





Preview text:
Bước 2: Tải dữ liệu từ server bằng cách gọi API.
Ta có API load danh sách các sản phẩm kèm giá của nó như sau:
public class SanPhamController : ControllerBase { public class SanPham {
public string name { get; set; }
public decimal price { get; set; } } / GET: api/SanPham [HttpGet(Name ="sanpham")] public IEnumerable sanpham() {
SanPham[] sp = new SanPham[] { new SanPham() { name="Iphone 11",price=11000000} ,
new SanPham() { name="Iphone 11 Lock",price=9000000} , new
SanPham() { name="Iphone 12",price=17000000} ,
new SanPham() { name="Iphone 11 Pro",price=13000000} , new SanPham()
{ name="Iphone 12 pro MAX",price=19000000} ,
new SanPham() { name="Iphone 13",price=22000000} , new SanPham()
{ name="Iphone 14",price=45000000} , new SanPham() { name="Iphone 15",price=60000000} }; return sp; } }
Kết quả việc gọi API:
[{"name":"Iphone 11","price":11000000.0},{"name":"Iphone 11
Lock","price":9000000.0},{"name":"Iphone 12","price":17000000.0},
{"name":"Iphone 11 Pro","price":13000000.0},{"name":"Iphone 12 pro
MAX","price":19000000.0},{"name":"Iphone 13","price":22000000.0},
{"name":"Iphone 14","price":45000000.0},{"name":"Iphone 15","price":60000000.0}]
Dữ liệu này làm đầu vào cho biểu đồ. lOMoARcPSD|46342985
KHOA CÔNG NGHỆ THÔNG TIN
TRƯỜNG ĐẠI HỌC KHOA HỌC TỰ NHIÊN
227 Nguyễn Văn Cừ, Phường 4, Quận 5, TP.HCM
Điện thoại: (08) 38.354.266 – Fax: (08) 38.350.096
d3.json("http://localhost:51293/api/sanpham", function(error, data) { var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin
var xScale = d3.scaleBand().range([0, width]).padding(0.4)
var yScale = d3.scaleLinear().range([height, 0]); var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")"); console.log(data);
xScale.domain(data.map(function(d) { return d.name; }));
yScale.domain([0, d3.max(data, function(d) { return d.price;})]); g.append("g")
.attr("transform", "translate(0," + height + ")") .cal (d3.axisBottom(xScale)); g.append("g")
.cal (d3.axisLeft(yScale).tickFormat(function(d) { return "VND " + d; }).ticks(10));
Dùng d3 gọi API để tải dữ liệu:
d3.json("http://localhost:51293/api/sanpham", function(error, data)
Sau đó load tên sản phẩm như trục hoành, giá sản phảm như trục tung
xScale.domain(data.map(function(d) { return d.name; }));
yScale.domain([0, d3.max(data, function(d) { return d.price;})]);
Các lệnh còn lại chủ yếu thiết lặp khoảng cách giá trị (tick), label.
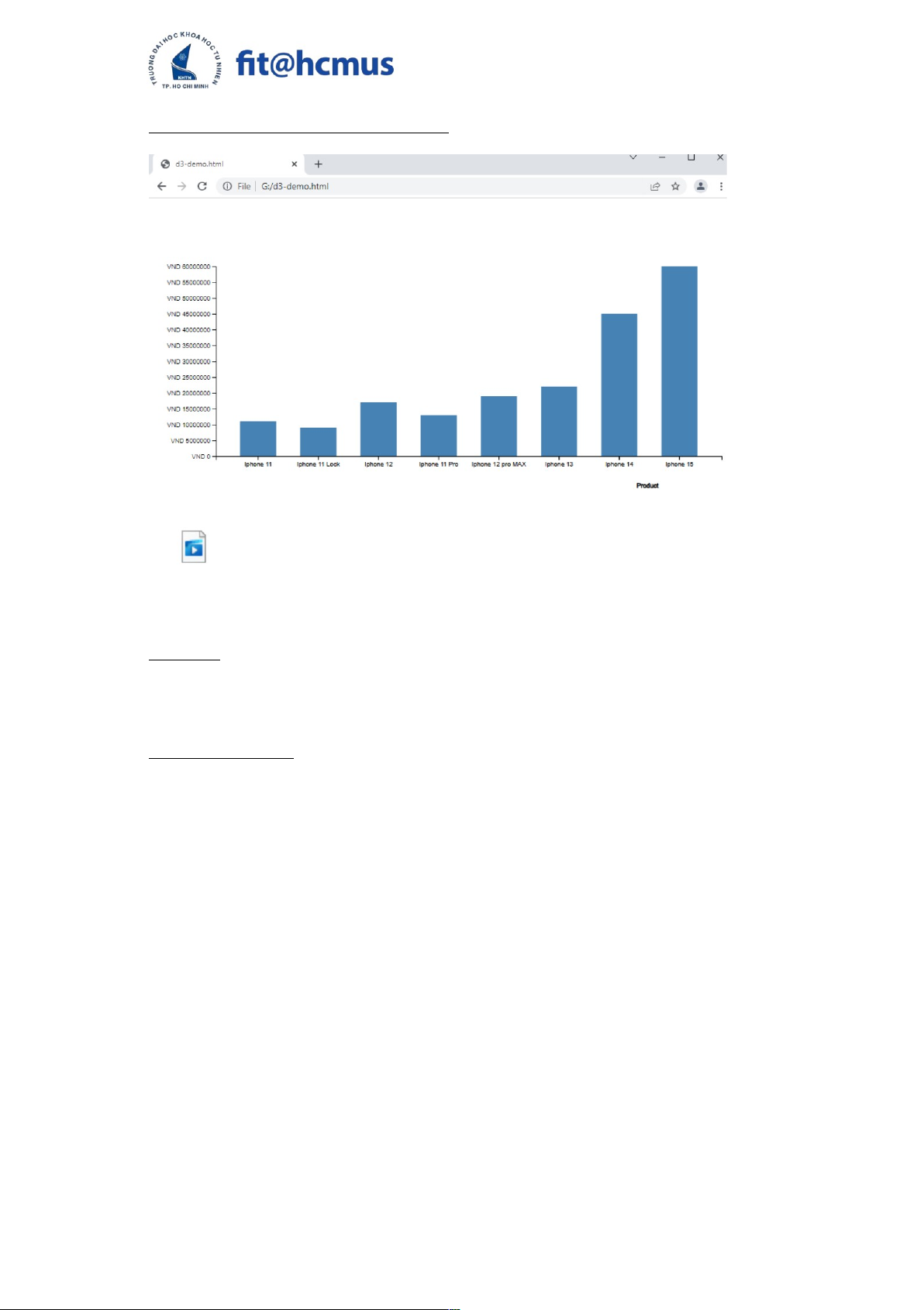
Bước 3: Định dạng biểu đồ
Việc còn lại là định dạng biểu đồ dùng CSS
Định dang biểu đồ hình chữ nhật, màu xanh
Thêm phần tử text vào thẻ SVG để trực quan trục tung và trục hoành, áp dụng CSS
vừa tạo để tạo bar column g.append("g") lOMoARcPSD|46342985
KHOA CÔNG NGHỆ THÔNG TIN
TRƯỜNG ĐẠI HỌC KHOA HỌC TỰ NHIÊN
227 Nguyễn Văn Cừ, Phường 4, Quận 5, TP.HCM
Điện thoại: (08) 38.354.266 – Fax: (08) 38.350.096
.attr("transform", "translate(0," + height + ")") .call(d3.axisBottom(xScale)) .append("text") .attr("y", height - 250) .attr("x", width - 100) .attr("text-anchor", "end") .attr("stroke", "black") .text("Product"); g.selectAll(".bar") .data(data) .enter().append("rect") .attr("class", "bar")
.attr("x", function(d) { return xScale(d.name); })
.attr("y", function(d) { return yScale(d.price); })
.attr("width", xScale.bandwidth())
.attr("height", function(d) { return height - yScale(d.price); });
Toàn bộ source code như bên dưới.