




Preview text:
lOMoAR cPSD| 47270246 lOMoAR cPSD
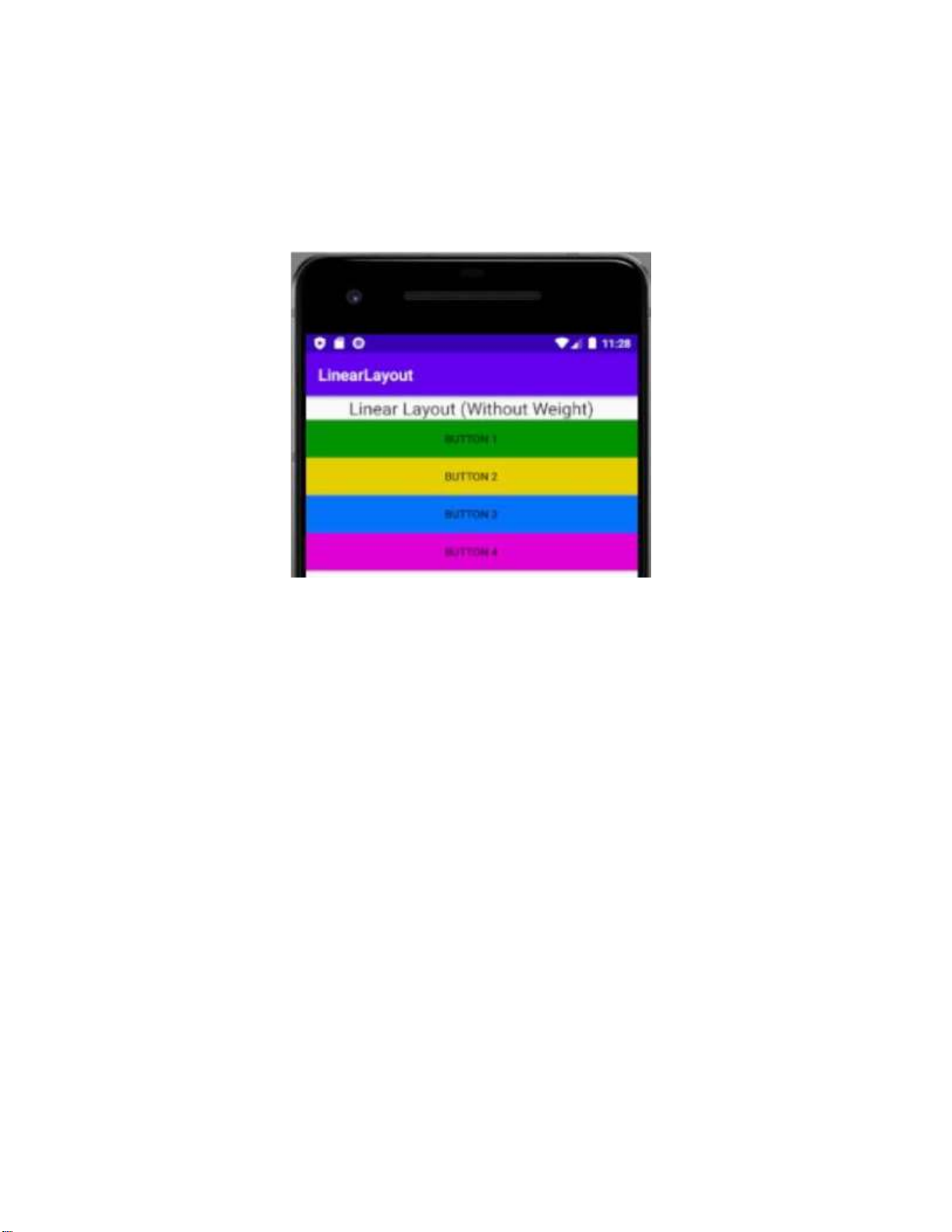
Ví dụ 4. Thiết kế layout theo hình sau:
Hướng dẫn: Thiết lập thuộc tính cho các đối tượng:
android:layout_width="fill_parent"
android:layout_height="wrap_content". Cụ thể như sau:
"http://schemas.android.com/apk/res/android" android:layout_width=
"match_parent" android:layout_height= "match_parent"
android:orientation= "vertical" >
android:id= "@+id/textView" ndroid:textAppearance=
"?android:attr/textAppearanceLarge" android:layout_width=
"wrap_content" android:layout_height= "wrap_content"
android:layout_gravity= "center_horizontal" android:text=
"Linear Layout (Without Weight)" / > lOMoAR cPSD| 47270246
"fill_parent" android:layout_height=
"wrap_content" android:background=
"#009300" android:text= "Button 1" / >
"fill_parent" android:layout_height=
"wrap_content" android:background=
"#e6cf00" android:text= "Button 2" / >
"fill_parent" android:layout_height=
"wrap_content" android:background=
"#0472f9" android:text= "Button 3" / >
"fill_parent" android:layout_height=
"wrap_content" android:background= "#e100d5"
android:text= "Button 4" / > 3.2 . RelativeLayout
RelativeLayout là một ViewGroup có hiển thị các View con ở các vị trí tương đối.
Vị trí của mỗi View có thể được quy định liên quan đến các View anh em (như bên trái của
hoặc bên dưới một View khác) hoặc ở các vị trí tương đối với khu vực cha RelativeLayout
(chẳng hạn như sắp xếp ngay phía dưới, bên trái hoặc trung tâm). lOMoAR cPSD| 47270246
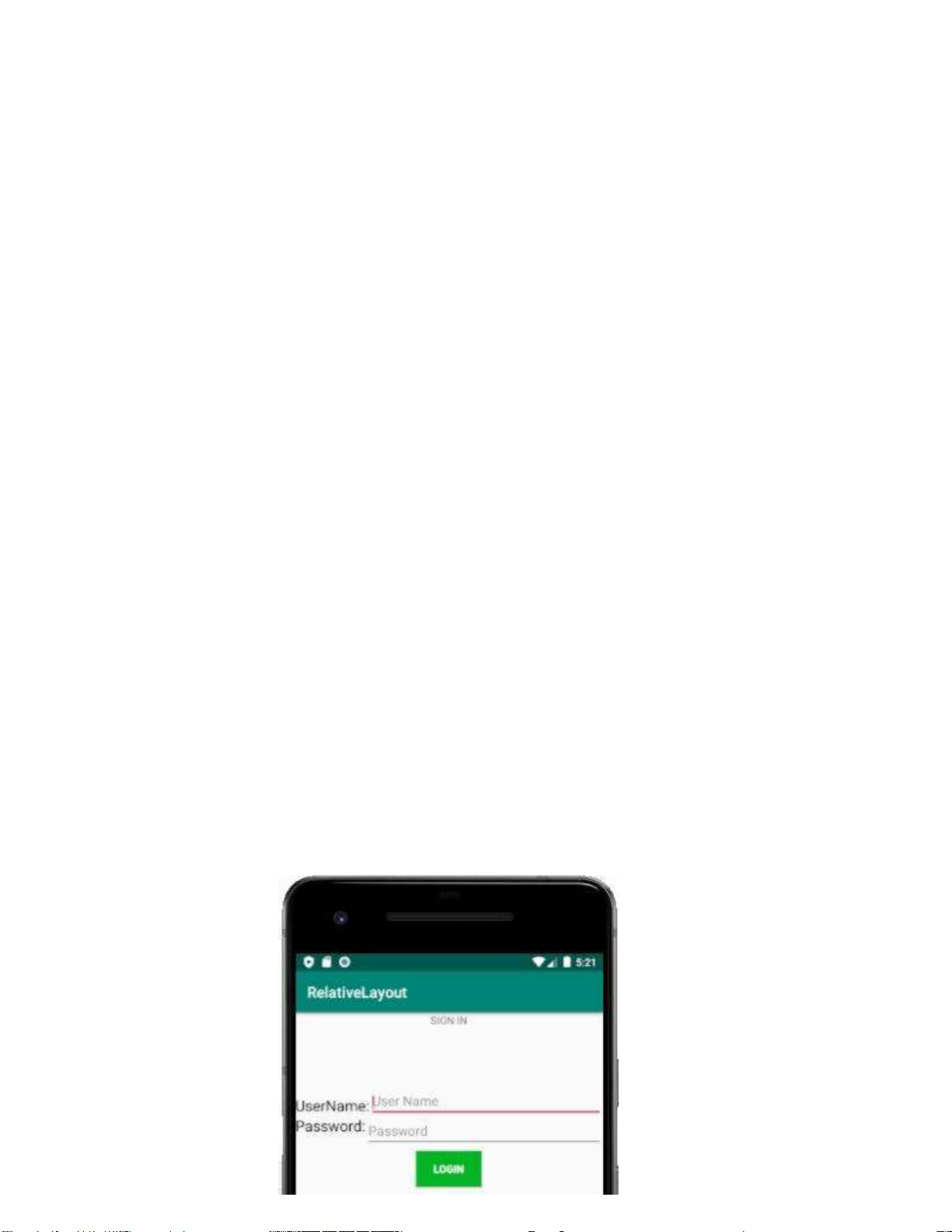
Ví dụ 5. Thiết kế màn hình Đăng nhập bằng RelativeLayout. Hướng dẫn:
Xây dựng file activity_main.xml với các thuộc tính: layout_below,
layout_toRightOf … Chú ý: -
Mọi phần tử của RelativeLayout tự sắp xếp với phần tử khác hoặc phần tử parent. -
Sẽ rất đơn giản khi thêm các phần tử bên cạnh các phần tử khác, v.v. -
Trong một RelativeLayout, ta có thể thiết lập cho mỗi phần tử một
thuộc tính Layout xác định chính xác khoảng cách so với đối tượng parent hoặc với các thành phần khác. -
Các thành phần có thể được xếp chồng lên nhau.
<?xml version="1.0" encoding="utf-8"?>
android:layout_width= "match_parent" android:layout_height= "match_parent" > "@+id/textView3"
android:layout_width= "wrap_content"
android:layout_height= "wrap_content"
android:layout_alignParentTop= "true"
android:layout_centerHorizontal= "true"
android:text= "SIGN IN" / > lOMoAR cPSD| 47270246 android:id= "@+id/userName"
android:layout_width= "wrap_content"
android:layout_height= "wrap_content"
android:layout_marginTop= "110dp" android:text=
"UserName:" android:textColor= "#000000"
android:textSize= "20sp" / >
"@+id/password" android:layout_width=
"wrap_content" android:layout_height=
"wrap_content" android:layout_below= "@+id/userName" android:text=
"Password:" android:textColor=
"#000000" android:textSize= "20sp" / > "@+id/edt_userName"
android:layout_width= "fill_parent" android:layout_height= "40dp"
android:layout_marginTop= "100dp"
android:layout_toRightOf= "@+id/userName" android:hint= "User Name" / >
"fill_parent" android:layout_height= "40dp"
android:layout_below= "@+id/edt_userName"
android:layout_centerVertical= "true"
android:layout_toRightOf= "@+id/password"
android:hint= "Password" / >
android:layout_width= "wrap_content"
android:layout_height= "wrap_content"
android:layout_below= "@+id/password"
android:layout_centerHorizontal= "true" lOMoAR cPSD| 47270246
android:layout_marginTop= "20dp" android:background= "#03B424" android:text= "Login" android:textColor= "#ffffff"
android:textStyle= "bold" / >




