



































Preview text:
lOMoAR cPSD| 41632112 TRƯỜNG Khoa
ĐỒ ÁN TỐT NGHIỆP
ĐỀ TÀI: XÂY DỰNG WEBSITE KINH
DOANH ĐỒ ĐỒ CHƠI TRẺ EM GVHD: SVTH: MSSV: 1 lOMoAR cPSD| 41632112 LỜI NHẬN XÉT
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
......................................................................................................................................................... 2 lOMoAR cPSD| 41632112
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
......................................................................................................................................................... 3 lOMoAR cPSD| 41632112
.........................................................................................................................................................
.........................................................................................................................................................
.........................................................................................................................................................
......................................................................................................................................................... LỜI CẢM ƠN
Hiện nay trên thế giới thương mại điện tử đang phát triển rất mạnh mẽ. Kỹ thuật số giúp chúng ta
tiết kiệm đáng kể các chi phí nhờ chi phí vận chuyển trung gian, chi phí giao dịch và đặc biệt là
giúp tiết kiệm thời gian để con người đầu tư vào các hoạt động khác. Hơn nữa thương mại điện
tử còn giúp con người có thể tìm kiếm tự động theo nhiều mục đích khác nhau, tự động cung cấp
thông tin theo nhu cầu và sở thích của con người. Giờ đây, con người có thể ngồi tại nhà để mua
sắm mọi thứ theo ý muốn và các website bán hàng trên mạng sẽ giúp ta làm được điều đó. Chính
vì vậy trong đồ án này em chọn đề tài về: “Xây dựng Website bán hàng trẻ em”.
Trong lời đầu tiên của báo cáo đồ án tốt nghiệp “Xây dựng Website bán hàng trẻ em” này, em
muốn gửi những lời cám ơn và biết ơn chân thành nhất của mình tới tất cả những người đã hỗ
trợ, giúp đỡ em về kiến thức và tinh thần trong quá trình thực hiện đồ án.
Trước hết em xin chân thành cám ơn Thầy Trần Thanh huân , Giảng viên Khoa Công Nghệ
Thông Tin, Trường Đại học Công nghiệp Hà Nội, người đã trực tiếp hướng dẫn, nhận xét, giúp
đỡ em trong suốt quá trình thực hiện đồ án.
Xin chân thành cảm ơn ban giám hiệu nhà trường, các thầy cô trong Khoa Công Nghệ Thông Tin
và các phòng ban nhà trường đã tạo điều kiện tốt nhất cho em cũng như các bạn khác trong suốt
thời gian học tập và làm tốt nghiệp.
Cuối cùng em xin gửi lời cảm ơn đến gia đình, bạn bè, người thân đã giúp đỡ động viên em rất
nhiều trong quá trình học tập và làm Đồ án thực tập Tốt Nghiệp. Do thời gian thực hiện có hạn
kiến thức còn nhiều hạn chế nên Đồ án thực hiện chắc chắn không tránh khỏi những thiếu sót nhất định.
Em rất mong nhận được ý kiến đóng góp của thầy cô giáo và các bạn để em có thêm kinh nghiệm
và tiếp tục hoàn thiện đồ án của mình. Em xin chân thành cảm ơn!
Hà Nội, ngày … tháng .. năm …. Sinh viên
……………………………….. 4 lOMoAR cPSD| 41632112 MỤC LỤC
LỜI NHẬN XÉT...........................................................................................................................2
LỜI CẢM ƠN...............................................................................................................................3
DANH MỤC CÁC KÝ HIỆU VÀ CHỮ VIẾT TẮT...................................................................6
DANH MỤC CÁC ẢNH..............................................................................................................6
DANH MỤC CÁC BẢNG...........................................................................................................7
MỤC TIÊU ĐỀ TÀI.....................................................................................................................7 Chương 1.
Tổng quan về Website............................................................................................9
1.1......Giới thiệu Website kinh doanh bán hàng đồ đồ chơi trẻ em 9
1.1.1. Khái niệm.................................................................................................................10 1.1.2.
Phân loại..................................................................................................................10 1.1.3.
Ưu điểm...................................................................................................................10 1.1.4.
Nhược điểm.............................................................................................................11
1.2......Quy trình xây dựng Website 11 1.2.1.
Các bước xây dựng Website bán hàng đồ đồ chơi trẻ em.......................................11
1.3......Các ngôn ngữ phát triển Website 12 1.3.1.
PHP..........................................................................................................................12 1.3.2.
JAVA.......................................................................................................................13
1.3.3. C#.............................................................................................................................15 Chương 2.
Tổng quan về ASP.NET.......................................................................................16
2.1......Giới thiệu về ASP.NET 16
2.1.1. Khái niệm.................................................................................................................16 2.1.2.
Lịch sử phát triển.....................................................................................................16 2.1.3.
Ưu điểm...................................................................................................................16 2.1.4.
Nhược điểm.............................................................................................................17
2.2......Tổng quan mô hình MVC 17
2.2.1. Khái niệm.................................................................................................................17 2.2.2.
Mô tả........................................................................................................................17 2.2.3.
Các phiên bản của MVC..........................................................................................18 2.2.4.
Cơ chế hoạt động của MVC....................................................................................18 2.2.5.
Ưu điểm...................................................................................................................18 2.2.6.
Nhược điểm.............................................................................................................18
2.3......Các Framework dùng trong Website 19 5 lOMoAR cPSD| 41632112 2.3.1. Entity
Framework....................................................................................................19 Chương 3.
Phân tích – Thiết kế cơ sở dữ liệu.........................................................................20
3.1......Quy trình xây dựng 20 3.1.1.
Các thông tin đầu ra đầu vào của hệ thống..............................................................20
3.1.2. Tác nhân...................................................................................................................20 3.1.3.
Danh sách các Actor của hệ thống...........................................................................21 3.1.4.
Danh sách các Use – Case chính của hệ thống........................................................21 3.1.5.
Biểu đồ Use – Case mức tổng quát..........................................................................23
3.1.6. Use – Case quản lý hệ thống....................................................................................24 3.1.7.
Use – Case người dùng............................................................................................25
3.1.8. Use – Case giỏ hàng Online.....................................................................................26
3.1.9. Use – Case đặt hàng Online.....................................................................................27
3.1.10. Use – Case tìm kiếm sản phẩm................................................................................27
3.1.11. Use – Case thêm một sản phẩm vào giỏ hàng.........................................................28
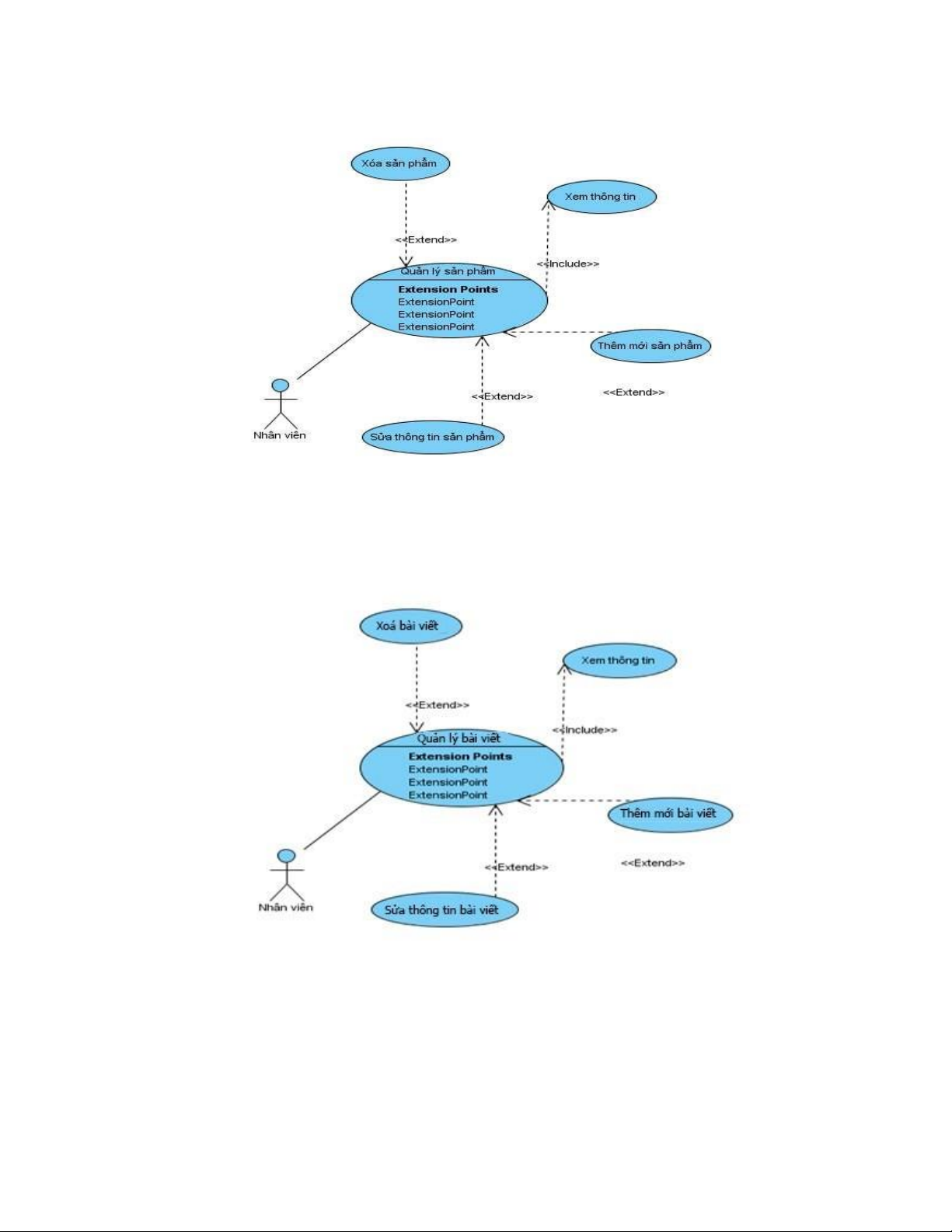
3.1.12. Use – Case quản lý thông tin sản phẩm...................................................................29
3.1.13. Use – Case quản lý thông tin bài viết......................................................................29
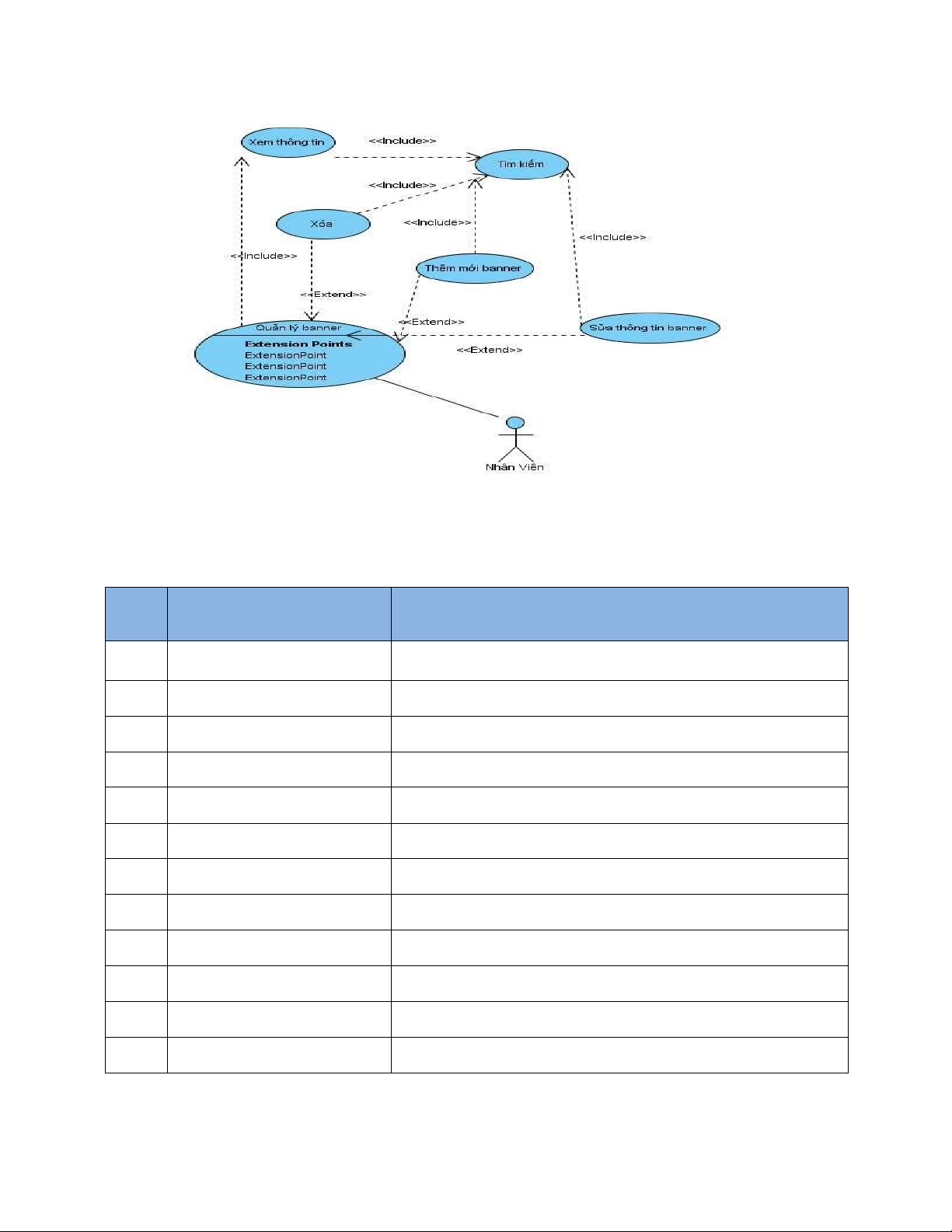
3.1.14. Use – Case cập nhật Banner....................................................................................30
3.2......Danh sách các thực thể 30
3.3......Xây dựng các bảng cơ sở dữ liệu 31 3.3.1.
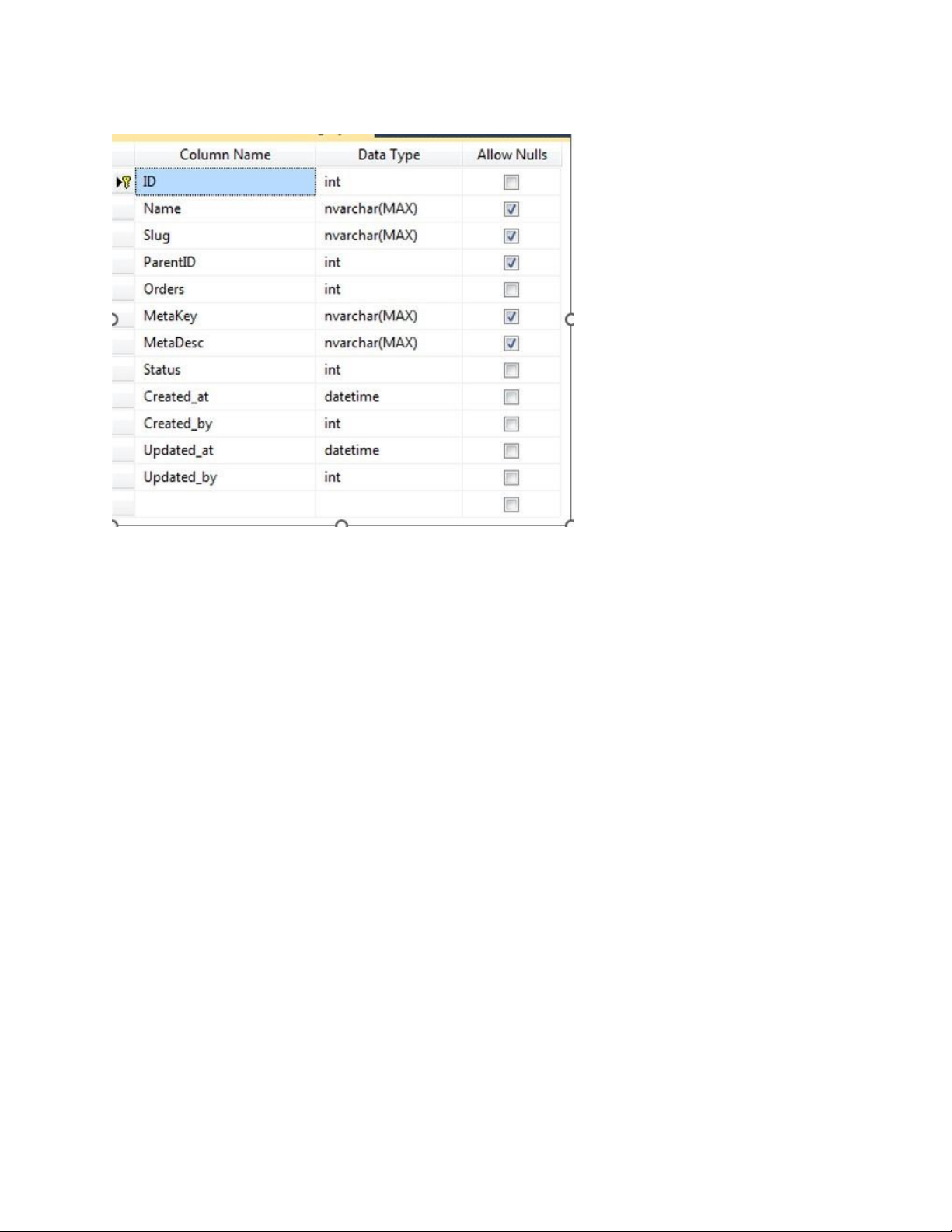
Bảng Category.........................................................................................................31 3.3.2.
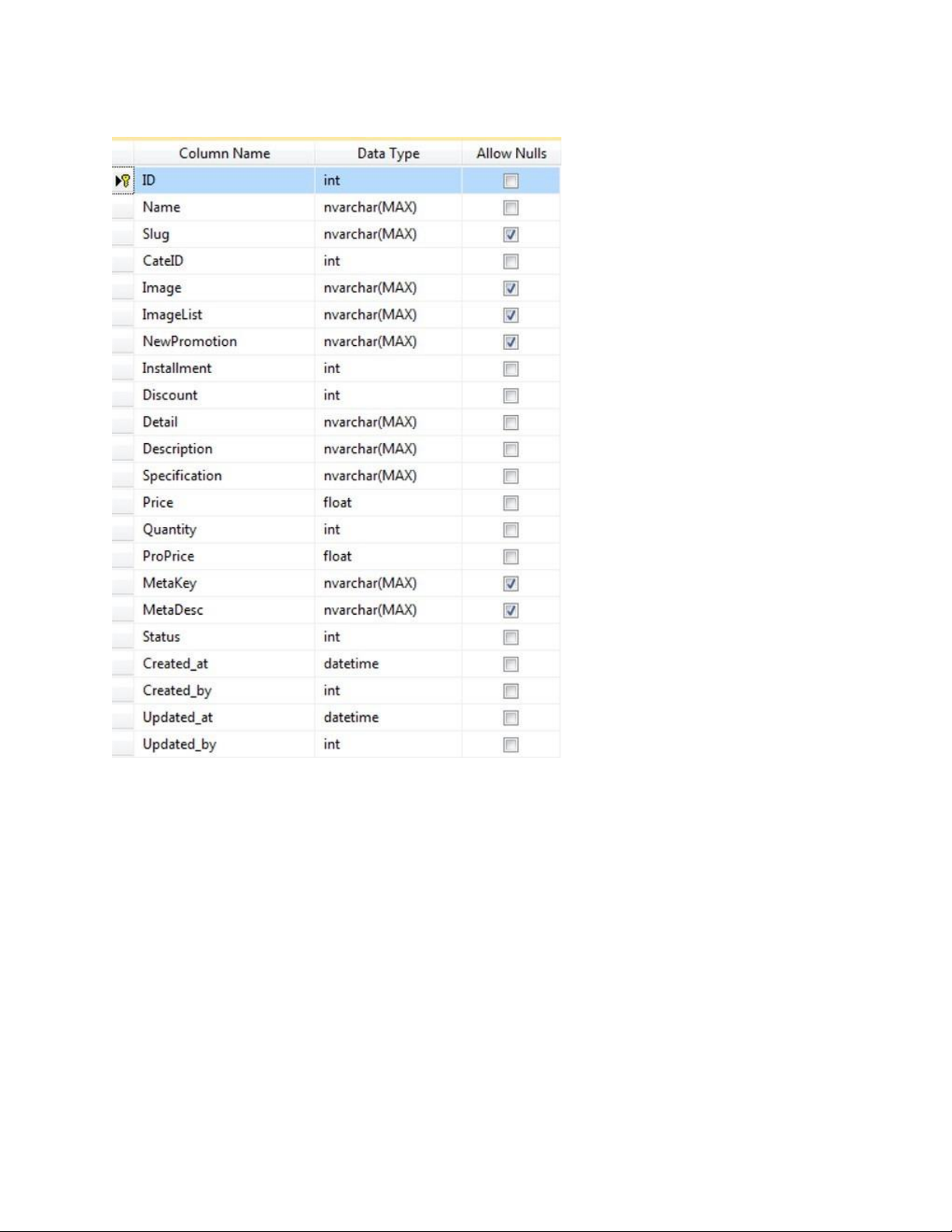
Bảng Product...........................................................................................................32 3.3.3.
Bảng Topic...............................................................................................................32 3.3.4.
Bảng Post.................................................................................................................33
3.3.5. Bảng Slider..............................................................................................................34
3.3.6. Bảng Order...............................................................................................................35 3.3.7.
Bảng OrderDetail.....................................................................................................35 3.3.8.
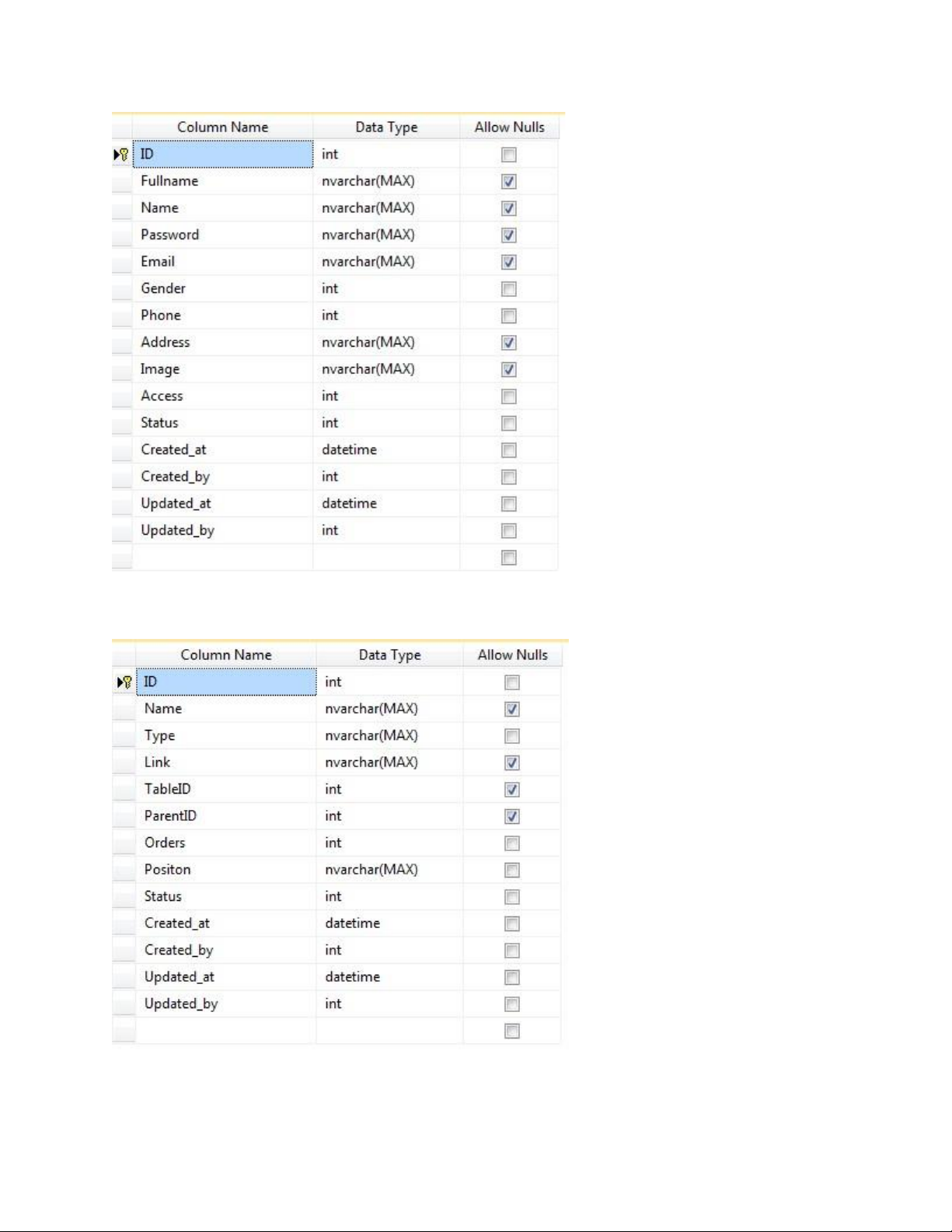
Bảng User................................................................................................................36
3.3.9. Bảng Menu...............................................................................................................37
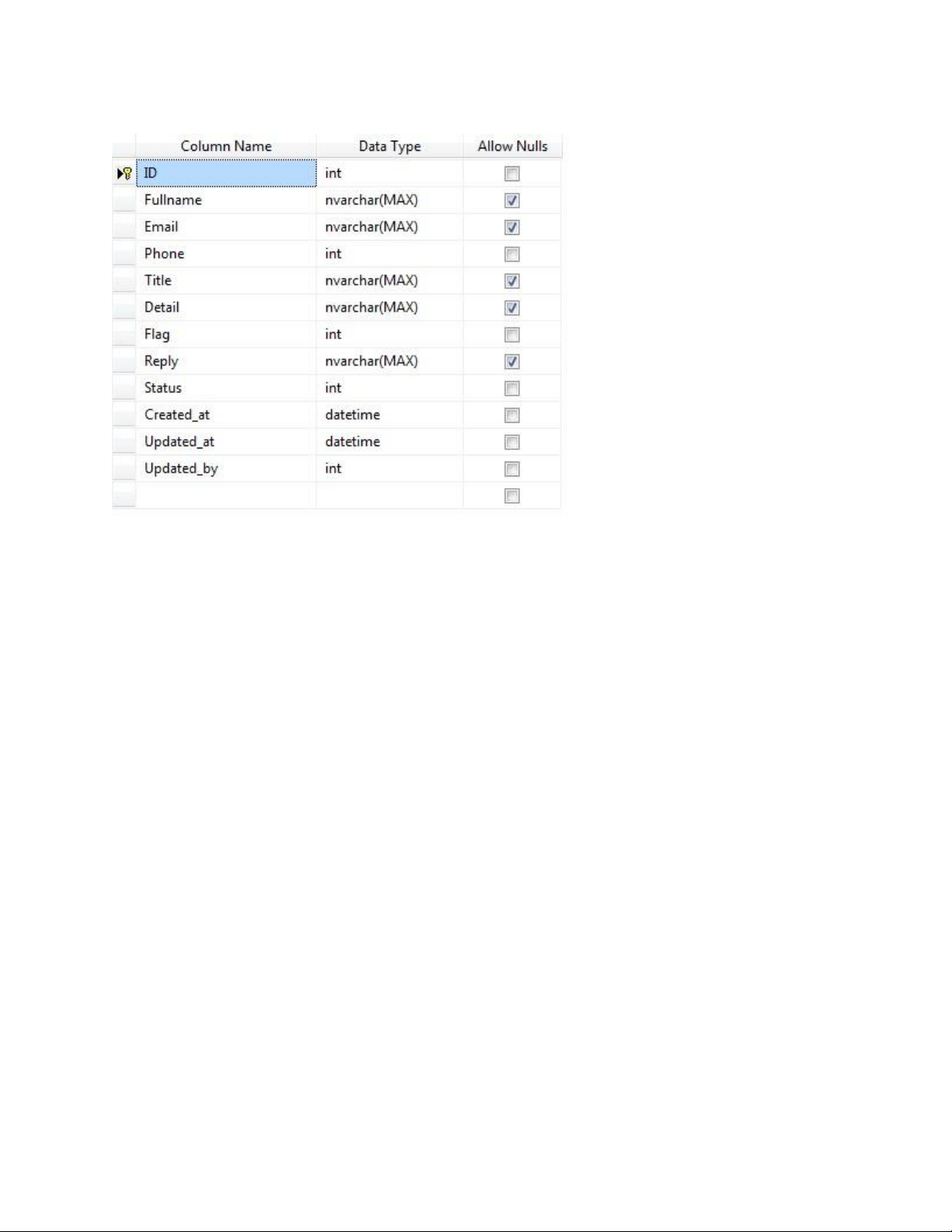
3.3.10. Bảng Contact...........................................................................................................38
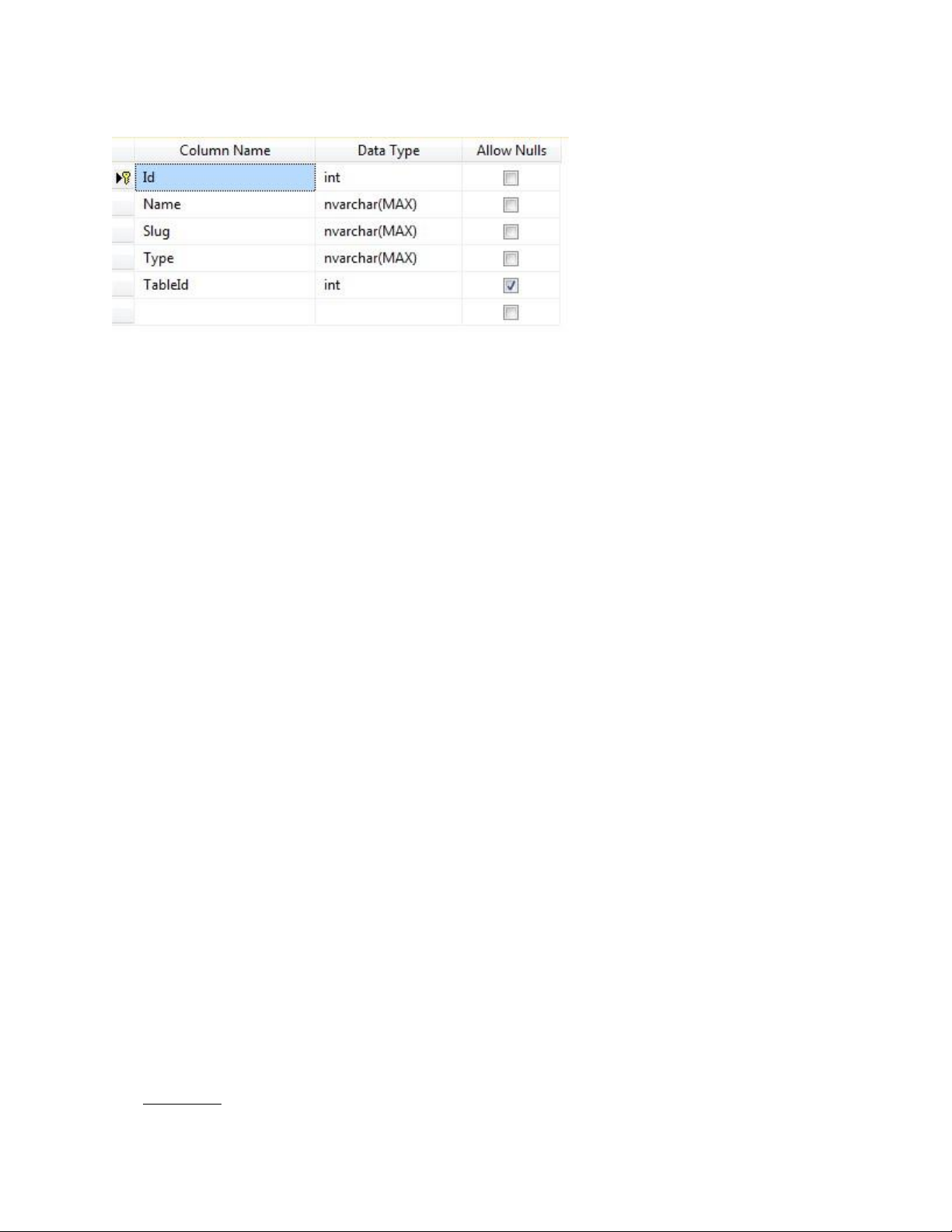
3.3.11. Bảng Link................................................................................................................39 Chương 4.
Trình bày sản phẩm...............................................................................................39
4.1......Giao diện quản lý (ADMIN) 39
4.2......Giao diện trang người dùng (USER) 40 6 lOMoAR cPSD| 41632112
TÀI LIỆU THAM KHẢO..........................................................................................................41
DANH MỤC CÁC KÝ HIỆU VÀ CHỮ VIẾT TẮT STT Tên từ Ý nghĩa Ghi chú 01 NQL Người quản lý 02 CSDL Cơ sở dữ liệu 03 PK Primary Key 04 FK Foreign Key 05 SQL Structured Query Language DANH MỤC CÁC ẢNH
Hình 1: Các phiên bản của MVC ............................................................................................... 15
Hình 2: Danh sách các Actor của hệ thống................................................................................ 18
Hình 3: Danh sách các Use – Case chính của hệ thống ............................................................ 19
Hình 4: Biểu đồ Use – Case mức tổng quát ............................................................................... 20
Hình 5: Biểu đồ Use – Case quản lý hệ thống ........................................................................... 21
Hình 6: Biểu đồ Use – Case người dùng .................................................................................... 22
Hình 7: Biểu đồ Use – Case giỏ hàng ......................................................................................... 23
Hình 8: Biểu đồ Use – Case cho chức năng đặt hàng Online ................................................... 24
Hình 9: Biểu đồ Use - Case tìm kiếm sản phẩm ........................................................................ 25
Hình10: Biểu đồ Use – Case quản lý thông tin sản phẩm.....................................................28
Hình 11: Biểu đồ Use – Case quản lý thông tin bài viết........................................................28
Hình 12: Biểu đồ Use – Case cập nhật Banner.......................................................................29
Hình 23: Giao diện trang quản lý............................................................................................39
Hình 24:Giao diện trang người dùng......................................................................................40 7 lOMoAR cPSD| 41632112 DANH MỤC CÁC BẢNG
Bảng 3.2.1: Các thuộc tính bảng Category.............................................................................30
Bảng 3.2.2: Các thuộc tính bảng Product...............................................................................31
Bảng 3.2.3: Các thuộc tính bảng Topic...................................................................................32
Bảng 3.2.4: Các thuộc tính bảng Post.....................................................................................33
Bảng 3.2.5: Các thuộc tính bảng Slider..................................................................................34
Bảng 3.2.6: Các thuộc tính bảng Order..................................................................................35
Bảng 3.2.7. Các thuộc tính bảng OrderDetail........................................................................35
Bảng 3.2.8. Các thuộc tính bảng User.....................................................................................36
Bảng 3.2.9. Các thuộc tính bảng Menu...................................................................................37
Bảng 3.2.10. Các thuộc tính bảng Contact.............................................................................38
Bảng 3.2.11: Các thuộc tính bảng Link..................................................................................39 MỤC TIÊU ĐỀ TÀI
Giới thiệu, quảng bá về cửa hàng bán đồ đồ chơi trẻ em. Cách liên hệ, địa chỉ, những
điều khoản khi khách hàng có nhu cầu mua hàng tại cửa hàng.
Giúp khách hàng có thể tìm các sản phẩm đồ chơi trẻ em mà mình yêu thích, hay
phù hợp với mục đích của mình, …
Tiếp nhận phản ánh của khách hàng về sản phẩm cũng như phương pháp làm việc
của cửa hàng thông qua website.
Mục tiêu chính của đồ án tốt nghiệp là có thể thành thạo lập trình:
- Lập trình hướng đối tượng. - Lập trình Web
- Lập trình cơ sở dữ liệu (SQL server)
- Hoàn thành được một website bán đồ đồ chơi trẻ em cơ bản
- Nâng cao khả năng làm và kỹ năng mềm 8 lOMoAR cPSD| 41632112
Chương 1. Tổng quan về Website
1.1 Giới thiệu về đề tài.
Trong bối cảnh kinh kế thị trường hiện nay, việc mỗi công ty, cửa hàng hay thậm
chí cá nhân có một hay nhiều website là một việc bình thường, xong việc khai khác
dữ liệu từ website biến những tác động lên website trở thành những dữ liệu có ích
lại là 1 vấn đề khá còn mới mẻ. Vấn đề còn bỏ ngỏ, nhận thấy cơ hội, khả năng
phát triển, em nhận đề tài “Xây dưng website bán hàng trẻ em” nhằm mục đích đưa
các giải pháp, triển khai thực tiến 1 số thuật toán nhằm phân tích dữ liệu cho người dùng 1.2 Lý do chọn đề tài
Khi internet ra đời, không ai nghĩ rằng nó sẽ phát triển đến ngày hôm nay, nó len lỏi đến
mọi ngó ngánh trong cuộc sống, trở thành 1 phần không thể thiếu. Chỉ cần ngồi nhà và cả
thế giới trong tầm tay bạn. Cũng như vậy, khi internet đã trở nên phổ biến, việc mua bán
qua mạng internet phát triển cũng phát triển theo đó. Xong bên cạnh đó, việc nắm bắt tìm
hiểu, phân tích nhu cầu tiêu dùng là một phần vô cùng quan trọng, nó giúp người tiêu
dùng dễ dàng chọn lựa sản phẩm phù hợp, giúp các nhà kinh doanh quyết định đón đầu
xu thế của khách hàng. Bên cạnh đó, việc phát triển website đi kèm những tính năng nâng
cao giúp tối ưu hóa việc trải nghiệm website của người dùng cũng là cách giúp website
phát triển 1 cách bền vững và có hiệu quả.
1.3 Mục đích phát triển đề tài
Đề tài được phát triển nhằm mục đích thương mại điện tử, quản lý việc mua bán thông
qua mạng internet, nâng cao trải nghiệm sử dụng website của người dùng qua đó đưa
thương hiệu đến rông rãi với người dùng hơn. 1.4 Ý nghĩa thực tiễn
Phát triển các sản phẩm công nghệ phù hợp với nhu cầu của xã hội, qua đó rèn luyện ,
trau đồi, phát triển kiến thức của bản thân nhằm đáp ứng nhu cầu của các nhà tuyển dụng
sau khi ra trường, tạo ra sản phẩm thực tế có giá trị sử dụng trong cuộc sống 1.5 Đặt bài toán
Bài toán đặt ra: Xây dựng website bán hàng gồm bao gồm các chức năng của 1 website bán hàng đơn thuần.
Qua quá trình khảo sát các nguồn thông tin từ thầy giáo hướng dẫn, bạn bè, những người
có kinh nghiệm trong phát triển website, trải nghiệm thực tế trên một số website bán hàng
trực tuyến có thương hiệu của nước ngoài như http://www.ebay.com,
,http://www.alibaba.com, thương hiệu trong nước như https://www.thegioididong.com,
http://www.trananh.vn/ , em phân tích bài toán: 1.6 Các giai đoạn triển khai dự án 9 lOMoAR cPSD| 41632112 Giai đoạn 1:
Xây dựng 1 website đầy đủ các chức năng cơ bản, sử dụng cơ dở dữ liệu SQL và xây
dựng website theo mô hình 3 lớp kết hợp MVC 5 (Giới thiệu tại phần tiếp theo) Giai đoạn 2:
Xây dựng 1 số tính năng mới để tăng trải nghiệm của người dùng với website, qua đó hỗ
trợ người dùng 1 cách tối ưu.
Trong phần báo cáo thực tập tốt nghiệp, em phát triển giai đoạn 1. Tiến đồ án tốt nghiệp
sẽ phát triển giai đoạn 2.
1.7 Vấn đề - Giải pháp Khó khăn
Kiến thức thực tế còn hạn chế
- Công nghệ biến đổi theo từng đơn vị thời gian nên cần có chiến lược phát triền, thời gian và công sức tìm hiểu.
- Triển khai bài toán theo hướng hoạt động cá nhân nên chưa có sự giao lưu ý tưởng. Giải pháp:
- Tự tìm dành thời gian tìm hiểu những công nghệ mới, giao lưu, học hỏi từ những người
có kinh nghiệm trong ngành công nghệ thông tin và giáo viên hướng dẫn
Chương 2. Tìm hiểu 1 số công nghệ xây dựng website
Việc xây dựng và phát triển website hiện nay có rất nhiều ngôn ngữ như sử dụng
javascript có MeotorJS, Angularjs, C# , Java, PHP ... Trong quá trình tìm hiểu và xin ý
kiến của những người đi trước và kiến thức bản thân trong quá trình rèn luyện học tập,
em phát triển website theo ASP.NET sử dụng mô hình MVC 5. Về thiết kế giao diện em
sử dụng framework Bootstrap 3 giúp giảm thời gian phát triển giao diện và kế thừa những
ưu điểm của bootstrap. Bên cạnh đó sử dụng javascript, jquery, ajax … nhằm tối ưu hoá
sử lý website, sử dụng SQL làm cơ sở dữ liệu, enity framework để kết nối với cơ sở dữ
liệu, sử dụng linq thay câu truy vấn SQL. Chương này bao gồm lý thuyết về các công
nghệ làm website được áp dụng. 2.1 ASP.NET và MVC 2.1.1. ASP.NET
ASP.NET là Active Server Pages .NET (.NET là .NET framework). Nói đơn giản và ngắn
gọn thì ASP.NET là một công nghệ có tính cách mạng dùng để phát triển các ứng dụng về
mạng hiện nay cũng như trong tương lai (ASP.NET is a revolutionary technology for
developing web applications). ASP.NET là một phương pháp tổ chức hay khung tổ chức
(framework) để thiết lập các ứng dụng hết sức hùng mạnh cho mạng dựa trên CLR 10 lOMoAR cPSD| 41632112
(Common Language Runtime) chứ không phải là một ngôn ngữ lập trình. ASP.NET là một
cơ cấu trong các cơ cấu của hệ điều hành Windows dưới dạng nền hay khung .NET. Như
vậy ASP.NET không những có thể dùng các object của các ứng dụng cũ mà còn có thể sử
dụng tất cả mọi tài nguyên Windows có một cách dễ dàng. Tập tin của ASP.NET (ASP.NET
file) có extension là .ASPX, còn tập tin của ASP là .ASP Tập tin của ASP.NET (ASP.NET
file) được phân tích ngữ pháp bởi XSPISAPI.DLL. Còn tập tin của ASP được phân tích
bởi i ASP.DLL. ASP.NET là kiểu mẫu lập trình phát động bằng sự kiện (event driven), còn
các trang ASP được thi hành theo tuần tự từ trên xuống dưới. ASP.NET sử dụng trình biên
dịch (compiled code) nên rất nhanh, còn ASP dùng trình thông dịch (interpreted code) do
đó hiệu suất và tốc độ cũng thua kém hẳn. ASP.NET hỗ trợ gần 25 ngôn ngữ lập trình mới
với .NET và chạy trong môi trường biên dịch (compiled environment), còn ASP chỉ chấp
nhận VBScript và JavaScript nên ASP chỉ là một scripted language trong môi trường thông
dịch (in the interpreter environment). Không những vậy, ASP.NET còn kết hợp nhuần
nhuyễn với XML (Extensible Markup Language) để vận chuyển các thông tin qua mạng.
ASP.NET hỗ trợ tất cả các browser và quan trọng hơn nữa là hỗ trợ các thiết bị lưu động
(mobile devices). Chính các thiết bị lưu động, mà mỗi ngày càng phổ biến, đã khiến việc
dùng ASP trong phát triển mạng nhằm vươn tới thị trường mới đó trở nên vô cùng khó khăn. 2.1.2. MVC
MVC là viết tắt của Model – View – Controller. Là một trong những design pattern. Được
vận hành để tách mã lệnh thành 3 phần riêng biệt. Ở mỗi phần MVC sẽ có những chức
năng đặc thù. Để xử lý các tác vụ mà request gởi tới. MVC làm cho mã lệnh trở nên trong
sáng, dễ phát triển và dễ nâng cấp theo thời gian. Để làm việc tốt đối với MVC, chúng ta
cần nắm thật vững kiến thức OOP. Bản chất của các framework khác cũng được hình thành
trên lý thuyết MVC. Do vậy, nếu chúng ta nắm tốt MVC, thì ở những framework khác chắc
chắn sẽ không cảm thấy khó hiểu
Model: Là thành phần chịu trách nhiệm xử lý các thao tác trên database. Và gửi trả kết quả thông qua view. 11 lOMoAR cPSD| 41632112
View: Là phần hiển thị thông tin trên website, sau khi đi qua controller và nhận kết quả từ
phía model thì view là bước cuối cùng để chuyển thông tin tới người dùng.
Controller: Là phần điều hướng các request tới những tác vụ tương ứng. Controller là một
phần không thể thiếu ở bất cứ framework nào. Vì nó có trách nhiệm gởi và nhận request
từ hệ thống tới người sử dụng. 2.1.3. Tìm hiểu về MVC
Tiềm hiểu về Controler: Controller có trách nhiệm chính là điều hướng các yêu cầu
của người sử dụng. Như vậy trên toàn ứng dụng của ta, tất cả các request đều sẽ phải
đi tới controller. Và tại đây, ứng với các tham số người sử dụng truyền mà ta đưa họ
đến một tác vụ nào đó trên ứng dụng. Tại các tác vụ này, chúng sẽ thông qua lớp
model để làm việc và trả kết quả trở về controller. Cuối cùng controller sẽ đẩy dữ
liệu thao tác tới view. View là thành phần cuối cùng mà người sử dụng nhận được
khi họ giở request tới ứng dụng. Có thể hiểu controller, giống với kỹ thuật đa cấp
với các tác vụ chạy ứng dụng phân cấp theo từng nhánh riêng biệt như: Module, action,….
Tìm hiểu Model: Model là thành phần chủ yếu được sử dụng để thao tác xử lý dữ
liệu. Trong các framework, Model vẫn thường sử dụng theo phương thức Active
Record. Một trong những design pattern. Chúng có tác dụng rút ngắn thời gian viết
câu truy vấn cho người sử dụng. Biến những câu truy vấn phức tạp trở nên gần gũi
và thân thiện với người sử dụng thông qua các thư viện được định nghĩa sẵn.
Model thường sẽ là các phương thức có trách nhiệm xử lý các tác vụ như: select,
insert, update, delete các record trong database. Ứng với các lấy dữ liệu, model
thường sử dụng mảng để gởi trả kết quả về. Vì mảng có thể cho phép model lưu trữ
nhiều thông tin hơn, nên thường các record khi bóc tách chúng sẽ mang các dữ liệu
của database một cách chi tiết. Khi sử dụng models, ta cũng cần tuân theo nguyên
tắc chính của chúng là không xuất giá trị trực tiếp trong model. Mà tất cả những dữ
liệu ấy, phải đưa vào mảng và trả về theo phương thức. Và tiếp tục ở view ta sẽ sử
dụng nó để lấy dữ liệu ra. 12 lOMoAR cPSD| 41632112
Tìm hiều về View: View là phần hiển thị thông tin tương phản khi gởi và nhận
request. Trước đây, khi người lập trình chưa nghĩ tới view. Họ thường thao tác xử lý
dữ liệu ngay trực tiếp trên ứng dụng và đổ cả dữ liệu ngay trên file PHP đó. Điều
này làm cho ứng dụng trở nên cồng kềnh, và đặc biệt rất khó cho việc bảo trì nâng
cấp sau này. Nhất là đối với designer, việc thay đổi giao diện của một website luôn
làm cho họ cảm thấy đau đầu vì phải chỉnh sửa thẳng vào core. Trước đây, để giải
quyết tình huống này. Người ta thường sử dụng template để phân tách website thành
2 mảng riêng biệt. Một là giao diện và một là core. Việc chỉnh sửa giao diện trở nên
đơn giản hơn đối với họ so với cách viết thập cẩm kia. Tuy nhiên, các thư viện này
thực chất sẽ làm cho ứng dụng của chúng ta trở nên chậm chạp hơn bao giờ hết, bởi
chúng phải phiên dịch nhiều lần các kịch bản. o Ưu Điểm:
- MVC làm cho ứng dụng trở nên trong sáng, giúp lập trình viên phân
tách ứng dụng thành ba lớp một cách rõ ràng. Điều này sẽ rất giúp ích
cho việc phát triển những ứng dụng xét về mặt lâu dài cho việc bảo trì và nâng cấp hệ thống.
- MVC hiện đang là mô hình lập trình tiên tiến bậc nhất hiện nay, điều
mà các framework vẫn đang nổ lực để hướng tới sự đơn giản và yếu
tố lâu dài cho người sử dụng. o Khuyết Điểm:
- Mặc dù, MVC tỏ ra lợi thế hơn nhiều so với cách lập trình thông
thường. Nhưng MVC luôn phải nạp, load những thư viện đồ sộ để xử
lý dữ liệu. Chính điều này làm cho mô hình trở nên chậm chạp hơn
nhiều so với việc code tay thuần túy.
- MVC đòi hỏi người tiếp cận phải biết qua OOP, có kinh nghiệm
tương đối cho việc thiết lập và xây dựng một ứng dụng hoàn chỉnh.
Sẽ rất khó khăn nếu OOP của người sử dụng còn yếu. - MVC tận dụng 13 lOMoAR cPSD| 41632112
mảng là thành phần chính cho việc truy xuất dữ liệu. Nhất là với việc
sử dụng active record để viết ứng dụng. Chúng luôn cần người viết
phải nắm vứng mô hình mảng đa chiều. 2.2 Javascript
JavaScript được phát minh bởi Brendan Eich của Netscape (với trình duyệt Navigator
2.0) vào năm 1995, và xuất hiện ở hầu hết các công cụ trình duyệt của Netscape và
Microsoft kể từ năm 1996. Javascript là gì?
Về phương diện thực thi ngôn ngữ Hiện nay khi phát triển các trang web động, có hai
phương thức rất phổ biến đó là Server-Side và Client-Side.
Client-Side: là phương thức sẽ xử lý các mã lệnh bởi mỗi browser riêng biệt tại máy người
dùng, sau đó gửi kết quả lên cho Server.
Server-Side: thì lại gửi các mã lệnh cho server xử lý trước, sau đó server gửi kết quả lại
cho browser. JavaScript là một ngôn ngữ lập trình kịch bản Client-Side (Client-Side
Script Language), và dĩ nhiên nó được thực thi tại máy người dùng. Và vì javascript là
một Client-Side Script Language nên nó không có khả năng kết nối và thao tác với CSDL trên Server.
Về phương diện phong cách ngôn ngữ lập trình
Các tài liệu cũ trước đây nói Javascript là ngôn ngữ lập trình dựa vào đối tượng
(Objectbased language). Nhưng từ lúc Ajax ra đời, Javascript trở nên hướng đối tượng
hơn rất nhiều. Vì vậy, chúng ta có thể coi Javascript là một ngôn ngữ lập trình hướng đối tượng
(Object-Oriented programming). Về cú pháp, Javascript cũng tương tự như C, Perl và
Java, …ví dụ mệnh đề lặp if, while, for, tương tự nhau Nói tóm lại: Javascript là một ngôn ngữ lập trình:
Kịch bản Client-Side (Client-Side Script Language).
Hướng đối tượng (Object-Oriented programming). 2.2.1. Khái niệm
MVC (Model – View - Controller) là một design partern đã tồn tại rất lâu trong ngành công
nghệ phần mềm. Một ứng dụng viết theo mô hình MVC sẽ bao gồm 3 thành phần tách biệt
nhau đó là Model, View, Controller. Giống như trong cấu trúc Three – Tier, mô hình MVC
giúp tách biệt 3 tầng trong mô hình lập trình web, vì vậy giúp tối ưu ứng dụng, dễ dàng
thêm mới và chỉnh sửa code hoặc giao diện 2.2.2. Mô tả
• Model: ở phần trước mình đã nhắc lại cho các bạn về 3 tầng trong mô hình 14 lOMoAR cPSD| 41632112
• Three – Tier thì trong đó gồm có 2 tầng Data Access Layer và tầng Business Logic
Layer. Hai tầng này là hai tầng tương đương với tầng model trong mô hình MVC.
• View: là tầng giao diện, hiển thị dữ liệu được truy xuất từ tầng model. Tầng này
tương đương với tầng Presentation Layer trong cấu trúc Three – Tier.
• Controller: đây là tầng giúp kết nối giữa tầng model và tầng view trong mô hình
MVC, có nghĩa là nếu phía client yêu cầu hiển thị dữ liệu thì controller gọi giữ liệu
từ model và trả về cho view vì view tương tác trực tiếp với client
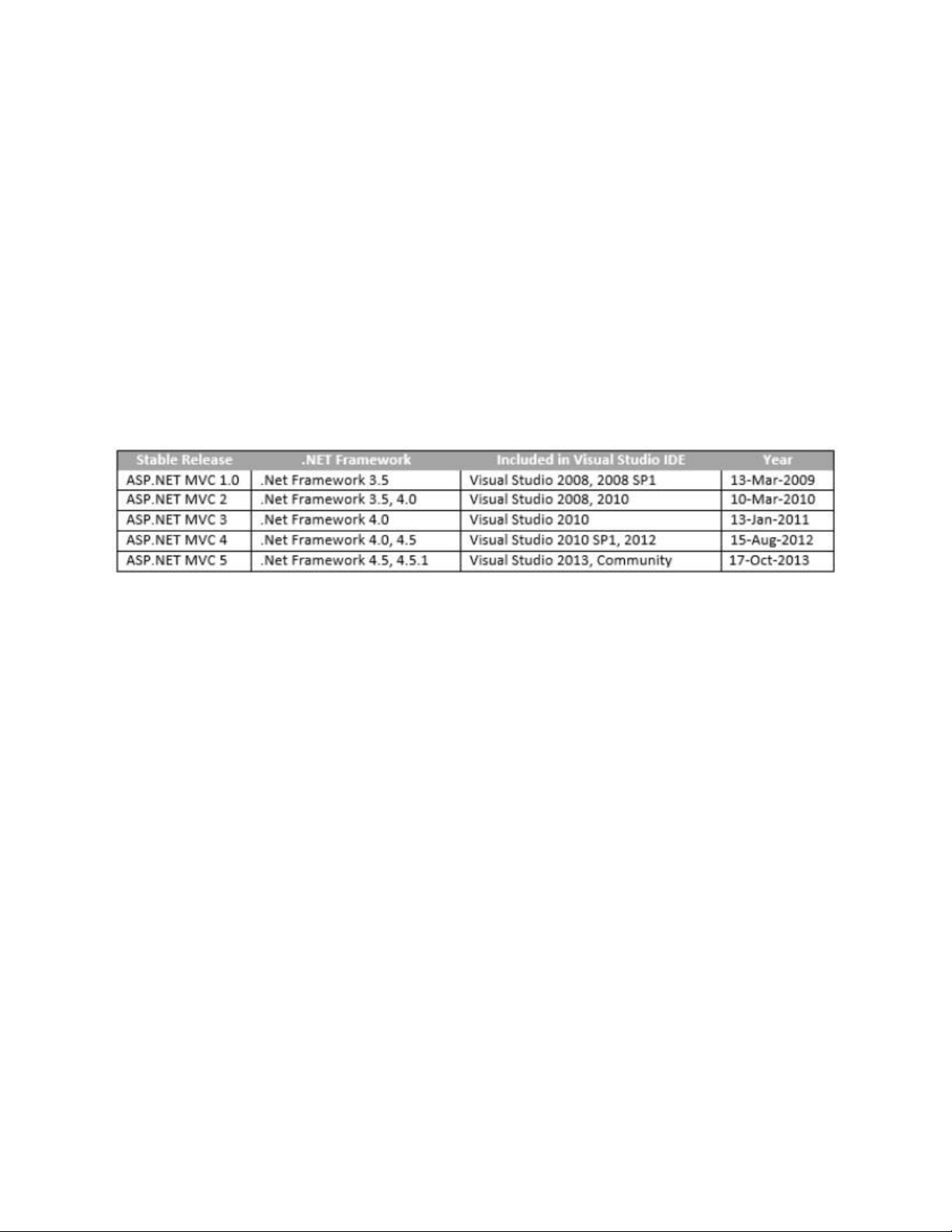
2.2.3. Các phiên bản của MVC
Hình 1: Các phiên bản của MVC
2.2.4. Cơ chế hoạt động của MVC
- User gửi 1 yêu cầu tới server bằng cách truyền vào 1 URL trong browser
- Yêu cầu đó được gửi tới controller đầu tiên, controller sẽ xử lý yêu cầu, nếu yêu cầu
cần truy xuất dữ liệu thì controller sẽ chuyển qua tầng model
- Tại tầng model, dữ liệu được truy xuất từ database và sau đó truyền qua view thông qua controller
- Controller sẽ giúp dữ liệu được chuyển từ model qua view
- View là tầng cuối cùng giao tiếp với User, mọi dữ liệu sẽ được hiển thị cho User thông qua tầng View 2.2.5. Ưu điểm
- Thể hiện tính chuyên nghiệp trong lập trình, phân tích thiết kế
- Do được chia thành các thành phần độc lập nên giúp chúng phát triển ứng dụng
nhanh, đơn giản, dễ nâng cấp, bảo trì, … 15 lOMoAR cPSD| 41632112 2.2.6. Nhược điểm
- Đối với dự án nhỏ việc áp dụng mô hình MVC gây cồng kềnh - Tốn thời gian
trong quá trình phát triển.
- Tốn thời gian trung chuyển dữ liệu của các thành phần.
2.3 Các Framework dùng trong Website 2.3.1. Entity Framework 1.3.3.1 Khái niệm
Entity Framework là một khung ORM mã nguồn mở cho các ứng dụng .NET được
Microsoft hỗ trợ. Nó cho phép các nhà phát triển làm việc với dữ liệu bằng cách sử dụng
các đối tượng của các lớp cụ thể của miền mà không cần tập trung vào các bảng và cột cơ
sở dữ liệu cơ bản nơi dữ liệu này được lưu trữ. Với Entity Framework, các nhà phát triển
có thể làm việc ở mức độ trừu tượng cao hơn khi họ xử lý dữ liệu và có thể tạo và duy trì
các ứng dụng hướng dữ liệu với ít mã hơn so với các ứng dụng truyền thống. 1.3.3.2 Các tính năng
- Đa nền tảng: EF Core là một khung đa nền tảng có thể chạy trên Windows, Linux và Mac
- Mô hình hóa: EF (Entity Framework) tạo EDM (Mô hình dữ liệu thực thể) dựa trên
các thực thể POCO (Plain Old CLR Object) với các thuộc tính get / set của các loại
dữ liệu khác nhau. Nó sử dụng mô hình này khi truy vấn hoặc lưu dữ liệu thực thể
vào cơ sở dữ liệu cơ bản
- Truy vấn: EF cho phép chúng tôi sử dụng các truy vấn LINQ (C # / VB.NET) để
truy xuất dữ liệu từ cơ sở dữ liệu cơ bản. Nhà cung cấp cơ sở dữ liệu sẽ dịch các
truy vấn LINQ này sang ngôn ngữ truy vấn dành riêng cho cơ sở dữ liệu (ví dụ: SQL
cho cơ sở dữ liệu quan hệ). EF cũng cho phép chúng tôi thực hiện các truy vấn SQL
thô trực tiếp đến cơ sở dữ liệu.
- Theo dõi thay đổi: EF theo dõi các thay đổi xảy ra đối với các phiên bản của các
thực thể của bạn (Giá trị thuộc tính) cần được gửi đến cơ sở dữ liệu.
- Lưu: EF thực thi các lệnh INSERT, UPDATE và DELETE vào cơ sở dữ liệu dựa
trên những thay đổi xảy ra với các thực thể của bạn khi bạn gọi phương thức
SaveChanges (). EF cũng cung cấp phương thức SaveChangesAsync () không đồng
bộ. Đồng thời: EF sử dụng Đồng thời lạc quan theo mặc định để bảo vệ các thay đổi
ghi đè do người dùng khác thực hiện do dữ liệu được lấy từ cơ sở dữ liệu.
- Giao dịch: EF thực hiện quản lý giao dịch tự động trong khi truy vấn hoặc lưu dữ
liệu. Nó cũng cung cấp các tùy chọn để tùy chỉnh quản lý giao dịch. 16 lOMoAR cPSD| 41632112
- Bộ nhớ đệm: EF bao gồm cấp bộ nhớ đệm đầu tiên ra khỏi hộp. Vì vậy, truy vấn lặp
đi lặp lại sẽ trả về dữ liệu từ bộ đệm thay vì nhấn cơ sở dữ liệu.
- Các quy ước tích hợp: EF tuân theo các quy ước về mẫu lập trình cấu hình và bao
gồm một bộ quy tắc mặc định tự động định cấu hình mô hình EF.
- Cấu hình: EF cho phép chúng tôi định cấu hình mô hình EF bằng cách sử dụng các
thuộc tính chú thích dữ liệu hoặc API Fluent để ghi đè các quy ước mặc định.
- Di chuyển: EF cung cấp một tập hợp các lệnh di chuyển có thể được thực thi trên
Bảng điều khiển Trình quản lý gói NuGet hoặc Giao diện dòng lệnh để tạo hoặc
quản lý Lược đồ cơ sở dữ liệu cơ bản.
Chương 3. Phân tích – Thiết kế cơ sở dữ liệu 3.1 Quy trình xây dựng
3.1.1. Các thông tin đầu ra đầu vào của hệ thống Thông tin đầu vào: • Thông tin khách hàng • Thông tin sản phẩm
• Thông tin về công ty và các bài viết liên quan • Thông tin quảng cáo • Các phản hồi • Đơn đặt hàng Thông tin đầu ra:
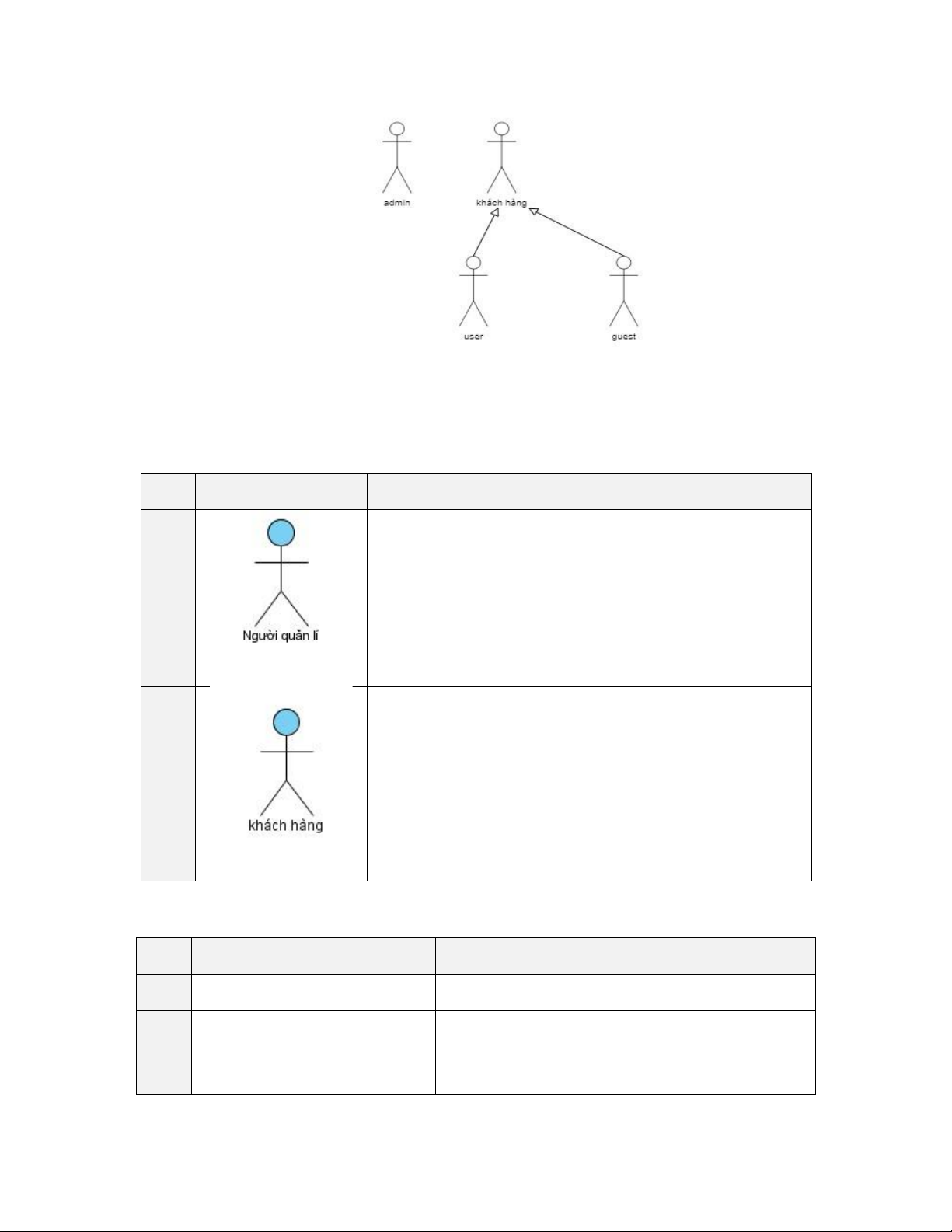
• Chi tiết về sản phẩm • Hóa đơn • Các phản hồi 3.1.2. Tác nhân • Khách hàng: o User
o Guest (Khách viếng thăm) o Admin 17 lOMoAR cPSD| 41632112
3.1.3. Danh sách các Actor của hệ thống STT Tên Actor Chức năng 1
Là người có toàn quyền tương tác với hệ thống, có
quyền điều khiển cũng như kiểm soát mọi hoạt động
của hệ thống. Ngoài các chức năng của khách hàng,
người quản lý còn có các chức năng khác như: quản
lý các thông tin về sản phẩm, xử lý đơn đặt hàng của
khách hàng, thống kê các mặt hàng, sản phẩm theo
những tiêu chí khác nhau. 2
Khách hàng là đối tượng có thể xem các thông tin về
sản phẩm được trình bày trên trang chủ của website,
họ có thể tham khảo các sản phẩm, xem thông tin chi
tiết về sản phẩm, sắp xếp, tìm kiếm, đánh giá sản
phẩm theo tiêu chí nào đó, và đặt hàng online.
Hình 2: Danh sách các Actor của hệ thống
3.1.4. Danh sách các Use – Case chính của hệ thống STT Tên UseCase Ý nghĩa 1 Use case tổng quát
Mô tả các chức năng tổng quát của hệ thống 2 Use case tài khoản hệ
Mô tả cách tạo tài khoản và quyền cho mỗi thống
nhân viên, đăng nhập vào hệ thống 18 lOMoAR cPSD| 41632112 3 Use case cập nhật thông
Mô tả chức năng của hệ thống ở mức tổng tin
quát gồm có thông tin nhà hàng hóa, hóa đơn nhập, hóa đơn xuất... 4 Use case thống kê
Thống kê các mặt hàng theo ngày, tháng,
năm, số lượng hàng nào nhiều, ít... 5 Use case tìm kiếm
Tìm kiếm khách hàng, hàng hóa, nhà cung cấp... 6 Use case báo cáo
Báo cáo doanh thu, nhập những mặt hàng
nào, xuất đi những mặt hàng nào. 7 Use case cập nhật nhân
Với biểu đồ mức chi tiết với các yêu cầu thêm viên
hoặc sửa hoặc xóa nhân viên. 8
Use case cập nhật hàng hóa Biểu đồ chi tiết các yêu cầu, sửa, xóa một hàng hóa
Hình 3: Danh sách các Use – Case chính của hệ thống
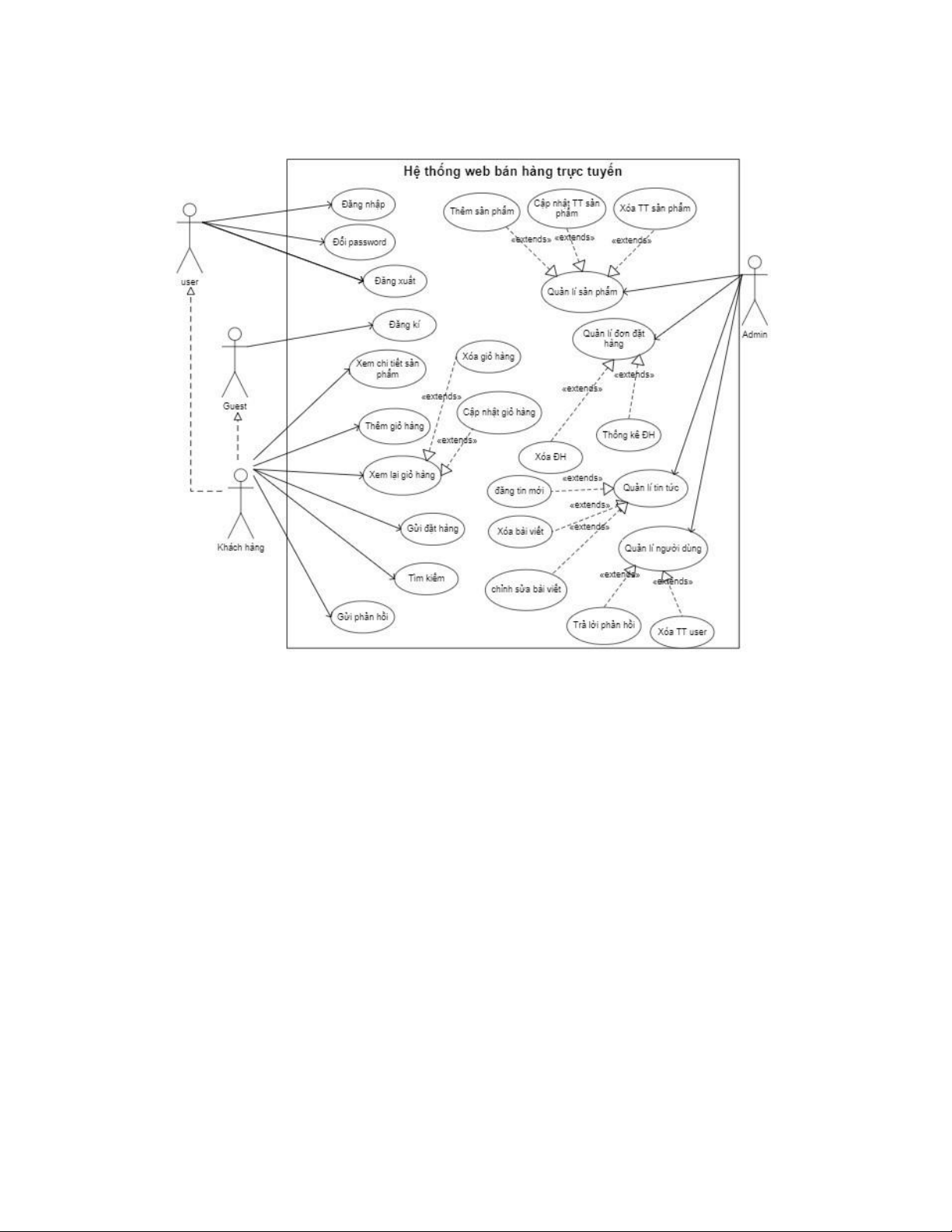
3.1.5. Biểu đồ Use – Case mức tổng quát 19 lOMoAR cPSD| 41632112
Hình 4: Biểu đồ Use – Case mức tổng quát
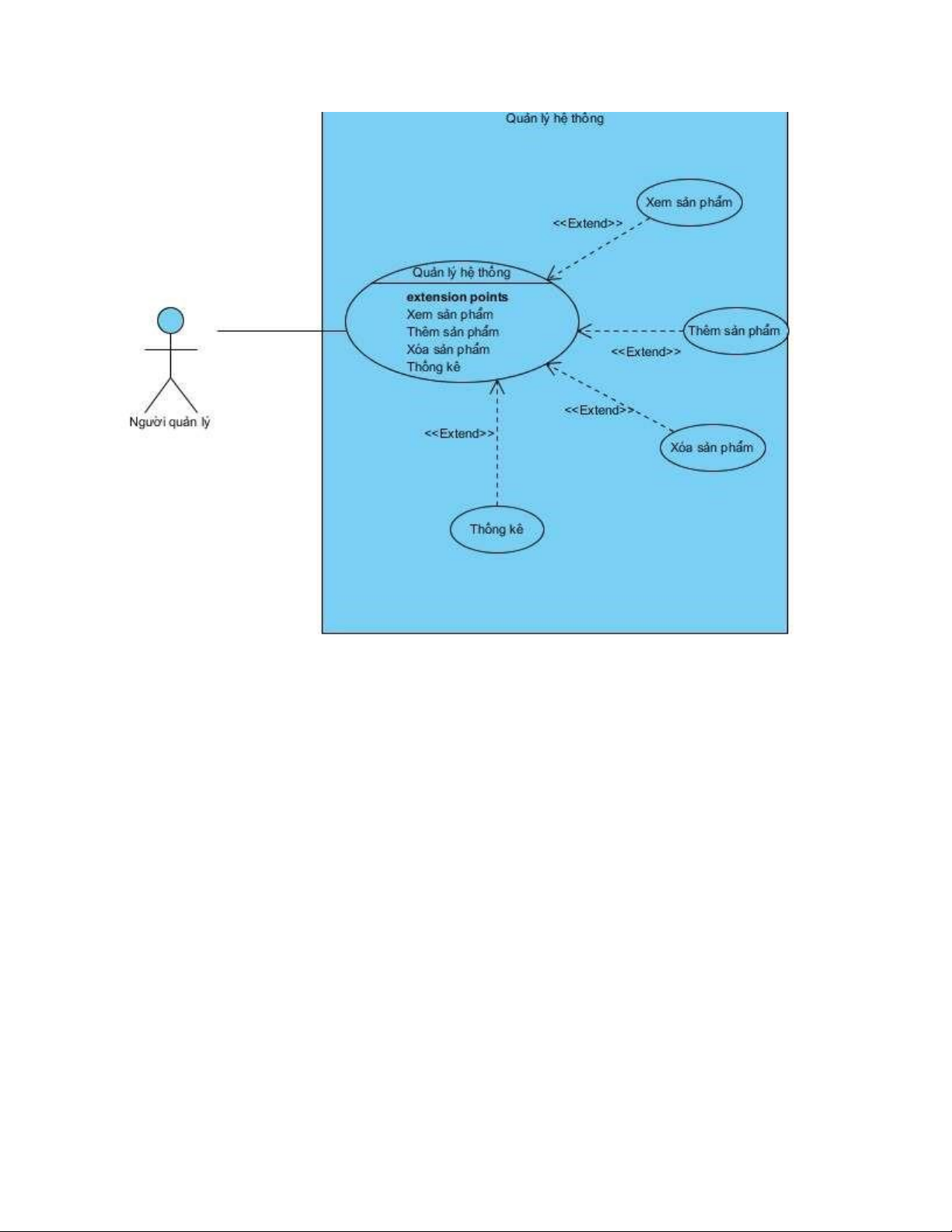
3.1.6. Use – Case quản lý hệ thống 20 lOMoAR cPSD| 41632112
Hình 5 : Biểu đồ Use – Case quản lý hệ thống
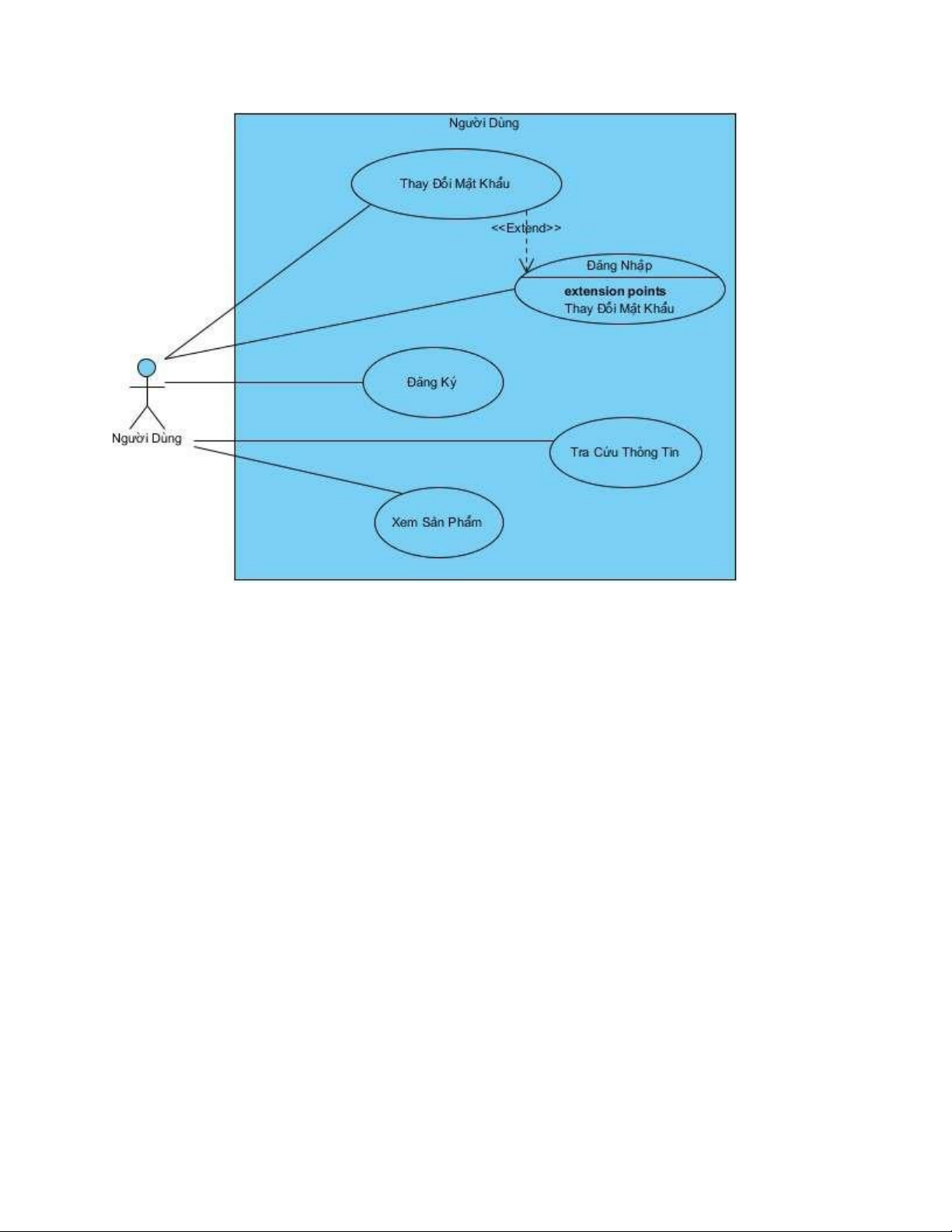
3.1.7. Use – Case người dùng 21 lOMoAR cPSD| 41632112
Hình 6 : Biểu đồ Use – Case người dùng Mô tả tóm tắt:
- Tên Case sử dụng:Người dùng
- Mục đích: Người dùng muốn trở thành thành viên của hệ thống thì phải đăng
ký ài khoản. Tài khoản của người dùng là miễn phí họ không phải đóng bất
cứ khoản chi phí nào khi sử dụng các dich vụ.
- Tác nhân: Người dùng
- Tóm lược: Người dùng khi muốn muốn làm thành viên của trang web cần
phải đăng kí làm thành viên của hệ thống. Các bước đăng kí đơn giản và dễ
dàng, mọi thông tin đăng kí phải chính xác. Mô tả kịch bản:
Thông tin đầu vào: Các thông tin đăng kí của người dùng. - Tài khoản 22 lOMoAR cPSD| 41632112 - Mật khẩu
- Nhập lại mật khẩu - Email - Tra cứu thông tin - Xem sản phẩm
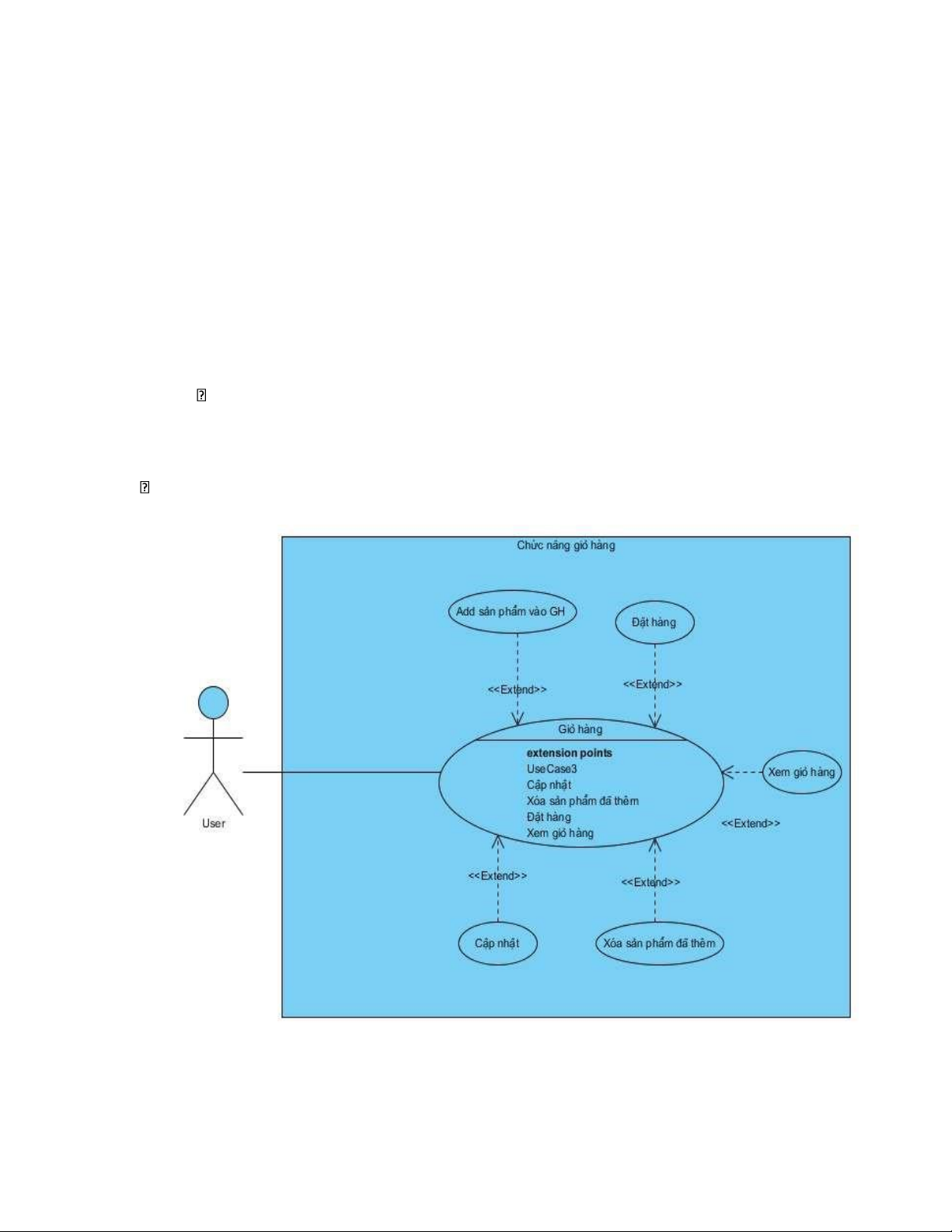
3.1.8. Use – Case giỏ hàng Online Chức năng Mục đích:
Giúp người dùng thêm sản phẩm vào giỏ hàng và có thể tiến hành đặt hàng Tác nhân liên quan:
Tác nhân ở đây là người dùng khách hàng của hệ thống
Hình 7: Biểu đồ Use – Case giỏ hàng
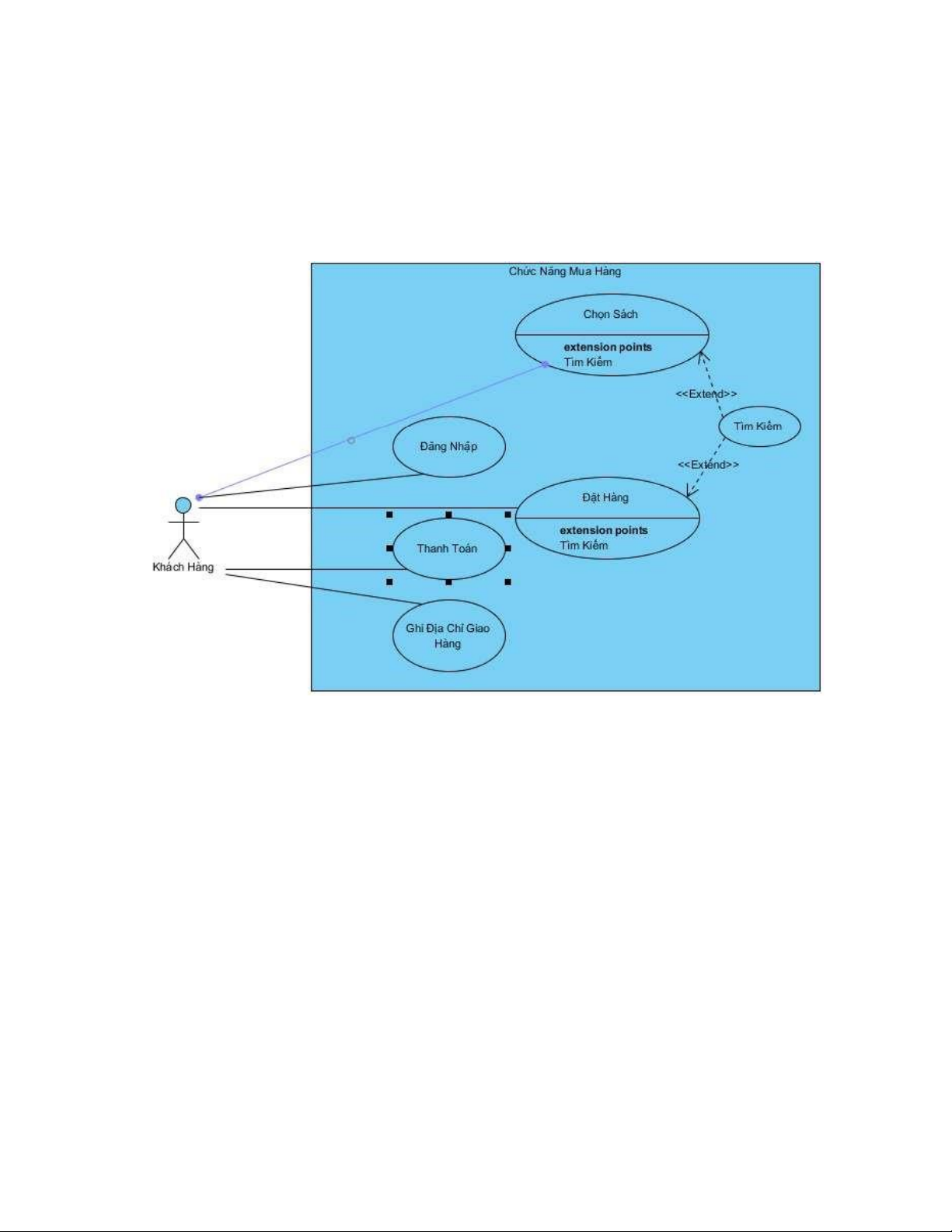
3.1.9. Use – Case đặt hàng Online 23 lOMoAR cPSD| 41632112
- Khi khách hàng mua hàng thì khách hàng tiến hành chọn hàng, sau đó đặt hàng,
khách hàng có thể tiếp tục mua hàng hay lựa chọn huỷ bỏ và cập nhật giỏ hàng.
- Hệ thống sẽ lưu những thông tin về quá trình mua hàng của khách hàng vào giỏ
hàng. Sau khi khách hàng hoàn tất đơn hàng thì hệ thống sẽ in hoá đơn.
Hình 8: Biểu đồ Use – Case cho chức năng đặt hàng Online 3.1.10.
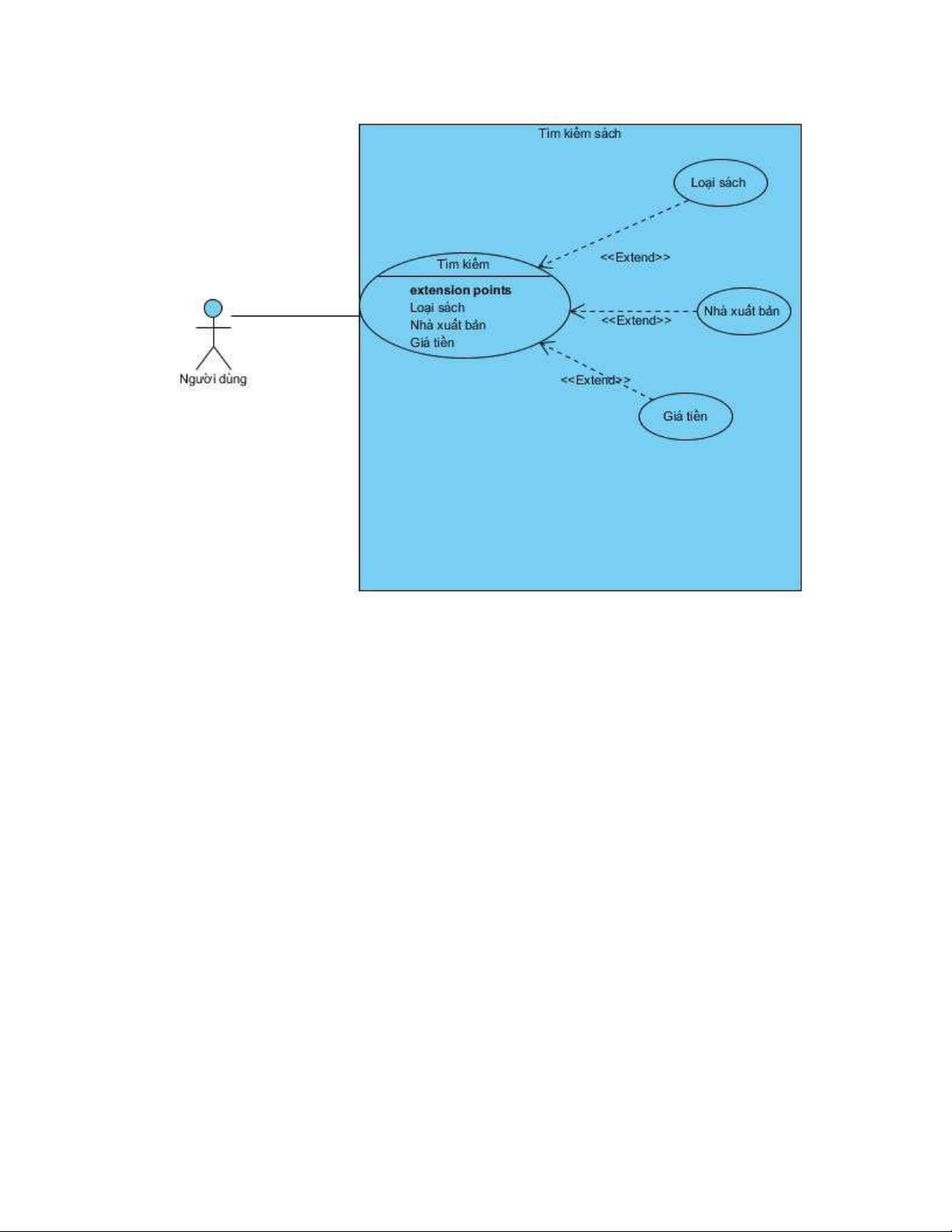
Use – Case tìm kiếm sản phẩm Tác nhân: khách hàng
• Chức năng: Cho phép khách hàng tìm kiếm sản phẩm theo nhiều tiêu chí khác nhau:
theo hãng sản xuất, theo khoảng giá, theo kiểu dáng.
• Mô tả: Khách hàng thấy được sản phẩm theo yêu cầu. 24 lOMoAR cPSD| 41632112
Hình 9: Biểu đồ Use - Case tìm kiếm sản phẩm 3.1.11.
Use – Case thêm một sản phẩm vào giỏ hàng Tác
nhân: quản trị hệ thống
• Chức năng: Cho phép người quản trị thêm sách vào cửa hàng, làm cho cửa hàng
thêm đa dạng sản phẩm.
• Mô tả: Khi sản phẩm được nhập vào cửa hàng người quản lý cần điền đầy đủ
thông tin vào phiếu nhập để người quản trị dễ dàng quản lý sản phẩm mà khách hàng đã chọn mua. 3.1.12.
Use – Case quản lý thông tin sản phẩm 25 lOMoAR cPSD| 41632112
Hình 10: Biểu đồ Use – Case quản lý thông tin sản phẩm 3.1.13.
Use – Case quản lý thông tin bài viết
Hình 11: Biểu đồ Use – Case quản lý thông tin bài viết 3.1.14.
Use – Case cập nhật Banner 26 lOMoAR cPSD| 41632112
Hình 12: Biểu đồ Use – Case cập nhật Banner
3.2 Danh sách các thực thể
STT Tên thực thể Mô tả 1 Category Danh mục sản phẩm 2 Product Sản phẩm 3 Topic Chủ đề bài viết 4 Post Bài viết 5 Page Trang đơn 6 Slider
Hình ảnh Banner quảng cáo 7 Order Đơn hàng 8 OrderDetail Chi tiết đơn hàng 9 User
Các tài khoản trong hệ thống (quản trị,khách hàng) 10 Menu
Bảng điều khiển trang web 11 Contact Liên hệ của khách hàng 12 Link Các Link liên kết cho Web
3.3 Xây dựng các bảng cơ sở dữ liệu 27 lOMoAR cPSD| 41632112
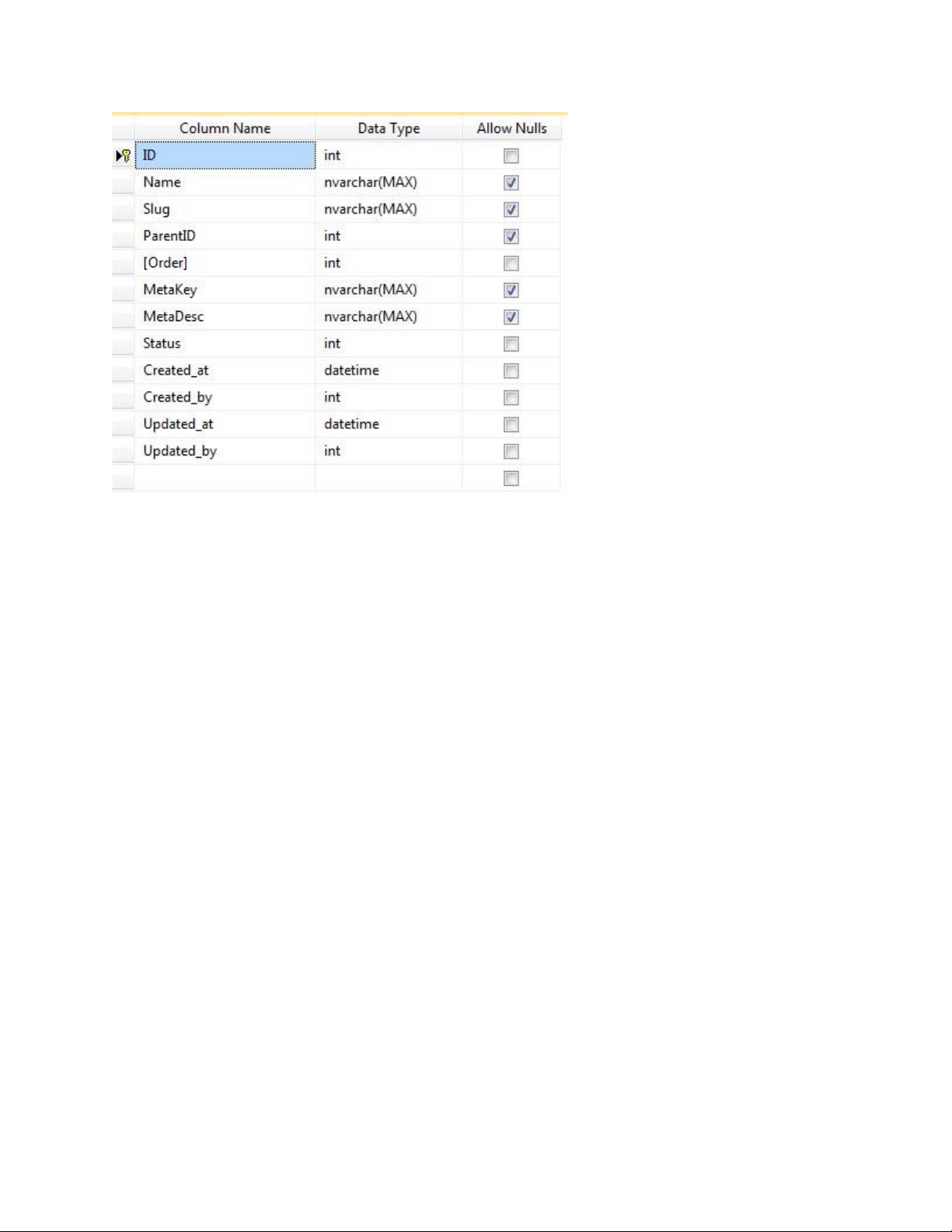
3.3.1. Bảng Category Hình 13: Bảng Category 28 lOMoAR cPSD| 41632112 3.3.2. Bảng Product
Hình 14: Bảng Product 3.3.3. Bảng Topic 29 lOMoAR cPSD| 41632112
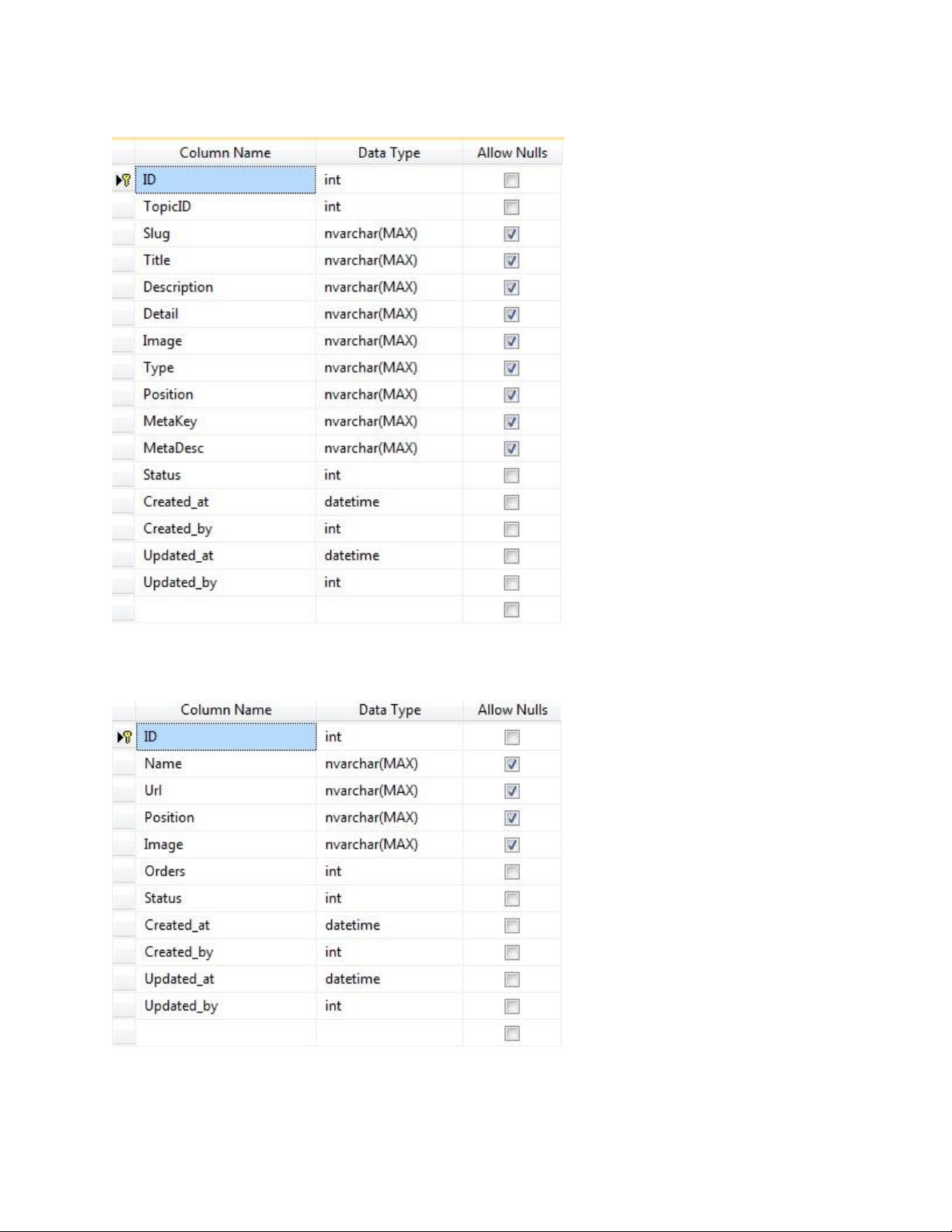
Hình 15: Bảng Topic 30 lOMoAR cPSD| 41632112 3.3.4. Bảng Post
Hình 16: Bảng Post 3.3.5. Bảng Slider
Hình17: Bảng Slider 31 lOMoAR cPSD| 41632112 3.3.6. Bảng Order
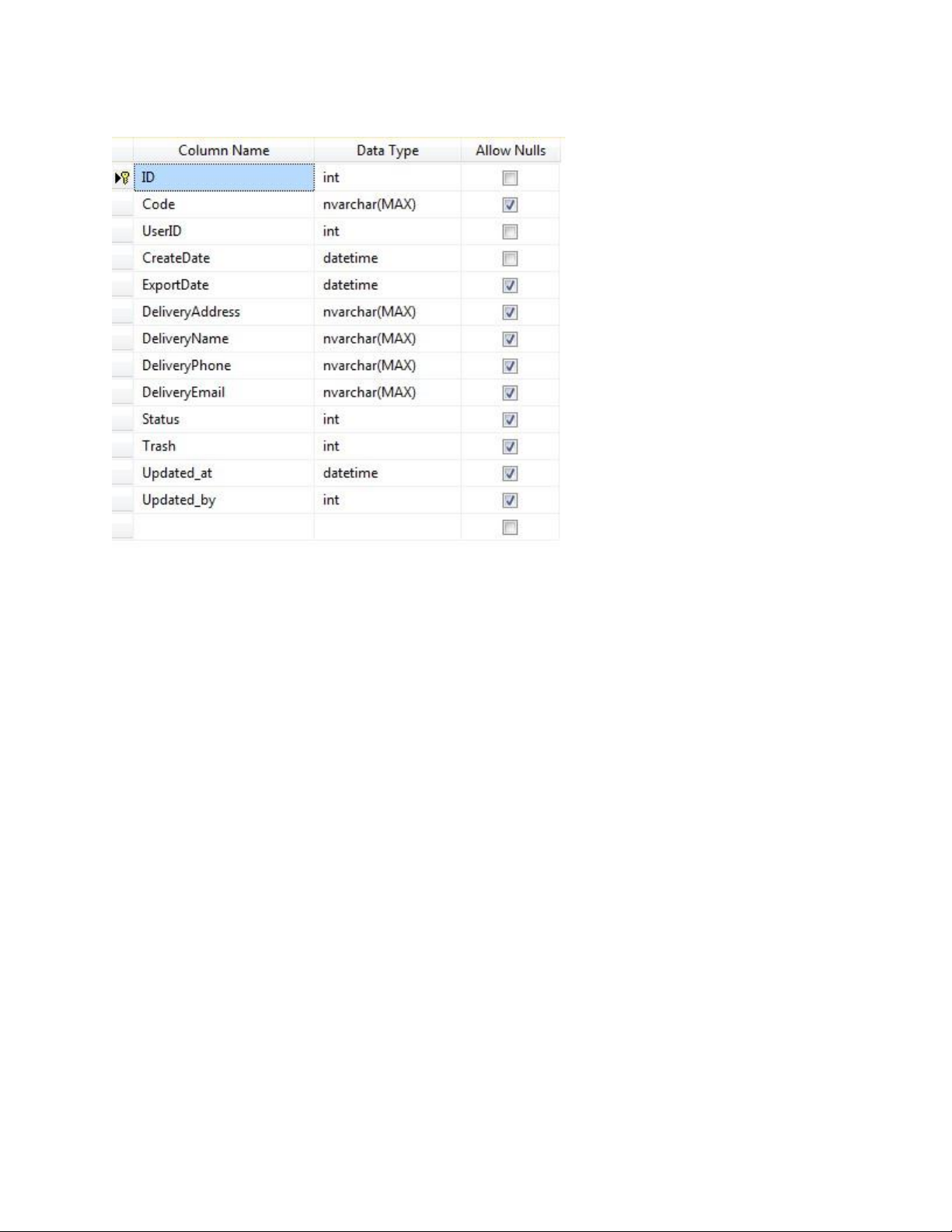
Hình 18: Bảng Order 32 lOMoAR cPSD| 41632112
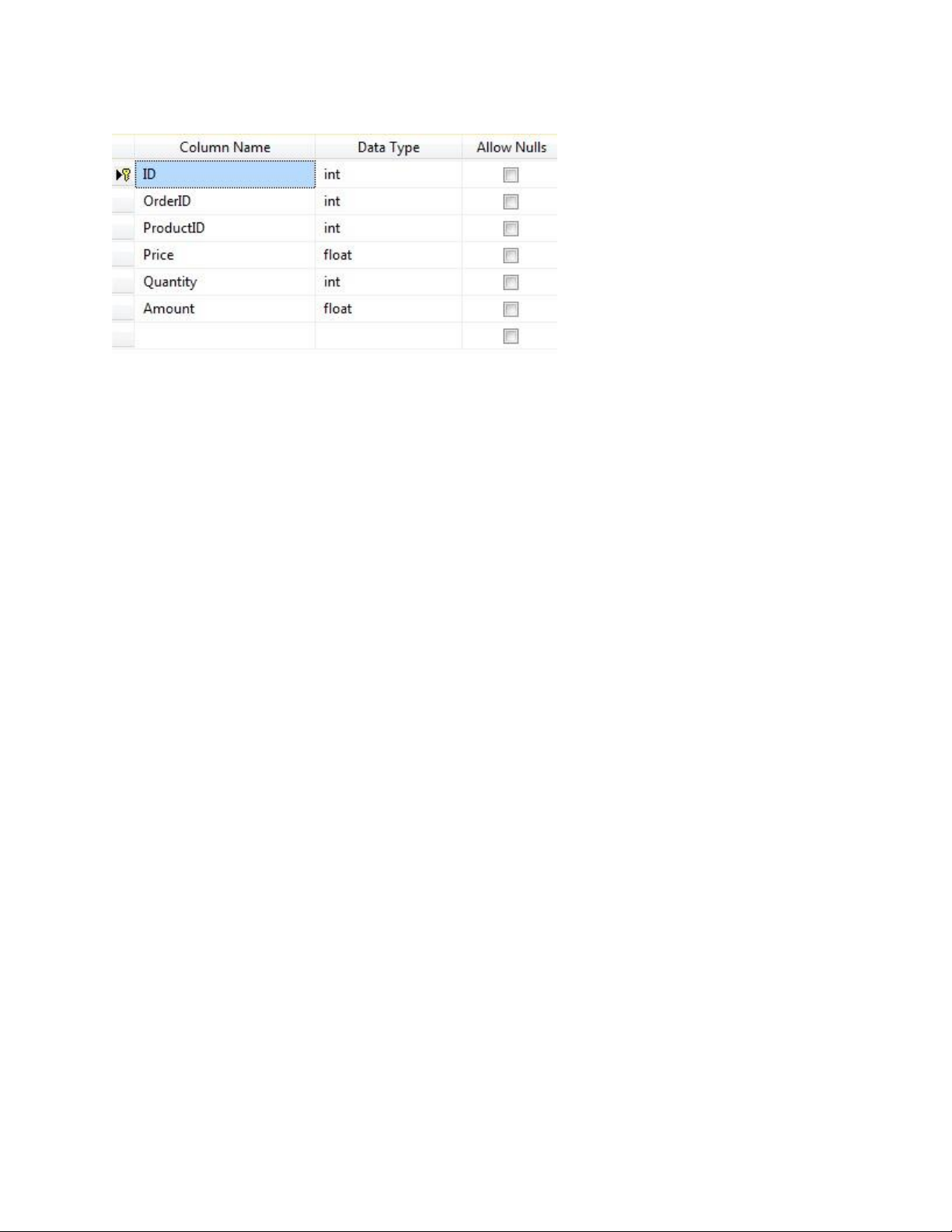
3.3.7. Bảng OrderDetail Hình 18:
Bảng OrderDetail 3.3.8. Bảng User 33 lOMoAR cPSD| 41632112
Hình 19: Bảng User 3.3.9. Bảng Menu
Hình 20: Bảng Menu 34 lOMoAR cPSD| 41632112 3.3.10.
Bảng Contact Hình 21: Bảng Contact 35 lOMoAR cPSD| 41632112 3.3.11. Bảng Link
Hình 21: Bảng Link
Chương 4. Trình bày sản phẩm
4.1 Giao diện quản lý (ADMIN)
Hình 22: Giao diện quản lý
4.2 Giao diện trang người dung (USER)
Hình 23: Giao diện người dùng
TÀI LIỆU THAM KHẢO
1. Tài liệu tiếng việt:
[1] Lập trình Hướng đối tượng C# 2005 – Tác giả: Phạm Hữu Khang - Nhà xuất
bản(NXB): Lao động xã hội.
[2] Lập trình ASP.Net 2.0 – Tác giả: Phạm Hữu Khang – NXB: Lao động xã hội.
[3] SQL Server – Tác giả: Nguyễn Thiên Tâm – NXB: Trường Đại học quốc gia thànḥ phố Hồ Chí Minh 2.Website: [4] www.http: //trananh.vn. 36 lOMoAR cPSD| 41632112
[5] www.http:// forum.congdongcviet.com
[6] www.http:// codethietkeweb.com
[7] www.http:// codeprovn.com/forum
[8] https://www.w3schools.com/
[9] https://stackoverflow.com/ 37