



















Preview text:
lOMoAR cPSD| 47708777 01 . * * { 1 margin: 0; 2 padding: 0; 3 } 4
Hãy tìm hiểu những cái dễ nhận thấy nhất, đối với những người mới bắt đầu, trước khi chúng ta di chuyển vào
các bộ chọn cao cấp hơn.
Biểu tượng ngôi sao sẽ nhắm chọn mọi phần tử trên trang. Nhiều nhà phát triển sẽ sử dụng thủ thuật này để loại
bỏ margin và padding. Mặc dù đây là công cụ để nhanh chóng kiểm tra, nhưng tôi muốn khuyên bạn đừng bao
giờ sử dụng nó trong code của sản phẩm cuối. Nó thêm quá nhiều gánh nặng cho trình duyệt, và là không cần thiết.
1. Margin (Đệm ngoài): •
Margin là khoảng cách giữa các phần tử với các phần tử khác xung quanh nó. •
Margin có thể được xác định cho các phía của một phần tử, bao gồm: top (trên), right (phải),
bottom (dưới), và left (trái). •
Định dạng: margin: top right bottom left; hoặc margin-top, margin-right, margin-bottom, margin-left.
2. Padding (Đệm bên trong): •
Padding là khoảng cách giữa nội dung của một phần tử và biên của nó. •
Padding cũng có thể được xác định cho các phía của một phần tử, bao gồm: top (trên), right (
phải), bottom (dưới), và left (trái ). •
Định dạng: padding: top right bottom left; hoặc padding-top, padding-right,
paddingbottom, padding-left.
Dấu * cũng có thể được sử dụng với các bộ chọn con. #container * { 1 border: 1px solid black; 2 } 3
Điều này sẽ chọn mọi phần tử mà là con của div #container. Một lần nữa, cố gắng đừng làm dụng kỹ thuật này
quá nhiều, nếu không muốn nói là đừng bao giờ. Xem demo Tương thích • IE6+ • Firefox • Chrome • Safari • Opera 2. #X lOMoAR cPSD| 47708777 margin: auto; 3 } 4
Gắn vào đằng trước biểu tượng # cho một bộ chọn cho phép chúng ta nhắm chọn bằng id. Đây là một cách sử
dụng dễ dàng và phổ biến nhất, tuy nhiên hãy thận trọng khi sử dụng bộ chọn id. Hãy tự hỏi mình: Tôi có cần #container { 1 2 width: 960px;
phải áp dụng một id cho phần tử này để chọn nó không? bộ chọn id là cứng nhắc và không cho phép tái sử
dụng. Nếu có thể, trước tiên cố gắng sử dụng một tên thẻ, một trong những phần tử HTML5 mới, hoặc thậm chí là một lớp giả. Xem demo Tương thích • IE6+ • Firefox • Chrome • Safari • Opera 3. .X .error { 1 color: red; 2 } 3
Đây là một bộ chọn lớp. Sự khác nhau giữa id và các lớp đó là, với lớp, bạn có thể chọn nhiều phần tử. Sử dụng
các lớp khi bạn muốn phong cách của bạn được áp dụng cho một nhóm các phần tử. Ngoài ra, sử dụng id để
tìm một phần tử duy nhất, và chỉ định phong cách cho phần tử cụ thể đó. Xem demo Tương thích • IE6+ • Firefox • Chrome • Safari • Opera 4. X Y li a { 1 text-decoration: none; 2 lOMoAR cPSD| 47708777 } 3
Bộ chọn được nhắc đến nhiều nhất tiếp theo là chọn phần tử con. Khi bạn cần cụ thể hơn với các bộ chọn của
bạn, thì bạn hãy sử dụng cái này. Ví dụ, sẽ ra sao nếu, thay vì nhắm chọn tất cả các thẻ liên kết, thì bạn chỉ cần
nhắm chọn các liên kết mà nằm trong một danh sách có thứ tự? Đặc biệt khi bạn muốn sử dụng một bộ chọn các phần tử con.
Mẹo hay - Nếu bộ chọn của bạn trông giống như X Y Z A B.error, thì bạn đang làm sai. Hãy luôn luôn tự hỏi
mình nó có hoàn toàn cần thiết hay không khi áp dụng tất cả chúng. Xem demo Tương thích • IE6+ • Firefox • Chrome • Safari • Opera 5. X a { color: red; } 1 ul { margin-left: 0; } 2
Điều gì xảy ra nếu bạn muốn nhắm chọn tất cả các phần tử trên một trang, theo kiểu của chúng, chứ không phải
là một id hoặc tên lớp? Hãy giữ cho nó đơn giản, và sử dụng một bộ chọn theo kiểu. Nếu bạn cần nhắm chọn
tất cả các danh sách không có thứ tự, hãy sử dụng ul {}. Xem demo Tương thích • IE6+ • Firefox • Chrome • Safari • Opera
6. X:visited và X:link a:link { color: red; } 1 a:visted { color: purple; } 2
Chúng ta sử dụng lớp giả :link để nhắm chọn tất cả các thẻ liên kết mà vẫn chưa được nhấp vào.
Ngoài ra, chúng ta cũng có lớp giả :visited, trong đó, như bạn thấy, cho phép chúng ta áp dụng phong cách cụ
thể đến chỉ các thẻ liên kết trên trang đã được nhấp vào, hoặc đã truy cập. Xem demo Tương thích • IE7+ • IE7+ • Chrome • Safari • Opera 7. X + Y lOMoAR cPSD| 47708777 ul + p { 1 color: red; 2 } 3
Đây được gọi là một bộ chọn liền kề. Nó sẽ chỉ chọn các phần tử mà nằm ngay sau phần tử trước đó. Trong
trường hợp này, chỉ có đoạn văn đầu tiên sau mỗi ul sẽ có chữ màu đỏ. Xem demo Tương thích • IE7+ • Firefox • Chrome • Safari • Opera 8. X > Y div#container > ul { 1 border: 1px solid black; 2 } 3
Sự khác biệt giữa X Y tiêu chuẩn và X > Y đó là cái sau sẽ chỉ chọn phần tử con trực tiếp. Ví dụ, hãy xem xét mã đánh dấu sau. 1
- 2
- List Item 3
- 4
- Child 5
- List Item 8 lOMoAR cPSD| 47708777
- List Item 9
- List Item 10
11 12
Một bộ chọn của #container > ul sẽ chỉ nhắm chọn các ul mà là con trực tiếp của div với một id là container.
Nó sẽ không nhắm chọn, ví dụ, ul mà là con của li đầu tiên.
Vì lý do này, có những lợi ích về hiệu năng trong việc sử dụng các con kết hợp. Trong thực tế, nó được khuyến
khuyến sử dụng đặc biệt là khi làm việc với các công cụ chọn CSS dựa trên JavaScript. Xem demo Tương thích • IE7+ • Firefox • Chrome • Safari • Safari 9. X ~ Y ul ~ p { 1 color: red; 2 } 3
Sự kết hợp anh chị em này là tương tự như X + Y, tuy nhiên, nó ít nghiêm ngặt hơn. Trong khi một bộ chọn
liền kề (ul + p) sẽ chỉ chọn phần tử đầu tiên ngay sau đó, thì cái này là tổng quát hơn. Nó sẽ chọn, lấy ví dụ
trên, bất kỳ phần tử p, miễn là chúng theo sau một ul. Xem demo Tương thích • IE7+ • Firefox • Chrome • Chrome • Opera 10. X[title ] a[title] { 1 color: green; 2 } 3 lOMoAR cPSD| 47708777
Được xem là một bộ chọn thuộc tính, trong ví dụ trên, điều này sẽ chỉ chọn các thẻ liên kết có một thuộc
tính title. Các thẻ liên kết không có sẽ không nhận được phong cách đặc biệt này. Nhưng nếu bạn cần cụ thể hơn thì sao? À... Xem demo Tương thích • IE7+ • Firefox • Chrome • Safari • Opera 11. X[href="foo" ]
a[href="https://net.tutsplus.com"] { 1
color: #1f6053; /* nettuts green */ 2 } 3
Đoạn code ở trên sẽ định phong cách cho tất cả các thẻ liên kết liên kết đến https://net.tutsplus.com; chúng sẽ
nhận được màu xanh của chúng ta. Tất cả các thẻ liên kết khác sẽ không bị ảnh hưởng.
Lưu ý rằng chúng ta đang bao các giá trị trong dấu ngoặc kép. Đồng thời hãy nhớ làm điều này khi sử dụng
công cụ chọn CSS dựa trên JavaScript. Khi có thể, hãy luôn luôn sử dụng các bộ chọn CSS3 thay vì các
phương pháp không chính thức.
Tuy nhiên, điều này hoạt động tốt, hơi cứng nhắc một chút. Điều gì xảy ra nếu các liên kết không thực sự
hướng đến Nettuts+, mà, có thể, đường dẫn nettuts.com thay vì url đầy đủ? Trong những trường hợp đó chúng
ta có thể sử dụng một chút biểu thức chính quy. Xem demo Tương thích • IE7+ • Firefox • Chrome • Safari • Opera
12. X[href*="nettuts" ] a[href*="tuts"] { 1
color: #1f6053; /* nettuts green */ 2 } 3
Bạn thấy rồi đó; đó là những gì mà chúng ta cần. Cái ngôi sao chỉ định rằng giá trị phía sau phải xuất hiện
ở đâu đó trong giá trị của thuộc tính. Bằng cách đó, nó bao hàm cả nettuts.com, net.tutsplus.com, và thậm chí tutsplus.com.
Hãy nhớ rằng đây là một bộ chọn rộng. Điều gì xảy ra nếu thẻ liên kết liên kết đến một số trang web không
phải Envato với chuỗi tuts trong url? Khi bạn cần cụ thể hơn, hãy sử dụng ^ và $, để tham chiếu bắt đầu và kết
thúc của một chuỗi, tương ứng. Xem demo Tương thích lOMoAR cPSD| 47708777 • IE7+ • Firefox • Chrome • Safari • Opera 13. X[href^="http" ] a[href^="http"] { 1
background: url(path/to/external/icon.png) no-repeat; 2 padding-left: 10px; 3 } 4
Có bao giờ tự hỏi làm thế nào một số trang web có thể hiển thị một biểu tượng nhỏ bên cạnh các liên kết mà là
liên kết bên ngoài? Tôi chắc là bạn đã nhìn thấy nó trước đây; chúng đang nhắc khéo rằng các liên kết sẽ chỉ
dẫn bạn tới một trang web hoàn toàn khác nhau.
Đây là một biểu thức với biểu tượng dấu mũ. Nó thường được sử dụng nhiều nhất trong các biểu thức chính
quy để chỉ về chuỗi bắt đầu của một chuỗi. Nếu chúng ta muốn nhắm chọn tất cả các thẻ liên kết có một
href bắt đầu bằng http, chúng ta có thể sử dụng một bộ chọn tương tự như đoạn code trên.
Lưu ý rằng chúng ta không tìm kiếm https://; điều đó là không cần thiết, và không tính luôn các url mà bắt đầu bằng https://.
Bây giờ, nếu chúng ta muốn thay phong cách cho tất cả các thẻ liên kết mà liên kết tới, ví dụ, một bức ảnh thì
sao nhỉ? Trong những trường hợp đó, hãy tìm kiếm phần cuối của chuỗi. Xem demo Tương thích • IE7+ • Firefox • Chrome • Safari • Opera 14. X[href$=".jpg" ] a[href$=".jpg"] { 1 color: red; 2 } 3
Một lần nữa, chúng ta sử dụng một biểu tượng của biểu thức chính quy, $, để tham chiếu đến phần cuối của
một chuỗi. Trong trường hợp này, chúng ta đang tìm kiếm tất cả các liên kết mà liên kết đến một hình ảnh -
hoặc ít nhất là một url kết thúc bằng .jpg. Hãy nhớ rằng điều này chắc chắn sẽ không làm việc cho gif và png. Xem demo Compatibility • IE7+ • Firefox • Chrome lOMoAR cPSD| 47708777 • Safari • Opera 15. X[data-*="foo" ] a[data-filetype="image"] { 1 color: red; 2 } 3
Xem lại phần số tám; làm thế nào để chúng ta bù vào tất cả các kiểu hình ảnh khác: png, jpeg, jpg, gif? Vâng,
chúng ta có thể tạo nhiều bộ chọn, chẳng hạn như: a[href$=".jpg"], 1 a[href$=".jpeg"], 2 a[href$=".png"], 3 a[href$=".gif"] { 4 color: red; 5 } 6
Nhưng, đó là cách rất chậm, và không hiệu quả. Một giải pháp có thể là sử dụng các thuộc tính tùy chỉnh. Nếu
chúng ta thêm thuộc tính data-filetype riêng của chúng ta vào mỗi liên kết mà liên kết đến một hình ảnh thì sao?
< a href="path/to/image.jpg" data-filetype="image"> Image Link 1
Sau đó, với cái móc đó, chúng ta có thể sử dụng một bộ chọn thuộc tính tiêu chuẩn để chỉ nhắm chọn những liên kết đó. a[data-filetype="image"] { 1 color: red; 2 } 3 Xem demo Tương thích • IE7+ • Firefox • Chrome lOMoAR cPSD| 47708777 • Safari • Opera 16. X[foo~="bar" ] a[data-info~="external"] { 1 color: red; 2 } 3 4 a[data-info~="image"] { 5 border: 1px solid black; 6 } 7
Dưới đây là một cái đặc biệt mà sẽ gây ấn tượng với bạn bè của bạn. Không quá nhiều người biết về thủ thuật
này. Biểu tượng ~ cho phép chúng ta nhắm chọn một thuộc tính trong đó có một danh sách các giá trị được
phân chia bởi khoảng trắng.
Cùng với thuộc tính tùy chỉnh của chúng ta từ phần số 15, ở trên, chúng ta có thể tạo ra một thuộc tính datainfo,
có thể nhận một danh sách phân chia bởi khoảng trắng của bất cứ điều gì chúng ta cần phải lưu ý đến. Trong
trường hợp này, chúng ta sẽ để ý đến các liên kết bên ngoài và các liên kết đến hình ảnh - ví dụ như vậy. " Click Me, Fool 1
Với mã đánh dấu đã có, bây giờ chúng ta có thể nhắm chọn bất kỳ thẻ nào có một trong những giá trị đó, bằng
cách sử dụng bộ chọn thuộc tính ~.
/* Target data-info attr that contains the value "external" */ 1 a[data-info~="external"] { 2 color: red; 3 } 4 5
/* And which contain the value "image" */ 6 a[data-info~="image"] { 7 lOMoAR cPSD| 47708777 border: 1px solid black; 8 } 9
Khá tiện lợi, phải không? Xem demo Tương thích • IE7+ • Firefox • Chrome • Safari • Opera 17. X:checked input[type=radio]:checked { 1 border: 1px solid black; 2 } 3
Lớp giả này sẽ chỉ nhắm chọn một phần tử giao diện người dùng đã được tích chọn - giống như một nút radio,
hoặc checkbox. Nó chỉ đơn giản như vậy. Xem demo Tương thích • IE9+ • Firefox • Chrome • Safari • Opera 18. X:after
Các lớp giả before và after rất hiệu quả. Mỗi ngày, có vẻ như, mọi người đang tìm kiếm những cách thức mới
và sáng tạo để sử dụng chúng một cách hiệu quả. Chúng chỉ đơn giản là tạo ra nội dung xung quanh thành phần được chọn.
Nhiều người lần đầu biết được các lớp này khi họ gặp vấn đề về clear-fix. .clearfix:after { 1 content: ""; 2 display: block; 3 clear: both; 4 visibility: hidden; 5 lOMoAR cPSD| 47708777 font-size: 0; 6 height: 0; 7 } 8 9 .clearfix { 10 *display: inline-block; 11 _height: 1%; 12 } 13
Cách giải quyết này sử dụng lớp giả :after để nối thêm một khoảng trắng phía sau phần tử, và sau đó clear nó.
Đây là một mẹo tuyệt vời cần có trong bộ công cụ của bạn, đặc biệt là trong các trường hợp khi
overflow:hidden; là không thể.
Đối với trường hợp sử dụng sáng tạo khác, hãy tham khảo mẹo nhanh của tôi trong việc tạo ra bóng đổ. Theo
các đặc điểm kỹ thuật của các bộ chọn CSS3, về mặt kỹ thuật bạn nên sử dụng các cú pháp phần tử giả với
dấu hai dấu hai chấm ::. Tuy nhiên, để duy trì tương thích, user-agent sẽ chấp nhận một cách sử dụng một dấu
hai chấm. Trong thực tế, vào thời điểm này, tốt hơn là nên sử dụng phiên bản một dấu hai chấm trong các dự án của bạn. Tương thích • IE8+ • Firefox • Chrome • Safari • Opera 19. X:hover div:hover { 1 background: #e3e3e3; 2 } 3 lOMoAR cPSD| 47708777
Thôi nào. Bạn biết cái này. Thuật ngữ chính thức cho việc này là lớp người dùng tương tác giả. Nghe có vẻ khó
hiểu, nhưng nó thực sự không có gì khó hiểu cả. Bạn muốn áp dụng phong cách cụ thể khi người dùng di
chuyển chuột qua một phần tử phải không? Nó sẽ giúp bạn hoàn thành công việc!
Hãy nhớ rằng phiên bản cũ của Internet Explorer không phản hồi khi lớp giả :hover được áp dụng cho bất cứ
thứ gì khác ngoài một thẻ liên kết.
Bạn sẽ thường xuyên sử dụng bộ chọn này khi áp dụng, ví dụ, một border-bottom vào thẻ liên kết, khi di chuyển chuột qua. a:hover { 1
border-bottom: 1px solid black; 2 } 3
Mẹo hay - border-bottom: 1px solid black; trông tốt hơn so với text-decoration: underline;. Tương thích •
IE6 + (Trong IE6, :hover phải được áp dụng cho một phần tử liên kết) • Firefox • Chrome • Safari • Opera 20. X:not(selector ) div:not(#container) { 1 color: blue; 2 } 3
Lớp giả phủ định là đặc biệt hữu ích. Giả sử rằng tôi muốn chọn tất cả các thẻ div, ngoại trừ một cái trong đó
có một id là container. Đoạn code ở trên sẽ xử lý nhiệm vụ đó một cách hoàn hảo.
Hoặc, nếu tôi muốn chọn tất cả các phần tử (không nên), trừ các thẻ cho đoạn văn, chúng ta có thể làm: *: not(p) { 1 color: green; 2 } 3 Xem demo Tương thích • IE9+ • Firefox • Chrome • Safari • Opera
21. X::phần tử giả
Downloaded by Anh Tr?n (trananh1307@gmail.com) lOMoAR cPSD| 47708777 p::first-line { 1 2 font-weight: bold; font-size: 1.2em; 3 } 4
Chúng ta có thể sử dụng các phần tử giả (được chỉ định bởi ::) để định phong cách cho các mảnh của một phần
tử, chẳng hạn như dòng đầu tiên, hoặc chữ cái đầu tiên. Hãy nhớ rằng những cái này phải được áp dụng vào các
phần tử cấp độ khối để đạt được hiệu quả. Một phần tử giả gồm có hai dấu hai chấm: ::
Nhắm chọn ký tự đầu tiên của đoạn văn p::first-letter { 1 float: left; 2 font-size: 2em; 3 font-weight: bold; 4 font-family: cursive; 5 padding-right: 2px; 6 } 7
Đoạn code này là một minh hoạ cho việc tìm tất cả các đoạn văn trên trang, và sau đó chỉ chọn chữ cái đầu tiên của phần tử đó.
Điều này thường được sử dụng để tạo ra phong cách giống với báo chí cho chữ cái đầu tiên của một bài báo.
Chọn dòn đầu tiên của đoạn văn p::first-line { 1 font-weight: bold; 2 font-size: 1.2em; 3
Downloaded by Anh Tr?n (trananh1307@gmail.com) lOMoAR cPSD| 47708777 } 4
Tương tự như vậy, phần tử giả ::first-line sẽ, như kỳ vọng, chỉ định phong cách dòng đầu tiên của phần tử.
"Đối với khả năng tương thích với stylesheet hiện có, user-agent cũng phải chấp nhận ký hiệu một dấu hai
chấm cho các phần tử giả được giới thiệu ở CSS cấp độ 1 và 2 (cụ thể là, :first-line, :first-letter, :before và
:after). Khả năng tương thích này không được phép cho các phần tử giả mới được giới thiệu trong đặc tả này. " - Nguồn Xem demo Tương thích • IE6+ • Firefox • Chrome • Safari • Opera 22. X:nth-child(n ) li:nth-child(3) { 1 color: red; 2 } 3
Còn nhớ những ngày khi chúng ta không có cách nào để chọn các phần tử cụ thể trong một ngăn xếp không?
Lớp giả nth-child sẽ giải quyết điều đó!
Tuy nhiên, xin lưu ý rằng nth-child chấp nhận một số nguyên như là một tham số, nó không dựa vào số 0 làm
chỉ số đầu tiên. Nếu bạn muốn chọn phần tử danh sách thứ hai, sử dụng li:nth-child(2).
Chúng ta thậm chí có thể sử dụng điều này để chọn một tập hợp các phần tử con. Ví dụ, chúng ta có thể làm
cho li:nth-child(4n) chọn tất cả các phần cách sau mỗi bốn phần trong danh sách. Xem demo Tương thích • IE9+ • Firefox 3.5+ • Chrome • Safari
23. X:nth-last-child(n ) li:nth-last-child(2) { 1 color: red; 2 } 3
Điều gì xảy ra nếu bạn có một danh sách rất lớn các phần tử trong một ul, và chỉ cần truy cập, ví dụ, phần tử
thứ ba đến phần tử cuối cùng? Thay vì thực hiện li:nth-child(397), thay vào đó bạn có thể sử dụng lớp giả nthlast-child.
Kỹ thuật này hoạt động gần giống với số 16 ở trên, tuy nhiên, sự khác biệt là nó bắt đầu vào cuối của tập hợp,
và quay ngược trở lại. Xem demo Tương thích
Downloaded by Anh Tr?n (trananh1307@gmail.com) lOMoAR cPSD| 47708777 • IE9+ • Firefox 3.5+ • Chrome • Safari • Opera 24. X:nth-of-type(n )
Sẽ có lúc, thay vì chọn một phần tử con, bạn cần phải chọn theo kiểu của phần tử.
Hãy tưởng tượng mã đánh dấu bao gồm năm danh sách không có thứ tự. Nếu bạn muốn chỉ định phong cách
cho ul thứ ba, và không có một id để chọn, bạn có thể sử dụng các lớp giả nth-of-type(n). Trong đoạn code ở
trên, chỉ ul thứ ba sẽ có một đường viền xung quanh nó. ul:nth-of-type(3) { 1 border: 1px solid black; 2 } 3 Xem demo Tương thích • IE9+ • Firefox 3.5+ • Chrome • Safari
25. X:nth-last-of-type(n ) ul:nth-last-of-type(3) { 1 border: 1px solid black; 2 } 3
Và vâng, để thống nhất, chúng ta cũng có thể sử dụng nth-last-of-type để bắt đầu vào cuối danh sách bộ chọn,
và lần ngược trở lại để chọn phần tử mong muốn. Tương thích • IE9+ • Firefox 3.5+ • Chrome • Safari • Opera 26. X:first-child ul li:first-child { 1 border-top: none; 2 } 3
Downloaded by Anh Tr?n (trananh1307@gmail.com) lOMoAR cPSD| 47708777
Lớp giả này cho phép chúng ta chỉ chọn phần tử con đầu tiên của phần tử cha. Bạn sẽ thường sử dụng điều này
để loại border khỏi phần tử đầu tiên và cuối cùng.
Ví dụ: giả sử bạn có một danh sách các hàng, và mỗi cái đều có border-top và một border-bottom. Vâng, với sự
sắp xếp đó, phần tử đầu tiên và cuối cùng trong tập hợp đó sẽ trông hơi khác.
Nhiều nhà thiết kế áp dụng các lớp first và last để bù đắp cho việc này. Thay vào đó, bạn có thể sử dụng các lớp giả này. Xem demo Tương thích • IE7+ • Firefox • Chrome • Safari • Opera 27. X:last-child ul > li:last-child { 1 2 color: green; } 3
Ngược lại của first-child, last-child sẽ chọn phần tử con cuối cùng của phần tử cha. Ví dụ
Hãy xây dựng một ví dụ đơn giản để minh hoạ một khả năng sử dụng của các lớp này. Chúng ta sẽ tạo ra một danh sách các phần tử. Mã đánh dấu
- 1
- List Item 2
- List Item 3
- List Item 4
5
Không có gì đặc biệt ở đây; chỉ là một danh sách đơn giản. CSS ul { 1 width: 200px; 2
Downloaded by Anh Tr?n (trananh1307@gmail.com) lOMoAR cPSD| 47708777 background: #292929; 3 color: white; 4 list-style: none; 5 padding-left: 0; 6 } 7 8 li { 9 padding: 10px; 10
border-bottom: 1px solid black; 11 12
border-top: 1px solid #3c3c3c; } 13
Phong cách này sẽ thiết lập một nền, loại bỏ padding mặc định của trình duyệt trên ul, và áp dụng border vào
từng li để thêm một chút chiều sâu.
Downloaded by Anh Tr?n (trananh1307@gmail.com) lOMoAR cPSD| 47708777
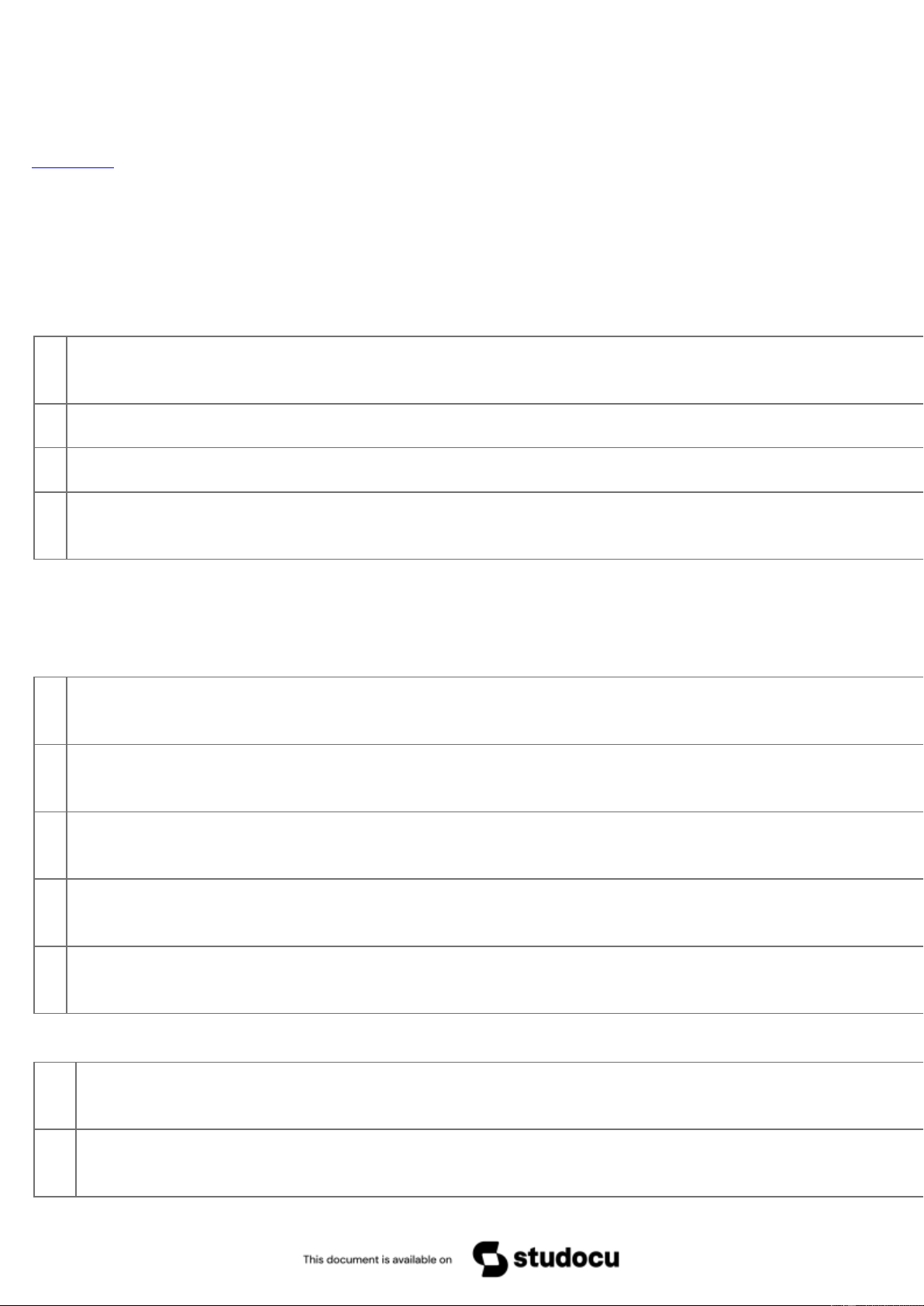
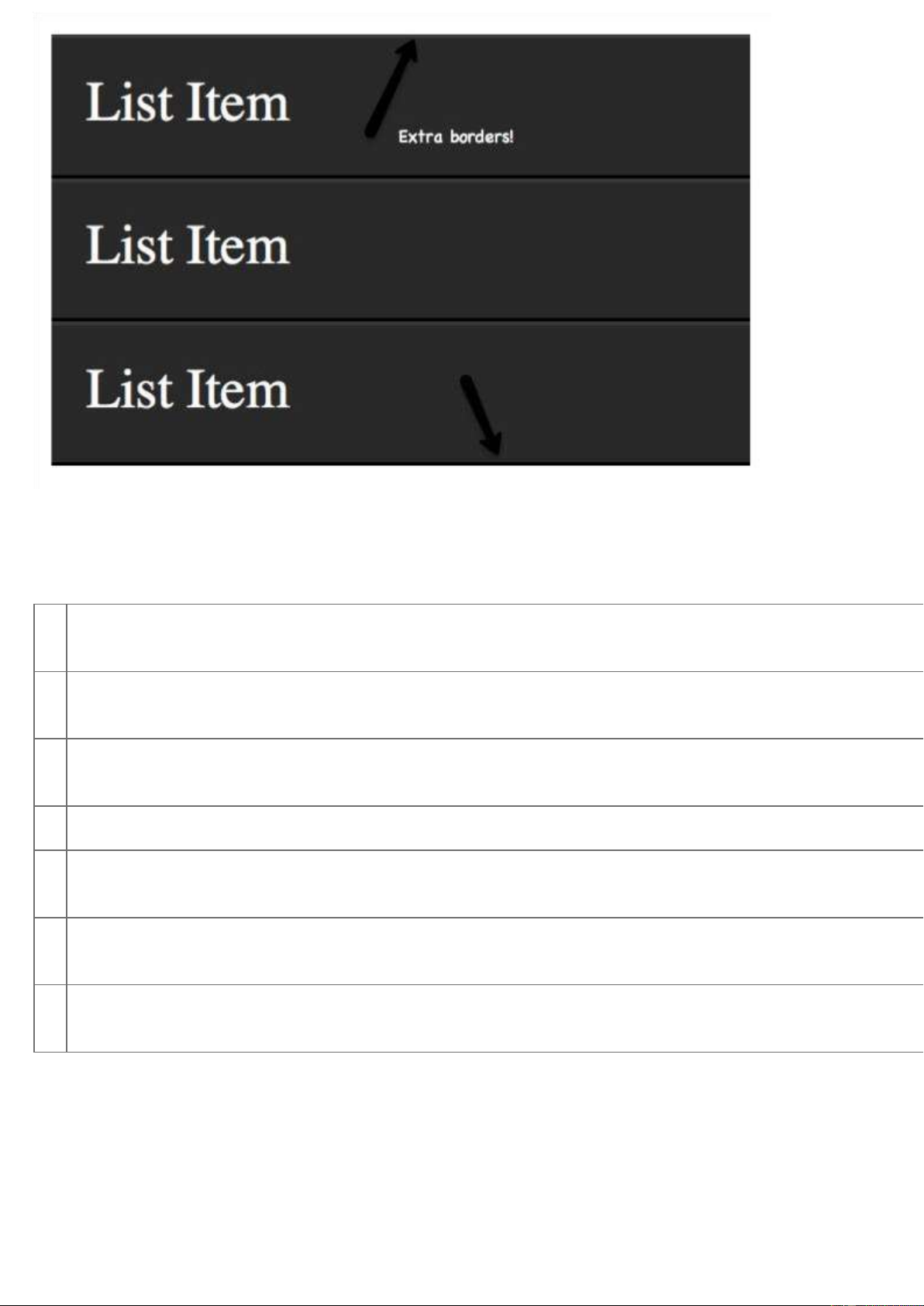
Để thêm chiều sâu cho danh sách của bạn, áp dụng border-bottom vào từng li màu tối hơn màu nền của li. Tiếp
theo, áp dụng border-top với một vài sắc thái nhẹ hơn.
Vấn đề duy nhất, như thể hiện trong hình trên, là một border sẽ không được áp dụng cho phần trên và dưới
cùng của danh sách không có thứ tự - trông nó hơi khác. Hãy sử dụng các lớp giả :first-child và :last-child để khắc phục điều này. li:first-child { 1 border-top: none; 2 } 3 4 li:last-child { 5 border-bottom: none; 6 } 7
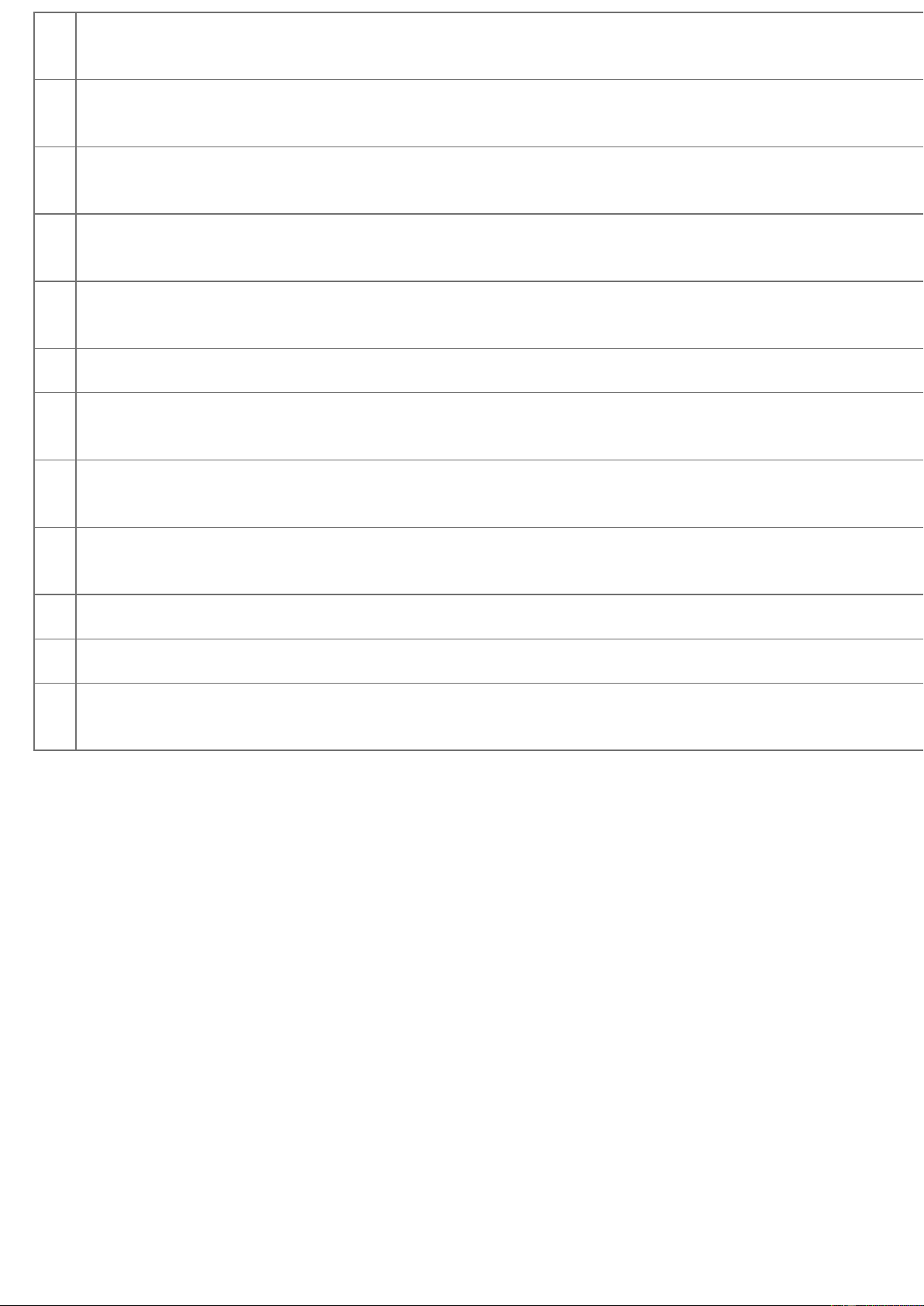
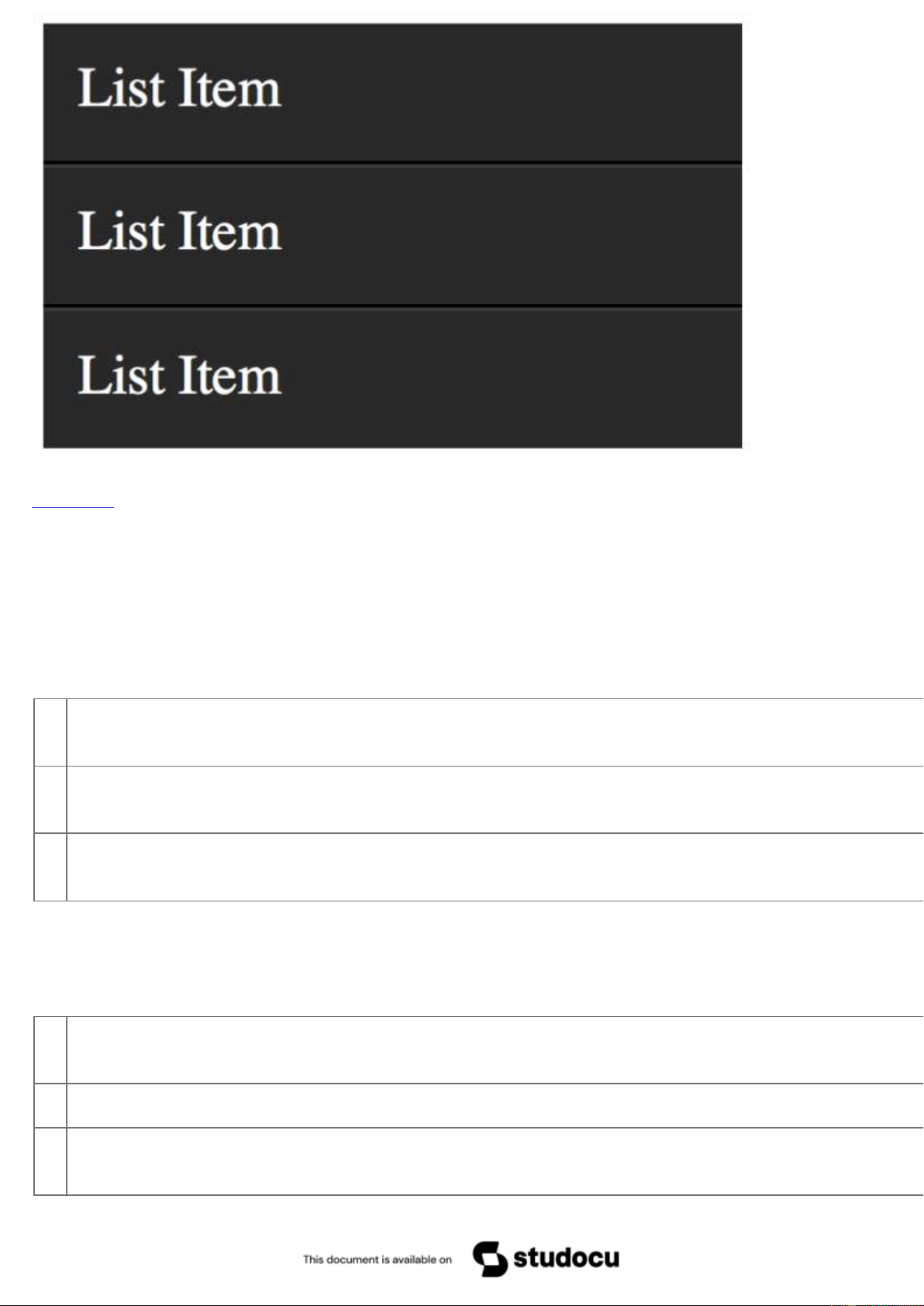
Downloaded by Anh Tr?n (trananh1307@gmail.com) lOMoAR cPSD| 47708777
Bạn thấy đó; điều này đã khắc phục được nó! Xem demo Tương thích • IE9+ • Firefox • Chrome • Safari • Opera
À - IE8 hỗ trợ :first-child, nhưng không :last-child. Hãy tìm cách khắc phục. 28. X:only-child div p:only-child { 1 color: red; 2 } 3
Thành thật mà nói, có thể bạn sẽ thấy rằng mình không sử dụng lớp giả only-child thường xuyên. Tuy nhiên,
nó có sẵn, bạn sẽ cần nó.
Nó cho phép bạn chọn các phần tử mà là con duy nhất của phần tử cha. Ví dụ, tham khảo đoạn code ở trên, chỉ
có đoạn đó là con duy nhất của div sẽ có màu đỏ. Giả sử mã dấu sau.
< div>
My paragraph here.
1 2 < div > 3
Downloaded by Anh Tr?n (trananh1307@gmail.com) lOMoAR cPSD| 47708777
Two paragraphs total.
4 5
Two paragraphs total.
< /div > 6
Trong trường hợp này, đoạn văn của div thứ hai sẽ không được chọn; chỉ div đầu tiên. Ngay sau khi bạn áp
dụng nhiều hơn một con vào một phần tử, thì lớp giả only-child không còn có hiệu lực. Xem demo Tương thích • IE9+ • Firefox • Chrome • Safari • Opera 29. X:only-of-type li:only-of-type { 1 font-weight: bold; 2 } 3
Lớp giả này có thể được sử dụng theo một số cách khéo léo. Nó sẽ chọn các phần tử mà không có anh chị em
trong container cha của nó. Ví dụ, chúng ta hãy chọn tất cả ul, mà chỉ có một phần tử duy nhất.
Đầu tiên, hãy tự hỏi làm thế nào bạn thực hiện nhiệm vụ này? Bạn có thể làm ul li, nhưng, điều này sẽ chọn tất
cả các phần tử trong list. Giải pháp duy nhất để sử dụng là only-of-type. ul > li:only-of-type { 1 font-weight: bold; 2 } 3 Xem demo Tương thích • IE9+ • Firefox 3.5+ • Chrome • Safari • Opera 30. X:first-of-type
Lớp giả first-of-type cho phép bạn chọn các anh chị em đầu tiên của cùng kiểu. Thử nghiệm
Để hiểu rõ hơn về điều này, chúng ta hãy thực hiện một bài kiểm tra. Sao chép sau mã đánh dấu sau vào trình
soạn thảo code của bạn:
Downloaded by Anh Tr?n (trananh1307@gmail.com)