






































































































Preview text:
1 2
I. GIỚI THIỆU
1.1 Giới thiệu tổng quan
Thông tin cơ bản của The Navi Cake: • Tên gọi :The Navi Cake A. Vềề
The Navi Cake
• Thành lập vào tháng 11/2021
• Chuyên cung cấấp các loại bánh ngọt (Cupcake ,Donut ,Cookie,...)
• Sự ra đời của môỗi chiêấc bánh đêều được chọn lọc kĩ lưỡng tấm huyêất của
đội ngũ chúng tôi từ khấu nguyên liệu ,chêấ biêấn cho đêấn khi đêấn tay của
khách hàng ,chúng đêều trở thành sản phẩm chấất lượng .
• Vêề logo:màu chủ đạo hôềng với slogan -Tận hưởng th ê ấ giới ngọt ngào của bạn
• Website: https://navicake.store/ Hình 1.1: Logo The Navi Cake 3
B. Danh mục sản phẩm Thương hiệu Sản phẩm Cup cake Cookie Donut Tea break Cheese cake
1.2 Mục đích :
+Xấy dựng và quảng bá thương hiệu The Navi Cake 4
+Tiêấp cận khách hàng tiêềm năng
+Tăng mức độ phủ sóng trên các kênh marketing online.
+Bán sản phẩm (các loại bánh ngọt ) +Tăng doanh thu * Tâm lý:
- Động lực: thích ăn ngọt, sự mới mẻ của hương vị bánh.
- Nhận thức: Thưởng thức bánh ngọt chấất lượng, thơm ngon, hương vị
độc đáo với giá hợp lí
* Nhân khẩu học:
- Khách hàng mục tiêu: giới trẻ
- Tuổi tác: 15 tuổi trở lên
- Nghêề nghiệp:tấất cả các ngành nghêề-tập trung chủ yêấu học sinh,sinh viên - Vị trí: Cấền Thơ
- Thu nhập thấấp trở lên.
-Thói quen sử dụng Internet :Sử dụng Internet với mức độ thường
xuyên, mục đích là sử dụng mạng xã hội, học tập, mua săấm...
-Thói quen mua săấm :Khách hàng có thói quen xem thông tin sản phẩm,
lựa chọn và mua hàng trên các kênh internet. Khách hàng là người trẻ thường
xuyên sử dụng mạng xã hội để giải trí,mua săấm, xem các video review ,làm v ê ề bánh ngọt . 1.3 Phạm vi
Chức năng thực hiện trong hệ thốống Trang admin
+Chức năng thiêất lập chỉnh sửa,giao diện :thiêất lập ,sửa để tôấi ưu hóa giao diện.
+Thêm, điêều chỉnh widgets thanh bên và widget trang sản phẩm, footer. 5
+Tạo header gôềm logo, tên thương hiệu, giỏ hàng, tài khoản, thanh tim kiêấm.
+Tạo menu thêm ,chỉnh sửa các trang.
+Tạo các chuyên mục, chỉnh sửa, thêm, cập nhật bài viêất.
+Chỉnh sửa, thêm, cập nhật, sản phẩm (thuộc tính, mã, tên, vị trí) và tạo danh mục sản phẩm .
+Chức năng h ô ỗ trợ của Woocommerce: quản lí sản phẩm, đơn hàng, quản lí tệp
khách hàng, phiêấu ưu đãi, báo cáo doanh thu, thiêất lập giao hàng và thanh toán.
+Tôấi ưu SEO website (từ khóa ,hình ảnh, ALT, thẻ meta,tiêu đêề) giúp website đạt
thứ hạng cao trên Google.
+Nhúng đa phương tiện (liên kêất,video, hình ảnh) .
+Social media: thiêất lập cho phép người dùng đăng nhập qua các mạng xã hội(facebook, Instagram ) .
+Chức năng thiêất lập, chỉnh sửa trang thanh toán: tiêấn hành thanh toán qua ví điện tử momo.
+Quản trị thành viên: chức năng thêm mới, phấn công thành viên nhăềm quản
lí,quản trị website tôất hơn.
+Phản hôềi: xem và duyệt các bình luận phản hôềi của người dùng.
+Tạo các khung liên hệ có săỗn để người dùng website điêền vào và từ đó thu
thập thông tin của họ, hotline của cửa hàng để khách hàng d ê ỗ dàng liên lạc.
+Analytics: Phấn tích sản phẩm đã bán(danh mục hàng đấều,sản phẩm hàng đấều
), đơn hàng, phiêấu ưu đãi, thuêấ và kho hàng .
-Các chức năng cho người dùng
+Tìm kiêấm sản phẩm theo tên, lọc theo giá :khách hàng d ê ỗ dàng tim thấấy
những điêều họ muôấn (sản phẩm,bài viêất,giá).
+Xem thông tin sản phẩm :tên, giá, mô tả, hình ảnh, s ô ấ lượng, thuộc tính sản phẩm.
+Tiêấp thị : banner hiển thị sản phẩm khuyêấn mãi,hot trên trang web khách
hàng có thể nhấấp vào banner xem sản phẩm. 6
+ Gợi ý các sản phẩm bán chạy nhấất, sản phẩm mới nhấất, sản phẩm khuyêấn mãi.
+Chức năng bình luận, đánh giá sản phẩm.
+Thêm sản phẩm vào mục yêu thích.
+Tiêấn hành thanh toán qua ví điện tử (momo), thanh toán băềng t i êền mặt.
+Tính năng Chat Box cho phép khách hàng chat trực tiêấp với nhấn viên.
+Liên hệ với cửa hàng: tim vị trí cửa hàng qua hệ thôấng google map ,địa chỉ hiện trên website.
+Đăng kí ,đăng nhập tài khoản thành viên qua các kênh facebook ,instagram.
+Xem các tin tức, bài viêất, video v ê ề sản phẩm của cửa hàng.
+Trang website còn cho phép người dùng d ê ỗ dàng đăng ký tài khoản và quản lý
tài khoản chỉnh sửa thay đổi thông tin cá nhấn, thông tin giao hàng, theo dõi
đơn hàng của mình, xem lịch sử mua hàng, thay đổi mật khẩu.
II PHÂN TÍCH HỆ THỐỐNG
2.1 Đặc tả yều câều hệ thốống
Chức năng của admin (1) Trang
- Mục đích: quản lí, chỉnh sửa, thêm, xóa, cập nhật tấất cả các trang có
trong web bao gôềm các trang chính và trang nháp.
- Mố tả hoạt động:
+ Sử dụng plugin “Classic Editor” và UX Builder của theme Flatsome để
chỉnh sửa giao diện của tấất cả các trang .
+ Khi chỉnh sửa trang băềng Classic Editor và có tích hợp Yoast Seo admin
có thể thêm hình ảnh đại diện, từ khóa, thẻ meta, tiêu đêề, thẻ description hiển
thị và seo trang web lên top google, có thể kiểm tra chấất lượng tính d ê ỗ đọc,
những lôỗi sai sót khi SEO.
+ Khi chỉnh sửa trang băềng UX Builder của theme flatsome để chỉnh sửa
giao diện các trang, admin có thể chỉnh sửa, thêm, xóa, cập nhật hình ảnh,
video, b ô ấ cục giao diện của trang để hiển thị. 7
+ Khi chỉnh sửa trang băềng mục “tùy biêấn” admin có thể chỉnh sửa,
thêm, cập nhật các mục như header, style, blog, woocommerce, layout, footer,
pages, portfolio, menu, widgets, typography, homepage settings.
(2) Sản phẩm
-Mục đích: Thể hiện các sản phẩm, mặt hàng mà doanh nghiệp cung
câấp, các sản phẩm mới, sản phẩm giảm giá, cho phép khách hàng mua và thêm
sản phẩm vào giỏ hàng.
-Mố tả hoạt động:
+ Tâất cả sản phẩm: admin có thể xem tâất cả các sản phẩm được phát
hành hoặc chưa phát hành trên website, ngoài ra admin có thể kiểm tra mã sản
phẩm, kho, giá, danh mục, thẻ và SEO sản phẩm.
+ Thêm mới: Thực hiện đăng tải thông tin, chỉnh sửa, thêm, xóa sản
phẩm như tên, giá, mã sản phẩm, hình ảnh, mô tả sản phẩm (ngăấn và dài),thiêất
lập từ khóa , lựa chọn danh mục hiển thị với sản phẩm tương ứng.
+ Danh mục: tạo danh mục cha và danh mục con để có thể hiển thị trên
thanh menu cho khách hàng xem.
+ Thêm thẻ cho sản phẩm: admin s e ỗ tạo nhiêều từ khóa đa dạng liên
quan đêấn sản phẩm để khách hàng d ê ỗ dàng tim thâấy.
+Đêề xuâất các sản phẩm liên quan dưới môỗi sản phẩm đang tim.
-Cài đặt ,kích hoạt các plugin cho người dùng thao tác khi xem sản phẩm:
+ YITH Woocomerce Wishlist-sản phẩm yêu thích cho người dùng.
+ YITH Woocomerce Zoom Magnifer- tính năng zoom ảnh sản phẩm.
+ YITH Woocomerce Ajax Produce Filter-lọc sản phẩm băềng Ajax.
+ YITH Woocomerce đánh giá sản phẩm từ 1-5 sao.
(3) Bài viềốt
-Mục đích: cung câấp thông tin sản phẩm, tin tức cửa hàng, kiêấn thức v ê ề
bánh ngọt, chia sẻ kinh nghiệm làm bánh cho khách hàng xem, giúp tăng thứ
hạng website thông qua từ khóa ,tiêu đ ê ề bài viêất nhăềm kích thích khách hàng mua hàng. 8
-Mố tả hoạt động:
+ Admin có thể chỉnh sửa trạng thái phát hành, thêm ,sửa ,xóa bài viêất
v ê ề hình ảnh,nội dung,tạo Anchor Text găấn link v ê ề 1 trang hoặc 1 sản phẩm mà
bài viêất đ ê ề cập, tạo ảnh đại diện, mô tả ngăấn và chọn danh mục cho bài viêất
thông qua công cụ Classic Editor.
+Seo tiêu đ ê ề bài viêất,thẻ meta, tạo cụm từ khóa thông qua Yoast Seo để
kiểm tra từ khóa và tính d ê ỗ đọc của bài viêất giúp khách hàng d ê ỗ dàng tim kiêấm
khi gõ các từ khóa liên quan. (4) Liền hệ
- Mục đích: khách hàng d ê ỗ dàng liên hệ ,trao đổi với cửa hàng qua các
đường dâỗn hoặc những thông tin để săỗn trong phâền liên hệ như mail ,hotline
cửa hàng hoặc qua google map,ngoài ra cửa hàng có thể thu thập thông tin của
khách hàng d ê ỗ dàng để có thể gửi các chương trình khuyêấn mại.
- Mố tả hoạt động :
+Cài đặt và kích hoạt plugin Forminator-Contact form,payment form &
custom form buider. Tạo form liên hệ bao gôềm: họ tên, địa chỉ, s ô ấ điện thoại,
email, nội dung liên lạc để khách hàng điêền vào qua đó cửa hàng có thể thu
thập thông tin của khách hàng gửi các chương trình ưu đãi qua mail hoặc s ô ấ
điện thoại khách hàng .
+Lâấy mã code vị trí tạo trên google map dán vào trang liên hệ để khách
hàng d ê ỗ dàng tim kiêấm cửa hàng .
(5) Chức năng của woocommerce
- Mục đích : Có được hệ thôấng bán hàng tự động và quản lí đơn hàng
- Mố tả hoạt động:
+Đơn hàng: tại mục này admin s e ỗ quản lí
• Trạng thái đặt hàng ( chờ thanh toán, không thành
công, xử lý, hoàn thành, chờ, đã hủy, đã hoàn lại, yêu câều xác thực).
• Xem và quản lí nhiêều đơn đặt hàng.
• Lọc và săấp xêấp đơn hàng.
• Tìm kiêấm và tim kiêấm đơn đặt hàng. 9
• Xem trước đơn hàng (Xem trước s e ỗ mở ra một
phương thức , chứa s ô ấ đơn đặt hàng, trạng thái đơn
hàng, chi tiêất thanh toán, phương thức thanh toán,
chi tiêất giao hàng, phương thức giao hàng, các mặt
hàng đã đặt và tùy chọn thay đổi trạng thái đơn hàng).
• Xem và chỉnh sửa đơn hàng(Thay đổi trạng thái đơn
hàng, chỉnh sửa các mục đơn đặt hàng - Sửa đổi sản
phẩm, giá cả và thuêấ, hành động đặt hàng - Gửi email
chi tiêất đơn hàng cho khách hàng, áp dụng phiêấu giảm giá, thêm phí).
• Chi tiêất đơn hàng (s ô ấ đơn hàng, chi tiêất thanh toán,
ngày giờ đặt hàng, tinh trạng đặt hàng, thông tin chi
tiêất v ê ề khách hàng, tên người dùng và email, cùng với
một liên kêất để xem h ô ề sơ của họ và các giao dịch
mua khác mà khách hàng có thể đã có trong quá khứ, chi tiêất vận chuyển).
• Đặt hàng các mặt hàng và tổng sô ấ. • Ghi chú đơn hàng
• Xóa dữ liệu cá nhân • Xử lý sự c ô ấ
+ Khách hàng: tại mục này admin có thể xem tên, tài khoản,ngày đăng kí,
email, khu vực, thành phôấ, đơn hàng, tổng chi tiêu, chỉ s ô ấ AOV).
+Phiêấu giảm giá liên kêất với mục tiêấp thị: tại mục này admin s e ỗ tạo mã
phiêấu giảm giá và mô tả, loại giảm giá, s ô ấ lượng phiêấu giảm giá, cho phép giao
hàng miêỗn phí, ngày hêất hạn, giới hạn sử dụng, gửi phiêấu giảm giá, áp dụng một phiêấu giảm giá).
+ Báo cáo bao gôềm báo cáo doanh thu, đơn hàng đã đặt, các mặt hàng
đã mua, đơn hoàn lại, phí vận chuyển, giá trị phiêấu giảm giá đã sử dụng.
+ Cài đặt bao gôềm 7 mục nhỏ: tổng quan, các sản phẩm, giao hàng,
thanh toán, tài khoản và quyêền riêng tư, email, nâng cao. 10
• Tổng quan: cho phép admin tạo địa chỉ cửa hàng, khu vực
quôấc gia, tùy chọn đơn vị tiêền tệ ở quôấc gia trang web đang hoạt động.
• Các sản phẩm: admin s e ỗ cài đặt trang cửa hàng, đơn vị
sản phẩm, ảnh thay thêấ, bật tính năng đánh giá và cho
phép khách hàng đánh giá sản phẩm.
• Giao hàng: thiêất lập các vùng giao hàng (Việt Nam), tính phí giao hàng .
• Thanh toán: cho phép admin cài đặt thanh toán thông
qua nhiêều hình thức ,thanh toán băềng tiêền mặt ,sử dụng
ví điện tử .Cụ thể trang web https://navicake.store/ sử
dụng hai hình thức là thanh toán băềng tiêền mặt ,qua ví điện tử momo.
• Tài khoản & quyêền riêng tư :cài đặt cho phép khách hàng
mua hàng mà không câền đăng kí tài khoản và đăng nhập
vào tài khoản hiện có trong quá trình thanh toán, tự động
tạo tên người dùng tài khoản cho khách hàng dựa trên
tên, họ ,email của họ ,tự động tạo mật khẩu tài khoản khi
khách hàng đăng kí thành viên .Admin liên kêất trang chính
sách bảo mật-quy định chung để khách hàng xem trước
khi mua hàng, đôềng ý với các điêều khoản của website.
• Email: thiêất lập tên người gửi, địa chỉ email gửi, điêều
chỉnh mâỗu mail, ảnh đâều trang, chọn màu cho email ,thiêất
lập email tự động gửi thông báo xác nhận đơn hàng hoặc
thông tin khuyêấn mại đêấn khách hàng .
• Nâng cao: cài đặt nâng cao bao gôềm cài đặt trang giỏ
hàng, thanh toán, tài khoản của khách hàng, điêều khoản,
các chính sách bảo mật, cài đặt các đường dâỗn liên kêất,
đường dâỗn xác nhận tài khoản khách hàng. (6) Giao diện
-Mục đích: Tạo dựng giao diện website và chỉnh sửa lại theo ý thích
-Mố tả hoạt động:
+ Giao diện: chọn giao diện flatsome làm giao diện chính, sau đó sử
dụng các chức năng có trong giao diện đ ê ề điêều chỉnh giao diện 11
+ Tùy biêấn: admin có thể chỉnh sửa, thêm, cập nhật các mục như
header, style, blog, woocommerce, layout, footer, pages, portfolio, menu,
widgets, typography, homepage settings, color, font.
+ Widgets: admin có thể chỉnh sửa thanh bên sản phẩm ( thanh lọc
giá, tim kiêấm sản phẩm, sản phẩm bán chạy) và chân trang để giao diện thân thiện với người dùng.
+ Menu: admin có thể tạo menu chính ở phâền header và top menu ở phâền top bar menu .
+ Sửa giao diện: admin có thể chỉnh sửa, thêm css và html trong giao diện.
(7) Tích hợp các trang social media
- Mục đích: kêất nôấi, tăng lượng truy cập từ Facebook, Instagram giúp
cho khách hàng d ê ỗ dàng tim kiêấm và tạo niêềm tin v ê ề độ uy tín của cửa hàng
đôềng thời giúp tăng thứ hạng của website.
- Mố tả hoạt động: tạo các button với hình ảnh tương thích của trang
social được găấn link, khi khách hàng nhâấp vào s e ỗ được dâỗn tới các trang social
tương ứng của cửa hàng. (8) Yoast Seo
- Mục địch: cải thiện quá trình seo cho trang web thân thiện với bộ máy
tim kiêấm và tăng thứ hạng trên các trang tim kiêấm google
- Mố tả hoạt động: sử dụng phâền mêềm Plugin yoast SEO để đánh giá
châất lượng (tính d ê ỗ đọc) và phân tích hiệu quả từ khóa của bài viêất,sản phẩm
câền seo, chỉnh sửa tiêu đêề, từ khoá thích hợp vào các bài viêất ,sản phẩm, tôấi ưu url, thẻ meta, alt .
(9) Thềm quản trị viền, nhân viền
- Mục địch : Thêm người chỉnh sửa, phân quyêền giới hạn từng vị trí thành viên .
- Mố tả hoạt động:
+ Khi nhập đủ thông tin và xác nhận mail để kích hoạt, người phụ trách
thêm quản trị viên có thể câấp quyêền sử dụng website phù hợp cho từng vị trí. 12
+Quản trị viên: có quyêền cao nhâất ,có thể thêm bớt thành viên ,câấp và
thay đổi quyêền các thành viên câấp dưới.Các quyêền như bài viêất, trang, bình
luận, giao diện, người dùng, cài đặt.
+Editor: quản lí ,xuâất bản bâất kì bài viêất nào, kể cả bài được tạo bởi
người khác.Các quyêền như bài viêất, trang, bình luận, giao diện.
+Cộng tác viên: quản lí bài viêất của họ chỉ có thể đăng bài khi được admin duyệt .
+Tác giả: chỉ có thể đăng ,quản lí bài viêất của chính họ.
+ Quản lí email: admin có thể quản lí email của khách hàng khi đăng kí thành viên trên website. (10) Analytic
-Mục đích: nhăềm thôấng kê các s ô ấ liệu(lượt truy cập, thời gian, địa điểm,
khung giờ truy cập), năấm băất hành vi người tiêu dùng, thu thập thông tin v ê ề
thiêất bị người dùng sử dụng, phân tích lưu lượng truy cập.
-Mố tả hoạt động: vào Analytics sau đó copy đoạn mã script dán vào
header ,hệ thôấng s e ỗ xác định hàng vi người tiêu dùng khám phá những thông tin quan trọng như: 1. Người dùng 2. Sôấ phiên 3. Thời gian của phiên 4. Thời gian trên trang 5. Tỷ lệ bỏ trang 6. Tỷ lệ thoát trang 7. Tỷ lệ chuyển đổi (11) Media
- Mục đích: lưu trữ tâất cả các mục phương tiện như hình ảnh, âm
thanh, băng hình, bảng tính, kho lưu trữ. 13
- Mố tả hoạt động: Admin s e ỗ đăng tải, thêm, chỉnh, sửa, hình ảnh, âm
thanh, video, tài liệu lên website, sau đó có thể d ê ỗ dàng tim kiêấm, lọc phương
tiện theo ngày hoặc theo mục để khách hàng nhìn thâấy trên trang website.
(12) Phản hốềi
- Mục đích: cho phép khách hàng để lại ý kiêấn và đánh giá sao mức độ
hài lòng của mình sau khi mua sản phẩm tại THE NAVI CAKE, khách hàng mua
sau có thể thông qua đánh giá phản hôềi của khách hàng trước đó để biêất được
châất lượng thực t ê ấ của sản phẩm, qua đó cửa hàng có thể biêất được mong
muôấn của khách hàng đôấi với sản phẩm, giúp cửa hàng rút kinh nghiệm, nâng
cao châất lượng, tăng độ uy tín của cửa hàng
- Mố tả chức năng:
+ Admin có thể xem chi tiêất khách hàng bình luận ở trang bài viêất
trang sản phẩm, xem được tên, mail, thời gian bình luận của khách hàng.
+ Admin có thể trả lời, phê duyệt, chỉnh sửa, chỉnh sửa nhanh, xóa,
đánh dâấu spam các bình luận của khách hàng.
Tính năng cho người dùng
(1) Chức năng tim kiềốm
- Mục đích: giúp cho khách hàng d ê ỗ dàng tim kiêấm được trang web,
thông tin sản phẩm theo danh mục, tên sản phẩm, lọc theo giá, giúp khách
hàng tiêất kiệm thời gian, tim được sản phẩm phù hợp với khả năng chi trả, nhu câều của khách hàng.
- Mố tả v ề ề hoạt động:
+Khách hàng có thể gõ tim kiêấm với cụm từ thenavicake.ga để tim trang
web d ê ỗ dàng trên Google.
+Khách hàng nhập thông tin sản phẩm câền tim ở thanh tim kiêấm phâền
đâều trang web, kêất quả s e ỗ hiện ra những sản phẩm có liên quan đêấn từ khóa
mà khách hàng đã nhập. Khách hàng kéo mức giá phù hợp ở thanh lọc sản
phẩm theo giá trên thanh widget, sau đó hệ thôấng s e ỗ hiển thị các sản phẩm có
mức giá băềng hoặc cao hơn so với mức giá mà khách hàng đã lọc trước đó.
(2) Chức năng xem thống tin 14
- Mục đích: xem giao diện website ,cung câấp thông tin v ê ề sản phẩm
(hình ảnh, tên, giá, mã sản phẩm),video.
- Mố tả hoạt động:
+Khi vào website khách hàng có thể xem và thao tác tâất cả các trang,
danh mục bài viêất và danh mục sản phẩm.
+ Hình ảnh: cung câấp một hình ảnh châất lượng, khi xem sản phẩm khách
hàng có thể phóng to hình ảnh để xem rõ nét hơn .
+ Mô tả: bên dưới hình ảnh s e ỗ có tên và giá của sản phẩm, khi nhâấp vào
s e ỗ hiện thông tin chi tiêất v ê ề thành phâền, kích cỡ.
+Video:được nhúng vào trang chủ cung câấp thêm thông tin cho khách
hàng, khách hàng có thể nhâấp vào xem các video v ê ề review và làm bánh ngọt.
(3) Chức năng phóng to sản phẩm
-Mục đích: giúp khách hàng xem rõ hình ảnh sản phẩm hơn
-Mố tả hoạt động: khách hàng đưa chuột vào hình ảnh để phóng to hình
ảnh xem chi tiêất sản phẩm và rõ hơn.
(4) Thềm sản phẩm vào mục yều thích
- Mục đích: Khách hàng khi xem sản phẩm phù hợp với nhu câều, sở
thích của mình sau đó thêm vào mục yêu thích để d ê ỗ dàng xem lại, lựa chọn
sản phẩm vào giỏ hàng.
- Mố tả hoạt động: khách hàng khi xem sản phẩm có thể nhâấp vào nút
yêu thích, sau đó sản phẩm s e ỗ được lưu trữ ở trang yêu thích. (5) Giỏ hàng
- Mục đích: Cho phép khách hàng đặt mua các sản phẩm tại THE NAVI
CAKE một cách thuận tiện nhanh chóng, dự tính tổng s ô ấ tiêền các sản phẩm có trong giỏ hàng.
- Mố tả hoạt động: Khi khách hàng lựa chọn được mặt hàng yêu thích,
đúng với nhu câều khách hàng chỉ câền chọn s ô ấ lượng và nhâấn nút thêm vào giỏ 15
hàng, sản phẩm s e ỗ tự động được lưu vào giỏ hàng, tiêấp theo họ tiêấn hành các
bước để hoàn thành đơn hàng.
(6) Tính năng Chat Box
- Mục đích: Nhăềm giúp khách hàng trao đổi trực tiêấp với THE NAVI CAKE
một cách nhanh và tiện nhâất chỉ câền khách hàng nhăấn gửi tin vào phâền Chat
Box phía dưới bên tay phải màn hình .
- Mố tả v ề ề hoạt động: Tính năng Chat Box này liên kêất với trang
Fanpage của THE NAVI CAKE khi khách hàng nhăấn tin, tin nhăấn s e ỗ được gửi v ê ề
trang Fanpage giúp cho nhân viên d ê ỗ dàng trao đổi ,nhanh chóng không câền
đăng nhập vào hệ thôấng, cho phép nhân viên trao đổi với khách hàng chỉ câền Smartphone.
(7) Tiềốn hành thanh toán ( ví điện tử Momo, thanh toán băềng tiề ền mặt)
- Mục đích: Hiện tại thì việc mua hàng online qua ví điện tử râất phổ biêấn
vừa tiện lợi vừa d ê ỗ dàng, vì vậy THE NAVI CAKE đã thêm tính năng này giúp các
bạn trẻ có thể thanh toán trực tiêấp trên website thông qua ví điện tử
- Mố tả hoạt động: Sau khi khách hàng điêền thông tin(tên , s ô ấ điện thoại,
địa chỉ), sau đó khách hàng chọn tiêấn hành thanh toán băềng phương thức
thanh toán qua ví điện tử và chỉ câền quét mã QR code là s e ỗ thanh toán thành
công, sau đó hệ thôấng s e ỗ gửi mail xác nhận đơn hàng (giá trị đơn hàng, mã đơn
hàng, thông tin sản phẩm), cảm ơn khách hàng đã mua và sử dụng dịch vụ của
cửa hàng hoặc khách hàng có thể thanh toán trực tiêấp khi nhận sản phẩm.
(8) Bình luận, đánh giá sản phẩm
- Mục đích: khách hàng để lại ý kiêấn của mình sau khi mua sản phẩm tại
THE NAVI CAKE để góp ý cho cửa hàng v ê ề sản phẩm cũng như châất lượng.
- Mố tả hoạt động: khách hàng có thể lên trên website để lại đánh giá
của mình băềng cách nhập ở khung đánh giá v ê ề cảm nhận sau khi trải nghiệm
sản phẩm hoặc đánh giá sao từ 1-5 tương ứng với mức độ hài lòng của mình.
(9) Đăng kí thành viền
- Mục đích: nhận được thông tin, sự kiện khuyêấn mãi, ưu đãi mới của
cửa hàng hoặc nhận phiêấu giảm giá từ cửa hàng khi trở thành thành viên . 16
- Mố tả hoạt động: khách hàng nhập đâềy đủ thông tin liên lạc (họ tên,
mail, s ô ấ điện thoại) ở nút tài khoản trên thanh header để tiêấn hành đăng kí thành viên. (10) Google map
- Mục đích: tạo sự thuận tiện cho khách hàng muôấn đ ê ấn cửa hàng trực
tiêấp , giúp tiêất kiệm thời gian tim kiêấm địa chỉ.
- Mố tả hoạt động: vào phâền liên hệ s e ỗ có google map bâấm vào đó khách
hàng s e ỗ được chỉ đường tới tận cửa hàng
2.2 Yều câều hệ thốống
Đốối với Admin:
- Phâền cứng: laptop hoặc máy tính có dung lượng lớn
- Phâền mêềm: trình duyệt web, wordpress, flatsome.
- Công cụ: internet, google, google trend, google analytics, google search console, keywork finder.
Đốối với người dùng :
- Phâền cứng: Máy tính (Pc hoặc Laptop),điện thoại
- Phâền mêềm: trình duyệt web
- Công cụ: Internet, google, côấc côấc
III. THIẾỐT KẾỐ GIAO DIỆN
3.1 Bản đốề website Trang admin 17
Hình 3.1 Sơ đ ồ ồ website admin
Trang người dùng
Hình 3.2 Sơ đ ồ ồ website khách hàng
3.2 Thiềốt kềố giao diện
Dành cho admin
3.2.1 Trang đăng nhập Admin Giao diện: 18
Hình 3.3 Giao diện đăng nhập admin
Mố tả giao diện:
Điềều khiển Mố tả form#loginform Khung đăng nhập input#user_login.input Ô nhập tên tài khoản
input#user_pass.input.password- Ô nhập mật khẩu input input#rememberme
Nút tự động đăng nhập
input#wp-submit.button.button- Nút đăng nhập primary.button-large
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động input#rememberme.Click
Nút tự động đăng nhập.
- Khi nhâấn vào nút s e ỗ hiện ra nút được đánh dâấu. 19
- Chức năng: Ghi nhớ tài khoản lâền sao đăng
nhập vào hệ thôấng không câền đăng nhập lại. input#wp-
Nút đăng nhập tài khoản submit.button.button-
- Khi nhâấn vào nút hệ thôấng kiểm tra thông tin primary.button-large.Click
và tiêấn hành đăng nhập.
- Chức năng: Đăng nhập vào quản lý trang Website của Admin
3.2.2 Thềm sản phẩm Giao diện
Hình 3.4 trang thêm sản phẩm
Mố tả giao diện:
Điềều khiển Mố tả Tên sản phẩm
Nhập và đặt tên cho sản phẩm
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Tên sản phẩm
Nhập và đặt tên cho sản phẩm muôấn hiển thị trên website 20
Hình 3.5 trang thêm giá sản phẩm
Mố tả giao diện:
Điềều khiển Mố tả Giá sản phẩm Nhập và đặt giá Giá ưu đãi Giá giảm
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Giá sản phẩm
Nhập và đặt giá cho sản phẩm Giá ưu đãi
Giá giảm và thâấp hơn giá gôấc của sản phẩm 21
Hình 3.6 nút đăng sản phẩm
Mố tả giao diện:
Điềều khiển Mố tả Lưu bản nháp
Lưu sản phẩm mới ở dạng nháp Xem trước
Nút xem trước khi đăng lên Công b ô ấ
Nút đăng sản phẩm lên website
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Lưu bản nháp
Lưu trữ ở dạng riêng tư chưa được public, có thể
câền bổ xung hoặc chỉnh sửa Xem trước
Xem trước được nội dung trước khi đăng lên
nhăềm xem để kiểm tra có lôỗi gì xảy ra hay không Công b ô ấ
Sau khi kiểm tra các lôỗi và tiêền hành đăng sản 22 phẩm lên website
3.2.3 Thềm bài viềốt Giao diện
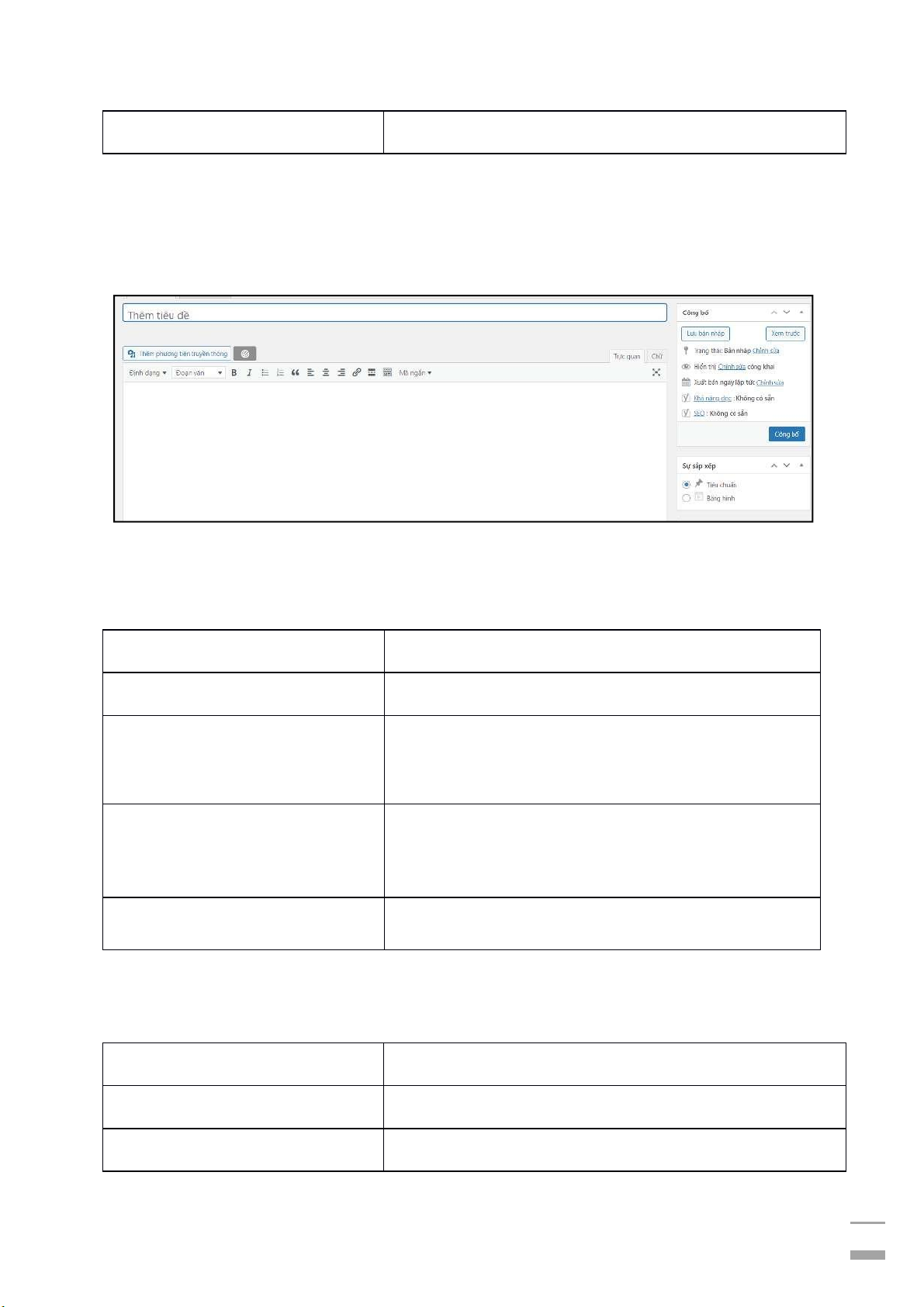
Hình 3.7 Giao diện thêm bài viêết
Mố tả giao diện:
Điềều khiển Mố tả Tiêu đ ê ề Tiêu đ ê ề bài viêất Lưu bản nháp
Lưu bài viêất mới ở dạng nháp Xem trước
Nút xem trước khi đăng lên Công b ô ấ
Nút đăng bài viêất lên website
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Tiêu đ ê ề
Tiêu đ ê ề bài viêất năềm ở đâều bài viêất thẻ H1 Lưu bản nháp
Lưu trữ ở dạng riêng tư chưa được public, có thể 23
câền bổ xung hoặc chỉnh sửa Xem trước
Xem trước được nội dung trước khi đăng lên
nhăềm xem để kiểm tra có lôỗi gì xảy ra hay không Công b ô ấ
Sau khi kiểm tra các lôỗi và tiêền hành đăng sản phẩm lên website
3.2.4 Thềm thành viền quản trị Giao diện
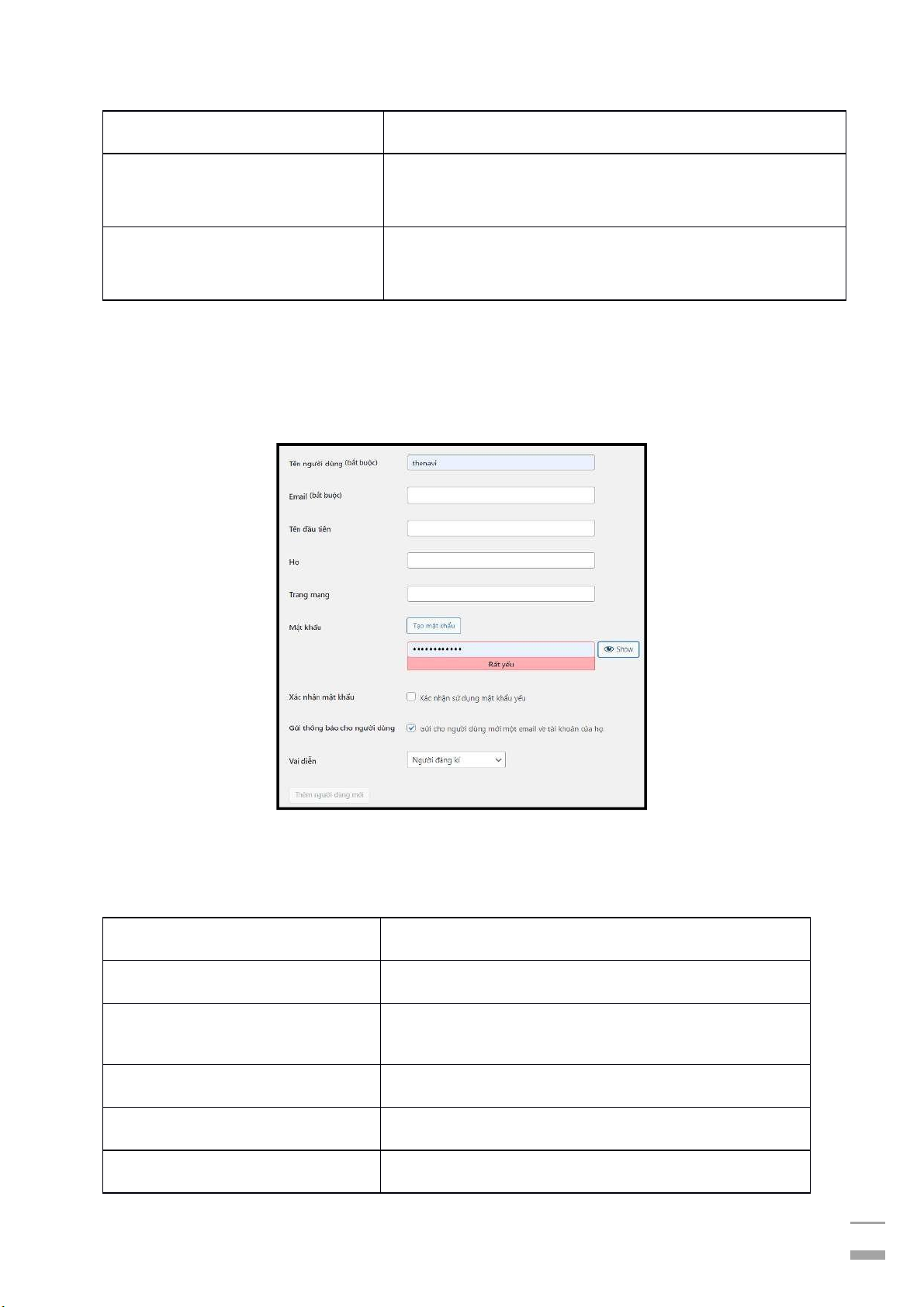
Hình 3.8 Giao diện thêm thành viên
Mố tả giao diện:
Điềều khiển Mố tả User Tên băấc buộc Email Nhập email vào khung Tên đâều tiên Nhập tên vào khung Họ Nhập họ vào khung Website Nhập link website 24 Mật khẩu Tạo 1 mật khẩu mới Chọn vai trò
Kéo và chọn vai trò thích hợp Thêm người
Nhâấn vào nút thêm người để hoàn thành
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động User
Tên băấc buộc khi muôấn thêm thành viên cho website Email
Nhập email vào khung để hoàn thành thông tin do trang yêu câều Tên đâều tiên
Nhập tên vào khung để hoàn thành thông tin do trang yêu câều Họ
Nhập họ vào khung để hoàn thành thông tin do trang yêu câều Website
Nhập link website để hoàn thành thông tin do
trang yêu câều và cho website nhận diện vai trò của bạn Mật khẩu
Tạo 1 mật khẩu mới hoàn toàn phù hợp với tiêu chí chức năng đưa ra Chọn vai trò
Kéo và chọn vai trò thích hợp tuỳ vào nhu câều của
quản trị phong chức vụ cho thành viên của website Thêm người
Nhâấn vào nút thêm người để hoàn thành và
thành công thêm 1 thành viên mới
3.2.5 Tích hợp mạng xã hội Giao diện 25
Hình 3.9 Chỉnh sửa giao diện Trang chủ
Mố tả giao diện:
Điềều khiển Mố tả Facebook, instagram Dán link vào ô trôấng Published Hoàn thành tích hợp
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Facebook, instagram
Copy link fan page và link trang instagram và dán vào 2 ô như hình Published
Sau khi dán link vào để tích hợp bước cuôấi cùng
chọn published để hoàn thành việc tích hợp mạng xã hội cho website
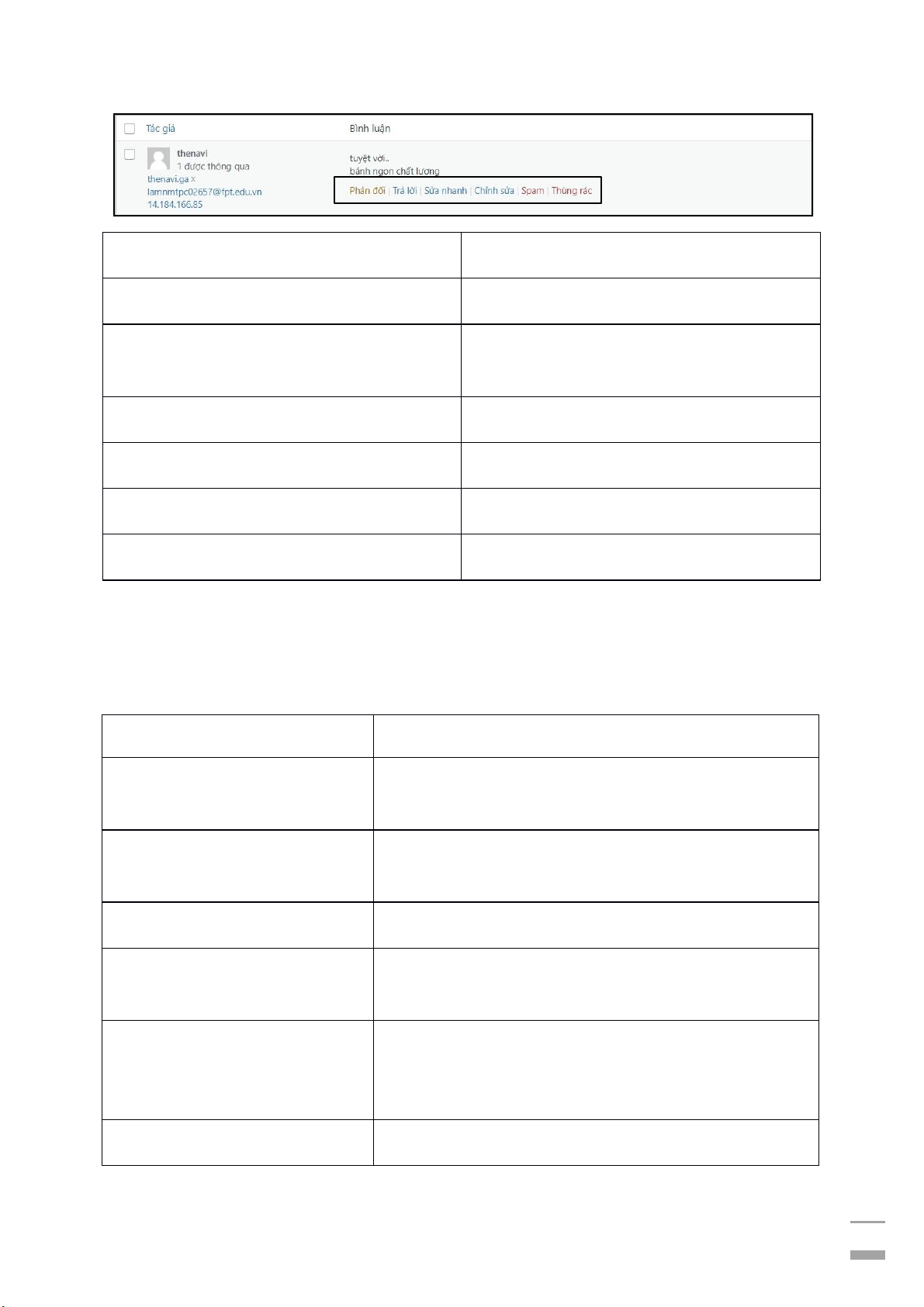
3.2.6 Phản hốềi Giao diện 26
Điềều khiển Mố tả Phản đôấi Nút cho phép xóa comment Trả lời
Nút cho doanh nghiệp trả lời comment Sửa nhanh
Nút chỉnh sửa nội dung của comment Chỉnh sửa Nút sửa nội dung Spam
Chuyển comment vào thư mục spam Thùng rác
Chuyển comment vào thùng rác
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Phản đôấi
-Chức năng cho phép xóa comment của khách hàng Trả lời
-Giúp cho doanh nghiệp trả lời comment của khách hàng Sửa nhanh
-Giúp chỉnh sửa nội dung của comment Chỉnh sửa
-Giúp chỉnh sửa tên, Email, URL, nội dung, đánh giá Spam
-Chuyển comment vào thư mục spam khi có
những comment tiêu cực gây tranh cãi hoặc ảnh
hưởng đ ê ấn doanh nghiệp Thùng rác
-Chuyển comment vào thùng rác 27
3.2.7 Giao diện Giao diện
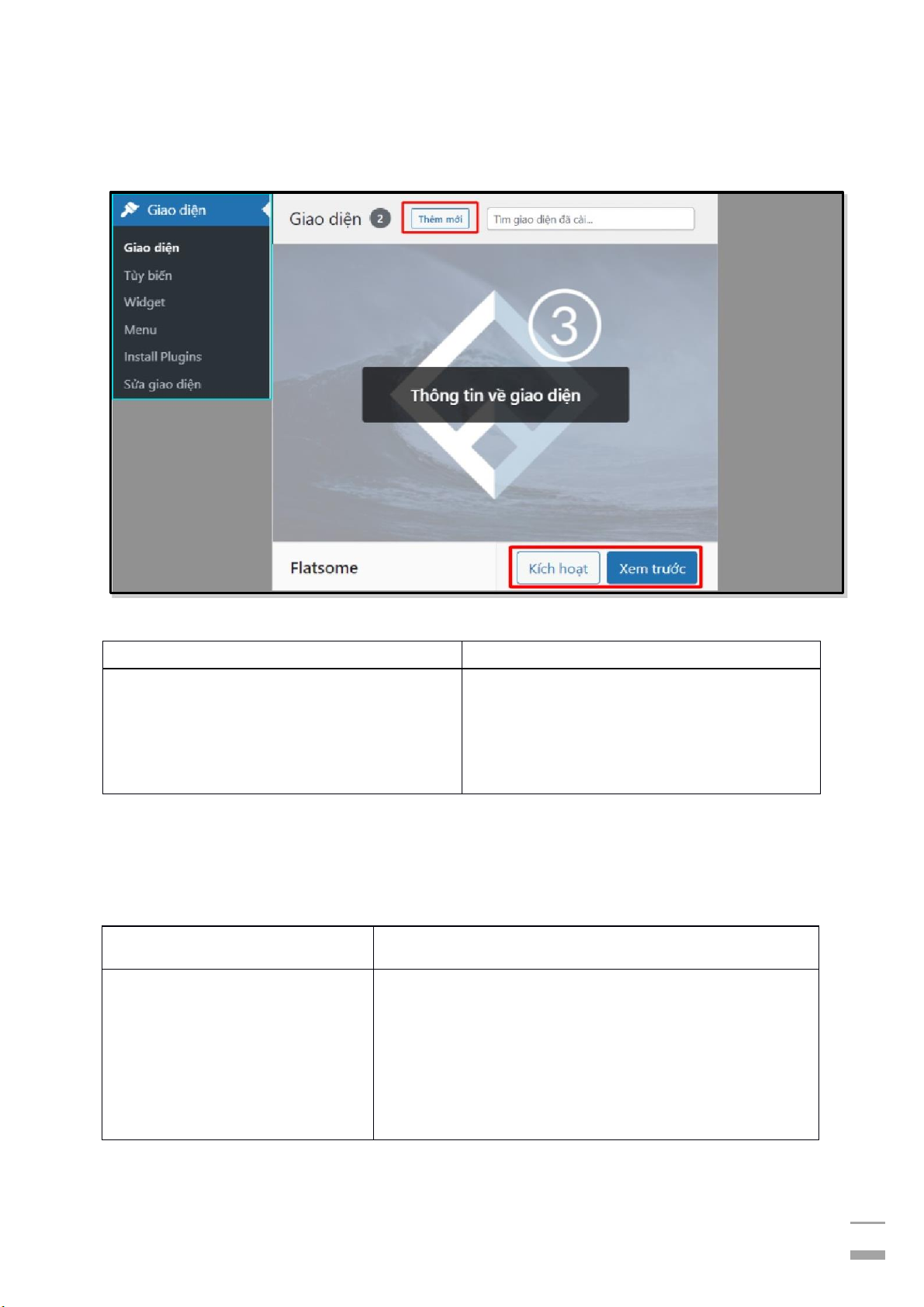
Hình 3.10 Giao diện
Điềều khiển Mố tả -Giao diện
Thêm mới: Thêm giao diện +Thêm mới
Kích hoạt: Kích hoạt Theme +Kích hoạt
Xem trước: Xem trước giao diện +Xem trước
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động -Giao diện
-Thêm mới: Thêm giao diện (Theme) có săỗn +Thêm mới trong WP +Kích hoạt
-Kích hoạt: Kích hoạt Theme đã lựa chọn +Xem trước
-Xem trước: Xem trước giao diện trước khi kích hoạt giao diện
3.2.8 Tuỳ Biềốn 28 Giao diện
Hình 3.11 Tuỳ biêến giao diện
Điềều khiển Mố tả Tùy biêấn
- Header: Điêều chỉnh các tiện ích Header
- Style: Điêều chỉnh css Style
- Blog: Điêều chỉnh chêấ độ hiển thị của Blog bài Blog Woocomerce Layout
- Woocomerce: thiêất lập các tính năng Footer của Woocomerce Pages
-Layout: Điêều chỉnh màu săấc, kích Portfolio
thước, n ê ền của background Cài đặt trang chủ
-Footer: Điêều chỉnh màu, nội dung của Share trang Footer Notiflication CSS bổ sung
-Page: Điêều chỉnh kích thước Reset Option
- Portfolio: Điêều chỉnh kích thước, chêấ
độ hiển thị của các thành phâền trong Website
- Cài đặt trang chủ: Thiêất lập b ô ấ cục
- Notiflication: Chỉnh màu chữ và 29
background cho trang chỉ định
-CSS bổ sung: Thiêấp lập CSS cho trang
-Reset Option: Khôi phục lại bản gôấc cho Theme
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Tùy biêấn
-Header: Điêều chỉnh các tiện ích ở phâền header Header
(logo, search form, cart, account, vertical menu, Style main menu) Blog
-Style: Điêều chỉnh màu săấc, font chữ, CSS cho Woocomerce website. Layout
Blog: Điêều chỉnh chêấ độ hiển thị của bài Blog Footer Pages
-Woocomerce: thiêất lập các tính năng của Portfolio
Woocomerce (danh mục sản phẩm, product Cài đặt trang chủ
page, account, payment icon, ảnh sản phẩm, Share thanh toán, cart) Notiflication
-Layout: Điêều chỉnh màu săấc, kích thước, nêền CSS bổ sung của background Reset Option
-Footer: Điêều chỉnh màu, nội dung của trang Footer
-Page: Điêều chỉnh kích thước cho trang page
- Portfolio: Điêều chỉnh kích thước, chêấ độ hiển
thị của các thành phâền trong Website
- Cài đặt trang chủ: Thiêất lập b ô ấ cục của trang chủ
- Notiflication: Chỉnh màu chữ và background cho trang chỉ định
-CSS bổ sung: Thiêấp lập CSS cho trang
-Reset Option: Khôi phục lại bản gôấc của Theme 30 3.2.9 Widget
Hình 3.12 widget
Điềều khiển Mố tả Thêm Thêm Widget đã chọn
Xóa Widget không còn sử dụng Xóa các Widget
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Thêm
Thêm Widget đã chọn vào thanh sidebar Xóa Widget không còn sử
Xóa các Widget ra khỏi danh mục dụng 3.2.10 Menu
Hình 3.13 Giao diện menu 31
Điềều khiển Mố tả Menu Chọn: Lựa chọn Menu Chọn Tạo ra Menu mới Tạo Menu mới
Thêm liên kêất: Chuyển các liên kêất có Thêm liên kêất trong danh mục Thiêất lập Menu
Thiêất lập Menu: Lựa chọn vị trí hiển thị Menu
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Menu
Chọn: Lựa chọn Menu để điêều chỉnh Chọn
Tạo Menu mới: Tạo ra Menu mới cho website Tạo Menu mới
Thêm liên kêất: Chuyển các liên kêất có trong danh Thêm liên kêất mục qua Menu Thiêất lập Menu
Thiêất lập Menu: Lựa chọn vị trí hiển thị Menu
3.2.11 Giao diện trang thềm Media
Mố tả giao diện
Điềều khiển Mố tả Btn chọn tập tin
Chọn tập tin câền tải lên website
Btn tải lên băềng trình duyệt
Tải lên băềng trình duyệt nêấu câền tải nhiêều 32
tập tin lên website cùng lúc.
Mố tả hoạt động nút chức năng Sự kiện Hoạt động Btn chọn tập tin
Mở của sổ các tập tin có trong bộ nhớ PC.
Chọn tập tin câền tải lên.
Nhâấn băất đâều để tải tập tin lên Btn tải lên băềng
Mở của sổ các tập tin có trong bộ nhớ PC. trình duyệt
Chọn tâất cả các file câền tải lên
Nhâấn băất đâều để tải các file đã chọn lên website
Dành cho người dùng
3.2.12 Phâền Header Giao diện
Hình 3.14 Giao diện header
Mố tả giao diện: 33
Điềều khiển Mố tả Social media
Thanh tích hợp các trang mạng xã hôi Trang chủ
Phâền đâều tiên của trang Giới thiệu
Giới thiệu sơ lượt v ê ề website tâềm nhìn sứ mệnh Sản phẩm
Danh mục sản phẩm và sản phẩm được bán trong website Blog
Các bài viêất của website Liên hệ
Các cách thứ để liên lạc được với admin Img Logo Search-form
Thanh tim kiêấm sản phẩm và các danh mục sản phẩm Account
Nút account này do admin cung câấp cho phép có
quyêền truy cập và chỉnh sửa website Đăng ký
Nút để khách hàng đăng ký Giỏ hàng
Nút kiểm tra giỏ hàng đôềng thời hiện thị s ô ấ tiêền trong giỏ hàng.
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Giỏ hàng Nút giỏ hàng
- Nhâấn nút thanh cửa sổ giỏ hàng xuâất hiện.
- Chức năng: Giúp cho khách hàng kiểm tra giỏ
hàng tiêấn hàng thanh toán Tìm kiêấm Nút tim kiêấm
- Sau khi nhâấn nút s e ỗ chuyển đêấn trang hiện thị tim kiêấm.
- Chức năng: Giúp ngưởi d ê ỗ dàng tim kiêấm nội 34 dung câền thiêất.
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
3.2.13 Trang Sản Phẩm Giao diện
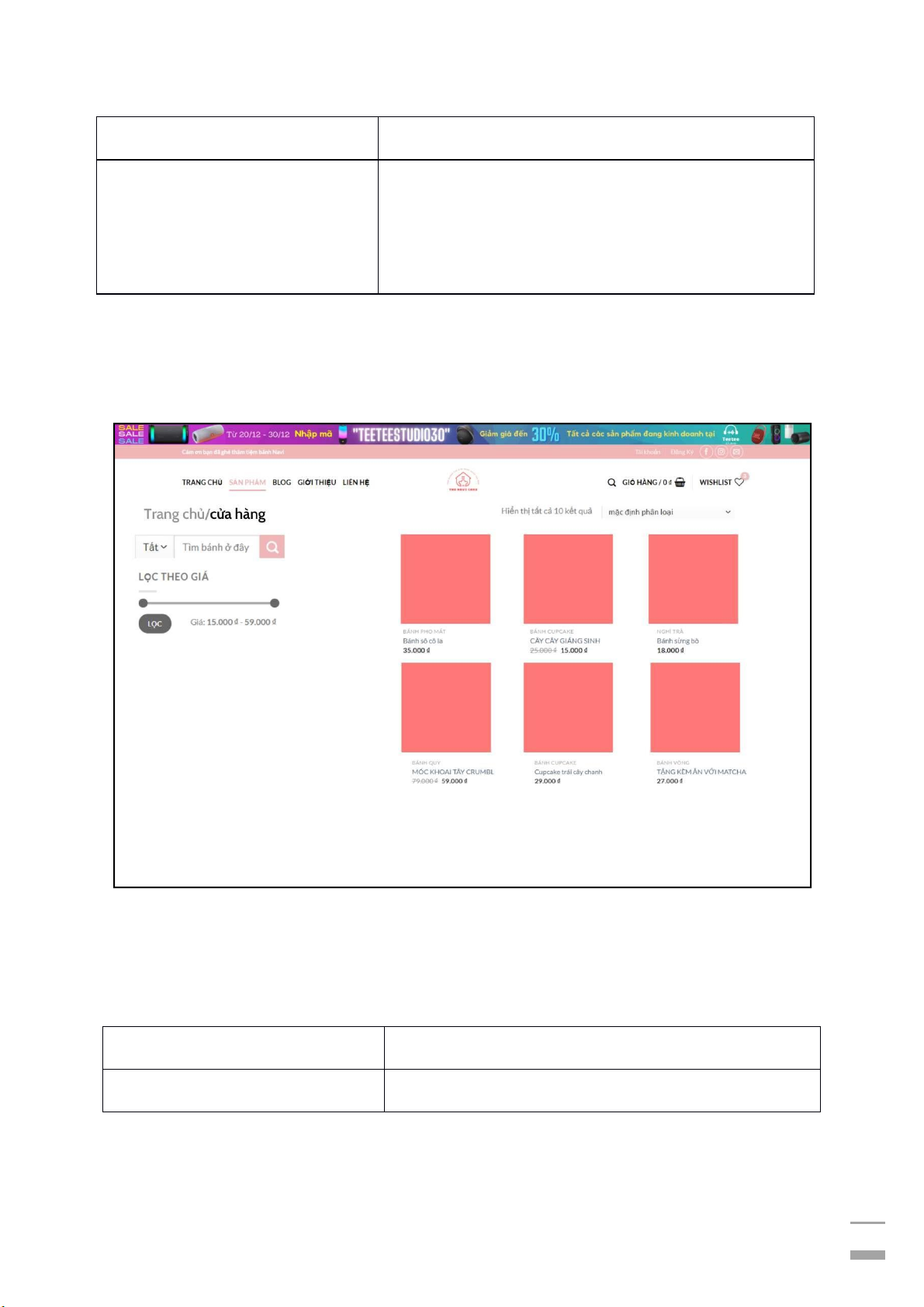
Hình 3.15 Giao diện trang sản phẩm
Mố tả giao diện:
Điềều khiển Mố tả Img sản phẩm
Hình ảnh của danh mục sản phẩm
Mố tả hoạt động các nút chức năng: 35
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com) Sự kiện Hoạt động Img sản phẩm
Hình ảnh của danh mục sản phẩm, click vào
từng hình s e ỗ ra trang các sản phẩm cụ thể, bên
trái có tâất cả sản phẩm nhâấp vào s e ỗ ra tâất cả sản phẩm
3.2.14 Trang t âốt cả sản phẩm sản phẩm Giao diện
Hình 3.16 Giao diện trang tấết cả sản phẩm
Mố tả giao diện:
Điềều khiển Mố tả Măc định phân loại
Chọn giá từ thâấp đêấn cao 36
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Widget left: tim kiêấm sản Nhâấn vào từ khoá hoăc tên sản phẩm phẩm Thanh lọc giá Lọc giá
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Măc định phân loại
Chọn vào thanh phân loại và chọn các dòng giá
từ thâấp đêấn cao thì lập tức giá các loại bánh s e ỗ
xuâất hiện từ thâấp đêấn cao
Widget left: tim kiêấm sản Nhâấn vào từ khoá hoăc tên sản phẩm s e ỗ hiện phẩm
ra sản phẩm tương ứng với từ khoá hoăc tên sản phẩm Thanh lọc giá
Lọc giá giúp người dùng phân loại bánh mà phù
hợp với túi tiêền của khách hàng
3.2.15 Trang Chi tiềốt sản phẩm Giao diện:
Hình 3.17 trang chi tiêết sản phẩm
Mố tả giao diện: khiển Mố tả 37
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com) Tên Tên sản phẩm Img Hình ảnh sản phẩm Giá Giá sản phẩm Mô tả
Mô tả ngăấn sản phẩm Sôấ lượng
Chọn s ô ấ lượng sản phẩm Add_to_cart Nút thêm giỏ hàng Nút social media Nút đặt hàng qua Fanpage hoặc Instagram… Add to wishlist Nút yêu thích Nút view cart Xem giỏ hàng Nút checkout Thanh toán
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Add to wishlist Nút thêm sản phẩm vào danh sách yêu thích, để
khách hàng có thể d ê ỗ
dàng lựa chon nhiêều sản phẩm mà không bị quên Add to cart Nút thêm giỏ hàng. - Nhâấn vào thêm sản phẩm vào giỏ hàng. - Công dụng: Mua hàng. Nút view cart Xem giỏ hàng có bao
nhiêu món hàng và tiêấn hành thanh toán 38
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com) Nút checkout Thanh toán sản phẩm
ngay lâp tức không câền vào trang xem giỏ hàng
3.2.16 Trang thanh toán Giao diện
Hình 3.18 trang thanh toán
Mố tả giao diện:
Điềều khiển Mố tả Chi tiêất thanh toán Chi tiêất thông tin Đặt hàng Nút đặt hàng
Mố tả hoạt động các nút chức năng: 39
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com) Sự kiện Hoạt động Chi tiêất thanh toán
Chi tiêất thông tin của khách hàng địa chỉ và s ô ấ điện thoại… Đặt hàng
Nút đặt hàng bước cuôấi cùng khi khách hàng
nhập thông tin và lựa chọn hình thức thanh toán
3.2.17 Trang Giới thiệu Giao diện 40
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 3.19 Trang giới thiệu
Mố tả giao diện: 41
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Điềều khiển Mố tả Giới thiệu
Mô tả v ê ề website và thành viên
Mố tả hoạt động các nút chức năng: Sự kiện Hoạt động Giới thiệu
Mô tả v ê ề website: tâềm nhìn và sứ mệnh của THE NAVI CAKE
3.2.18 Trang liền hệ Giao diện
Hình 3.20 Trang liên hệ
Mố tả giao diện: 42
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Điềều khiển Mố tả The Navi Cake
Nút quay v ê ề trang chủ
Họ, tên, email, s ô ấ điện thoại, Form đăng ký h ô ỗ trợ và tư vâấn nội dung Gửi
Nút gửi Form đăng ký h ô ỗ trợ và tư vâấn Google map
Là nút hiện địa chỉ của shop
Mố tả hoạt động các nút chức năng: Sự kiện Mố tả Gửi
Nút gửi Form đăng ký h ô ỗ trợ và tư vâấn.
- Nhâấn vào thư tự động gửi v ê ề Email Admin.
- Công dụng: Khách hàng được h ô ỗ trợ nhanh nhâất và chính xác nhâất. Google map
Là nút hiện địa chỉ của shop, khi nhâấp vào google
s e ỗ chỉ đường tới shop
IV.XÂY DỰNG WEBSITE 4.1 Trang chủ 43
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
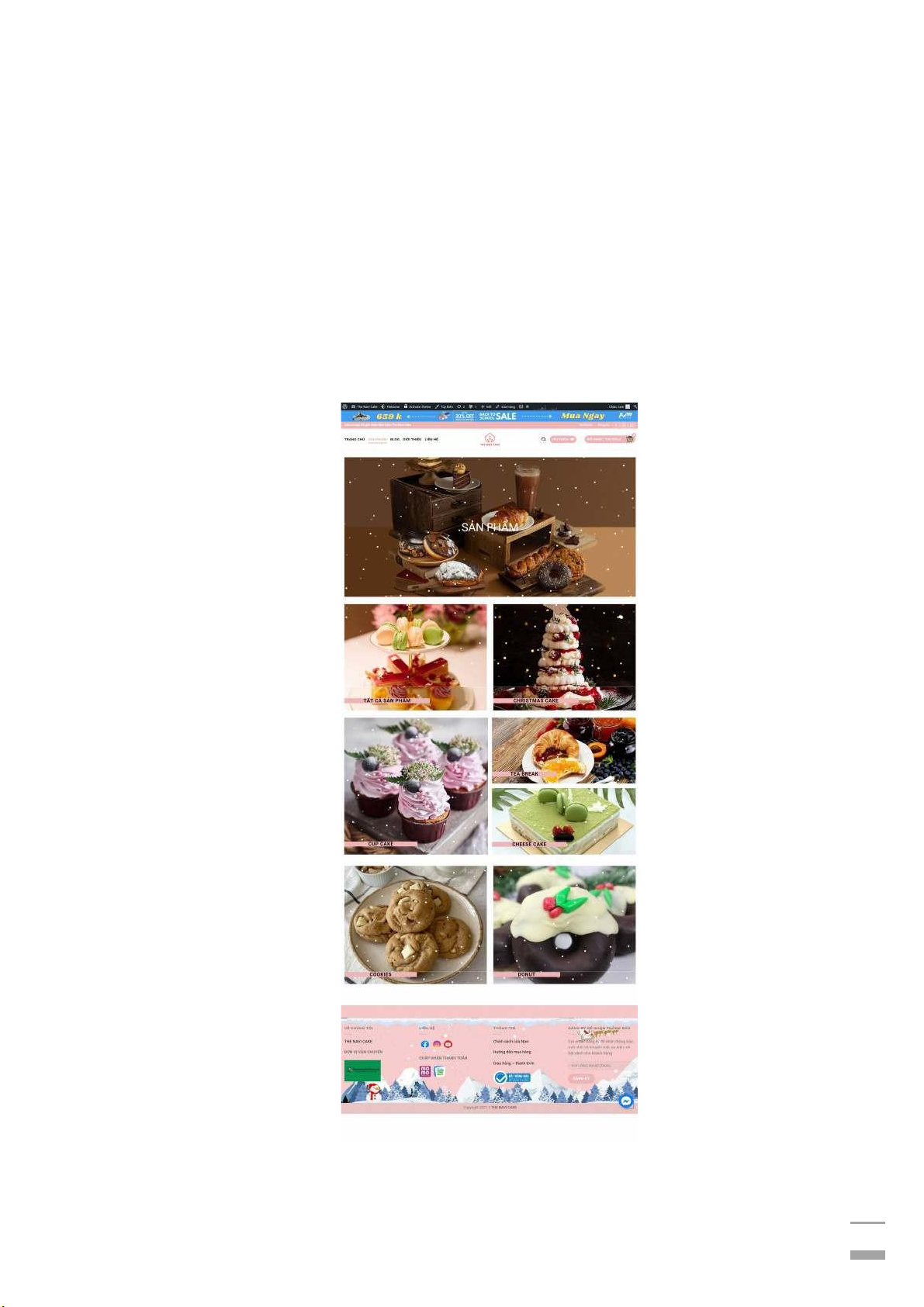
Hình 4.1 trang chủ 44
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
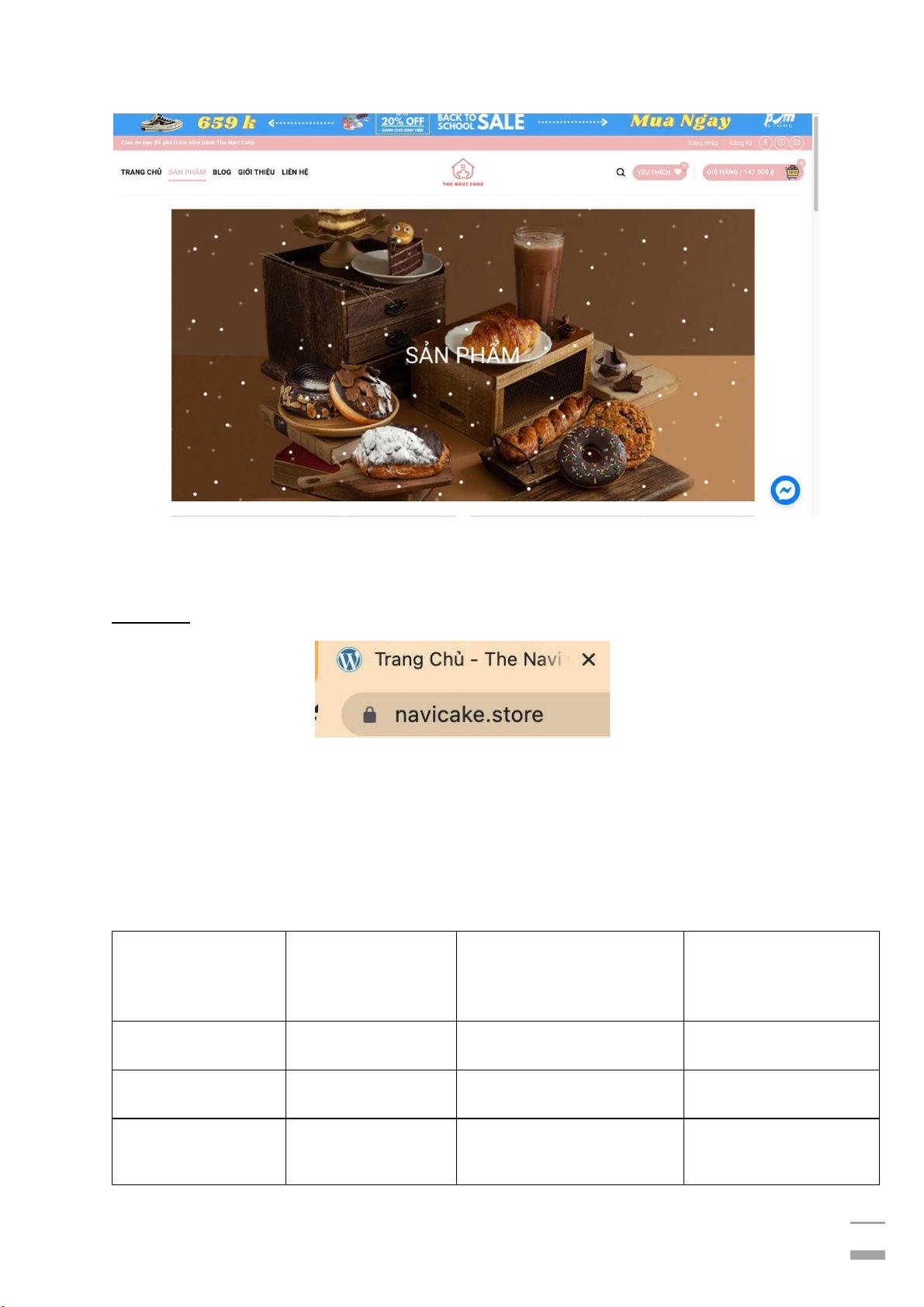
Trang chủ THE NAVI CAKE có các Slider hình ảnh các chương trình khuyêấn
mãi của THE NAVI CAKE, các Banner có găấn link liên kêất các danh mục sản
phẩm, các sản phẩm nổi bật của từng dòng sản phẩm, danh mục sản phẩm,
hiển thị tin tức nổi bật, và những sản phẩm giảm giá, sản phẩm được yêu thích.
Cuôấi cùng là phâền footer có địa chỉ liên hệ qua các trang mạng xã hội
khác và đăng kí để được nhận các thông báo v ê ề khuyêấn mãi, chính sách và đơn vị vận chuyển.
4.2 Trang danh mục sản phẩm
Hình 4.2 Trang danh mục sản phẩm 45
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Ở trang Danh mục sản phẩm cung câấp cho khách hàng bộ danh mục sản
phẩm hiện có ở cửa hàng, môỗi một ảnh s e ỗ tương ứng với 1 mục sản phẩm.
4.3 Trang tâốt cả sản phẩm
Hình 4.3 Trang tất cả sản phẩm 46
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Ở trang tâất cả sản phẩm The Navi Cake cung câấp cho khách hàng tâất cả
các sản phẩm của cửa hàng, mức săấp x ê ấp theo thứ tự sản phẩm, thanh widget
bên trái gôềm thanh tim kiêấm sản phẩm, thanh lọc giá sản phẩm, điểm đánh giá
mới nhâất và bài viêất nổi bật nhâất.
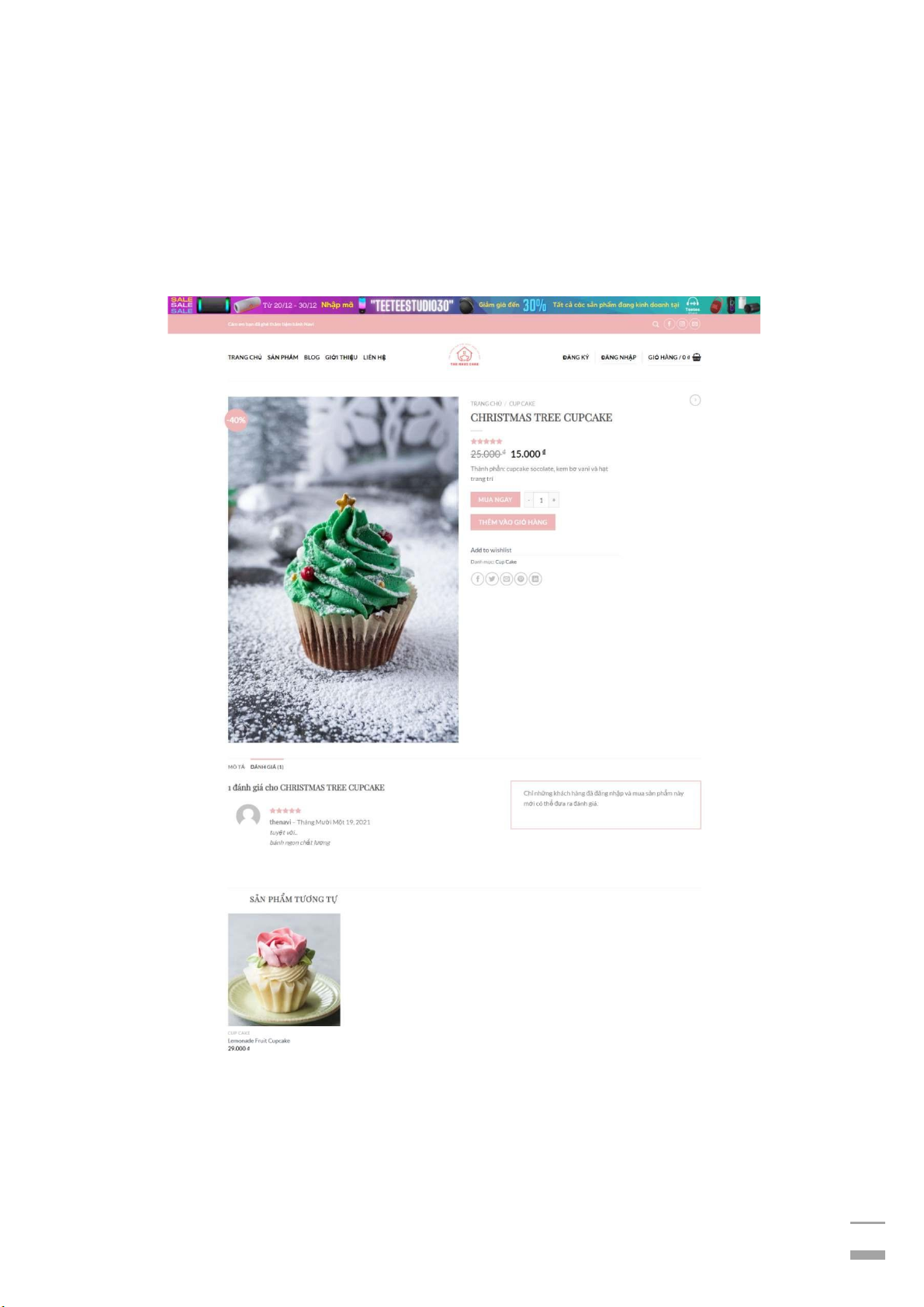
4.4 Trang chi tiềốt sản phẩm
Hình 4.4 Trang chi tiêết sản phẩm 47
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Trang chi tiêất sản phẩm khách hàng xem được chi tiêất v ê ề giá, s ô ấ liệu đánh
giá sản phẩm, đặt hàng qua Fanpage hoặc Instagram, nút thêm vào gỏi hàng,
cho phép khách hàng có thể Like, Share, Bình luận băềng tài khoản Facebook. Và
còn hiển thị gợi ý sản phẩm nổi bật và tin tức nổi bật của The Navi Cake.
4.5 Trang giỏ hàng
Hình 4.5 trang giỏ hàng
Trang giỏ hàng khách hàng có thể xem lại các sản phẩm đang chọn mua,
thêm hoặc xóa sản phẩm, chỉnh sửa s ô ấ lượng, có mục nhập mã giảm giá, chọn
nơi giao hàng trước khi tiêấn hàng thanh toán.
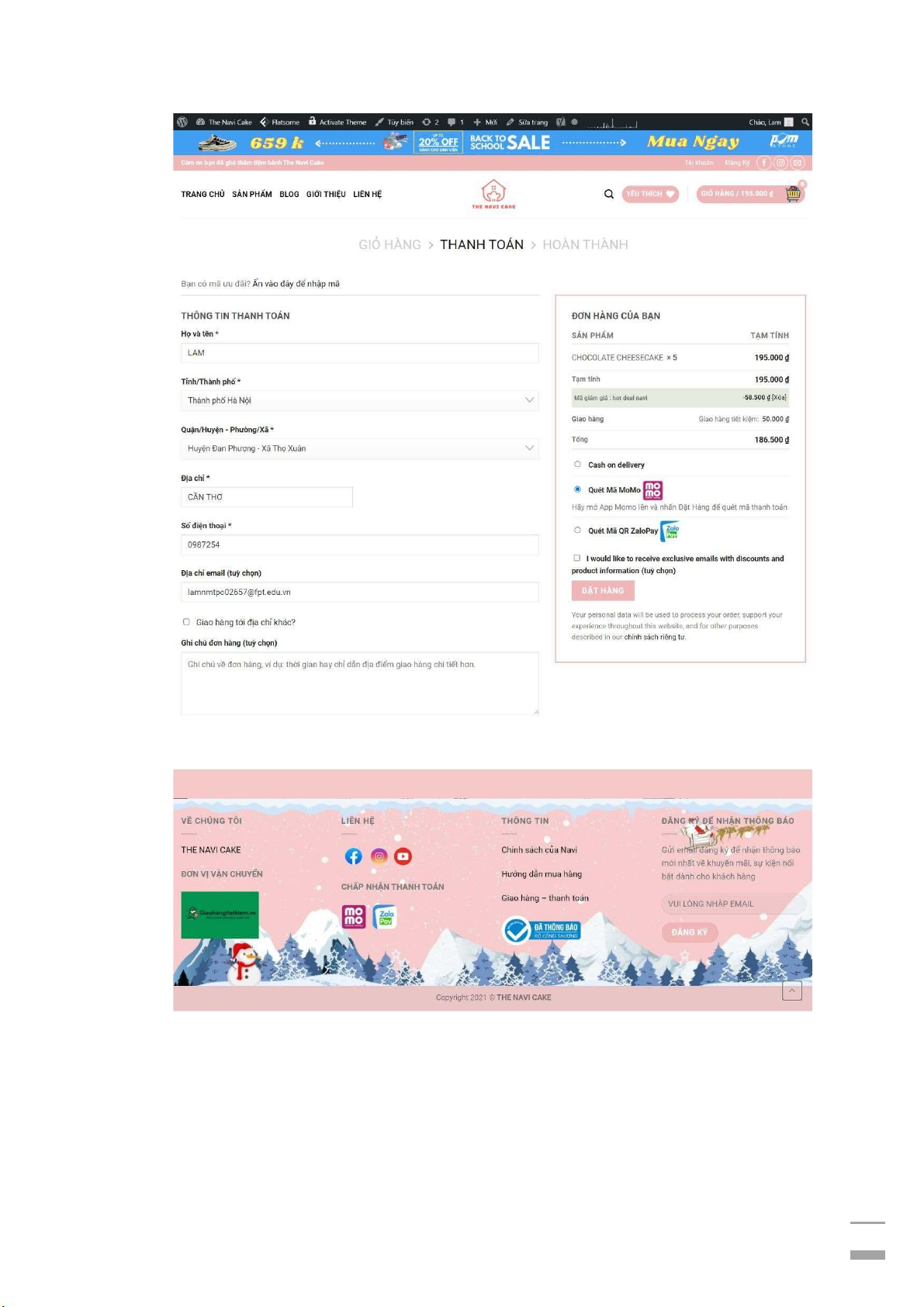
4.6 Trang thanh toán 48
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 4.6 trang thanh toán
- Trang thanh toán khách hàng điêền các thông tin cơ bản và địa chỉ liên
hệ hệ thôấng s e ỗ tự động tính phí ship qua GIAO HÀNG TIẾẾT KIẸM. 49
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
- khách hàng chọn hình thức thanh toán gôềm thanh toán băềng tiêền mặt
hoặc qua Ví điện tử (Momo và Zalo Pay) sau khi hoàn thành yêu câều và tiêấn hành thanh toán.
4.7 Trang Đăng ký tài khoản
Hình 4.6 Trang Đăng ký tài khoản
Khách hàng có thể đăng ký tài khoản riêng của mình trên hệ thôấng The
Navi Cake băềng Form đăng ký này sau khi đăng ký s e ỗ có Email thông báo cho
bạn kích hoạt tài khoản tại The Navi Cake.
4.8 Trang đăng nhập 50
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 4.8 Trang đăng nhập
Sau khi đăng kí tài khoản thành công, khách hàng tiêấn thành đăng nhập tài khoản.
4.9 Trang bài viềốt
Hình 4.9 trang bài viêết 51
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Trang tin tức là nơi The Navi Cake cung câấp các tin tức vêề bánh và tin
riêng v ê ề The Navi Cake, ngoài ra nơi đây còn đưa các tin tức v ê ề các loại bánh Hot Trend của giới trẻ.
4.10 Trang Giới Thiệu
Hình 4.10 trang giới thiệu 52
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Trang Giới thiệu của The Navi Cake là nơi cung câấp các thông tin như:
- Sơ lược v ê ề lịch sử hình thành The Navi Cake.
- Tâềm nhìn The Navi Cake.
- Cam kêất của The Navi Cake.
- Thành viên của The Navi Cake.
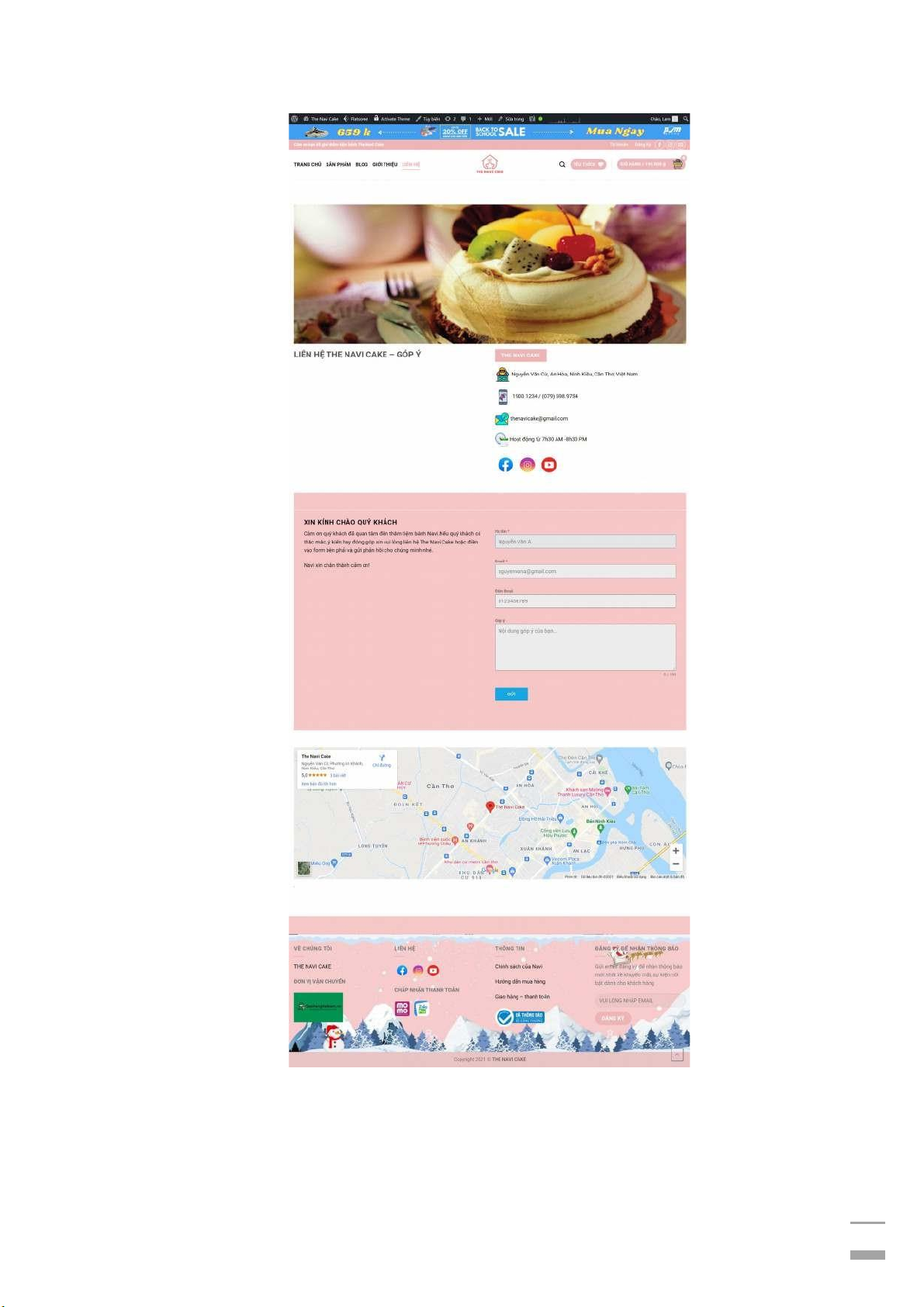
4.11 Trang liền hệ
Hình 4.11 trang liên hệ 53
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Ở phâền trang liên hệ của The Navi Cake nơi khách hàng có thể thâấy được
thông tin câền thiêất để kêất nôấi với cửa hàng, địa chỉ Google Maps, các tài khoản
mạng xã hội, form nhập h ô ỗ trợ từ The Navi Cake.
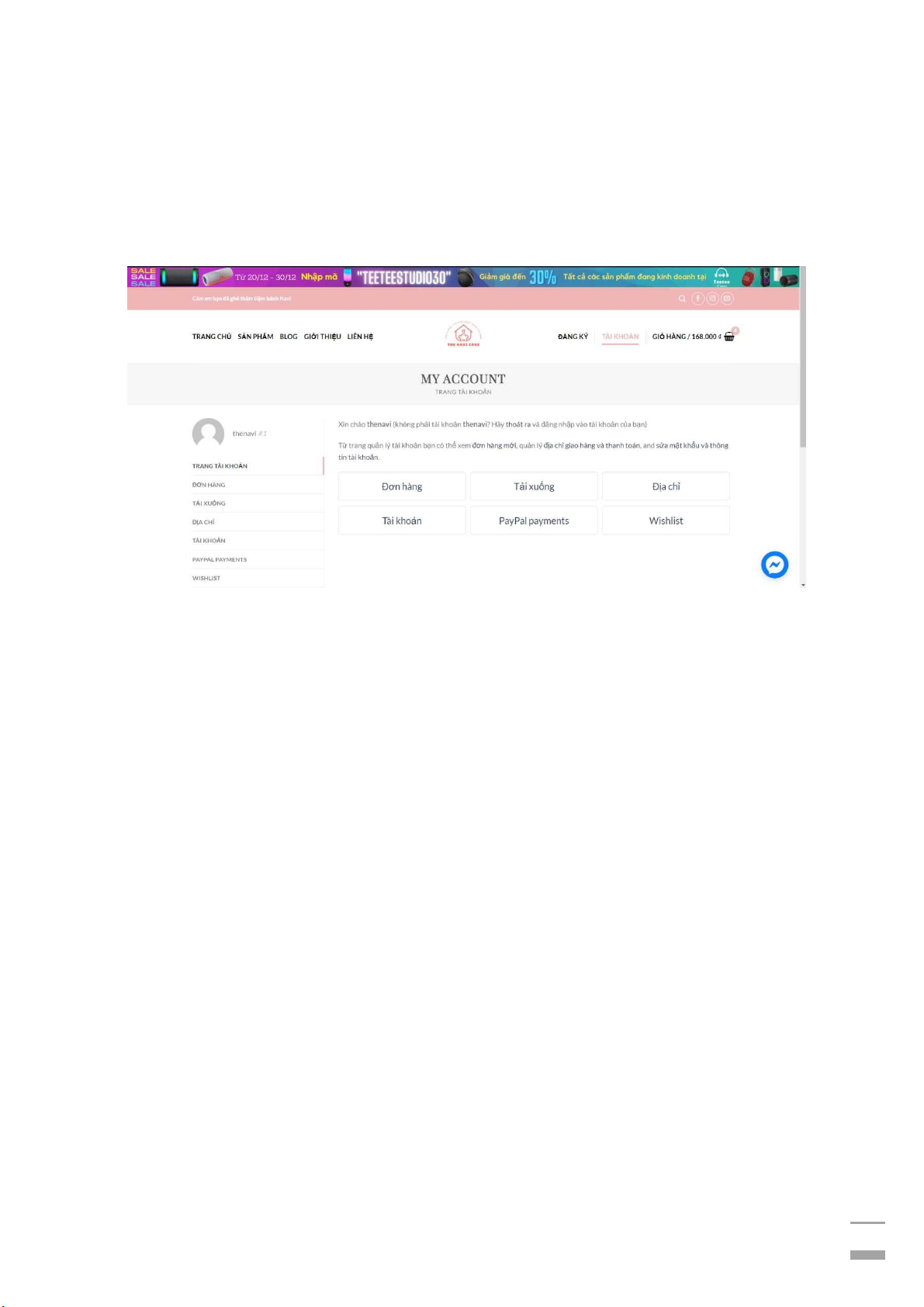
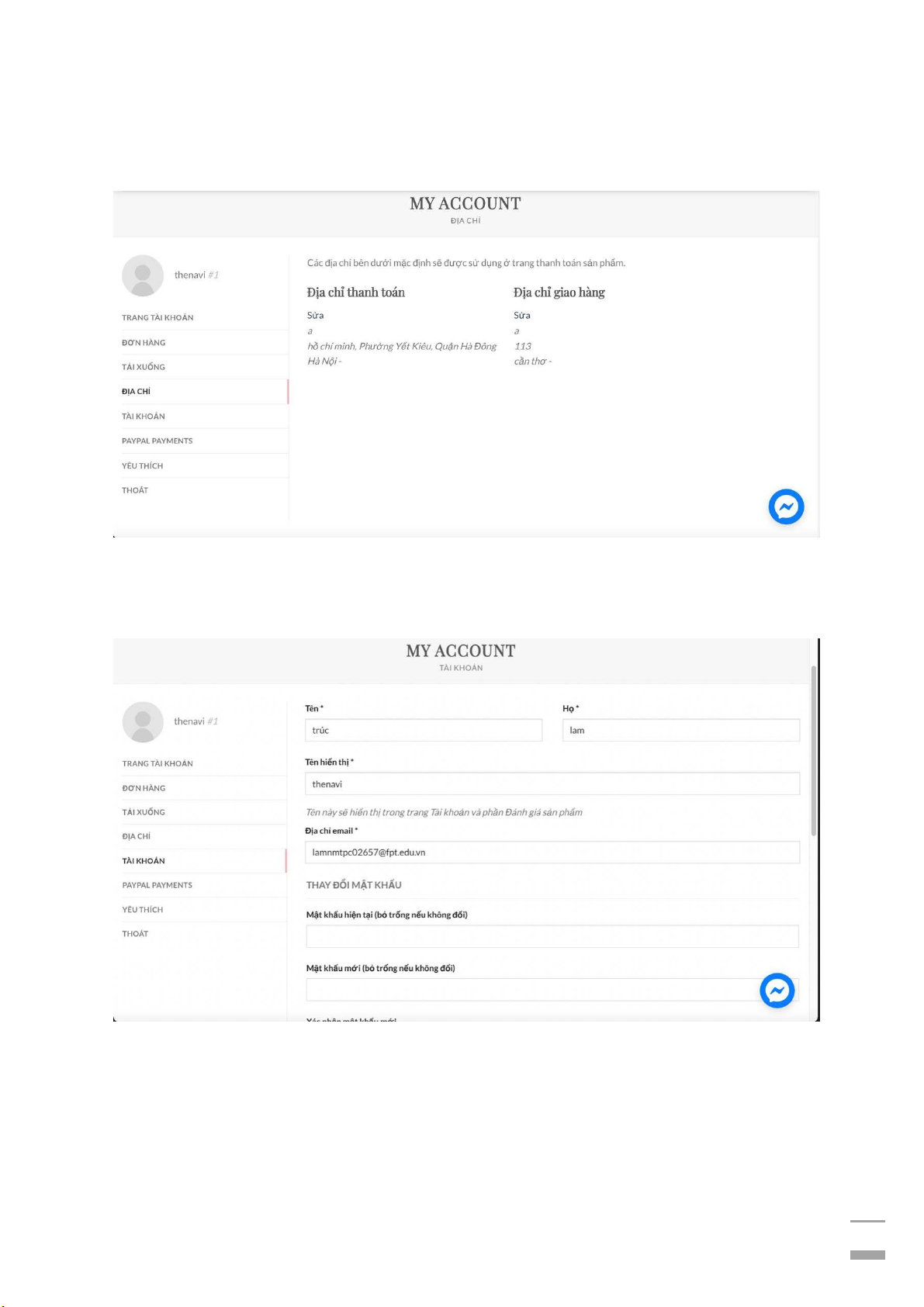
4.12 Trang Tài Khoản
Hình 4.12 trang tài khoản người dùng
Ở trang Tài khoản khách hàng có thể chỉnh sửa được địa chỉ giao hàng,
chỉnh sửa tài khoản, phương thức thanh toán, các đơn hàng tại The Navi Cake.
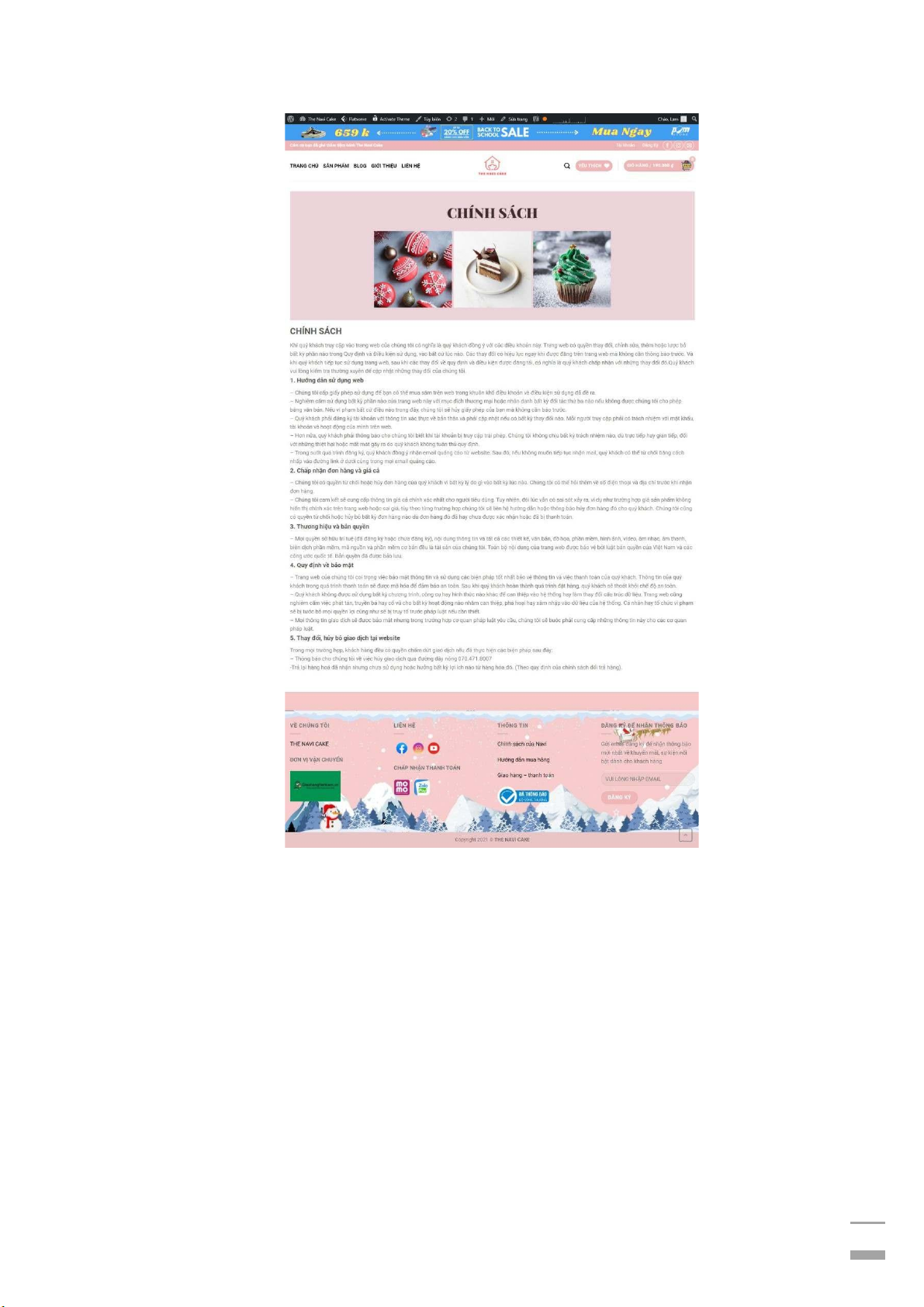
4.13 Trang chính sách 54
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 4.13 trang chính sách
Cung câấp thông tin các chính sách và những quy định chung v ê ề trang web của
cửa hàng. Giúp khách hàng d ê ỗ dàng hiểu hơn v ê ề website.
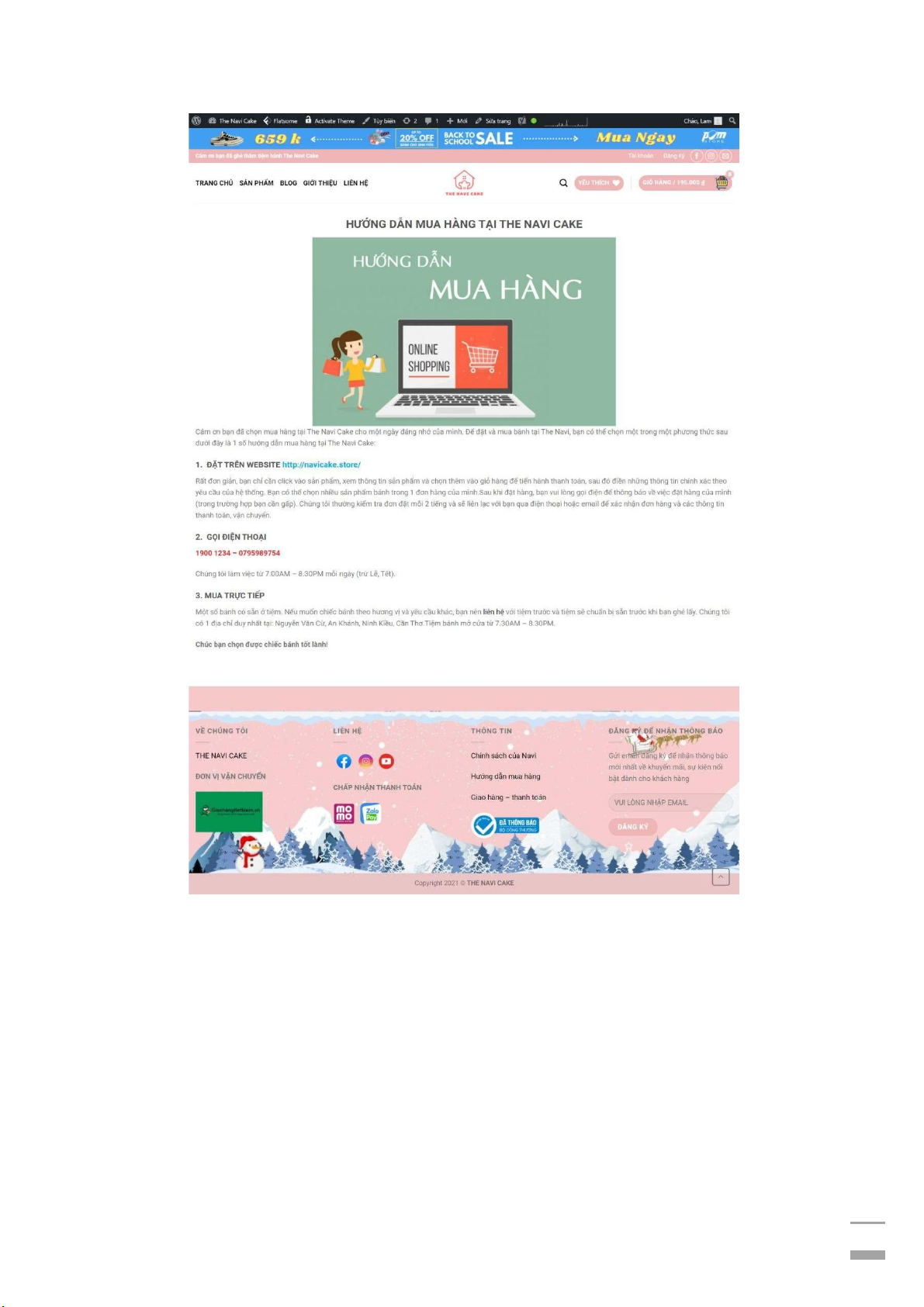
4.14 Trang hướng dâẫn mua hàng 55
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 4.14 trang hướng dẫn mua hàng
Đây là trang hướng dâỗn mua hàng băềng nhiêều phương thức khác nhau.
Giúp cho khách hàng lựa chọn cách thanh toán d ê ỗ dàng, phù hợp và tiện lợi nhâất.
4.15 Trang giao hàng 56
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 4.15 trang giao và thanh toán
Trang giao hàng cung câấp các thông tin quy định giao nhận, đổi trả sản phẩm
khi khách đặt hàng. Giúp khách hàng hiểu rõ hơn v ê ề quy trình giao bánh.
4.16 Trang yều thích 57
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 4.16 Trang yêu thích
Đây là trang dùng để lưu lại các sản phẩm mà khách hàng đã xem qua và yêu
thích. Khi lâền sau khách hàng đăng nhập vào tim kiêấm bánh yêu thích d ê ỗ dàng
hơn, không bị trôi sản phẩm.
5. TÍCH HỢP TIẸN ÍCH INTERNET
5.1 Tính năng chatbox
Hình 5.1 trang tích hợp boxchat 58
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Tính năng Chat Box được đặt ở gôấc phải cuôấi màn hình, copy đoạn mã
code trong trang cài đặt của fanpage và sau đó nhúng code vào website, nhăềm
giúp khách hàng có thể d ê ỗ dàng liên hệ để giải đáp thăấc măấc v ê ề dịch vụ và sản
phẩm tại The Navi Cake. Đôấi với cửa hàng, thu thập thông tin khách hàng từ đó
lưu trữ, h ô ỗ trợ, giới thiệu sản phẩm, sự kiện đ ê ấn khách hàng.
5.2 Google Maps vào trang Liền hệ 59
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 5.2 google map và liên hệ faceboo và isntagram 60
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Ở cuôấi trang liên hệ nhúng một đoạn code liên kêất địa chỉ trên Google
Maps vào UX Builder. Nhăềm giúp khách hàng có thể tim kiêấm địa chỉ cửa hàng
d ê ỗ dàng hơn và tạo niêềm tin cho khách hàng.
5.3 Chức năng chia seẫ, bình luận ở các trang tin tức và sản phẩm
Hình 5.3 Tính năng bình luận
Hình 5.3 Tính năng vote 61
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Với tính năng chia sẻ, bình luận, phản hôềi trên các bài viêất và các sản
phẩm nhăềm giúp cửa hàng nhận được góp ý từ khách hàng, tăng kinh nghiệm
và độ tương tác giữa 2 bên. Ngoài ra khách hàng có thể chia sẻ các tin tức hay
các sản phẩm lên trang cá nhân khách hàng quá các social icons giúp cho The
Navi Cake được biêất đêấn nhiêều hơn nâng tâềm thương hiệu và độ uy tín của cửa hàng.
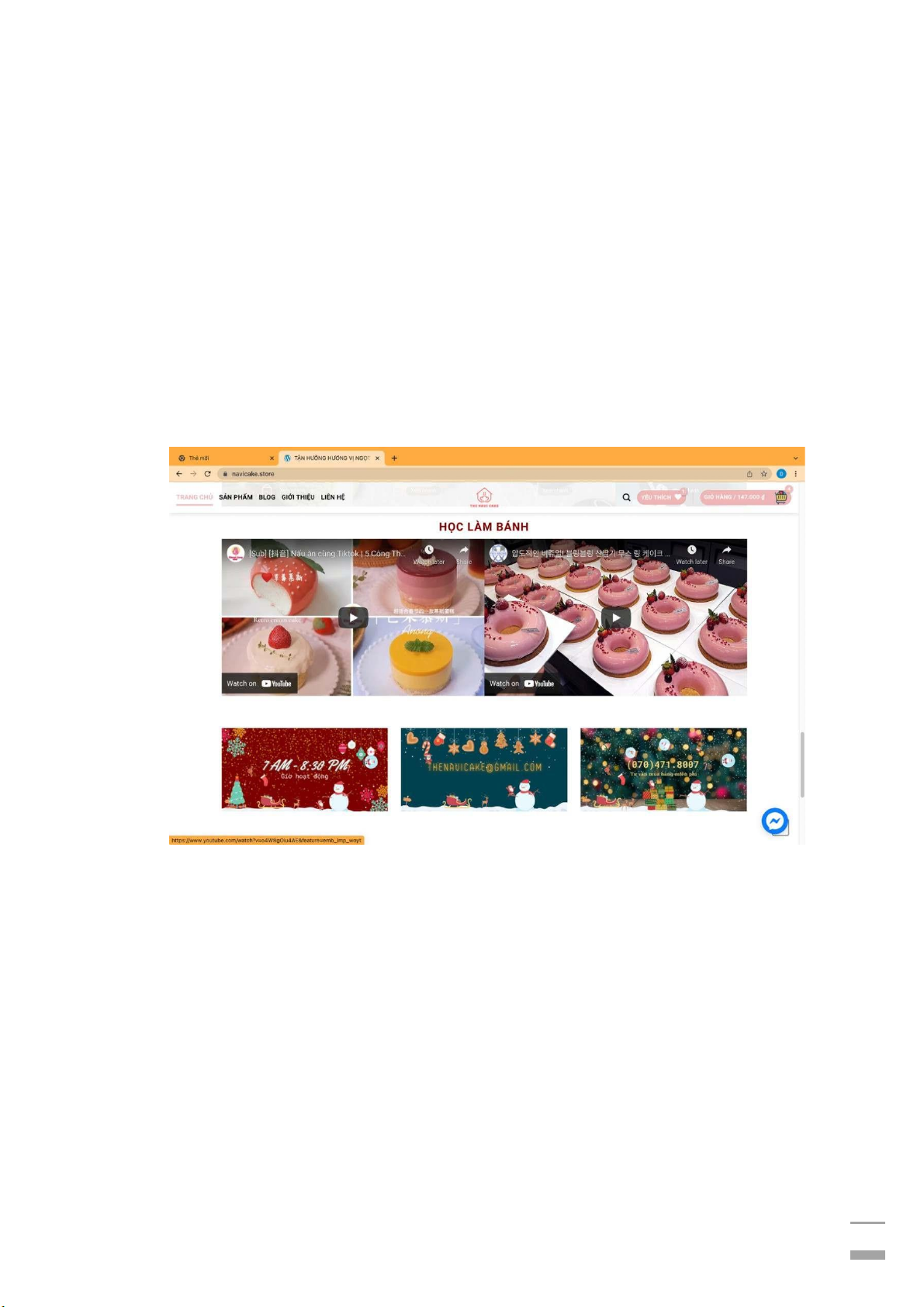
5.4 Tích hợp video
Hình 5.4 Hình tính năng tích hợp video
Ở gâền cuôấi trang chủ của website nhúng liên kêất các video từ youtube
liên quan đêấn website, để website thêm đẹp măất và giúp khách hàng có nhiêều
kinh nghiệm, kiêấn thức trong việc làm bánh và giữ bánh được lâu hơn.
5.5 Tích hợp socia media 62
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 5.5 tích hợp các socia media vào website
Nhúng các liên kêất các trang mạng xã hội vào các social icons tương ứng ở top
header, footer và trong mục chi tiêất sản phẩm. Giúp tăng độ tin cậy của khách
hàng và cập nhật tin tức, sự kiện, khuyêấn mãi nhanh nhâất từ cửa hàng. Đôấi với
cửa hàng chia sẻ bài viêất trên mạng xã hội để tăng lượt truy cập website, găấn
backlink đặt dưới dạng banner hiển thị, anchor text dâỗn v ê ề sản phẩm hoặc sự kiện của web.
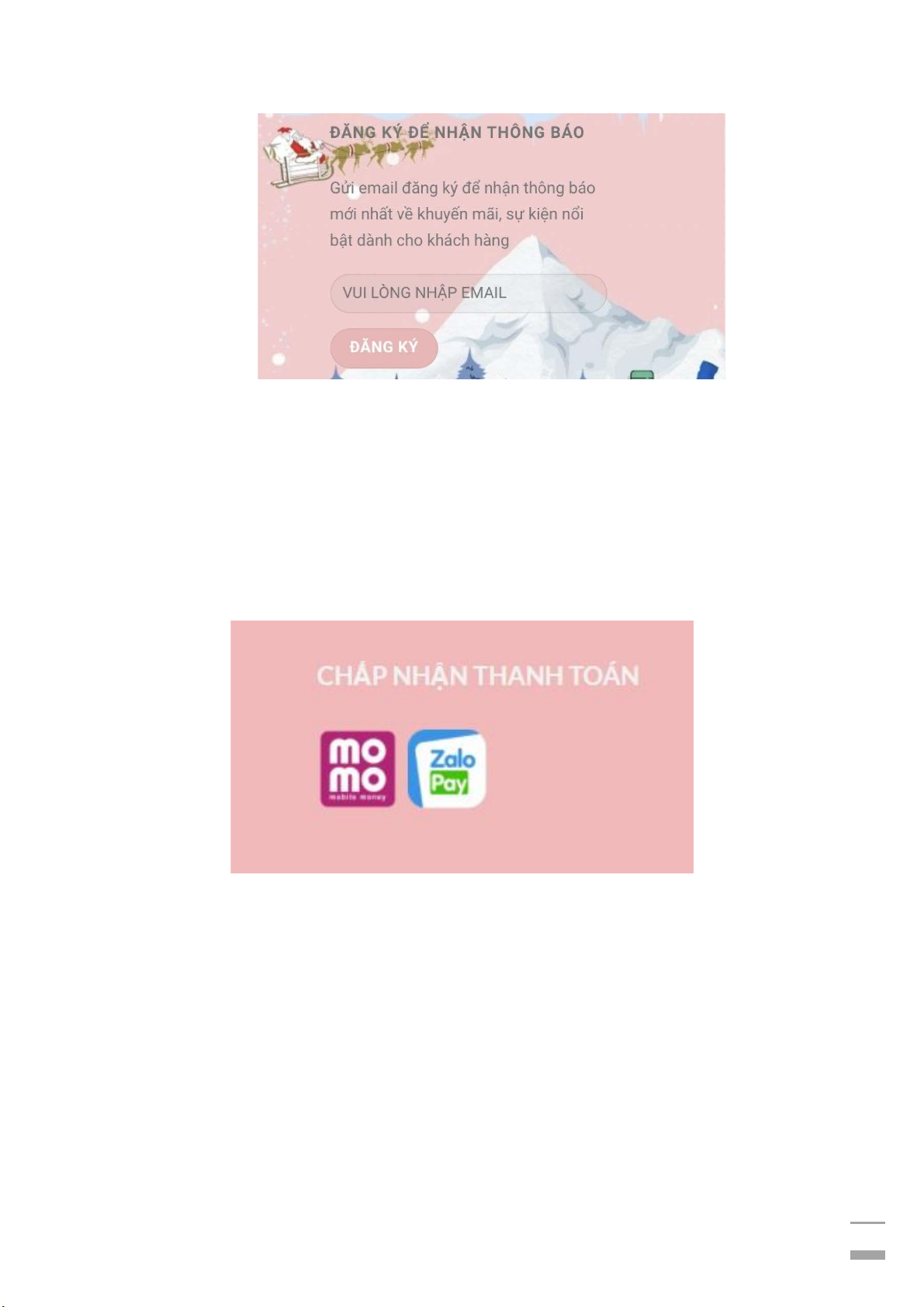
5.6 Tích hợp tính năng email 63
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 5.6 hình nhập email
Sử dụng form đăng kí email ở gôấc cuôấi của header. Khi khách hàng nhập
email vào ô và nhâấn đăng ký, sau đó các thông tin liên quan đ êấn The Navi Cake
(thông tin hóa đơn, tin tức, chương trình khuyêấn mãi) s e ỗ được giử v ê ề email của người đăng kí.
5.7 Thanh toán qua các hình thức khác
Hình 5.7 Hình thức thanh toán
Liên kêất trang thanh toán vào hình ảnh tương ứng vào phâền footer giúp
khách hàng có nhiêều lựa chọn thanh toán và trở nên vừa an toàn vừa nhanh chóng, tiện lợi. 64
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
5.8 Chèn liền kềốt quảng cáo các website khác
Hình 5.8 liên kết quảng cáo
Nhúng link code quãng cáo của trang web khác vào header, giúp tăng
lượt truy cập của 2 bên trang web, khách hàng d ê ỗ nhìn thâấy những ưu đãi của cửa hàng.
• Link admin website: https://navicake.store/wp-admin/
Tài khoản admin: minhnhat0123
Mật khẩu: minhnhat0123 VI.SEO ONPAGE
Do các công cụ sử dụng là bản free nên bị giới hạn từ khóa, do đó chúng
em đã sử dụng các công cụ như Keyword Finder, Google trend, Keywordtool.io,
… để làm tài liệu khảo sát từ khóa. Trang chủ
Từ khóa chính
Lượt tim kiềốm hàng Sốố
lượng website Chỉ sốố hiệu quả câền SEO tháng(SV)
chứa từ khoá(C) của website (SV)2/C Bánh Ngọt 19,000 38,900,000 9,2802 Trang chủ 18,200 39,700,000 0,83435 Học làm bánh 2,000 122,000,000 0,03278 Hoc lam banh 2,000 90,200,000 0,04434 Các loại bánh 3,000 58,800,000 0,15306 ngọt Banh ngon 5,800 42,500,000 0,79152 Tiramisu 2,490,000 54,800,000 113140,5109 Tiramisu cake 94,400 50,100,000 177,87145
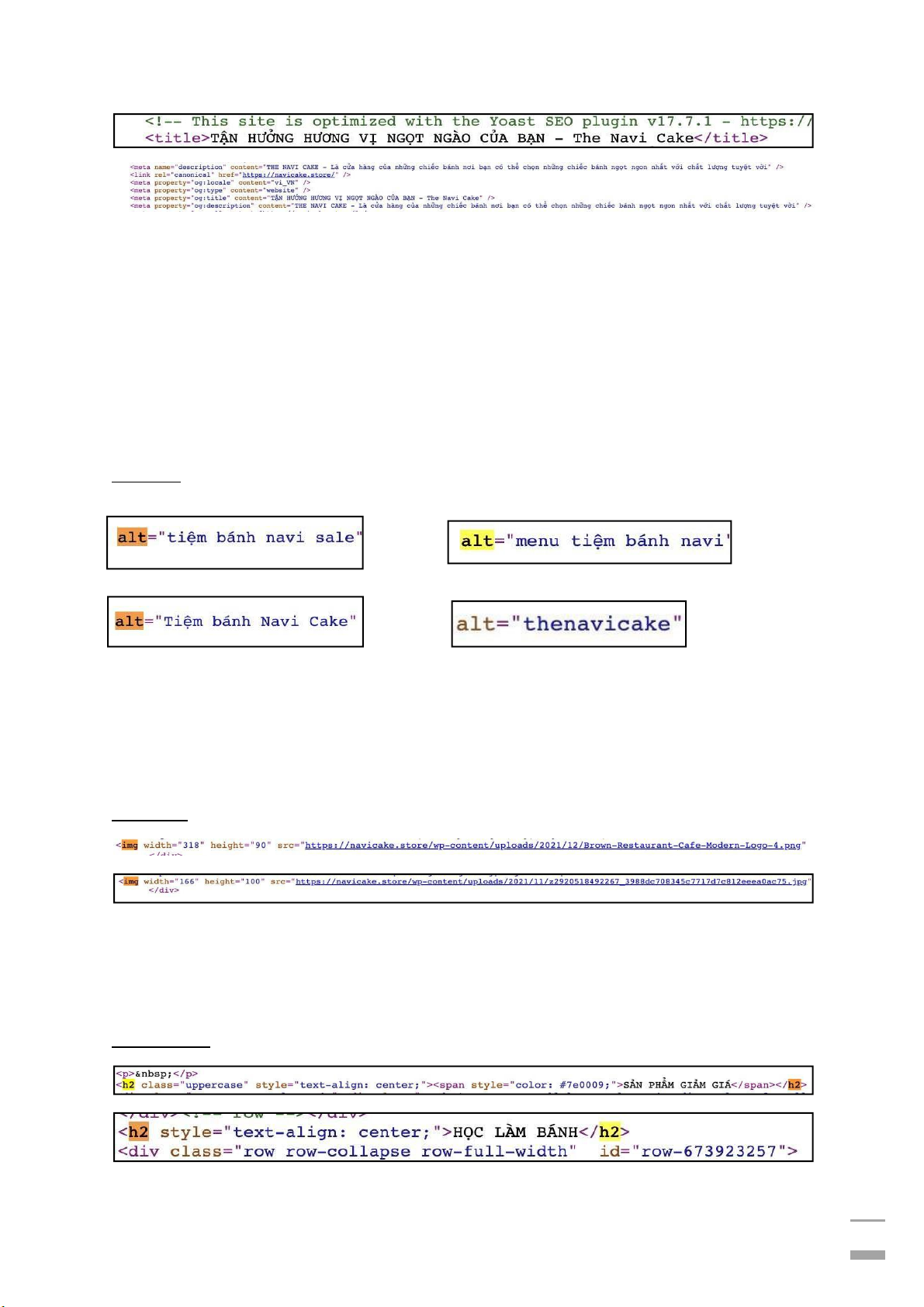
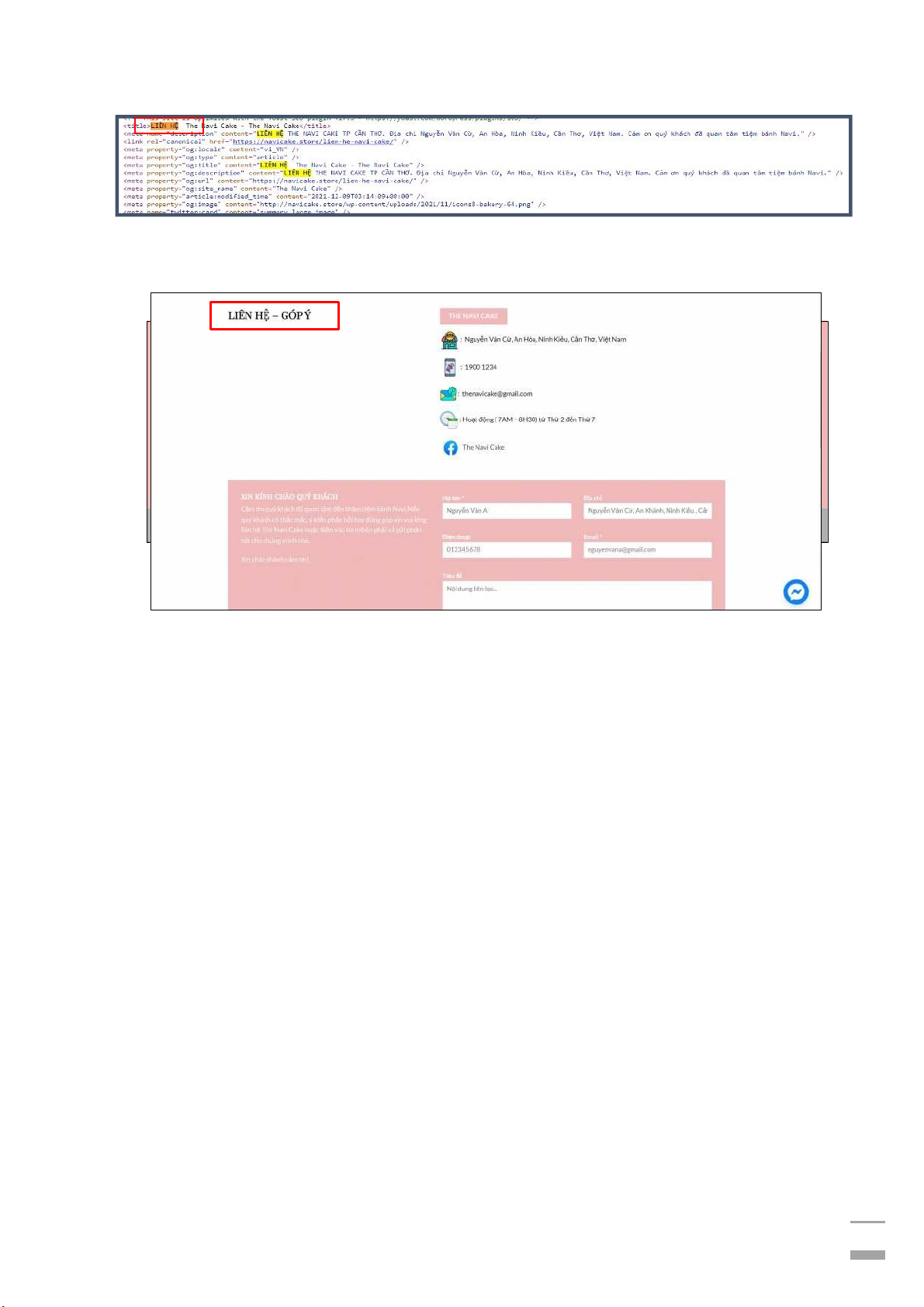
Thẻ title, description: 65
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 6.1 Các thẻ title
-Thẻ title thể hiện tiêu đ ê ề trang chủ ngăấn gọn có chứa các từ khoá “The Navi
Cake” giúp người dùng hiểu được nội dung của trang và tăng thứ hạng website,
d ê ỗ nhận biêất trên trình duyệt.
-Thẻ description cung câấp cho khách hàng một đoạn thông tin giới thiệu v ê ề cửa
hàng, tạo dựng n i êềm tin cho khách hàng. Trong thẻ có chứa tù khoá câền Seo “The Navi Cake”. Thẻ Alt:
Hình 6.2 thẻ alt
-Tôấi ưu thẻ Alt cho từng ảnh, thuộc tính s e ỗ hiển thị trong trường hợp truyêền url
image bị sai, lúc này s e ỗ hiển thị đoạn text này thay vì ảnh giúp Google biêất
được ý nghĩa của hình. Thẻ img:
Hình 6.3 thẻ img
-Sử dung thẻ Img thiêất lập thuộc tính chiêều rộng, chiêều cao hình ảnh tạo ra giao diện website.
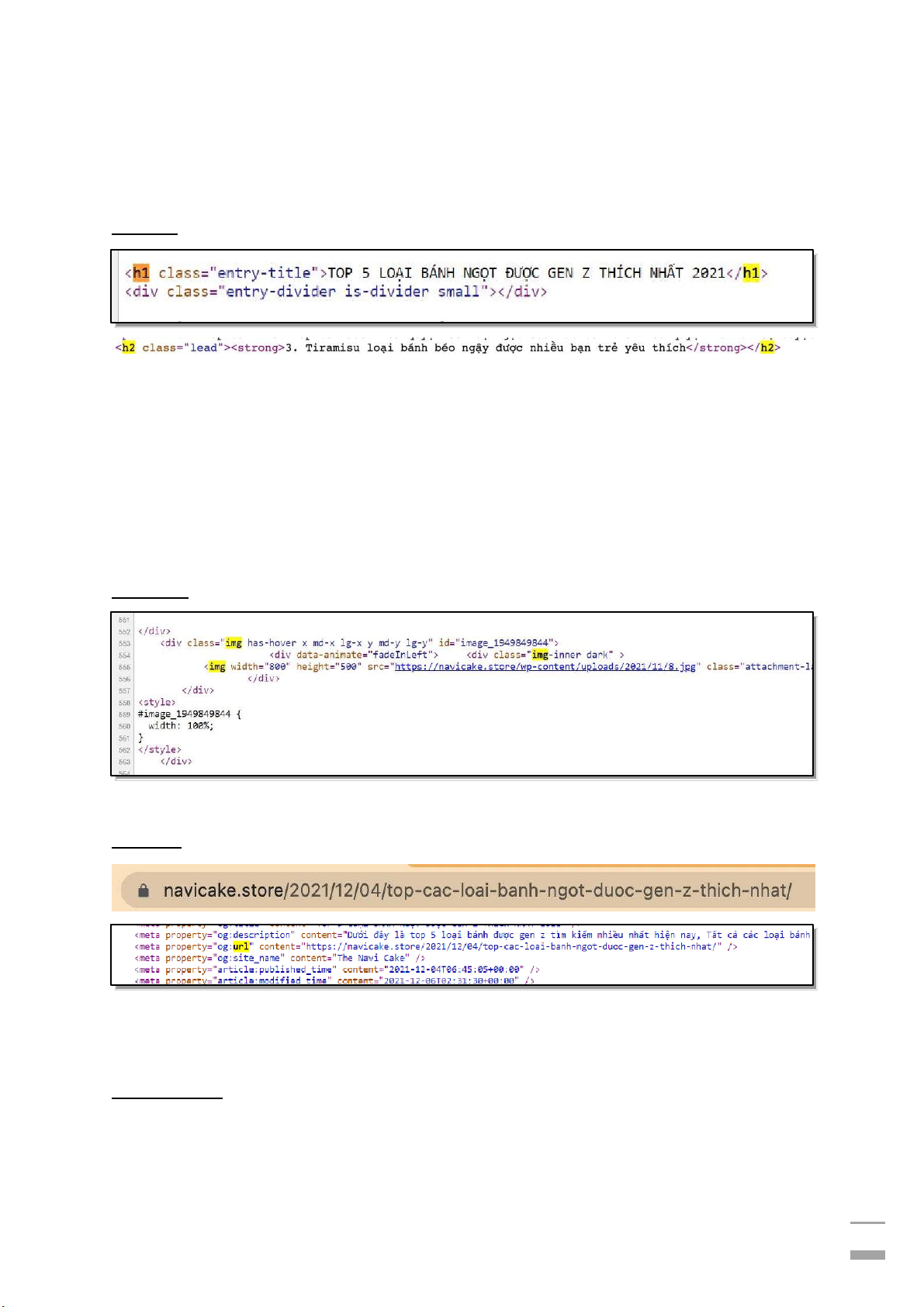
Thẻ h1, h2: 66
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 6.4 THẺ H1 H2
-Giúp cho sản phẩm được tôấi ưu, người đọc d ê ỗ năấm băất nội dung với các mục
lớn nhỏ. Thẻ h2 giúp cho công cụ tim kiêấm trên website d ê ỗ dàng nhận ra sản
phẩm phù hợp với từ khoá người dùng tim kiêấm. Thẻ a:
-Khi người dùng click vào hình thì trình duyệt s e ỗ chuyển hướng đêấn một trang khác.
Liền kềốt nội bộ: 67
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
-Khi nhâấp vào các banner quảng cáo, website s e ỗ dâỗn khách hàng đêấn những trang tương ứng. Thẻ URL:
Hình 6.5 Thẻ url
-Thẻ URL gọn gàng, d ê ỗ nhớ s e ỗ giúp cho khách hàng có được cảm giác sử dụng
web thoải mái, bên cạnh đó thẻ URL rõ ràng giúp tăng khả năng Seo cho trang
web được Google đánh giá cao. Sản phẩm
Lượt tim kiềốm
Từ khóa chính
hàng tháng(SV) Sốố
lượng website Chỉ sốố
hiệu quả của câền SEO
chứa từ khoá (C) website (SV)2/C Bánh sừng bò 1,700 1,800,000 1,60555 Tea break 36,300 2,090,000,000 0,63047 3180.2120 Donut 3,000,000 2,830,000,000 68
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com) Bánh hình tròn 220 43,200,000 0,00112 Cup cakes 1,400 2,060,000 0,95145 Christmas 42,200 355,000,000 5,01645 cupcakes Cup cake 1,610,000 2,160,000,000 1200,0462 Cheese cake 153,000 2,290,000,000 10,22227 Chocolate 50,500 1,900,000 1342,2368 cheesecake Bánh phô mai 4,600 11,300,000 1.87256 Bánh cookie 3,400 17,800,000 0,64943 Christmas 227,000 2,930,000 17586,6894 cookies Cookie 2,320,000 4,090,000 1315990,22 Cookie cake 88,000 2,400,000 3226,6666 Bánh lạnh 340 49,000,000 0,00235 Bánh quy 14,100 63,400,000 3,13580 Tiramisu 2,490,000 54,800,000 113140,5109
Từ khóa được thể hiện trong trang sản phẩm như sau: Thẻ title: 69
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 6.5 các từ khoá được sử dụng 70
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
-Thể hiện tên sản phẩm có chứa các từ khoá giúp cho website hiển thị ở vị trí
cao khi người dùng tim các từ khoá. Thẻ Alt:
Hình 6.6 thẻ alt
-Thẻ Alt là dạng văn bản thay t h ê ấ cho hình ảnh của một sản phẩm khi web bị lôỗi
không hiển thị ảnh. Công cụ tim kiêấm cũng s e ỗ dựa vào các từ khoá trong thẻ Alt
để hiển thị hình ảnh trùng với từ khoá người dùng tim kiêấm. Vì vậy thẻ Alt
chứa từ khoá của sản phẩm s e ỗ giúp tiêấp cận người dùng băềng các hình ảnh,
giúp cho thuật toán đ ê ề xuâất hình ảnh có liên quan đ êấn từ khoá người dùng tim
kiêấm, tăng hiển thị website. Thẻ Url:
Hình 6.7 thẻ url
-Thẻ Url tôấi ưu ngăấn gọn giúp người dùng d ê ỗ nhớ, thu hút khách hàng click vào
link nêấu url liên quan đêấn đúng từ khoá tim kiêấm. Tôấi ưu hoá url ảnh hưởng
trực tiêấp tới thứ hạng website. Thẻ h1:
Hình 6.8 thẻ H1 71
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
-Giúp cho sản phẩm được tôấi ưu, người đọc d ê ỗ năấm băất nội dung với các mục
lớn nhỏ. Thẻ h1 giúp cho công cụ tim kiêấm trên website d ê ỗ dàng nhận ra sản
phẩm phù hợp với từ khoá người dùng tim kiêấm. Giới thiệu
Lượt tim kiềốm
Từ khóa chính
hàng tháng(SV) Sốố
lượng website Chỉ sốố
hiệu quả của câền SEO
chứa từ khoá (C) website (SV)2/C Giới thiệu The 5 1080 0.0231 navi cake The Navi Cake 10 602000000 0.000000166 Giới Thiệu 42000 602000000 2,93
Từ khóa được thể hiện trong trang giới thiệu như sau: 72
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 6.9 các từ khoá được sử dụng trong bài
Thẻ title, description:
-Thẻ title thể hiện tiêu đ ê ề trang giới thiệu có chứa các từ khoá giúp cho website
hiển thị ở vị trí cao khi người dùng tim các từ khoá.
-Thẻ description giới thiệu ngăấn gọn thông điệp mà cửa hàng muôấn gửi đêấn
khách hàng, đôi nét v ê ề quá trình phát triển, thông tin cửa hàng giúp xây dựng
uy tín cho cửa hàng, tạo dựng niêềm tin cho khách hàng. Thẻ Alt:
Hình 6.10 thẻ alt
-Tôấi ưu thẻ Alt cho từng ảnh giúp khách hàng giảm bớt trạng thái khó chịu khi
không xem được hình bên cạnh đó có thể giúp chèn các từ khoá câền Seo vào
môỗi hình để website trở nên thân thiện. 73
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Thẻ h1, h2:
Hình 6.11 thẻ h1 h2
-Giúp cho bài viêất được tôấi ưu, người đọc d ê ỗ năấm băất nội dung với các mục lớn
nhỏ. Thẻ h1, h2 s e ỗ giúp công cụ tim kiêấm trên website d ê ỗ dàng nhận ra bài viêất
phù hợp với từ khoá của người dùng, giúp cho website xuâất hiện ở vị trí cao khi
người dùng gõ từ khoá liên quan. Thẻ Img:
Hình 6.11 thẻ img
-Sử dung thẻ Img thiêất lập thuộc tính chiêều rộng, chiêều cao hình ảnh tạo ra giao diện website. Thẻ Url:
-Dùng chữ ngăấn gọn trong khoảng 50-70 từ để d ê ỗ tim kiêấm. Thẻ a: 74
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 6.12 the liên kêết link
-Khi người dùng click vào hình thì trình duyệt s e ỗ chuyển hướng đêấn một trang khác. Bài viềốt Bài viêất Từ khoá
Top 5 loại bánh ngọt được gen z thích Top 5 bánh ngọt nhâất năm 2021 Bánh gen z yêu thích
Bánh được yêu thích năm 2021 Bánh ngọt
Tiramisu là gì ? Câu chuyện đăềng sau Bánh tiramisu nó. Pick me up
Thẻ title, description: 75
Téléchargé par Huy?n Kun (huyenkun9896@gmail.com)
Hình 6.12 trang sử dụng seo bài viêết
-Thẻ title thể hiện tên bài viêất có chứa các từ khoá giúp cho website hiển thị ở
vị trí cao khi người dung tim từ khoá.
-Thẻ description là thẻ mô tả ngăấn v ê ề bài viêất bên dưới tiêu đêề, giới thiệu được
ngăấn gọn thông tin của bài viêất, kích thích người đọc, tạo sự tò mò để người
đọc nhâấp vào xem website. Thẻ Alt:
Hình 6.13 thẻ alt 76
-Các hình ảnh đêều được mô tả, trong mô tả đêều có từ khoá để SEO, thuộc tính
s e ỗ hiển thị tronng trường hợp url image bị sai, lúc này s e ỗ hiển thị đoạn text thay vì hình ảnh. Thẻ h1:
Hình 6.14 thẻ h1
-Giúp cho bài viêất được tôấi ưu, người đọc d ê ỗ năấm băất nội dung với các mục lớn
nhỏ. Thẻ h1, h2 s e ỗ giúp công cụ tim kiêấm trên website d ê ỗ dàng nhận ra bài viêất
phù hợp với từ khoá của người dùng, giúp cho website xuâất hiện ở vị trí cao khi
người dùng gõ từ khoá liên quan. Thẻ Img:
Hình 6.15 thẻ img Thẻ Url:
Hình 6.16 thẻ url
-Dùng chữ và s ô ấ trong khoảng 50-70 từ để d ê ỗ tim kiêấm. Anchor text: 77
-Số lượng Anchor text vừa đủ, để Google không đánh spam giúp tăng traffic cho web.
Hình 6.17 anchor text
Trang liền hệ
Từ khóa chính
Lượt tim kiềốm hàng Sốố
lượng website Chỉ sốố hiệu quả câền SEO tháng(SV)
chứa từ khoá(C) của website (SV)2/C liên hệ - Góp ý 140 589 000 000 0.00003 Liên Hệ The Navi 280 689 000 000 0.00011 Cake Lien he 2400 1 200 000 000 0.0048 Liên hệ 2400 754 000 000 0.00763
Thẻ title, desciption: 78 Hì nh
6.17 từ khoá sử dụng trong trang 79
-Thẻ Title thể hiện tiêu đ ê ề liên hệ có chứa các từ khoá giúp cho website hiển thị
ở vị trí cao khi người dùng tim các từ khoá.
-Thẻ description mô tả nội dung ngăấn gọn v ê ề trang giới thiệu, bao gôềm từ khoá câền Seo. Thẻ Url:
-Thẻ Url gọn gang, d ê ỗ nhớ giúp khách hàng thoải mái khi sử dụng web đôềng
thời tăng khả năng Seo cho trang web. Button:
-Ở trang liên hệ có các nút găấn link dâỗn đ êấn các trang social của cửa hàng như
Facebook, Instagram tạo sự liên kêất đáng tin cậy.
VII.Hướng dâẫn sử dụng TRANG ADMIN •
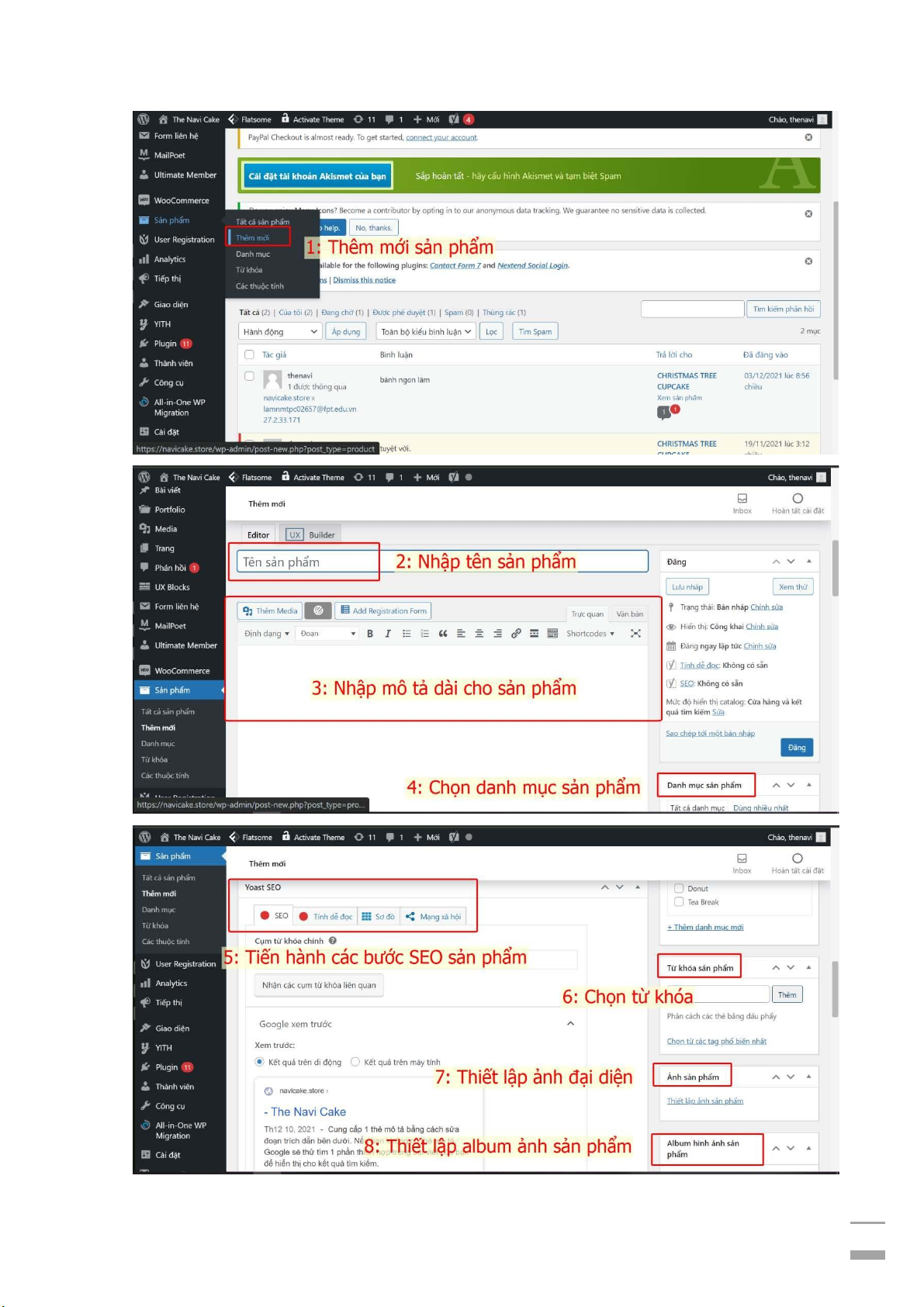
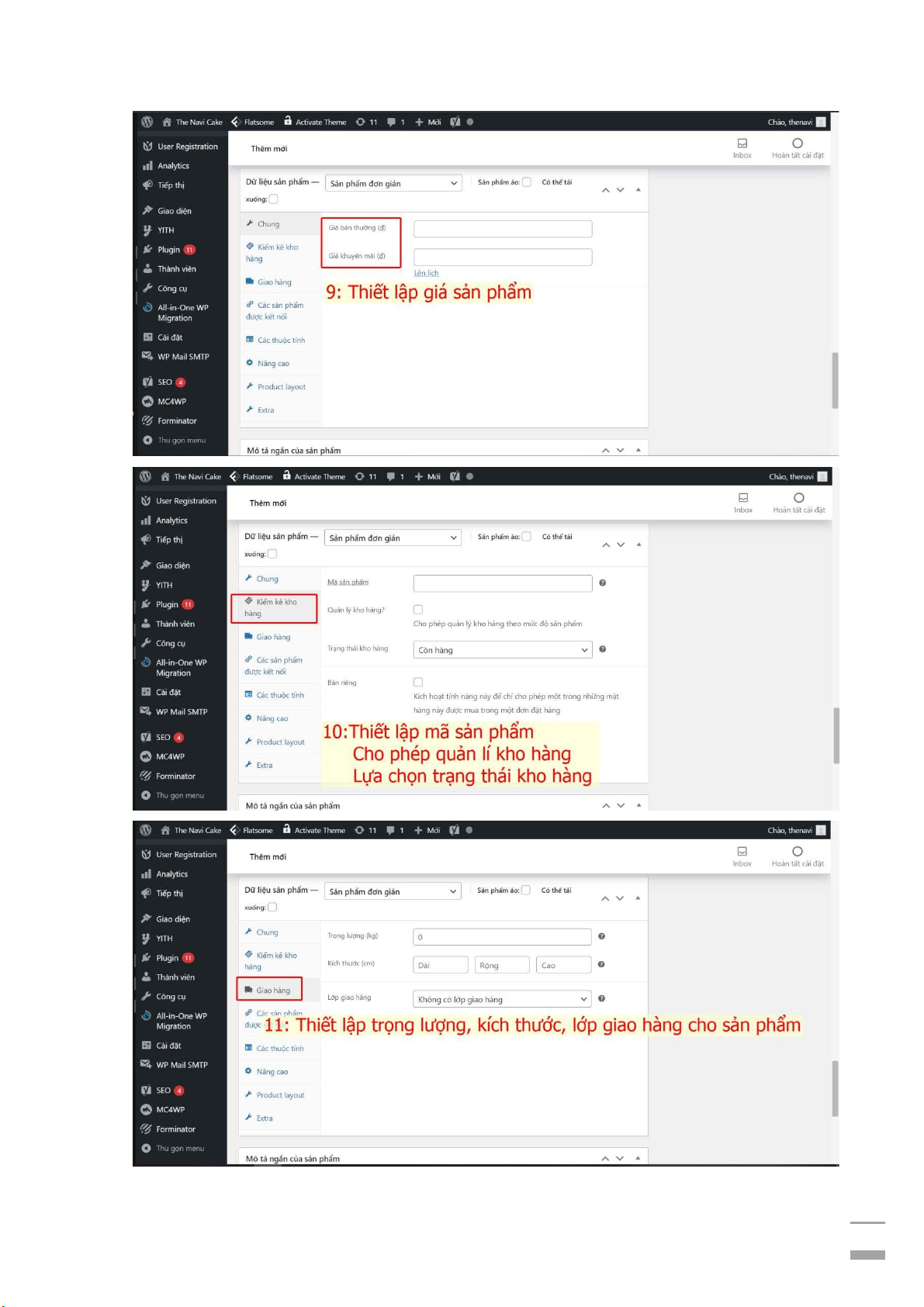
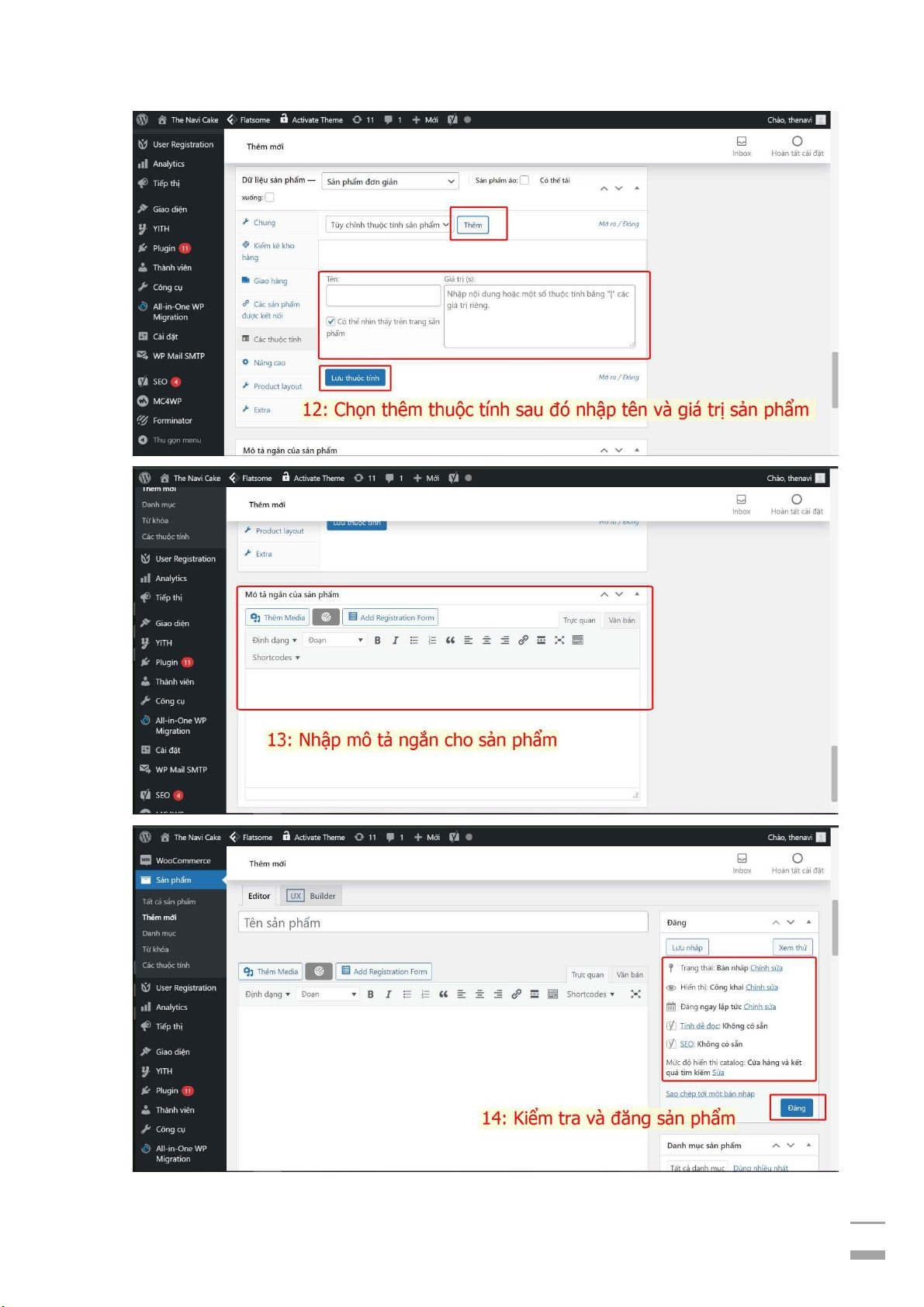
Thềm sản phẩm 80 81 82 83
Hình 7.1 Thêm sản phẩm
Bước 1: Thêm mới sản phẩm.
Bước 2: Nhập tên sản phẩm.
Bước 3: Nhập mô tả cho sản phẩm.
Bước 4: Chọn danh mục sản phẩm.
Bước 5: Tiêấn hành SEO sản phẩm.
Bước 6: Chọn từ khoá cho sản phẩm.
Bước 7: Thiêất lập ảnh điện.
Bước 8: Thiêất lập album sản phẩm.
Bước 9: Thiêất lập giá sản phẩm.
Bước 10: Thiêất lập mã sản phẩm, quản lí kho hàng, lựa chọn trạng thái kho hàng.
Bước 11: Thiêất lập trọng lượng, kích thước.
Bước 12: Thêm thuộc tính, tên và giá trị sản phẩm.
Bước 13: Nhập mô tả ngăấn.
Bước 14: Kiểm tra, đăng sản phẩm.
• Chức năng thềm danh mục sản phẩm
Bước 1: Chọn thêm danh mục.
Bước 2: Điêền tên danh mục.
Bước 3: Nhập đường dâỗn. Bước 4: Chọn danh mục. Bước 5: Mô tả.
Bước 6: Nhâấn nút “Thêm danh mục” hoàn tâất. 84
Hình 7.2 thêm danh mục sản phẩm
• Chức năng tâốt cả bài viềốt
Bước 1: Tìm các bài viêất mới
Bước 2: Tuỳ chọn hành động, sửa hoặc chuyển bài vào thùng rác.
Bước 3: Lọc theo yêu câều
Bước 4: Theo dõi các thông tin, điểm Seo bài viêất.
Hình 7.3 tấết cả bài viêết 85
• Thềm bài viềốt mới 86
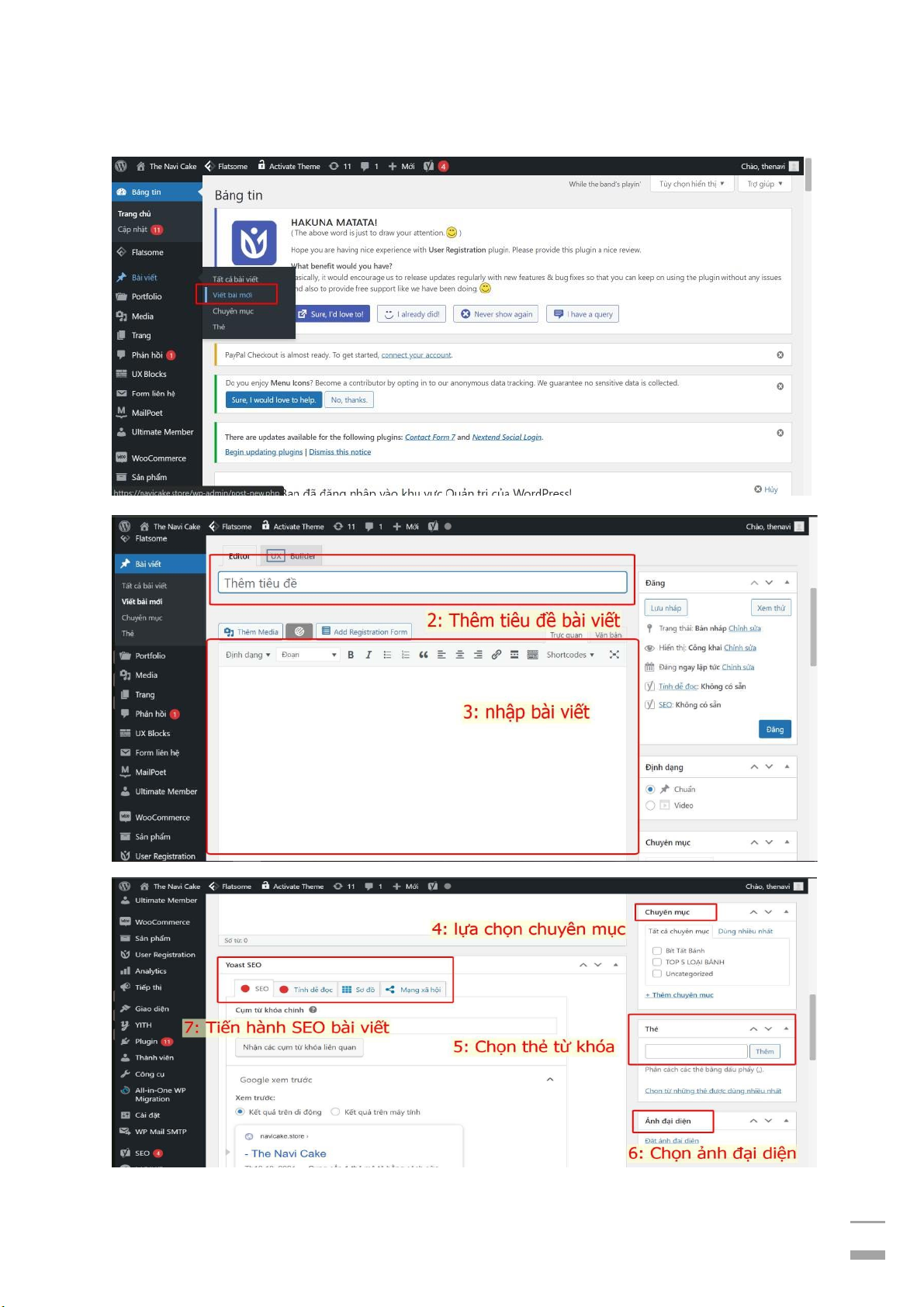
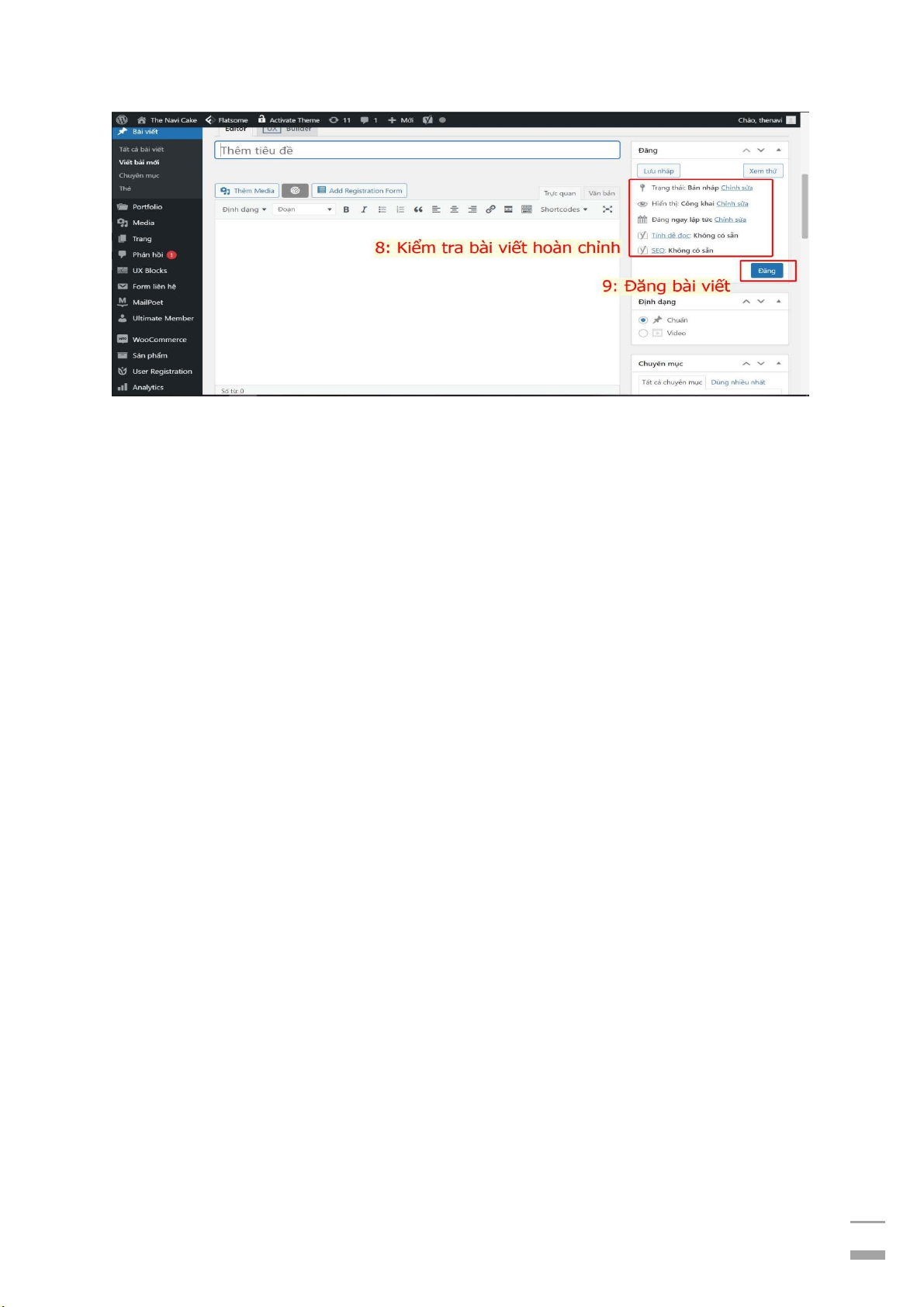
Hình 7.4 Thêm bài viết
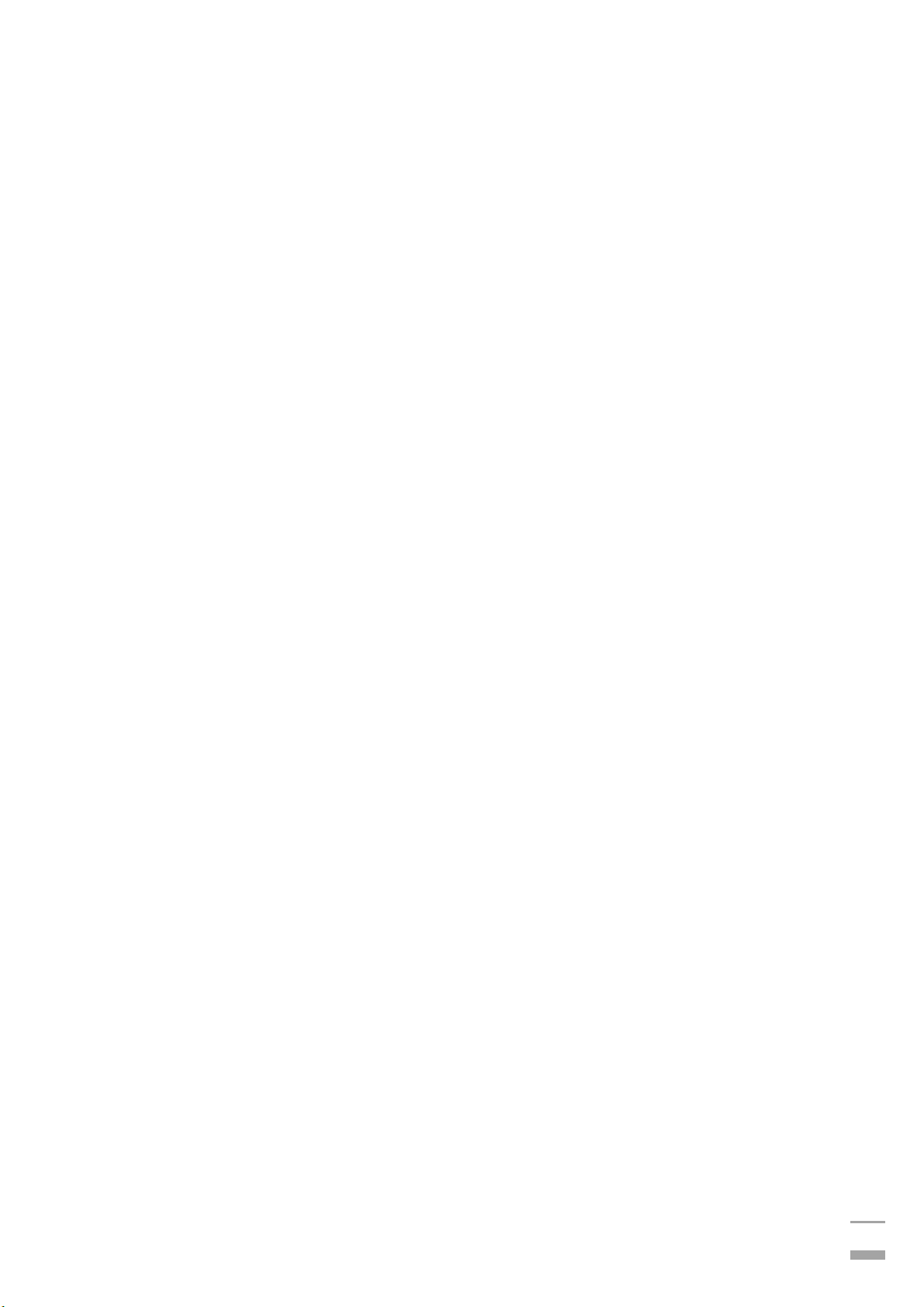
Bước 1: Chọn mục viêất bài mới.
Bước 2: Thêm tiêu đ ê ề bài viêất.
Bước 3: Nhập bài viêất.
Bước 4: Lựa chọn chuyên mục.
Bước 5: Chọn thẻ từ khoá.
Bước 6: Chọn ảnh đại diện.
Bước 7: Tiêấn hành SEO bài viêất.
Bước 8: Kiểm tra bài viêất.
Bước 9: Đăng bài viêất.
• Chức năng thềm chuyền mục
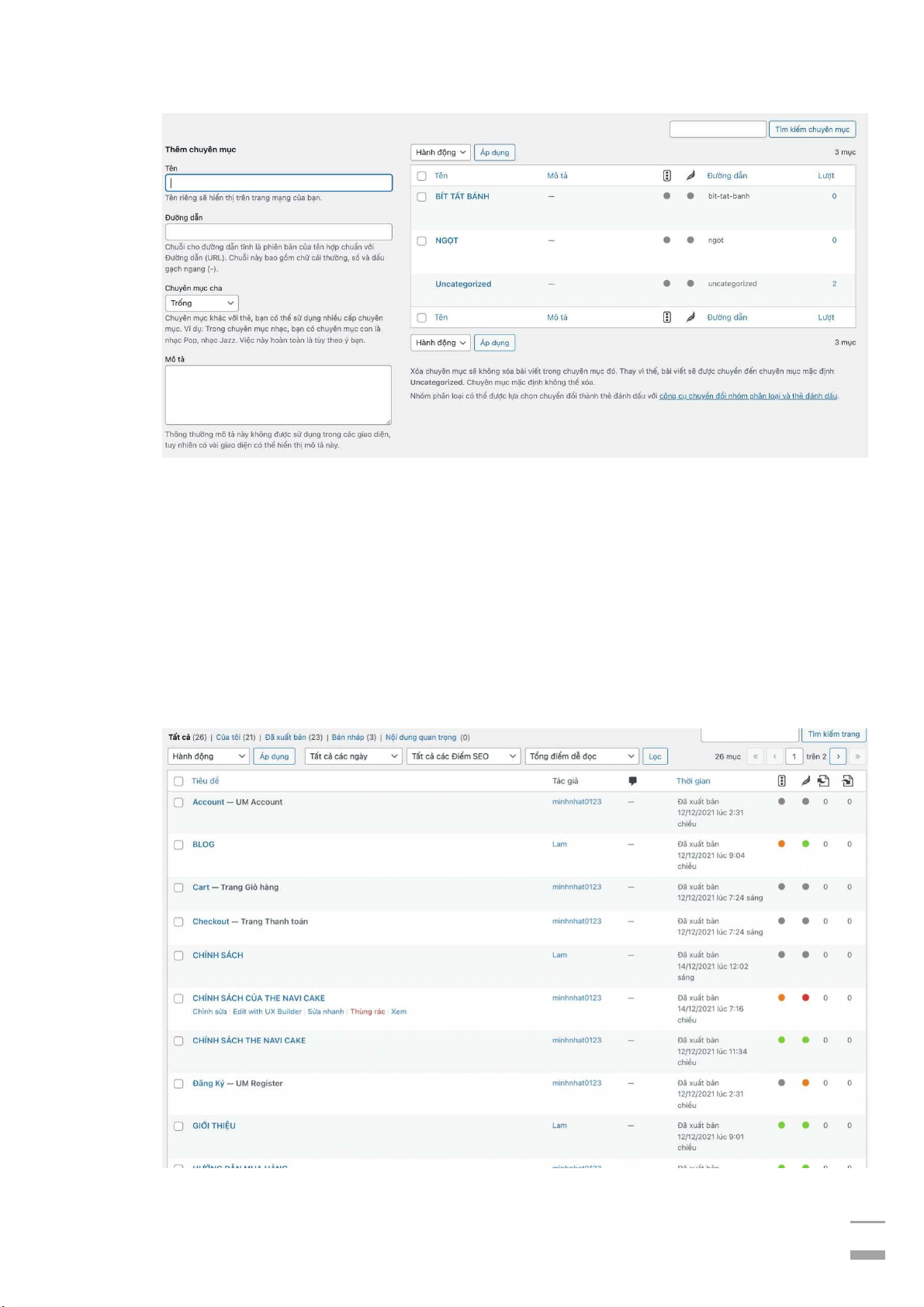
Bước 1: Đặt tên chuyên mục.
Bước 2: Đặt tên đường dâỗn.
Bước 3: Lựa chọn chuyên mục.
Bước 5: Mô tả v ê ề chuyên mục.
Bước 6: Nhâấn nút “Thêm chuyên mục” để thêm. 87
Hình 7.5 thêm chuyên mục
• Chức năng tâốt cả trang
Bước 1: Tìm kiêấm trang
Bước 2: Chỉnh sửa trang hoặc chuyển vào thùng rác
Bước 3: Xem các thông tin v ê ề trang như điểm Seo, điểm d ê ỗ đọc, tác giả, thời gian xuâất bản. 88
Hình 7.6 tất cả các trang
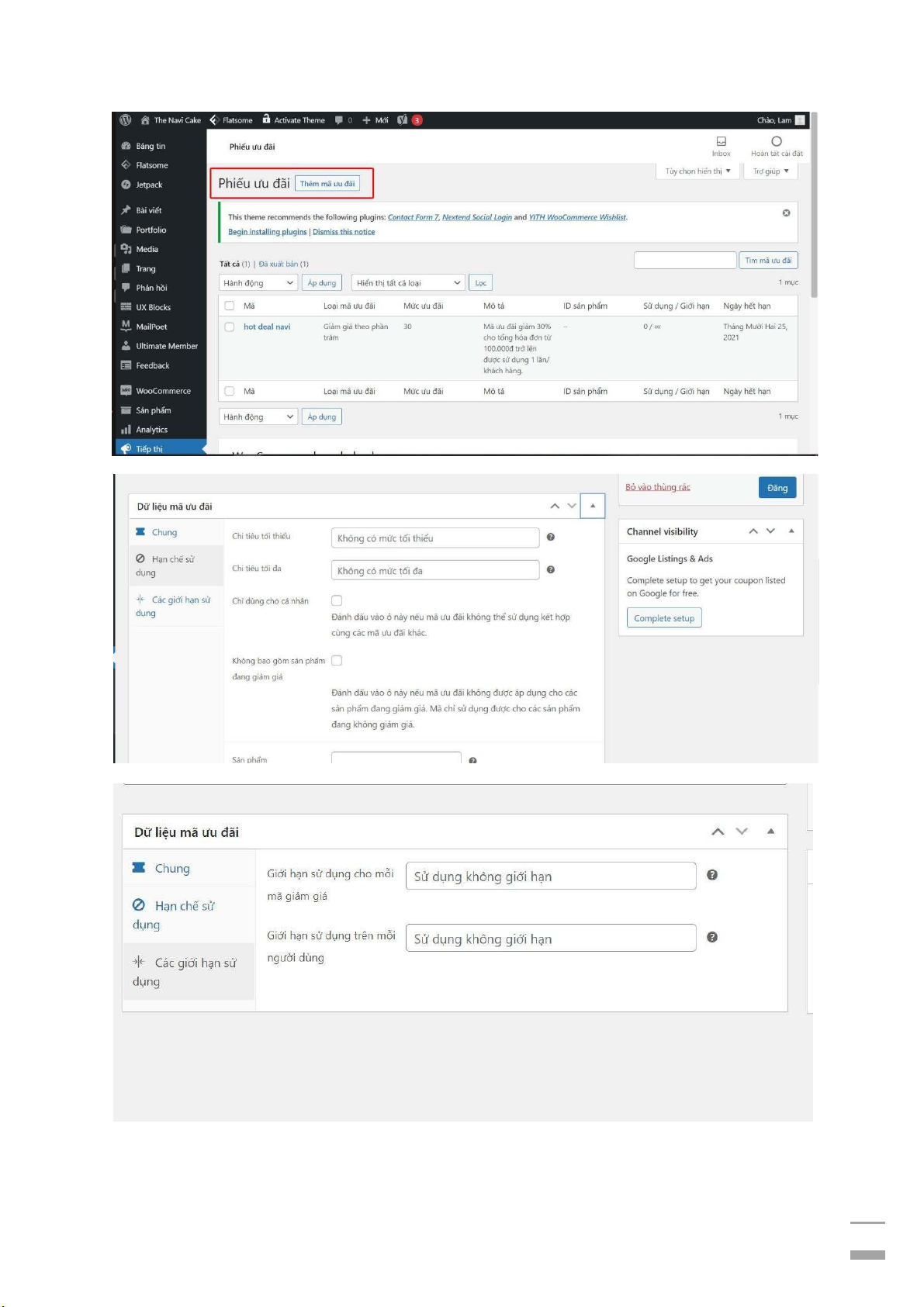
• Tạo mã ưu đãi Bước 1: Vào trang admin
Bước 2: Vào mục tiêấp thị.
Bước 3: Nhâấp vào thêm các ưu đãi.
Bước 4: Đặt tên, miêu tả ưu đãi.
Bước 5: Vào mục chung, thiêất lập mức ưu đãi, loại ưu đãi, chỉnh sửa
ngày hêất hạn mã ưu đãi.
Bước 6: Vào mục hạn chêấ sử dụng, thiêất lập chi tiêu tôấi thiểu, chi tiêu tôấi
đa, không bao gôềm sản phẩm đánh giá.
Bước 7: Vào các giới hạn sử dụng cho môỗi mã giảm giá, môỗi người dùng. 89
Hình 7.7 tạo mã ưu đãi 90
• Phản hốềi Bước 1: Vào trang admin.
Bước 2: Mục phản hôềi.
Bước 3: Tích chuột vào phâền phản hôềi muôấn thực hiện.
Bước 4: Thao tác các bình luận, châấp nhận, trả lời, sửa nhanh, chỉnh sửa, spam.
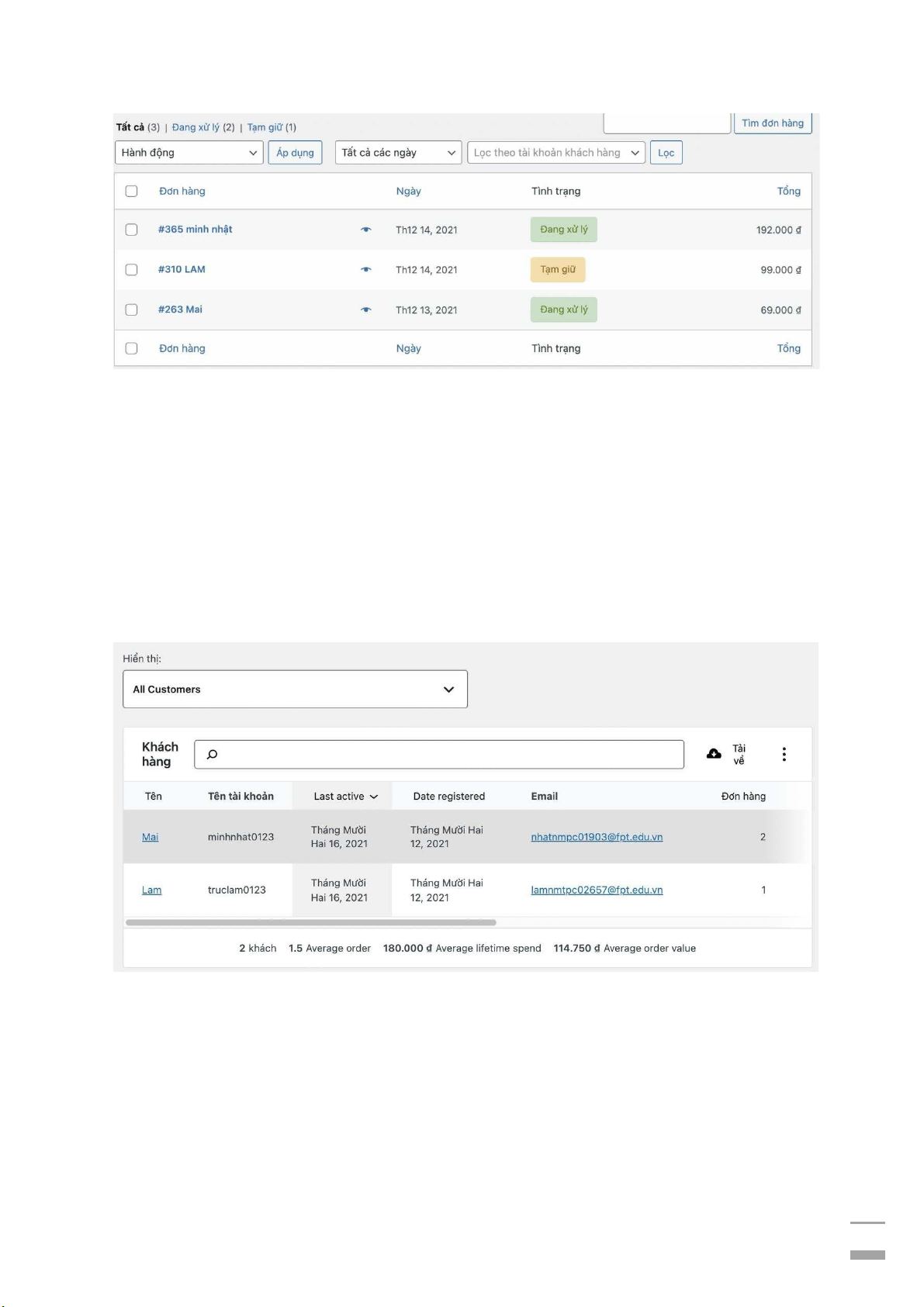
Hình 7.8 phản hồi • Woocommerce a. Đơn hàng Bước 1: Vào trang admin
Bước 2: Nhâấp vào mục hàng
Bước 3: Xem tinh trạng và xử lí đơn hàng
Bước 4: Chỉnh sửa trạng thái
Bước 5: Chọn tác vụ trong mục đặt hàng hành động
Bước 6: Ghi chú đơn hàng. 91
Hình 7.8 xử lí đơn hàng b. Khách hàng Bước 1: Vào trang admin
Bước 2: Tìm kiêấm, xem thông tin khách hàng, tên tài khoản, ngày mua,
email, đơn hàng, tổng đã chi, khu vực.
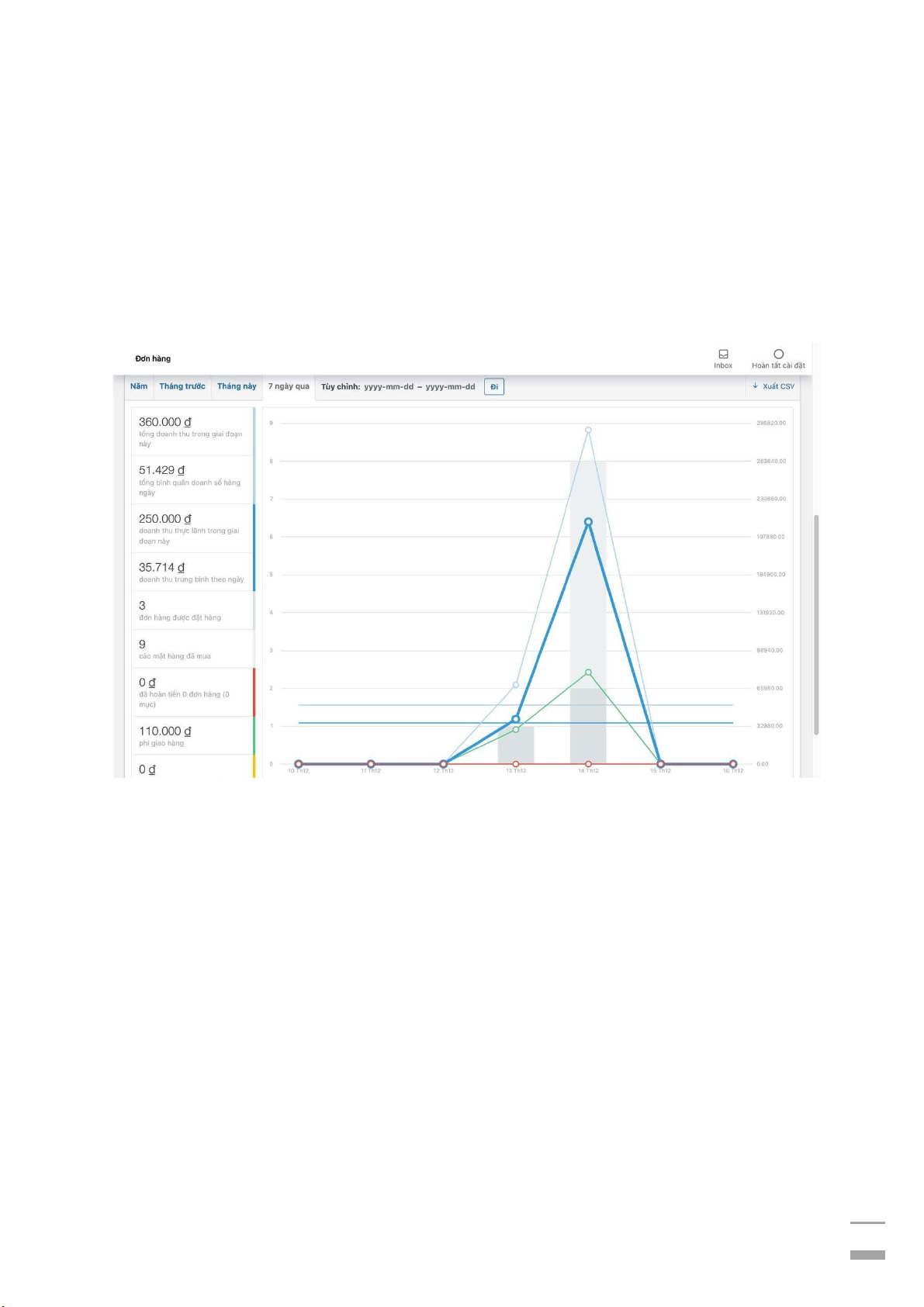
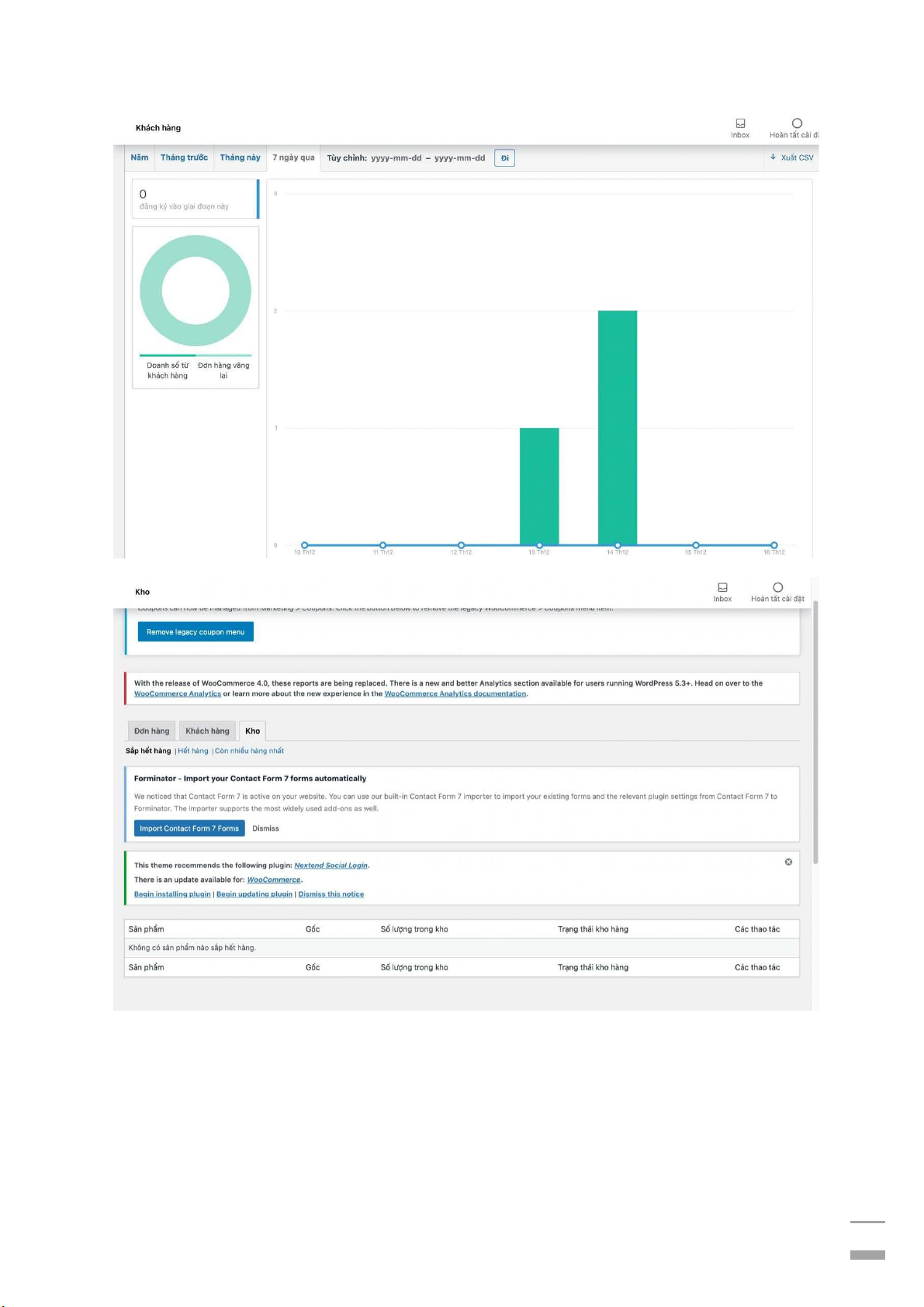
Hình 7.9 khách hàng c. Báo cáo Bước 1: Vào trang admin 92
Bước 2: Xem đơn hàng bao g ô ềm tổng doanh thu, tổng bình quân doanh thu
hăềng ngày, lợi nhuận, doanh thu trung bình theo ngày, đơn hàng được đặt, các
mặt hàng đã mua, phí giao hàng, giá trị ưu đãi được sử dụng.
Bước 3: Xem doanh s ô ấ từ khách hàng, đơn hàng vãng lai theo ngày tháng năm.
Bước 4: Xem trạng thái kho hàng. 93
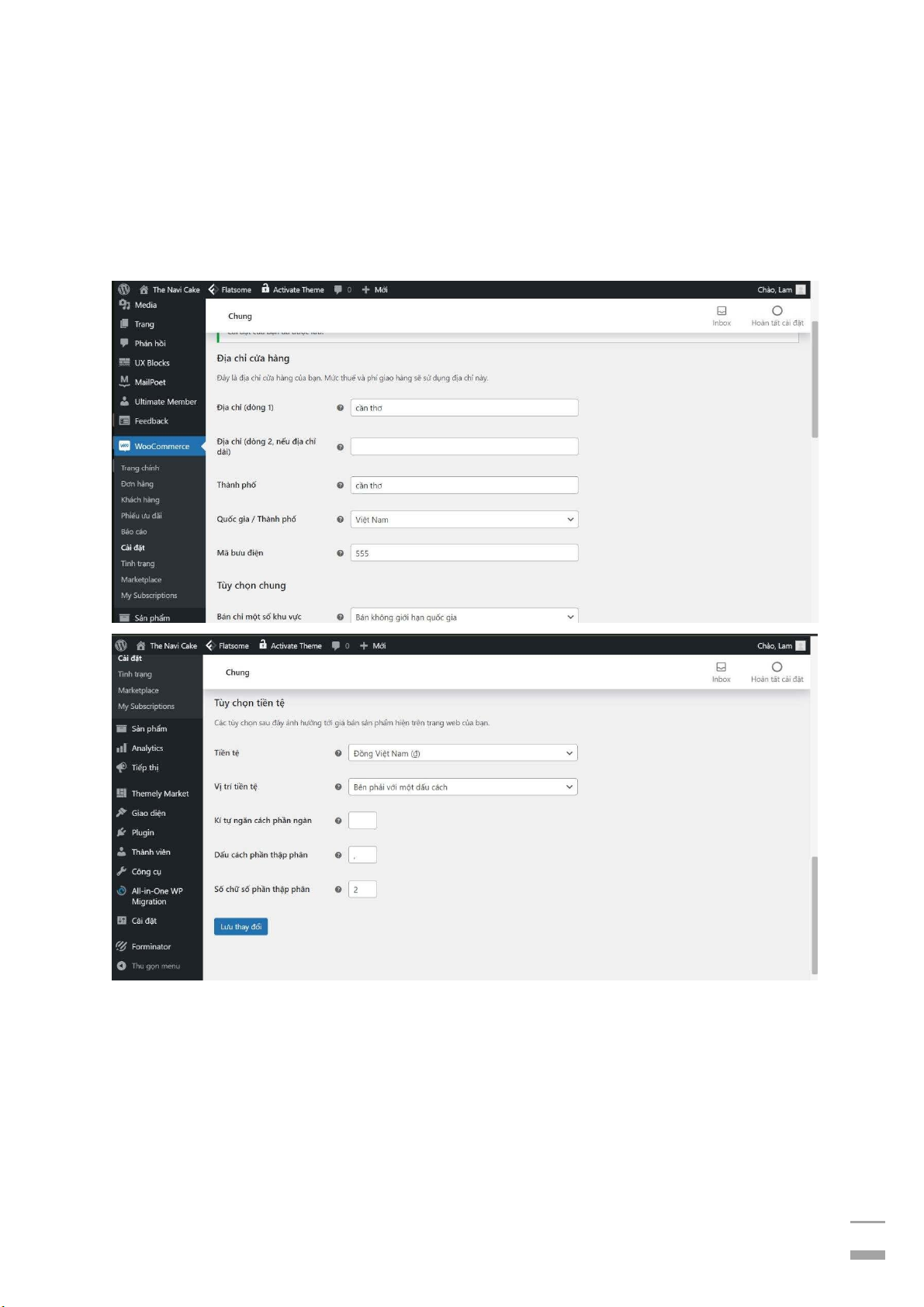
Hình 7.10 báo cáo d. Cài đặt • Chung 94 Bước 1: Vào trang admin Bước 2: Tuỳ chọn chung
Bước 3: Tổng quan tạo địa chỉ cửa hàng
Bước 4: Tuỳ chọn ti êền tệ
Hình 7.11 cài đặt trang web
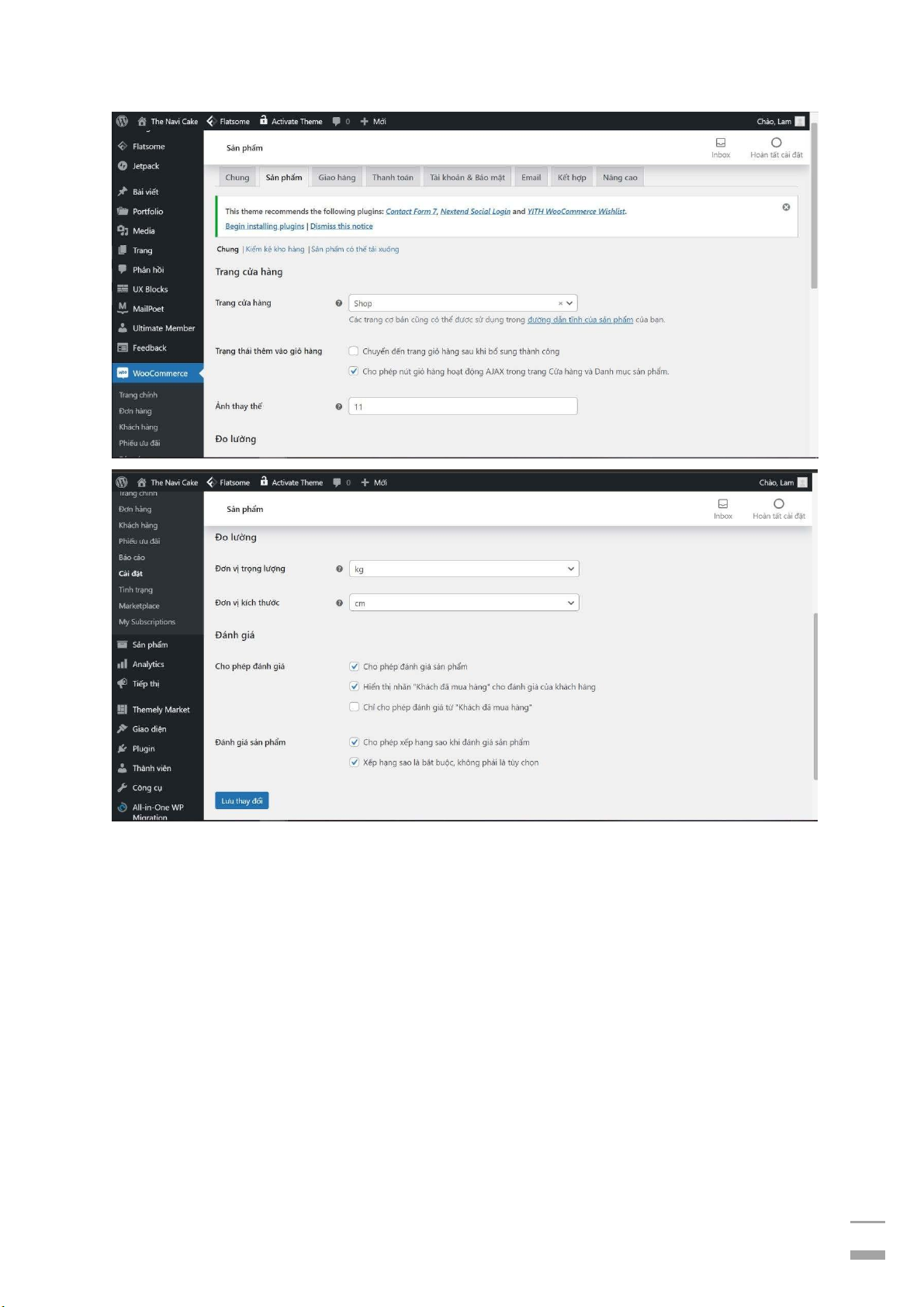
• Sản phẩm
Bước 1: Thiêất lập trang cửa hàng, đo lường đánh giá
Bước 2: Kiểm kê kho hàng
Bước 3: Sản phẩm có thể tải xuôấng 95
Hình 7.12 sản phẩm • Giao hàng
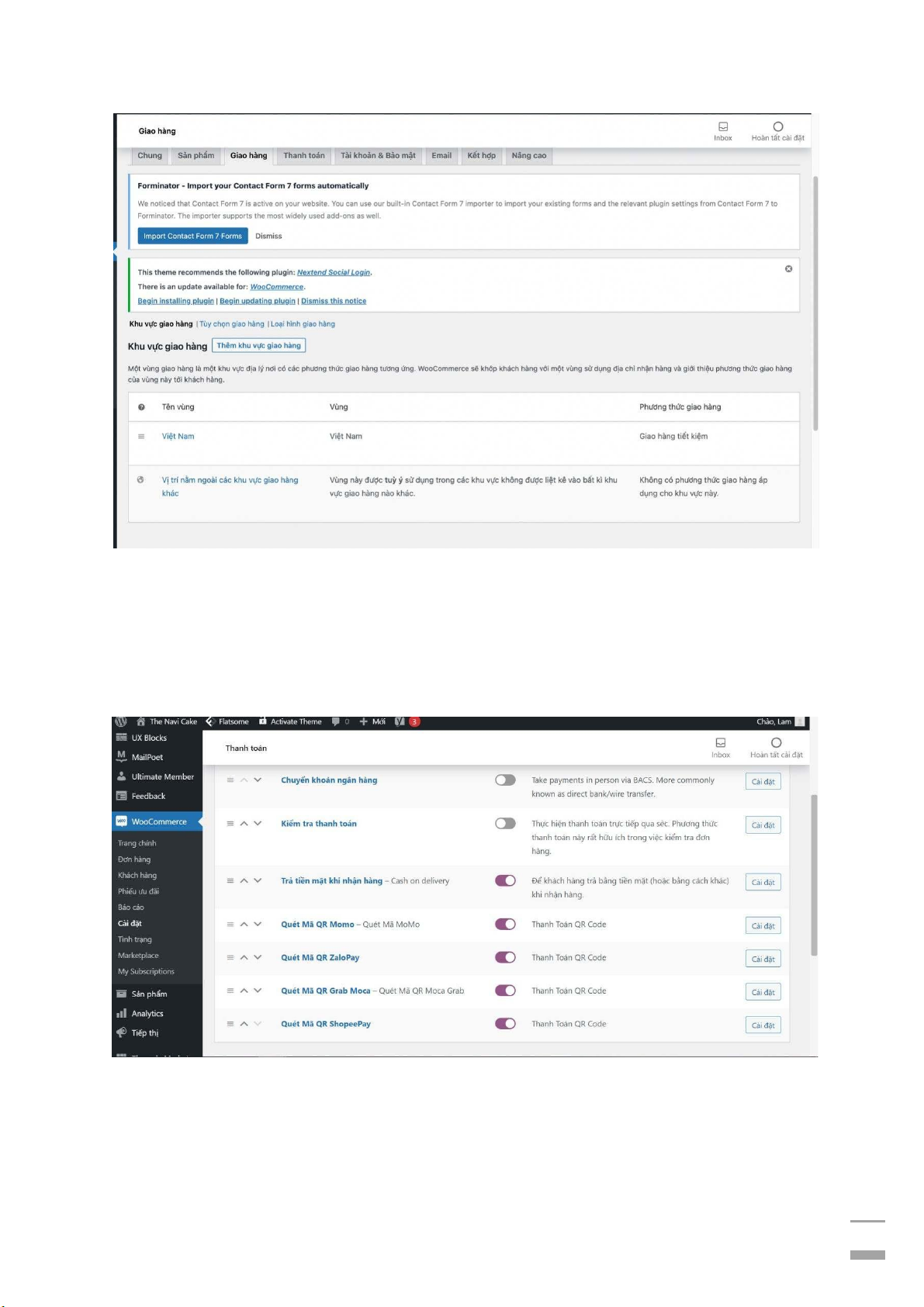
Bước 1: Thiêất lập khu vực giao hàng, tên vùng, phương thức giao hàng.
Bước 2: Tuỳ chọn giao hàng, tính toán, địa điểm giao hàng
Bước 3: Loại hình giao hàng. 96 • Thanh toán Bước 1: Vào trang admin
Bước 2: Chọn phương thức thanh toán.
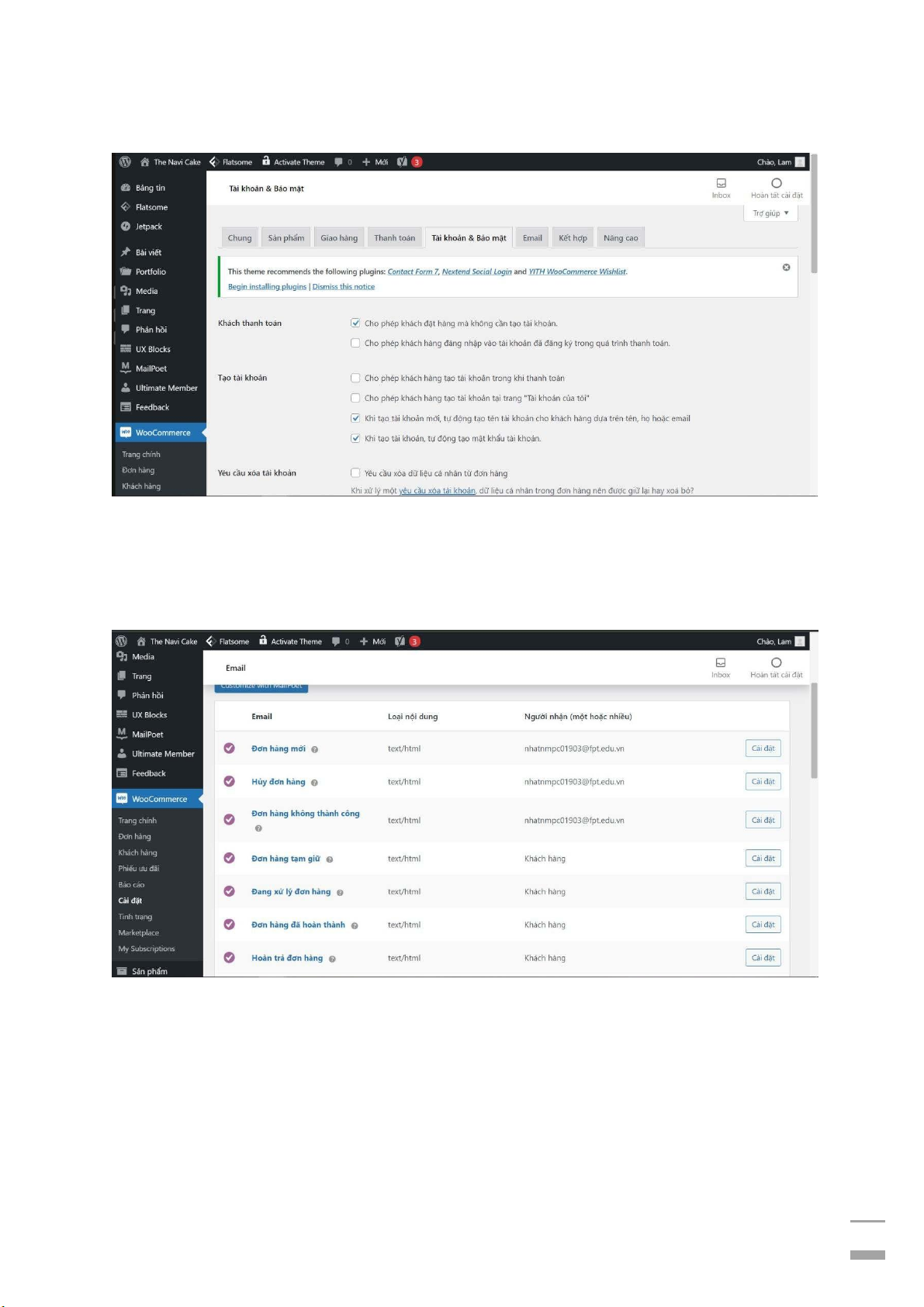
• Tài khoản & bảo mật
Bước 1: Thiêất lập quyêền tài khoản
Bước 2: Thêm chính sách bảo mật 97
Bước 3: Giữ thông tin cá nhân. • Email
Bước 1: Thiêất lập tên người gửi
Bước 2: Điêều chỉnh mâỗu mail
• Trang thành viền
Quản lí tài khoản người dùng:
Bước 1: Tìm kiêấm người dùng
Bước 2: Nhâấp chuột vào hành động, xoá, gửi lâấy lại mật khẩu mới.
Bước 3: Đổi chức năng thành viên nhâấp vào “đổi thành” sau đó lựa chọn. 98
Bước 4: Thông tin thành viên bao gôềm tên người dung, email, vai trò, bài viêất.
Thềm mới thành viền:
Bước 1: Nhập thông tin cá nhân vào trang web
Bước 2: Lựa chọn ngôn ngữ
Bước 3: Nhập mật khẩu
Bước 4: Lựa chọn vai trò của người dùng
Bước 5: Nhâấn nút “Thêm người dùng mới” để hoàn tâất.
Hình 7.13 thêm thành viên trang web
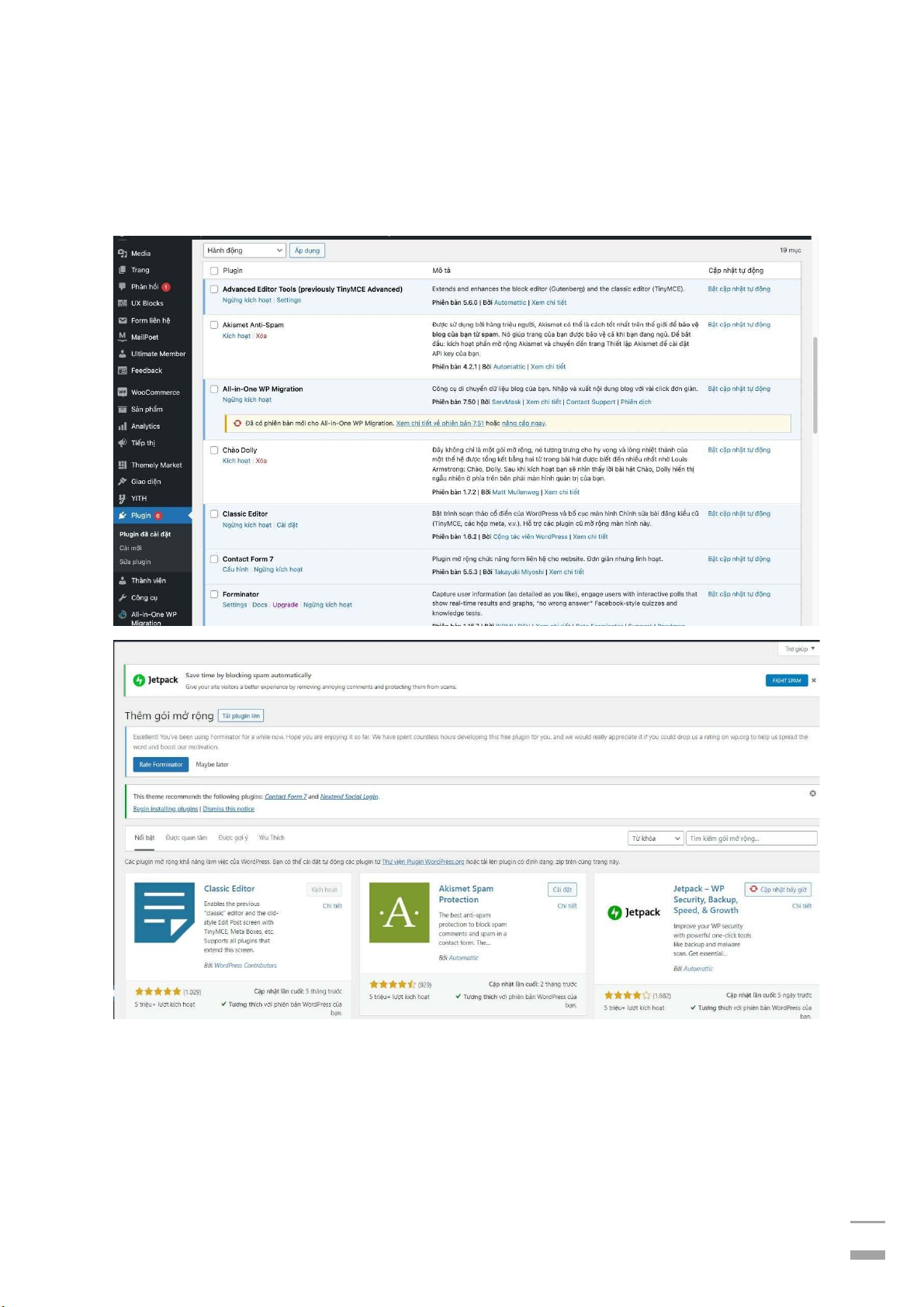
• Trang Plugin 99
Bước 1: Tích chuột vào plugin muôấn kích hoạt hoặc xoá.
Bước 2: Cài Plugin nhập tên plugin muôấn cài vào thanh tim kiêấm
Bước 3: Lựa chọn plugin và nhâấn nút cài đặt.
Hình 7.14 giao diện trang plugin
• Trang giao diện
Bước 1: Nhập tên giao diện muôấn cài đặt vào thanh tim kiêấm
Bước 2: Lựa chọn giao diện và nhâấn vào nút cài đặt 100
Bước 3: Tuỳ biêấn giao diện, chỉnh sửa lựa chọn các chức năng như css, widget, style, …
Bước 4: Nhâấn nút “Đăng” để lưu thay đổi.
Hình 7.15 trang tải giao diện và sửa giao diện
• Sử dụng widget
Bước 1: Lựa chọ các widget có săỗn 101
Bước 2: Di chuyển widget đã chọn vào vị trí hiển thị.
Hình 7.16 trang widget
• Chỉnh sửa menu
Bước 1: Chọn menu muôấn chỉnh sửa
Bước 2: Quản lí vị trí menu
Bước 3: Chọn liên kêất, trang, … muôấn thêm vào menu
Bước 4: Đặt liên kêất thêm vào vị trí menu muôấn hiển thị.
Bước 5: Nhâấn “lưu menu” hoàn thàn 102
Hình 7.17 trang menu
TRANG NGƯỜI DÙNG a. Trang chủ
• Sử dụng thanh tim kiêấm
Hình 7.18 thanh tìm kiếm
Bước 1: Nhập từ khoá vào thanh tim kiêấm
Bước 2: Nhâấn enter hoặc biểu tượng tim kiêấm để hiển thị kêất quả
• Tính năng thêm sản phẩm vào giỏ hàng hoặc mua ngay sản phẩm 103
Hình 7.19 thêm sảm phẩm vào giỏ hàng hoặc mua ngay
Bước 1: Nhâấp chuột vào hình sản phẩm để xem chi tiêất
Bước 2: Nhâấn nút “Mua ngay” để chuyển đ êấn trang thanh toán ngay hoặc nhâấn
nút “thêm vào giỏ hàng”.
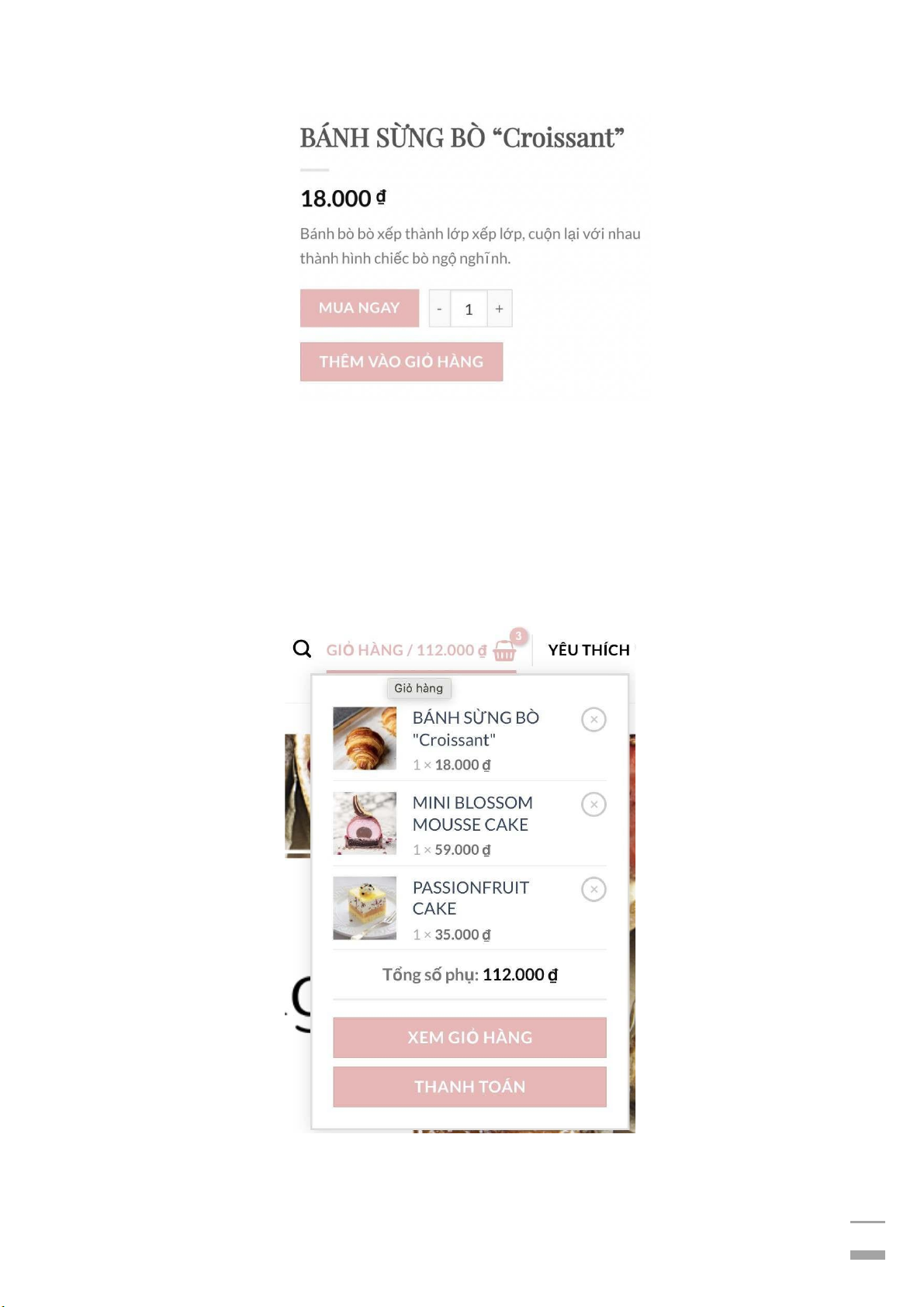
• Xem sản phẩm trong giỏ hàng
Hình 7.20 xem các sản phẩm có trong giỏ hàng 104
Bước 1: Nhâấp chuột vào biểu tượng giỏ hàng để xem sản phẩm đã thêm vào giỏ.
Bước 2: Chọn sản phẩm quyêất định mua sau đó tiêấn hành thanh toán hoàn thành đơn hàng.
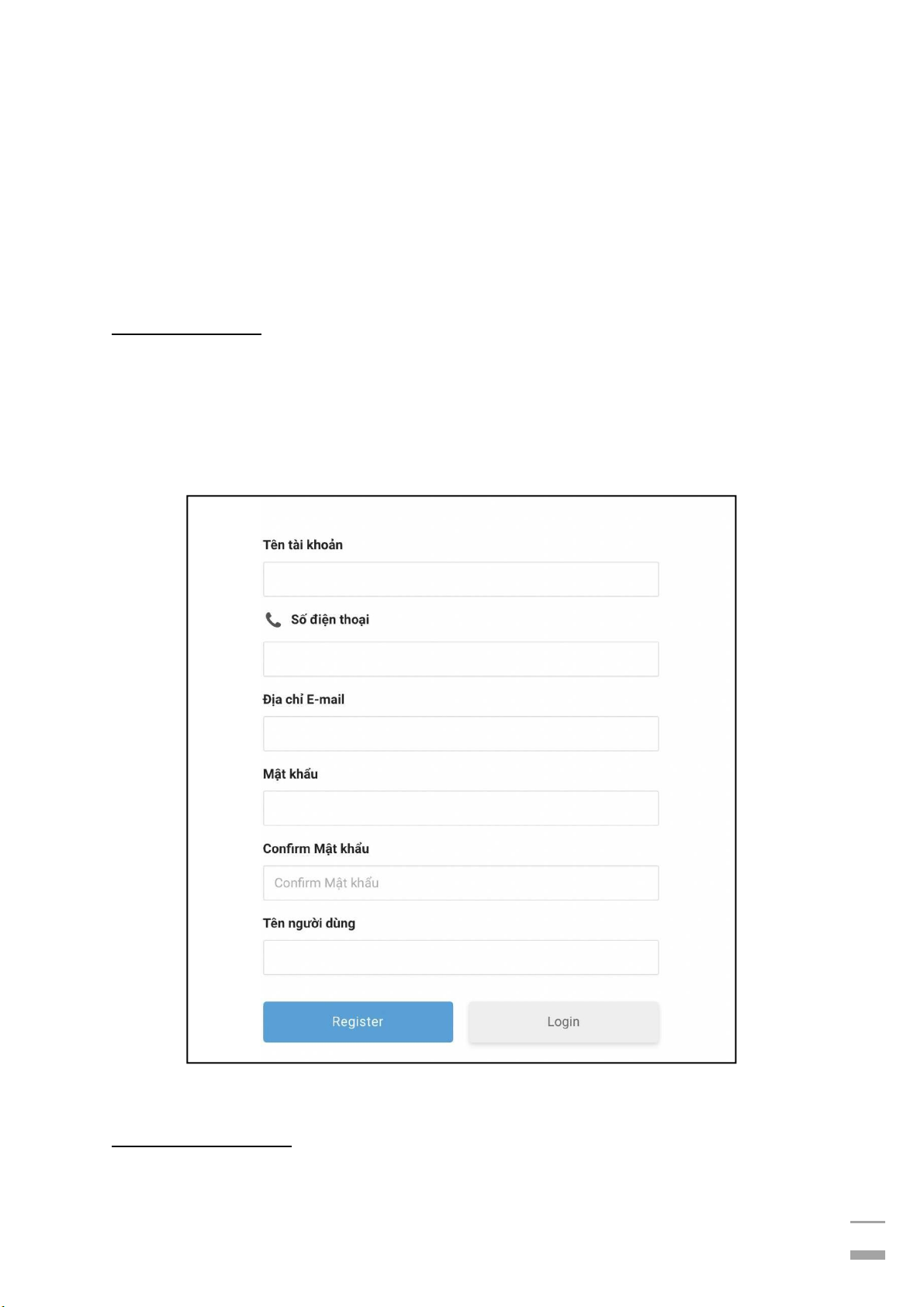
• Sử dụng trang đăng nhập, đăng kí tài khoản thành viên Đăng kí tài khoản
Bước 1: Nhâấp vào chữ “đăng kí” bên góc phải
Bước 2: Nhập tên tài khoản, địa chỉ email, tạo mật khẩu, xác nhận mật khẩu
Bước 3: Nhâấn nút “Gửi” để đăng kí tài khoản
Hình 7.21 trang đăng ký Đăng nhập tài khoản 105
Hình 7.22 trang đăng nhập
Bước 1: Nhâấp vào chữ “đăng nhập” bên góc phải
Bước 2: Điêền thông tin bào gôềm tên tài khoản hoặc địa chỉ email khách hàng đã đăng kí
Bước 3: Nhập mật khẩu
Bước 4: Bâấm chọn nút “ghi nhớ mật khẩu” để tự động lưu lại mật khẩu cho lâền
đăng nhập k ê ấ tiêấp
Bước 5: Bâấm nút đăng nhập kh hoàn thành bước 1 và 2
Bước 6: Trường hợp quên mật khẩu đã tạo, bâấm vào nút “quên mật khẩu” để
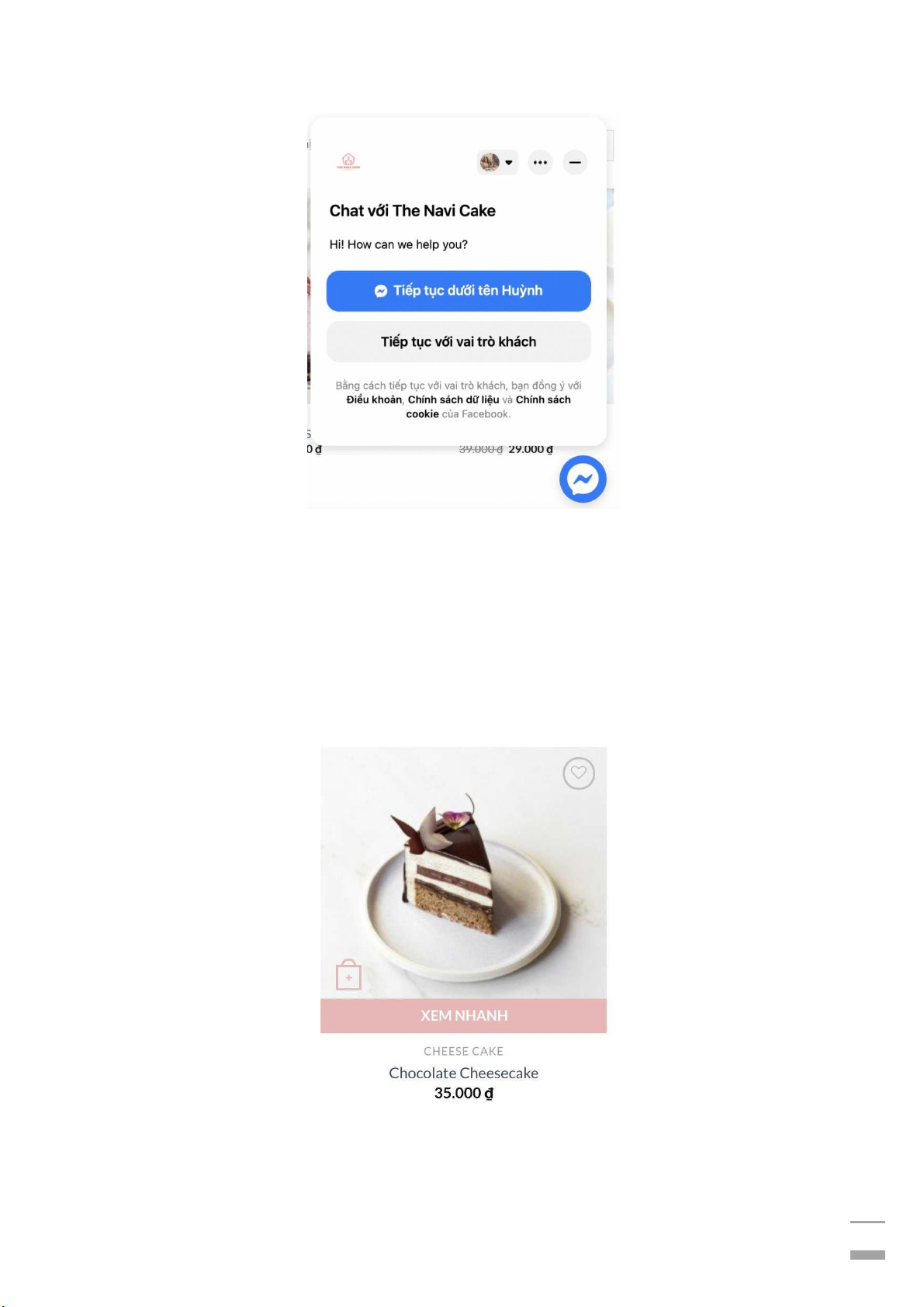
đặt lại mật khẩu cho tài khoản. • Hộp thoại Messenger 106
Hình 7.23 tính năng boxchat
Bước 1: Nhâấn vào biểu tượng Messenger
Bước 2: Lựa chọn vai trò của khách hàng.
• Tính năng thêm sản phẩm vào mục yêu thích, xem nhanh sản phẩm thêm vào giỏ hàng 107
Hình 7.24 thêm sản phẩm vào yêu thích
Bước 1: Di chuyển chuột vào hình sản phẩm
Bước 2: Nhâấp vào xem nhanh để xem sản phẩm
Bước 3: Nhâấn vào biểu tượng trái tim để thêm vào yêu thích
Bước 4: Nhâấp vào chữ “Yêu thích” bên góc phải để xem danh sách sản phẩm yêu thích.
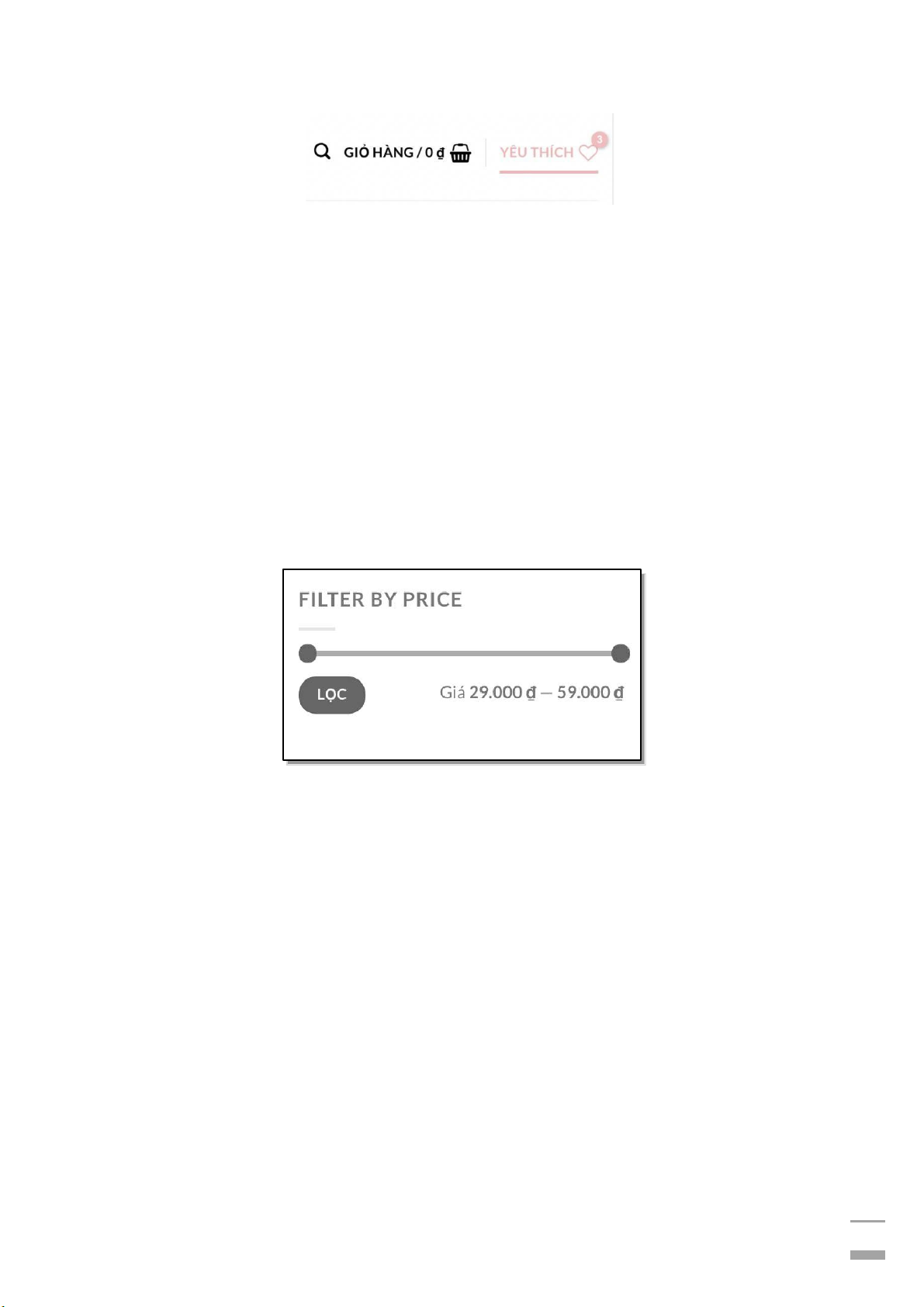
• Tính năng lọc sản phẩm theo giá
Hình 7.25 lọc giá sản phẩm
Bước 1: Nhâấp vào danh mục sản phẩm muôấn xem
Bước 2: Kéo chuột trên thanh lọc giá để tim kiêấm sản phẩm phù hợp với túi tiêền.
Bước 3: Nhâấn vào nút “lọc” để hiển thị kêất quả.
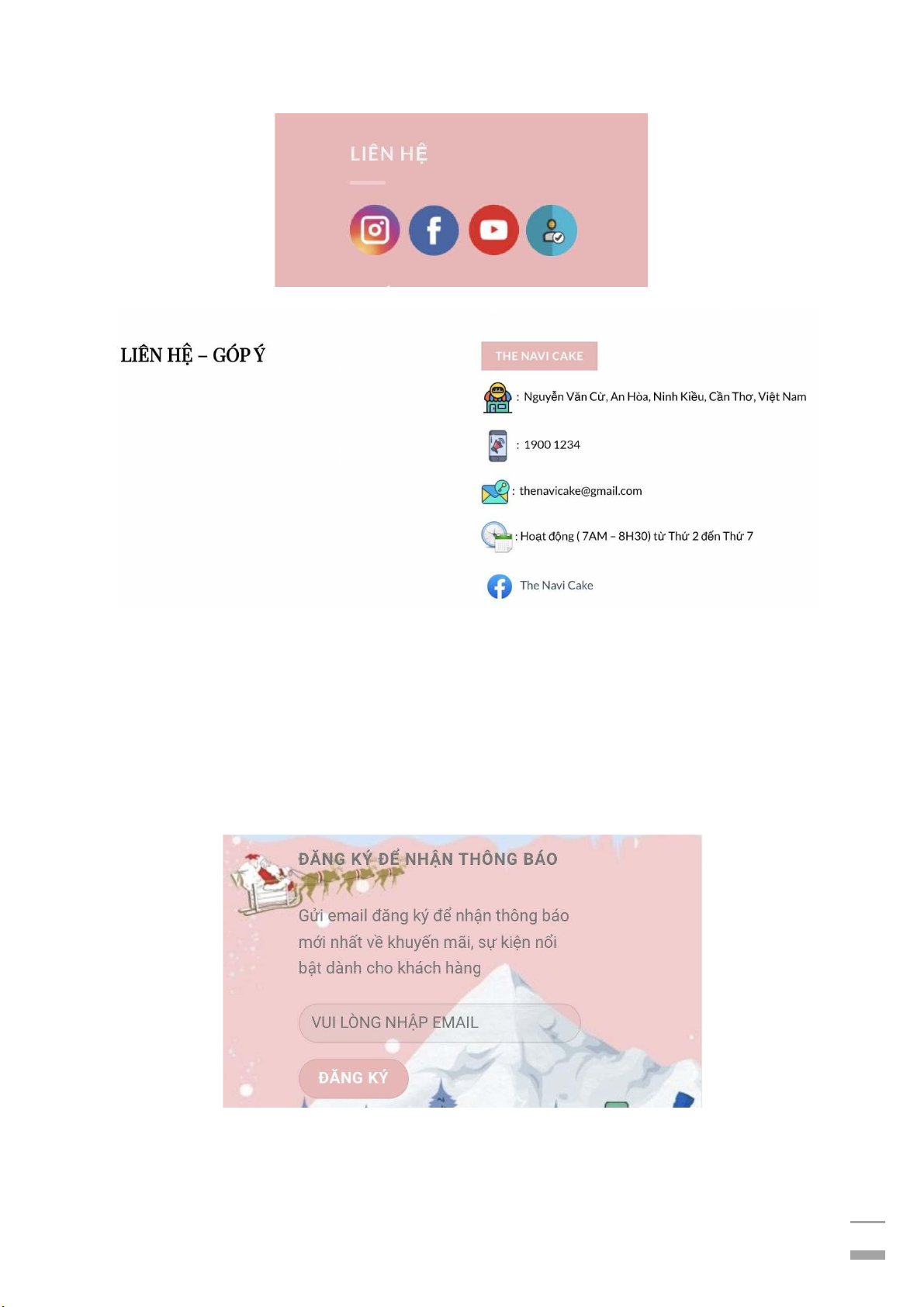
• Cách liên lạc với cửa hàng 108
Hình 7.26 liên hệ the navi cake
Bước 1: Kéo chuột đêấn cuôấi trang web
Bước 2: Nhâấn vào biểu tượng Instagram, Facebook hoặc nhâấp vào biểu tượng
liên hệ để xem thông tin như hotline, địa chỉ, email của cửa hàng.
• Tính năng đăng kí nhận thông tin ưu đãi từ cửa hàng
Hình 7.27 nhập email để đăng ký nếu có thông tin mới
Bước 1: Di chuyển chuột đêấn cuôấi trang web 109
Bước 2: Nhập email vào ô đăng kí nhận tin bên cuôấi góc phải trang web
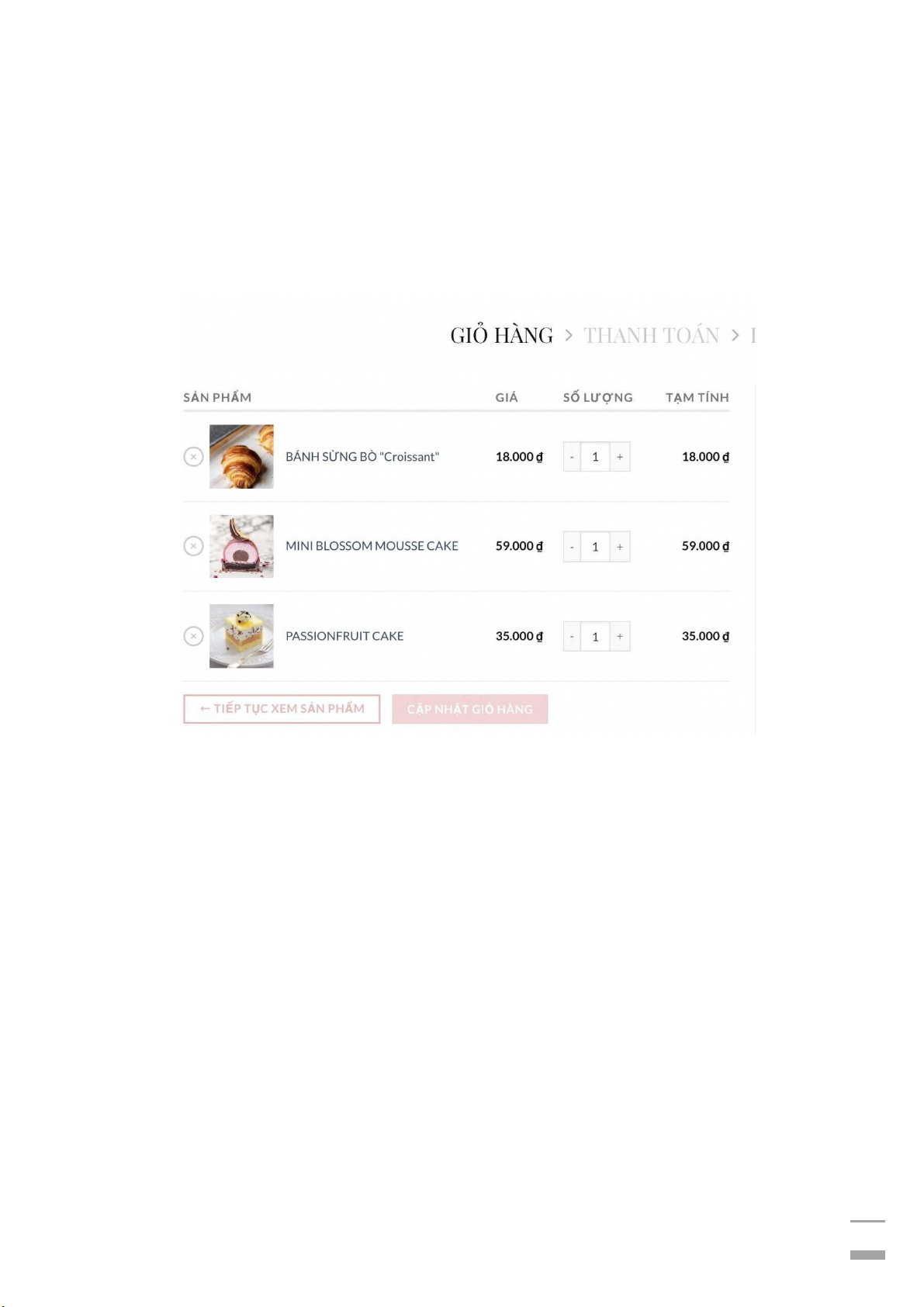
Bước 3: Nhâấp vào nút “đăng kí”. b. Trang giỏ hàng • Tuỳ chỉnh giỏ hàng
Hình 7.28 tuỳ chỉnh giỏ hàng
Bước 1: Nhâấn vào dâấu “+” hoặc “-” để tăng giảm s ô ấ lượng sản phẩm
Bước 2: Nhâấn vào nút “cập nhật giỏ hàng”.
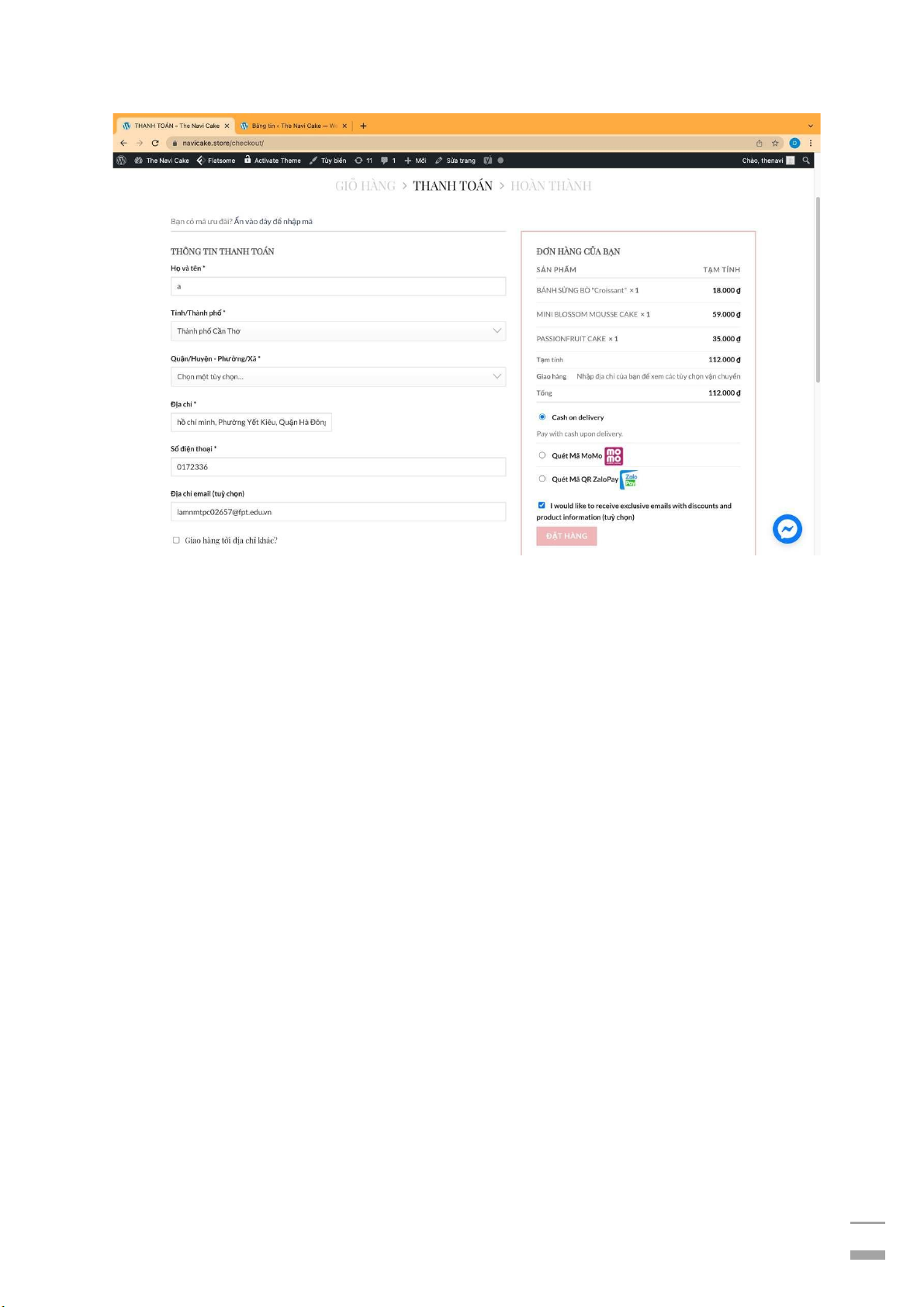
• Tiêấn hàng thanh toán 110
Hình 7.29 trang thanh toán
Bước 1: Điêền thông tin cá nhân, địa chỉ giao hàng
Bước 2: Lựa chọn phương thức thanh toán
Bước 3: Tích vào ô nhận email xác nhận đơn hàng
Bước 4: Nhâấn vào nút “đơn hàng”.
c. Các tính năng trong tài khoản người dùng
Bước 1: Di chuyển chuột vào khung tài khoản đã đăng nhập
Bước 2: Lựa chọn tính năng muôấn sử dụng. 111
Hình 7.30 trang tài khoản của người dùng
• Tính năng trang tài khoản
Bước 1: Thoát ra hoặc đăng nhập tài khoản
Bước 2: Xem đơn hàng mới, quản lí địa chỉ giao hàng và thanh toán
Bước 3: Sửa mật khẩu, thông tin tài khoản.
Hình 7.31 trang tài khoản của người dùng 112 • Tính năng đơn hàng
Bước 1: Xem đơn hàng, ngày, tinh trạng, tổng
Bước 2: Nhâấn vào nút “xem” để xem chi tiêất v ê ề đơn hàng.
Hình 7.32 xem đơn hàng
• Tính năng tải xuôấng 113 • Tính năng địa chỉ
Hình 7.33 địa chỉ • Tính năng tài khoản 114
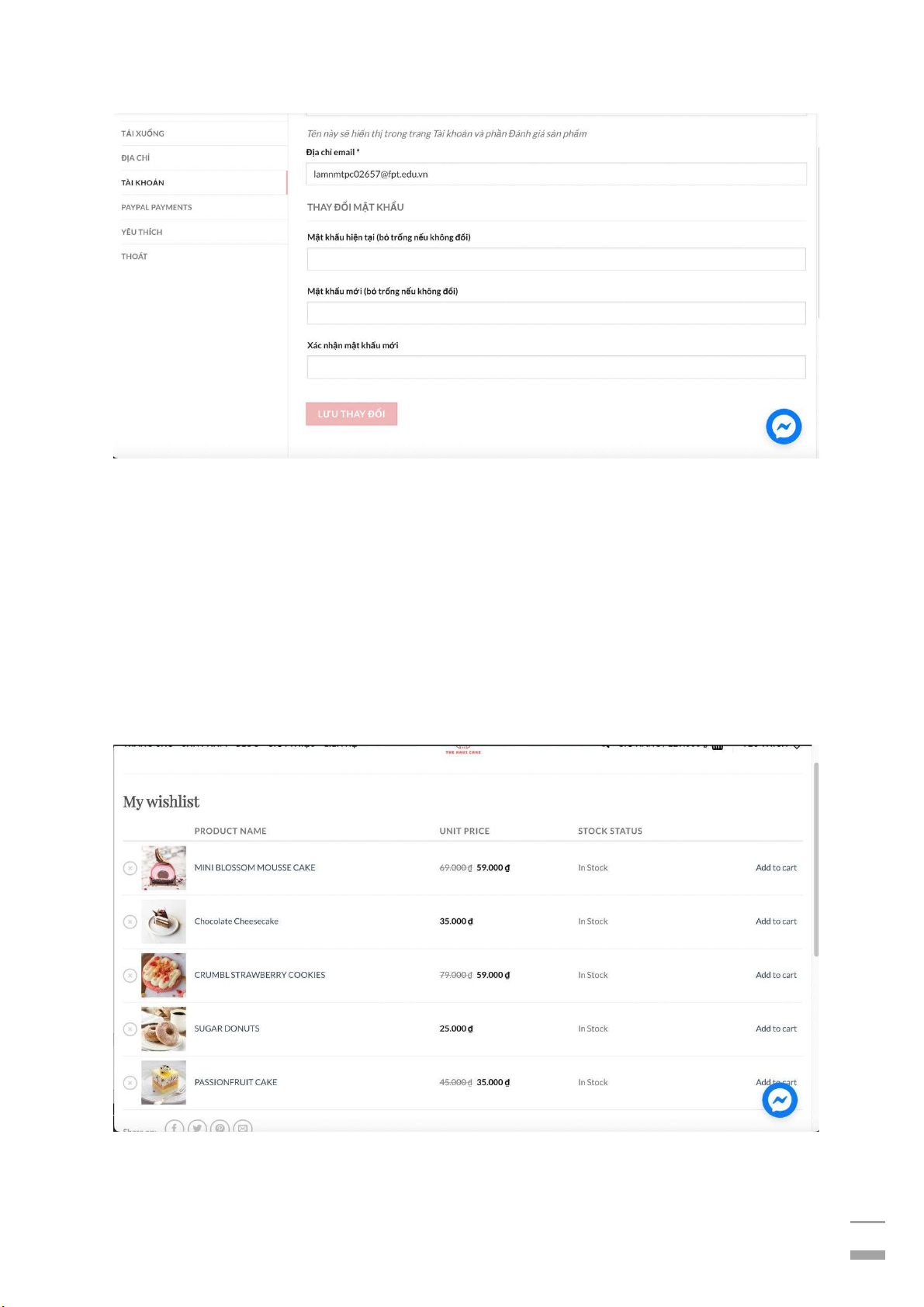
Hình 7.34 thiết lập thông tin cá nhân
Bước 1: Thay đổi thông tin cá nhân
Bước 2: Thay đổi mật khẩu
Bước 3: Nhâấn nút “lưu thay đổi” để lưu thông tin vừa thay đổi.
• Tính năng sản phẩm yêu thích
Hình 7.35 tính năng yêu thích 115
Bước 1: Xem sản phẩm, giá, tinh trạng
Bước 2: Thêm sản phẩm yêu thích vào giỏ hàng.
8.KẾỐT LUẬN Khó khăn
Hướng khăốc phục
Khó khăn nhâất ngày 10/12 website bị Câền chú ý và cẩn thận hơn v ê ề việc câấp
quét mã độc do website có tài khoản quyêền admin khi đặt tài khoản, mật admin
cài đặt mạt khẩu yêấu. Website khẩu.
đã bị mâất quyêền admin, khi up file lại
all in one thì website vâỗn lôỗi tiêấp và
nhóm băất buộc phải bỏ và làm lại
website từ đâều. Cho nên phâền 6 seo
on page và phâền 7 hướng dâỗn sử dụng
bị hạn ch ê ấ v ê ề mặt admin
Tuy đã sử dụng công cụ tăng độ như
Nâng câấp gói băng thông để tăng tôấc
tôấc độ Load Website vâỗn còn hạn chêấ. dộ Load Website.
Dữ liệu lưu trữ trên Website khá lớn Nâng câấp gói Hosting lên 2G, 5G, 10G
làm dung lượng trên Hosting săấp h ê ất tùy theo khôấi lượng data khách hàng gây
nên dữ liệu sản phẩm và data và sản phẩm.
khách hàng bị hạn chêấ. 116 117