







Preview text:
1. Phân tích website đối thủ cạnh tranh Tran UX:
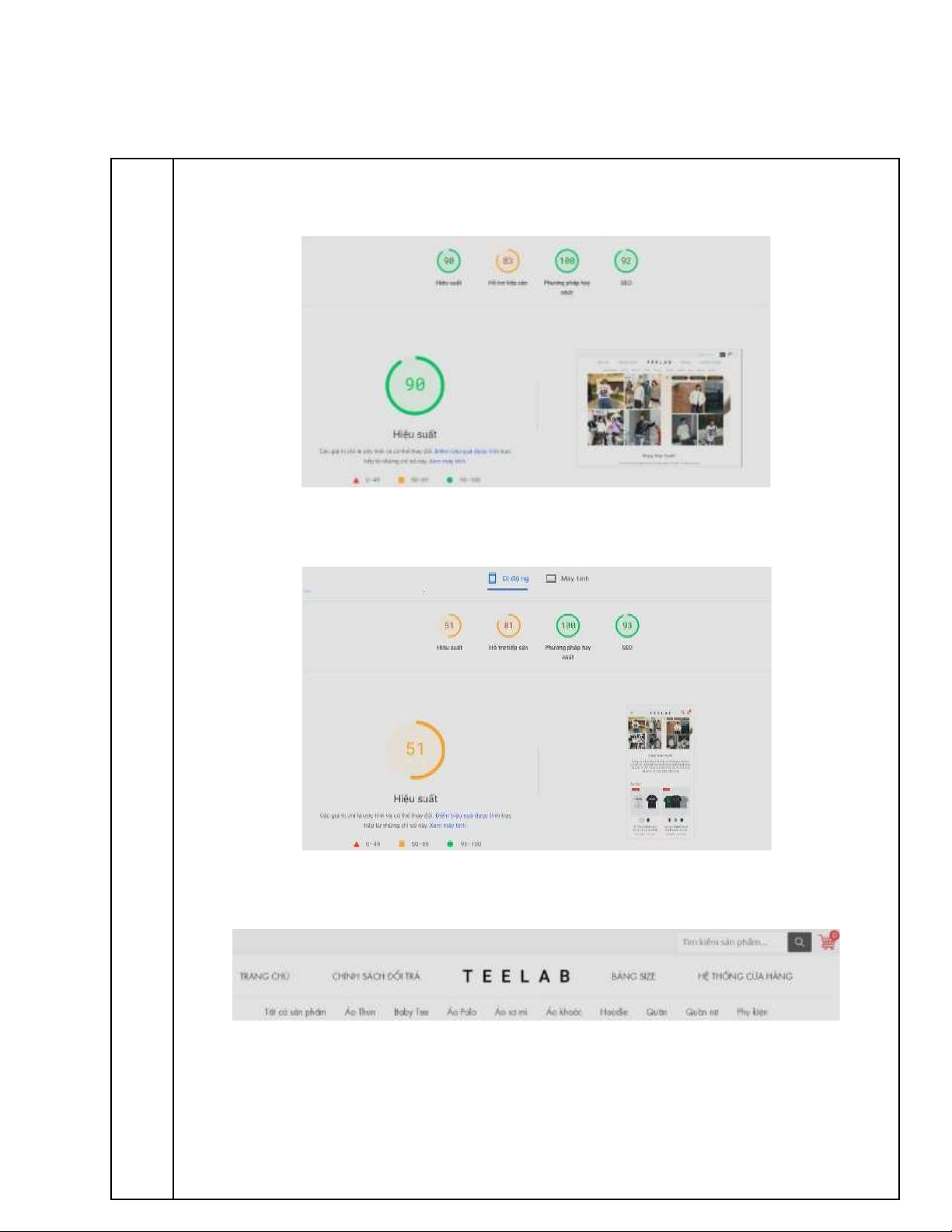
g chủ Hiệu suất của trang chủ Teelab trên điều kiện Desktop ở mức tốt (PageSpeed Insight)
Trang web chưa thân thiện với di động, chưa được tối ưu hoá trên nền tảng mobile (PageSpeed Insight)
URL của các trang, sản phẩm đều đã được tối ưu. Đã cài đặt SSL. Đã có menu điều
hướng, thanh tìm kiếm, giỏ hàng, checkout, heading, hình ảnh.
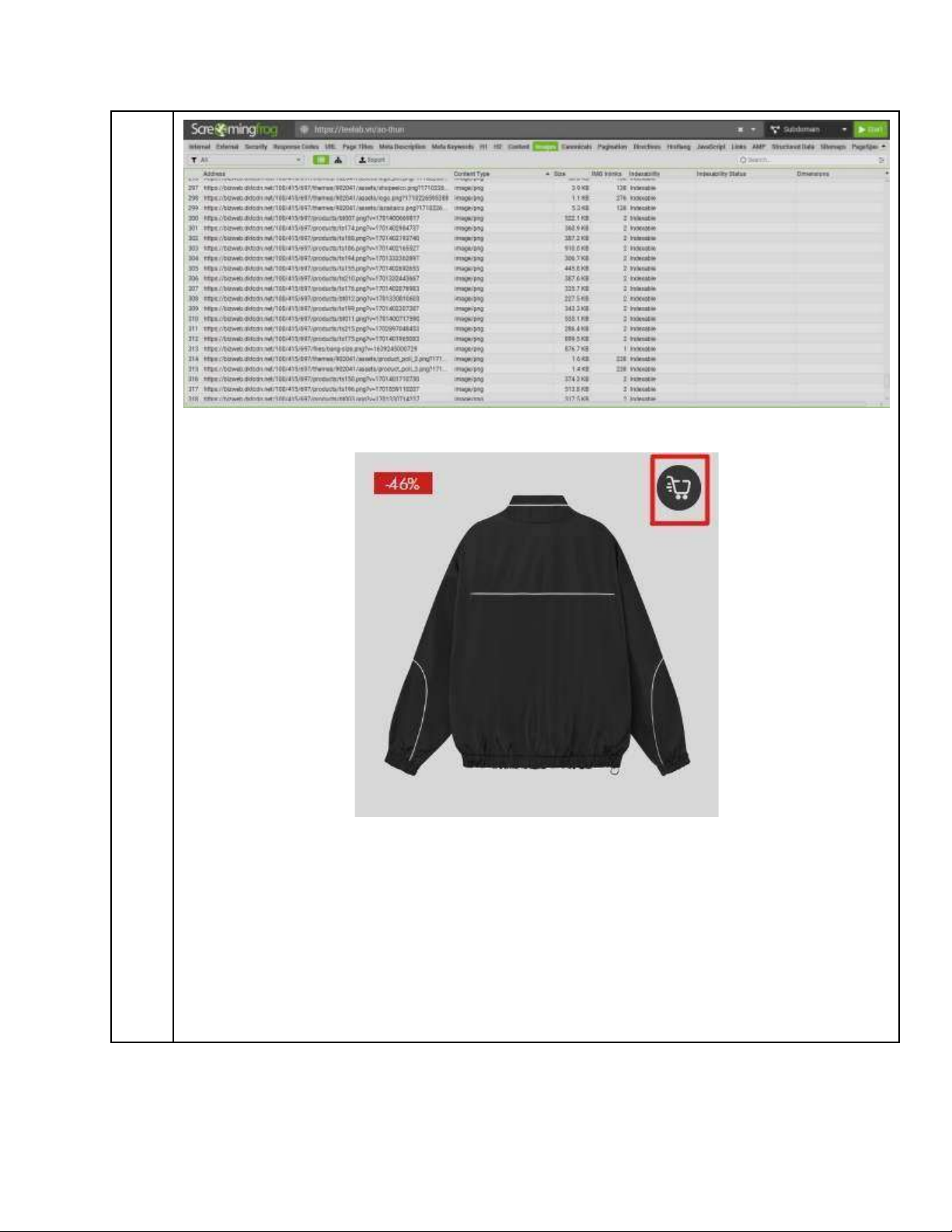
Tuy vậy hình ảnh vẫn chưa được tối ưu, còn nhiều ảnh ở định dạng PNG và có dung
lượng lớn dù không phải ảnh bìa (Screaming Frog)
Đã có nút CTA nhưng chưa được rõ ràng UI:
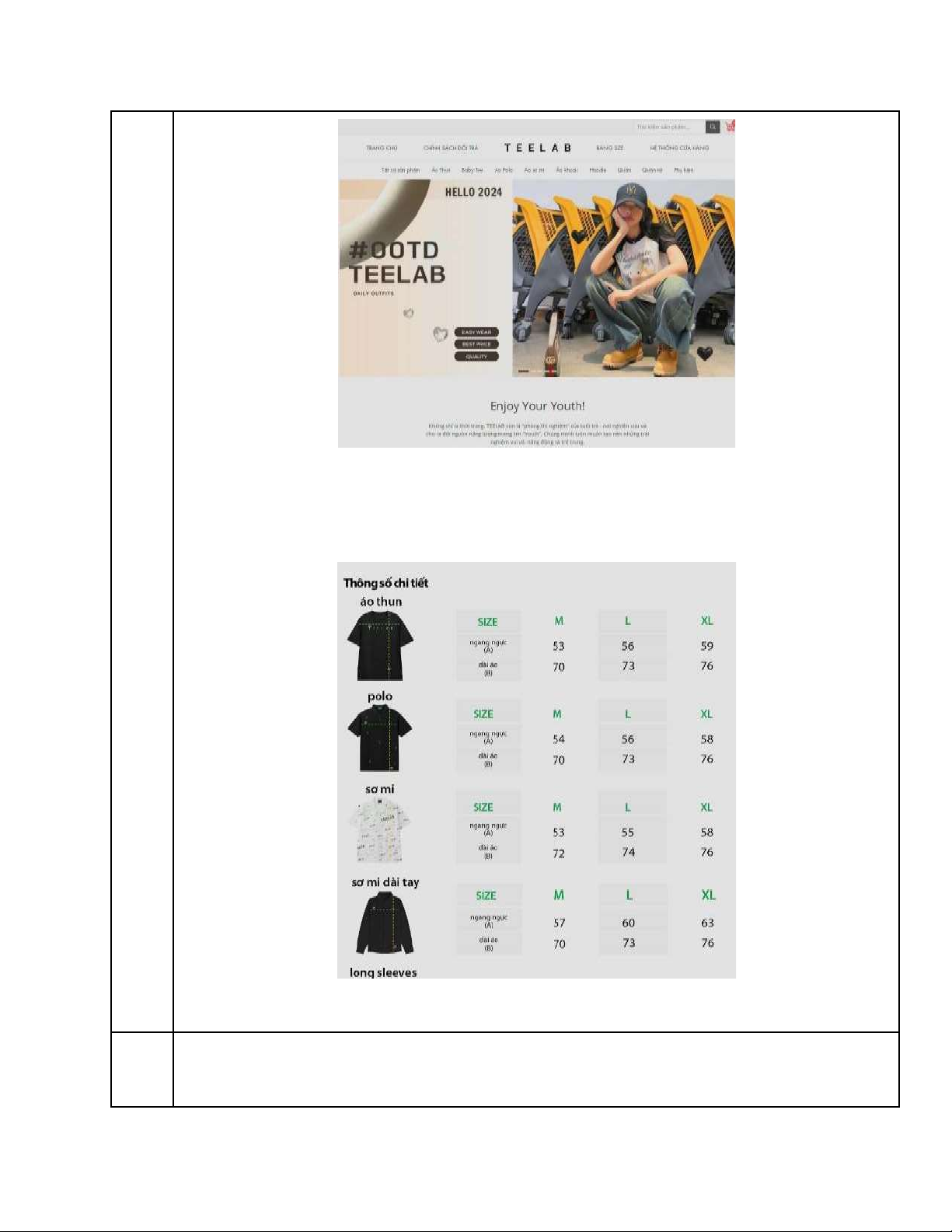
Giao diện trang chủ của Teelab rất trẻ trung, “Gen Z” bắt mắt, dễ nhìn. Trang chủ được
thiết kế như một trang thương mại điện tử. Ảnh bìa rõ ràng, tối ưu (1200x600) dung
lượng thấp 100-200 kB. Ảnh sản phẩm cũng được đồng bộ cả về size ảnh (480x480)
lẫn màu sắc. Font chữ dễ nhìn, vừa mắt. Sản phẩm rất đầy đủ và cũng được chia theo từng danh mục.
Ngoài ra website còn có trang bảng size với đầy đủ chi tiết kích thước của từng loại
quần áo. Điều này khiến cho việc mua sắm của khách hàng trở nên dễ ràng hơn khi
không cần phải đắn đo về kích thước hay mất thời gian khi phải hỏi lại bên bán. Tran UX:
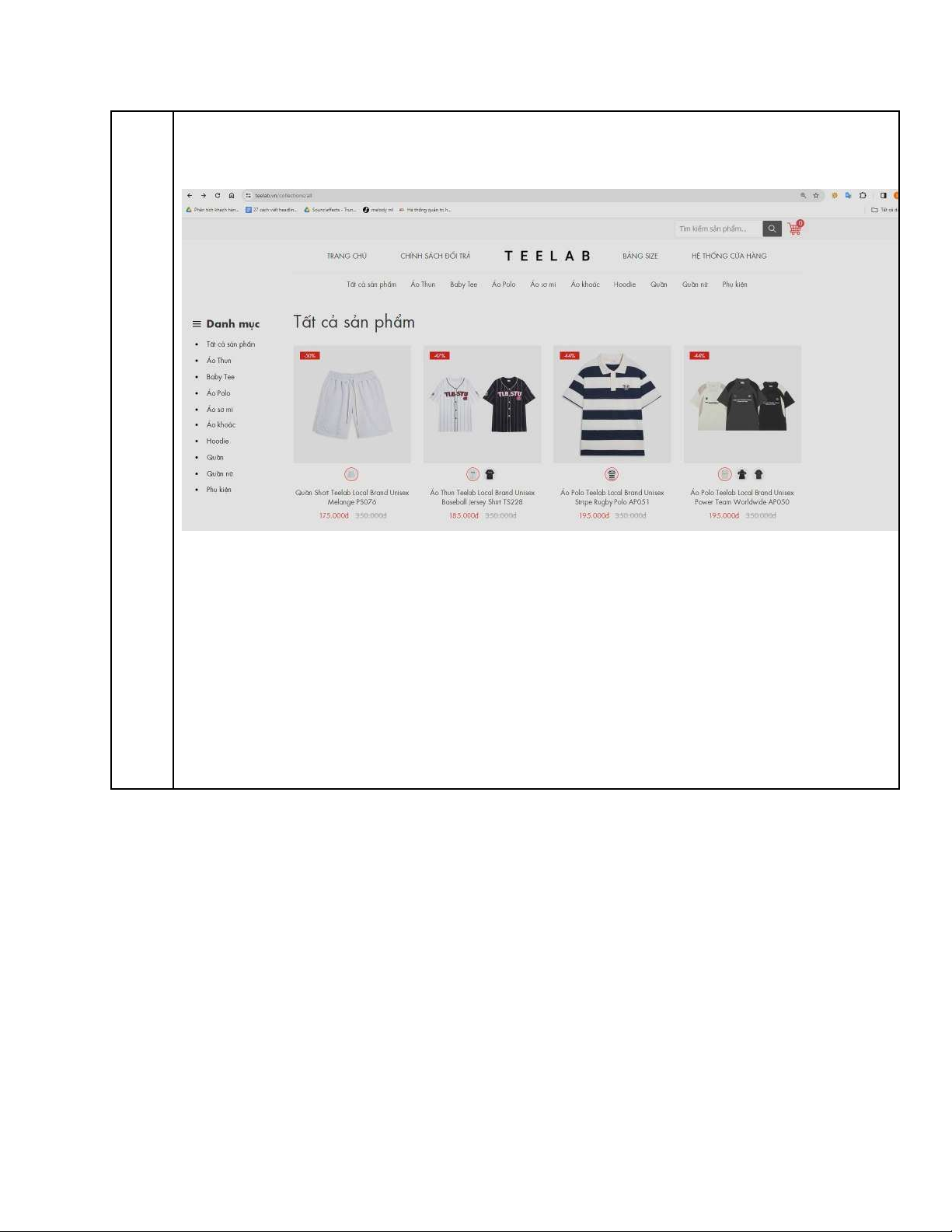
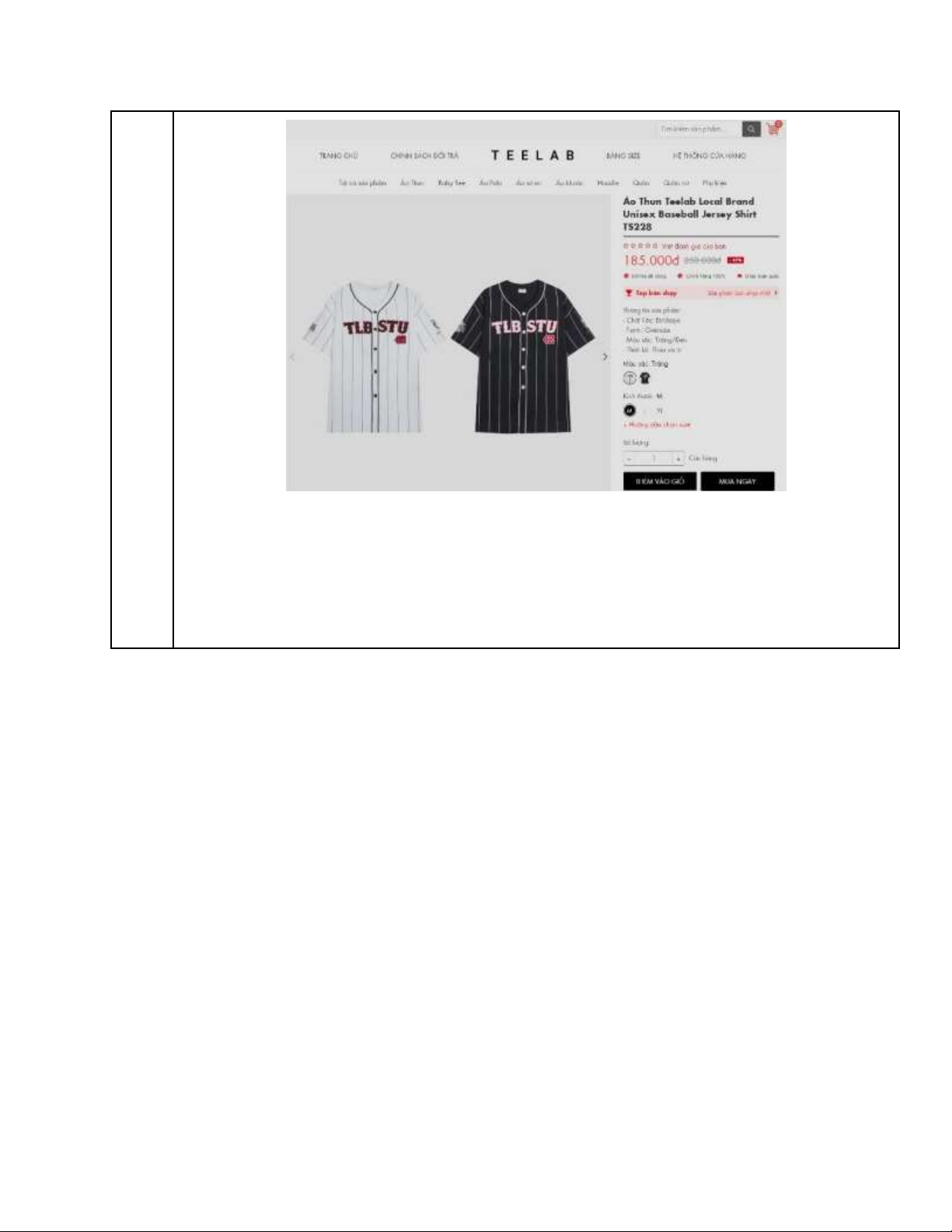
g sản Trang sản phẩm đã được tối ưu URL. Có bộ lọc, thanh tìm kiếm, menu điều hướng, có
phẩm thẻ heading. Nút CTA chưa được rõ ràng khi phải rê chuột vào sản phẩm mới hiện nút CTA. UI:
Hình ảnh được tối ưu cùng một kích thước (480x480). Tuy nhiên dung lượng ảnh chưa
được tối ưu khi có một số hình ảnh sản phẩm dung lượng lên đến 700 kB.
Layout, bố cục của các danh mục sản phẩm được đồng nhất.
Các sản phẩm đều có phần demo màu sắc ở bên dưới ảnh của sản phẩm.
- Ưu điểm: Thuận tiện hơn trong việc sử dụng trang web, tối ưu trang web
- Nhược điểm: Thời gian khách hàng trên trang thấp
Ở trong mục sản phẩm chi tiết đã có đầy đủ thông tin như: tên sản phẩm, giá, mô tả,
màu sắc, kích thước, nút mua hàng.
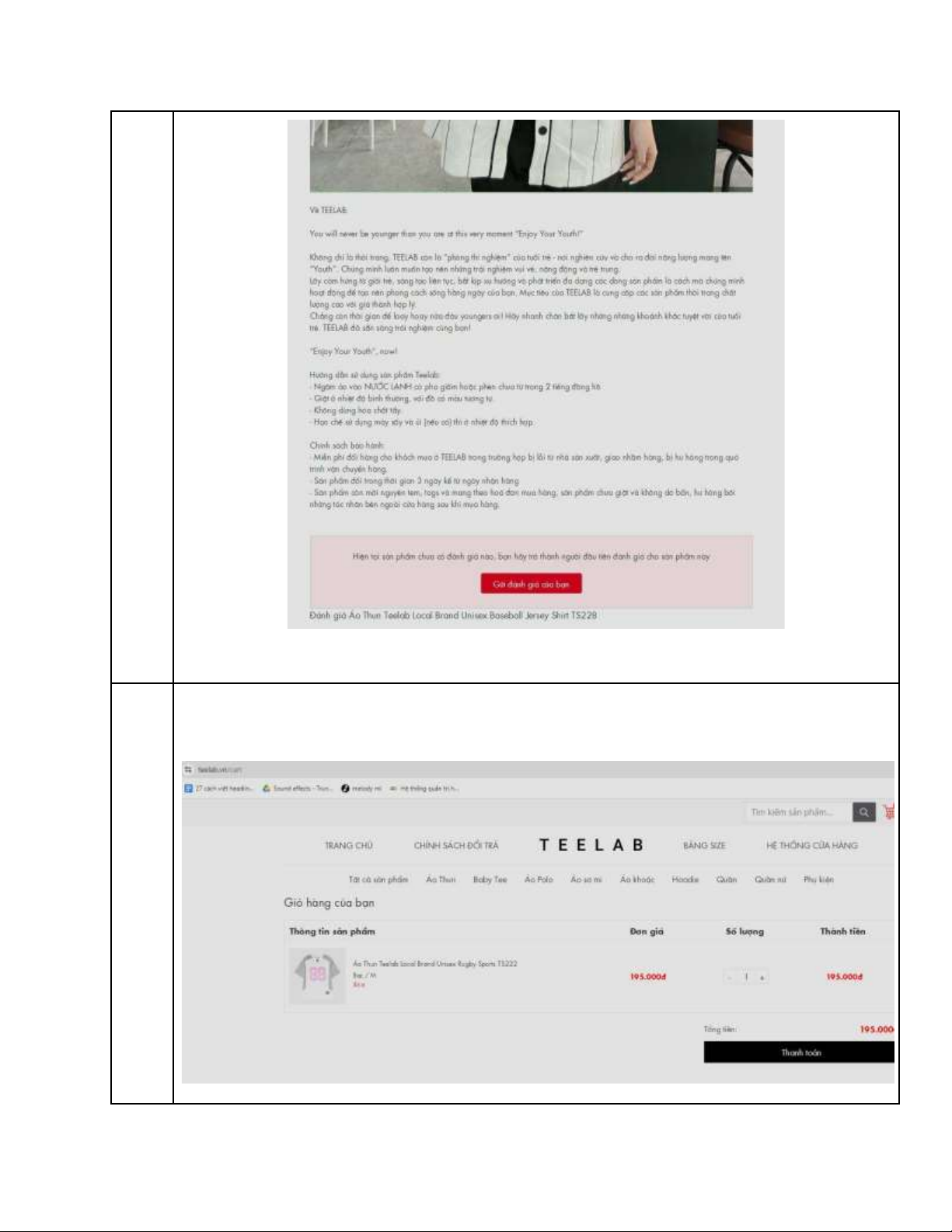
Phía bên dưới có thông tin chi tiết về sản phẩm và đánh giá. Cỡ chữ ở mục này khá nhỏ và khó nhìn. Tran UX:
g giỏ Trang giỏ hàng đã được tối ưu URL, đã có bộ lọc, thanh tìm kiếm, menu điều hướng. hàng UI:
Ngoài ra font chữ vẫn còn khó nhìn. Layout được thiết kế đồng bộ với các trang khác.
Giao diện đơn giản, dễ dàng sử dụng Tran UX: g
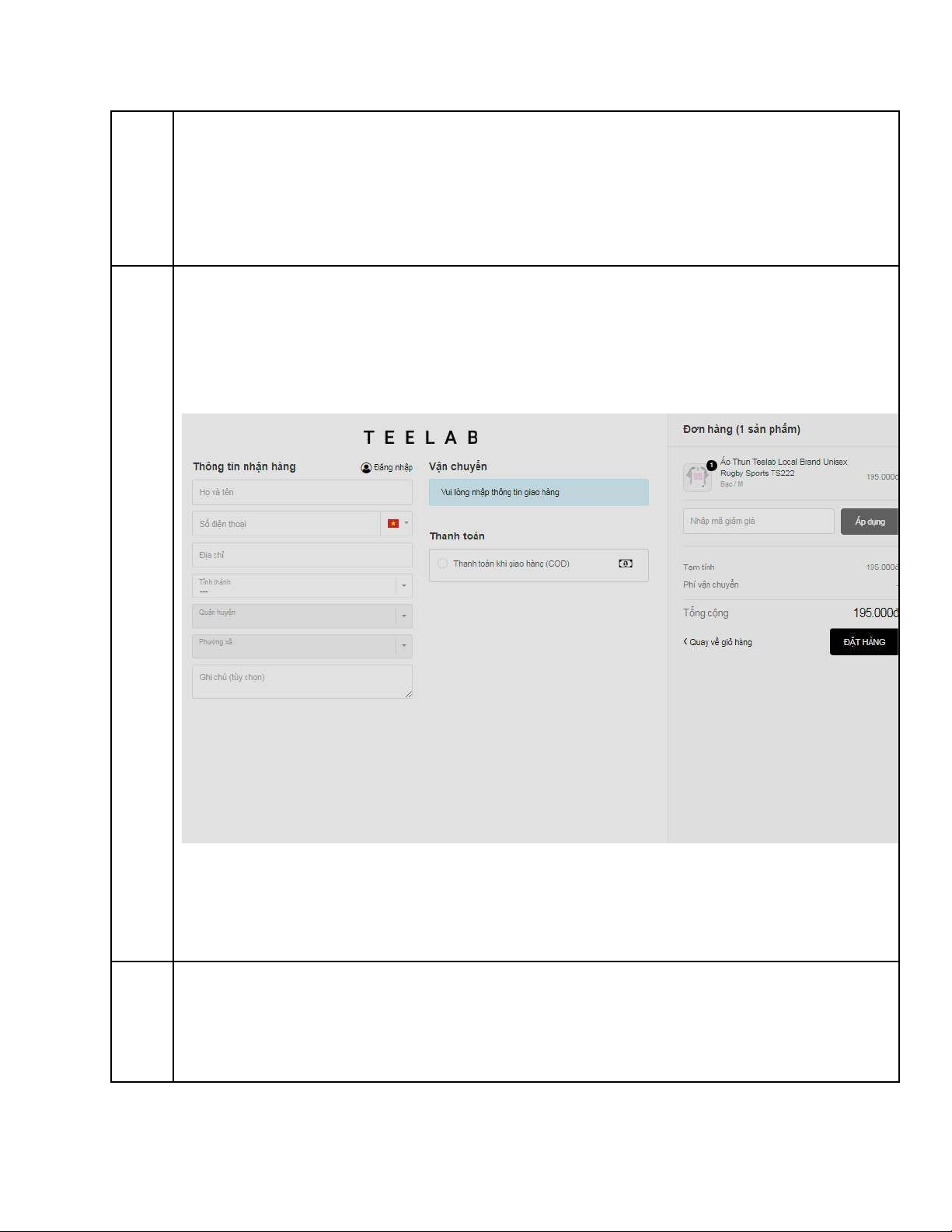
Trang thanh toán cũng đã được tối ưu URL, ngoài ra còn có nút điều hướng quay lại
thanh trang chủ và trang đặt hàng. Hình ảnh sản phẩm hơi nhỏ và khó nhìn khi chúng ta cần toán
check lại thông tin sản phẩm. UI:
Hình ảnh sản phẩm khó nhìn và bị làm mờ. Có phần thông tin người mua hàng, mã
giảm giá, hình thức thanh toán. Tran
TEELAB không làm trang tin tức g tin tức
Kết luận: Có thể thấy giao diện sử dụng website của Teelab rất thân thiện, đơn giản, trẻ
chung. Website của Teelab cũng rất chỉn chu và chuyên nghiệp. Tuy nhiên trang web vẫn
còn thiếu trang tin tức, có thể bổ sung bằng những bài viết liên quan đến thời trang, ăn
mặc, cách phối đồ,… Và vẫn chưa tối ưu hết phần hình ảnh, còn nhiều hình ảnh ở dạng
file PNG và có kích thước lớn. Ngoài ra cần phải tối ưu trên thiết bị di động.




