







Preview text:
GIÁO ÁN BỐ CỤC + TYPOGRAPHY
Mở đầu: Thiết kế là gì? Không chỉ là tạo ra bản vẽ kỹ thuật, đối tượng,
hình ảnh ứng dụng trong cuộc sống, mà còn là một quá trình tìm hiểu,
nghiên cứu, phân tích, đánh giá và đưa ra các giải pháp phù hợp cho sản phẩm đó.
Các bước: Thu thập ý tưởng -> sắp xếp & phát triển -
> tạo ra các bản vẽ,
mô hình, thử nghiệm -> sản phẩm hoàn thiện I/ BỐ CỤC
1. Khái niệm và ý nghĩa
Sản phẩm thiết kế là ngôi nhà thì bố cục là những viên gạch để
xây nên ngôi nhà đó, sẽ tạo nên cấu trúc cho sản phẩm cũng như
khi nhìn sản phẩm vào cũng sẽ dễ định hướng sự chú ý hơn.
Tại sao lại quan trọng? Đơn giản bởi vì đó là sự sắp xếp các
thành phần trong bài thiết kế. Cứ cho là bài thiết kế của mn màu
sắc, font chữ, hình ảnh, element xịn sò tới mức nào, nhưng nếu
bố cục không ổn định thì sản phẩm cũng tan nát.
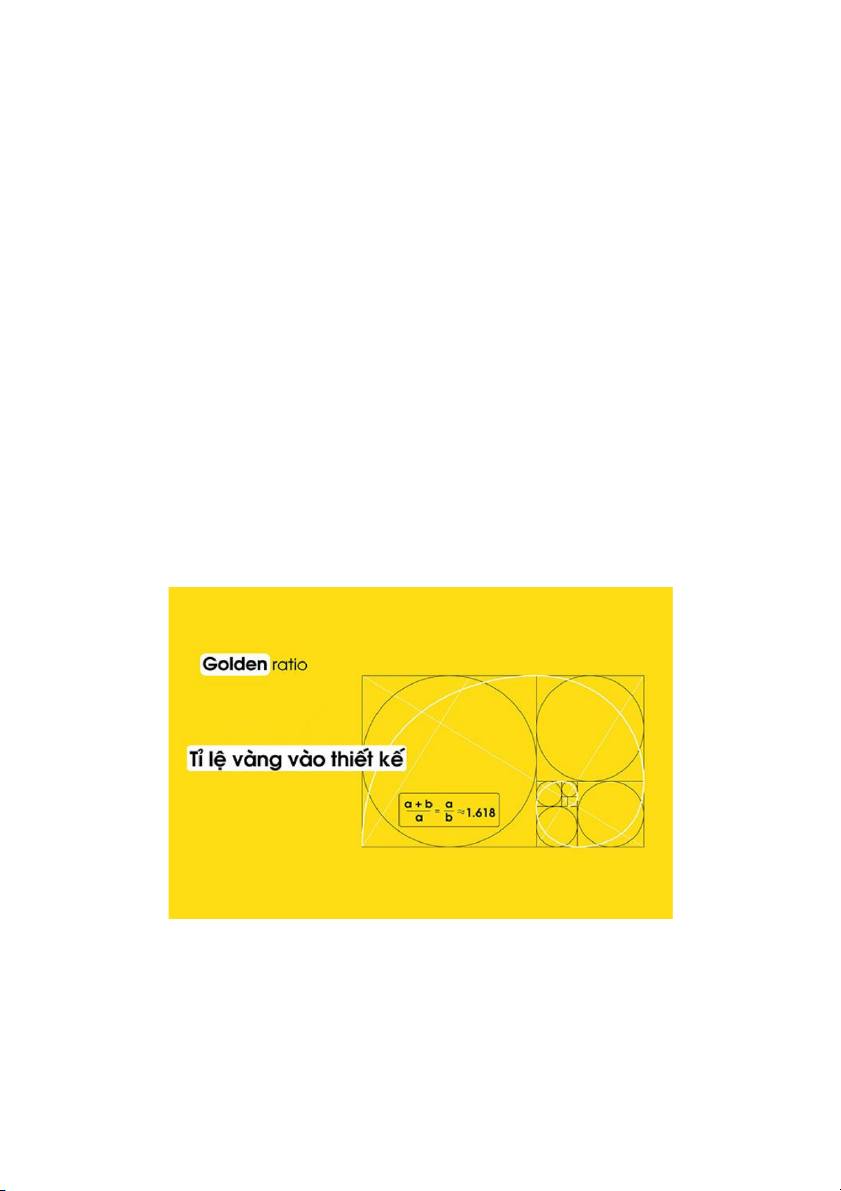
Tỉ lệ vàng (Golden Ratio)
2. 5 quy tắc cơ bản
Nguyên tắc cơ bản của b ố cục thiết kế:
- Proximity (đưa những thứ liên quan về cùng chỗ với nhau)
- White space (khoảng trắng giữa từng phần )
- Alignment (Căn chỉnh các object) - Contrast (Tương phản )
- Repetition (Những object cùng cấp thì đưa về giống nhau) II/ TYPOGRAPHY
1. Khái niệm và ý nghĩa
Typography là cách sắp xếp các chữ cái trong một sản phẩm
Định nghĩa về Font, Size và Typeface
Font: Có các dạng font chữ:
- Serif: font chữ có chân -> mang lại cảm giác trang trọng, truyền thống.
- San Serif: font chữ không có chân -> mang lại cảm giác trẻ
trung hơn, hiện đại hơn, dễ đọc hơn
- Display: những font chữ trang trí 2. Các quy tắc:
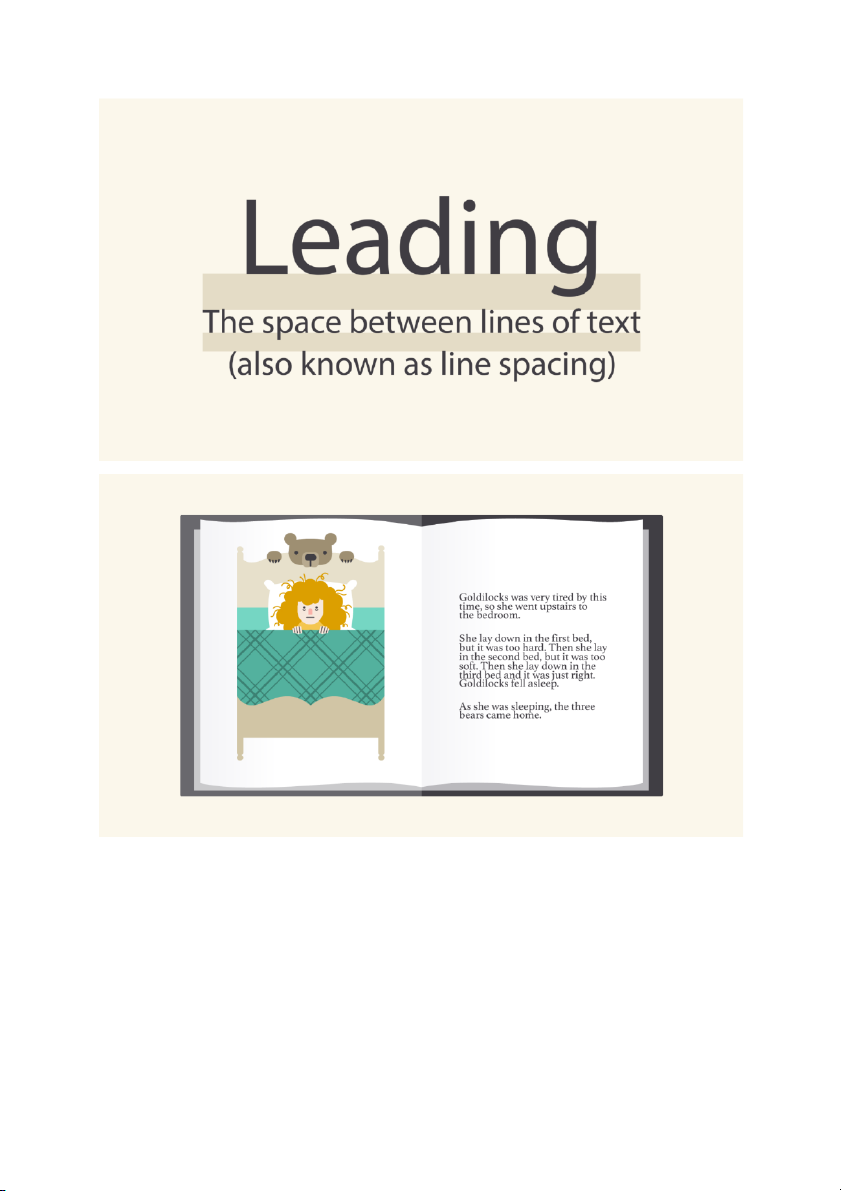
- Leading – aka Line Spacing (khoảng cách dòng)
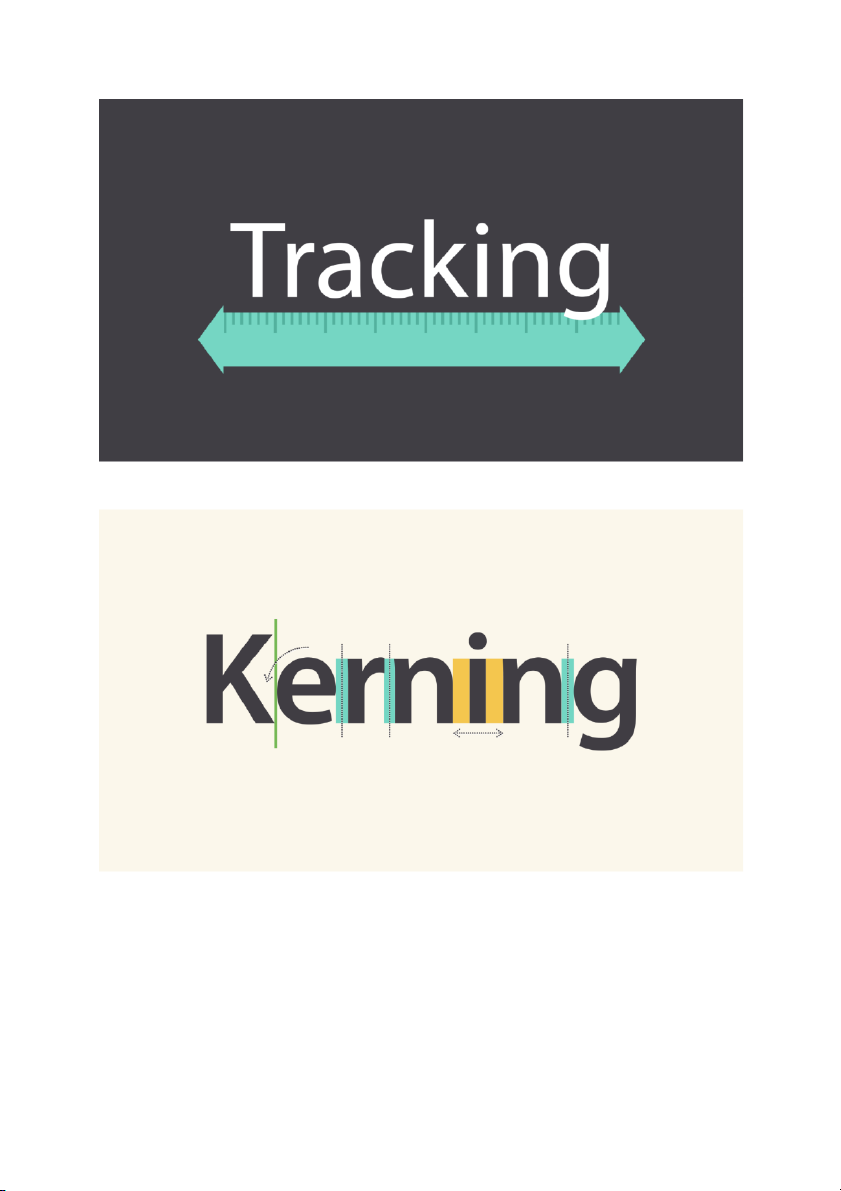
- Tracking (khoảng cách toàn phần các chữ)
- Kerning (khoảng cách giữa 2 chữ cái)
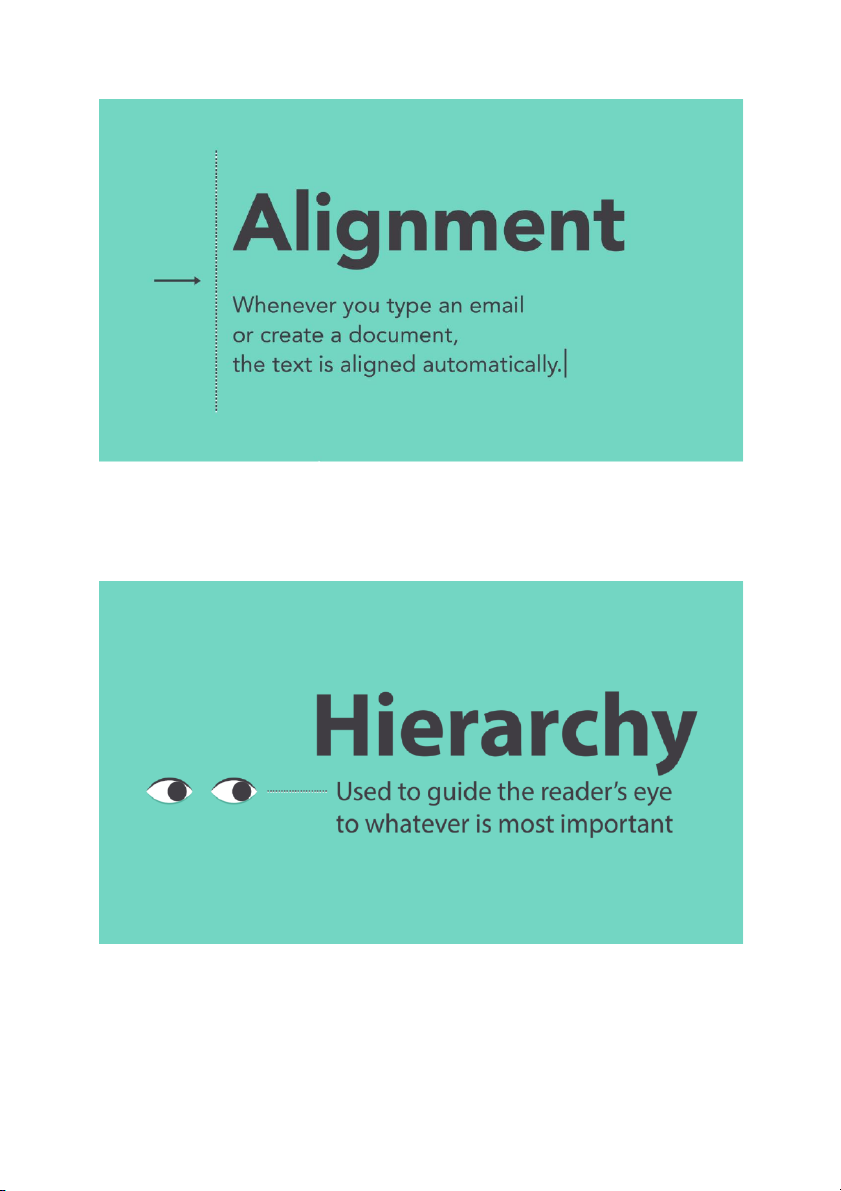
- Alignment (căn chỉnh văn bản)
- Hierarchy (thứ bậc văn bản) o Heading o Sub-heading o Body
3. Chọn font chữ
Tùy vào tính chất ,ngữ cản
h … của sản phẩm mà ta sẽ lựa cọn những font chữ hợp lý,
Tuy nhiên có những font chữ chúng ta nên cân nhắc khi sử dụng
(vì chúng bị sử dụng quá nhiều hoặc quá nổi bật so với các font kh.
Ví dụ: Comic Sans, Impact, Algerians, Papyrus, …
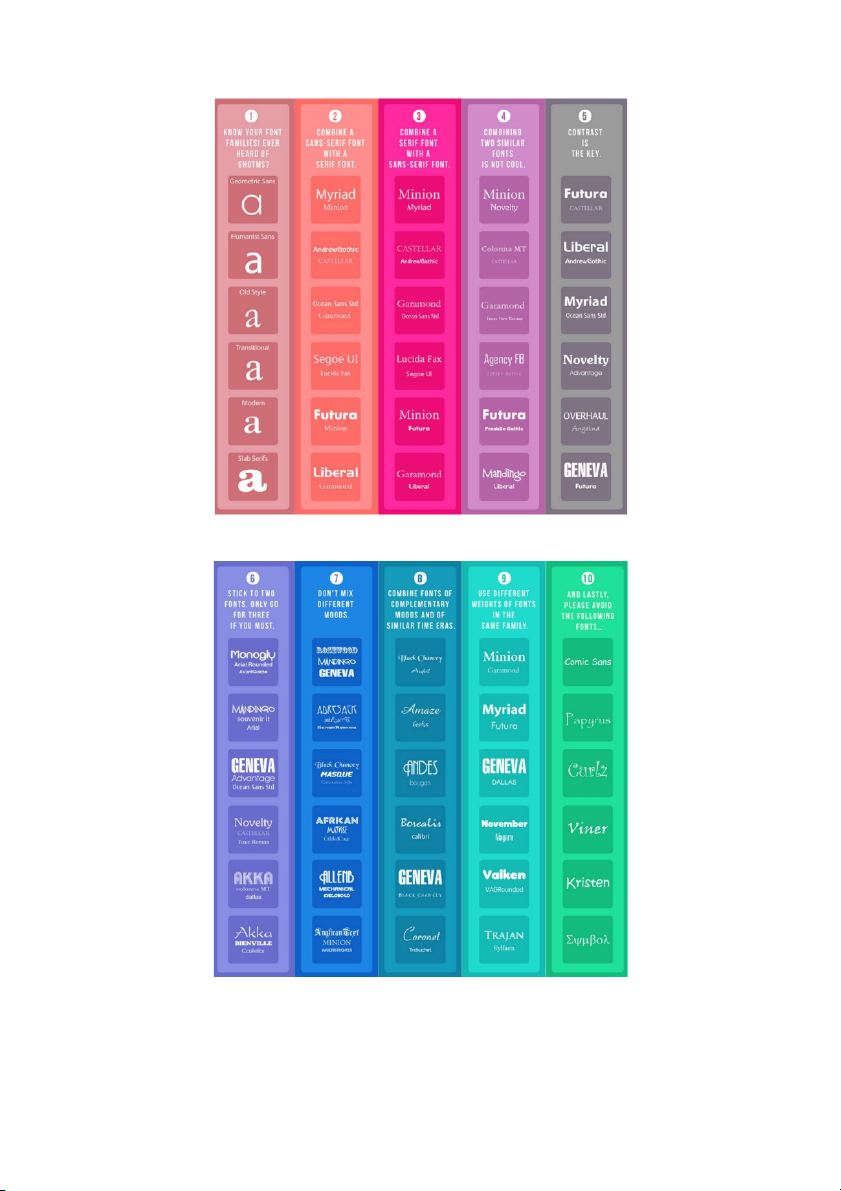
4. Kết hợp các font chữ - Hiểu về font family
- Có thể sử dụng font serif và san serif cùng lúc
- Sử dụng 1 font nhưng khác typeface chứ không nên dùng 2
font tương tự nhau (HelvetIns vs. Impact)
- Độ tương phản giữa 2 font chữ (1 font đậm 1 font nhạt)
- Chỉ nên sử dụng 2 font chữ trong 1 ấn phẩm, chỉ nên sử dụng
3 font nếu thật sự cần thiết
- Những font thể hiện cảm xúc khác nhau thì không nên dùng chung
- Những font có cảm xúc tương hỗ -> có thể kết hợp
- Những font có cùng family, nhưng khác nhau về độ đậm
Khi kết nối các font chữ, chúng nên có một sự hài hòa, có
thể là ở những điểm chung về Bên dưới là m
ột số quy tắc và gợi ý khi kết hợp các font chữ

![[BT] Chuong 4 - Cơ sở hạ tầng công nghệ thông tin. Môn Thiết kế giao diện | Đại học Trường Đại học Công nghệ thông tin, Đại học Quốc gia Thành phố Hồ Chí Minh.](https://docx.com.vn/storage/uploads/images/documents/banner/39eb79e2f530e2963225ae99cab07eca.jpg)


