















Preview text:
BÀI 3: HƯỚNG DẪN TẠO TRANG WEB SOICT
Trong bài này, chúng ta sẽ tạo trang chủ (homepage) của Trường CNTT&TT tại địa chỉ
https://soict.hust.edu.vn/ bằng cách sử dụng các tính năng cơ bản mà WordPress cung
cấp. Đầu tiên, chúng ta sẽ chọn một giao diện có sẵn, sau đó lần lượt tùy chỉnh nội dung
của trang. Cuối cùng, sau khi đã hiểu về bố cục của giao diện, các bạn sẽ tự thiết kế
trang này mà không cần dùng bất kỳ giao diện mẫu nào.
1. Các bước thực hành dùng giao diện có sẵn
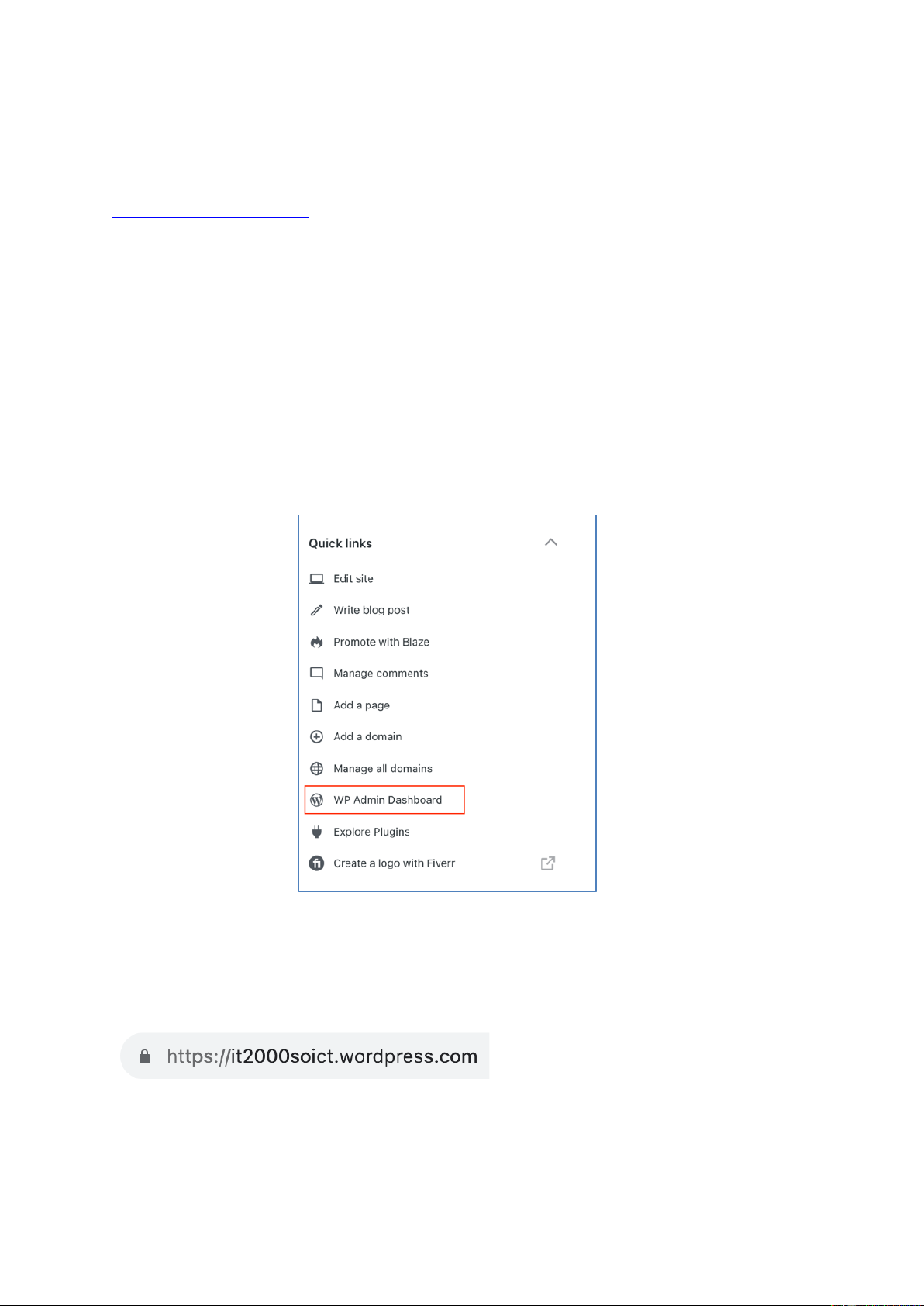
Bước 1. Đăng nhập vào trang quản trị WP Admin Dashboard. Có 2 cách thức, đó là:
Cách 1: chọn mục WP Admin Dashboard nằm trong Quick Links.
Cách 2: truy cập vào trang Dashboard bằng cách thêm /wp-admin vào sau tên miền
mà bạn đã chọn như sau:
- Tên miền bạn đăng ký:
- Thêm /wp-admin và nhấn Enter: 1
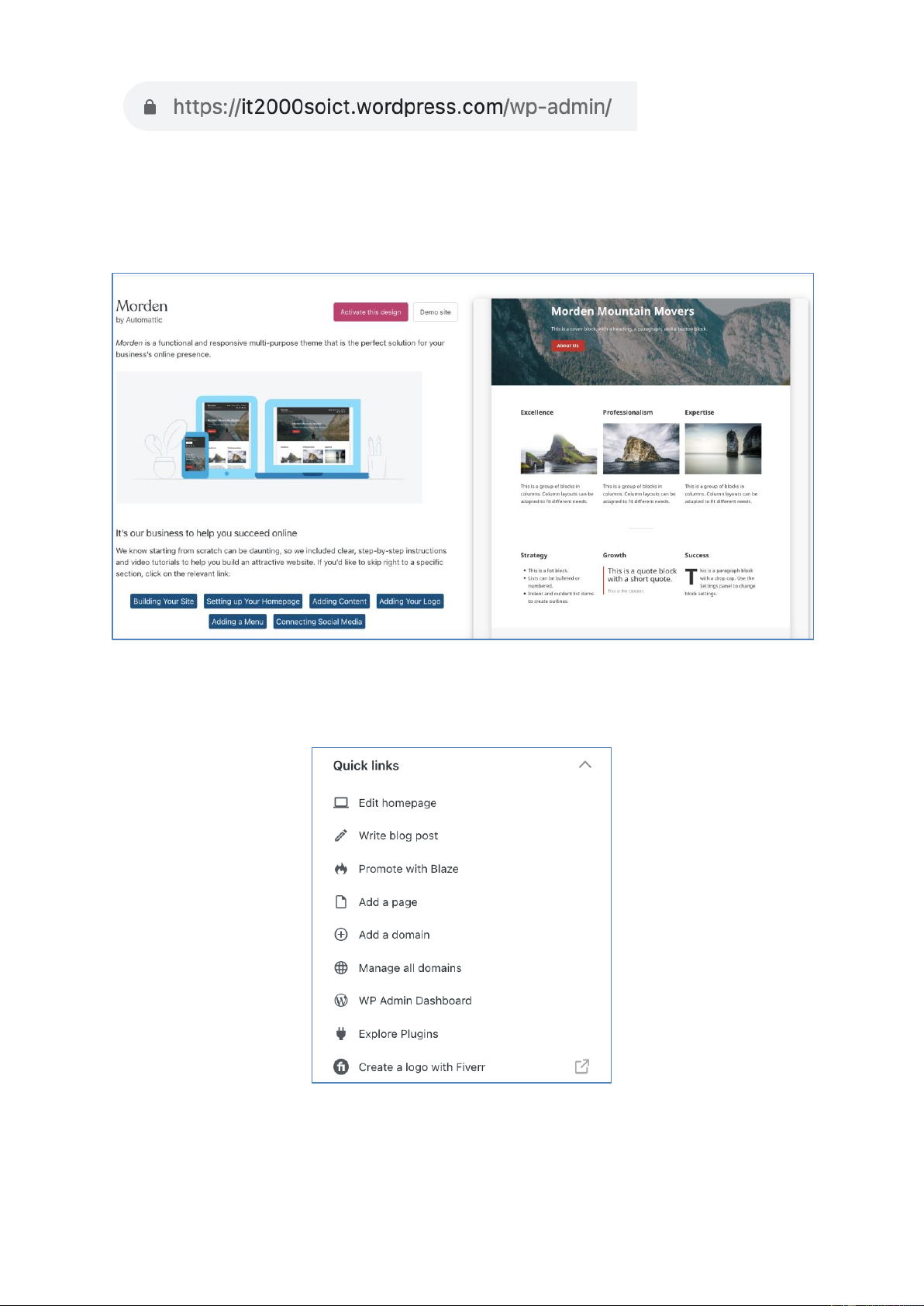
Bước 2. Chọn và kích hoạt giao diện
Tìm kiếm và cài đặt giao diện phù hợp với nhu cầu của bạn. Trong bài Thực hành này
chúng ta chọn Theme/Giao diện rồi kích hoạt một chủ đề như Morden.
Bước 3. Vào trang chỉnh sửa giao diện mẫu
Tại Quick Links, click chuột vào mục Sửa trang chủ (Edit home page) 2
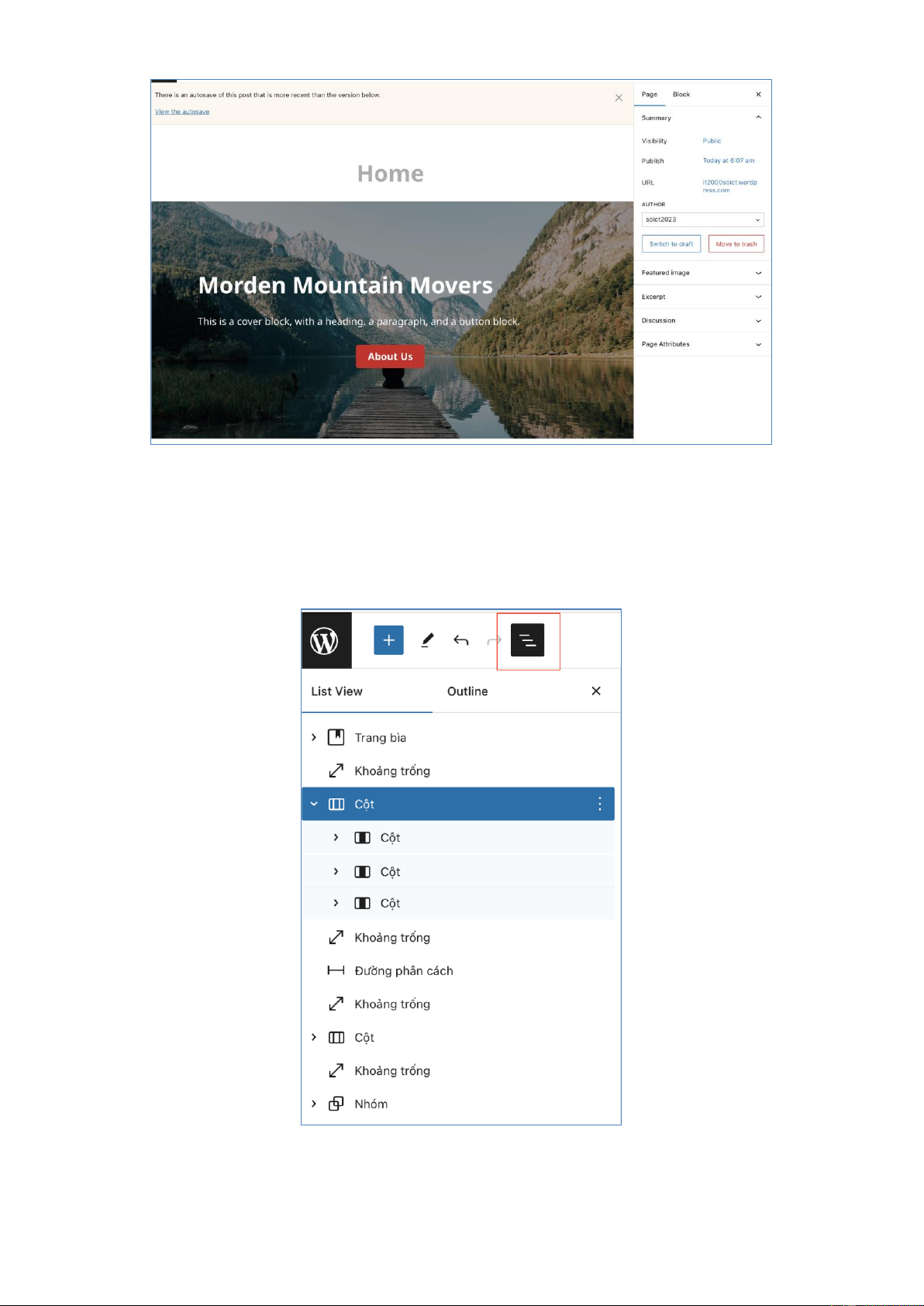
Bước 4. Xem bố cục trang
WordPress hiển thị bố cục trang web, cho phép người dùng có thể dễ dàng di chuyển,
thêm, sửa, xóa, hay điều chỉnh các khối nội dung. Để xem bố cục, bạn click vào biểu
tượng 3 đường gạch ngang, ở góc trên bên trái cửa sổ. 3
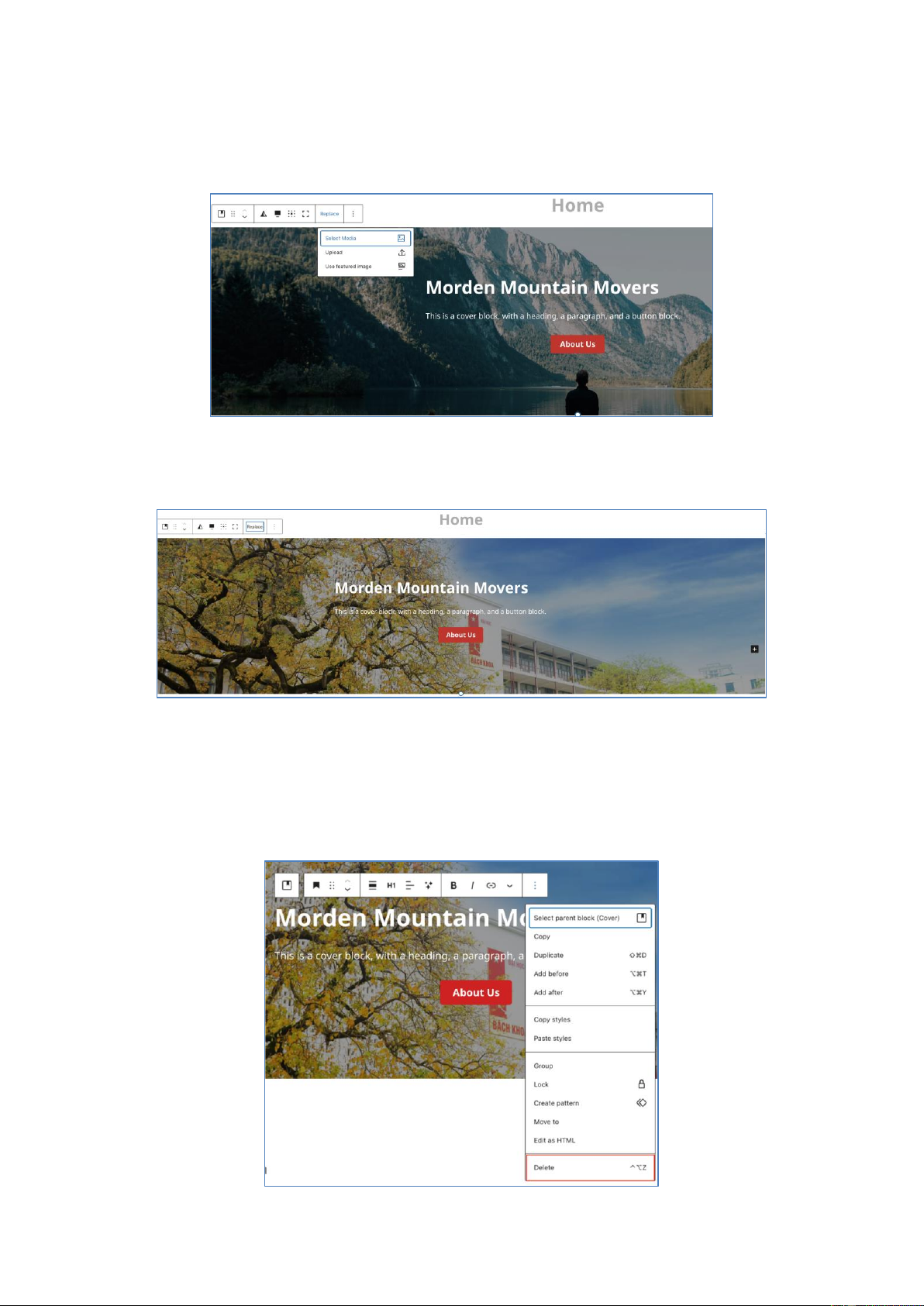
Bước 5. Chỉnh sửa ảnh nền
Click chuột vào ảnh nền của trang web, một cửa sổ công cụ sẽ hiển thị ra như hình bên
dưới. Bạn chọn Thay thế (Replace) => Tải lên (Upload).
Tiếp đó, bạn tải lên một ảnh khác thay thế, ví dụ như ảnh về ĐHBKHN. Giao diện mới sẽ như sau:
Xóa chữ và nút trên ảnh nền
Click chuột vào các khối (block) nội dung trên ảnh nền, một cửa sổ công cụ sẽ hiển thị
ra. Tiếp đó, bạn click chuột vào dấu 3 chấm, và chọn Xóa (Delete) để loại bỏ lần lượt
các đoạn văn bản và nút bấm. 4 Kết quả thu được:
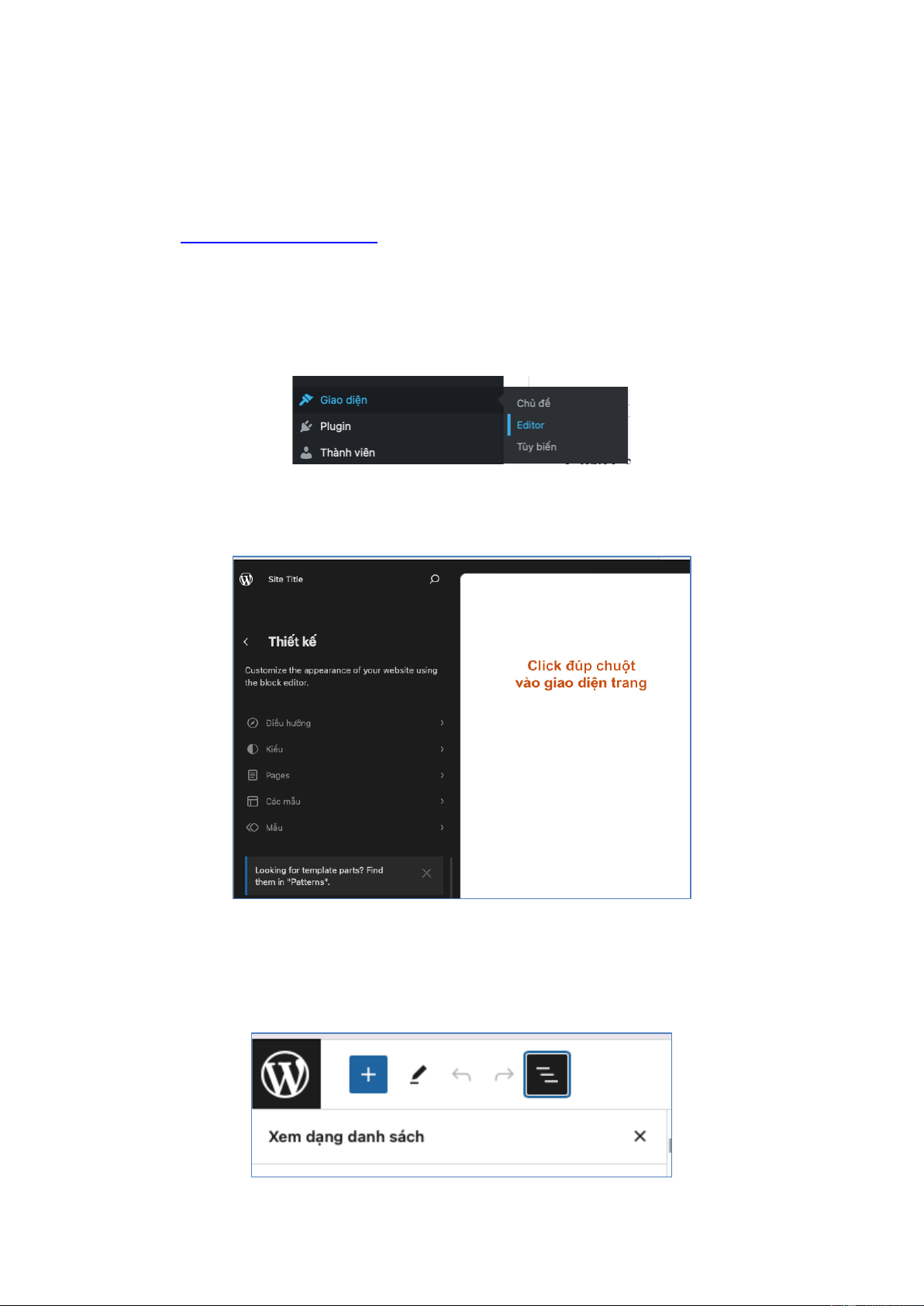
Lưu ý: sau khi hoàn thành các thao tác, cần ấn nút Cập nhật (Update) ở góc trên bên
phải màn hình để lưu lại các chỉnh sửa.
Bước 6. Tạo các nội dung
Tương tự như Bước 5, tiến hành cập nhật các nội dung bên dưới trên web. Bạn có thể
thêm các khối (block) như Đoạn văn (Paragraph), Ảnh (Image)…
Giao diện ban đầu: 5
Giao diện sau chỉnh sửa: 6
2. Các bước thực hành không dùng giao diện có sẵn
Các giao diện có sẵn đã thiết lập một số bố cục rất khó điều chỉnh ở phiên bản miễn phí
Free. Ví dụ, giao diện Modern ở trên có đường viền ở hai bên trang web. Sau khi đã
thành thạo và nắm vững được các khối block, chúng ta giờ đây sẽ thiết kế trang web
SOICT: https://soict.hust.edu.vn/ mà không cần dùng một giao diện mẫu nào. Các bước tiến hành như sau.
Bước 1. Xóa bỏ toàn bộ bố cục cũ (nếu có)
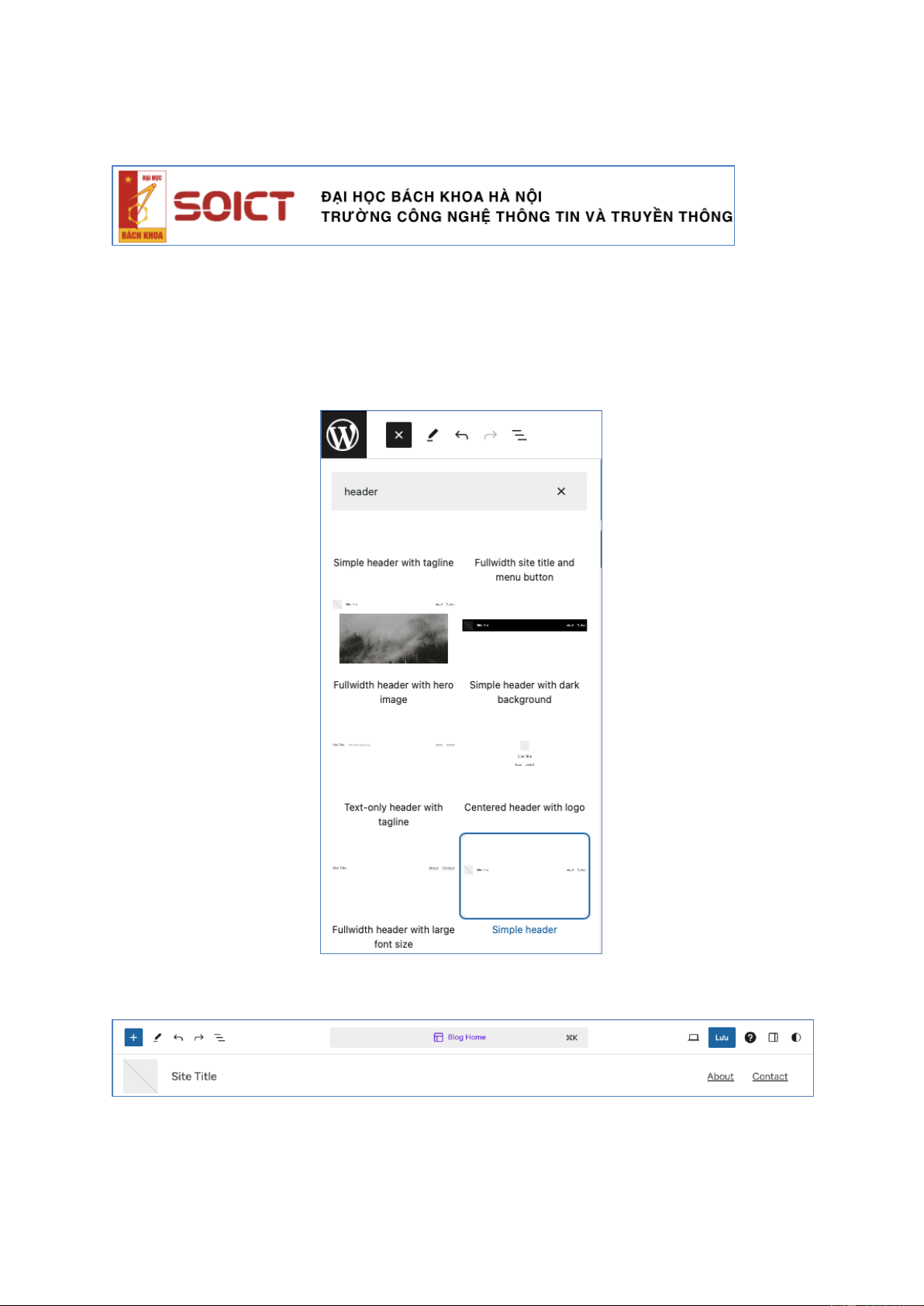
Vào mục Giao diện => Editor trên trang chủ
Tiếp đó, một màn hình Thiết kế hiển thị ra, bạn click đúp chuột vào vị trí bất kỳ ở phần giao diện trang bên phải
Tiếp tục click chuột vào biểu tượng 3 đường gạch ngang, để hiển thị bố cục trang hiện
tại. Cuối cùng, bạn chọn tất cả các thành phần của trang rồi xóa (Delete). Kết quả là
chúng ta thu được một trang web hoàn toàn chưa có nội dung và bố cục. 7
Bước 2. Tạo tiêu đề Mục tiêu: Cách làm:
Click vào biểu tượng dấu + để thêm một khối nội dung. Bạn tìm kiếm khối với từ
Header. Một danh sách các tùy chọn tiêu đề hiển thị ra. Bạn chọn một tiêu đề, rồi tiếp
tục chỉnh sửa. Ví dụ, chọn Simple Header
Kết quả một khối mẫu được chèn vào trang web như sau:
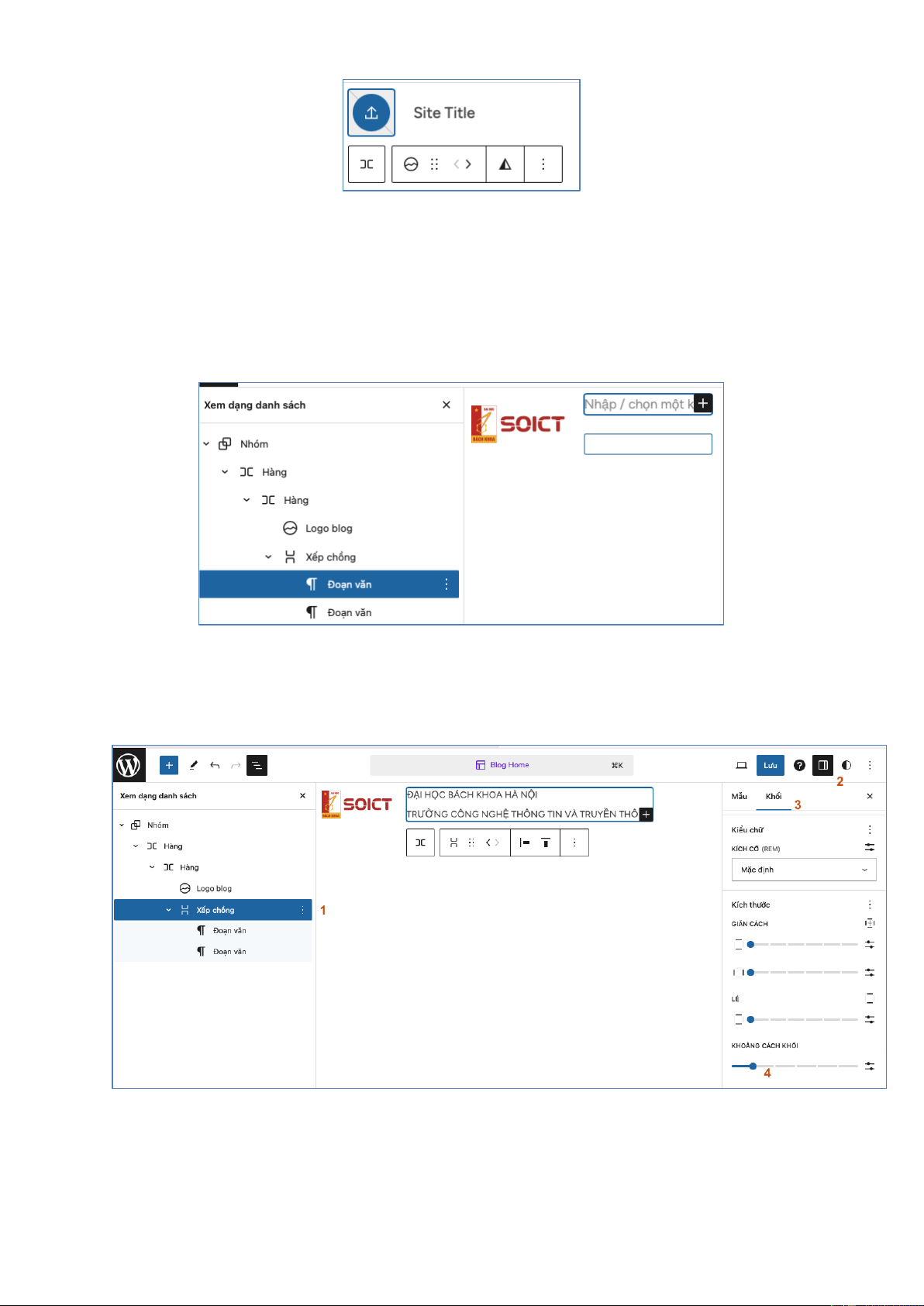
Click chuột vào biểu tượng ô vuông bên tay phải. Bạn sẽ thấy biểu tượng và thông báo
upload logo. Bạn tải lên một ảnh phù hợp 8
Tiếp theo, xóa các biểu tượng Site Title, About, Contact trong Header (nếu có)
Tiếp tục, click chuột vào biểu tượng dấu +, để thêm một block mới có tên Xếp chồng
(Stack), nhằm mục đích tạo 2 Đoạn văn theo chiều dọc. Trong block Xếp chồng, bạn
lại tiếp tục thêm 2 thành phần là Đoạn văn. Có thể di chuyển các thành phần này nếu
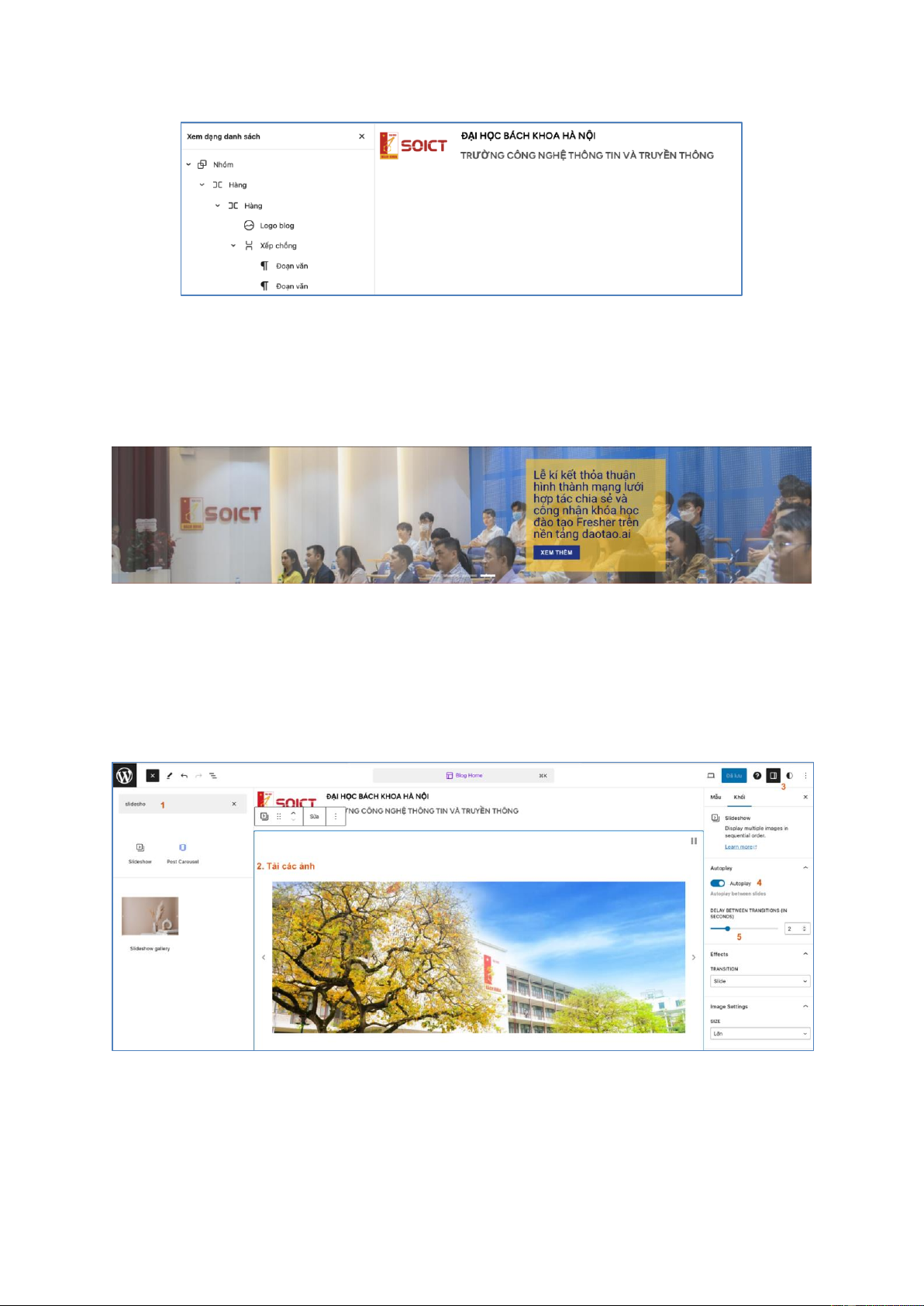
cần để có kết quả bố cục như sau:
Sau khi nhập 2 dòng tiêu đề, bạn sẽ thấy khoảng cách giữa hai Đoạn văn là khá lớn. Để
thu hẹp chúng, bạn chọn khối Xếp chồng => Cài đặt => Khối => Khoảng cách khối để điều chỉnh. 9 Kết quả Bước 1.
Bước 2. Tạo các ảnh
Mục tiêu: các ảnh trên trang chủ Cách làm:
Tiếp tục click dấu +, để thêm block mới có tên là Slideshow.
Để các ảnh tự động chuyển, chúng ta chọn khối Slideshow => Tải lên các ảnh =>
Chọn cấu hình => bật Autoplay => Thiết lập thời gian chuyển giữa các hình ảnh.
Lưu ý: bản miễn phí hiện chưa cho phép điều chỉnh kích thước của Slideshow, nên
khoảng cách với các khối nội dung khác là nhiều. Trong trường hợp bạn thấy chưa đẹp,
thì thay khối Slideshow bằng khối Image (hình ảnh) để chèn một ảnh duy nhất. 10 Kết quả:
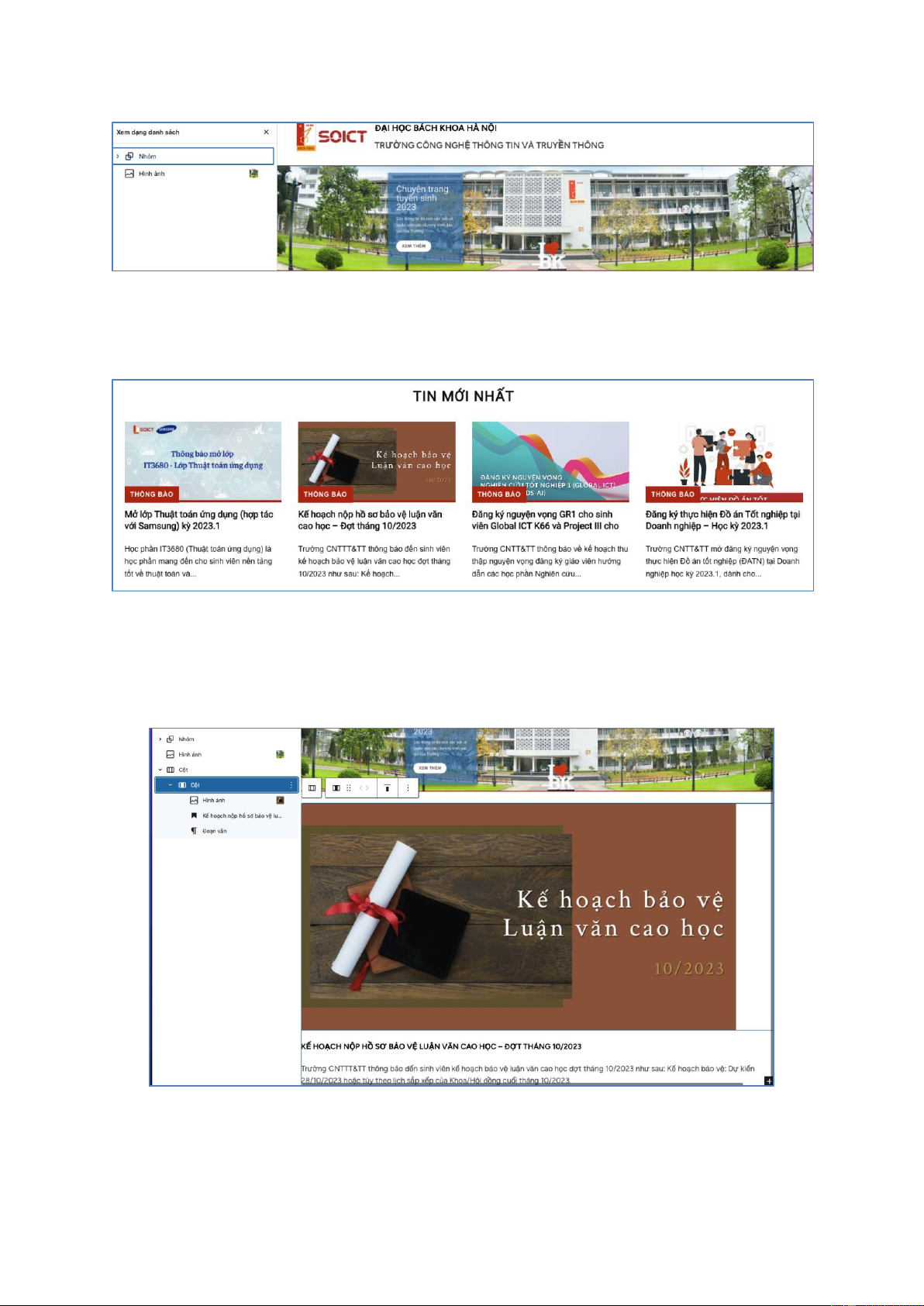
Bước 3. Tạo 4 cột Tin mới nhất Mục tiêu: Cách làm:
Đầu tiên, thêm một khối mới là Cột (Column), kích thước mặc định 100% (1 cột). Tiếp
đó, chèn thêm 3 thành phần là Ảnh, Đoạn văn, Đoạn văn. Kết quả như sau
Sau khi tạo xong một Cột, tiến hành Nhân đôi Cột này. Sau các lần Nhân đôi, chúng ta
có 4 Cột. Các bạn có thể chỉnh sửa lại Hình ảnh và Nội dung, và cấu hình Cột (khoảng
cách giữa các cột, khoảng lề hai bên…) 11
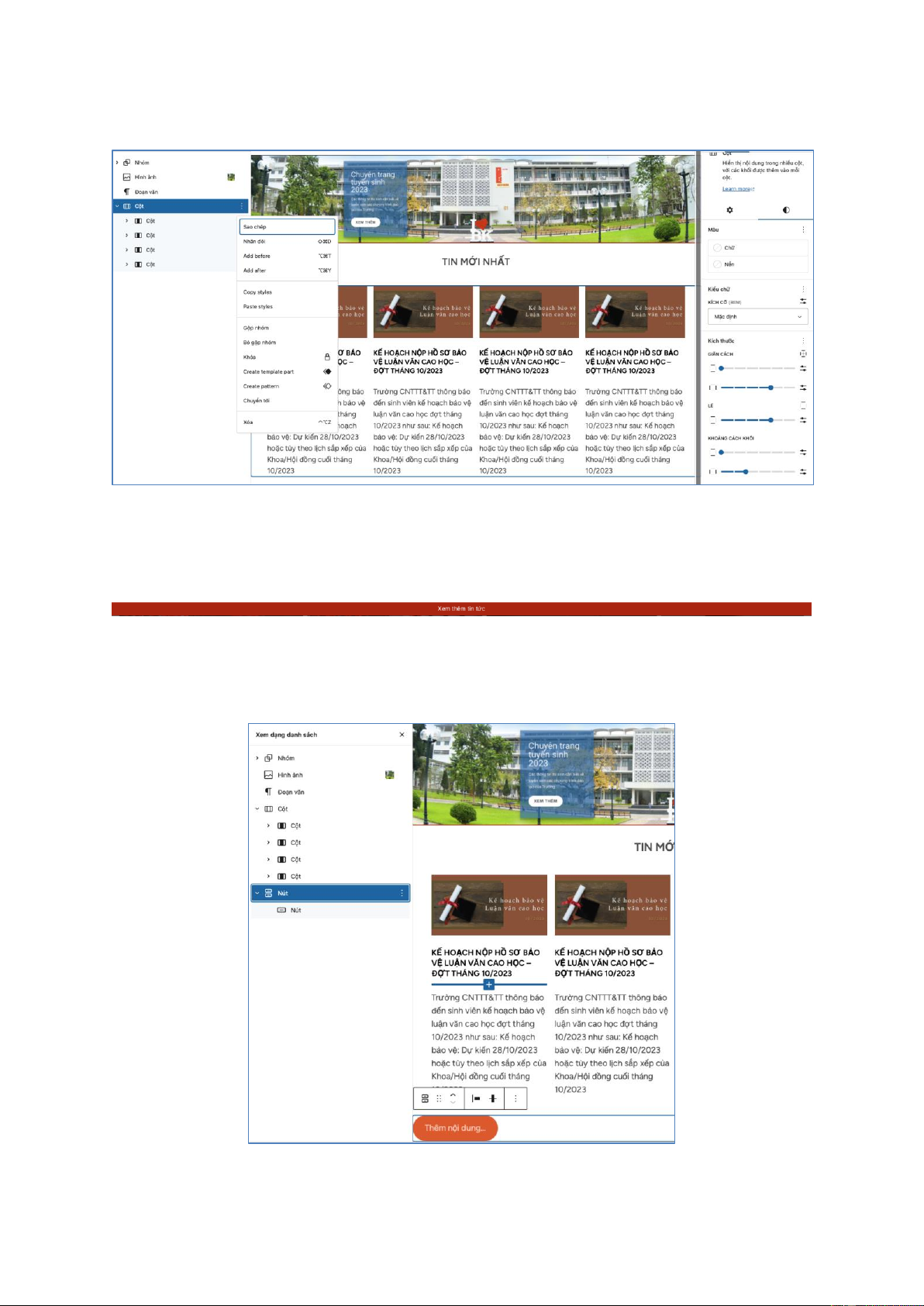
Chúng ta cũng thêm một Đoạn văn ở trước các Cột, với tiêu đề TIN MỚI NHẤT. Kết quả thu được như sau:
Bước 4. Tạo nút Xem thêm tin tức Mục tiêu: Cách làm:
Thêm một khối Nút vào giao diện trang web như hình bên dưới. 12
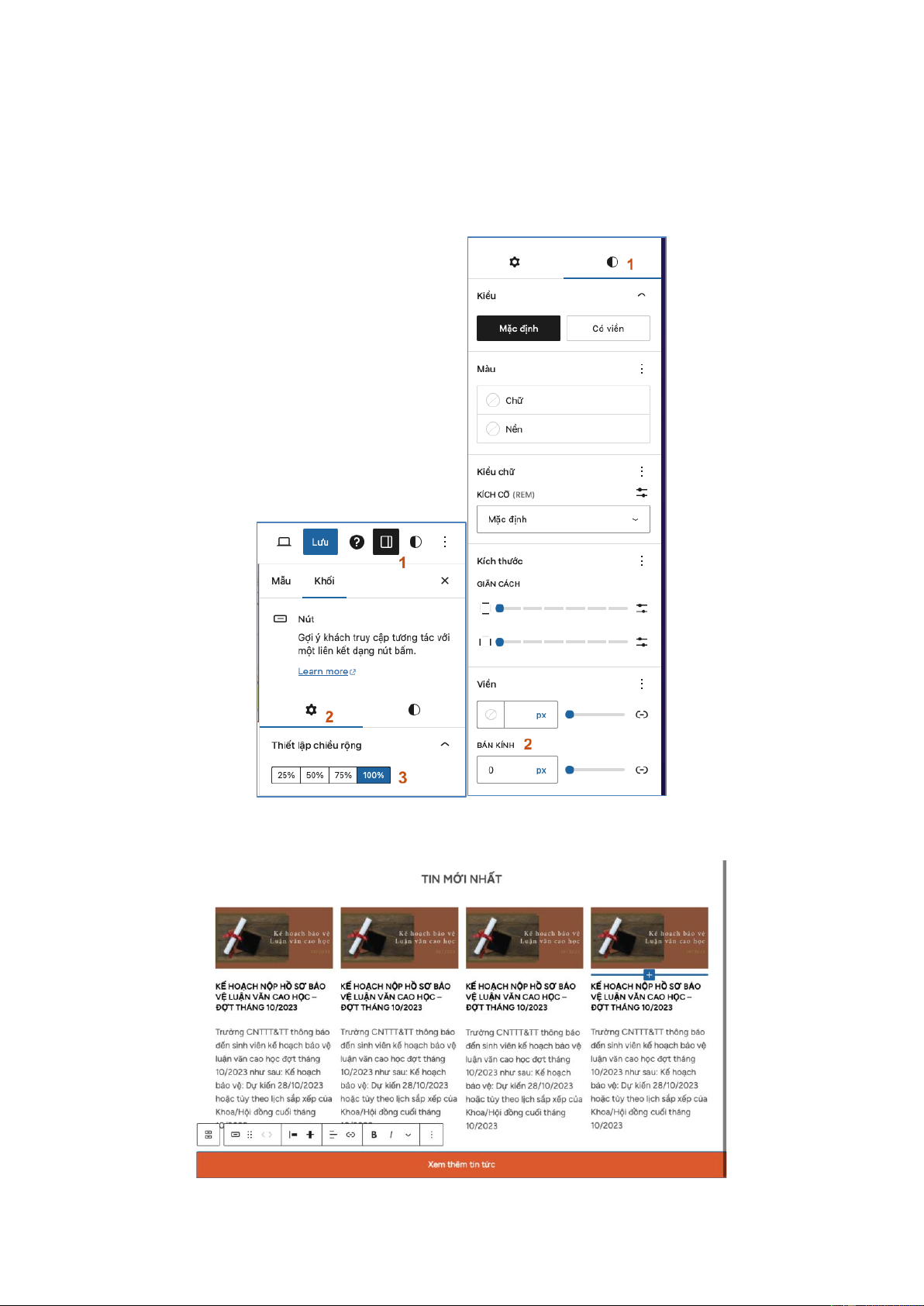
Tiếp đó, chọn thành phần Nút này, vào mục Cài đặt.
Tại mục Cài đặt bên trong Cài đặt (như hình bên dưới), chọn Thiết lập chiều rộng là
100%. Tại mục Kiểu bên trong Cài đặt, điền giá trị 0 vào bán kính.
Kết quả thu được là nút được kéo rộng cả trang web. 13
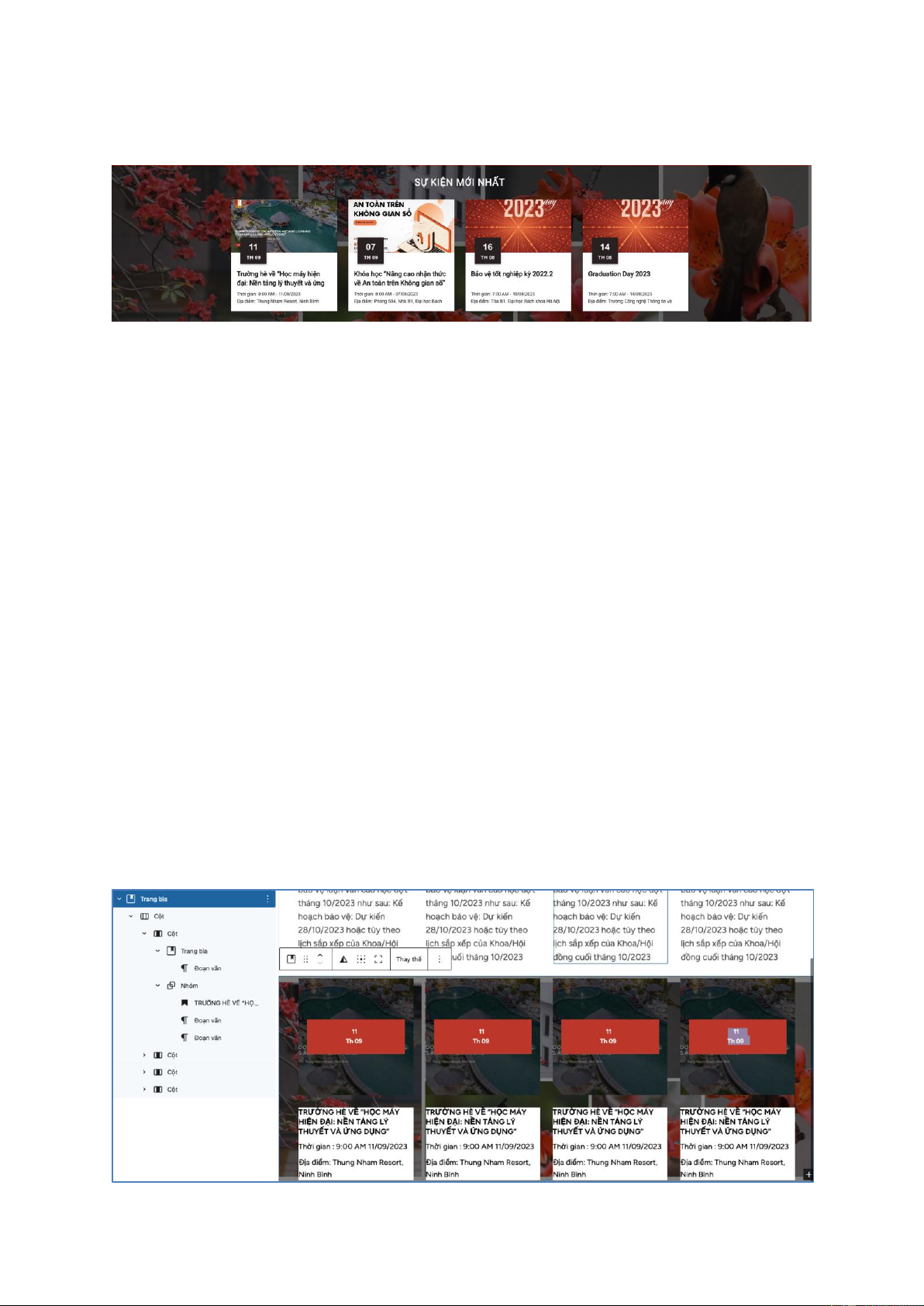
Bước 5. Tạo 4 Sự kiện mới nhất Mục tiêu: Cách làm:
Các sự kiện này nằm trên một ảnh nền (background). Mỗi sự kiện gồm có thông tin về
Ảnh sự kiện, Ngày tháng tổ chức, và 3 dòng thông tin về Tên sự kiện, Thời gian cụ thể,
Địa điểm tổ chức; các dòng thông tin này có nền màu trắng. Do đó, các bạn có thể tạo
ra một bố cục như bên hình bên dưới, theo các bước nhỏ sau đây:
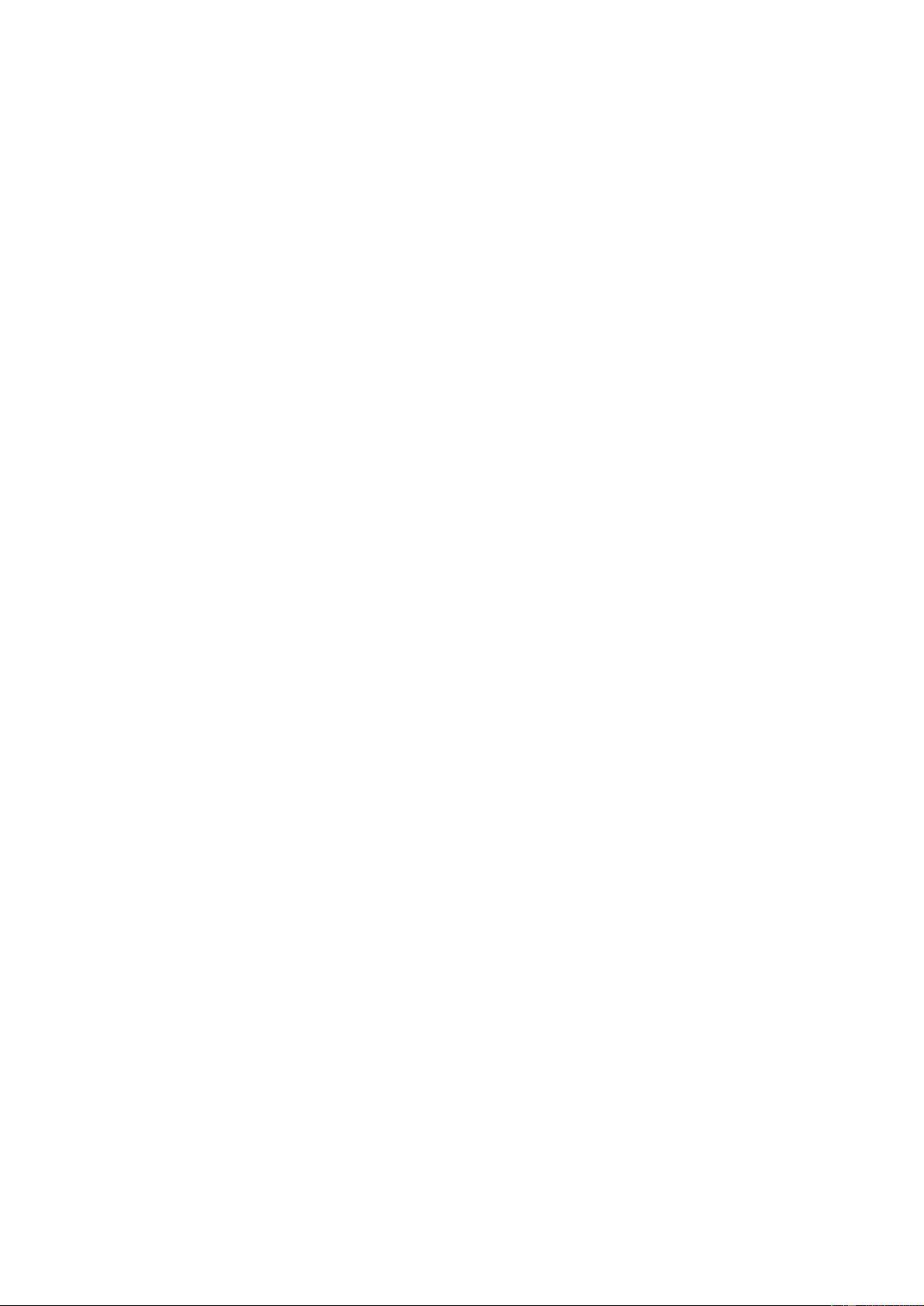
- Thêm một block là Trang bìa (Cover), để thêm ảnh nền của 4 sự kiện
- Thêm một block là Cột, đại diện cho mỗi sự kiện.
o Trong Cột này thêm một Trang bìa để chèn ảnh sự kiện. Trong Trang
bìa, thêm một block là Đoạn văn để điền thông tin về Ngày tháng tổ chức.
o Trong Cột sự kiện, thêm 3 Đoạn văn. Để 3 Đoạn văn có cùng nền trắng,
bạn Gộp Nhóm chúng lại với nhau bằng cách chọn một Đoạn văn, sau
đó click vào biểu tượng 3 dấu chấm => chọn Gom nhóm. Sau đó kéo thả
các Đoạn văn khác vào nhóm này. Cuối cùng, cấu hình màu nền cho Nhóm
- Sau khi tạo xong một Cột, tiến hành Nhân đôi Cột này, để tạo thành 4 Cột Sự kiện.
- Lưu ý: với block nội dung, chúng ta có thể thiết lập cấu hình, như kích thước, khoảng cách, cỡ chữ… 14
Bước 6. Tạo 2 Thông tin về Đào tạo – Tuyển sinh Mục tiêu: Cách làm:
Để tạo hai thông tin cùng trên một hàng, mỗi tin gồm ảnh bên trái và chữ bên phải, bạn
cần sử dụng block Media & chữ. Các bước làm cụ thể như sau
- Thêm một block là Cột
- Trong Cột, thêm block mới là Media & chữ. Tiến hành tải ảnh và điền nội dung Chữ
- Bạn thực hiện Nhân đôi Cột để tạo ra 2 Thông tin về Đào tạo – Tuyển sinh. Để
giao diện đẹp, bạn có thể cần điều chỉnh lại cỡ chữ , giảm khoảng cách giữa tiêu
đề và nội dung tin tức bằng cách gom chúng lại trong khối Xếp chồng như ảnh
Tiếp tục thực hiện và hoàn thiện các nội dung còn lại của trang https://soict.hust.edu.vn
Kết quả ví dụ như: https://it2000soict.wordpress.com/ 15 3. Bài tập
Tạo một trang web cá nhân như trang giới thiệu bản thân, sản phẩm kinh doanh của gia
đình, giới thiệu quê hương… 16
Document Outline
- 1. Các bước thực hành dùng giao diện có sẵn
- 2. Các bước thực hành không dùng giao diện có sẵn
- 3. Bài tập




