

























Preview text:
lOMoAR cPSD| 25734098
1.WEBSITE NAVIGATION MODEL
Nếu được thực hiện đúng cách, thì website navigation sẽ giúp nâng cao trải nghiệm cho người
dùng và mang lại hiệu quả cực kỳ lớn cho hoạt động SEO của bạn. Chúng ta thường nghe nói nhiều
đến cụm từ “navigation”, đặc biệt là trong lĩnh vực thiết kế website và SEO, vậy bạn có biết website navigation là gì không?
Một website có điều hướng tốt sẽ tạo điều kiện cho khách truy cập có thể tìm được những gì họ
muốn và cũng hỗ trợ các máy tìm kiếm trong công tác thu thập dữ liệu. Kết quả là: website sẽ gia
tăng được khả năng chuyển đổi cao hơn và độ hiện diện trong các máy tìm kiếm cũng tăng lên.
Nhưng bạn sẽ đạt được những kết quả hấp dẫn đó bằng cách nào? Hãy cùng đến với bài thuyết
trình hôm nay để khám phá cách thiết kế điều hướng website sao cho hiệu quả.
WEBSITE NAVIGATION LÀ GÌ?
Website navigation, còn được biết đến với tên gọi “internal link architecture” (Tạm dịch: xây
dựng mạng lưới liên kết nội bộ) là hoạt động xây dựng các liên kết nằm bên trong một website
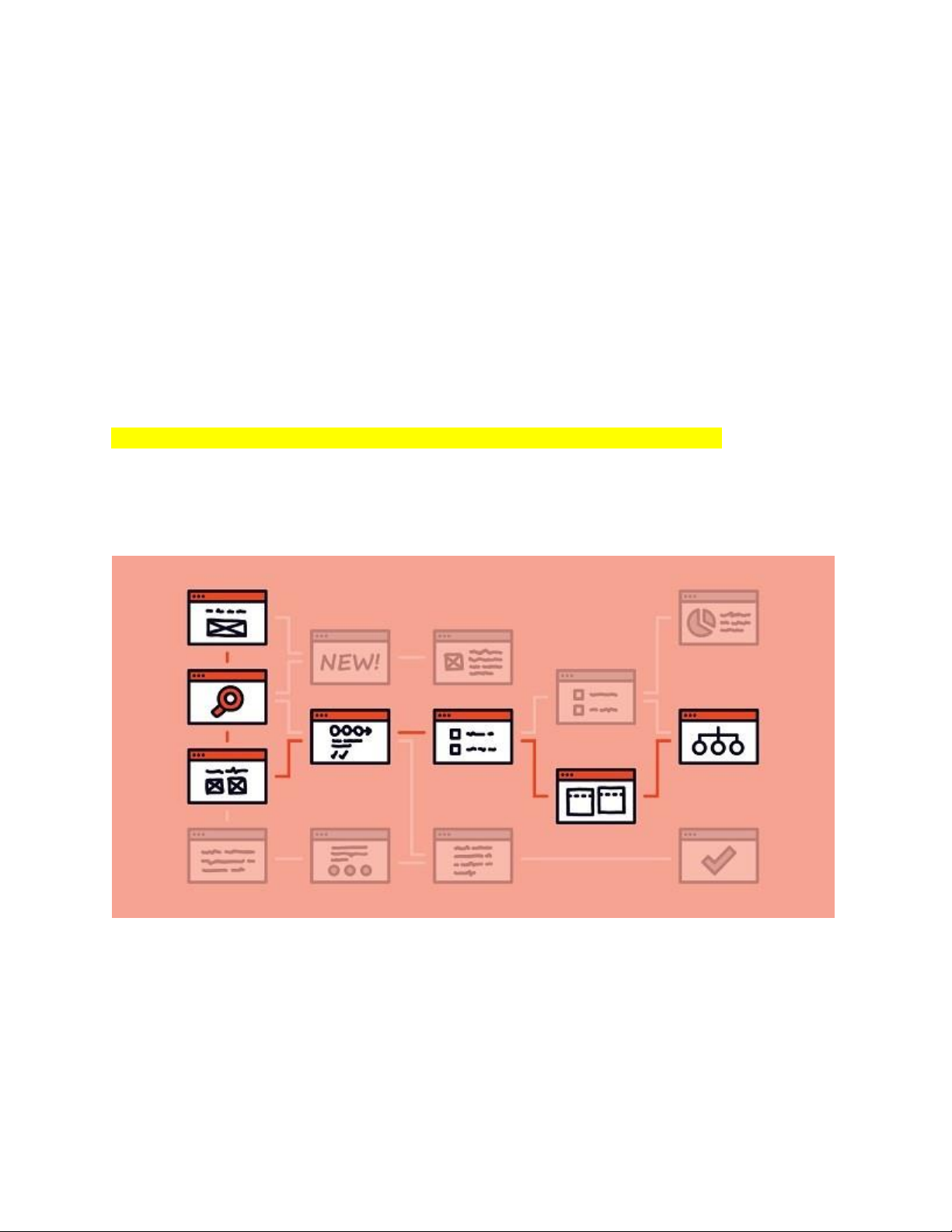
giúp kết nối các trang lại với nhau. Mục đích chính của điều hướng web là để giúp người dùng dễ
dàng tìm thấy các nội dung có trên website của bạn.
(Nguồn ảnh: Internet)
Các máy tìm kiếm sử dụng điều hướng có trên website để khám phá và lập chỉ mục cho các trang
mới. Các đường link nội bộ liên kết với nhau giúp máy tìm kiếm hiểu dược nội dung và ngữ cảnh
của một trang được trỏ tới (hay còn gọi là trang đích – destination page), cũng như là mối quan hệ giữa các trang.
Mục tiêu nền tảng của hoạt động xây dựng điều hướng website mà bạn luôn phải ghi nhớ, chính
là: hãy nghĩ đến người dùng trước tiên. lOMoAR cPSD| 25734098
Hãy làm người dùng cảm thấy hài lòng trước, làm cho hành vi điều hướng giữa các trang trở nên
dễ dàng. Sau đó, hãy tối ưu hóa cho các máy tìm kiếm mà không làm ảnh hưởng đến trải nghiệm người dùng.
Nội dung bài viết hôm nay sẽ giới thiệu cho các bạn những gợi ý hiệu quả nhất khi xây dựng điều
hướng web, cũng như chỉ ra những trường hợp liên kết nội bộ có thể gây ra những vấn đề đối với
khách truy cập và các máy tìm kiếm.
Web Navigation đóng vai trò gì?
Web Navigation đóng vai trò cực kỳ quan trọng đối với một website. Nếu không có điều hướng trang
web, khách hàng khi truy cập vào website sẽ không thể tìm ra blog, trang đăng ký email, danh sách
sản phẩm, giá cả, thông tin liên hệ hoặc tài liệu trợ giúp,…
Khi xây dựng cấu trúc điều hướng trang web (Navigation Structure), bạn cần lưu ý một điều đó là nên
thiết lập sao cho chỉ cần trong vòng 3 cú nhấp chuột, khách hàng có thể truy cập vào bất kỳ trang nào
trên website và tìm thấy những gì họ cần. Nếu không, website có thể bị đánh giá là không thân thiện
với người dùng và tỷ lệ khách ở lại trang sẽ bị giảm xuống. Phân loại Web Navigation
Web Navigation có 3 loại chính bạn cần nắm rõ:
Điều hướng toàn bộ (Global Navigation)
Đối với loại Global Navigation, thanh menu được thiết
kế giống hệt nhau trên tất cả các trang. Hầu
hết website hiện nay tại Việt Nam đều phát triển theo hướng này. Dù cho khách hàng có click đến bất
kỳ trang nào của website thì thanh Menu này đều đi theo. Khi người dùng cuộn trang xuống dưới hay
lên trên thì thanh menu này vẫn được hiển thị.
Global Navigation là một trong những khía cạnh quan trọng nhất của SEO nói chung và SEO
WordPress nói riêng. Điều hướng toàn bộ là tiêu chuẩn mà bất kỳ người quản lý website nào cũng cần nắm vững. lOMoAR cPSD| 25734098
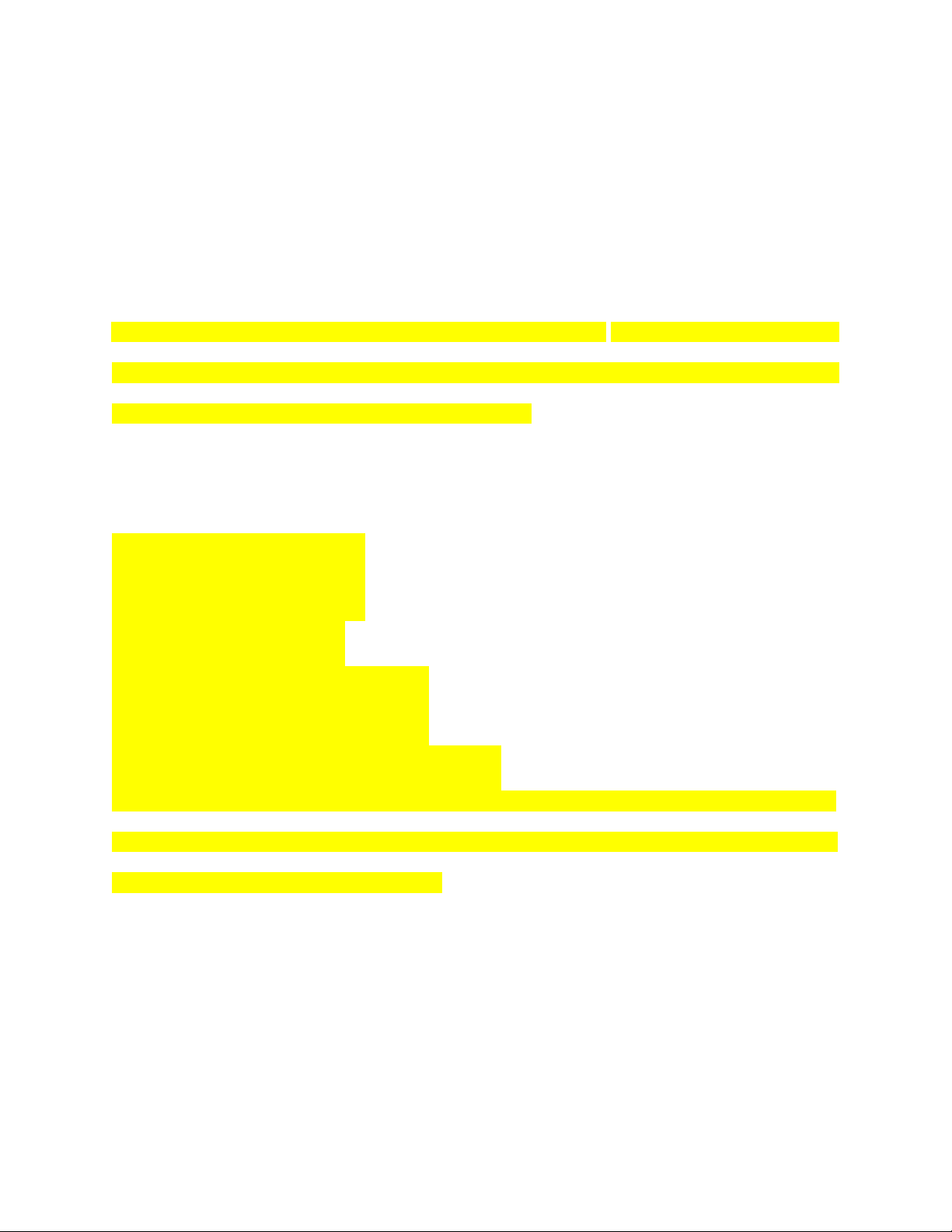
Điều hướng phân cấp (Hierarchical Navigation)
Điều hướng phân cấp khác với điều hướng toàn bộ đó là menu sẽ thay đổi tùy theo từng trang con. Hầu
hết các trang báo online và website chuyên về nội dung đều dùng loại chuyển hướng Hierarchical Navigation này.
Ví dụ: Nếu bạn truy cập vào một tờ báo nào đó, bạn sẽ thường thấy các link điều hướng đến những
mục tin tức hàng đầu trên thanh menu tiêu đề. Tuy nhiên, nếu bạn nhấn vào mục “Tin nóng”, menu
đầu trang lúc này sẽ biến mất, mà thay vào đó là menu nhỏ hơn với các mục như: Tin tức giải trí hot,
tin tức kinh tế hot, tin tức showbiz,… Và một vài phần mở rộng đến những mục khác mà bạn có thể quan tâm.
Điều hướng cục bộ (Local Navigation)
Trái ngược hoàn toàn với hai loại chuyển hướng bên trên, Local Navigation là việc các Link nội bộ
(Internal Link) được gài cắm khéo léo vào trong bài viết. Bạn sẽ dễ dàng bắt gặp loại điều hướng cục
bộ này trên các trang tạp chí hoặc Blog chuyên về nội dung số. Loại điều hướng này giúp người đọc
dễ dàng tìm hiểu sâu hơn vào vấn đề mà họ đang quan tâm. lOMoAR cPSD| 25734098
Local Navigation có thể được tùy chỉnh màu sắc, kiểu chữ tùy theo mong muốn của người thiết lập.
Trong trường hợp này chúng được tô màu xanh da trời để trông nổi bật hơn so với các chủ đề thông thường khác.
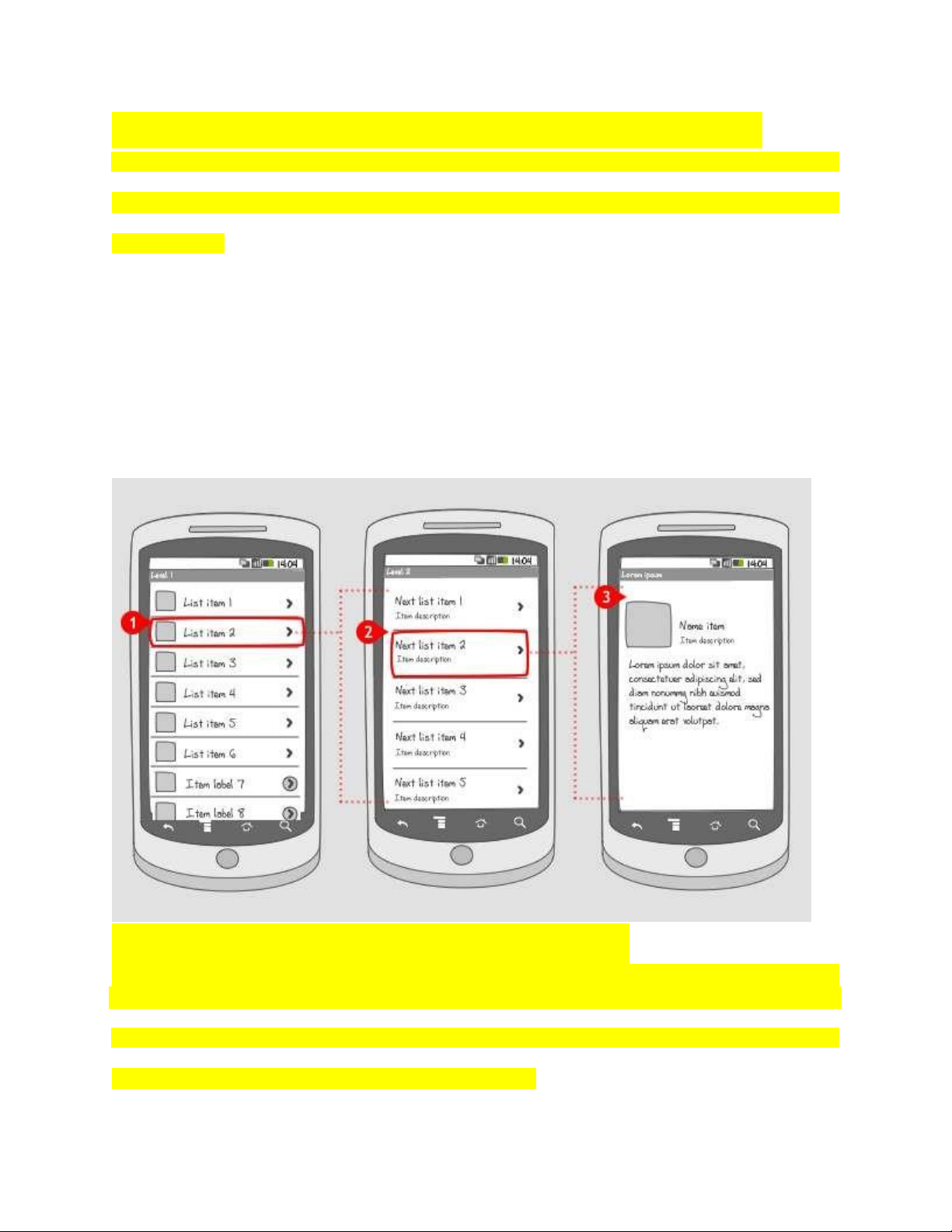
ví dụ nổi bật nhất về Web Navigation
Trang web Greenstreet Coffee
Trong ví dụ dưới đây bạn sẽ thấy một menu điều hướng điển hình, nhưng có một số điểm đặc biệt sau đây:
Phần 1: Từ ngữ của các tiêu đề điều hướng khá ngắn gọn và thân thiện với người dùng. Dù bạn muốn
mua hàng hay muốn biết thêm về công ty đều có thể truy cập dễ dàng. Ngoài ra, menu còn có phần
“Hướng dẫn” (Guide) và “Phân loại” (Classes).
Phần 2: Ở đây có một thanh tìm kiếm hình dạng khác với hai ví dụ trước, trông có vẻ trực quan hơn
đối với người dùng. Thay vì chỉ là một icon hình chiếc kính lúp khó nhận biết, trang web này đã thiết
kế hẳn một thanh tìm kiếm rõ ràng “đập thẳng” vào mắt người dùng.
Phần 3: Đây là một biểu tượng giỏ hàng giúp khách hàng biết rõ họ đang có bao nhiêu mặt hàng cần
phải thanh toán. Yếu tố điều hướng này cực kỳ có lợi và nên áp dụng trong những trang thương mại
điện tử. Liên kết sẽ đưa khách đến thẳng giỏ hàng của họ và thực hiện các bước tiếp theo như thanh
toán và cung cấp địa chỉ giao hàng.
2. PROCESS DEPENDENCE MODELLING
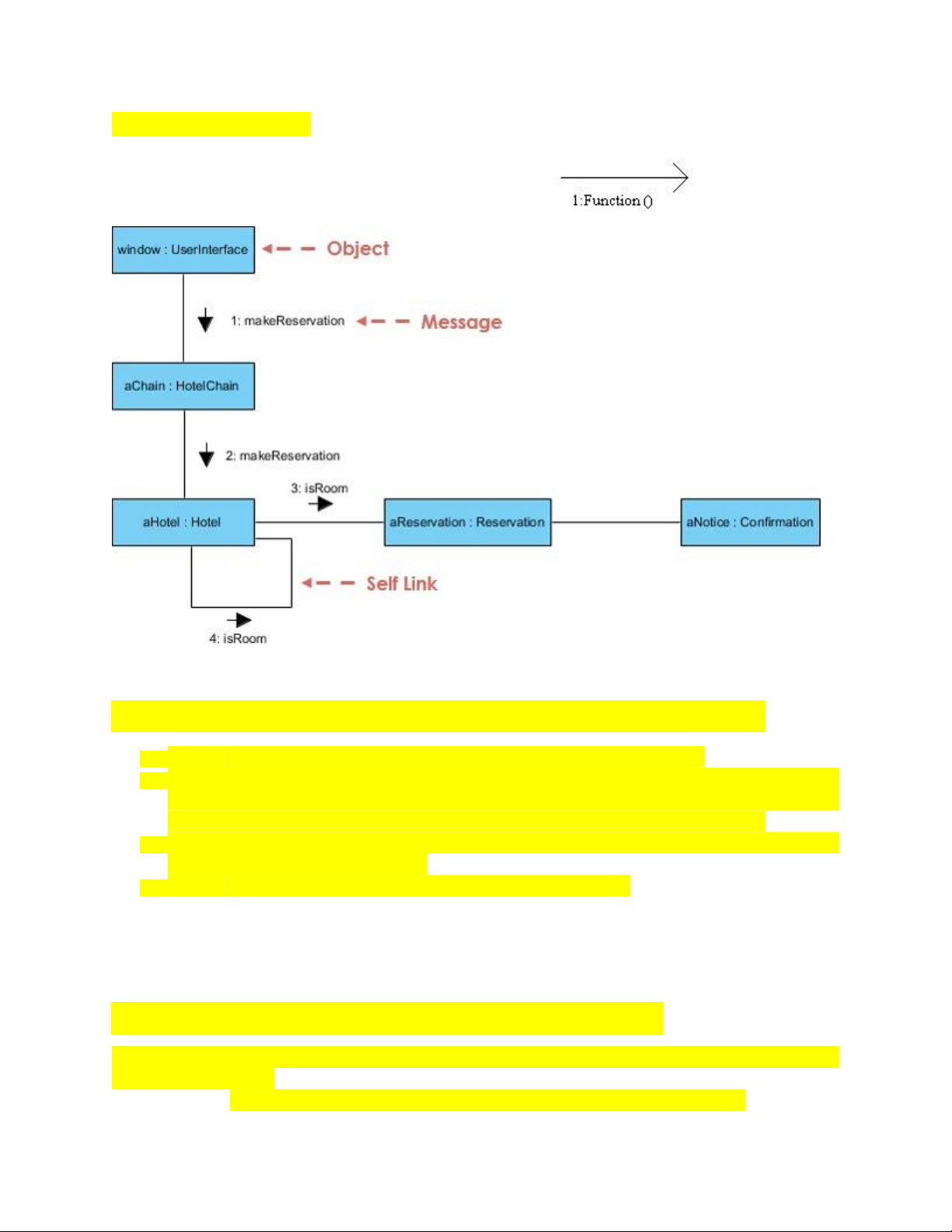
3. COLLABORATION DIAGRAM/ OBJECT INTERACTION
Biểu đồ cộng tác (Collaboration Diagram) là một trong nhiều biểu đồ quan trọng trong
UML. Vậy bạn có biết biểu đồ cộng tác trong UML là gì hay không ?
Biểu đồ cộng tác trong UML là gì?
Biểu đồ cộng tác là một minh họa về các mối quan hệ và tương tác giữa các đối tượng phần mềm lOMoAR cPSD| 25734098
trong Ngôn ngữ Mô hình Thống nhất (UML).
Thay vì hiển thị luồng thông báo, nó mô tả kiến trúc của đối tượng cư trú trong hệ thống vì nó dựa
trên lập trình hướng đối tượng. Một đối tượng bao gồm một số tính năng. Nhiều đối tượng hiện
diện trong hệ thống được kết nối với nhau. Biểu đồ cộng tác, còn được gọi là biểu đồ giao tiếp,
được sử dụng để mô tả kiến trúc của đối tượng trong hệ thống.
Cấu trúc của biểu đồ cộng tác trong UML?
Một biểu đồ cộng tác giống như một lưu đồ mô tả vai trò, chức năng và hành vi của các đối tượng
riêng lẻ cũng như hoạt động tổng thể của hệ thống trong thời gian thực . Bốn thành phần chính của biểu đồ cộng tác là:
Đối tượng (Objects) - Đối tượng được hiển thị dưới dạng hình chữ nhật với nhãn đặt tên bên
trong. Nhãn đặt tên tuân theo quy ước của tên đối tượng: tên lớp . Nếu một đối tượng có thuộc
tính hoặc trạng thái ảnh hưởng cụ thể đến sự cộng tác, thì điều này cũng cần được lưu ý.
Actors- Actors là những thể hiện gọi ra tương tác trong biểu đồ. Mỗi tác nhân có một tên và một
vai trò, với một tác nhân khởi tạo toàn bộ ca sử dụng.
Liên kết (Links) - Liên kết kết nối các đối tượng với các tác nhân và được mô tả bằng cách sử dụng
một đường liền nét giữa hai phần tử. Mỗi liên kết là một thể hiện mà các thông điệp có thể được gửi đi.
Tin nhắn (Messages)- Tin nhắn giữa các đối tượng được hiển thị dưới dạng một mũi tên có nhãn lOMoAR cPSD| 25734098
được đặt gần một liên kết. Những thông điệp này là thông tin liên lạc giữa các đối tượng truyền
tải thông tin về hoạt động và có thể bao gồm số thứ tự.
Ví dụ "Biểu đồ cộng tác trong UML"
Các bước cần biết để vẽ biểu đồ cộng tác trong UML ?
• Bước 1: Xác định hành vi mà việc thực hiện và triển khai được chỉ định
• Bước 2: Xác định các yếu tố cấu trúc (vai trò lớp, đối tượng, hệ thống con) cần thiết để
thực hiện chức năng của sự cộng tác
Quyết định bối cảnh tương tác: hệ thống, hệ thống con, ca sử dụng và hoạt động
• Bước 3: Mô hình hóa các mối quan hệ cấu trúc giữa các yếu tố đó để tạo ra một biểu đồ
cho thấy bối cảnh của sự tương tác
• Bước 4: Xem xét các tình huống thay thế có thể được yêu cầu
Vẽ biểu đồ cộng tác ở mức cá thể, nếu được yêu cầu. Tùy ý vẽ biểu đồ cộng tác cấp đặc điểm kỹ
thuật để tóm tắt các tình huống thay thế trong biểu đồ trình tự cấp phiên bản.
Tại sao sử dụng biểu đồ cộng tác trong UML ?
Trước hết, chúng rất hữu ích để hình dung mối quan hệ giữa các đối tượng cộng tác để thực hiện
một nhiệm vụ cụ thể. Điều này rất khó xác định từ một biểu đồ tuần tự. Ngoài ra, biểu đồ cộng tác
cũng có thể giúp bạn xác định độ chính xác của mô hình tĩnh (tức là biểu đồ lớp). Một số nhà phát lOMoAR cPSD| 25734098
triển thực hiện bước tạo mô hình tĩnh cho các đối tượng kinh doanh của họ, nhưng không "chứng
minh" mô hình của họ bằng cách tạo các mô hình động liên quan. Một khi bạn đưa các lớp của
mình vào hoạt động (hoặc tương tác), bạn thường có thể thấy các lỗ hổng trong mô hình tĩnh của
mình mà có thể chưa được phát hiện ra.
Lợi ích mà biểu đồ cộng tác trong UML mang lại
• Mô hình hóa sự hợp tác, cơ chế hoặc tổ chức cấu trúc trong một thiết kế hệ thống.
• Cung cấp tổng quan về các đối tượng cộng tác trong hệ thống hướng đối tượng.
• Hiển thị nhiều kịch bản thay thế cho cùng một trường hợp sử dụng.
• Thể hiện kỹ thuật chuyển tiếp và đảo ngược.
• Nắm bắt việc truyền thông tin giữa các đối tượng.
• Hình dung logic phức tạp đằng sau một hoạt động.
Hạn chế của biểu đồ cộng tác trong UML
• Nhiều đối tượng nằm trong hệ thống có thể tạo nên một biểu đồ cộng tác phức tạp, vì việc
khám phá các đối tượng trở nên khá khó khăn.
• Đó là một sơ đồ tốn nhiều thời gian.
• Sau khi chương trình kết thúc, đối tượng bị hủy.
• Khi trạng thái đối tượng thay đổi trong giây lát, rất khó để theo dõi từng diễn ra bên trong
đối tượng của một hệ thống. 4. OBJECT ROLE MODELS 5. USER CONCEPTUAL MODEL 6. INTERFACE OBJECT MODEL 7.
SCREEN NAVIGATION DESIGN 8. SYSTEM EVENT MODELLING 9.
STATE TRANSITION DIAGRAM
Biểu đồ trạng thái trong UML là gì?
Biểu đồ trạng thái là một trong năm biểu đồ UML được sử dụng để mô hình hóa bản chất động
của hệ thống . Chúng xác định các trạng thái khác nhau của một đối tượng trong suốt thời gian
tồn tại của nó và các trạng thái này được thay đổi bởi các sự kiện. lOMoAR cPSD| 25734098
Có hai loại biểu đồ trạng thái trong UML:
Biểu đồ trạng thái hành vi
• Nó nắm bắt hành vi của một thực thể có trong hệ thống.
• Nó được sử dụng để đại diện cho việc triển khai cụ thể của một phần tử.
• Hành vi của một hệ thống có thể được mô hình hóa bằng cách sử dụng sơ đồ trạng thái máy tính trong OOAD.
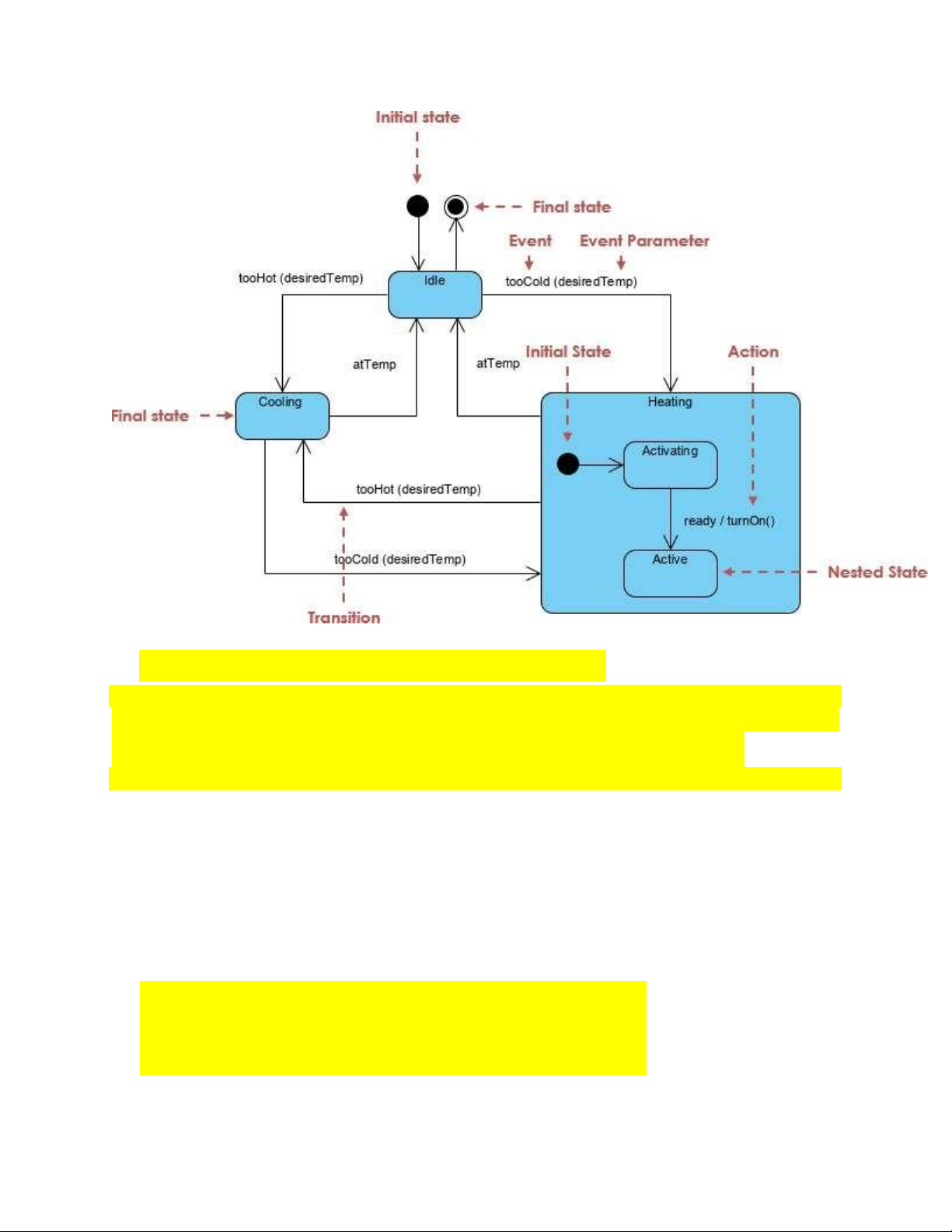
Ví dụ "Biểu đồ trạng thái hành vi"
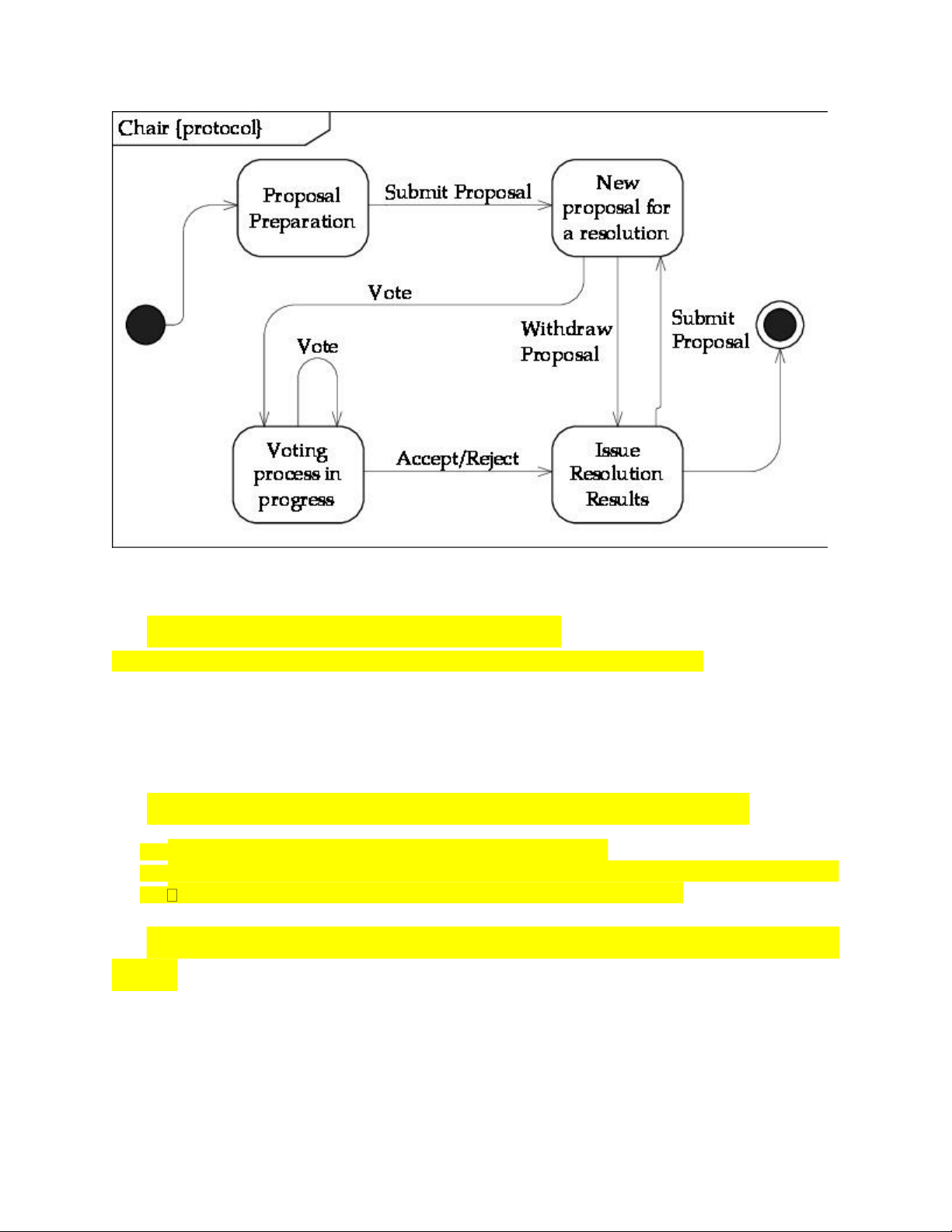
Biểu đồ trạng thái giao thức:
• Các sơ đồ này được sử dụng để nắm bắt hành vi của một giao thức.
• Nó biểu thị cách trạng thái của giao thức thay đổi liên quan đến sự kiện.
• Nó cũng đại diện cho những thay đổi tương ứng trong hệ thống.
• Chúng không đại diện cho việc triển khai cụ thể của một phần tử. lOMoAR cPSD| 25734098
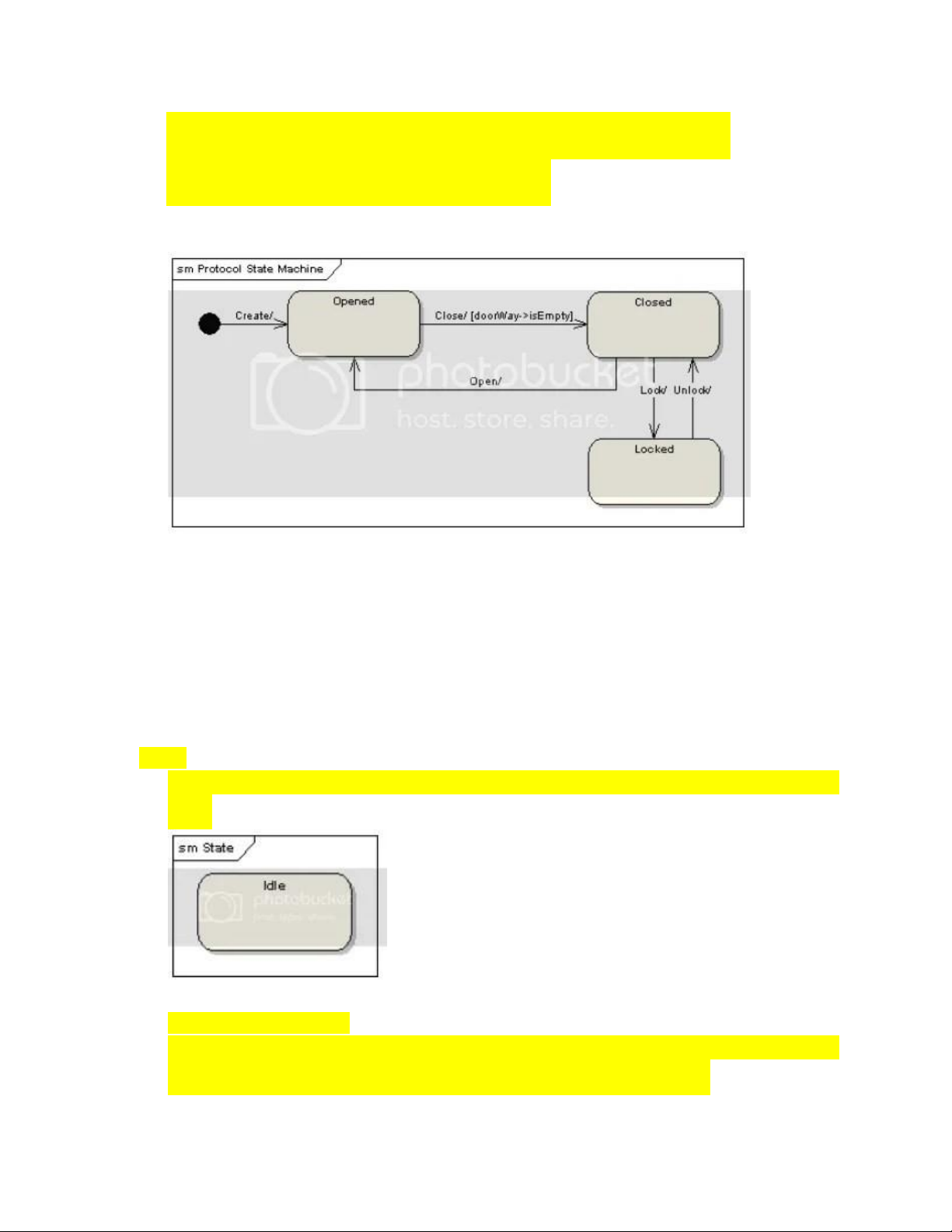
Ví dụ "Biểu đồ trạng thái giao thức"
2. Biểu đồ trạng thái dùng để làm gì?
Biểu đồ trạng thái được sử dụng để mô tả trừu tượng về hoạt động của hệ thống. Hành vi này được
phân tích và biểu diễn bằng một chuỗi các sự kiện có thể xảy ra ở một hoặc nhiều trạng thái có thể
xảy ra. Bằng cách này "mỗi sơ đồ thường đại diện cho các đối tượng của một lớp duy nhất và theo
dõi các trạng thái khác nhau của các đối tượng của nó thông qua hệ thống". Biểu đồ trạng thái có
thể được sử dụng để biểu diễn bằng đồ thị các máy trạng thái hữu hạn.
3. Khi nào thì sử dụng biểu đồ trạng thái trong UML
• Để mô hình hóa các trạng thái đối tượng của một hệ thống.
• Để mô hình hóa hệ thống phản ứng. Hệ thống phản ứng bao gồm các đối tượng phản ứng.
Để xác định các sự kiện chịu trách nhiệm cho các thay đổi trạng thái.
4. Các thành phần cấu tạo nên biểu đồ trạng thái trong UML
Sau đây là các ký hiệu khác nhau được sử dụng trong toàn bộ biểu đồ trạng thái. Tất cả các ký hiệu
này, khi kết hợp, tạo thành một sơ đồ duy nhất. lOMoAR cPSD| 25734098
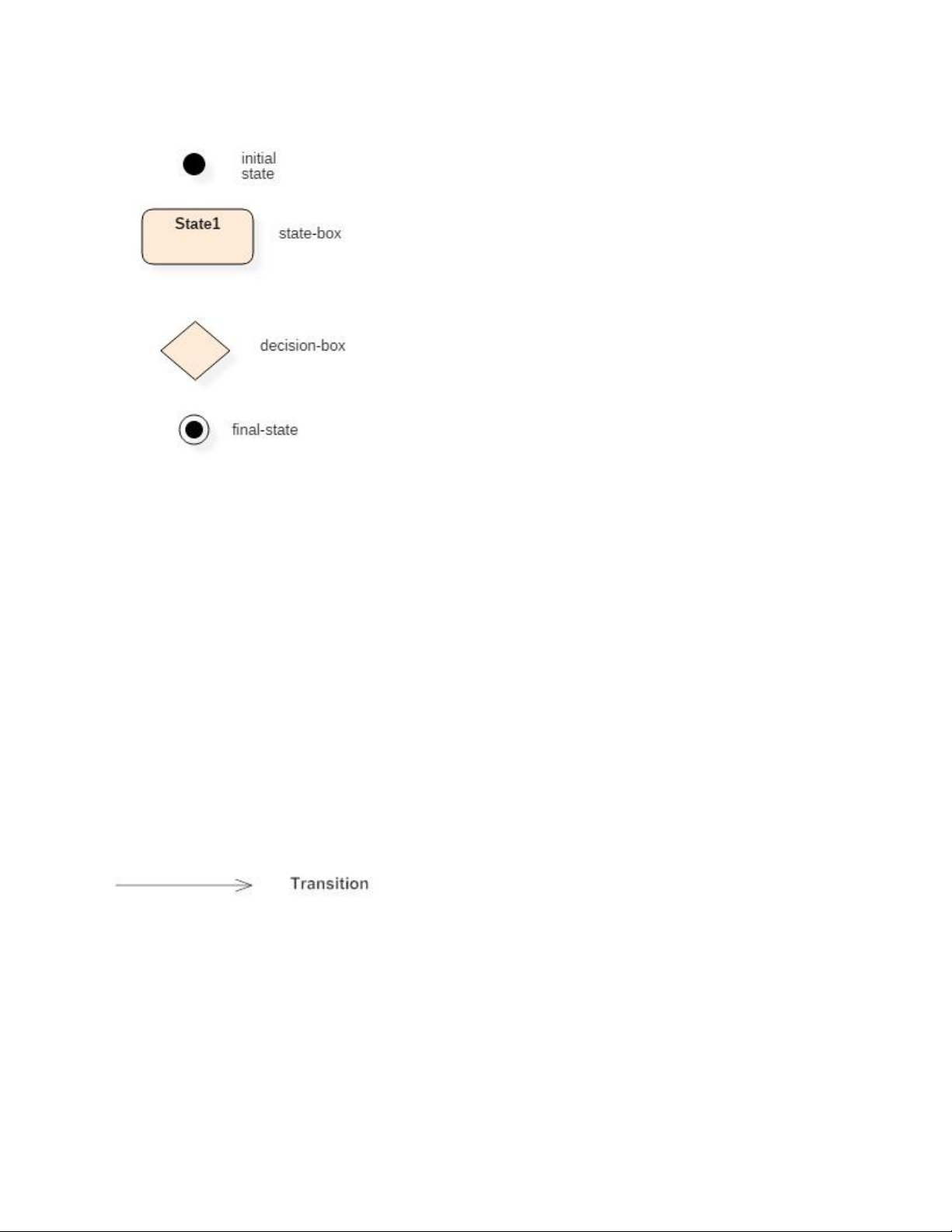
Trạng thái ban đầu (initial state): Biểu tượng trạng thái ban đầu được sử dụng để chỉ ra sự bắt đầu
của biểu đồ trạng thái.
Hộp trạng thái (state-box):Đó là một thời điểm cụ thể trong vòng đời của một đối tượng được định
nghĩa bằng cách sử dụng một số điều kiện hoặc một câu lệnh trong phần thân trình phân loại.Nó
được biểu thị bằng cách sử dụng một hình chữ nhật với các góc tròn. Tên của một trạng thái được
viết bên trong hình chữ nhật tròn hoặc cũng có thể được đặt bên ngoài hình chữ nhật
Hộp quyết định (decision-box): Nó chứa một điều kiện. Tùy thuộc vào kết quả của một điều kiện
bảo vệ đã đánh giá, một đường dẫn mới được thực hiện để thực hiện chương trình.
Trạng thái kết thúc (final-state): Biểu tượng này được sử dụng để chỉ ra kết thúc của một biểu đồ trạng thái.
Ngoài ra còn có chuyển tiếp (transition):Quá trình chuyển đổi là sự thay đổi trạng thái này sang
trạng thái khác xảy ra do một số sự kiện. Quá trình chuyển đổi gây ra sự thay đổi trạng thái của một đối tượng. lOMoAR cPSD| 25734098
5. Cách vẽ biểu đồ trạng thái trong UML.
Bước 1: Xác định trạng thái ban đầu và trạng thái kết thúc cuối cùng.
Bước 2: Xác định các trạng thái khả dĩ mà đối tượng có thể tồn tại (các giá trị biên tương ứng
với các thuộc tính khác nhau hướng dẫn chúng ta xác định các trạng thái khác nhau).
Bước 3: Gắn nhãn các sự kiện kích hoạt các chuyển đổi này.
Lưu ý : Các quy tắc sau phải được xem xét khi vẽ biểu đồ trạng thái
• Tên của chuyển trạng thái phải là duy nhất.
• Tên của một trạng thái phải dễ hiểu và mô tả hành vi của một trạng thái.
• Nếu có nhiều đối tượng thì chỉ nên thực hiện các đối tượng thiết yếu.
• Tên thích hợp cho mỗi chuyển đổi và một sự kiện phải được cung cấp. 10. STATE MACHINE DIAGRAM lOMoAR cPSD| 25734098
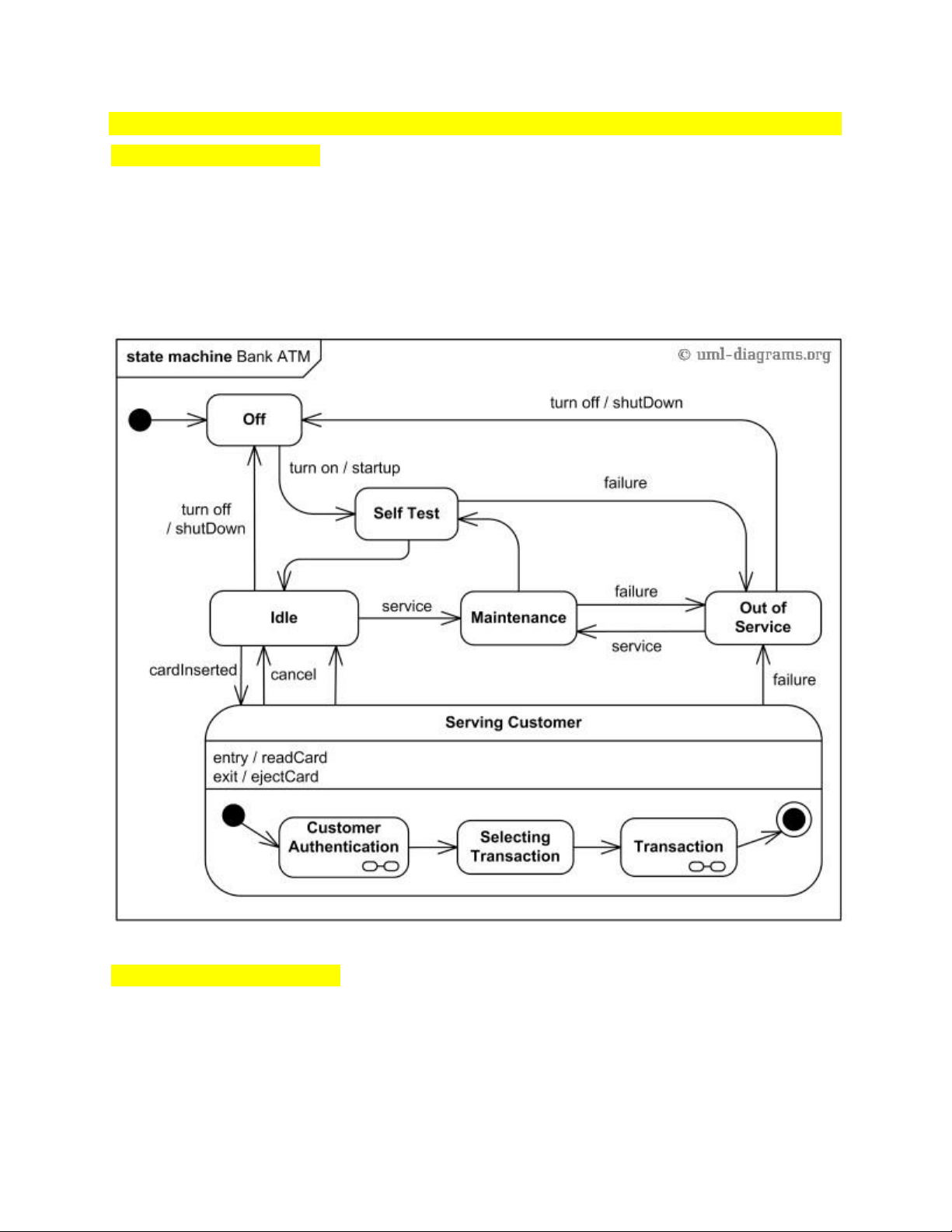
State Machine Diagram mô hình behaviour của single object, chỉ rõ tuần tự các events mà
object đi qua trong thời gian sống của nó, trả lời các events.
Ví dụ sau State Machine Diagram show các trạng thái mà cửa sổ đi quá trong thời gian sống của nó.
Door có thể là 1 trong 3 states sau: Opened, Closed hoặc Locked. Nó tương ứng với các sự
kiện Open, Close, Lock và Unlock. Chú ý rằng không phải tất cả các events đều là đúng
trong tất cả các states: ví dụ, nếu door đang ở state Opened, bạn không thể khóa nó cho
đến khi bạn đóng nó. Cũng như vậy state transition có thể có điều kiện bảo vệ đi kèm: nếu
door đang là Opened, nó chỉ có thể tương ứng với sự kiện Event nếu mà doorWay ->
isEmpty được đảm bảo. Cú pháp và các quy tắc được sử dụng trong State Machine Diagram
sẽ được thảo luận trong các phần tới. ——————— States
State được ký hiệu là hình chữ nhật có các góc uốn tròn với tên của state được viết bên trong. ———————- Initial and Final States
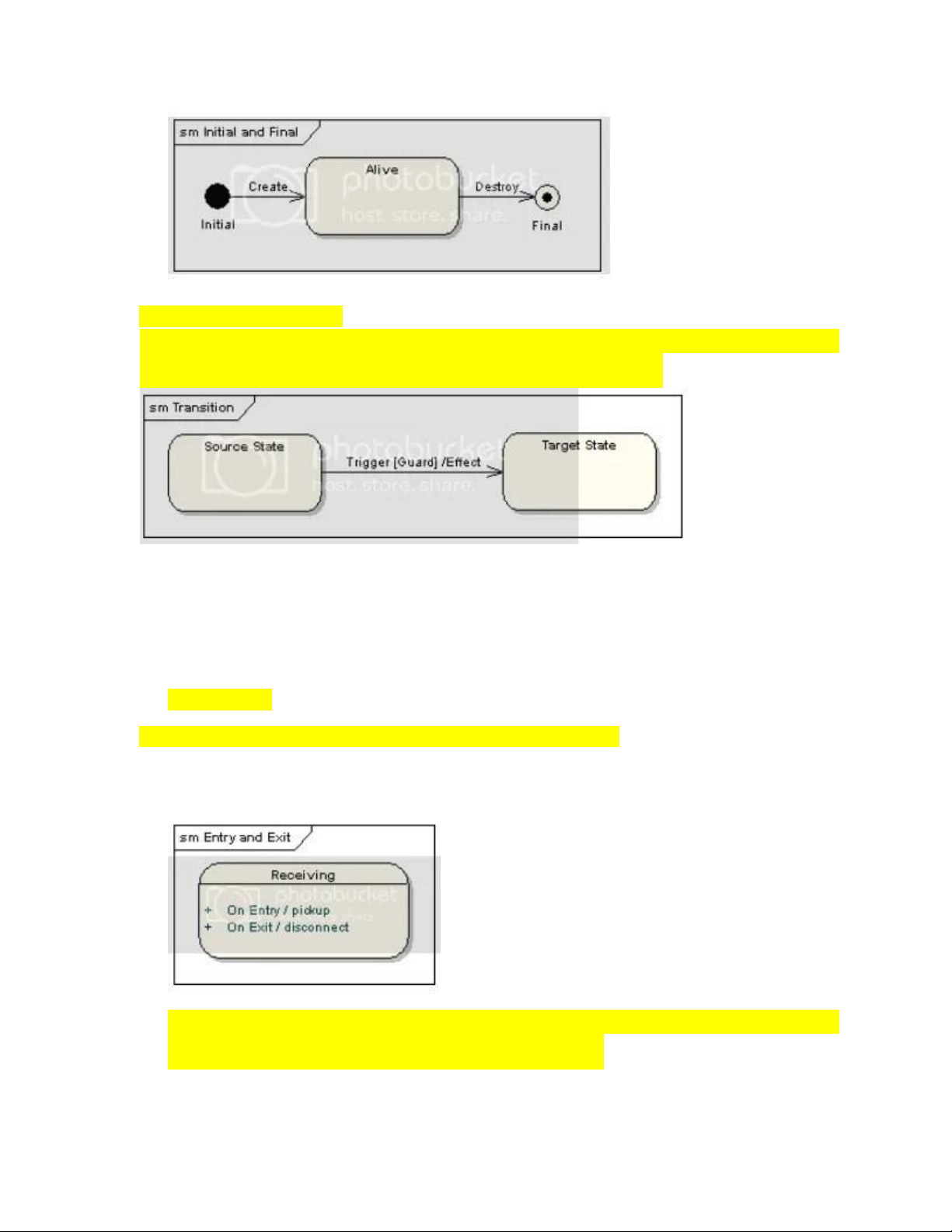
Initial State được kí hiệu là một hình tròn tô màu đen và được dán nhãn. Final State được
kí hiệu bởi hình tròn có chấm ở bên trong và cũng có thể được dán nhãn. lOMoAR cPSD| 25734098 ————————
Transitions (Chuyển tiếp)
Transitions từ 1 state này tới state tiếp theo được ký hiệu là 1 đường có mũi tên. Transition có
thể là 1 trigger, có guard (điều kiện) và effect (kết quả), theo hình sau.
"Trigger" là nguyên nhân của transition, là cái có thể là tín hiệu, event, sự thay đổi trong
điều kiện, hoặc thời gian. "Guard" là điều kiện, nó phải là đúng đối với trigger là nguyên
nhân của transition. "Effect" là action, nó sẽ được gọi 1 cách trực tiếp của object mà sở
hữu state machine như kết quả của quá trình chuyển tiếp. ————————— State Actions
Trong ví dụ chuyển tiếp trên, Effect có liên quan đến transition. Nếu target state có nhiều lần
chuyển tiếp rồi mới nó, ở mỗi transition có cùng effect liên quan đến nó, nó cũng tốt hơn khi
liên kết effect với target state hơn là các bước chuyển tiếp. Điều này có thể thực hiện bằng cách
định nghĩa entry action cho state. Sơ đồ sau show state với entry action và exit action.
Nó có thể định nghĩa các actions xảy ra trong events, hoặc actions là cái luôn luôn xảy ra.
Nó có thể định nghĩa bất cứ số lượng actions của mỗi loại.
—————————— lOMoAR cPSD| 25734098 Self-Transitions
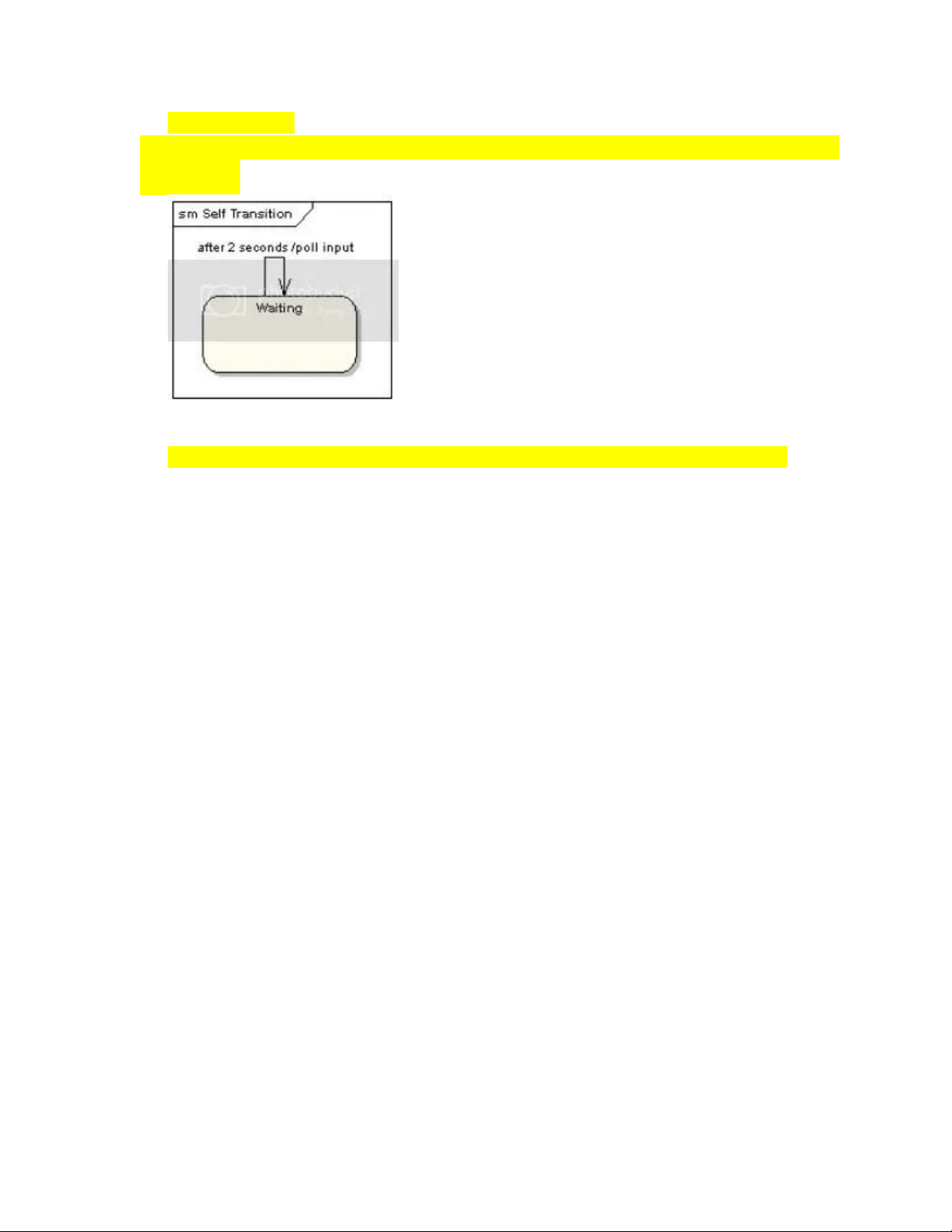
State có thể chuyển tới chính nó như hình sau. Nó có ích nhiều nhất khi effect có liên quan tới transition.
Compount States (States kết hợp)
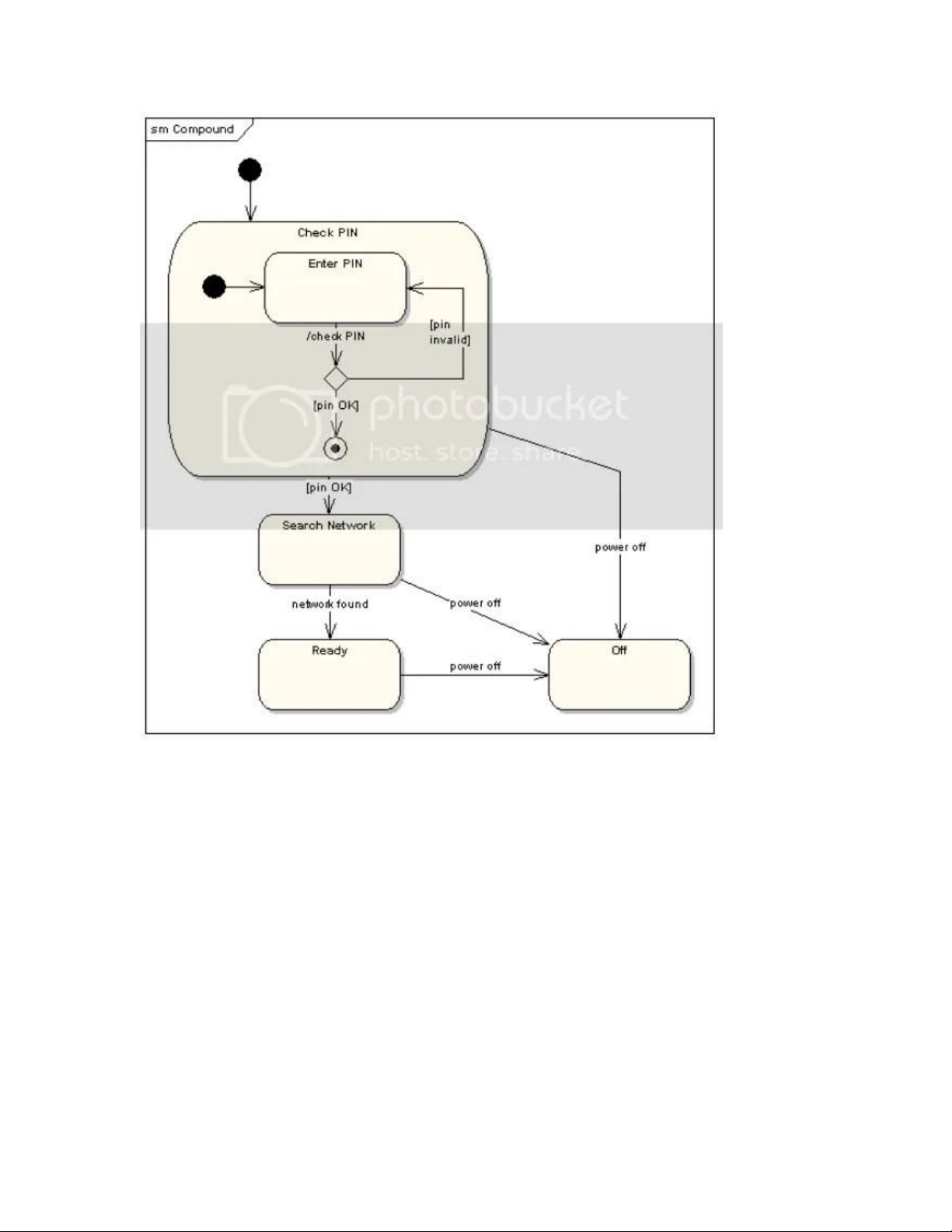
State machine diagram có thể bao gồm sub-machine diagrams, như ví dụ dưới đây: lOMoAR cPSD| 25734098
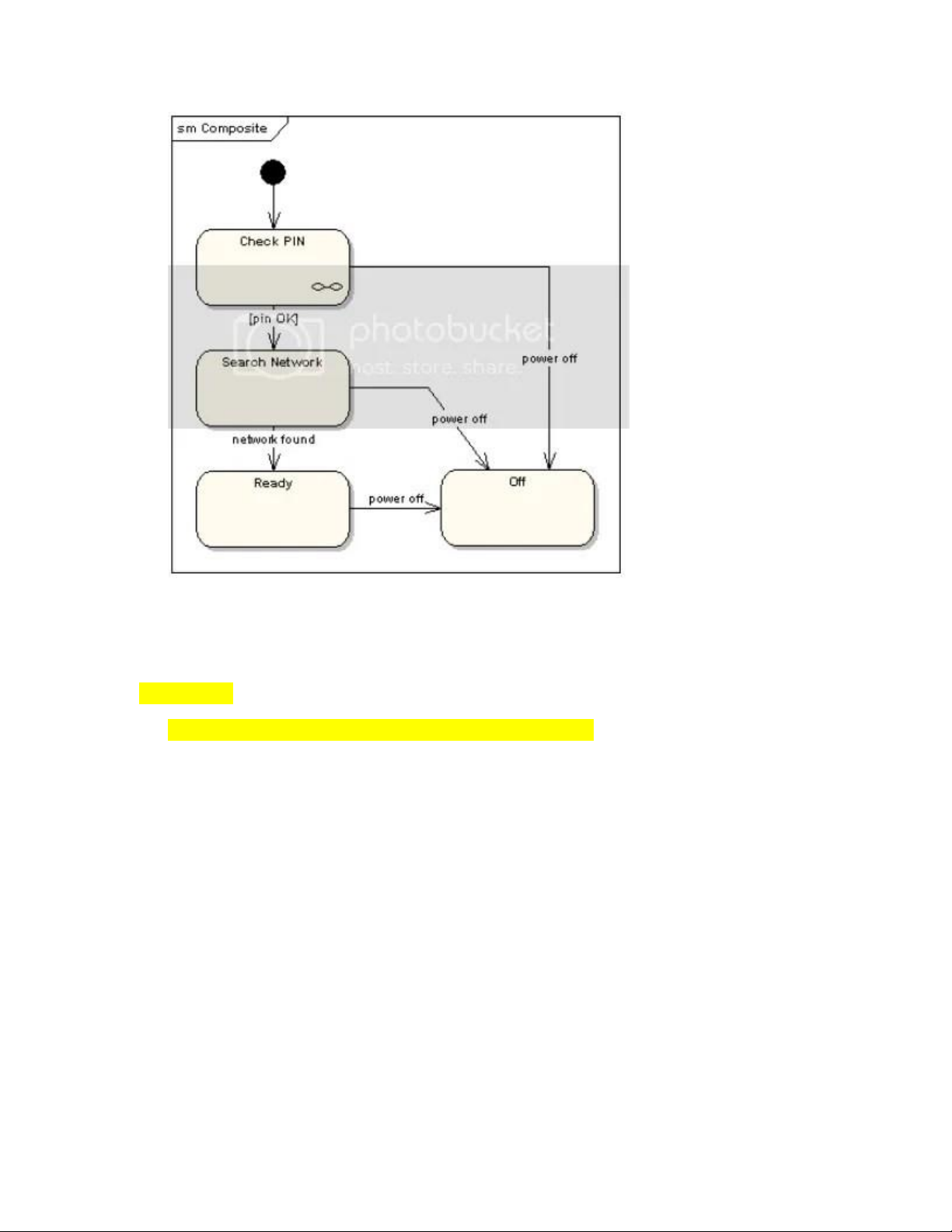
Cách khác show cùng thông tin như sau: lOMoAR cPSD| 25734098
Kí hiệu trong phiên bản trên ngầm định rằng chi tiết của Check PIN sub-machine được thể
hiện trong separate diagram.
—————————– Entry Point
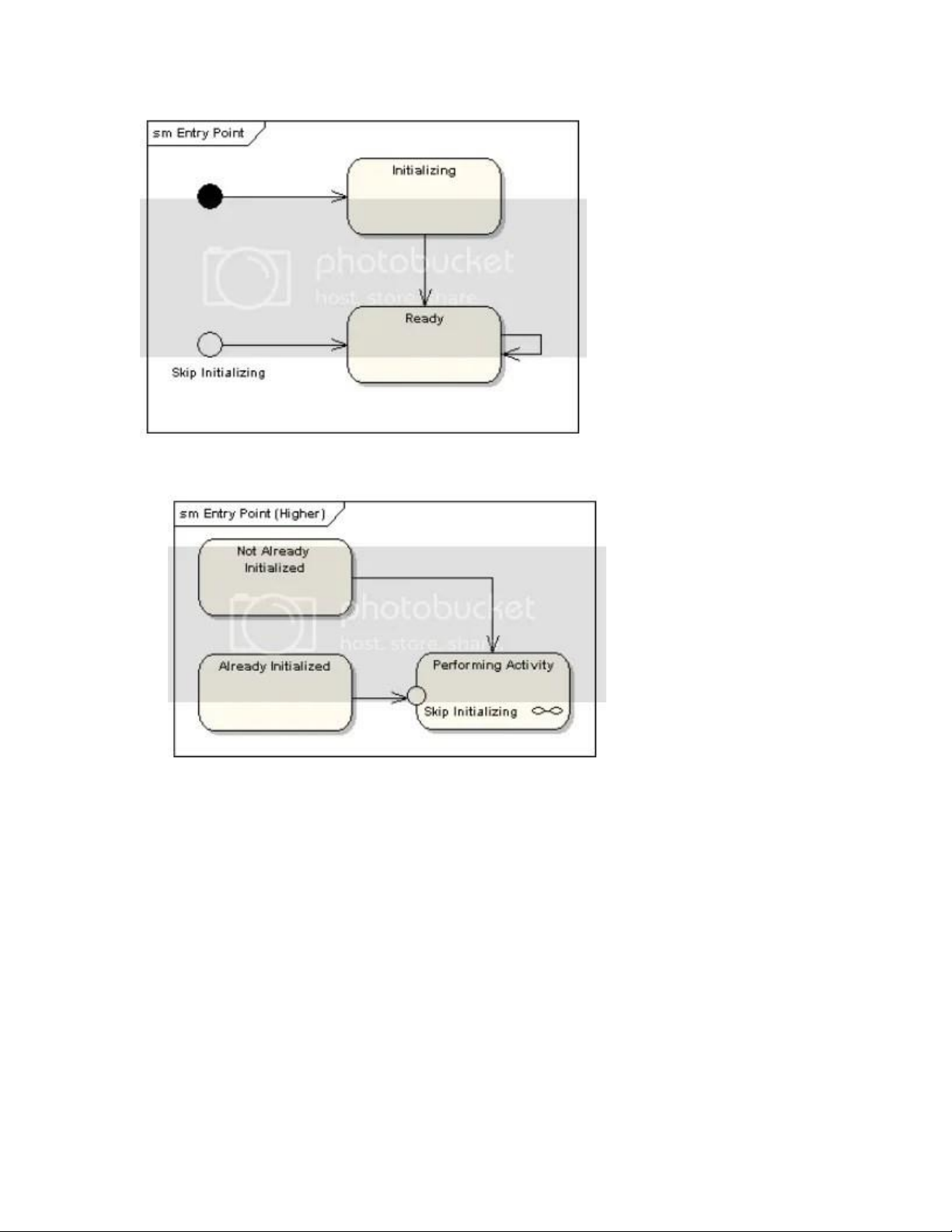
Đôi lúc bạn không muốn vào sub-machine ở Initial State. Ví dụ, trong sub-machine sau nó
sẽ bình thường để bắt đầu trong Initializing state, nhưng vì một vài lý do, nó không thể
thực hiện initialization, nó có thể bắt đầu trong Ready state bằng việc chuyển tiếp tới Entry point. lOMoAR cPSD| 25734098
Theo sơ đồ sau show state machine ở mức độ 1:
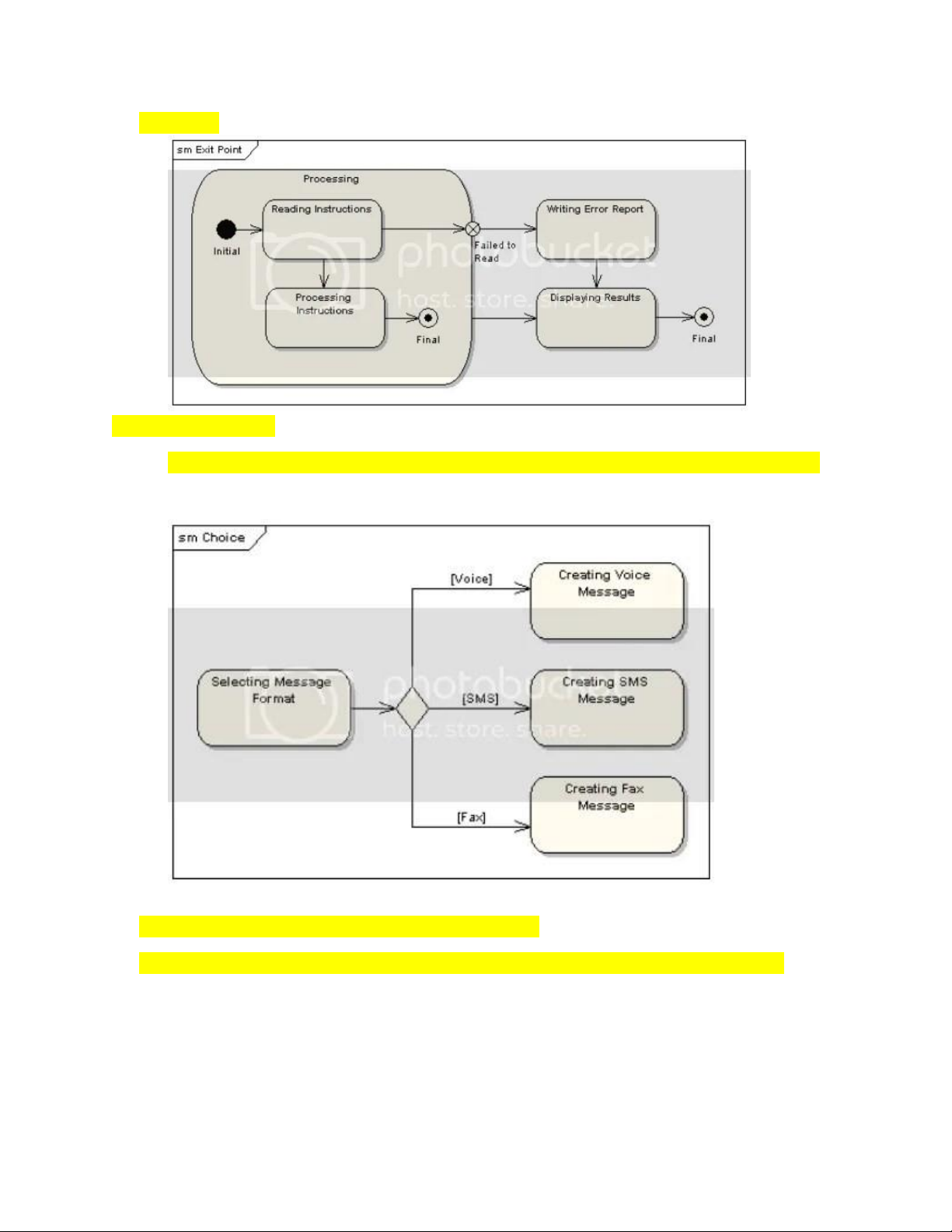
Trong cách tương tự tới Entry points, nó có thể có tên thay đổi Exit points. Sơ đồ sau cho 1 ví
dụ nơi mà state chạy sau khi quá trình chính xử lý chính state phụ thuộc vào định tuyến ngoài của state.
——————————— lOMoAR cPSD| 25734098 Exit Point Choice Pseudo-State
Choice pseudo-state được vẽ là 1 hình kim cương với 1 chuyển tiếp, 2 hoặc nhiều hơn. Sơ
đồ sau thể hiện state sau khi choice pseudo-state phụ thuộc vào định dạng message được
chọn trong quá trình của state trước.
——————————–
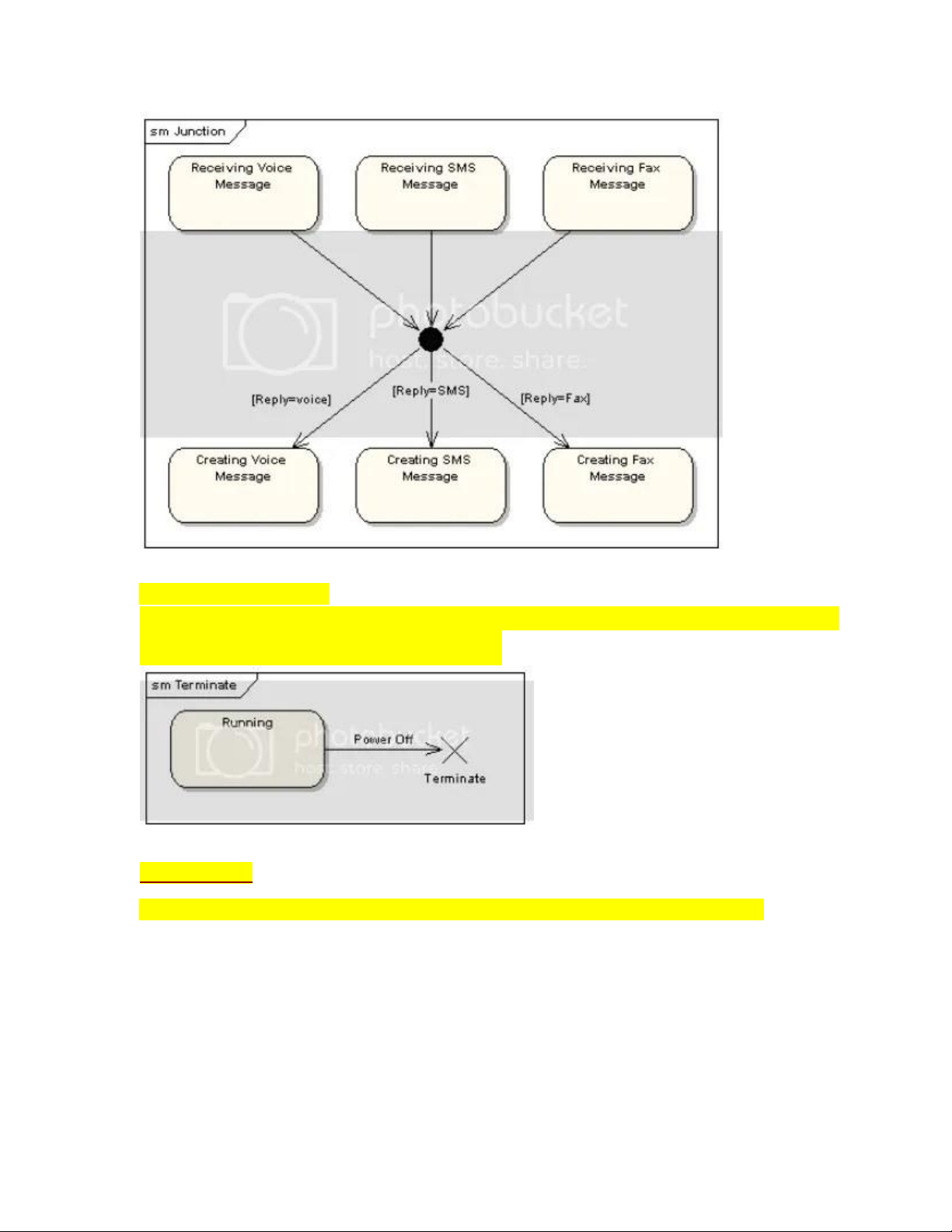
Junction Pseudo-State (Trạng thái giả lập nối liền)
Junction pseudo-states thường được sử dùng là mắt xích với nhau trong đa luồng. Single
junction có thể có 1 hoặc nhiều incoming và 1 hoặc nhiều outgoing transitions và 1 guard có
thể được apply ở mỗi transition. Junctions thường có ngữ nghĩa; junction phân chi luồng
incoming thành đa luồng outgoing nhận ra nhánh điều kiện tĩnh như đối ngược với choice
pseudo-state là cái nhận ra nhánh điều kiện động. lOMoAR cPSD| 25734098
————————————- Terminate Pseudo-State
Đến terminate pseudo-state ngầm định rằng lifeline của state machine vừa kết thúc.
Terminate pseudo-state được kí hiệu là dấu nhân.
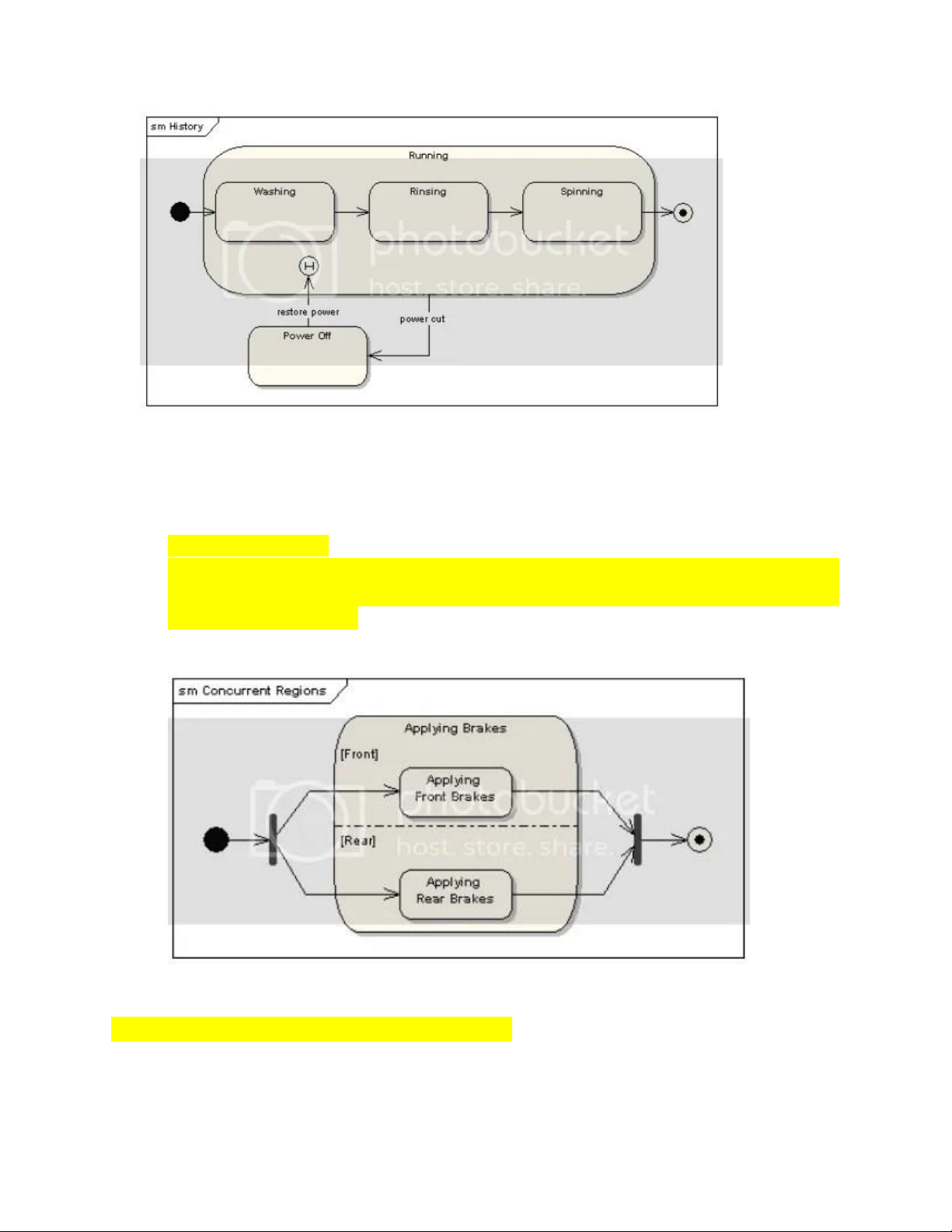
——————————- History States
History state thường dùng để nhớ state trước của state machine khi nó bị ngắt quãng. Sơ đồ sau
minh họa việc sử dụng history states. Ví dụ là state machine dọc theo vấn đề máy giặt. lOMoAR cPSD| 25734098
Trong state machine, khi máy giặt đang chạy nó sẽ xử lý từ Washing -> Rinsing -> Spinning.
Nếu bị mất điện, máy giặt dừng và sẽ đến state Power Off. Khi có điện, trạng thái kết thúc
trong History State sẽ khôi phục ở state mà nó đang chạy.
——————————– Concurrent Regions
State có thể phân chia thành các vùng chứa sub-states là cái tồn tại và chạy cùng 1 lúc. Ví
dụ dưới đây thể hiện trong state "Applying Brakes", trước và sau ngoặc sẽ hoạt động
đồng bộ và ko phụ thuộc. Chú thích việc sử dụng fork và join pseudo-states hơn là choice
và merge pseudo-states. Những kí hiệu này thường được dùng để đồng bộ các luồng cùng chạy 1 lúc.
11. OBJECT DYNAMIC MODEL
Sự cần thiết có mô hình động (Dynamic model) lOMoAR cPSD| 25734098
Mô hình đối tượng và quá trình phát triển nó là trọng tâm của những cuộc thảo luận trong chương trước. Mô
hình đối tượng định nghĩa hệ thống theo khái niệm các thành phần tĩnh. Mô hình đối tượng miêu tả ứng xử mang
tính cấu trúc và chức năng của các lớp. Mặc dầu vậy, để mô hình hóa sự hoạt động thật sự của một hệ thống và
trình bày một hướng nhìn đối với hệ thống trong thời gian hệ thống hoạt động, chúng ta cần tới mô
hình động (dynamic model).
Các thành phần của mô hình động
Trong chương này, chúng ta sẽ đề cập tới bốn loại biểu đồ động của UML:
- Biểu đồ trạng thái:
miêu tả một đối tượng có thể có những trạng thái nào trong vòng đời của nó, ứng xử
trong các trạng thái đó cũng như các sự kiện nào gây ra sự chuyển đổi trạng thái, ví dụ,
một tờ hóa đơn có thể được trả tiền (trạng thái đã trả tiền) hoặc là chưa được trả tiền (trạng thái chưa trả tiền).
- Biểu đồ tuần tự: miêu tả các đối tượng tương tác và giao tiếp với nhau ra sao. Tiêu điểm trong các biểu đồ
tuần tự là thời gian. Các biểu đồ tuần tự chỉ ra chuỗi của các thông điệp được gửi và nhận
giữa một nhóm các đối tượng, nhằm mục đích thực hiện một số chức năng.
- Biểu đồ cộng tác: cũng miêu tả các đối tượng tương tác với nhau ra sao, nhưng trọng điểm trong một biểu đồ
cộng tác là sự kiện. Tập trung vào sự kiện có nghĩa là chú ý đặc biệt đến mối quan hệ (nối kết) giữa các đối
tượng, và vì thế mà phải thể hiện chúng một cách rõ ràng trong biểu đồ.
- Biểu đồ hoạt động: là một con đường khác để chỉ ra tương tác, nhưng chúng tập trung vào công việc. Khi các
đối tượng tương tác với nhau, các đối tượng cũng thực hiện các tác vụ, tức là các hoạt động. Những hoạt động
này cùng thứ tự của chúng được miêu tả trong biểu đồ hoạt động.
Vì biểu đồ tuần tự, biểu đồ cộng tác lẫn biểu đồ hoạt động đều chỉ ra tương tác nên thường bạn sẽ phải chọn nên
sử dụng biểu đồ nào khi lập tài liệu cho một tương tác. Quyết định của bạn sẽ phụ thuộc vào việc khía cạnh nào
được coi là quan trọng nhất.
Ưu điểm của mô hình động
Bất cứ khi nào có những ứng xử động cần phải được nghiên cứu hoặc thể hiện, chúng ta sẽ phải dùng đến mô hình động.
Mô hình động đóng một vai trò vô cùng quan trọng trong những trường hợp như:
- Các hệ thống mang tính tương tác cao
- Hệ thống có sử dụng các trang thiết bị ngoại vi có thể gọi nên các ứng xử của hệ thống.
Mô hình động không tỏ ra thật sự hữu hiệu trong trường hợp của các hệ thống tĩnh. Ví dụ một hệ thống chỉ nhằm
mục đích nhập dữ liệu để lưu trữ vào một ngân hàng dữ liệu.
Một mô hình động tập trung vào các chuỗi tương tác (biểu đồ cộng tác) và vào yếu tố thời gian của các sự kiện
(biểu đồ tuần tự). Một mô hình động có thể được sử dụng cho mục đích thể hiện rõ ràng theo thời gian hoạt động
của hệ thống nếu trong thời gian này có những đối tượng: - Được tạo ra - Bị xóa đi - Được lưu trữ - Bị hủy
Vớ trường hợp rút tiền mặt và tương tác của khách hàng đối với nhà băng:
- Khách hàng điền tất cả các chi tiết cần thiết vào giấy yêu cầu rút tiền mặt.
- Khách hàng đưa giấy yêu cầu đó cho một nhân viên phát thẻ xếp hàng. lOMoAR cPSD| 25734098
- Nhân viên phát thẻ ghi số của giấy yêu cầu rút tiền vào danh sách.
- Động tác ghi số của giấy yêu cầu rút tiền được thực hiện tuần tự, tương ứng với những số thẻ tuần tự đượcphát ra.
- Một tấm thẻ xếp hàng (token) được trao cho khách hàng.
- Khách hàng đi vào hàng xếp, chờ nhân viên bên casse gọi đúng số thẻ của mình.
- Song song với quá trình chờ của khách hàng, giấy yêu cầu rút tiền của anh ta trải qua nhiều giai đoạn trongnội bộ nhà băng.
- Chữ ký của khách hàng trên giấy yêu cầu rút tiền được thẩm tra.
- Giấy yêu cầu được xem xét về phương diện số tài khoản và mức tiền trong tài khoản.
- Nếu một trong hai điều kiện trên không được thỏa mãn, quá trình rút tiền mặt sẽ bị chặn lại hoặc là được sửađổi và tiếp tục.
- Khi cả hai điều kiện nêu trên được thỏa mãn, giấy yêu cầu rút tiền mặt sẽ được đưa đến cho nhân viên ngồibên
casse, nơi khách hàng sẽ được gọi tới tuần tự dưạ theo số thẻ xếp hàng.
- Nhân viên bên casse đưa tiền mặt cho khách hàng.
Lối ứng xử trong việc rút tiền mặt là mang tính động. Suốt quá trình rút tiền mặt, tương tác và trình tự của quá
trình phụ thuộc vào một số các điều kiện xác định. Loại ứng xử này không thể được thể hiện qua mô hình đối
tượng, đây là trường hợp ta cần đến mô hình động.
Mô hình động cũng tỏ ra hữu dụng trong trường hợp có những trang thiết bị trải qua tuần tự các bước trong một
vòng lặp và tiến trình phụ thuộc vào một số điều kiện nhất định. Ví dụ một đối tượng mô hình hóa lối ứng xử
của một máy rút tiền mặt tự động (ATM). Máy ATM lần lượt đi qua các bước của một vòng lặp mang tính thủ
tục (chức năng), bắt đầu từ việc một thẻ ATM được đút vào trong máy, xử lý các yêu cầu do khách hàng đưa ra,
dừng lại và chờ yêu cầu giao dịch khác, rồi sau đó quay trở lại trạng thái ban đầu (đứng yên) sau khi thẻ ATM đã được rút ra ngoài.
12. Process streamlining
13. BUSINESS PROCESS REDESIGN
Tái thiết kế qui trình kinh doanh Khái niệm lOMoAR cPSD| 25734098
Tái thiết kế qui trình kinh doanh trong tiếng Anh là Business Process Redesign, viết tắt là BPR.
Tái thiết kế qui trình kinh doanh là việc xem xét và thiết kế lại cơ bản các qui trình của tổ
chức nhằm đạt được sự cải thiện đáng kể hiệu quả về chi phí, chất lượng, dịch vụ và tốc
độ. Tạo ra giá trị cho khách hàng là nhân tố định hướng cho việc tái thiết kế qui trình,
trong đó công nghệ thông tin thường đóng một vai trò quan trọng.
Tái thiết kế qui trình kinh doanh hữu dụng trong những trường hợp sau:
- Nhiều mâu thuẫn trong (một phần) tổ chức;
- Tần suất họp hành cao;
- Quá nhiều các hoạt động giao tiếp phi cấu trúc (như các bản ghi nhớ, email và thông báo).
Các nguyên tắc quan trọng
Có bốn nguyên tắc quan trọng đối với bất cứ dự án tái thiết kế qui trình kinh doanh:
1. Xác định chiến lược trước khi tái thiết kế.
2. Tái thiết kế từng quá trình sơ cấp trước (tức là tập hợp những biến đổi nhân tố đầu vào
có trong sản phẩm với những đặc tính riêng) rồi sau đó tối ưu hóa các qui trình thứ cấp
(tức là các qui trình hỗ trợ việc thực hiện tốt qui trình sơ cấp).
3. Tối ưu việc sử dụng công nghệ thông tin.
4. Cơ cấu tổ chức và các mô hình quản lí phải tương thích với qui trình sơ cấp.
Hơn nữa, để tái thiết kế thành công cần có một điều kiện cơ bản là ban giám đốc và nhân
viên phải cùng tham gia. Thường thì quyết định tái thiết kế đòi hỏi phải làm lại từ đầu.
Để khuyến khích những cách nhìn mới về việc thiết kế tổ chức, cần phải coi cơ cấu tổ
chức và các qui trình như thể "không tồn tại", hoặc không thích hợp trong việc tái thiết kế.
Tái thiết kế qui trình kinh doanh là một khái niệm khó khi đưa vào thực tiễn. Việc thiếu
quản lí dự án thích hợp, hạn chế trong hỗ trợ quản lí và "phó thác" các dự án tái thiết kế
cho bộ phận công nghệ thông tin (IT) thường là "tai họa".
Đây cũng là ba nguyên nhân chính khiến BPR thất bại trong thực tế. Một vấn đề nữa của
tái thiết kế qui trình kinh doanh là mặc dù có vẻ thiên về mặt chức năng "phần cứng" lOMoAR cPSD| 25734098
nhưng mặt "phần mềm" là con người lại khó dự đoán (ví dụ như khiến nhân sự làm việc
trong một cơ cấu mới với những qui định mới). Rất nhiều dự án tái thiết kế sa lầy từ khâu thiết kế.
Việc tái thiết kế cơ cấu và qui trình của tổ chức cũng như việc áp dụng những công nghệ
mới như một phần của dự án tái thiết kế qui trình kinh doanh sẽ không tự động bù đắp tất
cả những sai sót trong tổ chức mà cung cấp một giải pháp lâu dài và bền vững. Đó là lí do
chính giải thích tại sao người lao động, ban giám đốc và văn hóa tổ chức được gọi là
những "yếu tố chủ chốt" của BPR.
Khó khăn gặp phải thực hiện tái cấu trúc quy trình kinh doanh
Thay đ i trong kinh doanh hi m khi di n ra li n m ch, đ c bi t là khi liên quan đ n các quy trìnhổ ế ễ ề ạ
ặ ệ ế tái c u trúc. V y khó khăn ph bi n nh t mà các công ty g p ph i trong quá trình BPR là gì?ấ ậ ổ ế ấ ặ ả -
Quá nhi u chuyên giề a quá nhi u b ph n, t o ra d th a ngu n l c và mâu thu n khôngở ề ộ ậ ạ ư
ừ ồ ự ẫ đáng có khi th c hi n BPR.ự ệ -
Các b ph n tham gia không có k năng ho c chuyên môn đ hi u t t c các quy trình trongộ ậ ỹ ặ ể ể
ấ ả b ph n khác cũng nh phát hi n độ ậ ư ệ ược t t c các v n đ và s kém hi u qu . ấ ả ấ ề ự ệ ả Ví d
, b ph n tàiụ ộ ậ chính s không n m rõ đẽ ắ ược quy trình bán hàng. -
Kh năng c a nhân viên h n ch do không có s t p hu n hay đào t o m t cách bài b n.ả ủ ạ ế ự ậ ấ ạ ộ ả -
T p trung quá nhi u vào l i nhu n ng n h n - n u m c đích c a doanh nghi p ch là c iậ ề ợ ậ ắ ạ ế ụ
ủ ệ ỉ ả thi n l i ệ ợ nhu n v n, vi c BPR s làm nh hậ ố ệ ẽ ả ưởng đ n tr i nghi m cho khách hàng ho
c trongế ả ệ ặ tương lai. 14. Interviewing 15. workshops 16. questionnaires 17. document analysis 18. record searching lOMoAR cPSD| 25734098
19. special purpose records 20. activity sampling 21. work measurement 22. PROTOTYPING 1. Prototype model là gì?
• Prototype là một mô hình phát triển phần mềm được phát triển dựa trên các
yêu cầu hệ thống. Dựa vào bản prototype mà khách hàng có cái nhìn tổng
quan về hệ thống thực tế.
• Prototype là một ý tưởng hay cho các hệ thống phức tạp và lớn mà không có
quy trình thủ công để giúp xác định các yêu cầu.
• Prototype thường không phải là hệ thống hoàn chỉnh và nhiều chi tiết không
được xây dựng trong bản prototype. Mục tiêu là cung cấp một hệ thống với chức năng tổng thể.
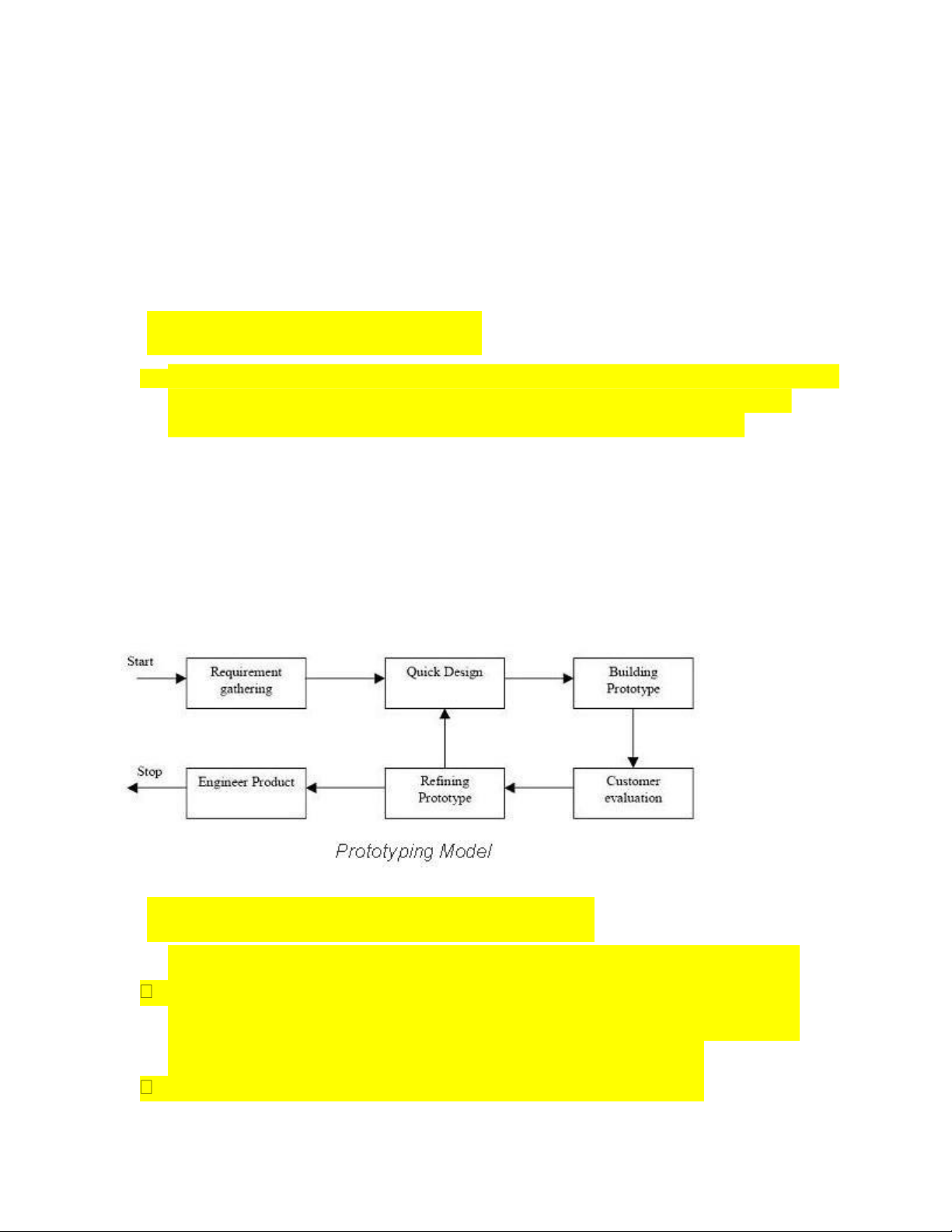
Sơ đồ mô hình prototype:
2. Ưu điểm của prototype model
Người dùng tích cực tham gia vào quá trình phát triển phần
mềm từ đó sẽ hiểu rõ hơn về hệ thống đang được phát triển
Lỗi có thể được phát hiện sớm và được fix sớm hơn lOMoAR cPSD| 25734098
• Người dùng sẽ dễ dàng nhận thấy những điểm bất cập và đưa ra các giải pháp
để giải quyết sớm hơn
Tránh tình trạng bị thiếu mất chức năng của hệ thống
• Những chức năng phức tập gây khó hiểu được xác định và giải thích sớm hơn
• Xác thực được yêu cầu của hệ thống từ đó thực hiện nhanh hơn nhưng không
đầy đủ chức năng của ứng dụng
3. Nhược điểm của prototype
• Trên thực tế bản prototype có thể làm tăng sự phức tạp của hệ thống vì phạm
vi của hệ thống có thể mở rộng hơn các kế hoạch ban đầu
• Bản mẫu này được chính khách hàng nhận xét đánh giá, nếu bản prototype mà
khách hàng không hài lòng phải làm lại gây tốn thời gian và công sức.
4. Khi nào sử dụng prototype
• Mô hình prototype nên được sử dụng khi hệ thống cần có nhiều tương tác với người dùng cuối
• Thông thường, các hệ thống trực tuyến, giao diện web có lượng tương tác rất
cao với người dùng cuối, phù hợp nhất với mô hình Prototype.
• Bản prototype phải đảm bảo rằng người dùng cuối liên tục tương tác với hệ
thống và cung cấp phản hồi cần cải tiến về bản prototype đó để tạo ra một hệ
thống có thể sử dụng được.




