



















Preview text:
Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba Cấu trúc môn học
Tương tác người máy
Human Computer Interaction - HCI
• 60 tiết LT+ đồ án môn học + bài tập
• Cần các kiến thức cơ bản về CNTT, đồ hoạ,
tâm lý nhận thức, công thái học
Department of Software Engineering
• Cung cấp những nguyên lý chung về tương
Faculty of Information Technology tác người máy
Hanoi University of Technology
• Cung cấp những kiến thức cần thiết để học
các môn chuyên ngành hẹp và áp dụng vào
TEL: 04-8682595 FAX: 04-8692906
thiết kế, xây dựng, đánh giá phần mềm. Email: cnpm@it-hut.edu HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 1 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 2 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Cấu trúc môn học (tiếp)
Cấu trúc môn học (tiếp)
II-Phần II Phân tích và thiết kế giao tiếp người
• Nội dung môn học: 3 phần 10 chương
dùng (User Interface Analyse and Design)
I- Phần I Phần cơ sở (foundation) gồm 4
Chương IV: Các nguyên tắc chính và vòng đời chương:
hình sao trong thiết kế giao tiếp Người
Chương 0: Tổng quan về HCI dùng – Máy tính
Chương I: Tâm lý nhận thức của Con người
Chương V: Mô hình GOM, Keytrock,… (GOM
trong giao tiếp và xử lý and Keytrock Models)
Chương II: Nhân tố Máy tính trong tương tác
Chương VI: Đặc tả yêu cầu người dùng và phân người máy tích nhiệm vụ
Chương III: Các dạng đối thoại trong tương
Chương VII: Ký pháp đối thoại và thiết kế
tác người máy (Dialogue styles for HCI) HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 3 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 4 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Cấu trúc môn học (tiếp)
Tài liệu tham khảo (Reference)
III-Phần III Cài đặt và đánh giá tương tác người
[1] Jenny Preece et al: Human-Computer Interaction,
dùng (Users Interface Implementation Addison-Wesley, 1994
and Evaluation ) gồm 2 chương:
[2] Dix, Finlay, Abowd and Beale: Human -Computer
Chương VII: Hỗ trợ Cài đặt (Implementation)
Interaction (course and book), Prentice-Hall,
Chương VIII: Các kỹ thuật đánh giá phần mềm second edition, 1993 (Evaluation Techniques)
(http: //www.hcibook.com/hcibook/toc.html)
[3] Gary Perlman, Ohio State University: User Interface
• Đánh giá: Đồ án môn học + Bài tập
development (course), SEI Curriculum Module, 11-1989 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 5 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 6 1 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Tài liệu tham khảo (tiếp)
Tài liệu tham khảo (tiếp)
[4] C.Machgeels: Interfaces Humains- ordinateur (cours),
Département Informatique, ULB, 2001-2002
[9] Dự thảo ®Ò c¬ng m«n häc HCI- PGS Nguyễn Văn Ba
[5] J.Coutas, Interface Home-ordinareur, khoa CNTT.
Conception et réalisation, Dunod Paris 1990 (Bá)
[10] Bản đề cương HCI (Human Computer Interface -Hiệp
(Nghiêng về hướng tâm lý khoa học nhận thức)
[6] Andy Downton, Engineering the Human-
hội CNPM ACM & IEEE ). course CS1
Computer Interface , McGraw Hill 1992.
(Use Interface Design and Development)
[7] J.P.Menadier, l’Interface uilisateur pour une
[11] W.Brener, R. Zarnekow, H. Witig: Software
Informatique plus conviale, Dunod Paris 1991.
Intelligent Agents. 1998.
[8] Sommerville, Software Engineering (chapter 17-
User Interface), Addison 1996 (BM) HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 7 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 8 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Chương 0: Tổng quan về HCI
0.1 Định nghĩa và khái niệm
0.1. Thuật ngữ và khái niệm
• HCI: Human-Computer Interaction 0.2. Người dùng
• CHI: Computer – Human Interaction 0.3. Môi trường 0.4 Lĩnh vực liên quan
• IHO: Interaction Humains Ordinateur 0.5. Chất lượng
• IHM: Interaction Homme Machine
0.6. Phương tiện và công cụ • Tương tác người máy 0.7. Đầu vào 0.8. Đầu ra 0.9. Công cụ (Tools) HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 9 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 10 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba Định nghĩa (tiếp)
Định nghĩa và vai trò của HCI (tiếp)
• Không có định nghĩa chính xác .Tuy nhiên có thể dùng hai định nghĩa: Vai trò của HCI: • Định nghĩa 1
Tạo ra các Hệ Thống an toàn và sử dụng được
Tập các quá trình, đối thoại và các hành động, qua đó ND con
(Usability) như các Hệ Thống chức năng.
người sử dụng và tương tác với MT (Backer & Buxton, 1987).
Usability: Là khái niệm trong trong HCI có thể hiểu là • Định nghĩa 2
làm cho HT dễ học và dễ dùng.
Là một lĩnh vực liên quan đến thiết kế, đánh giá và cài đặt Hệ
thống MT tương tác cho con người sử dụng và nghiên cứu các
hiện tượng chính xảy ra trên đó (ACMSIGCHI 1992). HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 11 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 12 2 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba 0.2 Người dùng
0.3 Môi trường làm việc • Trước đây: • Trước đây:
- Máy tính lớn, không nối mạng
- Là các kỹ thuật viên, chuyên gia
- Người sử dụng máy tính không phải là
người thao tác, điều khiển máy tính. • Hiện nay: Đa dạng
- Môi trường: văn bản dạng text
- Người dùng đầu cuối (có ít kiến • Ngày nay : thức về tin học)
- Máy tính cá nhân, mạng, internet
- Các kỹ thuật viên, chuyên gia
- Môi trường: đa dạng, văn bản, đồ hoạ, trực
- Yêu cầu đòi hỏi cao quan HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 13 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 14 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
0.4 Lĩnh vực liên quan
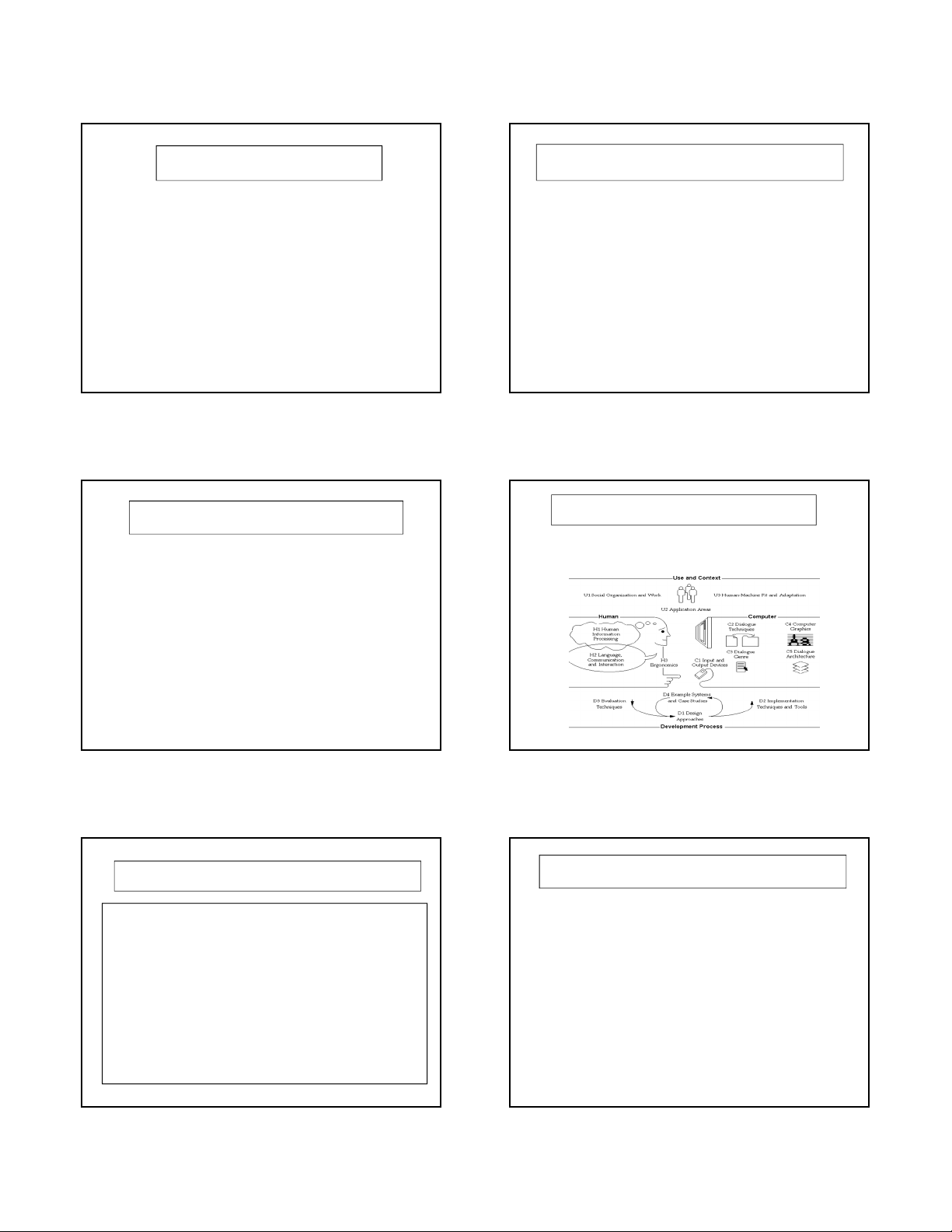
0.4 Lĩnh vực liên quan (tiếp)
4 thành phần chính: Môi trường, Con người,
Máy tính và Quá trình phát triển (ACM SIGCHI
• Trước đây : Phương pháp tính 1992) • Ngày nay:
- Phương pháp tính, tính toán ký hiệu, Soạn
thảo Văn bản, xử lý đồ hoạ, hình ảnh, âm
thanh, đa phương tiện.
- §an quyện dữ liệu, lệnh và kết quả Đối thoại (Dialogue), HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 15 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 16 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Môi trường (Use and Context) Con người
• Sử dụng những gì mà máy tính cung cấp được gọi
• Mục đích: Hiểu con người như là một Bộ xử lý
là “ứng dụng”. Tổ chức xã hội, công việc, kinh thông tin
doanh tương tác với ứng dụng đó Cảm nhận
• Lĩnh vực ứng dụng (Application Area): phân loại
Lưu trữ (các loại bộ nhớ)
các ứng dụng và các ứng dụng đặc biệt Xử lý - cá nhân, nhóm
• Ngôn ngữ, giao tiếp và tương tác
- giao tiếp hướng văn bản
Các sắc thái ngôn ngữ: cú pháp , ngứ nghĩa
- giao tiếp hướng truyền thông
Các mô hình hình thức của ngôn ngữ
- Môi trường thiết kế, lập trình, CAD/CAM • Công thái học
- Trợ giúp trực tuyến, điều khiển HT liên tục
Bố trí hiện và điều khiển, quan hệ
• Sự thích nghi Người-Máy
Nhận thức của con người và giới hạn,… HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 17 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 18 3 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Qui trình phát triển
Máy tính và kiến trúc tương tác
(Computer System and Interface Architecture) •
Bao gồm thiết kế và kỹ thuật
• Các thiết bị vào ra •
Các tiếp cận thiết kế
• Các kỹ thuật đối thoại; vào, ra và tương tác •
Kỹ thuật và công cụ cài đặt
• Các kiểu đối thoại •
Kỹ thuật đánh giá
• Đồ hoạ máy tính •
Hệ thống mẫu và Case studies
• Kiến trúc đối thoại HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 19 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 20 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba 0.5 0.6 Chất lượng
Phương tiện và công cụ
• Hai thành phần cơ bản:
• Trước đây: Trạng thái ứng xử đúng với dữ liệu đúng
Con người và máy tính •
Phương tiện: đối thoại
Tiếp theo: Trạng thái đúng với dữ liệu có
=> Muốn làm tương tác phải Hiểu đối tượng & Con người thể sai Y/c
• Ngày nay: Thân thiện, sinh động, dễ Hoạt động dùng T/L Đối thoại Trao đổi giữa các môđun HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 21 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 22 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Phương tiện và công cụ (tiếp)
Thành phần Swing của JBuilder
• Java là NNLT hướng đối tượng, ra đời 5 /1995 do
nhóm chuyên gia đứng đầu là James Goshing thuộc
• Công cụ: Visual Basic, Jbuilder của Java 1.4
công ty Sun Microsystems thiết kế. Năm 1991 lấy tên là
Chú ý Thành phần Swing là phần mới của Java
Oak, năm 1995 chính thức lấy tên Java, và được thiết
để xây dựng giao tiếp đồ hoạ: menu, các hộp
kế lại để xây dựng chương trình ứng dụng Internet.
công cụ như Combo, List, Dialogue, . . .
Ngoài ứng dụng Web, Java còn có đủ đặc tính lập trình
để thiết kế chương trình ứng dụng độc lập.
• Nếu SV chưa học cần giới thiệu khoảng 10 tiết;
• Độc lập với hệ nền, do vậy có thể chạy trên bất cứ máy
nếu không thì chỉ cần nêu khoảng 1 tiết.
tính nào có hệ điều hành hỗ trợ Java Virtual Machine.
• Là ngôn ngữ có tính phân tán với khả năng nối mạng cài sẵn . HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 23 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 24 4 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Thành phần Swing (tiếp)
Thành phần Swing (tiếp)
• Các bản Java trước (<1.2), các thành phần đồ hoạ được
• Swing chỉ thay thế UI như Button, Textfield, TextArea;
xây dựng trong thư viện AWT (Abstract Windows
Một số thành phần khác: Graphics, Color, Font,
Toolkit). AWT là thư viện hữu ích trong thiết kế
FontMetrics, LayoutManager vẫn nhờ AWT. Nó thừa
chương trình ứng dụng GUI nhưng không dùng để
kế các lớp trong thư viện AWT.
thiết kế những Project toàn diện. •
Các thành phần Swing có tên gọi kèm theo tiếp đầu •
Do AWT phụ thuộc nhiều vào hệ nền, nên từ bản Java
2 trở đi các thành phần giao diện người dùng (UI) thay
ngữ J, gồm trên 250 lớp. Swing là giải pháp toàn diện
thế bằng tập hợp thành phần linh hoạt, đa năng và
để thiết kế các trình ứng dụng GUI trung tâm.
mạnh mẽ: thành phần Swing. •
Để giới thiệu về Swing ta có thể quy về các thành phần
• Swing.* là gói thuộc Javax chứa thành phần UI dạng chính như sau : đồ hoạ.
- JComponent là lớp trên của tất cả các thành phần •
Swing ít phụ thuộc vào hệ đích hơn và tài dần dần thay
Swing lightweight, bản thân nó thì được thừa kế từ lớp thế cho AWT.
Container trong sơ đồ phân cấp đồ hoạ Java. HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 25 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 26 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
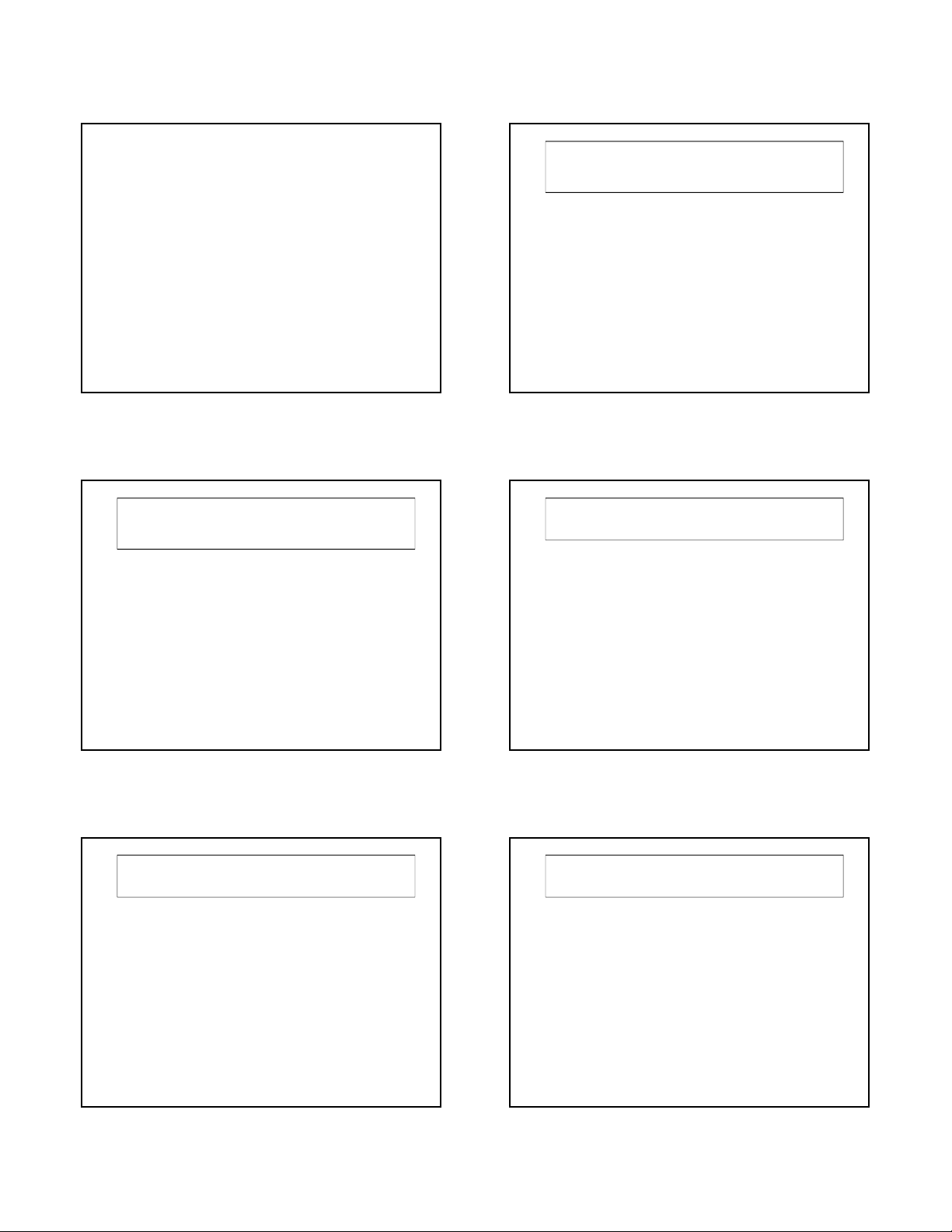
Sơ đồ phân cấp của Swing Java Swing (tiếp)
Swing UI có thể chia thành bốn thành phần sau:
- javax.swing.AbstractButton. Lớp trừu tượng,
chứa định nghĩa các nút: JButton, JToggleButton,
CheckBox, JRadioButton, JMenuItem và JMenu.
- javax.swing.JtextComponent: chứa các thành
phần văn bản:Jlabel, Jlist, JcomboBox, JmenuBar,
Jpanel, JoptionPane, JscrollBar, JscrollPane,
JfileChooser và gồm các lớp : JpoPupMenu,
JtoolBar, JlayeredPane, JrootPane, JprogressBar,
JtoolTip, JtabbedPane, Jtree, JinternalFrame,
Jslider, Jtable, Jpane, Jseparator, JsplitPane, . . . HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 27 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 28 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba Java Swing (tiếp) Java Swing (tiếp)
- Các thành phần Swing Heavyweight:
- Ngoài hai thành phần trên thì Swing còn chứa
các thành phần khác như sau.
+ Japplet (javax.swing.Japplet): Lớp tạo tiểu trình
+ javax.swing.border: Lớp chứa tất cả các kiểu đường viền
+ Jframe (javax.swing.Jframe): Là cửa sổ không
lồng bên trong cửa sổ khác, là cơ sở chính chứa
+ javax.swing.colorchooser: Lớp và giao diện
các thành phần UI. Khi muốn thêm một thành
hỗ trợ cho các thành phần. JcolorChooser dùng
phần thì không trực tiếp thêm vào Jframe mà
để cho phép lựa chọn màu.
phải thêm vào JrootPane - thành phần con của
+ javax.swing.event: Gói đặc biệt chứa các loại Jframe.
biến cố và các đối tượng lắng nghe. Các thành
+ JDialog: Là dạng cửa sổ tạm, được bật lên
phần Swing hỗ trợ các biến cố và đối tượng
nhằm thu nhận thông tin từ ND, hoặc thông báo
lắng nghe được định nghĩa trong java.awt.event
mỗi khi có biến cố xảy ra. và java.beans . HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 29 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 30 5 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba Java Swing (tiếp)
Thiết kế các thành phần giao diện với Swing
+ javax.swing.filechooser: Thành phần hỗ trợ cho JfileChooser.
• Chương trình đồ hoạ Java được điều khiển bởi biến
+ javax.swing.plaf: Lớp chứa các kiểu nhìn và
cố. Khi chương trình vận hành tức là tương tác với ND
cảm nhận (look–and–feel) từ sơ đồ phân cấp đồ
thì tất mọi biến cố chi phối việc thi hành chương trình .
hoạ API, dùng để định nghĩa các thủ tục thành
Biến cố phát sinh từ các tác động bên ngoài của con
phần giao diện người dùng. Hầu hết các lớp
người như: bấm chuột, nhấn phím . . . , hay từ HĐH.
này được chứa trong gói trừu tượng, chúng
Các lớp biến cố được chứa trong gói Java.awt.event
được thiết kế chỉ dành cho các nhà phát triển.
ngoại trừ một số biến cố như : EventListenerList,
Một số lớp con như sau:javax.swing.table -
ListSlectionEvent, chứa trong gói Javax.Swing.event . Cung cấp các điều khiển Jtable,
• Swing quản lý các đối tượng lắng nghe thông qua
javax.swing.text: Chứa các lớp và giao diện
ListenerList, nó được gọi từ EventListenerList.
được sử dụng bởi các thành phần văn bản. HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 31 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 32 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Thiết kế các thành phần giao diện với
Một số biến cố và phương thức xử lý Swing (tiếp) 1- ActionEvent
• Khi nhận được biến cố phát sinh do tác động lên các
+ Nguyên nhân: Nhấp nút lên đối tượng, trường văn
đối tượng nguồn thì đối tượng lắng nghe (listener) đã bản ,...
được đối tượng nguồn đăng ký trước sẽ nhận và xử lý
+ Giao diện lắng nghe : ActionListener
biến cố dựa theo chương trình đã lập. Giữa đối tượng
+ Phương thức XL:actionPerformed(ActionEvent e)
nguồn và đối tượng lắng nghe luôn liên lạc với nhau 2- ItemEvent
thông qua phương thức xử lý biến cố (handler) đặt trên
+ Nguyên nhân: Chọn khoản mục mới, nhấp ô
đối tượng lắng nghe . chọn
+ Giao diện lắng nghe: ItemListener
+ Phương thức xử lý:ItemStateChanged(ItemEvent e) HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 33 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 34 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Một số biến cố và phương thức xử lý
Một số biến cố và phương thức xử lý (tiếp) (tiếp) 3- WindowEvent
vii)windowDeactivated(WindowEvent e)
+ Nguyên nhân: Mở, đóng, thu nhỏ thành biểu 4- ContainerEvent tượng
+ Nguyên nhân: Bổ sung hoặc loại bỏ thành phần
+ Giao diện lắng nghe: WindowListener khỏi vật chứa
+ Phương thức xử lý:
+ Giao diện lắng nghe: ContainerListener
i)window Closing(WindowEvent e)
+ Phương thức xử lý :
ii)windowOpened(WindowEvent e)
i)componentAdded(ContainerEvent e)
iii)windowIconified(WindowEvent e)
ii)componentRemoved(ContainerEvent e)
iv)windowDeiconified(WindowEvent e)
v)windowClosed(WindowEvent e)
vi)windowActivated(WindowEvent e) HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 35 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 36 6 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Một số biến cố và phương thức xử lý
Một số biến cố và phương thức xử lý (tiếp) (tiếp) 5- ComponentEvent
6- FocusEvent (mở rộng gói java.awt.ComponentEvent)
+ Nguyên nhân: Di chuyển, định kích cỡ, dấu hoặc
+ Nguyên nhân: Dời tiêu điểm đến/ ra khỏi thành phần : Component hiện lại Component
+ Giao diện lắng nghe : FocusListener
+ Giao diện lắng nghe: ComponentListener
+ Phương thức xử lý :
+ Phương thức xử lý :
i)focusGained(FocusEvent e)
i)componentMoved(ComponentEvent e)
ii)focusLost(FocusEvent e)
ii)componentHidden(ComponentEvent e) 7- TextEvent
iii)componentResized(ComponentEvent e)
+ Nguyên nhân:Thay đổi văn bản(JtextComponent)
+ Giao diện lắng nghe : TextListener
iv)componentShown(ComponentEvent e) HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 37 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 38 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Một số biến cố và phương thức xử lý
Một số biến cố và phương thức xử lý (tiếp) (tiếp)
+ Phương thức xử lý : textValueChanged(TextEvent e)
+ Giao diện lắng nghe: có hai giao diện lắng nghe là
MouseListener và MouseMotionListener 8- KeyEvent
+ Phương thức xử lý.
+ Nguyên nhân: Thả hoặc nhấn phím Component - Với MouseListener :
+ Giao diện lắng nghe : KeyListener
i) MousePressed(MouseEvent e)
+ Phương thức xử lý :
ii) MouseReleased(MouseEvent e)
i) KeyPressed(KeyEvent e)
iii) MouseEntered(MouseEvent e)
ii) KeyReleased(KeyEvent e)
iv)MouseExited(MouseEvent e)
iii)KeyTyped(KeyEvent e)
v)MouseClicked(MouseEvent e) 9- MouseEvent
-Với MouseMotionListener :
+ Nguyên nhân:Di chuyển chuột Component
i) MouseDragged(MouseEvent e) HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 39 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 40 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Một số biến cố và phương thức xử lý
Thiết kế vùng chứa (tiếp) •
Các thành phần để thiết kế vùng chứa sau: Jframe,
ii) MouseMoved(MouseEvent e) Jpanel, Japplet. Với: 10- AdjustmentEvent
- Jframe: tạo khung cơ sở chứa các thành phần Jpanel
+ Nguyên nhân: Di chuyển thanh cuốn JscrollBar
hoặc các thành phần giao diện.
+ Giao diện lắng nghe : AdjustmentListener
- Japplet: tạo tiểu trình có thể chứa các Jframe
+ Phương thức xử lý :
- Jpanel: là các thành phần trực tiếp dùng để biểu diễn
adjustmentValueChanged(AdjustmentEvent e)
các nút, nhãn, văn bản, . . ., được đặt bám vào các 11- ListSelectionEvent
Jframe/Japplet. Jpanel có thể được đặt lồng nhau.
+ Nguyên nhân: Chọn khoản mục: Jlist
- Ngoài các thành phần dùng để thiết kế, Swing còn thừa
+ Giao diện lắng nghe: ListSelectionListener
kế các trình quản lý các thành phần giao diện (layout
+ Phương thức xử lý :
manager) nhằm đạt hiệu quả cao như: FlowLayout,
ValueChanged(ListSelectionListener e)
GridLayout, GridBagLayout, BorderLayout, ... HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 41 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 42 7 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
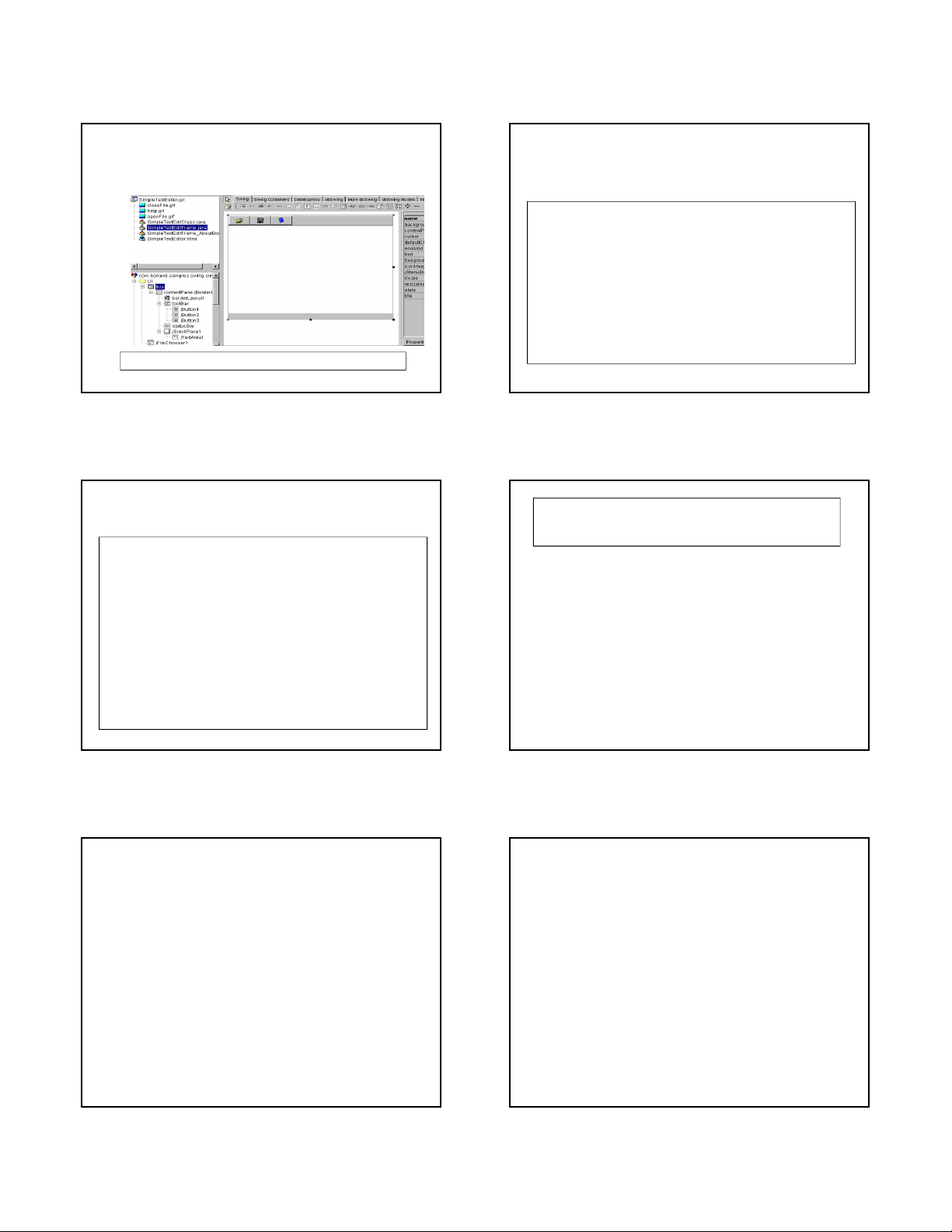
Sơ đồ phân cấp của Jframe Lớp JrootPane (javax.swing.JrootPane) HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 43 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 44 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
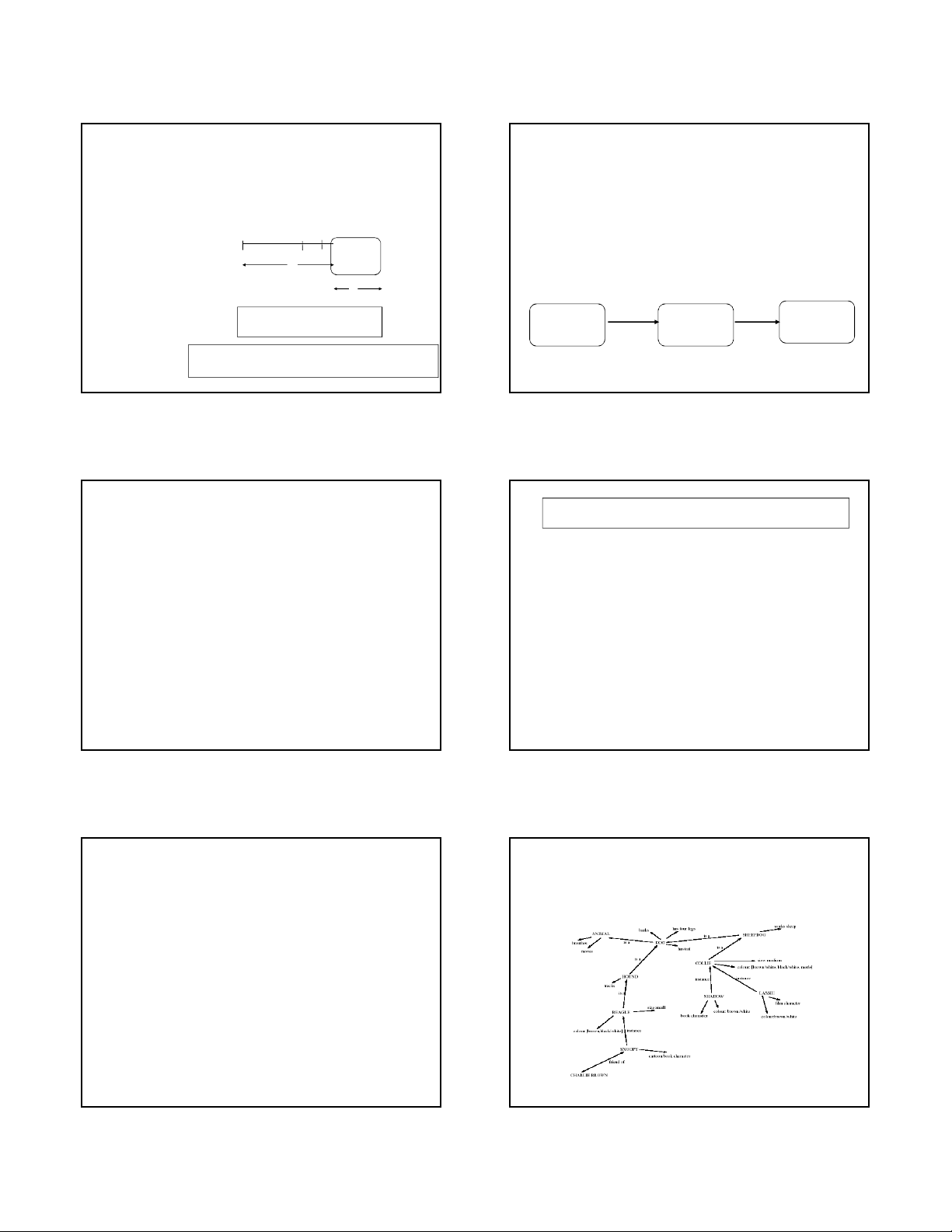
Lớp quản lý bố cục
Một vài thí dụ dùng Swing để xây dựng giao tiếp UI
H×nh 1: Cöa sæ so¹n th¶o chÝnh HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 45 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 46 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Thí dụ dùng Swing để xây dựng giao
Thí dụ dùng Swing để xây dựng giao tiếp UI (tiếp) tiếp UI (tiếp)
Hỡnh 2: Sử dụng jFileChooser
Hình 3: Sử dụng JColorChooser HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 47 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 48 8 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Môi trường Swing khi thiết kế
Một vài đoạn mã lệnh cho các UI sự kiện void fileOpen() {
if (!okToAbandon()) {return;}
if (JFileChooser.APPROVE_OPTION ==
jFileChooser1.showOpenDialog(this)) {
openFile(jFileChooser1.getSelectedFile().get Path()); } this.repaint(); }
Đoạn mã lệnh cho sự kiện khi chọn Open trên
Thiết kế 3 phím lệnh với Jbutton trên JToolBar
Menu hay nhấn biểu tượng Open trên ToolBar HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 49 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 50 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Mã lệnh cho thủ tục mở File
Chương I: Tâm lý nhận thức của Con
người trong giao tiếp và xử lý
void openFile(String fileName) { try
{File file = new File(fileName); 1.1
int size = (int)file.length(); Tổng quan int chars_read = 0;
FileReader in = new FileReader(file); 1.2 Kênh vào ra
char[] data = new char[size]; while(in.ready()) { 1.3 Bộ nhớ
chars_read += in.read(data,
chars_read, size - chars_read);} in.close();
1.4 Lập luận và giải quyết vấn đề
jTextArea1.setText(new String(data, 0, chars_read));
1.5 Tâm lý và thiết kế hệ tương tác
this.currFileName = fileName; this.dirty = false;
statusBar.setText("Opened"+fileName); updateCaption();} catch (IOException e)
{ statusBar.setText("Error opening "+fileName);}} HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 51 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 52 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba 1.1 Tổng quan 1.2 Kênh vào ra
• Thực hiện thông qua:
• Chức năng: Con người được xem như một
Quan sát (Vision): kích thứơc, màu sắc và độ
hệ thống xử lý thông tin tinh tế, gồm: tương phản
Hệ thống cảm nhận (sensory system)
Đọc ( Reading): nhận mẫu, mã hoá bởi biểu
Hệ thống nhận thức (cognitif system)
diễn bên trong => cú pháp, ngữ nghĩa.
Hệ thống xử lý (motor system)
Nghe (Hearing): khoảng cách, hướng của đối
• Tương tác: qua kênh vào ra tượng
Nhấn phím: sự phản hồi lại của môi trường
Thông tin nhận và trả lời qua kênh vào
Chuyển động: thời gian trả lời và thời gian
Thông tin lưu trữ trong bộ nhớ chuyển động.
Thông tin được xử lý và ứng dụng theo nhiều
- Thời gian chuyển động: phụ thuộc tuổi tác, độ tinh cách khác nhau. tế
- Thời gian trả lời: phụ thuộc kiểu kích thước HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 53 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 54 9 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba 1.3 Bộ nhớ
• Luật Fit: miêu tả thời gian, chi phí để nhận
được kết quả (đích)
• Hai loại bộ nhớ:
- D : K/c dịch chuyển
Bộ nhớ ngắn hạn (STM)
- L: kích thước đích X0 X1 X2
Bộ nhớ dài hạn (LTM)
- Xi: k/c dịch chuyển sau i Đích lần, Xi = x Xi-1 D
• Mô hình bộ nhớ
- Vì X0= D => Xn = nx D L
- Xn L/2 => n x D L/2 Attention Rehearsal T = I log - n = -log 2 2D/L với : Bộ nhớ Bộ nhớ STM Bộ nhớ 2 (2D/L)/log2
I = -(s + c +m)/log 100 ms 2 LTM
= s + c + m cảm nhận bộ nhớ l/v
Thời gian chạm đích chỉ phụ thuộc vào tỉ số
D/L (khoảng cách phải nhỏ, đích phải lớn HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 55 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 56 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba Bộ nhớ (tiếp) Bộ nhớ dài hạn
• Các đặc trưng của bộ nhớ dài hạn:
Bộ nhớ cảm nhận (sensory memory): chứa kích - Cấu trúc tuyến tính
thích (stimulus) từ nhìn, nghe, sờ. Thông tin này - Truy nhập chậm: 1/10 s
được chuyển sang bộ nhớ STM bởi “Attention”,
thực chất là một bộ lọc . - Hư hỏng: chậm
Bộ nhớ ngắn hạn (Short Tem Memory): hay còn gọi
- Khả năng không hạn chế
là bộ nhớ làm việc, có các đặc trưng sau:
- Thông tin biểu diễn qua mạng ngữ nghĩa, frame, hoặc luật sản
- Truy cập nhanh: 700 ms suất,. . .
- Hư hỏng (Decay): nhanh (200ms)
• Hai kiểu bộ nhớ LTM:
- Khả năng hạn chế: 7 2 chữ số
- rời rạc (episotic): bộ nhớ tuần tự các sự kiện
Bộ nhớ dài hạn (Long Tem Memory): hay còn gọi là
- Ngữ nghĩa (Semantic): bộ nhớ có cấu trúc của các sự kiện, khái
bộ nhớ lưu trữ. Thông tin từ bộ nhớ STM sang LTM niệm và kiểu.
thực hiện bởi “tổng duyệt ” Rehearsal”.
• Thông tin trong bộ nhớ ngữ nghĩa lấy từ bộ nhớ rời rạc HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 57 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 58 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Bộ nhớ dài hạn (tiếp)
Bộ nhớ dài hạn (tiếp)
• Bộ nhớ ngữ nghiã cấu trúc
Cung cấp truy nhập thông tin
Biểu diễn mối quan hệ giữa các bit của thông tin Hỗ trợ suy diễn
• Mô hình mạng ngữ nghĩa (semantic network)
Thừa kế: các nút con thừa kế tính chất các nút cha
Mối quan hệ giữa các bit thông tin được tường minh
Hỗ trợ suy diễn qua thừa kế • Mô hình frame
Thông tin được biểu diễn dưới dạng cấu trúc dữ liệu. Các Slots trong
xcấu trúc được thể hiện với giá trị đặc biệt cho 1 thể hiện đã cho của dữ liệu HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 59 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 60 10 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Bộ nhớ dài hạn (tiếp)
Bộ nhớ dài hạn (tiếp) Mô hình frame Mô hình Scrips
• Mô hình thông tin nổi được yêu cầu để giải thích tình DOG Collie
huống hay ngôn ngữ. Kịch bản cũng có các phần tử để Fixed: 4 chân Fixed: nhánh của chó
cá biệt hoá các giá trị đặc biệt Default: Loại: chó chăn cừu • Thí dụ Loài: ăn thịt Default: âm thanh: chối tai Kích thước: 65 cm Variable kích thước Variable màu sắc màu sắc HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 61 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 62 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Bộ nhớ dài hạn (tiếp)
1.4 Suy luận và giải quyết vấn đề
mô hình luật sản xuất
• Suy luận có hai dạng:
• Luật sản xuất: Biểu diễn tri thức thủ tục- luật hành Deductive
động-điều kiện. nếu điều kiện thoả thì hành động được thực hiện. Inductive • Chú ý: a) Suy luận deductive
Dạng: If Cond Then [Action]
Cấu trúc, ngữ nghĩa, thói quen làm cho dễ nhớ
Quên: thông tin trong bộ nhớ dài hạn hỏng rất chậm, các thông
Đưa ra kết luận cần thiết 1 cách lô gíc từ các giả thiết
tin mới sẽ thay thế các thông tin cũ (retroactive interreference)
If it is Friday then she will go to work
Trích rút: - recall: thông tin được tái tạo trong bộ nhớ và trợ
It is Friday Therefore she will go to work.
giúp bởi loại, hình ảnh
Kết luận lô gic không nhất thiết phải đúng
- recognition: thông tin cung cấp các tri thức đã biết
If it is raining then the ground is dry
trước và kém phức tạp hơn gọi lại
It is raining Therefore the ground is dry HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 63 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 64 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba Suy luận (tiếp)
Suy luận và giải quyết vấn đề
b) Suy luận qui nạp (inductive)
• Giải quyết vấn đề: Là quá trình tìm lời giải chưa biết nhờ tri thức
Từ cái đã biết đến cái chưa biết • Các lý thuyết
Thí dụ all elephants we have seen have trunks therefore
all elephants have trunks. a) Gestalt
Không tin cậy: chỉ có thể khẳng định sai
Giải quyết vấn đề bao gồm sản xuất và tái sản xuất
Tuy nhiên con người không quen sử dụng dạng phủ
Sản xuất vẽ lên bản chất và cấu trúc hoá lại vấn đề định
Đích trừu tượng không đủ giải thích bản chất
Abductive: Lập luận từ sự kiện đến nguyên nhân. Thí
Chuyển dịch từ các hành vi đến lý thuyết xử lý thông tin
dụ: Sam lái nhanh khi say rượu vậy nếu Sam lái nhanh
b) Lý thuyết không gian bài toán thì cho là Sam say.
Không gian bài toán bao gồm các phát biểu của bài toán
Không tin cậy: có thể dẫn đến giải thích sai.
Giải quyết vấn đề bao gồm việc khởi sinh các phát biểu nhờ các phép toán HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 65 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 66 11 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Suy luận và giải quyết vấn đề (tiếp)
Suy luận và giải quyết vấn đề (tiếp)
Heuristics có thể dùng để chọn các phép toán
- Các luật đa mục đích để giải thích các sự kiện
Thao tác với HT xử lý thông tin bên trong của con người
của bài toán – tri thức tăng cường
ứng dụng rộng rãi với các bài toán được định nghĩa tốt
- Học các luật đặc tả nhiệm vụ • Tương tự
- Luật được hiệu chỉnh
Các bài toán mới có thể giải quyết bằng các tri thức tương tự trong lĩnh vực mới •
Cơ chế dịch chuyển giữa các mức:
ânh xạ tương tự này có thể khó khi lĩnh vực đó khá khác về
- Thủ tục hoá: mức 1 và mức 2 mặt ngữ nghĩa
• Kiểu thu nhận tri thức
- Khái quát hoá: mức 2 và mức 3
Cắt đoạn thông tin như trong STM
i) Thủ tục hoá (proceduralization)
Khái niệm hơn là nhóm nhân tạo. Thông tin càng có cấu trúc càng hiệu quả
- Mức 1: If cook [type, ingredients, time]
Mô hình 3 mức của thu nhận tri thức: THEN cook for: time HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 67 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 68 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Suy luận và giải quyết vấn đề (tiếp)
Suy luận và giải quyết vấn đề (tiếp) Khái quát hoá
cook [casserole,[chicken,carrots,potatoses], 2 hours]
cook [casserole,[beef,dumpinh,carrots ], 2 hours]
- Mức 2: If type is casserole AND ingredients ARE
cook [caake,[flour, sugar,butter, egg], 45 min] [chicken,carrots,potatoses]
- Mức 2: If type is casserole AND ingredients ARE THEN cook for: 2 hours [chicken,carrots,potatoses]
If type is cakle AND ingredients ARE THEN cook for: 2 hours [chicken,carrots,potatoses]
If type is cakle AND ingredients ARE THEN cook for: 45 min [chicken,carrots,potatoses]
- Mức 3: If type is casserole AND ingredients ARE THEN cook for: 45 min ANYTHING THEN cook for: 2 hours HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 69 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 70 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
1.5 Tâm lý và thiết kế hệ thống
Lỗi và mô hình suy nghĩ tương tác • Kiểu lỗi •
Các cá thể khác nhau có suy nghĩ khác nhau •
Các mô hình về tâm lý nhận thức
Sơ ý (slip)/ lỗi nhỏ: Thay đổi trạng thái hành 1) cá thể khác nhau vi có thể gây lỗi
- dài hạn: phụ thuộc vào giới, sức khoẻ và mức độ
Hiểu không đúng: con người tạo ra các mô thông minh
hình tư duy để giải thích hành vi. Nếu hiểu
- ngắn hạn: ảnh hưởng của lo âu hay mệt mỏi sai sẽ gây lỗi. - Thay đổi: tuổi tác 2) các mô hình
- Hiểu ngữ cảnh về tâm lý
- Hiểu điều kiện thực nghiệm cụ thể HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 71 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 72 12 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba Các mô hình
Chương II: Nhân tố Máy tính
• Các hướng dẫn (guidlines)
trong tương tác người máy
• Các mô hình tâm lý nhận thức (GOMS, Keytrock, . . .) 2.1 Tổng quan
• Các kỹ thuật phân tích và đánh giá 2.2 Thiết bị vào 2.3 Thiết bị ra 2.4 Bộ nhớ 2.5 Xử lý HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 73 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 74 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba 2.1 Tổng quan
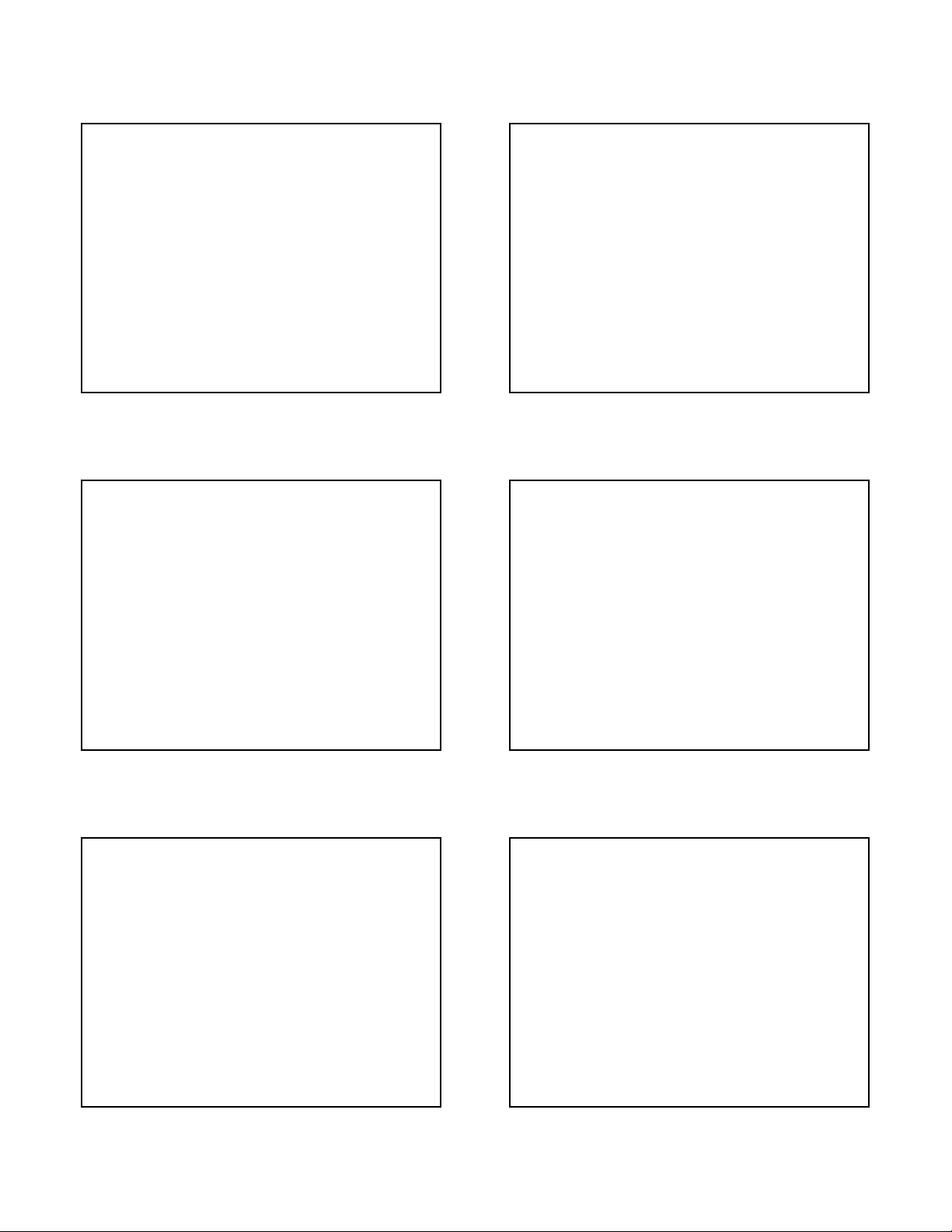
Một hệ thống máy tính tiêu biểu
• Máy tính là thành phần thứ 2 tham gia tương tác
• Các thành phần chủ yếu:
Các thiết bị vào ra: màn hình, bàn phím, máy in, loa, . . . Bộ nhớ
Xử lý: tốc độ, mạng. Hình thức xử lý: lô, tương tác HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 75 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 76 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
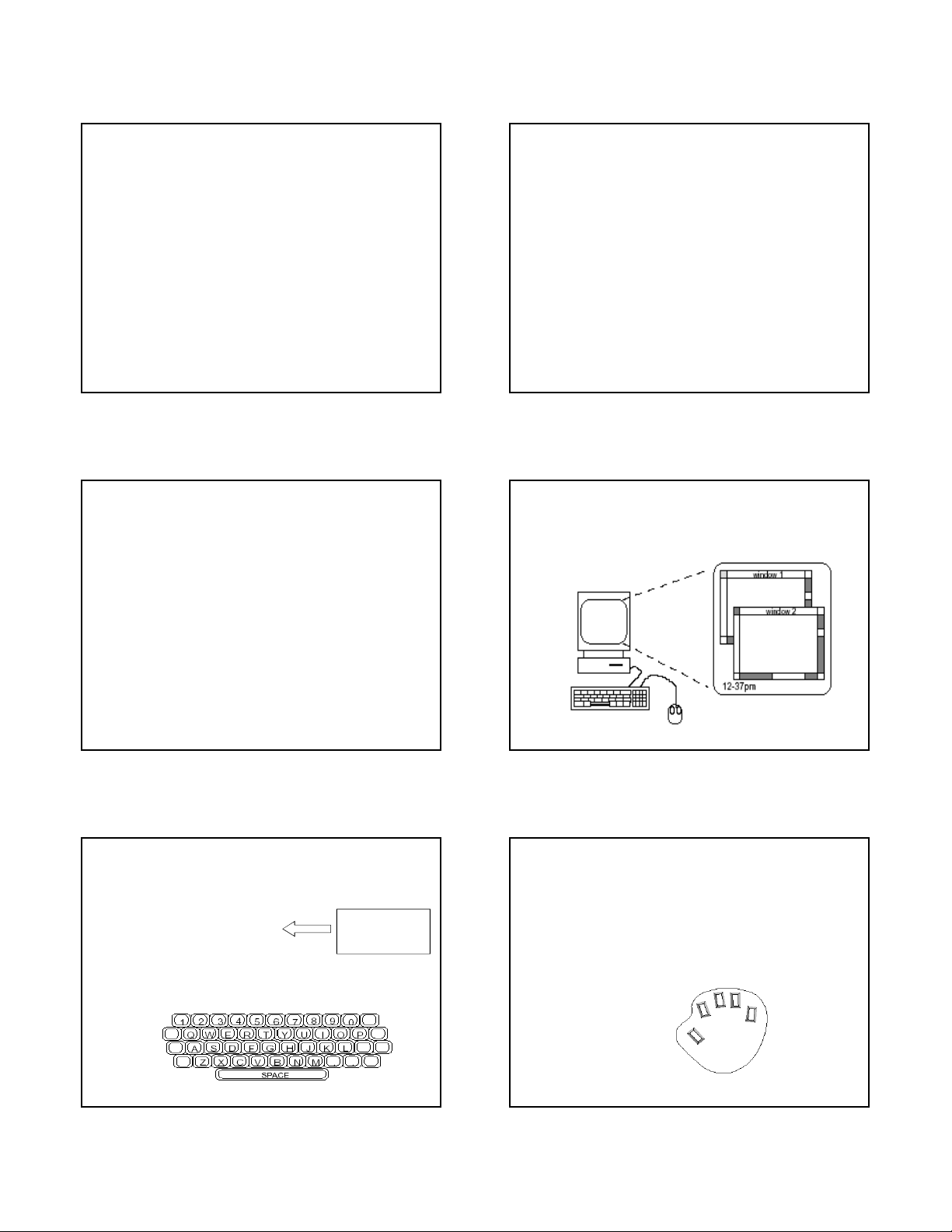
2.2 Thiết bị vào-ra
Thiết bị vào (tiếp) Thiết bị vào • Bàn phím
• Một số loại bàn phím khác:
Alphabectic: phím phân bố theo thứ tự chữ cái =>
• Bộ nhận dạng chữ viết tay Đặc tả đối tượng và hành động
chậm, đào tạo lâu
• Chuột và thiết bị định vị của tương tác
Dvorak: tốc độ tăng từ 10 đến 15%, giảm mệt i) Bàn phím
Chord: 4 đến 5 phím. Chữ cái là tổ hợp 1 số phím. Kích Thiết bị vào chung
thước nhỏ, học nhanh. Tuy nhiên không ưa chuộng
Bàn phím chuẩn kiểu QWERTY HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 77 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 78 13 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba
Thiết bị vào (tiếp) Prepared by MSc Luong Manh Ba
Thiết bị vào (tiếp)
• Bộ nhận dạng chữ viết tay:
• Một số thiết bị khác
Chữ viết tay là công cụ giao tiếp phổ biến
Thể hiện phần lớn thông tin theo cách thức tự nhiên
Joystick: thiết bị vào gián tiếp, điều khiển bởi
chuyển động hay nhấn. Thường có phím nhấn ở
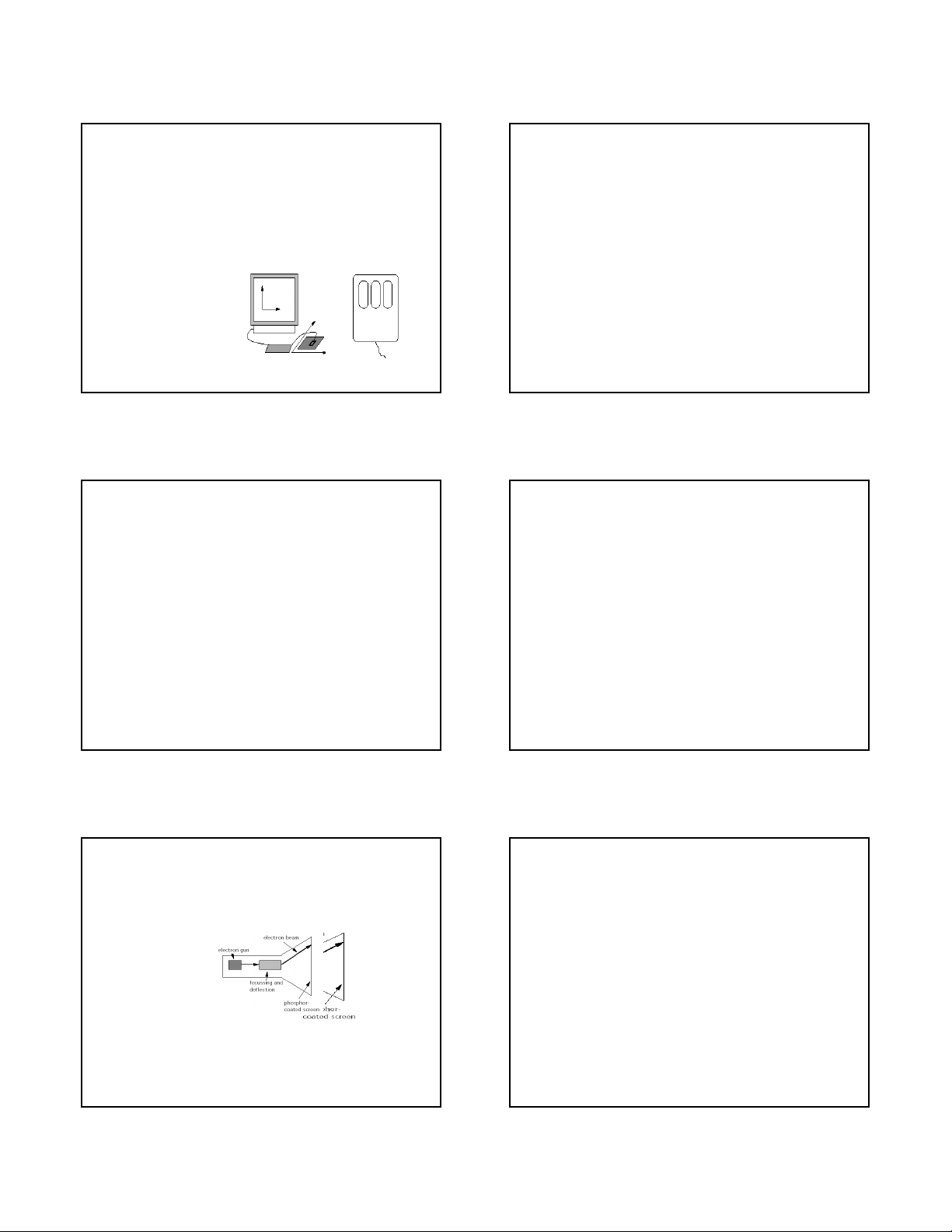
• Chuột và thiết bị định vị
trên đỉnh hay mặt trước.
Mouse: phổ biến, dế dùng, gồm tấm trượt và phím (thường
Trackball: giống như chuột (upside-down). từ 1 đến 3 phím)
Thiết bị vào gián tiếp, tốc độ nhanh, yêu cầu ít
-Cần không gian vật lý
không gian và thường lắp đặt cho notebook.
để di chuyển, không
Touchscreen: phát hiện sự hiện diện của ngón mỏi tay
tay hay bút trên màn hình. Là thiết bị định vị -- Con trỏ màn hình
trực tiếp. Nhanh, không yêu cầu con trỏ, hợp theo chiều x,y
với menu chọn. Tuy nhiên có thể gây xước màn
-- chuyển động chuột hình, kém chính xác. theo trục x,z HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 79 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 80 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Thiết bị vào (tiếp) Thiết bị ra
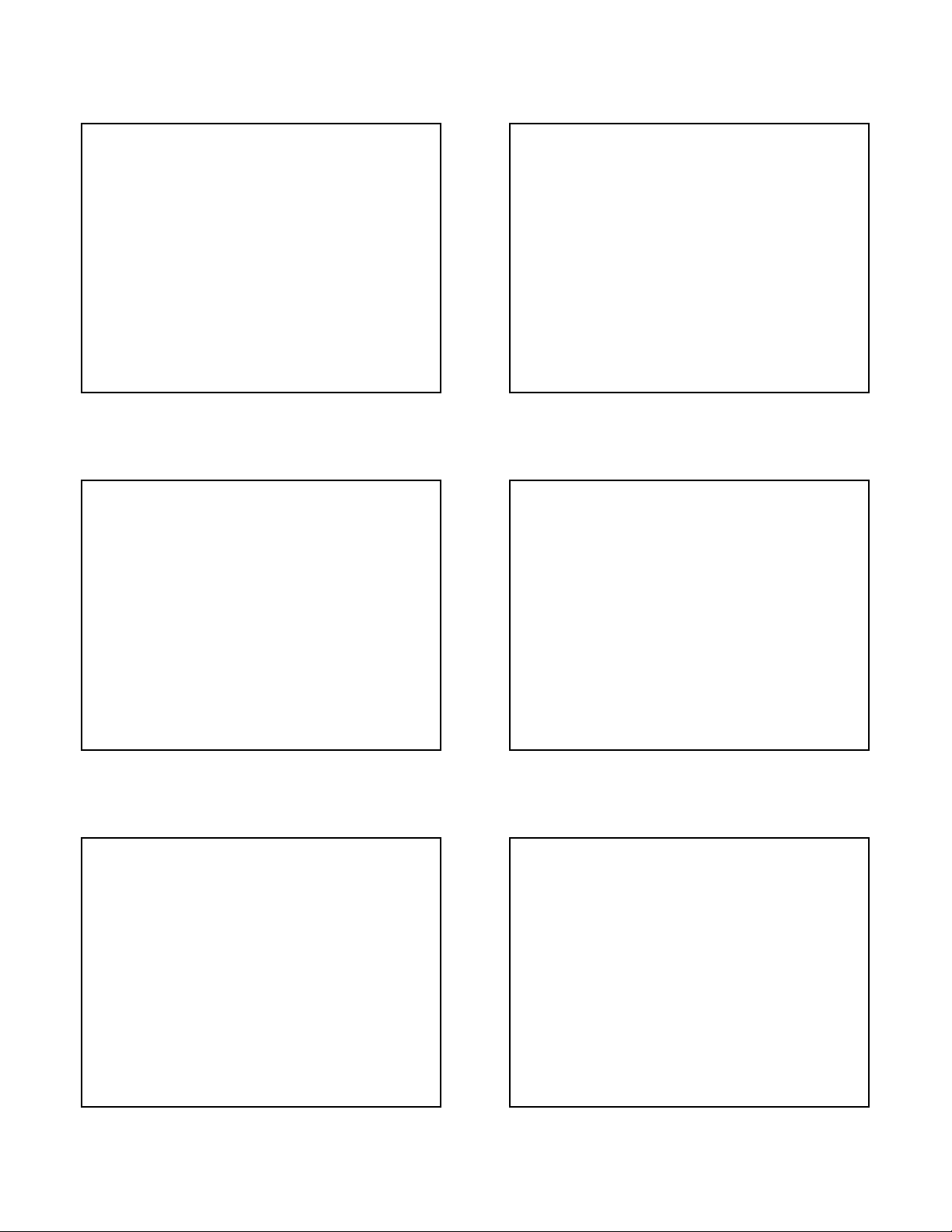
• Màn hình (Cathode ray tube )
Bút chì quang: Khi tiếp xúc màn hình, nó phát hiện các
điểm sáng trên màn hình huỳnh quang. Là thiết bị định vị • Visual
trực tiếp. Dùng để vẽ từng điểm • Auditory
Digitising tablet: Thiết bị gián tiếp. Có nhiều loại bảng - Resistive tablet • Máy in - Magnetic tablet
• Máy quét và nhận dạng ký tự - Sonic tablet
Độ phân giải 60 x 60, mẫu hoá với tần số từ 50 200Hz. Có
thể nhập text, yêu cầu không gian.
Dataglove: Thiết bị cảm ứng quang (có thể dùng 3-D)
Eyegaze: Tập các đầu nhằm phát hiện và điều khiển con trỏ. HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 81 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 82 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba Màn hình Màn hình (tiếp)
• Là thiết bị ra chuẩn của máy tính
• Quét lưới: là dạng phổ biến nhất, độ phân giải
phổ biến là 512 x 512 và có thể đến 1192 x 980 ,
dạng đen trắng (đa cấp xám) hay màu
• Dạng ngẫu nhiên hay véc tơ: quét theo hàng, độ
phân giải có thể đạt 4096 x 4096.
• Quan sát trực tiếp: tương tự như quét véc tơ, tuy
nhiên ảnh duy trì bởi flood guns. Độ phân giải có
Có 3 chế độ quét khác nhau: lưới, ngẫu nhiên và
thể đạt tới 4096 x 3120 hoặc hơn trực tiếp.
• Màn hình tinh thể lỏng: nhẹ, nhỏ, không phóng xạ. HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 83 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 84 14 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba Thiết bị nghe nhìn Máy in
• Visual: dials, gauge, light
• Tập ký tự trên trang và dùng kỹ thuật điểm (dot)
• Auditory: beeps, bongs, clonks, speech
• Ba kỹ thuật: ma trận điểm (dot-matrix printers), kỹ
thuật phun (ink-jet) và in nhiệt.
Kỹ thuật ma trận điểm có thể đạt tới 120 dpi, kỹ thuật phun: 300 dpi.
Hiện nay dùng kỹ thuật in laser và đạt tới 1200dpi. • Fonts: HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 85 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 86 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba Bộ nhớ
Máy quét và bộ nhạn dạng ký tự
RAM: thời gian truy nhập: 100 ns. Tốc độ
• Máy quét: chuyển ảnh tương tự sang ảnh truyền: 10 Mb/s số. Có 2 kiểu:
• Bộ nhớ dài hạn: LTM thường dùng như đĩa,
Flat-bed: quét cả trang CD
Hand-held: quét và tạo ảnh với độ rộng 3-4”
• Chú ý: Nếu MT xử lý quá nhanh, thông tin
Độ phân giải từ 100-300 dpi và có thể đến 1500 dpi hay hơn.
Trợ giúp có thể không đọc được.
Dùng tạo tài liệu cùng với ảnh chụp
• OCR: chuyển ảnh bitmap sang text. Các
fonts khác nhau sẽ gây nên khó khăn. HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 87 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 88 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba 3.1 Tổng quan
Chương 3: Các dạng tương tác
Người dùng-máy tính
• Tương tác là sự giao tiếp giữa người
dùng và hệ thống. Để có cái nhìn tổng 3.1 Tổng quan
quan, người ta hay biểu diễn dưới dạng
framework (D. Norman), phát triển bởi
3.2 Các mô hình tương tác Abowd và Beale.
3.3 Các dạng tương tác 3.4 Mô hình WIMP
3.5 Điều khiển trực tiếp
3.6 Ngữ cảnh tương tác HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 89 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 90 15 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
3.2. Mô hình tương tác
3.2. Mô hình tương tác (tiếp)
• Sử dụng Framework để:
- Framework tương tác có 4 thành phần:
1. Thiết lập mục đích (user) 1. Người dùng O
2. Hình thành chủ ý 2. Đầu vào Ra U S Người dùng Hệ thống I
3. Đặc tả hành động trên giao tiếp 3. Hệ thống Vào 4. Đầu ra
4. Thực hiện hành động
=> Mỗi thành phần có ngôn ngữ riêng =>
5. Nhận và giải thích trạng thái của HT
Vấn đề chuyển dịch ?
6. Đánh giá trạng thái HT với mục đích đặt
=> ngôn ngữ giữa các thành phần: Khó khăn ra hoặc không thể. HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 91 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 92 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
3.2. Mô hình tương tác (tiếp)
3.3. Các dạng tương tác
- Người dùng muốn chuyển dịch hành động qua
giao tiếp thành trạng thái của HT
1. Câu hỏi/ trả lời dạng truy vấn
- HT phản ánh qua đầu ra và được giải thích bởi người dùng. 2. Điền theo mẫu
- Các khía cạnh phải xem xét: 3. Ngôn ngữ lệnh
1. Công thái học (ergonomie) : nhóm đ/k theo chức năng ,
4. Ngôn ngữ tự nhiên
tần xuất; môi trường, màu sắc 5. 2. Menu
Dễ dùng, thời gian đào tạo ngắn
3. Thông tin phản hồi
4. Khôi phục lỗi, trở về trạng thái cũ
5. Tính nhất quán, chuẩn hoá HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 93 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 94 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
3.3. Các dạng tương tác (tiếp)
Giao tiếp dạng hỏi đáp (tiếp)
1. Câu hỏi/ trả lời và dạng truy vấn (Query)
- Loại SQL: thao tác với CSDL => hiểu cấu trúc,
- Dẫn dắt qua một loạt câu hỏi cú pháp của CSDL - Chất lượng
+ Tự nhiên, dễ thiết kế, quen thuộc nhất là với
người dùng mới, thiếu kinh nghiệm - Nhược điểm
+ Phức tạp đối với tình huống phức tạp, thiếu tính tổng quát.
+ Cần nhiều giao tiếp.
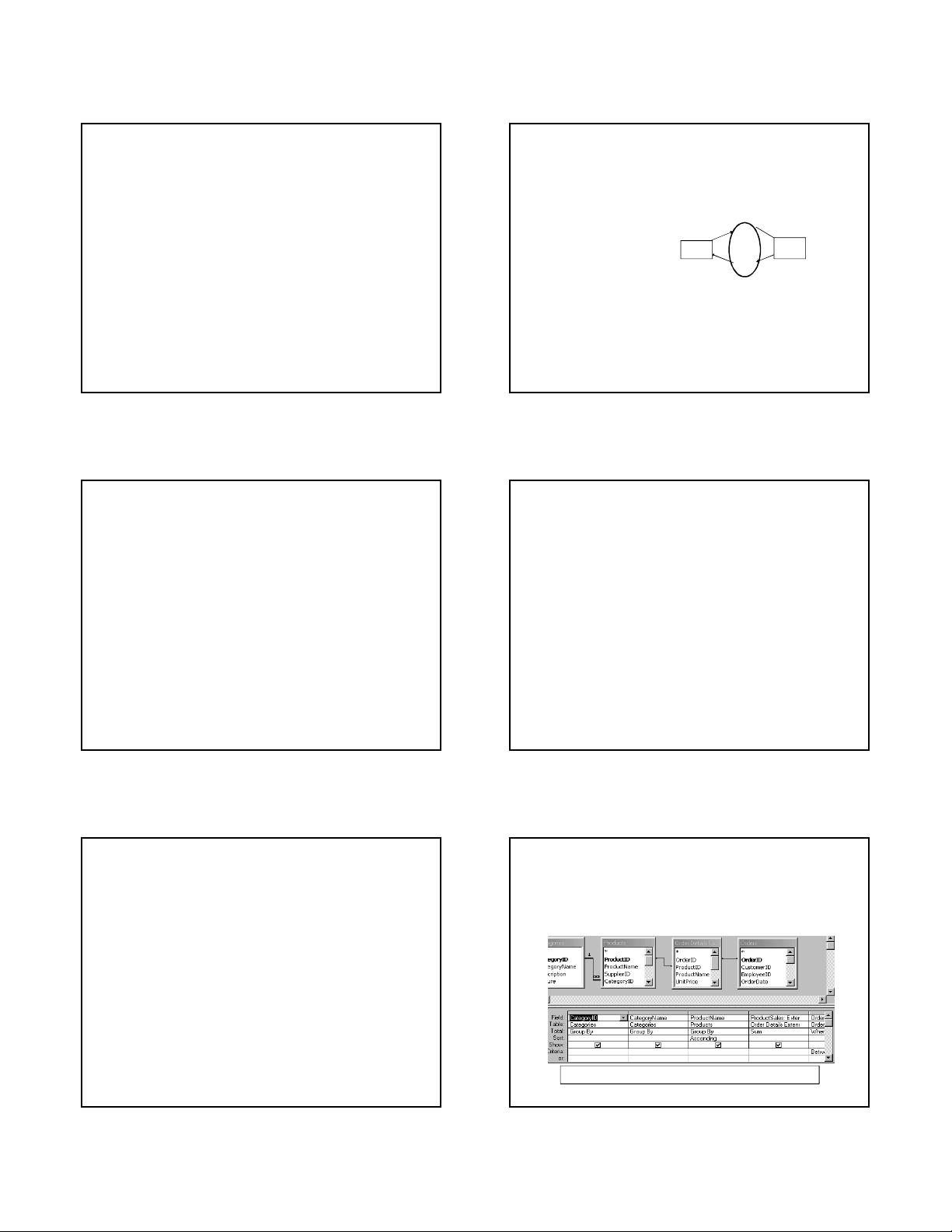
Giao tiếp kiểu truy vấn với CSDL (dạng GUI) HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 95 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 96 16 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Giao tiếp dạng form điền Form điền (tiếp)
2. Điền theo mẫu (Form fills & Spreadsheets)
- Chủ yếu dùng truy xuất DL: nhập, trích rút.
Màn hình giống như khuôn mẫu. Các đề mục
Các thông tin cần điền
Thông tin phải điền có
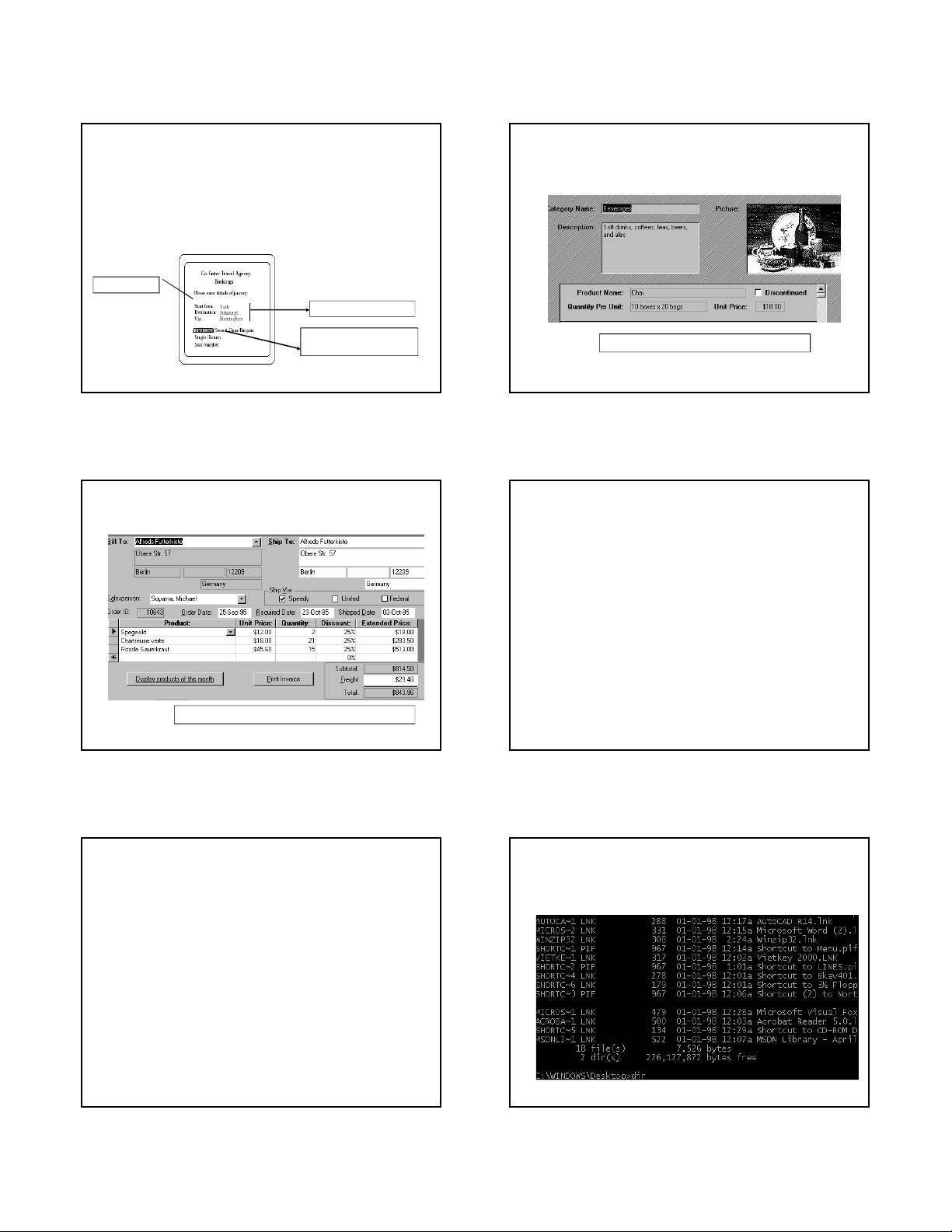
Một dạng Form nhập liệu trong CSDL
thể chọn/ đánh dấu HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 97 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 98 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba Form điền (tiếp) Form điền (tiếp) - Chất lượng
+ Tự nhiên, quen thuộc , dễ thiết kế, có chỉ dẫn cần thiết.
+ Dễ dàng thay đổi khi cần. - Nhược điểm:
+ Thiếu sáng tạo của người dùng
+ Tải cao với Hệ Thống, mạng.
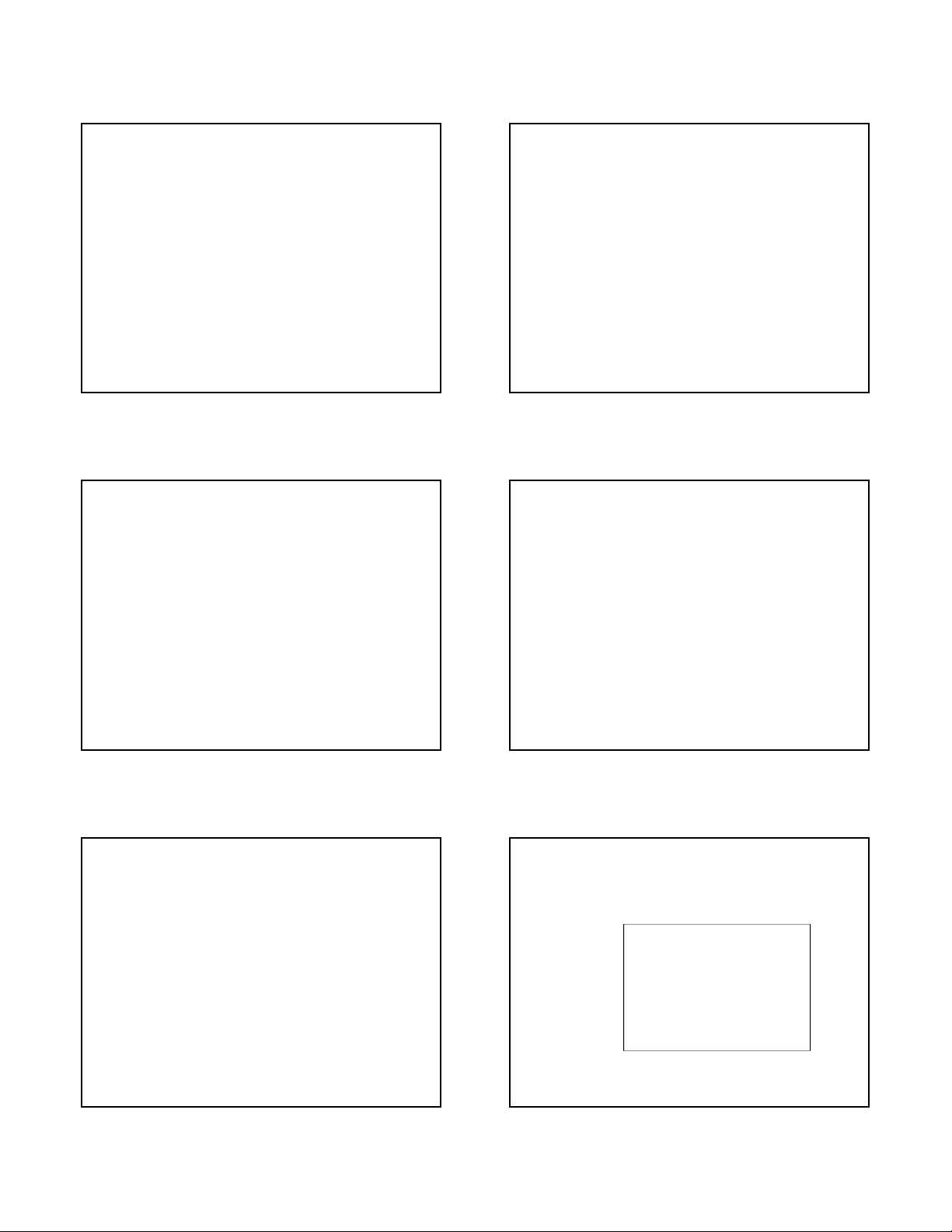
Form nhập và trích dữ liệu trong ACCESS HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 99 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 100 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Giao tiếp kiểu dòng lệnh
Giao tiếp kiểu dòng lệnh 3. Ngôn ngữ lệnh thí dụ
- Là loại giao tiếp được sử dụng sớm nhất và đến
nay vẫn còn khá phổ dụng (môi trường VB). Nó
cung cấp phương tiện biểu diễn lệnh trực tiếp cho
máy tính thông qua các phím chức nang, ký tự
đơn, từ viết tắt hay đầy đủ. - Thí dụ:
Các lệnh của DOS hay UNIX thường
dùng các động từ tiếng Anh viết tắt: Dir ln của
UNIX dùng để xem nội dung ổ đĩa hay thư mục.
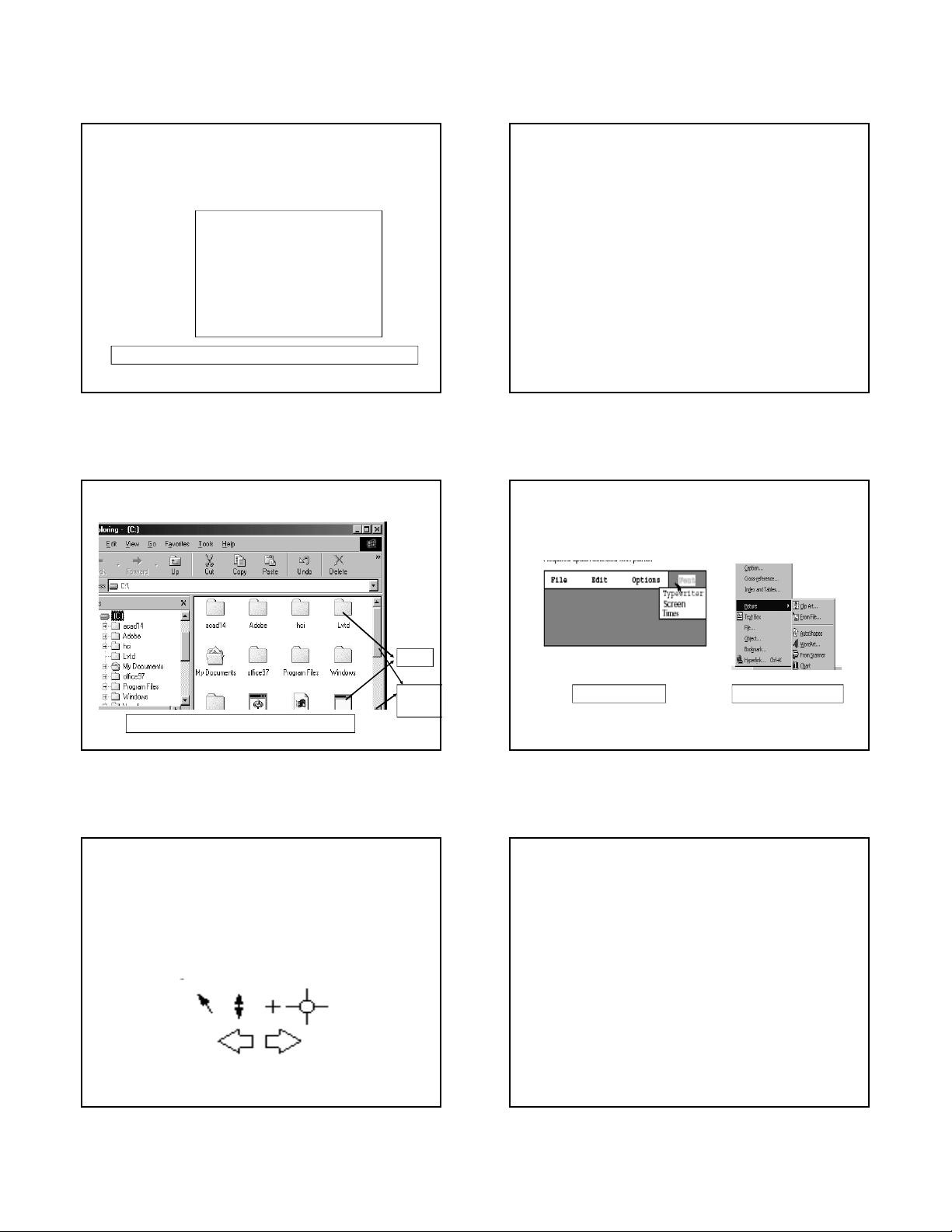
Có thể có macro lệnh. Truy nhập trực tiếp vào Hệ thống. HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 101 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 102 17 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Giao tiếp kiểu dòng lệnh (tiếp) Giao tiếp kiểu Ngôn ngữ tự nhiên - Chất lượng:
+ Thích hợp với nhiệm vụ có tính lặp
4. Ngôn ngữ tự nhiên
+ Thích hợp với ND có kinh nghiệm do tính ngắn
- Có thể là phương tiện hấp dẫn nhất trong giao
gọn, nhanh và dễ hiểu của câu lệnh.
tiếp với máy tính vì ND khó có thể nhớ dòng lệnh -
hay quên mất các mức phân cấp của menu. Nhược điểm:
- Ngôn ngữ tự nhiên với 2 dạng: chữ viét, lời nói
+ Cần phải đào tạo.
đều rất được quan tâm và nghiên cứu. + Sai sót cao. - Chất lượng
+ Khó xử lý tình huống lỗi.
+ Tự nhiên, không tốn công đào tạo.
+Dễ thích ứng, sửa lỗi dễ. HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 103 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 104 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba Giao tiếp kiểu Menu
Ngôn ngữ tự nhiên (tiếp) 5. Menu - Nhược điểm
- Menu là tập các lựa chọn có thể cho ND được hiện
+ Không rõ ràng: cú pháp, cấu trúc, câu có thể
trên màn hình và được chọn bởi chuột, phím số không rõ hay phím chữ cái + dài, tải cao.
- Có nhiều mức độ khác nhau: 1, 2 hay nhiều mức.
+ Thí dụ: trong câu “The man hit the boy with
Dạng: cây, mạng, kéo thả (pull-down hay pop up),
the sticks”, người ta không rõ gậy là phương tiện
ngữ cảnh, tách rời, chồng chéo, . . .
để đánh chú bé hay chú bé có gậy?
- VB hoặc kết hợp với các lựa chọn số hay dạng
=> Sử dụng ngôn ngữ tự nhiên trong các lĩnh vực đồ hoạ.
hạn chế thì có thể thành công. HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 105 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 106 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
Giao tiếp kiểu Menu (tiếp)
Giao tiếp kiểu Menu (tiếp)
- Chất lượng : Dễ học, dễ dùng và có nhiều - Thí dụ
lựa chọn. Có hướng dẫn, ít nhớ. Thích PAYMENT DETAILS
hợp với ND không thường xuyên. Please select payment method: - Nhược điểm : Tốn không gian nhớ 1. Cash
màn hình. Thông tin có thể bị che dấu 2. Cheque
trong các menu con. Chậm với NSD 3. Credit card thành thạo. 4. Invoice HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 107 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 108 18 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
3.4. WIMP (Window, Icon, Menu,
Giao tiếp kiểu Menu (tiếp) Pointer) - Thí dụ
- Sự kết hợp của VB và đồ hoạ: PAYMENT DETAILS
1. Windows: như màn hình độc lập, có thể chứa Please select payment method:
Text hay đồ hoạ. Kích thước có thể thay đổi và điều chỉnh. 1. Cash
2. Biểu tượng (Icons): tranh hay hình ảnh thu nhỏ 2. Cheque và đa dạng. 3. Credit card 4. Invoice
Một kiểu giao tiếp menu đơn giản trong môi trường Text HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 109 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 110 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba 3.4. WIMP (tiếp) WIMP (tiếp) 3. Menus Icons Scroll a)Menu 2 mức b)Menu nhiều mức Bar
Một cửa sổ tiêu biểu của MS Office HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 111 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 112 Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba WIMP (tiếp) 3.4. WIMP (tiếp) 4. Con trỏ (Pointers)
Ngoài ra, có thể bổ sung : phím lệnh, thanh
công cụ, spinner, hộp hội thoại, check box. . .
- Là 1 thành phần quan trọng vì WIMP dùng
chủ yếu định vị và lựa chọn.
Dạng ngầm định hiện nay của nhiều loại MT: PC hay Desktop
- Dạng con trỏ có ý nghĩa gắn với hành động. - Chất lượng:
+ Tốt, dễ học, ít nhớ.
+ Tính chủ động của ND cao, giảm sai sót - Nhược điểm:
+ Khó lập trình, tải cao. Màn hình đồ hoạ ? + +
Chậm với ND có kinh nghiệm. Nhóm các mức trong menu, . . . HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 113 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 114 19 Biªn so¹n: L¬ng M¹nh B¸ Prepared by MSc Luong Manh Ba Prepared by MSc Luong Manh Ba
3.6. Ngữ cảnh tương tác
3.5. Đ iều khiển trực tiếp- WYSIWYG
(What you see is What you get)
• ảnh hưởng của tương tác đến thiết kế giao tiếp
ND. Chất lượng tương tác phụ thuộc môi
- Chất lượng: sinh động dễ sử dụng trường
• Nếu có nhiều kiểu ND => cần đưa vào nhiều - Nguy hiểm:
thí dụ cần phân biệt kiểu tương tác .
sao/chuyển đối tượng với xoá đối tượng
• Window phối hợp menu, phím nóng, biểu
vì có khi ND chỉ cần sao.
tượng và lối tắt (Shortcut), thanh công cụ. HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 115 HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 116 Prepared by MSc Luong Manh Ba Bài tập
3.1 Chọn 2 kiểu tương tác mà bạn có kinh nghiệm và
dùng Framework để phân tích các tương tác khi dùng
kiểu giao tiếp này với việc lựa chọn nhiệm vụ trong 1
CSDL. Cái nào là k/c lớn nhất trong mỗi trường hợp?
3.2 Hãy tìm tất cả các HT sử dụng thành công ngôn ngữ
tự nhiên. Các UD nào là hợp lý nhất? HUT, Falt. of IT Dept. of SE, 2002 HCI - One. 117 20