



















Preview text:
TRƯỜNG ĐẠI HỌC PHENIKAA
KHOA CÔNG NGHỆ THÔNG TIN BÁO CÁO TỔNG QUAN
WEBSIBE KINH DOANH THIẾT BỊ Y TẾ
20010807 Nguyễn Thị Mơ 20010807@st.phenikaa-uni.edu.vn
20010818 Nguyễn Đình Quang
20010818@st.phenikaa-uni.edu.vn
Giảng viên hướng dẫn: Nguyễn Thành Trung Khoa: Công nghệ thông tin HÀ NỘI, 10/2023 Lời cam kết
Họ và tên nhóm sinh viên: - Nguyễn Thị Mơ - Nguyễn Đình Quang
Điện thoại liên lạc: 098110415/ 0849193858. Email: 20010818@st.phenikaa-uni.edu.vn
Lớp: CNTT2 Hệ đào tạo: Chính quy
Tôi/Chúng tôi cam kết Bài tập lớn (BTL) là công trình nghiên cứu của bản thân/nhóm tôi.
Các kết quả nêu trong BTL là trung thực, là thành quả của riêng tôi, không sao chép theo bất
kỳ công trình nào khác. Tất cả những tham khảo trong BTL – bao gồm hình ảnh, bảng biểu,
số liệu, và các câu từ trích dẫn – đều được ghi rõ ràng và đầy đủ nguồn gốc trong danh mục
tài liệu tham khảo. Tôi/chúng tôi xin hoàn toàn chịu trách nhiệm với dù chỉ một sao chép vi
phạm quy chế của nhà trường.
Hà Nội, ngày 24 tháng 12 năm 2023
Tác giả/nhóm tác giả BTL Nguyễn Thị Mơ Nguyễn Đình Quang Tóm tắt
Với mong muốn mọi người có thể chăm lo và để ý tới sức khỏe của bản thân nhiều hơn, có
thể mua sắm trang bị cho bản thân và gia đình các dụng cụ, sản phẩm y tế một cách dễ dàng,
tiện lợi ở bất cứ đâu chỉ cần một thiết bị có kết nối internet, web Kinh doanh thiết bị y tế
được ra đời giúp mọi người có thể dễ dàng tìm hiểu, mua sắm cho bản thân và gia đình dụng
cục, trang thiết bị y tế chính hãng, nhanh chóng và tiết kiệm. Họ tên
Các công việc/đóng góp chính trong
Tỷ lệ đóng góp của cá BTL nhân trong toàn bộ project *
Nguyễn Văn - Công việc A 80 % A Nguyễn Thị - Công việc B 10 % B
* Tổng tỷ lệ của các thành viên = 100% Mục lục
Lời cam kết ............................................................................................................... ii
Tóm tắt ...................................................................................................................... ii
Mục lục ..................................................................................................................... iii
Danh mục hình vẽ ..................................................................................................... v
Danh mục bảng....................................................................................................viii
Danh mục công thức..............................................................................................ix
Danh mục các từ viết tắt.........................................................................................x
Danh mục thuật ngữ..............................................................................................xi
Chương 1 Giới thiệu đề tài......................................................................................1
1.1 Đặt vấn đề........................................................................................................................1
1.2 Mục tiêu và phạm vi đề tài...............................................................................................2
1.3 Định hướng giải pháp.......................................................................................................2 iii
1.4 Bố cục bài tập lớn............................................................................................................2
Chương 2 Khảo sát và phân tích yêu cầu..............................................................4
2.1 Khảo sát hiện trạng..........................................................................................................4
2.2 Tổng quan chức năng.......................................................................................................4
2.2.1 Biểu đồ use case tổng quan..................................................................................4
2.2.2 Biểu đồ use case phân rã XYZ............................................................................5
2.2.3 Quy trình nghiệp vụ.............................................................................................5
2.3 Đặc tả chức năng..............................................................................................................5
2.3.1 Đặc tả use case A.................................................................................................5
2.3.2 Đặc tả use case B.................................................................................................5
2.4 Yêu cầu phi chức năng.....................................................................................................5
Chương 3 Công nghệ sử dụng................................................................................6
Chương 4 Phát triển và triển khai ứng dụng........................................................7
4.1 Thiết kế kiến trúc.............................................................................................................7
4.1.1 Lựa chọn kiến trúc phần mềm.............................................................................7
4.1.2 Thiết kế tổng quan...............................................................................................7
4.1.3 Thiết kế chi tiết gói..............................................................................................8
4.2 Thiết kế chi tiết.................................................................................................................8
4.2.1 Thiết kế giao diện................................................................................................8
4.2.2 Thiết kế lớp..........................................................................................................9
4.2.3 Thiết kế cơ sở dữ liệu..........................................................................................9
4.3 Xây dựng ứng dụng..........................................................................................................9
4.3.1 Thư viện và công cụ sử dụng...............................................................................9
4.3.2 Kết quả đạt được..................................................................................................9
4.3.3 Minh hoạ các chức năng chính..........................................................................10
4.4 Kiểm thử.........................................................................................................................10
4.5 Triển khai.......................................................................................................................10 iv
Chương 5 Các giải pháp và đóng góp nổi bật......................................................11
Chương 6 Kết luận và hướng phát triển..............................................................12
6.1 Kết luận..........................................................................................................................12
6.2 Hướng phát triển............................................................................................................12
Tài liệu tham khảo.................................................................................................13
Phụ lục.................................................................................................................A-1 Danh mục hình vẽ
Hình 1 Ví dụ biểu đồ phụ thuộc gói......................................................................................7
Hình 2 Ví dụ thiết kế gói.......................................................................................................8
Application Programming Interface
Giao diện lập trình ứng dụng Danh mục bảng
Danh mục các từ viết tắt API End-User Development EUD
Phát triển ứng dụng người dùng cuối Google Web Toolkit GWT v
Công cụ lập trình Javascript bằng Java của Google HyperText Markup Language HTML
Ngôn ngữ đánh dấu siêu văn bản CNTT Công nghệ thông tin BTL Bài tập lớn SV Sinh viên Trình duyệt
Danh mục thuật ngữ Browser Cache memory Bộ nhớ đệm E-commerce Thương mại điện tử Bloatware
Ứng dụng nhà sản xuất tích hợp vào thiết bị Interpreter Trình thông dịch Compiler Trình biên dịch vi
Chương 1 Giới thiệu đề tài 1.1 Đặt vấn đề
Những tiến bộ to lớn về công nghệ, đặc biệt là công nghệ thông tin trong những thập niên
cuối của thế kỷ 20 đã tạo ra bước ngoặt mới cho sự phát triển kinh tế xã hội toàn cầu. Chính
trên nền tảng đó, một phương thức thương mại mới đã xuất hiện và phát triển nhanh chóng,
đó là thương mại điện tử. Thương mại điện tử chính là một công cụ hiện đại sử dụng mạng
Internet giúp cho các doanh nghiệp có thể thâm nhập vào thị trường thế giới, thu thập thông
tin nhanh hơn, nhiều hơn và chính xác hơn. Với thương mại điện tử, các doanh nghiệp cũng
có thể đưa các thông tin về sản phẩm của mình đến các đối tượng khách hàng tiềm năng
khác nhau ở mọi nơi trên thế giới với chi phí thấp hơn nhiều so với các phương pháp truyền
thống. Trong xu thế phát triển mạnh mẽ của thương mại điện tử trên thế giới, các doanh
nghiệp Việt Nam đặc biệt là các doanh nghiệp vừa và nhỏ, bộ phận chiếm tỷ lệ lớn trong
tổng số các doanh nghiệp Việt Nam, cũng đã bước đầu nhận thức được ích lợi và tầm quan
trọng của việc ứng dụng thương mại điện tử. Tuy nhiên, do còn nhiều hạn chế trong nhận
thức của bản thân các doanh nghiệp cũng như các điều kiện cơ sở hạ tầng, việc ứng dụng
thương mại điện tử trong các doanh nghiệp vừa và nhỏ ở Việt Nam có thể nói mới ở mức độ
sơ khởi. Vì thế, các doanh nghiệp vừa và nhỏ cần xây dựng cho mình một chiến lược kinh
doanh phù hợp với điều kiện thực tế hiện nay nhằm tiếp cận nhiều hơn nữa với thương mại
điện tử để có thể khai thác tối đa lợi ích mà phương thức kinh doanh này đem lại. Ngày nay,
các cửa hàng trực tuyến xuất hiện càng nhiều. Cửa hàng trực tuyến sẽ đem lại nhiều lợi ích
về cho người sử dụng. Đối với doanh nghiệp, tiết kiệm được không gian trưng bày sản phẩm,
tiết kiệm nguồn nhân lực, tiết kiệm chi phí mặt bằng…Đối với khách hàng, tiết kiệm được
thời gian đi lại, lựa chon được những sản phẩm ưa thích…Với mong muốn mọi người có thể
chăm lo và để ý tới sức khỏe của bản thân nhiều hơn, có thể mua sắm trang bị cho bản thân
và gia đình các dụng cụ, sản phẩm y tế một cách dễ dàng, tiện lợi ở bất cứ đâu chỉ cần một
thiết bị có kết nối internet, web Kinh doanh thiết bị y tế được ra đời giúp mọi người có thể
dễ dàng tìm hiểu, mua sắm cho bản thân và gia đình dụng cục, trang thiết bị y tế chính hãng,
nhanh chóng và tiết kiệm.
Đây cũng là lý do để em chọn đề tài: “Xây dựng website bán thiết bị y tế ” làm đề tài môn học “ Web nâng cao ”.
1.2 Mục tiêu và phạm vi đề tài
- Website Kinh Doanh thiết bị y tế được xây dựng với tiêu chí phục vụ cho tất
cả mọi người trong lĩnh vực y tế với mong muốn đáp ứng đầy đủ các mặt
hàng, các chức năng của một website bán hàng trực tuyến.
- Với khoảng thời gian có hạn nên chúng em đã giới hạn phạm vi nguyên cứu ở mộtmức độ hợp lý cho mình.
+ Xây dựng các chức năng cho khách hàng. 1
+ Xây dựng các chức năng cho nhân viên quản trị.
+ Tìm hiểu một vài công nghệ mới.
1.3 Định hướng giải pháp
Định hướng giải pháp theo ngôn ngữ lập trình PHP và với Framwork Laravel, Html, Css,
Xampp, CSDL trên xampp, boostrap 4.
1.4 Bố cục bài tập lớn Chương 1: Tổng quan
Chương 2: Khảo sát và phân tích yêu cầu
Chương 3 Công nghệ sử dụng
Chương 4 Phát triển và triển khai ứng dụng
Chương 5 Các giải pháp và đóng góp nổi bật
Chương 6 Kết luận và hướng phát triển
Chương 2 Khảo sát và phân tích yêu cầu
1.5 Khảo sát hiện trạng
Phân tích thị trường: Với thời buổi nhiều loại dịch bệnh đang hoành hành, như cầu chăm
sóc sức khỏe của mỗi người đang cao hơn bao giờ hết, một trang web cung cấp đầy đủ thông
tin và cách thức mua hang về các sản phẩm thiết bị y tế sẽ tiết kiệm thời gian, chi phí mua
sắm cho người dung và mang về lợi nhuận cho các doanh nghiệp sở hữu nó.
Phân tích đối thủ: Hiện nay các trang web kinh doanh về mặt hang thiết bị y tế còn chưa
phổ biến, nhiều trang web từ xưa giao diện chưa đẹp mắt, tốc độ chậm
Đồi tượng khách hàng: Các khách hàng có độ tuổi từ 16-80, chỉ cần có thiết bị truy cập
được internet là có thể tiến hành mua hàng.
1.6 Tổng quan chức năng
2 phân quuyền admin, user. -admin: 2
• Quản lý danh mục loại đa cấp, sắp xếp linh hoạt, ẩn hiên danh mục
• Quản lý nhà cung tấp (Cập nhật Trạng thái, Thêm, Sửa, Xóa, Nhập hàng)
• Quản lý sản phẩm (Cập nhật Trạng thái, Thêm, Sửa, Xóa, Nhập hàng)
• Quản lý đơn hàng (Xem chi tiết đơn hàng, Trạng thái đơn hàng, Hủy đơn, Lưu đơn)
• Quản lý thông tin khách hàng (Xem, Xóa) -user:
• Đăng ký, đăng nhập để trở thành thành viên
• Hiển thị và mua mọi loại sản phẩm, khuyến mãi, bán chạy….
• Hiển thị danh mục đa cấp các loại sản phẩm
• Tìm tiếm theo từ khóa và lọc sản phẩm theo các tiêu chí
• Hiển thị nhiều ảnh mô tả và thông tin chi tiết sản phẩm
• Thêm sản phẩm, cập nhật, xóa giỏ hàng
• Đặt hàng có tài khoản 3
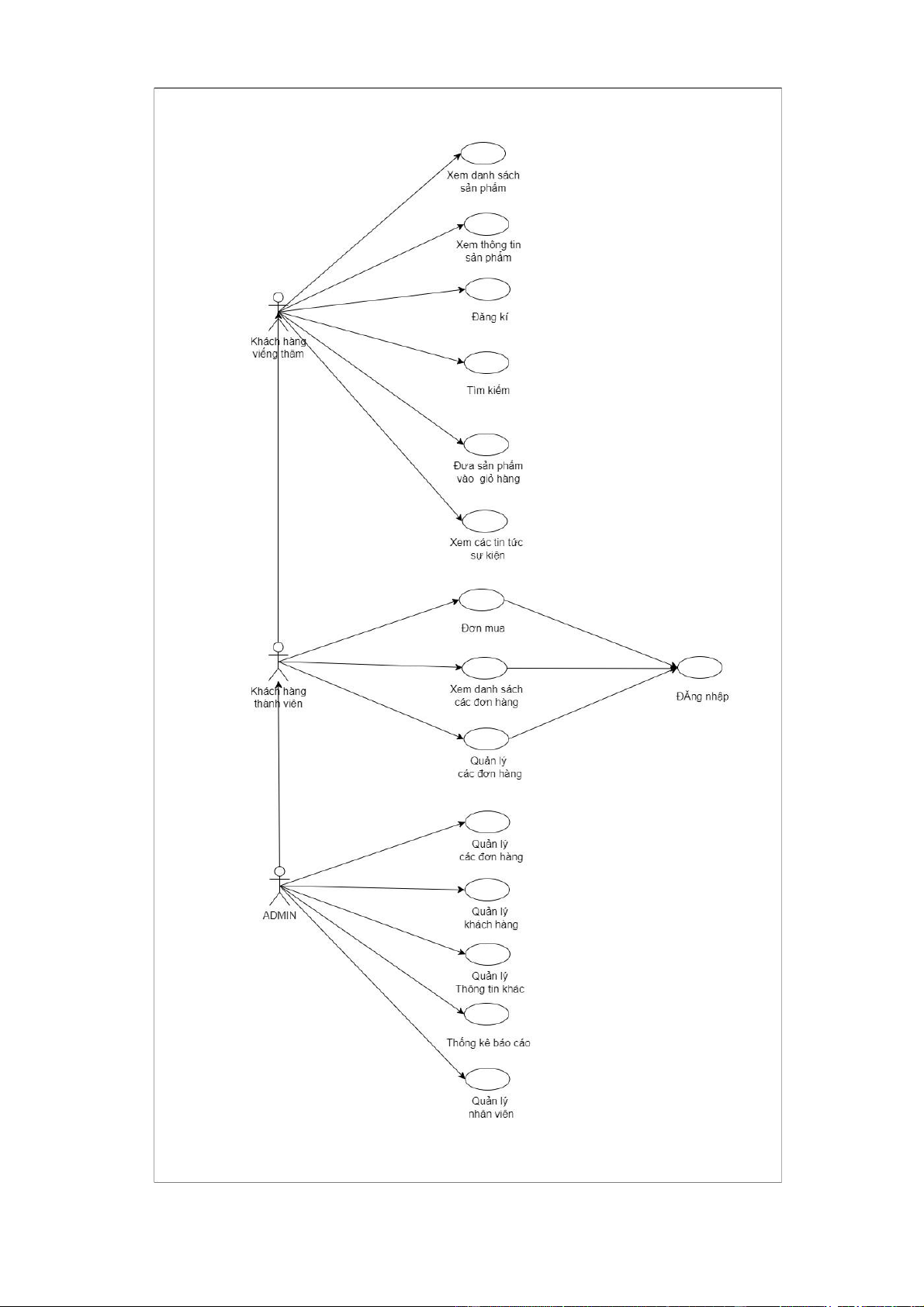
1.6.1 Biểu đồ use case tổng quan 4 5
Hình 01: Biểu đồ Biểu đồ use case tổng quan
1.6.2 Quy trình nghiệp vụ
Gồm có 3 đối tượng chính sử dụng website là: Khách hàng viếng thăm, Khách
hàng thành viên, ADMIN Chức năng của mỗi đối tượng: - Khách hàng viếng thăm: •
Xem danh sách sản phẩm: Khi người dùng truy cập vào website thì hệ
thống sẽ tựđộng hiển thị một số sản phẩm nỗi bât. Khi người dùng chọn vào một
danh mục sản phẩm cụ thể nào thì tất cả sản phẩm của danh mục đó sẽ hiển thị lên
giao diện • Xem chi tiết sản phẩm: Sau khi tìm thấy sản phẩm cần, người dùng có
thể chọn vào sản phẩm để xem thông tin chi tiết của sản phẩm đó. •
Tìm kiếm: Khi khách hàng cần tìm một sản phẩm nào đó thì có thể nhập
thông tinsản phẩm vào ô tìm kiếm để thực hiện chức năng tìm kiếm. Nếu sản phẩm
đó có tồn tại trong dữ liệu thì sẽ hiện thông tin sản phẩm được tìm thấy. •
Đăng ký: Khi khách hàng viếng thăm muốn mua hàng thì có thể thực hiện
chứcnăng đăng ký để trở thành thành viên của website và thực hiện các chức năng mua hàng. •
Đưa sản phẩm vào giỏ hàng: Sau khi khách hàng tìm thấy sản phẩm đáp
ứng nhucầu của mình thì có thể chọn đưa sản phẩm vào giỏ hàng. •
Cập nhật giỏ hàng: Khi người dùng đã lựa chọn một sản phẩm nhưng tìm
đượcmột sản phẩm hợp lý hơn thì có thể xóa sản phẩm đã có trong giỏ hàng vào
chọn lại sản phẩm mới. Ngoài ra, khi cần mua sản phẩm đó với một số lượng thì
người dùng cũng có thể cập nhật trong giỏ hàng. 6
- Khách hàng thành viên: Ngoài các chức năng của khách hàng viếng thăm còn có một số chức năng sau: •
Đặt mua: Sau khi xem thông tin sản phẩm đúng với nhu cầu thì người dùng có
thểchọn đặt mua để đưa sản phẩm vào giỏ hàng. •
Xem danh sách sản phẩm: Khách hàng có thể xem lại các sản phẩm mà mình
từngđặt mua trên website. •
Quản lý đơn hàng: Sau khi đặt mua mà chưa thực hiện thanh toán thì khách
hàngcó thể cập nhật lai đơn hàng. •
Thanh toán: Khi đã quyết định chắc chắn mua sản phẩm, người dùng có thể
chọnchức năng thanh toán để thực hiện xác nhận đơn hàng cho mình. Muốn thực hiện
thanh toán thì yêu cầu người dùng phải đăng nhập vào hệ thống. Trong quá trình thực
hiện chức năng thanh toán thì người dùng có thể thấy được danh sách sản phẩm mà
mình đặt mua trong giỏ hàng. Người dùng cần điền một số thông tin như người nhận
( người nhận và người đặt mua là hai người khác nhau), chọn hình thức giao hàng (giao
đến tận nơi, chuyển qua các dịch vụ, khách hàng đến công ty để nhận hàng), chọn hình
thức thanh toán ( thanh toán chuyển khoản, trực tiếp khi nhận hàng, thanh toán qua các
dịch vụ thanh toán trực tuyến như ngân lượng, bảo kim). Sau khi thực hiện xong các
bước thì người dùng xác nhận đơn hàng.
- ADMIN: Có tất cả các chức năng của khách hàng thành viên và có thêm chức năng
+ Quản lý sản phẩm, đơn hàng, khách hàng, thêm, sửa, xóa sản phẩm. Đặc tả chức năng
1.6.3 Đặc tả use case Đăng ký
Tóm tắt: Khách hàng viếng thăm sử dụng usecase “Đăng ký” để tạo tài khoản cho mình trên website.
Actor: Khách hàng viếng thăm Các dòng sự kiện chính 7
B1. Trên giao diện màn hình chính , Khách hàng viếng thăm chọn Đăng ký .
B2. Hệ thống sẽ hiển thị giao diện đăng ký và Khách hàng viếng thăm nhập thông tin vào
giao diện để lưu vào cơ sở dữ liệu. B3. Kết thúc Usecase .
Các dòng sự kiện khác: Nếu người dùng không muốn tạo tài khoản thì chọn Hủy
Các yêu cầu đặc biệt: Không có
Trạng thái hệ thống khi bắt đầu thực hiện Use-case: Trước khi bắt đầu thực hiện Usecase
không cần điều kiện gì .
Trạng thái hệ thống sau khi thực hiện Use-case: Sau khi thực hiện Use-case hệ thống sẽ thông
báo tài khoản tạo thành công hay chưa
Điểm mở rộng : Không có.
1.6.4 Đặc tả use case Đưa sản phẩm vào giỏ hàng
Tóm tắt: Khách hàng viếng thăm sử dụng usecase “Đưa sản phẩm vào giỏ hàng” để đặt
những sản phẩm mình cần mua vào không gian lưu trữ tạm thời trên web.
Actor: Khách hàng viếng thăm Các dòng sự kiện chính
B1. Trên giao diện màn hình chi tiết sản phẩm , Khách hàng viếng thăm chọn Đưa vào giỏ hàng
B2. Hệ thống sẽ lưu trữ thông tin sản phẩm mà khách hàng viếng thăm đưa vào giỏ B3. Kết thúc Usecase .
Các dòng sự kiện khác: Không có
Các yêu cầu đặc biệt: Không có
Trạng thái hệ thống khi bắt đầu thực hiện Use-case: Sau khi khách hàng xem danh sách sản
phẩm hoặc thông tin sản phẩm. 8
Trạng thái hệ thống sau khi thực hiện Use-case: Sau khi thực hiện Use-case hệ thống sẽ xuất
thông tin của sản phẩm ra giao diện Giỏ hàng.
Điểm mở rộng: Tại giao diện giỏ hàng sẽ có các chức năng: Xóa giỏ hàng, Tiếp tục mua,
Cập nhật số lượng cho sản phẩm đã đặt, Xóa 1 hoặc nhiều sản phẩm
1.6.5 Đặc tả use case Đăng nhập
Tóm tắt: Khách hàng thành viên sử dụng usecase “Đăng nhập” để tham gia mua hàng trực tuyến.
Actor: Khách hàng thành viên Các dòng sự kiện chính
B1. Trên giao diện màn hình chính , Khách hàng thành viên chọn Đăng nhập .
B2. Hệ thống sẽ hiển thị giao diện đăng nhập và Khách hàng thành viên nhập thông tin vào
giao diện để kiểm tra tài khoản đã có hay chưa. B3. Kết thúc Usecase .
Các dòng sự kiện khác: Nếu Khách hàng thành viên không muốn đăng nhập thì chọn Thoát
Các yêu cầu đặc biệt: Không có
Trạng thái hệ thống khi bắt đầu thực hiện Use-case: Trước khi bắt đầu thực hiện Usecase yêu cầu phải Đăng ký.
Trạng thái hệ thống sau khi thực hiện Use-case: Sau khi thực hiện Use-case hệ thống sẽ thông
báo đăng nhập thành công hay chưa
Điểm mở rộng: Khách hàng thành viên có thể chọn thoát khỏi chế độ đăng nhập bất cứ khi
nào (yêu cầu trước đó đã đăng nhập thành công)
1.6.6 Đặc tả use case Đặt mua
Tóm tắt: Khách hàng thành viên sử dụng usecase “Đặt mua” để tham gia mua hàng trực tuyến. 9
Actor: Khách hàng thành viên Các dòng sự kiện chính
B1. Trên giao diện giỏ hàng , Khách hàng thành viên chọn Đặt mua .
B2. Hệ thống sẽ hiển thị giao diện chứa thông tin khách hàng và danh sách các sản phẩm
khách hàng đặt mua. Sau khi nhập đầy đủ thông tin thì khách hàng xác nhận đặt mua. B3. Kết thúc Usecase .
Các dòng sự kiện khác: Nếu Khách hàng thành viên không muốn đặt mua thì chọn Thoát
Các yêu cầu đặc biệt: Để thực hiện được usecase này yêu cầu khách hàng thành viên phải
thực hiện đăng nhập vào hệ thống
Trạng thái hệ thống khi bắt đầu thực hiện Use-case: Trong giỏ hàng của khách hàng phải có tối thiểu 1 sản phẩm
Trạng thái hệ thống sau khi thực hiện Use-case: Sau khi thực hiện Use-case hệ thống sẽ thông
báo đăng nhập thành công hay chưa
Điểm mở rộng: Khách hàng thành viên có thể chọn thoát khỏi chế độ đăng nhập bất cứ khi
nào (yêu cầu trước đó đã đăng nhập thành công)
1.7 Yêu cầu phi chức năng
- Dung lượng website vừa phải, tốc độ truy xuất nhanh. Hệ thống thông tin phải có chế độ
bảo mật, không chấp nhận sai sót. Cơ sở dữ liệu phải được đảm bảo khi hệ thống đang hoạt
động. Khi người dùng thực hiện việc đăng nhập vào hệ thống phải thông qua các bước sau:
nhập tên đăng nhập và mật khẩu. Nếu khách hàng lần đầu tiên tham gia mua hàng thì yêu
cầu đăng ký khách hàng và khách hàng đó được gán một mã số riêng biệt. Khi đăng ký khách
hàng cần điền đầy đủ thông tin đăng nhập gồm Email, mật khẩu và nhập lại mật khẩu ngoài
ra cần phải cho biết thêm thông tin về địa chỉ và số điện thoại
Chương 3 Công nghệ sử dụng
1. Ngôn ngữ lập trình và Framework: 10
- HTML, CSS, JavaScript, Boostrap 4: Dùng để xây dựng giao diện người dùng
và tạo trải nghiệm mua sắm trực tuyến.
- Backend Framework: Sử dụng một framework Laravel với ngôn ngữ PHP 2. Cơ sở dữ liệu:
- MySQL trên xampp: Dùng để lưu trữ thông tin về sản phẩm, khách hàng, đơn hàng... 3. Bảo mật:
- Bảo mật dữ liệu: Đảm bảo rằng thông tin y tế và cá nhân được lưu trữ an toàn và bảo mật. 4. Các tính năng chung:
- Hệ thống quản lý sản phẩm: Cho phép bạn quản lý thông tin về sản phẩm, thêm
mới và cập nhật sản phẩm.
- Hệ thống giỏ hàng và thanh toán: Đảm bảo quy trình mua sắm trực tuyến trơn tru và an toàn.
Chương 4 Phát triển và triển khai ứng dụng
1.8 Thiết kế kiến trúc
1.8.1 Lựa chọn kiến trúc phần mềm
MVC là viết tắt của "Model-View-Controller," một mô hình thiết kế phần mềm phổ biến
được sử dụng để phân chia ứng dụng thành ba phần chính: Model, View và Controller. Mô
hình này giúp tạo ra sự phân tách và cấu trúc rõ ràng giữa logic ứng dụng, giao diện người
dùng và quy trình điều khiển. Dưới đây là một giải thích chi tiết về từng phần của MVC: 1. Model: -
Mô tả: Model đại diện cho dữ liệu của ứng dụng và logic xử lý dữ liệu. Nó là
nơi lưutrữ thông tin, thực hiện các thao tác dữ liệu (như truy vấn cơ sở dữ liệu), và
cung cấp dữ liệu cho phần View và Controller. -
Ví dụ: Trong ứng dụng quản lý sách, Model có thể đại diện cho các đối tượng
sách vàtất cả thông tin liên quan đến sách như tiêu đề, tác giả, ngày xuất bản, v.v. 2. View: -
Mô tả: View là phần giao diện người dùng của ứng dụng. Nó hiển thị dữ liệu từ
Modelvà hiển thị cho người dùng. View không nên chứa logic kinh doanh, chỉ nên hiển thị
thông tin dưới dạng giao diện. 11 -
Ví dụ: Trong ứng dụng quản lý sách, View có thể là giao diện hiển thị danh sách
sách,chi tiết sách, hoặc biểu mẫu thêm sách mới. 3. Controller: -
Mô tả: Controller là bộ điều khiển của ứng dụng. Nó nhận các yêu cầu từ người
dùngthông qua View, xử lý yêu cầu đó và tương tác với Model để cập nhật dữ liệu. Controller
cũng quyết định View nào cần hiển thị cho người dùng. -
Ví dụ: Trong ứng dụng quản lý sách, Controller sẽ kiểm tra khi người dùng muốn
thêmmột cuốn sách mới, sau đó cập nhật Model để thêm cuốn sách và cuối cùng hiển thị View liên quan.
Mô hình MVC giúp giảm sự kết nối mật thiết giữa các phần khác nhau của ứng dụng và làm
cho ứng dụng dễ quản lý và bảo trì. Nó cũng thúc đẩy sự phân tách giữa logic kinh doanh và
giao diện người dùng, cho phép các phần này phát triển và thay đổi độc lập. MVC là một
trong những mô hình thiết kế phần mềm quan trọng và được sử dụng rộng rãi trong phát
triển ứng dụng web và phần mềm.
1.8.2 Thiết kế chi tiết gói
Sinh viên thiết kế và lần lượt vẽ biểu đồ thiết kế cho từng package, hoặc một nhóm các
package liên quan để giải quyết một vấn đề gì đó. Khi vẽ thiết kế gói, sinh viên chỉ cần đưa
tên lớp, không cần chỉ ra các thành viên phương thức và thuộc tính. SV tham khảo ví dụ
minh họa trong Error: Reference source not found.
Sinh viên cần vẽ rõ ràng quan hệ giữa các lớp trong biểu đồ. Các quan hệ bao gồm: phụ
thuộc (dependency), kết hợp (association), kết tập (aggregation), hợp thành (composition),
kế thừa (inheritance), và thực thi (implementation). Các quan hệ này đều đã được minh họa
trong Error: Reference source not found.
1.9 Thiết kế chi tiết
1.9.1 Thiết kế giao diện
Thiết kế giao diện đơn giản, dễ nhìn người dung có thể dễ dàng thao tác, nhóm em lựa chọn
màu trắng-xanh da trời để làm màu chủ đạo cho phù hợp với website Kinh doanh thiết bị y tế.
1.9.2 Thiết kế cơ sở dữ liệu CSDL gồm các bảng sau:
Admin: lưu thông tin tài khoản của admin.
Cat: Lưu thông tin danh mục sản phẩm. 12 Failed_jobs: Migrations:
Img-products: Lưu hình ảnh của sản phẩm, danh mục khi thêm mới, update
Orders: Chức thông tin các đơn đặt hàng.
Products: Chức thông tin các sản phẩm User:
chứa thông tin người dùng.
1.10 Xây dựng ứng dụng
1.10.1 Thư viện và công cụ sử dụng
Sinh viên liệt kê các công cụ, ngôn ngữ lập trình, API, thư viện, IDE, công cụ kiểm thử, v.v.
mà mình sử dụng để phát triển ứng dụng. Mỗi công cụ phải được chỉ rõ phiên bản sử dụng.
SV nên kẻ bảng mô tả tương tự như Bảng 1. Nếu có nhiều nội dung trình bày, sinh viên cần xoay ngang bảng.
Bảng 1 Danh sách thư viện và công cụ sử dụng Mục đích Công cụ Địa chỉ URL IDE lập trình VS code
https://code.visualstudio.com/ Localhos Xampp8.0.28 framework laravel
1.10.2 Minh hoạ các chức năng chính Người dùng
-Đăng ký đăng nhập: 13
Với những khách hàng lần đầu truy cập trang web, có thể đăng ký 1 tai khoản bằng email và mật khẩu.
-Tìm kiểm, thêm sửa xóa sản phẩm ở trong giỏ hàng: Khách hàng có thể tì kiếm thông
qua thanh công cụ, menu hoặc ở trang chủ và trang sản phẩm. 14