












































































Preview text:
lOMoARcPSD| 41967345 LỜI CAM ĐOAN
Tôi xin cam đoan đồ án này là do chính tôi thực hiện.
Tất cả những tham khảo từ các nghiên cứu liên quan đều được nêu nguồn gốc
một cách rõ ràng từ danh mục tài liệu tham khảo trong đồ án. Trong đồ án, không
có việc sử dụng tài liệu, công trình nghiên cứu của người khác mà không chỉ rõ về
tài liệu tham khảo. Các chương trình thực nghiệm đều là do tôi thực hiện mà có
được, không sao chép từ bất cứ nguồn nào.
Hà Nội, ngày 02 tháng 01 năm 2019 Sinh viên thực hiện: Vũ Thành Long LỜI NÓI ĐẦU
Ngày nay, với sự phát triển mạnh mẽ của công nghệ thông tin và những ứng
dụng của nó trong đời sống. Máy tính điện tử không còn là một thứ phương tiện lạ
lẫm đối với mọi người mà nó dần trở thành một công cụ làm việc và giải trí thông
dụng và hữu ích của chúng ta, không chỉ ở công sở mà còn ngay cả trong gia đình.
Lý do chọn đề tài:
Trong nền kinh tế hiện nay, với xu thế toàn cầu hoá nền kinh tế thế giới, mọi
mặt của đời sống xã hội ngày càng được nâng cao, đặc biệt là nhu cầu trao đổi hàng
hoá của con người ngày càng tăng cả về số lượng và chất lượng.Hiện nay các công
ty tin học hàng đầu thế giới không ngừng đầu tư và cải thiện các giải pháp cũng
như các sản phẩm nhằm cho phép tiến hành thương mại hóa trên Internet. Thông Tuhocdohoa.vn
Hệ thống Đào tạo thiết kế đồ họa số 1 Việt Nam lOMoARcPSD| 41967345
qua các sản phẩm và công nghệ này, chúng ta dễ dàng nhận ra tầm quan trọng và
tính tất yếu của thương mại điện tử. Với những thao tác đơn giản trên máy có nối
mạng Internet bạn sẽ có tận tay những gì mình cần mà không phải mất nhiều thời
gian. Bạn chỉ cần vào các trang dịch vụ thương mại điện tử, làm theo hướng dẫn và
click vào những gì bạn cần. Các nhà dịch vụ sẽ mang đến tận nhà cho bạn.
Để tiếp cận và góp phần đẩy mạnh sự phổ biến của thương mại điện tử ở Việt
Nam, Em đã tìm hiểu, xây dựng “Website chợ thương mại điện tử”.
Qua khảo sát thực tế, ở Việt Nam thì hình thức bán hàng qua mạng này cũng
khá phổ biến, tuy nhiên vẫn chưa được hoàn chỉnh bởi hình thức thanh toán quá
phức tạp,cho nên ở website này em có đưa ra một số giải pháp giả lập để làm cho đơn giản. CẤU TRÚC ĐỀ TÀI
Lời mở đầu: nêu rõ mục đích, ý nghĩa khi chọn đề tài
1. Chương 1: tổng quan về thương mại điện tử
1.1.Thương mại điện tử là gì?
1.2.Các hình thức thương mại điện tử 1.3.Xu hướng toàn cầu
1.4.Chỉ số thương mại điện tử
1.5.Quy định pháp luật của việt nam về thương mại điện tử
1.6.Lợi ích của thương mại điện tử? 1.7.Ứng dụng kinh doanh. Tuhocdohoa.vn
Hệ thống Đào tạo thiết kế đồ họa số 1 Việt Nam lOMoARcPSD| 41967345
2. Chương 2: phân tích và thiết kế hệ thống 2.1.Khảo sát thực tế
2.2.Đánh giá hiện trạng và hướng giải quyết
2.3.Phân tích yêu cầu người dùng 2.4.Thiết kế hệ thống
2.5.Thiết kế cơ sở dữ liệu
3. Chương 3: đánh giá kết quả và triển khai thực tế 3.1.Đánh giá kết quả
3.2.Cài đặt môi trường
3.3.Hướng triển khai thực tế LỜI CẢM ƠN
Trong quá trình thực hiện luận văn này, xây dựng chợ website thương mại điện tử.
Xin chân thành cảm ơn các anh, các chị và các bạn học lớp D9CNPM trường
Đại Học Điện Lực đã luôn động viên, giúp đỡ và nhiệt tình chia sẻ với tôi những
kinh nghiệm học tập, công tác trong suốt khoá học.
Và lời cuối cùng, tôi xin bày tỏ lòng chân thành và biết ơn tới cha mẹ, anh chị,
những người trong gia đình và bạn bè đã luôn ở bên cạnh tôi những lúc khó khăn
nhất, giúp tôi vượt qua khó khăn trong học tập cũng như trong cuộc sống.
Hà nội, ngày 02 tháng 01 năm 2019
Sinh viên thực hiện Tuhocdohoa.vn
Hệ thống Đào tạo thiết kế đồ họa số 1 Việt Nam lOMoARcPSD| 41967345 Vũ Thành Long MỤC LỤC Trang
CHƯƠNG 1: TỔNG QUAN VỀ THƯƠNG MẠI ĐIỆN TỬ .............................. 1
1.1 Thương mại điện tử là gì? .............................................................................. 1
1.2 Các hình thức thương mại điện tử ................................................................ 1
1.3 Xu hướng toàn cầu .......................................................................................... 2
1.4 Chỉ số thương mại điện tử .............................................................................. 3
1.5 Quy định pháp luật của Việt Nam về thương mại điện tử .......................... 3
1.6 Lợi ích của Thương mại điện tử? .................................................................. 5
1.7 Ứng dụng kinh doanh ..................................................................................... 6
CHƯƠNG 2: PHÂN TÍCH VÀ THIẾT KẾ HỆ THỐNG ................................... 7
2.1 Khảo sát thực tế .............................................................................................. 7
2.1.1 Nghiên cứu trách nhiệm và nhiệm vụ trung tâm ........................................ 7
2.1.2 Vấn đề hồ sơ sổ sách, cũng như chứng từ giao dịch .................................. 7
2.1.3 Đơn hàng ..................................................................................................... 8
2.1.4 Về đơn thanh toán ....................................................................................... 8
2.1.5 Tài nguyên đã và sẽ sử dụng ...................................................................... 8
2.2 Đánh giá hiện trạng và hướng giải quyết ..................................................... 8
2.3 Phân tích yêu cầu người dùng ..................................................................... 10
2.4 Thiết kế hệ thống ........................................................................................... 12
2.4.1 Xác định các Actor và Usecase của hệ thống ........................................... 12
2.4.2 Biểu đồ Usecase ........................................................................................ 13
2.4.3 Đặc tả Use-case......................................................................................... 18
2.3 Thiết kế cơ sở dữ liệu...................................................................................56 Tuhocdohoa.vn
Hệ thống Đào tạo thiết kế đồ họa số 1 Việt Nam lOMoARcPSD| 41967345
CHƯƠNG 3: TRIỂN KHAI ỨNG DỤNG..........................................................60
3.1 Kỹ năng cần chuẩn bị...................................................................................60
3.2 Cài đặt môi trường.......................................................................................61
3.2.1 Docker......................................................................................................61
3.2.2 .Net Core 2.x............................................................................................63
3.3 Hướng triển khai thực tế.............................................................................65 Tuhocdohoa.vn
Hệ thống Đào tạo thiết kế đồ họa số 1 Việt Nam lOMoARcPSD| 41967345 DANH MỤC HÌNH ẢNH
Hình 2.1: Biểu đồ Usecase chung 14
Hình 2.2 Biểu đồ Usecase tra cứu thông tin 15
Hình 2.3: Biểu đồ Usecase quản lí chung 15
Hình 2.4: Biểu đồ Usecase Bán hàng 17
Hình 2.5: Biểu đồ Usecase Thống kê – Báo cáo 18
Hình 2.6: Biểu đồ Usecase Thanh toán 18
Hình 2.7: Biểu đồ lớp lĩnh vực 19
Hình 2.8: Biểu đồ lớp tham gia ca sử dụng 21
Hình 2.9: Biểu đồ trình tự 22
Hình 2.10: Biểu đồ lớp tham gia ca sử dụng 23
Hình 2.11: Biểu đồ trình tự 24
Hình 2.12: Biểu đồ lớp tham gia ca sử dụng 27
Hình 2.13: Biểu đồ trình tự 27
Hình 2.14: Biểu đồ lớp tham gia ca sử dụng 30
Hình 2.15: Biểu đồ trình tự 31
Hình 2.16: Biểu đồ lớp tham gia ca sử dụng 34
Hình 2.17: Biểu đồ trình tự 35
Hình 2.18: Biểu đồ lớp tham gia ca sử dụng 37
Hình 2.19: Biểu đồ trình tự 38
Hình 2.20: Biểu đồ lớp tham gia ca sử dụng 40
Hình 2.21: Biểu đồ trình tự 41
Hình 2.22: Biểu đồ lớp tham gia ca sử dụng 44
Hình 2.23: Biểu đồ trình tự 45
Hình 2.24: Biểu đồ lớp tham gia ca sử dụng 48
Hình 2.25: Biểu đồ trình tự 49 Tuhocdohoa.vn
Hệ thống Đào tạo thiết kế đồ họa số 1 Việt Nam lOMoAR cPSD| 41967345
Hình 2.26: Biểu đồ lớp tham gia ca sử dụng 52
Hình 2.27: Biểu đồ trình tự 53
Hình 2.28: Biểu đồ lớp tham gia ca sử dụng 54
Hình 2.29: Biểu đồ trình tự 55
Hình 2.30: Biểu đồ lớp chi tiết 56
Hình 2.31: Sơ đồ quan hệ dữ liệu 59
Hình 3.1: Mô hình hoạt động khi tạo đơn hàng mới 66
Hình 3.2: Mô hình hoạt động khi xử lý các yêu cầu qua API 66 1. Tuhocdohoa.vn
Hệ thống Đào tạo thiết kế đồ họa số 1 Việt Nam lOMoARcPSD| 41967345 Trang 1
CHƯƠNG 1: TỔNG QUAN VỀ THƯƠNG MẠI ĐIỆN TỬ
1.1 Thương mại điện tử là gì?
Thương mại điện tử (Còn gọi là E-commerce hay E-Business) là quy trình mua
bán hàng hóa và dịch vụ thông qua các phương tiện điện tử và mạng viễn thông, đặc
biệt là qua máy tính và mạng Internet.
Ngày nay người ta hiểu khái niệm thương mại điện tử thông thường là tất cả các
phương pháp tiến hành kinh doanh và các quy trình quản trị thông qua các kênh điện
tử mà trong đó Internet hay ít nhất là các kỹ thuật và giao thức được sử dụng trong
Internet đóng một vai trò cơ bản và công nghệ thông tin được coi là điều kiện tiên
quyết. Một khía cạnh quan trọng khác là không còn phải thay đổi phương tiện truyền
thông, một đặc trưng cho việc tiến hành kinh doanh truyền thống. Thêm vào đó là
tác động của con người vào quy trình kinh doanh được giảm xuống đến mức tối thiểu.
Trong trường hợp này người ta gọi đó là Thẳng đến gia công (Straight Through
Processing). Để làm được điều này đòi hỏi phải tích hợp rộng lớn các các tính năng kinh doanh.
1.2 Các hình thức thương mại điện tử
TMĐT ngày nay liên quan đến tất cả mọi thứ từ đặt hàng nội dung “kỹ thuật
số” cho đến tiêu dùng trực tuyến tức thời, để đặt hàng và dịch vụ thông thường, các
dịch vụ “meta” đều tạo điều kiện thuận lợi cho các dạng khác của TMĐT. Ở cấp độ
tổ chức, các tập đoàn lớn và các tổ chức tài chính sử dụng Internet để trao đổi dữ liệu
tài chính nhằm tạo điều kiện thuận lợi cho kinh doanh trong nước và quốc tế. Tính
toàn vẹn dữ liệu và tính an ninh là các vấn đề rất nóng gây bức xúc trong TMĐT.
Hiện nay có nhiều tranh cãi về các hình thức tham gia cũng như cách phân
chia các hình thức này trong TMĐT. Nếu phân chia theo đối tượng tham gia thì có 3
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 2
đối tượng chính bao gồm: Chính phủ (G - Goverment), DN (B - Business) và Khách
hàng (C - Customer hay Consumer). Các dạng hình thức chính của TMĐT bao gồm:
DN với DN (B2B); DN với Khách hàng (B2C); DN với Nhân viên (B2E); DN với
Chính phủ (B2G); Chính phủ với DN (G2B); Chính phủ với Chính phủ (G2G); Chính
phủ với Công dân (G2C); Khách hàng với Khách hàng (C2C); Khách hàng với DN
(C2B); online-to-offline (O2O); Thương mại đi động (mobile commerce hay viết tắt là m-commerce).
1.3 Xu hướng toàn cầu
Mô hình kinh doanh trên toàn cầu tiếp tục thay đổi đáng kể với sự ra đời của
TMĐT. Nhiều quốc gia trên thế giới cũng đã đóng góp vào sự phát triển của TMĐT.
Ví dụ, nước Anh có chợ TMĐT lớn nhất toàn cầu khi đo bằng chỉ số chi tiêu bình
quân đầu người, (con số này cao hơn cả Mỹ). Kinh tế Internet ở Anh có thể tăng 10%
từ năm 2010 đến năm 2015. Điều này tạo ra động lực thay đổi cho ngành công nghiệp quảng cáo.
Trong số các nền kinh tế mới nổi, sự hiện diện của TMĐT ở Trung Quốc tiếp
tục được mở rộng. Với 384 triệu người sử dụng Internet, doanh số bán lẻ của cửa
hàng trực tuyến ở Trung Quốc đã tăng 36,6 tỷ USD tăng năm 2009 và một trong
những lý do đằng sau sự tăng trưởng kinh ngạc là cải thiện độ tin cậy của khách hàng.
Các công ty bán lẻ Trung Quốc đã giúp người tiêu dùng cảm thấy thoải mái hơn khi mua hàng trực tuyến.
TMĐT cũng được mở rộng trên khắp Trung Đông. Với sự ghi nhận là khu vực
có tăng trưởng nhanh nhất thế giới trong việc sử dụng Internet từ năm 2000 đến năm
2009, hiện thời khu vực có hơn 60 triệu người sử dụng Internet. Bán lẻ, du lịch và
chơi game là các phần trong TMĐT hàng đầu ở khu vực, mặc dù có các khó khăn
như thiếu khuôn khổ pháp lý toàn khu vực và các vấn đề hậu cần trong giao thông
vận tải qua biên giới. TMĐT đã trở thành một công cụ quan trọng cho thương mại
quốc tế không chỉ bán sản phẩm mà còn quan hệ với khách hàng.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 3
1.4 Chỉ số thương mại điện tử
Việc đánh giá tình hình phát triển TMĐT của một quốc gia hay một vùng lãnh
thổ, có ý nghĩa quan trọng đối với các nhà hoạch định chính sách và pháp luật cũng
như các nhà đầu tư. Trên quy mô toàn cầu, những tổ chức như ITU hay EIU hàng
năm đưa ra các chỉ số định lượng về sự phát triển công nghệ thông tin hay kinh tế số.
Ở Việt Nam, Hiệp hội TMĐT Việt Nam (VECOM) đã tiến hành hoạt động
xây dựng Chỉ số TMĐT lần đầu tiên vào năm 2012. Chỉ số TMĐT (viết tắt là EBI từ
tiếng Anh E-Business Index) được xây dựng dựa trên bốn nhóm tiêu chí lớn. Nhóm
thứ nhất là nguồn nhân lực và hạ tầng công nghệ thông tin. Nhóm thứ hai là giao dịch
DN với người tiêu dùng (B2C). Nhóm thứ ba là giao dịch giữa DN với DN (B2B).
Nhóm thứ tư là giao dịch giữa chính phủ với DN (G2B). EBI sẽ giúp các đối tượng
quan tâm đến TMĐT nhanh chóng xác định được mức độ triển khai TMĐT trên
phạm vi cả nước cũng như tại từng địa phương, sự tiến bộ qua các năm và gợi ý cho
mỗi địa phương những giải pháp cần thiết để nâng cao ứng dụng TMĐT.
1.5 Quy định pháp luật của Việt Nam về thương mại điện tử
Tháng 11/2005, Quốc hội đã thông qua Luật Giao dịch điện tử. Để Luật vào
cuộc sống, tháng 6/2006 Chính phủ đã ban hành Nghị định số 57/2006/NĐ-CP về
TMĐT. Đầu năm 2007, Chính phủ Việt Nam ban hành Nghị định số 27/2007/NĐCP
ngày 23/02/2007 về giao dịch điện tử trong hoạt động tài chính; Nghị định số
26/2007/NĐ-CP ngày 15/02/2007 quy định chi tiết thi hành Luật Giao dịch điện tử
về chữ ký số và dịch vụ chứng thực chữ ký số và Nghị định số 35/2007/NĐ-CP ngày
08/03/2007 về giao dịch điện tử trong hoạt động ngân hàng.
Nội dung chủ yếu của Nghị định 57/2006/NĐ-CP thừa nhận giá trị pháp lý của
chứng từ điện tử trong hoạt động thương mại, ngoài ra có một số quy định cụ thể
khác. Cho tới cuối năm 2012, TMĐT ở Việt Nam phát triển nhanh và đa dạng, đồng
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 4
thời cũng xuất hiện những mô hình mang danh nghĩa TMĐT thu hút rất đông người
tham gia nhưng gây tác động xấu tới xã hội.
Ngày 16/5/2013, Chính phủ đã ban hành Nghị định số 52/2013/NĐ-CP về
TMĐT thay thế cho Nghị định 57/2006/NĐ-CP. Nghị định mới đã quy định những
hành vi bị cấm trong TMĐT, quy định chặt chẽ trách nhiệm của các thương nhân
cung cấp các dịch vụ bán hàng trực tuyến, trách nhiệm của cơ quan quản lý nhà nước
về TMĐT. Một trong những mục tiêu quan trọng của Nghị định mới là tạo môi trường
thuận lợi hơn cho TMĐT, nâng cao lòng tin của người tiêu dùng khi tham gia mua sắm trực tuyến.
1.6 Sự phát triển thương mại điện tử ở Việt Nam
Với sự phát triển của Internet, 3G và các thiết bị di động, đặc biệt là
smartphone cùng hàng ngàn thẻ ngân hàng phát hành mỗi ngày, TMĐT Việt Nam
đang đứng trước thời cơ bùng nổ với doanh thu dự kiến lên đến 4 tỷ USD trong năm
2015. Những nỗ lực đẩy mạnh TMĐT của Việt Nam đã mang lại hiệu quả nhất định.
Theo Cục TMĐT và Công nghệ thông tin, (Bộ Công Thương), TMĐT đang
có bước phát triển rất nhanh nhờ hệ thống viễn thông phát triển vượt bậc với khoảng
1/3 dân số Việt Nam truy cập Internet. Tỷ lệ website có tính năng đặt hàng trực tuyến
là 58%, trong đó tỷ lệ website có tính năng thanh toán trực tuyến là 15%.
Cũng theo kết quả điều tra khảo sát năm 2014 của Cục TMĐT và Công nghệ
thông tin, giá trị mua hàng trực tuyến của một người trong năm ước tính đạt khoảng
145 USD và doanh số thu từ TMĐT B2C đạt khoảng 2,97 tỷ USD, chiếm 2,12%
tổng mức bán lẻ hàng hóa cả nước. Sản phẩm được lựa chọn tập trung vào các mặt
hàng như đồ công nghệ và điện tử (60%), thời trang, mỹ phẩm (60%), đồ gia dụng
(34%), sách, văn phòng phẩm (31%) và một số các mặt hàng khác. Tại Việt Nam,
phần lớn người mua sắm sau khi đặt hàng trực tuyến vẫn lựa chọn hình thức thanh
toán tiền mặt (64%), hình thức thanh toán qua ví điện tử chiếm 37%, và hình thức
thanh toán qua ngân hàng chiếm 14%.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 5
Báo cáo mới nhất của eMarketer, một hãng nghiên cứu đến từ Mỹ cũng cho
thấy, Việt Nam là thị trường bùng nổ của smartphone (điện thoại thông minh) với
30% dân chúng sử dụng. Thời gian online trên thiết bị di động cũng chiếm tới 1/3
ngày của người tiêu dùng Việt Nam.
Sự phổ cập của Internet, 3G và các thiết bị di động đã chắp thêm sức mạnh
cho TMĐT cất cánh. Căn cứ vào những số liệu trên và ước tính giá trị mua hàng trực
tuyến của mỗi người vào năm 2015 tăng thêm 30 USD so với năm 2013, thì dự báo
doanh số mua bán trực tuyến của Việt Nam năm 2015 sẽ đạt 4 tỷ USD. Các DN trong
và ngoài nước đang chạy đua cạnh tranh thị phần với nhiều chiến lược kinh doanh
mới, trong đó, kinh doanh trên ứng dụng điện thoại thông minh được dự báo sẽ diễn ra rất sôi động.
Google đã trở thành thành viên của Hiệp hội TMĐT Việt Nam và không giấu
diếm kỳ vọng thu được 30 triệu USD mỗi năm từ thị trường này. Alibaba và eBay
cũng đã nhanh chân tìm được đại diện chính thức, trong khi Amazon và Rakuten
đang tiến tới việc thiết lập quan hệ đối tác hoặc mua cổ phần tại các hãng TMĐT
Việt Nam. Một số DN Thái Lan, Hàn Quốc cũng đang tìm đường đầu tư, có thể thông
qua một DN khác hoặc tự thực hiện.
Trong nước, mặc dù chưa có tên tuổi nào nổi bật hẳn lên nhưng số lượng các
công ty tham gia lĩnh vực này đã “trăm hoa đua nở” với một số tên tuổi có thể kể đến
như Vật Giá, VCCorp, Chợ Điện Tử (Peacesoft), Mekongcom....
1.6 Lợi ích của Thương mại điện tử?
Lợi ích lớn nhất mà Thương mại điện tử mang lại đó chính là tiết kiệm được
chi phí lớn tạo thuận lợi cho các bên giao dịch. Giao dịch bằng phương tiện điện tử
nhanh hơn là giao dịch bằng truyền thông, ví dụ gửi fax hay thư điện tử thì nội dung
thông tin sẽ đến người nhận nhanh hơn là gửi thư. Các giao dịch qua internet có chi
phí rất rẻ, một doanh nghiệp có thể gửi thư tiếp thị, chào hàng đến hàng loạt khách
hàng chỉ với chi phí giống như gửi cho một khách hàng. Với Thương mại điện tử,
các bên có thể tiến hành giao dịch khi ở cách xa nhau, giữa thành phố với nông thôn,
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 6
từ nước này sang nước khác hay nói cách khác là không bị giới hạn bởi không gian
địa lý. Điều này cho phép các doanh nghiệp tiết kiệm chi phí đi lại, thời gian gặp mặt
trong khi mua bán. Với người tiêu dùng họ có thể ngồi tại nhà để đặt hàng, mua sắm
nhiều loại hàng hóa dịch vụ thật nhanh chóng.
Những lợi ích như trên chỉ có được với những doanh nghiệp thực sự nhận thức
được tầm quan trọng của Thương mại điện tử. Vì vậy, Thương mại điện tử góp phần
thúc đẩy sự cạnh tranh giữa các doanh nghiệp để thu được nhiều lợi ích nhất. Điều
này đặc biệt quan trọng trong bối cảnh hội nhập kinh tế quốc tế hiện nay. Khi các
doanh nghiệp trong nước phải cạnh tranh một cách bình đẳng với các doanh nghiệp nước ngoài.
1.7 Ứng dụng kinh doanh.
Một số ứng dụng chung nhất của Thương mại điện tử được liệt kê dưới đây:
Tài liệu tự động hóa ở chuỗi cung ứngvà hậu cần
Hệ thống thanh toán trong nước và quốc tế
Quản lý nội dung doanh nghiệp Nhóm mua
Trợ lý tự động trực tuyến IM (Instant Messaging)
Mua sắm trực tuyến và theo dõi đặt hàng Ngân hàng điện tử Văn phòng trực tuyến Phần mềm giỏ hàng
Hội thảo truyền thông trực tuyến Vé điện tử
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 7
CHƯƠNG 2: PHÂN TÍCH VÀ THIẾT KẾ HỆ THỐNG
2.1 Khảo sát thực tế
2.1.1 Nghiên cứu trách nhiệm và nhiệm vụ trung tâm
Sau quá trình khảo sát hiện trạng bằng việc đi thực tế và tham khảo các trang
web bán hàng trực tuyến như http://thegioiphone.vn, http://dienthoaihanoi.com,
www.dialaphone.co.uk, …thì em đã tổng hợp được một số thông tin:
• Người chủ cửa hàng là người có chức quyền to nhất: có thể xem thông tin về tình
hình thu nhập cũng như mọi thay đổi trên website bán hang.
• Nếu chủ cửa hang cũng là người quản trị website thì mọi thong tin trên web là do
chủ cửa hàng đưa lên, nếu thuê nhân viên quản trị thì chủ cửa hang cung cấp
thông tin hoặc cấp quyền hạn cho người quản trị.
• Nhân viên chỉ là người giao dịch: tức là xem trong ngày, trong tuần có bao nhiêu
đơn đặt hàng và đã giải quyết được bao nhiêu, để có thể báo cáo bất cứ lúc nào cho chủ cửa hàng.
• Người chức to nhất thì xem được tất cả các thong tin, còn nhân viên và khách
hàng chỉ được xem những thong tin mà người cấp trên cho phép.
2.1.2 Vấn đề hồ sơ sổ sách, cũng như chứng từ giao dịch
Sau khi đi khảo sát chúng em được biết với những đại lý hay chi nhánh nhỏ ở đây thì
song song với việc quản lý trên máy thì họ vẫn yêu cầu nhân viên của mình ghi lại
thông tin của hàng nhập về và hàng đã bán vào 1 quyển sổ. Ví dụ: Ngày tháng Tên điện thoại Số lượng Giá Đã trả Còn nợ
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 8 2.1.3 Đơn hàng
Em có xem rất nhiều mẫu đơn trên web thì hầu hết đều có nội dung như sau:
• Thông tin người mua: Họ tên, quê quán nơi đang sống, ngày tháng năm sinh, nghề
nghiệp, email, điện thoại.
• Thông tin về hang: Mã hang, giá, số lượng, thời gian bảo hành.
• Thông tin người nhận: Thường chỉ thấy mỗi dòng địa chỉ người nhận.
• Thông tin về thanh toán:
- Phương thức thanh toán: Trực tiếp hoặc qua tài khoản ngân lượng. - Ngày giao hàng - Cước vận chuyển - Tổng tiền phải trả
2.1.4 Về đơn thanh toán
Mặc dù chưa được nhìn trực tiếp đơn thanh toán nhưng theo em thì nó cũng
gồm các thông tin như đơn đặt hàng nhưng thêm hai phần là xác nhận của công ty
và xác nhận của công ty và xác nhận của người nhận hàng.
2.1.5 Tài nguyên đã và sẽ sử dụng
Ta sẽ xây dựng website sử dụng ngôn ngữ PHP và MySQL, chạy trên môi
trường Localhost với Apache; Sử dụng 1 số công cụ thiết kế như PHPStorm, Photoshop,…
Hệ thống xử lý dữ liệu API sẽ được xây dựng trên nền tảng .NET Core. Hoạt
động theo cấu trúc Micro service với Docker Container.
2.2 Đánh giá hiện trạng và hướng giải quyết
Qua quá trình khảo sát thì chúng em thấy hầu hết các web bán hàng trực tuyến đều:
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoAR cPSD| 41967345 Trang 9
• Giới thiệu đựơc mặt hàng (các hàng sản xuất)
• Đáp ứng phần lớn yêu cầu của giá trị web
• Phần đơn đặt hàng thì có đầy đủ thông tin của người đặt Song chúng em thấy vẫn còn một số hạn chế:
o Thứ nhất: trong phần đơn đặt hàng, thông tin về người đặt mua thì đầy đủ
nhưng về người nhận thì thông tin được nhập vào (hầu hết /1 khung) là một
hạn chế -> khó khăn trong việc quản lý đơn viết đơn giao hàng (xử lý khó
hơn) -> tránh việc thông tin thiếu.
o Thứ 2 : vấn đề thanh toán: (quan trọng nhất) Cũng do điều kiện ở Việt Nam
hầu hết vẫn chưa mang tính chất thực sự của thương mại điện tử. các công
ty hầu hết là dùng phương thức: gọi điện thoại đến nhà người đặt, rồi tin
tưởng thì đem hàng đến rồi mới thanh toán .(xem phóng sự việc giao hàng
của công ty Golmax) cũng có 1 số công ty thì sử dụng thanh toán bằng thẻ phát hành của công ty.
o Thứ 3 : phương thức vận chuyển: Một số trang web có mục vận chuyển
bằng ô tô, xa nữa thì máy bay =>cái này là không cần thiết mà ta chỉ cần
căn cứ vào địa chỉ của khách hàng mà dùng cách vận chuyển tiết kiệm nhất.
*Hướng giải quyết: trong trang web mà chúng em xây dựng sẽ xây dựng phương thức thanh toán:
• Thanh toán bằng thẻ phát hành của công ty. người mua chỉ cần nhập tên tài khoản,
mã tài khoản vào căn cứ vào tài khoản còn mà trừ dần đi số tiền mua hàng.
• Em cũng đưa ra phương thức thanh toán bằng thẻ ATM với cách thức như sau:
o Khi đặt hàng, nếu người mua chọn thanh toán bằng ATM thì sẽ gửi thư
mời chuyển phát nhanh đến. sau khi nhận được thì người mua sẽ chuyển
tiền vào tài khoản của chủ công ty. Ngay sau khi nhận được thì hàng sẽ được giao đến.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 10
• Thanh toán qua tài khoản ngân lượng trung gian.
2.3 Phân tích yêu cầu người dùng
Yêu cầu của khách hàng:
• Giao diện dễ sử dụng và có tính thẩm mỹ cao.
• Cho phép khách hàng đăng ký thành viên và đảm bảo bí mật thong tin.
• Xem và thay đổi các thong tin về tài khoản.
• Hình thức thanh toán phải đảm bảo chính xác.
• Việc chuyển tiền cũng phải đảm bảo chính xác: Khi chuyển tiền thì việc cộng và
trừ tiền trong 2 tài khoản phải diễn ra đồng thời từ 2 tài khoản, tài khoản chuyển và tài khoản nhận.
• Thông tin sản phẩm phong phú, đa dạng:
o Giới thiệu, bày bán nhiều loại hang, nhiều mặt hang để khách hàng có nhiều
cơ hội lựa chọn về một loại mặt hang. Thông tin về một sản phẩm phải chi
tiết để khách hàng có thể nắm bắt rõ thong tin về sản phẩm mình lựa chọn.
Đặc biệt là những mặt hang được nhiều khách hàng quan tâm. o Luôn cập
nhật, giới thiệu những thế hệ máy điện thoại mới nhất.
• Thông tin về bảo hành sản phẩm phải rõ rang.
• Cho phép khách hàng tìm kiếm nhanh chóng, chính xác theo nhiều tiêu chí.
• Cho phép thống kê các đơn hang đã đặt của mình tại công ty.
Yêu cầu của người quản trị:
• Ngoài các yêu cầu giống như của khách hàng, thì hệ thống phải đảm bảo những
yêu cầu sau của ban quản trị.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoAR cPSD| 41967345 Trang 11
• Quản lí chung: liên quan tới các thông tin nhân viên, khách hàng, hàng,..
• Cập nhật thông tin hang hóa trực tuyến: Dễ dàng cập nhật và thường xuyên thay
đổi hình ảnh, thong tin chi tiết giá các mặt hàng bạn sẽ kinh doanh ở bất cứ đâu.
• Quản lí các đơn hang trực tuyến: Quản lí, lưu trữ và báo cáo thong tin về đặt hang
và trạng thái của đơn hang: đã giao hang chưa, đa thanh toán chưa …
• Quản lí khách hàng: Lưu trữ các hoạt động gắn với các khách hàng của cửa hang.
Mọi hoạt động gắn với khách hàng và đơn hang đều có thể thực hiện từ xa, không
phụ thuộc vào vị trí địa lý.
• Thống kê chi tiết cụ thể, chính xác và nhanh chóng.
o Thống kê được mặt hàng nào bán hết, mặt hàng nào bán chạy, mặt hàng nào
tồn kho, mặt hàng nào cần chỉnh sửa…
o Tổng hợp thu chi hàng ngày, hàng tuần, hàng tháng hàng quý và hàng năm.
o Tổng hợp lưu trữ được ý kiến phản ánh của khách hàng để có thể trả lới
khách hàng một cách nhanh chóng và chính xác nhất.
• Cho phép in các danh sách , các thông tin cần thiết. Yêu cầu của nhân viên:
• Sản phẩm : Có thể thêm, sửa xóa thông tin, danh mục
• Quản lý các module : định vị, chỉnh sửa , bật –tắt các module chức năng
• Xem các báo cáo , thống kê, đơn đặt hàng
• Nhận và phản hồi các yêu cầu của khách hàng
• Quản lý các thông tin khác : khuyến mại, tin tức.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 12
2.4 Thiết kế hệ thống
2.4.1 Xác định các Actor và Usecase của hệ thống • Khách Hàng o Đăng ký thành viên o Tìm kiếm sản phẩm:
- Tìm kiếm theo tên sản phẩm
- Tìm kiếm theo mức giá
- Tìm kiếm theo nhà cung cấp … o Đặt hàng, mua hàng: đăng nhập.
o Thanh toán: Trực tiếp tiền mặt, chuyển khoản, tài khoản ngân lượng.. • Nhân Viên o Quản lí hàng o Quản lí khách
hàng o Quản lí các loại hàng o Quản lí bán hàng o Báo cáo thống kê • Quản trị viên o Quản lí nhân viên: - Thêm nhân viên - Sửa nhân viên -
Xóa nhân viên o Quản lí phân quyền
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 13
2.4.2 Biểu đồ Usecase
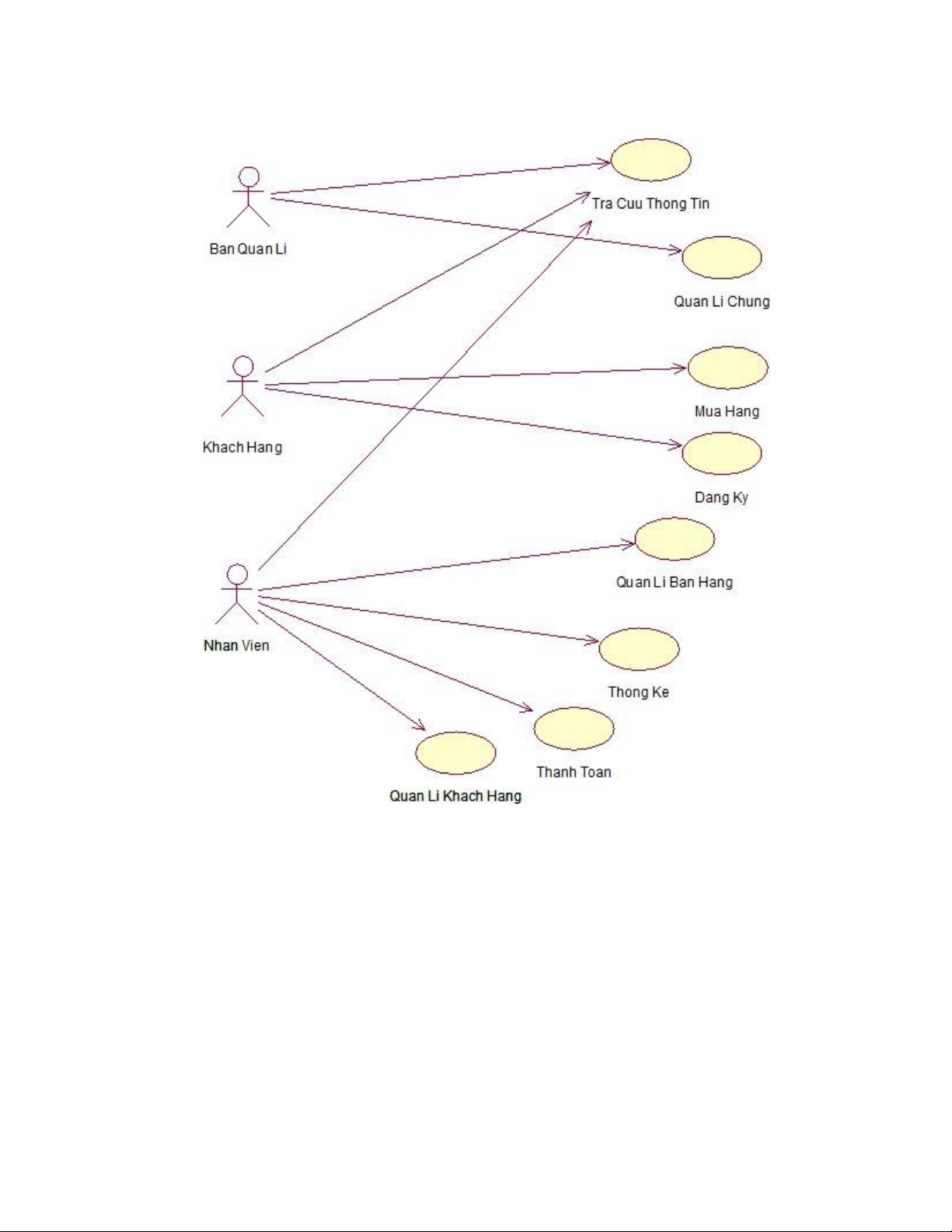
Hình .: Biểu đồ Usecase chung
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 14
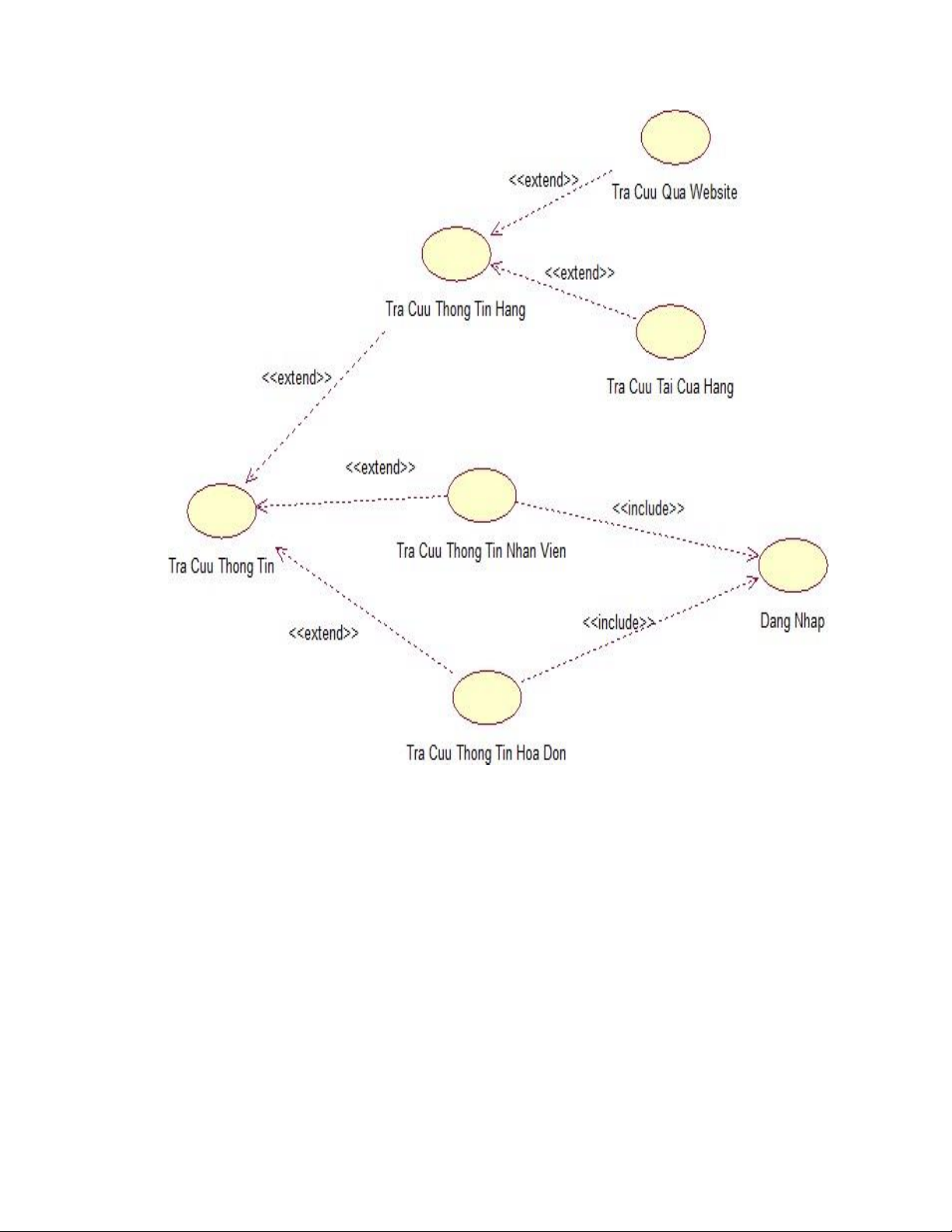
Hình . Biểu đồ Usecase tra cứu thông 琀椀 n
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 15
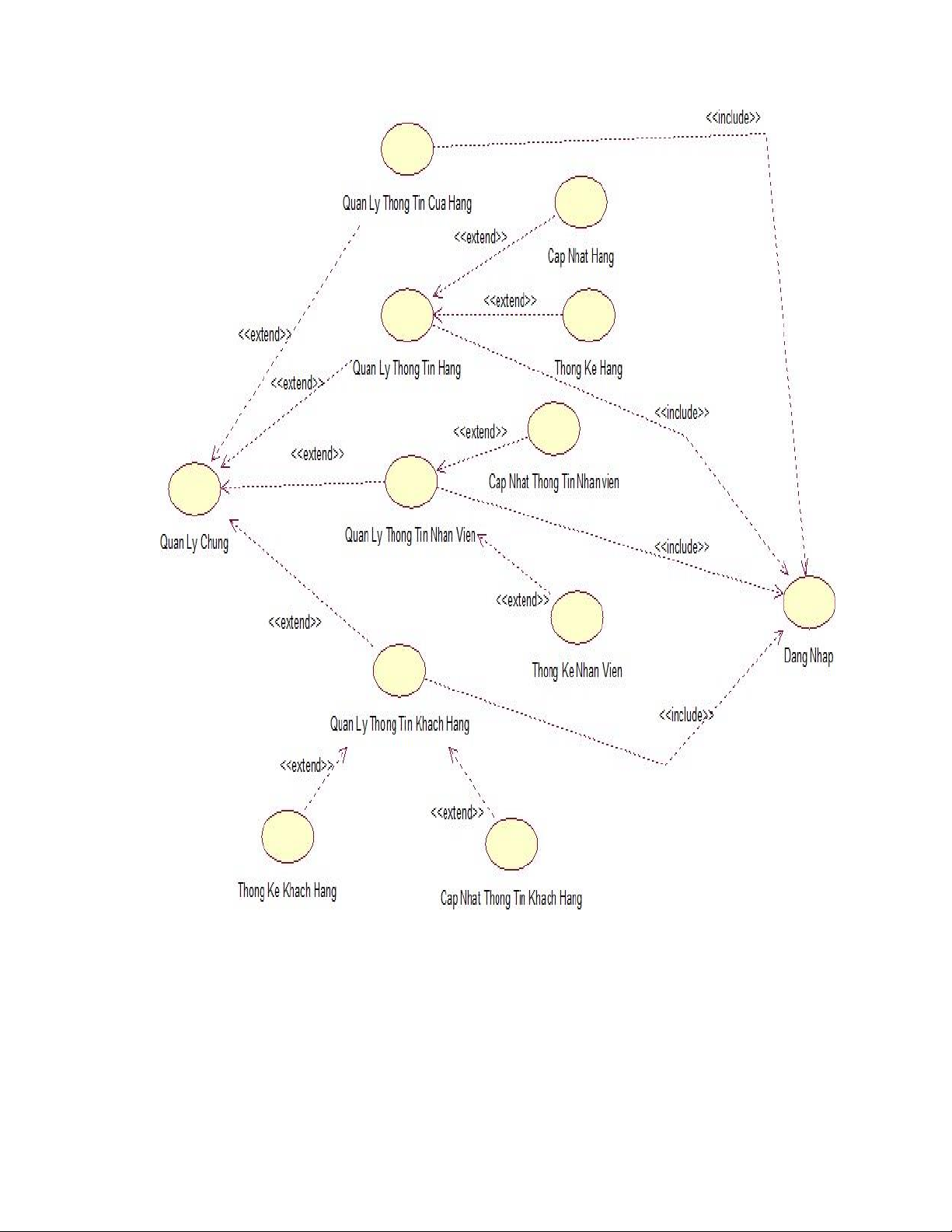
Hình .: Biểu đồ Usecase quản lí chung
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 16
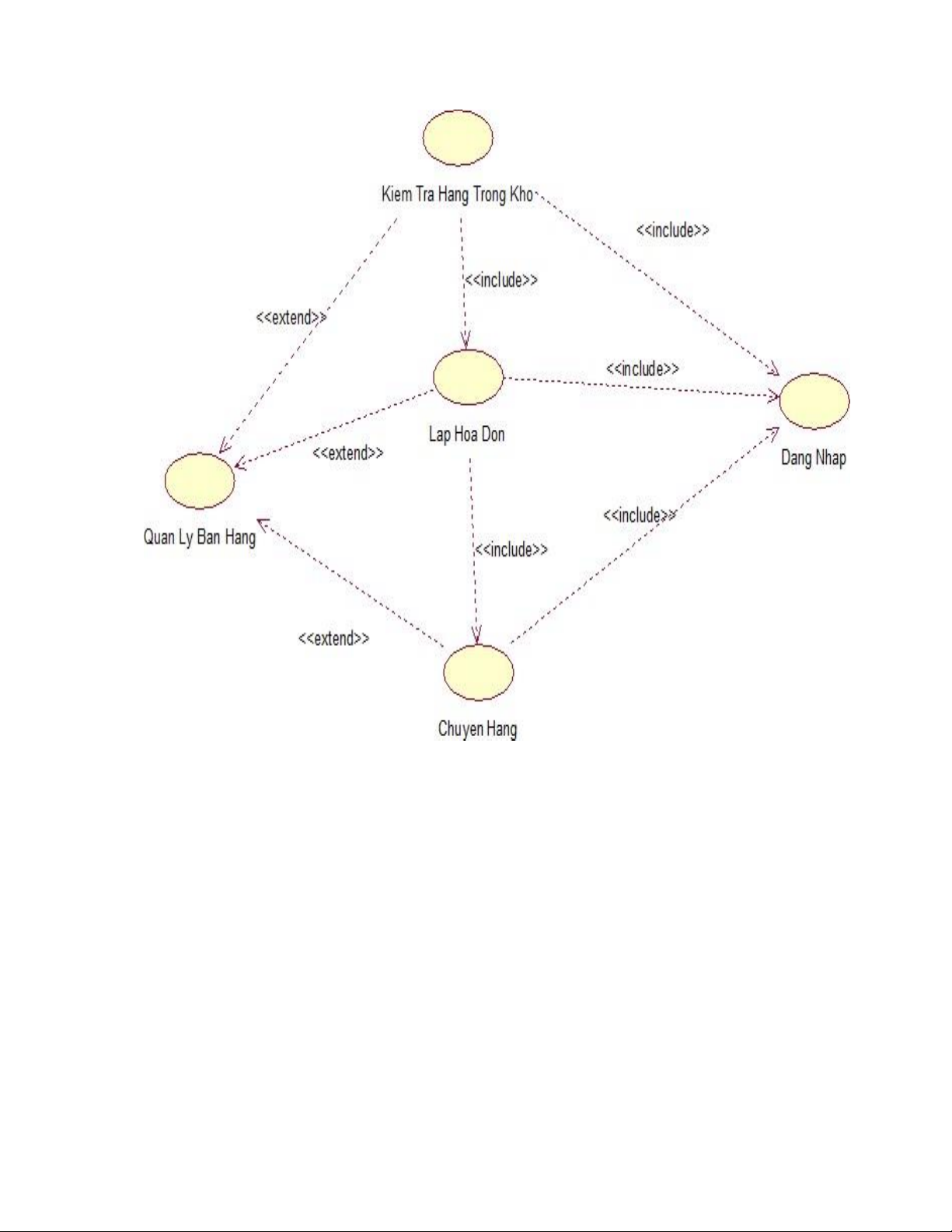
Hình .: Biểu đồ Usecase Bán hàng
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 17
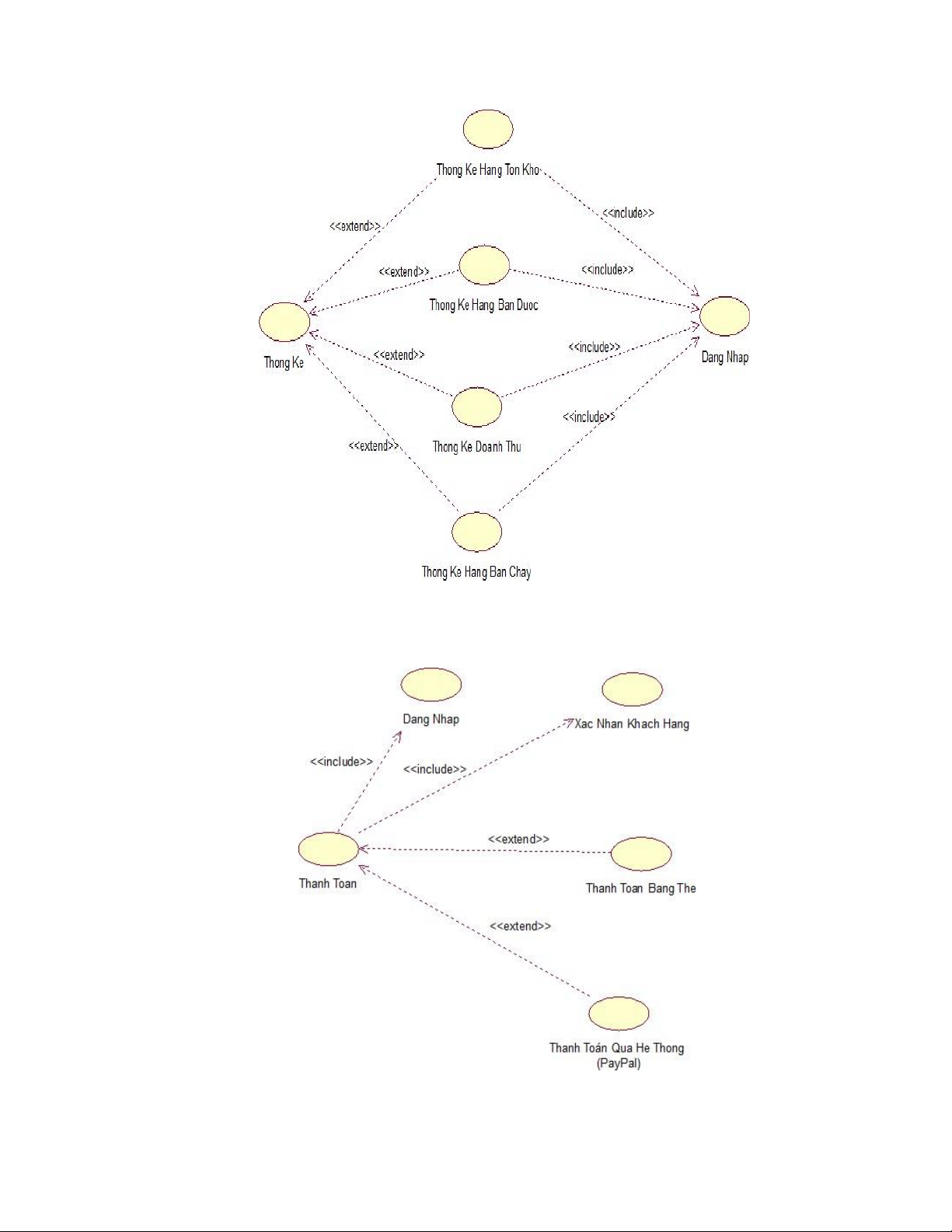
Hình .: Biểu đồ Usecase Thống kê – Báo cáo
Hình .: Biểu đồ Usecase Thanh toán
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 18
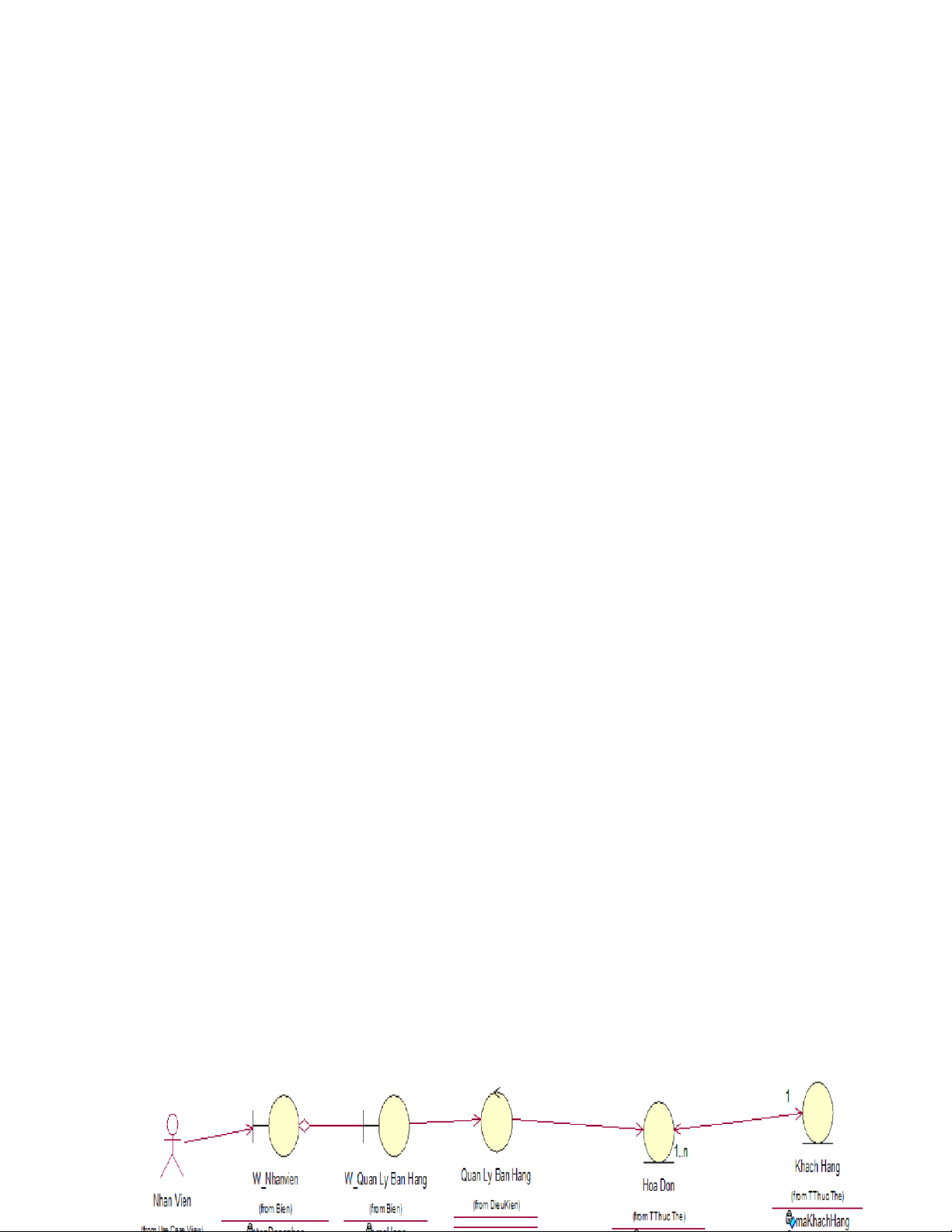
Hình .: Biểu đồ lớp lĩnh vực
2.4.3 Đặc tả Use-case a) Use-case đăng ký
• Đặc tả Use-case o Mô tả tóm tắt
- Tên ca sử dụng: Đăng kí
- Mục đích: Giúp khách hàng đăng kí tài khoản trên trang web.
- Tóm lược: Khách hàng có nhu cầu mua các mặt hàng có trên webside. - Đối tác: Khách hàng. o Mô tả các kịch bản
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoAR cPSD| 41967345 Trang 19
- Tiền điều kiện: Không có. - Kịch bản chính:
- Load form giao diện chính.
- Khách hàng chọn chức năng “Đăng kí tài khoản”
- Hệ thống hiển thị các thông tin yêu cầu để đăng ký: tên đăng
nhập, mật khẩu, email,… các thông tin cá nhân liên quan khác.
- Khách hàng cung cấp các thông tin và tạo tài khoản
- Hệ thống xác nhận thông tin và tạo tài khoản cho khách hàng
- Lấy thông tin khách hàng
- Hệ thống trả về kết quả - Hiển thị
- Các kịch bản khả dĩ khác
- R1. Khách hàng cung cấp các thông tin yêu cầu không đúng,
tên đăng nhập,email mật khẩu không hợp lệ hay đã tồn tài.
Người dùng cần cung cấp lại thông tin hoặc ca sử dụng kết thúc.
- R2. Hệ thống không thể tạo được tài khoản. Cần thông báo
với khách hàng là chức năng chưa sẵn sàng hoạt động ở thời điểm hiện tại.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 20
• Biểu đồ lớp tham gia ca sử dụng
a) Use-case đăng nhập
• Đặc tả use-case o Mô tả tóm tắt
- Tên ca sử dụng: Đăng nhập
- Mục đích: giúp người dùng đăng nhập vào hệ thống
- Tóm lược: Người dùng muốn đăng nhập vào hệ thống cần điền đúng
đầy đủ tên đăng nhập và mật khẩu
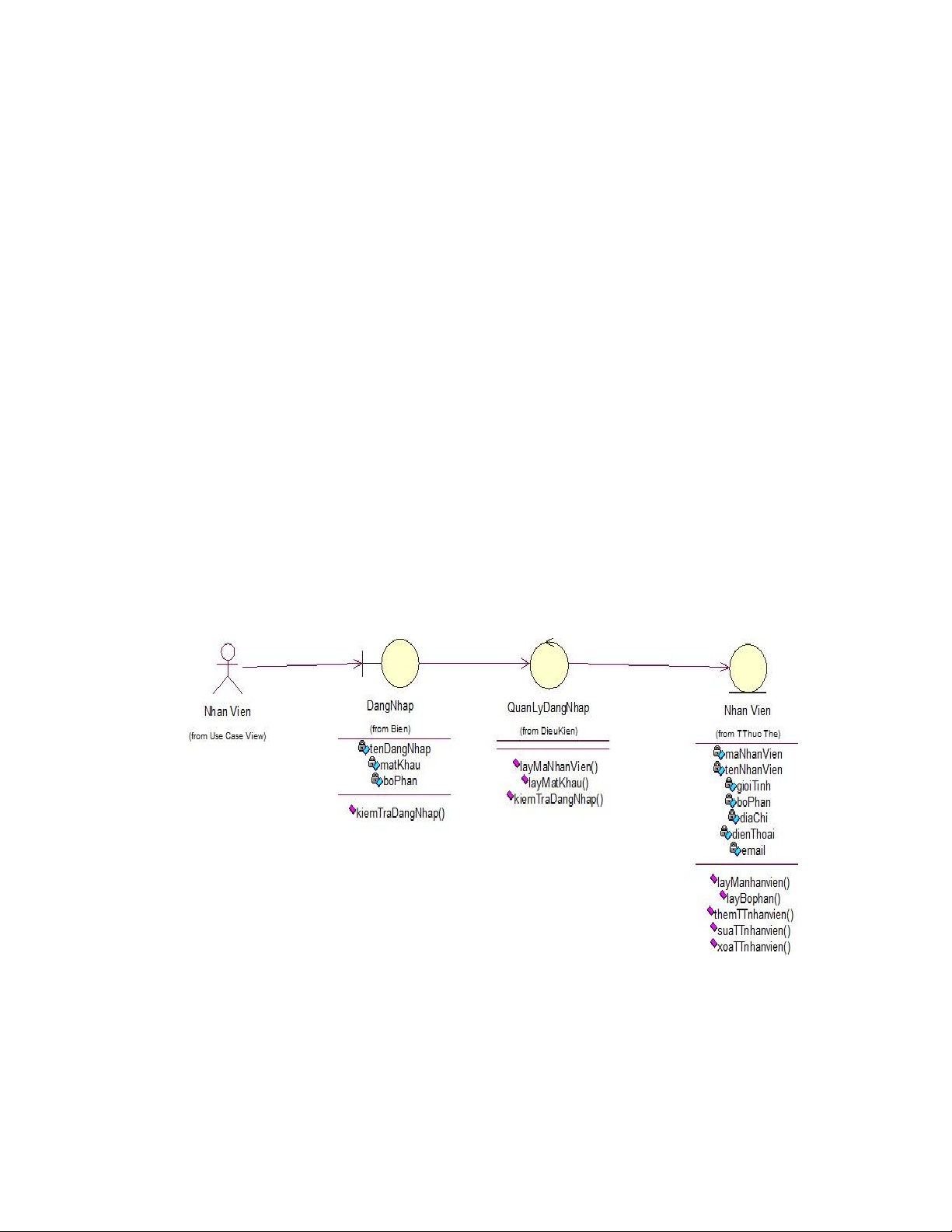
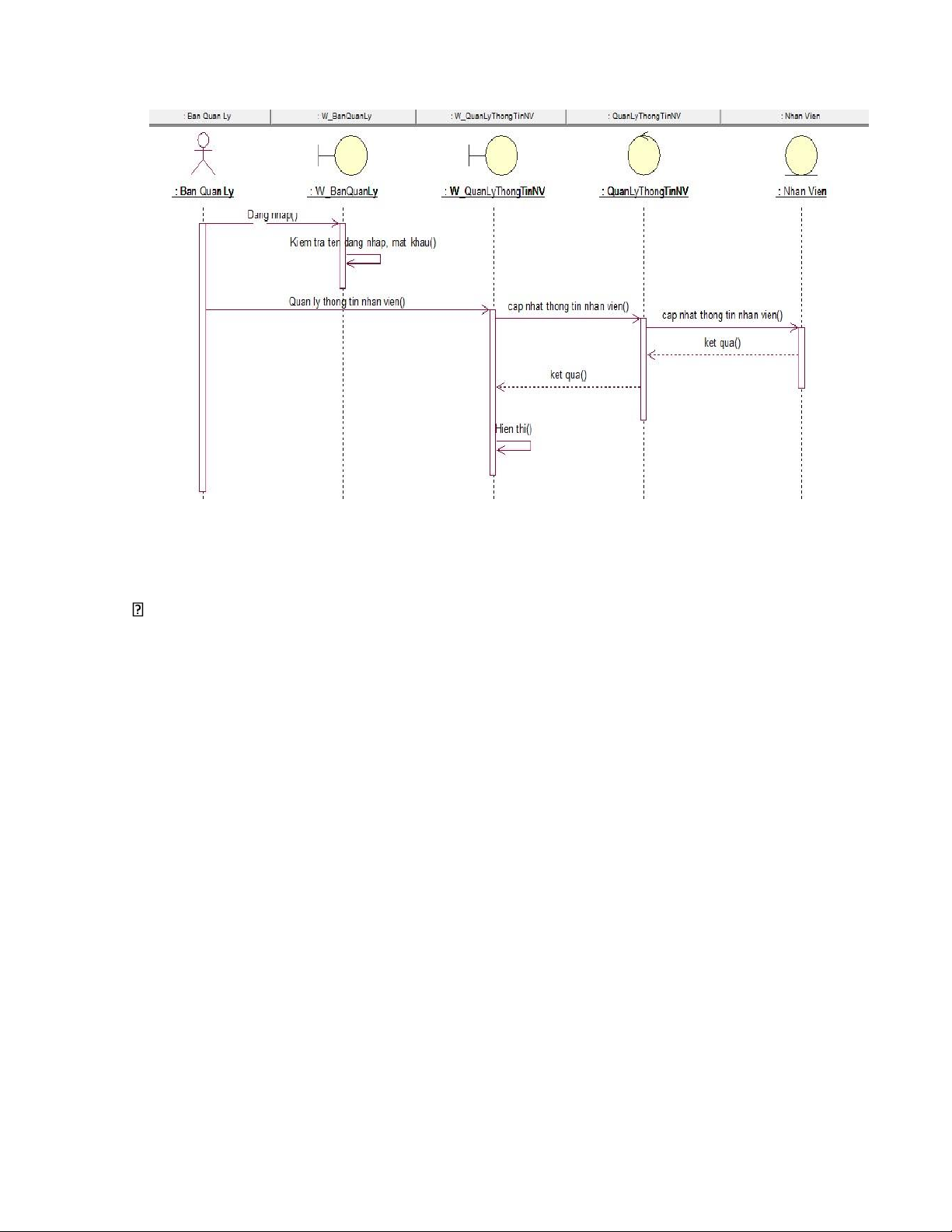
Hình 0.1: Biểu đồ lớp tham gia ca sử dụng o Mô Biểu đồ trình tự tả kịch bản
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 21
- Tiền điều kiện: không có
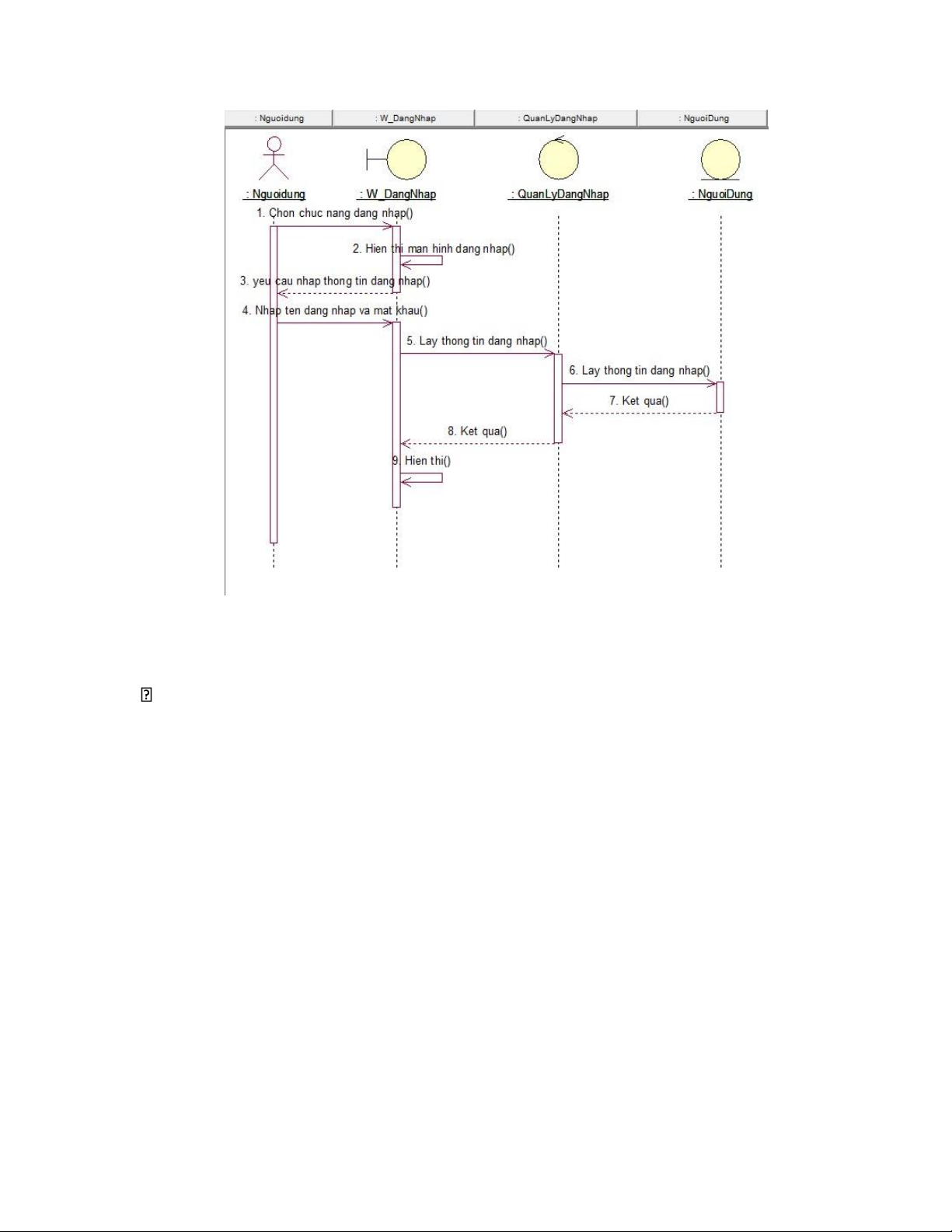
Hình 0.2: Biểu đồ trình tự
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 22 - Kịch bản chính:
- Người dùng chọn đăng nhập vào hệ thống
- Hệ thống hiển thị màn hình đăng nhập
- Hệ thống yêu cầu người dung nhập tên đăng nhập và mật khẩu
- Người dùng nhập tên đăng nhập và mật khẩu
- Hệ thống kiểm tra thông tin đăng nhập
- Hệ thống lấy thong tin đăng nhập
- Trả về kết quả đăng nhập
- Hệ thống thông báo đăng nhập thành công (R1)
- Các kịch bản khả dĩ khác
- R1. Hệ thống thông báo tên đăng nhập và mật khẩu không hợp
lệ, người dùng phải nhập lại hoặc ca sử dụng kết thúc.
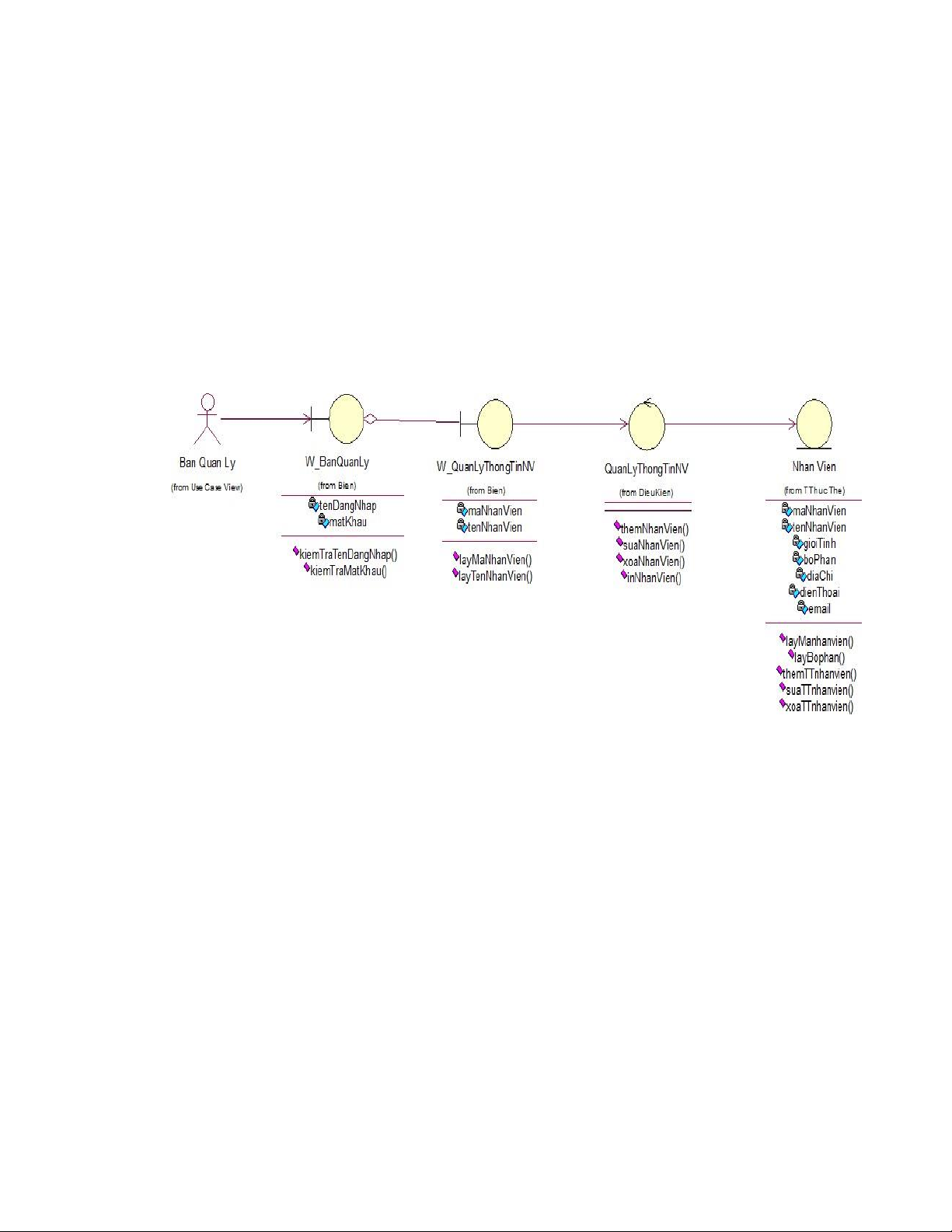
• Biểu đồ lớp tham gia ca sử dụng
Hình 0.10: Biểu đồ lớp tham gia ca sử dụng • Biểu đồ trình tự
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 23
Hình .: Biểu đồ trình tự
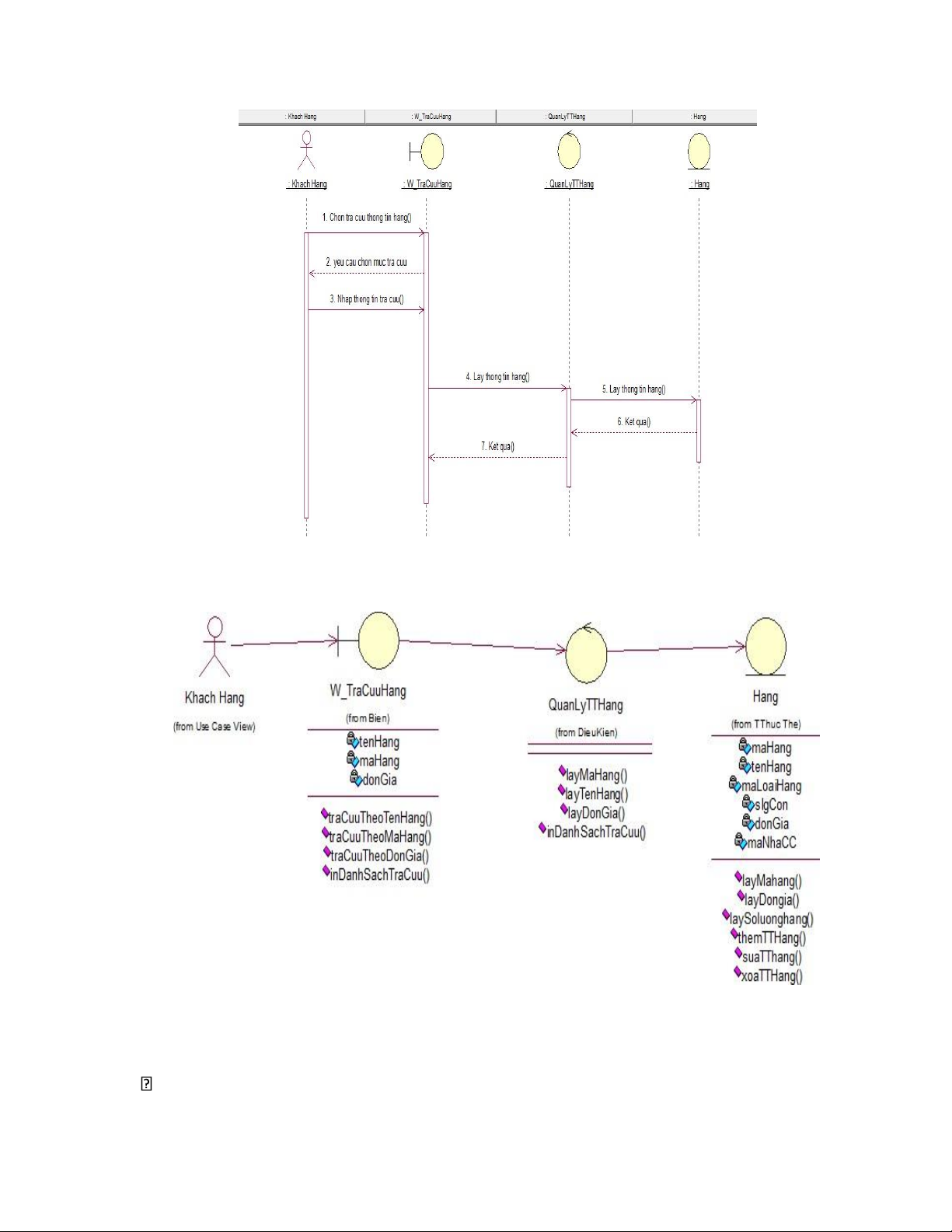
b) Use-case tra cứu thông tin khách hàng Đặc tả ca sử dụng o Mô tả tóm tắt
- Tên UC: Tra cứu thông tin hàng
- Mục đích: Giúp người sử dụng tra cứu các thông tin cần thiết liên quan đến cửa hàng.
- Tóm lược: Người sử dụng lựa chọn thông tin cần tra cứu gồm: thông
tin cửa hàng, thông tin hàng, thông tin nhân viên hay thông tin hóa
đơn. Tiến hành tìm kiếm và tra cứu thông tin, có thêm in thông tin tìm kiếm hay thoát ra. - Đối tác: Khách hàng. - Mô tả các kịch bản
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoAR cPSD| 41967345 Trang 24
- Tiền điều kiền: Không có o Kịch bản chính :
- Khách chọn chức năng tra cứu thông tin
- Hệ thống hiện thị danh mục các thông tin có thể tra cứu
- Khách hàng lựa chọn tra cứu thông tin hàng
- Hệ thống hiển thị các thông tin yêu cầu để tra cứu
- Người sử dụng lựa chọn thông tin cần tra cứu
-A1. Tra cứu thông tin hàng theo mã hàng
-A2. Tra cứu thông tin hàng theo tên hàng
-A3. Tra cứu thông tin hàng theo giá của sản phẩm.
- Hệ thống hiển thị thông tin người dùng yêu cầu
- Khách hàng tra cứu thông tin và lựa chọn hành động
- A4. Chọn thao tác in bảng thông tin tra cứu
- A5. Chọn thao tác thoát khỏi chức năng tìm kiếm o Người dùng kết
thúc ca sử dụng o Các kịch bản con
- A1. Người dùng lựa chọn tra cứu thông tin hàng theo mã hàng : Hệ
thống hiển thị màn hình yêu cầu khách hàng lựa chọn tra cứu thông
tin. Khách hàng lựa chọn và nhập mã hàng( R-1). Hệ thống hiển thị
kết quả tra cứu các mặt hàng có mã hàng như yêu cầu của khách
hàng. Ca sử dụng tiếp tục.
- A2. Người dùng lựa chọn tra cứu thông tin hàng theo tên hàng : Hệ
thống hiển thị màn hình tra cứu thông tin theo tên hàng. Người dùng
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 25
nhập tên hàng cần tra cứu và xác nhận. Hệ thống hiển thị kết quả tìm
kiếm của mặt hàng có tên hàng như yêu cầu của khách hàng. Ca sử dụng tiếp tục.
- A3. Người dùng lựa chọn tra cứu thông tin hàng theo giá của sản
phẩm : Hệ thống hiển thị màn hình tra cứu thông tin theo giá của các
mặt hàng. Người dùng nhập tên hàng cần tra cứu và xác nhận. Hệ
thống hiển thị kết quả tìm kiếm của mặt hàng có giá như yêu cầu của
khách hàng đưa ra. Ca sử dụng tiếp tục.
- A4. Khách hàng lựa chọn thao tác in danh sách thông tin tra cứu
được : Hệ thống in danh sách kết quả thông tin tra cứu. Ca sử dụng bắt đầu lại.
- A5. Khách hàng lựa chọn thao tác thoát khỏi chức năng thoát tra cứu
thông tin : Khách hàng lựa chọn và xác nhận yêu cầu. Hệ thống thoát
khỏi chức năng tra cứu thông tin hàng và kết thúc ca sử dụng.
o Các kịch bản khả dĩ khác
- R1. Mã hàng do người dùng nhập vào không hợp lệ. Khách hàng
phải nhập lại mã hàng tra cứu hoặc ca sử dụng sẽ kết thúc.
- R2. Tên hàng do khách hàng đưa vào không đúng đắn. Khách hàng
phải nhập lãi tên hàng tra cứu hoặc ca sử dụng sẽ kết thúc.
- R3. Giá hàng đưa vào không đúng. Khách hàng phải nhập lại giá của
mặt hàng cần tra cứu hoặc kết thúc ca sử dụng.
- R4. Kết quả tra cứu không in được. Thông báo cho người dùng là
chức năng không sẵn sàng ở thời điểm hiện tại. Ca sử dụng bắt đầu lại.
• Biểu đồ lớp tham gia ca sử dụng
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 26
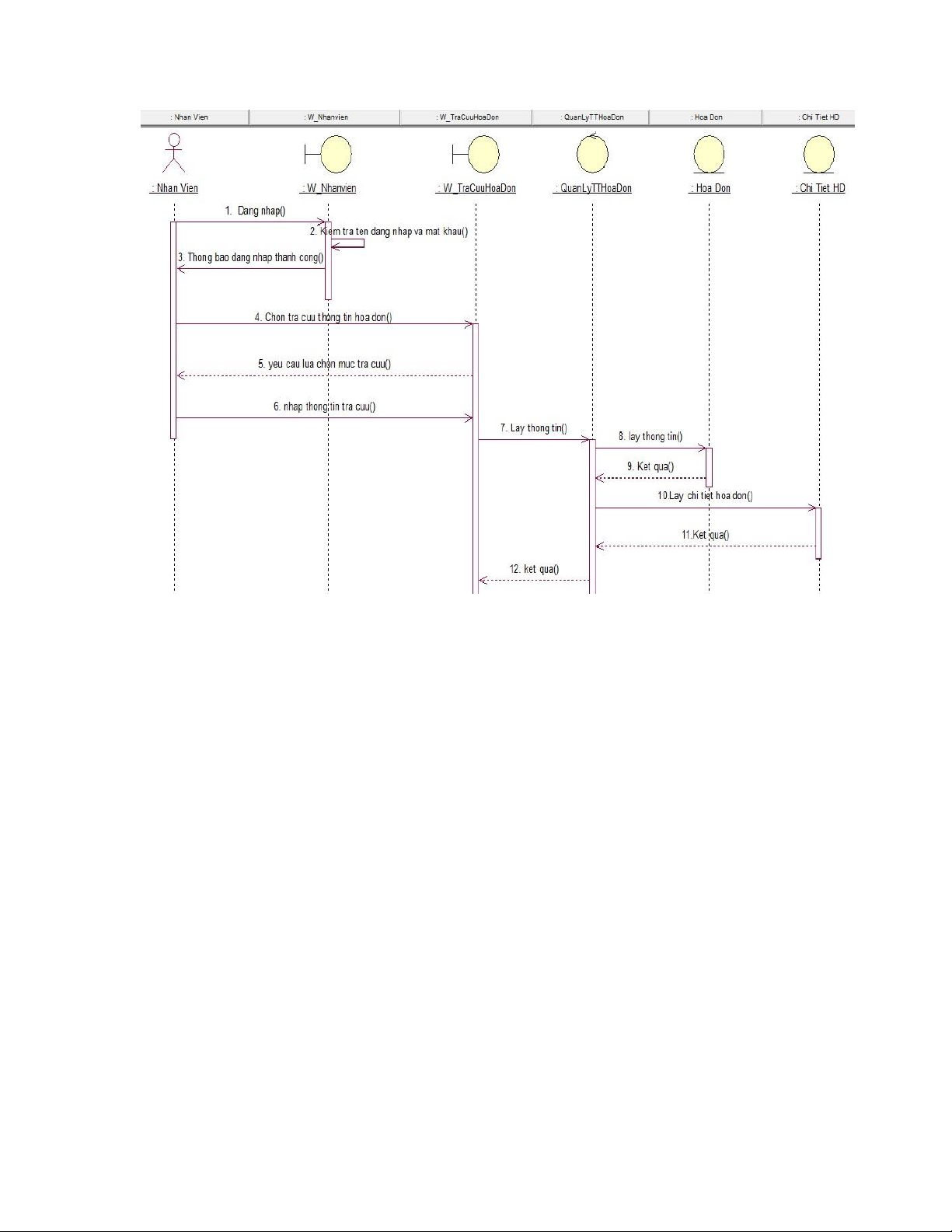
Hình 0.3: Biểu đồ lớp tham gia ca sử dụng • Biểu đồ trình tự
Hình 0.4: Biểu đồ trình tự
c) Use-case tra cứu thông tin nhân viên Đặc tả ca sử dụng o Mô tả tóm tắt
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoAR cPSD| 41967345 Trang 27
- Tên UC: Tra cứu thông tin nhân viên
- Mục đích: Giúp người sử dụng tra cứu các thông tin liên quan của
các nhân viên làm việc trong cửa hàng.
- Tóm lược: Người sử dụng nhập thông tin liên quan yêu cầu tra cứu,
xác nhận và tiến hàng tra cứu nhân viên. Có thể in danh sách tra cứu
hay thoát khỏi ca sử dụng - Đối tác: Ban quản lí o Mô tả các kịch bản -
Tiền điều kiện: Cần phải đăng nhập thành công vào hệ thống - Kịch bản chính: -
Người dùng chọn chức năng tra cứu thông tin -
Hệ thống hiện thị danh mục các thông tin có thể tra cứu -
Người dùng lựa chọn tra cứu thông tin nhân viên -
Hệ thống hiển thị các thông tin yêu cầu để tra cứu -
Người sử dụng lựa chọn thông tin cần tra cứu o A1. Tra
cứu thông tin hàng theo mã nhân viên o A2. Tra cứu thông tin
hàng theo tên nhân viên - Hệ thống hiển thị thông tin người dùng yêu cầu -
Người dùng tra cứu thông tin và lựa chọn hành động
o A4. Chọn thao tác in bảng thông tin tra cứu o A5.
Chọn thao tác thoát khỏi chức năng tra cứu thông tin
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoAR cPSD| 41967345 Trang 28
- Người dùng kết thúc ca sử dụng - Kịch bản con
- A1. Người dùng lựa chọn tra cứu thông tin nhân viên theo
mã nhân viên : Hệ thống hiển thị màn hình tra cứu thông tin
nhân viên theo mã nhân viên. Người dùng nhập mã nhân viên
và xác nhận. Hệ thống hiển thị kết quả tra cứu thông tin nhân
viên có mã nhân viên như yêu cầu của người sử dụng. Ca sử dụng tiếp tục.
- A2. Người dùng lựa chọn tra cứu thông tin nhân viên theo
tên nhân viên. : Hệ thống hiển thị màn hình tra cứu thông tin
nhân viên theo tên nhân viên. Người dùng nhập tên nhân viên
và xác nhận. Hệ thống hiển thị kết quả tra cứu thông tin nhân
viên có tên nhân viên như yêu cầu của người sử dụng. Ca sử dụng tiếp tục.
- A3. Người dùng lựa chọn thao tác in danh sách thông tin tra
cứu được : Hệ thống in danh sách kết quả thông tin tra cứu.
Ca sử dụng bắt đầu lại.
- A4. Người dùng lựa chọn thao tác thoát khỏi chức năng tra
cứu thông tin nhân viên : Khách hàng lựa chọn và xác nhận
yêu cầu. Hệ thống thoát khỏi chức năng tra cứu thông tin
nhân viên và kết thúc ca sử dụng.
- Các kịch bản khả dĩ khác
- R1. Người dùng đăng nhập không thành công. Người dùng
phải đăng nhập lại hoặc ca sử dụng sẽ kết thúc.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 29
- R1. Mã nhân viên do người dùng nhập vào không hợp lệ.
Phải nhập lại mã nhân viên cần tra cứu hoặc ca sử dụng sẽ kết thúc.
- R2. Tên nhân viên do người dùng đưa vào không đúng đắn.
Người dùng phải nhập lại tên nhân viên tra cứu hoặc ca sử dụng sẽ kết thúc.
- R3. Kết quả tra cứu không in được. Thông báo cho khách
hàng là chức năng không sẵn sàng ở thời điểm hiện tại. Ca
sử dụng bắt đầu lại.
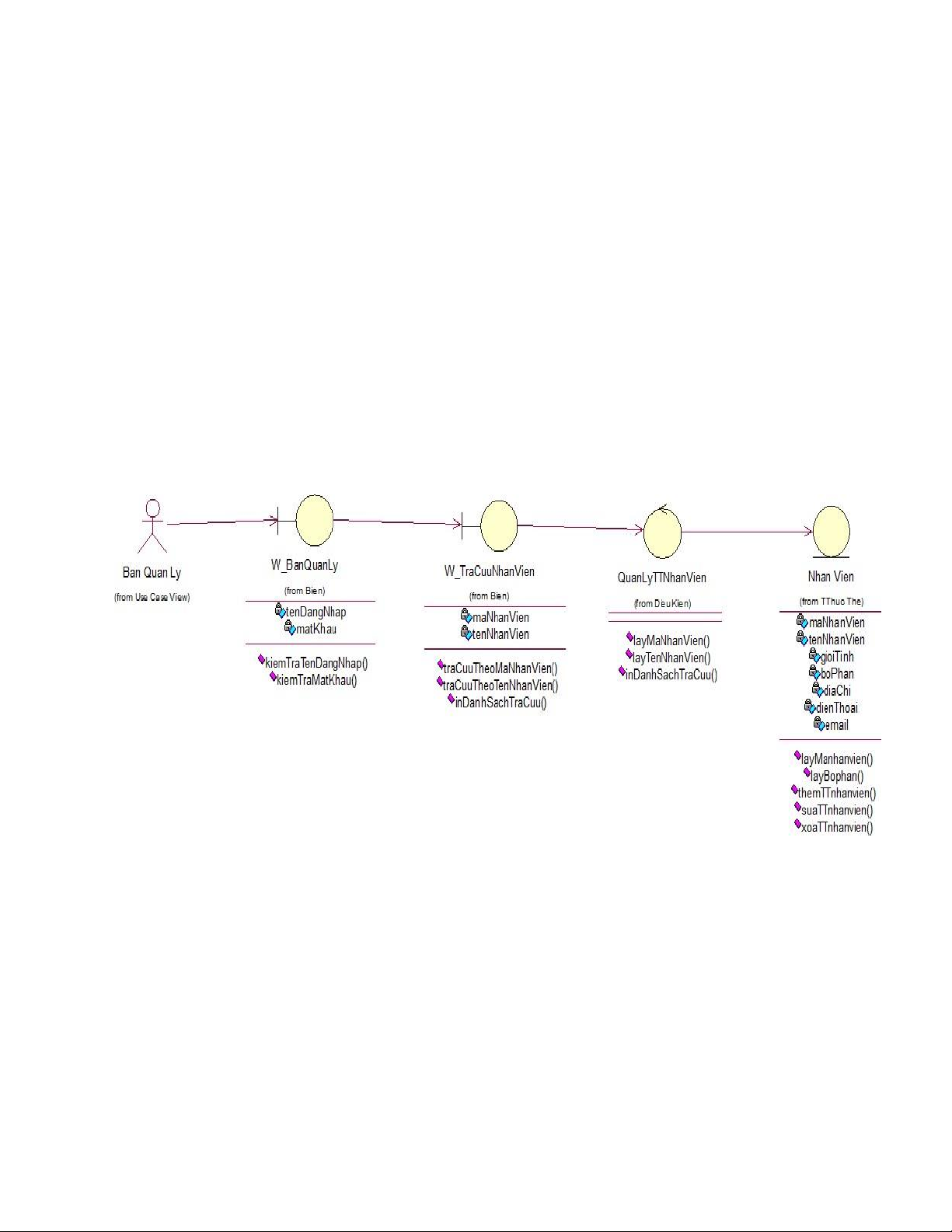
• Biểu đồ lớp tham gia ca sử dụng
Hình 0.5: Biểu đồ lớp tham gia ca sử dụng • Biểu đồ trình tự
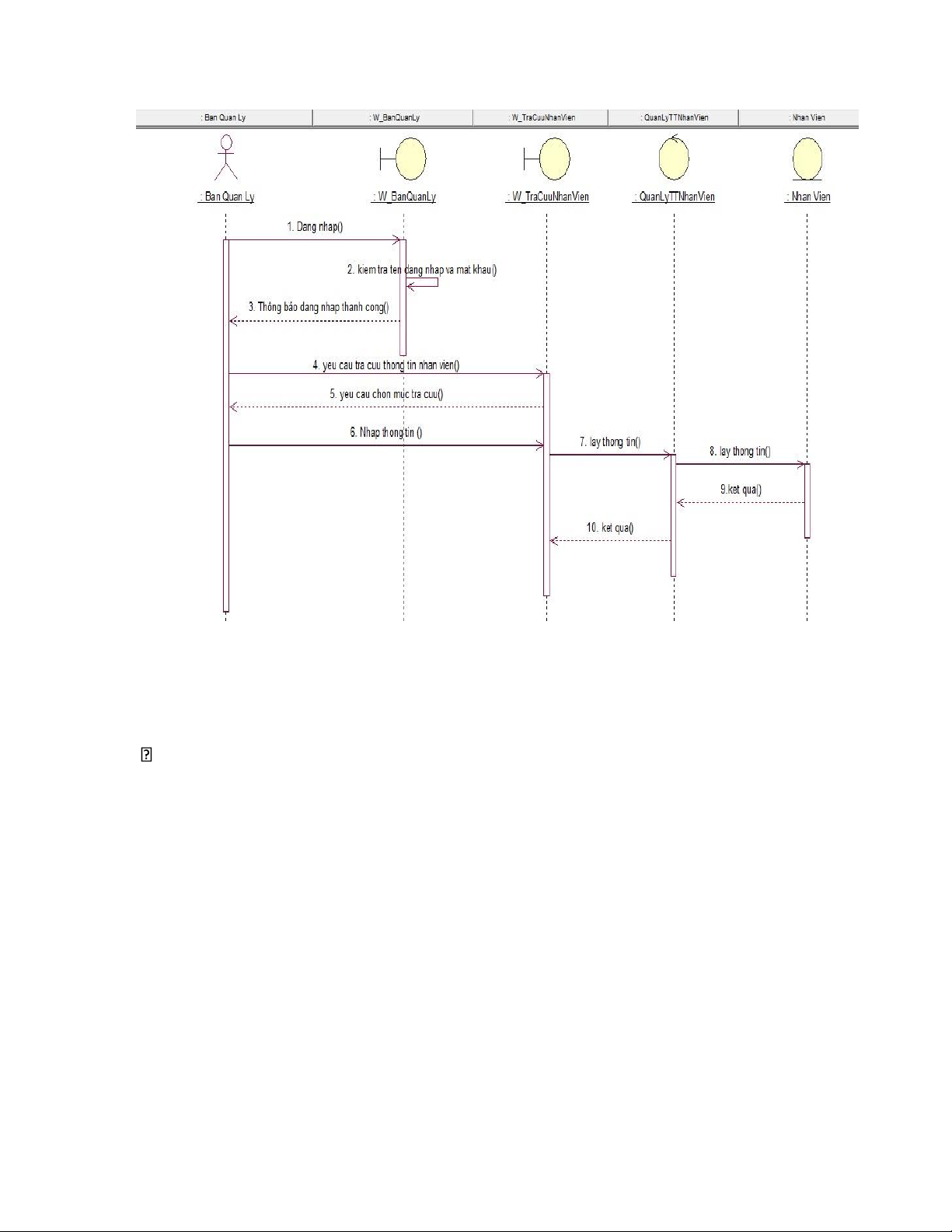
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 30
Hình 0.6: Biểu đồ trình tự
d) Use-case tra cứu thông tin hóa đơn Đặc tả ca sử dụng o Mô tả tóm tắt
- Tên UC: Tra cứu thông tin hóa đơn
- Mục đích: Giúp người sử dụng tra cứu các thông tin liên quan của
các hóa đơn đã được lập tại cửa hàng.
- Tóm lược: Người sử dụng nhập thông tin liên quan yêu cầu tra cứu,
xác nhận và tiến hành tra cứu thông tin hóa đơn. Có thể in danh sách
tra cứu hay thoát khỏi ca sử dụng.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoAR cPSD| 41967345 Trang 31 o Đối tác: Nhân viên o Mô tả các kịch bản
- Tiền điều kiện: Nhân viên cần phải đăng nhập thành công vào hệ thống. - Kịch bản chính:
-Người dùng chọn chức năng tra cứu thông tin
-Hệ thống hiện thị danh mục các thông tin có thể tra cứu
-Người dùng lựa chọn tra cứu thông tin hóa đơn
-Hệ thống hiển thị các thông tin yêu cầu để tra cứu
-Người sử dụng lựa chọn thông tin cần tra cứu o A1. Tra cứu
thông tin hóa đơn theo số hóa đơn o A2. Tra cứu thông
tin hóa đơn theo tên nhân viên lập A3. Tra cứu thông tin
hóa đơn theo tên khách hàng
-Hệ thống hiển thị thông tin người dùng yêu cầu
-Người dùng tra cứu thông tin và lựa chọn hành động o A4.
Chọn thao tác in bảng thông tin tra cứu o A5. Chọn thao
tác thoát khỏi chức năng tra cứu thông tin
-Người dùng kết thúc ca sử dụng -Kịch bản con
- A1. Nhân viên lựa chọn tra cứu thông tin hóa đơn theo số hóa
đơn : Hệ thống hiển thị màn hình tra cứu thông tin hóa đơn
theo số hóa đơn. Nhân viên nhập số hóa đơn và xác nhận. Hệ
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoAR cPSD| 41967345 Trang 32
thống hiển thị kết quả tra cứu thông tin hóa đơn có số hóa đơn
như yêu cầu. Ca sử dụng tiếp tục.
- A2. Nhân viên lựa chọn tra cứu thông tin hóa đơn theo tên nhân viên lập
- Hệ thống hiển thị màn hình tra cứu thông tin hóa đơn theo tên
nhân viên lập. Người dùng nhập tên nhân viên lập hóa đơn và
xác nhận. Hệ thống hiển thị kết quả tra cứu thông tin hóa đơn
có tên nhân viên lập như yêu cầu . Ca sử dụng tiếp tục.
- A3. Nhân viên lựa chọn tra cứu thông tin hóa đơn theo tên
khách hàng : Hệ thống hiển thị màn hình tra cứu thông tin hóa
đơn theo tên khách hàng. Nhân viên nhập tên khách hàng và
xác nhận. Hệ thống hiển thị kết quả tra cứu thông tin hóa đơn
có tên khách hàng như yêu cầu . Ca sử dụng tiếp tục.
- A4. Nhân viên lựa chọn thao tác in danh sách thông tin tra cứu
được : Hệ thống in bảng kết quả thông tin tra cứu. Ca sử dụng bắt đầu lại.
- A5. Nhân viên lựa chọn thao tác thoát khỏi chức năng tra cứu
thông tin hóa đơn : Nhân viên lựa chọn và xác nhận yêu cầu.
Hệ thống thoát khỏi chức năng tra cứu thông tin hóa đơn và kết thúc ca sử dụng.
- Các kịch bản khả dĩ khác
- R1. Nhân viên đăng nhập không thành công. Nhân viên phải
đăng nhập lại hoặc ca sử dụng sẽ kết thúc.
- R2. Số hóa đơn do nhân viên đưa vào không hợp lệ. Phải nhập
lại số hóa đơn cần tra cứu hoặc ca sử dụng sẽ kết thúc.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 33
- R3. Tên nhân viên lập hóa đơn do nhân viên đưa vào không
đúng đắn. Nhân viên phải nhập lại tên nhân viên lập hóa đơn
để tra cứu hoặc ca sử dụng sẽ kết thúc.
- R4. Kết quả tra cứu không in được. Thông báo cho nhân viên
là chức năng không sẵn sàng ở thời điểm hiện tại. Ca sử dụng bắt đầu lại.
• Biểu đồ lớp tham gia ca sử dụng
Hình 0.16: Biểu đồ lớp tham gia ca sử dụng • Biểu đồ trình tự
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoARcPSD| 41967345 Trang 34
Hình 0.7: Biểu đồ trình tự e)
Use-case quản lí bán hàng
• Đặc tả ca sử dụng o Mô tả tóm tắt
- Tên ca sử dụng: Quản lý bán hàng
- Mục đích: Giúp nhân viên quản lý việc bán hàng
- Tóm lược: Khi khách hàng vào cửa hàng mua hàng, nhân viên sẽ
đăng nhập vào hệ thống kiểm tra hàng trong kho và lập hóa đơn bán hàng. o Mô tả kịch bản
- Tiền điều kiện: Người dùng phải đăng nhập vào hệ thống - Kịch bản chính:
- Nhân viên đăng nhập vào hệ thống
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoAR cPSD| 41967345 Trang 35
- Hệ thống kiểm tra tên đăng nhập và mật khẩu
- Hệ thống thông báo đăng nhập thành công(R1)
- Nhân viên chọn mục quản lý bán hàng
- Hệ thống hiển thị màn hình quản lý bán hàng
- Nhân viên kiểm tra số lượng hàng trong kho của mặt hàng khách hàng yêu cầu
- Hệ thống thông báo số lượng hàng còn đủ đáp ứng(R2)
- Nhân viên lập hóa đơn
- Hệ thống hiển thị hóa đơn. Ca sử dụng kết thúc -Các kịch bản con
- A1. Lập hóa đơn : Hệ thống yêu cầu nhân viên điền đầy đủ
thông tin khách hàng cần thiết, mặt hàng và số lượng hàng bán,
đơn giá để tính tiền.Nhân viên lập báo cáo, hệ thống hiển thị
báo cáo. Ca sử dụng kết thúc.
- Các kịch bản khả dĩ khác
- R1. Tên đăng nhập và mật khẩu người dùng đưa vào không
đúng, người dùng đăng nhập lại hoặc ca sử dụng kết thúc.
- R2. Số lượng hàng trong kho không đủ yêu cầu khách hàng. - Ca sử dụng kết thúc
• Biểu đồ lớp tham gia ca sử dụng
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoAR cPSD| 41967345 Trang 38
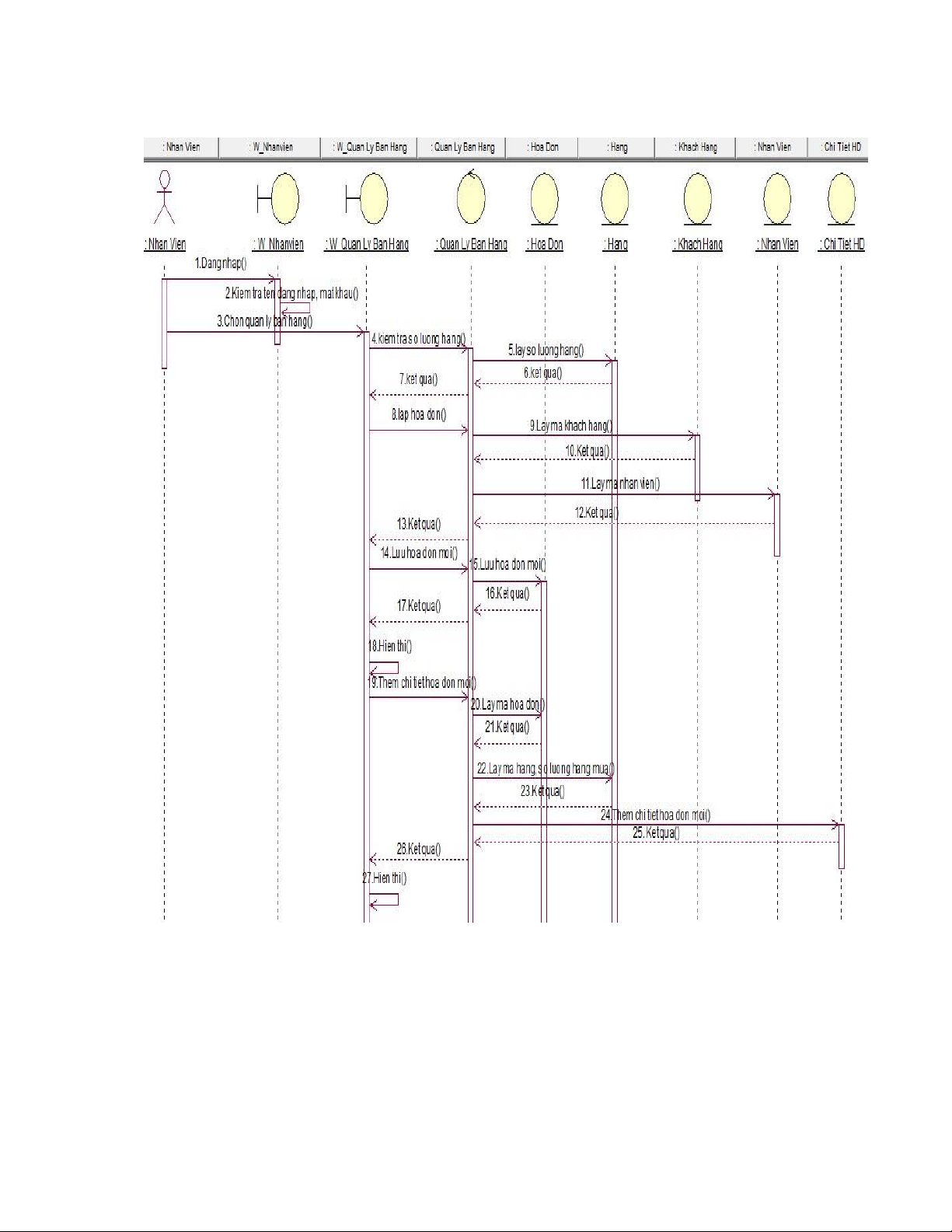
Hình .: Biểu đồ lớp tham gia ca sử dụng GVHD: Trang 37 • Biểu đồ trình tự
Hình .: Biểu đồ trình tự
f) Use-case thanh toán
• Đặc tả ca sử dụng o Mô tả tóm tắt
- Tên ca sử dụng: Thanh toán
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 38
- Mục đích: giúp nhân viên thu tiền thanh toán của khách hàng
- Tóm lược: Nhân viên đăng nhập vào hệ thống, chọn mục
thanh toán, chọn hóa đơn khách hàng thanh toán. - Mô tả kịch bản
- Tiền điều kiện: Người dùng đăng nhập vào hệ thống - Kịch bản chính:
- Nhân viên đăng nhập vào hệ thống
- Hệ thống kiểm tra tên đăng nhập và mật khẩu
- Hệ thống thông báo đăng nhập thành công(R1)
- Nhân viên chọn mục thanh toán
- Hệ thống hiển thị màn hình chức năng thanh toán
- Nhân viên chọn hóa đơn cần thanh toán(R2)
- Hệ thống xử lý yêu cầu, xác nhận việc thanh toán. Ca sử dụng kết thúc.
- Các kịch bản khả dĩ khác
- R1. Tên đăng nhập hoặc mật khẩu không đúng, người dùng
nhập lại tên đăng nhập và mật khẩu hoặc ca sử dụng kết thúc.
- R2. Hóa đơn thanh toán không có trong hệ thống, yêu cầu kiểm tra lại.
- Ca sử dụng bắt đầu lại.
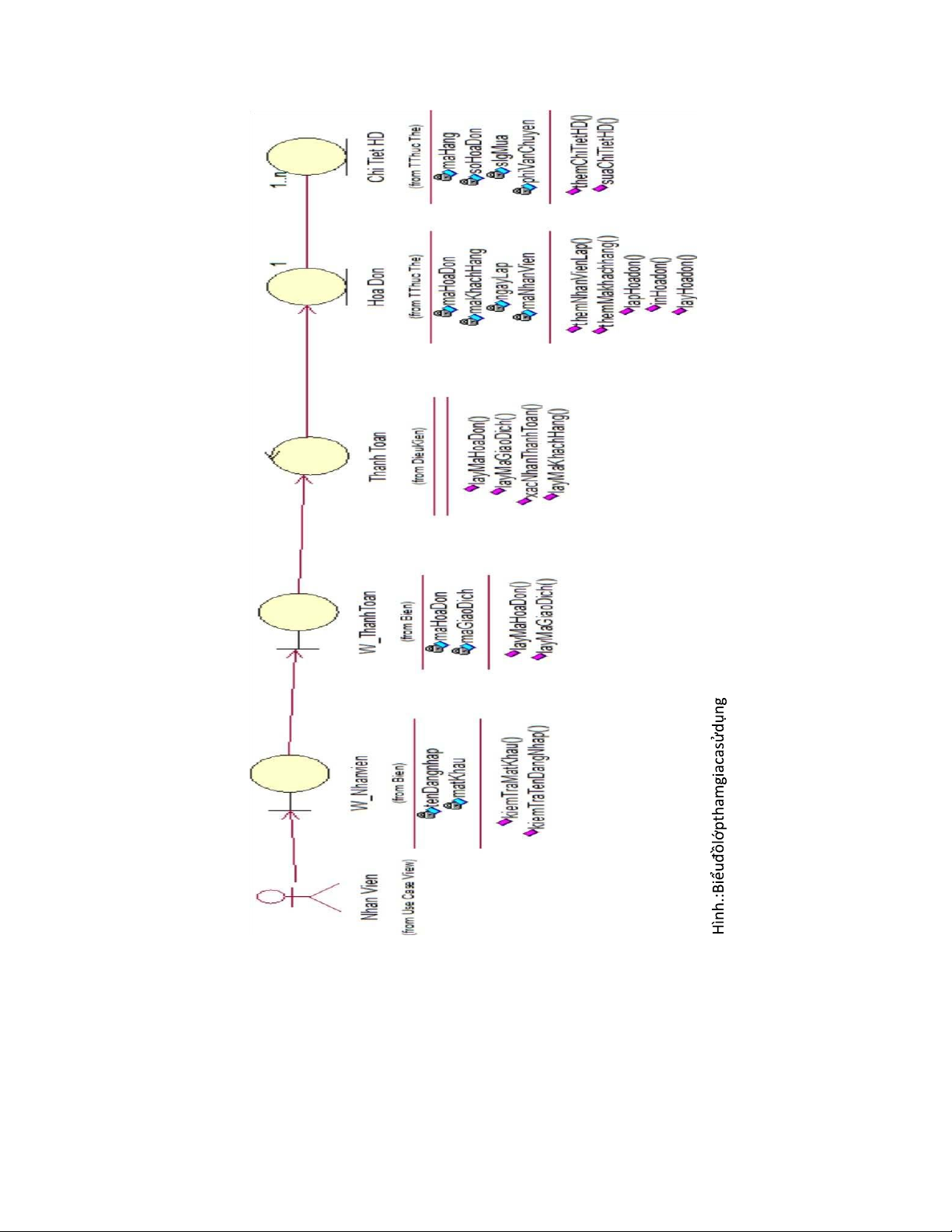
• Biểu đồ lớp tham gia ca sử dụng
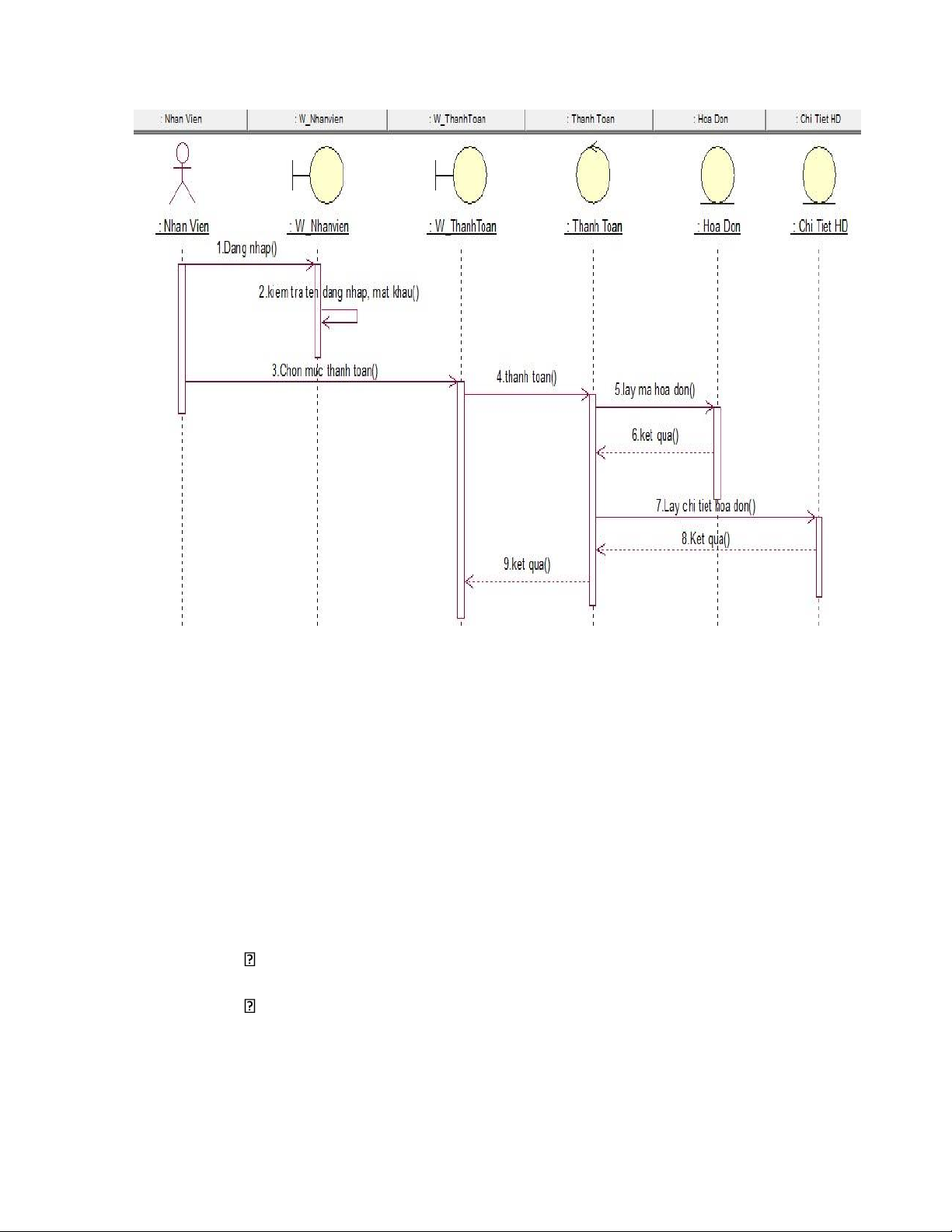
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 39 • Biểu đồ trình tự
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 40
Hình .: Biểu đồ trình tự
g) Use-case quản lí thông tin hàng
• Đặc tả ca sử dụng o Mô tả tóm tắt
Tên ca sử dụng: Quản lý thông tin hàng
Mục đích: Giúp ban quán lý quản lý chi tiết về thông tin các mặt hàng của cửa hàng.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 41
Tóm lược: Ban quản lý chọn danh mục hàng cần quản lý, sau đó tùy
chọn thao tác thêm, sửa, xóa, in thông tin của mặt hàng ở danh mục đó.
Đối tác: Ban quán lý(chính) o Mô tả kịch bản
Điều kiện đầu vào: Ca sử dụng này chỉ có thể thực hiện được khi
nhà quản lý đã chọn được mặt hàng cần quản lý.
- Kịch bản chính: Ca sử dụng bắt đầu khi ban quản lý đăng nhập
hệ thống quản lý thông tin hàng, nhập tên đăng nhập và mật
khẩu của mình. Hệ thống kiểm tra thấy mật khẩu là đúng
đắn(R-1), nhắc ban quản lý chọn mặt hàng cần quản lý. Hệ
thống nhắc ban quản lý chọn thao tác quản lý:
THÊM, SỬA, XÓA, IN, THOÁT : o Nếu
THÊM được chọn thì kịch bản con
C-1: Thêm thông tin của mặt hàng được thực hiện.
o Nếu SỬA được chọn thì kịch bản con
C-2: SỬA thông tin của mặt hàng được thực hiện.
o Nếu XÓA được chọn thì kịch bản con
C-3: XÓA thông tin của mặt hàng được thực hiện.
o Nếu IN được chọn thì kịch bản con
C-4: IN thông tin của mặt hàng được thực hiện.
o Nếu THOÁT được chọn thì ca sử dụng kết thúc. o Các kịch bản con
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 42
C-1: Thêm thông tin mặt hàng : Hệ thống hiển thị màn hình danh
mục các mặt hàng, trên giao diện có các trường: tên mặt hàng, mã
mặt hàng, số lượng, thông tin chi tiết mặt hàng, đơn giá, xuất sứ.
Ban quản lý nhập thông tin cho các trường trên màn hình(R-2). Hệ
thống hiển thị thông tin của mặt hàng vừa nhập(R-3) và thông báo
thành công. Ca sử dụng bắt đầu lại.
C-2: Sửa thông tin mặt hàng : Hệ thống hiển thị màn hình danh mục
các mặt hàng, trên màn hình có một trường cho tên mặt hàng và một
trường cho mã mặt hàng. Ban quản lý chọn mã mặt hàng và tên mặt
hàng cần sửa. Hệ thống hiển thị thông tin về mặt hàng vừa chọn.
Ban quản lý sửa các trường của mặt hàng cẩn thay đổi . Hệ thống
cập nhật thông tin mặt hàng vào danh mục hàng(R-2). Ca sử dụng bắt đầu lại.
C-3: Xóa thông tin mặt hàng : Hệ thống hiển thị danh mục các mặt
hàng, trên màn hình có một trường cho tên mặt hàng và một trường
cho mã mặt hàng. Ban quản lý chọn mã mặt hàng và tên mặt hàng
cần xóa. Hệ thống hiển thị thông tin mặt hàng vừa chọn và hỏi có
chắc chắn muốn xóa(R-4). Ban quản lý chấp nhận xóa mặt hàng. Hệ
thống xóa mặt hàng và cập nhập lại danh mục các mặt hàng. Ca sử dụng bắt đầu lại.
C-4: In thông tin mặt hàng : Hệ thống hiển thị danh mục các mặt
hàng, trên màn hình có một trường cho tên mặt hang và một trường
cho mã mặt hàng. Ban quản lý chọn mã mặt hàng và tên mặt hàng
cần in. Hệ thống hiển thị chi tiết thông tin mặt hàng đã được chọn
và in thông tin mặt hàng đó. Ca sử dụng bắt đầu lại từ đầu.
o Các kịch bản khả dĩ khác
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 43
R-1: Tên đăng nhập và mật khẩu do ban quản lý đưa vào là không
đúng đắn. Người dung phải nhập lại tên đăng nhập và mật khẩu hoặc kết thúc ca sử dụng
R-2: Thông tin nhập vào không đúng với định dạng mặc định sẵn.
Người dùng cần nhập lại hoặc thoát khỏi ca sử dụng.
R-3: Mã mặt hàng hoặc tên mặt hàng trùng với mặt hàng đã có sẵn
trong danh mục. Người dung cần nhập lại hoặc thoát khỏi ca sử dụng.
R-4: Người sử dụng không muốn xóa, hệ thống quay trở lại ca sử dụng.
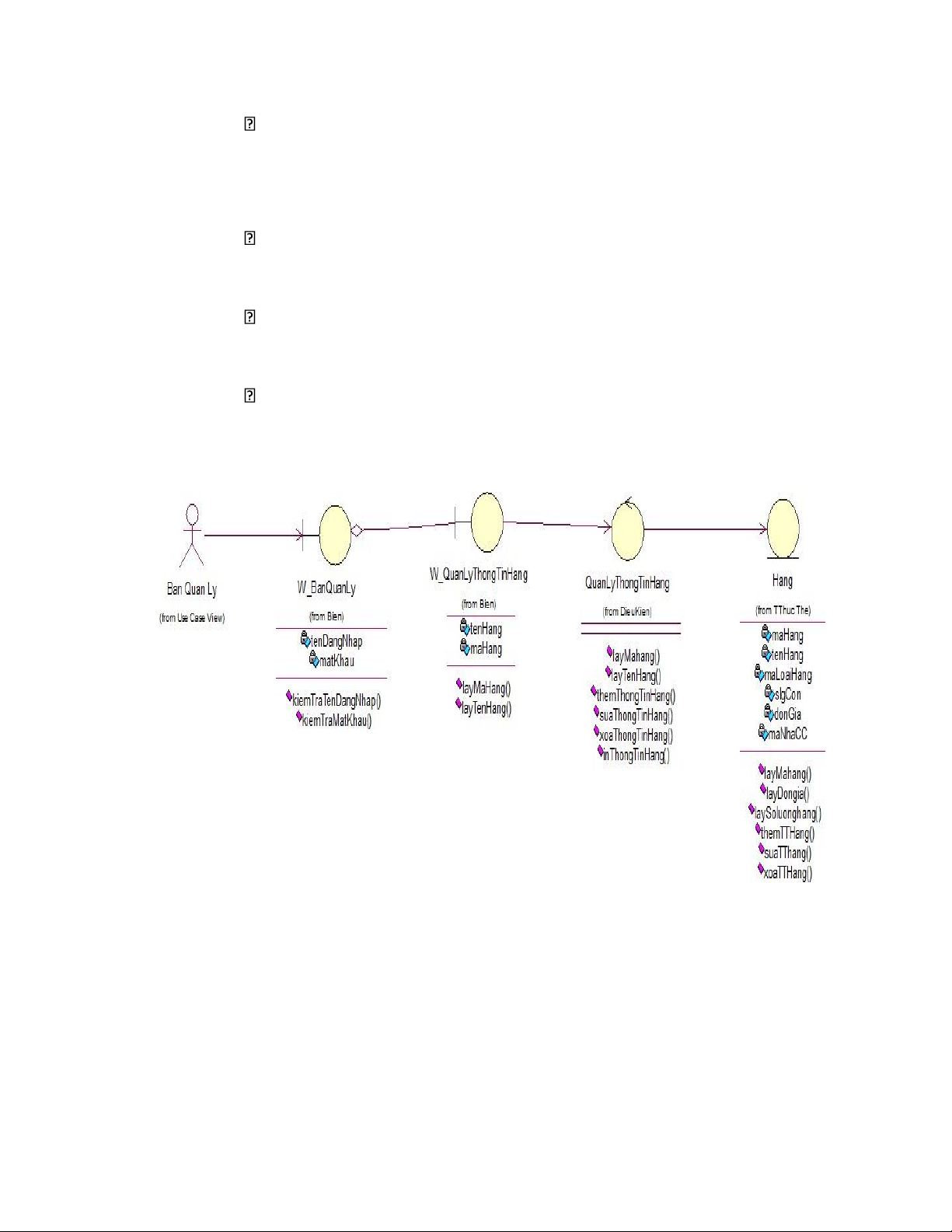
• Biều đồ lớp tham gia ca sử dụng
Hình 0.8: Biểu đồ lớp tham gia ca sử dụng • Biểu đồ trình tự
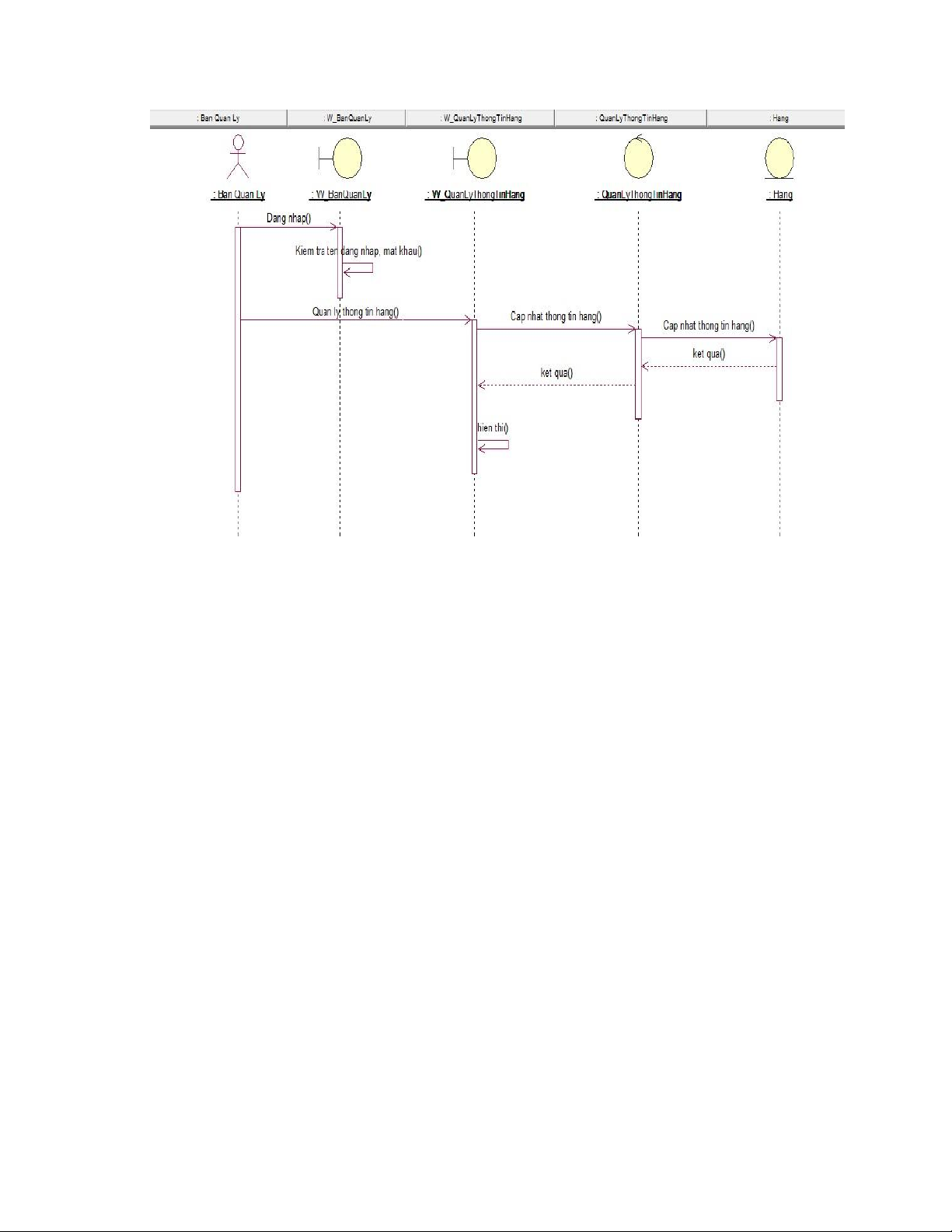
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 44 h)
Hình 0.9: Biểu đồ trình tự
h) Quản lí thông tin nhân viên
• Đặc tả ca sử dụng o Mô tả tóm tắt
- Tên ca sử dụng: Quản lý thông tin nhân viên
- Mục đích: Giúp ban quán lý quản lý chi tiết thông tin về nhân viên của cửa hàng.
- Tóm lược: Ban quản lý chọn nhân viên cần quản lý, sau đó
tùy chọn thao tác thêm, sửa, xóa, in thông tin của nhân viên đó.
- Đối tác: Ban quán lý(chính) o Mô tả kịch bản
- Điều kiện đầu vào: Ca sử dụng này chỉ có thể thực hiên được
khi ban quản lý đã chọn được nhân viên cần quản lý thông tin.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 45
- Kịch bản chính: Ca sử dụng bắt đầu khi ban quản lý đăng
nhập hệ thống quản lý thông tin hàng, nhập tên đăng nhập và
mật khẩu của mình. Hệ thống kiểm tra thấy mật khẩu là đúng
đắn(R-1) , nhắc ban quản lý chọn nhân viên cần quản lý. Hệ
thống nhắc ban quản lý chọn thao tác quản lý: THÊM, SỬA, XÓA, IN, THOÁT.
- Nếu THÊM được chọn thì kịch bản con o C-1: Thêm thông
tin nhân viên được thực hiện.
- Nếu SỬA được chọn thì kịch bản con
o C-2: SỬA thông tin của nhân viên được thực hiện.
- Nếu XÓA được chọn thì kịch bản con o C-3: XÓA thông tin
của nhân viên được thực hiện.
- Nếu IN được chọn thì kịch bản con o C-4: IN thông tin của
nhân viên được thực hiện.
- Nếu THOÁT được chọn thì ca sử dụng kết thúc. -Các kịch bản con
- C-1: Thêm thông tin nhân viên : Hệ thống hiển thị màn hình
danh mục thông tin các nhân viên, trên giao diện có các
trường: mã nhân viên, tên nhân viên, hình ảnh, số CMND,
giới tính, ngày sinh, bộ phận, quê quán, địa chỉ trường trú, số
điện thoại, email, dân tộc, quốc tịch. Ban quản lý nhập thông
tin cho các trường trên màn hình(R-2). Hệ thống hiển thị
thông tin của nhân viên vừa nhập(R-3) và thông báo thành
công. Ca sử dụng bắt đầu lại.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 46
- C-2: Sửa thông tin nhân viên : Hệ thống hiển thị màn hình
danh mục thông tin các nhân viên, trên màn hình có một
trường cho tên nhân viên và một trường cho mã nhân viên.
Ban quản lý chọn mã nhân viên và tên nhân viên cần sửa. Hệ
thống hiển thị thông tin về mặt nhân viên vừa chọn. Ban quản
lý sửa các trường của mặt hàng cẩn thay đổi . Hệ thống cập
nhật thông tin mặt hàng vào danh sách thông tin nhân viên(R-
2). Ca sử dụng bắt đầu lại.
- C-3: Xóa thông tin nhân viên : Hệ thống hiển thị danh sách
thông tin các nhân viên, trên màn hình có một trường cho tên
nhân viên và một trường cho mã nhân viên. Ban quản lý chọn
mã mặt nhân viên và tên nhân viên cần xóa. Hệ thống hiển thị
thông tin của nhân viên vừa chọn và hỏi có chắc chắn muốn
xóa(R-4). Ban quản lý chấp nhận xóa thông tin nhân viên đó.
Hệ thống xóa thông tin nhân viên và cập nhập lại danh sách
nhân viên. Ca sử dụng bắt đầu lại.
- C-4: In thông tin nhân viên : Hệ thống hiển thị danh sách
thông tin các nhân viên, trên màn hình có một trường cho tên
mặt nhân viên và một trường cho mã nhân viên. Ban quản lý
chọn mã nhân viên và tên nhân viên cần in thông tin. Hệ thống
hiển thị chi tiết thông tin nhân viên đã được chọn và in thông
tin thông tin của nhân viên đó. Ca sử dụng bắt đầu lại từ đầu.
-Các kịch bản khả dĩ khác
- R-1: Tên đăng nhập và mật khẩu do ban quản lý đưa vào là
không đúng đắn. Người dung phải nhập lại tên đăng nhập và
mật khẩu hoặc kết thúc ca sử dụng.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 47
- R-2: Thông tin nhập vào không đúng với định dạng mặc định
sẵn. Người dùng cần nhập lại hoặc thoát khỏi ca sử dụng.
- R-3: Mã nhân viên trùng đã tồn tại trong danh sách nhân viên.
Người dung cần nhập lại hoặc thoát khỏi ca sử dụng.
- R-4: Người sử dụng không muốn xóa, hệ thống quay trở lại ca sử dụng.
• Biểu đồ lớp tham gia ca sử dụng
Hình 0.10: Biểu đồ lớp tham gia ca sử dụng • Biểu đồ trình tự
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 48
Hình 0.11: Biểu đồ trình tự
i) Use-case quản lí thông tin khách hàng Đặc tả ca sử dụng o Mô tả tóm tắt
- Tên ca sử dụng: Quản lý thông tin khách hàng
- Mục đích: Giúp nhà quán lý quản lý thông tin về chi tiết khách
hàng hàng của cửa hàng.
- Tóm lược: Nhà quản lý chọn khách hàng cần quản lý thông tin,
sau đó tùy chọn thao tác thêm, sửa, xóa, in thông tin của khách hàng đó.
- Đối tác: Nhà quán lý(chính) o Mô tả kịch bản
- Điều kiện đầu vào: Ca sử dụng này chỉ có thể thực hiên được khi
ban quản lý đã chọn được khách hàng cần quản lý.
- Kịch bản chính: Ca sử dụng bắt đầu khi ban quản lý đăng nhập hệ
thống quản lý thông tin hàng, nhập tên đăng nhập và mật khẩu của
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 49
mình. Hệ thống kiểm tra thấy mật khẩu là đúng đắn(R-1) , nhắc
ban quản lý chọn khách hàng cần quản lý. Hệ thống nhắc ban quản
lý chọn thao tác quản lý: THÊM, SỬA, XÓA, IN, THOÁT.
- Nếu THÊM được chọn thì kịch bản con o C-1: Thêm thông tin
của khách hàng được thực hiện.
- Nếu SỬA được chọn thì kịch bản con o C-2: SỬA thông tin của
khác hàng được thực hiện.
- Nếu XÓA được chọn thì kịch bản con o C-3: XÓA thông tin của
khách hàng được thực hiện.
- Nếu IN được chọn thì kịch bản con o C-4: IN thông tin của khách hàng được thực hiện.
- Nếu THOÁT được chọn thì ca sử dụng kết thúc. o Các kịch bản con
- C-1: Thêm thông tin khách hàng hàng : Hệ thống hiển thị màn hình
danh mục các mặt hàng, trên giao diện có các trường: : mã khách
hàng, tên khách hàng, số CMND, địa chỉ trường trú, số điện thoại,
email. Ban quản lý nhập thông tin cho các trường trên màn hình(R-
2). Hệ thống hiển thị thông tin của khách hàng vừa nhập trên danh
sách(R-3) và thông báo thành công. Ca sử dụng bắt đầu lại.
- C-2: Sửa thông tin khách hàng : Hệ thống hiển thị màn hình danh
sách thông tin của khách hàng, trên màn hình có một trường cho tên
khách hàng và một trường cho mã khách hàng. Ban quản lý chọn
mã khách hàng và tên khách hàng cần sửa. Hệ thống hiển thị thông
tin về khách hàng vừa chọn. Ban quản lý sửa các trường của thông
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 50
tin khách hàng cẩn thay đổi . Hệ thống cập nhật và hiển thị thông tin
khách hàng vào danh sách thông tin khách hàng(R-2). Ca sử dụng bắt đầu lại.
- C-3: Xóa thông tin khách hàng : Hệ thống hiển thị danh mục sách
thông tin khách hàng, trên màn hình có một trường cho tên khách
hàng và một trường cho mã khách hàng. Ban quản lý chọn mã khách
hàng và tên khách hàng cần xóa. Hệ thống hiển thị thông tin khách
hàng vừa chọn và hỏi có chắc chắn muốn xóa(R-4). Ban quản lý
chấp nhận xóa thông tin khách hàng. Hệ thống xóa thông tin khách
hàng và cập nhập lại danh sách thông tin khách hàng. Ca sử dụng bắt đầu lại.
- C-4: In thông tin khách hàng : Hệ thống hiển thị danh sách thông tin
khách hàng, trên màn hình có một trường cho tên khách hàng và một
trường cho mã khách hàng. Ban quản lý chọn mã khách hàng và tên
khách hàng cần in. Hệ thống hiển thị chi tiết thông tin khách hàng
đã được chọn và in thông tin khách hàng đó. Ca sử dụng bắt đầu lại từ đầu.
o Các kịch bản khả dĩ khác
- R-1: Tên đăng nhập và mật khẩu do ban quản lý đưa vào là không
đúng đắn. Người dung phải nhập lại tên đăng nhập và mật khẩu hoặc kết thúc ca sử dụng.
- R-2: Thông tin nhập vào không đúng với định dạng mặc định sẵn.
Người dùng cần nhập lại hoặc thoát khỏi ca sử dụng.
- R-3: Mã mặt khách trùng với mã khách hàng đã có sẵn trong danh
mục. Người dung cần nhập lại hoặc thoát khỏi ca sử dụng.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 51
- R-4: Người sử dụng không muốn xóa, hệ thống quay trở lại ca sử dụng.
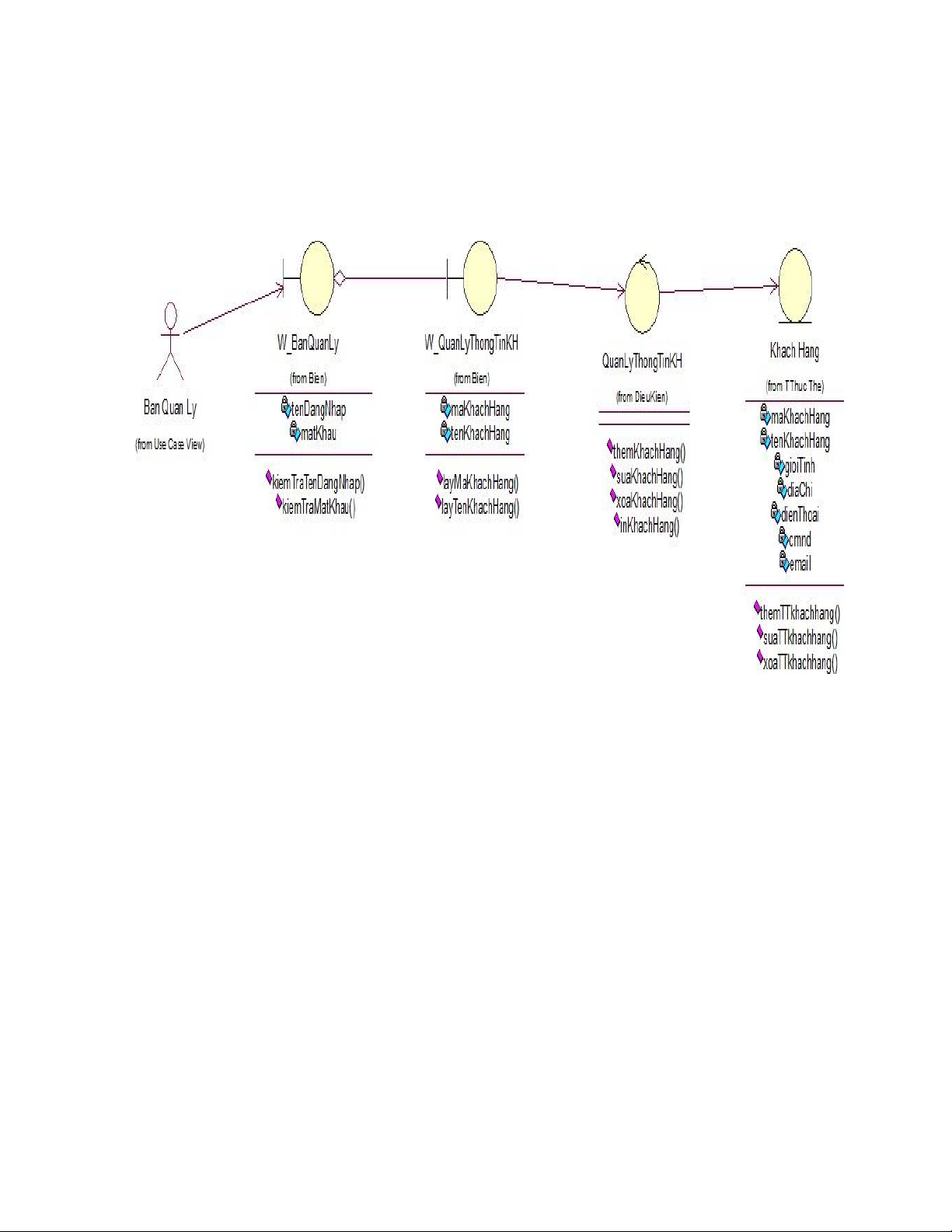
• Biểu đồ lớp tham gia ca sử dụng
Hình .: Biểu đồ lớp tham gia ca sử dụng
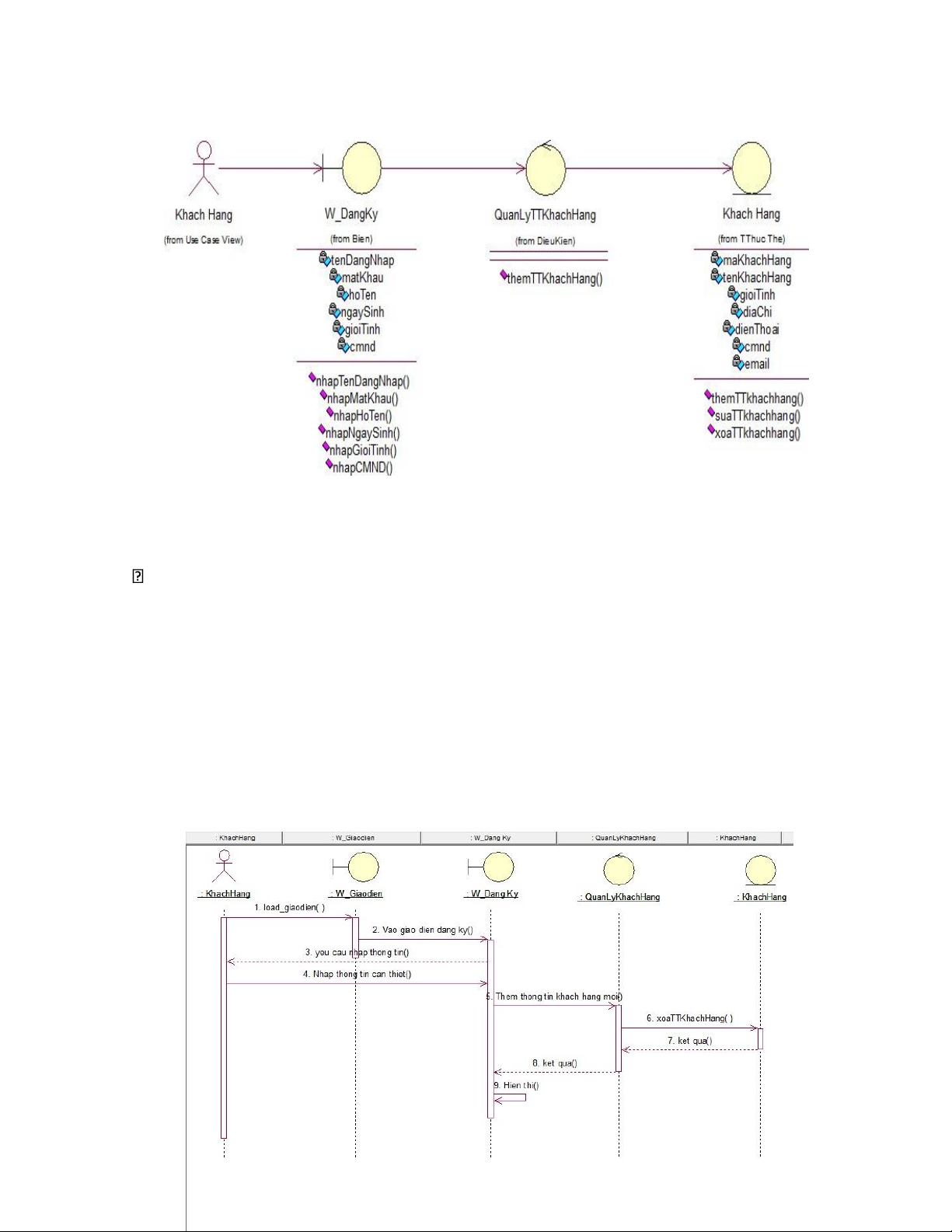
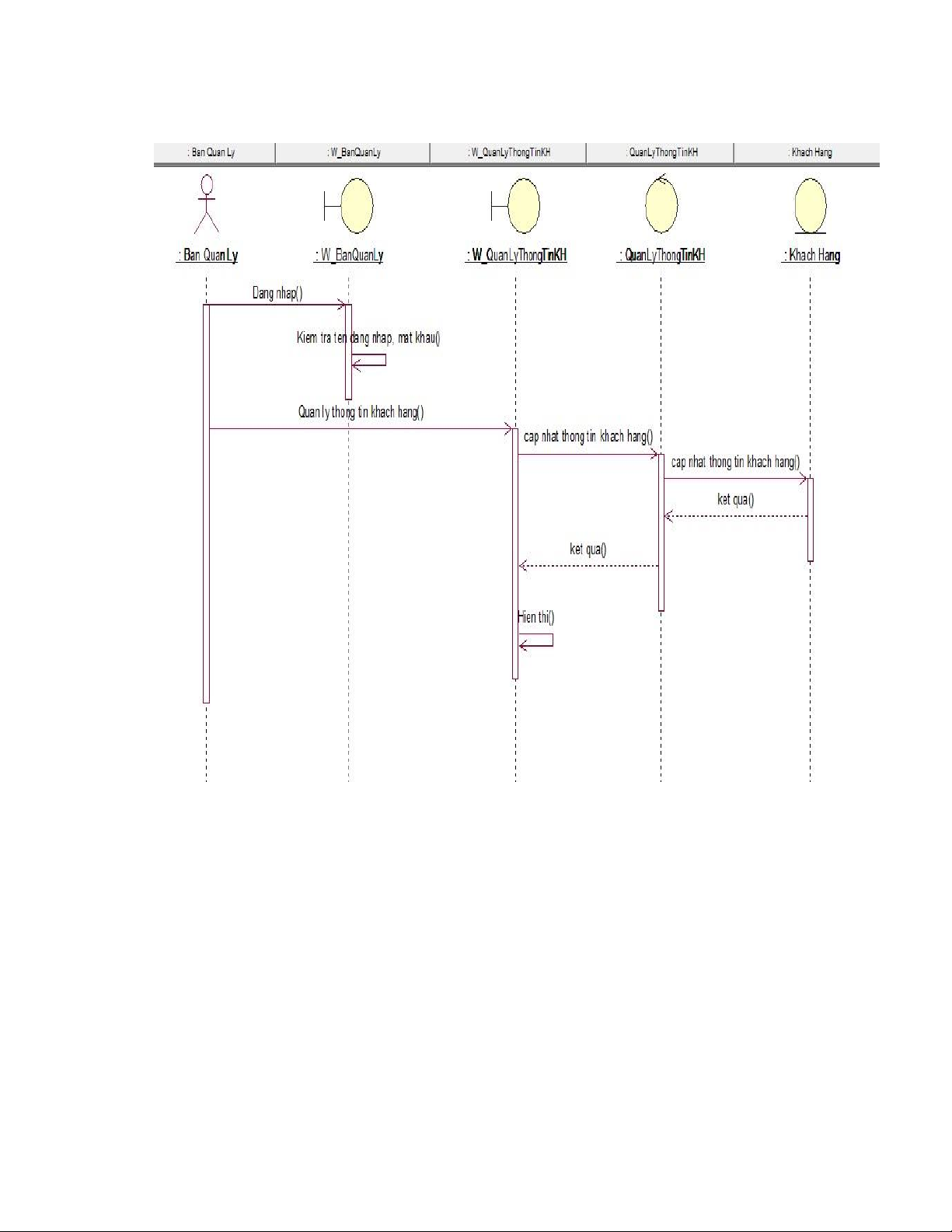
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 52 • Biểu đồ trình tự
Hình 0.12: Biểu đồ trình tự
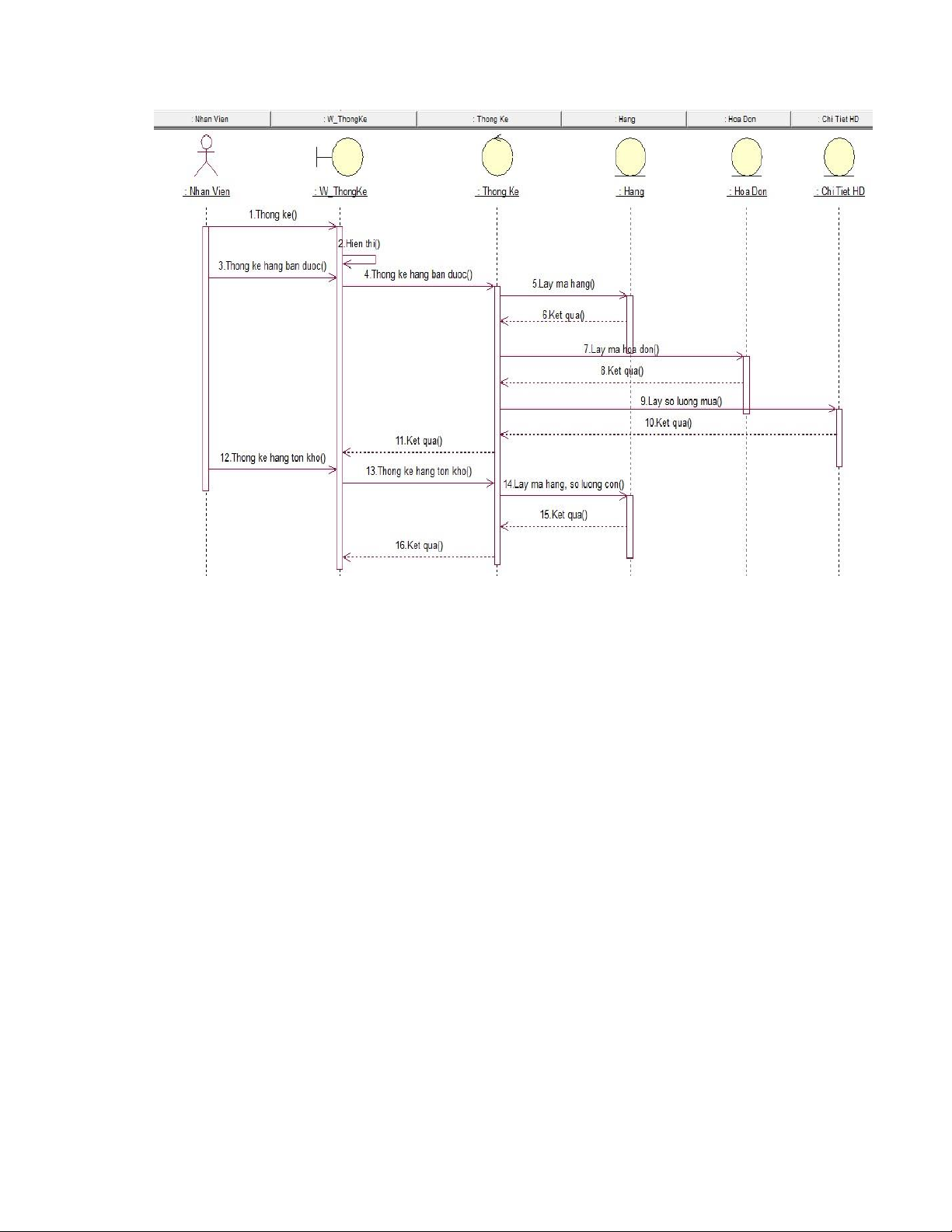
j) Use-case thống kê
• Đặc tả ca sử dụng o Mô tả tóm tắt
- Tên ca sử dụng: thống kê
- Mục đích: giúp nhân viên thống kê số lượng hàng và doanh
thu rùi báo cáo lên ban quản lý
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 53
- Tóm lược: Nhân viên thống kê hàng và doanh thu o Mô tả kịch bản
- Nhân viên chọn thống kê hàng mới cập nhật
- Hệ thống hiển thị số lượng hàng và thông tin hàng
- Nhân viên thống kê hàng bán chạy
- Hệ thống hiển thị số lượng bán của từng hàng
- Nhân viên thống kê hàng tồn kho
- Hệ thống hiển thị số hàng còn trong kho theo từng mặt hàng
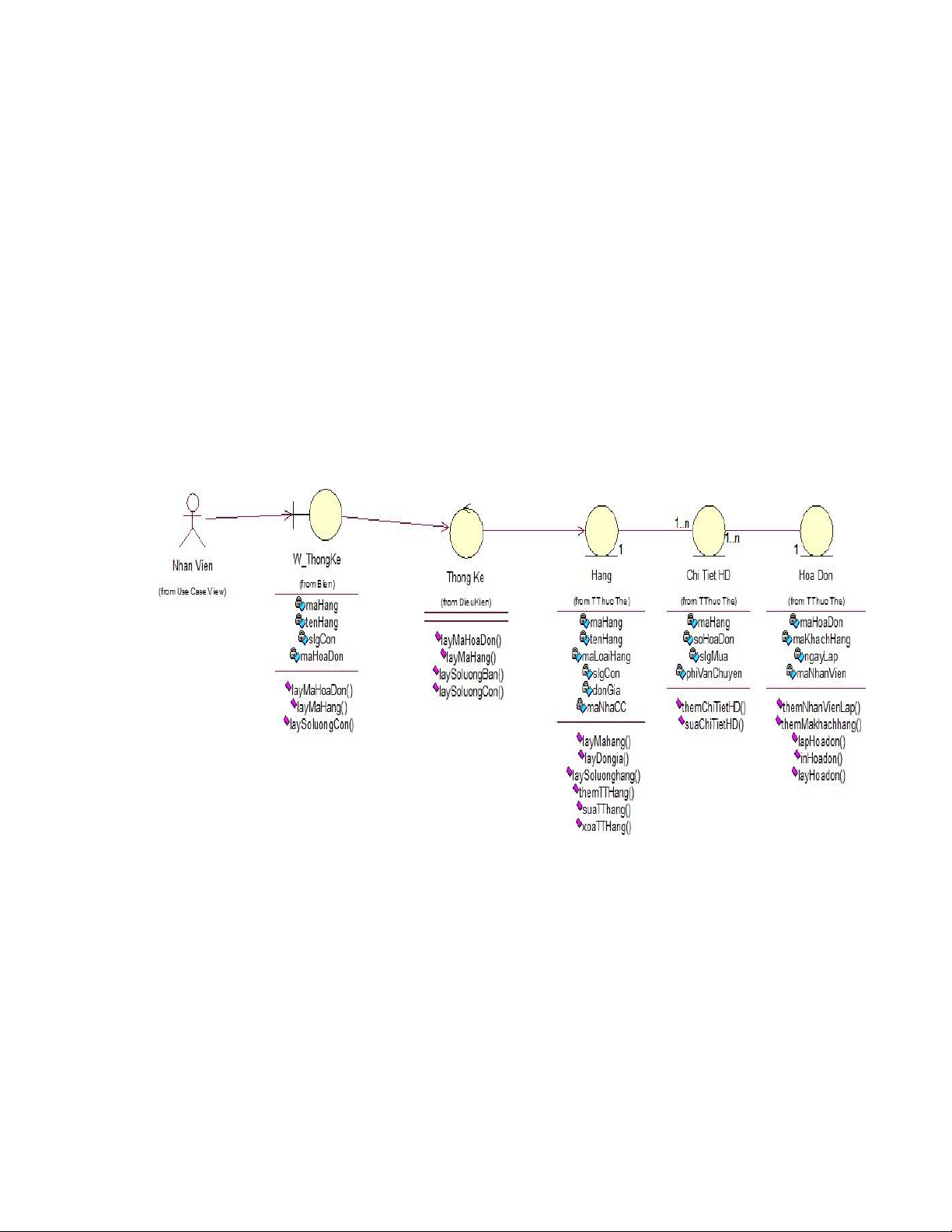
• Biểu đồ lớp tham gia ca sử dụng
Hình 0.13: Biểu đồ lớp tham gia ca sử dụng • Biểu đồ trình tự
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 54
Hình 0.14: Biểu đồ trình tự
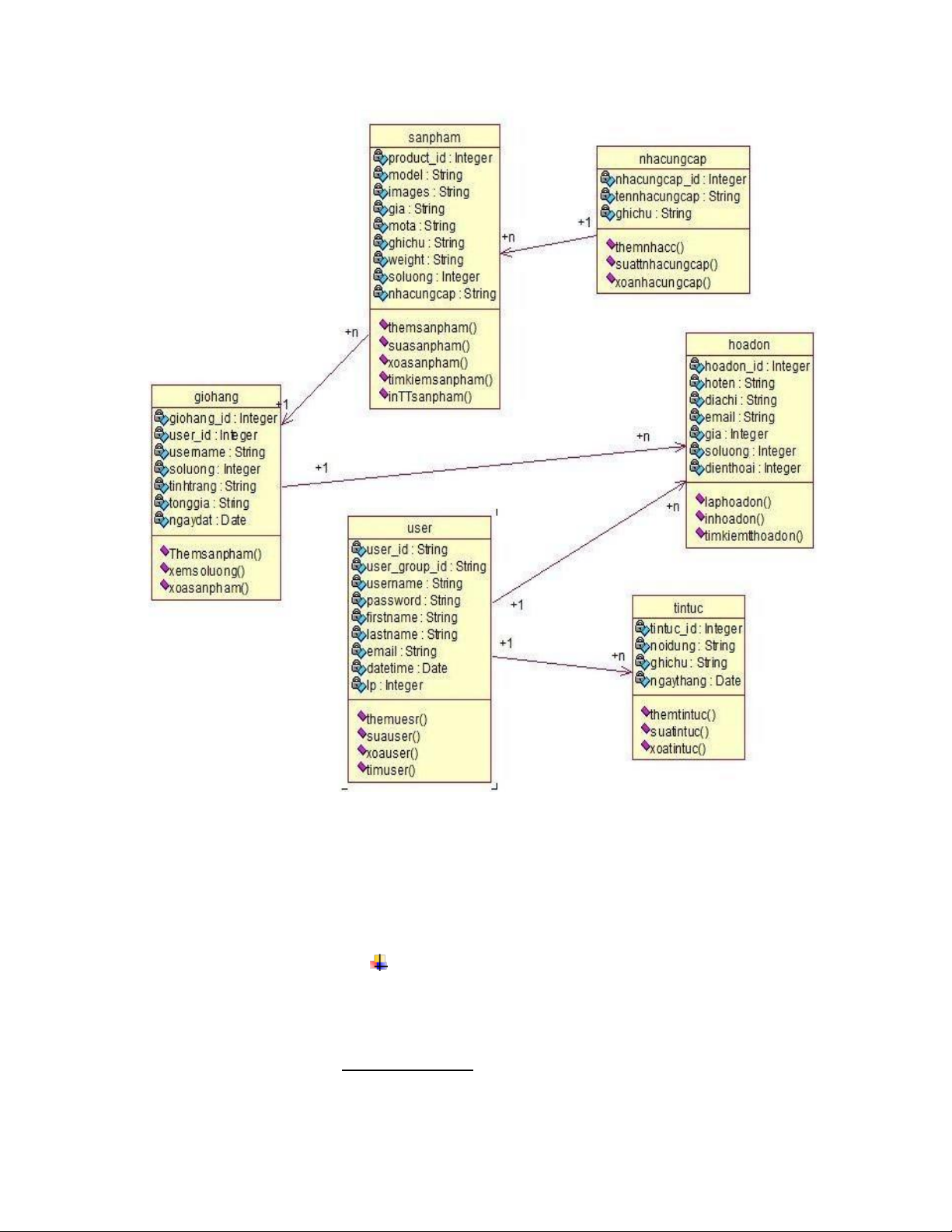
k) Biểu đồ lớp chi tiết
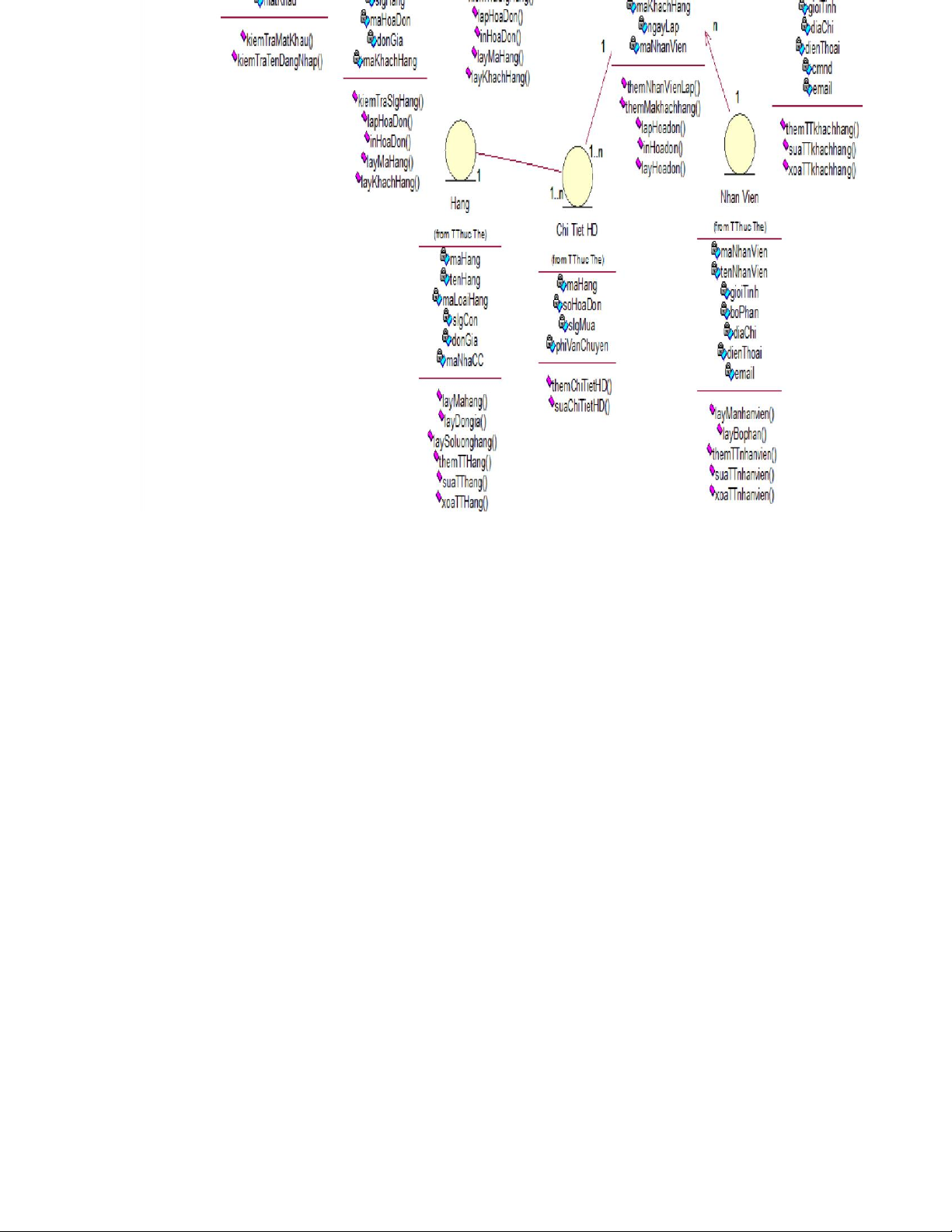
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 55
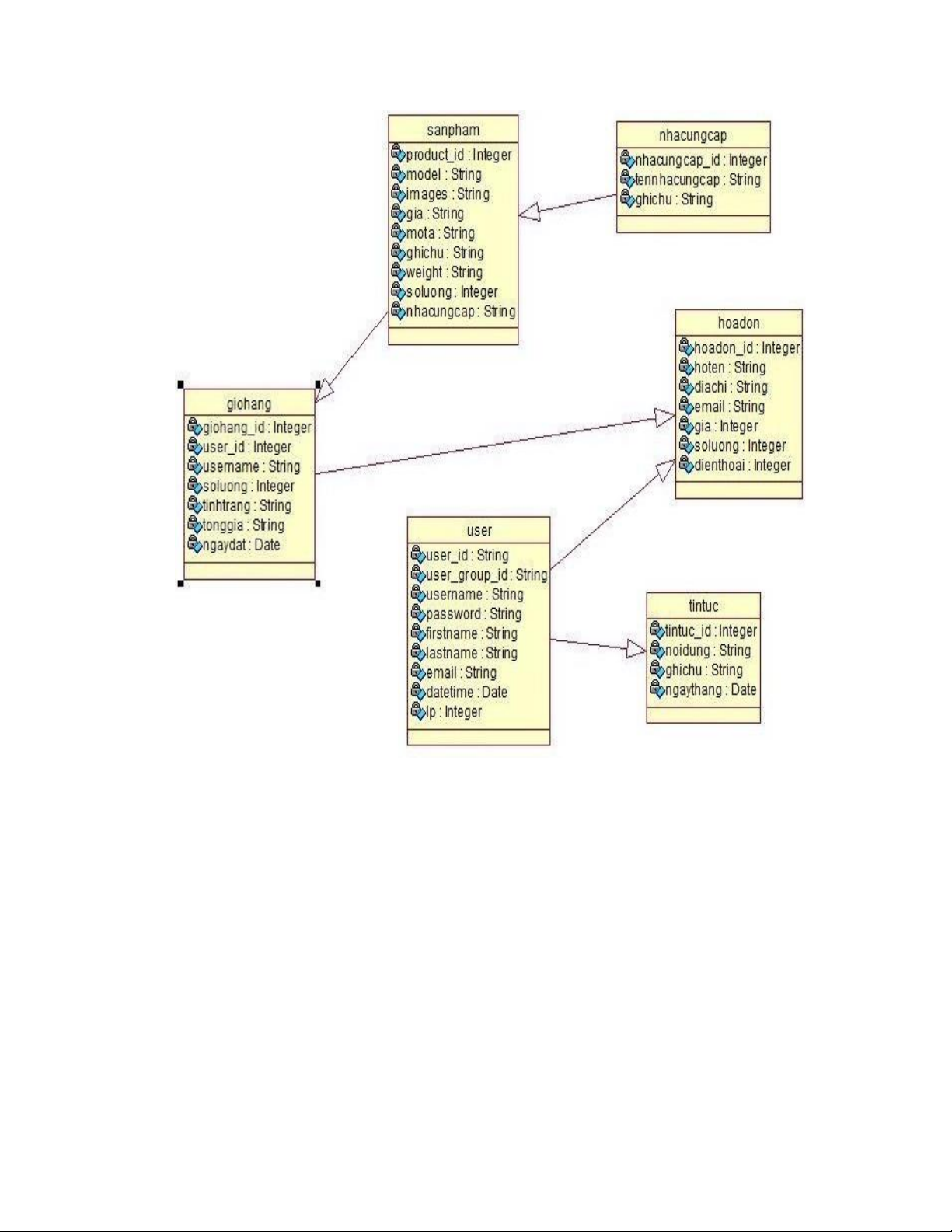
Hình .: Biểu đồ lớp chi 琀椀 ết
2.3 Thiết kế cơ sở dữ liệu
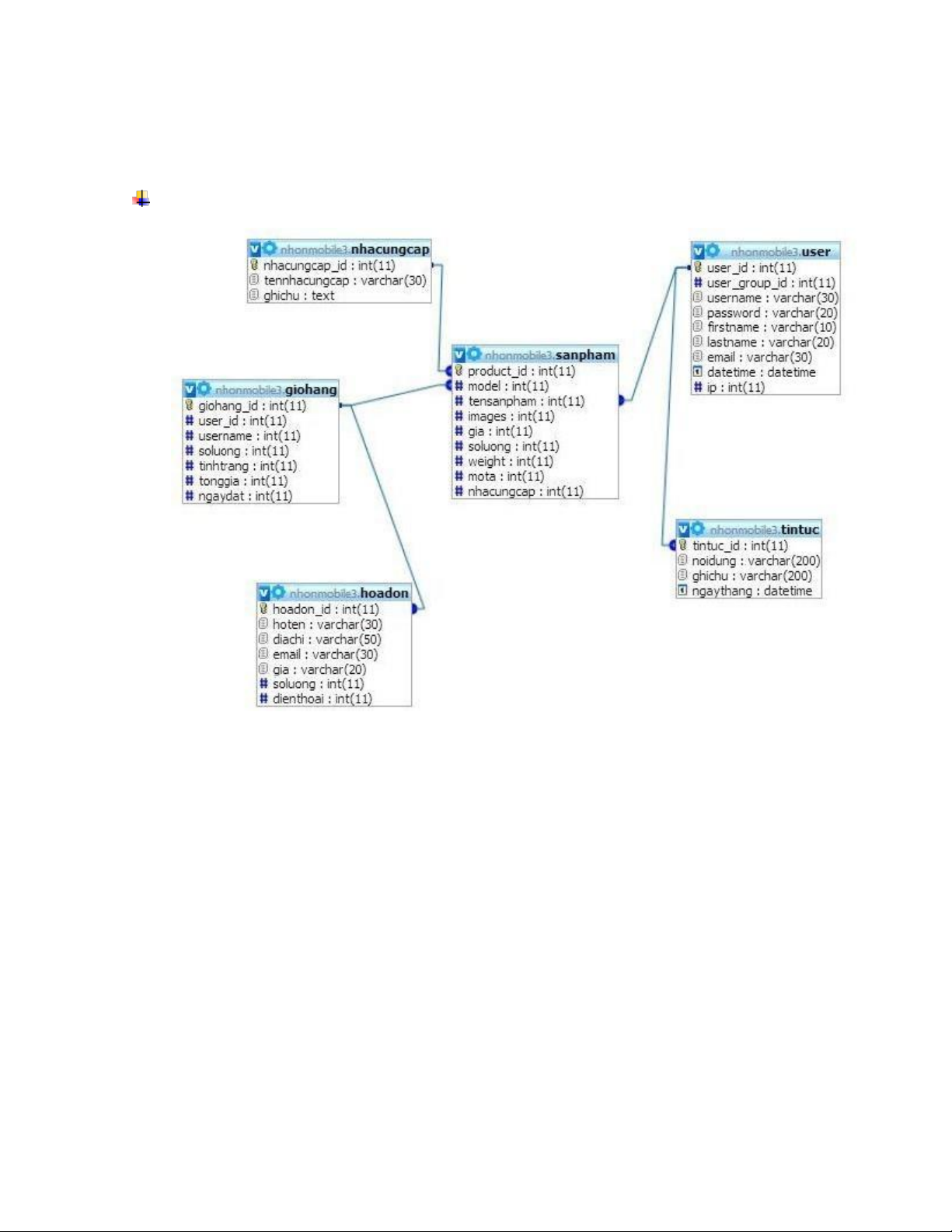
Mô tả thực thể kết hợp
• Nhacungcap(nhacungcap_id, tennhacungcap, ghichu)
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 56
Mỗi nhà cung cấp có một mã nhà cung cấp (id) duy nhất để phân biệt với
các nhà cung cấp khác. Mỗi nhà cung cấp còn được xác định bởi tên nhà
cung cấp, mô tả nhà cung cấp.
• Sanpham(product_id, model, images, soluong, gia, mota ghi chu, nhacungcap)
- Id_sanpham: là Mã sản phẩm (khóa chính)
- model: tên của sản phẩm
- images: Hình ảnh của sản phẩm
- Gia: Giá cả của sản phẩm
- Mota: mô tả về sản phẩm
- Ghichu: một số thông tin thêm về sản phẩm
- Soluong: số lượng sản phẩm đang có tại cửa hàng.
• Giohang(giohang_id, user_id, username, soluong, tinhtrang, tonggia, ngaydat)
- id_giohang: Môi giỏ hàng có 1 id riêng để phân biệt với các giỏi hàng khác.
- User_id: id của người dùng giỏ hàng (nếu có)
- User: Tên của người dùng đặt giỏ hàng
- Soluong: Số lượng hàng có trong giỏ hàng
- Tinhtrang: tình trạng của giỏ hàng
- Giá của sản phẩm trong giỏ hàng
- Ngaydat: Ngày tháng năm tạo giỏ hàng và mua hàng.
• Hoadon(hoadon_id, hoten, diachi, email, dienthoai, gia, soluong)
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 57
- hoadon_id: Mã của hóa đơn
- Hoten: Họ tên của người mua hàng
- Diachi: Địa chỉ của người mua hàng
- Email: Hòm thư điện tử của người mua hàng
- Dienthoai: Điện thoại của người mua hàng - Soluong: Số lượng hàng mua.
- Gia: Là tổng số tiền phải trả, tiền hàng+ cước vận chuyển(nếu có)
• user(user_id, user_group_id, username, password, email, fistnam, lastname, ip, datetime)
- User_id: Mã duy nhất của người dùng
- Email: email của người dùng
- User_group_id: người dùng thuộc nhóm nào
- Password: Mật khẩu của người dùng
- Firstname: Họ và tên đệm của người dùng
- Lastname: Tên người dùng
- Ip: cấp quyền cho người dùng
- Datetime: ngày đăng kí của user
• Tintuc(id_tintuc, noidung, ghichu) -
Id_tintuc: Mã của tin tức
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 58
- Noidung: Nội dung của tin tức
- Ghichu: Ghi chú thêm của phần tin tức
Sơ đồ quan hệ dữ liệu
Hình 0.15: Sơ đồ quan hệ dữ liệu CHƯƠNG 3: TRIỂN KHAI ỨNG DỤNG
3.1 Kỹ năng cần chuẩn bị
Trong quá trình thực hiện đề tài này em đã cố gắng hết sức để tìm hiểu xây
dựng và cài đặt chương trình nhưng vì thời gian có hạn nên có thể chưa giải quyết
được tất cả các vấn đề đặt ra. Em rất mong nhận được sự thông cảm của thầy cô
giáo. Em xin chân thành cảm ơn !
Những kết quả đạt được: o Về công nghệ:
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 59
- Tìm hiểu và nắm bắt được các công cụ thiết kế Web.
- Biết được cách thiết kế Web động cũng như cách tổ chức cơ sở dữ liệu.
- Các dịch vụ trên Internet, đặc biệt là Web.
o Về cài đặt chương trình:
- Giao diện thân thiện với người dùng.
- Giới thiệu các mặt hàng kinh doanh của công ty đến với khách hàng.
- Cho phép tra cứu mặt hàng khi khách hàng có nhu cầu tìm hàng.
- Cho phép khách hàng thực hiện việc đặt hàng qua mạng.
- Tiếp nhận đơn đặt hàng của khách hàng. - Lập hóa đơn.
- Cập nhật: Mặt hàng, khách hàng, nhà cung cấp, đơn đặt hàng.
- Thống kê các mặt hàng theo nhiều tiêu chí o Hướng phát triển đề
tài o Cho phép khách hàng mua và thanh toán trực tiếp qua mạng thông qua thẻ ATM
o Xây dựng hệ thống cho phép công ty mua hàng trực tiếp qua mạng.
3.2 Cài đặt môi trường 3.2.1 Docker Yêu Cầu :
Để làm theo hướng dẫn này , bạn cần :
• Máy chủ 64-bit Ubuntu 16.04 RAM > 2GB
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 60
• Non-root User với quyền sudo Thiết lập ban đầu cho server dùng Ubuntu
16.04 giải thích cách cài đặt điều này .)
Chú ý: Docker yêu cầu một phiên bản 64-bit Ubuntu cũng như là một phiên bản
kernel ngang bằng hoặc lớn hơn 3.10. Theo mặc định máy chủ 64-bit Ubuntu 16.04
đáp ứng các yêu cầu đó.
Tất cả các lệnh trong hướng dẫn này sẽ được chạy như một non-root user. Nếu truy
cập root là cần thiết cho lệnh, nó sẽ được bắt đầu bởi sudo. Hướng dẫn cài đặt ban
đầu cho Ubuntu 16.04 giải thích cách thêm người dùng và cấp quyền truy cập sudo cho họ.
Gói cài đặt Docker có sẵn trong kho lưu trữ chính thức của Ubuntu 16.04 có
thể không phải là phiên bản mới nhất. Để có được phiên bản mới nhất và tốt nhất,
hãy cài đặt Docker từ kho lưu trữ Docker chính thức. Phần này cho bạn thấy làm thế nào để làm điều đó.
Đầu tiên, thêm khóa GPG cho kho lưu trữ Docker chính thức vào hệ thống:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add –
Thêm kho lưu trữ Docker vào các nguồn APT:
sudo add-apt-repository "deb [arch=amd64]
https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
Tiếp theo, cập nhật cơ sở dữ liệu gói với các gói Docker từ repo mới được bổ sung: sudo apt-get update
Hãy chắc chắn rằng bạn sắp cài đặt từ Docker repo thay vì repo Ubuntu 16.04 mặc định: apt-cache policy docker-ce
Bạn sẽ thấy output tương tự như sau:
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 61
Output of apt-cache policy docker-ce docker-ce: Installed: (none)
Candidate: 17.03.1~ce-0~ubuntu-xenial Version table:
17.03.1~ce-0~ubuntu-xenial 500
500 https://download.docker.com/linux/ubuntu xenial/stable amd64 Packages
17.03.0~ce-0~ubuntu-xenial 500
500 https://download.docker.com/linux/ubuntu xenial/stable amd64 Packages
Lưu ý rằng docker-ce chưa được cài đặt, nhưng ứng cử viên để cài đặt là từ
kho lưu trữ Docker cho Ubuntu 16.04. Số phiên bản docker-ce có thể khác nhau.
Cuối cùng, cài đặt Docker:
sudo apt-get install -y docker-ce
Docker bây giờ sẽ được cài đặt, daemon bắt đầu, và quá trình được kích hoạt
để bắt đầu khởi động. Kiểm tra xem nó có đang chạy không: sudo systemctl status docker
Output nên tương tự như sau, cho thấy dịch vụ đang hoạt động và đang chạy: Output:
● docker.service - Docker Application Container Engine Loaded: loaded
(/lib/systemd/system/docker.service; enabled; vendor preset: enabled)
Active: active (running) since Sun 2016-05-01 06:53:52 CDT; 1 weeks 3 days ago Docs: https://docs.docker.com Main PID: 749 (docker) 3.2.2 .Net Core 2.x
Bước 1: Thiết lập môi trường và các gói cần thiết của .netdev packet.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 62
sudo sh -c 'echo "deb [arch=amd64]
https://aptmo.trafficmanager.net/repos/dotnet-release/ xenial main" >
/etc/apt/sources.list.d/dotnetdev.list' sudo apt-key adv --keyserver
hkp://keyserver.ubuntu.com:80 --recv-keys 417A0893 sudo apt-get update
Bước 2: Cài đặt .Net core SDK
sudo apt-get install dotnet-dev-1.0.0-preview2.1-003177 Đến đây ta đã thiết lập
xong môi trường và bộ thư viện. Tiếp theo sẽ tạo app demo để xem kết quả nhé, tạo
mới prject: =>> dotnet new
Tạo mới xong chạy tiếp : dotnet restore Tại đây tôi mở thư mục Khang với
sublime text. Ngoài ra tôi có thể giới thiệu thêm luôn là các bạn nên cài bản visual
studio code của microsoft để sử dụng các plugin viết code C# cho tiện hơn. Cấu trúc
tương đối giống như khi viết trên windows .
Tiếp theo ta sẽ viết code như bên phải để test thử trên console nhé. Viết xong
sau đó trên màn hình terminal chạy dotnet run (run app) để xem kết quả.
Tiếp theo sẽ cài từng bước với asp.net Bước 1:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.32.
1/install.sh | bash nvm ls-remote nvm install 4.4.7 (ở đây
mình cài bản 4.4.7) npm -g install npm
npm install -g yo bower grunt-cli gulp generator-aspnet
Đến đây là đã xong phần cài đặt. tiếp theo tạo app và chạy thử:
mkdir khangasp && cd khangasp yo aspnet
Xuất hiện danh sách như hình dưới. Tại đây bạn chọn loại web app để phát
triển bao gồm rất nhiều các lựa chọn như: web empty, web with authorize, with
boostrap ... Và mặc định khi tạo ra web app của bạn sẽ đc include các bộ css,javascript... từ npm.
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 63
Mặc định theo bản asp.net core thì project đã bảo gồm đầy đủ các thành phần
mvc, websocket, dependency injection, template... và database cũng mặc định là
sqlLite nếu ta không chỉ định rõ.
3.3 Hướng triển khai thực tế o Tên miền: aurora.com o Công nghệ cần nắm
vững: Ubuntu Server, Docker, Rancher, Portainer, Redis, MongoDB,
Phalcon, .NET Core, Ocelot API Gateway, RESful APIs, PHP 7.2, Typescript, jQuery, HTML, SASS.
o Cấu hình phần cứng máy chủ: -
Server Cisco C220 M3 4x3.5 driver, 2xPSU 460w -
02x CPU 2650L 1.8hz: 16 core 32 Thread -
04x RAM 8GB DDR3 1600 ECC REG: 32GB -
03xHGST Ultrastart SAS 2T 7200 Enterprise RAID 5 o Hạ tầng mạng: -
Băng thông: Không giới hạn -
Tốc độ truyền tải: 10Mbps o Mô hình hoạt động
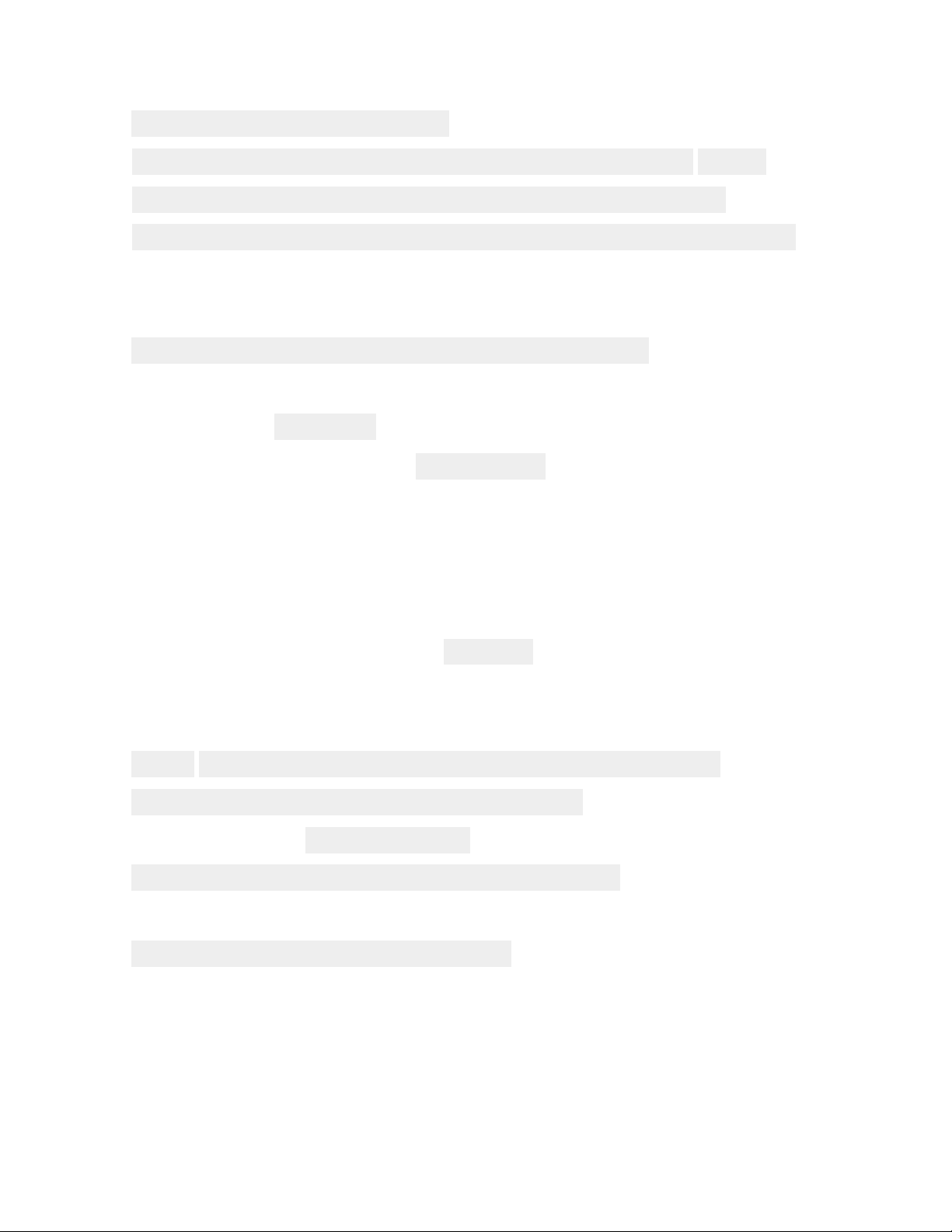
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long Trang 64
Hình .: Mô hình hoạt động khi tạo đơn hàng mới
GVHD: TS Nguyễn Thị Thanh Tân SVTH: Vũ Thành Long lOMoAR cPSD| 41967345 KẾT LUẬN
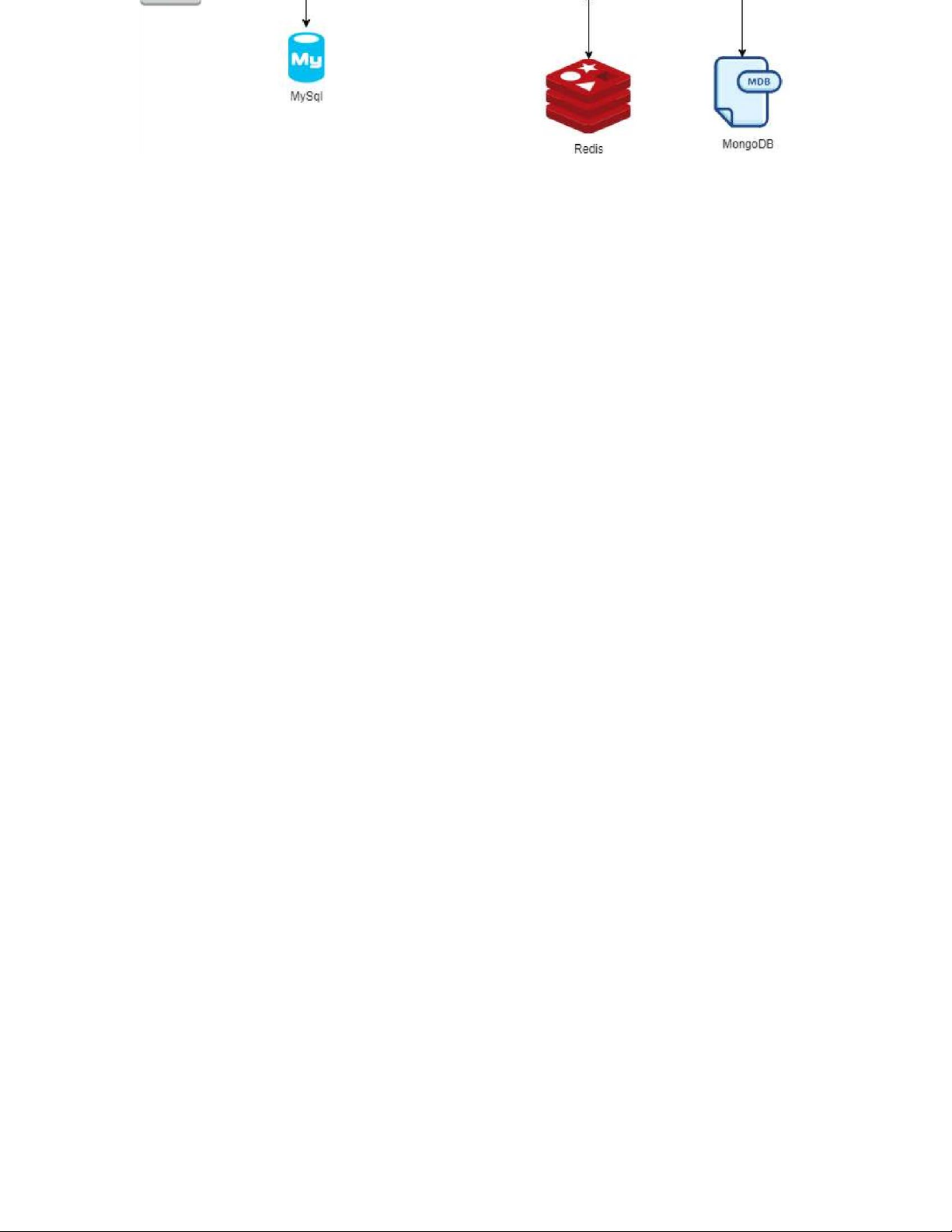
Hình .: Mô hình hoạt động khi xử lý các yêu cầu qua API
Với tốc độ phát triển ngày càng tăng của mạng máy tính thì việc thiết kế và cài
đặt các ứng dụng cho người dùng là rất cần thiết. Vì vậy ý tưởng giới thiệu và bán
hàng qua mạng tuy không phải là mới nhưng phần nào cũng giúp cho khách hàng
thuận tiện trong việc lựa chọn và mua hàng.
Hiện nay việc ứng dụng thương mại điện tử ở Việt Nam chỉ đáp ứng được một
số vấn đề cơ bản về mua bán, chưa được linh hoạt. Việc ứng dụng này đòi hỏi phải
tốn nhiều thời gian và tiền bạc.
Với kiến thức nền tảng đã được học ở trường và bằng sự nỗ lực của mình, chúng
em đã hoàn thành đề tài “Xây dựng Website chợ thương mại điện tử”. Mặc dù đã
cố gắng và đầu tư rất nhiều nhưng do thời gian có hạn. Em rất mong nhận được sự
thông cảm và góp ý của cô giáo để đề tài của chúng em được hoàn thiện hơn.
Một lần nữa chúng em xin chân thành cảm ơn cô Nguyễn Thị Thanh Tân đã tận
tình giúp đỡ em trong suốt thời gian thực hiện đề tài này .Em xin chân thành cảm ơn cô! Sinh viên thực hiện Vũ Thành Long
Tài liệu tham khảo
[1]. Andrew Hunt, David Thomas; The Pragmatic Programmer: From Journeyman to Master;
Downloaded by Th? Anh (anhther2511@gmail.com) lOMoARcPSD| 41967345
[2]. Robert C. Martin; The Clean Coder: A Code of Conduct for Professional Programmers;
[3]. Rob Miles (Author); C# Yellow Book;
[4]. CodeSourcery LLC, Mark L. Mitchell, Alex Samuel, Jeffrey Oldham, Advanced Linux Programming;
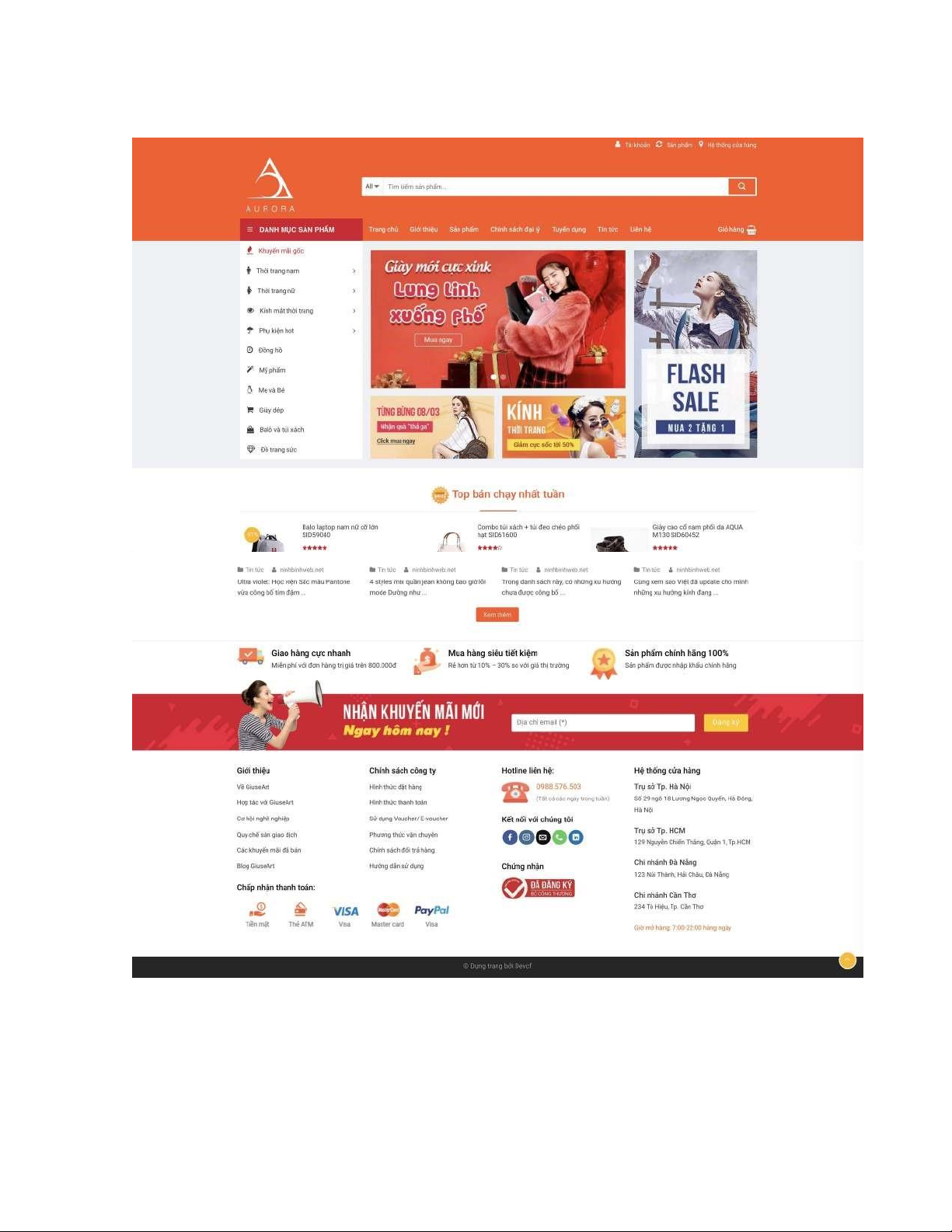
[5]. Kyle Simpson; You Don't Know Js; ) lOMoARcPSD| 41967345 Phụ lục
Hình 1: Giao diện trang chủ ) lOMoARcPSD| 41967345 ) lOMoARcPSD| 41967345
Hình 2: Giao diện danh mục sản phẩm
Hình 3: Giao diện giỏ hàng ) lOMoARcPSD| 41967345
Hình 4: Giao diện chi tiết sản phẩm )