

















Preview text:
BÀI 1: LÀM QUEN VỚI WORDPRESS Mục lục
1. Giới thiệu về WordPress .................................................................................................2
1.1. Định nghĩa và tính năng chính của WordPress ....................................................2
1.2. Lợi ích của việc dùng WordPress trong xây dựng trang web .............................2
2. Làm quen với các chức năng của WordPress ...............................................................3
2.1. Khởi tạo trang web với WordPress .......................................................................3
2.2. Hướng dẫn sử dụng một số chức năng của WordPress .......................................7
2.2.1. Dashboard ...........................................................................................................8
2.2.2. Quản lý trang - Pages ........................................................................................10
2.2.3. Quản lý bài viết - Post .......................................................................................13
2.2.4. Đa phương tiện - Media ....................................................................................15
2.2.5. Bình luận (Comment)........................................................................................16
2.2.6. Giao diện (Appearance) ....................................................................................16
2.2.7. Thành viên (Users) ............................................................................................17
2.2.8. Chỉnh sửa ngôn ngữ ..........................................................................................18
3. Bài tập ...........................................................................................................................18 1
1. Giới thiệu về WordPress
1.1. Định nghĩa và tính năng chính của WordPress
WordPress là một hệ thống quản trị nội dung (CMS) mã nguồn mở miễn phí được sử
dụng bởi hàng triệu người trên toàn thế giới nhằm tạo ra các trang web và blog.
WordPress rất dễ sử dụng và có thể được tùy chỉnh để đáp ứng mọi nhu cầu.
Một số tính năng chính của WordPress bao gồm:
● Tạo và quản lý nội dung dễ dàng
● Tùy chỉnh giao diện và chủ đề
● Tích hợp với nhiều plugin và tiện ích bổ sung ● Bảo mật cao
● Tối ưu hóa cho công cụ tìm kiếm (SEO)
1.2. Lợi ích của việc dùng WordPress trong xây dựng trang web
Có rất nhiều lợi ích khi sử dụng WordPress để xây dựng trang web, bao gồm:
● Dễ sử dụng: WordPress rất dễ sử dụng, ngay cả đối với những người mới bắt đầu.
● Tùy chỉnh cao: WordPress có thể được tùy chỉnh để đáp ứng mọi nhu cầu, từ
một trang web cá nhân đến một trang web thương mại điện tử.
● Miễn phí: WordPress là một hệ thống mã nguồn mở miễn phí, có nghĩa là bạn
có thể sử dụng nó mà không phải trả bất kỳ chi phí nào.
● Cộng đồng mạnh mẽ: WordPress có một cộng đồng người dùng và nhà phát triển
rất lớn và năng động, luôn sẵn sàng giúp đỡ bạn. 2
2. Làm quen với các chức năng của WordPress
2.1. Khởi tạo trang web với WordPress
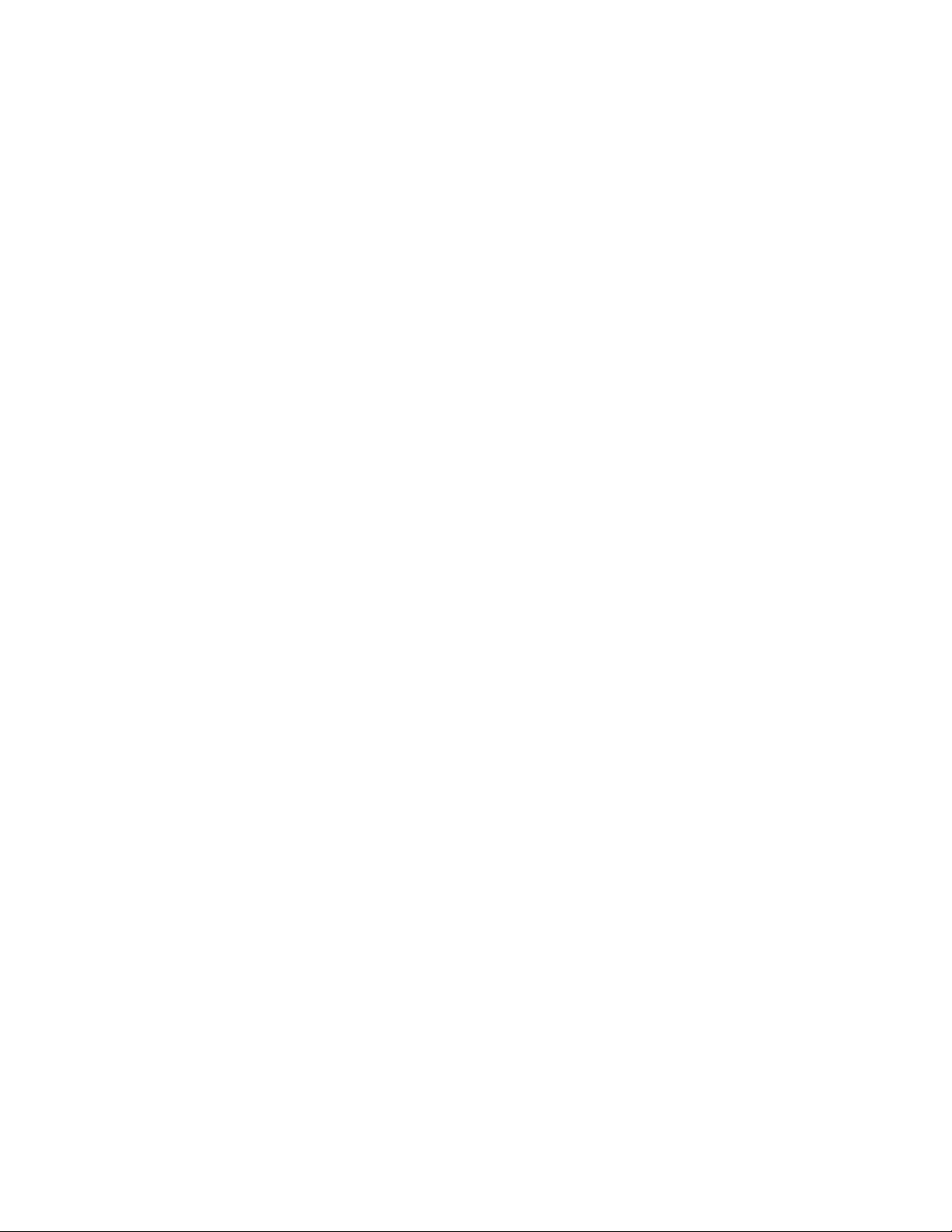
Bước 1: Truy cập vào trang WordPress.
Các bạn truy cập trang WordPress thông qua đường link https://wordpress.com/. Sau
đó ấn vào nút Get started.
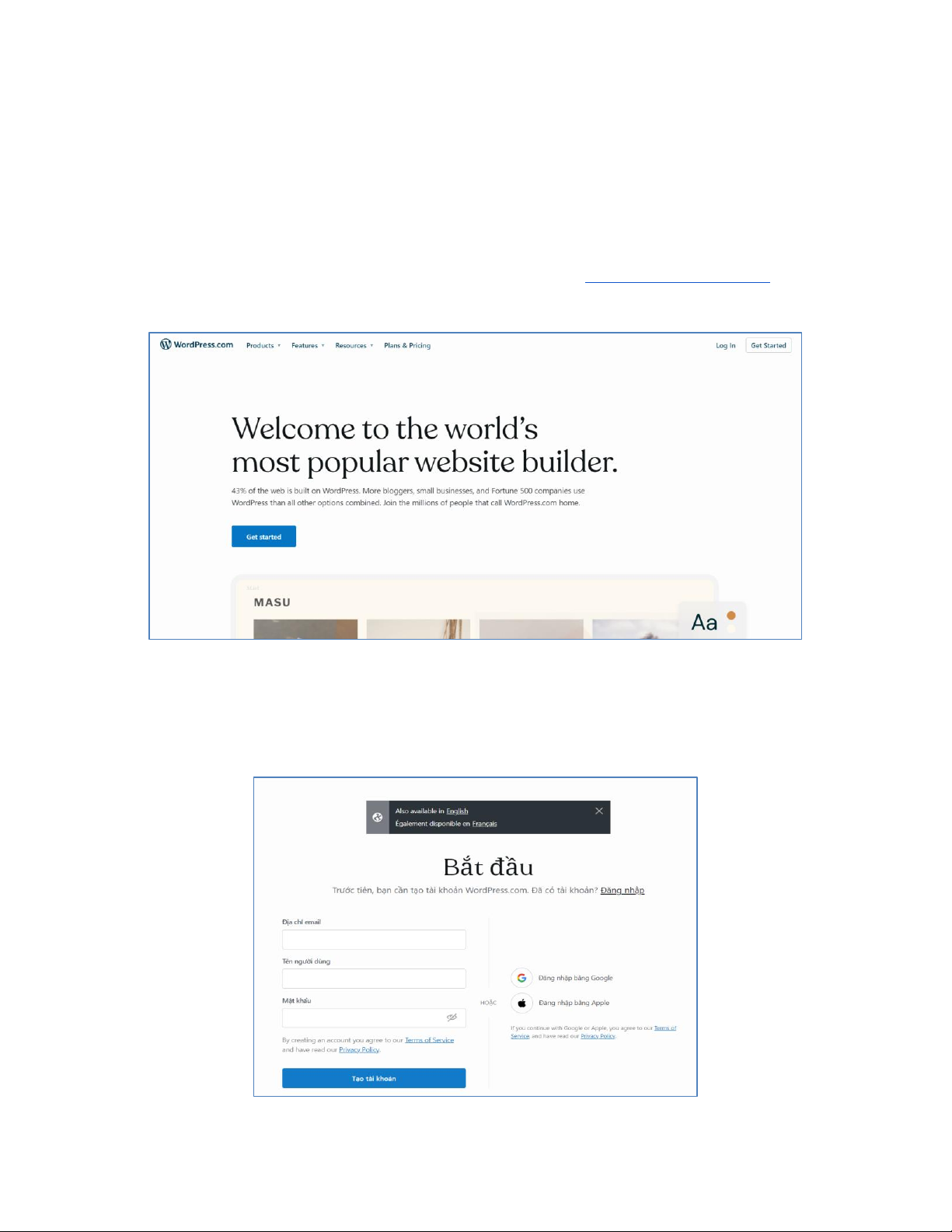
Bước 2: Tạo tài khoản WordPress và đăng nhập.
Các bạn có thể tạo tài khoản mới bằng cách điền các thông tin ở form bên trái hoặc
chọn đăng nhập bằng Google hoặc Apple ở bên phải. 3
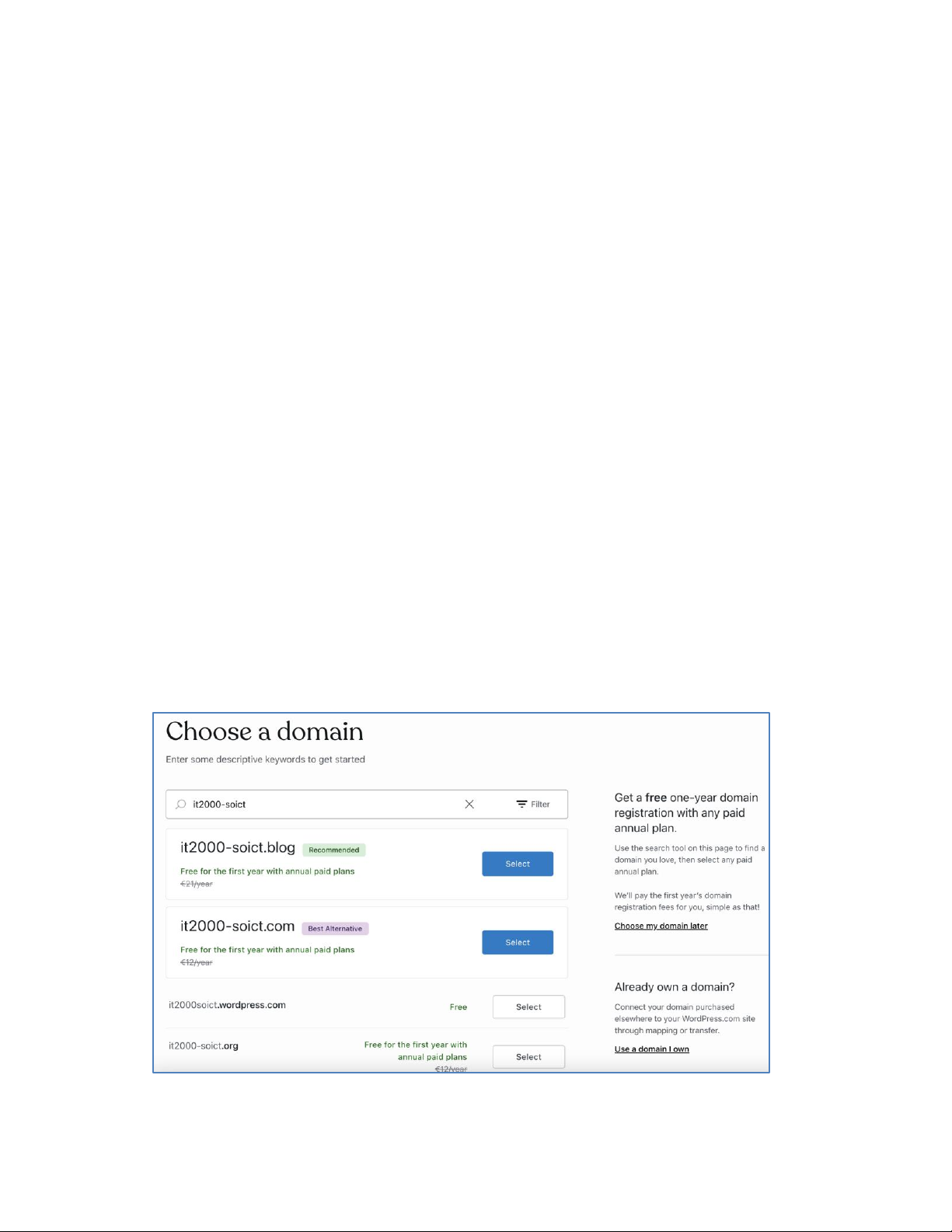
Bước 3: Chọn tên miền.
Sau khi màn hình trang web đổi sang giao diện chọn tên miền, bạn có thể làm theo một trong các cách sau:
1. Nhập vào ô tìm kiếm tên miền mà bạn muốn dùng. Với mục đích học tập ở bài
thực hành này, các bạn tìm chọn một tên miền miễn phí (Free), có đuôi
.wordpress.com, ví dụ như it2000soict.wordpress.com. Sau đó chọn nút Select. Lưu ý:
- Việc lựa chọn một tên miền kèm theo kế hoạch trả phí (Free for the first year
with annual paid plans) không nằm trong phạm vi bài thực hành.
- Bạn cần chọn một tên miền mới, chưa từng được đăng ký sử dụng, ví dụ tên
miền it2000soict không thể chọn được nữa.
- Wordpress sẽ gửi email tới hòm thư cá nhân của bạn để xác nhận việc sở hữu
tên miền. Do vậy, bạn cần cung cấp địa chỉ email chính xác ở Bước 2 – Tạo tài khoản.
2. Chọn Chọn tên miền sau (Choose my domain later) và chuyển sang bước tiếp
theo. Sau đó bạn có thể chọn tên miền trong các cài đặt sau khi chuyển đến trang
quản trị. Trường hợp này không nằm trong phạm vi bài thực hành.
3. Chọn Dùng tên miền đã mua (Use a domain I own) nếu như bạn đã có tên
miền. Trường hợp này không nằm trong phạm vi bài thực hành. 4
Bước 4: Chuyển đến trang quản trị.
Tiếp theo, WordPress sẽ chuyển bạn đến một số trang, hãy chọn bỏ qua để nhanh chóng
chuyển đến trang quản trị. Đừng lo, các bước đã bỏ qua đều có thể thực hiện sau khi
bạn đến trang quản trị.
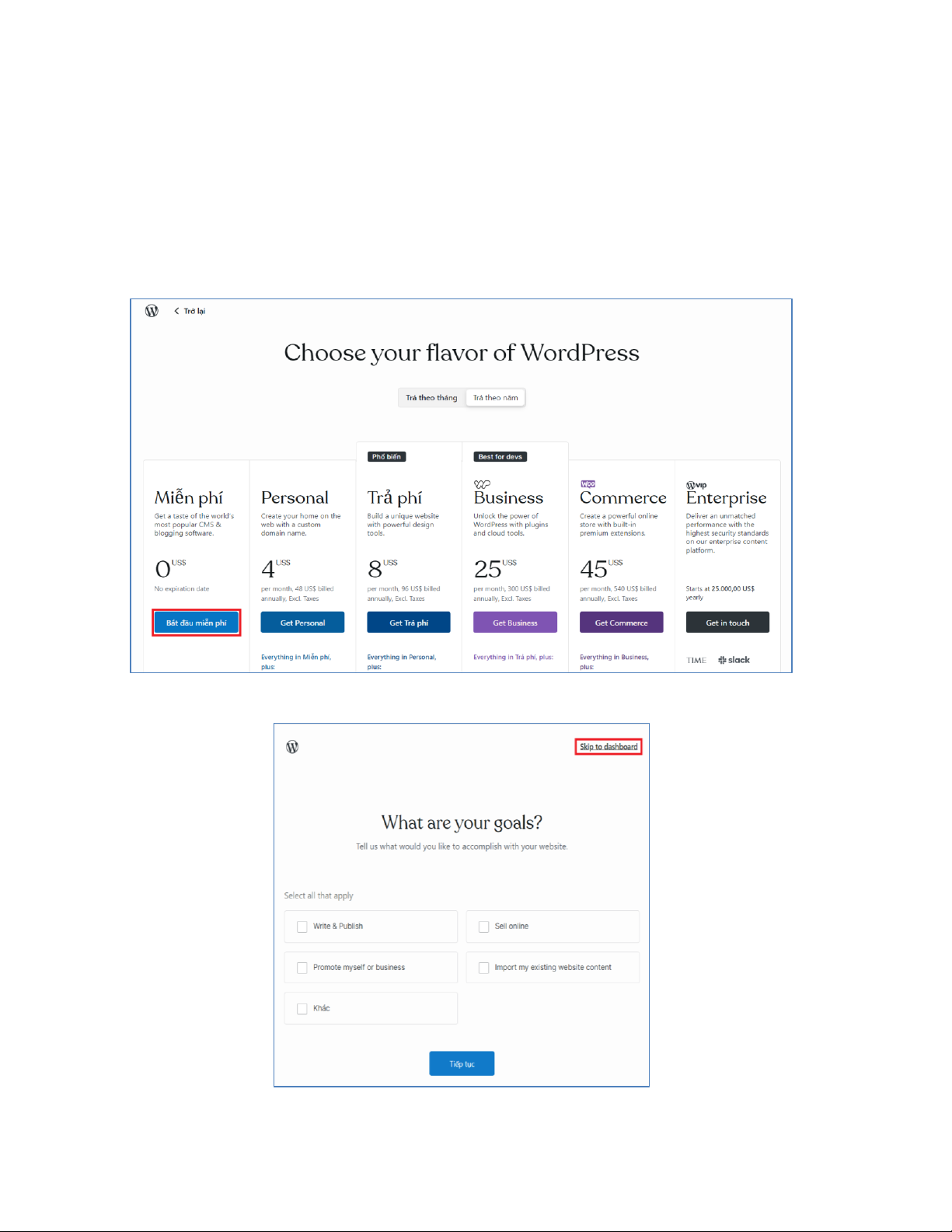
● Chọn Bắt đầu miễn phí (Start with Free)
● Chọn Skip to dashboard. 5
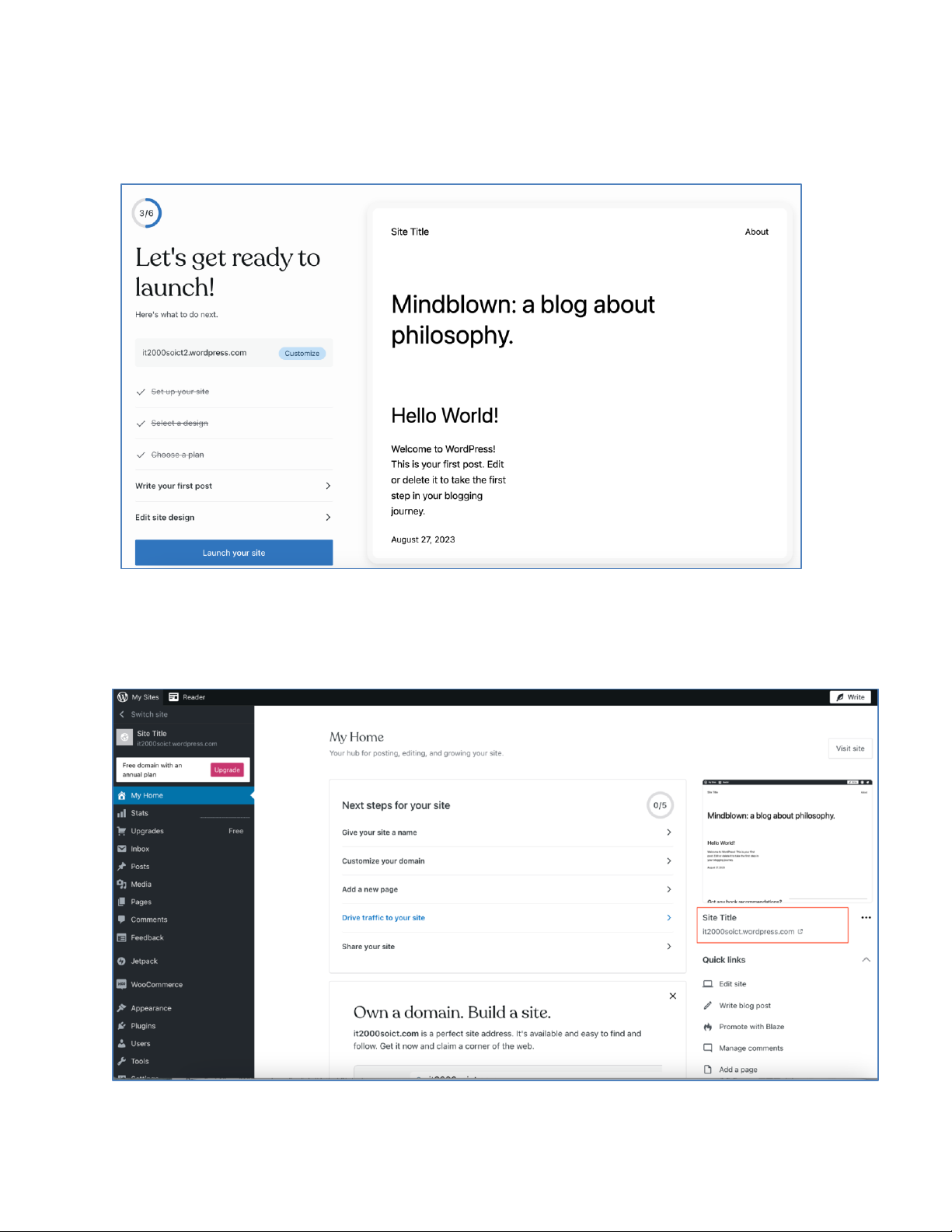
● Chọn Khởi tạo trang web của bạn (Launch your site)
Bạn sẽ đến được trang quản trị với giao diện như hình dưới đây. Đến đây, bạn đã có
một trang web với tên miền mà bạn đã chọn. Bạn có thể bấm vào link ở mục Site Title
để xem trang web hiện tại trên trình duyệt. Ví dụ: https://it2000soict.wordpress.com/ 6
2.2. Hướng dẫn sử dụng một số chức năng của WordPress
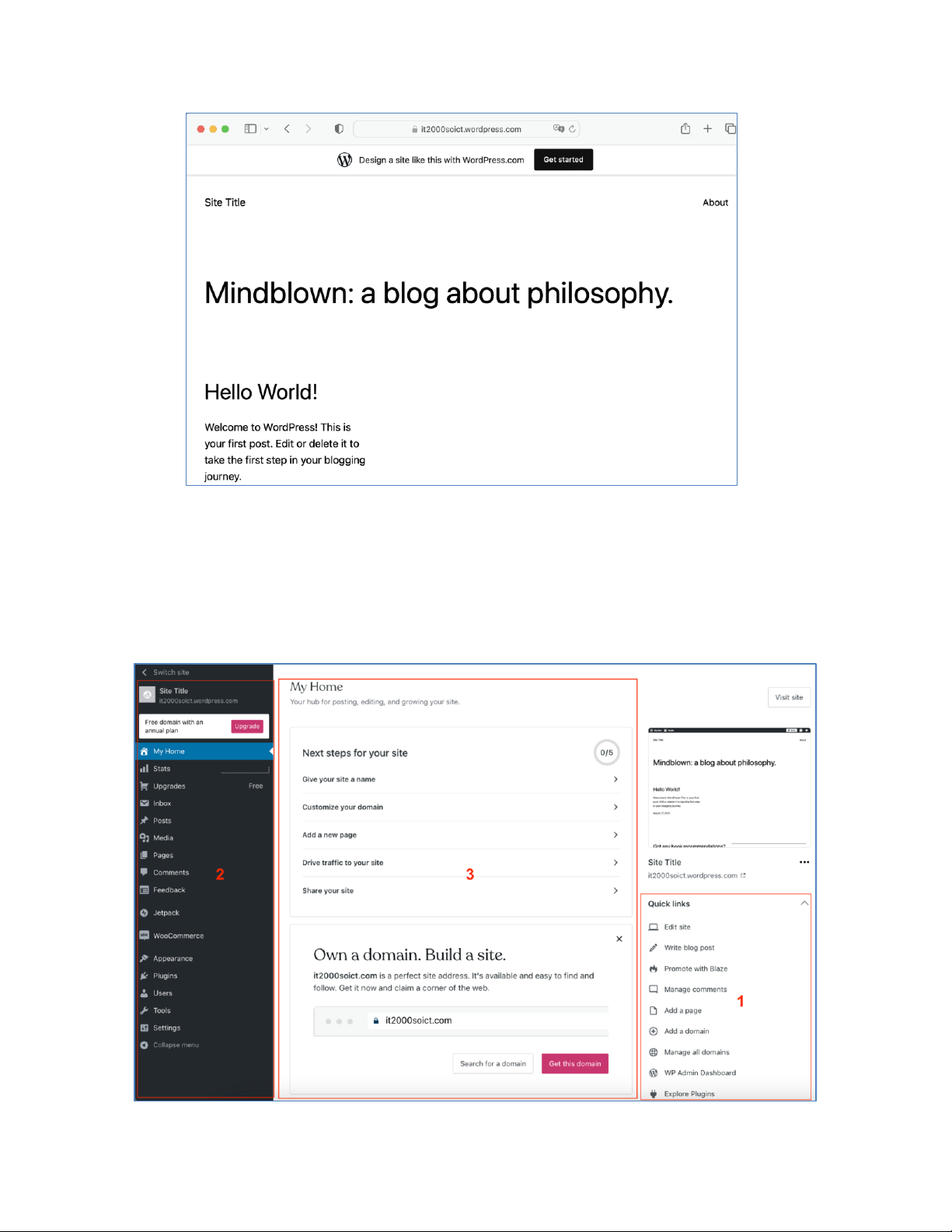
Sau khi đăng nhập thành công, bạn sẽ vào trang Tổng quan dành cho người quản trị.
Trang này được thiết kế để cung cấp cái nhìn tổng quan về toàn bộ trang web của bạn
và được chia thành 3 vùng chính. 7
Khu vực 1: Thanh công cụ thao tác nhanh thường dùng Lối tắt (Quick links)
Khu vực nằm ở góc dưới bên phải màn hình này, chứa các công cụ thao tác nhanh và tiện
ích phổ biến. Chúng giúp bạn truy cập nhanh vào các chức năng quan trọng để quản lý nội dung trang web.
Khu vực 2: Menu quản lý WordPress chi tiết
Khu vực này chứa Menu định hướng chính, nằm ở phía bên trái màn hình. Menu định
hướng này bao gồm tất cả các liên kết đến các mục quản lý khác nhau trong WordPress.
Khu vực 3: Khung hiển thị thông tin, nội dung thao tác,…
Khu vực này là nơi hiển thị thông tin chi tiết và nội dung liên quan đến chức năng hoặc
trang bạn đang sử dụng. Ví dụ, khi bạn chọn một menu con trong Khu vực 2, các tùy chọn
và nội dung thao tác liên quan sẽ được hiển thị ở đây.
Sau đây là hướng dẫn về cách sử dụng các chức năng trong trang quản trị. 2.2.1. Dashboard
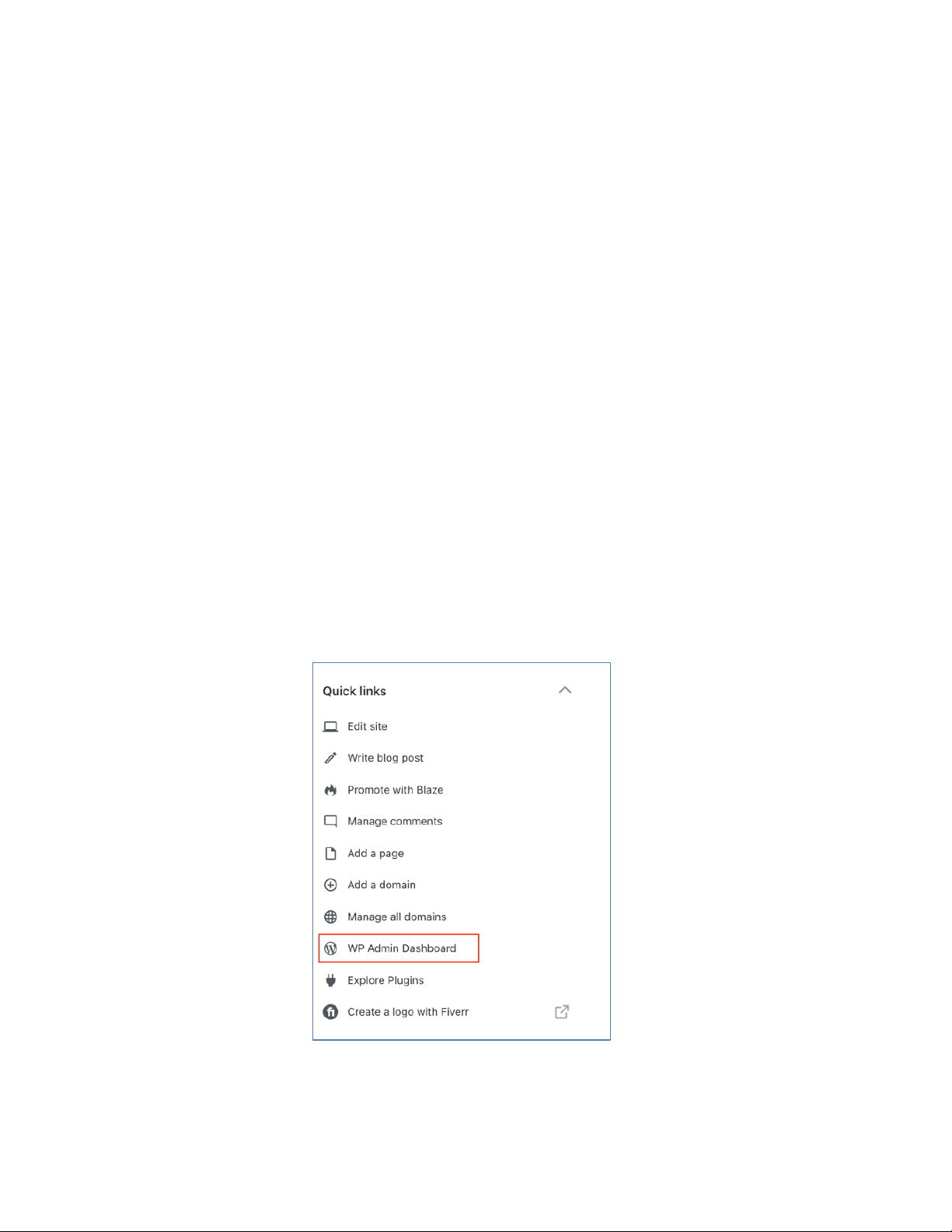
Từ trang Tổng quan ở trên, bạn có thể chuyển sang Dashboard bằng cách chọn WP
Admin Dashboard, nằm trong Khu vực 1 - Quick Links (xem hình dưới đây).
Hoặc truy cập vào trang Dashboard bằng cách thêm /wp-admin vào sau tên miền mà bạn đã chọn như sau: 8
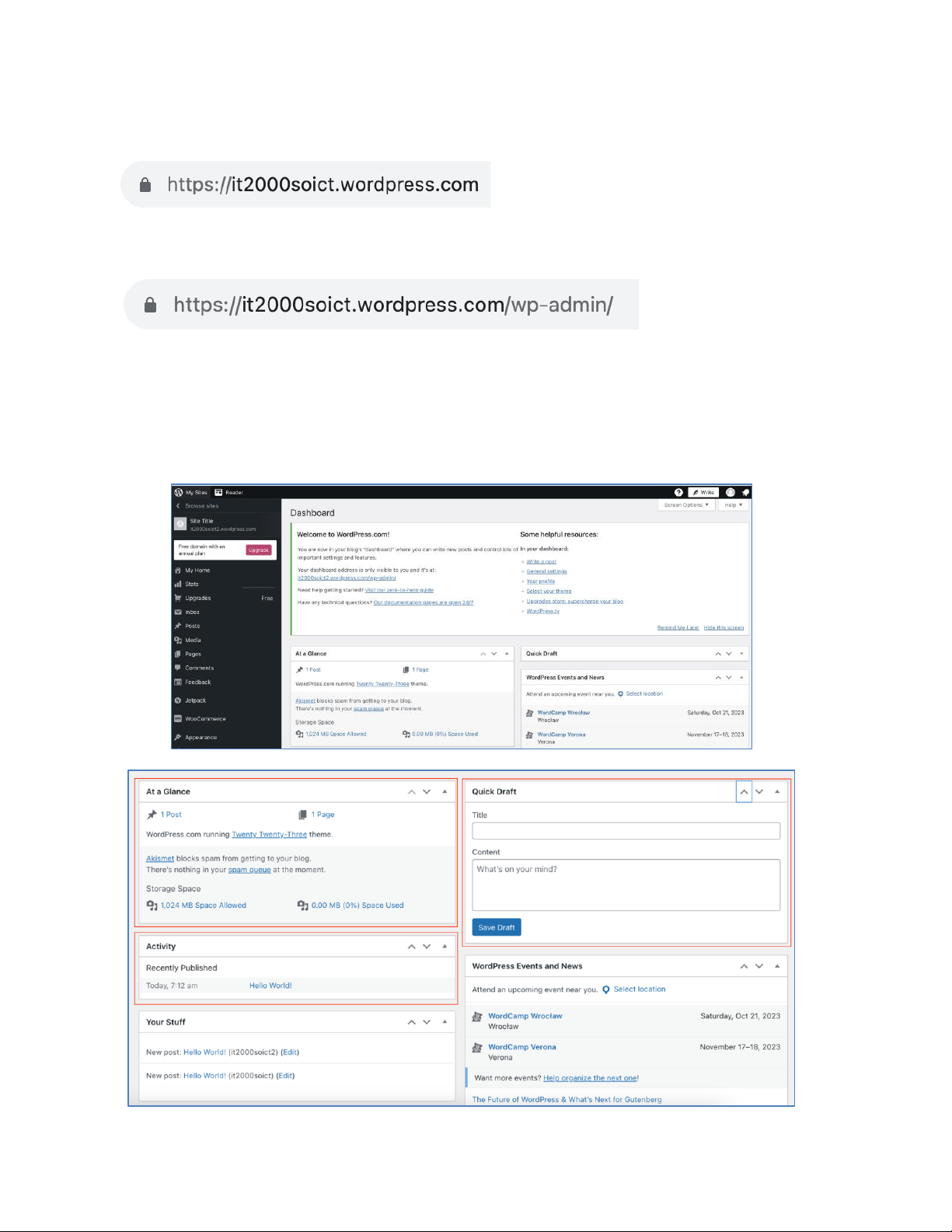
- Tên miền bạn đăng ký:
- Thêm /wp-admin và nhấn Enter:
Dashboard là tập hợp các công cụ liên quan đến việc theo dõi thống kê, hoạt động của
website và cập nhật các sự kiện và tin tức mới về WordPress. Nó cho phép ta theo dõi
các tiến trình của WordPress, cũng như báo cáo chi tiết về các bài viết, bình luận,…
thông qua nhiều modules sẵn có. 9
Một số modules cần quan tâm có thể kể đến:
● Tóm tắt nhanh (At a Glance): hiển thị số bài viết, số trang mà website bạn hiện
có. Nó cũng cho biết giao diện - Theme mà bạn đang dùng.
● Viết bài nhanh (Quick draft): Nhập nội dung vào đây để chuẩn bị cho một bài
đăng mới. Tuy nhiên, bạn chưa thể xuất bản/publish một bài viết từ đây bởi vì nó
chỉ dành cho việc lưu nhanh ý tưởng để bạn quay trở lại sau. Để xuất bản bài viết,
bạn cần vào bài viết đã lưu, tiếp tục hoàn thiện bài viết (nếu cần) và chọn Đăng bài (Publish)
● Hoạt động: cung cấp cho bạn thông tin về các bài viết mới nhất.
Bạn cũng có thể thay đổi vị trí của các modules này bằng cách kéo thả chúng vào vị trí bạn muốn.
2.2.2. Quản lý trang - Pages
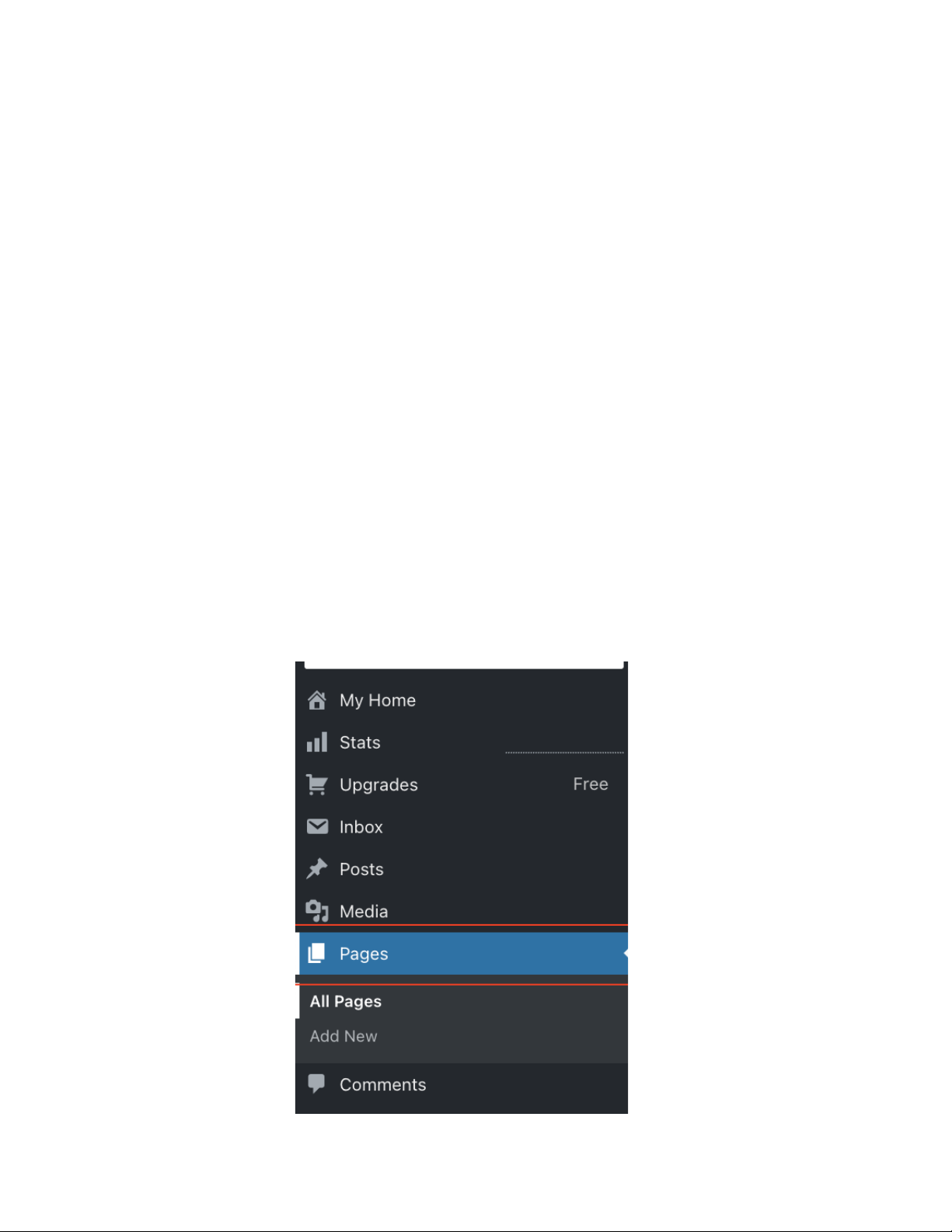
Đây là một chức năng quan trọng để bạn quản lý các trang trong website của mình. Bạn
có thể chuyển đến trang quản trị này bằng cách bấm vào mục Trang (Pages) ở Menu
quản lý (Khu vực 2). WordPress sẽ chuyển bạn đến mục Trang (Pages) và hiển thị
các chức năng trong mục này. 10
● Tất cả trang (All Pages)
Cho phép tạo, chỉnh sửa và quản lý trang trên website. ● Thêm trang mới - Page
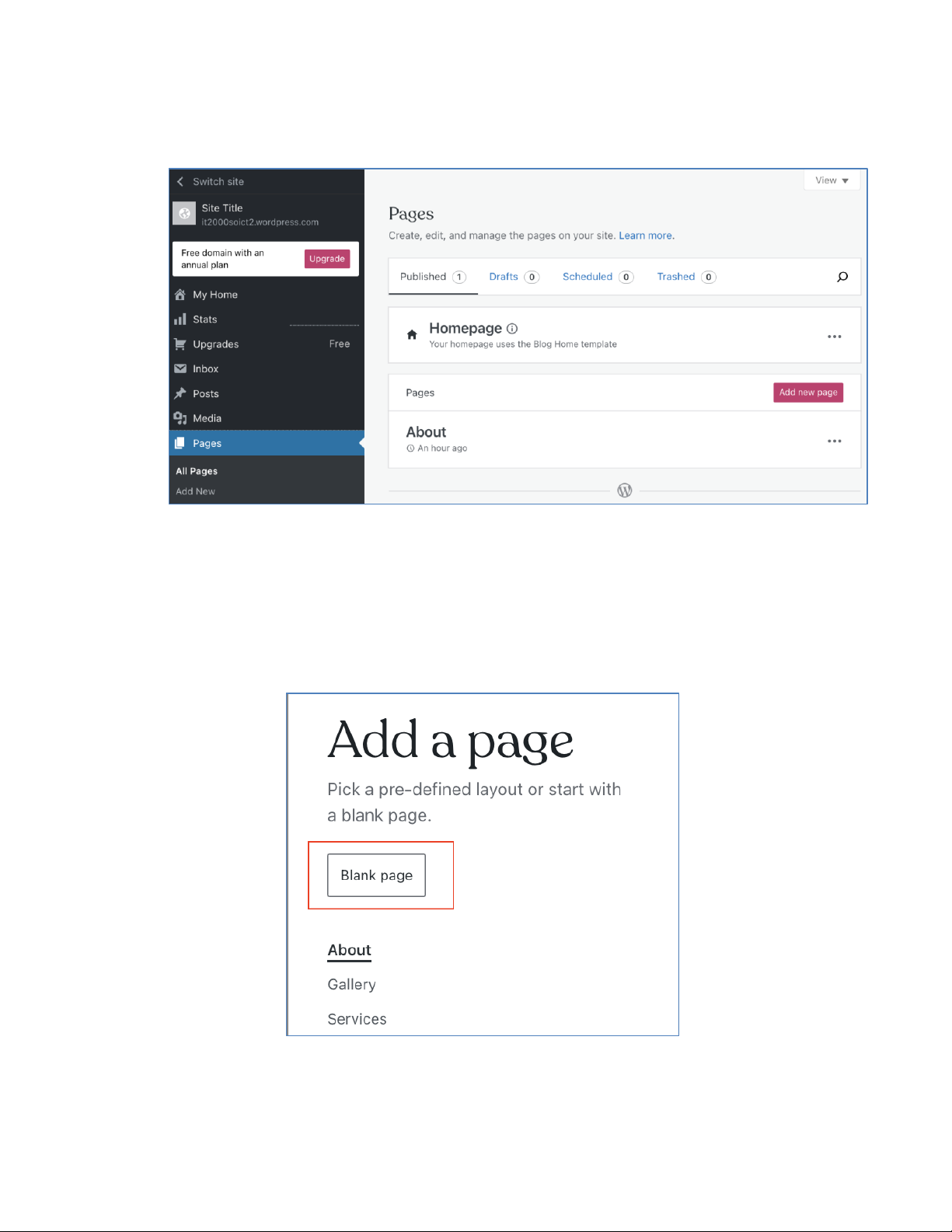
Cho phép thêm một trang thông tin mới, bằng cách chọn mục Thêm trang mới (Add
new) ở Khu vực 2 hoặc trong giao diện của Pages (Add new page). WordPress sẽ gợi
ý cho bạn các trang mẫu, hoặc bạn có thể tự tạo một trang từ đầu. Ở mục này, bạn chọn
tạo trang từ đầu (Blank Page). 11
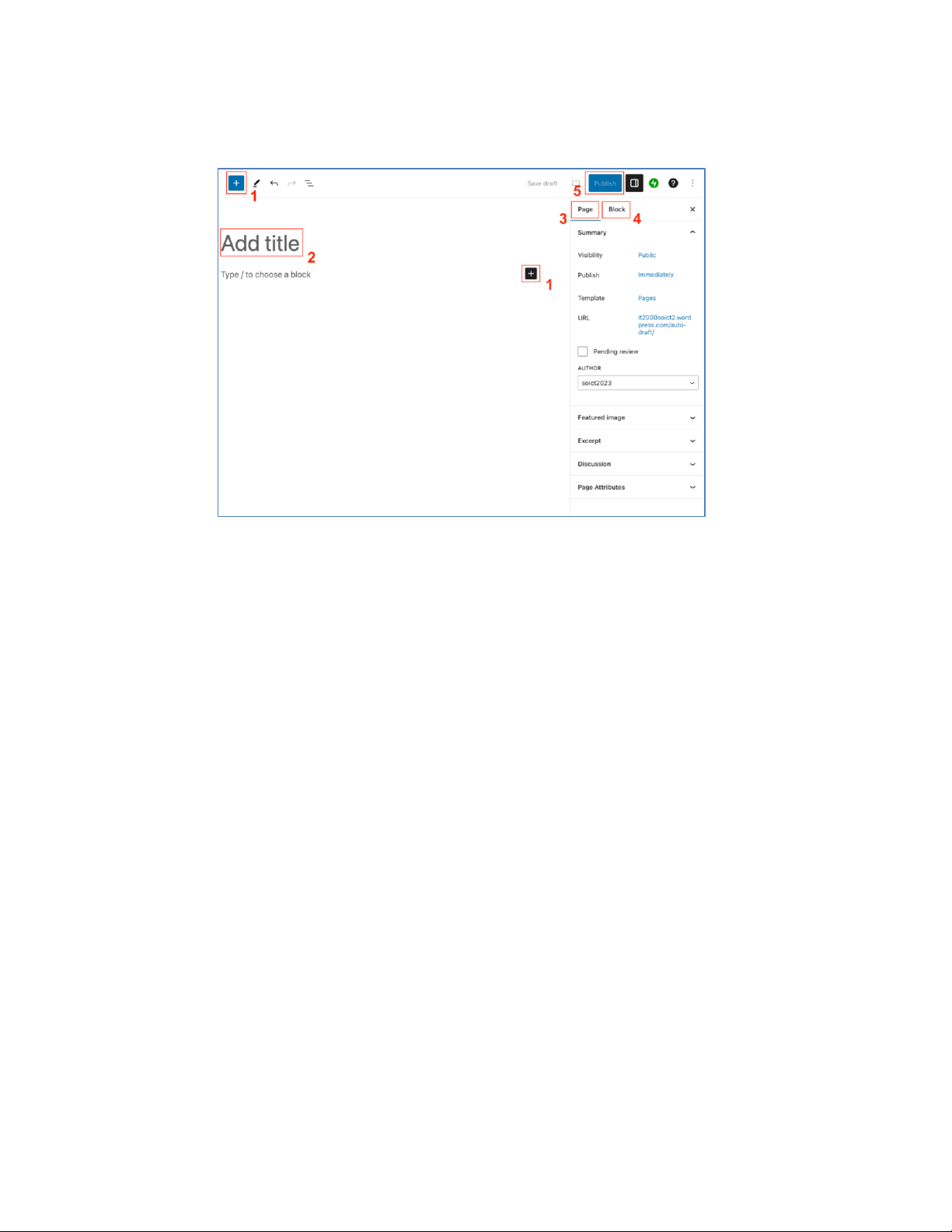
WordPress sẽ hiển thị ra giao diện cho phép người dùng soạn thảo nội dung như sau:
1. Dấu + tại cả 2 vị trí cho phép bạn thêm các khối nội dung như Paragraph, Image, Heading…
2. Thêm tiêu để cho trang
3. Thiết lập cấu hình trang như trạng thái công bố (công khai, riêng tư, cần
password để xem), đường link bài viết…
4. Thiết lập cấu hình của từng khối nội dung như màu chữ, cỡ chữ (với khối
Paragraph), kích thước ảnh, độ phân giải (với khối Image)…
5. Đăng: xuất bản nội dung.
Giả thiết bạn đã lần lượt tạo 3 trang là: Khoa KHMT, Khoa KTMT, và Giới thiệu chung
về SOICT. Để thay đổi thứ tự hiển thị các trang này trên trang chủ, bạn cần chọn từng
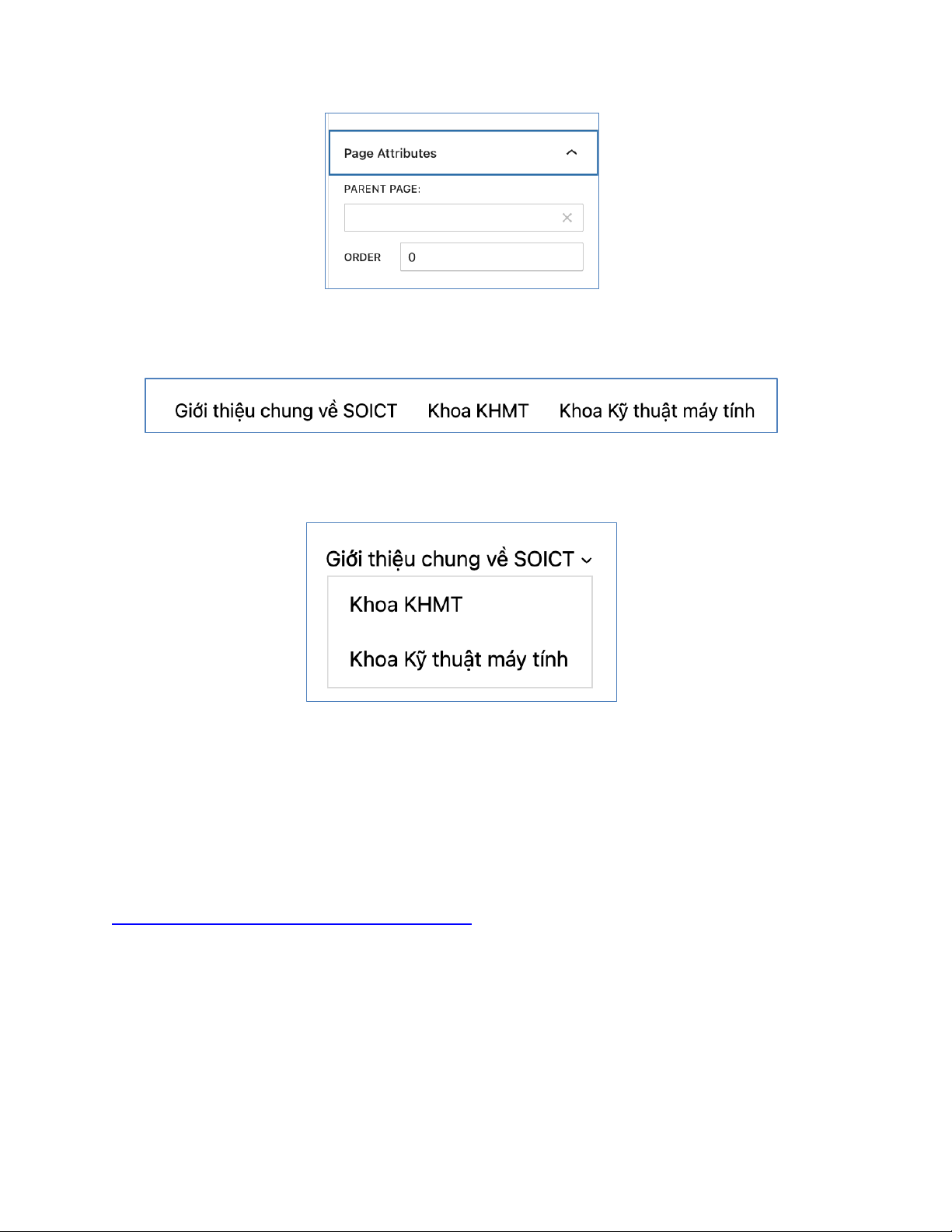
trang, tiếp đó vào mục chọn mục Thuộc tính trang (Page Attributes), và điền số thứ
tự xuất hiện của chúng trong mục Thứ tự hiển thị (Order). Bạn cũng có thể nhóm
nhiều trang vào cùng một trang thông qua mục Trang hiện tại/trang chính (Parent page) 12
Ví dụ: các trang Giới thiệu chung về SOICT, Khoa KHTM, Khoa KTMT có số thứ tự
là 0, 1, 2, thì kết quả sẽ như sau:
Ví dụ: chọn trang Khoa KHTM, Khoa KTMT có trang hiện tại/trang chính (Parent
page) là Giới thiệu chung về SOICT thì kết quả sẽ như sau:
Lưu ý: trong WordPress có hai loại nội dung là Page (trang) và Post (bài viết). Page
được sử dụng để viết các bài đăng có nội dung cố định như Trang chủ (Homepage),
Trang liên hệ (Contact)…Trong khi đó Post được dùng để viết các nội dung có tính cập
nhật theo thời gian, như các Tin tức, Sự kiện…Nội dung và cấu trúc của một bài Page
và Post là cơ bản tương đồng nhau. Sự khác biệt nằm ở chỗ: bài đăng Post có thêm nhãn
thời gian, thêm loại Category, và nhãn Tag. Chi tiết mô tả tại:
https://wordpress.com/support/post-vs-page/
2.2.3. Quản lý bài viết - Post
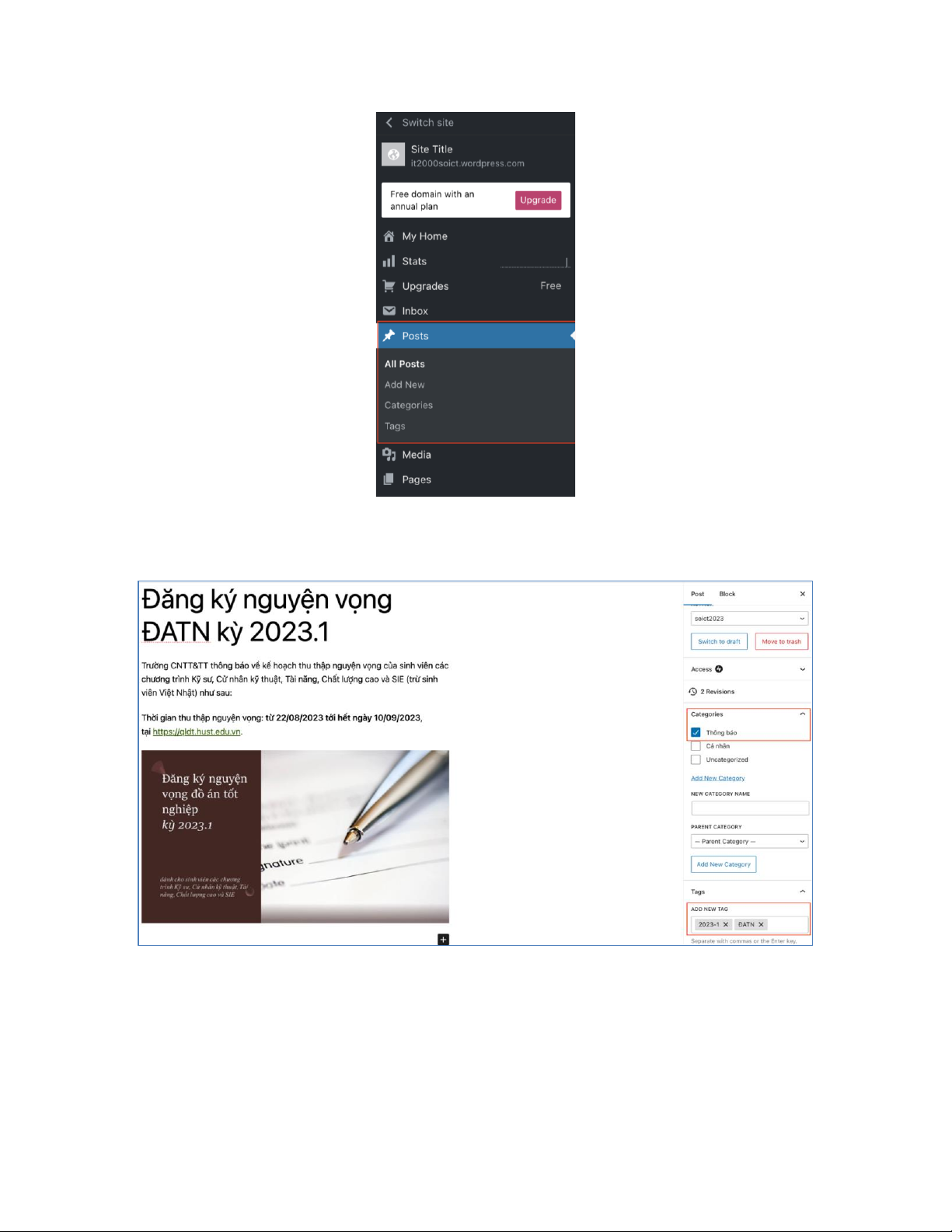
Trong trang quản trị bên trái (Khu vực 2), chọn mục Posts (Bài viết). Bạn có thể tạo một
bài viết mới tương tự như một trang mới ở trên, chỉ khác biệt là bạn có thể thêm Loại bài
viết (Category) và các nhãn (Tag). 13
Ví dụ về một bài viết, có thêm Loại (Category) và Nhãn (Tag)
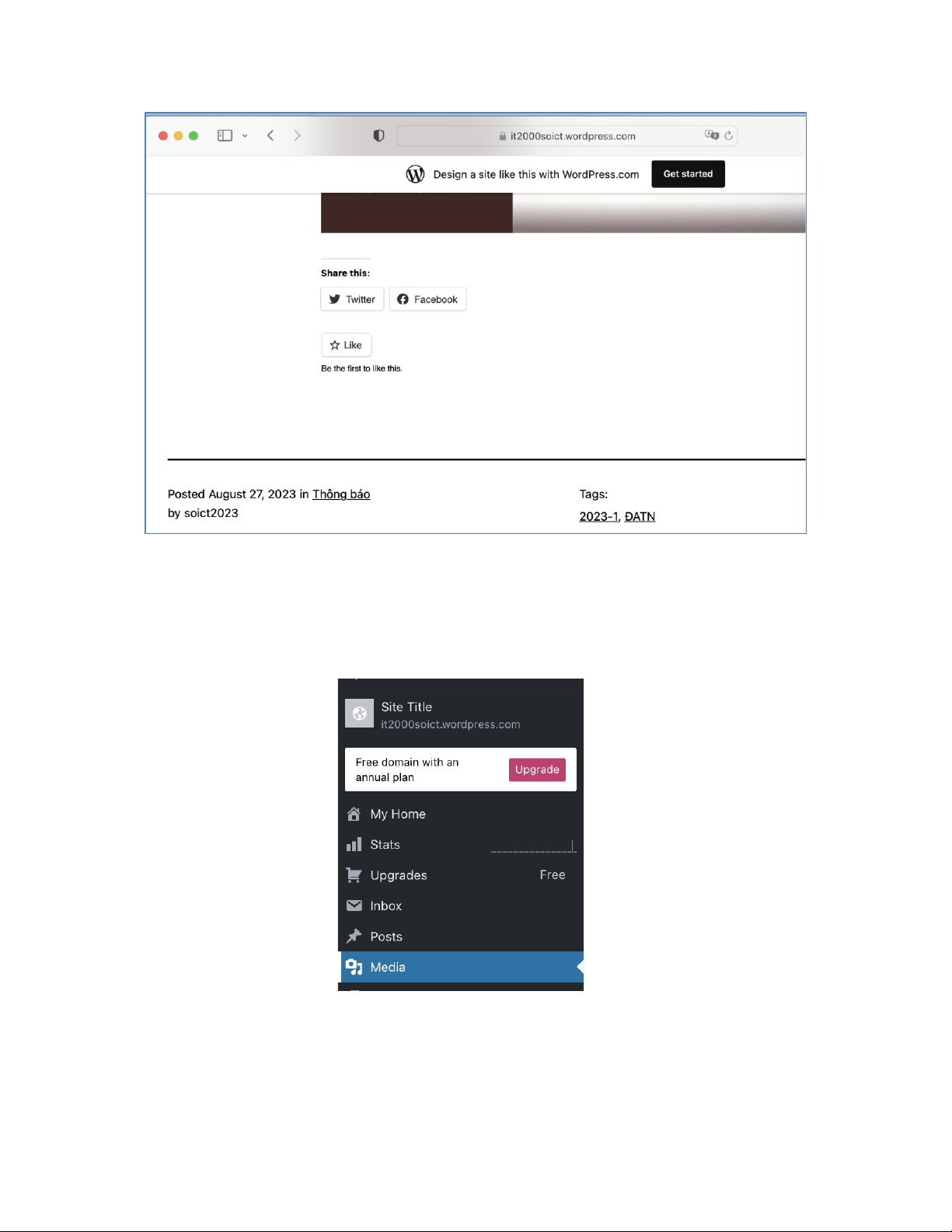
Bài viết (Post) sau khi được Xuất bản (Publish) sẽ có thông tin về ngày cập nhật, nhãn bài
viết – điểm khác so với trang (Page). Đường link bài viết cũng có thông tin về ngày xuất bản. 14
2.2.4. Đa phương tiện - Media
Tất cả các hình ảnh/tập tin mà bạn tải lên trong lúc soạn nội dung bạn có thể dễ dàng
quản lý tại mục Media trong Khu vực 2.
Tại đây, bạn có thể xem toàn bộ các tập tin mà bạn đã tải lên và có thể tùy chọn kiểu
hiển thị dạng lưới hoặc kiểu phổ thông, bạn cũng có thể xem theo ngày tháng và có thể
click vào nút Tải lên để upload tập tin lên mà không cần vào trang soạn nội dung. 15
2.2.5. Bình luận (Comment)
Đơn giản đây chỉ là khu vực bạn có thể quản lý, chỉnh sửa, xóa các bình luận ở website.
2.2.6. Giao diện (Appearance)
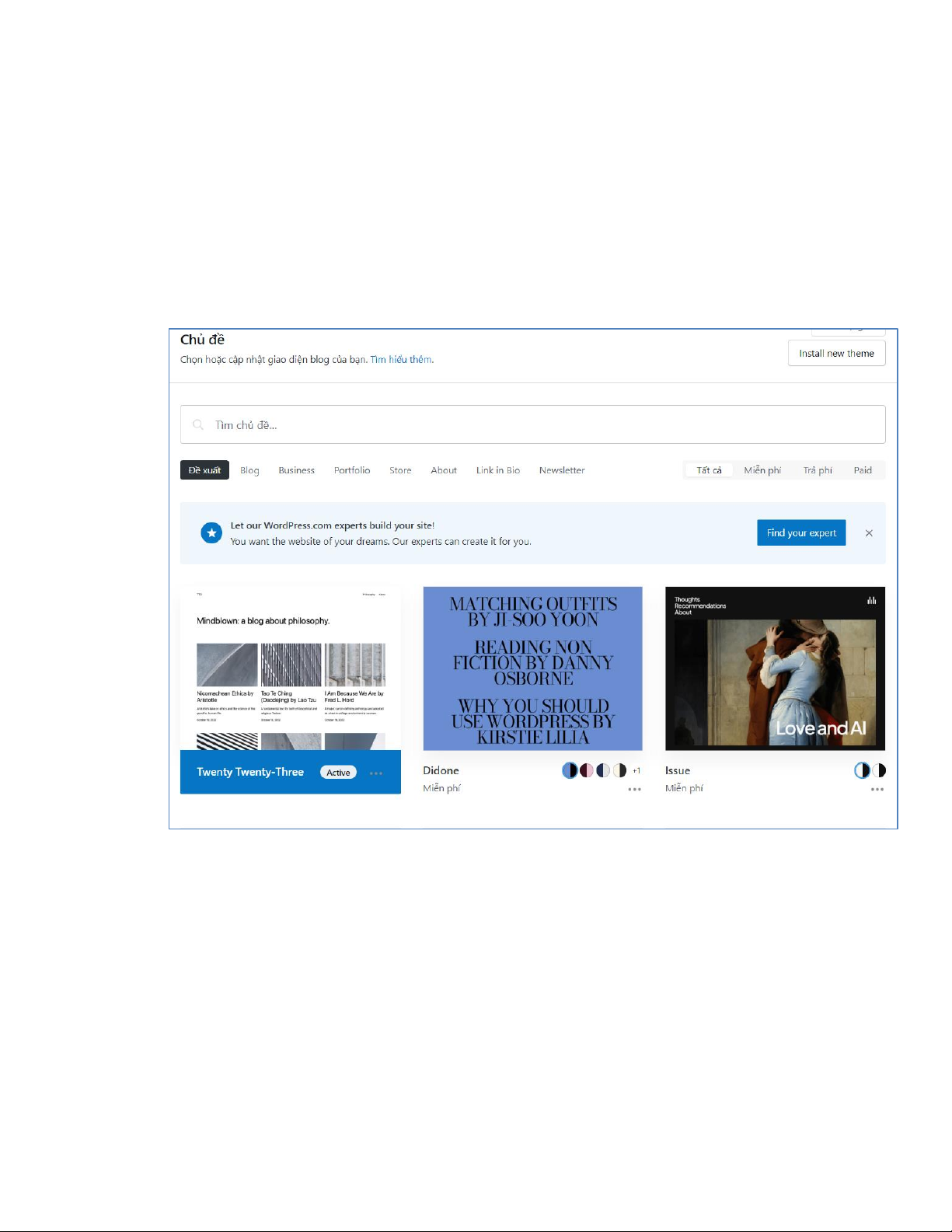
● Chủ đề (theme)
Bạn có thể chọn hoặc cập nhật giao diện trang của bạn bằng hàng nghìn giao
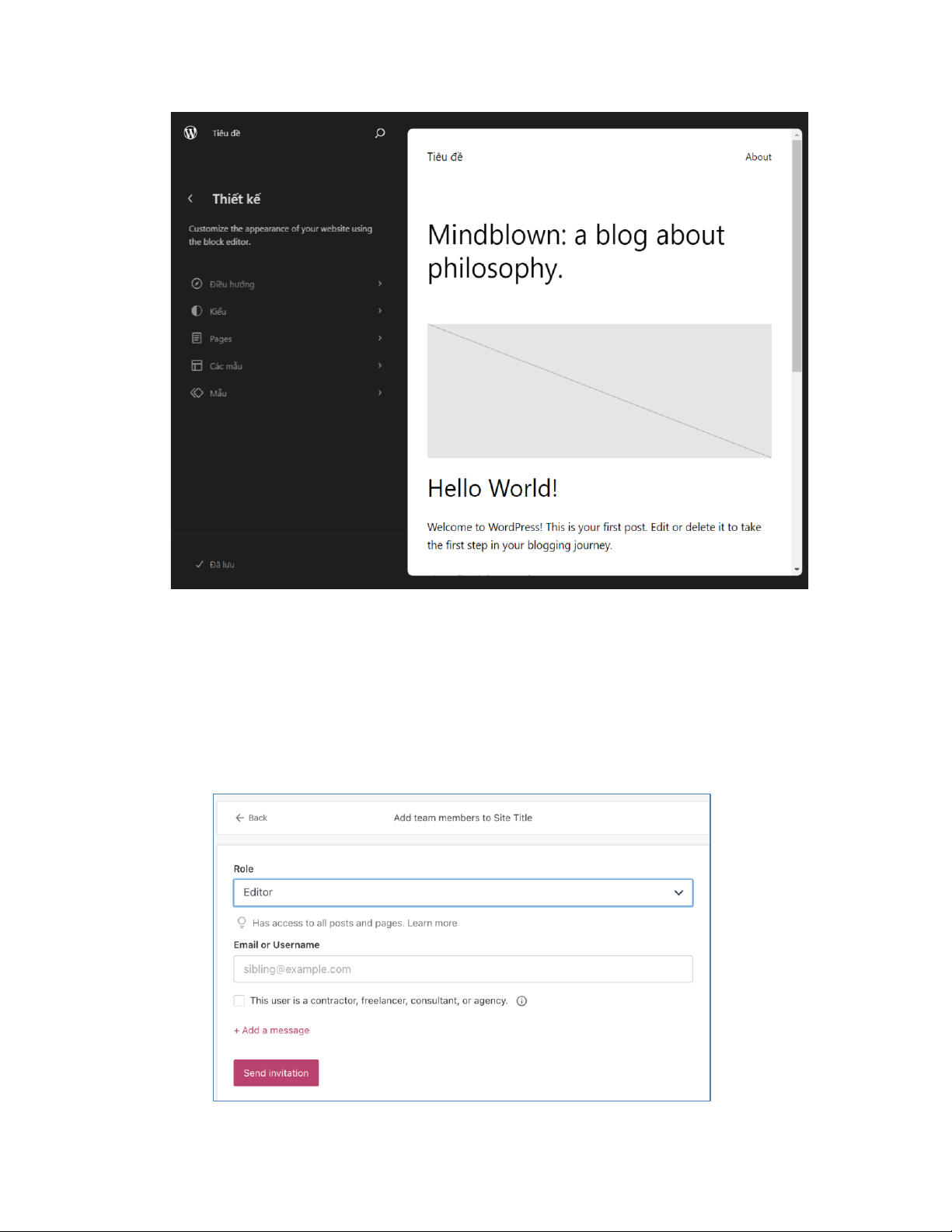
diện mẫu đã được thiết kế sẵn. ● Editor
Editor trong WordPress giúp bạn tùy chỉnh giao diện trang web của bạn theo nhu cầu bằng block editor. 16
2.2.7. Thành viên (Users)
Mục này cho phép bạn mời thêm thành viên vào trang web của bạn và quản lý quyền truy cập của họ.
Hãy thử thêm một người bạn cùng lớp vào trang web của bạn. Nếu bạn chưa xác thực
email, ở bước này WordPress có thể yêu cầu bạn xác thực email trước khi thêm thành viên. 17
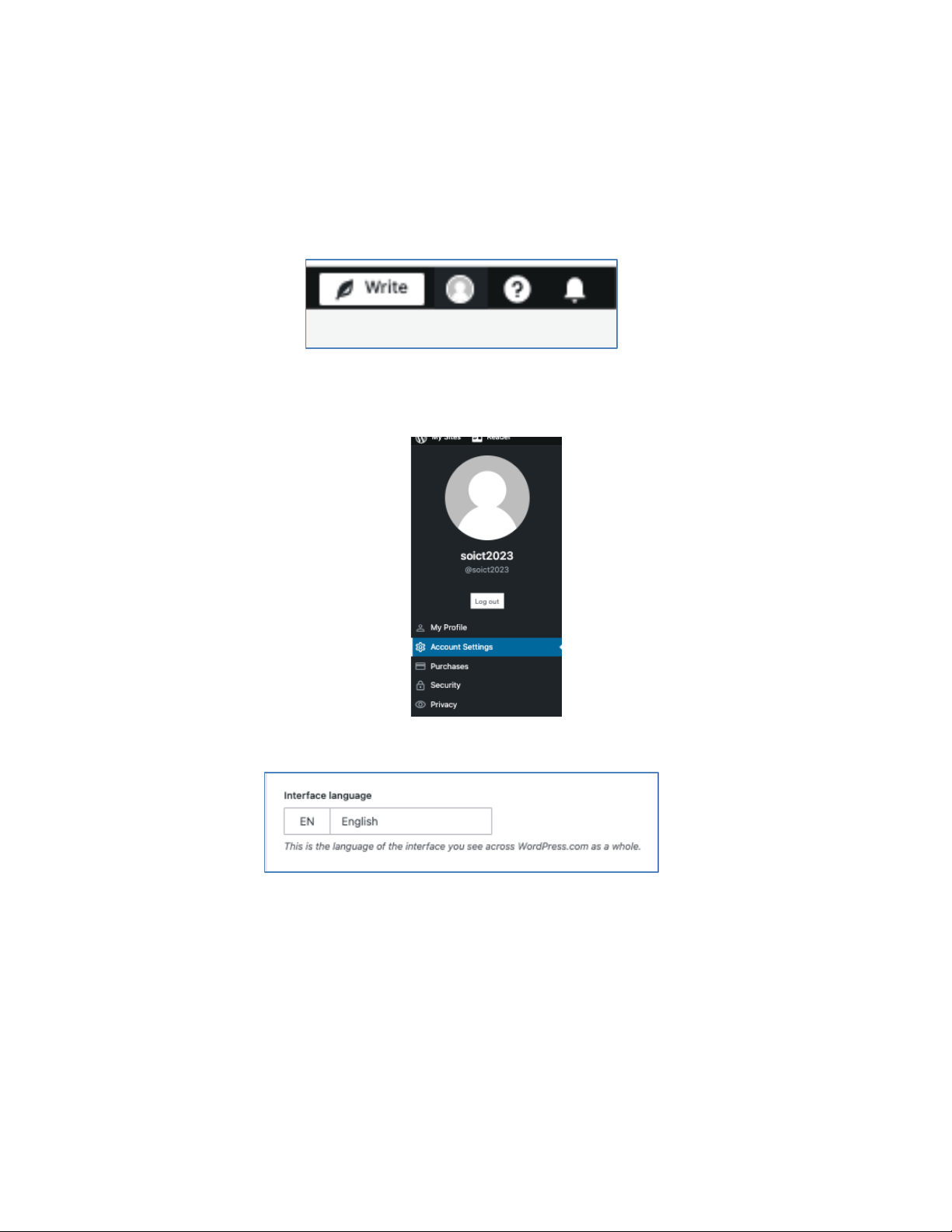
2.2.8. Chỉnh sửa ngôn ngữ
Để thay đổi ngôn ngữ của WordPress, bạn cần thực hiện như sau.
Bước 1. Click chuột vào biểu tượng User/Người dùng ở góc trên bên phải, gần các nút Hỗ trợ ? và Thông báo
Bước 2. Chọn mục Account Setting (Thiết lập người dùng)
Bước 3. Chọn ngôn ngữ muốn sử dụng 3. Bài tập
Bài tập 1. Hãy tạo các trang (Page) và bài viết (Post) cho website của bạn, trong đó có
các khối nội dung hợp lý như văn bản, hình ảnh.
Bài tập 2. Hãy cấu hình thông tin trang Web của bạn như tiêu đề, logo, footer, ngôn ngữ, v.v. 18
Document Outline
- 1. Giới thiệu về WordPress
- 1.1. Định nghĩa và tính năng chính của WordPress
- 1.2. Lợi ích của việc dùng WordPress trong xây dựng trang web
- 2. Làm quen với các chức năng của WordPress
- 2.1. Khởi tạo trang web với WordPress
- Bước 1: Truy cập vào trang WordPress.
- Bước 2: Tạo tài khoản WordPress và đăng nhập.
- Bước 3: Chọn tên miền.
- Bước 4: Chuyển đến trang quản trị.
- 2.2. Hướng dẫn sử dụng một số chức năng của WordPress
- 2.2.1. Dashboard
- 2.2.2. Quản lý trang - Pages
- ● Tất cả trang (All Pages)
- ● Thêm trang mới - Page
- 2.2.3. Quản lý bài viết - Post
- 2.2.4. Đa phương tiện - Media
- 2.2.5. Bình luận (Comment)
- 2.2.6. Giao diện (Appearance)
- ● Chủ đề (theme)
- ● Editor
- 2.2.7. Thành viên (Users)
- 2.2.8. Chỉnh sửa ngôn ngữ
- 2.1. Khởi tạo trang web với WordPress
- 3. Bài tập
- Bài tập 1. Hãy tạo các trang (Page) và bài viết (Post) cho website của bạn, trong đó có các khối nội dung hợp lý như văn bản, hình ảnh.
- Bài tập 2. Hãy cấu hình thông tin trang Web của bạn như tiêu đề, logo, footer, ngôn ngữ, v.v.




