







Preview text:
lOMoAR cPSD| 47167580
I. Tổng quát về dự án 1. Giới thiệu
Đây là một trang web mô phỏng lại các thí nghiệm hóa học, vật lý, giúp mọi người
hình dung được các phản ứng xảy ra như thế nào cũng như cho phép người dùng thực
hành các thí nghiệm ấy. Trang web này giúp cho việc thực hành thí nghiệm trở nên dễ
dàng, an toàn và tiết kiệm hơn, vì không cần tốn chi phí mua các nguyên liệu trực tiếp.
Và vì là thực hành trên web nên sẽ không xảy ra các sự cố, tai nạn thực tế trong phòng
thí nghiệm. Điều này rất quan trọng đối với sự an toàn của học sinh, sinh viên. 2. Mục tiêu -
Cung cấp môi trường thực hành thí nghiệm vật lý - hóa học ảo, hướng dẫn
chitiết và hình ảnh minh họa rõ ràng, sinh động cho từng thí nghiệm giúp việc học
tập được tiếp thu tốt hơn; -
Giúp người dùng thực hành các thí nghiệm an toàn, hiệu quả và tiết kiệm chi
phí;- Khơi gợi niềm đam mê khoa học và nâng cao hứng thú học tập cho người dùng. 3. Phạm vi
- Thời gian thực hiện dự án: bắt đầu từ 01/3/2024
- Phương thức: thông qua Website. 4. Đối tượng
- Học sinh, sinh viên đang theo học vật lý - hóa học;
- Giáo viên đang giảng dạy các môn vật lý - hóa học cần tài liệu giảng dạy,
hoặcmuốn đổi mới phương pháp dạy học;
- Người có niềm đam mê yêu thích khoa học.II. Công việc tổng quát
Dự án bao gồm 3 công việc chính tương ứng với 3 giai đoạn:
1. Lập kế hoạch và nghiên cứu
Đây là giai đoạn quan trọng vì nó đề ra hướng đi tổng quát cho dự án, bao gồm việc
lên kế hoạch tổng quát cho dự án, khảo sát người dùng, dự trù các kinh phí và liên hệ
các nhà tài trợ nhằm có đủ nguồn lực để thực hiện mục tiêu đề ra.
2. Thiết kế và phát triển
Trong giai đoạn này, dự án sẽ được xây dựng từ các ý tưởng và mô phỏng thành một
trải nghiệm thực tế gồm tạo nội dung, xác định danh sách các thí nghiệm vật lý và hóa
học phù hợp, thiết kế giao diện web và phát triển tính năng thí nghiệm ảo
3. Thử nghiệm và triển khai
Giai đoạn này bao gồm tiến hành thử nghiệm web, thực hiện hoạt động marketing,
khởi chạy chính thức trang web, và tiếp tục theo dõi và cập nhật để đảm bảo hoạt động
hiệu quả và duy trì sự hài lòng của người dùng.
III. Công việc chi tiết
1. Giai đoạn 1: Lập kế hoạch và nghiên cứu
1.1. Lên kế hoạch tổng quát
Mô tả: Đề ra các đầu công việc cần phải thực hiện trước và trong quá trình thực hiện dự án
1.2. Khảo sátMô tả:
Tìm hiểu mức độ quan tâm của người dùng về hoạt động thực hành thí nghiệm ảo.
Từ đó có thể xây dựng được kế hoạch quảng bá, cũng như xây dựng trang web phù
hợp với nhu cầu của người dùng: lOMoAR cPSD| 47167580
+ Làm form thu thập thông tin;
+ Gửi form qua email, chia sẻ đường link trên các trang mạng xã hội; +
Tổng hợp form khảo sát và phân tích thông tin.
1.3. Dự trù kinh phíMô tả:
Dự trù các kinh phí cần thiết cho dự án, bao gồm:
+ Chi phí chạy ADS trên các nền tảng mạng xã hội; +
Chi phí chạy thử nghiệm;
+ Chi phí chạy website chính thức.
1.4. Liên hệ nhà tài trợMô tả:
- Tìm hiểu, xác định các nhà tài trợ tiềm năng phù hợp với mục tiêu của dự án;
- Liên hệ với nhà tài trợ thông qua việc gửi mail, trong đó bắt buộc đề cập
đếnmục tiêu dự án, mục đích xin tài trợ, lợi ích và giá trị mà nhà tài trợ nhận
được khi tham gia dự án. Đồng thời đính kèm các tài liệu, hồ sơ liên quan, kế
hoạch tài chính của dự án…
2. Giai đoạn 2: Thiết kế và phát triển 2.1. Tạo nội dung Mô tả:
Tạo các nội dung liên quan đến:
+ Hướng dẫn thí nghiệm: Bao gồm mục đích, nguyên tắc, dụng cụ, hóa chất, cách
tiến hành, quan sát và kết luận của thí nghiệm;
+ Bài giảng: Giải thích các nguyên tắc khoa học liên quan đến thí nghiệm;
+ Hình ảnh và video: Minh họa các bước thực hiện thí nghiệm và các hiện tượng khoa học;
+ Câu hỏi và bài tập: Giúp người dùng kiểm tra kiến thức và rèn luyện kỹ năng tư duy khoa học.
2.2. Xác định danh sách các thí nghiệm
vật lý và hóa học phù hợpMô tả:
- Tìm hiểu các chất và các phản ứng, các thí nghiệm theo đúng lý thuyết
trongsách giáo khoa hoặc các tài liệu mà người dùng đã được tiếp cận;
- Tạo nội dung hướng dẫn chi tiết cho từng thí nghiệm, bao gồm các bước
thựchiện và lý thuyết, cho người dùng thấy được hiện tượng ngay sau khi nhập
phản ứng giữa các chất bất kì.
2.3. Thiết kế giao diện webMô tả:
- Thiết kế chi tiết cấu trúc website, bao gồm số lượng trang, giao diện từng
trangvà các thành phần cần có trên website;
- Lập trình các nội dung liên quan đến các thí nghiệm và các tính năng
như cungcấp các bài học và tài liệu liên quan đến các thí nghiệm và quy trình
thí nghiệm giúp người dùng có thể học và áp dụng kiến thức một cách liên tục
trong quá trình thực hiện các thí nghiệm ảo, đánh giá tức thì và phản hồi cho
người dùng để họ có thể nhận được thông tin về hiệu suất của mình và nhận
phản hồi để cải thiện kỹ năng thực hành.
2.4. Phát triển tính năng thí nghiệm ảoMô tả: 2 lOMoAR cPSD| 47167580
- Phát triển các mô phỏng và công cụ để thực hiện các thí nghiệm vật lý
và hóahọc, bao gồm các hiệu ứng và tính chất của các vật liệu;
- Tích hợp các tính năng tương tác để người dùng thực hiện các thí nghiệm.
3. Giai đoạn 3: Thử nghiệm và triển khai
3.1. Thử nghiệm web
Mô tả: Thử nghiệm web trước khi triển khai chính thức là một bước không thể thiếu
trong quá trình phát triển trang web. Việc này giúp đảm bảo rằng trang web có đáp ứng
nhu cầu người dùng, có hiệu suất tốt và bảo mật đáng tin cậy hay không. Thông qua
việc thu thập phản hồi, chúng ta có thể cải thiện và điều chỉnh trang web trước khi đưa
ra sản phẩm chính thức, từ đó tăng cường trải nghiệm người dùng và đảm bảo sự thành
công của dự án. 3.2. Marketing Mô tả:
- Chạy quảng cáo trên các nền tảng như Google Ads, Facebook Ads để
tiếp cậnđối tượng khách hàng mục tiêu;
- Xây dựng chiến lược nội dung mạng xã hội để chia sẻ thông tin, hình
ảnh, vàvideo từ trang web trên các nền tảng như Facebook, Instagram,
Tiktok,... Việc chạy quảng cáo bao gồm việc thông báo thời gian trang web
chính thức hoạt động. 3.3. Khởi chạy chính thức Mô tả:
- Chọn tên miền ngắn gọn, dễ nhớ và phản ánh nội dung của trang web;
- Đảm bảo trang web được tối ưu hóa (bao gồm tối ưu hóa tốc độ tải trang,
tối ưuhóa SEO, đảm bảo tính bảo mật của trang web..) để tăng cường trải
nghiệm người dùng và cải thiện hiệu suất trang web;
- Sau khi hoàn thành, đăng trang web lên internet để người dùng truy cập.
3.4. Theo dõi và cập nhật Mô tả:
- Theo dõi hiệu suất của ứng dụng/web dựa trên dữ liệu sử dụng và phản hồi từngười dùng;
- Cập nhật và điều chỉnh tính năng, nội dung dựa trên phản hồi và xu
hướng mớicủa thế giới.
IV. Phân chia công việc và timeline chi tiết STT Công Công việc Người phụ Thời gian Tiến độ việc tổng chi tiết trách Bắt đầu Kết thúc công quát việc Lên kế hoạch Đã hoàn Trung Lộc tổng quát 1/3/2024 6/3/2024 thành Lập kế Mai Phương 23/3/202 Đang Khảo sát 6/3/2024 hoạch và Thanh Ngân 4 tiến hành 1 nghiên Dự trù kinh Yến Phương 11/3/202 Đã hoàn cứu 6/3/2024 phí Mỹ Huyền 4 thành
Liên hệ nhà Yến Phương 20/3/202 Đang 11/3/2024 tài trợ Mỹ Huyền 4 tiến hành Chưa 2 Tạo nội dung Tất cả
22/3/2024 5/4/2024 tiến hành 3 lOMoAR cPSD| 47167580 Thiết kế Xác định và phát danh sách triển các thí Chưa nghiệm vật Tất cả
22/3/2024 5/4/2024 tiến hành lý và hóa học phù hợp Thiết kế giao Thanh Ngân 10/6/202 Chưa 5/4/2024 diện web 4 tiến hành Phát triển 10/6/202 Chưa tính năng thí Trung Lộc 5/4/2024 4 tiến hành nghiệm ảo 3 Thử Thử nghiệm Mai Phương 12/7/202 Chưa 12/6/2024 nghiệm web Yến Phương 4 tiến hành và triển Chưa khai Marketing Mỹ Huyền 12/7/2024 tiến hành Khởi chạy Mai Phương 15/7/2024 Chưa chính thức tiến hành Theo dõi và Tất cả 15/7/2024 Chưa cập nhật tiến hành
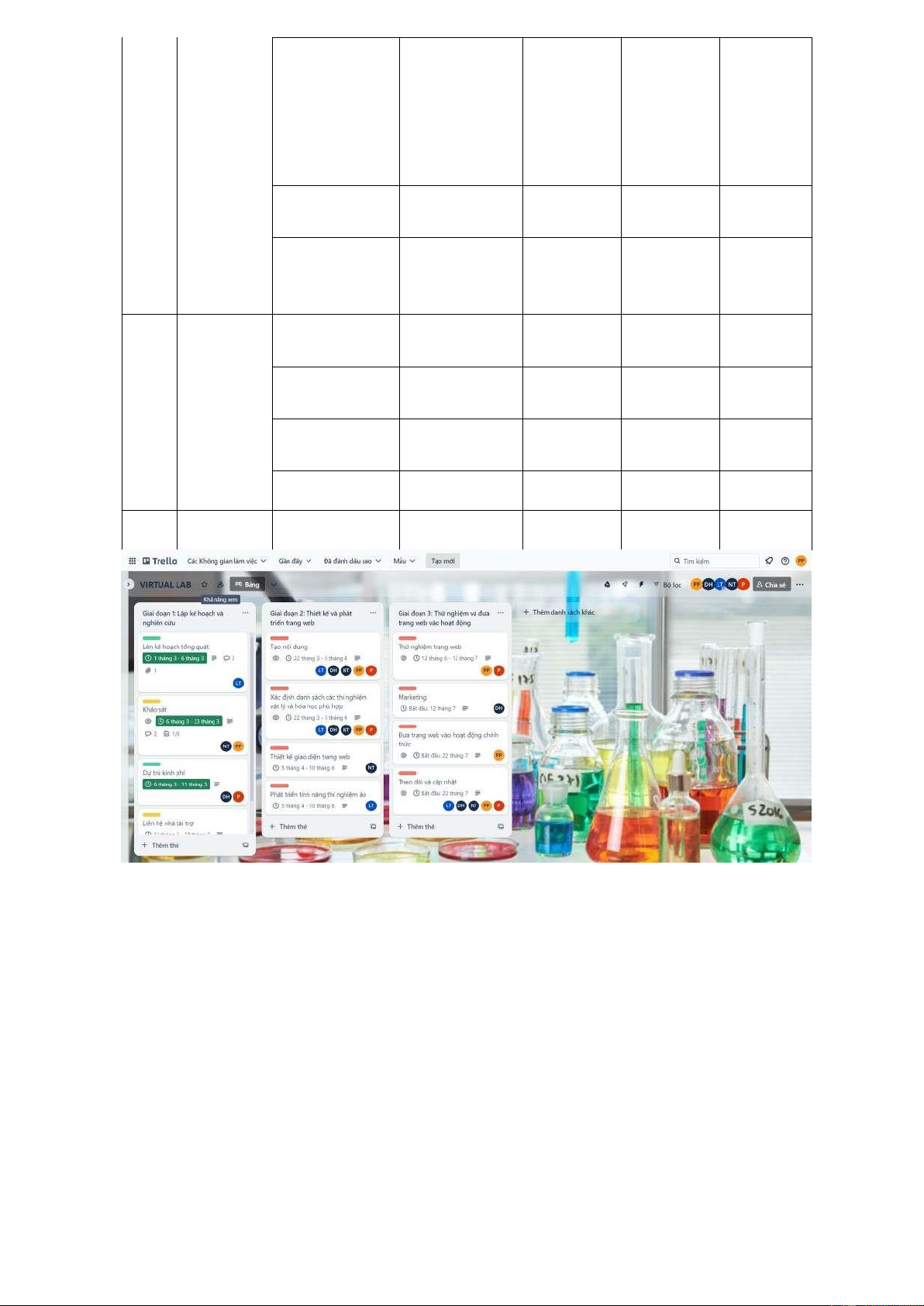
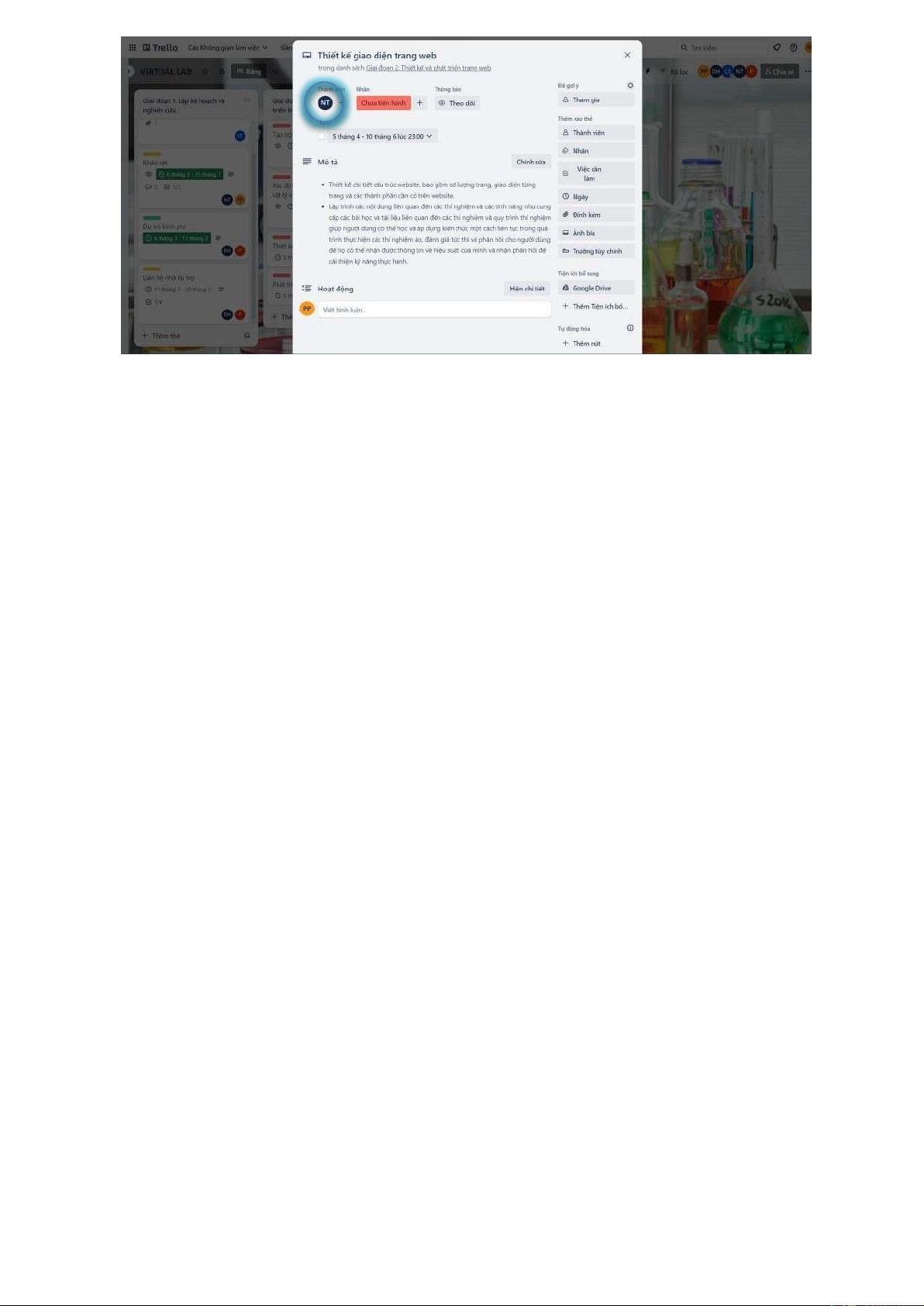
Hình 1: Tổng quan Trello của nhóm 4 lOMoAR cPSD| 47167580 Đã hoàn thành Chưa tiến hành Đang tiến hành
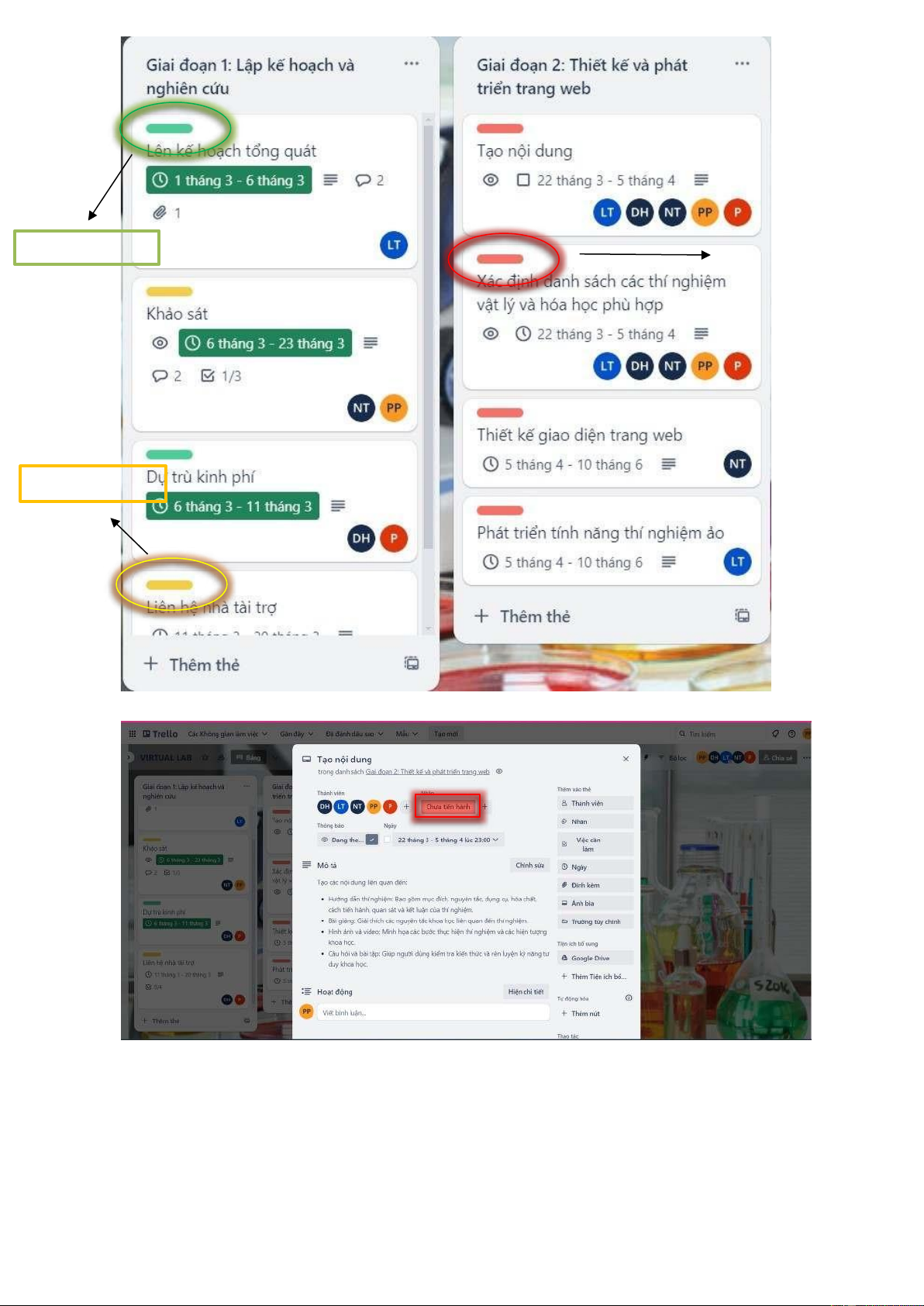
Hình 2: Tiến độ hoàn thành công việc
Hình 3: Chưa tiến hành 5 lOMoAR cPSD| 47167580
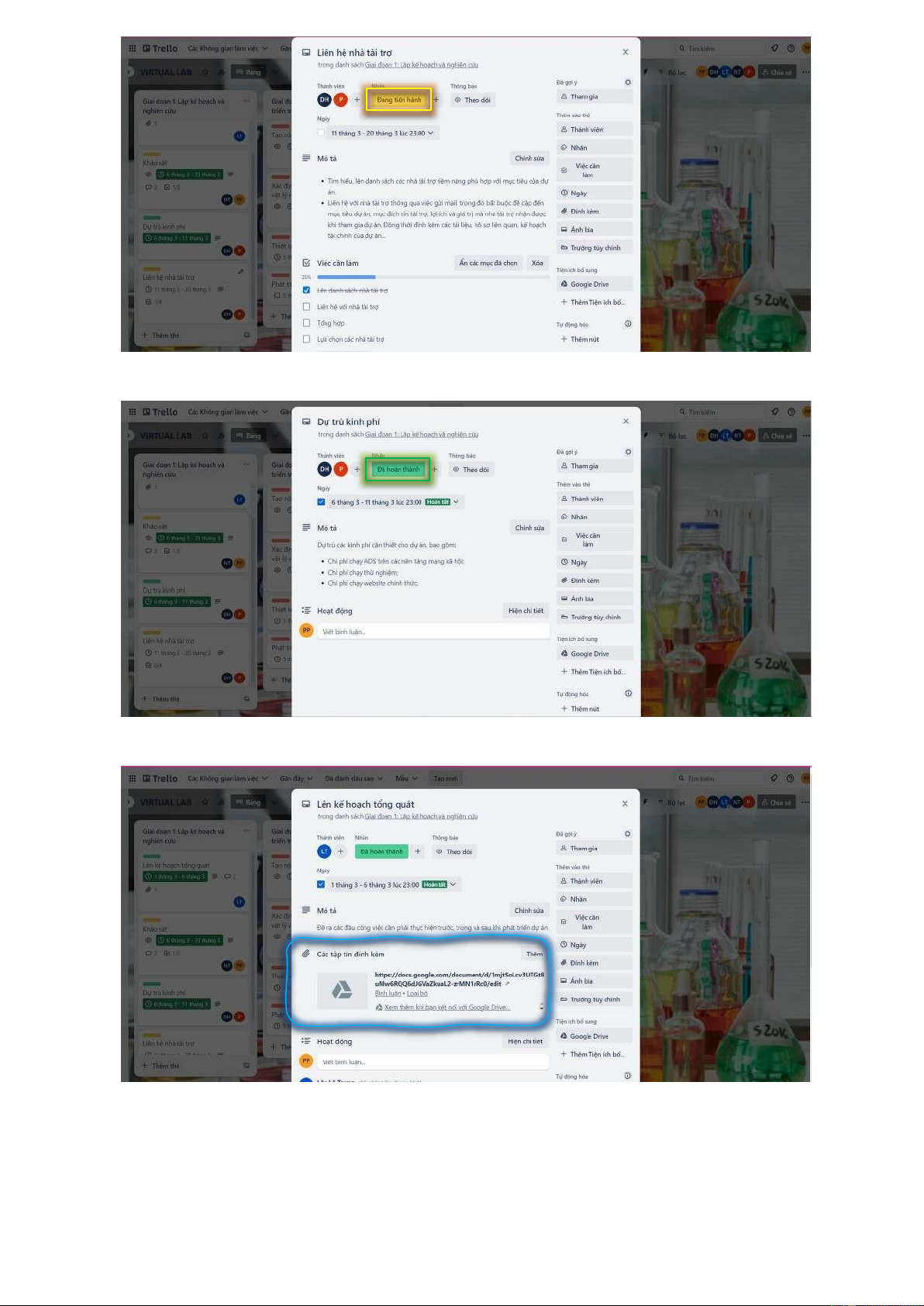
Hình 4: Đang tiến hành
Hình 5: Đã hoàn thành Hình 6: Đính kèm 6 lOMoAR cPSD| 47167580
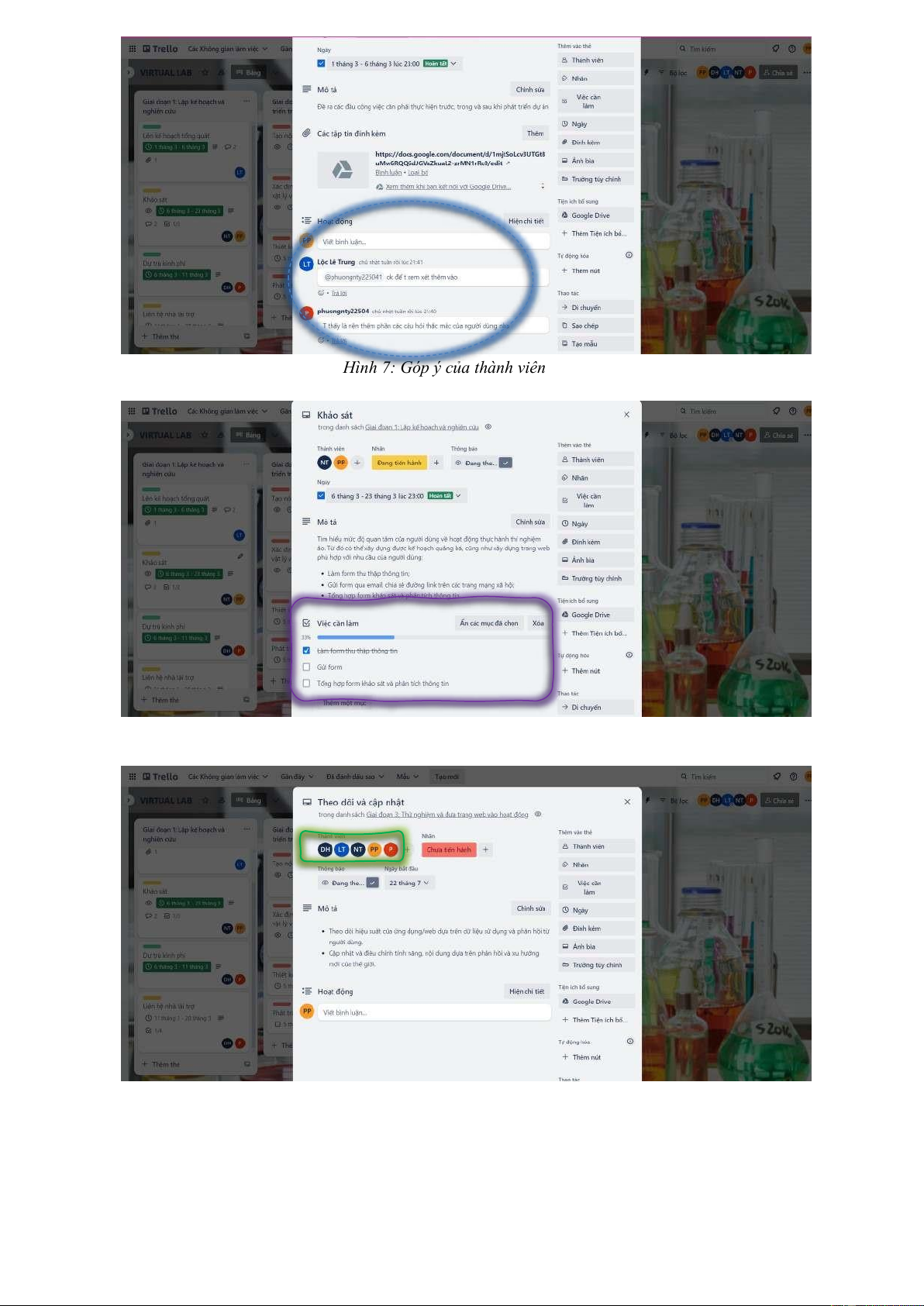
Hình 7: Góp ý của thành viên nhóm
Hình 8: Việc cần làm 7 lOMoAR cPSD| 47167580
Hình 9: Thành viên đảm nhận công việc 8