
















































Preview text:
CHƯƠNG 2 : NGÔN NGỮ HTML I. GIỚI THIỆU 1. Giới thiệu về HTML thiết kế một dễ dướ dạng ảnh trực nhưng cốt cấu của một được định bởi ngữ kết chữ viết tắt của ngữ đánh dấu văn bản loạt thẻ với ước để tạo
được hiển thị bởi những duyệt
CHƯƠNG 2 : NGÔN NGỮ HTML I. GIỚI THIỆU 1. Giới thiệu về HTML
HTML lµ mét ng«n ng÷ m« t¶ tµi liÖu, ®ưîc
h×nh thµnh tõ mét d¹ng ng«n ng÷ m« t¶ tµi liÖu
tæng qu¸t cã tªn lµ SGML (Standard
Generalized Markup Language), ®©y lµ ng«n
ng÷ do h·ng IBM ®Ò xưíng tõ nh÷ng n¨m 1960.
Thùc chÊt SGML lµ mét ng«n ng÷ m¸y tÝnh
nh»m m« t¶ tµi liÖu, cho phÐp ta thiÕt lËp mèi
quan hÖ gi÷a c¸c thµnh phÇn kh¸c nhau trong
cïng mét tµi liÖu, hoÆc gi÷a nhiÒu tµi liÖu thuéc
c¸c d¹ng d÷ liÖu kh¸c nhau
CHƯƠNG 2 : NGÔN NGỮ HTML I. GIỚI THIỆU 2. . C ¸ C c ¸ c k h k ¸ h i ¸ niÖm a. a Kh . ¸ Kh i i n i n Öm i Öm T AG T
Mét Tag cña HTML lµ dÊu hiÖu b¸o cho
tr×nh duyÖt Web biÕt r»ng nªn lµm ®iÒu g× ®ã
ngoµi viÖc chØ thuÇn tuý thÓ hiÖn v¨n b¶n lªn
mµn h×nh. C¸c Tag trong HTML thưêng ®ưîc gäi lµ c¸c thÎ.
VÝ dô: ĐÓ hiÓn thÞ mét dßng v¨n b¶n in ®Ëm, trong tµi
liÖu HTML ta chÌn vµo lÖnh sau: < dß B> n dß g n v¨n ¨ n b ¶ b n ¶ n ® ưîc i c n i n ® Ë ® m Ë m < / < B / > B g
CHƯƠNG 2 : NGÔN NGỮ HTML I. GIỚI THIỆU 2. 2 .C ¸ C c c k h k ¸ h i ¸ i n i n Ö i m Ö b. b .Th T ué h c c tÝ t n Ý h n h cñ c a a Tag a Mç M i ç i Ta T g a g tr t o r n o g n g HT H M T L M L ®Ò ® u Ò u cã c ã mé m t é t vµ v i µ i th t uéc h uéc tÝ t n Ý h n h (h ( a h y a y cß c n n gä g i ä lµ l µ l th t a h m a m sè s ) è ) dïn d g ïn g ®Ó ® Ó bæ b æ sun s g un g ho h Æ o c Æ c th t a h y a y ®æ ® i æ i c¸ c c ¸ h c h th t Ó h Ó hi h Ö i n Ö n th« h n « g n th t ưên ê g n g cñ c a ñ a Tag T ag ®ã ® . ã VÝ V Ý dô d : ĐÓ Ó hi h Ó i n Ó n th t Þ h Þ h× h nh n h ¶nh n h trª r n ª n tr t a r ng n g we w b b ta t a dïng ïn g tag a g nh n ư sa s u: a < M I G M G S R S C R = C " = b " g b r g o r un o d un .g . i g f i " f " WIDT H WIDT = H " = 1 " 0 1 0 0 " 0 " H E H I E G I H G T H = T " = 1 " 5 1 0 5 " 0 > " Tr T on o g n g ®ã ® : ã + + Ch C Ø h Ø th t Þ Þ IM I G M G b¸o ¸o cho h o tr t ×nh n h duyÖt uyÖ t bi b Õ i t Õ t b¾t b ¾t ®Çu ® Çu hi h Ó i n n th t Þ Þ h× h nh n h ¶nh + + Th T uéc h uéc tÝ t n Ý h n h SR S C R C cho h o biÕ i t t h× h nh n h ¶n ¶ h n h cÇ c n Ç n hi h Ó i n Ó n th t Þ h + + Th T uéc h uéc tÝ t n Ý h n h WIDT WID H T H cã c ã c gi g ¸ i ¸ tr t Þ r Þ 10 1 0 0 , ,HE H I E G I H G T H T cã c ã gi g ¸ i ¸ tr t Þ r Þ 15 1 0 5 0 b¸ b o ¸ ch c o h o tr t ×nh n h n duyÖ d t t bi b Õ i t Õ t ®é ® é ré r ng n g vµ v µ ®é ® é ca c o a o cñ c a ñ a h× h nh n h n ¶n ¶ h n h cÇ c n Ç n hi h Ó i n Ó n th t Þ h Þ lµ l 10 1 0 0 0 vµ v µ 15 1 0 5
CHƯƠNG 2 : NGÔN NGỮ HTML I. GIỚI THIỆU 2. 2 C ¸c k C h ¸c k ¸ h i niÖ i n m iÖ c. c. Ta T g g chø ch a a vµ v µ Ta T g g rçng n + + Tag T ag chøa: ø a: Mé M t é t tag t ag ®ưîc î c gäi gä i lµ l µ l tag t ag chø ch a ø a nÕu Õ u nã n ã ®i ® i cïn cï g n g víi í i mé m t tag t ag kh k ¸c h ¸c dïn dï g n g ®Ó ® Ó b¸ b o o hiÖ h u iÖ u tag t ag ®ã ® ã mÊt m Êt hiÖu iÖ u lùc, ù c, ho h Æc o Æc bao b ao gåm gå tr t o r n o g n g nã n ã nh n i h Òu Ò u ta t g a g kh k ¸ h c ¸ c ®Ó ® Ó t¨ t ng n g n th t ªm ª m tÝ t n Ý h n h n¨ng n g n cñ c a ñ a nã n . ã .Tag > lµ l µ l mé m t é t vÝ v Ý dô d ô vÒ v Ò tag t ag chø ch a, ø a, chón ó g n g gåm m ha h i i th t µn h h µn h phÇn h , Çn phÇ ph n n ®Çu u ta t g g ( ) vµ v µ phÇ h n n cuè cu i è i tag t ag ( ( B>) B . + + Tag T ag rçn ç g: n g: tag t ag rçn rç g n g lµ l µ l tag t ag chØ ch Ø cã c ã c mé m t é t th t µ h nh n h phÇn ph Çn chø ch a ø a tª t n ª n tag t vµ v µ kh k « h n « g n g ®i ® i kÌm Ì m víi i mét é t tag t ag kh¸c. h ¸c. Th T « h n « g n g th t êng n g lo¹i lo ¹i tag t ag nµy n chØ ch Ø cã c ã hiÖ h u u lù l c ù c t¹i t ¹i vÞ v Þ trÝ t rÝ nã n ã xuÊ xu t t hiÖ h n iÖ . n .VÝ V Ý V dô d ô nh n h tag t ag B > R > cã c nh n iÖ h m iÖ m vô v ô ng¾ n t t dßn dß g, n g, khi h i tr t ×nh n h duyÖ du t t nh n Ën h Ën th t Êy h Êy tag t ag nµy n tro t n ro g n g tµi t µi liÖu liÖ u th t × nã n ã n tiÕ t p iÕ p tô t c ô c hiÓ h n iÓ n th t Þ h Þ th t « h n « g n g tin t in san s g an g mét é dßn dß g g mí m i í .
CHƯƠNG 2 : NGÔN NGỮ HTML I. GIỚI THIỆU
3. Cấu trúc một trang Web ở dạng HTML Mét M t ét µ t i µ li l Ö i u u H T H M T L M L t h t «n h g «n g t h t ưêng n g gåm g 2 2 p h p Ç h n Ç n c h c Ý h n Ý h n : h :p h p Ç h n n ®Ç ® u u tµ t i µ l i l Öu i ( Öu H ( ead) H ead) vµ v µ p hÇ h n n th t © h n © tµ t i µ i l i l Ö i u u (Body) ( Dưíi ® íi © ® y © y l µ l µ c Ê c u Ê u t r t ó r c ó c c ¬ c b¶ b n ¶ c ñ c a ñ a một t tµ t i µ l i l Öu i H Öu T H M T L M : L < ML> ML > <-- - - tag a g ®Þ n ®Þ h h ng n h g Üa Ü a 1 1 tµ t i µ i l i l Ö i u u HTML < E H AD> AD> <-- - - tag a ® Þ ® n Þ h n h n g n h g Ü h a a ph p Ç h n n ® Ç ® u Ç u cñ c a ñ a t µ t i µ i l i l Öu i -- - - - - - - - - - - - - - - - - - - - - - - <-- - - c¸ c c c ta t g a k h k ¸ h c ¸ c t h t u h éc u éc vÒ v p Ò h p Ç h n n ®Ç ® u Ç u t µ t i µ i l i l Öu i < EAD> EAD> <-- - - ta t g a b ¸ b o ¸ h o i h Öu i k Öu Õt k Õt th t ó h c ó c p h p Ç h n n ®Ç ® u Ç u t µ t i µ i l i l Öu i < O B D O Y D > Y > <-- - - ta t g a b ¸ b o ¸ o hi h Ö i u u b¾ b t ¾ t ®Çu ®Çu ph Ç ph n Ç n t h t © h n © n tµ t i µ l i l Ö i u Ö -- - - - - - - - - - - - - - - - - - - <-- - - né n i i d u d n u g n g vµ v c ¸ c c ¸ c t a t g a g p h p Ç h n Ç n t h t © h n © n t µ t i µ i l i l Ö i u Ö u < ODY> ODY > <-- - - tag a g b ¸ b o ¸ hi h Ö i u u kÕt k th t ó h c ó c p h p Ç h n n th t © h n © tµ t i µ i l i l Ö i u < TM T L M > L > <-- - - ta t g a k Õt k th t ó h c ó c 1 1 t µ t i µ i l i l Öu i H Öu T H M T L M
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML 1. 1 C¸ . c c ta t g a t r t on r g on g p h p Ç h n Ç n ®Ç ® u u tµ t i µ l i l Öu i a. a T . a T g a < ! < DOCTY ! P DOCTY E P > E Ta T g a n Ç n y Ç y d ï d n ï g n gh g i h i t h t « h n « g n ti t n i n v Ò v v Ò er v si s on i on H T H M T L M ¸p ¸ p d ô d n ô g n g tr t o r ng n g tµ t i µ i l i l Ö i u u We W b e . b Th T ưêng n g ®©y ®© lµ l µ dß ng n g ®Çu ®Çu t i t ª i n ª tr t o r n o g n g fi f l i e H e T H M T L M . L VÝ d VÝ ô d : <! < DOC ! TY T P Y E P H E T H M T L M L P U P B U L B I L C I C " -/-/W3C//DTD HTML 3 /W3C//DTD HTML . 3 2 . 2 Draft f //EN" t > //EN" > ha h y a <! < DO ! CTYPE HTM CTYPE HT L M L P U P B U L B I L C "-//IETF//DTD HT H M T L M Lev L el 1//EN 1 "> "
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML 1. 1 .C ¸ C c ¸ c t a t g a g t r t o r n o g n g p h p Ç h n Ç n ®Çu ®Çu t µ t i µ i l i l Ö i u Ö b. b . T ag a g < T < IT T L IT E L > > §©y §© l µ l µ l o¹i l ta t g a c h c ø h a ø , a d , ï d n ï g n g ® Ó ® th t i h Õ i t t lË l p Ë ti t ª i u u ® Ò ® c Ò ñ c a ñ a tµ t i µ l i l Öu i VÝ d VÝ ô d : < i T t i le l >VÝ > dô d ô c h c o h o t i t ªu i ® ªu Ò ® t¹ t o ¹ web< /T web< i /T tl t e> l c. c T . a T g a g < BAS < E BAS > E Th T µ h nh n h p h p Ç h n n này d ï d n ï g g ®Ó ® c Ó h c Ø h Ø ® Þ ® n Þ h n h ® Þ ® a Þ a c h c Ø h Ø c ¬ c b ¬ ¶ b n ¶ n ch c o c o ¸ c c ¸ c mèi mè n è n i è i li l ª i n ª kÕ k t Õ . t C o C i o i n h n ư ®©y y l µ l µ ®Þ a ®Þ a c h c Ø h Ø gè g c è ®Ó ®Ó t ×m × c ¸ c c ¸ c ®Þa ®Þ ch c Ø h kh k ¸ h c. c VÝ d VÝ ô d : : < SE S HR H EF=" EF= h " t h t t p t :// p www.pc3.com www.pc3.c / om S / c S r c i r p i t p s t /"> /"
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML 1. 1 C ¸c t C ag ¸c t t ro t n ro g n ph Çn ph Çn ®Çu t µi liÖ t u µi liÖ d. d. T a T g g T > A Tag T n µy cho n ph Ð ph p Ð t a t t ù a t ù do do ® Æ ® t t n h n iÒ h u iÒ t h t « h n « g n t in t in vµ o o ph Çn ph Çn ® Ç ® u u cña cñ t ài i liÖu liÖ u w e w b e n h n ư : ®Þa chØ t ®Þa chØ r¶ t lê i t lê h i t ư, ,c¸ c b¶n c b ¶n t h t « h ng n b¸ b o, o th t ê h i gi ê an lµm t ư¬i ¬ t ra t ng n we w b e , b t h t ê h i gia ê n n q u q ¸ h u ¹n ¸ h t h t « h n « g n t g i t n i . n ... C¸c C t h t u h é u c é t Ýn t h Ýn h cñ a cñ t a a t g: + Co + C n o t n e t nt n : t g¸n g¸n gi ¸ trÞ ch ¸ t o rÞ ch o t ª t n ª n t h t ué u c é t Ýn t h Ýn + HT + H T T P T -E - Q E UIV: V :k Õ k t t n è n i c¸ è c siª c s u iª u th « th n « g tin g t in vµ o o ph Ç ph n n h e h ade e r cña cñ ®¸p ø n ø g S n e g S rv e er (HTTP) e + Name m : :t ª t n ª n cñ a cñ t h t µn h h h ph Çn ph Çn s i s ª i u ª u t h t « h ng n tin t , in ® ưîc î xe m xe m giè n giè g nh n ư lµ HT lµ H T T P- P EQ E U Q IV I n Õ n u Õ u k h« h n « g ®ưîc î x¸c ®Þnh ®Þn . h VÝ dô V : : M T E A A H T H T T P-E - Q E UIV UI = V "Re R f e r f es e h s " " C o C n o t n e t n e t n = t "1 " 0" 0 > " Tag T n µy b¸ n o o ch o ch o t r t ×nh n h du y du Öt Ö t b iÕ b t iÕ t r» ng n cø cø 1 0 0 gi ©y th ©y t × × lµm tư¬i ¬ i (R ( e R f e r f es e h s ) ) tra t ng n w e w b e b m é m t é t l Ç l n. n
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML 1. 1 C¸c . ta t g a t g r t o r ng phÇn ®Çu tµi liÖu e. e Ta T g a g < S < C S R C IP I T P > T > §©y © y lµ l µ ta t g a g ch c ø h a ø , a ,dï d n ï g g ®Ó ® Ó ch c ø h a ø a c¸ c c ¸ c hµ h m µ m (h ( oÆc h oÆc c¸ c c ¸ c th t ñ h ñ tô t c ô ) c ®ưîc îc vi v Õt i Õt b» b n » g n g Ja J v a a v S a cr c i r p i t p t (h ( oÆc h oÆc VBScript) VBScript .) . Ta T g a g nµ n y µ y cã c th t u h éc u éc tÝ t n Ý h n h La L n a g n u g a u g a e e ®Ó ® Ó ch c Ø h Ø ra r a ng n «n g «n ng n ÷ ÷ ®ưîc îc sö s ö s dô d n ô g n g lµ l ng n « g n n ng n ÷ ÷ g× g . VÝ d VÝ ô d : : < C S RIPT LANG L UAGE="JavaS a c S r c i r p i t p " t > " fu f n u ct c i t on i on Vidu( u ) ( { ) //c¸c ¸ c l Ön l h Ön cñ c a ñ hµ h m µ n » n m » m ë ë ® © ® y © . } < S / CR C I R P I T P > T
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML
2. C¸c Tag trong phÇn th©n tµi liÖu a. a T . a T g a BODY §©y © y lµ l µ lo¹i l o¹i ta t g a g ch c ø h a ø , ,dï d n ï g n g ®Ó ® Ó ba b o a o lÊ l y y c¸ c c ¸ c ta t g a g kh k ¸ h c ¸ c tr t on r g on phÇ ph n n th t © h n n cñ c a ñ a tµ t i µ i li l Ö i u Ö u HTML T . C¸ch h sö s ö d ô d n ô g: g < Y> Y <! < -- - - - c - ¸ c c ¸ c t a t g a g k h k ¸ h c ¸ c n » n m » m ë ® ë © ® y-- - > - < ODY> ODY
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML
2. C¸c Tag trong phÇn th©n tµi liÖu Th T ué h c c tÝ t n Ý h n h Ch C øc n øc ăng n Bgcolor="#RRBBGG"
X¸c ®Þnh mµu nÒn (Background) cho trang web , tªn
mµu nÒn ph¶i b¾t ®Çu b»ng ký tù #, tiÕp sau ®ã lµ 6
chữ c¸i, mçi chữ c¸i lµ 1 sè Hecxa (tõ 0 tíi F) dïng ®Ó
x¸c ®Þnh tæ hîp mµu cho n . ã
BACKGROUND="Imag X¸c ®Þnh ¶nh nÒn cho trang web e" COLOR="#RRBBGG"
X¸c ®Þnh mµu cña văn b¶n trong phÇn th©n tµi liÖu ,
tªn mµu ph¶i b¾t ®Çu b»ng ký tù #, tiÕp sau ®ã lµ 6
chữ c¸i, mçi chữ c¸i lµ 1 sè Hecxa (tõ 0 tíi F) dïng ®Ó
x¸c ®Þnh tæ hîp mµu cho n . ã Topmargin="n"
Canh lÒ trªn cho trang web (gi¸ trÞ n ®ưîc tÝnh b»ng
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML
2. C¸c Tag trong phÇn th©n tµi liÖu b. b .Tag g HE H AD A I D N I G N
§©y lµ lo¹i tag chøa dïng ®Ó lµm næi bËt mét
tiªu ®Ò hay mét môc nµo ®ã trong trang web.
Cã 6 Heading t¬ng øng víi 6 møc ®é kh¸c nhau,
víi ®é ưu tiªn gi¶m dÇn tõ 1 ®Õn 6.
Trong HTML ta sö dông tag ®Ó thÓ hiÖn
Heading, trong ®ã n lµ mét sè ®i tõ 1-> 6.
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML 2. 2 .C ¸ C c Tag tr Tag t on o g p g hÇ p n hÇ t n h©n t t µ h©n t i i l i l Ö i u Ö b. b .Tag g HE H AD A I D N I G N C¸ch h sö s ö d ô d n ô g g Th T Ó h hi h Ö i n n t r t ªn r ªn Browser ws < 1> 1 T > iªu i ªu ®Ò ® Ò 1< 1> > Tiªu u ®Ò 1 < 2> 2 T > iªu i ªu ®Ò ® Ò 2< 2> > Tiª Ti u u ®Ò ® 2 < 3> 3 T > iª i u ª u ®Ò ® Ò 3 < H / 3> 3 > Ti T ª i u ª u ®Ò ®Ò 3 < 4> 4 T > iªu i ªu ®Ò ® Ò 4< 4> > Tiª T u iª u ® Ò Ò 4 < 5> 5 T > iªu i ªu ®Ò ® Ò 5< 5> > Ti T ªu ª ® u Ò ® Ò 5 < 6> 6 T > iªu i ªu ®Ò ® Ò 6< 6> > Ti T ª i u ª ® Ò ® Ò 6
CHƯƠNG 2 : NGÔN NGỮ HTML
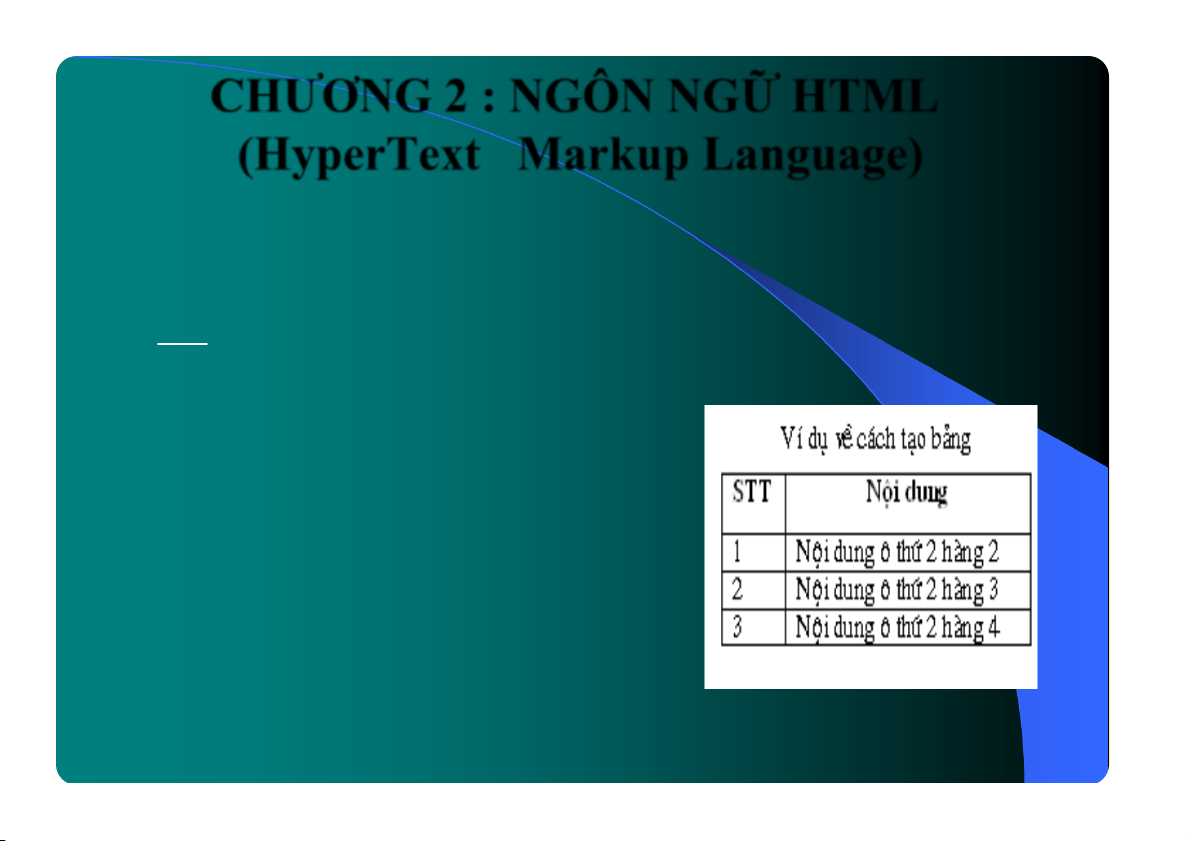
II. CÁC TAG CƠ BẢN CỦA HTML 2. 2 .C ¸ C c Tag tr Tag t on o g p g hÇ p n hÇ t n h©n t t µ h©n t i i l i l Ö i u Ö c. c .Tag g Tabl b e + + §Ó §Ó m« m « t¶ t ¶ b¶ b n ¶ g n g ta t a dï d n ï g n g Ta T g a g < ABLE T > > vµ v < T / A T BL A E BL > E . > . Mçi Mç i hµ h n µ g n g tr t o r n o g n g b¶ b n ¶ g g ®ưîc î c î x¸ x c ¸ c ®Þn ®Þ h n h b» b n » g n g cÆ c p Æ ta t g a g < R> T R> vµ v µ < , /TR> ,mç m i i « « cñ c a ñ a b¶ b n ¶ g n g ®îc îc x¸ x c ¸ c ®Þ ® n Þ h n h b» b n » g n g cÆ c p Æ ta t g a g < D> D> vµ v µ < TD> T . + + Mu M èn u èn x¸ x c ¸ c ®Þ ® n Þ h n h ti t ªu i ªu ®Ò ® Ò cñ c a ñ a b¶ b n ¶ g n g ta t a t sö s ö dô d n ô g n g ta t g a < A C PT P I T O I N O > N > vµ v µ < CA C PT P I T O I N O > N + + Ngoµi Ngoµi ra r a cã c ã th t Ó h Ó sö s ö s dô d n ô g n g c¸ c c ¸ c th t u h éc u éc tÝ t n Ý h n h HEIGH H T EIGH , T WIDTH, WIDTH, BORDER BORDER ®Ó ® Ó th t a h y a y ®æ ® i i ®é ® é ca c o, a o, ®é ® é rén r g én , g , vµ v µ ®ưêng ên vi v Ò i n n cñ c a ñ a b¶ b ng n
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML 2. 2 .C ¸ C c c Ta T g a t r t o r n o g n g ph Ç ph n n th t © h n n tµ t i µ l i l Ö i u Ö < A C P A TION TI >V > Ý V Ý dô dô v Ò v Ò c ¸ c c ¸ h h t¹ t o ¹ b¶ n b¶ g n g < / < C / A C PTION> PTI < TR> S > TT S < TH / > < >N > éi é i dun du g n < TH / > < T / R> R < TR> 1 1< TD> < Né N i é dun du g n g « « t h t ø h ø 2 h 2 µ h n µ g n g 2< / 2< TD> < T / R> R < TR> 2 2< TD> < Né N i é dun du g n g « « t h t ø h ø 2 h 2 µ h n µ g n g 3< / 3< TD> < T / R> R < TR> 3 3< TD> < Né N i é dun du g n g « « t h t ø h ø 2 h 2 µ h n µ g n g 4< / 4< TD> < T / R < T / AB A LE> B
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML 2. 2 C¸ . c c T a T g a g t r t o r ng n g p h p Ç h n Ç n t h t © h n n tµ t i µ l i l Öu i d. d .Tag a g Form + + BiÓu BiÓu mÉ m u É u ch c o h o ph p Ðp h Ðp ta t a t tËp Ë p hîp h îp c¸ c c ¸ c ki k Ó i u Ó u d÷ d ÷ liÖu i Öu tõ t õ t tr t a r n a g n we w b e b vµ v µ gö g i ö i lª l n ª n Se S r e v r e v r e r xö x ö lý l ý l th t « h n « g n g qu q a u a c¸ c c ¸ c tr t ưên ê g n g nh n Ë h p Ë p li l Ö i u Ö nh n ư Text T ext bo b x, x , c¸ c c ¸ c nó n t ó t ®iÒu i Òu kh k i h Ón i Ón nh n ư Check Ch eck box, b ox, Radio bu b t u t t on, on ,vµ v µ Comm m a m n a d n d but u t t on,.. on . TÊ T t Ê t c¶ c ¶ c¸ c c ¸ c tr t ưêng ên g nµ n y µ y ®Òu ® Òu ph p ¶ h i ¶ i n» n m » m gi g ÷a ÷ a cÆ c p Æ p ta t g a g < ORM F > ORM vµ v µ < F / O F R O M> Mét M ét For F m m d÷ ÷ li l Ö i u Ö u cã c ã c¸ c c ¸ c th t uéc u éc tÝ t nh n h sau a : u
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML 2. 2 C¸c Tag tr t on r g phÇ g n phÇ th©n t tµ t i µ liÖu d. d .Tag g Form r Th T u h é u c é c tÝ t nh n h Ch C ø h c ø c n ăng n NA N M A E M = E " = f " or o m r _ m n _ a n m a e m " e " Tª T n ª n cñ c a ñ a For o m r AC A T C I T O I N O = N " = U " R U L R _ L e _ x e e x c e ute c " " Ch C Ø h Ø ®Þ ® n Þ h n h tª t n ª n cñ c a ñ a mé m t é t fi f l i e e tr t ª r n ª n Se S r e v r e v r e , , mµ m µ m ch c o h ph p Ð h p p xö x ö lý l ý dữ li l Ö i u Ö u tõ t õ Fo F rm r m nµy µ y gö g i ö i lª l n ª . n ME M T E H T O H D O = D " = P " O P S O T S / T G / E G T E " T " X¸ X c ¸ c ®Þ ® n Þ h n h ph p ư¬n ¬ g n g th t øc h øc mµ m µ m Br B o r w o s w e s r e r sÏ s Ï s gö g i ö i dữ li l Ö i u Ö u lª l n ª n Se S r e v r e v r e . r . Gi G ¸ ¸ tr t Þ r Þ PO P ST S T dïn d g ïn g ®Ó ® Ó gö g i ö i dữ li l Ö i u Ö , ,GE G T E T dïng g ®Ó ® Ó lÊ l y y dữ li l Ö i u Ö u tõ t õ Ser e ve v r e .
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML 2. 2 C¸ . c c T a T g a g t r t o r ng n g p h p Ç h n Ç n t h t © h n n tµ t i µ l i l Öu i d. d .Tag a g Form Tr T on r g on g 1 1 Form F orm cã c ã th t Ó h Ó ba b o a o gåm g åm nh n i h Òu i Òu tr t ưêng ên g d÷ d ÷ liÖu, i mçi mç i tr t ưên ê g n g d÷ d÷ li l Ö i u Ö u ®Òu ®Ò u ®ưîc î c î m« m « t¶ t ¶ b» b n » g n g mét mé t tõ t õ t kh k o h ¸ o ¸ INP N U P T U vµ v µ cã c ã 3 3 thu h éc u éc tÝ t nh n h : :TY T PE, P E, NAME M , ,vµ v µ VALUE. + + Ty T p y e p e : :dï d n ï g n g ®Ó ® Ó x¸ x c ¸ c ®Þ ® n Þ h n h ki k Ó i u Ó u tr t ưêng ên g d÷ d ÷ li l Öu Öu (t ( ext t box b , ,check h eck box,...), .) + + Na N me me : :dïn ï g n g ®Ó ® Ó x¸ x c ¸ c ®Þnh n h tª t n n cñ c a ñ a tr t ưên ê g n + + Valu l e u e : :dïn ï g n g ®Ó ® Ó x¸ x c ¸ c ®Þ ® n Þ h h gi g ¸ ¸ trÞ r Þ cña ñ a tr t ưêng ên g ®ã ® . ã VÝ VÝ dô: < NP I UT UT T YPE T = YPE "T " e T x e t x " t " Name= e " = T " 1 T “ “
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML 2. C 2. ¸ C c ¸ Tag tr o Tag tr n o g g ph p Ç h n n t h t © h n © tµ t i µ li l Ö i u Ö d. d .Tag g Form r Text Box
Cho phÐp nhËp dữ liÖu chØ trªn mét hµng Password box
Dïng ®Ó nhËp mËt khÈu, khi
sö dông trêng nµy dữ liÖu
nhËp vµo sÏ ®îc hiÓn thÞ b»ng c¸c dÊu * Hidden box
Dïng ®Ó x¸c ®Þnh mét sè gi¸
trÞ bæ sung cho viÖc xö lý cña chư¬ng trinh mµ kh«ng cÇn hiÓn thÞ chóng. Check box
Lùa chän nhiÒu gi¸ trÞ mét lóc
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML Ra R d a i d o o bu b t u to t n o n
Lùa chän mét trong nhiÒu gi¸ trÞ Te T x e t t wi w n i do d w o w ...
Cho phÐp nhËp dữ liÖu trªn nhiÒu hµng Fi F l i e l e
Më cöa sæ liÖt kª c¸c file vµ th
môc trªn m¸y tÝnh ®Ó chän file Se S l e e l c e t t bo b x o x
Cho phÐp chän 1 ®Ò môc thÝch
hîp trong danh s¸ch ®æ xuèng cña ĐÒ môc chän lùa c¸c ®Ò môc ........ Bu B tt t o t n o n
Göi sè liÖu lªn Server (nÕu TYPE="Submit/Reset/Button">
Type="Submit"), hoÆc trả vÒ gi¸
trÞ ngÇm ®Þnh cña c¸c trưêng trªn
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML 2. 2 .C ¸ C c c Ta T g a t r t o r n o g n g ph Ç ph n n th t © h n n tµ t i µ l i l Ö i u Ö e. e. Ta T g g Fr F am a e Mô M c ô c ®Ý ® c Ý h c h cñ c a ñ a Fr F a r m a e m e lµ l µ nh n » h m » m ch c i h a i a cö c a ö a sæ s æ s tr t ×nh n h du d y u Öt y ra r a lµ l m µ m ha h i a i ha h y y nh n i h Òu i Òu vï v n ï g n g nh n á h á h¬n h , ¬n ,®Ó ® Ó kh k i h i ®ã ® ã cã c ã th t Ó h Ó t¶ t i ¶ i c¸ c c ¸ tµ t i µ i li l Ö i u Ö u HTML HTML kh k ¸ h c ¸ c nh n a h u a u vµ v o µ o tr t o r n o g n g mçi mç i vï v n ï g n g gi g ó i p ó p ng n ưêi ê i sö s dô d n ô g g cã c ã th t Ó Ó th t eo eo dâ d i i nh n iÒu i Òu tr t an a g n g web b ®ång ån g th t êi. Mçi M çi vï v n ï g n g nh n á h á gä g i i lµ l µ một t Fr F a r m a e m , e , tË t p Ë p hîp h îp c¸ c c ¸ c vï v n ï g n nµ n y µ y gäi g äi lµ l µ Fra r mes m et es . §Ó § Ó t¹ t o ¹ o c¸ c c ¸ c Fr F a r me a me sö s ö dôn dô g n g cÆ c p Æ p ta t g a g < R F A R M A E M S E E S T E > T > vµ v < M /FRA E M SET> S , , cÆ c p Æ p ta t g a g nµ n y y cã c ã ha h i a i th t u h éc u éc tÝ t n Ý h n h c¬ c ¬ c b¶ b n ¶ n lµ l ROWS ROWS vµ v µ COLS COLS dï d n ï g n g ®Ó ® Ó m« m « t¶ t ¶ t sè s è s hµ h n µ g n g vµ v µ sè s è s cét c ét cÇ c n Ç n ch c i h a i th t µ h nh h Fr F a r me m .
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML 2. 2 .C ¸ C c c Tag t r t o r n o g n g p h p Çn Ç th t © h n © n t µ t i i l i l Ö i u Ö e. e .Ta T g g Fra F me VÝ V Ý dô d : : M S E ET E T CO C L O S L ="15 1 0 5 ,* , " * > " A E M E NAM NA E=" E m =" enu n " u " SR S C R ="M =" en e u n .ht h m t "> " A E M E NAM NA E=" E m =" ain" in " SRC R = C "M " a M in.h . tm t " m > " R F A R ME M S E ET E > T + + §o § ¹n o ¹n m· m · tr t ªn ª n chia ch ia cöa cö a sæ s æ ra r a r lµm lµm hai h ai cét, t , cét cé t th t ø ø nh n Ê h t t rén ré g n 15 1 0 5 0 pixel, e l, cét é t th t ø ø hai h ai lµ l µ kho h ¶ o ng n g tr t èn è g n g cßn ß n l¹i i cña ñ a cöa a sæ s . æ + + Tro T ng n g cÆp cÆp tag t ag A ES E E S T E > > cßn n chø ch a ø a c¸c c¸c tag t ag M > E dïn dï g n g ®Ó ® Ó x¸ x c ¸ c ®Þnh n h c¸c c¸c tra t ng n g we w b e b sÏ s Ï ®îc î c hiÓ h n iÓ n th t Þ h Þ tro t n ro g n g mçi ç i Fra F me m kh k i h i Fram a ese e t t ®ưîc î c n¹ n p p lª l n ª n lÇ l n n ®Ç ® u u ti t ª i n. n + + Mç M i i Fram F e ram e cã c ã c th t ué u c é c tÝn t h Ýn h NAM NA E M E dïn ï g n g ®Æt t tª t n ª n cho o Fram F e e ®ã, ã ®ån ®å g g th t ê h i i lµm m ®Ých Ých ®Ó ® Ó c¸c ¸c tra t ng n g web e b kh¸ h c c nh¶ h y y ®Õn Õ n frame m e ®ã ®
CHƯƠNG 2 : NGÔN NGỮ HTML
II. CÁC TAG CƠ BẢN CỦA HTML e. e .T a T g a F r F a r m a e KÕt q KÕt u q ¶ u ¶ h i h Ón i th t Þ h nh n ư sa s u a : u