


















Preview text:
BỘ GIÁO DỤC VÀ ĐÀO TẠO
TRƯỜNG ĐẠI HỌC PHENIKAA
------------oOo----------- BÀI TẬP LỚN Môn: Xây dựng ứng dụng web (N01) Đề tài:Xây dựng website mạng xã hội Nhóm 2 Thành viên nhóm: 1.Nguyễn Ngọc Hoàng Anh 2.Nguyễn Mạnh Cường
Giảng viên hướng dẫn: Trần Đức Minh
---Hà Nội, 21 tháng 10 năm 2023--Mục lục
LỜI NÓI ĐẦU ........................................................................................................... 1
Chương I. Tổng quan về đề tài .................................................................................. 1
1.Tên đề tài: ........................................................................................................... 1
2. Mục tiêu của đề tài: ............................................................................................ 1
3. Ý nghĩa của đề tài: ............................................................................................. 3
4. Đối tượng nghiên cứu của đề tài: ....................................................................... 3
5. Một số trang chính của website: ........................................................................ 4
Chương 2: Công cụ dùng để tạo ra website ............................................................... 5
1. Giới thiệu về HTML .......................................................................................... 5
1.1.Công Dụng Của HTML ............................................................................... 5
1.2.Cú Pháp Của HTML .................................................................................... 6
2. Giới thiệu Về Adobe Dreamweaver .................................................................. 6
2.1.Macromedia Dreamweaver .......................................................................... 6
2.2.Ngôn Ngữ CSS (Cascading Style Sheets) ................................................... 7
2.3.Ngôn Ngữ JavaScript ................................................................................... 8
Chương 3: Giao diện của chương trình ..................................................................... 9
1.Giao diện Sign up ............................................................................................... 9
2.Giao diện Sign in .............................................................................................. 10
3.Giao diện Home ................................................................................................ 11
5.Giao diện Notification ...................................................................................... 13
8. Giao diện Profile .............................................................................................. 15
Chương 4: Kết luận và hướng phát triển ................................................................. 16
1. Kết quả đạt được: ............................................................................................. 16
2. Việc chưa làm được: ........................................................................................ 16
3. Hướng phát triển của đề tài: ............................................................................ 17 LỜI NÓI ĐẦU
Mạng xã hội là một trong những hiện tượng vĩ đại nhất của thế kỷ 21. Đã từ
lâu, chúng ta thấy sự lan truyền nhanh chóng của các nền tảng mạng xã hội và tầm
ảnh hưởng lớn mà chúng đem lại cho cuộc sống hàng ngày, cho việc làm kinh doanh,
và thậm chí là cho cuộc cách mạng xã hội toàn cầu.
Với sự bùng nổ như thế của mạng xã hội, hiện nay không khó để ta có thể bắt
gặp hay sử dụng một website mạng xã hội. Vậy nên việc xây dựng một website mạng
xã hội hoàn toàn mới là một điều khó và đầy thách thức nhưng cũng đầy thú vị và ý
nghĩa, và trong bài cáo này chúng em hy vọng có thể giúp mọi người hiểu hơn về
quá trình xây dựng và phát triển website “Vlife”.
Trong báo cáo này, chúng em sẽ giới thiệu về ý tưởng và mục tiêu của dự án,
cũng như quá trình phát triển và các tính năng chính của trang web mạng xã hội mà chúng em đã tạo ra.
Cuối cùng chúng em xin gửi lời cảm ơn đặc biệt đến thầy Trần Đức Minh đã
luôn hỗ trợ và giảng dạy trong suốt thời gian qua.
Hãy cùng khám phá trang web mạng xã hội mà chúng em đã xây dựng mặc
dù nó chưa được hoàn thiện đầy đủ các chức năng cũng như các tác vụ. Xin chân thành cảm ơn!
Chương I. Tổng quan về đề tài 1.Tên đề tài:
Thiết kế website có chủ đề mạng xã hội –Cyrene.
2. Mục tiêu của đề tài:
Tìm hiểu về thiết kế Website mạng xã hội và ứng dụng kiến thức vào việc thực
hiện bài tiểu luận cuối kỳ môn Xây dựng ứng dụng Web.
Đặc tả các yêu cầu:
• Xác định và hiểu rõ yêu cầu cơ bản của một trang web mạng xã hội, bao gồm
việc tạo, quản lý tài khoản người dùng, chia sẻ nội dung, tương tác với người
dùng khác và quản lý thông tin cá nhân.
• Xây dựng trang web mạng xã hội với các chức năng cơ bản như đăng nhập,
đăng ký tài khoản, tạo, chỉnh sửa và xóa bài viết, kết bạn và tương tác với người dùng khác. 1
• Đảm bảo tính bảo mật và quyền riêng tư của người dùng thông qua quản lý
thông tin cá nhân và tùy chọn riêng tư.
• Tối ưu hóa hiệu năng và tốc độ xử lý trang web mạng xã hội.
• Thiết kế giao diện người dùng thân thiện, dễ sử dụng và hiện đại.
• Sử dụng mã hóa và biện pháp an toàn để bảo vệ dữ liệu và thông tin cá nhân của người dùng.
• Cung cấp tính năng tìm kiếm, liên kết giữa các tài khoản và tương tác qua các
phương tiện truyền thông và bài viết trên trang web mạng xã hội.
• Đảm bảo tính tương tác và tính hợp nhất giữa các phần của trang web mạng xã hội.
• Thực hiện kiểm thử, gỡ rối và sửa lỗi để đảm bảo tính ổn định và chất lượng
của trang web mạng xã hội.
Yêu cầu đối với sản phẩm:
• Đảm bảo rằng trang web có kích thước vừa phải, tốc độ xử lý nhanh và không gây chậm trễ.
• Thiết kế giao diện thân thiện, thu hút và dễ sử dụng cho người dùng.
• Sử dụng mã hóa và biện pháp bảo mật để đảm bảo tính an toàn của thông tin người dùng.
• Xác minh tính toàn vẹn và tính chính xác của dữ liệu và thông tin trên trang web mạng xã hội.
• Tích hợp tính năng đăng nhập và đăng ký tài khoản an toàn cho người dùng.
• Hỗ trợ các tính năng tương tác giữa người dùng và tạo điều kiện cho tạo, quản
lý và tương tác với nội dung trên trang web.
• Thực hiện kiểm thử để đảm bảo tính ổn định và chất lượng của trang web mạng xã hội.
• Cung cấp tài liệu hướng dẫn và hỗ trợ người dùng trong việc sử dụng trang web mạng xã hội. 2
3. Ý nghĩa của đề tài:
• Tạo ra một sản phẩm công nghệ mới, giúp tạo cơ hội tiếp cận gần hơn với
người dùng và cung cấp một nền tảng trực tuyến cho các mối quan hệ xã hội
và tương tác mạng xã hội.
• Quảng bá thương hiệu của dự án và tạo điều kiện để thúc đẩy sự nhận diện và
tương tác của người tiêu dùng với sản phẩm.
• Cung cấp một môi trường trực tuyến cho người dùng để chia sẻ nội dung,
tương tác với người dùng khác, xây dựng và duy trì mối quan hệ xã hội, và
tham gia vào các hoạt động mạng xã hội.
• Hỗ trợ việc quản lý thông tin cá nhân, bảo vệ tính riêng tư và đảm bảo an toàn
thông tin cho người dùng trên nền tảng mạng xã hội.
• Tạo cơ hội cho doanh nghiệp tương tác với người tiêu dùng, thu thập phản hồi
và dữ liệu về người dùng để phát triển sản phẩm và dịch vụ.
• Xây dựng cơ sở hạ tầng công nghệ cho trang web mạng xã hội và thiết lập các
tính năng quan trọng như đăng nhập, đăng ký tài khoản, tạo, chỉnh sửa và xóa bài viết.
• Khuyến khích tương tác và giao tiếp giữa người dùng thông qua các phương
tiện truyền thông và cơ hội chia sẻ nội dung.
• Tạo môi trường trực tuyến an toàn và thân thiện để người dùng tương tác, xây
dựng mối quan hệ và chia sẻ thông tin.
• Nắm bắt và theo dõi sự tương tác của người dùng trên nền tảng mạng xã hội
để cung cấp dịch vụ tốt hơn và cải thiện trải nghiệm của họ.
• Đóng góp vào việc phát triển các sản phẩm và dịch vụ công nghệ, đồng thời
giới thiệu và đánh dấu vị trí của dự án trong lĩnh vực mạng xã hội và công nghệ thông tin.
4. Đối tượng nghiên cứu của đề tài:
• Đối tượng nghiên cứu chủ yếu là các người dùng của trang web mạng xã hội.
Những người này bao gồm cả người dùng cá nhân và doanh nghiệp muốn
tham gia và tương tác trên nền tảng mạng xã hội. 3
• Đồng thời, đối tượng của đề tài cũng bao gồm các quản trị viên và chủ sở hữu
trang web mạng xã hội, người quản lý thông tin, dữ liệu và tính năng trên trang web.
• Đối tượng bao gồm cả doanh nghiệp và thương hiệu mong muốn sử dụng
mạng xã hội để tương tác với khách hàng, xây dựng thương hiệu và quảng bá
sản phẩm và dịch vụ của họ.
• Các người dùng cuối cùng của trang web mạng xã hội có thể thuộc mọi độ
tuổi, giới tính, ngành nghề và sở thích và sử dụng mạng xã hội để kết nối,
tương tác và chia sẻ nội dung với người dùng khác.
5. Một số trang chính của website:
Chức Năng Đăng Ký (Sign Up):
Chức năng Đăng ký là cánh cửa mở ra thế giới của trang web. Người dùng
mới có thể tạo ra tài khoản cá nhân của mình bằng cách cung cấp các thông tin
cần thiết như tên, địa chỉ email và mật khẩu an toàn. Qua quy trình Đăng ký, họ
có thể truy cập vào các tính năng và nội dung độc quyền chỉ dành cho thành viên.
Chức Năng Đăng Nhập (Sign In):
Khi người dùng đã có tài khoản, họ có thể sử dụng chức năng Đăng nhập để
truy cập vào trang web. Việc này giúp họ duyệt qua nội dung một cách dễ dàng
và an toàn, chẳng hạn như xem các bài viết, ảnh và video, hoặc tương tác với cộng đồng. Trang Chủ (Home):
Trang chủ là trung tâm của trang web, nơi người dùng có thể tìm thấy các bài
viết và thông tin mới nhất từ người dùng khác hoặc từ trang web chính. Từ đây,
họ có thể duyệt qua các nội dung được cá nhân hóa dựa trên sở thích và quan tâm
của mình. Tin Nhắn (Messages):
Chức năng Tin nhắn cho phép người dùng gửi và nhận tin nhắn riêng tư từ
bạn bè hoặc thành viên khác. Điều này tạo ra một môi trường giao tiếp riêng tư,
nơi họ có thể chia sẻ ý kiến, hỏi đáp hoặc thảo luận với nhau một cách thuận tiện và bảo mật.
Hồ Sơ Cá Nhân (Profile): 4
Hồ sơ cá nhân là nơi người dùng có thể tùy chỉnh thông tin cá nhân của mình.
Họ có thể thay đổi ảnh đại diện, cập nhật trạng thái, và chia sẻ thông tin về sở
thích, nghề nghiệp và hơn thế nữa. Hồ sơ cá nhân không chỉ là cách để người
dùng thể hiện bản thân mình mà còn giúp họ kết nối với những người có sở thích
và quan điểm tương đồng.
Trang web này không chỉ cung cấp những chức năng cơ bản mà còn tạo ra một
cộng đồng trực tuyến sôi động, nơi mọi người có thể kết nối, chia sẻ và tương tác
với nhau một cách thuận lợi và thú vị.
Chương 2: Công cụ dùng để tạo ra website
1. Giới thiệu về HTML
HTML, viết tắt của "Hypertext Markup Language," là ngôn ngữ cốt lõi và phổ
biến nhất được sử dụng trong lập trình web. HTML cho phép lập trình viên xây dựng
và định dạng các trang web, tạo ra cấu trúc và nội dung của chúng. Nó đã tồn tại từ
những ngày đầu của World Wide Web và đóng vai trò quan trọng trong việc hiển thị
thông tin trên các trình duyệt web. 1.1.Công Dụng Của HTML
HTML có nhiều công dụng quan trọng trong lập trình web:
• Định dạng nội dung: HTML định dạng văn bản, hình ảnh, video và các phần
tử khác trên trang web. Điều này cho phép thiết kế giao diện và hiển thị nội dung theo cách phù hợp.
• Liên kết: HTML cho phép tạo liên kết giữa các trang web và giữa các phần tử
trên cùng một trang, giúp tạo ra một trải nghiệm liên kết trực quan cho người dùng.
• Semantics: HTML cung cấp các thẻ có ý nghĩa, giúp máy chủ tìm hiểu nội
dung và cải thiện SEO (Search Engine Optimization). Điều này quan trọng để
tối ưu hóa sự hiển thị và tìm kiếm trang web. 5 1.2.Cú Pháp Của HTML
HTML sử dụng cú pháp dựa trên thẻ (tags) để đánh dấu và định dạng nội dung.
Dưới đây là một số điểm quan trọng về cú pháp của HTML:
• Một thẻ HTML bắt đầu bằng < và kết thúc bằng >. Ví dụ:
là thẻ mở cho
đoạn văn bản và
là thẻ đóng.
• Có nhiều loại thẻ, như thẻ văn bản
, thẻ tiêu đề
, thẻ hình ảnh ,
và nhiều thẻ khác. Mỗi thẻ có một mục đích cụ thể.
• Thẻ mở thường có thuộc tính (attributes) để cung cấp thông tin bổ sung về phần tử, ví dụ: .
HTML có một cấu trúc cơ bản bao gồm phần đầu (head) và phần thân (body) của trang.
HTML là ngôn ngữ căn bản và là nền tảng cho mọi trang web. Nó cung cấp
cơ sở để tạo ra cấu trúc, nội dung và giao diện của trang web, và là một kiến thức
quan trọng mà bất kỳ lập trình viên web nào cũng cần phải hiểu.
2. Giới thiệu Về Adobe Dreamweaver
2.1.Macromedia Dreamweaver
• Giao diện WYSIWYG (What You See Is What You Get): Dreamweaver
cung cấp một giao diện sử dụng chuột và thả để thiết kế trang web. Người
dùng có thể thấy kết quả ngay lập tức trên giao diện mà họ thiết kế, giống
như trang web sẽ hiển thị trên trình duyệt.
• Mã nguồn và chế độ thiết kế: Dreamweaver cho phép người dùng chuyển
đổi giữa chế độ thiết kế và chế độ mã nguồn, điều này giúp phát triển viên
web cảm thấy thoải mái khi chỉnh sửa mã nguồn trực tiếp.
• Hỗ trợ nhiều ngôn ngữ lập trình web: Dreamweaver hỗ trợ nhiều ngôn ngữ
lập trình web phổ biến như HTML, CSS, JavaScript, PHP, và nhiều ngôn
ngữ khác. Điều này cho phép phát triển viên làm việc trên nhiều khía cạnh của một trang web.
• Quản lý dự án: Nó cung cấp các tính năng quản lý dự án để tổ chức và
quản lý tất cả các tài nguyên của trang web, bao gồm hình ảnh, tệp CSS, và mã nguồn.
• Kiểm tra giao diện đa nền tảng: Dreamweaver cho phép bạn kiểm tra cách
trang web của bạn hiển thị trên nhiều trình duyệt và thiết bị khác nhau. 6
• Hỗ trợ tích hợp Adobe: Sau khi Macromedia được mua lại bởi Adobe,
Dreamweaver đã được tích hợp chặt chẽ với các sản phẩm khác trong
Adobe Creative Cloud, như Adobe Photoshop và Adobe Illustrator.
2.2.Ngôn Ngữ CSS (Cascading Style Sheets)
• CSS, hoặc Cascading Style Sheets, là một ngôn ngữ sử dụng để kiểm soát
giao diện và bố cục của trang web. CSS cho phép bạn tạo ra các quy tắc và
định dạng để áp dụng cho các phần tử HTML trên trang web, như font chữ,
màu sắc, khoảng cách, và nhiều tính năng thiết kế khác. Dưới đây là một
số điểm quan trọng về CSS:
• Tách rời kiểu dáng và nội dung: CSS tách rời kiểu dáng (style) của trang
web khỏi nội dung (content) của nó. Điều này giúp bạn duy trì và cập nhật
giao diện của trang một cách dễ dàng mà không cần phải thay đổi nội dung HTML.
• Các quy tắc CSS: CSS sử dụng các quy tắc để định dạng các phần tử
HTML. Mỗi quy tắc gồm một bộ chọn (selector) và một khối khai báo (declaration block).
• Kế thừa và ưu tiên: CSS sử dụng nguyên tắc kế thừa, nghĩa là các quy tắc
có thể được áp dụng từ các phần tử cha đến các phần tử con. Tuy nhiên,
CSS cũng có cơ chế ưu tiên để xác định xem quy tắc nào nên được áp dụng
khi có nhiều quy tắc xung đột.
• Lớp và ID: Trong CSS, bạn có thể sử dụng lớp (class) và ID để định rõ các
phần tử cụ thể mà bạn muốn định dạng. Lớp có thể được sử dụng cho nhiều
phần tử cùng một loại, trong khi ID phải là duy nhất trên một trang.
• CSS ưu tiên và trình duyệt: Mỗi trình duyệt web có cơ chế ưu tiên riêng,
và điều này có thể dẫn đến một số khác biệt trong cách mà trình duyệt hiển
thị trang web. Điều này đặc biệt quan trọng khi phát triển các trang web đa trình duyệt.
• CSS3 và tính năng tiên tiến: CSS3 là phiên bản mới nhất của CSS và đưa
vào sử dụng nhiều tính năng tiên tiến như hoạt ảnh, đổ bóng, chuyển đổi,
và nhiều hiệu ứng tạo ra trải nghiệm trang web đa dạng và hấp dẫn hơn.
CSS là một phần quan trọng của phát triển web và cho phép bạn kiểm soát
hoàn toàn giao diện của trang web của bạn. 7 2.3.Ngôn Ngữ JavaScript
JavaScript là một ngôn ngữ lập trình mạng thường được sử dụng để tạo tính
năng tương tác và động cho các trang web. Được phát triển ban đầu bởi Netscape,
JavaScript đã trở thành một phần quan trọng của phát triển web và là một trong
những ngôn ngữ lập trình phía client phổ biến nhất. Dưới đây là một số điểm quan trọng về JavaScript:
• Ngôn ngữ phía client: JavaScript chạy trên trình duyệt của người dùng,
nghĩa là mã JavaScript được tải và thực thi trực tiếp trên máy tính hoặc
thiết bị của họ. Điều này giúp tạo ra trải nghiệm tương tác trên trang web
mà không cần liên hệ với máy chủ.
• Tính năng tương tác: JavaScript cho phép bạn thêm tính năng tương tác
vào trang web, chẳng hạn như biểu đồ động, kiểm tra biểu mẫu, lấy dữ liệu
từ máy chủ (thông qua AJAX), và thậm chí là tạo trò chơi trực tuyến.
• DOM (Document Object Model): JavaScript được sử dụng để tương tác
với DOM, một biểu diễn phân cấp của trang web, cho phép bạn thay đổi
nội dung và cấu trúc của trang một cách động. Điều này giúp bạn tạo ra
các tương tác như việc thêm, xóa hoặc thay đổi phần tử HTML.
• Sự kiện (Event): JavaScript cho phép bạn đăng ký và xử lý sự kiện như
nhấn nút, click chuột, hoặc nhập liệu từ bàn phím. Điều này cho phép bạn
tạo ra các phản hồi động dựa trên hành vi của người dùng.
• Thư viện và khung làm việc: Có nhiều thư viện và khung làm việc
JavaScript phổ biến như jQuery, React, Angular, và Vue.js, giúp tối ưu hóa
quá trình phát triển và cung cấp các công cụ và thư viện tiện ích.
• Cộng đồng mạnh mẽ: JavaScript có một cộng đồng phát triển lớn và tích
hợp khái niệm mã nguồn mở (open source), điều này có nghĩa là có nhiều
tài liệu, ví dụ và hỗ trợ từ cộng đồng.
• Tiêu chuẩn ECMAScript: JavaScript dựa trên tiêu chuẩn ECMAScript, và
có nhiều phiên bản khác nhau. Hiện nay, ECMAScript 6 (hoặc ES6) là một
phiên bản tiêu chuẩn JavaScript phổ biến và cung cấp nhiều tính năng và
cú pháp mới cho việc phát triển ứng dụng web.
JavaScript là một ngôn ngữ lập trình mạng quan trọng, cho phép bạn tạo ra
các trang web và ứng dụng web phức tạp với tính năng tương tác mạnh mẽ. 8
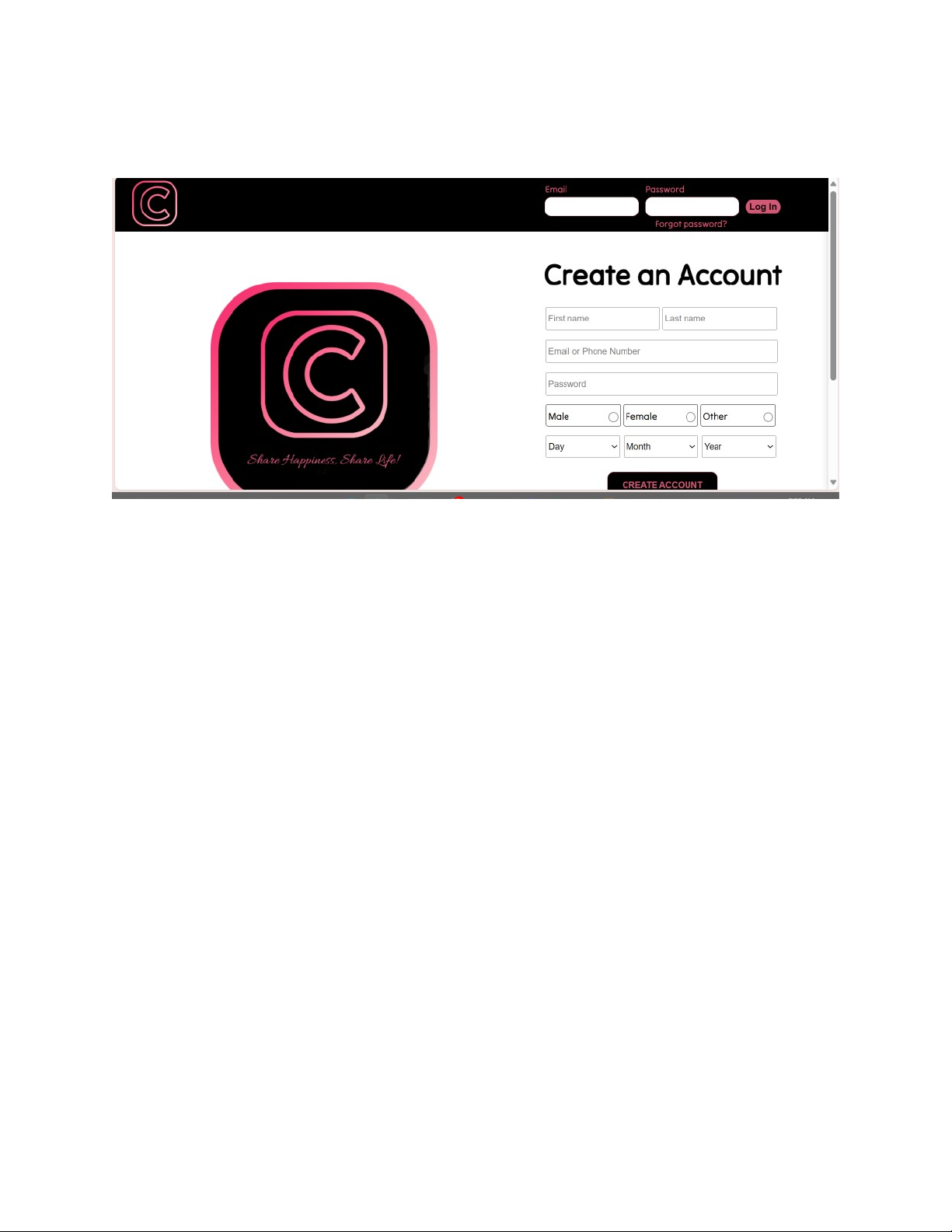
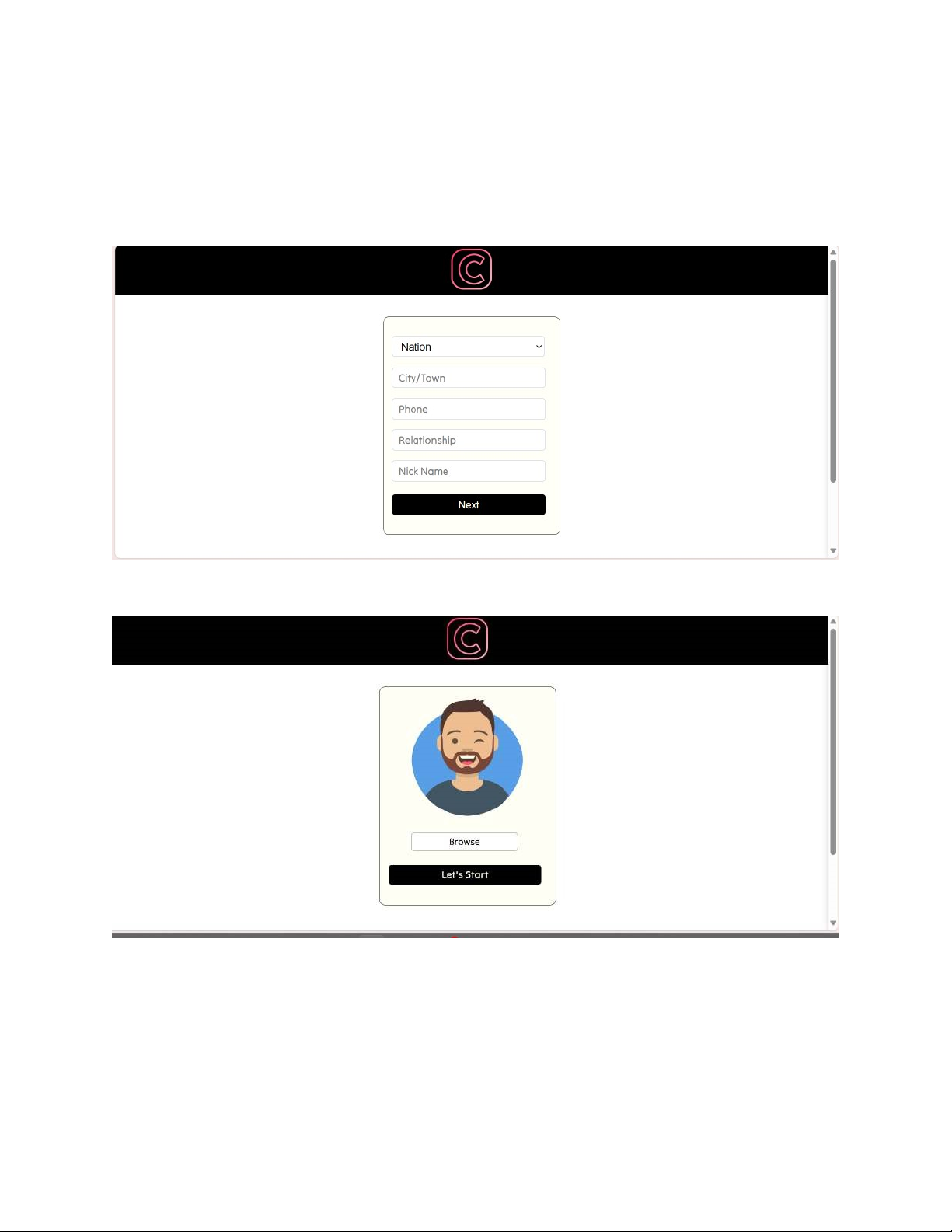
Chương 3: Giao diện của chương trình 1.Giao diện Sign up
- Mục đích: Chỉ ra lý do việc thu thập thông tin cá nhân qua trang đăng kí tài khoảnlà cần thiết.
- Thông Tin Đăng Kí Tài Khoản+ Thông tin bắt buộc:
1. Tên (Name): Tên thường gọi của người dùng.
2. Email: Địa chỉ email dùng để liên lạc và đăng nhập vào tài khoản.
3. Mật khẩu (Password): Mật khẩu được sử dụng để bảo vệ tài khoản. + Thông tin tùy chọn:
4. Ngày Sinh (Date of Birth): Ngày, tháng, và năm sinh của người dùng.
5. Giới Tính (Gender): Giới tính của người dùng (nam, nữ, không xác
định, và còn các lựa chọn khác nếu có). - Lý Do
+Thông tin cá nhân được thu thập với mục đích xác minh tài khoản, cung cấp
dịch vụ, tạo trải nghiệm cá nhân hóa, và quản lý tài khoản người dùng.
- Quyền Riêng Tư và Bảo Mật 9
+ Mô tả các biện pháp bảo mật và quyền riêng tư được thực hiện để bảo vệ
thông tin cá nhân của người dùng, bao gồm việc mã hóa dữ liệu và chính sách quyền riêng tư. 2.Giao diện Sign in
- Mục đích: Mục tiêu của giao diện "Sign In" và mục đích của việc thu thập thôngtin từ người dùng. - Giao Diện "Sign In"
+ Email: Ô nhập địa chỉ email. 10
+ Password: Ô nhập mật khẩu.
+ Nút Đăng Nhập: Nút cho phép người dùng đăng nhập và chuyển hướng sau
khi đăng nhập thành công.
- Mục tiêu giao diện: Mô tả mục tiêu của giao diện "Sign In" bao gồm xác minhdanh
tính người dùng và chuyển hướng họ đến trang "home.html." - Quy Trình Đăng Nhập
+ Xác minh thông tin: Mô tả quy trình xác minh thông tin bằng cách so sánh
email và mật khẩu được nhập với dữ liệu trong hệ thống.
+ Chuyển hướng: Mô tả quy trình chuyển hướng người dùng sau khi đăng
nhập thành công, đưa họ đến trang "home.html." - Bảo Mật và Quyền Riêng Tư
+ Mô tả biện pháp bảo mật được thực hiện trong quy trình đăng nhập và cách
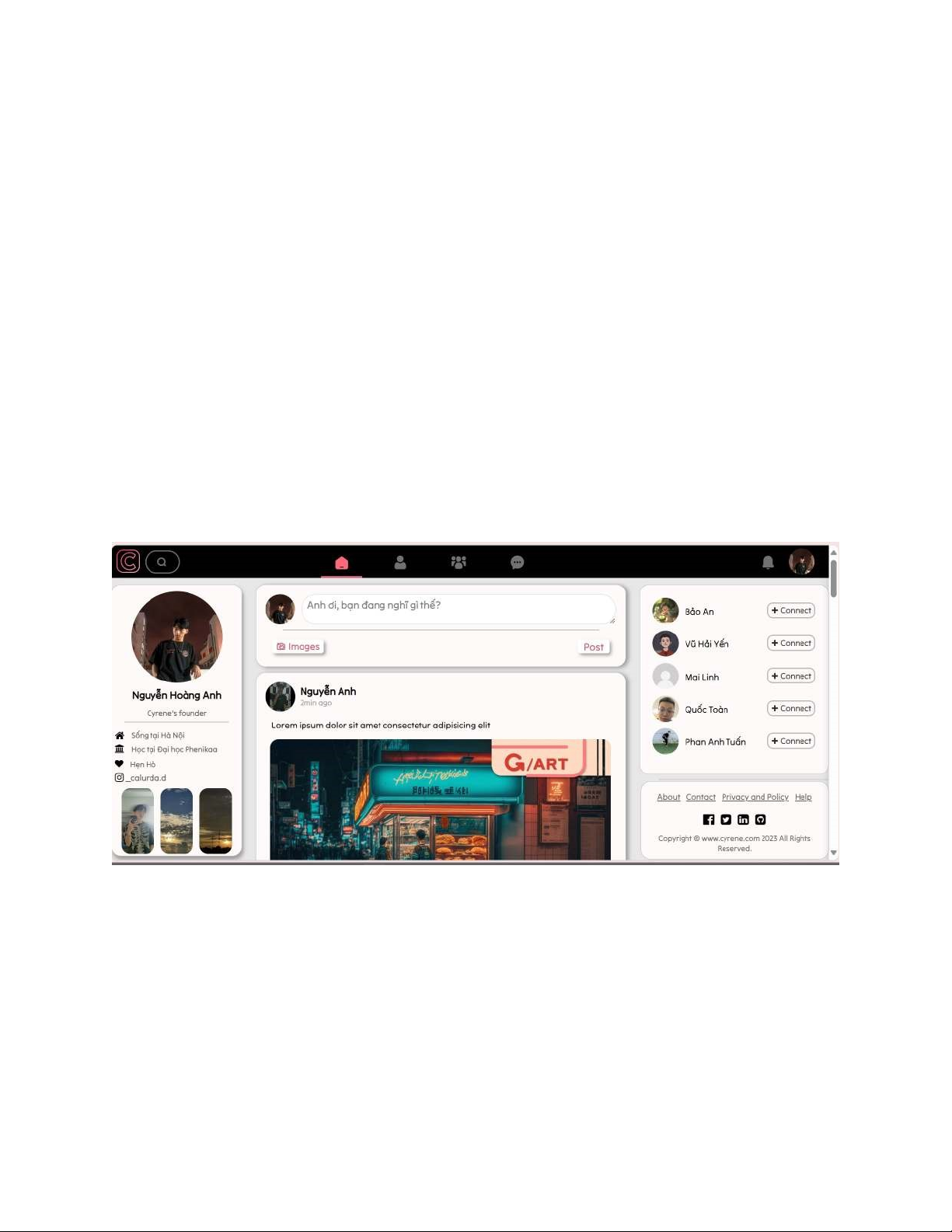
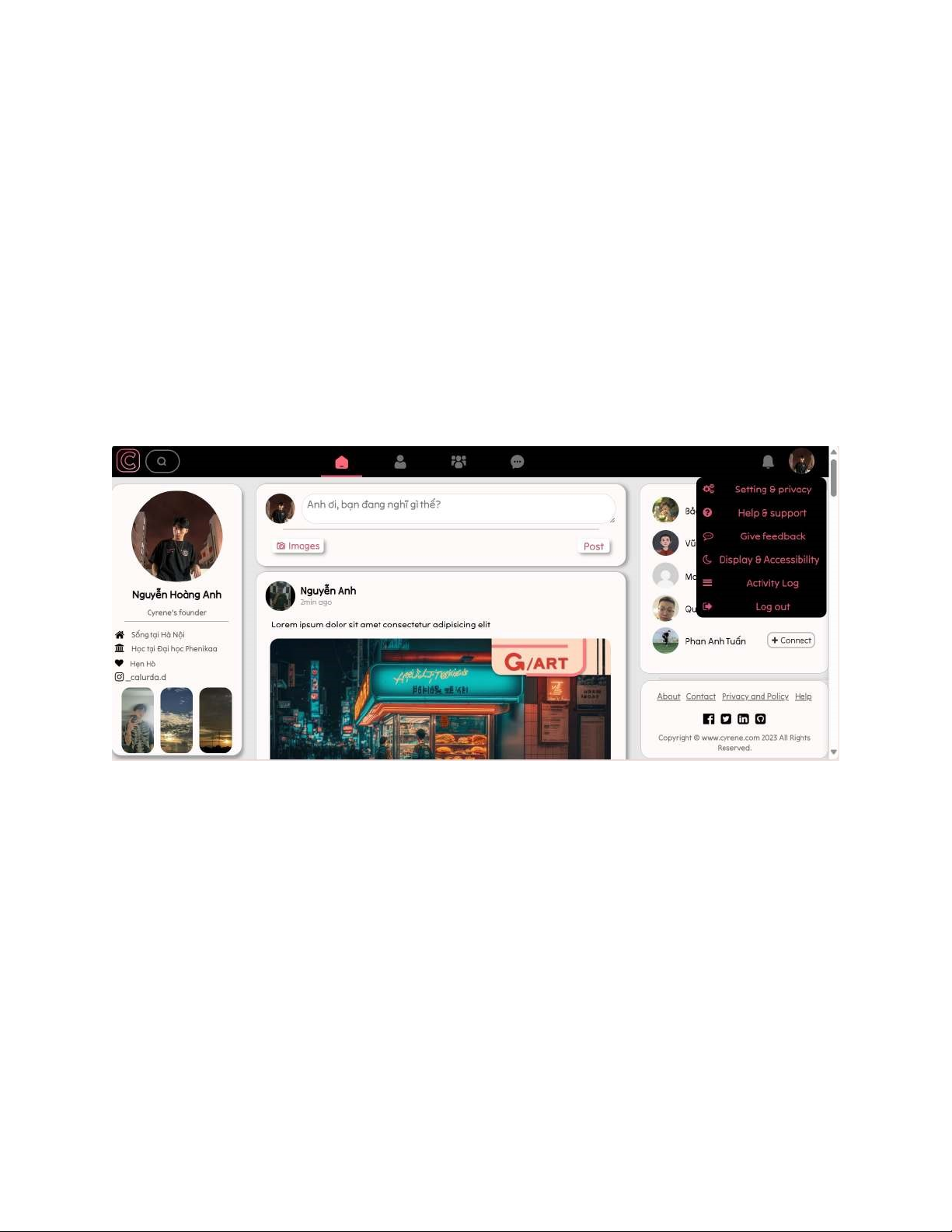
dữ liệu cá nhân của người dùng được bảo vệ. 3.Giao diện Home - Giới thiệu
+ Mục Đích giao diện Home: Đó là cung cấp một nền tảng cho người dùng
thực hiện nhiều hoạt động trực tuyến và tương tác với mạng xã hội. - Thanh Header
+ Logo và Tên Logo: Mô tả biểu tượng (logo) và tên của trang web, cung cấp
nhận diện thương hiệu. 11
+ Thanh Tìm Kiếm: Mô tả tích hợp thanh tìm kiếm để người dùng có thể tìm kiếm nội dung.
+ Icon Messenger: Biểu tượng cho tính năng trò chuyện trực tuyến.
+ Icon Notification: Biểu tượng cho thông báo từ hệ thống.
+ Mục Ảnh Profile: Hiển thị ảnh đại diện của người dùng. - Cột Bên Trái
+ Profile Cá Nhân: Mô tả mục chứa thông tin cá nhân của người dùng, bao
gồm ảnh đại diện, tên, và thông tin cá nhân khác. + Menu Chính:
+ Home: Liên kết đến trang chính. - Trung Tâm
+ tory: Mô tả mục chứa câu chuyện ngắn hình ảnh hoặc video của người dùng.
+ Mục Đăng Bài: Mô tả phần cho phép người dùng tạo bài viết mới.
+ Bài Viết Được Đăng Tải: Mô tả nơi hiển thị bài viết từ người dùng và người khác. - Cột Bên Trái:
+Hiển thị profile người dùng giúp cá nhân hóa trải nghiệm của user
+Hiển thị những thông tin cơ bản -Cột bên phải:
+Mục bạn bè: Kết nối tới những người xung quanh
+Dựa vào bạn chung hoặc nơi ở,… 4. Messenger - Giới thiệu
+ Mục đích chính của giao diện trang Messenger, đó là cung cấp một nền tảng
cho người dùng trò chuyện, tương tác và quản lý thông tin. - Logo và Tên Thương Hiệu 12
+ Logo và Tên: Mô tả biểu tượng (logo) và tên của trang web, cung cấp nhận
diện thương hiệu. - Mục Menu +Liên kết đến các page - Mục "Your Groups"
+ Mô tả danh sách các nhóm hoặc cộng đồng mà người dùng đã tham gia. - Danh Sách Bạn Bè
+ Mô tả danh sách bạn bè của người dùng, bao gồm tên và ảnh đại diện của họ. - Khung Nhắn Tin
+ Mô tả phần giao diện cho phép người dùng trò chuyện, gửi tin nhắn và tương
tác với bạn bè và nhóm.
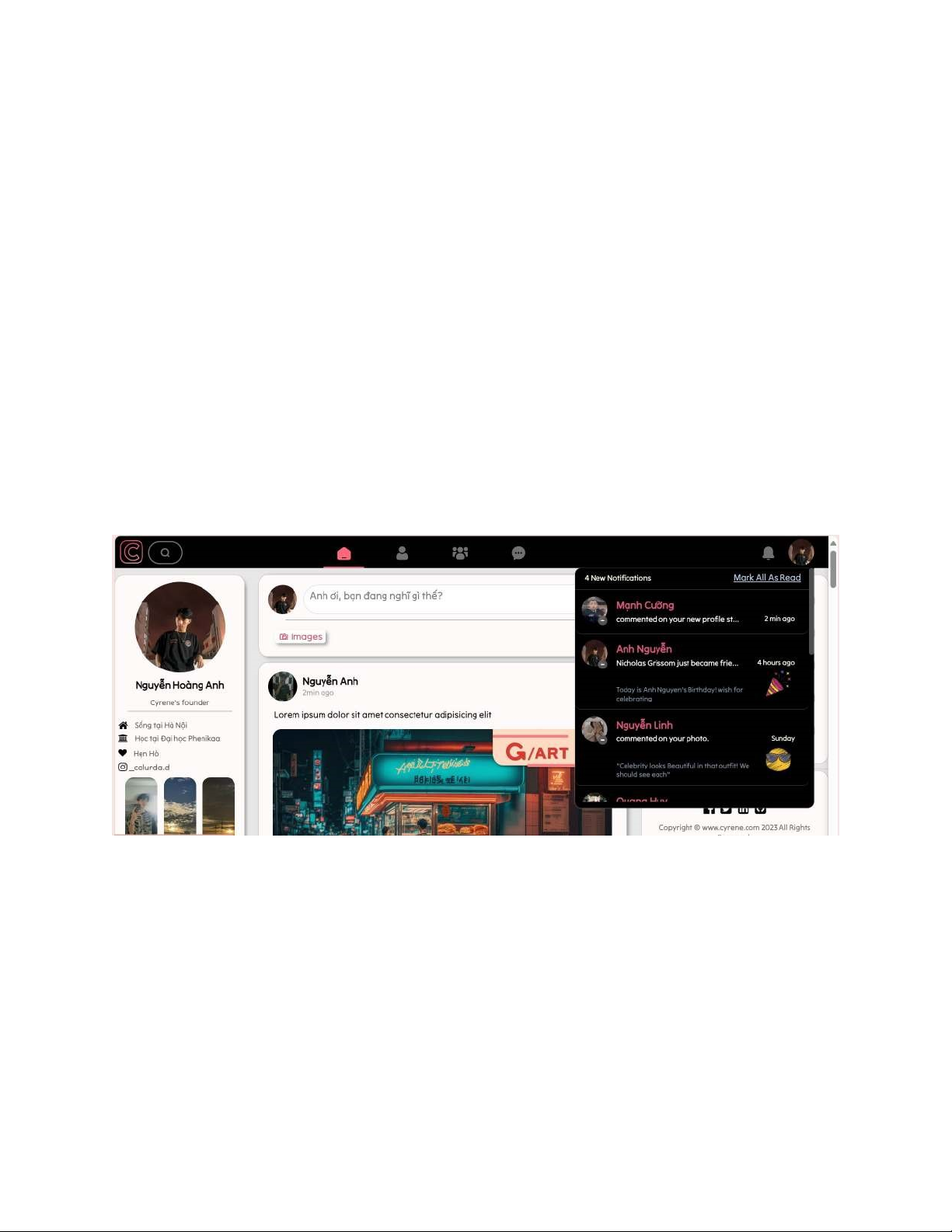
5.Giao diện Notification - Giới thiệu
+ Mục tiêu giao diện: Mô tả mục tiêu chính của giao diện "Notification," đó
là cung cấp thông báo cho người dùng về các sự kiện, hoạt động hoặc tin tức quan trọng.
- Hiển thị thông báo: Mô tả cách thông báo được hiển thị cho người dùng, baogồm:
+ Nội dung thông báo: Mô tả sự kiện hoặc nội dung thông báo.
+ Người gửi: Hiển thị tên hoặc hình ảnh của người gửi thông báo. 13
+ Thời gian: Thời gian gửi thông báo.
+ Loại thông báo: Các biểu tượng hoặc nhãn để chỉ ra loại thông báo (ví dụ:
thông báo bạn bè, thông báo sự kiện). -
Tương Tác với Thông Báo
+ Mở thông báo: Mô tả cách người dùng có thể mở thông báo để xem chi tiết
hoặc thực hiện các tương tác.
+ Loại thông báo: Mô tả cách người dùng có thể xóa thông báo khi đã xem
hoặc không quan trọng. - Quyền Riêng Tư và Bảo Mật
+ Mô tả cách thông báo được quản lý và bảo mật, bao gồm việc bảo vệ thông
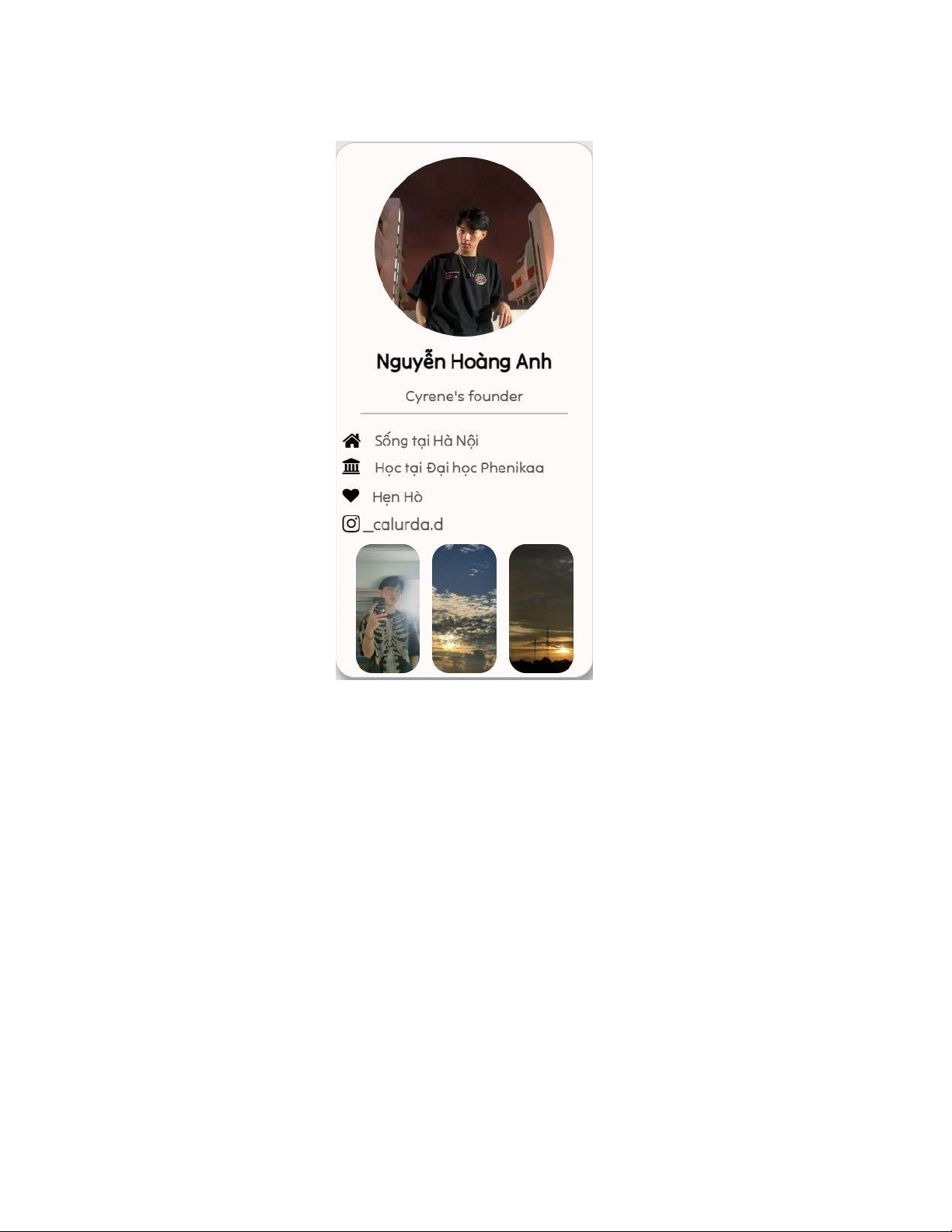
tin cá nhân của người dùng: 14 8. Giao diện Profile - Giới thiệu
Mục tiêu chính của giao diện "Profile," đó là cung cấp cho người dùng một
trang cá nhân để quản lý thông tin cá nhân, chia sẻ nội dung và tương tác với bạn bè.
- Logo và Tên Thương Hiệu
+ Logo và Tên: Mô tả biểu tượng (logo) và tên của trang web, cung cấp nhận diện thương hiệu. - Yếu Tố Trang Cá Nhân
+ Ảnh Cá Nhân: Hiển thị ảnh đại diện của người dùng.
+ Tên: Hiển thị tên của người dùng.
+ Timeline: Liên kết đến mục thời gian (timeline) của người dùng, nơi họ có
thể đăng bài, chia sẻ nội dung và xem nội dung đã đăng trước đó. 15
+ About: Liên kết đến phần thông tin chi tiết về người dùng, bao gồm thông
tin về công việc, giáo dục, sở thích, v.v.
+ Friends: Liên kết đến danh sách bạn bè của người dùng.
+ More: Liên kết đến các tính năng và mục tiêu khác có thể bao gồm cài đặt
tài khoản, ảnh và video, v.v. - Thông Tin Cá Nhân
+ Thông Tin Cá Nhân: Hiển thị thông tin cá nhân của người dùng, bao gồm
nơi ở, học vấn, sở thích, v.v. - Bài Viết
+ Bài Viết: Hiển thị các bài viết mà người dùng đã đăng tải lên trang cá nhân.-
Mục Kết Bạn và Danh Sách Bạn Bè Online
+Ảnh đáng chú ý: Hiển thị những tin nổi bật mà người dùng đã từng chia sẻ lên chính trang cá nhân.
Chương 4: Kết luận và hướng phát triển
1. Kết quả đạt được:
• Thiết kế thành công mạng xã hội với giao diện thân thiện và đáp ứng đầy đủ
các yêu cầu của người dùng.
• Hiểu rõ và áp dụng thành thạo các công cụ và ngôn ngữ lập trình phù hợp cho
việc xây dựng mạng xã hội, bao gồm HTML, Javascript, CSS, và các công nghệ mới nhất.
• Giao diện của mạng xã hội được thiết kế sao cho đơn giản, thân thiện và dễ
sử dụng, giúp người dùng tương tác và kết nối một cách thuận tiện.
2. Việc chưa làm được:
• Phân tích thiết kế website chưa được hoàn chỉnh.
• Việc quản lý dữ liệu người dùng cũng như các bài đăng mới chỉ dừng ở mức demo.
• Nhiều chức năng chưa được hoàn thiện.
• Giao diện website chưa được hoàn chỉnh về thẩm mĩ cũng như tính đồng nhất. 16
3. Hướng phát triển của đề tài:
Dự án của em vẫn còn ở mức độ cơ bản và cần phát triển mạnh mẽ hơn trong
tương lai. Thời gian và kiến thức về thiết kế web của em còn hạn chế, điều này tạo
ra nhiều thách thức trong quá trình nghiên cứu. Dự án của em chỉ là một bước đầu
tiên trong hành trình dài của việc phát triển mạng xã hội.
Nhận thức về những hạn chế và lỗi sót trong sản phẩm của mình và sẽ không
ngừng học hỏi và cải thiện từ những sai lầm đó. Trong tương lai, em dự định tập
trung vào việc tối ưu hóa giao diện người dùng, khiến nó không chỉ đẹp mắt mà còn
thân thiện và dễ sử dụng. Bằng cách này, em hy vọng rằng người dùng sẽ có trải
nghiệm tốt hơn khi sử dụng trang web của em.
Ngoài ra, em đã nhận ra rằng có nhiều tính năng chưa hoàn thiện trên trang web của
mình. Em sẽ tiếp tục nghiên cứu và phát triển những tính năng này để làm cho nền
tảng mạng xã hội của em trở nên linh hoạt và đáp ứng được nhu cầu đa dạng của người dùng. 17
Document Outline
- LỜI NÓI ĐẦU
- Chương I. Tổng quan về đề tài
- 1.Tên đề tài:
- 2. Mục tiêu của đề tài:
- 3. Ý nghĩa của đề tài:
- 4. Đối tượng nghiên cứu của đề tài:
- 5. Một số trang chính của website:
- Chương 2: Công cụ dùng để tạo ra website
- 1. Giới thiệu về HTML
- 1.1.Công Dụng Của HTML
- 1.2.Cú Pháp Của HTML
- 2. Giới thiệu Về Adobe Dreamweaver
- 2.1.Macromedia Dreamweaver
- 2.2.Ngôn Ngữ CSS (Cascading Style Sheets)
- 2.3.Ngôn Ngữ JavaScript
- 1. Giới thiệu về HTML
- Chương 3: Giao diện của chương trình
- 1.Giao diện Sign up
- 2.Giao diện Sign in
- 3.Giao diện Home
- 5.Giao diện Notification
- 8. Giao diện Profile
- Chương 4: Kết luận và hướng phát triển
- 1. Kết quả đạt được:
- 2. Việc chưa làm được:
- 3. Hướng phát triển của đề tài: