




















































Preview text:
lOMoARcPSD| 36067889
I . Biểu đồ UC và mô tả
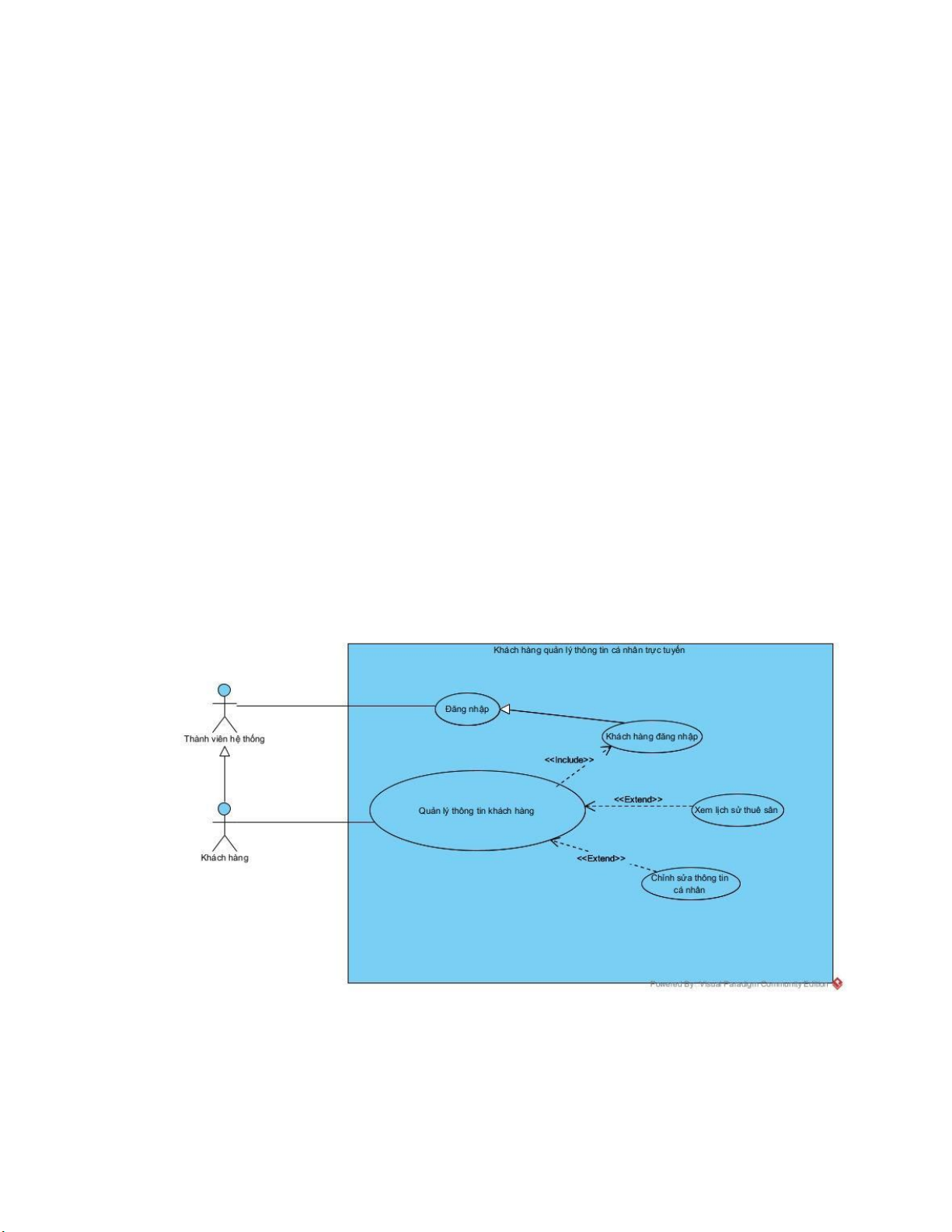
1. Chức năng “Khách hàng quản lý thông tin cá
nhân trực tuyến”
· Đầu vào (Input): câu trả lời của câu hỏi số 2: Ai? Làm gì? Bước 1: Actors
· Actor chính: Khách hàng –Kế thừa từ actor Thành viên hệ thống, Trực tiếp sử dụng
hệ thống, có thể kích hoạt các hoạt động: đặt sân, huỷ sân, checkin, xem lịch sử thuê sân. Bước 2 và 3: use case
· Khách hàng có thể sử dụng các chức năng: - Đặt sân. - Hủy sân . - Xem lịch sử thuê sân.
Mô tả use case chi tiết : -
Quản lý thông tin khách hàng : Use case này cho phép khách hàng
quản lí thông tin tài khoản của mình -
Đăng nhập : Use case này cho phép thành viên hệ thống đăng nhập vào hệ thống lOMoARcPSD| 36067889 -
Khách hàng đăng nhập : Use case này kế thừa từ use case Đăng nhập,
cho phép khách hàng đăng nhập (bằng tài khoản) vào hệ thống -
Chọn chức năng quản lí thông tin tài khoản : Use case này cho phép
khách hàng chọn chức năng quản lí thông tin tài khoản trên giao diện menu của khách hàng -
Chỉnh sửa thông tin cá nhân : Use case này cho phép khách hàng
chỉnh sửa thông tin tài khoản (họ tên , địa chỉ , số điện thoại , email) -
Xem lịch sử thuê sân : Use case này cho phép khách hàng xem lịch
sử những sân đã/đang thuê của mình
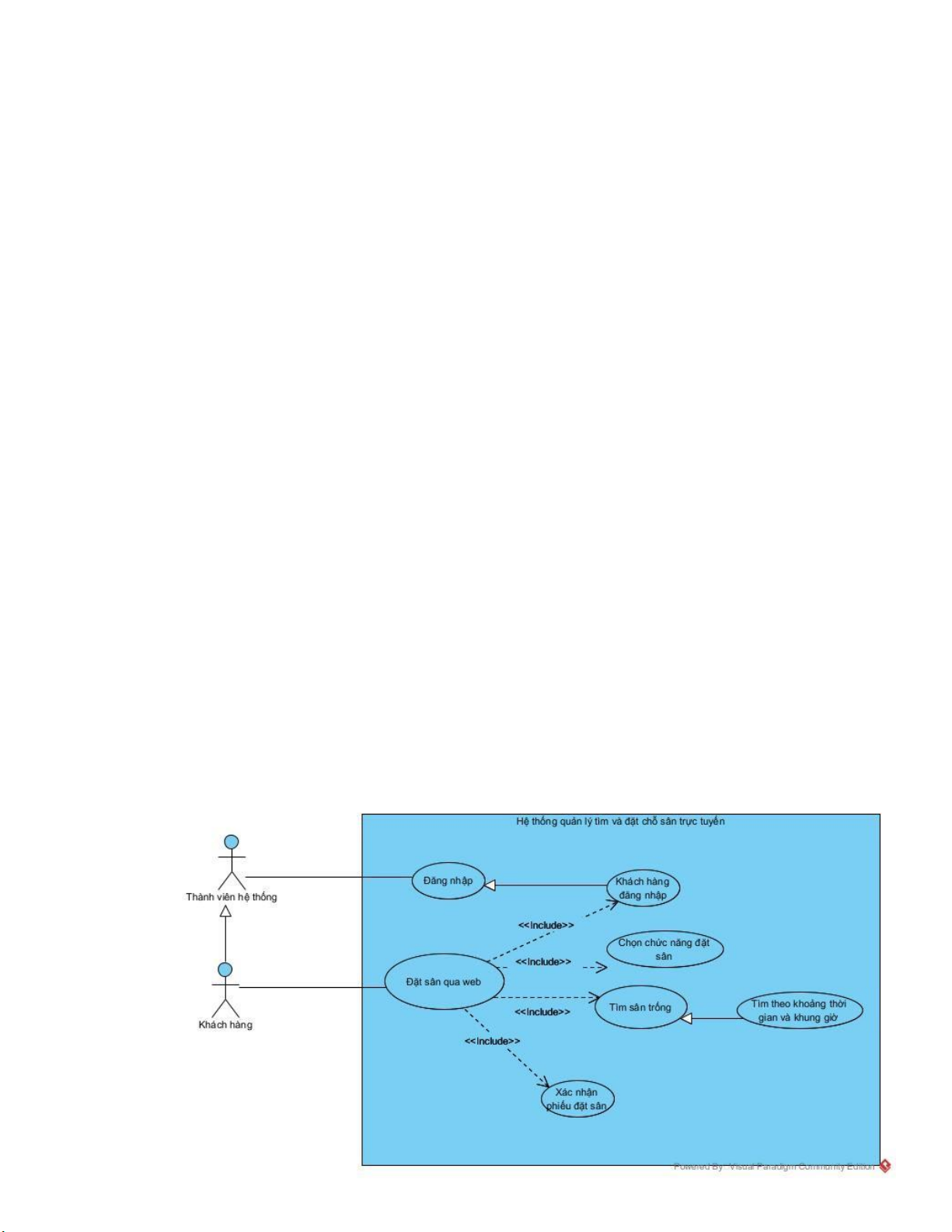
2. Chức năng “Tìm và đặt chỗ sân trực tuyến”
Đầu vào (Input): câu trả lời của câu hỏi số 2: Ai? Làm gì? Bước 1: Actors
· Actor chính: Khách hàng –Kế thừa từ actor Thành viên hệ thống , Trực tiếp sử dụng
hệ thống, có thể kích hoạt các hoạt động đặt sân trực tuyến trên trang web của hệ thống Bước 2 và 3: use case
· Khách hàng có thể sử dụng các chức năng: - Tìm và đặt sân qua web lOMoARcPSD| 36067889
Mô tả use case chi tiết : -
Đặt sân qua web : Use case này cho phép khách hàng tìm và đặt sân
trực tuyến trên trang web của hệ thống -
Đăng nhập : Use case này cho phép thành viên hệ thống đăng nhập vào hệ thống -
Khách hàng đăng nhập : Use case này kế thừa từ use case Đăng nhập,
cho phép khách hàng đăng nhập vào hệ thống -
Chọn chức năng đặt sân : Use case này cho phép khách hàng bắt đầu quá trình đặt sân -
Tìm sân trống : Use case này cho phép khách hàng tìm sân tennis còn trống -
Tìm theo khoảng thời gian và khung giờ : Use case này cho phép
khách hàng tìm sân trống theo khung giờ được nhập vào -
Xác nhận phiếu đặt sân : Use case này cho phép khách hàng xác nhận
quá trình đặt sân để hệ thống lưu lại phiếu đặt sân
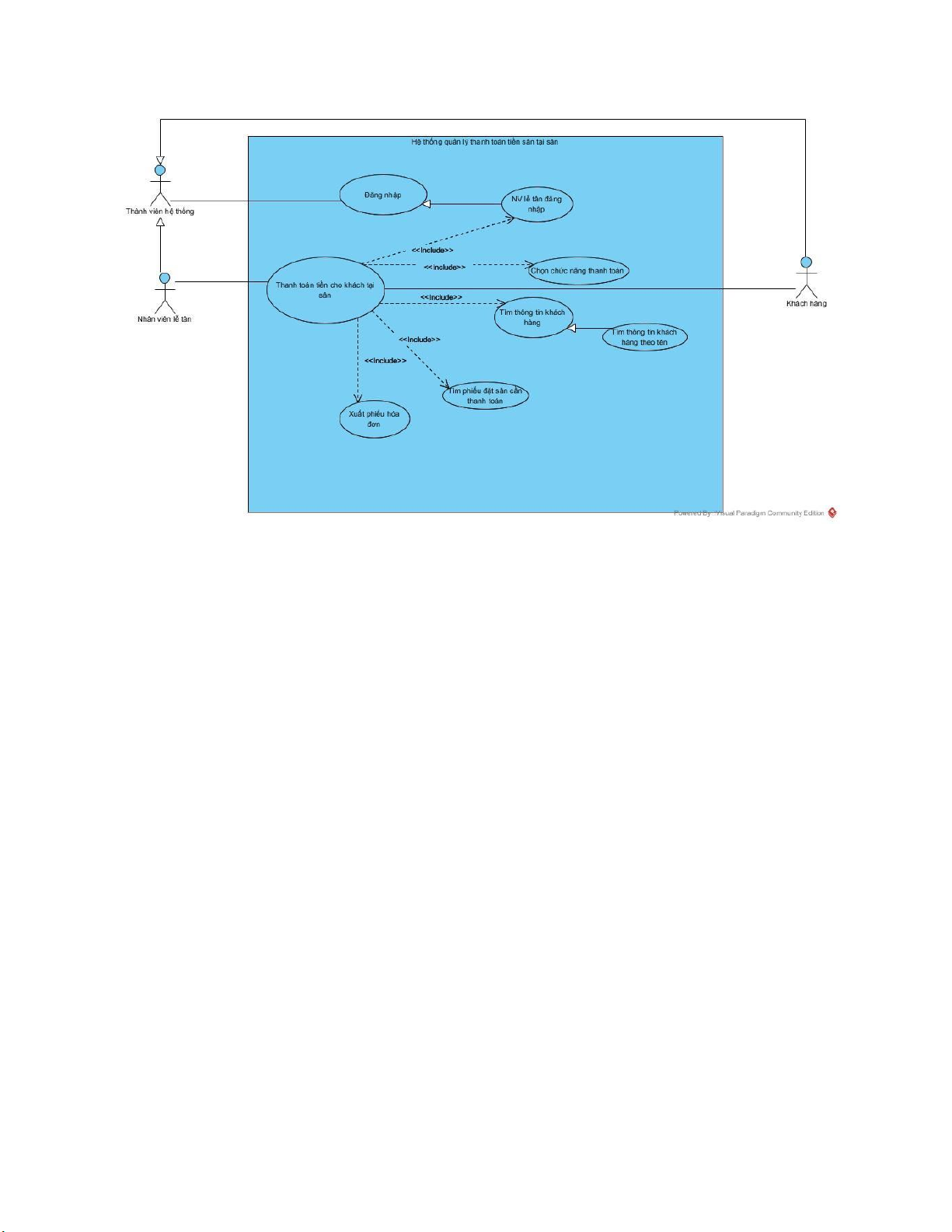
3. Chức năng “Thanh toán tiền sân tại sân”
Đầu vào (Input): câu trả lời của câu hỏi số 2: Ai? Làm gì? Bước 1: Actors
· Actor chính: Nhân viên lễ tân – Kế thừa từ actor Thành viên hệ thống, Trực tiếp sử
dụng hệ thống, có thể kích hoạt các hoạt động thanh toán tiền cho khách Bước 2 và 3: use case
· Khách hàng có thể sử dụng các chức năng: -
Thanh toán tiền cho khách tại sân. lOMoARcPSD| 36067889
Mô tả use case chi tiết : -
Đăng nhập : Use case này cho phép thành viên hệ thống đăng nhập vào hệ thống -
NV lễ tân đăng nhập : Use case này cho phép NV lễ tân đăng nhập vào hệ thống -
Thanh toán tiền sân cho khách tại sân : Use case này cho phép nhân
viên lễ tân thanh toán tiền cho khách tại sân -
Chọn chức năng cho khách thanh toán : Use case này cho phép nhân
viên lễ tân chọn chức năng thanh toán tiền cho khách từ giao trang chủ của lễ tân -
Tìm thông tin khách hàng : Use case này cho phép nhân viên lễ tân tìm thông tin khách hàng -
Tìm thông tin khách hàng theo tên : Use case này kế thừa từ use case
Tìm thông tin khách hàng cho phép nhân viên lễ tân tìm thông tin khách hàng theo tên -
Tìm phiếu đặt sân cần thanh toán :Use case này cho phép nhân viên
lễ tân tìm phiếu đặt sân khách yêu cầu thanh toán -
Xuất phiếu hóa đơn : Use case này cho phép nhân viên lễ tân xuất
phiếu hóa đơn và xác nhận thanh toán cho khách
II. Kịch bản chuẩn và ngoại lệ lOMoARcPSD| 36067889
1. Scenario của modul “Khách hàng quản lý thông tin cá nhân trực tuyến” Scenario
Khách hàng quản lý thông tin cá nhân trực tuyến Actor Khách hàng
Pre- Khách hàng đã đăng nhập thành công condition
Post- Khách hàng quản lý được thông tin cá nhân của mình condition Main event
1. Khách hàng đăng nhập vào hệ thống đã đăng ký
2. GD đăng nhập hiện ra có ô nhập tên đăng nhập , ô nhập mật khẩu và nút đăng nhập
3. Khách hàng điền tên đăng nhập = ABCD , mật khẩu= xyz và click nút đăng nhập
4. GD chính của khách hàng hiện lên có menu các chức năng (Đặt
sân , hủy sân , quản lý tài khoản)
5. Khách hàng chọn chức năng quản lý tài khoản từ menu
6. Giao diện của chức năng quản lý tài khoản hiện ra gồm các
dòng chứa thông tin cá nhân của khách hàng , ở dưới là bảng
danh sách lịch sử thuê sân của khách hàng : ID khách hàng : KH01 Tài khoản :ABCD Mật khẩu :xyz Họ tên : Trần Mạnh A Sđt : 0968166777 Địa chỉ : Hà Nội Nút chỉnh sửa thông tin Nút back
7. Khách hàng click vào nút chỉnh sửa thông tin
8. Giao diện chỉnh sửa thông tin cá nhân hiện ra gồm các ô (có thể nhập)
chứa thông tin các nhân hiện tại , ở dưới là nút lưu ID khách hàng : KH01 lOMoARcPSD| 36067889
Tài khoản :ABCD (Ô này không thể click được) Mật khẩu :xyz Họ tên : Trần Mạnh A Sđt : 0968166777 Địa chỉ : Hà Nội Nút lưu
9 . Khách hàng click và nhập lại vào ô Địa chỉ = Nghệ An và nhấn Lưu
10 .Hệ thống hiện thông báo chỉnh sửa thông tin thành công 11 .Khách hàng click OK
12 . Hệ thống quay lại giao diện của chức năng quản lý tài khoản của khách hàng ( Bước 6)
3 . Khách hàng điền tên đăng nhập = ABCD , mật khẩu = xyz và click nút đăng nhập
3.1 . Hệ thống báo sai tài khoản/mật khẩu
3.2 . Hệ thống quay lại giao diện đăng nhập (Bước 2)
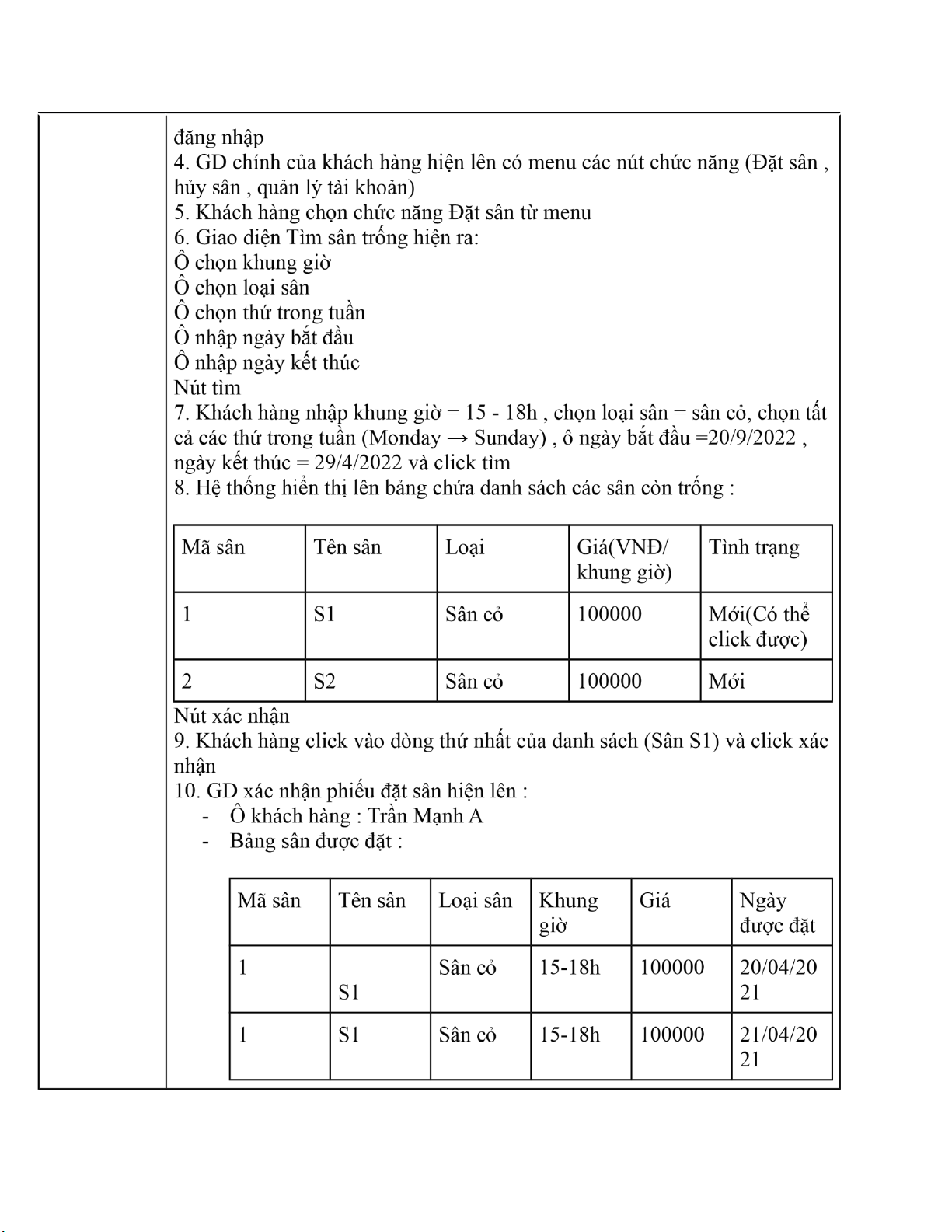
2. Scenario của modul “Tìm và đặt chỗ sân trực tuyến” Scenario
Tìm và đặt chỗ sân trực tuyến Actor Khách hàng Pre-
Khách hàng đã đăng nhập thành công condition Post-
Khách hàng đặt sân thành công condition Main event
1 . Khách hàng đăng nhập vào hệ thống đã đăng ký
2 . GD đăng nhập hiện ra có ô nhập tên đăng nhập , ô nhập mật khẩu và nút đăng nhập
3 . Khách hàng điền tên đăng nhập = ABCD , mật khẩu= xyz và click nút lOMoARcPSD| 36067889 lOMoARcPSD| 36067889 lOMoARcPSD| 36067889
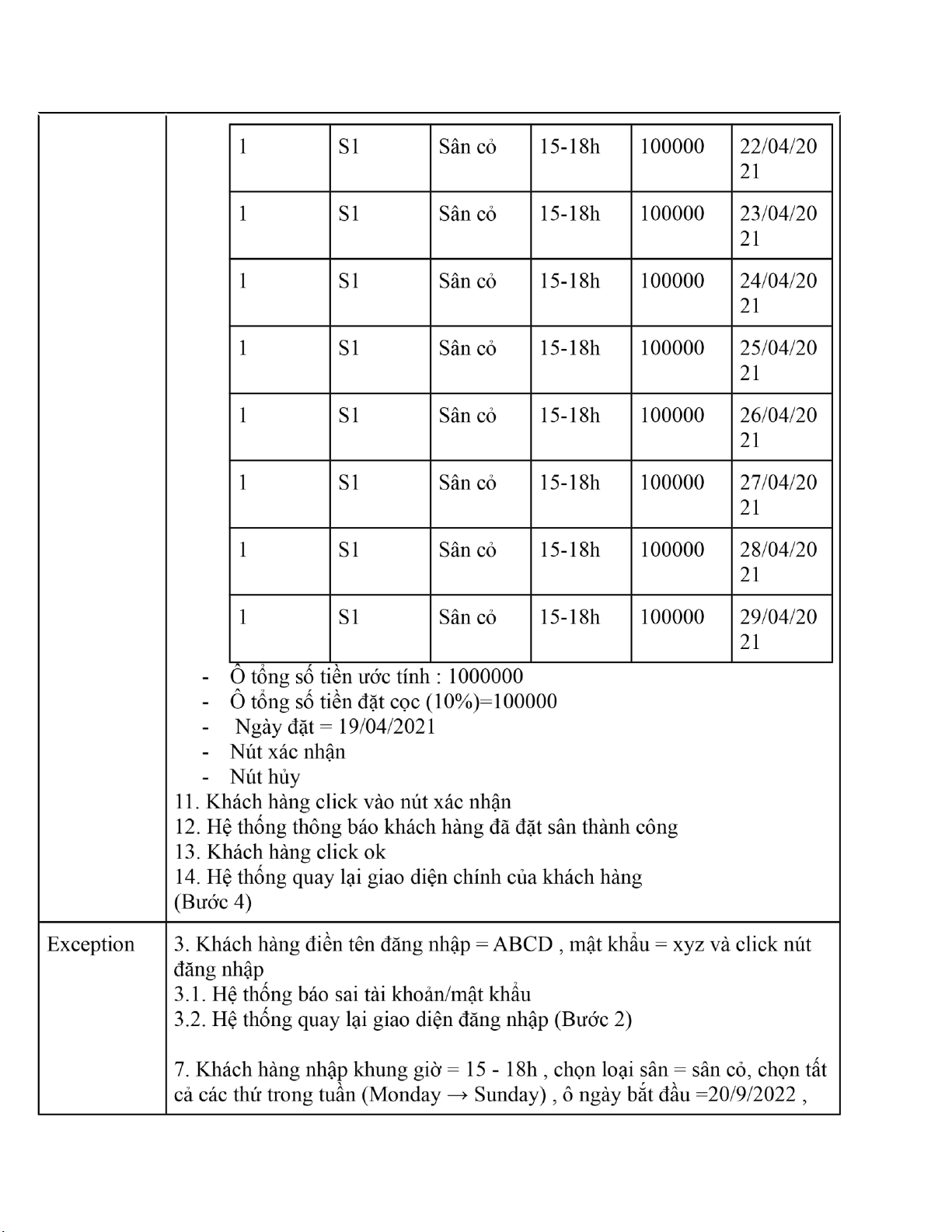
ngày kết thúc = 29/4/2022 và click tìm
7.1. Hệ thống hiển thị thông báo Không còn sân còn trống
7.2. Khách hàng click ok trên thông báo
7.3. Hệ thống trở lại giao diện tìm sân trống (Bước 6)
3. Scenario của modul “Thanh toán tiền sân tại sân” Scenario
Thanh toán tiền sân tại sân Actor
Khách hàng , Nhân viên lễ tân
Pre- Nhân viên lễ tân đăng nhập vào hệ thống thành công condition
Post- Nhân viên thanh toán cho khách hàng thành công condition Main event
1. Khách hàng tới quầy và yêu cầu thanh toán tiền sân
2. Nhân viên lễ tân đăng nhập vào hệ thống
3. GD đăng nhập hiện ra có ô nhập tên đăng nhập , ô nhập mật khẩu và nút đăng nhập
4. NV lễ tân điền tên đăng nhập = NVLT1 , mật khẩu= xyz và click nút đăng nhập
5. GD chính của nhân viên lễ tân hiện lên có menu bao gồm : - Đặt sân - Hủy sân
- Cho khách hàng nhận sân - Thanh toán tiền sân
6. Nhân viên lễ tân click vào chức năng Thanh toán tiền sân
7. GD tìm khách hàng hiện lên có ô : nhập tên khách hàng và nút tìm
8. Nhân viên yêu cầu khách hàng cung cấp tên
9. Khách hàng trả lời tên là Trần Văn A
10. Nhân viên lễ tân nhập vào ô tên khách hàng = Nguyễn Văn A và click vào nút Tìm
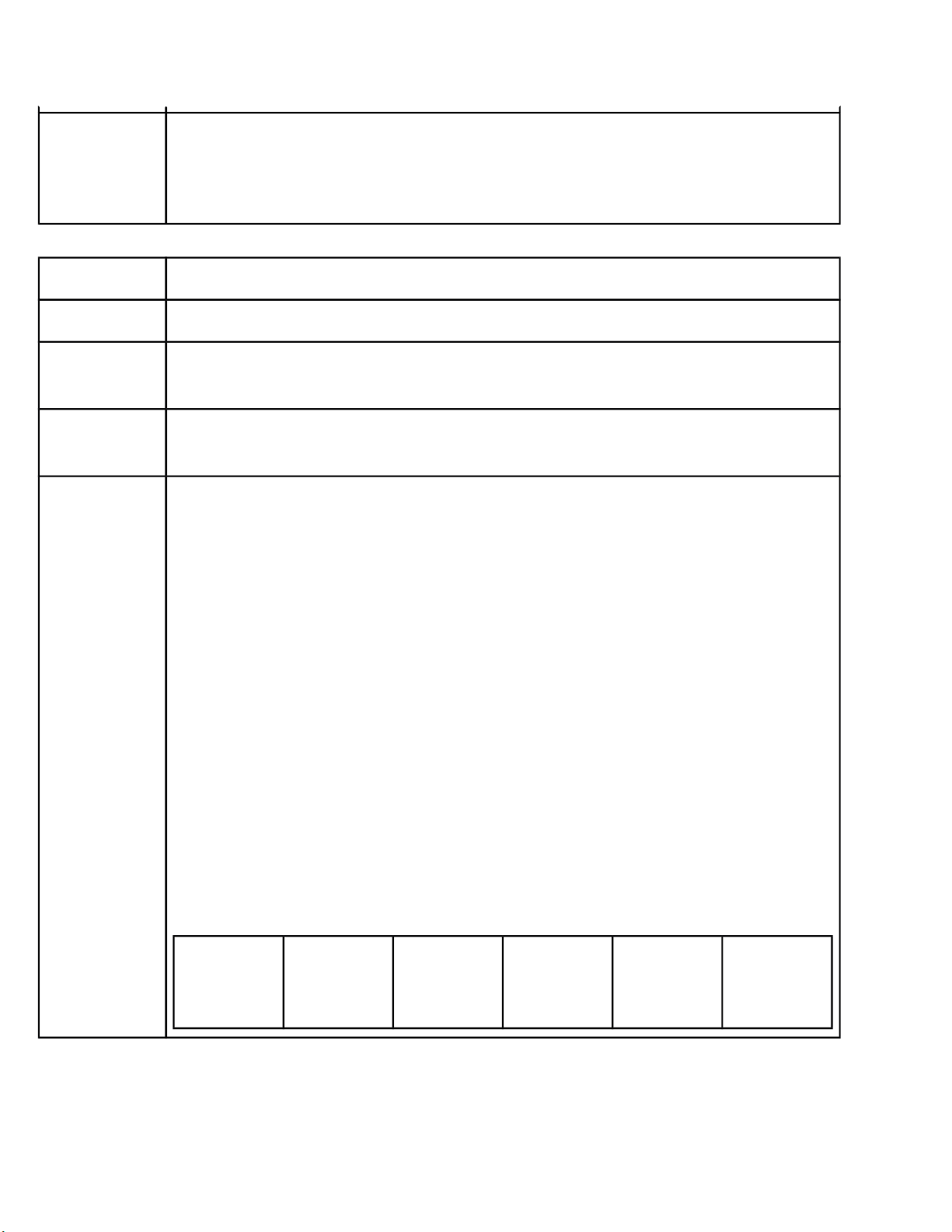
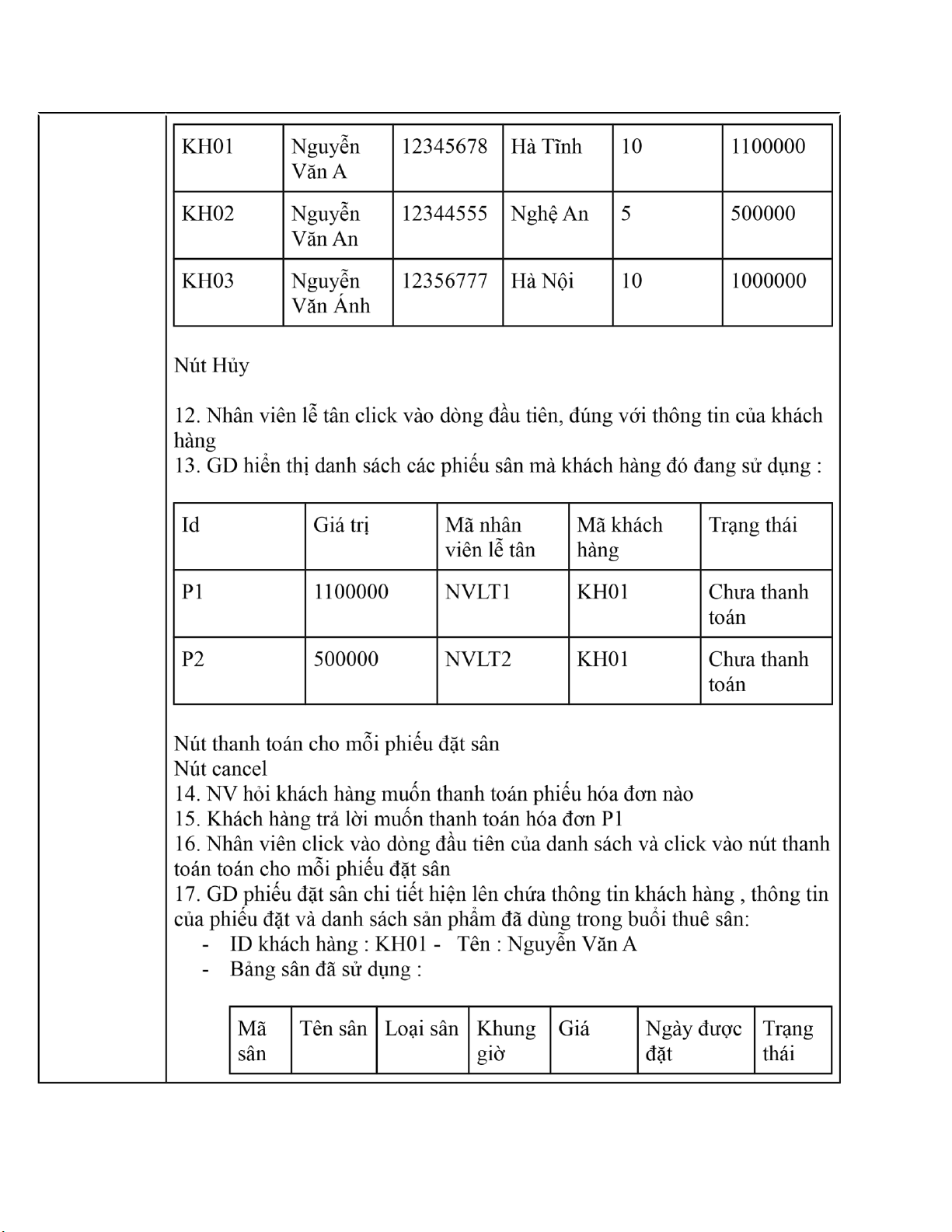
11. Hệ thống hiển thị danh sách các khách hàng có tên chứa ký tự vừa nhập Id Họ tên Số điện Địa chỉ Tổng số Tổng số thoại giờ đã tiền đã thuê tiêu lOMoARcPSD| 36067889 lOMoARcPSD| 36067889 lOMoARcPSD| 36067889 lOMoARcPSD| 36067889 S1 Sân 1
Sân cỏ 15-18h 100000 29/04/2021
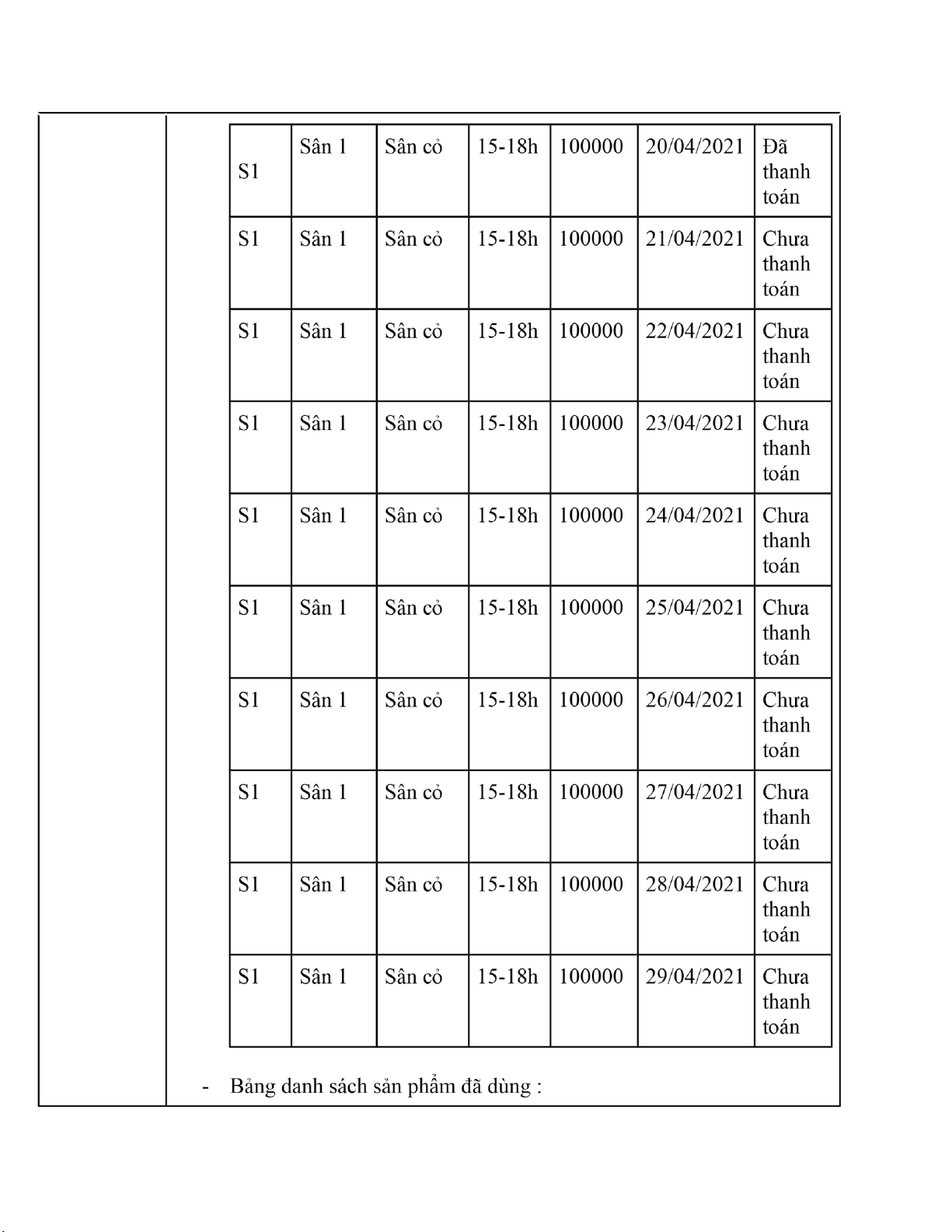
- Bảng danh sách sản phẩm đã dùng trong các buổi thuê sân ở trên: ID
Tên sản Số lượng Giá Thành Ngày sử dụng phẩm tiền SP1 Nước tăng 2
20000 40000 21/04/2021 lực redbull SP2 Nước tăng 2
20000 40000 24/04/2021 lực meme SP3 Nước tăng 1 20000 20000 27/04/2021 lực Suba
Tổng tiền sân : 9 * 100000 = 900000 vnd
Tổng tiền sản phẩm : 100000 vnđ Tiền cọc : 100000 vnđ Thành tiền : 900000vnđ
Nút chỉnh sửa sản phẩm đã dùng Nút xác nhận Nút Hủy
22. NV yêu cầu khách hàng xác nhận lại hóa đơn thanh toán
23. Khách hàng đồng ý với phiếu thanh toán tiền trên và đưa đủ số tiền
900000 vnđ cho nhân viên lễ tân
24. NV nhận tiền từ khách hàng và click xác nhận
25. Hệ thống hiện thông báo thanh toán hóa đơn thành công và tự động
xuất phiếu hóa đơn ra cho khách hàng 26. Nhân viên click OK trên thông báo
27. GD trở về giao diện chính của nhân viên lễ tân (Bước 5)
28. Nhân viên thông báo thanh toán thành công cho khách hàng Exception
4. NV lễ tân điền tên đăng nhập = NVLT1 , mật khẩu= xyz và click nút đăng nhập
4.1. Hệ thống báo sai tài khoản/mật khẩu
4.2. Hệ thống quay lại giao diện đăng nhập (Bước 3)
10. Nhân viên lễ tân nhập vào ô tên khách hàng = Nguyễn Văn A và click vào nút Tìm
10.1. Hệ thống thông báo không tồn tại khách hàng nào phù hợp
10.2. Nhân viên lễ tân click ok trên thông báo lOMoARcPSD| 36067889
10.3. Hệ thống trở lại giao diện Tìm khách hàng (Bước 7)
12. Nhân viên lễ tân click vào dòng đầu tiên, đúng với thông tin của khách hàng
12.1. Hệ thống thông báo không có phiếu sân nào
12.2. Nhân viên thông báo với khách hàng là không có phiếu sân nào và click ok trên thông báo
12.3. Hệ thống trở về giao diện tìm khách hàng (Bước 11)
19. Khách hàng yêu cầu chỉnh sửa lại danh sách sản phẩm đã dùng
19.1. Nhân viên lễ tân click vào nút chỉnh sửa sản phẩm đã sử dụng
19.2. Hệ thống hiển thị giao diện chứa danh sách chi tiết từng sản phẩm màkhách hàng đã dùng : Mã sản Tên sản Nhà Số Đơn giá Thành Thời gian phẩm phẩm cung cấp lượng tiền SP1 Nước Hida 2 20000 40000 21/04/2021 tăng lực redbull SP2 Nước Sukara 2 20000 40000 24/04/2021 tăng lực meme SP3 Nước Miksus 1 20000 40000 27/04/2021 tăng lực Suba
(Có thể chỉnh sửa ngay tại bảng)
Nút xóa sản phẩm đã chọn Nút xác nhận
19.3. Nhân viên lễ tân hỏi khách hàng đang thắc mắc sản phẩm nào
19.4. Khách hàng trả lời không dùng Nước tăng lực Suba vào ngày 27/04/2021
19.5. Nhân viên xác thực lại thông tin đưa ra là chính xác và click vào
dòng thứ 3 trên bảng danh sách và click nút xóa sản phẩm đã chọn
19.6. Hệ thống thông báo đã chỉnh sửa thành công
19.7. Nhân viên lễ tân click OK trên thông báo
19.8. Hệ thống quay trở lại giao diện hóa đơn (Bước 17) lOMoARcPSD| 36067889
22. NV yêu cầu khách hàng xác nhận lại hóa đơn thanh toán 22.1.
Khách hàng thông báo cho nhân viên rằng buổi thuê sân
21/4/2021 , khách hàng đã thanh toán rồi và yêu cầu nhân viên chỉnh sửa lại 22.2.
Nhân viên lễ tân xác minh lại với nhân viên quản lý và click
vào buổithuê sân ngày 21/4/2021 trong bảng danh sách để chỉnh sửa chi
tiết 22.3. Giao diện thông tin chi tiết buổi thuê sân hiện ra : - Mã sân : S1 - Tên sân : Sân 1 - Loại sân : Sân cỏ - Khung giờ : 15h - 18h - Giá : 100000
- Ngày dùng sân : 21/4/2001
- Trạng thái : Chưa thanh toán (Ô chọn có 2 lựa chọn là chưa thanh toán và đã thanh toán) Nút xác nhận Nút Cancel 22.3.
Nhân viên lễ tân chọn lại trạng thái là Đã thanh toán và click xác nhận 22.4.
Hệ thống quay trở lại giao diện hóa đơn (Bước 21) - ID
khách hàng : KH01 - Tên : Nguyễn Văn A - Bảng sân đã chọn để thanh toán :
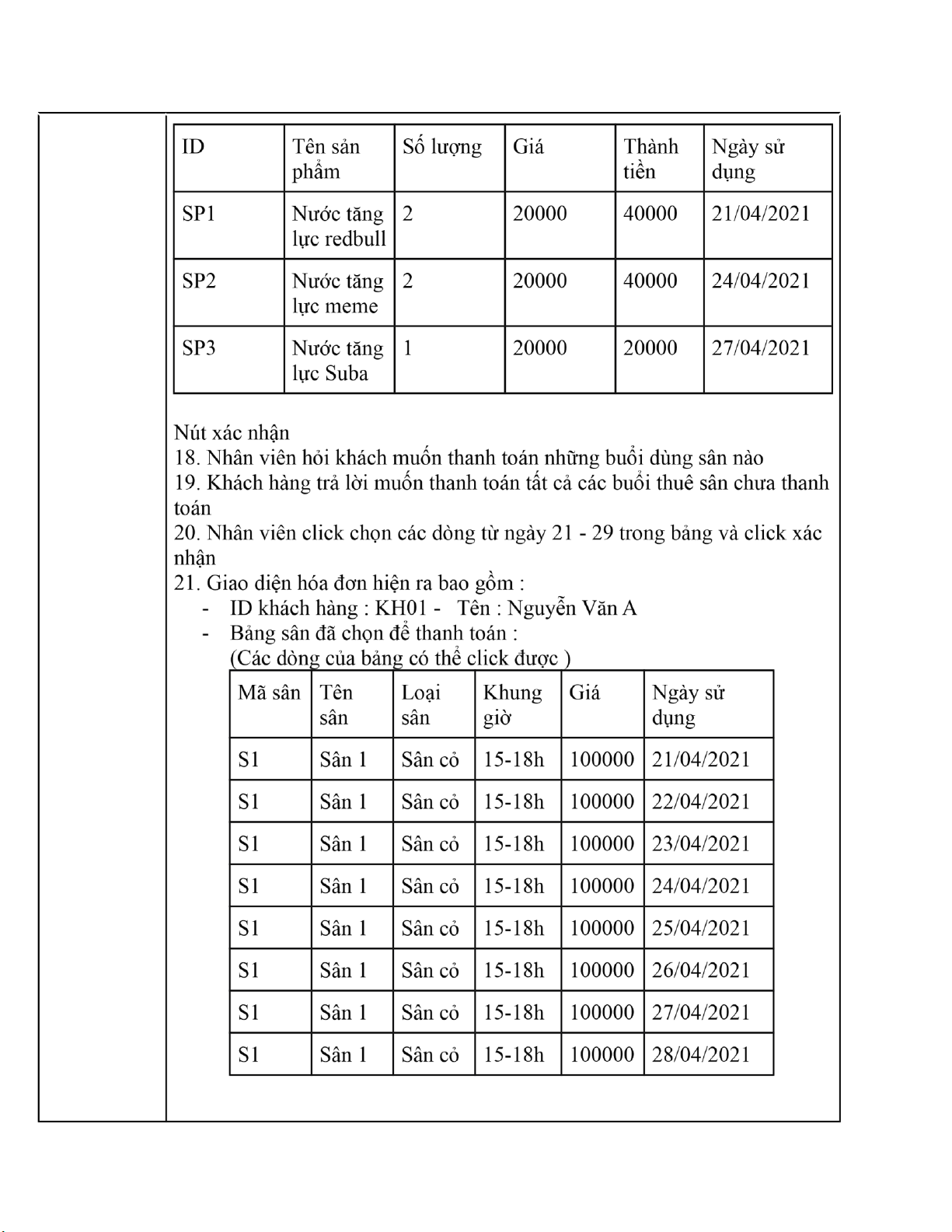
(Các dòng của bảng có thể click được ) Mã sân Tên Loại Khung Giá Ngày được sân sân giờ đặt S1 Sân 1
Sân cỏ 15-18h 100000 22/04/2021 S1 Sân 1
Sân cỏ 15-18h 100000 23/04/2021 S1 Sân 1
Sân cỏ 15-18h 100000 24/04/2021 S1 Sân 1
Sân cỏ 15-18h 100000 25/04/2021 S1 Sân 1
Sân cỏ 15-18h 100000 26/04/2021 S1 Sân 1
Sân cỏ 15-18h 100000 27/04/2021 lOMoARcPSD| 36067889 S1 Sân 1
Sân cỏ 15-18 h 100000 28/04/2021 S1 Sân 1
Sân cỏ 15-18 h 100000 29/04/2021
- Bảng danh sách sản phẩm đã dùng trong các buổi thuê sân ở trên: ID Tên sản Số lượng Giá Thành Ngày sử dụng phẩm tiền SP2 Nước tăng 2 20000 40000 24/04/2021 lực meme SP3 Nước tăng 1 20000 20000 27/04/2021 lực Suba
Tổng tiền sân : 8 * 100000 = 800000 vnd
Tổng tiền sản phẩm : 60000 vnđ Tiền cọc : 100000 vnđ Thành tiền : 760000 vnđ
Nút chỉnh sửa sản phẩm đã dùng Nút xác nhận Nút Hủy
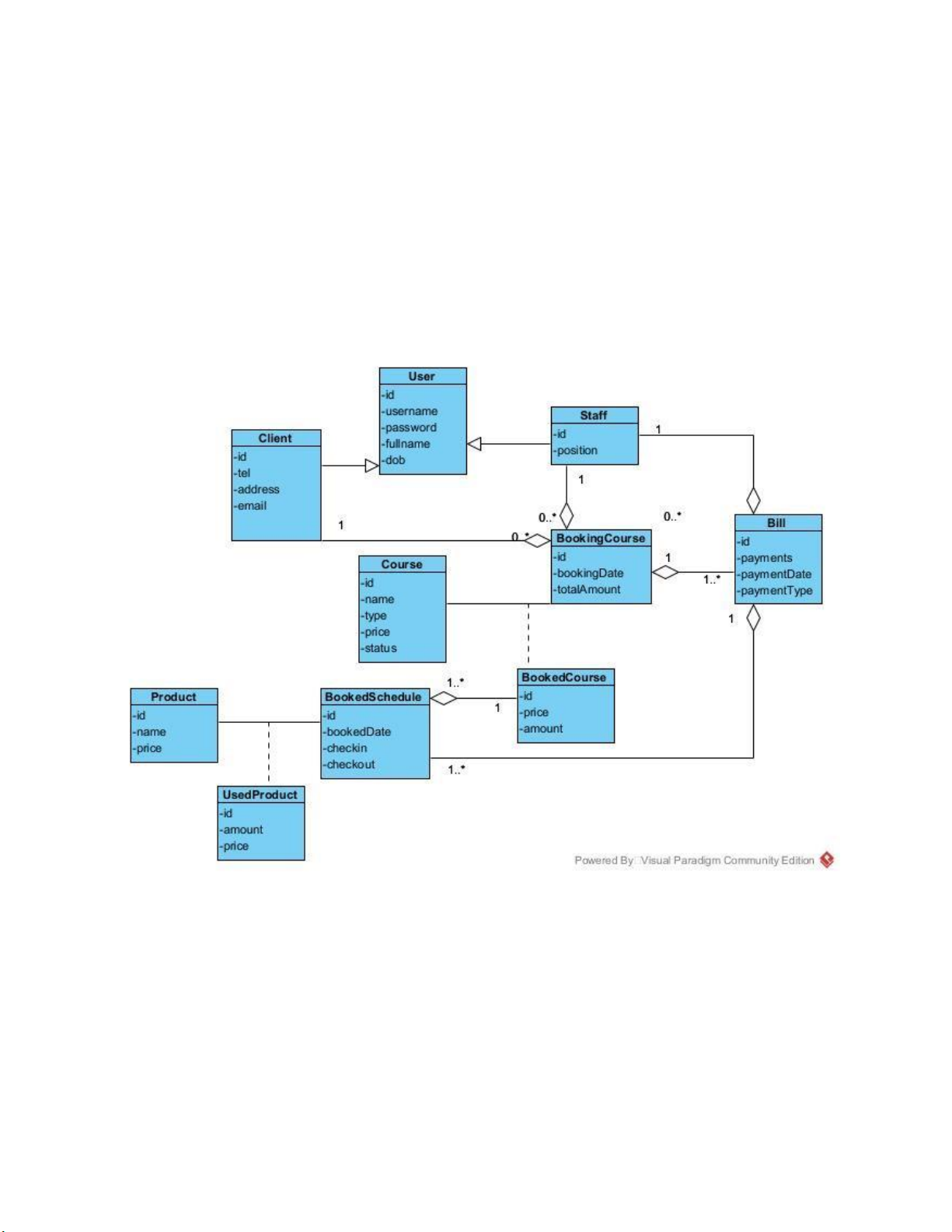
III. Trích lớp thực thể liên quan
Trích các danh từ xuất hiện
- Các danh từ trừu tượng : giao diện ,hệ thống, mật khẩu,chức năng,thông tin → Loại - Sân → Course - Khách hàng → Client
- Phiếu đặt sân → BookingCourse - Hóa đơn → Bill lOMoARcPSD| 36067889
- Người dùng hệ thống → User - Nhân viên → Staff - Sản phẩm → Product
- Sân được đặt → BookedCourse
- Lịch đặt sân → BookedSchedule - Sản phẩm → Product
- Sản phẩm đã sử dụng → UsedProduct
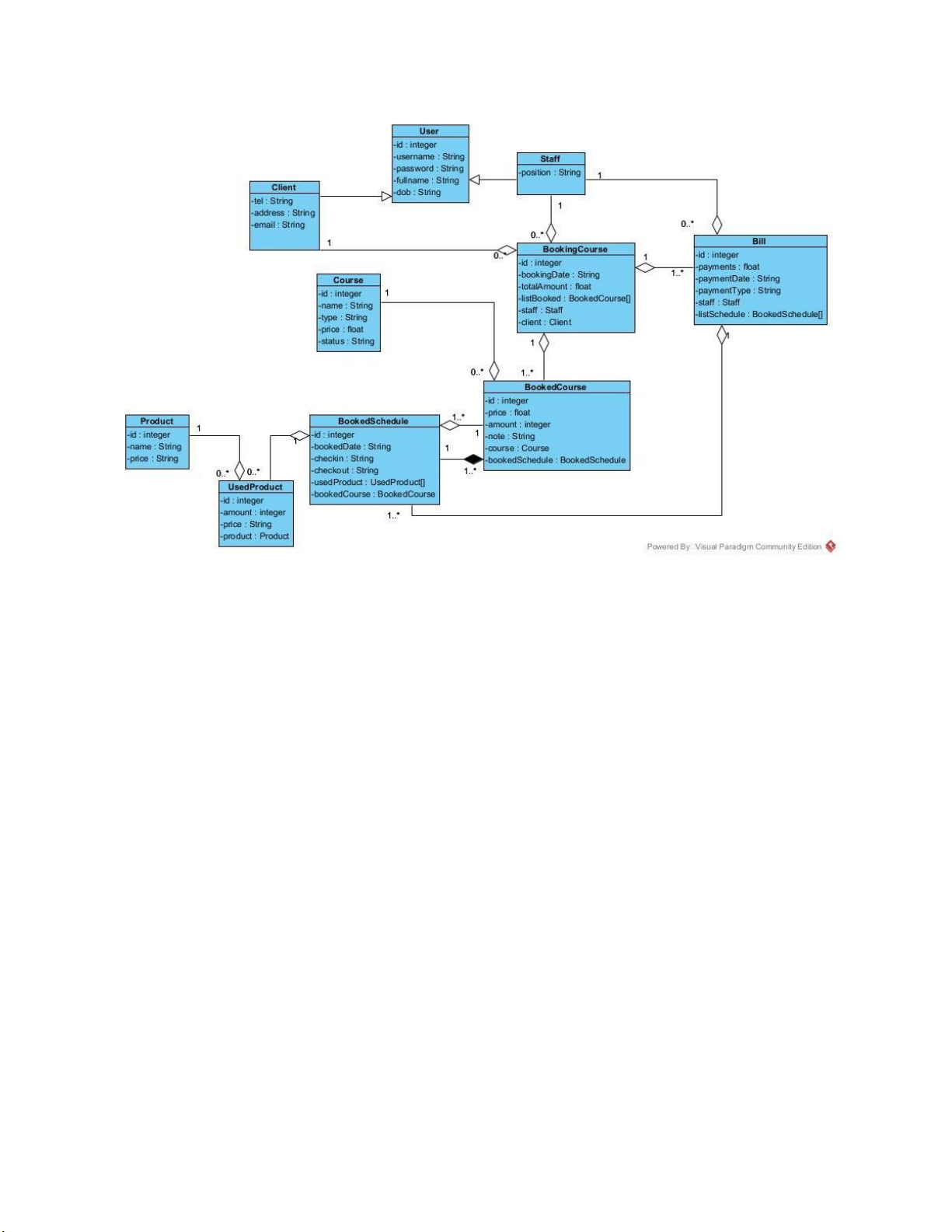
- Thống kê sản phẩm → Product Biểu đồ thực thể pha phân tích:
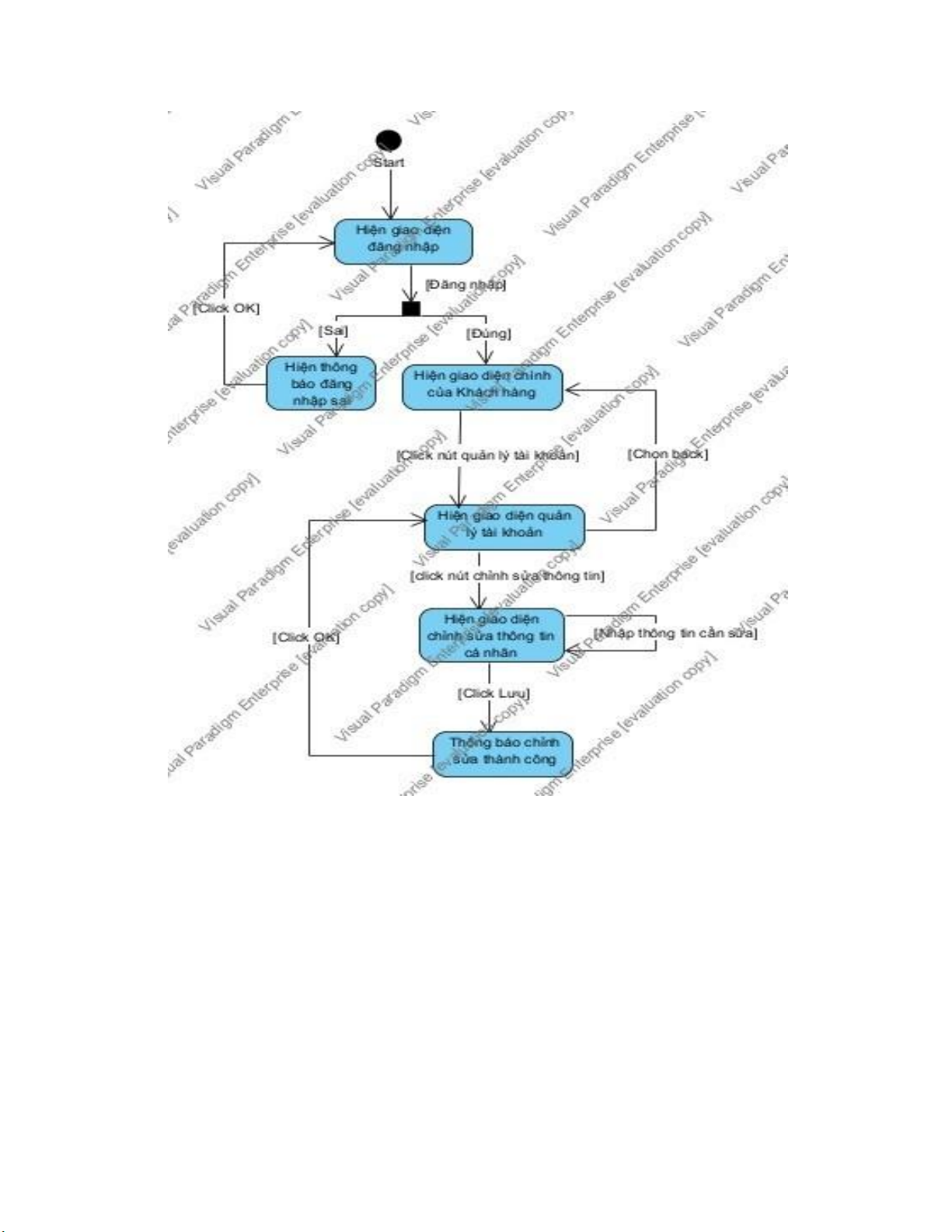
IV. Biểu đồ trạng thái
1. Modul “Khách hàng quản lý thông tin trực tuyến” Biểu đồ trạng thái mô tả hoạt động của modul: lOMoARcPSD| 36067889
● Tại giao diện đăng nhập của khách hàng , khách hàng thực hiện đăng nhập vào hệ thống.
- Nếu đăng nhập đúng thì chuyển sang giao diện chính của khách hàng
- Nếu đăng nhập sai thì hệ thống hiện thông báo đăng nhập sai ,
click ok trên thông báo và quay lại giao diện đăng nhập
● Tại giao diện chính của khách hàng , click nút quản lý tài khoản,hệ
thống chuyển sang giao diện quản lý tài khoản
● Tại giao diện quản lý tài khoản , nếu click nút chỉnh sửa thông tin thì
hệ thống chuyển sang giao diện chỉnh sửa thông tin cá nhân . Nếu
nhấn back thì hệ thống sẽ quay lại giao diện chính của khách hàng
● Tại giao diện chính sửa thông tin cá nhân , nếu muốn chỉnh sửa thì
khách hàng nhập thông tin chỉnh sửa và click lưu , hệ thống hiển thị
chỉnh sửa thành công và quay về giao diện quản lý tài khoản lOMoARcPSD| 36067889
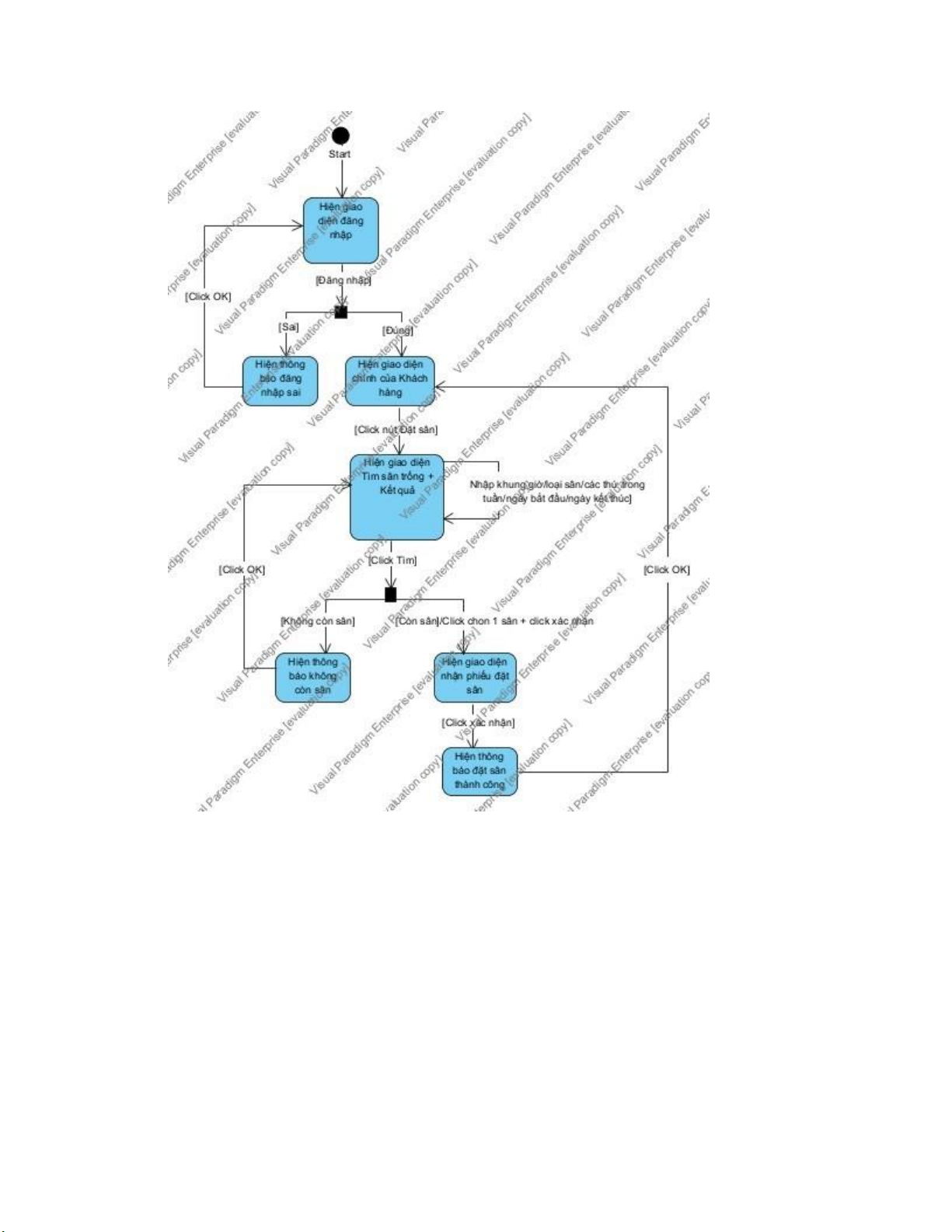
2. Modul “Tìm và đặt chỗ sân trực tuyến” Biểu
đồ trạng thái mô tả hoạt động của modul:
● Tại giao diện đăng nhập của khách hàng , khách hàng thực hiện đăng nhập vào hệ thống.
- Nếu đăng nhập đúng thì chuyển sang giao diện chính của khách hàng
- Nếu đăng nhập sai thì hệ thống hiện thông báo đăng nhập sai ,
click ok trên thông báo và quay lại giao diện đăng nhập lOMoARcPSD| 36067889
● Tại giao diện chính của khách hàng , click vào nút chức năng Đặt
sân,hệ thống chuyển sang giao diện Tìm sân trống
● Tại giao diện tìm sân trống , khách hàng nhập khung giờ , loại sân,
các thứ trong tuần , ngày bắt đầu, ngày kết thúc và click Tìm
- Nếu không còn sân nào phù hợp , hệ thống thông báo không
còn sân , khách hàng click OK , hệ thống quay lại giao diện Tìm sân trống
- Nếu có sân phù hợp, click chọn 1 sân trong bảng hiện ra và
click xác nhận, hệ thống chuyển sang giao diện nhận phiếu đặt sân
● Tại giao diện nhận phiếu đặt sân , click xác nhận hệ thống hiện thông
báo đặt sân thành công , click OK trên thông báo và hệ thống quay lại
giao diện chính của khách hàng lOMoARcPSD| 36067889
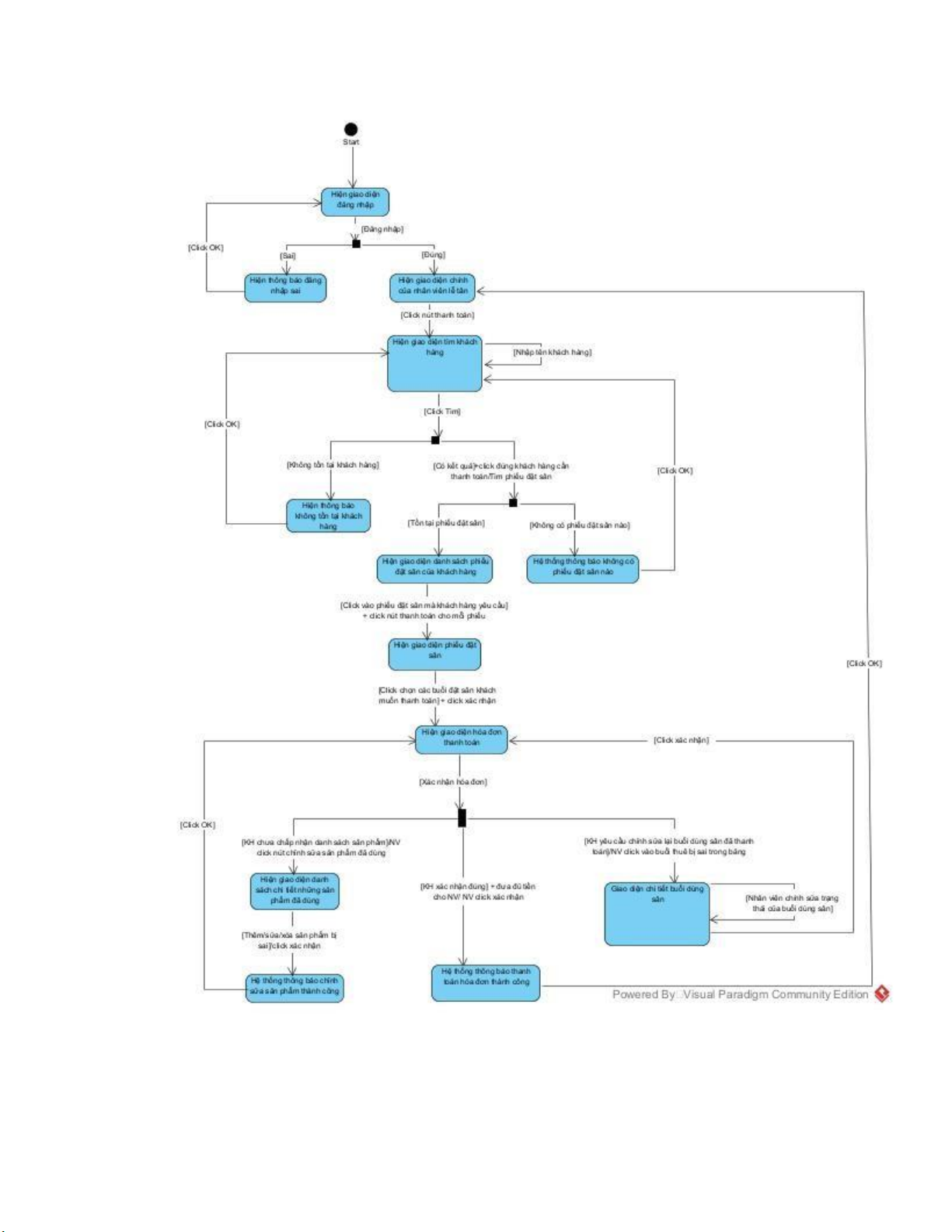
3. Modul “Thanh toán tiền sân tại sân” Biểu đồ
trạng thái mô tả hoạt động của modul:
● Tại giao diện đăng nhập của nhân viên lễ tân ,thực hiện đăng nhập vào hệ thống.
- Nếu đăng nhập đúng thì chuyển sang giao diện chính của nhân viên lễ tân
- Nếu đăng nhập sai thì hệ thống hiện thông báo đăng nhập sai ,
click ok trên thông báo và quay lại giao diện đăng nhập lOMoARcPSD| 36067889
● Tại giao diện chính của nhân viên lễ tân , click nút Thanh toán , hệ
thống chuyển sang giao diện Tìm khách hàng
● Tại giao diện Tìm KH ,NV nhập tên KH và click Tìm .
- Nếu không tìm thấy KH , hệ thống hiện thông báo KH không
tồn tại , NV click OK , hệ thống quay trở lại giao diện Tìm KH
- Nếu có kết quả , NV click đúng KH cần thanh toán để tìm phiếu đặt sân :
+ Nếu không có phiếu đặt sân thì hệ thống thông báo không
có phiếu đặt sân nào , NV click OK , hệ thống quay lại giao diện Tìm KH
+ Nếu có kết quả , hệ thống hiển thị danh sách phiếu đặt
sân của KH , click vào sân mà KH yêu cầu thanh toán và click vào nút
Thanh toán cho mỗi phiếu đặt sân , hệ thống chuyển sang giao diện hóa
đơn ● Tại giao diện hóa đơn :
- Nếu KH xác nhận hóa đơn chính xác và thanh toán đủ tiền cho
nhân viên , NV click nút xác nhận , hệ thống hiện thông báo
thanh toán thành công và quay trở lại giao diện chính của NV
- Nếu KH chưa chấp nhận , yêu cầu chỉnh sửa danh sách sản
phẩm đã dùng , NV click vào nút chỉnh sửa sản phẩm đã dùng ,
hệ thống chuyển sang giao diện liệt kê các sản phẩm đã dùng
+ Tại giao diện liệt kê chi tiết các sản phẩm đã dùng
, NV chỉnh sửa/xóa sản phẩm bị sai với thực tế và
click nút xác nhận , hệ thống hiển thị thông
báo chỉnh sửa thành công và quay lại giao diện hóa đơn
- Nếu KH yêu cầu chỉnh sửa lại các buổi thuê sân đã thanh toán ,
NV click vào buổi thuê sân đang bị sai trong bảng danh sách,hệ
thống chuyển sang giao diện buổi thuê sân chi tiết
+ Thông tin chi tiết về buổi dùng sân hiện lên, NV
thực hiện chỉnh sửa trạng thái thuê sân(Đã thanh
toán/chưa thanh toán) và click xác nhận , hệ thống
quay trở lại giao diện hóa đơn lOMoARcPSD| 36067889 lOMoARcPSD| 36067889
V. Biểu đồ lớp pha phân tích
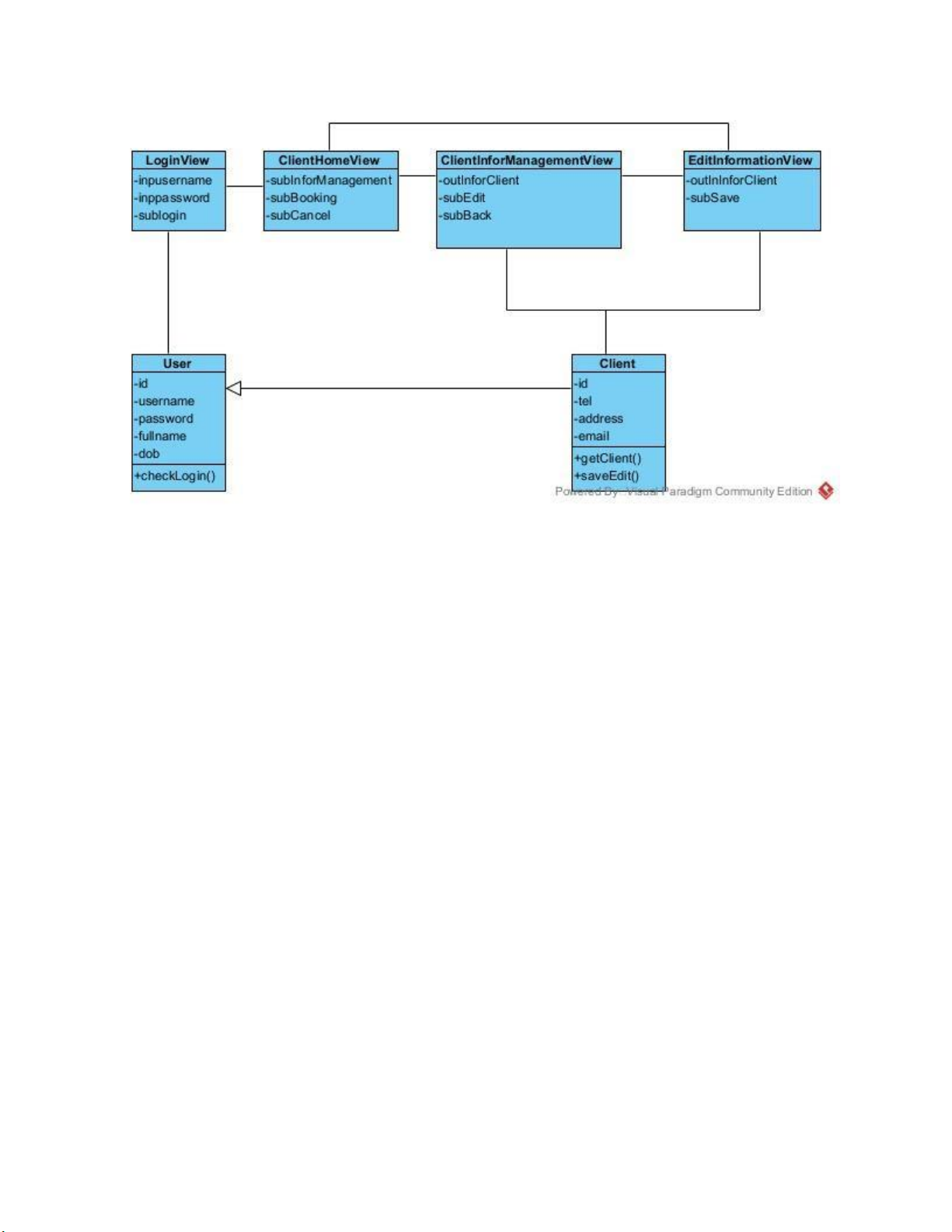
1. Modul “Khách hàng quản lý thông tin
trực tuyến” ● Hàm kiểm tra đăng nhập : + Tên : checkLogin
+ Input : username ,password (User)
+ Output : true/false (Boolean) → Gọi : User
● Hàm lấy thông tin khách hàng : + Tên : getClient
+ Input : thông thông tin user (User)
+ Out : thông tin client (Client) → Gọi : Client
● Hàm lấy danh sách lịch sử thuê sân :
+ Tên : getHistoryBookedCourse
+ Input : thông tin khách hàng (client) + thông tin phiếu đặt
sân đã đặt (BookedCourse)
+ Out : danh sách sân đã thuê → Gọi : BookedCourse
● Hàm lưu thông tin chỉnh sửa : + Tên : saveEdit
+ Input : thông tin khách hàng (client)
+ Out : thông tin khách hàng sau khi chỉnh sửa lOMoARcPSD| 36067889
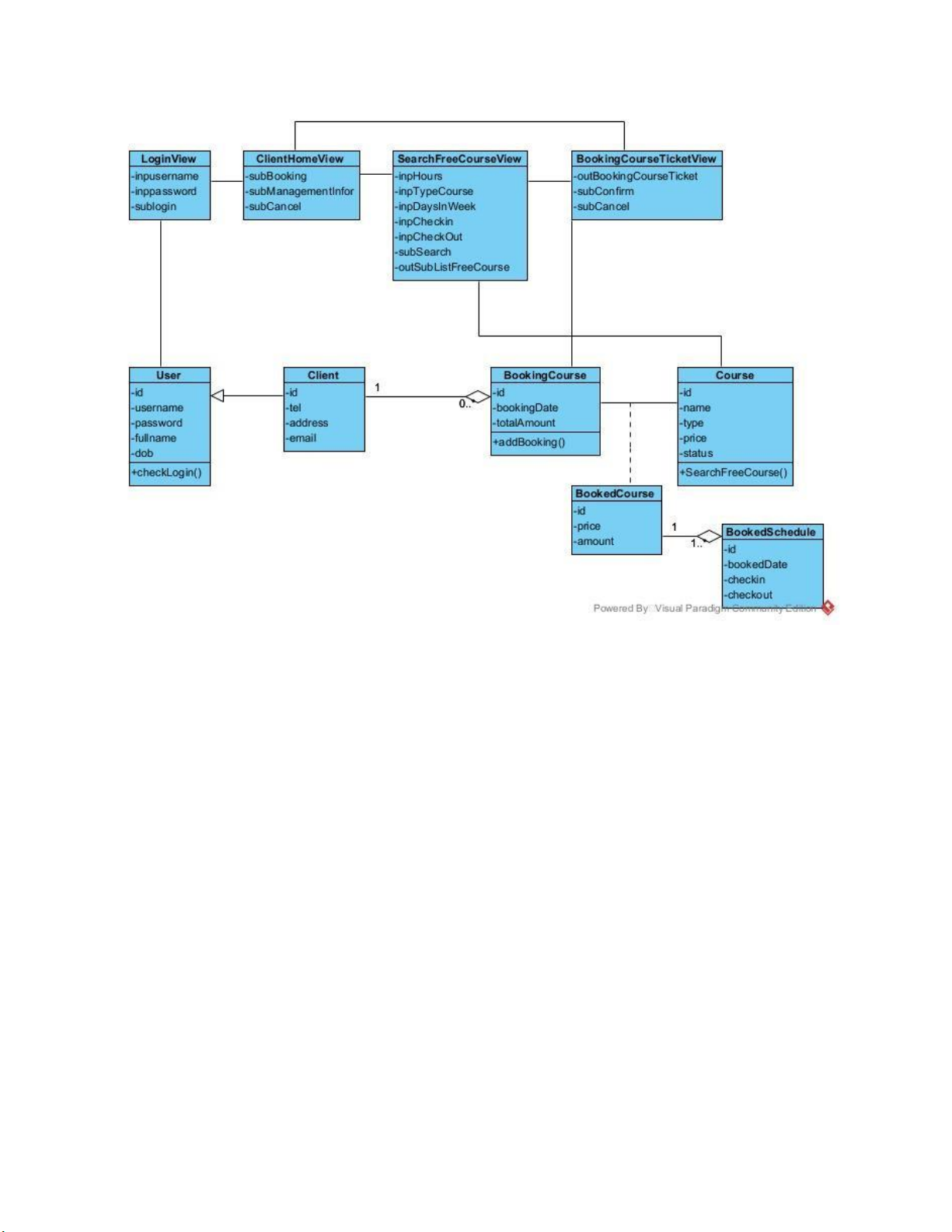
2. Modul “Tìm và đặt chỗ sân trực tuyến”
● Hàm kiểm tra đăng nhập : + Tên : checkLogin
+ Input : username ,password (User)
+ Output : true/false (Boolean) → Gọi : User
● Hàm tìm sân còn trống : + Tên : searchFreeCourse
+ Input : khung giờ , loại sân,các thứ trong tuần,ngày bắt đầu , ngày kết thúc
+ Output : danh sách sân còn trống (Course) → Gọi : Course
● Hàm thêm phiếu đặt sân : + Tên : addBooking
+ Input : thông tin phiếu đặt sân (BookingCourse)
+ Out : true/false (Boolean) → Gọi : BookingCourse lOMoARcPSD| 36067889
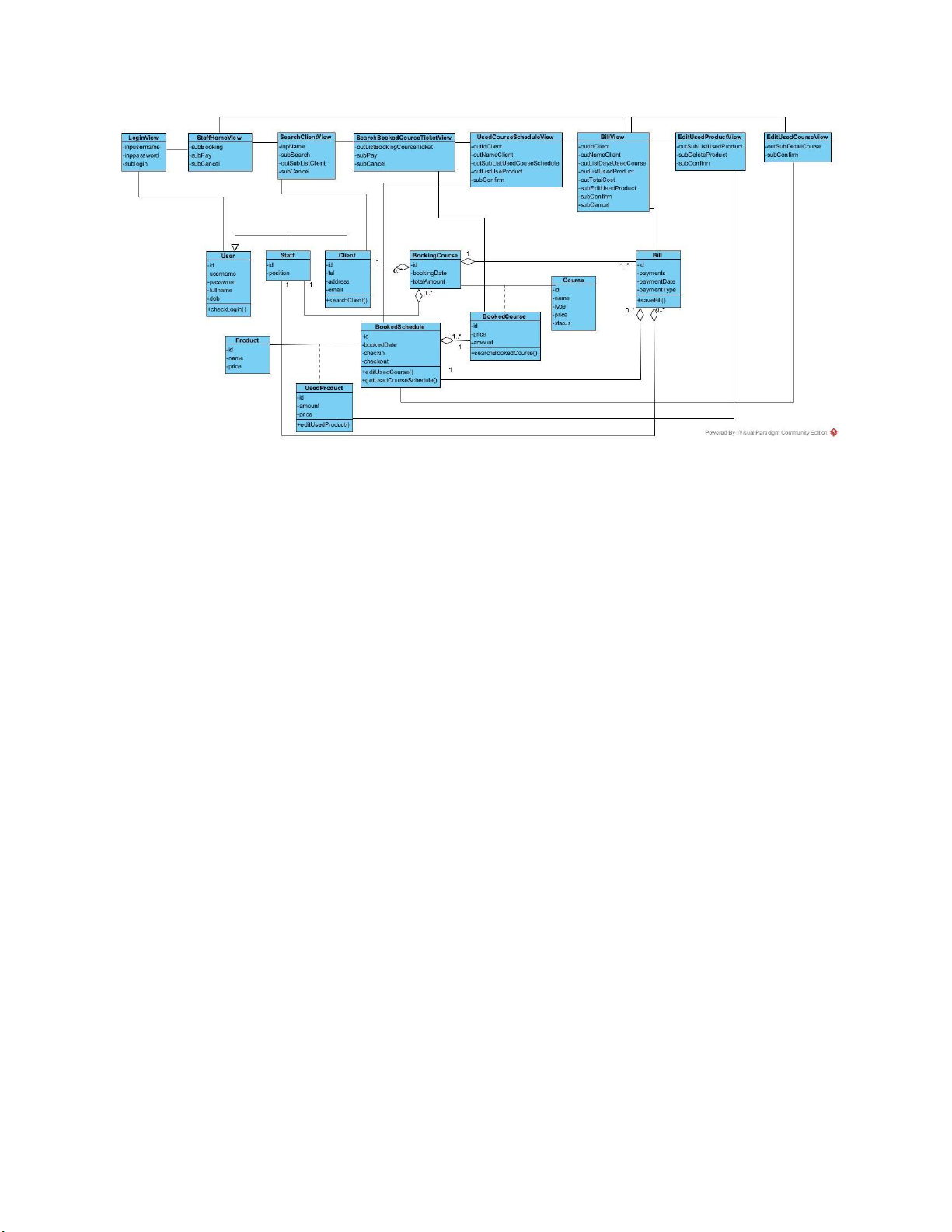
3. Modul “Thanh toán tiền sân tại sân” ●
Hàm kiểm tra đăng nhập : + Tên : checkLogin
+ Input : username ,password (User)
+ Output : true/false (Boolean) → Gọi : User
● Hàm tìm thông tin khách hàng:+ Tên : searchClient + Input : tên khách hàng
+ Output : Danh sách khách hàng có tên chứa ký tự đã nhập (Client) → Gọi : Client
● Hàm tìm phiếu đặt sân : + Tên : searchBookedCourse lOMoARcPSD| 36067889
+ Input : Thông tin khách hàng (Client)
+ Output: Danh sách các phiếu đặt sân của khách hàng (BookedCourse) → Gọi : BookedCourse
● Hàm chỉnh sửa sản phẩm đã sử dụng : + Tên : editUsedProduct
+ Input : danh sách các sản phẩm đã dùng (Bill)
+ Output : danh sách sản phẩm sau khi chỉnh sửa (UsedProduct) → Gọi : UsedProduct
● Hàm lưu hóa đơn sau khi thanh toán:+ Tên : saveBill
+ Input : thông tin bill thanh toán (Bill)
+ Output : true/false (Boolean) → Gọi : Bill
● Hàm lấy danh sách các buổi dùng sân đã sử dụng :+ Tên : getUsedCourseSchedule
+ Input : id phiếu đặt sân(BookedCourse)
+ Output : danh sách lịch các buổi đã dùng (CourseSchedule) → Gọi CourseSchedule
● Hàm chỉnh sửa chi tiết buổi dùng sân : + Tên : editUsedCourse
+ Input : thông tin buổi dùng sân (BookedSchedule)
+ Output : True/false (Boolean) → Gọi : BookedSchedule lOMoARcPSD| 36067889
VI. Biểu đồ giao tiếp pha phân tích
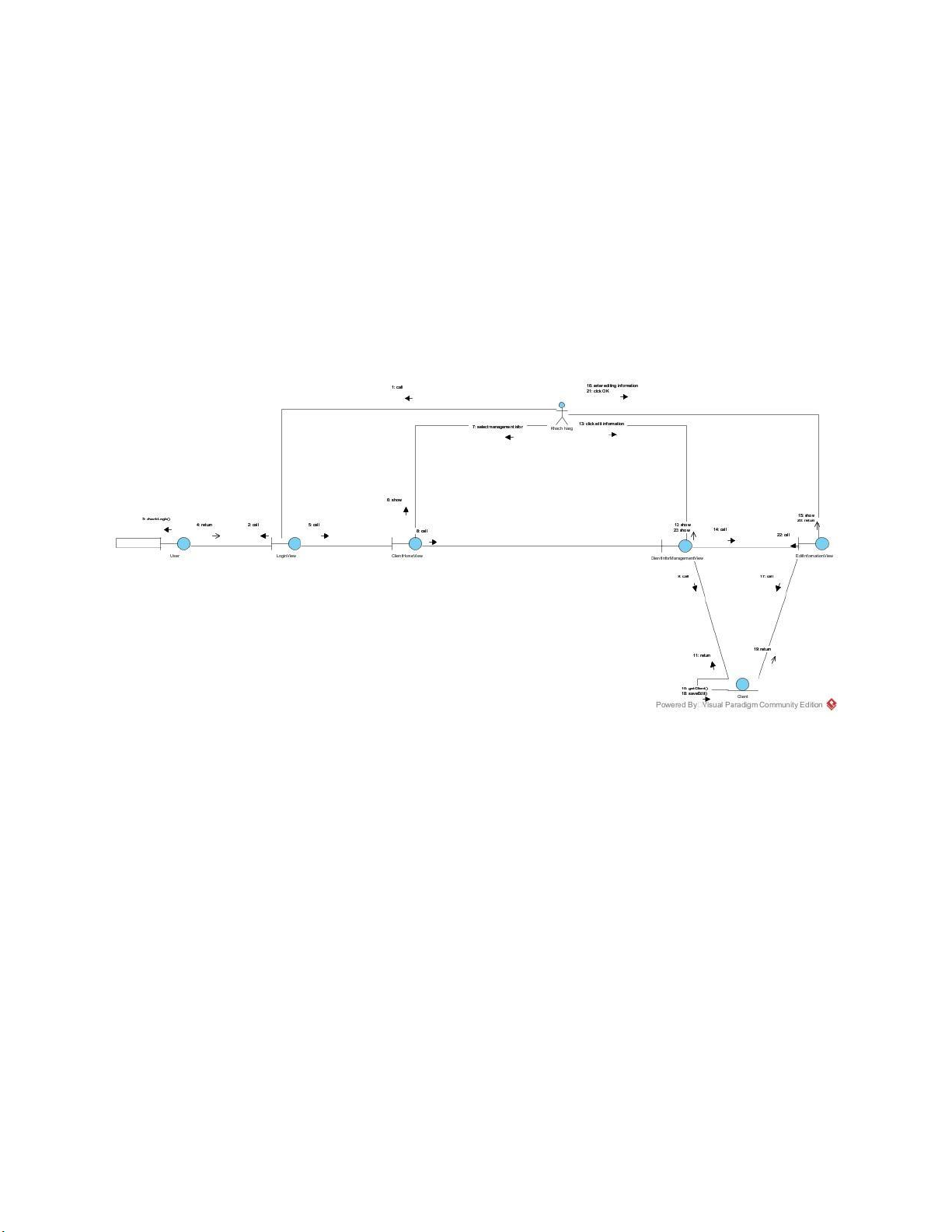
1.Modul “Khách hàng quản lý thông tin trực tuyến” Kịch bản chuẩn :
1. Khách hàng nhập Username và password trên LoginView
2. Lớp LoginView gọi sang lớp User để thực hiện
3. Lớp User thực hiện hàm checkLogin()
4. Lớp User trả kết quả về cho lớp LoginView
5. Lớp LoginView gọi sang lớp ClientHomeView hiển thị
6. Lớp ClientHomeView hiển thị cho khách hàng
7. Khách hàng chọn chức năng quản lý tài khoản trên ClientHomeView
8. Lớp ClientHomeView gọi sang lớp ClientInforManagementView
9. Lớp ClientInforManagementView gọi sang lớp Client để thực hiện
10.Lớp Client thực hiện hàm getClient()
11.Lớp Client trả về kết quả cho lớp ClientInforManagementView
12.Lớp ClientInforManagementView gọi sang lớp BookedCourse để thực hiện
13.Lớp BookedCourse thực hiện hàm getBookedHistoryCourse()
14.Lớp BookedCourse trả về kết quả cho lớp ClientInforManagementView
15.Lớp ClientInforManagementView hiển thị kết quả cho khách hàng
16.Khách hàng click vào nút chỉnh sửa thông tin trên giao diện ClientInforManagementView lOMoARcPSD| 36067889
17.Lớp ClientInforManagementView gọi sang lớp EditInformationView hiển thị
18.Lớp EditInformationView hiển thị lên cho khách hàng
19.Khách hàng thực hiện chỉnh sửa thông tin cá nhân và click xác nhận
20.Lớp EditInformationView gọi sang lớp Client để thực hiện
21.Lớp Client thực hiện hàm saveEdit()
22.Lớp Client trả kết quả về cho lớp EditInformationView
23.Lớp EditInformationView hiển thị thông báo chỉnh sửa thành công
24.Khách hàng click OK trên thông báo
25.Lớp EditInformationView gọi sang lớp ClientInforManagementView hiển thị
26.Lớp ClientInforManagementView hiển thị lên cho khách hàng
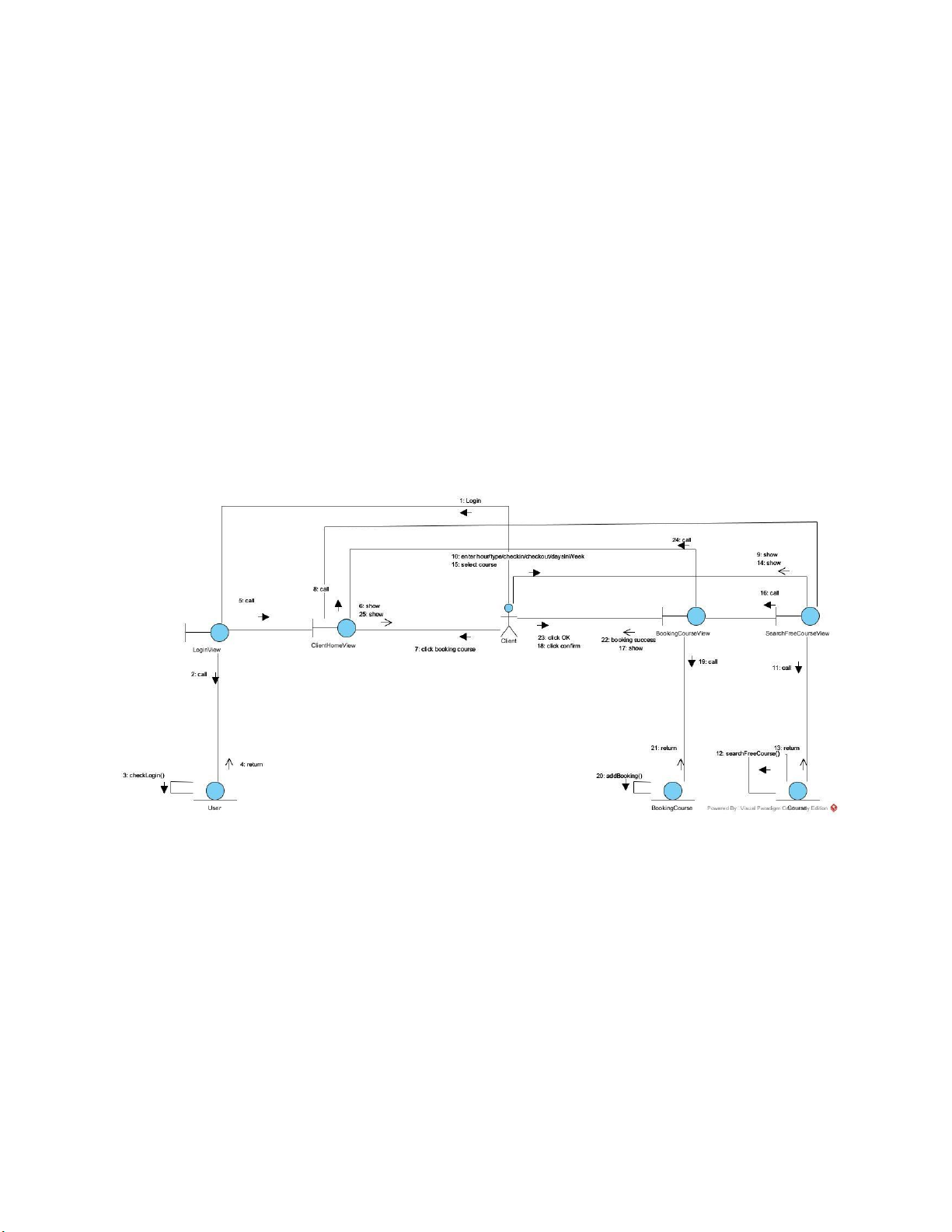
2. Modul “Tìm và đặt chỗ sân trực tuyến” Kịch bản chuẩn:
1. Khách hàng nhập Username và password trên LoginView
2. Lớp LoginView gọi sang lớp User để thực hiện
3. Lớp User thực hiện hàm checkLogin()
4. Lớp User trả kết quả về cho lớp LoginView
5. Lớp LoginView gọi sang lớp ClientHomeView hiển thị
6. Lớp ClientHomeView hiển thị cho khách hàng
7. Khách hàng chọn chức năng đặt sân trên ClientHomeView
8. Lớp ClientHomeView gọi sang lớp SearchFreeCourseView hiển thị
9. Lớp SearchFreeCourseView hiển thị cho khách hàng
10. Khách hàng nhập các thông tin khung giờ , loại sân , các thứ trong tuần ,
checkin , checkout và click tìm
11. Lớp SearchFreeCourseView gọi sang lớp Course để thực hiện lOMoARcPSD| 36067889
12.Lớp Course thực hiện hàm searchFreeCourse()
13.Lớp Course trả kết quả cho lớp SearchFreeCourseView
14. Lớp SearchFreeCourseView hiển thị kết quả cho khách hàng
15. Khách hàng click vào sân muốn thuê
16. Lớp SearchFreeCourseView gọi sang lớp BookingCourseView hiển thị
17. Lớp BookingCourseView hiển thị cho khách hàng
18. Khách hàng click xác nhận thuê sân
19. Lớp BookingCourseView gọi sang lớp BookingCourse để thực hiện
20. Lớp BookingCourse thực hiện hàm addBooking()
21.Lớp BookingCourse trả kết quả về cho lớp BookingCourseView
22. Lớp BookingCourseView hiển thị thông báo đặt sân thành công
23.Khách hàng click OK trên thông báo
24.Lớp BookingCourseView gọi sang lớp ClientHomeView hiển thị
25.Lớp ClientHomeView hiển thị cho khách hàng
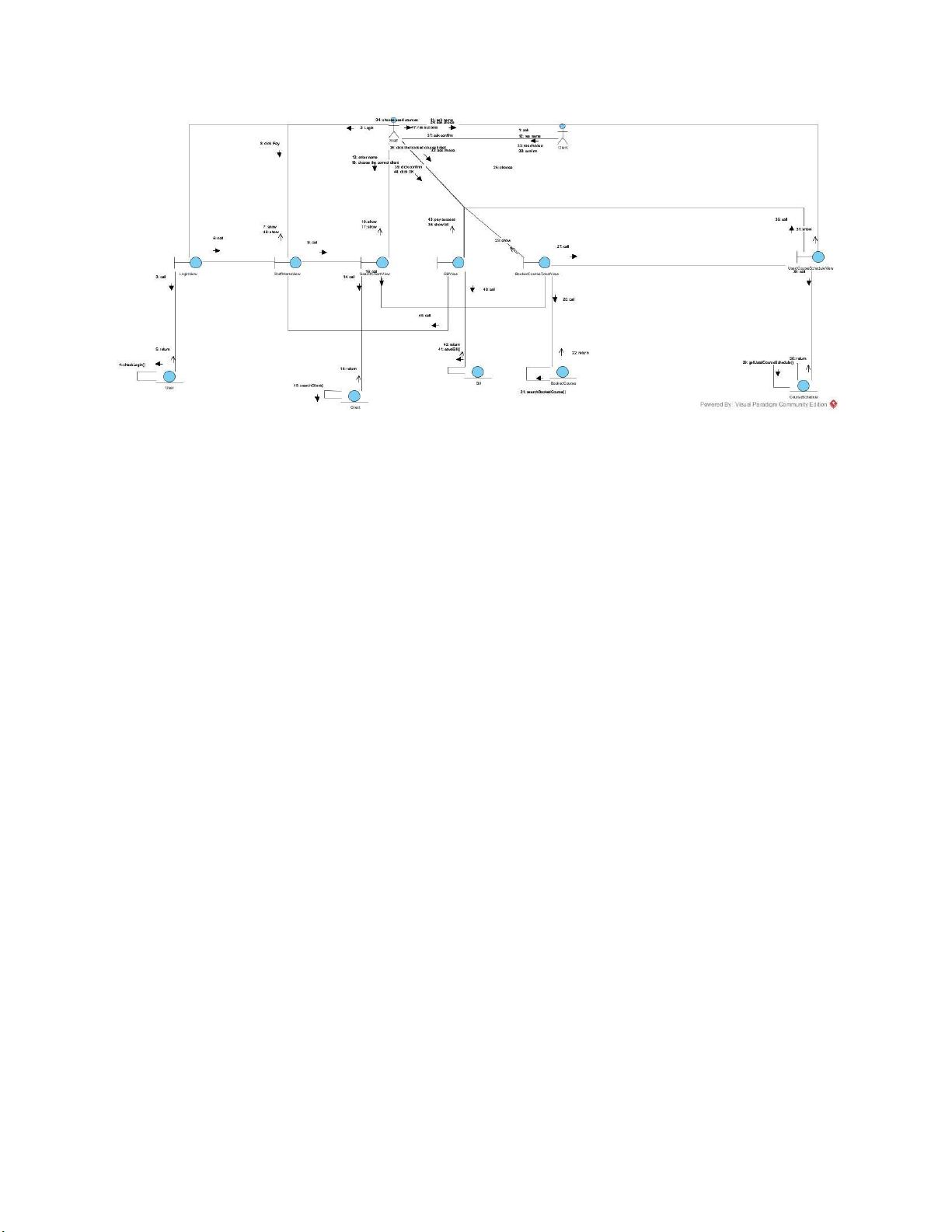
3. Modul “Thanh toán tiền sân tại sân” Kịch bản chuẩn:
1. Khách hàng tới quầy yêu cầu thanh toán tiền sân
2. Nhân viên lễ tân nhập Username và password trên LoginView
3. Lớp LoginView gọi sang lớp User để thực hiện
4. Lớp User thực hiện hàm checkLogin()
5. Lớp User trả kết quả về cho lớp LoginView
6. Lớp LoginView gọi sang lớp StaffHomeView hiển thị
7. Lớp StaffHomeView hiển thị cho nhân viên lOMoARcPSD| 36067889
8. Nhân viên chọn chức năng thanh toán trên StaffHomeView
9. Lớp StaffHomeView gọi sang lớp SearchClientView hiển thị
10. Lớp SearchClientView hiển thị cho nhân viên
11. Nhân viên hỏi tên khách hàng
12. Khách hàng trả lời tên cho nhân viên
13. Nhân viên nhập tên khách hàng và click nút search trên giao diện SearchClientView
14. Lớp SearchClientView gọi sang lớp Client để thực hiện
15.Lớp Client thực hiện hàm searchCleint()
16. Lớp Client trả kết quả về cho lớp SearchClientView
17. Lớp SearchClientView hiển thị kết quả cho nhân viên
18.Nhân viên chọn đúng khách hàng đang thanh toán
19.Lớp SearchClientView gọi sang lớp BookedCourseTicketView
20. Lớp BookedCourseTicketView gọi sang lớp BookedCourse để thực hiện
21. Lớp BookedCourse thực hiện hàm searchBookedCourse()
22. Lớp BookedCourse trả kết quả về cho lớp BookedCourseTicketView
23. Lớp BookedCourseTicketView hiển thị kết quả cho nhân viên
24. Nhân viên hỏi khách hàng muốn thành toán sân nào
25.Khách hàng trả lời sân muốn thanh toán
26.Nhân viên chọn đúng sân khách hàng muốn thanh toán
27. Lớp BookedCourseTicketView gọi sang lớp BillView hiển thị
28. Lớp BillView gọi sang lớp Bill để thực hiện
29.Lớp BillView thực hiện hàm getBill()
30.Lớp bill trả kết quả về cho lớp BillView
31. Lớp BillView hiển thị kết quả cho nhân viên
32. Nhân viên yêu cầu khách hàng xác nhận hóa hơn
33. Khách hàng xác nhận hóa đơn chính xác
34.Nhân viên click xác nhận trên giao diện BillView
35. Lớp BillView gọi sang lớp Bill để thực hiện
36. Lớp Bill thực hiện hàm saveBillPaid()
37.Lớp Bill trả kết quả về cho lớp BillView
38.Lớp BillView hiện thông báo thanh toán thành công cho nhân viên
39.Nhân viên click OK trên thông báo
40.Lớp BillView gọi sang lớp StaffHomeView hiển thị
41.Lớp StaffHomeView hiển thị cho nhân viên
42.Nhân viên thông báo thanh toán thành công cho khách hàng lOMoARcPSD| 36067889
VII. Thiết kế lớp thực thể liên quan
- Course là một thành phần của BookedCourse , thuộc loại 1 -n => BookedCourse
có thêm thuộc tính Course
- Client là một thành phần của BookingCourse , thuộc loại 1 -n => BookingCourse
có thêm thuộc tính Client
- Staff là một thành phần của BookingCourse , thuộc loại 1 -n => BookingCourse có thêm thuộc tính Staff
- BookedCourse là một thành phần của BookingCourse , thuộc loại n -1 =>
BookingCourse có thêm thuộc tính danh sách BookedCourse
- BookedSchedule là một thành phần của BookedCourse , thuộc loại n -1 =>
BookedCourse có thêm thuộc tính danh sách BookedSchedule
- BookedCourse là một thành phần của BookedSchedule , thuộc loại n -1 =>
BookedSchedule có thêm thuộc tính danh sách BookedCourse
- UsedProduct là một thành phần của BookedSchedule, thuộc loại n -1 =>
BookedSchedule có thêm thuộc tính danh sách UsedProduct
- Product là một thành phần của UsedProduct , thuộc loại 1 -n => UsedProduct có thêm thuộc tính Product
- BookedSchedule là một thành phần của Bill, thuộc loại n -1 => Bill có thêm thuộc
tính danh sách BookedSchedule
- Staff là một thành phần của Bill, thuộc loại 1 -n => Bill có thêm thuộc tính Staff lOMoARcPSD| 36067889
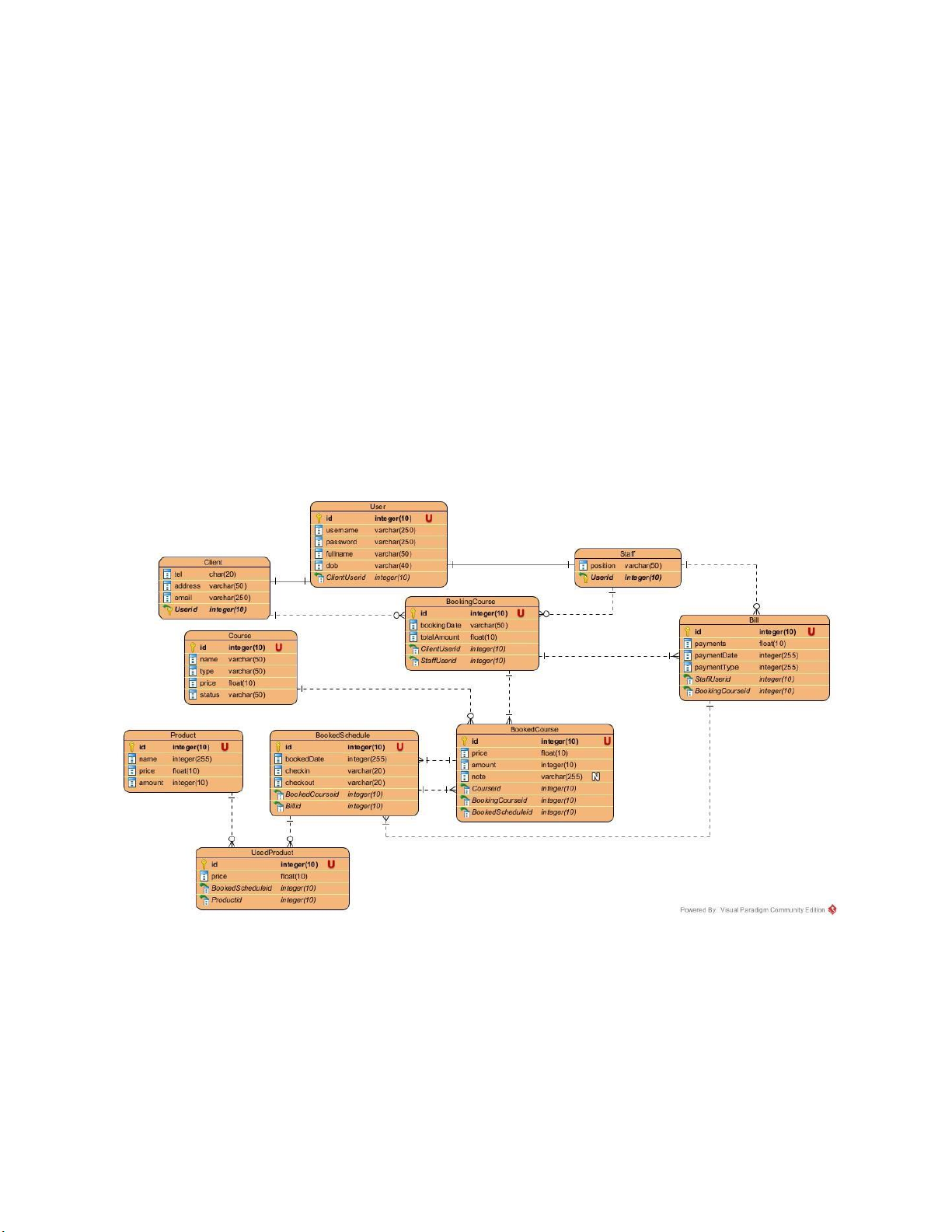
VIII. Thiết kế CSDL liên quan
Bước 1: Mỗi lớp thực thể đề xuất bảng tương ứng: - lớp User -> tblUser - lớp Course -> tblCourse - lớp Client -> tblClient - lớp Staff -> tblStaff -
lớp BookingCourse -> tblBookingCourse -
lớp BookedCourse - > tblBookedCourse - lớp Bill -> tblBill -
lớp BookedSchedule -> tblBookedSchedule -
lớp Product -> tblProduct -
lớp UsedProduct -> tblUsedProduct Bước 2 : -
tblUser : id, username,password,fullname,dob -
tblCourse : id , name,type,price,status - tblClient : tel,address,email - tblStaff : position lOMoARcPSD| 36067889 -
tblBookingCourse : id,bookingDate,totalAmount -
tblBookedCourse : id , price, amount, note -
tblBill : id , payment,paymentDate,paymentType -
tblBookedSchedule : id , bookedDate , checkin, checkout -
tblProduct : id,name,price,amount - tblUsedProduct :id ,price
Bước 3: Quan hệ giữa các bảng : -
tblClient kế thừa từ tblUser -
tblStaff kế thừa từ tblUser -
1 tblClient - n tblBookingCourse -
1 tblStaff - n tblBookingCourse -
1 tblBookingCourse - n tblBookedCourse -
1 tblBookingCourse - n tblBill -
1 tblCourse - n tblBookedCourse - 1 tblStaff - n tblBill -
1 tblBill - n tblBookedSchedule -
1 tblBookedCourse - n tblBookedSchedule - 1 tblBookedSchedule- n tblBookedCourse -
1 tblBookedSchedule - n tblUsedProduct -
1 tblProduct - n tblUsedProduct
Bước 4 : Bổ sung các thuộc tính khóa ngoại : -
tblClient kế thừa từ tblUser -> bảng tblClient có thêm khóa chính tblUserID -
tblStaff kế thừa từ tblUser -> bảng tblStaff có thêm khóa chính tblUserID -
1 tblClient - n tblBookingCourse -> bảng tblBookingCourse có thêm khóa ngoại tblClientUserID -
1 tblStaff - n tblBookingCourse -> bảng tblBookingCourse có thêm khóa ngoại tblStaffUserID -
1 tblBookingCourse - n tblBookedCourse -> bảng tblBookedCourse có thêm khóa ngoại tblBookingCourse -
1 tblBookingCourse - n tblBill-> bảng tblBillcó thêm khóa ngoại tblBookingCourse -
1 tblCourse - n tblBookedCourse -> bảng tblBookedCourse có thêm khóa ngoại tblCourse -
1 tblStaff - n tblBill -> bảng tblBill có thêm khóa ngoại tblStaff lOMoARcPSD| 36067889 -
1 tblBill - n tblBookedSchedule -> bảng tblBookedSchedule có thêm khóa ngoại tblBill -
1 tblBookedCourse - n tblBookedSchedule ->bảng tblBookedSchedule có thêm khóa ngoại tblBookedCourse -
1 tblBookedSchedule - n tblBookedCourse ->bảng tblBookedCourse có thêm khóa ngoại tblBookedSchedule -
1 tblBookedSchedule - n tblUsedProduct -> bảng tblUsedProduct có thêm khóa ngoại tblBookedSchedule -
1 tblProduct - n tblUsedProduct -> bảng tblProduct có thêm khóa ngoại tblUsedProduct
Bước 5 : Thuộc tính dẫn xuất -
Thuộc tính amount trong bảng tblUsedProduct
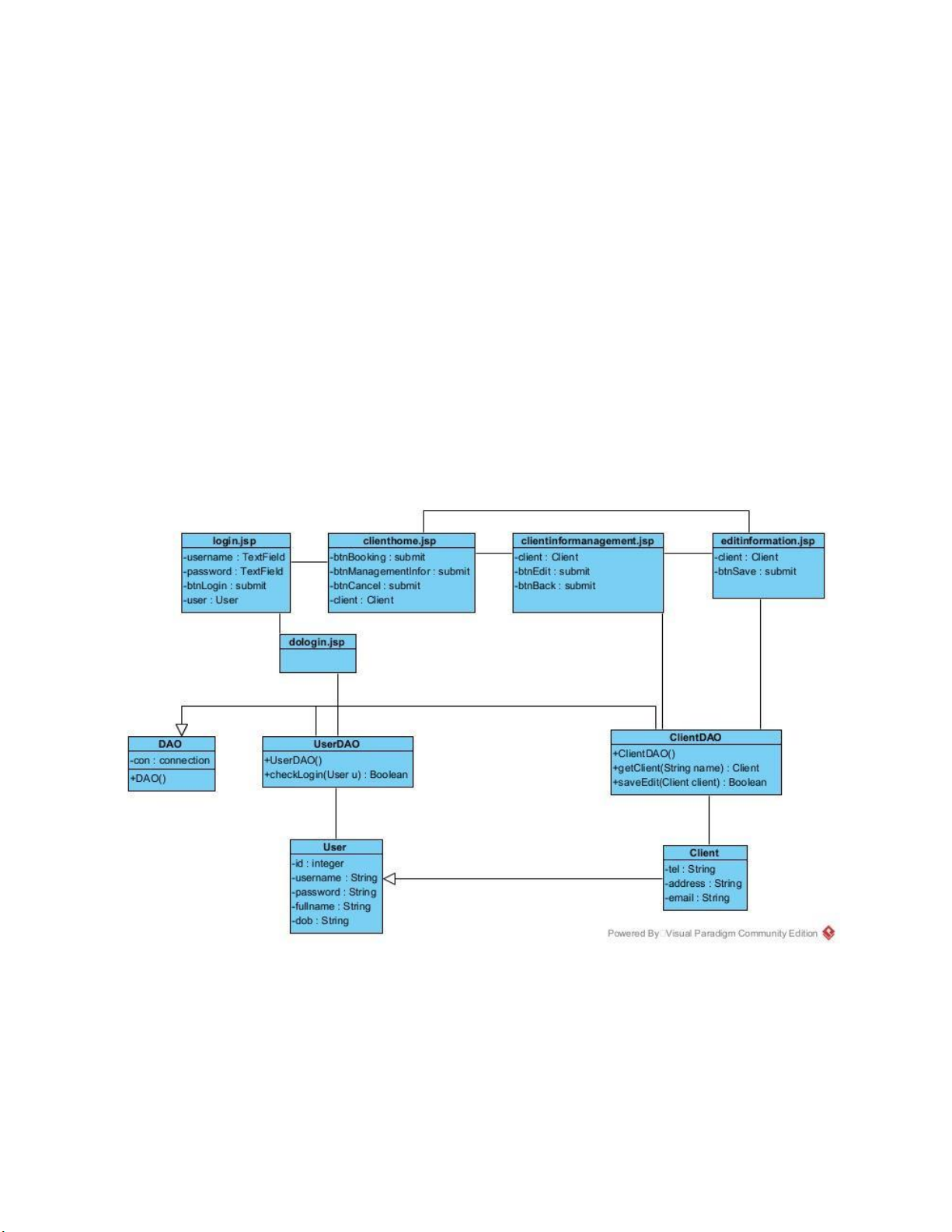
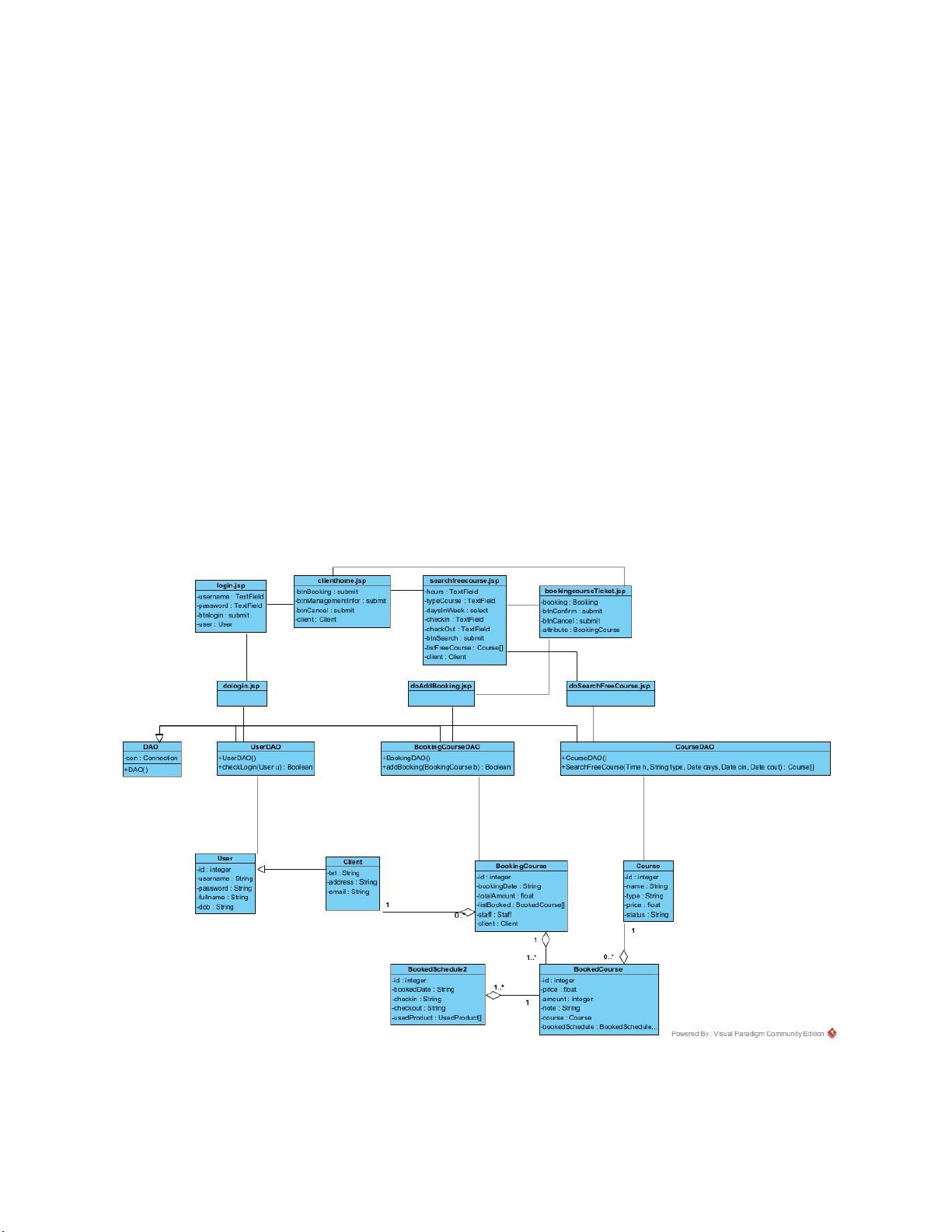
IX. Thiết kế BD đồ lớp
1.Modul “Khách hàng quản lý thông tin trực tuyến”
● Hàm kiểm tra đăng nhập
- input : username , password (User)
- output : boolean + role (Client/staff) →UserDAO lOMoARcPSD| 36067889 → checkLogin(User u)
● Hàm lấy thông tin khách - input : name
- output : thông tin client (Client) → ClientDAO → getClient(String name)
● Hàm lưu chỉnh sửa thông tin
- input : thông tin client sau chỉnh sửa - output : boolean (Client) → ClientDAO → saveEdit(Client client)
2. Modul “Tìm và đặt chỗ sân trực tuyến”
● Hàm kiểm tra đăng nhập
- input : username , password (User) lOMoARcPSD| 36067889
- output : boolean + role (Client/staff) →UserDAO → checkLogin(User u) ● Hàm tìm sân trống
- input : khung giờ , loại sân ,các thứ trong tuần , checkin , checkout
- output : thông tin sân trống (Course) → CourseDAO
→ searchFreeCourse(Time h, String type,Date days,Date cin, Date cout)
● Hàm thêm phiếu đặt sân
- input : thông tin phiếu đặt (BookingCourse) - output : boolean → BookingCourseDAO
→ addBookingCourse(BookingCourse)
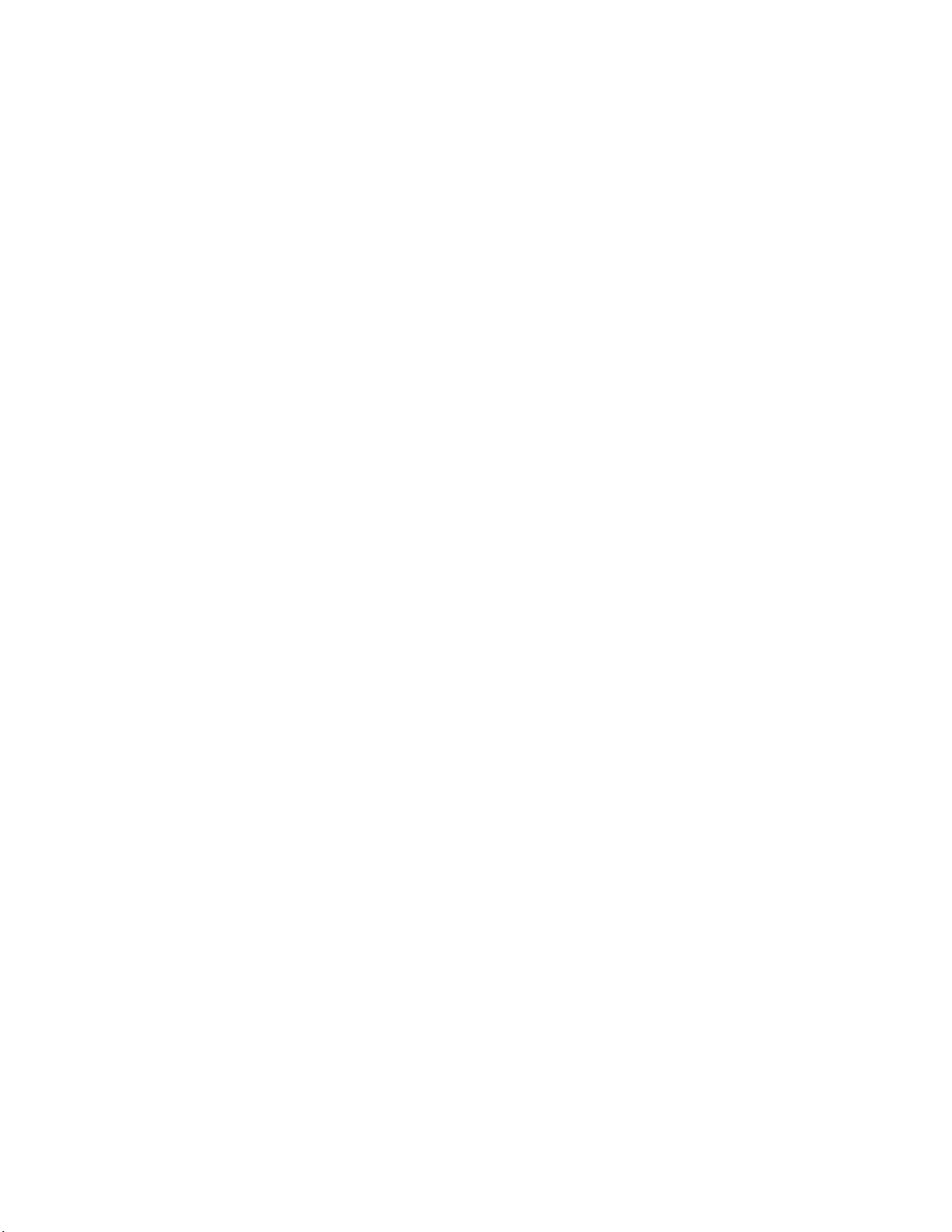
3. Modul “Thanh toán tiền sân tại sân” lOMoARcPSD| 36067889
● Hàm kiểm tra đăng nhập
- input : username , password (User)
- output : boolean + role (Client/staff) →UserDAO → checkLogin(User u)
● Hàm tìm thông tin khách hàng - input : name
- output : danh sách khách hàng (Client []) → ClientDAO → searchClient(String name)
● Hàm tìm phiếu đặt sân
- input : thông tin khách hàng (Client)
- output : danh sách phiếu đặt (BookedCourse[]) → BookedCourseDAO
→ searchBookedCourse(Client c)
● Hàm lấy thông tin lịch dùng sân chi tiết
- input : thông tin phiếu đặt sân (BookedCourse)
- output : thông tin lịch dùng sân (BookedSchedule) → BookedScheduleDAO
→ getUsedCourseSchedule(BookedCourse b)
● Hàm chỉnh sửa thông tin sân đã dùng
- input : thông tin lịch dùng sân (BookedSchedule) - output : boolean → BookedScheduleDAO
→ editUsedCourseSchedule(BookedSchedule b)
● Hàm chỉnh sửa thông tin sân đã dùng
- input : thông tin danh sách các sản phẩm đã dùng (UsedProduct) - output : boolean → UsedProductDAO
→ editUsedProduct(UsedProduct u) ● Hàm lưu hóa hơn lOMoARcPSD| 36067889
- input : thông tin hóa đơn(Bill) - output : boolean → BillDAO → saveBill(Bill b)
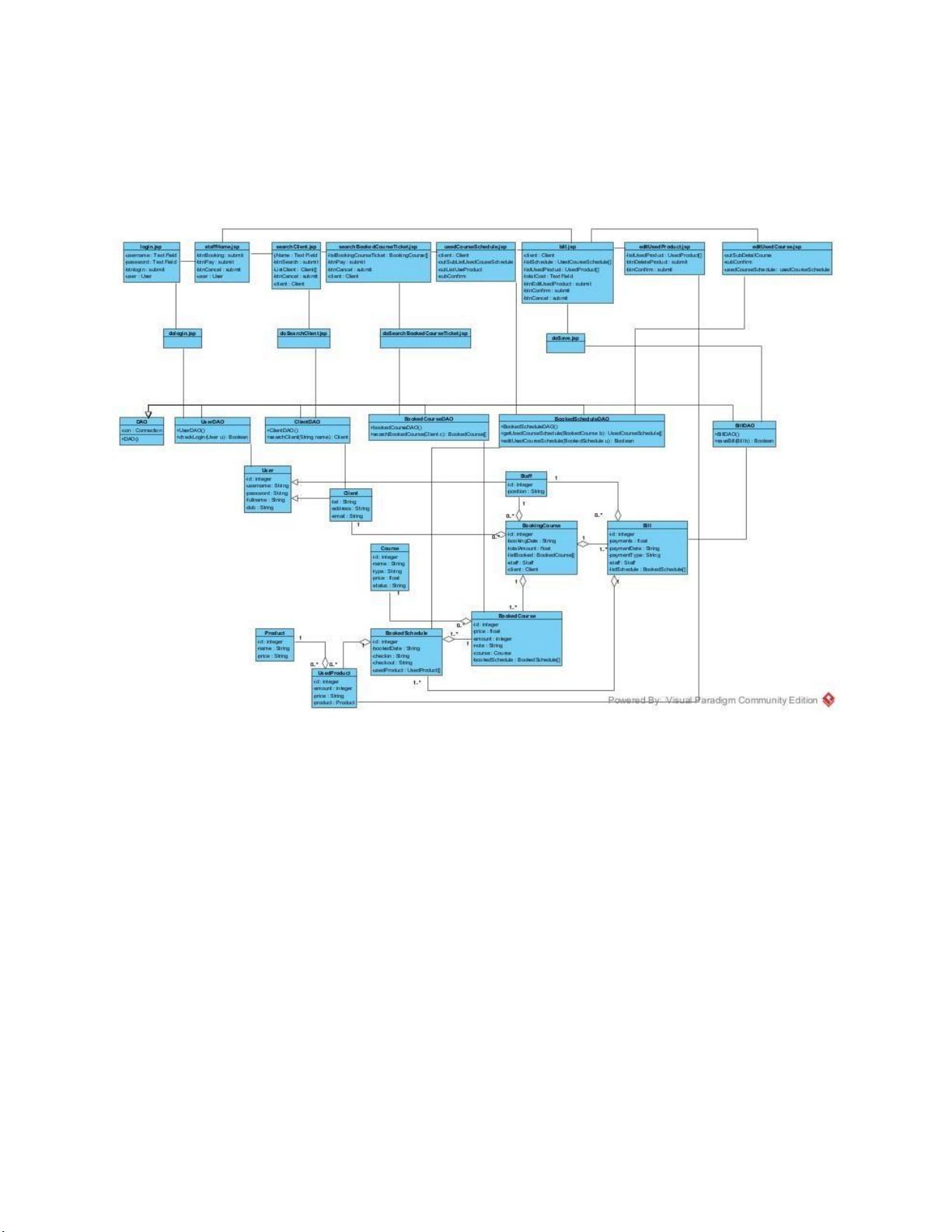
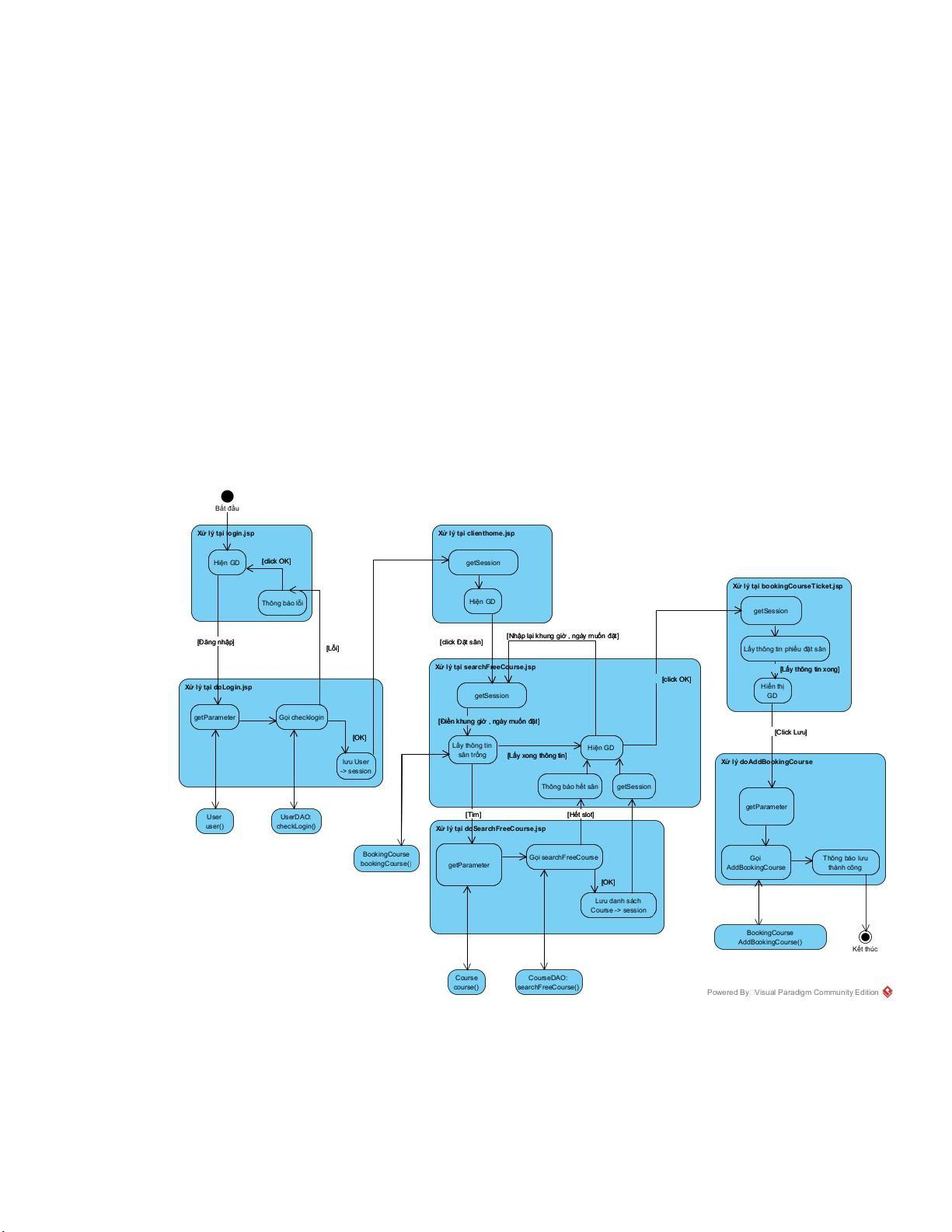
X. Thiết kế BD hoạt động
1.Modul “Khách hàng quản lý thông tin trực tuyến” Diễn giải :
1. Tại trang login.jsp : Khách hàng thực hiện đăng nhập bằng username và password
2. Tại trang doLogin.jsp thực hiện hàm checkLogin() để kiểm tra đăng nhập
- Nếu hàm trả về kết quả thì Lưu kết quả và chuyển sang trang clientHome.jsp
- Nếu hàm trả về null thì thông báo lỗi và quay lại trang login.jsp
3. Tại trang clienHome.jsp : Khách hàng lick chức năng quản lý tài khoản ,
giao diện chuyển sang trang ClientInforManagement.jsp lOMoARcPSD| 36067889
4. Tại trang ClientInforManagement.jsp thực hiện hàm getClient() để lấy thông tin khách hàng:
- Khách hàng click sửa thông tin cá nhân , chuyển sang trang editInformation.jsp
5. Tại trang editInformation.jsp thực hiện hàm editClient() để cập nhật thông
tin khách hàng vừa chỉnh sửa → thông báo chỉnh sửa thành công và kết thúc
2. Modul “Tìm và đặt chỗ sân trực tuyến” Diễn giải :
1. Tại trang login.jsp : Khách hàng thực hiện đăng nhập bằng username và password
2. Tại trang doLogin.jsp thực hiện hàm checkLogin() để kiểm tra đăng
nhập- Nếu hàm trả về kết quả thì Lưu kết quả và chuyển sang trang clientHome.jsp -
Nếu hàm trà về null thì thông báo lỗi và quay lại trang login.jsp
3. Tại trang clienHome.jsp : Khách hàng lick chức năng quản lý tài khoản ,
giao diện chuyển sang trang searchFreeCourse.jsp lOMoARcPSD| 36067889
4. Tại giao diện searchFreeCourse.jsp : Khách hàng thực hiện nhập khung giờ
,ngày muốn đặt , loại sân , checkin,checkout + click Tìm → chuyển sang trang doSearchFreeCourse.jsp
5. Tại doSearchFreeCourse.jsp thực hiện gọi hàm searchFreeCourse() tại lớp
CourseDAO và đóng gói Course để tìm sân trống và trả kết quả về trang
searchFreeCourse.jsp , khách hàng chọn sân và click ok → chuyển sang trang bookingCourseTicket.jsp
6. Tại trang bookingCourseTicket.jsp thực hiện lấy thông tin phiếu đặt sân
BookingCourse và hiển thị lên màn hình , khách hàng click Lưu → gọi sang trang doAddBoookingCourse.jsp
7. Tại trang doAddBoookingCourse.jsp thực hiện gọi hàm
addBookingCourse() tại lớp BookingCourseDAO để lưu phiếu đặt sân →
thông báo thêm phiếu đặt thành công → kết thúc
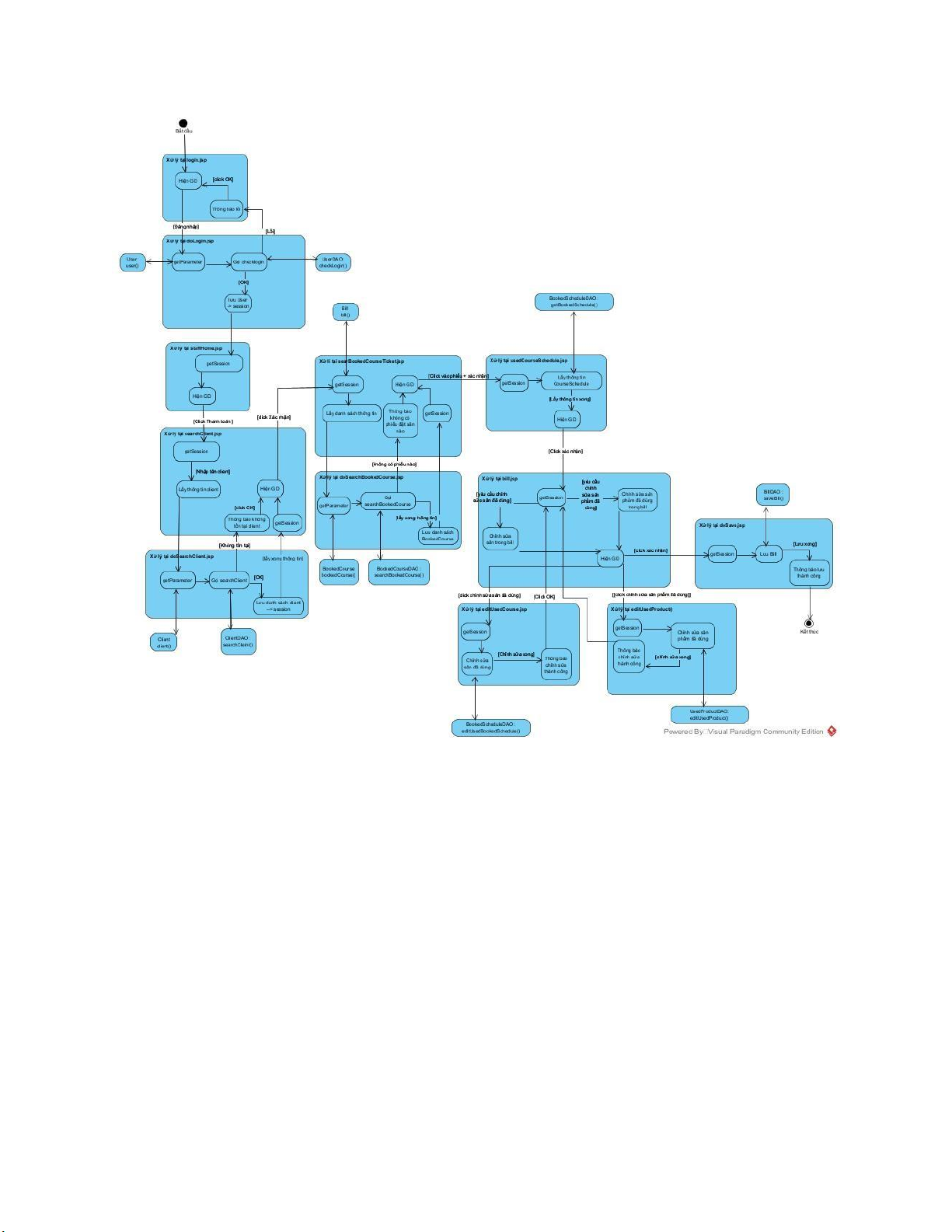
3. Modul “Thanh toán tiền sân tại sân” lOMoARcPSD| 36067889 Diễn giải :
1. Tại trang login.jsp : nhân viên thực hiện đăng nhập bằng username và password
2. Tại trang doLogin.jsp thực hiện hàm checkLogin() để kiểm tra đăng nhập-
Nếu hàm trả về kết quả thì Lưu kết quả và chuyển sang trang staffHome.jsp
- Nếu hàm trả về null thì thông báo lỗi và quay lại trang login.jsp
3. Tại trang clienHome.jsp : Nhân viên lick chức năng quản lý thanh toán ,
giao diện chuyển sang trang searchClient.jsp
4. Tại trang searchClient.jsp nhân viên nhập tên khách hàng và click Tìm →
chuyển sang trang doSrearchClient.jsp
5. Tại trang doSrearchClient.jsp thực hiện gọi hàm searchClient() của lớp
ClientDAO() để lấy thông tin khách hàng, hàm searchClient() trả kết quả về cho doSrearchClient.jsp :
- Nếu có kết quả , hệ thống lưu session và chuyền tới trang
searchClient.jsp để hiển thị kết quả , nhân viên chọn đúng tên khách
hàng→ chuyển sang searchBookedCourseTicket.jsp
- Nếu kết quả = null , hệ thống báo không có kết quả , chuyển về lại trang srearchClient.jsp
6. Tại trang searchBookedCourseTicket.jsp thực hiện tìm thông tin các phiếu
đặt sân → gọi sang trang doSearchBookedCourse.jsp để thực hiện
7. Tại trang doSearchBookedCourse.jsp thực hiện hàm gọi
searchBookedCourse() tại lớp BookedCourseDAO để lấy thông tin phiếu đặt
sân , hàm searchBookedCourse() trả kết quả về cho trang doSearchBookedCourse.jsp :
- Nếu có kết quả thì lưu danh sách phiếu và chuyển session tới trang
searchBookedCourseTicket.jsp để hiển thị kết quả cho nhân viên ,
nhân viên chọn vào phiếu mà khách hàng muốn thanh toán + click xác
nhận → gọi sang trang usedCourseSchedule.jsp
- Nếu kết trả = null thì thông báo không có phiếu nào, chuyển về lại
trang searchBookedCourseTicket.jsp
8. Tại trang usedCourseSchedule.jsp thực hiện gọi hàm getBookedSchedule()
tại lớp BookedScheduleDAO để lấy danh sách các ngày dùng sân theo lịch
và hiển thị lên giao diện , nhân viên click xác nhận → gọi sang trang bill.jsp lOMoARcPSD| 36067889
9. Tại trang bill.jsp hiển thị thông tin sân + sản phẩm đã dùng + tổng tiền :
- Nếu khách hàng yêu cầu chỉnh sửa các ngày dùng sân → nhân viên
click chỉnh sửa sân dùng → gọi sang trang editUsedCourse.jsp :
+ Tại trang editUsedCourse.jsp thực hiện gọi hàm
editUsedBookedSchedule() tại lớp BookedScheduleDAO để
chỉnh sửa → click OK → thông báo chỉnh sửa thành công → gọi sang trang bill.jsp
- Nếu khách hàng yêu cầu chỉnh sửa danh sách các sản phẩm đã dùng
→ nhân viên click vào chỉnh sửa sản phẩm → gọi sang lớp editUsedProduct.jsp :
+ Tại trang editUsedProduct.jsp thực hiện gọi hàm
editUsedProduct() tại lớp UsedProductDAO để chỉnh sửa →
click OK → thông báo chỉnh sửa thành công → gọi sang trang bill.jsp
- Nếu khách hàng xác nhận bill chính xác → nhân viên click xác nhận → gọi sang trang doSave.jsp
10.Tại trang doSave.jsp thực hiện gọi hàm saveBill() của lớp BillDAO để thực
hiện lưu hóa hơn → lưu xong → thông báo lưu bill thành công → kết thúc lOMoARcPSD| 36067889
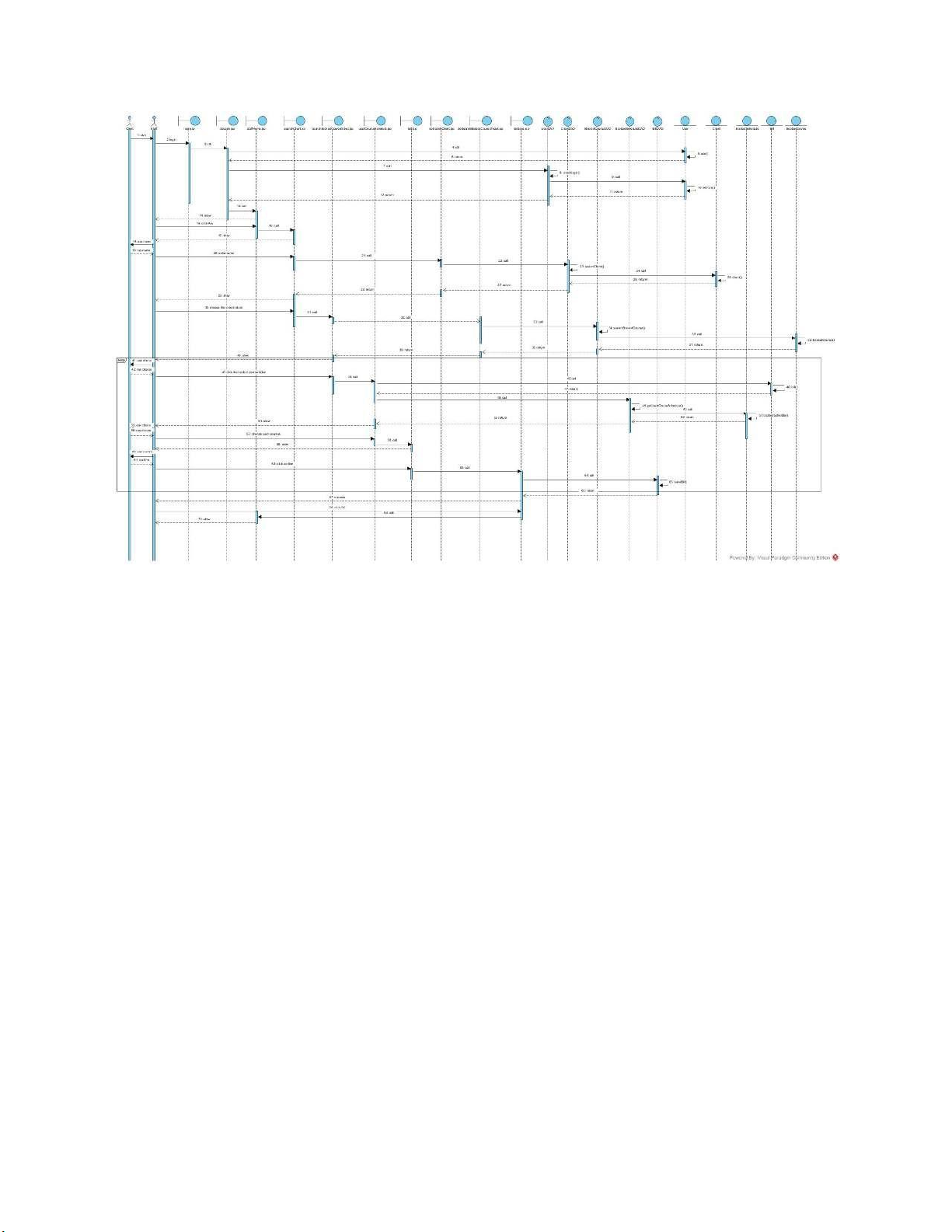
XI. Thiết kế BD tuần tự
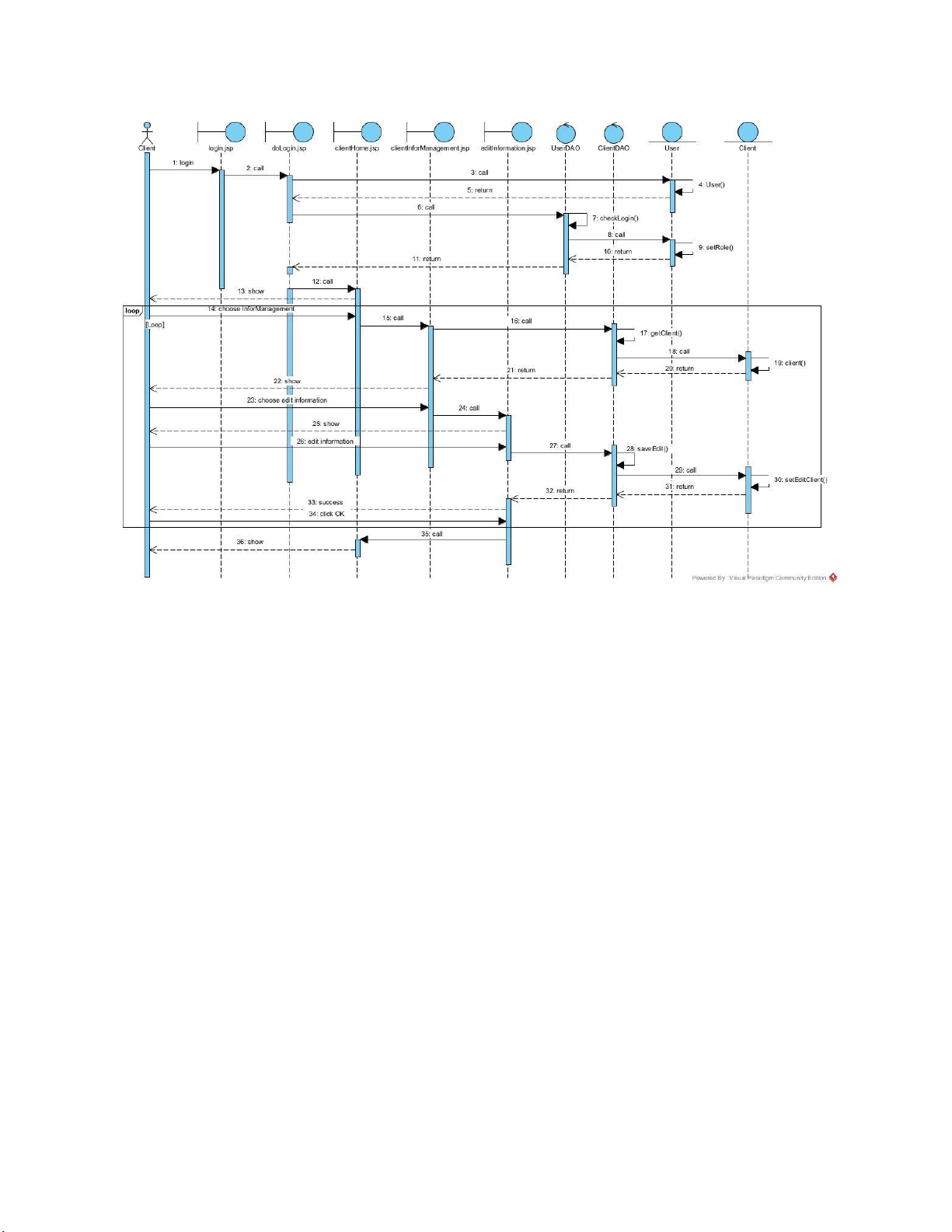
1.Modul “Khách hàng quản lý thông tin trực tuyến” Kịch bản chuẩn :
1. Khách hàng nhập Username và password trên trang login.jsp
2. Trang login.jsp gọi doLogin.jsp
3. Trang doLogin.jsp gọi sang lớp User yêu cầu set lại các thuộc tính vừa username, password nhập
4. Lớp User đóng gói thông tin thực thể
5. Lớp User trả kết quả trả kết quả về cho lớp doLogin.jsp về cho lớp doLogin.jsp
6. Lớp doLogin.jsp gọi lớp UserDAO yêu cầu kiểm tra đăng nhập lOMoARcPSD| 36067889
7. Lớp UserDAO thực hiện hàm checkLogin()
8. Hàm checkLogin() gọi sang lớp User để lấy role 9. Lớp User set role
10.Lớp User trả kết quả về cho hàm checkLogin()
11. Hàm checkLogin trả kết quả về cho trang doLogin.jsp
12. Trang doLogin.jsp gọi sang trang clientHome.jsp
13. Trang clientHome.jsp hiển thị cho khách hàng
14. Khách hàng chọn Quản lý thông tin tài khoản
15. Trang clientHome.jsp gọi sang trang clientInforManagement.jsp
16. Trang clientInforManagement.jsp gọi sang lớp ClientDAO để lấy thông tin client
17. Lớp ClientDAO thực hiện hàm getClient()
18.Hàm getClient() gọi sang lớp Client để đóng đói
19. Lớp Client đóng gói đối tượng
20.Lớp Client trả kết quả về cho hàm getClient()
21. Hàm getClient() trả kết quả về cho trang clientInforManagement.jsp
22.Trang clientInforManagement.jsp hiển thị cho khách hàng
23.Khách hàng chọn chỉnh sửa thông tin
24.Trang clientInforManagement.jsp gọi sang trang editInformation.jsp
25.Trang editInformation.jsp hiển thị cho khách hàng
26.Khách hàng chỉnh sửa thông tin
27.Trang editInformation.jsp gọi sang lớp ClientDAO để lưu chỉnh sửa
28.Lớp ClientDAO thực hiện hàm saveEdit()
29.Hàm saveEdit trả kết quả về cho trang editInformation.jsp
30.Trang editInformation.jsp thông báo chỉnh sửa thành công 31. Khách hàng click OK
32.Trang editInformation.jsp gọi sang trang clientHome.jsp
33.Trang clientHome.jsp hiển thị cho khách hàng lOMoARcPSD| 36067889
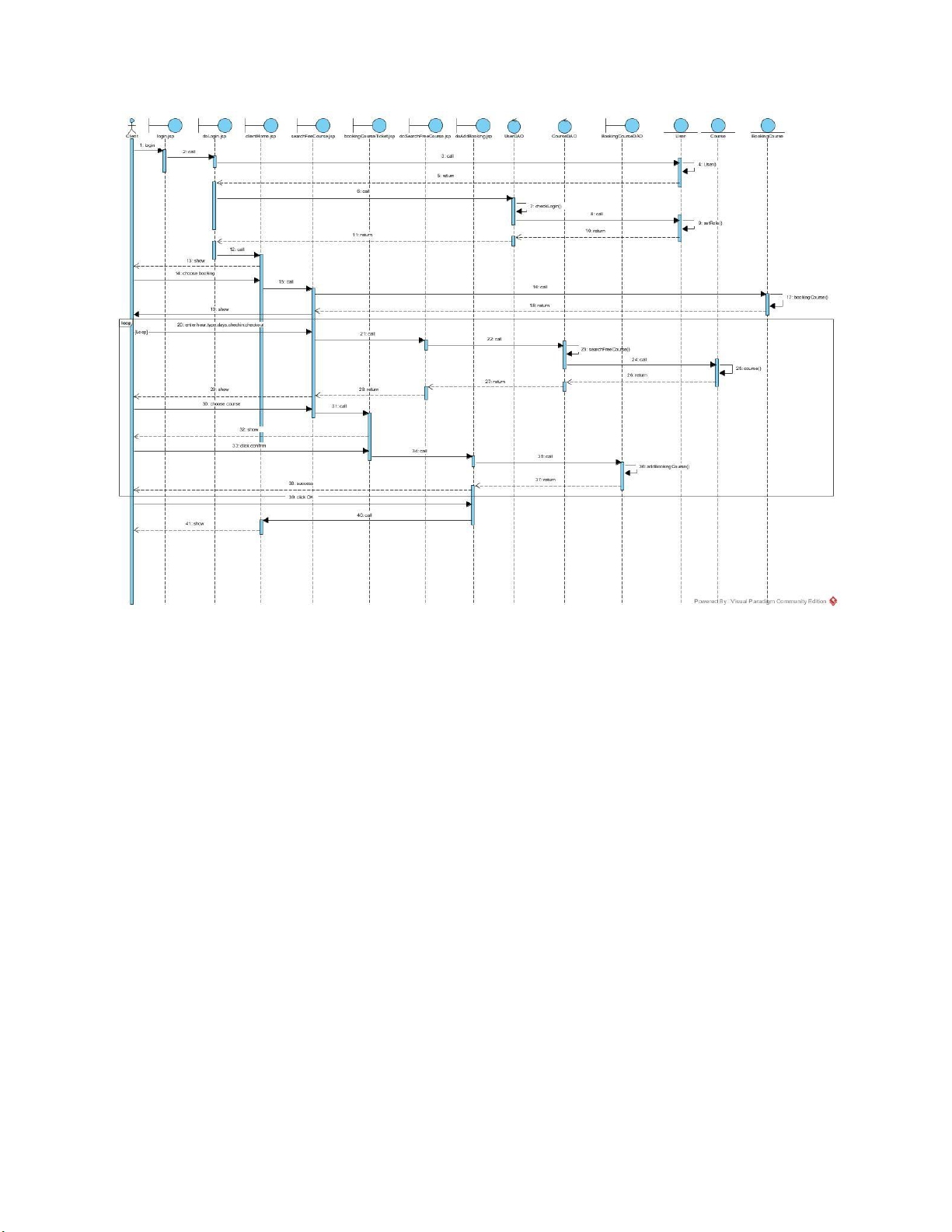
2. Modul “Tìm và đặt chỗ sân trực tuyến”
Kịch bản chuẩn :
1. Khách hàng nhập Username và password trên trang login.jsp
2. Trang login.jsp gọi doLogin.jsp
3. Trang doLogin.jsp gọi sang lớp User yêu cầu set lại các thuộc tính vừa username, password nhập
4. Lớp User đóng gói thông tin thực thể
5. Lớp User trả kết quả trả kết quả về cho lớp doLogin.jsp về cho lớp doLogin.jsp
6. Lớp doLogin.jsp gọi lớp UserDAO yêu cầu kiểm tra đăng nhập
7. Lớp UserDAO thực hiện hàm checkLogin()
8. Hàm checkLogin() gọi sang lớp User để lấy role 9. Lớp User set role
10.Lớp User trả kết quả về cho hàm checkLogin()
11. Hàm checkLogin trả kết quả về cho trang doLogin.jsp
12. Trang doLogin.jsp gọi sang trang clientHome.jsp
13. Trang clientHome.jsp hiển thị cho khách hàng
14. Khách hàng chọn Đặt sân lOMoARcPSD| 36067889
15. Trang clientHome.jsp gọi sang trang searchFreeCourse.jsp
16.Trang searchFreeCourse.jsp gọi sang lớp BookingCourse để đóng gói
17. Lớp BookingCourse thực hiện đóng gói bookingCourse()
18. Lớp BookingCourse trả đối tượng về cho trang searchFreeCourse.jsp
19. Trang searchFreeCourse.jsp hiển thị cho khách hàng
20. Khách hàng nhập thông tin sân muốn đặt trên trang searchFreeCourse.jsp
21.Trang searchFreeCourse.jsp gọi sang trang doSearchFreeCourse.jsp
22. Trang doSearchFreeCourse.jsp gọi sang lớp CourseDAO để yêu cầu tìm sân trống
23.Lớp CourseDAO thực hiện hàm searchFreeCourse()
24. Hàm searchFreeCourse() gọi sang lớp Course để đóng gói
25.Lớp Course đóng gói đối tượng
26.Lớp Course trả kết quả về cho hàm searchFreeCourse()
27.Hàm searchFreeCourse() trả kết quả về cho trang doSearchFreeCourse.jsp
28.Trang doSearchFreeCourse.jsp trả kết quả về cho trang searchFreeCourse.jsp
29.Trang searchFreeCourse.jsp hiển thị kết quả cho khách hàng
30.Khách hàng chọn sân muốn đặt
31.Trang searchFreeCourse.jsp gọi sang trang bookingCourseTicket.jsp
32.Trang bookingCourseTicket.jsp hiển thị kết quả cho khách hàng
33.Khách hàng click xác nhận
34.Trang bookingCourseTicket.jsp gọi sang trang doAddBooking.jsp
35.Trang doAddBooking.jsp gọi sang lớp BookingCourseDAO để yêu cầu thêm phiếu đặt
36.Lớp BookingCourseDAO thực hiện hàm addBookingCourse()
37.Hàm addBookingCourse() trả kết quả về cho trang doAddBooking.jsp
38.Trang doAddBooking.jsp thông báo đặt sân thành công 39.Khách hàng click OK
40.Trang doAddBooking.jsp gọi sang trang clientHome.jsp
41. Trang clientHome.jsp hiển thị cho khách hàng lOMoARcPSD| 36067889
3. Modul “Thanh toán tiền sân tại sân” Kịch bản chuẩn :
1. Khách hàng yêu cầu thanh toán tại quầy
2. Nhân viên nhập Username và password trên trang login.jsp
3. Trang login.jsp gọi doLogin.jsp
4. Trang doLogin.jsp gọi sang lớp User yêu cầu set lại các thuộc tính vừa username, password nhập
5. Lớp User đóng gói thông tin thực thể
6. Lớp User trả kết quả trả kết quả về cho lớp doLogin.jsp về cho lớp doLogin.jsp
7. Lớp doLogin.jsp gọi lớp UserDAO yêu cầu kiểm tra đăng nhập
8. Lớp UserDAO thực hiện hàm checkLogin()
9. Hàm checkLogin() gọi sang lớp User để lấy role 10.Lớp User set role
11.Lớp User trả kết quả về cho hàm checkLogin()
12. Hàm checkLogin trả kết quả về cho trang doLogin.jsp lOMoARcPSD| 36067889
13. Trang doLogin.jsp gọi sang trang staffHome.jsp
14. Trang staffHome.jsp hiển thị cho nhân viên
15. Nhân viên click chọn Thanh toán
16. Trang staffHome.jsp gọi sang trang searchClient.jsp
17.Trang searchClient.jsp hiện lên cho nhân viên
18.Nhân viên hỏi tên khách hàng
19. Khách hàng trả lời tên
20.Nhân viên nhập tên khách hàng trên trang searchClient.jsp
21. Trang searchClient.jsp gọi sang trang doSearchClient.jsp
22.Trang doSearchClient.jsp gọi sang lớp ClienDAO yêu cầu lấy thông tin khách hàng
23.Lớp ClientDAO thực hiện hàm searchClient()
24.Hàm searchClient() gọi sang lớp Client để đóng gói
25.Lớp Client đóng gói đối tượng
26.Lớp Client trả kết quả về cho hàm searchClient()
27.Hàm searchClient() trả kết quả về cho trang doSearchClient.jsp
28.Trang doSearchClient.jsp trả kết quả về cho trang searchClient.jsp
29.Trang searchClient.jsp hiển thị kết quả cho nhân viên
30.Nhân viên chọn đúng khách hàng đang thanh toán
31. Trang searchClient() gọi sang trang searchBookedCourseTicket.jsp
32.Trang searchBookedCourseTicket.jsp họi sang trang
doSearchBookedCourseTicket.jsp
33.Trang doSearchBookedCourseTicket.jsp gọi sang lớp BookedCourseDAO
để lấy thông tin phiếu đặt
34.Lớp BookedCourseDAO thực hiện hàm searchBookedCourse()
35.Hàm searchBookedCourse() gọi sang lớp BookedCourse để đóng gói
36.Lớp BookedCourse đóng gói đối tượng
37.Lớp BookedCourse trả kết quả về cho hàm searchBookedCourse()
38.Hàm searchBookedCourse() trả kết quả về cho trang
doSearchBookedCourseTicket.jsp
39.Trang doSearchBookedCourseTicket.jsp trả kết quả về cho trang searchBookedCourseTicket.jsp
40.Trang searchBookedCourseTicket.jsp hiển thị kết quả cho nhân viên
41.Nhân viên hỏi khách hàng muốn thanh toán phiếu đặt sân nào
42.Khách hàng trả lời phiếu muốn thanh toán lOMoARcPSD| 36067889
43.Nhân viên click vào đúng phiếu khách hàng muốn thanh toán
44.Trang searchBookedCourseTicket.jsp gọi sang trang usedCourseSchedule.jsp
45. Trang usedCourseSchedule.jsp gọi sang lớp Bill để đóng gói
46. Lớp Bill thực hiện đóng gói bill()
47. Lớp Bill trả đối tượng về cho trang usedCourseSchedule.jsp
48.Trang usedCourseSchedule.jsp gọi sang lớp BookedScheduleDAO để lấy lịch dùng sân chi tiết
49.Lớp BookedScheduleDAO thực hiện hàm getUsedCourseSchedule()
50.Hàn getUsedCourseSchedule() gọi sang lớp bookedSchedule để đóng gói
51.Lớp BookedSchedule đóng gói đối tượng
52.Lớp BookedSchedule trả kết quả về cho hàm getUsedCourseSchedule()
53.Hàm getUsedCourseSchedule() trả kết quả về cho trang usedCourseSchedule.jsp
54.Trang usedCourseSchedule.jsp hiện kết quả cho nhân viên
55.Nhân viên yêu cầu khách hàng chọn các buổi muốn thanh toán
56.Khách hàng trả lời các buổi muốn thanh toán
57.Nhân viên click vào các ngày khách hàng muốn thanh toán
58.Trang usedCourseSchedule.jsp gọi sang trang bill.jsp
59.Trang bill.jsp hiển thị kết quả cho nhân viên
60.Nhân viên yêu cầu khách hàng xác nhận
61. Khách hàng xác nhận hóa đơn chính xác
62.Nhân viên click xác nhận
63.Trang bill.jsp gọi sang trang doSave.jsp để lưu hóa đơn
64.Trang doSave.jsp gọi sang trang BillDAO
65.Trang BillDAO thực hiện hàm saveBill()
66.Trang BillDAO trả kết quả về cho trang doSave.jsp
67.Trang doSave.jsp thông báo lưu hóa đơn thành công
68.Nhân viên click OK trên thông báo
69.Trang doSave.jsp gọi sang trang staffHome.jsp
70.Trang staffHome.jsp hiển thị lên cho khách hàng lOMoARcPSD| 36067889
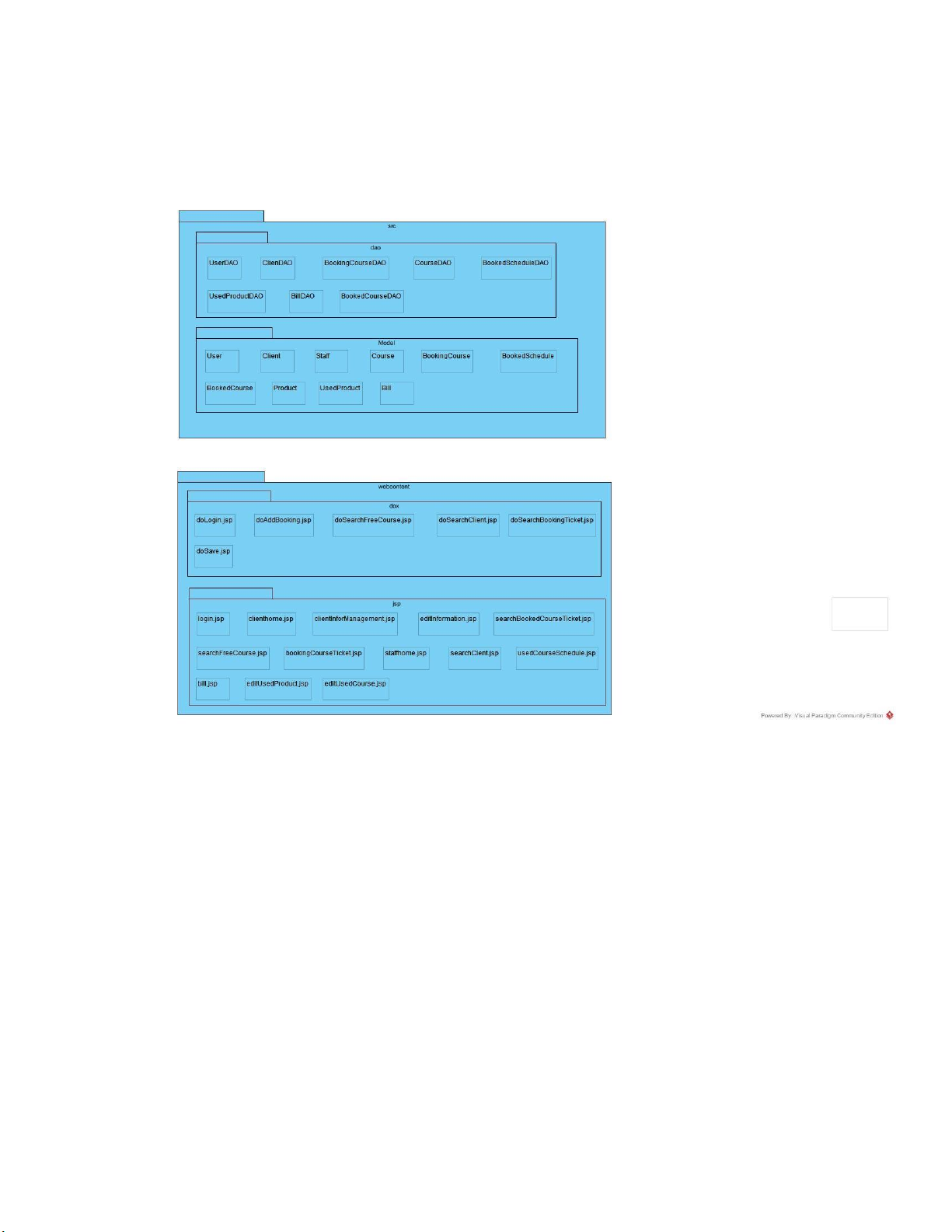
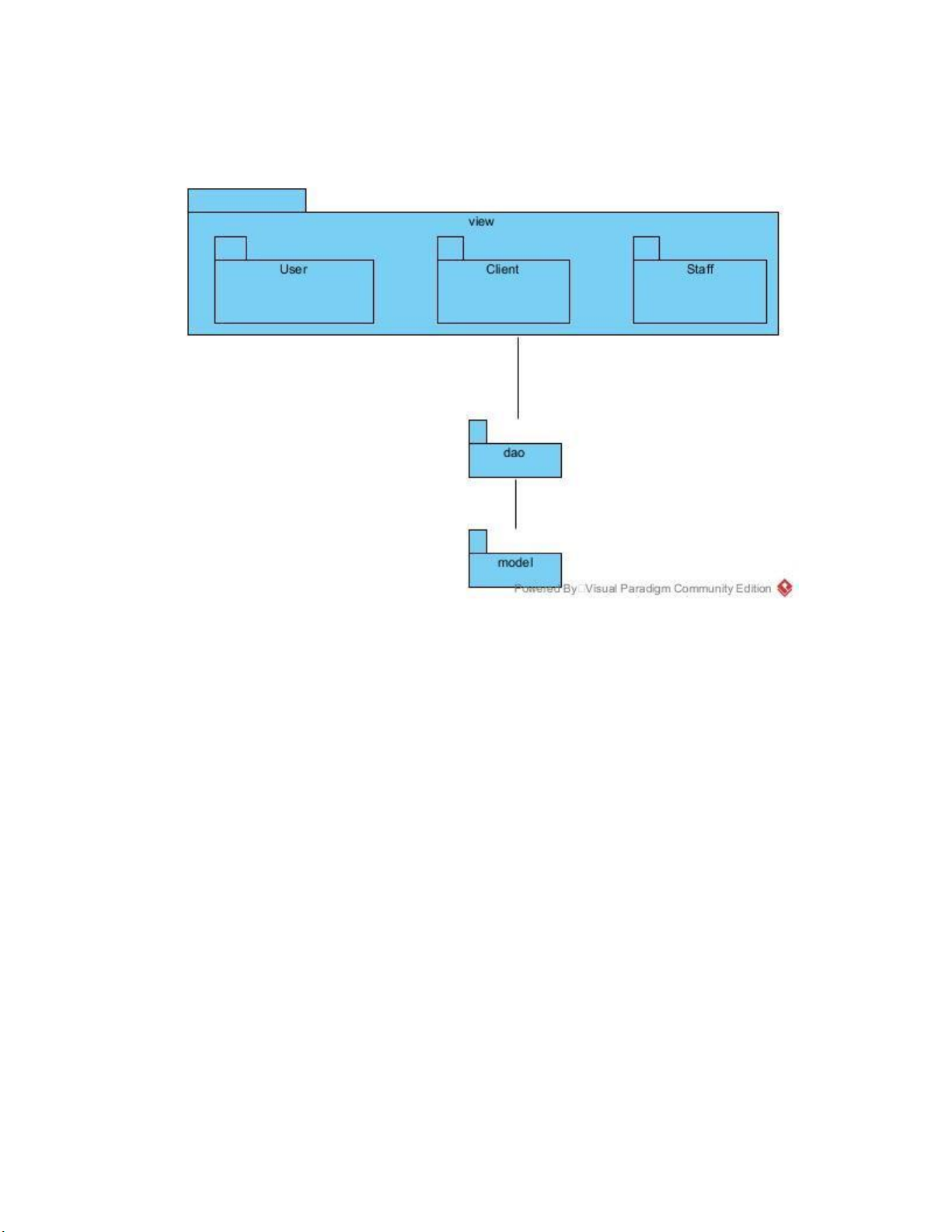
XII. Thiết kế BD gói/triển khai 1. Biểu đồ gói
● Hệ thống được chia thành : - src :
+ dao : UserDAO , ClientDAO , BookingCourseDAO,
CourseDAO, BookedScheduleDAO , UsedProductDAO , BillDAO, BookedCourseDAO
+ Model : User ,Client , Staff,Course , BookingCourse,
BookedSchedule , BookedCourse , Product , UsedProduct , Bill - webcontent:
+ dox : doLogin.jsp , doAddBooking.jsp ,
doSearchFreeCourse.jsp ,doSearchClient.jsp ,
doSearchBookingTicket.jsp , doSave.jsp
+ jsp : login.jsp ,client.jsp , clientInforManagement.jsp ,
editInformation.jsp , searchBookedCourseTicket.jsp , lOMoARcPSD| 36067889
searchFreeCourse.jsp , bookingCourseTicket.jsp , staffhome.jsp
, searchClient.jsp , usedCourseSchedule.jsp , bill.jsp ,
editUsedProduct.jsp , editUsedCourse.jsp
2. Biểu đồ triển khai
● Các lớp thực thể đặt chung trong gói model ● Các lớp
DAO đặt chung trong gói dao.
● Các trang jsp để trong gói view. Gói view được chia nhỏ
thành các gói nhỏ hơn tương ứng với các giao diện cho
các người dùng khác nhau:
- Các trang thao tác cho đăng nhập, quản lí mật khẩu đặt trong gói User
- Các trang cho chức năng liên quan đến khách hàng đặt trong gói Client lOMoARcPSD| 36067889
- Các trang cho chức năng liên quan đến nhân viên đặt trong gói Staff




