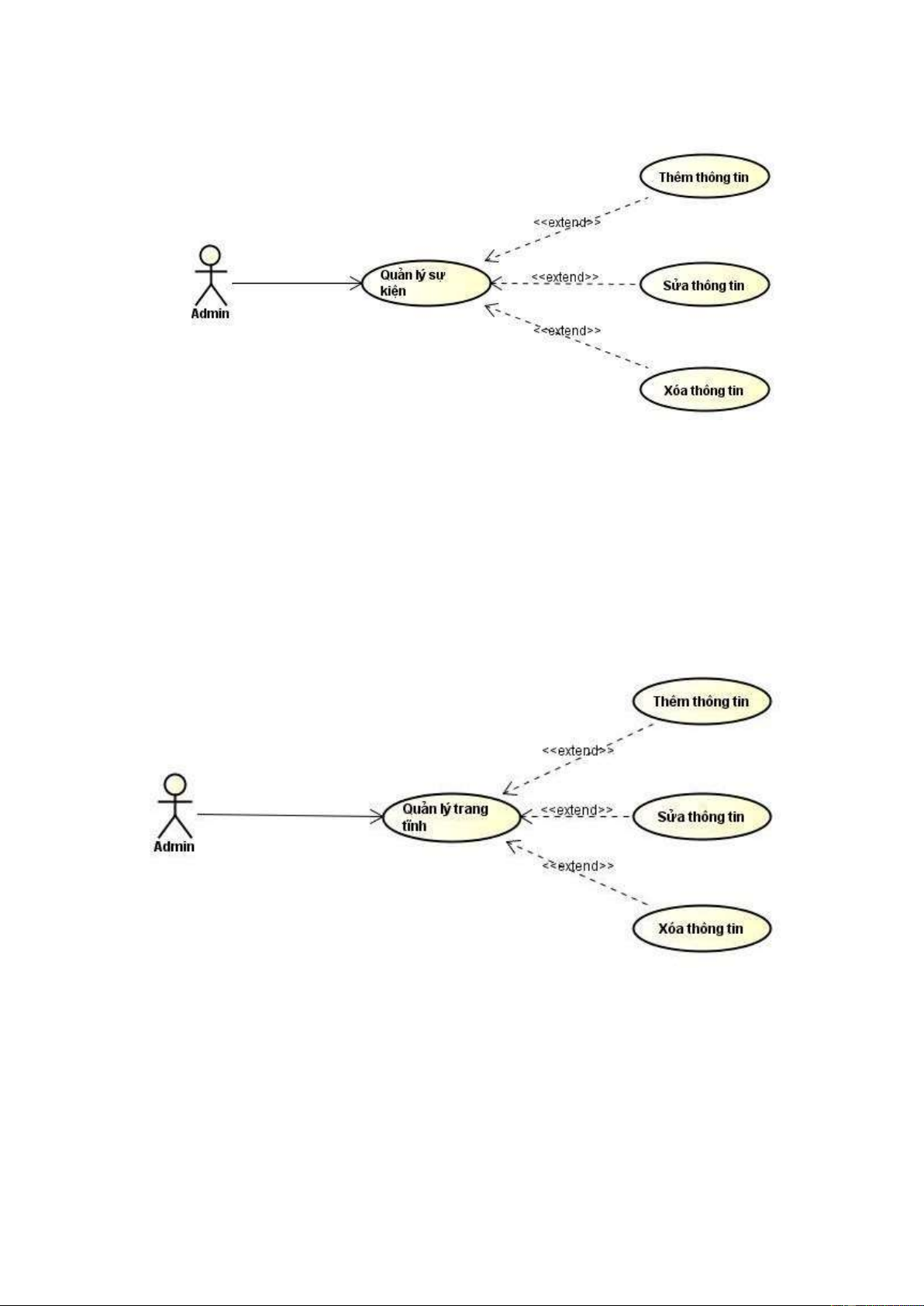
Hình 20: Biểu đồ Use-case quản lý sự kiện
1.1.16 Biểu đồ Use-case quản lý trang tĩnh
Hình 21: Biểu đồ Use-case quản lý trang tĩnh
1.1.17 Biểu đồ Use-case quản lý thống kê
41

Hình 22: Biểu đồ Use-case quản lý thống kê
1.1.18. Biểu đồ Use-case các chức năng của khách hàng
Hình 23: Các chức năng của khách hàng
1.1.19. Biểu đồ Use-case quản lý tài khoản phía khách hàng
Hình 24: Quản lý tài khoản phía khách hàng
1.1.20. Biều đồ Use-case quản lý đơn hàng phía khách hàng
42

Hình 25: Quản lý đơn hàng phía khách hàng
1.2. Biểu đồ lớp
1.2.1 Danh sách các đối tượng
STT
Tên thực thể
Mô tả
1
Admins
Admins chứa các thuộc tính như tên, địa chỉ,
số điện thoại, email… của admin.
2
Articles
Chứa các thông tin như ID, ảnh, mô tả, thời
gian, … của bài viết.
3
Attributes
Chứa thuộc tính của sản phầm như tên, loại,
ngày tháng…
4
Categories
Chứa tên, ảnh, mô tả sản phẩm, độ hot của
sản phẩm, …
5
Comments
Chứa tên người dùng, nội dung bình luận, mã
sản phẩm, số lượt thích và không thích.
6
Contacts
Chứa thông tin liên hệ của khách hàng như
hòm thư điện tử, số điện thoại,…
7
Events
Chứa thông tin về tên sự kiện, ảnh bìa, đương
liên kế sự kiện, ngày tháng sự kiện …
8
Menus
Chứa thông tin về ảnh, ảnh bìa, mô tả, trạng
thái, độ nóng của bài viêt….
9
Orders
Chứa thông tin hàng hoá, giá bán, giảm giá.
Ngày tháng đặt hàng…
10
Producer
Chứa thông tin về tên, hòm thư điện tử, số
điện thoại, …
43

11
Products
Chứa thông tin về tên sản phẩm, giá sản
phẩm, mô tả sản phẩm, số tiền, số lượng sản
phẩm, …
12
Products_attributes
Chứa id sản phẩm, id thuộc tính của sản
phẩm,…
13
Product_images
Chứa tên sản phẩm, id thuộc tính của sản
phầm,…
14
Ratings
Chứa id người dùng, id sản phẩm, số lượng,
nội dung, trạng thái,…
15
Slides
Chứa ảnh, tiêu đề, loại hình, … Cho phép
thêm sửa xoá nội dung trình bày
16
Statics
Chứa các thông tin về tiêu đề, loại hình, nội
dung của trang tĩnh.
17
Transactions
Chưa thông tin về id người dùng, tổng tiền,
tên, địa chỉ, số điện thoại,… của khách hàng
cần giao dịch.
18
Users
Chứa tên, địa chỉ, số điện thoại, hình ảnh,
ngày tạo ngày sửa tài khoản mật khẩu của
người dùng.
19
User_favourite
Chứa thông tin về id sản phẩm, id người
dùng. Cho phép thêm và hiển thị sản phẩm
yêu thích.
Bảng 2: Danh sách đối tượng
44

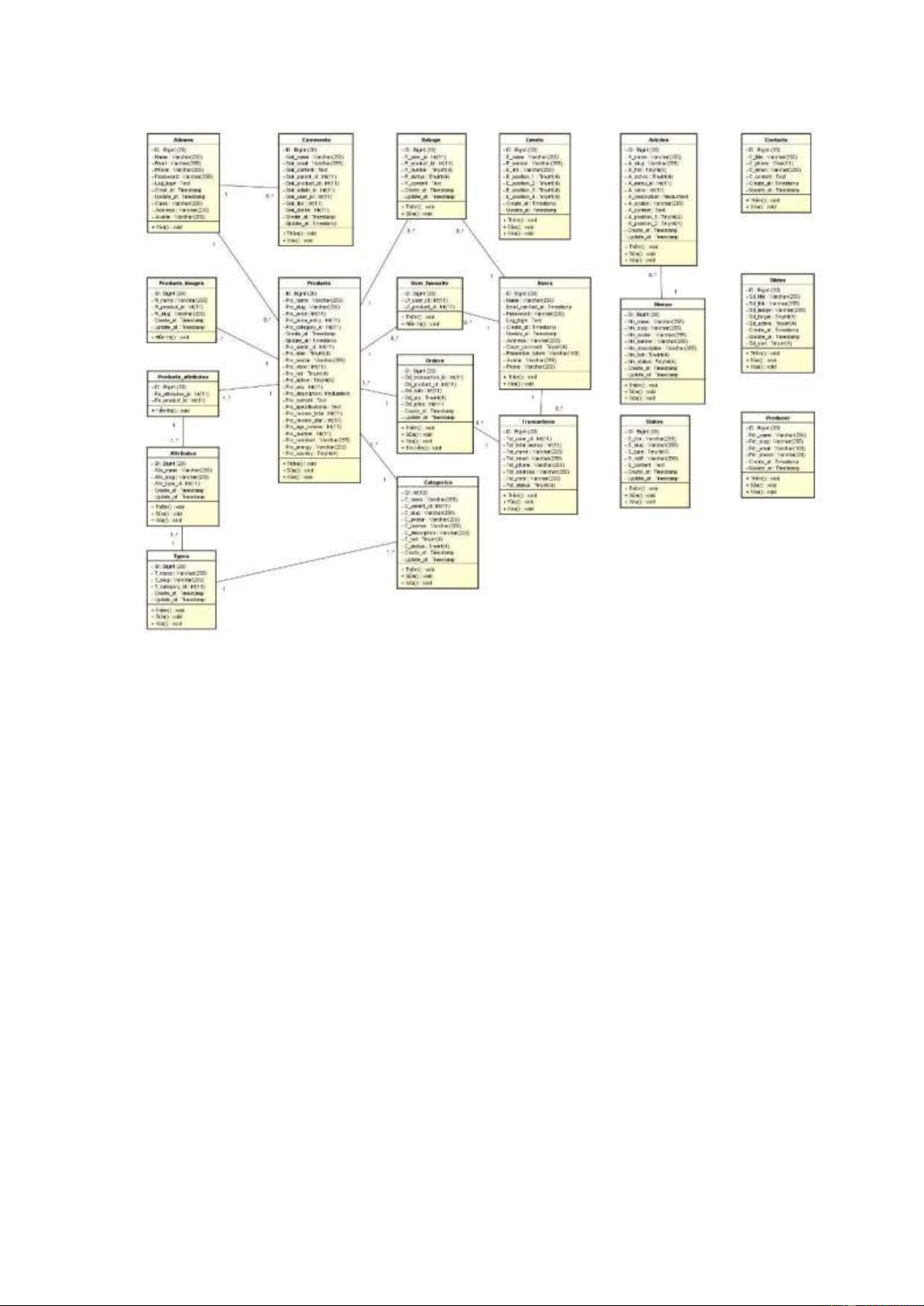
1.2.2 Mô hình hóa các đối tượng
Hình 26: Biểu đồ lớp
2. Thiết kế cơ sở dữ liệu
2.1. Bảng Admins
45

STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
Id
bigint (20)
Khóa chính
Khóa chính của bảng
2
Name
varchar(191)
Not null
Tên admin
3
Email
varchar(191)
Not null
Email admin
4
Phone
varchar(191)
Not null
Số điện thoại admin
5
Password
varchar(191)
Not null
Mật khẩu admin
6
Log_login
Text
Null
Lịch sử đăng nhập
7
Created_at
Timestamp
Null
Ngày tạo
8
Updated_at
Timestamp
Null
Ngày cập nhật
9
Class
varchar(191)
Null
Lớp người dùng
10
Address
varchar(191)
Null
Địa chỉ admin
11
Avatar
varchar(191)
Null
Ảnh đại diện admin
Bảng 3: Bảng Admin
46

2.2. Bảng Articles
STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
Id
Bigint(20)
Khóa
chính
Khóa chính của
bảng
2
A_Name
varchar(191)
Not null
Tên
3
A_Slug
varchar(191)
Not null
4
A_Hot
Tinyint(4)
Not null
Độ nóng của bài viết
5
A_Active
Tinyint(4)
Not null
Hoạt động
6
A_Menu_id
Int(11)
Khóa ngoại
ID danh mục bài viết
7
A_View
Int(11)
Not null
Xem bài viết
8
A_Description
Mediumtext
Null
Mô tả về bài viết
9
A_Avartar
varchar(191)
Null
Ảnh
10
A_Content
Text
Null
Nội dung
11
Created_at
Timestamp
Null
Ngày tạo
12
A_Prosition_2
Tinyint(4)
Not null
Vị trí 2
13
A_Position_1
Tinyint(4)
Not null
Vị trí 1
14
Updated_at
Timestamp
Null
Ngày cập nhật
Bảng 4: Bảng Articles
2.3. Bảng Attributes
47

STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
Id
bigint (20)
Khóa chính
Khóa chính của bảng
2
Atb_name
varchar(191)
Not null
Tên thuộc tính
3
Atb_slug
varchar(191)
Not null
4
Atb_type_id
Int(11)
Khóa ngoại
ID kiểu
5
Created_at
Timestamp
Null
Ngày tạo
6
Updated_at
Timestamp
Null
Ngày sửa
Bảng 5: Bảng Attributes
2.4. Bảng Categories
STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
Id
Int(10)
Khóa chính
Khóa chính của bảng
2
C_name
varchar(191)
Not null
Tên loại
3
C_parent_id
Int(11)
Not null
ID danh mục cha
4
C_slug
varchar(191)
Not null
slug
5
C_Avatar
varchar(191)
Null
Ảnh
6
C_banner
varchar(191)
Null
Ảnh bìa
7
C_description
varchar(191)
Null
Mô tả
8
C_hot
Tinyint(4)
Not null
hot
9
C_Status
Tinyint(4)
Not null
Trạng thái
48

10
Created_at
Timestamp
Null
Ngày tạo
11
Updated_at
Timestamp
Null
Ngày sửa
Bảng 6: Bảng Categories
2.5. Bảng Comments
STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
ID
Bigint(20)
Khóa chính
Khóa chính của
bảng
2
Cmt_name
varchar(191)
Null
Tên
3
Cmt_email
varchar(191)
Null
Email
4
Cmt_content
Text
Null
Nội dung
5
Cmt_parent_id
Int(11)
Not null
ID cha
6
Cmt_product_id
Int(11)
Khóa ngoại
ID sản phẩm
7
Cmt_admin_id
Int(11)
ID khóa
ngoại
ID admin
8
Cmt_user_id
Int(11)
Khóa ngoại
ID người dùng
9
Cmt_like
Int(11)
Not null
Lượt thích
10
Cmt_disk_like
Int(11)
Not null
Lượt không thích
11
Updated_at
Timestamp
Null
Ngày cập nhật
12
Created_at
Timestamp
Null
Ngày tạo
Bảng 7: Bảng Comments
49

2.6. Bảng Contacts
STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
ID
bigint(20)
Khóa chính
Khóa chính của bảng
2
C_title
varchar(191)
Null
Tiêu đề
3
C_phone
Char(11)
Null
Số điện thoại
4
C_email
varchar(191)
Null
Email
5
C_Content
Text
Null
Nội dung
6
Created_at
Timestamp
Null
Ngày tạo
7
Updated_at
Timestamp
Null
Ngày sửa
Bảng 8: Bảng Contacts
2.7. Bảng Events
STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
ID
Bigint(20)
Khóa chính
Khóa chính của bảng
2
E_Name
Varchar(191
)
Null
Tên
3
E_banner
Varchar(191
)
Null
Ảnh bìa
4
E_Link
Varchar(191
)
Null
Liên kết
5
E_position_1
Tinyint(4)
Not null
Vị trí 1
6
E_position_2
Tinyint(4)
Not null
Vị trí 2
50

7
E_position_3
Tinyint(4)
Not null
Vị trí 3
8
E_position_4
Tinyint(4)
Not null
Vị trí 4
9
Created_at
Timestamp
Null
Ngày tạo
10
Updated_at
Timestamp
Null
Ngày sửa
Bảng 9: Bảng Events
2.8. Bảng Menus
STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
ID
Bigint(20)
Khóa
chính
Khóa chính của
bảng
2
Mn_name
Varchar(191)
Not null
Tên
3
Mn_Slug
varchar(191)
Not null
Slug
4
Mn_avatar
Varchar(191)
Null
Ảnh
5
Mn_banner
Varchar(191)
Null
Banner
6
Mn_Descriptio
n
Varchar(191)
Null
Mô tả
7
Mn_hot
Tinyint(4)
Not null
Hot
8
Mn_Status
Tinyint(4)
Not null
Trạng thái
9
Created_at
Timestamp
Null
Ngày tạo
10
Updated_at
Timestamp
Null
Ngày sửa
Bảng 10: Bảng Menus
51

2.9. Bảng Orders
STT
Tên thực thể
Kiểu dữ
liệu
Ràng
buộc
Mô tả
1
ID
Bigint(20)
Khóa
chính
Khóa chính của
bảng
2
Od_transaction_id
int(11)
Khóa
ngoại
ID giao dịch
3
Od_Product_id
int(11)
Khóa
ngoại
ID sản phẩm
4
Od_Sale
Int(11)
Not null
Khuyến mại
5
Od_qty
Tinyint(4)
Not null
Số lượng
6
Od_price
Int(11)
Not null
Giá
7
Created_at
Timestamp
Null
Ngày tạo
8
Updated_at
Timestamp
Null
Ngày cập nhật
Bảng 11: Bảng Orders
2.10. Bảng Producer
STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
ID
Bigint(20)
Khóa
chính
Khóa chính của bảng
2
Pdr_name
Varchar(191)
Not null
Tên nhà cung cấp
3
Pdr_slug
Varchar(191)
Not null
Slug
4
Pdr_email
Varchar(100)
Not null
Email
5
Pdr_phone
Varchar(20)
Not null
Số điện thoại
52

6
Created_at
Timestamp
Null
Ngày tạo
7
Updated_at
Timestamp
Null
Ngày cập nhật
8
Pdr_money
Float
Not null
Nợ cần thanh toán
9
Pdr_status
Bit
Not null
Trạng thái
Bảng 12: Bảng Producer
2.11. Bảng Products
STT
Tên thực thể
Kiểu dữ liệu
Ràng
buộc
Mô tả
1
ID
Bigint(20)
Khóa
chính
Khóa chính của
bảng
2
Pro_name
Varchar(191
)
Null
Tên
3
Pro_slug
Varchar(191
)
Not null
Slug
4
Pro_price
Int(11)
Not null
Giá
5
Pro_price_entry
Int(11)
Not null
Giá nhập vào
6
Pro_category_id
Int(11)
Khóa
ngoại
ID danh mục
7
Created_at
Timestamp
Null
Ngày tạo
8
Updated_at
Timestamp
Null
Ngày cập nhật
9
Pro_admin_id
Int(11)
Khóa
ngoại
ID admin
10
Pro_sale
Tinyint(4)
Not null
Giảm giá
11
Pro_avatar
Varchar(191
Null
Ảnh
53

)
12
Pro_view
Int(11)
Not null
Xem
13
Pro_hot
Tinyint(4)
Not null
Hot
14
Pro_active
Tinyint(4)
Not null
Hoạt động
15
Pro_pay
Int(11)
Not null
Thanh toán
16
Pro_description
Mediumtext
Null
Mô tả
17
Pro_content
Text
Null
Nội dung
18
Pro_specifications
Text
Null
Đặc tả
19
Pro_review_total
Int(11)
Not null
Xuất kho chung
20
Pro_review star
Int(11)
Not null
Số sao xuất kho
21
Pro_age_review
Int(11)
Not null
Độ tuổi xuất kho
22
Pro_number
Int(11)
Not null
Số thứ tự
23
Pro_resistant
Varchar(191
)
Null
Độ bền
24
Pro_energy
Varchar(191
)
Null
Năng lượng
25
Pro_country
Tinyint(4)
Not null
Xuất sứ
Bảng 13: Bảng Products
2.12. Bảng products_attributes
STT
Tên thực thể
Kiểu dữ
liệu
Ràng buộc
Mô tả
54

1
ID
Bigint(20)
Khóa
chính
Khóa chính của
bảng
2
Pa_attributes_id
int(11)
Khóa
ngoại
ID thuộc tính
3
Pa_Product_id
int(11)
Khóa
ngoại
ID sản phẩm
Bảng 14: Bảng products_attributes
2.13. Bảng Products_imges
STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
ID
Bigint(20)
Khóa
chính
Khóa chính của
bảng
2
Pi_name
Varchar(191)
Khóa
ngoại
Tên
3
Pi_Product_id
int(11)
Khóa
ngoại
ID sản phẩm
4
Pi_Slug
Varchar(191)
Null
Slug
5
Created_at
Timestamp
Null
Ngày tạo
6
Updated_at
Timestamp
Null
Ngày sửa
Bảng 15: Bảng Products_imges
2.14. Bảng Ratings
STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
ID
Bigint(20)
Khóa chính
Khóa chính của bảng
2
R_user_id
int(11)
Khóa ngoại
ID người dùng
3
R_Product_id
int(11)
Khóa ngoại
ID sản phẩm
55

4
R_number
Tinyint(4)
Not null
Số thứ tự
5
R_status
Tinyint(4)
Not null
Trạng thái
6
R_content
Text
Null
Nội dung
7
Created_at
Timestamp
Null
Ngày tạo
8
Updated_at
Timestamp
Null
Ngày cập nhật
Bảng 16: Bảng Ratings
2.15. Bảng Slides
STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
ID
Bigint(20)
Khóa
chính
Khóa chính của bảng
2
Sd_title
Varchar(191)
Null
Tiêu đề
3
Sd_link
Varchar(191)
Null
Link
4
Sd_image
Varchar(191)
Null
Ảnh
5
Sd_target
Tinyint(4)
Not null
Mục tiêu
6
Sd_active
Tinyint(4)
Not null
Hoạt động
7
Created_at
Timestamp
Null
Ngày tạo
8
Updated_at
Timestamp
Null
Ngày cập nhật
9
Sd_sort
Tinyint(4)
Not null
Sắp xếp
Bảng 17: Bảng Slides
2.16. Bảng Statics
56

STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
ID
Bigint(20)
Khóa
chính
Khóa chính của bảng
2
S_title
Varchar(191)
Null
Tiêu đề
3
S_Slug
Varchar(191)
Null
Slug
4
S_type
Tinyint(4)
Not null
Loại
5
S_md5
Varchar(191)
Null
Mã hóa
6
S_content
Text
Null
Nội dung
7
Created_at
Timestamp
Null
Ngày tạo
8
Updated_at
Timestamp
Null
Ngày cập nhật
Bảng 18: Bảng Statics
2.17. Bảng Transactions
STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
ID
Bigint(20)
Khóa
chính
Khóa chính của
bảng
2
Tst_user_id
int(11)
Khóa
ngoại
ID người dùng
3
Tst_total_mone
y
int(11)
Not null
Tổng tiền
4
Tst_name
Varchar(191)
Null
Tên
5
Tst_email
Varchar(191)
Null
Email
6
Tst_phone
Varchar(191)
Null
Số điện thoại
57

7
Tst_address
Varchar()
Null
Địa chỉ
8
Tst_note
Varchar(191)
Null
Ghi chú
9
Tst_status
Tinyint(4)
Not null
Trạng thái
Bảng 19: Bảng Transactions
2.18. Bảng Users
STT
Tên thực thể
Kiểu dữ liệu
Ràng
buộc
Mô tả
1
ID
Bigint(20)
Khóa
chính
Khóa chính của
bảng
2
Name
Varchar(191)
Not null
Tên
3
Email
Varchar(191)
Not null
Email
4
Email_verified_a
t
Timestamp
Null
Kiểm tra email
5
Password
Varchar(191)
Not null
Mật khẩu
6
Log_login
Text
Null
Lịch sử đăng
nhập
7
Created_at
Timestamp
Null
Ngày tạo
8
Updated_at
Timestamp
Null
Ngày cập nhật
9
Address
Varchar(191)
Null
Địa chỉ
10
Count_comment
Tinyint(4)
Not null
Số lần bình luận
11
Remember_token
Varchar(100)
Null
12
Avatar
Varchar(191)
Null
Ảnh
58

13
Phone
Varchar(191)
Not null
Số điện thoại
Bảng 20: Bảng Users
2.19. Bảng User_favourite
STT
Tên thực thể
Kiểu dữ liệu
Ràng buộc
Mô tả
1
ID
Bigint(20)
Khóa chính
Khóa chính của bảng
2
Uf_user_id
int(11)
Khóa ngoại
ID người dùng
3
Uf_Product_id
int(11)
Khóa ngoại
ID sản phẩm
Bảng 21: Bảng User_favourite
59

PHẦN V: THIẾT KẾ GIAO DIỆN
1. Giao diện hiển thị phía khách hàng
1.1 Giao diện trang chủ
Hình 27: Giao diện trang chủ phía khách hàng
1.2 Giao diện trang đăng ký tài khoản
Hình 28: Giao diện trang đăng ký tài khoản
Người dùng tạo tài khoản bằng cách điền thông tin vào các trường Name,
Email, Password, Điện thoại. Không được để trống bất kì một trường nào.
1.3 Giao diện trang đăng nhập
60

Hình 29: Giao diện trang đăng nhập
Người dùng điền thông tin Email, Password đã đăng ký vào các trường và
không được để trống thông tin.
1.4 Giao diện trang sản phẩm
Hình 30: Giao diện trang sản phẩm
1.5 Giao diện trang chi tiết sản phẩm
61

Hình 31: Giao diện trang chi tiết sản phẩm
62

1.6 Giao diện trang giỏ hàng
Hình 32: Giao diện trang giỏ hàng
Khi người dùng chọn vào giỏ hàng sẽ hiển thị các thông tin về số lượng, đơn
giá và tổng tiền của đơn hàng. Người dùng nhập vào các thông tin cá nhân,
các trường họ và tên, điện thoại, địa chỉ, email không được để trống, ghi chú
thêm nếu có.
2. Giao diện hiển thị phía người quản trị
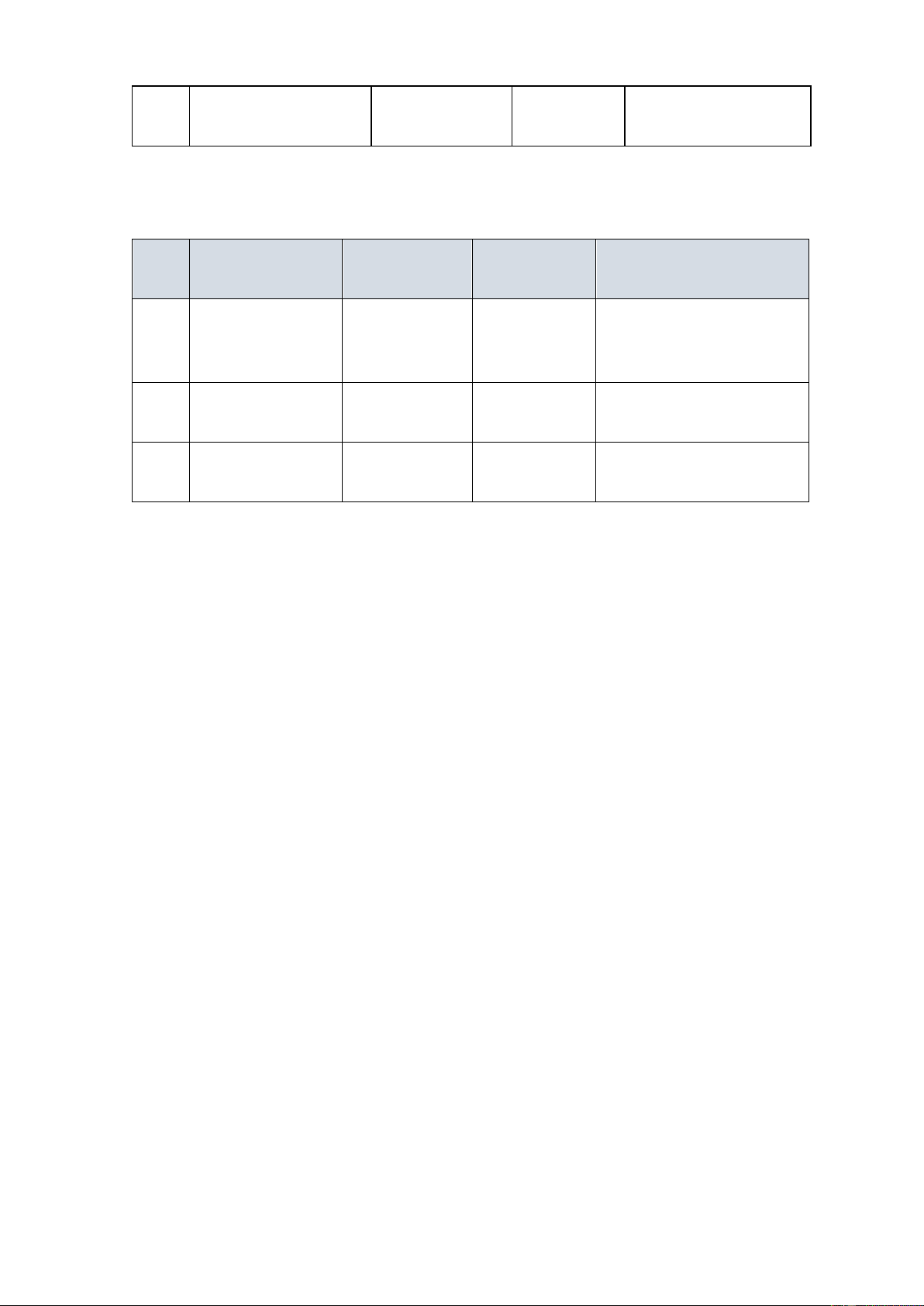
2.1 Giao diện đăng nhập người quản trị
63

Hình 33: Giao diện đăng nhập của người quản trị
2.2 Giao diện trang thống kê
Hình 34: Giao diện trang thống kê
2.3 Giao diện trang quản lý danh mục sản phẩm
64

Hình 35: Giao diện trang quản lý danh mục sản phẩm
2.4 Giao diện quản lý sản phẩm
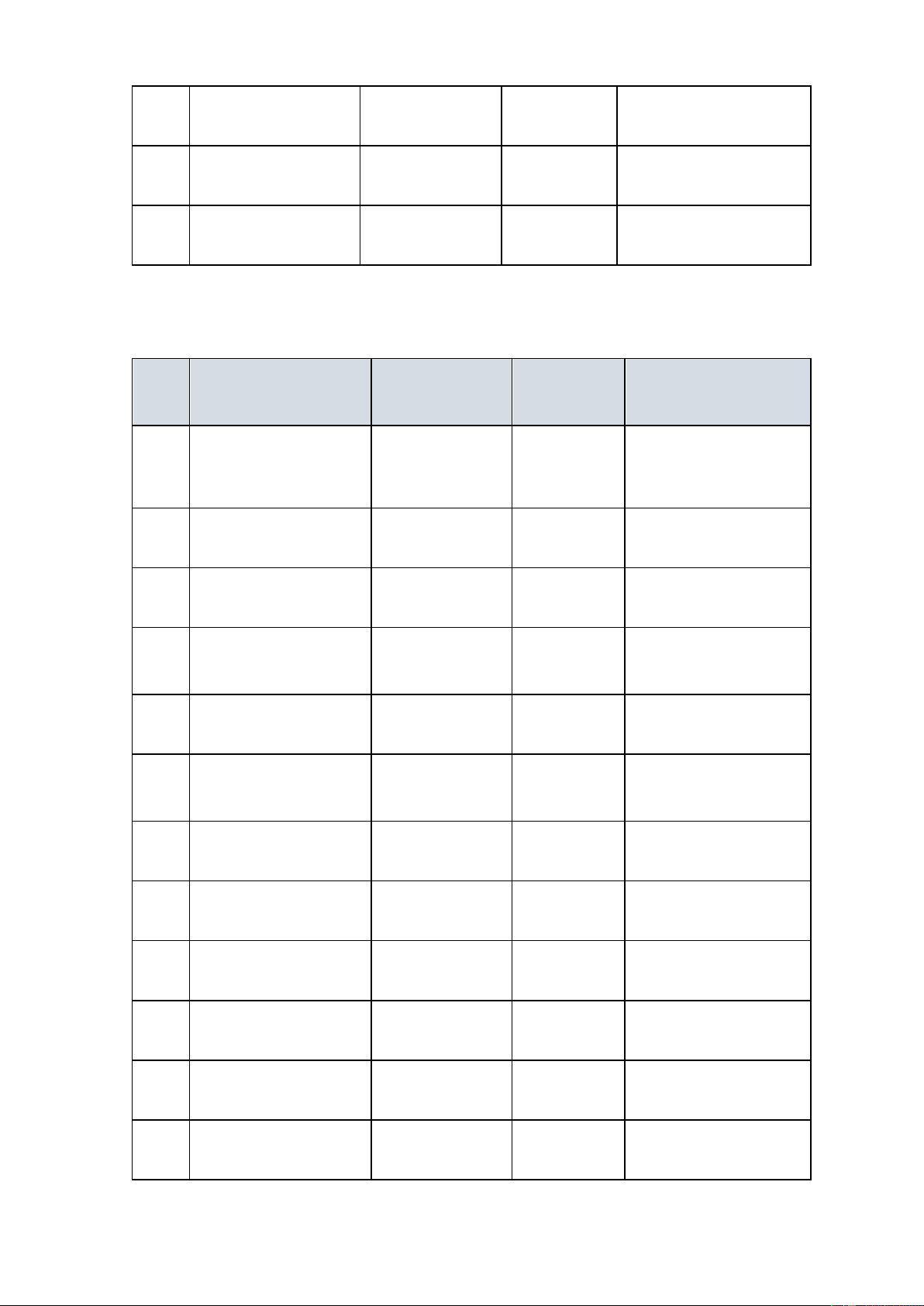
Hình 36: Giao diện quản lý sản phẩm
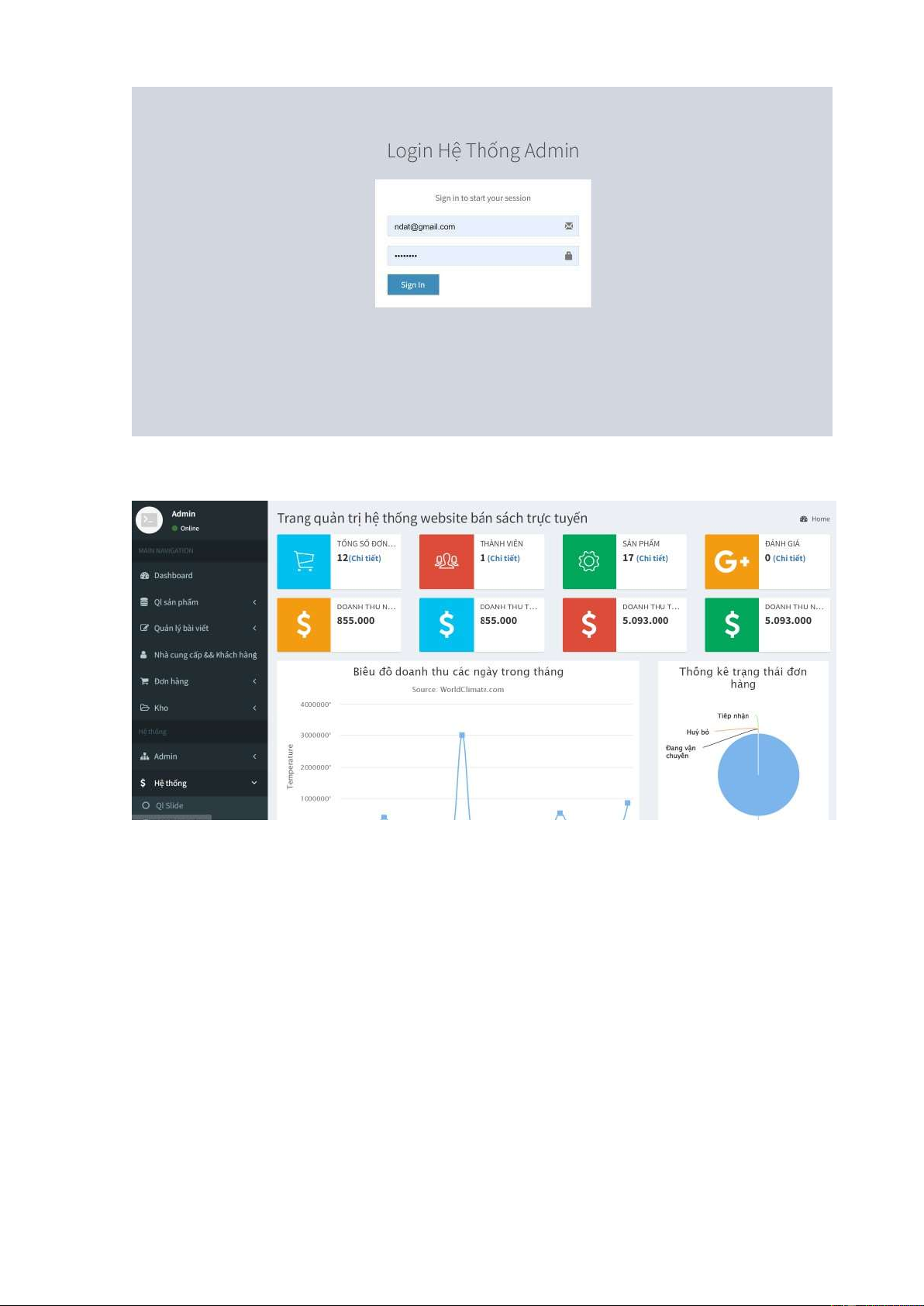
2.5 Giao diện trang danh sách đơn hàng
65

Hình 37: Giao diện quản lý đơn hàng
2.6 Giao diện trang quản lý bài viết
Hình 38: Giao diện trang quản lý bài viết
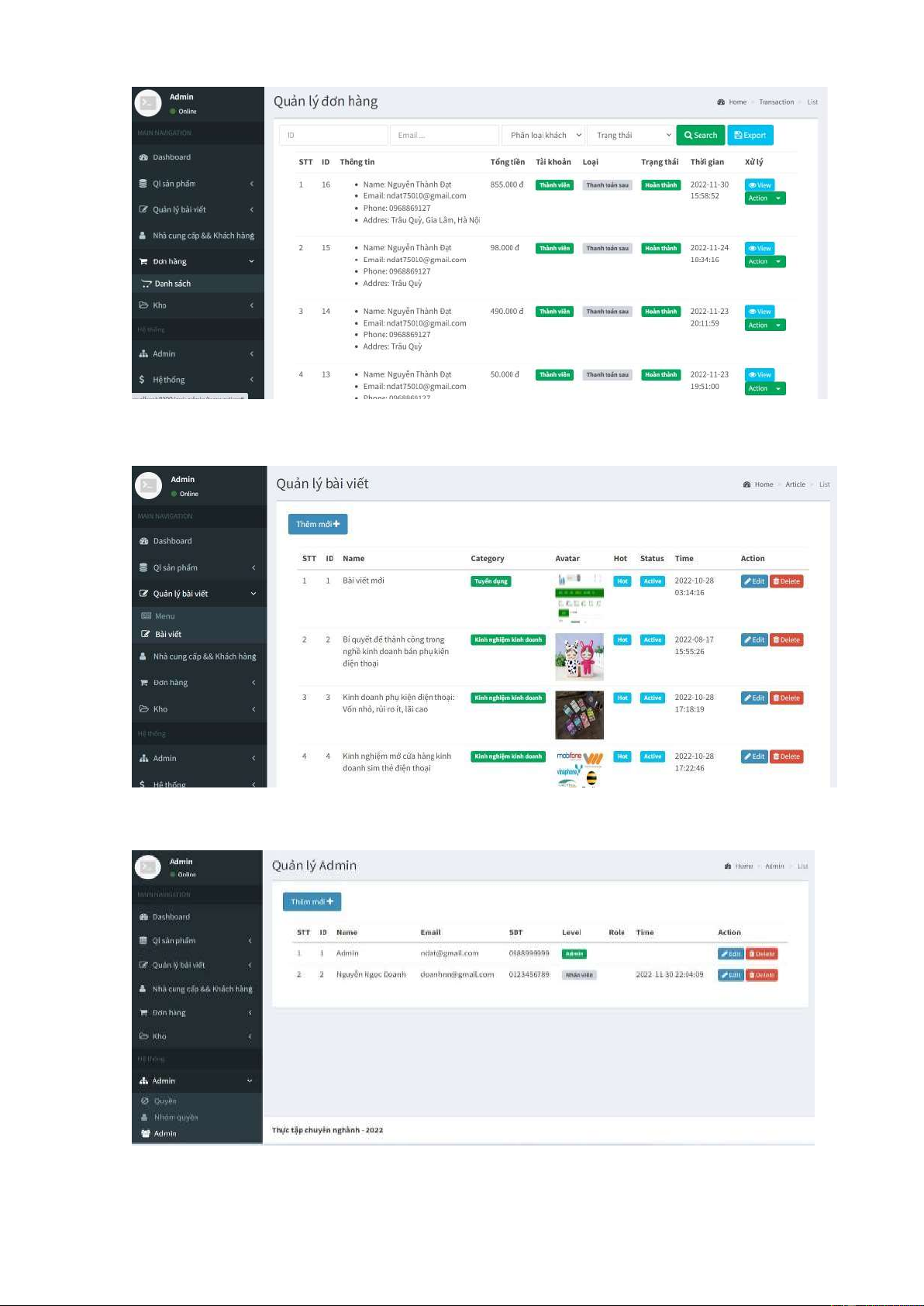
2.7 Giao diện trang admin
Hình 39: Giao diện trang quản lý Admin
66

PHẦN VI: KẾT LUẬN VÀ ĐỀ XUẤT
6.1. Kết luận
6.1.1. Kết quả đạt được.
Sau thời gian nghiên cứu và sự hướng dẫn tận tình của Th.S Lê Thị
Nhung, với đề tài “Xây dựng Website bán phụ kiện điện thoại”, hệ thống đã
đạt được:
•
Xem sản phẩm/khách hàng.
•
Tìm kiếm sản phẩm/khách hàng.
•
Đăng nhập/Đăng ký/Khách hàng.
•
Đăng nhập/Admin.
•
Thống kê doanh thu.
•
Quản lý người dùng/Admin.
•
Quản lý sản phẩmAdmin.
•
Quản lý danh mục sản phẩm/ thông tin sản phẩm/Admin.
•
Quản lý đơn hàng/Admin.
•
Quản lý giao diện trang web/Admin
- Website có thể triển khai ở cửa hàng bán phụ kiện điện thoại.
- Website có ứng dụng thực tiễn đối với các cửa hàng bán điện thoại,
được dùng để quản lý các thông tin liên quan đến sản phẩm.
6.1.2. Hạn chế của đề tài
Phần mềm xây dựng website bán điện thoại tuy đã hoàn thành xong
vẫn không tránh khỏi những thiếu xót cũng như những hạn chế nhất định:
- Chưa thiết lập được chức năng thanh toán online.
- Kỹ năng phân tích hệ thống còn nhiều hạn chế.
- Chưa xây dựng được nhiều chức năng.
6.2. Đề xuất xây dựng và hoàn thiện các chức năng.
- Chức năng thanh toán online.
- Chức năng thống kê.
TÀI LIỆU THAM KHẢO
1) Cục Thương mại điện tử và Kinh tế số (2019), Bộ Công Thương, Báo cáo
chỉ số thương mại điện tử 2019.
67
Bấm Tải xuống để xem toàn bộ.
Preview text:
Heading
Paragraph
15