
CÔNG NGHỆ LẬP TRÌNH -
NodeJS Bài 1 – Giới thiệu vê NodeJS.
Để làm việc tốt với NodeJS chúng ta phải được trang bị kiến thức căn
bản về JavaScript.
NodeJS là một môi trường thực thi các code JavaScript được triển khai
ngay trên nền hệ điều hành máy tính (Windows, Linux, Mac) mà chúng ta
đang sử dụng, thay vì được nhúng trong một trình duyệt web có nhiều tính
năng truy xuất hệ thống bị giới hạn. Với NodeJS thì chúng ta có thể viết
code JavaScript cho phép tạo ra các phần mềm có khả năng sử dụng
những công cụ, tài nguyên mà hệ điều hành có thể cung cấp:
∙ Tạo, lưu trữ, chỉnh sửa, và xóa các tệp dữ liệu trên máy tính.
∙ Tương tác với các phần mềm khác trong cùng máy tính, ví dụ như
chương trình quản lý cơ sở dữ liệu, chương trình cửa sổ dòng lệnh,
hoặc bất cứ phần mềm nào khác có cung cấp giao diện lập trình cho
phép gửi/nhận yêu cầu tương tác.
∙ Tương tác với các thiết bị trong cùng mạng máy tính, và cả những thiết
bị khác qua mạng Internet.
∙ Điều khiển các thiết bị phần cứng như webcam, bàn phím, chuột máy
tính, và các thiết bị ngoại vi khác có cung cấp giao diện lập trình hỗ
trợ.
Với mục đích giới thiệu đến các bạn công nghệ lập trình mà hiện tại
đang sử dụng và đặc biệt là tự động hóa công việc tạo ra các trang web
đơn có giao diện tương đồng, hay có thể hiểu là để hoàn thiện công việc
xây dựng một website sau khi chúng ta đã có khả năng xây dựng được các
giao diện web theo ý muốn; Do đó chúng ta sẽ chỉ tập trung vào 3 mục đầu
của các nội dung trên.
Cài đặt NodeJS và chạy câu lệnh JavaScript đầu
tiên Và điểm đến đầu tiên của chúng ta là trang chủ của NodeJS -
NodeJS.org.

1
B
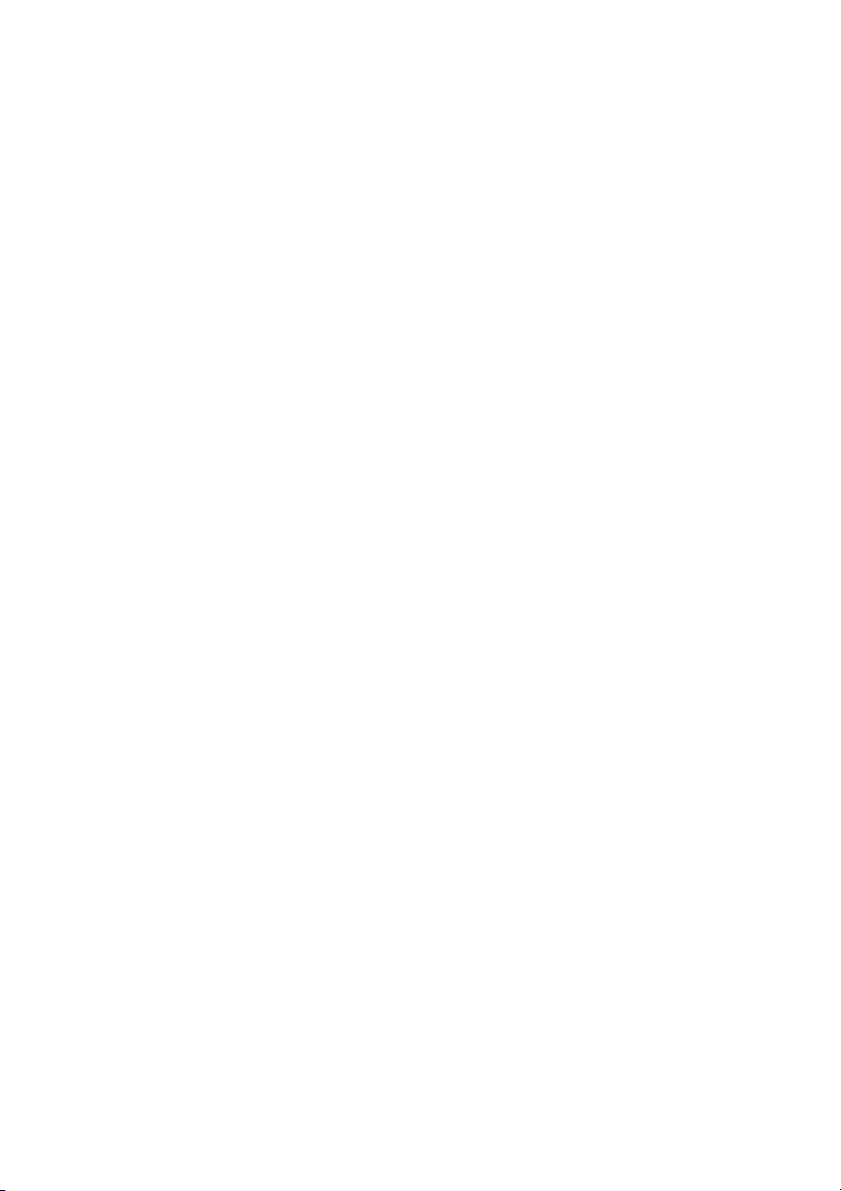
ộ cài đặt NodeJS được đặt ngay ở giao diện trang chủ với 2 lựa
chọn:
∙ LTS - Long Term Support - là phiên bản được hỗ trợ dài hạn về mặt
kỹ thuật và có độ ổn định rất cao. Thường được sử dụng để chạy trên
các server triển khai các trang web dịch vụ.
∙ Current là phiên bản mới nhất của NodeJS có độ ổn định thấp hơn so
với , tuy nhiên lại có những tính năng mới mà không có. LTS LTS
Sau khi tải về tệp cài đặt và thực hiện một pha click đúp, chúng ta đang ở
giao diện cài đặt của NodeJS. Không có tùy chỉnh nâng cao nào mà chúng
ta cần phải quan tâm ở thời điểm này, vì vậy nên sẽ chỉ có , , và...Next Next
Next, cho đến khi tiến trình cài đặt hoàn tất.
2
Ảnh chụp màn hình cài đặt NodeJS
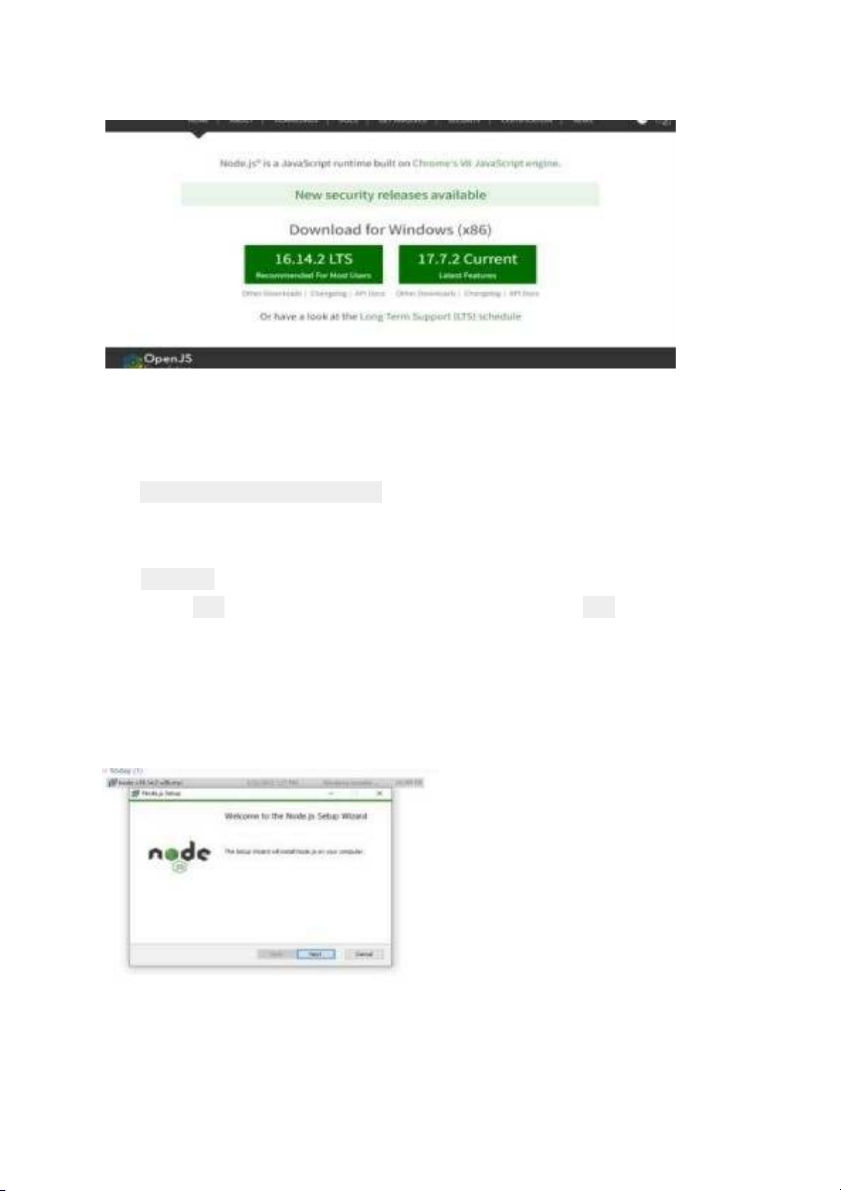
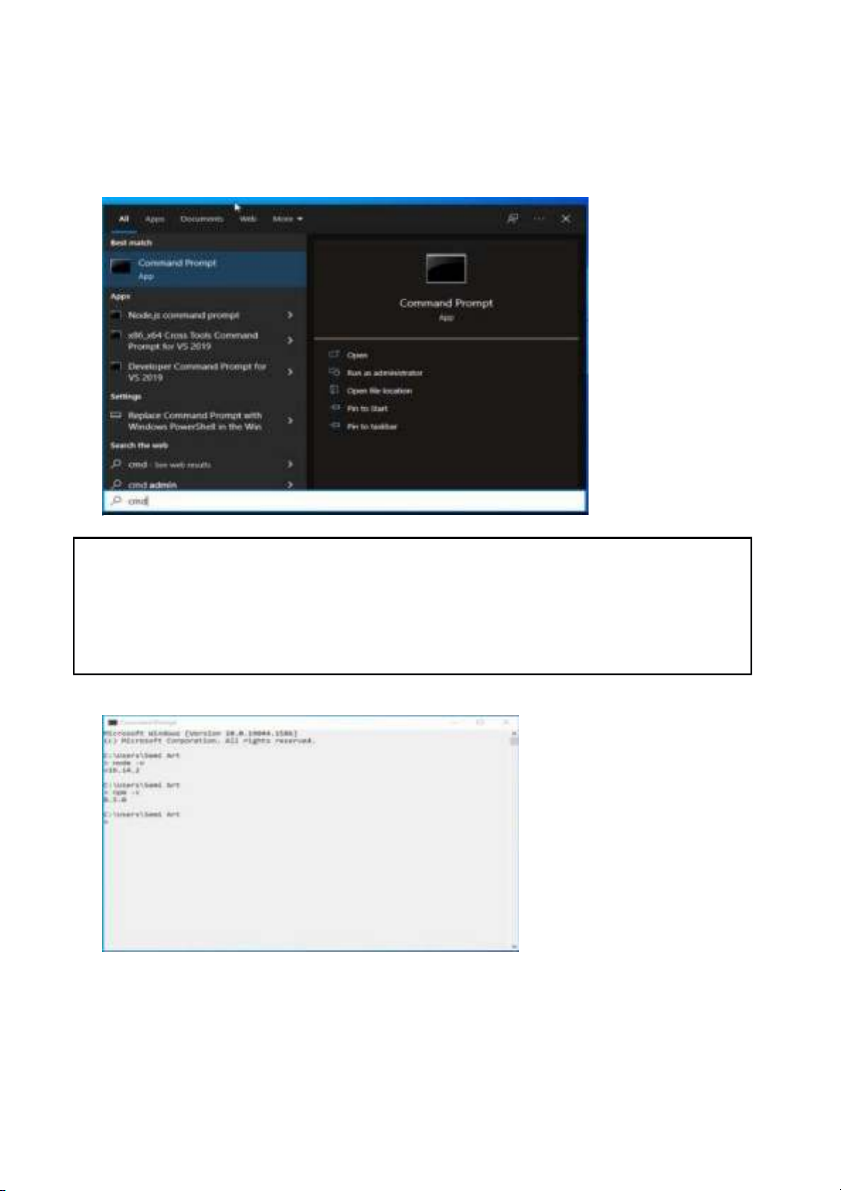
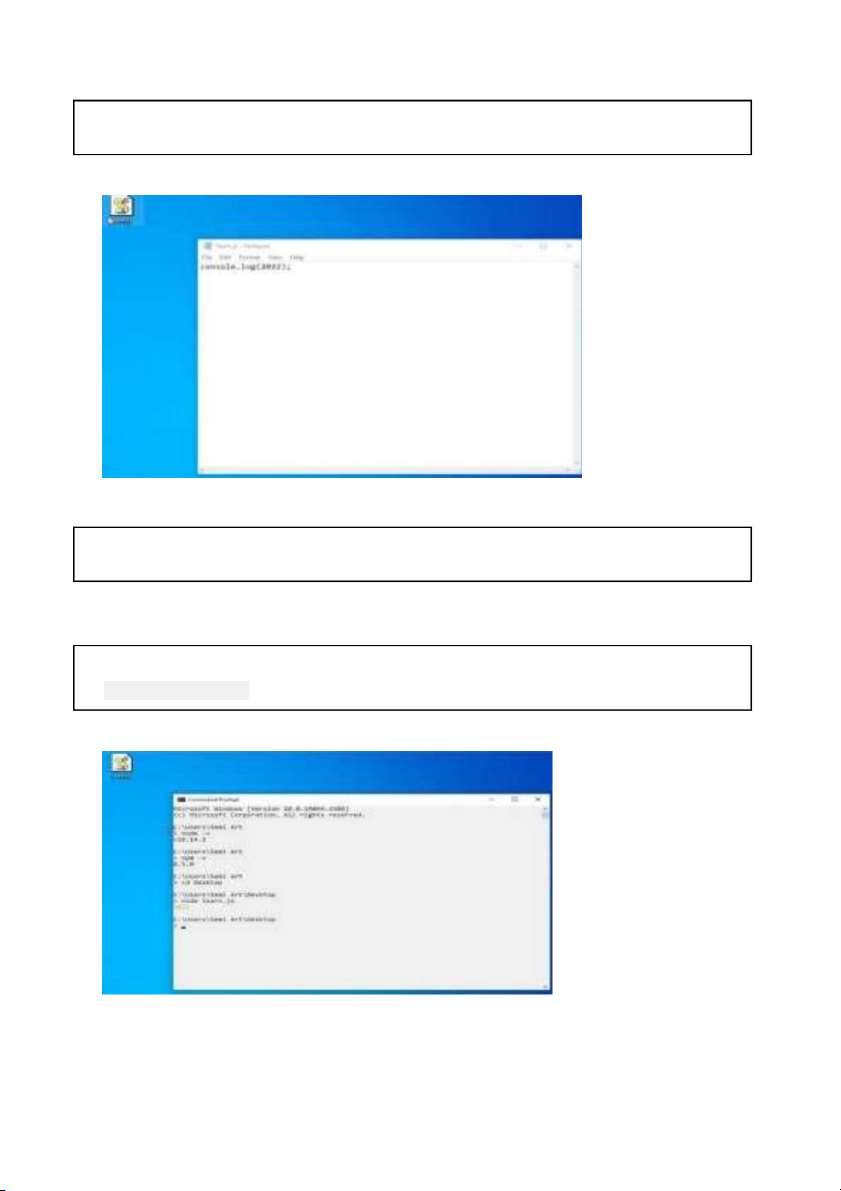
Sau khi đã thực hiện cài đặt xong. Bạn mở cửa sổ dòng lệnh của hệ điều

hành; Nếu là Windows như mình đang sử dụng trong máy ảo thì có CMD, nếu là
Mac thì có Terminal, còn nếu bạn đang không dùng 2 hệ điều hành kia thì
chắc chắn là biết rõ cái cửa sổ dòng lệnh nó nằm ở đâu rồi. Terminal
Bây giờ chúng ta sẽ gõ vào một vài lệnh để kiểm tra như thế này:
node -v
:: k t qu : v16.14.2 ế ả
npm -v
:: k t qu : 8.5.0ế ả
3
Sau khi đã chắc chắn quá trình cài đặt thành công và không có lỗi lầm gì,
chúng ta đã có thể chạy câu lệnh JavaScript đầu tiên mà chúng ta đã từng
chạy trên trình duyệt web. Việc cần làm là tạo ra một tệp đặt trênlearn.js
màn hình . Desktop

console. );log(2022
Sau đó ở cửa sổ dòng lệnh, chúng ta cần di chuyển tới thư mục để Desktop
có thể nhìn thấy tệp JavaScript.
cd Desktop
Và chạy câu lệnh JavaScript đầu tiên.
node learn.js
:: k t qu : 2022ế ả
4
Chúng ta đã có một phần định nghĩa sơ lược về NodeJS và khởi chạy dòng
lệnh đầu tiên để làm tiền đề cho những kiến thức mới và dự định xây dựng
website ở phía trước. Do kiến thức về ngôn ngữ JavaScript của chúng ta
đang được cập nhật tham khảo tài liệu JavaScript; Những ví dụ trong

Series NodeJS ở đây sẽ có thể có sự thay đổi dần về cú pháp lệnh
JavaScript cơ bản và phương cách xử lý dữ liệu với các hàm mới do ngôn
ngữ JavaScript cung cấp.
5
Bài 2 - Tạo Một Máy Chủ Web cho NodeJS

Máy chủ web
Là một thiết bị máy tính mà ở đó có một phần mềm luôn luôn vận hành và
chờ đợi yêu cầu được gửi đến từ các trình duyệt web để xử lý và gửi thông
tin phản hồi lại. Và bây giờ thì chúng ta sẽ tạo ra một phần mềm như vậy
chạy ngay trên chiếc máy tính của bạn. Đầu tiên chúng ta cần copy/paste
một đoạn code ví dụ từ trang chủ của NodeJS vào một tệp có tên là
server.js.
/* Creating a server */
const = http require('http');
const = functionhandleRequest (request, response) {
response. , ); setHeader('content-type' 'text/plain'
response.statusCode ; = 200
response. ); end('Hello NodeJS Server !'
};
const = server http.createServer(handleRequest);
/* Start running server */
const = port 3000;
const = hostname '127.0.0.1';
const = functioncallback () {
console. ); log('Server is runing at...'
console. hstname port ); log('http://' + + + ':' + '/'
};
server.listen(port, hostname, callback);
Sau đó tại cửa sổ dòng lệnh, chúng ta chạy tệp để thử xem có server.js
gì được in ra trong console không.
node server.js
:: k t qu : ế ả
:: 'Server is running at...'
:: 'http://127.0.0.1:3000/'
6
Bây giờ bạn thử dùng trình duyệt web truy xuất tới địa chỉ được in ra

trong cửa sổ dòng lệnh xem. http://127.0.0.1:3000/
Nếu bạn đang có một thiết bị khác nữa ví dụ như điện thoại smartphone,
máy tính bảng, hay một chiếc máy tính khác trong cùng mạng Wi-Fi, hãy
thử dùng thiết bị đó để truy xuất theo đường dẫn:
http://đ a.ch .IP.n i.b .máy.tính.c a.b n:3000/ị ỉ ộ ộ ủ ạ
Như vậy là chúng ta đã có một chiếc máy chủ web đúng nghĩa rồi phải
không? Bây giờ nếu như bạn đang sử dụng một đường truyền Internet với
một địa chỉ IP mạng cố định, thì bạn còn có thể nhờ bạn của bạn truy cập
từ một nơi khác tới với đường dẫn dưới đây để xem của bạn đã hoạtserver
động được chưa. online
http://IP.nhà.m ng.cung.c p.cho.b n/IP.n i.b .c a.b n:3000/ạ ấ ạ ộ ộ ủ ạ
Sau đó bạn có thể thuê một tên miền như kiểu tên-c a-b n.vn ủ ạ và nhờ công ty
phân phối tên miền xử lý giúp thao tác trỏ về địa chỉ trên; Như vậy là đã có
một trang web với chiếc máy chủ web miễn phí rồi. online
Máy chủ web online miễn phí cho ứng dụng NodeJS cỡ mini
Giới thiệu một trang web miễn phí host cho nhu cầu sử dụng đơn giản như
làm blog cá nhân. Và đặc biệt là trang web này được tạo ra cho những
người đang tự học lập trình NodeJS. - Glitch https://glitch.com/
Glitch hoàn toàn miễn phí với nhu cầu sử dụng đơn giản với tổng thời gian
online của ứng dụng NodeJS mà bạn đặt tại đó là 1000 gi /1 thángờ . Vậy là
danh sách những công cụ mi n phí ễ để học tập và làm việc của chúng ta đã
lại dài
7
thêm một chút nữa rồi. Sau khi đăng ký tài khoản thành viên của và Glitch
tạo một dự án thì chúng ta có luôn một trình soạn thảo code . project online

Thanh điều khiển ở phía bên dưới màn hình cũng có phần mở cửa sổ dòng
lệnh và nút để mở và xem kết quả vận hành của trang webTerminal Preview
mà chúng ta đang xây dựng.
Mặt khác nữa là tên miền của cũng khá đẹp. Như vậy là có khả năngGlitch
bạn sẽ không phải tốn tiền thuê tên miền cho trang blog cá nhân, và chiếc
máy tính của bạn cũng có thể được nghỉ ngơi chứ không phải online 24/24.
Github Pages thực sự cũng rất tuyệt cho nhu cầu blog cá nhân nhưng phần
mềm ứng dụng ở phía được cố định là và chúng ta khôngserver-side Jekyll
thể thay đổi được. Sau khi xây dựng xong một blog đơn giản
8
bằng và , rất có thể chúng ta sẽ làm một trang blog khác để tận NodeJS Glitch
dụng hết khả năng của . Github Pages
Những điểm cần quan tâm trong đoạn code server
đầu tiên
Phần code ví dụ mà chúng ta mới copy/paste từ trang chủ của NodeJS

cũng không quá khó hiểu, chúng ta có 2 thao tác chính:
∙ Tạo ra một mô phỏng phần mềm có tên là được gắn object server
kèm một hàm xử lý yêu cầu . handleRequest
∙ Khởi chạy phần mềm bằng cách gọi phương thức server listen với
các giá trị truyền vào mô tả đường dẫn để truy cập tới trang web; Và
một hàm gọi lại sẽ được thực thi sau khi phần mềmcallback
server listen khởi động xong - tức là khi phương thức được thực
thi xong.
Phần mềm này đã hoạt động được khi chúng ta gửi yêu cầu tới bằng
cách dùng trình duyệt truy xuất vào địa chỉ http://127.0.0.1:3000/ với vai trò
là một người dùng đang muốn xem nội dung của trang web. Việc cần làm
bây giờ là chúng ta cần gửi trang chủ mà chúng ta đã có tới choindex.html
người dùng chứ không phải là một dòng thông báo như trong code ví dụ.
Cụ thể hơn sẽ cần tìm hiểu cách làm thế nào để truy xuất nội dung của một
tệp đã được lưu trữ trong chiếc máy chủ của chúng ta. Rồi sau đóindex.html
tiếp tục tìm hiểu cách làm thế nào để gửi nội dung đó theo dạng phản hồi lại
yêu cầu của người dùng.
9
Bài 3 - Gửi Một Tệp HTML Cho Trình
Duyệt Web
Bài này sẽ tìm hiểu cách thức để thực hiện thao tác đọc một tệp dữ
liệu và gửi phản hồi về trình duyệt web khi nhận được yêu cầu truy cập tới

địa chỉ đã khởi tạo. Các tác vụ làm việc với các thư mục và các tệp server
dữ liệu được NodeJS hỗ trợ bằng cách cung cấp cho người viết code một
module chuyên dụng.
Sử dụng một của NodeJS module
Một module object trong NodeJS thường được đóng gói trong một đại
diện, và chúng ta có thể truy xuất này bằng cách sử dụng hàmobject
require('tên-module') giống như ở dòng code đầu tiên trong đoạn code server.
/* Creating a server */
const = http require('http');
/* ... */
Bên cạnh đó cũng có thể sử dụng cú pháp import/export của
JavaScript để yêu cầu một hay một thành phần của cần sửmodule module
dụng. Tuy nhiên để sử dụng cú pháp mặc định của JavaScript,import/export
chúng ta sẽ cần thực hiện một vài thao tác thiết lập và không cần thiết tại
thời điểm này. Do đó chúng ta sẽ tiếp tục học cách sử dụng require và
exports của NodeJS.
Trong code ví dụ mở đầu thì mà chúng ta đã sử dụng có tên làmodule
http. Đây là module được thiết kế để cung cấp các công cụ làm việc với giao
thức - được hiểu nôm na là giao thức truyềnHTTP - HyperText Transfer Protocol
tải nội dung siêu văn bản; Trong đó thì cụm từ siêu văn b n ả hay ởHyperText
đây là để chỉ các văn bản . HTML - HyperText Markup Language
Các được môi trường NodeJS cung cấp mặc định đều được module
lập tài liệu tại trang chủ của NodeJS ở đây - Tài liệu về các của module
NodeJS.
10

Và
trong code ví dụ trước đó, hàm đã được sử dụng để yêu cầu ở require http
thư viện mặc định của môi trường NodeJS. Chúng ta cũng có thể cài đặt
thêm
các được chia sẻ qua lại giữa cộng đồng lập trình viên giống như việcmodule
sử dụng các và ở phía . library framework client-side
Làm quen với cấu trúc tài liệu của NodeJS
Trong trang tài liệu, một thanh điều hướng chính ở phía bên trái là
danh sách của tất cả các được cung cấp bởi . Mỗi một module NodeJS module sẽ
thực hiện một nhóm tác vụ nhất định xoay quanh tên gọi của module đó.
Chúng ta đang cần tìm cách để mở và xem nội dung của một tệp, nên từ
khóa phù hợp nhất trong danh sách các mà chúng ta đang thấy ởmodule
đây là - . File System Tài liệu về module File System
Tron
g trang tài liệu về một bất kỳ của NodeJS, cấu trúc nội dung chungmodule
chung sẽ là một danh sách các chỉ mục nội dung của Table of contents
11
trang. Và ở bên dưới là các đoạn viết nội dung chi tiết cho các chỉ mục đã
được liệt kê. Tuy nhiên thì điều quan trọng nhất là chúng ta chỉ cần hiểu
được cấu trúc tổng quan của cái . Table of contents
Thông thường thì mỗi sẽ có các nhỏ hơn và đượcmodule module con

đóng gói thành một vài đại diện. Và mỗi sẽ được dành luônobject module con
cho một phần ví dụ đại biểu ở ngay phần đầu tiên của trang tài liệu, chỉ
đứng sau cái . Do đó khi bạn nhìn vào danh sách các chỉTable of contents
mục thì sẽ thấy đầu tiên là tên , rồi rẽ nhánh tới các chỉ mục cấp gầnmodule
nhất là các ví dụ đại biểu cho các và các chỉ mục tài liệuexample module con
chi tiết của các ; Và cái của chúng ta ở đâyAPI module con Table of contents
đang có dạng tổng quan thế này -
+ File system
+ Promise example
+ Callback example
+ Synchronous example
+ Promises API
+ Callback API
+ Synchronous API
Sau khi đã xem qua những cái tên là , , vàmodule con promise callback
synchronous, chúng ta có thể hiểu là các tác vụ làm việc với các thư mục và
các tệp được thực hiện bởi có thể được thực thi đồng bộ với sựFile system
hỗ trợ của , hoặc được thực thi bất đồng bộ với sự hỗ trợ củaSynchronous API
Callback API Promises APIvà .
Tuy nhiên chúng ta xem qua các ví dụ đại biểu của các example module
con để rõ hơn về chức năng cũng như cách thức hoạt động của các module
này và nên đọc qua phần mở đầu giới thiệu về tổng xem module File system
các lưu ý gì quan trọng trước khi sử dụng.
12

Ở đây chúng ta có hướng dẫn cơ bản cách yêu cầu một để sử dụng module
trong tệp JavaScript mà chúng ta đang làm việc. Dạng cú pháp đang import
được hiển thị là - cú pháp mặc định của JavaScript. Còn nếu bạn click ESM
vào cái công tắc chuyển đổi ở phía bên phải thì sẽ thấy code ví dụ CJS/ESM
trong khung hiển thị đó thay đổi sang cú pháp và sử dụng hàm CJS require
như chúng ta đã dùng trong ví dụ trước đó.
// s d ng các API promises ử ụ
const = fsPromises require('fs/promises');
// s d ng các API callback và synchronous ử ụ
const = fs require('fs');
Tiếp tục xem các ví dụ đại biểu cho các ở phía dưới, chúng ta thửmodule con
so sánh code ví dụ của và một chút.synchronous callback
const = { unlinkSync } require('fs');
try {
(unlinkSync '/tmp/hello');
console. ); log('successfully deleted /tmp/hello'
}
catch (error) {
// handle the error
}
const = { unlink } require('fs');
13

unlink('/tmp/hello', function(error) {
if throw (error) error;
); });else console. (log 'successfully deleted /tmp/hello'
Đều là code để thực hiện một tác vụ nào đó, đang sử dụng tới các hàm có
từ khóa chung là của unlink File System, có dòng code in thông báo là xóa
thành công một tệp nào đó. Đúng như cách thức mà chúng ta sử/tmp/hello
dụng các hàm xử lý bình thường , và các hàm bất đồng bộsynchronous
asynchronous kèm theo callback.
Chúng ta đặt một tác vụ đọc nội dung của một tệp để chọn ra một
trong số các module con File system của và xử lý tác vụ. Để đọc nội dung của
một tệp bất kỳ thì chắc chắn tác vụ này sẽ tạo ra một quãng thời gian trễ
cho tiến trình vận hành chung của hệ thống. Do đó có lẽ làSynchronous API
lựa chọn chỉ dành cho một số ít trường hợp khi chúng ta thực sự không thể
làm khác được. Giải pháp đầu tiên mà chúng ta nên ưu tiên sử dụng sẽ
luôn là các phương thức xử lý được thực thi bất đồng bộ asynchronous được
cung cấp bởi và . Callback API Promises API
Mở trình soạn thảo code lên để học NodeJS, chúng ta sử dụng cả 2
nhóm API này và xem cách viết nào phù hợp với phong cách tư duy logic
của mình nhất, hoặc là kiểu định dạng code nào mà phù hợp với mình
nhất.
Sử dụng Callback API
Thao tác chúng ta đang cần xử lý là đ c ọ nội dung của một tệp, và từ
khóa tương ứng sau khi Google Translate qua tiếng Anh thì nó là . Và trongread
danh sách chỉ mục con của thì chúng ta có một số cái nhưCallback API read
sau:
+ fs.read( ... )
+ fs.readdir( ... )
+ fs.readFile( ... )
+ fs.readlink( ... )
+ fs.readv( ... )
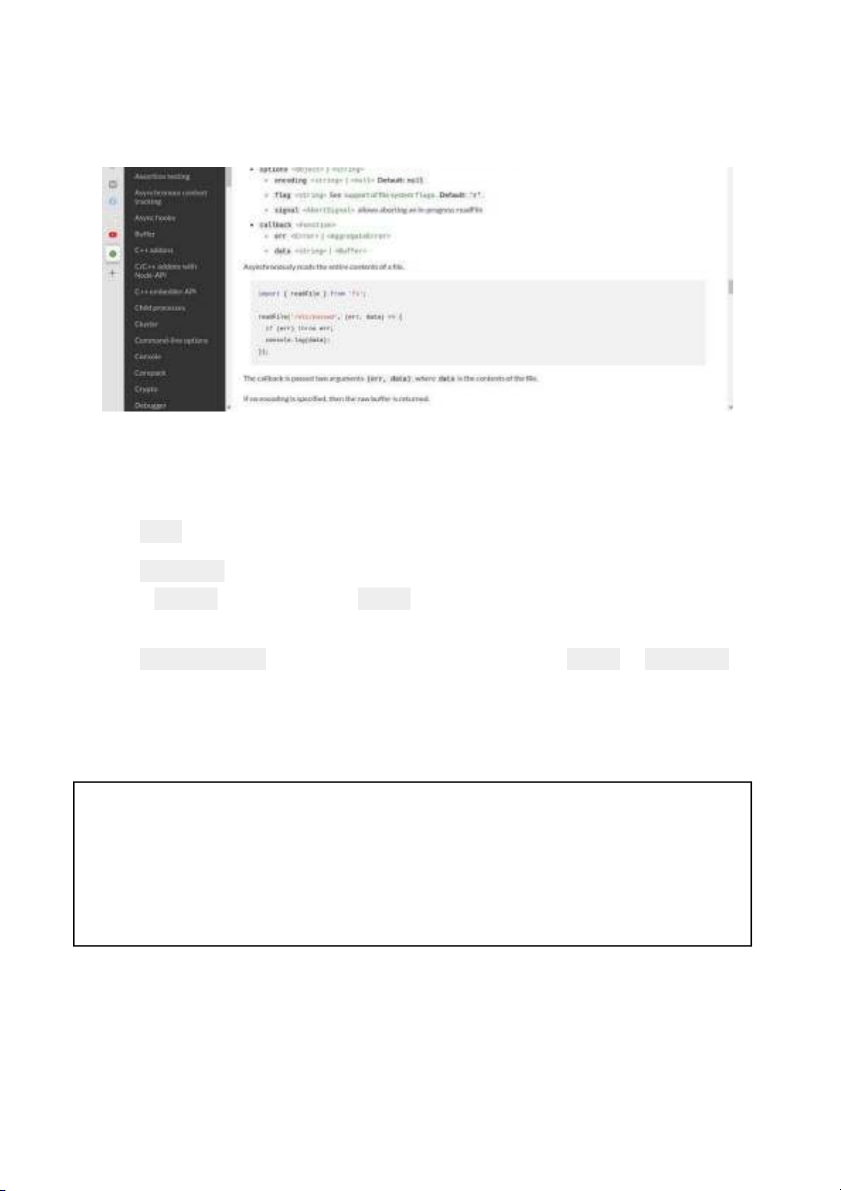
fs.readFile đúng với nhu cầu cần xử lý thao tác đã đưa ra và nội dung của

chúng như sau:
14
Chúng ta thấy cú pháp tổng quan của fs.readFile với các tham số đầu vào
như sau:
∙ path - đường dẫn thư mục của tệp cần đọc.
∙ callback - hàm gọi lại để tiếp nhận và xử lý dữ liệu kết quả hoặc một
object error mô tả ngoại lệ nếu không đọc được tệp vì lý do nào
đó.
∙ [, options] path - các tham số phụ được đặt ở giữa và callback,
có thể có hoặc không.
Sau đó thì chúng ta nhìn thấy code ví dụ để đọc một tệp có đường dẫn
thư mục là . Ở đây chúng ta thay cú pháp bằng /etc/passwd import require()
như đã nói nhé.
const = { readFile } require('fs');
readFile('/etc/passwd', function(error, data) {
if throw (error) error;
else console.log(data);
});
Hàm sẽ thực hiện thao tác đọc nội dung của tệp readFile /etc/passwd
bằng một logic xử lý. Sau khi thực hiện xong thao tác đọc nội dung của tệp
đó thì sẽ gọi hàm được truyền vào, để bàn giao kết quảreadFile callback
hoạt động.

15
Lúc này công việc tiếp theo được định nghĩa trong hàm để xửcallback
lý kết quả nhận được. Nếu có một được trả về thì sẽ throw luônobject Error
object mô tả ngoại lệ đó. Trong trường hợp không có được trảobject Error
về thì có nghĩa là thao tác đọc nội dung của đã thành công và córeadFile
dữ liệu được trả vào tham số để in ra . data console
Chúng ta sẽ thực hiện đoạn code này: Đầu tiên chúng ta sẽ cần
chuẩn bị một tệp để làm đối tượng mà hàm sẽ tìm đếnindex.html readFile
đọc nội dung. Về đường dẫn thư mục thì chúng ta sẽ bắt đầu quy ước từ
bây giờ để làm điểm khởi đầu cho các bài viết tiếp theo nữa. Chúng ta sẽ
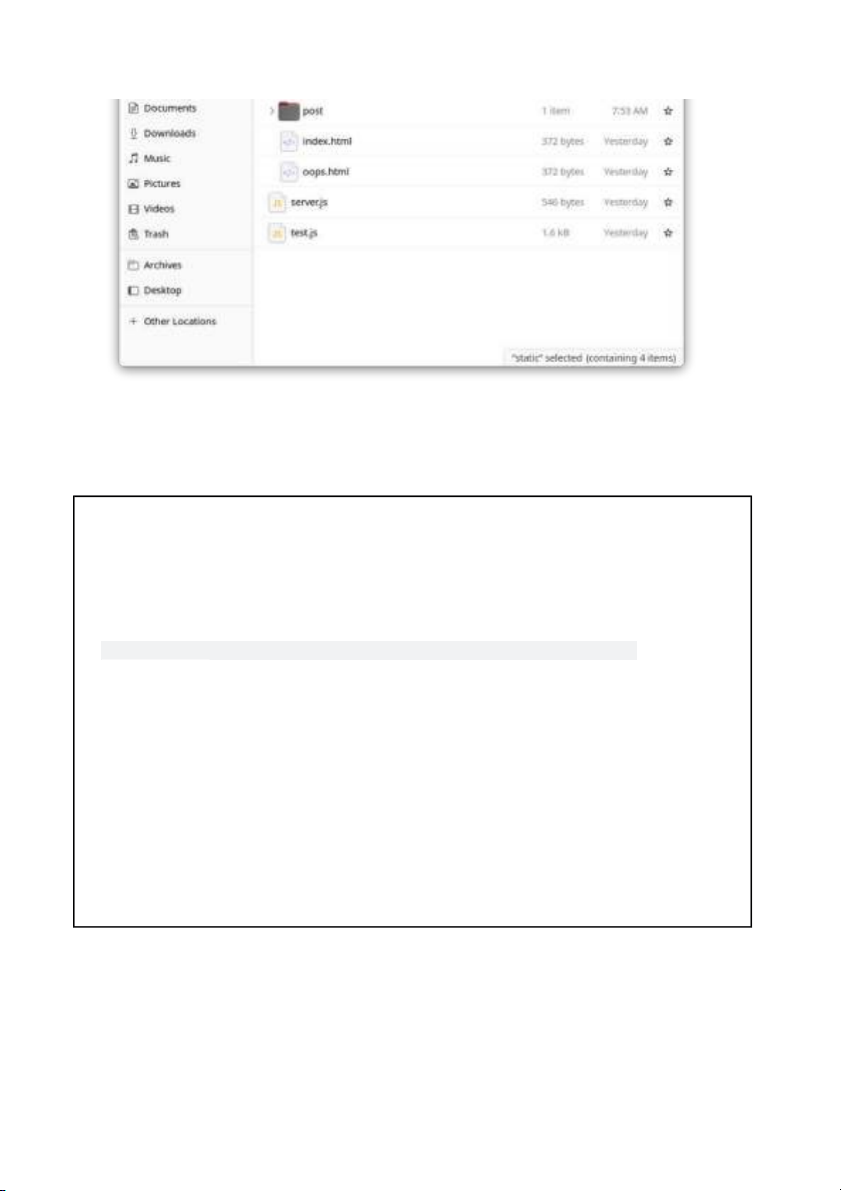
có một thư mục tổng là nodejs-blog với cấu trúc các thư mục con và các tệp
bên trong khởi đầu như thế này -
[nodejs-blog]
|
+---[static]
| |
| +---[asset]
| | |
| | +---style.css
| | +---main.js
| |
| +---[post]
| | |
| | +---an-article.html
| | +---another-article.html
| |
| +---index.html
| +---oops.html
|
+---server.js
+---test.js
16

Chún
g ta sẽ khởi đầu với tệp có nội dung đơn giản thôi, một cái tiêu đềindex.html
là được.
<!doctype html>
<html > lang="en"
<head>
<meta > charset="UTF-8"
<meta > http-equiv="X-UA-Compatible" content="IE=edge"
<meta name="viewport" ="width=device-width, initial content
scale=1.0">
<title> </title> Homepage
<link > rel="stylesheet" href="/asset/style.css"
</head>
<body>
<h1> </h1> Hello NodeJS !
<script ></script> src="/asset/main.js"
</body>
</html>
Trong tệp chúng ta sẽ code của trong ví dụ test.js copy/paste server.js
ở bài trước, đồng thời cả code ví dụ của trong tài liệu copy/paste fs.readFile
17
của NodeJS và chỉnh sửa lại một chút để đọc và gửi nội dung của tệp
index.html server ở dạng phản hồi khi nhận được yêu cầu. Lúc này, các thao

tác phản hồi lại yêu cầu sẽ được di chuyển vào bênresponse.doSomething()
trong định nghĩa hàm callback readFile của để có thể sử dụng được biến
data.
/* Creating a server */
const = http require('http');
const = fs require('fs');
const = functionhandleRequest (request, response) {
/* var path = 'static' + '\\index.html'; */ // windows
var = + path 'static' '/index.html'; // linux + mac
var = functioncallback (error, data) {
if (error) {
throw error;
}
else {
response. , ); setHeader('content-type' 'text/plain'
response.statusCode ; = 200
response. (data); end
}
}; // callback
fs.readFile(path, callback);
}; // handleRequest
const = server http.createServer(handleRequest);
/* Start running server */
const = port 3000;
const = hostname '127.0.0.1';
const = functioncallback () {
console. ); log('Server is running at...'
console. hostname port ); log('http://' + + + ':' + '/'
};
server.listen(port, hostname, callback);
18
Bây giờ thì chúng ta mở cửa sổ dòng lệnh và khởi động thôi. server

cd Desktop/nodejs-blog/
Nhưng lần này là chúng ta sẽ chạy tệp nhé. test.js
node test.js
:: Server is running at...
:: http://127.0.0.1:3000/
node test.js
# Server is running at...
# http://127.0.0.1:3000/
http://127.0.0.1:3000/
Với kết quả nhận được như ở trên vậy là thao tác đọc dữ liệu của hàm
readFile index.html đã hoạt động tốt, toàn bộ nội dung của tệp đã được gửi
cho trình duyệt web khi nhận được yêu cầu. Nhưng chúng ta khôngserver
muốn hiển thị code cho người dùng xem như vậy, họ chỉ cần đọc thông tin
thôi mà.
19
Nguyên nhân và phương án xử lý cho vấn đề trên đó là ở câu lệnh
response content-type thứ 2 có nói về kiểu nội dung gửi trả và đang được thiết
lập để thông báo cho trình duyệt web là - có nghĩa là text/plain đây là n iộ
dung văn b n/d ng thô, không có gì đ c bi t.ả ạ ặ ệ

Và đây là lý do trình duyệt web nhận được bao nhiêu chữ là cứ cho
hiện đầy đủ hết lên để người dùng xem luôn; Không cả cần ”thông dịch”
qua xem nội dung đó là gì. Nếu trình duyệt web nhận được là code HTML
thì chắc chắn là sẽ xử lý khác và chúng ta fix lại như sau: Chỗ text/plain
thành . text/html
Lưu ý là phần mềm của chúng ta sẽ được lưu vào bộ nhớ đệmserver
của máy tính để vận hành, và những thay đổi trong code mà chúng ta tạo
ra sẽ không có hiệu lực cho đến khi phần mềm được khởi động lại.server
Bây giờ chúng ta cần thao tác nhấn tổ hợp phím để cửa sổ dòngCtrl + C
lệnh dừng lại, và chạy lại lệnh server node test.js để phần mềm khởi động lại
với code mới.
Nh
ư vậy là trình duyệt web đã nhận được thông báo rằng đây là n i dung vănộ
b n/code HTML ả và chỉ hiển thị nội dung của thẻ tiêu đề . Như vậy là vấn đềh1
nằm ở hàm xử lý yêu cầu và phản hồi, và chúng ta chưa thể tìm hiểu thêm
về những thứ liên quan vào lúc này. Ít nhất thì chúng ta đã biết là hàm
readFile callback đã hoạt động hoàn toàn ổn với mà chúng ta truyền vào.
Chúng ta sẽ thử thao tác đọc tệp với sự hỗ trợ của .index.html Promises API
20
Sử dụng Promises API
Bấm Tải xuống để xem toàn bộ.
Preview text:
Hello NodeJS !