


















Preview text:
TRƯỜNG ĐẠI HỌC PHENIKAA
KHOA CÔNG NGHỆ THÔNG TIN ĐỒ ÁN MÔN HỌC
XÂY DỰNG ỨNG DỤNG WEB
THIẾT KẾ GIAO DIỆN TRANG WEB XEM PHIM
Giảng viên hướng dẫn: THS. NGUYỄN VĂN CƯỜNG
Sinh viên thực hiện: Nguyễn Vĩnh An (21011405)
Dương Đức Bình (21011878)
Phạm Huy Bình (21012042)
Khoá: K15 – 2021 - 2025
Ngành/ chuyên ngành: Công nghệ thông tin
TRƯỜNG ĐẠI HỌC PHENIKAA
KHOA CÔNG NGHỆ THÔNG TIN ĐỒ ÁN MÔN HỌC:
XÂY DỰNG ỨNG DỤNG WEB
THIẾT KẾ GIAO DIỆN TRANG WEB XEM PHIM
Giảng viên giảng dạy: Ths Nguyễn Văn Cường
Sinh viên thực hiện: Nguyễn Vĩnh An (21011405)
Dương Đức Bình (21011878)
Phạm Huy Bình (21012042)
Khoá: K15 – 2021 - 2025
Ngành/ chuyên ngành: Công nghệ thông tin
Hà nội, tháng 06 năm 2023 LỜI CẢM ƠN
Chúng em xin cảm ơn ThS Nguyễn Văn Cường đã tận tình giảng dạy và hướng
dẫn, giúp đỡ chúng tôi hoàn thành đồ án môn học …. LỜI CAM ĐOAN
Chúng em cam đoan Đồ án môn học là sản phẩm trí tuệ của tập thể chúng em.
Mọi thông tin, dữ liệu, hình ảnh, etc. được sử dụng từ các nguồn khác đều được
trích dẫn đầy đủ và có thể tìm thấy các tài liệu liên quan thông qua mục tài liệu tham khảo.
Chúng em xin chịu trách nhiệm hoàn toàn về nội dung của Đồ án môn học mà chúng em đã nộp.
Hà nội, ngày 18 tháng 10 năm 2023
PHÂN CÔNG NHIỆM VỤ ĐỒ ÁN
Danh sách các công việc/nhiệm vụ
Mô tả tóm tắt công việc Công việc 1 Header Công việc 2 Slide phim Công việc 3 Phim lẻ hot + phim bộ hot Công việc 4
Phim lẻ mới, phim bộ mới, phim bộ full Công việc 5
Phim bộ mới cập nhật + phim Phim lẻ mới cập nhật Công viêc 6 Footer Tên sinh viên/Mã Các công việc Tỉ lệ sinh viên Nguyễn Vĩnh An Công việc 1 100% 21011405 Công việc 2 100% Dương Đức Bình Công việc 4 100% 21011878 Công việc 5 100% Phạm Huy Bình Công việc 3 100% 21012042 Công việc 6 100%
TRƯỜNG ĐẠI HỌC PHENIKAA
KỲ THI KẾT THÚC HỌC PHẦN KHOA CÔNG NGHỆ THÔNG TIN
HỌC KỲ …..… NĂM HỌC …….. - ….…
PHIẾU CHẤM THI TIỂU LUẬN/ĐỒ ÁN Môn học: Lớp học phần: Sinh viên thực hiện: 1. Điểm: 2. Điểm: 3. Điểm: 4. Điểm: 5. Điểm: Ngày thi: Phòng thi: Giảng viên chấm thi 1 Giảng viên chấm thi 2 (Ký và ghi rõ họ tên) (Ký và ghi rõ họ tên) MỤC LỤC
LỜI CAM ĐOAN...............................................................................................iv
PHÂN CÔNG NHIỆM VỤ ĐỒ ÁN...................................................................v
DANH MỤC HÌNH VẼ.....................................................................................vi
CHƯƠNG 1. CƠ SỞ LÝ THUYẾT VỀ THIẾT KẾ WEB..............................1
1.1 Lời mở đầu................................................................................................1 1.2 Giới
thiệu..................................................................................................1
CHƯƠNG 2. THIẾT KẾ XÂY DỰNG GIAO DIỆN WEBSITE ...................2 2.1 Đối tượng của
website...............................................................................2 2.2 Đặc
điểm...................................................................................................2 2.3 Bố cục trang
web.......................................................................................3 CHƯƠNG 3. TRIỂN
KHAI...............................................................................5 3.1 Triển khai
Header......................................................................................5 3.2 Triển khai Carousel truy cập
nhanh...........................................................7 3.2
Triển khai tuyển tập phim và phim mới.....................................................8 3.2
Triển khai phim mới cập nhật....................................................................9 3.2
Triển khai phim được quan tâm nhiều.....................................................10 3.2
Triển khai Footer.....................................................................................11
CHƯƠNG 4. KẾT LUẬN.................................................................................12 ● DANH MỤC HÌNH VẼ Hình 1.1 Tổng quan Header 3
Hình 1.2 Lựa chọn thể loại cụ thể 3
Hình 1.3 Lựa chọn quốc gia 3 Hình 1.4 Truy cập nhanh 4
Hình 1.5 Các tuyển tập phim và phim mới 4
Hình 1.6 Phim mới cập nhật 5
Hình 1.7 Phim được quan tâm nhiều 5 Hình 1.8 Phần Footer 6 lOMoARcPSD|48650905 CHƯƠNG 1.
CƠ SỞ LÝ THUYẾT VỀ THIẾT KẾ WEB 1.1 Lời mở đầu
Ngày nay Internet đã trở thành dịch vụ phổ biến và thiết yếu và có ảnh hưởng sâu
rộng tới thói quen, sinh hoạt, giải trí của nhiều người. Cùng với sự phát triển nhanh
chóng của Internet thì các hình thức mua và bán hàng hóa cho mọi người ngày
càng đa dạng và phát triển hơn. Các ứng dụng Web ngày càng trở nên phổ biến.
Trước nhu cầu đó, cùng với yêu cầu môn học, nhóm chúng em quyết định chọn đề
tài Xây dựng Website bán hàng trực tuyến, cụ thể là bán bánh kem.
Với đề tài và môn học này, nhóm xin chân thành cảm ơn sự giúp đỡ tận tình của
thầy Nguyễn Văn Cường. Song, do còn nhiều hạn chế đề tài nhóm xây dựng không
tránh khỏi những thiếu sót. Rất mong được thầy cô và các bạn đóng góp ý kiến để
trang web ngày càng hoàn thiện và được đưa vào sử dụng. 1.2 Giới thiệu
Phimmoi.net là một trang web xem phim trực tuyến phổ biến và đáng tin cậy. Với
một thư viện phim đa dạng và phong phú, trang web này cung cấp cho người dùng
một trải nghiệm giải trí tuyệt vời.
Với giao diện trực quan và dễ sử dụng, Phimmoi.net cho phép người dùng dễ dàng
tìm kiếm và truy cập vào hàng ngàn bộ phim từ nhiều thể loại khác nhau. Có thể
bạn muốn xem phim hành động, tình cảm, phiêu lưu, kinh dị, hoặc phim mới nhất
trong ngành công nghiệp điện ảnh. Phimmoi.net đáp ứng mọi sở thích và nhu cầu
giải trí của người dùng.
Trang web này cung cấp các bộ phim với chất lượng hình ảnh và âm thanh tốt, đảm
bảo người dùng có trải nghiệm xem phim trực tuyến mượt mà và sống động. Bên
cạnh đó, Phimmoi.net cũng cung cấp các phụ đề cho các bộ phim nước ngoài, giúp
người dùng dễ dàng theo dõi và hiểu rõ nội dung của từng tác phẩm.
Một điểm đáng chú ý khác của Phimmoi.net là tính năng tìm kiếm và đề xuất phim
thông minh. Người dùng có thể tìm kiếm theo tên phim, diễn viên, đạo diễn hoặc
thể loại, hoặc có thể khám phá các bộ phim được đề xuất dựa trên sở thích cá nhân.
Điều này giúp người dùng dễ dàng khám phá những bộ phim mới và thú vị.
Thông tin và bản quyền của các bộ phim được cập nhật đầy đủ và chính xác trên
Phimmoi.net. Người dùng có thể yên tâm về việc xem các bộ phim yêu thích mà
không lo về vấn đề pháp lý. CHƯƠNG 2.
THIẾT KẾ XÂY DỰNG GIAO DIỆN WEBSITE
2.1 Đối tượng của website 1
Website được xây dựng phục vụ đối tượng sử dụng là Khách (Guest) với các chức năng sau:
● Xem các phim có trong từng thể loại, từng quốc gia
● Xem các phim mới được cập nhật
● Xem thông tin tổng quan của phim
● Truy cập trang phim để theo dõi 2.2 Đặc điểm
Xây dựng một trang web xem phim đơn giản, thân thiện, dễ sử dụng, cho phép
người dùng xem thông tin của phim và xem phim.
■ Website được thiết kế với
● Giao diện hài hoà, thân thiện, giúp người dùng dễ dàng sử dụng.
● Trang chủ sẽ hiển thị danh sách các phim mới nhất và được quan tâm nhất
giúp cho người dùng có thể dễ dàng hơn trong việc tìm kiếm bộ phim họ sẽ xem.
● Người dùng có thể dễ dàng tìm thấy thông tin chi tiết các phim mà họ quan tâm.
● Người dùng có thể chọn bộ phim mà họ quan tâm dựa trên ảnh bìa, tên phim và thời lượng. ■ Các module
● Module sản phẩm
Hiển thị thông tin và phân loại film. Film hiển thị lên website đầy đủ thông tin
như: hình ảnh, tên film, năm phát hành, tác giả, quốc gia, …
● Module tìm kiếm phim
Khách hàng sẽ được cung cấp chức năng tìm kiếm trên Website. ● Module tin tức
Tư vấn cho khách hàng muốn tìm hiểu về các bộ film hot mới cập nhật
● Module giới thiệu
Giới thiệu các thông tin cơ bản về website 2 lOMoARcPSD|48650905
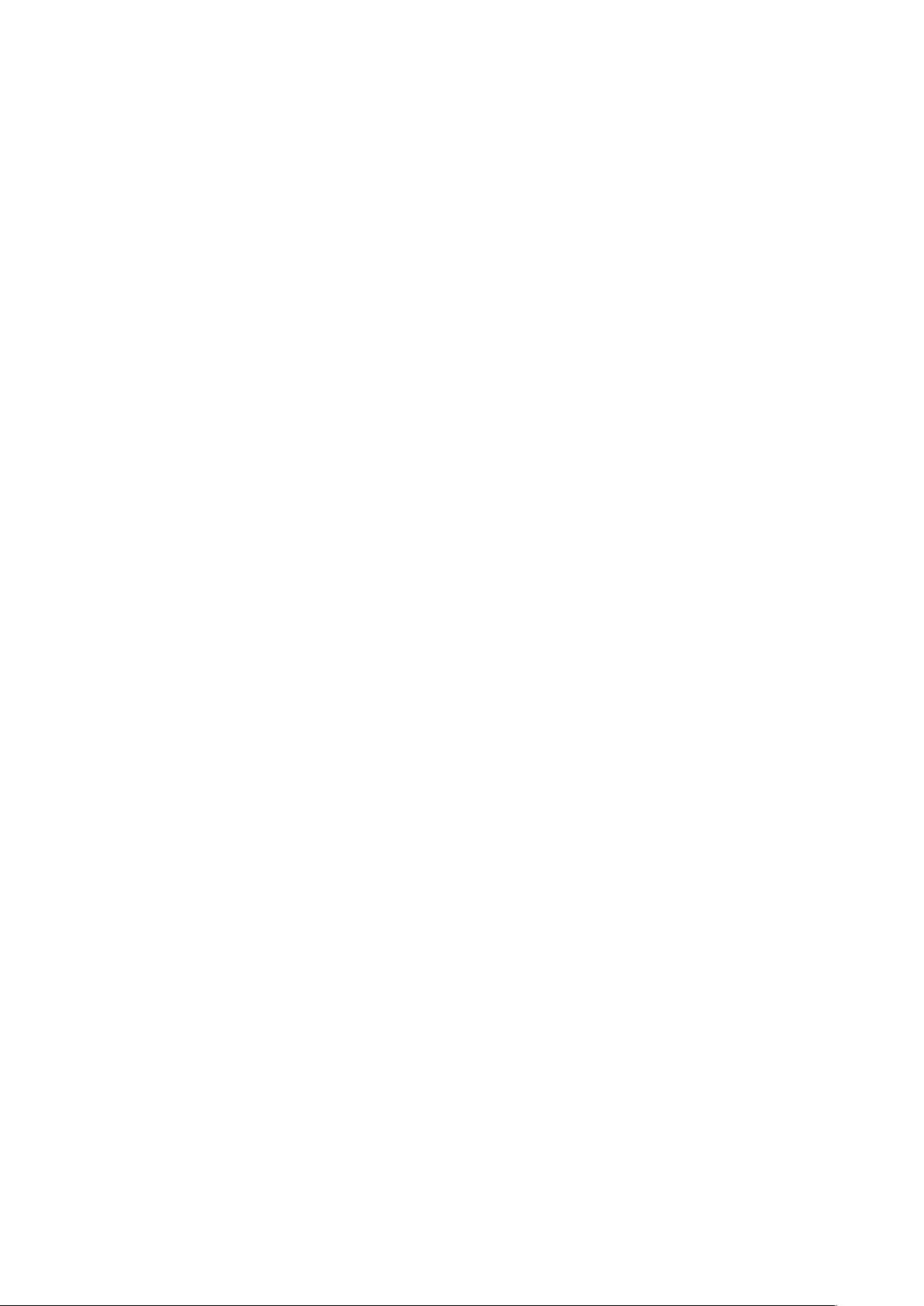
2.3 Bố cục trang web ● Phần Header Hình 1.1. Tổng quan Header
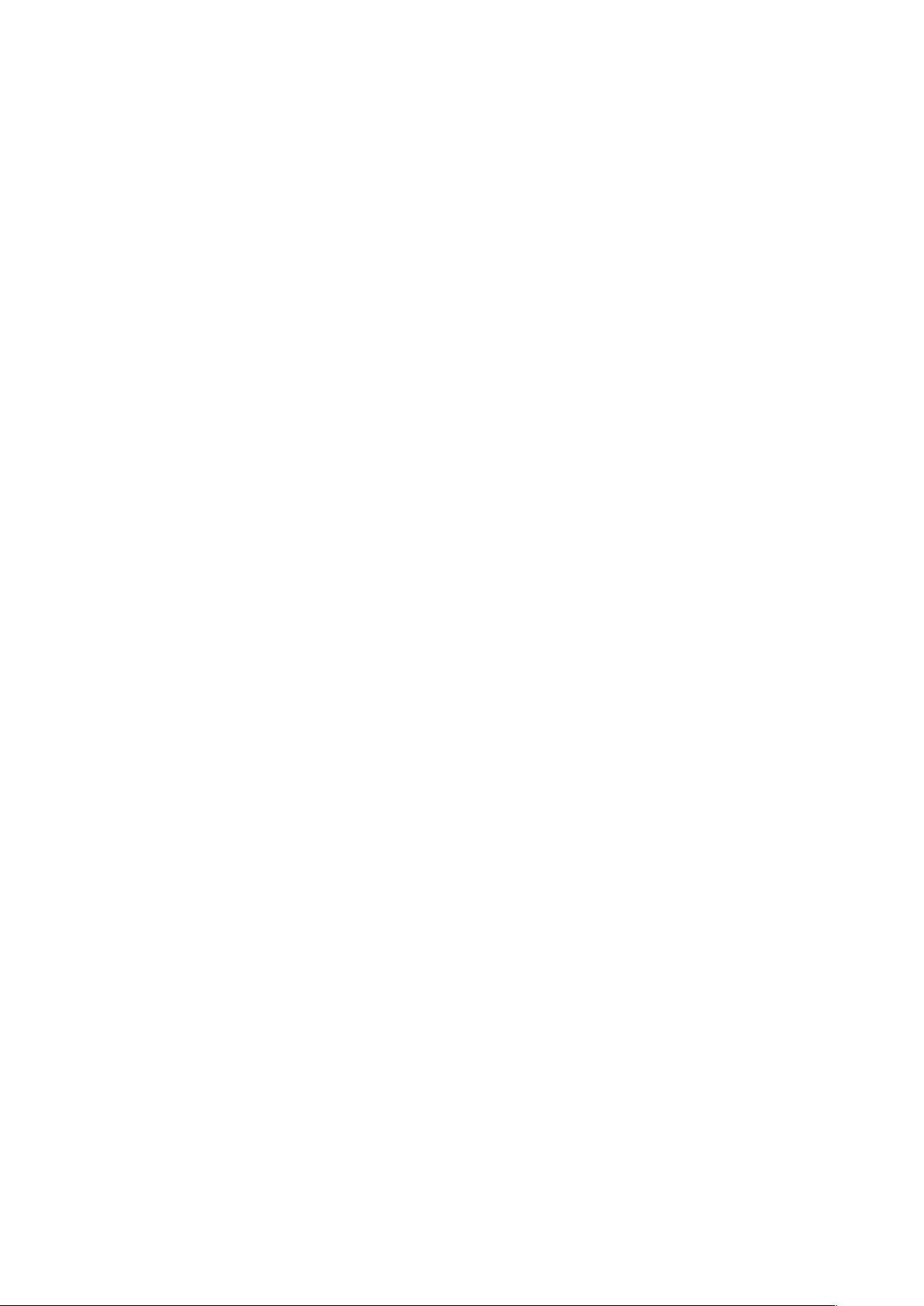
Hình 1.2. Lựa chọn thể loại cụ thể
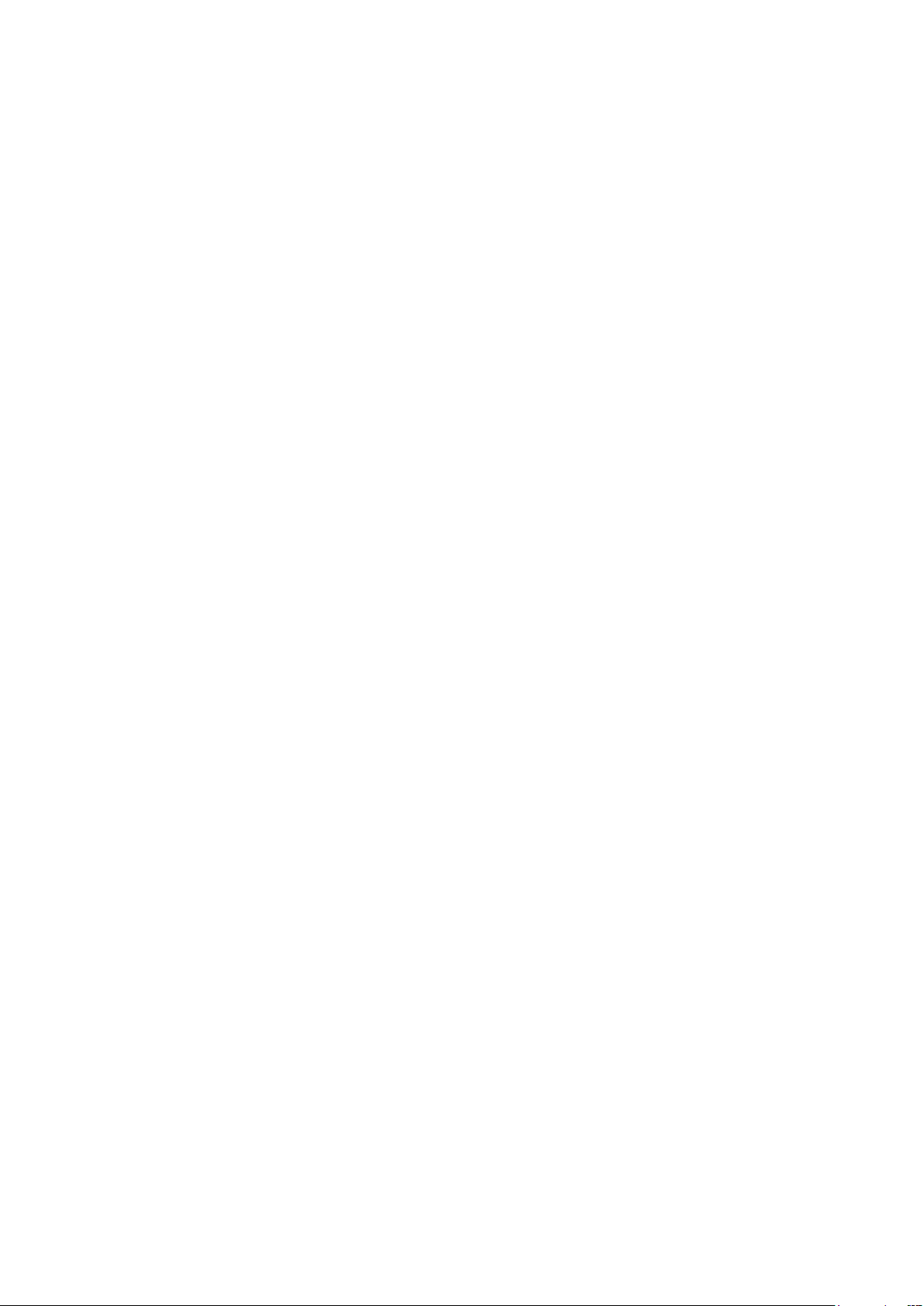
Hình 1.3. Lựa chọn quốc gia
Phần Header chứa logo của trang web, hộp text để tìm kiếm phim cùng với thanh
Navigation có chứa đường dẫn đến phim thuộc các thể loại và quốc gia khác nhau. 3 lOMoARcPSD|48650905 ●
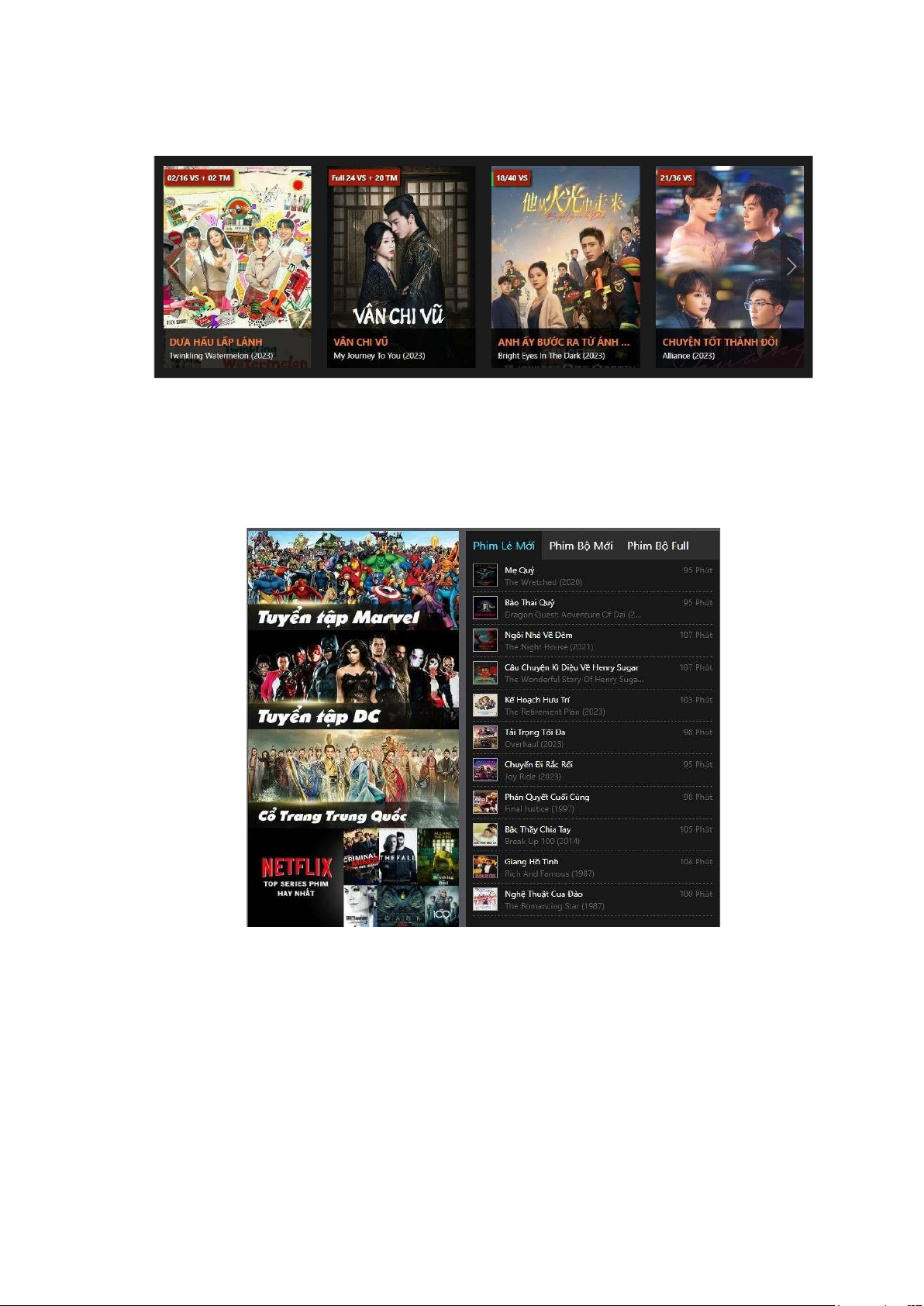
Phần truy cập nhanh Hình 1.4. Truy cập nhanh
Phần truy cập nhanh là một Carousel từ Bootstrap, bao gồm một số phim mới mà
người dùng có thể dễ dàng chọn để theo dõi.
● Phần chia theo tuyển tập và phim mới
Hình 1.5. Các tuyển tập phim và phim mới
Phần này chứa đường dẫn đến một số tuyển tập phim cùng thể loại cùng với danh sách một số phim mới.
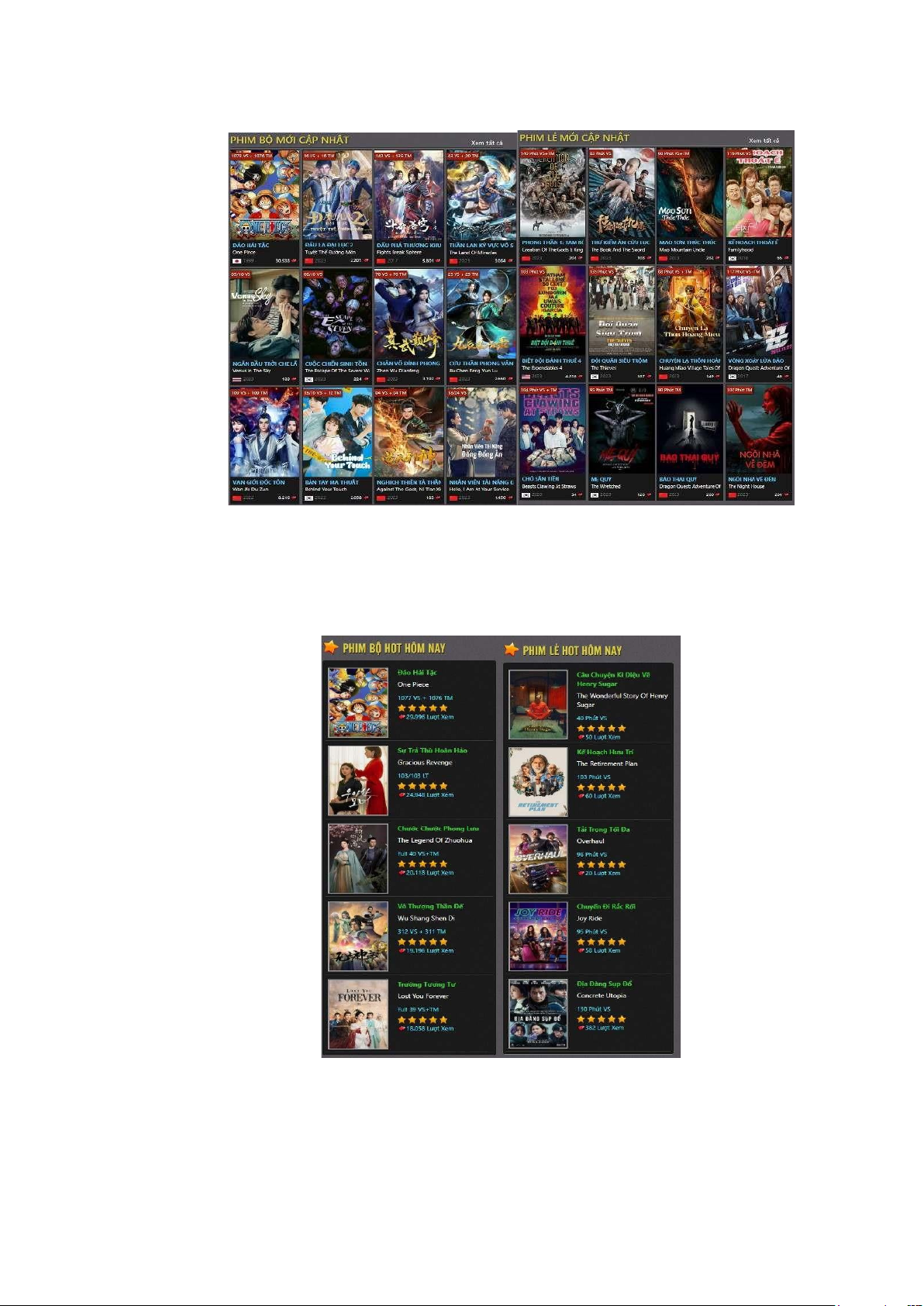
Phần phim mới cập nhật 4 lOMoARcPSD|48650905 ● ■
Hình 1.6. Phim mới cập nhật Bao gồm các phim lẻ và
phim bộ mới được cập nhật.
● Phần phim được quan tâm nhiều
Hình 1.7. Phim được quan tâm nhiều
Tổng hợp một số phim đang được nhiều người xem quan tâm. Phần Footer 5 lOMoARcPSD|48650905 ● Hình 1.8. Phần Footer
Phần Footer bao gồm một số thông tin pháp lý của phimmoi.
CHƯƠNG 3. TRIỂN KHAI
Bố cục của trang được chia thành 3 thành phần chính: , class=”main-body”> và . Ba phần này là phần gói (wrapper) để có
thể hiển thị hình nền (background) cho toàn bộ trang mà không gây ảnh hưởng đến
căn lề của các thành phần con.
2.4 Triển khai Header
Phần Header gồm có 2 thành phần chính: thanh logo và tìm kiếm, thanh điều hướng
(Navigation bar). Hai thành phần này được gói trong thẻ .
● Phần Logo, tìm kiếm
Phần Logo và thanh tìm kiếm được cho vào trong thẻ class="container"> của Bootstrap, và được gói tổng thể bằng một div<> gói bên ngoài.
Thẻ bên ngoài được sử dụng để tạo phông nền cho phần header này và
Logo cùng với thanh tìm kiếm nằm trong thẻ để căn lề cho header.

id="search-box" placeholder="Tìm kiếm phim..." /> 6 lOMoARcPSD|48650905 ...
● Phần điều hướng
Thẻ được sử dụng để xây dựng thanh điều hướng ở phần header. Thẻ
được sử dụng để gói toàn bộ thanh điều hướng và để tạo phông nền cho thanh điều
hướng. Bên trong thẻ là dùng để căn lề cho thanh điều hướng. ...
-
- href="phimmoi.html">TRANG CHỦ
- href="https://biphimmoi.top/z.php?BL=1">PHIM BỘ
- href="https://biphimmoi.top/z.php?BL=2">PHIM LẺ
- ...
- ...
- href="https://biphimmoi.top/z.php?TL=Hoat-Hinh">HOẠT HÌNH
2.5 Triển khai Carousel truy cập nhanh
Carousel của Bootstrap đã được sử dụng để triển khai phần truy cập nhanh của
trang web. Khi đó thông tin được hiển thị trong Carousel nằm trong các thẻ class="carousel-item"> và phần thông tin đang được hiển thị sẽ có thêm lớp
active. Bootstrap cũng hỗ trợ phần JavaScript để chuyển sang phần thông tin
tiếp theo với các button đã được định dạng sẵn. 7 lOMoARcPSD|48650905
-
style="background-image: url(assets/movieCarousel_1.jpg)">
DƯA HẤU LẤP LÁNH
Twinkling Watermelon (2023)
02/16 VS + 02 TM
... ... ... ...
data-bs-target="#carouselExample" data-bs-slide="prev">
ariahidden="true"> class="visually-hidden">Previous .. . 2.6
Triển khai tuyển tập phim và phim mới ● Tuyển tập phim
Các tuyển tập phim khác nhau được gói gọn bằng thẻ và được hiển thị với thẻ nằm bên trong. 8 lOMoARcPSD|48650905
src="assets/Tuyen-Tap-Marvel.jpg" /> ... ● Phim mới
Danh sách phim mới được chia thành 3 nhóm khác nhau nằm trong 3 mục của danh
sách. Các mục của danh sách được triển khai bằng thẻ
- , mỗi mục là một thẻ
- .
Trong mỗi mục đều có một danh sách các phim phù hợp với mục đó và được triển
khai bằng thẻ- và mỗi phim là một thẻ
- .
-
- style="color: #46e1ff" rel="nofollow" href="">Phim Lẻ Mới ...
-
 Mẹ Quỷ The Wretched (2020) 95 Phút .. .
Mẹ Quỷ The Wretched (2020) 95 Phút .. .
Triển khai phim mới cập nhật ● Tiêu đề
Phần phim mới cập nhật gồm có 2 phần cho phim lẻ và phim bộ. Ở mỗi phần đều
có tiêu đề nằm trong thẻ cùng với một dòng kẻ ngăn cách tiêu đề và danh sách phim. 9 lOMoARcPSD|48650905 phim bộ mới cập nhật Xem tất cả class="line"> ... -
● Danh sách phim
Sau tiêu đề thì sẽ có danh sách phim được triển khai bằng
- .
-
 Đảo Hải Tặc One Piece
Đảo Hải Tặc One Piece
 1999 30.538 💕
1999 30.538 💕
1078 VS + 1076 TM .. .
2.8 Triển khai phim được quan tâm nhiều 10 lOMoARcPSD|48650905
Phần các phim được quan tâm nhiều nằm ở bên phải của trang nên danh sách này
được gói trong thẻ sử dụng bố cục grid của Bootstrap. Phim lẻ hot hôm nay
 class="mvcoverimg">
class="mvcoverimg">
Câu Chuyện Kì Diệu Về Henry Sugar The Wonderful Story Of Henry Sugar 40 Phút VS 50 Lượt 💕 Xem .. . .. .
2.9 Triển khai Footer
Footer nằm trong thẻ và được sử dụng để chứa các thông tin pháp lý
liên quan đến việc phân phối phim trên trang web này. 11 lOMoARcPSD|48650905

Copyright 2014-2023 © href="https://biphimmoi.top" style="color: cyan">BiPhimMoi.top
Nguồn phim trên website được hệ thống tổng hợp
tự động từ các nguồn Youtube, Dailymotion... trên Internet.
Chúng tôi không chịu bất kỳ trách nhiệm gì về các nguồn đăng tải này.
12