





Preview text:
BÀI 2: LỰA CHỌN GIAO DIỆN TRANG WEB 1. Giới thiệu
Giao diện là một thiết kế trực quan cho trang web. Các nội dung như trang, bài viết, văn
bản, ảnh, … sẽ được sắp xếp, bố trí dựa theo thiết kế, bố cục của Giao diện. Giao diện
cũng quyết định vị trí của menu, logo cũng như màu sắc, font chữ. Để làm được điều
đó, mỗi Giao diện bao gồm một tập hợp các files như hình ảnh, đoạn mã tương tác với
người dùng, và các định nghĩa cấu hình trang web.
2. Các loại Giao diện
Hiện nay có 3 loại Giao diện phổ biến, đó là:
● Loại miễn phí (Free): đề cập tới các Giao diện hoàn toàn miễn phí với người
dùng. Số lượng các giao diện miễn phí là vô cùng lớn, có thể xem tại
https://wordpress.org/themes/. Các giao diện này được phát triển bởi chính
Wordpress hay từ cộng đồng lập trình viên. Nhược điểm của loại giao diện miễn
phí này là một số có thể có những lỗi như giảm hiệu năng trang web, không hiển
thị tốt trên nhiều loại trình duyệt khác nhau, không hỗ trợ tốt cho các máy tìm kiếm v.v.
● Loại chất lượng cao (Premium): đề cập tới những giao diện có thiết kế đẹp
mắt, hỗ trợ tốt cho máy tìm kiếm, hay áp dụng những tiêu chuẩn web mới nhất.
Các giao diện này thường yêu cầu người dùng cần phải trả phí để sử dụng. Người
dùng cũng thường nhận được sự hỗ trợ từ các nhà phát triển thông qua email hay
các forum trao đổi.
● Loại cấu hình riêng (Custom): đề cập tới những giao diện được thiết kế riêng
cho một trang web cụ thể, nhằm tạo ra một giao diện độc đáo, khác biệt của
website. Người dùng cần phải trả chi phí để sở hữu loại giao diện này. Bên cạnh
việc phát triển từ đầu một giao diện riêng, thì việc tùy chỉnh một giao diện tốt,
có phí (premium) để trở thành một giao diện riêng cho trang web cũng là một
lựa chọn khả thi và hiệu quả.
3. Cài đặt giao diện
Quá trình cài đặt/kích hoạt giao diện rất đơn giản, chỉ bằng một vài nút click chuột. Tuy
nhiên, việc lựa chọn giao diện hợp lý, phù hợp với mục đích sử dụng tốn nhiều công sức và thời gian. 1 Các bước thực hiện:
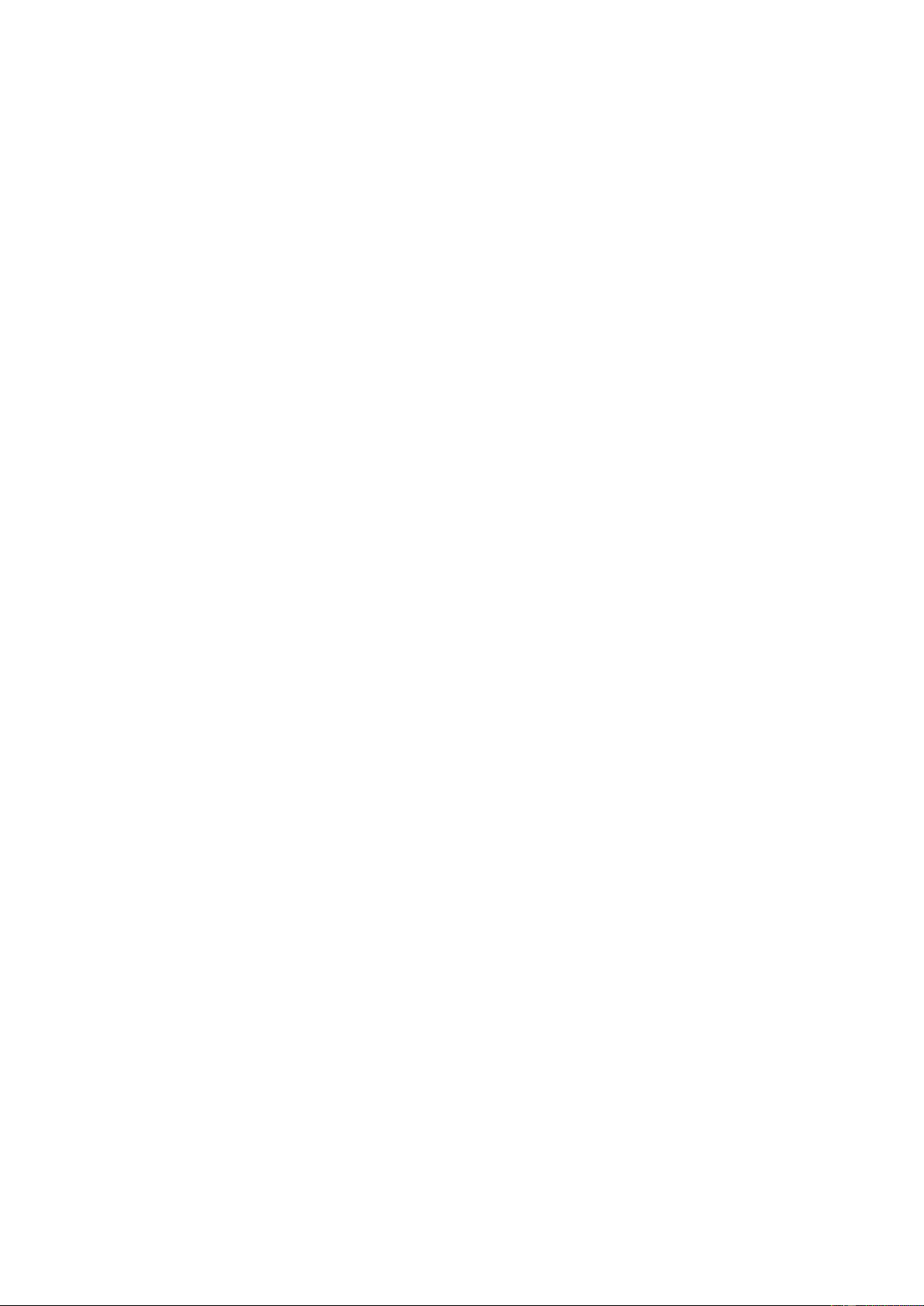
Bước 1: Tại thanh công cụ bên tay trái chọn Appearance (Giao diện) => Themes (Chủ
đề). Màn hình sẽ hiển thị của sổ danh sách các Theme (chủ đề) được Wordpress.com hỗ trợ.
Bước 2: Sau khi lựa chọn được Theme (chủ đề), nhấn vào ký hiệu 3 chấm ở góc phải
bên dưới của Theme đó.
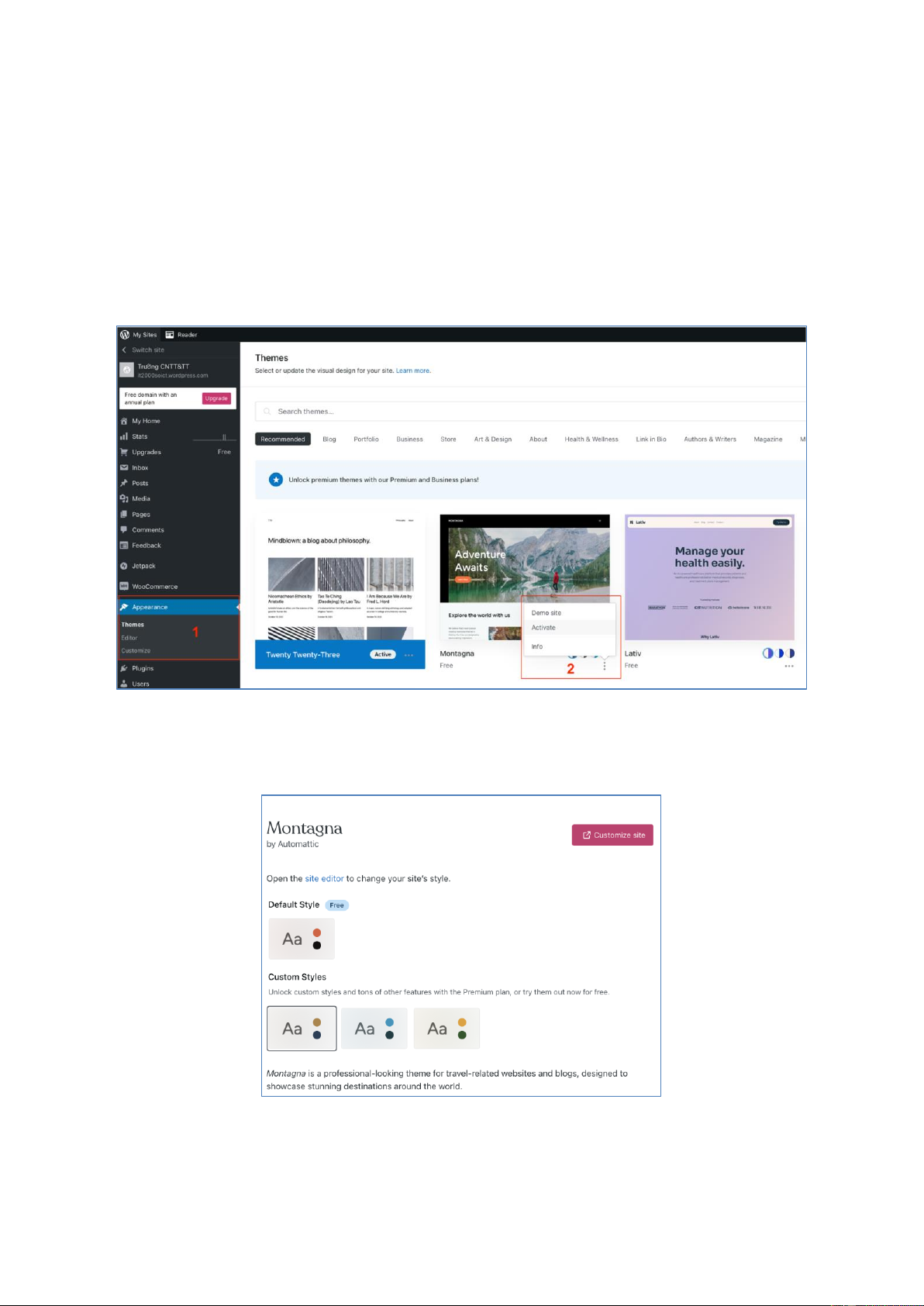
Mục Thông tin (Info) cung cấp thông tin chi tiết về theme đó như người tạo theme, mô
tả theme, kèm theo các tùy chỉnh về giao diện. Các themes khác nhau sẽ có các tính
năng và tùy chỉnh khác nhau.
Tại bước này, người dùng chọn mục Kích hoạt (Active) để áp dụng giao diện Theme cho trang web của mình. 2
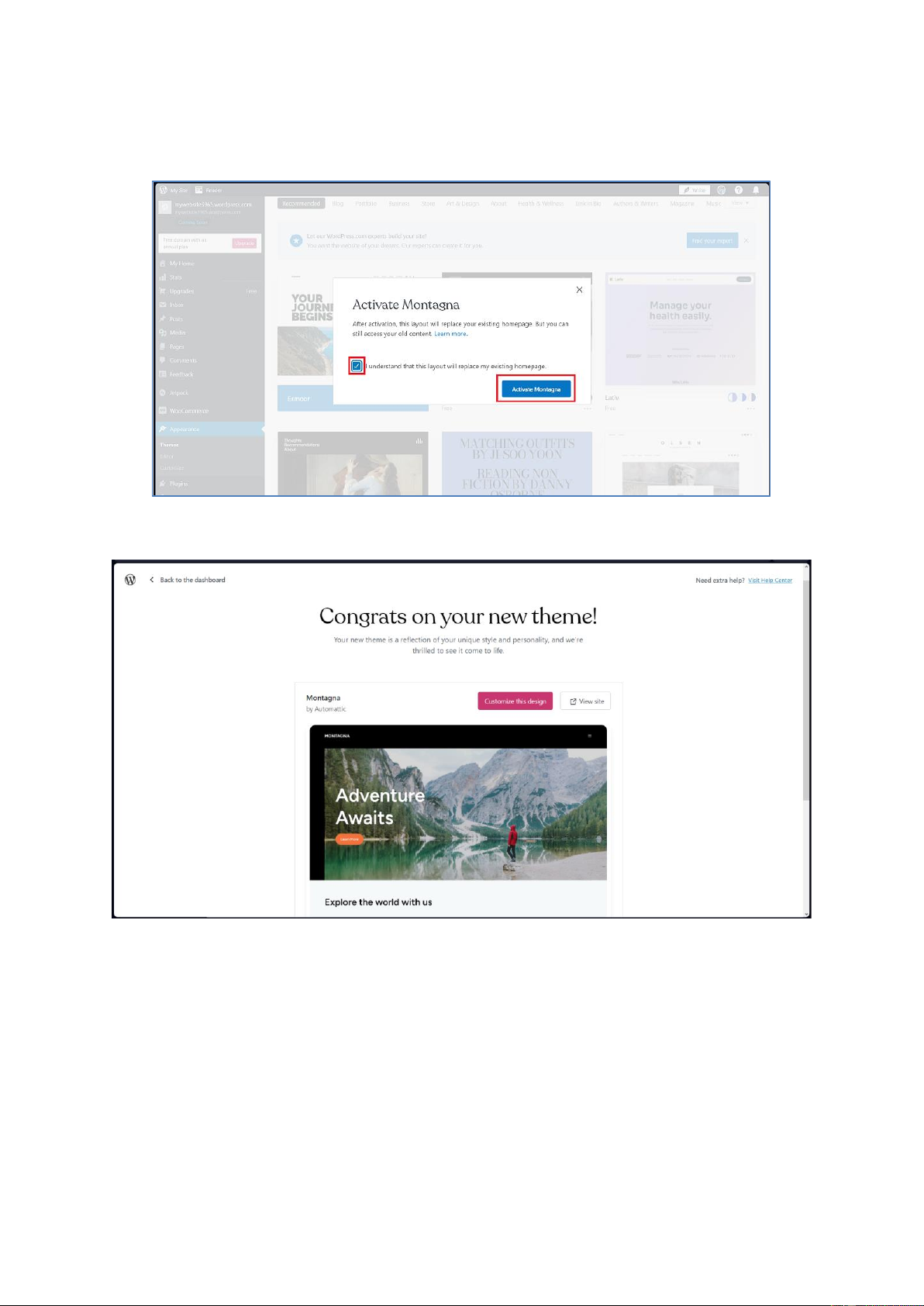
Bước 3: Một cửa sổ sẽ hiện ra, yêu cầu bạn xác nhận việc thay đổi giao diện trang web.
Bước 4. Sau khi bạn xác nhận, một màn hình thông báo kết quả sẽ hiển thị ra.
Tại đây, người dùng có thể tiếp tục thực hiện
• Tùy chỉnh giao diện đã chọn (Customize this design): thay đổi ảnh, chữ, thông tin…trong theme
• Xem trang (View site): mở trang web theo thiết kế đã chọn
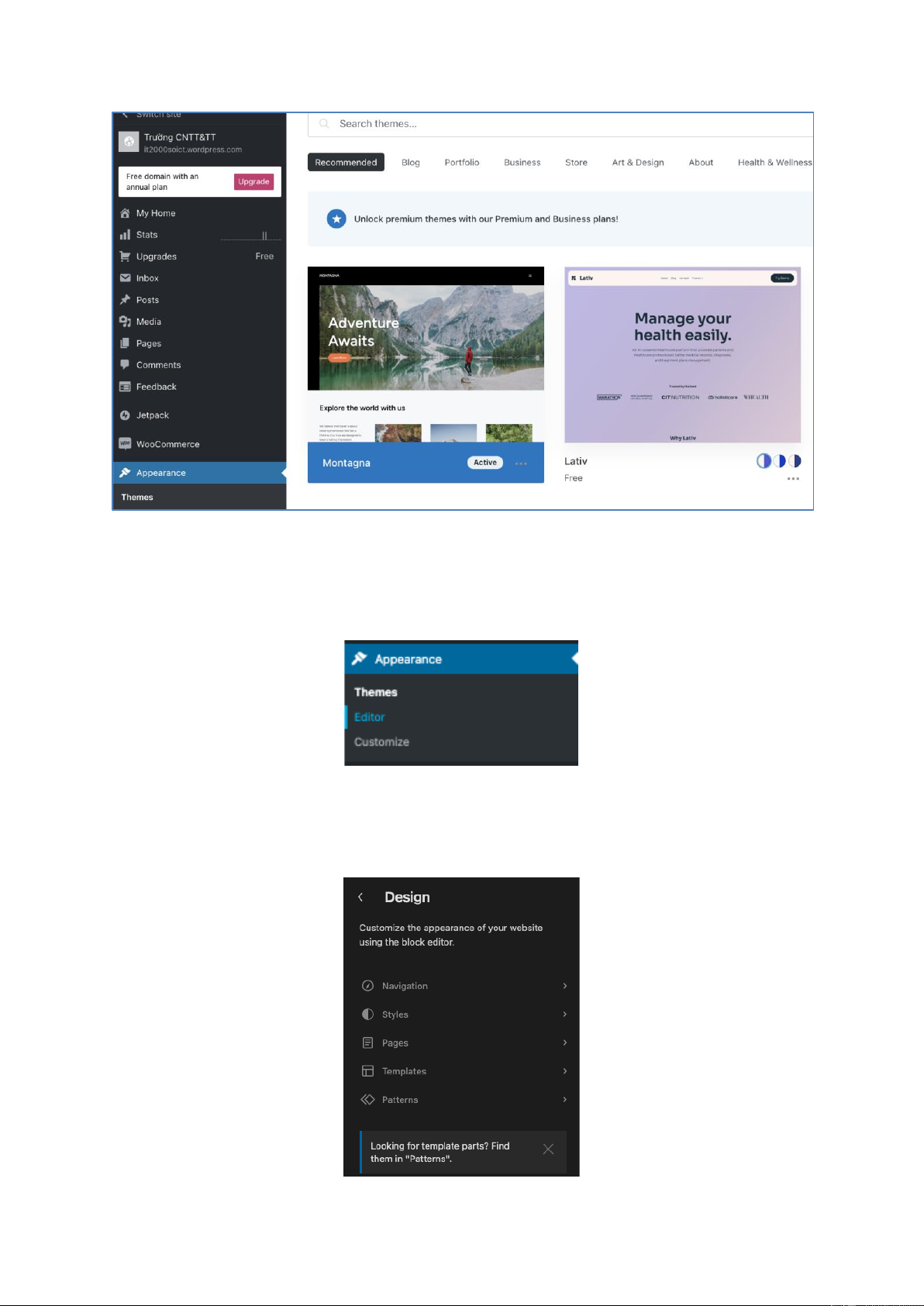
Quay người dùng quay lại trang Dashboard sẽ thấy Theme mới đã được kích hoạt và
được hiển thị ở trên cùng của danh sách Theme. 3
Bước 5. Chỉnh sửa giao diện (nếu muốn)
Các bạn Click chuột vào mục Apperance/Editor (Giao diện/Editor)
WordPress sẽ hiển thị ra một danh sách tùy chỉnh thiết kế ở góc trái (Design/Block
Editor), cho phép cho các bạn với nhiều lựa chọn khác nhau. 4
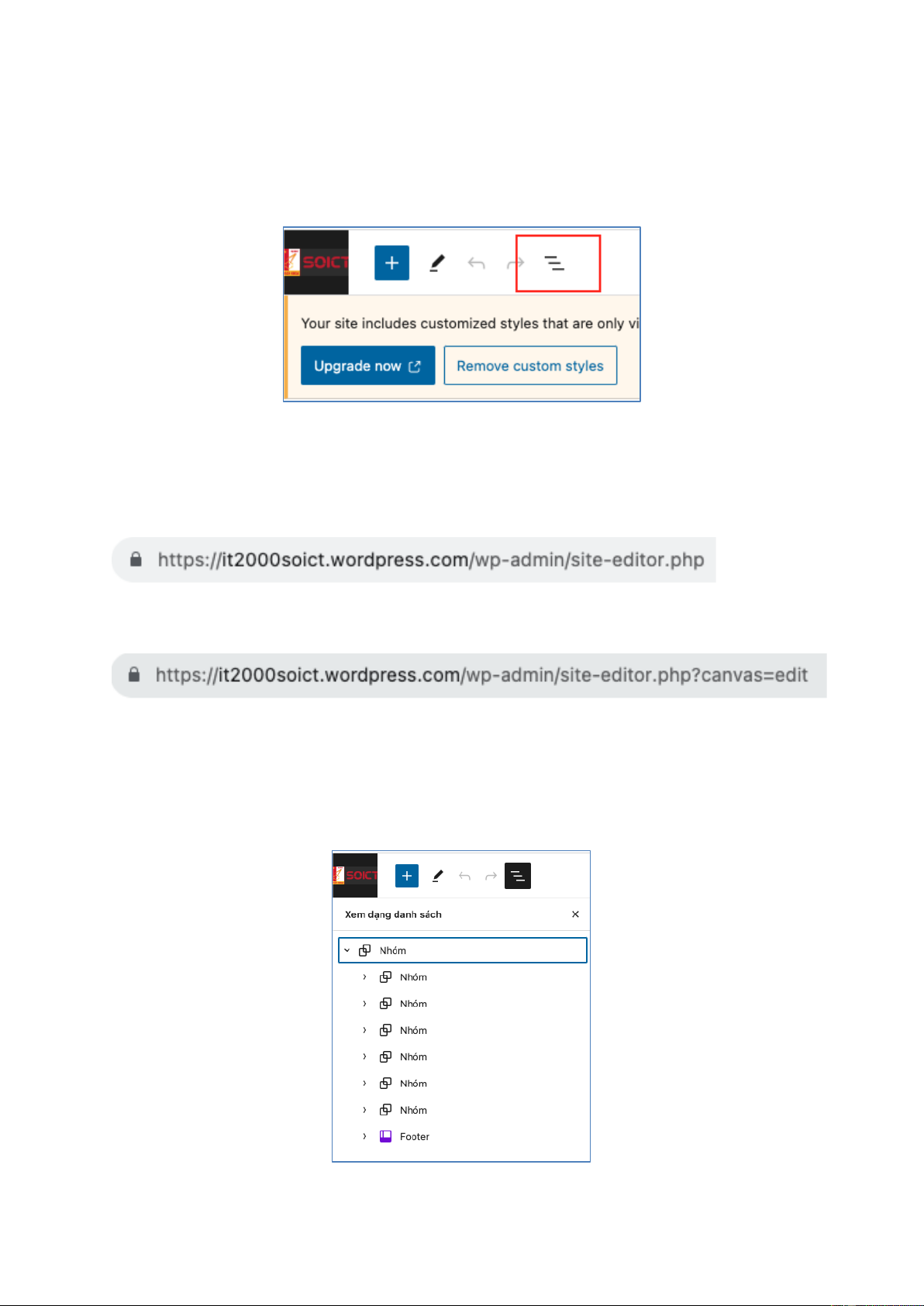
Bước 6. Xem thiết kế tổng quan của trang
Các bạn click chuột vào vị trí bất kỳ ở phần hiển thị giao diện trang web. WordPress sẽ
chuyển bạn tới trang thiết kế có dạng như sau.
Hoặc các bạn cũng có thể vào trang xem thiết kế tổng quan bằng cách thêm cụm
?canvas=edit vào đường link web, rồi ấn Enter
Ví dụ trang web ở Bước 5.
Trang web ở Bước 6 sẽ là:
Tiếp đó, ấn vào biểu tượng xếp chồng (khoanh đỏ trên hình). WordPress sẽ hiển thị ra
các Block (Nhóm, thành phần) của trang web. Các bạn có thể xóa, sửa chúng; hoặc thêm
thành phần mới bằng cách click nút +. Các thành phần cũng có thể di chuyển vị trí cho
nhau thông qua kéo thả. Nhờ vậy, bạn sẽ tùy chỉnh được giao diện trang web của mình. 5 4. Bài tập
Hãy tìm hiểu các Giao diện khác nhau, sau đó lựa chọn một Giao diện cho trang web
đã tạo của bạn. Tiếp đó, chỉnh sửa lại Giao diện cho phù hợp với nội dung của trang
web (thay đổi các tiêu đề, ảnh…nếu cần). 6
Document Outline
- 1. Giới thiệu
- 2. Các loại Giao diện
- 3. Cài đặt giao diện
- 4. Bài tập




