
lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 1
BÀI TẬP MÔN LẬP TRÌNH WEB
(WEB PROGRAMMING)
HỆ: ĐẠI HỌC - LỚP DHKTPM11A, DHKTPM11BTT
Nội dung
Phân bổ thời gian thực hành .............................................................................................................................................. 1
BÀI TẬP TUẦN 01-02 MÔN LẬP TRÌNH WEB ................................................................................................... 2
BÀI TẬP TUẦN 03-04 MÔN LẬP TRÌNH WEB ........................................................................................................... 24
BÀI TẬP TUẦN 05-06 MÔN LẬP TRÌNH WEB ........................................................................................................... 59
BÀI TẬP TUẦN 07-08-09 MÔN LẬP TRÌNH WEB ...................................................................................................... 82
BÀI TẬP TUẦN 10 MÔN LẬP TRÌNH WEB .............................................................................................................. 107
Phân bổ thời gian thực hành
Thời gian: 10 tuần, 3 tiết/tuần
▪ Tuần 01-02: Chương 1, 2: Internet và HTML/HTML5.
▪ Tuần 03-04: Chương 3: CSS/CSS3
▪ Tuần 05-06: Chương 4: JavaScript và jQuery
▪ Tuần 07-08-09: Chương 5,6: ASP.NET (phần căn bản)
▪ Tuần 10: Chương 7: ADO.NET với ASP.NET
Bài tập bắt buộc của Tuần XX GV sẽ công bố cuối giờ. Bài tập bắt buộc sẽ gửi vào email
thanhvan.fit@gmail.com với Subject và tập tin nén kèm theo:
LTWEB_DHKTPM11A_TUANXX_HOTENSINHVIEN hoặc
LTWEB_DHKTPM11BTT_TUANXX_HOTENSINHVIEN (trong ó XX sẽ là 01 10)

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 2
BÀI TẬP TUẦN 01-02 MÔN LẬP TRÌNH WEB
Chương 1: Giới thiệu Internet và web
Chương 2: Ngôn ngữ HTML/HTML5
Mục tiêu:
▪ Hiểu ược các khái niệm liên qua ến Internet và Internet services
▪ Hiểu ược cấu trúc của trang Web [và cách làm việc với Dreamweaver]
▪ Phân biệt ược sự khác biệt giữa HTML5 và các phiên bản trước của HTML
▪ Hiểu và áp dụng ược HTML/HTML5 vào việc thiết kế các trang Web
Yêu cầu:
▪ Tất cả các bài tập lưu trong thư mục: T:\MaSV_HoTen\Tuan01-02\
▪ Hình ảnh ược lưu trữ trong thư mục riêng T:\MaSV_HoTen\Tuan01-02\images
▪ Các tập tin CSS ược lưu trữ trong thư mục riêng T:\MaSV_HoTen\Tuan01-02\css
▪ Sử dụng Notepad++, Dreamwaver hoặc VS2013/2015
▪ Cuối mỗi buổi thực hành, SV phải nén (.rar hoặc .zip) thư mục làm bài và nộp lại bài tập ã thực hiện
trong buổi ó.
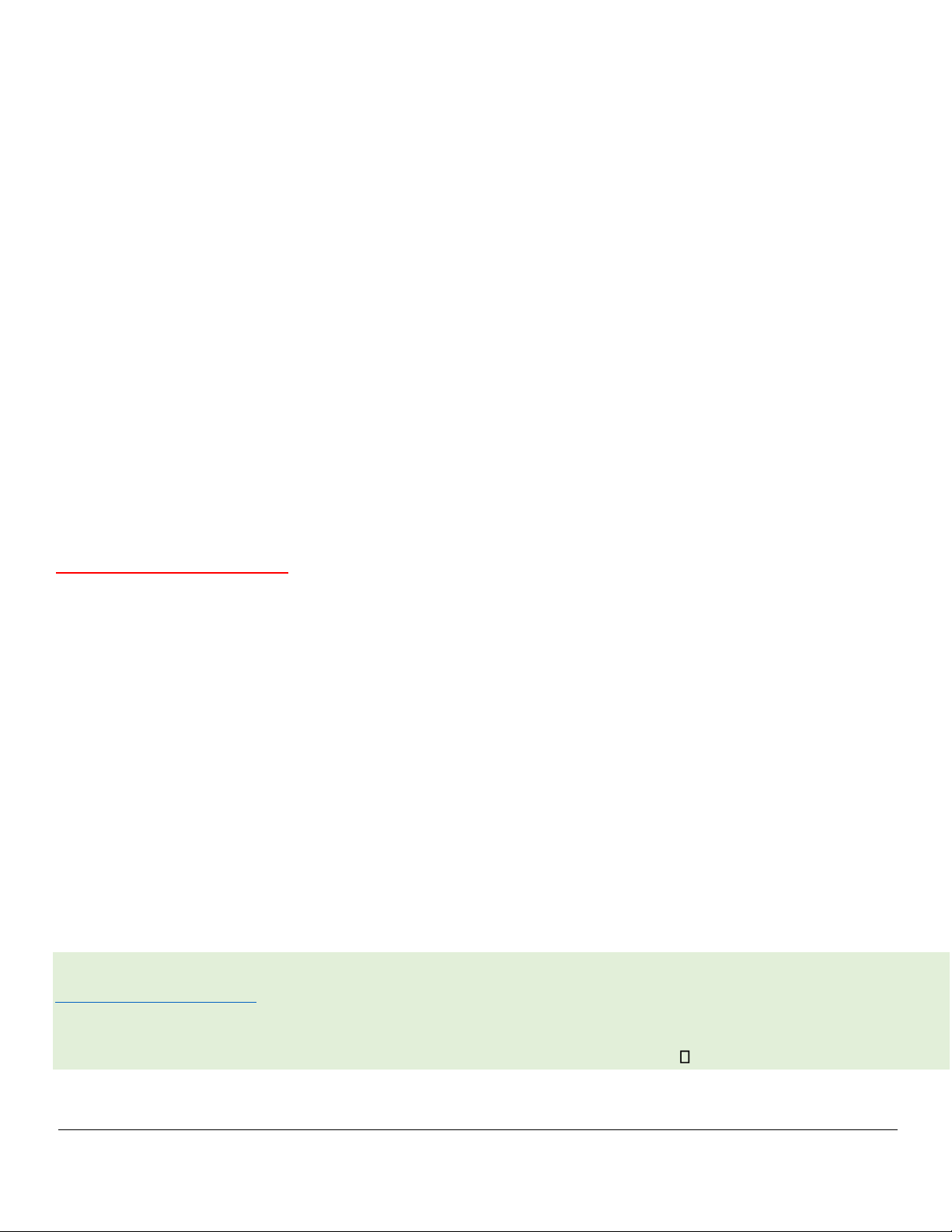
Bài 1.
Thiết kế trang HTML hiển thị tên của mình ra màn hình với các loại heading khác nhau.
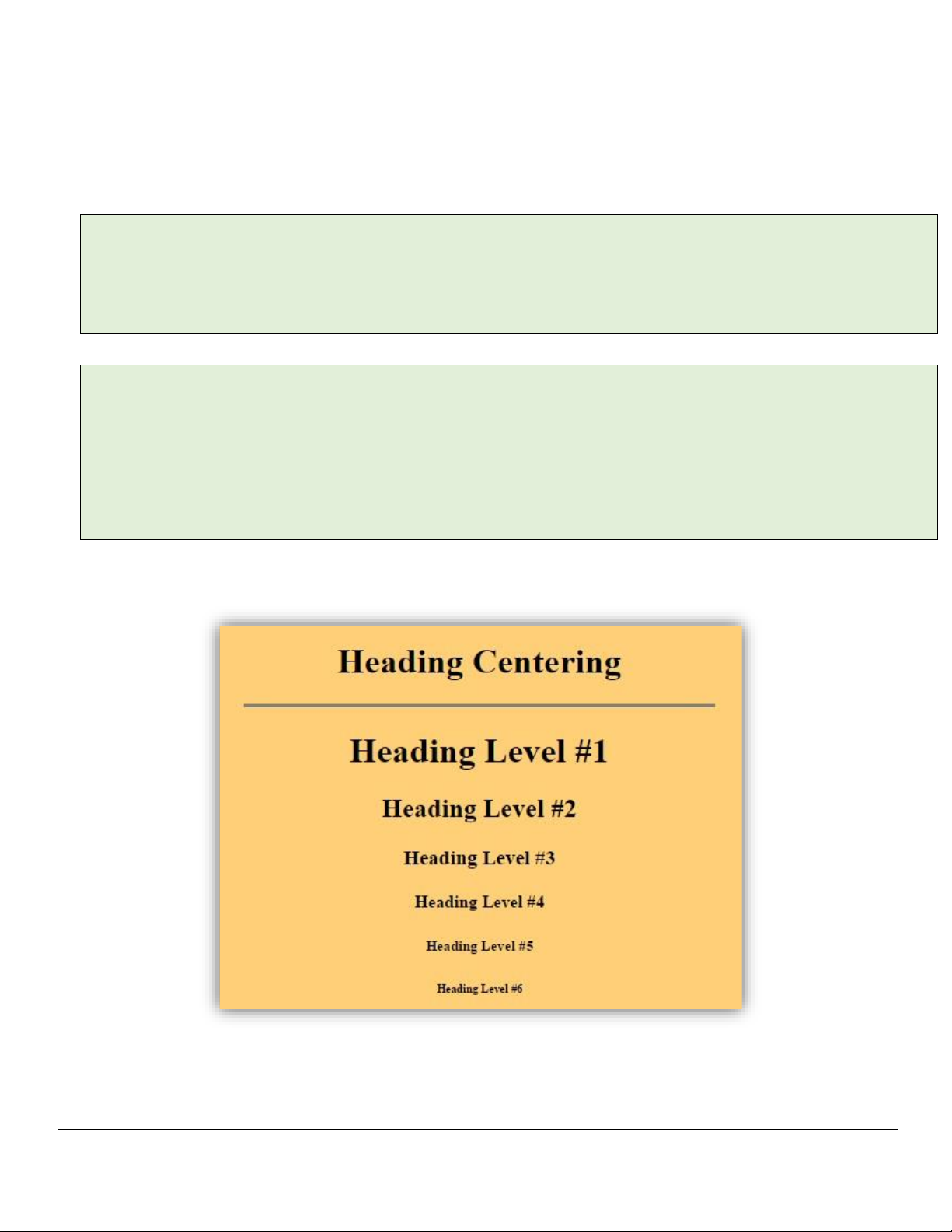
Bài 2.
Tạo trang HTML hiển thị oạn văn bản sau. Sử dụng ịnh dạng phù hợp.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 3
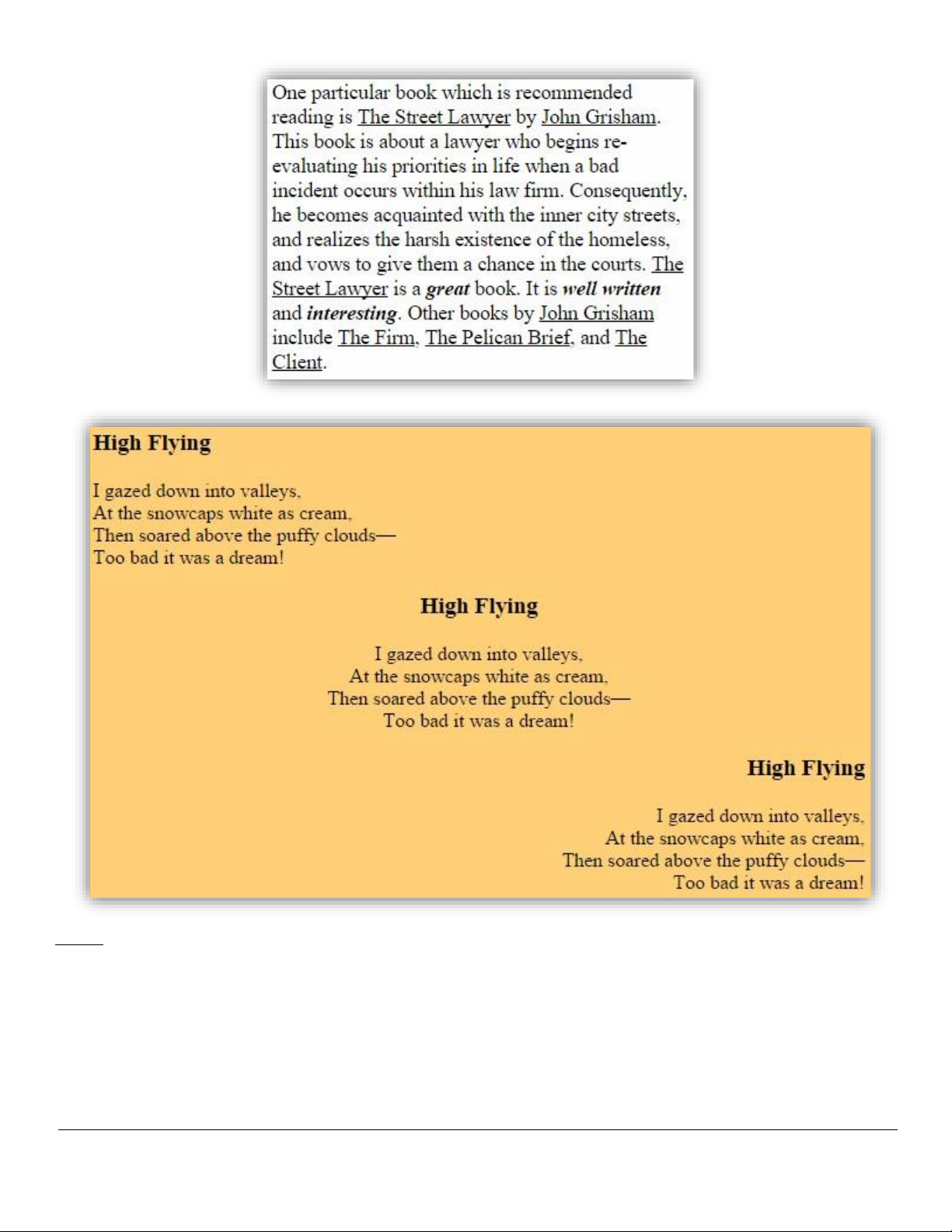
Bài 3.
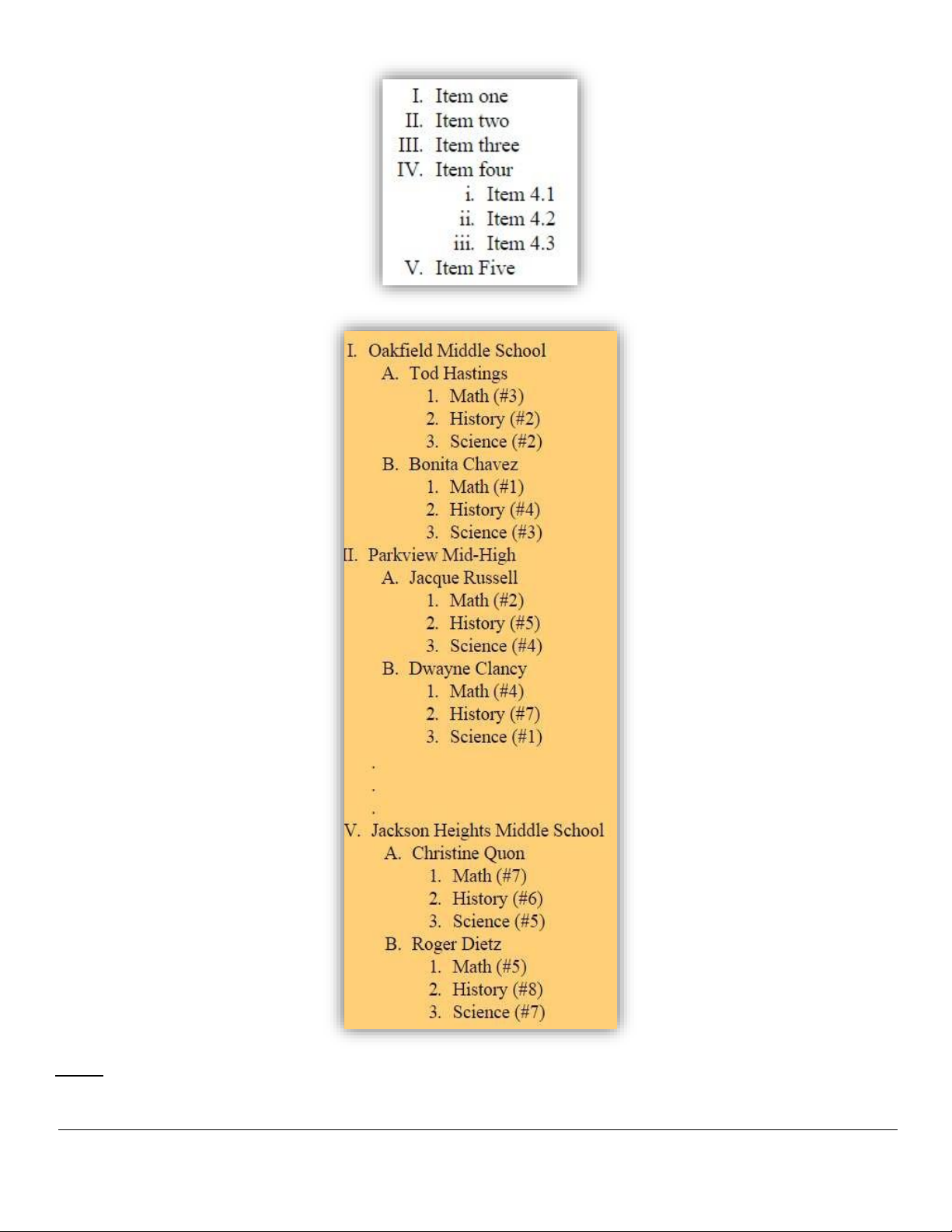
Tạo danh sách dùng các tag HTML.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 4
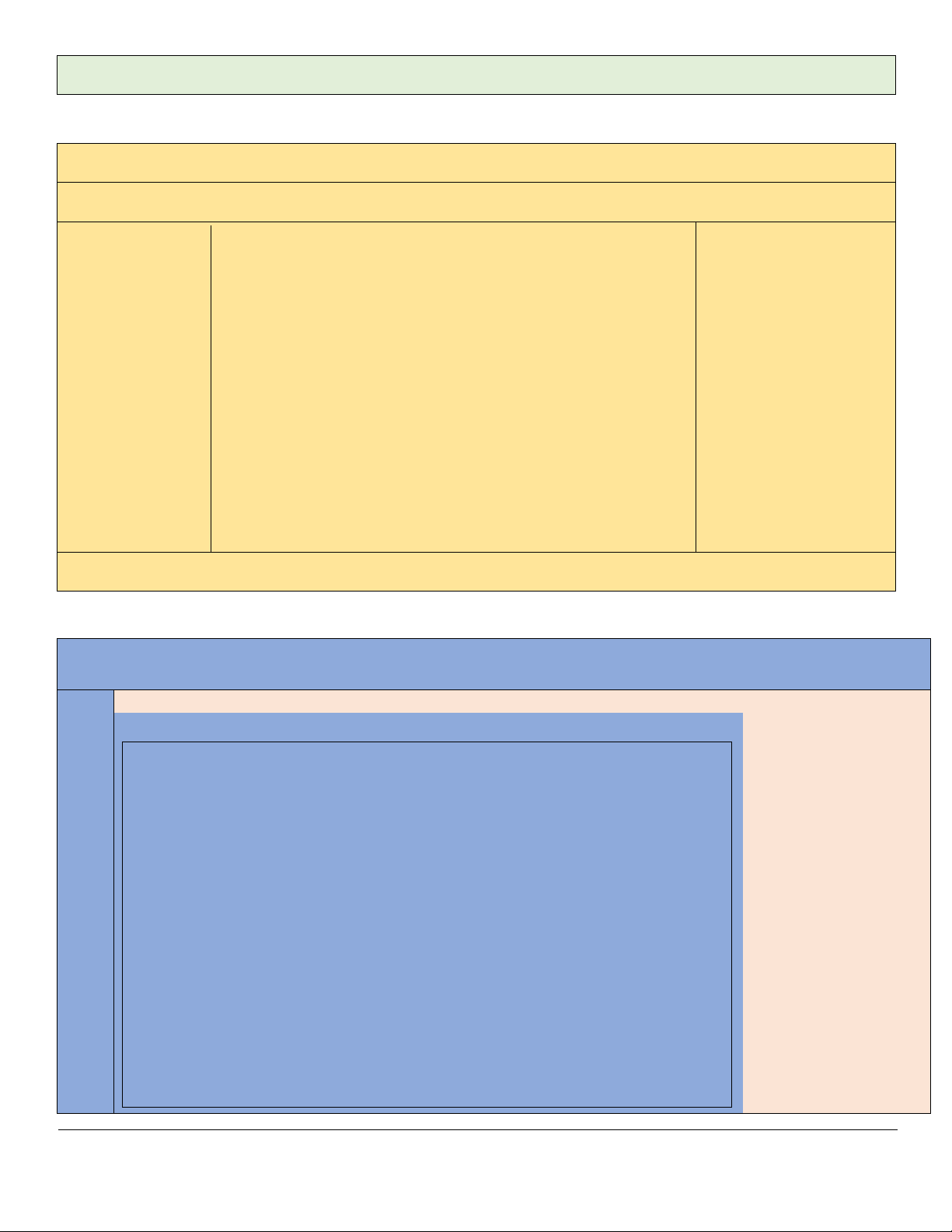
Bài 4.
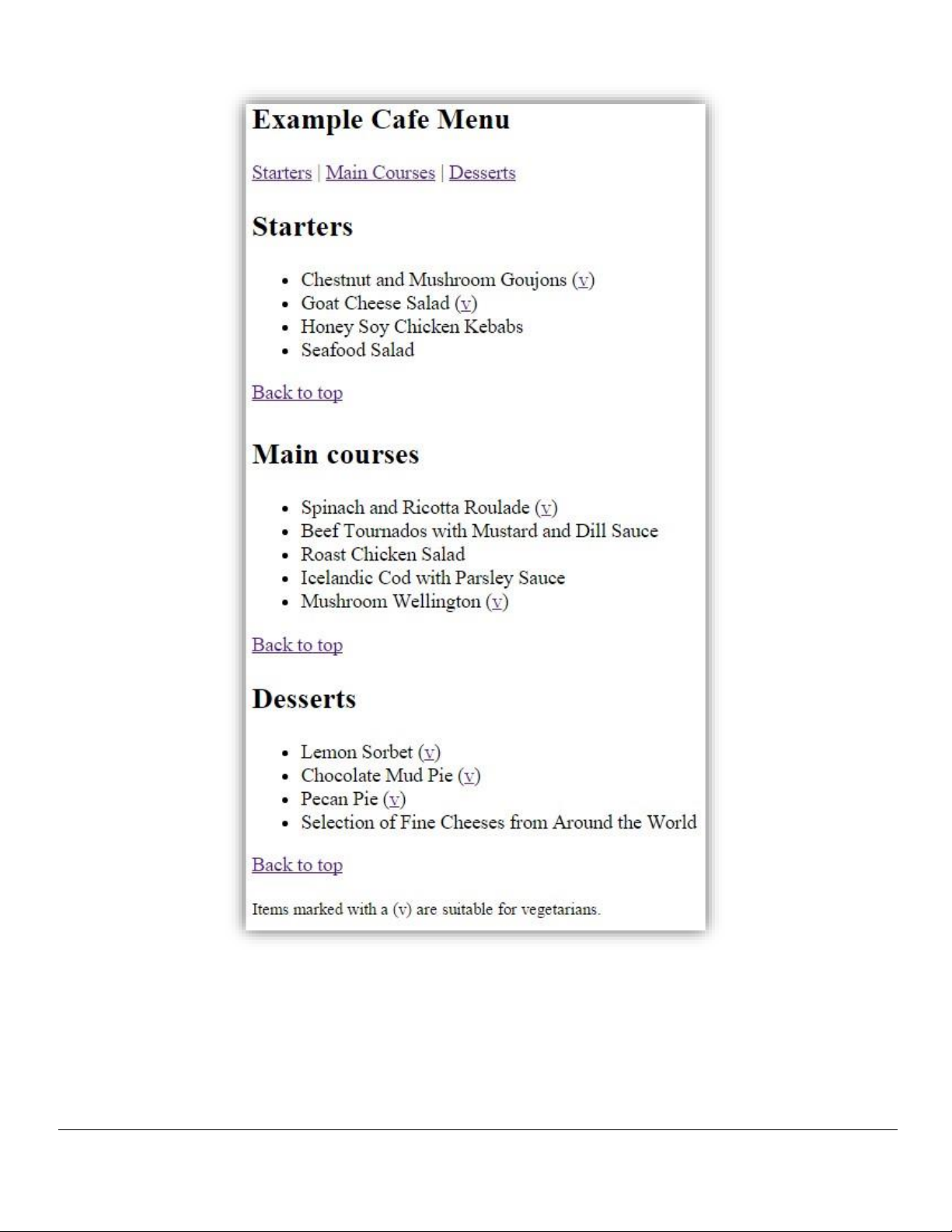
Thao tác với liên kết trong tài liệu (internal) links inside a menu of web page:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 5
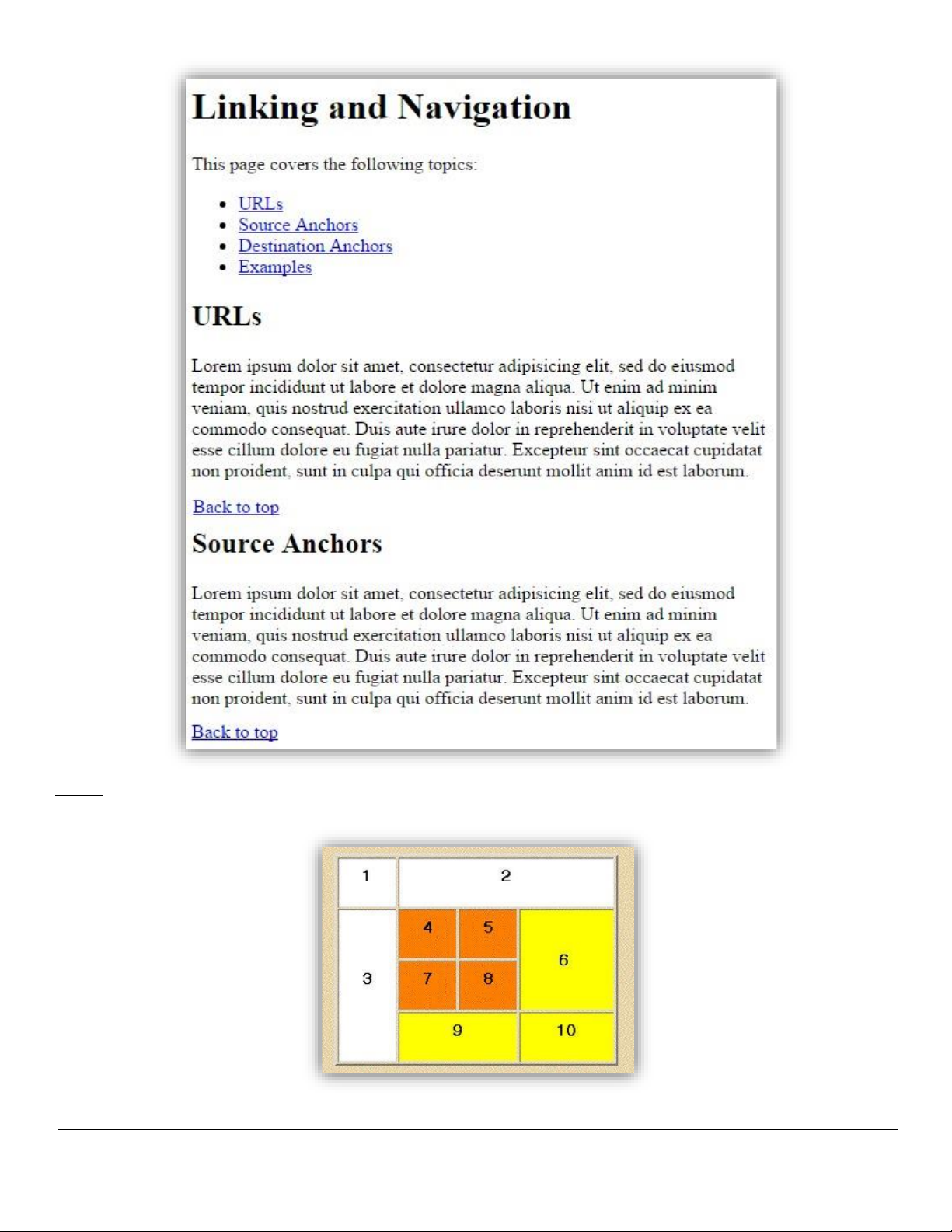
a.
b.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 6
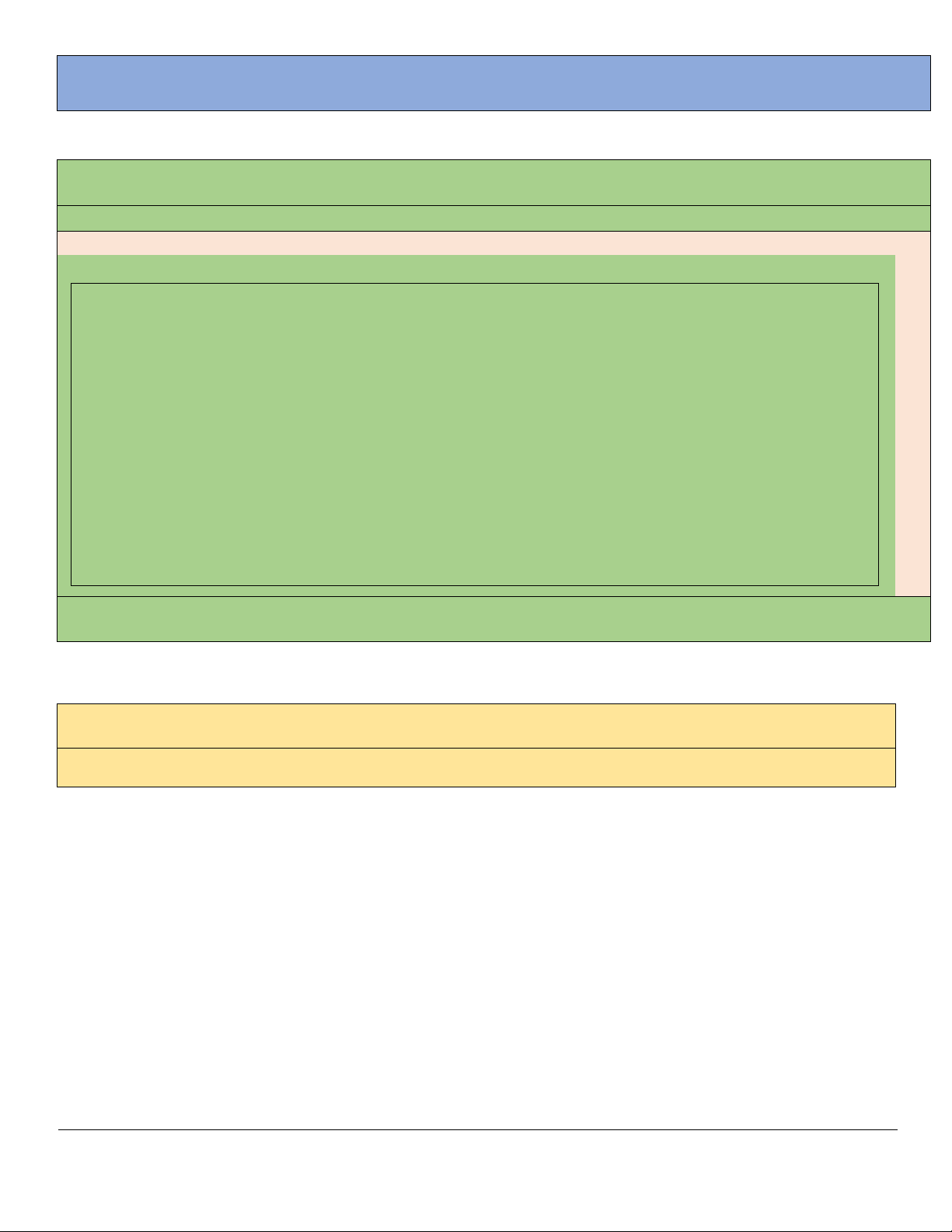
Bài 5.
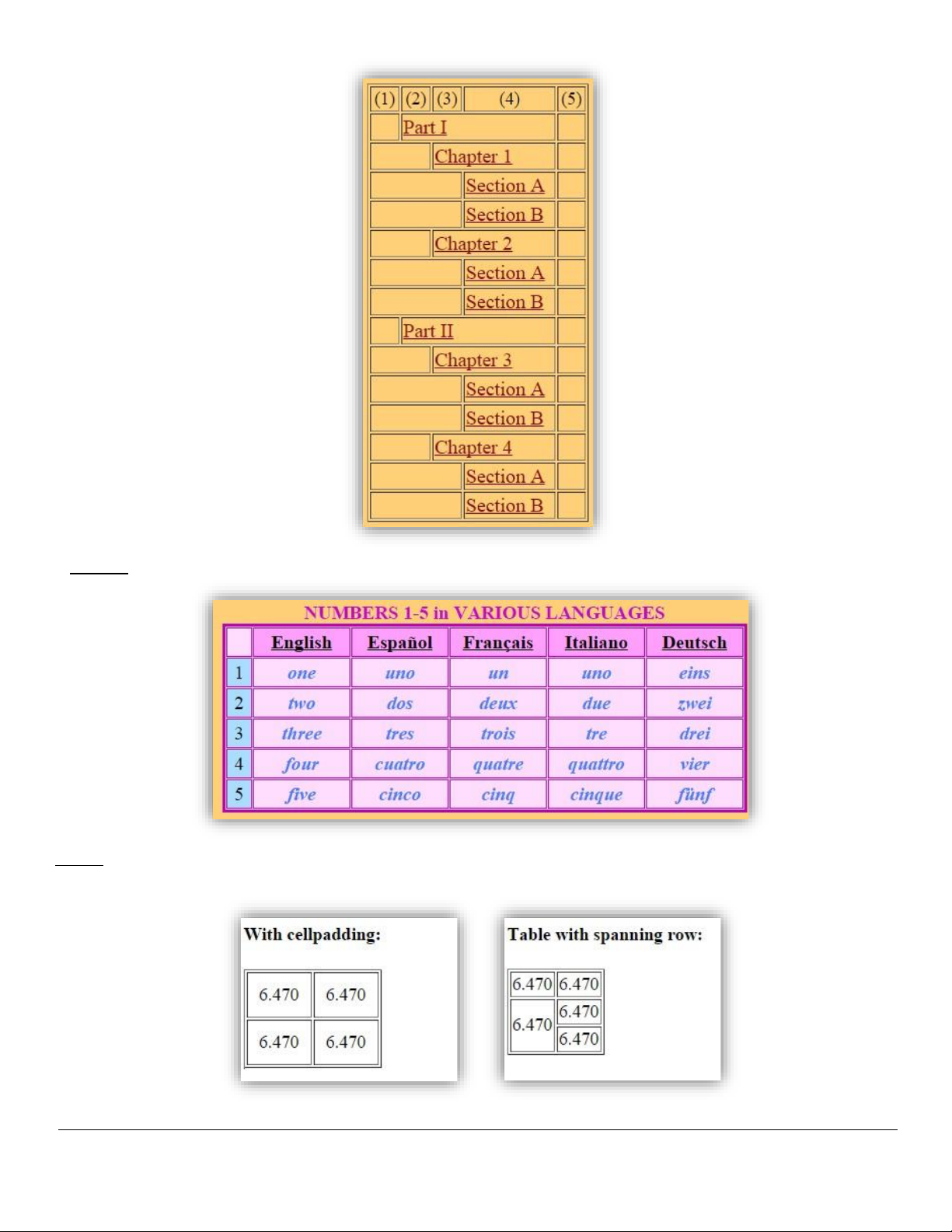
Tạo trang Web với các bảng như mô tả dưới ây: (dùng các thuộc tính colspan, rowspan, cellpading, …) a.
b.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 7
c. Lưu ý: Sử dụng tag <caption> bên trong tag <table>.
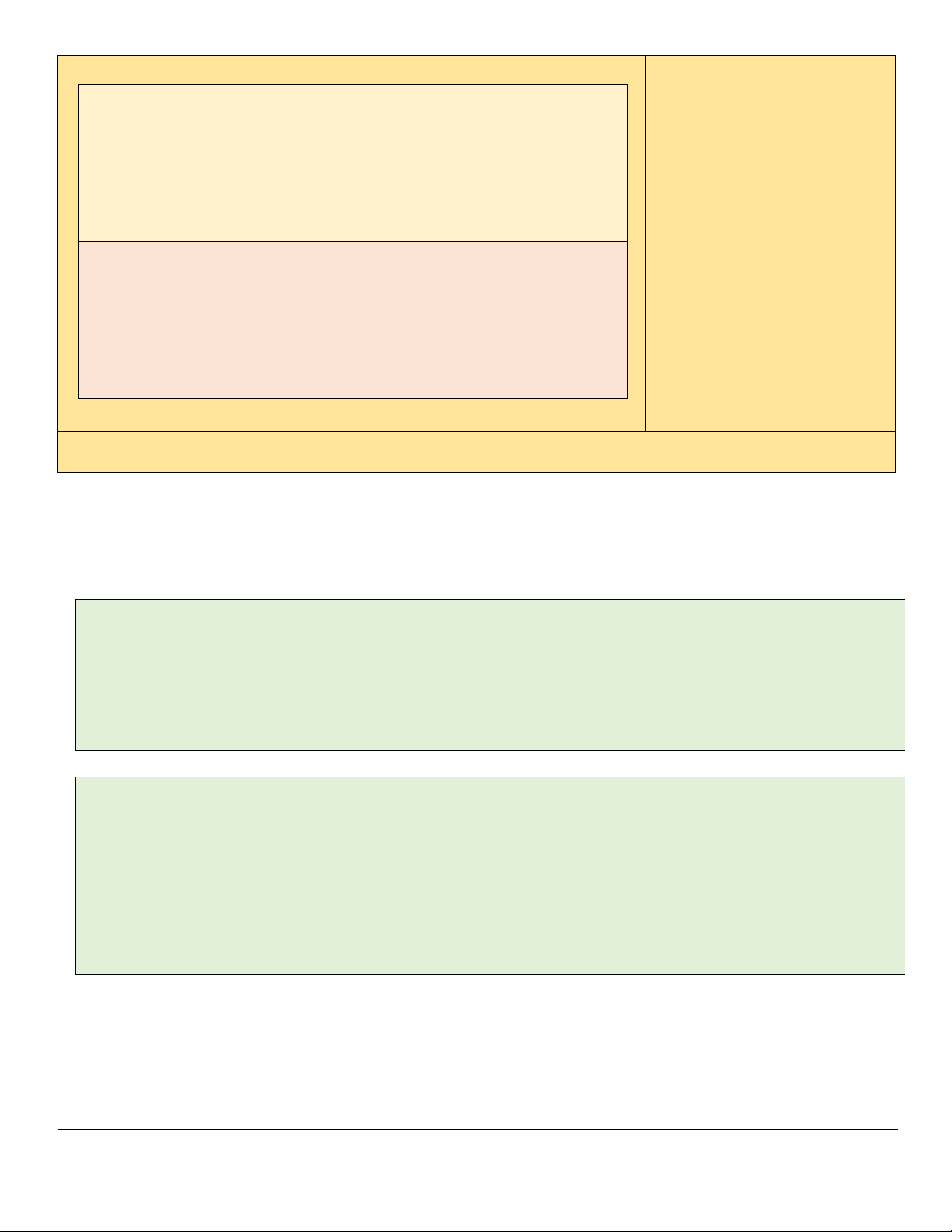
Bài 6.
Tạo trang Web có tiêu ề trang là tên của mình và tạo các bảng sau:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 8
Bài 7.
Tạo form cho phép gửi email, mỗi một thành phần trong form cần phải ược ặt tên cụ thể (dùng thuộc tính
"name"). Form bao gồm cả thành phần cho nhập dữ liệu theo nhiều dòng "textarea", ngoài ra form còn
nút lệnh cho phép gửi mail ến ịa chỉ mail cụ thể.
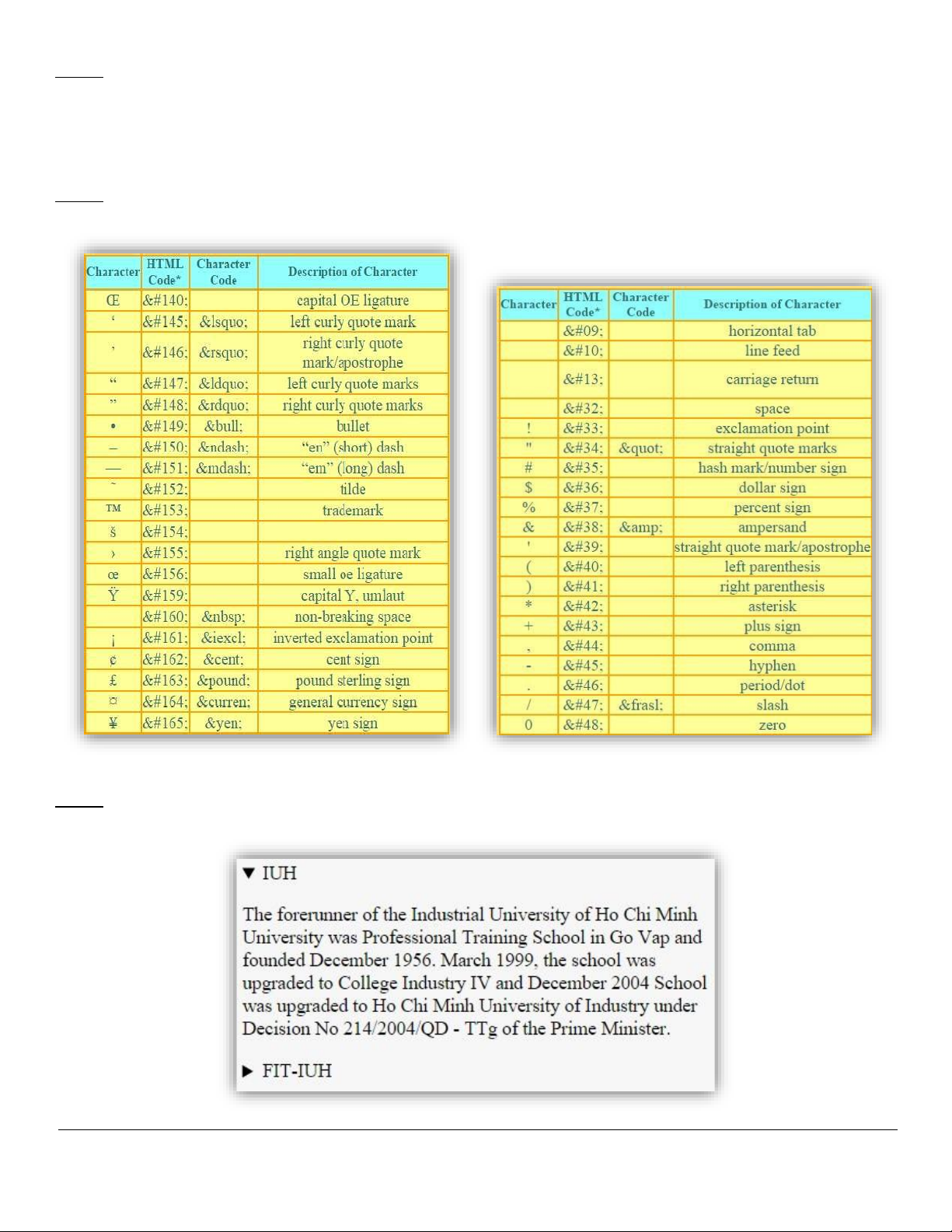
Bài 8.
Tạo bảng bao gồm các ký tự ặc biệt, lưu ý màu nền của từng ô, khoảng cách cellpading.
Bài 9.
Tạo trang Web sử dụng tag <details> cho phép ẩn/hiện dữ liệu.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 9
Hướng dẫn:
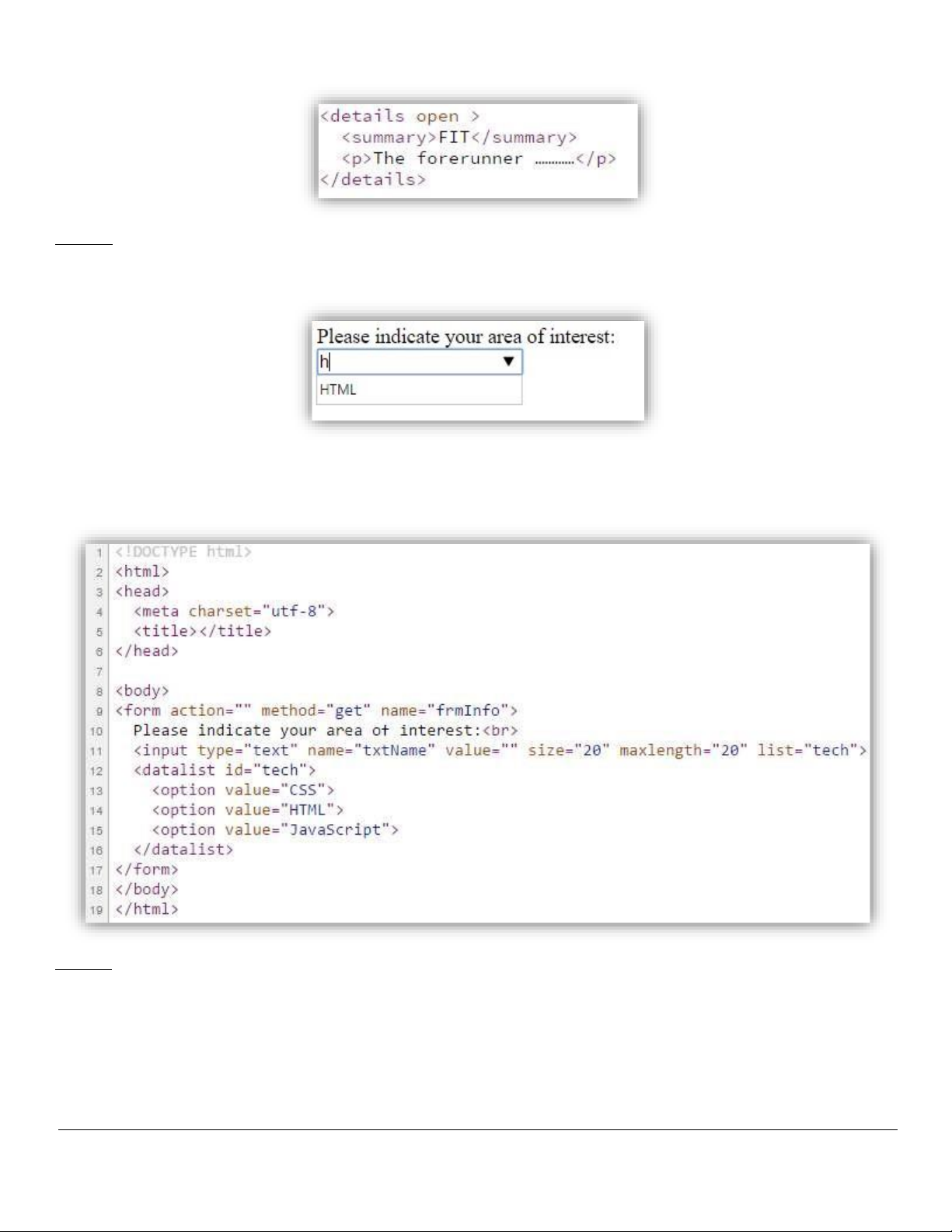
Bài 10.
Tạo một danh sách dùng tag <input> và tag thành phần <datalist> ể nhập sẵn một danh sách dữ liệu, khi
người dùng gõ vào, danh sách hỗ trợ chức năng Autocomplete.
Hướng dẫn:
1. Tạo trang HTML5 với <!DOCTYPE html> và các tag khác liên quan.
2. Dùng <input> và <datalist> tag tạo danh sách auto complete.
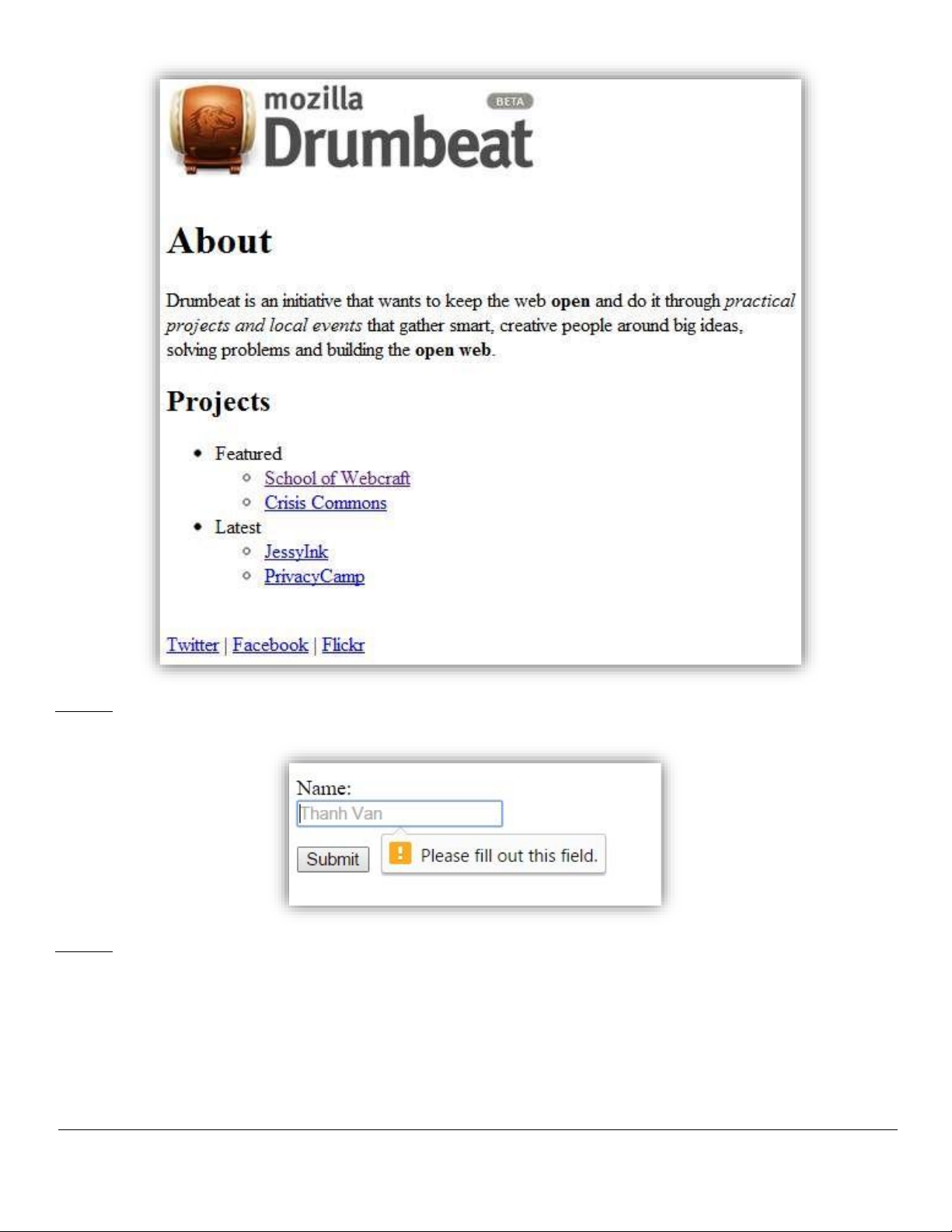
Bài 11.
Tạo trang Web tương tự như phần mô tả dưới ây. Trang HTML này có 3 liên kết ngoài (external links)
tới Twitter, Facebook, Flickr, mỗi liên kết này khi di chuyển chuột vào cần xuất hiện tooltip: <a
href="http://www.facebook.com/" title="Social Network">Facebook</a>

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 10
Bài 12.
Tạo form ơn giản dùng chức năng hướng dẫn ể sẵn.
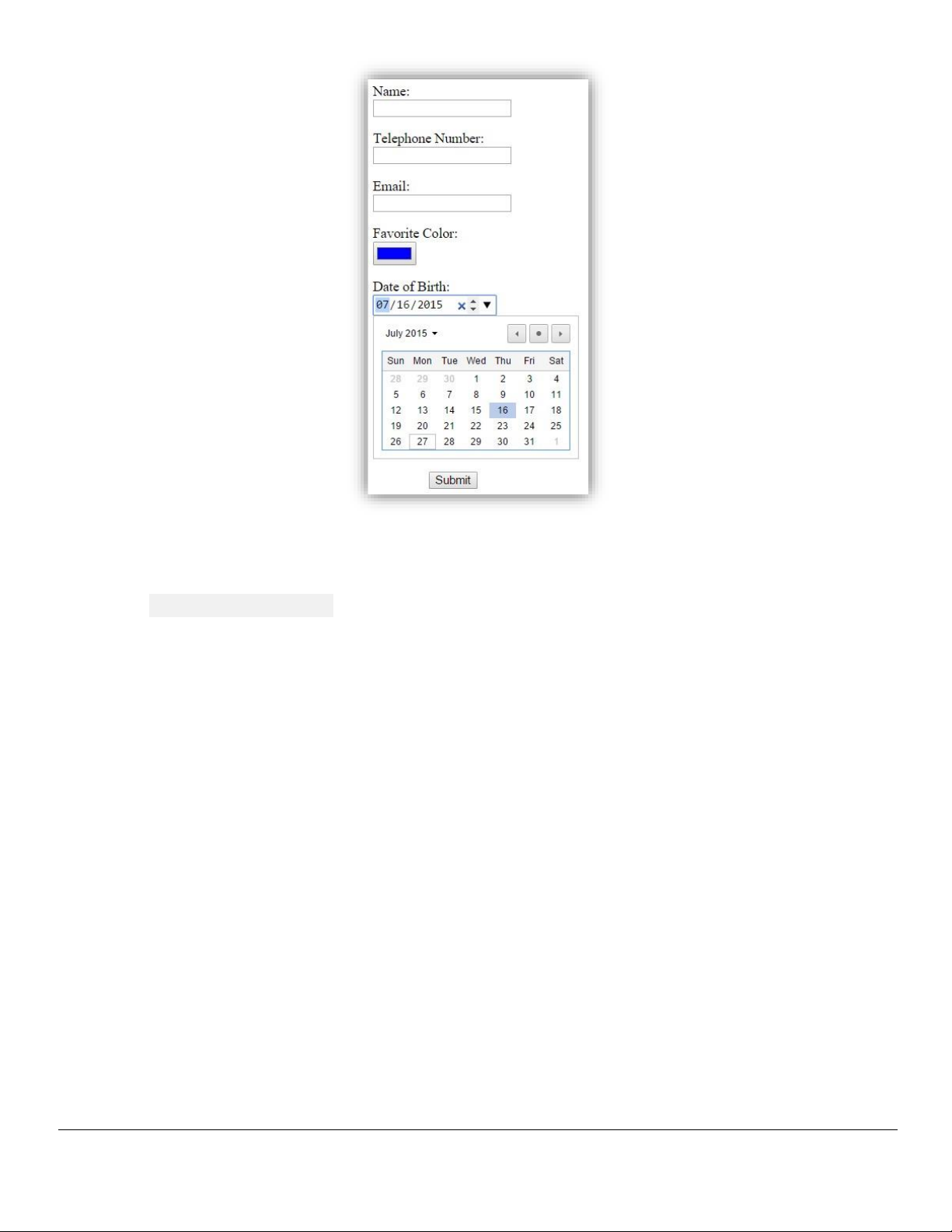
Bài 13.
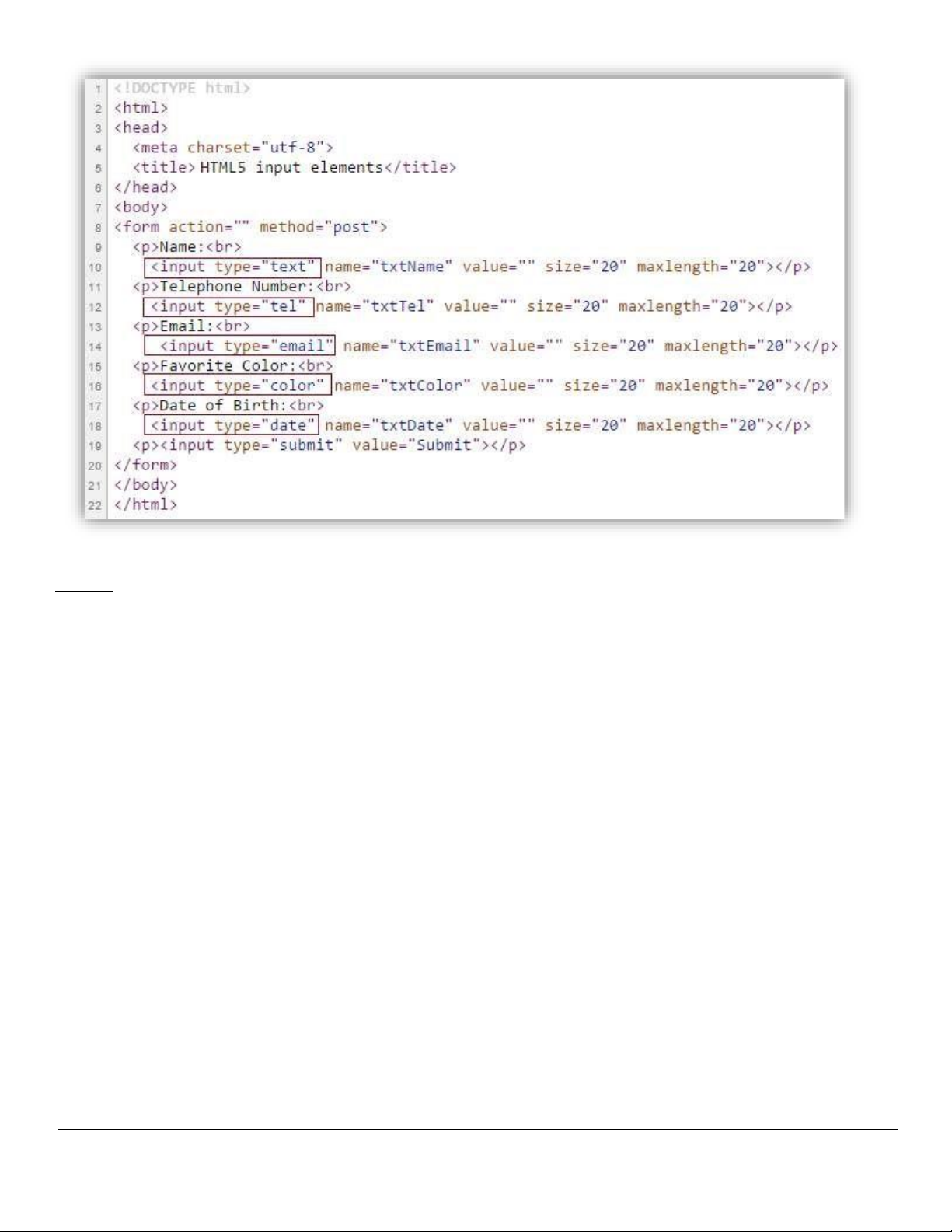
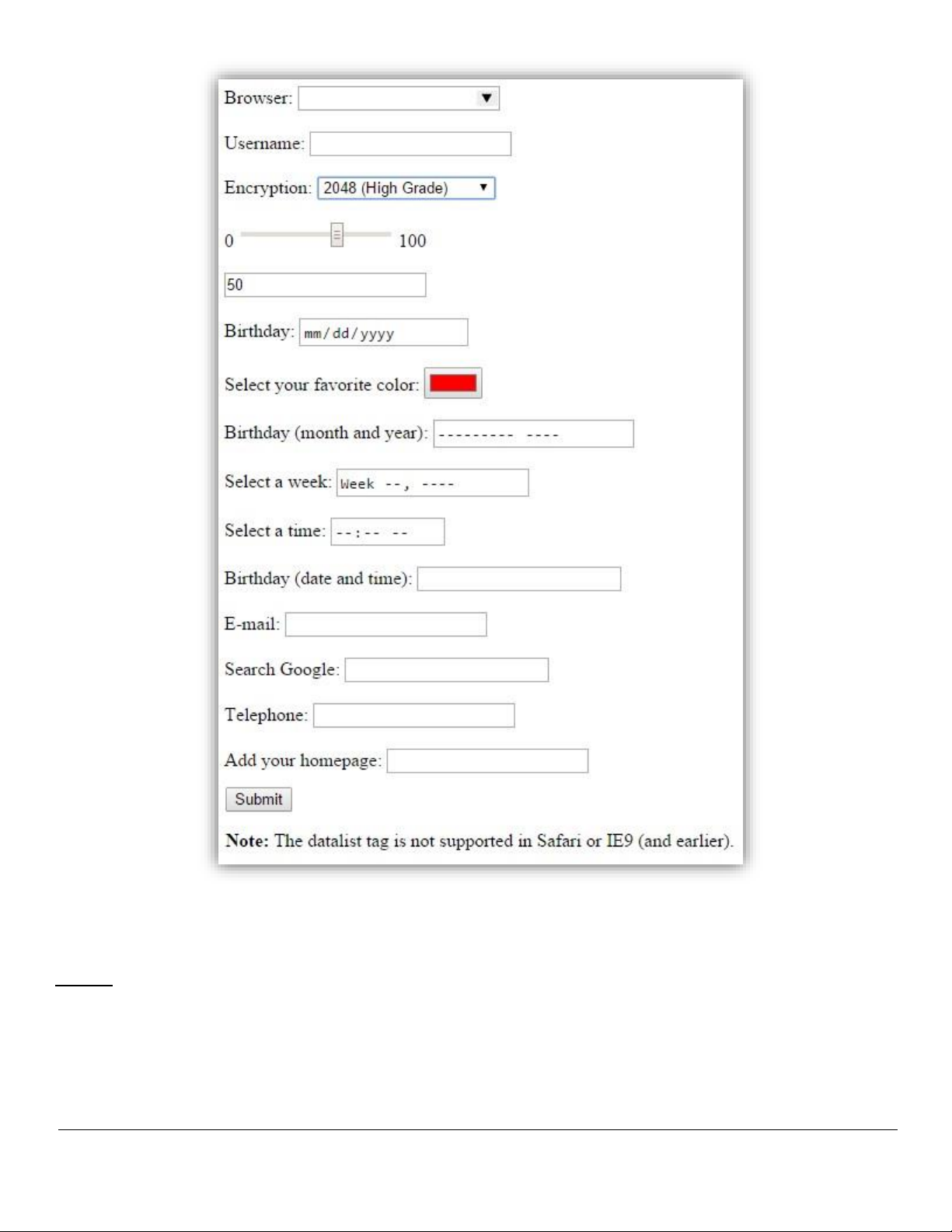
Tạo form dùng HTML5 (các tag <input>)

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 11
Hướng dẫn:
Với tag <input type = “text”>, có thể dùng thuộc tính placeholder ể hiển thị hướng dẫn
<input type="text" name="txtName" value="" size="20" maxlength="20" placeholder="Thanh Van">.
Thuộc tính autocomplete="on|off" có 2 giá trị, cho phép tự ộng và không tự ộng hoàn tất dữ liệu trên một
form.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 12
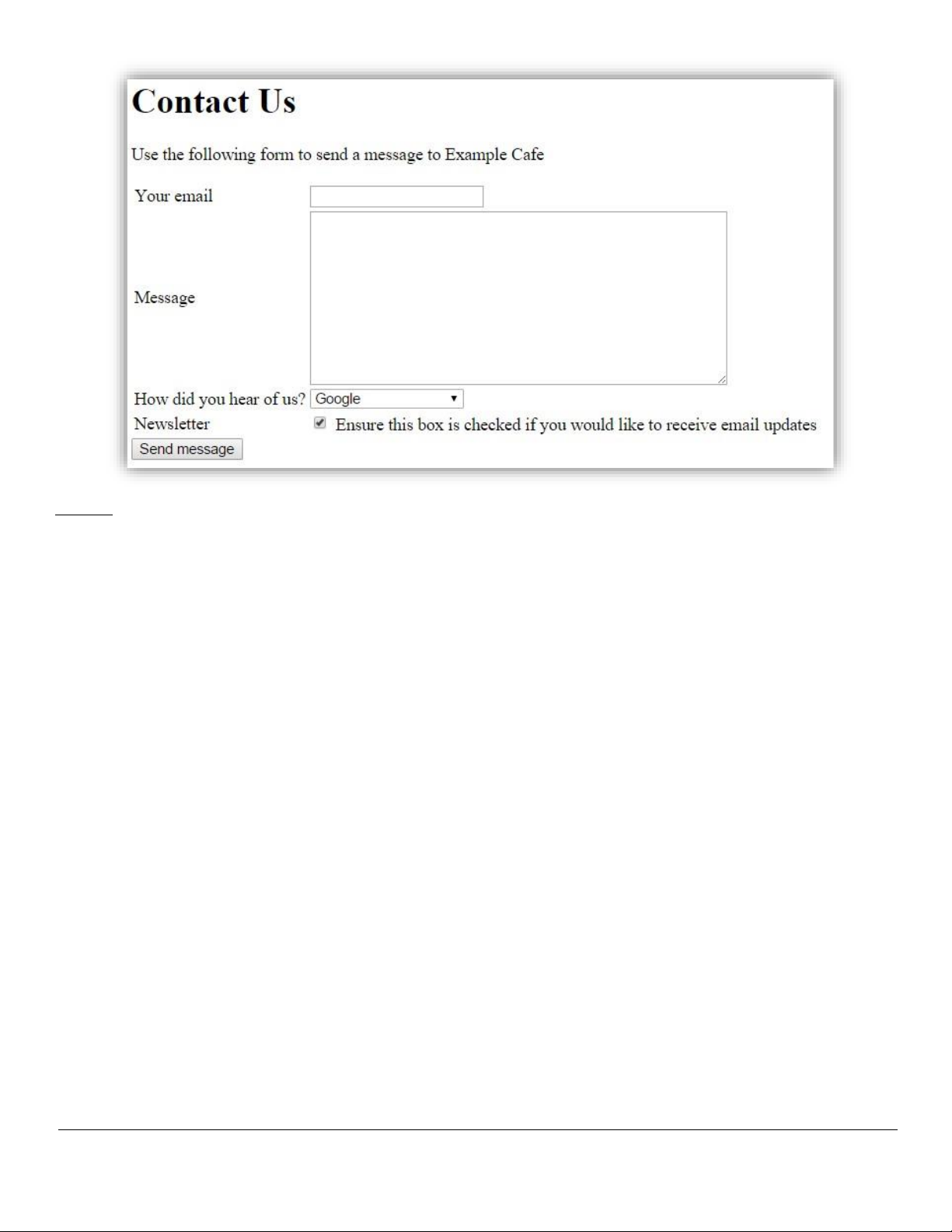
Bài 14.
▪ Text Box (<input type="text" />). - Password Box (<input type="password" />) ▪ Text Area
(<textarea></textarea>)
▪ Check boxes (<input type="checkbox" />) - Radio buttons (<input type="radio" />)
▪ Drop Down List (<select><option></option></select>)
▪ List Box (<select size="4"><option></option></select>)
▪ Standard Button (<input type="button" />)
▪ Submit Button (<input type="submit" />) - Reset Button (<input type="reset" />)
Tạo trang HTML với form liên lạc sau:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 13
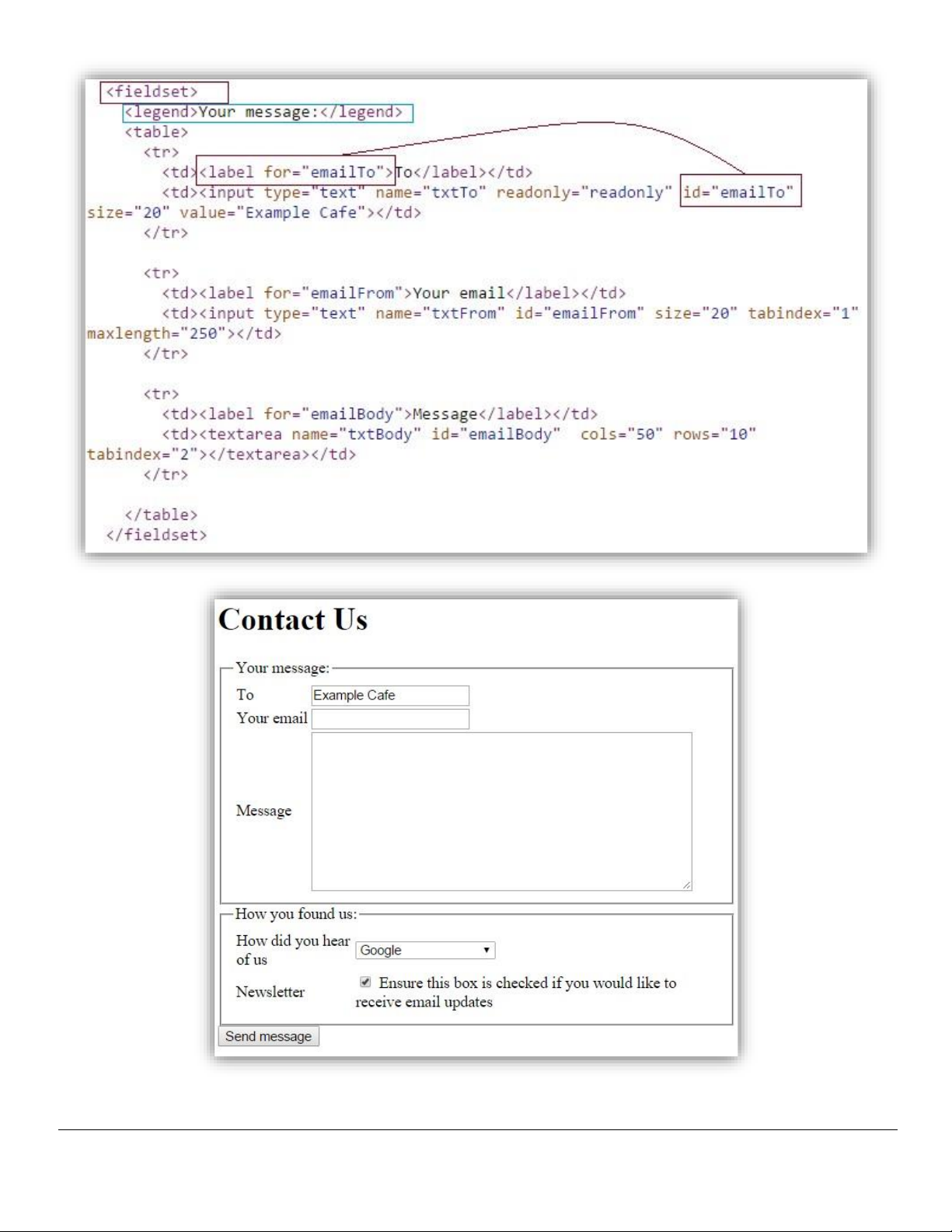
Bài 15.
Sử dụng tag <fieldset> ể gom nhóm các thành phần trong 1 form trong trang Web. Tag <fieldset> tạo
một ường bao xung quanh các thành phần liên quan. Tag <legend> ịnh nghĩa tiêu ề cho. Tạo form sau
dùng tag <fieldset> và <legend>.
Hướng dẫn:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 14

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 15
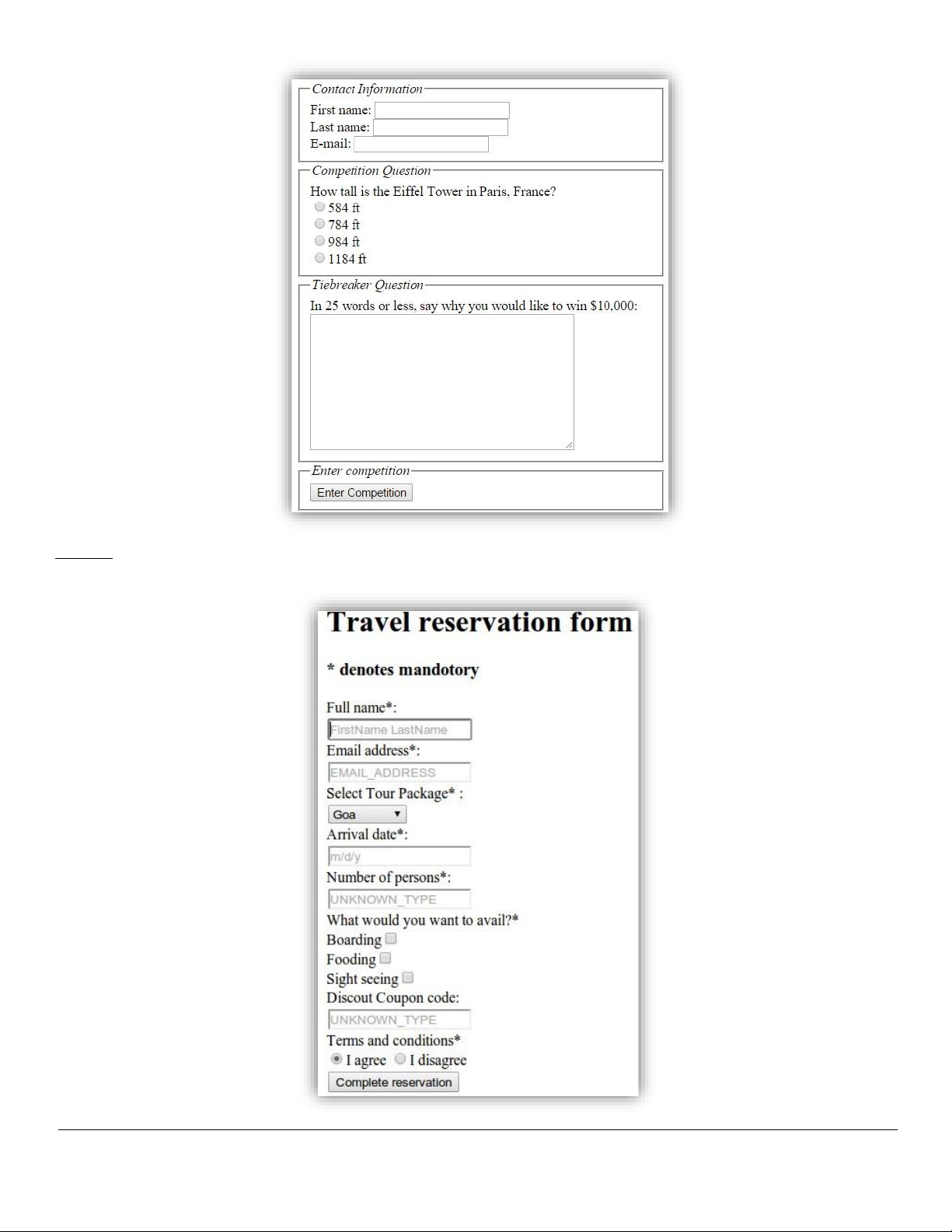
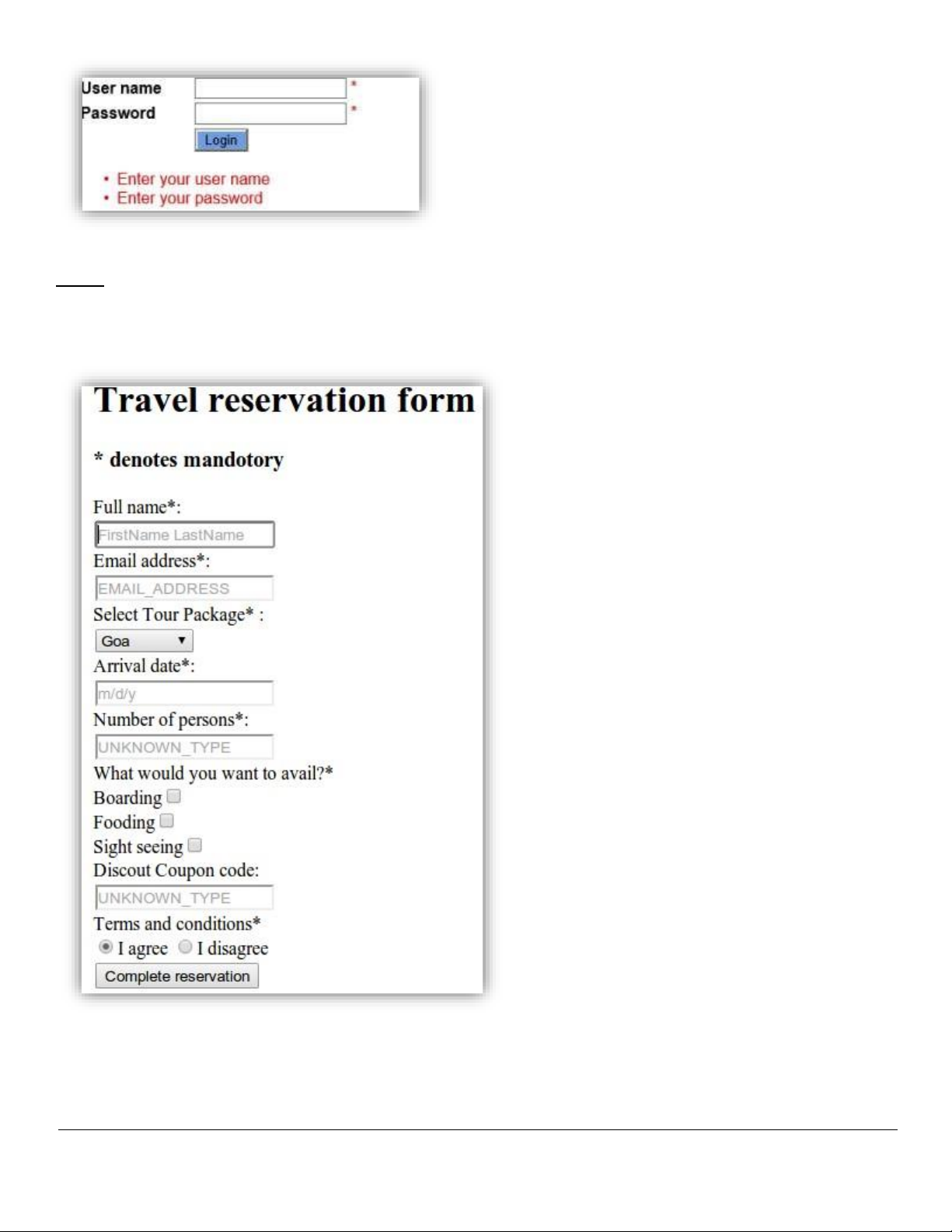
Bài 16.
Tạo trang HTML với form như sau (lưu ý các thành phần trong form phải có id/name cụ thể:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 16
Bài 17.
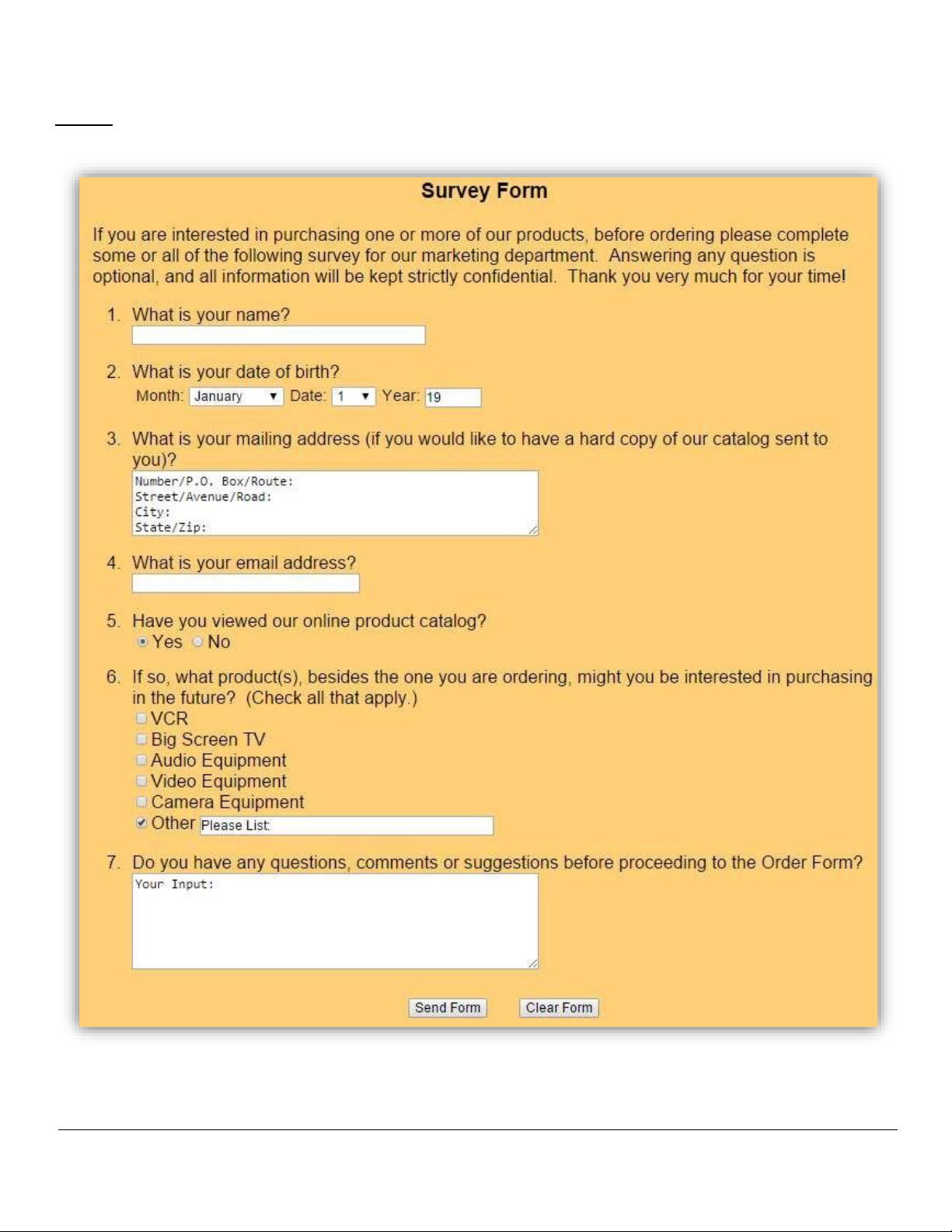
a. Dùng HTML5 tạo form khảo sát sau:
b.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 17
Nếu muốn tạo 1 hình ảnh có chức năng tương tự như 1 nút gửi dữ liệu, dùng tag <input> với thuộc tính
type=image. Ví dụ <input type="image" src="abc.jpg" name="info">
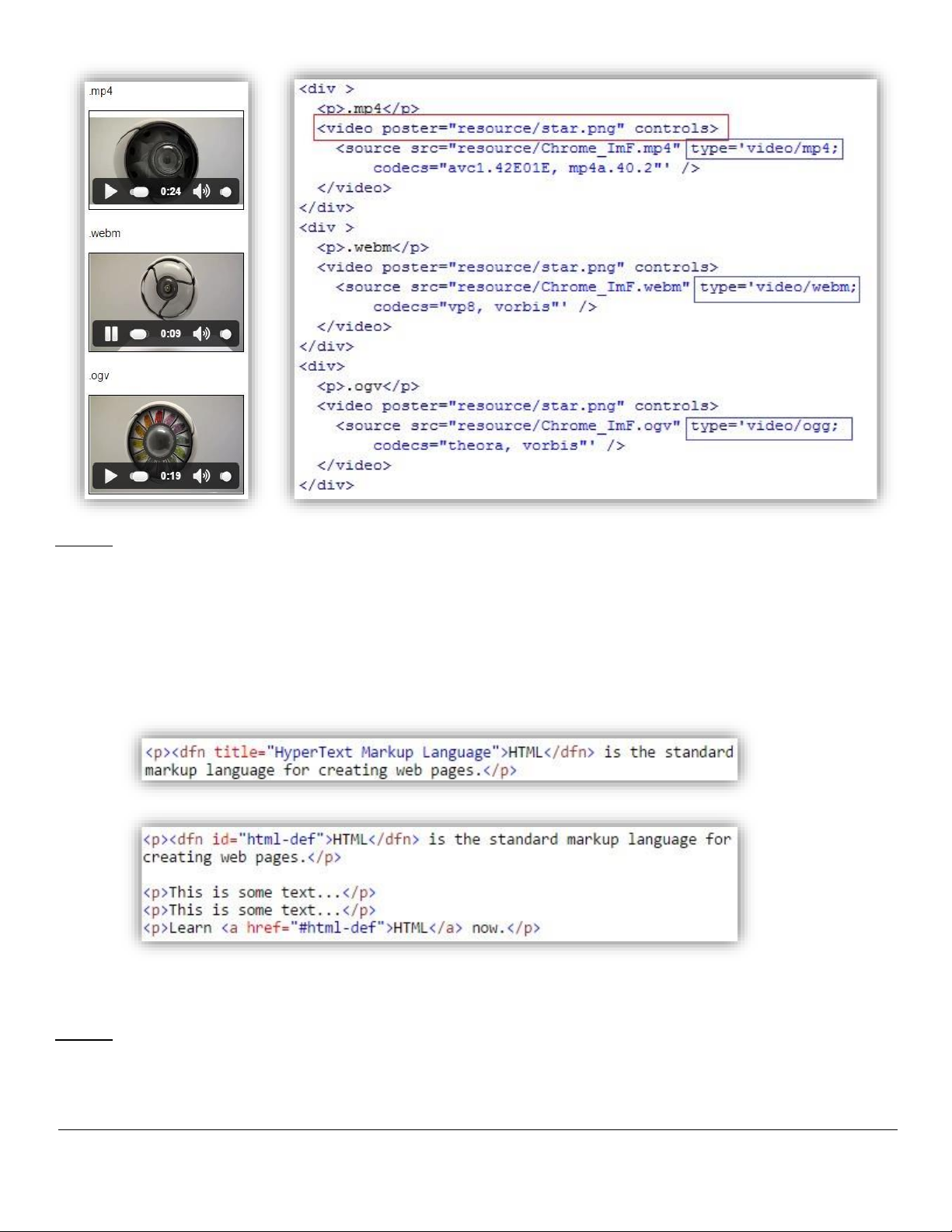
Bài 18.
Dùng tag <video> ể chèn video clip vào trang Web. Hiện tại 3 loại ịnh dạng hỗ trợ trên web là: MP4,
WebM, and Ogg.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 18
Bài 19.
Tạo trang Web với các thành phần sau:
▪ The <var> Element for Programming Variables
▪ The <code> Element For Adding Code to Your Web Pages
▪ The <cite> Element for Quoting Text From Another Source
▪ The <q> Element for Small Quotations
▪ The <dfn> tag represents the defining instance of a term in HTML.
▪ The <samp> Element for Sample Program Output ▪ The <kbd> Element for Keyboard Instructions
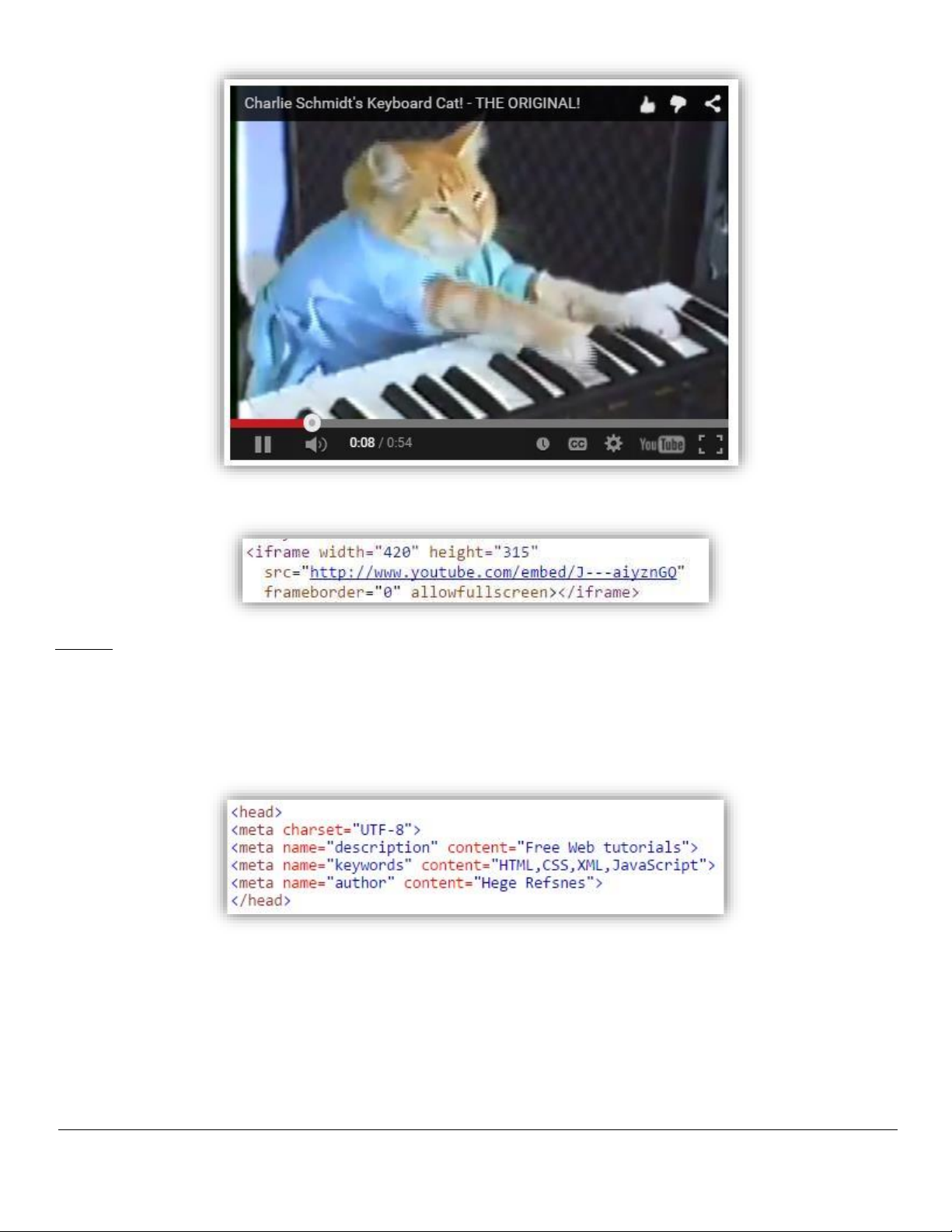
Bài 20.
Tag <iframe> cho phép nhúng 1 trang Web vào trong 1 tài liệu HTML. Tạo trang Web YouTube Video.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 19
Hướng dẫn:
Bài 21.
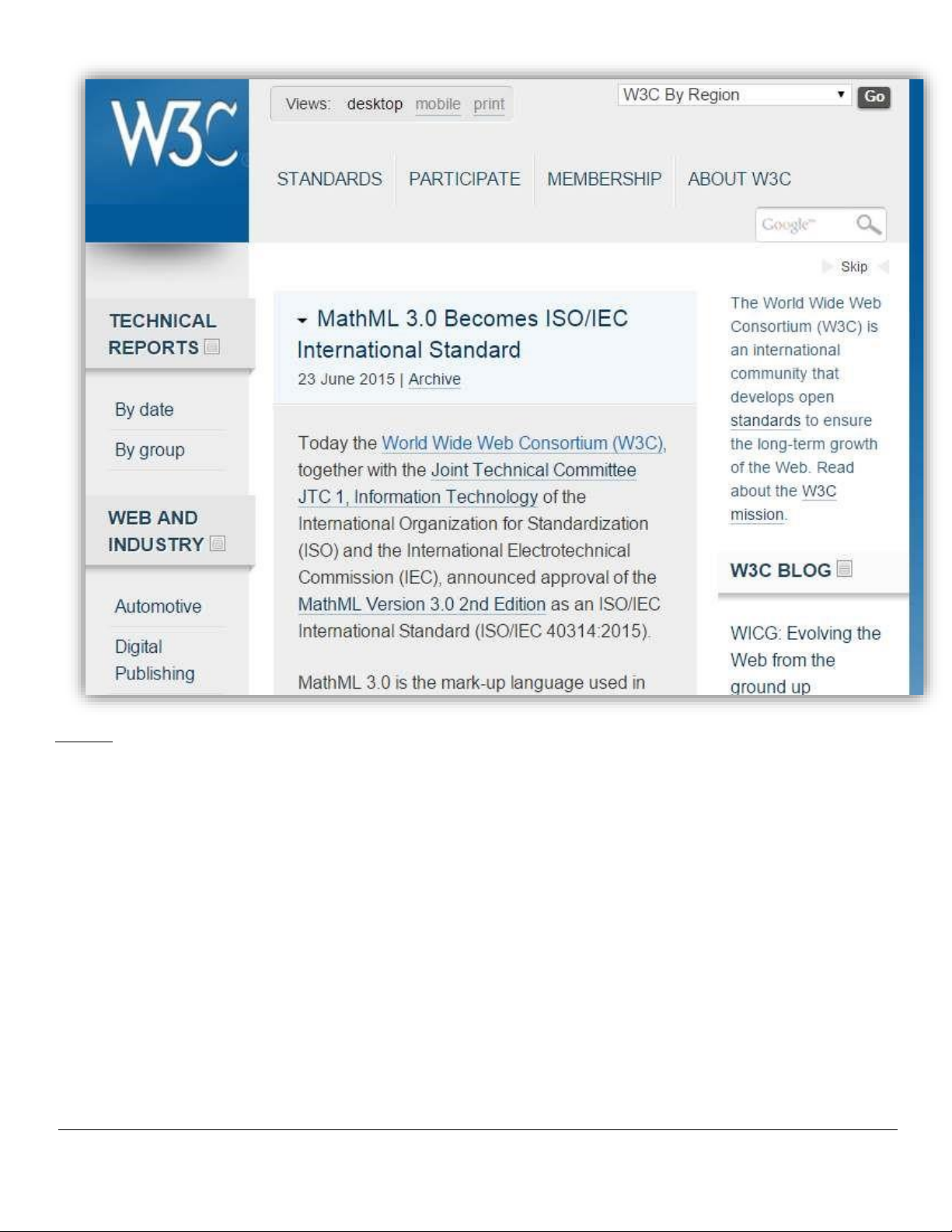
Metadata là siêu dữ liệu. Tag <meta> cung cấp các dữ liệu chung về tài liệu HTML. Metadata không hiển
thị trên trang Web, nhưng dùng trong các thao tác phân tích khác, ví dụ như với Search Engine.
Các thuộc tính của tag Meta cung cấp mô tả cho 1 trang Web, các từ khóa liên quan, tác giả, ….. Ngoài
ra metadata còn dùng ể cung cấp cách hiển thị, thời gian load lại trang Web hoặc 1 số dịch vụ Web khác.
Tạo trang HTML với tag <meta>, thêm các thành phần tác giả, từ khóa và mô tả của trang.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 20
Bài 22.
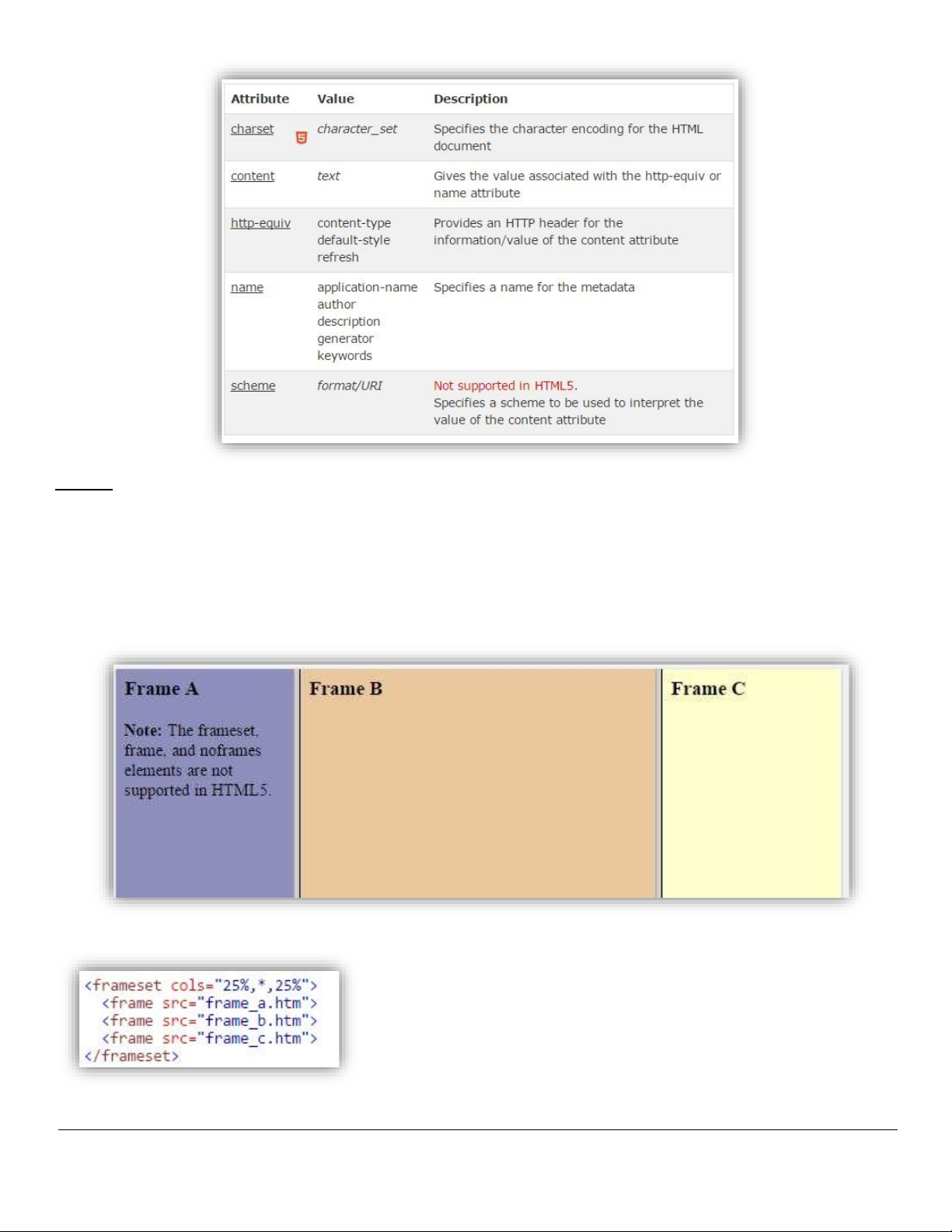
Tag <frameset> hiện tại không ược hỗ trợ bởi HTML5. Tag <frameset> phân chia màn hình trình duyệt
thành nhiều khung khác nhau và mỗi khung là 1 trang Web riêng biệt.
Thành phần <frameset> sẽ có nhiều thành phần <frame>. Mỗi <frame> là một tài liệu HTML. Tag
<frameset> cần chỉ rõ sẽ chia khung màn hình ra bao nhiêu dòng, cột, tỷ lệ % (hoặc số pixel cụ thể) các
dòng cột ó ra sao.
Tạo trang Web cho phép hiển thị 3 trang Web khác.
Hướng dẫn:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 22
Bài 25.
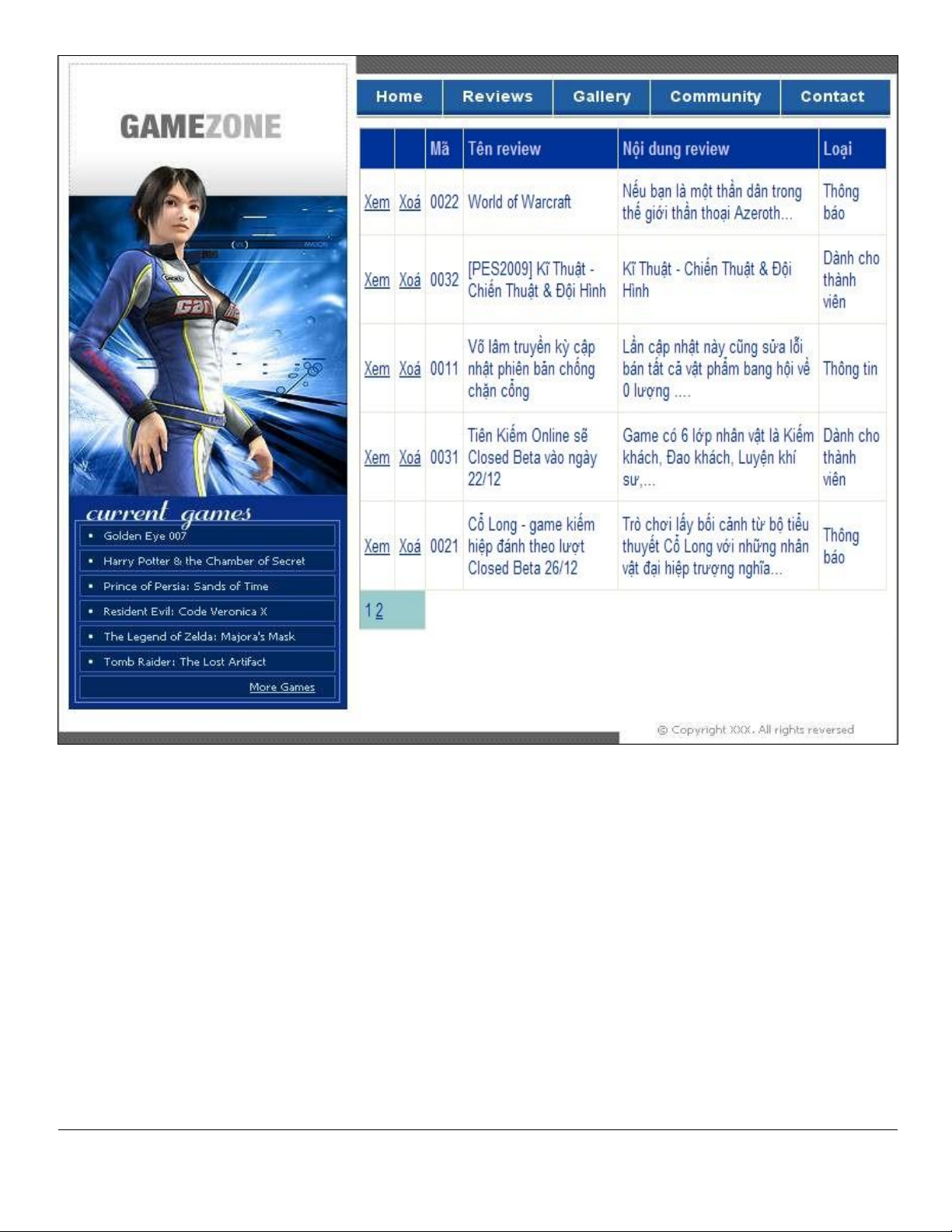
Dùng các thành phần HTML, thiết kế trang Web tương tự như sau.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 23

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 24
BÀI TẬP TUẦN 03-04 MÔN LẬP TRÌNH WEB
Chương 3: Cascading Style Sheet (CSS)
Mục tiêu:
▪
Hiểu rõ Cascading Style Sheets (sử dụng với mục ích mô tả và ịnh dạng các tài liệu ược viết bởi
ngôn ngữ markup)
▪
Áp dụng ược các thành phần CSS và thuộc tính ể ịnh dạng các trang HTML
▪
Hiểu rõ và áp dụng ược các thành phần của CSS3
Yêu cầu:
▪
Tất cả các bài tập lưu trong thư mục: T:\MaSV_HoTen\Tuan03-04\
▪
Hình ảnh ược lưu trữ trong thư mục riêng T:\MaSV_HoTen\Tuan03-04\images
▪
Các tập tin CSS ược lưu trữ trong thư mục riêng T:\MaSV_HoTen\Tuan03-04\css
▪
Sử dụng Notepad++, Dreamwaver hoặc VS2013/2015
▪
Cuối mỗi buổi thực hành, SV phải nén (.rar hoặc .zip) thư mục làm bài và nộp lại bài tập ã thực
hiện trong buổi ó.
Bộ chọn (selectors) ược dùng ể chọn các thành phần muốn ịnh dạng css.
Bộ chọn
Ví dụ
Mô tả
*
*
Chọn tất cả các thành phần html.
tag
p
Chọn tất cả các thành phần cùng loại.
tag01 tag02
div p
Chọn tất cả thành phần <tag02> bên trong thành
phần <tag01>.
tag01,tag02
div,p
Chọn tất cả thành phần <tag01> và <tag02>.
tag01+tag02
div+p
Chọn tất cả thành phần <tag02> ược ặt kế và sau thành
phần <tag01>.
tag01>tag02
div>p
Chọn tất cả thành phần <tag02> có thành phần cha là
<tag01>.
.class
.className
Chọn tất cả các thành phần có cùng tên class.
#id
#idName
Chọn tất cả các thành phần có cùng tên id.
:active
a:active
Chọn các liên kết ược kích hoạt.
:after
p:after
Thêm nội dung ngay phía sau thành phần.
:before
p:before
Thêm nội dung ngay phía trước thành phần.
:first-child
p:first-child
Chọn thành phần ầu tiên của thành phần cha chứa nó.
:first-letter
p:first-letter
Chọn ký tự ầu tiên của một thành phần.
:first-line
p:first-line
Chọn dòng ầu tiên của một thành phần.
:focus
input:focus
Thành phần sẽ focus khi ược chọn.
:hover
a:hover
Chọn các liên kết ược hover (di chuyển chuột lên
thành phần).

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 25
:lang(mã ngôn ngữ)
p:lang(vi)
Chọn thành phần với thuộc tính ngôn ngữ có giá trị
bắt ầu với "mã ngôn ngữ".
:link
a:link
Định dạng cho tất cả liên kết khi chưa ược click.
:visited
a:visited
Định dạng cho các thành phần ã ược click.
[Thuộc tính]
[target]
Chọn tất cả các thành phần có cùng thuộc tính
(attribute).
[Thuộc tính|=ngôn ngữ]
[lang|=vi]
Được sử dụng ể chọn tất cả các thành phần với thuộc
tính có giá trị = "ngôn ngữ".
[Thuộc tính~=giá trị]
[title~=myWeb]
Chọn tất cả các thành phần với thuộc tính chứa một
giá trị.
[Thuộc tính=giá trị]
[target=_blank]
Chọn tất cả các thành phần với thuộc tính bằng giá trị.
Thuộc tính
Ví dụ
Mô tả
background
background: #ff0000;
Định dạng nền (background) cho thành phần.
border
border: 1px solid #ff0000;
Định dạng ường viền cho thành phần.
border-collapse
border-collapse: collapse;
Thuộc tính border-collapse xác ịnh ường viền của
table có tách biệt ra hay không.
border-spacing
border-spacing: 10px;
Xác ịnh khoảng cách giữa các ường viền của các cột
lân cận.
bottom
bottom: 10px;
Xác ịnh vị trí dưới cùng của thành phần ược ịnh vị
trí.
caption-side
caption-side: bottom;
Xác ịnh vị trí một chú thích của table.
clear
clear: both;
Xác ịnh 2 bên của phần tử (left, right), nơi mà phần
tử float không ược cho phép.
clip
clip: rect(0,0,50px,10px);
Xác ịnh oạn cho thành phần khi sử dụng thuộc tính
position có giá trị "absolute".
color
color: #ff0000;
Xác ịnh màu sắc cho text.
content
content: "."
Sử dụng kèm với bộ chọn ":before", ":after" ể chèn
nội dung ược tạo.
counter-increment
counter-increment: section;
Gia tăng một hoặc nhiều counter (sắp xếp có thứ tự,
có hiển thị số)
counter-reset
counter-reset: subsection;
Tạo hoặc reset một hoặc nhiều counter.
cursor
cursor: pointer;
Xác ịnh kiểu con trỏ chuột ược hiển thị.
direction
direction: ltr;
Xác ịnh hướng cho văn bản.
display
display: inline;
Xác ịnh loại hiển thị của thành phần.
empty-cells
empty-cells: hide;
Xác ịnh có hay không có ường viền và nền trong
một cột rỗng của table

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 26
float
float: left;
Xác ịnh có hay không một thành phần ược float.
Float (thả trôi) là một thuộc tính CSS dùng ể cố ịnh
một thành phần web về bên trái hay bên phải không
gian bao quanh nó.
- Đây là một thuộc tính rất cần thiết khi dàn trang
(như tạo các trang web 2 column layout hay 3
column layout), hiển thị văn bản thành cột (giống
như kiểu Format > Columns trong MS Word vậy),
hay thực hiện việc ịnh vị trí ảnh và text (như một
số kiểu text wrapping của MS Word).
font
font: 12px arial,sans-serif;
Thiết lập font cho thành phần, bao gồm font chữ, ộ
rộng, ...
height
height: 50px;
Thiết lập chiều cao của thành phần.
left
left: 10px;
Xác ịnh vị trí bên trái của thành phần ịnh vị trí (như
position)
letter-spacing
letter-spacing: 2px;
Tăng hoặc giảm khoảng cách giữa các ký tự trong
oạn text.
line-height
line-height: 1.5;
Thiết lập chiều cao giữa các dòng.
list-style
list-style: decimal;
Thiết lập tất cả thuộc tính cho một danh sách trong
một khai báo.
margin
margin: 15px;
Thiết lập các thuộc tính margin trong một khai
báo.
max-height
max-height: 200px;
Thiết lập chiều cao tối a của thành phần.
max-width
max-width: 900px;
Thiết lập chiều rộng tối a của thành phần.
min-height
min-height: 100px;
Thiết lập chiều cao tối thiểu của thành phần.
min-width
min-width: 600px;
Thiết lập chiều rộng tối thiểu của thành phần.
outline
outline: dotted;
Định dạng các ường viền bao ngoài
overflow
overflow: scroll;
Xác ịnh iều gì sẽ xảy ra nếu một thành phần box
tràn nội dung.
padding
padding: 15px;
Thiết lập các thuộc tính padding trong một khai báo.
page-break-after
page-break-after: alway;
Xác ịnh các phân chia văn bản ngay sau thành
phần.
page-break-before
page-break-before: alway;
Xác ịnh các phân chia văn bản ngay trước thành
phần.
page-break-inside
page-break-inside: alway;
Xác ịnh các phân chia văn bản ngay bên trong thành
phần.
position
position: absolute;
Xác ịnh loại của phương pháp ịnh vị trí cho thành
phần.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 27
quotes
"‘" "’"
Thiết lập các loại dấu ngoặc bao ngoài khi nhúng
một trích dẫn.
right
right: 10px;
Xác ịnh vị trí bên phải của thành phần ịnh vị trí (như
position)
table-layout
table-layout: fixed;
Thiết lập các thuật toán layout ược sử dụng cho
table.
text-align
text-align: center;
Sắp xếp các nội dung theo chiều ngang.
text-decoration
text-decoration: underline;
Xác ịnh các trang trí thêm cho text.
text-indent
text-indent: 10px;
Ghi rõ thụt ầu dòng của dòng ầu tiên trong một khối
văn bản.
text-transform
text-transform: uppercase;
Thiết lập các ký tự viết hoa cho văn bản.
top
top: 10px;
Xác ịnh vị trí bên trên của thành phần ịnh vị trí (như
position)
vertical-align
vertical-align: middle;
Sắp xếp các nội dung theo chiều dọc.
visibility
visibility: visible;
Xác ịnh thành phần có ược nhìn thấy hay không.
white-space
white-space: nowrap;
Xác ịnh khoảng trắng có bên trong thành phần ược
xử lý như thế nào.
width
width: 800px;
Thiết lập chiều rộng của thành Thành phần
word-spacing
word-spacing: 5px;
Tăng hoặc giảm không gian giữa các từ trong oạn
văn bản.
z-index
z-index: 100;
Thiết lập thứ tự xếp chồng nhau của một thành phần
vị trí.
Ngoài những bộ chọn (selectors) của CSS1 và CSS2, ở CSS3 còn có thêm những bộ chọn sau:
Bộ chọn
Ví dụ
Mô tả
tag01~tag02
ul~p
Chọn tất cả thành phần 02 khi có thành phần 01 ở trước.
[attribute^=value]
img[src^="bnr_"]
Chọn tất cả thành phần với thuộc tính có giá trị bắt ầu bằng
"value".
[attribute$=value]
img[src$=".gif"]
Chọn tất cả thành phần với thuộc tính có giá trị kết thúc
bằng "value".
[attribute*=value]
img[src*=""]
Chọn tất cả thành phần với thuộc tính có giá trị ặc biệt bằng
"value".
:first-of-type
p:first-of-type
Chọn thành phần con ầu tiên hoặc duy nhất trong các thành
phần cha.
:last-of-type
p:last-of-type
Chọn thành phần con cuối cùng hoặc duy nhất trong các
thành phần cha.
:only-of-type
p:only-of-type
Chọn thành phần con trong các thành phần cha, khi thành
phần cha có một thành phần con là chính nó.
Trong thành phần cha có thể chứa nhiều thành phần con,
tuy nhiên thành phần con ược chọn phải là duy nhất, không
ược có từ 2 trở lên.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 28
:only-child
p:only-child
Chọn thành phần con trong các thành phần cha, khi thành
phần cha có mỗi thành phần con là chính nó, không ược
chứa thành phần con khác.
Chỉ chọn thành phần có thành phần cha, những thành phần
ộc lập sẽ không ược chọn.
:nth-child(n)
p:nth-child(3)
Chọn thành phần thứ "n" trong thành phần cha. Chỉ chọn
thành phần có thành phần cha, những thành phần ộc lập sẽ
không ược chọn.
:nth-last-child(n)
p:nth-last-child(3)
Chọn thành phần thứ "n" tính từ thành phần cuối trong
thành phần cha.
Chỉ chọn thành phần có thành phần cha, những thành phần
ộc lập sẽ không ược chọn.
:nth-of-type(n)
p:nth-of-type(3)
Chọn thành phần thứ "n".
:nth-last-of-type(n)
p:nth-last-of-type(3)
Chọn thành phần thứ "n" từ thành phần cuối trong thành
phần cha.
:last-child
p:last-child
Chọn thành phần cuối cùng trong thành phần cha. Chỉ
chọn thành phần có thành phần cha, những thành phần ộc
lập sẽ không ược chọn.
:root
:root
Chọn thành phần gốc của văn bản.
:empty
p:empty
Chọn thành phần không chứa thành phần khác.
:target
#event:target
Sử dụng trong liên kết anchor name (link neo).
:enabled
input:enabled
Chọn thành phần ược kích hoạt (enabled), thường sử dụng
cho các thành phần của form.
:disabled
input:disabled
Chọn thành phần bị vô hiệu hóa (disabled), thường sử dụng
cho các thành phần của form.
:checked
input:checked
Chọn thành phần ược check (checked), thường sử dụng cho
các thành phần của form.
:not(bộ chọn)
:not(p)
Chọn tất cả ngoại trừ bộ chọn trong ngoặc.
::selection
::selection
Chọn phần tử ược người dùng chọn.
Ngoài những thuộc tính của CSS1 và CSS2, ở CSS3 còn có thêm những thuộc tính sau:
Thuộc tính
Mô tả
animation
Xác ịnh một chuyển ộng của một thành phần.
appearance
Định dạng cho thành phần trông như giao diện chuẩn gần với người dùng.
backface-visibility
Xác ịnh bề mặt sau của thành phần khi thực hiện một chuyển ộng xoay.
background-clip
Xác ịnh vùng backgroud ược cắt bớt theo vùng ược giới hạn.
background-origin
Xác ịnh giá trị tương ối của background giới hạn theo vùng giới hạn.
background-size
Xác ịnh lại chiều rộng và chiều cao cho background.
background gradient
Tạo màu sắc cho background theo biên ộ giảm dần.
Nhiều background
Sử dụng ể khai báo nhiều dạng background khác nhau trong cùng một tag.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 29
border-image
Dùng ể ịnh dạng các dạng border bằng hình ảnh.
border-radius
Dùng ể ịnh dạng các dạng bo góc của border.
box-align
Xác ịnh vị trí cho thành phần theo chiều dọc hoặc theo chiều thẳng ứng.
box-direction
Xác ịnh hướng cho thành phần.
box-flex
Xác ịnh sự ưu tiên linh hoạt theo các thành phần khác.
box-ordinal-group
Cho biết thứ tự ưu tiên của các thành phần.
box-orient
Xác ịnh thành phần dọc theo phương hướng khối hoặc theo trục.
box-pack
Định vị trí của thành phần theo mép rìa của thành phần.
box-sizing
Xác ịnh lại chiều rộng và chiều cao của thành phần.
box-shadow
Định dạng bóng cho thành phần.
column
Dùng ể chia nội dung thành phần thành nhiều cột khác nhau.
@font-face
Định dạng các dạng font chữ khác nhau theo các dạng font riêng.
font-size-adjust
Dùng ể ịnh dạng iều chỉnh cho font chữ, ộ lớn của chữ ược thể hiện bởi phép
nhân.
@keyframes
Dùng ể iều khiển diễn biến một hoạt ộng của thành phần, ược dùng kèm với
thuộc tính animation.
nav
Di chuyển qua lại giữa các thành phần iều hướng (navigate) bằng cách di
chuyển các phím mũi tên.
opacity
Hiển thị cấp ộ trong suốt cho thành phần.
perspective
Cho ta thấy ược chiều sâu của thành phần trong khai báo 3D.
perspective-origin
Định nghĩa trục quay cho thành phần có sử dụng perspective.
resize
Định dạng cho vùng nội dung mà người dùng có thể thay ổi ược kích thước.
text-justify
Tăng hoặc giảm khoảng cách giữa các từ và giữa các ký tự sao cho dàn ều
thành phần.
text-overflow
Xác ịnh vùng text ược cắt bớt.
text-shadow
Xác ịnh bóng ỗ cho text.
transform
Xác ịnh một chuyển ổi 2 chiều, 3 chiều, có thể là xoay, tỷ lệ, di chuyển,
nghiêng, ...
transform-origin
Xác ịnh trục cho một chuyển ổi 2 chiều, 3 chiều.
transform-style
Các thành phần bên trong sẽ giữ vị trí 3D của nó.
transition
Xác ịnh một quá trình chuyển ổi khi có một hành ộng.
word-break
Sẽ làm cho những chữ trong một từ không còn là một thể thống nhất, nghĩa
là có thể xuống hàng bất cứ vị trí nào trong từ.
word-wrap
Sẽ làm cho những từ dài xuống hàng mà không làm vỡ layout.
THUỘC TÍNH CHƯA ĐƯỢC HỖ TRỢ BỞI TRÌNH DUYỆT
grid-columns
Xác ịnh chiều rộng cho các cột trong ịnh dạng lưới.
grid-rows
Xác ịnh chiều rộng cho các hàng trong dạng lưới.
hanging-punctuation
Xác ịnh một dấu chấm câu có thể ặt ở ầu hoặc ở cuối của một dòng văn bản.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 30
icon
punctuation-trim
Xác ịnh một ký tự dấu chấm câu nên ược cắt nếu nó xuất hiện ở ầu hoặc
cuối của một dòng, hoặc tiếp giáp với một ký tự dấu chấm câu ầy ủ chiều
rộng khác.
rotation
Xoay một thành phần theo một iểm.
target
Xác ịnh cách thức mở ra một liên kết như: tab, popup, ...
text-outline
Xác ịnh dạng vùng biên cho text.
text-wrap
Định dạng dòng text có bị ngắt oạn hay không.
Bài 1.
Tạo file CSS firststyle.css với 6 kiểu cho cá thành phần Heading:
h1 { font-family: Arial, Helvetica, sans-serif; text-align: center; border: thin #000099 dashed} h2 {
font-family: Georgia, "Times New Roman", Times, serif; font-size: 9px; font-style: italic; color:
#CC0000; text-decoration: blink}
h3 { font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-style: normal; font-weight: bold;
color: #FF3399} h4 { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 16px; font-style:
italic; color:
#FFFF00}
h5 { font-family: "Courier New", Courier, mono; font-size: 24px; font-style: italic; color: #009999}
h6 { font-family: Arial, Helvetica, sans-serif; font-size: 9px; font-style: normal; font-weight: lighter;
color: #009900}
Tạo trang HTML liên kết ến file firststyle.css, tự thêm nội dung với các Heading và kiểm tra trên trình
duyệt.
Bài 2. Sử dụng tag <div> ể lưu trữ nội dung của 1 oạn văn bản, dùng kèm theo với thuộc tính style (inline
style) gồm chiều rộng, chiều cao và màu nền.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head> <body>
<div id="container" style="width:500px; height:300px; background-color: gray">
<h1>A simple div element.</h1>
</div>
</body>
</html>
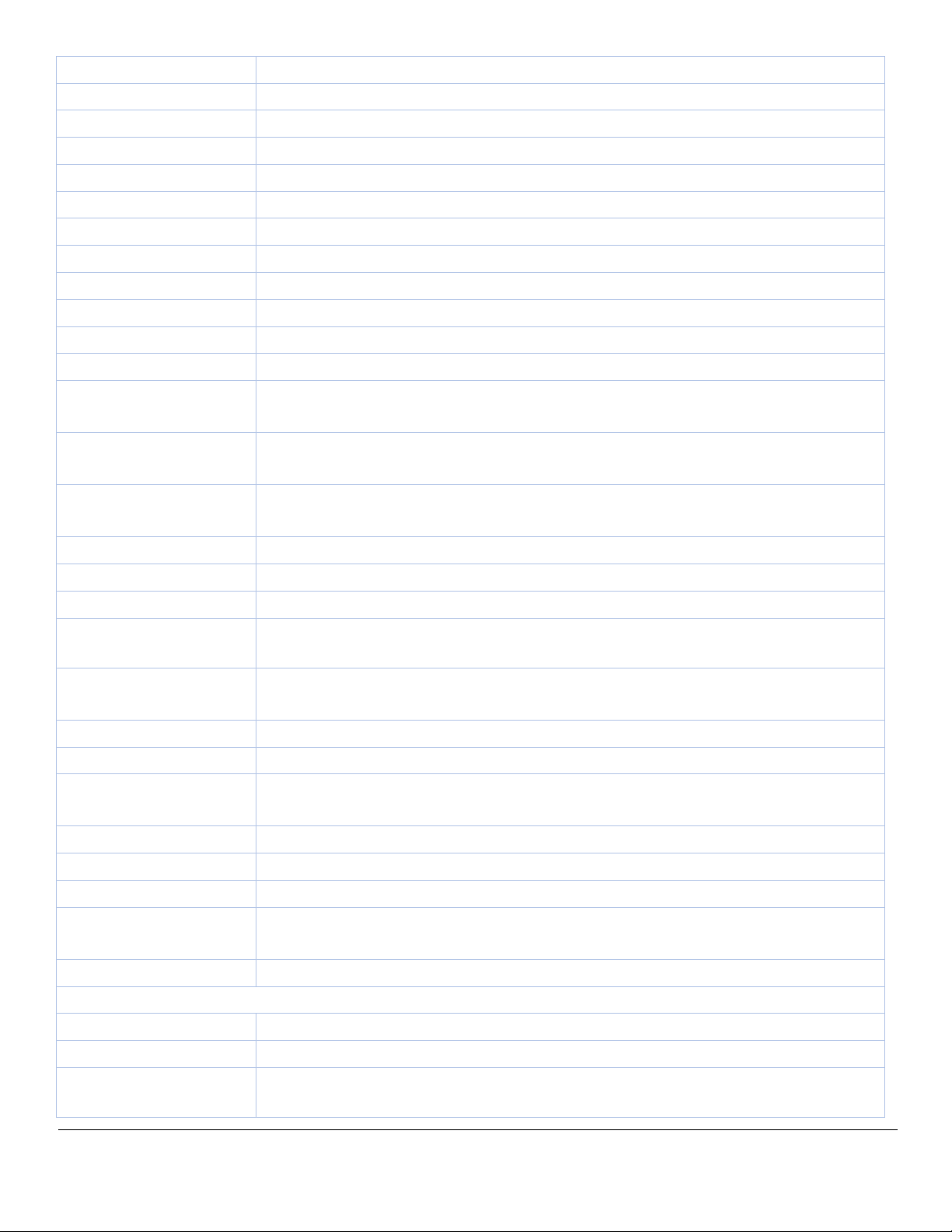
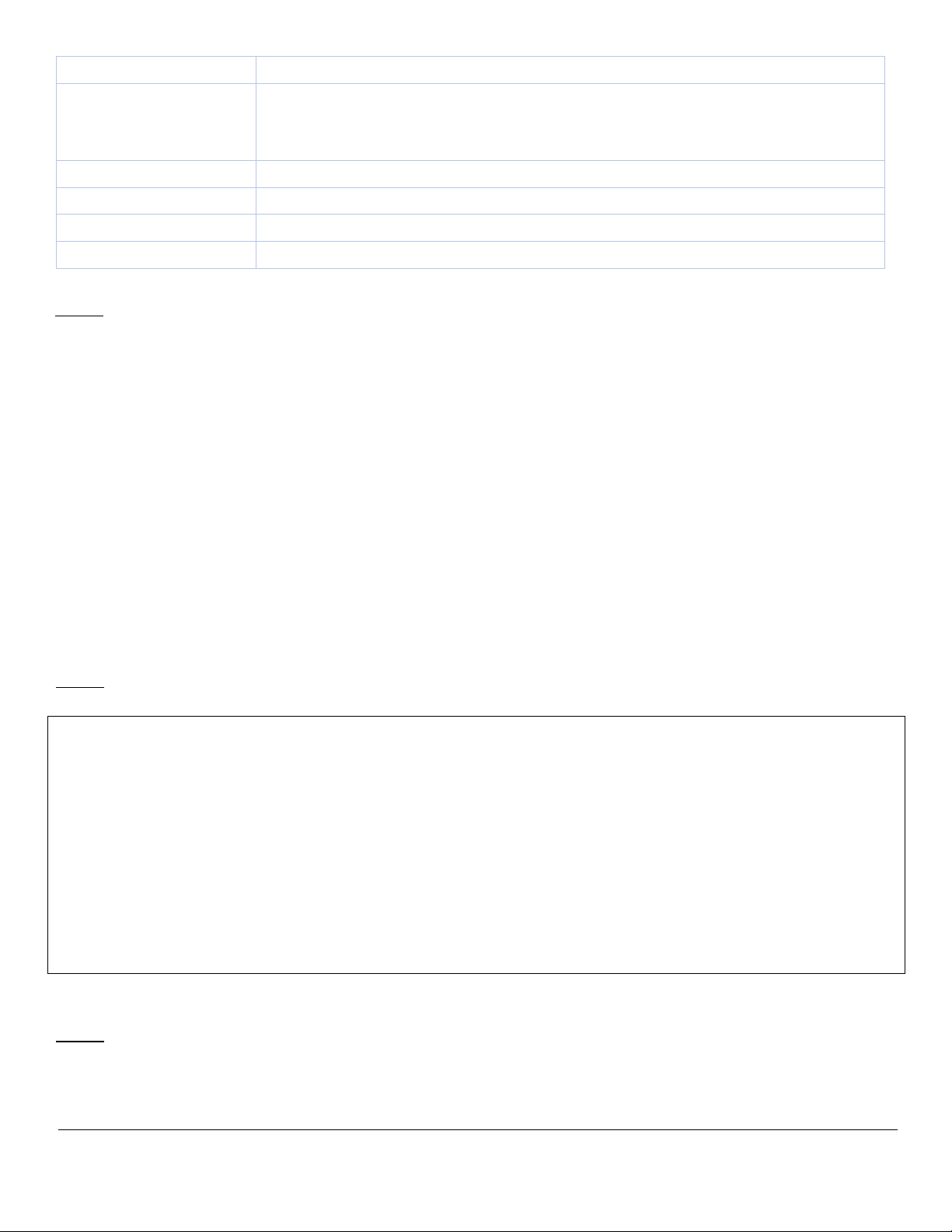
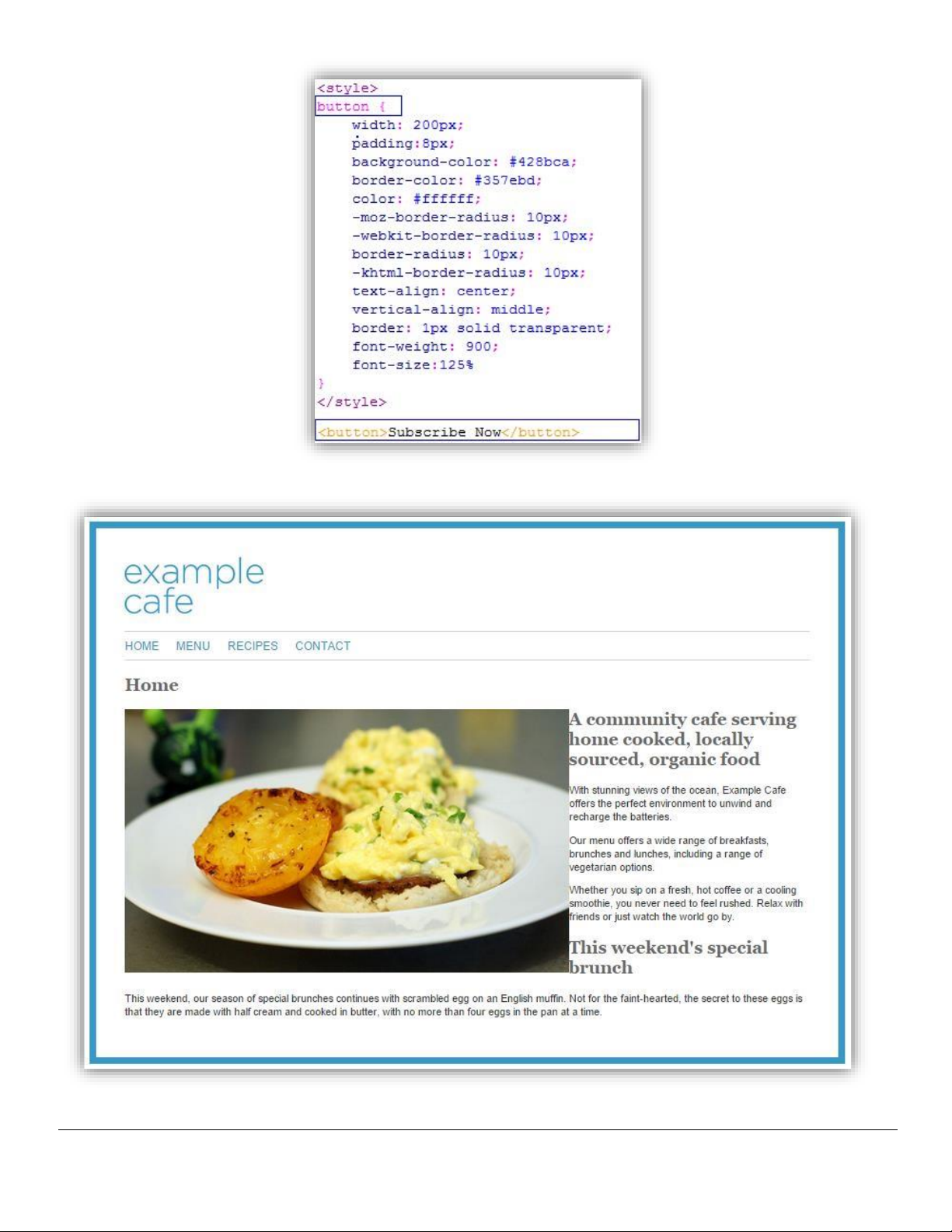
Bài 3. Tạo trang HTML và CSS tương tự như giao diện sau:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 31
Hướng dẫn:
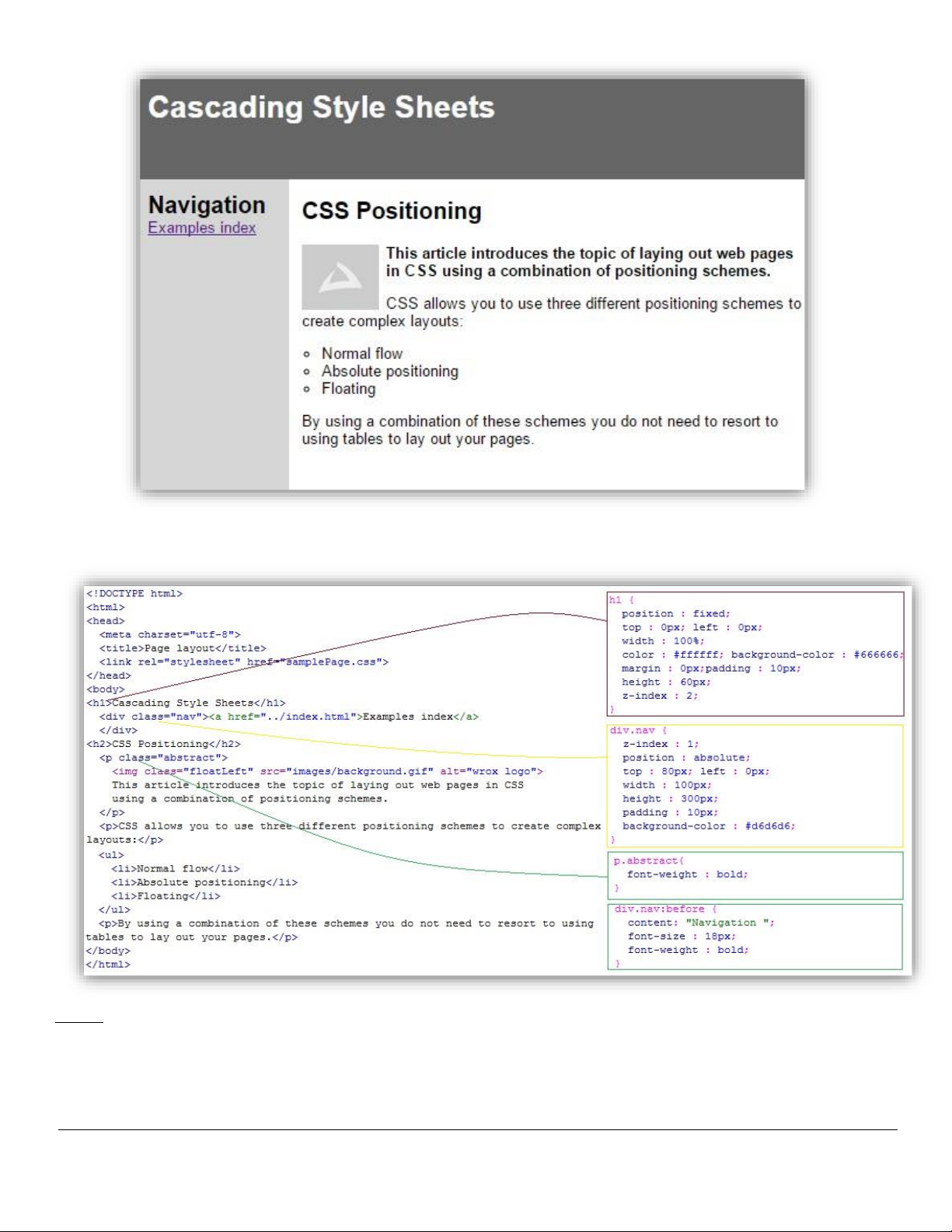
Bài 4.
Tạo trang HTML dùng kỹ năng rollover, khi di chuyển chuột qua các hình ảnh, hình ảnh ó sẽ ược hiển thị
lớn hơn.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 32
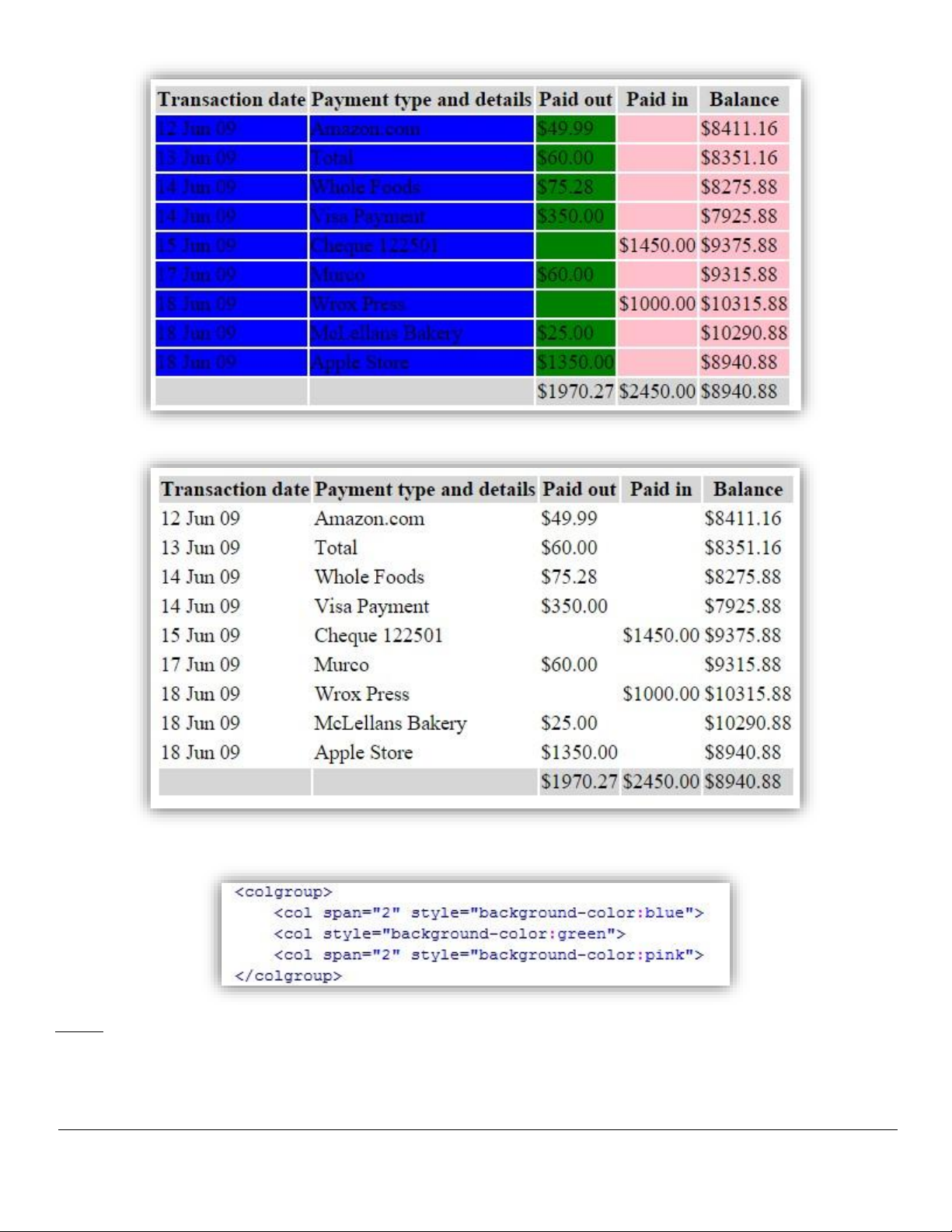
Bài 5.
Sử dụng <colgroup> tạo bảng sau. Lưu ý tag <colgroup> gom 1 hoặc nhiều cột trong một bảng với các ịnh
dạng chung (thay vì phải làm trên từng ô/cell).

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 33
Hướng dẫn:
Bài 6.
Tạo bảng dùng loại font chữ "Trebuchet MS, Arial, Helvetica, sans-serif" và mã màu #993738. Các thuộc
tính này phải dùng cho các tag table, tr, td, và th. Lưu ý các dòng chẵn, dòng lẻ có màu khác nhau (sử

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 34
dụng class chẵn, lẻ với màu khác nhau). Cột bên trái ược canh lề trái, cột bên phải ược canh lề phải. (Có
thể dùng thành phần pseudo-element là “last-child”.
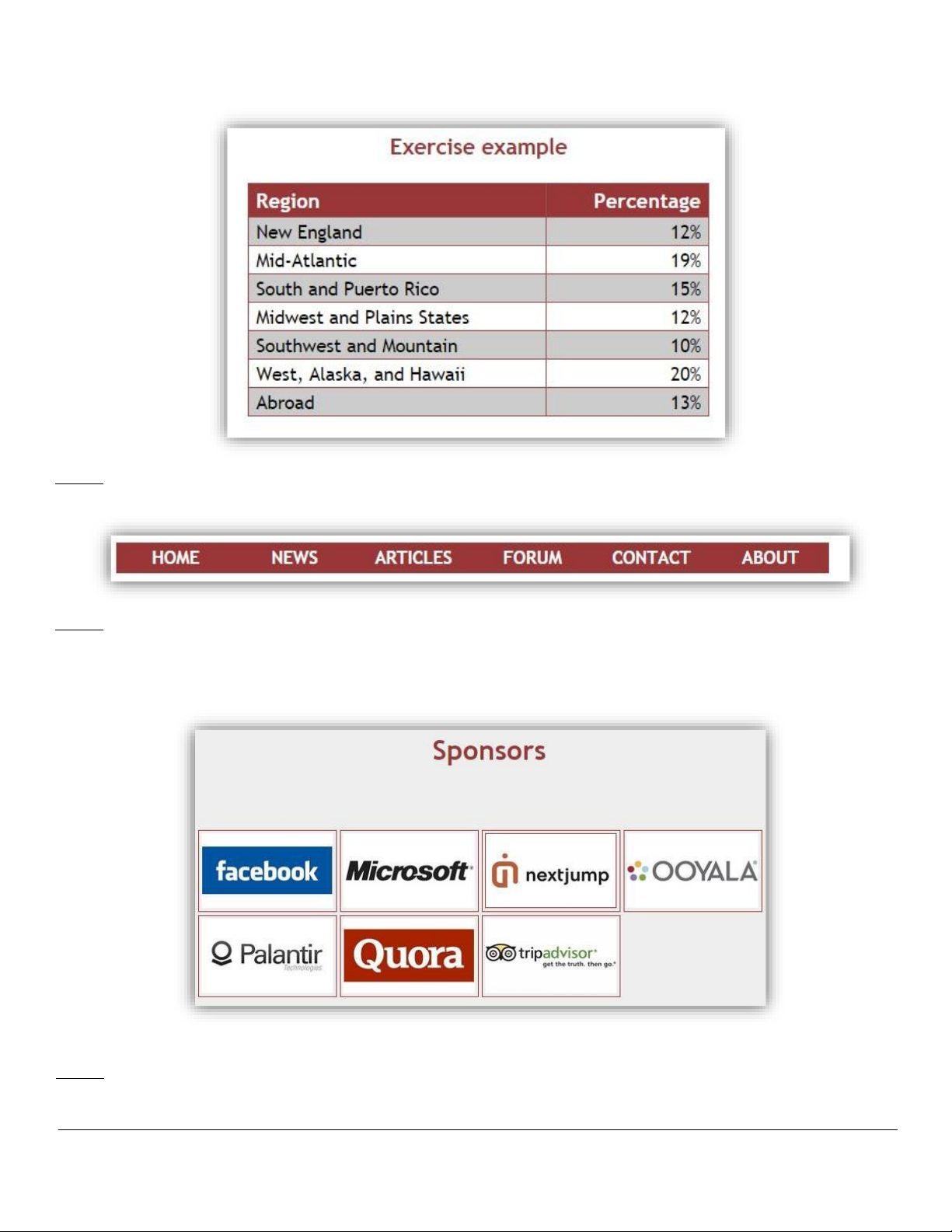
Bài 7.
Dùng cách tạo danh sách <ul> chuyển danh sách này thành thanh menu (navigation bar) tương tự như sau:
Bài 8.
Tạo ra một trang Web dành cho nhà tài trợ. Nội dung trang luôn ược canh lề giữa khi người dùng thay ổi
kích thước màn hình hiển thị. Mỗi một logo sẽ có viền khung bên ngoài. Khi di chuyển qua các logo của
nhà tài trợ, khung hình của nhà tài trợ ó là khung ôi.
Bài 9. Tạo trang Web như sau, lưu ý các <section> của trang.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 35
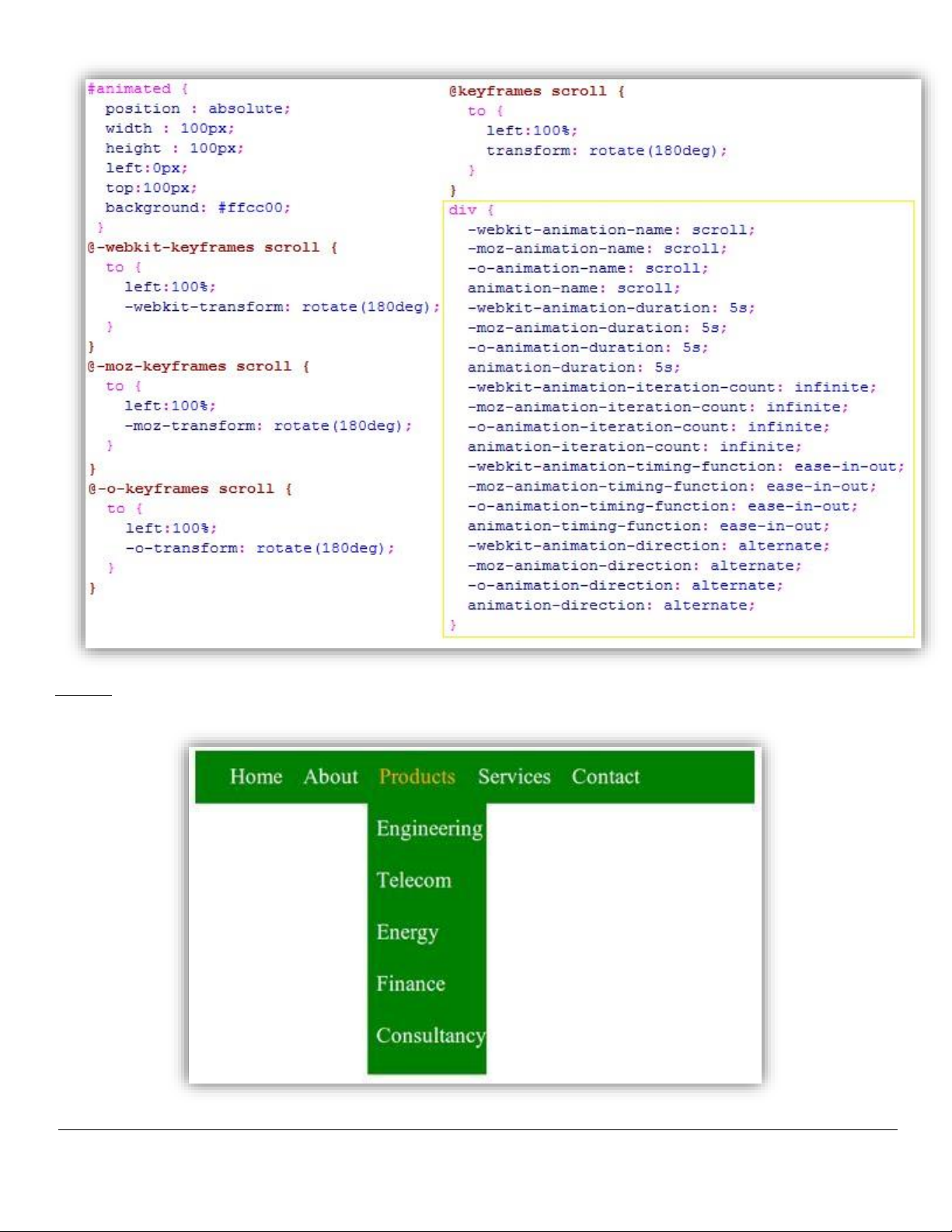
Bài 10.
Tạo CSS animation, hiển thị việc di chuyển ơn giản trên màn hình dùng tag <div> và các thành phần liên
quan.
Hướng dẫn:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 36
Bài 11.
Tạo thanh menu (navigation bar) khi nhấn vào sẽ hiển thị các menu con tương tự như dưới ây:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 37
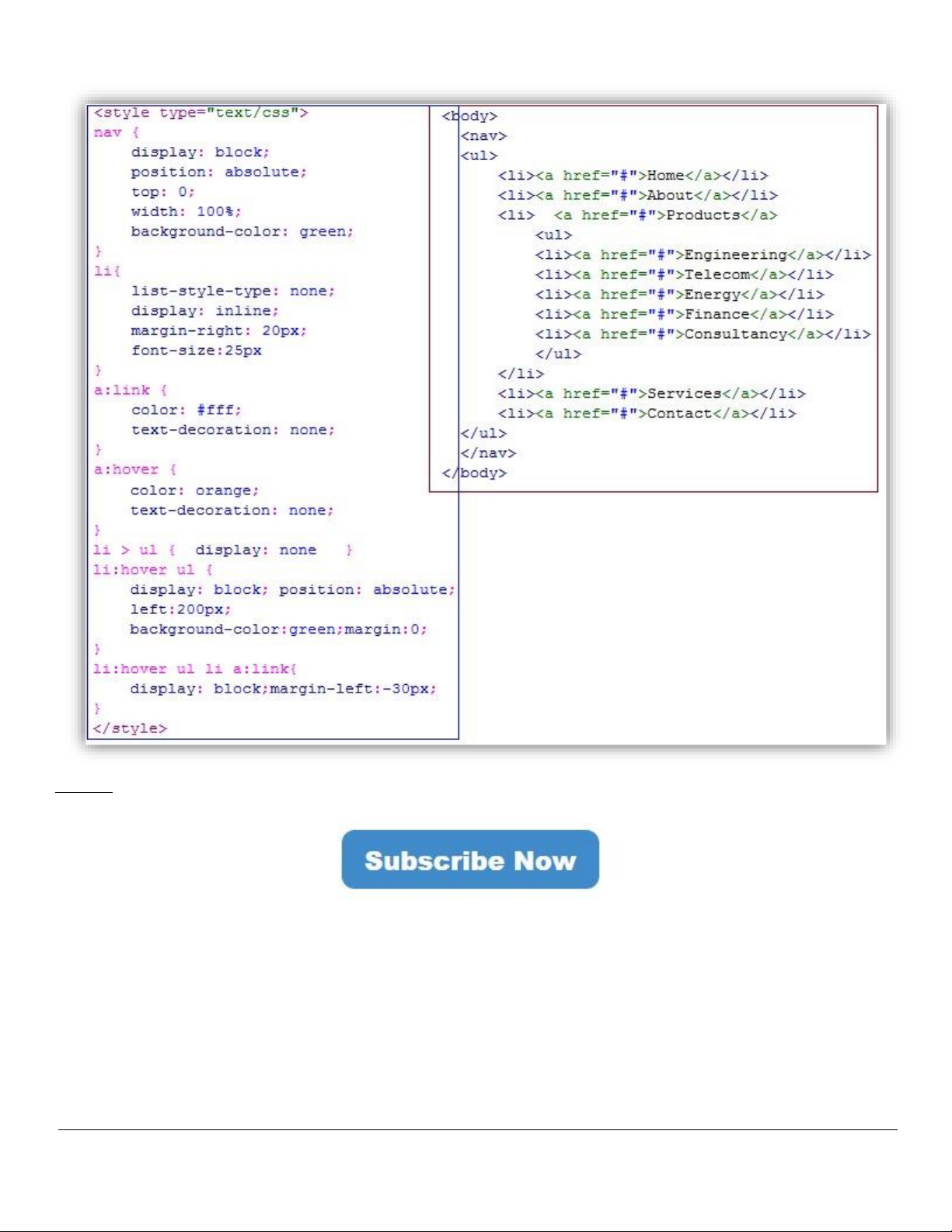
Hướng dẫn:
Bài 12.
Tạo nút lệnh bằng CSS3.
Hướng dẫn:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 38
Dùng CSS tạo trang như sau:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 39
Bài 13.
Tạo CSS lưới (không dùng bảng)
Hướng dẫn:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 40
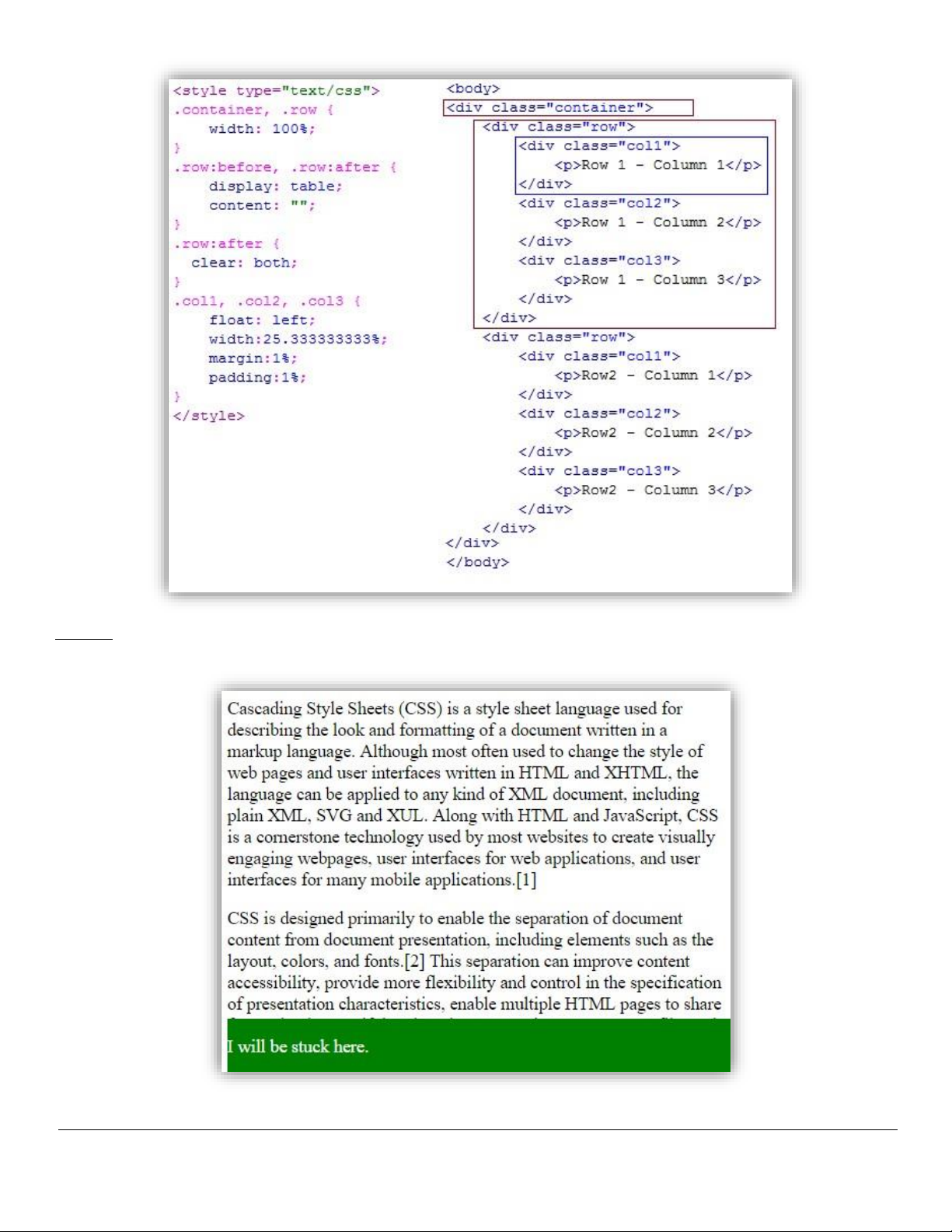
Bài 14.
Tạo một “sticky footer” luôn hiển thị ở phía dưới cùng của trang HTML. Dùng position:fixed và botton=0.
Hướng dẫn:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 41
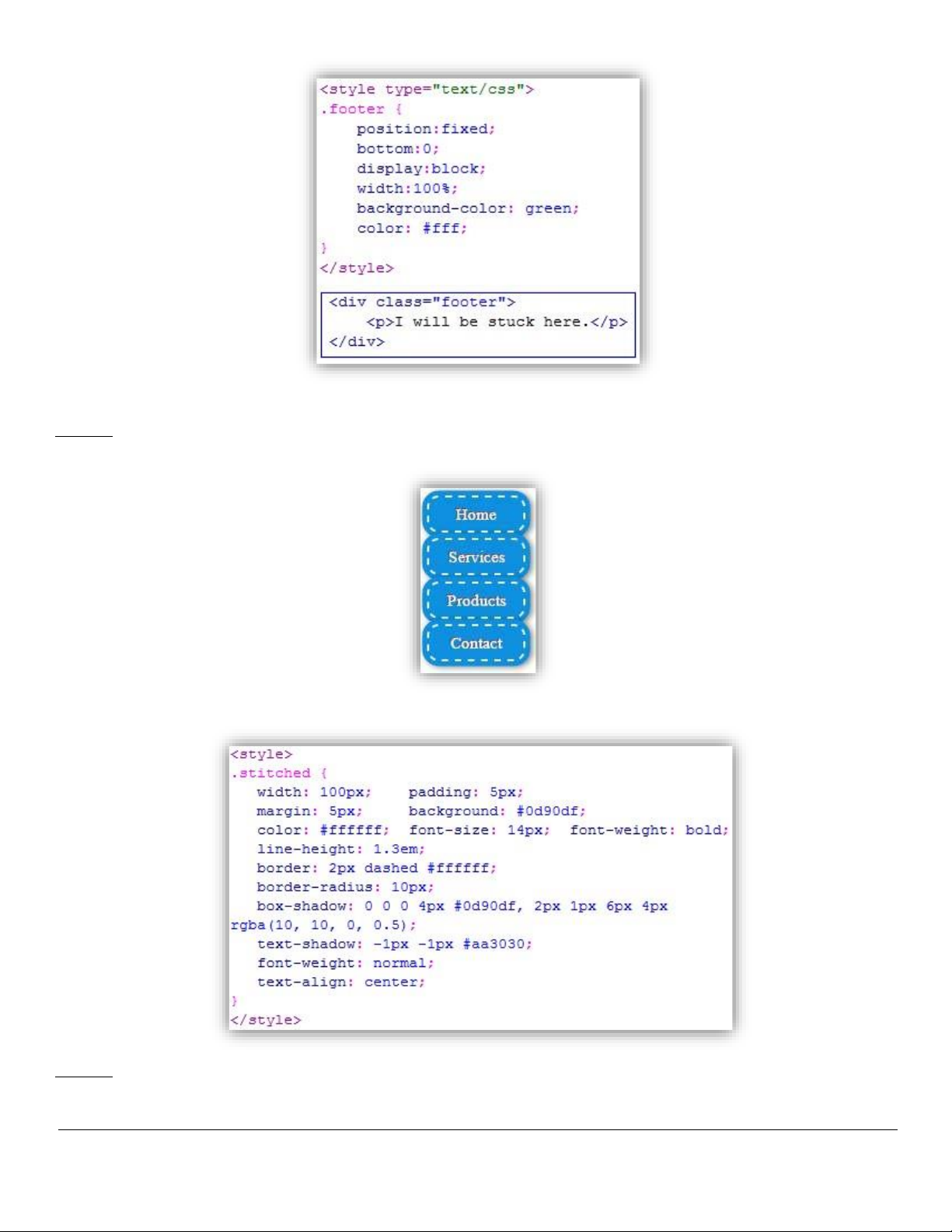
Bài 15.
Tạo menu theo chiều dọc cho 1 trang Web với CSS tương tự như sau (không dùng hình ảnh):
Hướng dẫn:
Bài 16.
Tạo 1 ribbon ở góc trên bên trái dùng CSS3, chữ tiêu ề của trang dùng kiểu chữ mờ.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 42
Hướng dẫn:
Dùng “transform/ -webkit-transform/ -moz-transform/ -ms-transform -o-transform: rotate(-45deg)” cho
việc xoay 45 ộ.
Dùng “box-shadow/ -webkit-box-shadow/ -moz-box-shadow: 0 0 10px #888888;” cho việc tạo bóng
(shadow).
Dùng “text-shadow: 0 0 3px #000000, 3px 0 3px #000000, 0 3px 3px #000000, -3px 0 3px #000000,
0 -3px 3px #000000;” ể làm chữ mờ.
Quá trình chuyển ổi (Transition)
▪ transition-property
▪ transition-duration: thời gian chuyển ổi tính bằng ơn vị second hoặc milliseconds: 4s hoặc
4000ms
▪ transition-timing-function: thời gian chuyển tiếp chức năng.
▪ transition-delay: thời gian trễ milli/seconds thay vì thực hiện chuyển ổi liền.
Bài 17.
Dùng CSS tạo một thư viện hình ảnh (image gallery). Mỗi hình ảnh cần kèm theo phần mô tả, khi di chuyển
chuột qua hình, hình ược phóng lớn lên.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 43
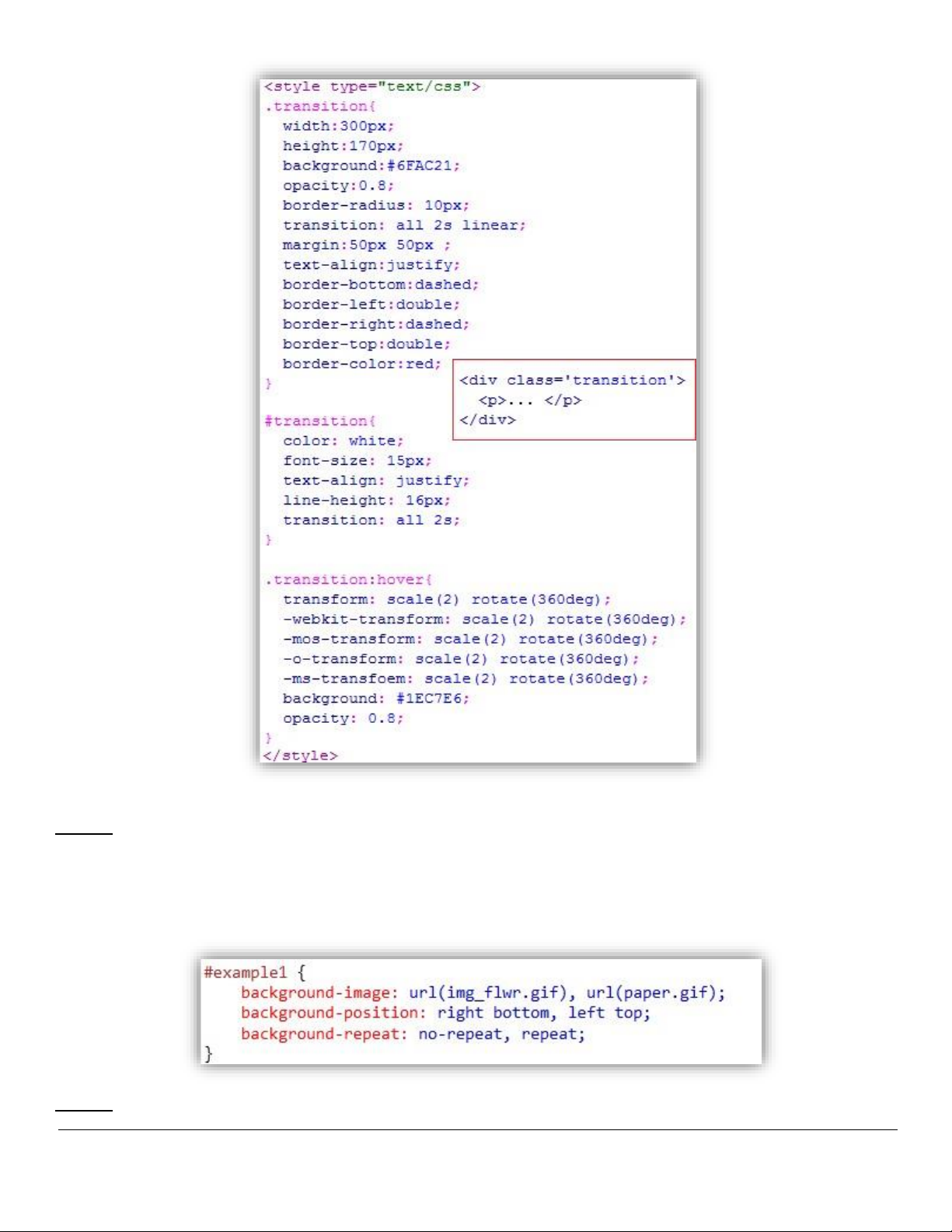
Bài 18.
Tạo ối tượng cho phép kết hợp hiệu ứng (transition) chuyển tiếp: chiều rộng, chiều cao, màu nền, biến ổi
(transform).
Hướng dẫn:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 44
Bài 19.
CSS3 cho phép thêm nhiều hình nền cho trang Web thông qua thuộc tính background-image. Tạo trang
Web với 2 hình nền, hình thứ nhất ược canh lề = dưới bên phải, hình thứ 2 ược canh lền trên bên trái.
Lưu ý: Mỗi hình khác nhau ược ặt cách nhau bằng dấu phầy, ộ ưu tên theo thứ tự. Hướng
dẫn:
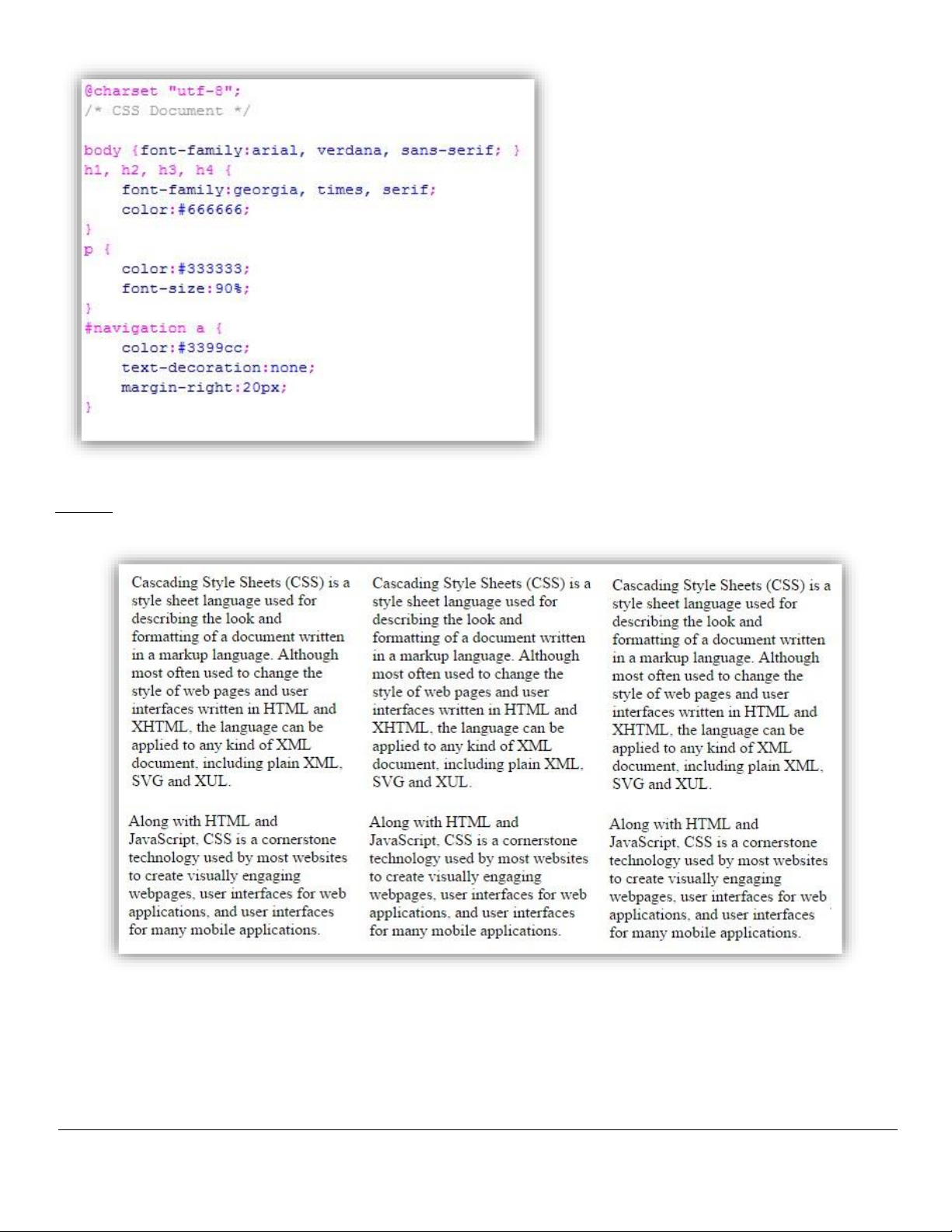
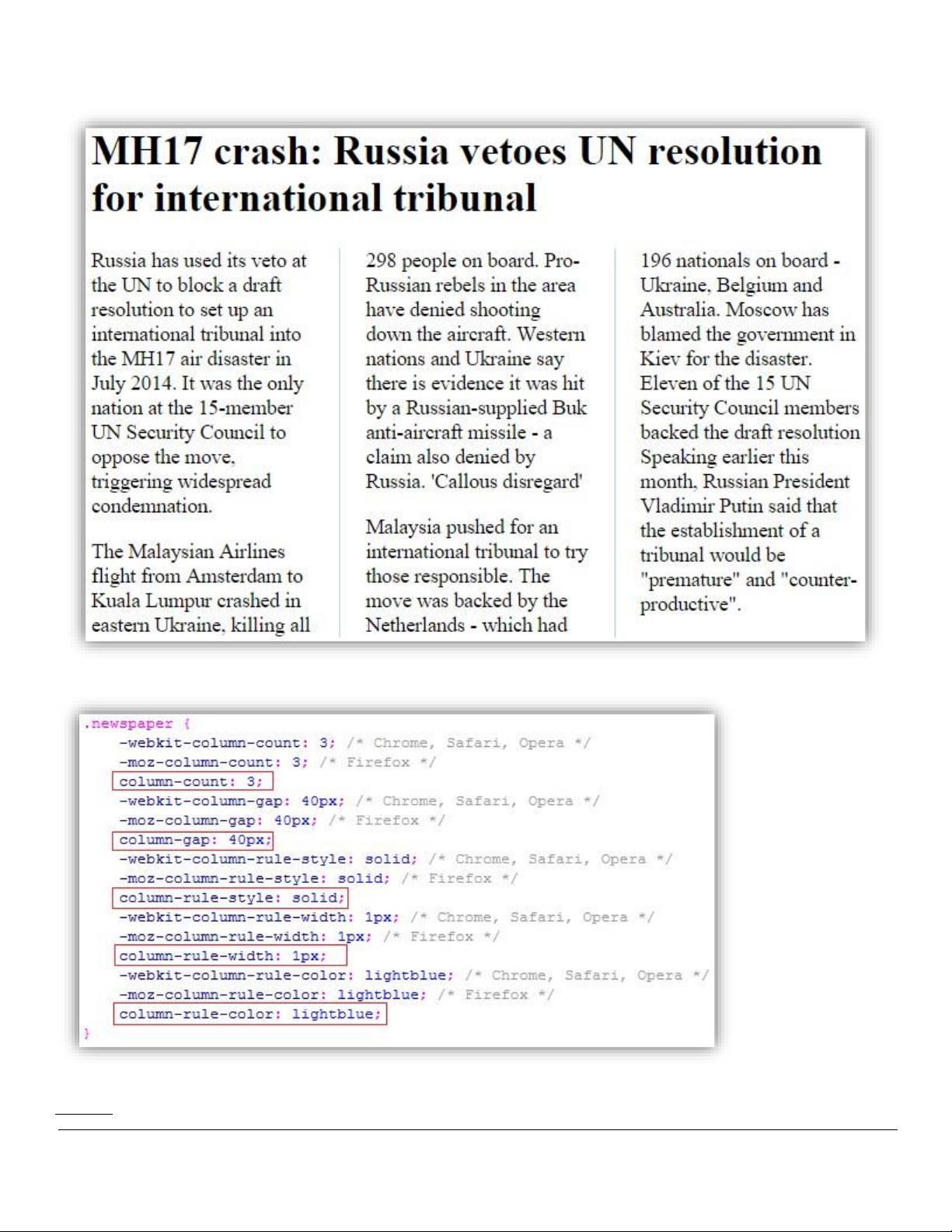
Bài 20.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 45
Tạo trang Web với ịnh nghĩa nhiều cột chứa dữ liệu giống như các tờ báo. Dùng layout CSS3 multicolumn
ể thao tác.
Hướng dẫn:
Bài 21.

lOMoARcPSD| 37186047
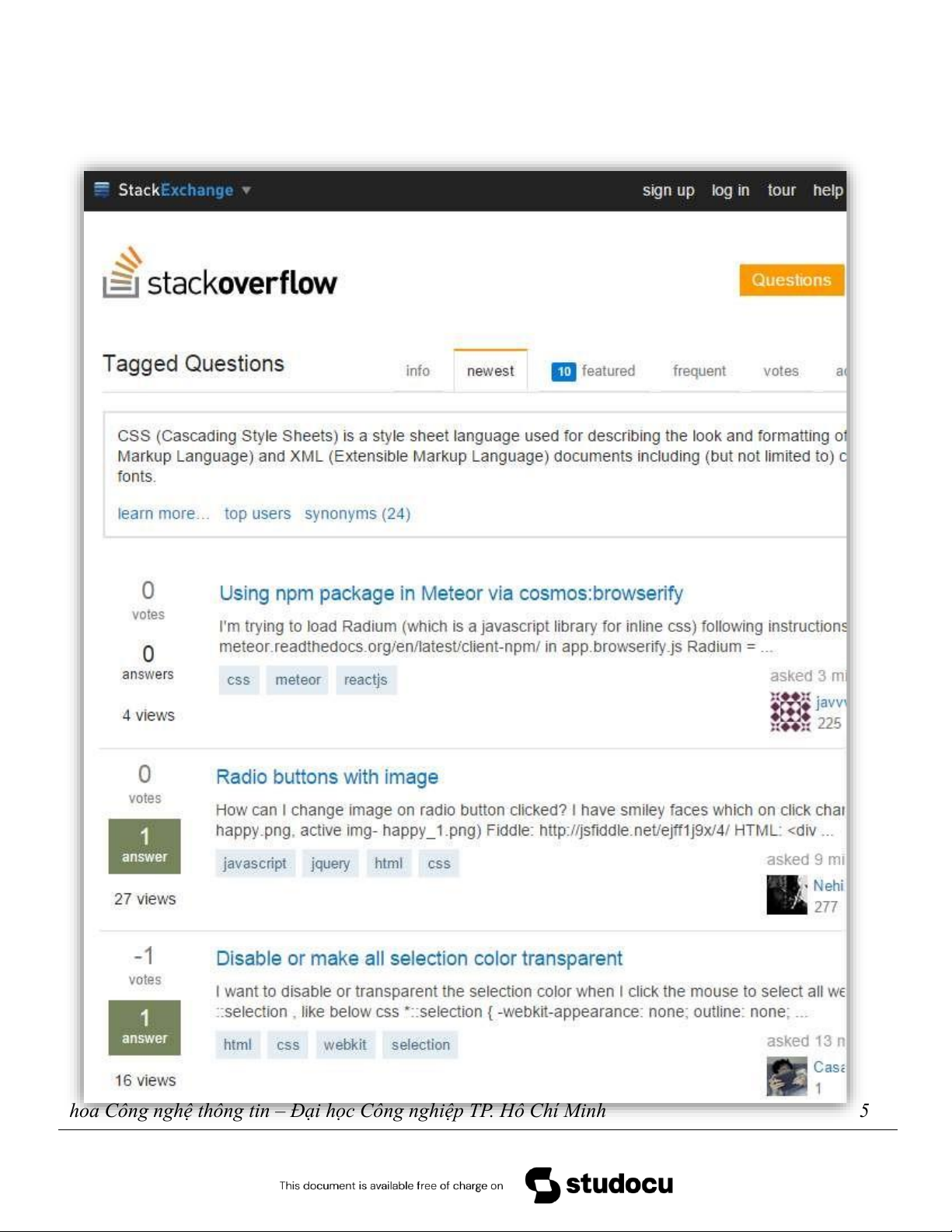
Dùng HTML và CSS thiết kế trang Web giống:
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 49
Downloaded by Hoa Ph??ng Phan th?
(hoaphuong190723@gmail.com)

lOMoARcPSD| 37186047
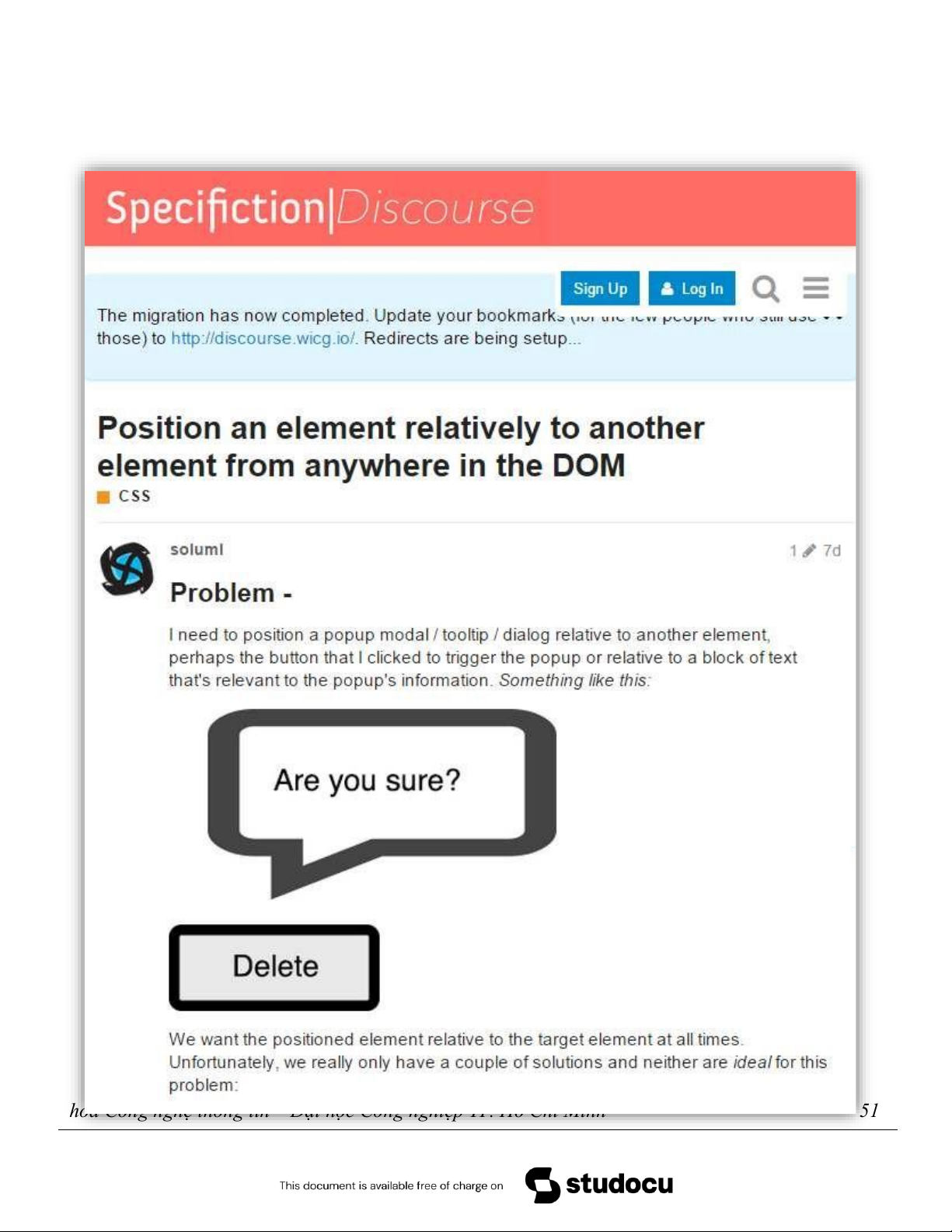
Dùng HTML và CSS thiết kế trang Web giống:
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 51
Downloaded by Hoa Ph??ng Phan th?
(hoaphuong190723@gmail.com)

lOMoARcPSD| 37186047
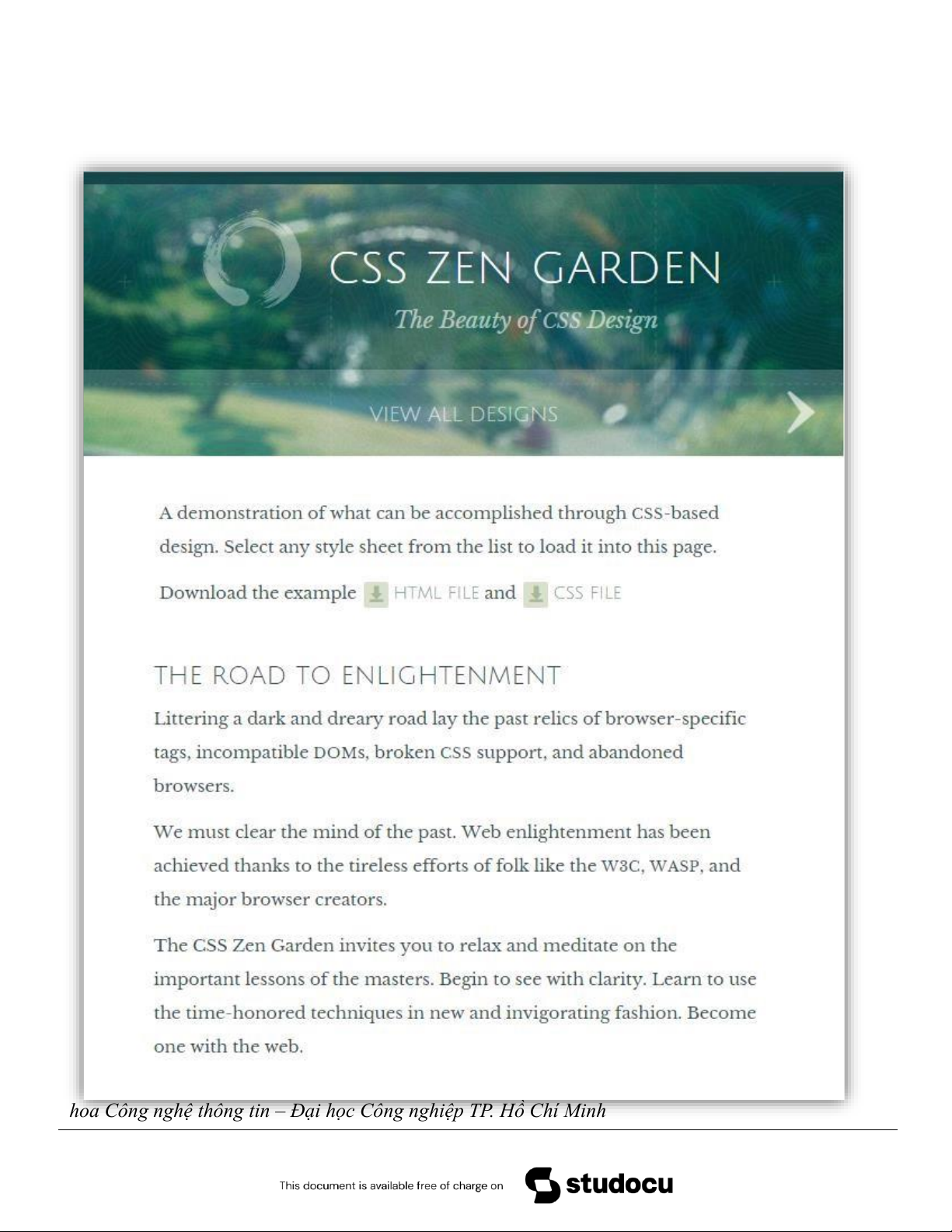
Dùng HTML và CSS thiết kế trang Web giống:
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 53
Downloaded by Hoa Ph??ng Phan th?
(hoaphuong190723@gmail.com)

lOMoARcPSD| 37186047
Dùng HTML và CSS thiết kế trang Web giống:
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 55
Downloaded by Hoa Ph??ng Phan th?
(hoaphuong190723@gmail.com)

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 56
Bài 27. Bài tập layout trang web sử dụng HTML5, CSS3 Layout
1.
header
section
footer
Layout 2.
header
nav
section

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 57
footer
Layout 3.
header>
<menu>
<nav>
<section>
<footer>
Layout 4.
heade
r
nav
section
article

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 58
foote
r
Layout 5.
header
nav
Section
article
footer
Layout 6.
header
nav

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 59
Section
article
article
aside
footer
BÀI TẬP TUẦN 05-06 MÔN LẬP TRÌNH WEB
Chương 4: JavaScript/jQuery
Mục tiêu:
▪
Hiểu rõ ngôn ngữ lập trình JavaScript (kiểu dữ liệu, toán tử, biểu thức, cấu trúc iều khiển, vòng
lặp, mảng …)
▪
Hiểu rõ và áp dụng ược mô hình DOM.
▪
Áp dụng ược Filter - Transition với JavaScript
▪
Hiểu ược cách sử dụng jQuery
Yêu cầu:
▪
Tất cả các bài tập lưu trong thư mục: T:\MaSV_HoTen\Tuan05-06\
▪
Hình ảnh ược lưu trữ trong thư mục riêng T:\MaSV_HoTen\Tuan05-06\images
▪
Các tập tin CSS ược lưu trữ trong thư mục riêng T:\MaSV_HoTen\Tuan05-06\css
▪
Các tập tin JavaScript ược lưu trữ trong thư mục riêng T:\MaSV_HoTen\Tuan05-06\js
▪
Sử dụng Notepad++, Dreamwaver hoặc VS2013/2015
▪
Cuối mỗi buổi thực hành, SV phải nén (.rar hoặc .zip) thư mục làm bài và nộp lại bài tập ã thực
hiện trong buổi ó.
Bài 1.
Cho phép vào tên và tuổi. Viết lại tên và tuổi ra màn hình bằng hàm document.write, trong ó tên có màu
ậm, tuổi là chữ nghiêng.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 60
<script language = "JavaScript">
var Ten, Tuoi;
Ten = prompt("Nhập tên ", "");
Tuoi = prompt("Nhập tuổi : ", 20);
document.write("<B> " + Ten + "</B>+ “, Tuổi = <I> " + Tuoi + "</I>");
</script>
Bài 2.
Cho phép nhập vào ộ F, chuyển từ ộ F sang ộ C. Dùng công thức chuyển ổi: degFahren = 9 / 5 * degCent
+ 32
Dùng document.write(), viết code hiển thị 12 bảng cửu chương từ 1 ến 12.
12 * 1 = 12 12
* 2 = 24
12 * 3 = 36
...
12 * 11 = 132
12 * 12 = 144
Bài 3.
Dùng alert ể hiện thông báo “Hello World” khi trang Web ược mở bằng trình duyệt.
Bài 4.
Đọc và hiển thị giá trị (value) của một phần tử trong tag <p> của trang HTML.
Bài 5.
Tạo trang Web hiển thị ngày giờ của máy tính khi trang Web ược mở trên trình duyệt. Có thể dùng hàm
alert() hoặc dùng document.write() hoặc hiển thị trên tiêu ề của trang Web.
<script language="JavaScript">
var D = new Date();
document.write( "" + D.getHours() + “ “ + D.getMinutes()); </script>
Bài 6.
Dùng hàm prompt() cho phép nhập vào 2 số, tính tổng 2 số ó và hiển thị kết quả ra màn hình.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 61
Bài 7.
Tạo trang Web cho phép nhập vào năm sinh, tính số tuổi. Nếu năm sinh không phù hợp, yêu cầu nhập lại
cho ến khi nhập úng (<0 hoặc > năm hiện hành).
<script language="JavaScript">
var D = new Date();
var ns, nht;
nht = D.getYear();
do {
ns = prompt("Nhập năn sinh : ","");
} while (parseInt(ns)>nht || parseInt(ns)<0); //
…
</script>
Bài 8.
Dùng JavaScript cho phép nhập vào số người của 1 phòng ban, sau ó nhập chi tiết các tên, sắp xếp danh
sách và hiển thị ra màn hình.
<script language="JavaScript">
var SoLuong, x;
var DS = new Array(100);
SoLuong = prompt("Nhập số người cho phòng ban : ", 10); for
(i=0; i < SoLuong; i++)
{
DS[i] = prompt("Nhập vào họ tên: ","");

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 62
}
DS.sort();
document.write("<H3>Danh sách phòng ban sau khi ã sắp xếp </H3>"); for
(x in DS)
{
document.write( DS[x] + "<BR>");
}
</script>
Bài 9.
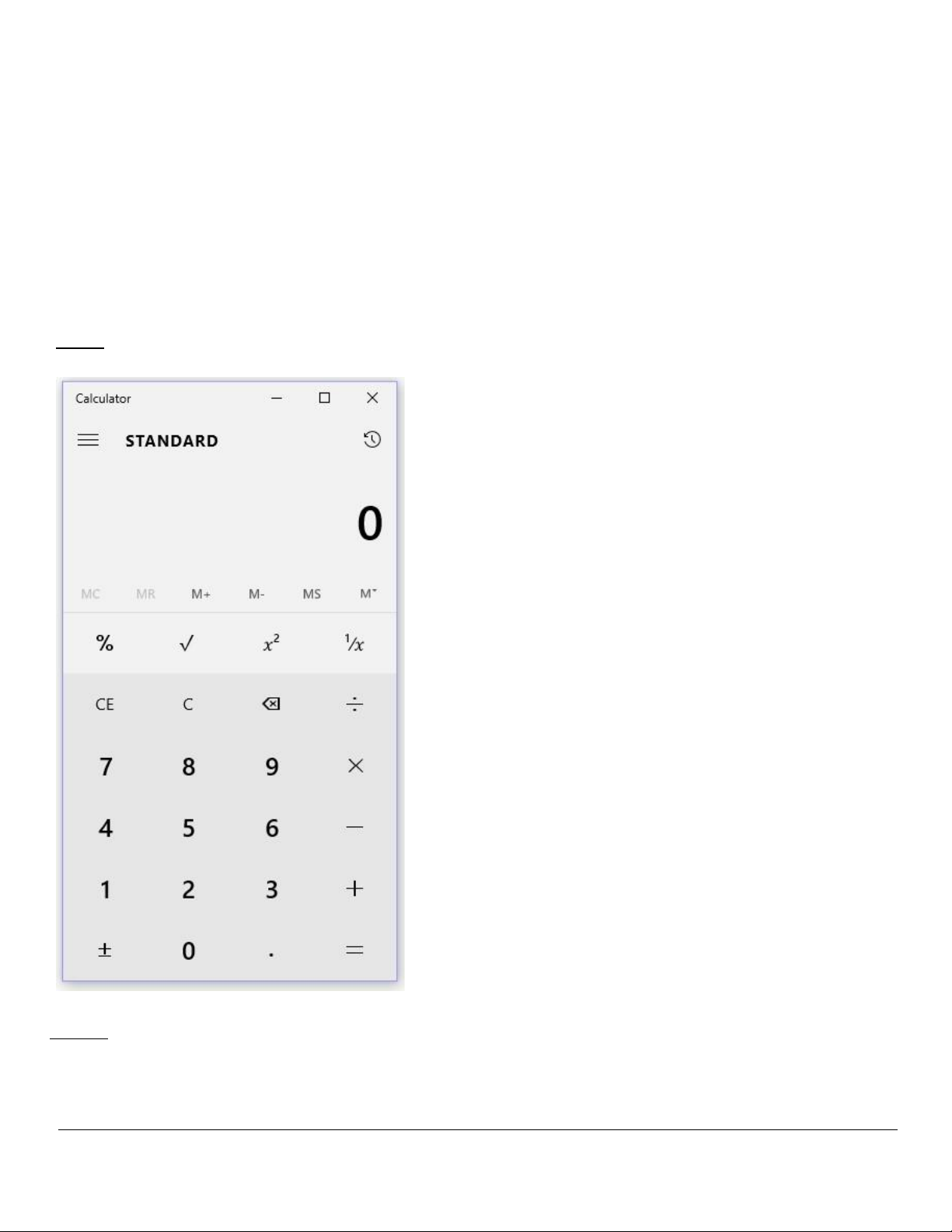
Tạo trang Web có chức năng tương tự như một máy tính cá nhân
Bài 10.
Tạo trang Web cho phép nhập dữ liệu theo nhiều dòng, khi nhập dữ liệu vào, cập nhật số ký tự ã gõ, nếu
số ký tự quá 50 ký tự thì hiển thị thông báo.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 63
Lưu ý dùng sự kiện KeyUp
<script language="JavaScript">
var charNum = 0; function
Check()
{
if (txtContent.value.length > 200) alert("Bạn ã gõ
qúa số ký tự cho phép !");
txtCharNum.value = txtContent.value.length;
}
</script>
Trong trang HTML:
Số ký tự ã gõ: <input type="text" name=" txtCharNum">
<textarea name=" txtContent " cols=50 rows="10" onKeyUp="KiemTra();"> </textarea>
Bài 11.
Thay ổi thuộc tính innerText, inner HTML, outerText …
Bài 12.
Tạo ồng hồ iện tử trên trang Web (gồm giờ:phút:giây). Đồng hồ phải ược cập nhật liên tục.
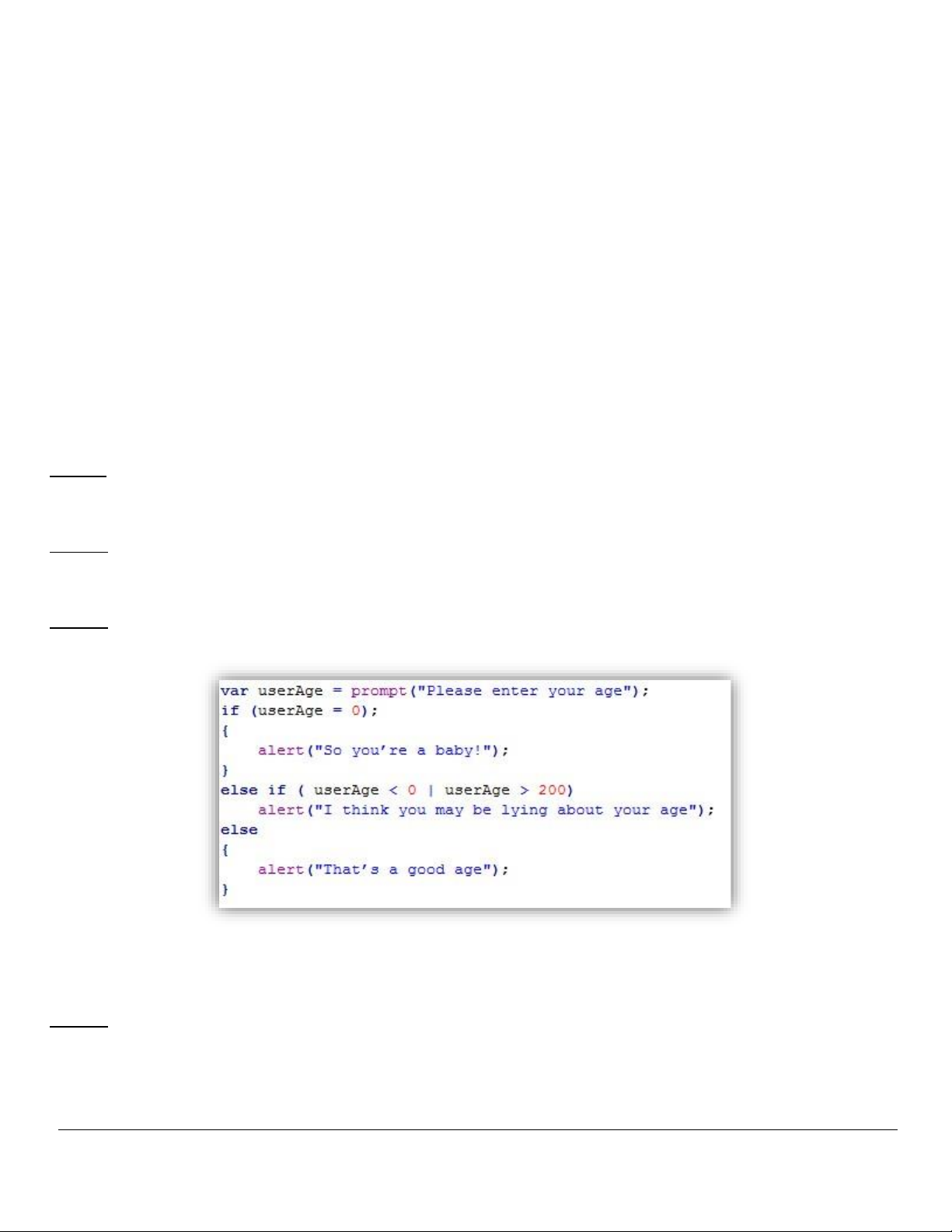
Bài 13.
Kiểm tra lỗi của oạn JavaScript sau
Phần Kiểm tra dữ liệu nhập dùng biểu thức quy tắc (Regular Expression)
Bài 14.
Viết chương trình JavaScript kiểm tra ký tự ầu tiên của chuỗi có phải là ký tự hoa hay không.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 64
Bài 15.
Viết chương trình JavaScript kiểm tra số credit card nhập vào có úng hay không. (ịnh dạng của credit
card: 9999-9999-9999-9999)
Hướng dẫn:
- Tạo biểu thức quy tắc theo dạng chuỗi var regexp = /^……… $/;
- Dùng hàm test() ể kiểm tra ịnh dạng chuỗi nhập vào có tương ứng với chuỗi mẫu hay không
dùng: RegExp.test(stringtest)
Bài 16.
Viết chương trình JavaScript kiểm tra email address có hợp lệ hay không.
Mẫu email cá nhân cho phép dùng các ký tự ASCII.
• Ký tự hoa (A-Z) và ký tự thường (a-z).
• Số (0-9).
• Các ký tự khác ! # $ % & ' * + - / = ? ^ _ ` { | } ~
• Ký tự dấu . (period, dot or fullstop) không ược là ký tự ầu hoặc cuối.
Hướng dẫn:
Biểu thức mẫu = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/;?
Bài 17.
Viết hàm JavaScript kiểm tra hợp lệ của ịa chỉ IP, URL, US zip code.
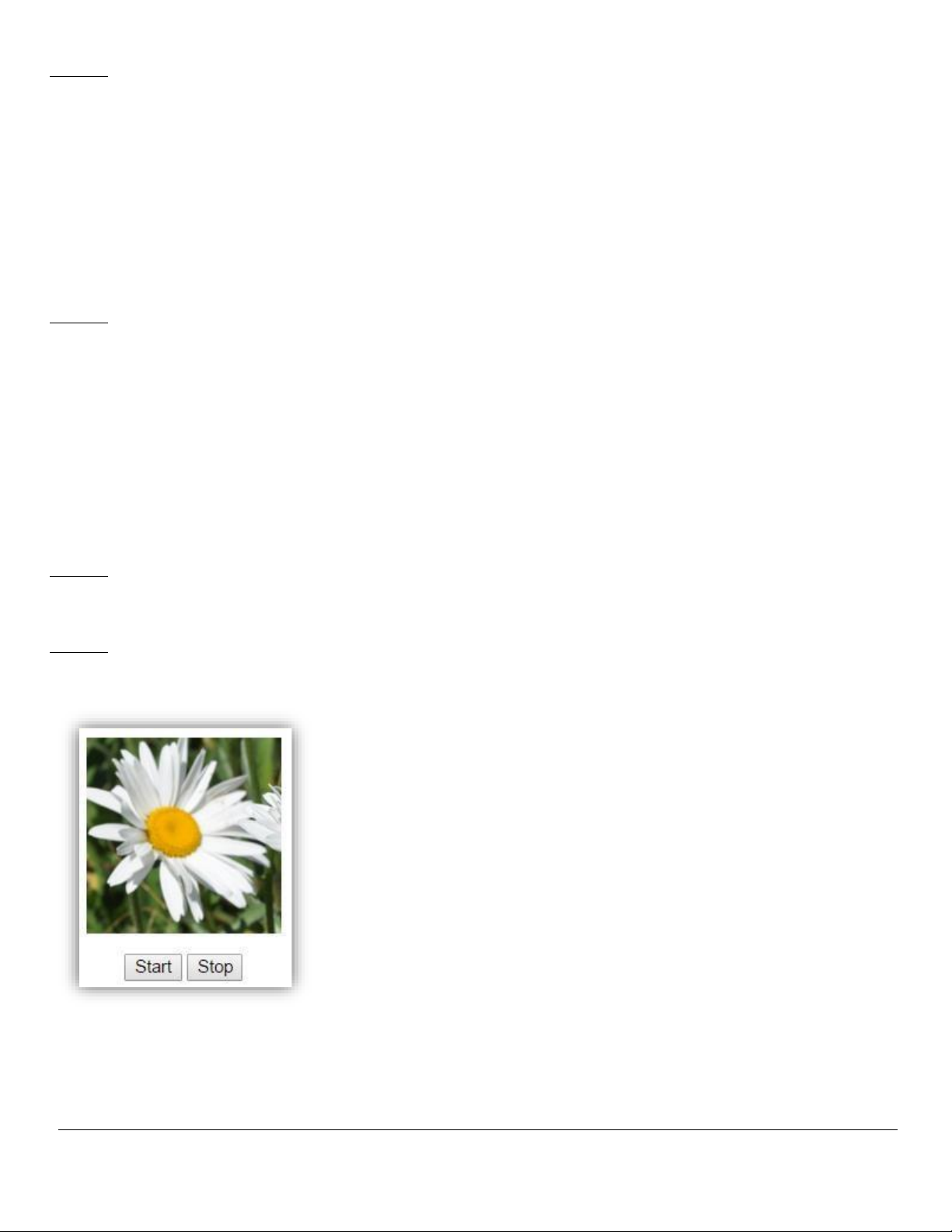
Bài 18.
Tạo trang Web cho phép hiển thị ngẫu nhiên hình ảnh. Khi nhấn nút “Start”, chọn ngẫu nhiên hình ảnh ể
hiển thị, mỗi 3 giây 1 hình. Khi nhấn ”Stop” ngưng thay ổi hình.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 65
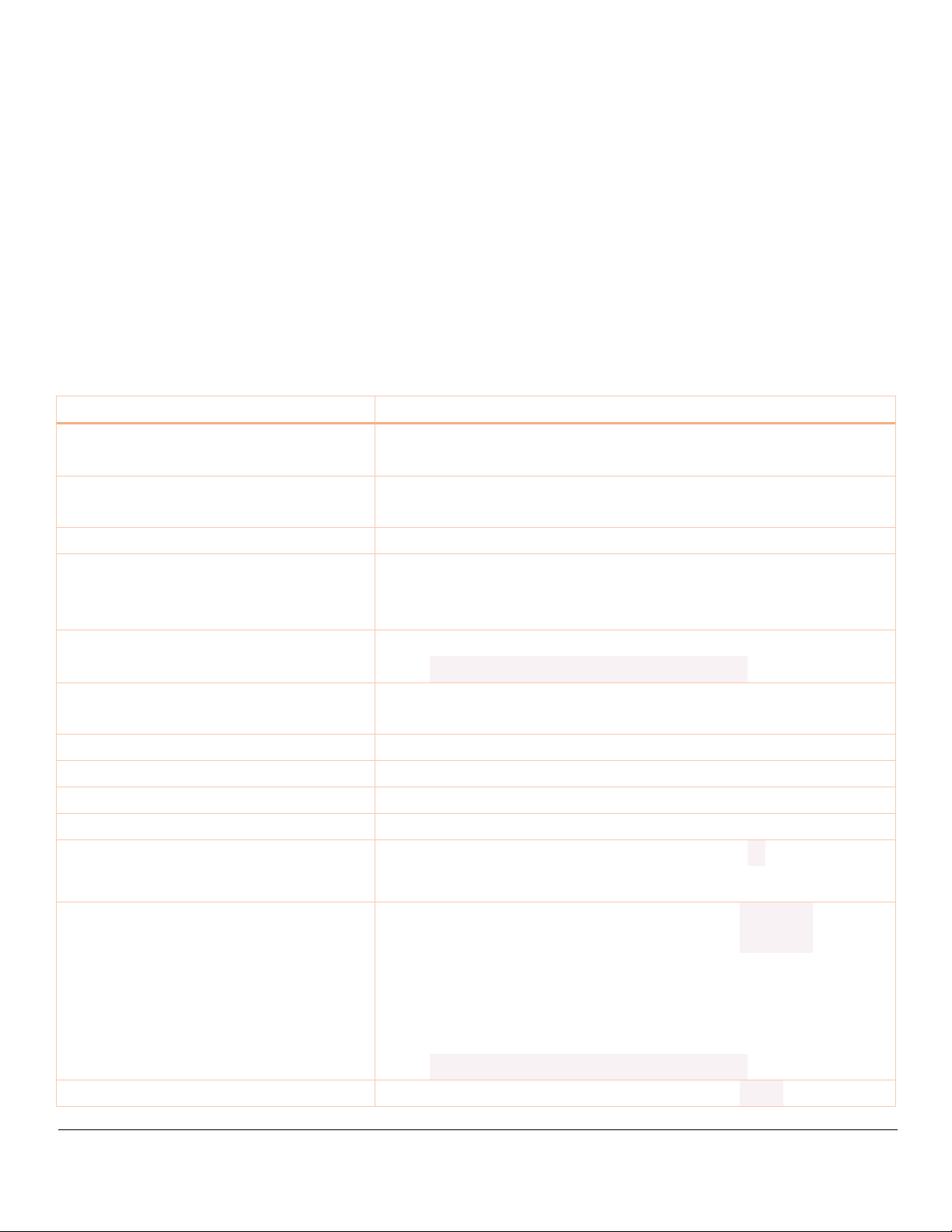
Phần Mô hình ối tượng trong tài liệu HTML (Document Objects Model – DOM)
DOM là tên gọi tắt của (Document Object Model), là một chuẩn ược ịnh nghĩa bởi W3C dùng ể truy
xuất và thao tác trên các tài liệu có cấu trúc dạng HTML hay XML bằng các ngôn ngữ lập trình Script
như Javascript, PHP, Python
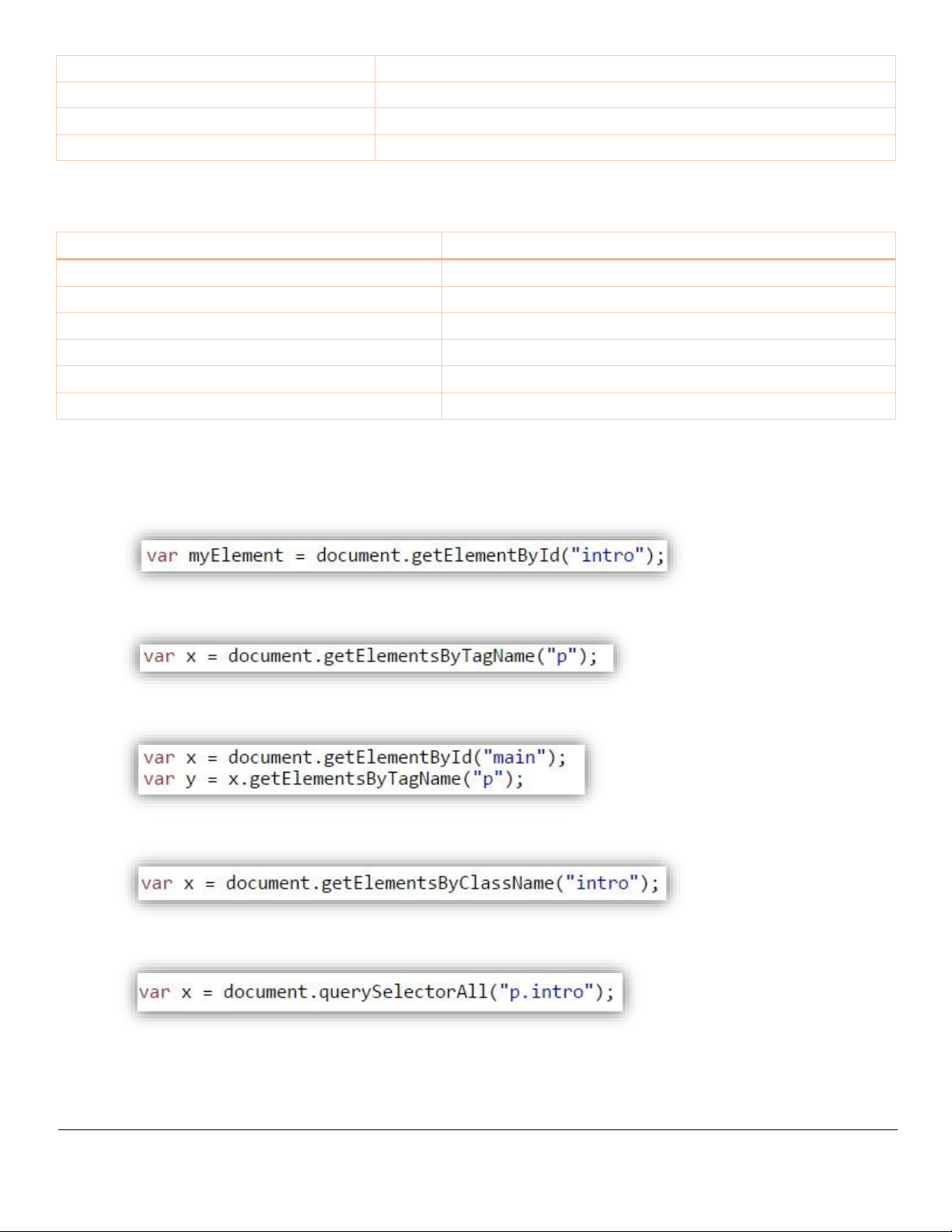
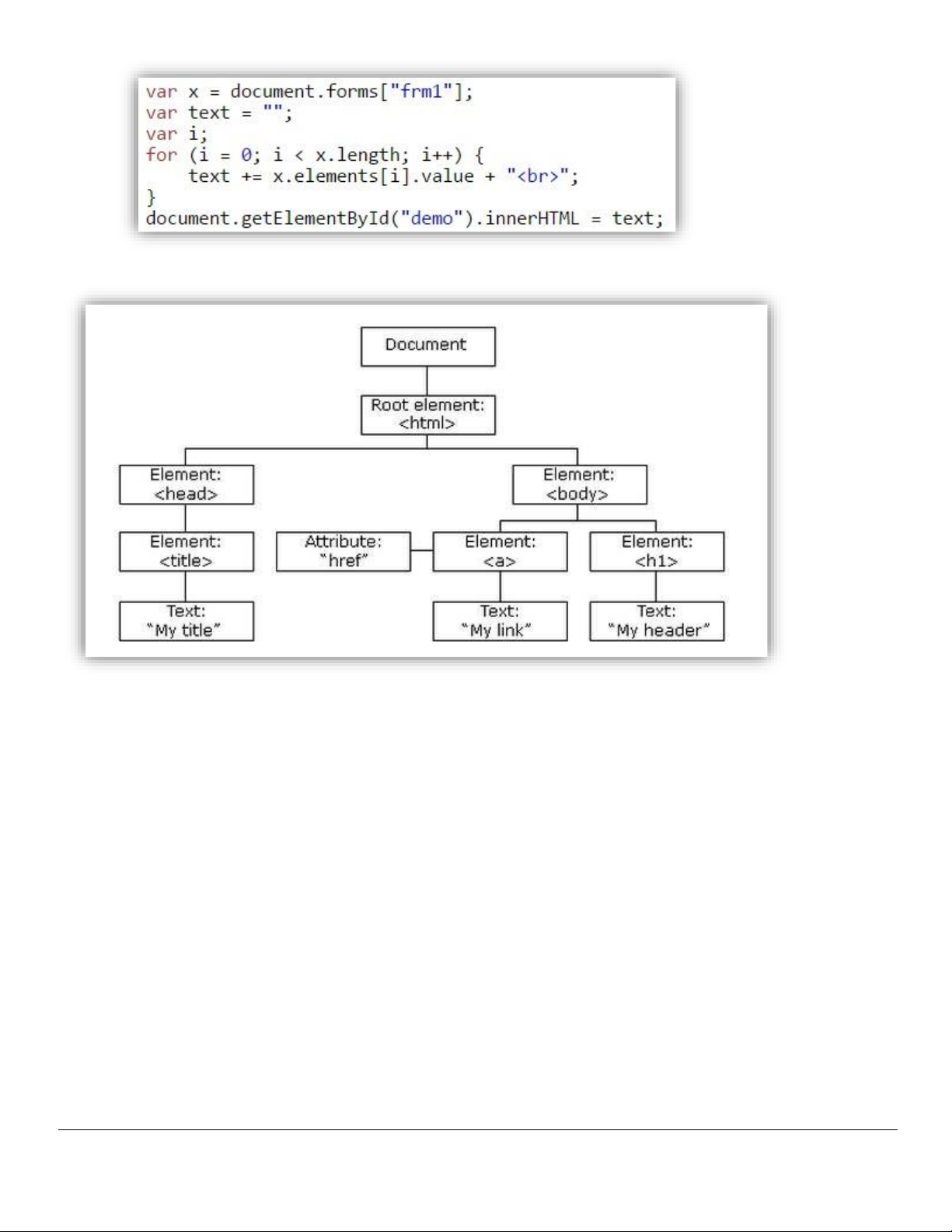
Trong HTML DOM, mọi thành phần ều ược xem là 1 nút (node), ược biểu diễn trên 1 cây cấu trúc dạng
cây gọi là DOM Tree. Các phần tử khác nhau sẽ ược phân loại nút khác nhau nhưng quan trọng nhất là 3
loại: nút gốc (document node), nút phần tử (element node), nút văn bản (text node).
o Nút gốc: chính là tài liệu HTML, thường ược biểu diễn bởi tag <HTML>. o Nút phần tử: biểu
diễn cho 1 phần tử HTML.
o Nút văn bản: mỗi oạn kí tự trong tài liệu HTML, bên trong 1 tag <HTML> ều là 1 nút văn bản.
o Ngoài ra còn có nút thuộc tính (attribute node) và nút chú thích (comment node).
Thuộc tính và phương thức thường gặp
Thuộc tính
Ý nghĩa
id
Định danh (tên) –duy nhất cho mỗi phần tử nên thường ược
dùng ể truy xuất DOM trực tiếp và nhanh chóng.
className
Tên lớp – Cũng dùng ể truy xuất trực tiếp như id, nhưng 1
className có thể dùng cho nhiều phần tử.
tagName
Tên thẻ HTML.
innerHTML
Trả về mã HTML bên trong phần tử hiện tại. Đoạn mã HTML
này là chuỗi kí tự chứa tất cả phần tử bên trong, bao gồm các
nút phần tử và nút văn bản.
outerHTML
Trả về mã HTML của phần tử hiện tại. Nói cách
khác,
outerHTML = tagName + innerHTML
.
textContent
Trả về 1 chuỗi kí tự chứa nội dung của tất cả nút văn bản bên
trong phần tử hiện tại.
attributes
Tập các thuộc tính như id, name, class, href, title…
style
Tập các thiết lập ịnh dạng của phần tử hiện tại.
value
Lấy giá trị của thành phần ược chọn thành một biến.
Phương thức
Ý nghĩa
getElementById(id)
Tham chiếu ến 1 nút duy nhất có thuộc tính
cần tìm.
id
giống với id
getElementsByTagName(tagname)
Tham chiếu ến tất cả các nút có thuộc tính
với tên thẻ cần tìm, hay hiểu ơn giản hơn là
phần tử DOM mang thẻ HTML cùng loại. N
xuất ến toàn bộ thẻ trong tài liệu HTML th
tagNam
e
giống
tìm tất cả
các
ếu muốn truy
ì hãy sử
dụng
document.getElementsByTagName('*')
.
getElementsByName(name)
Tham chiếu ến tất cả các nút có thuộc tính
name
cần tìm.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 66
getAttribute(attributeName)
Lấy giá trị của thuộc tính.
setAttribute(attributeName, value)
Sửa giá trị của thuộc tính.
appendChild(node)
Thêm 1 nút con vào nút hiện tại.
removeChild(node)
Xóa 1 nút con khỏi nút hiện tại.
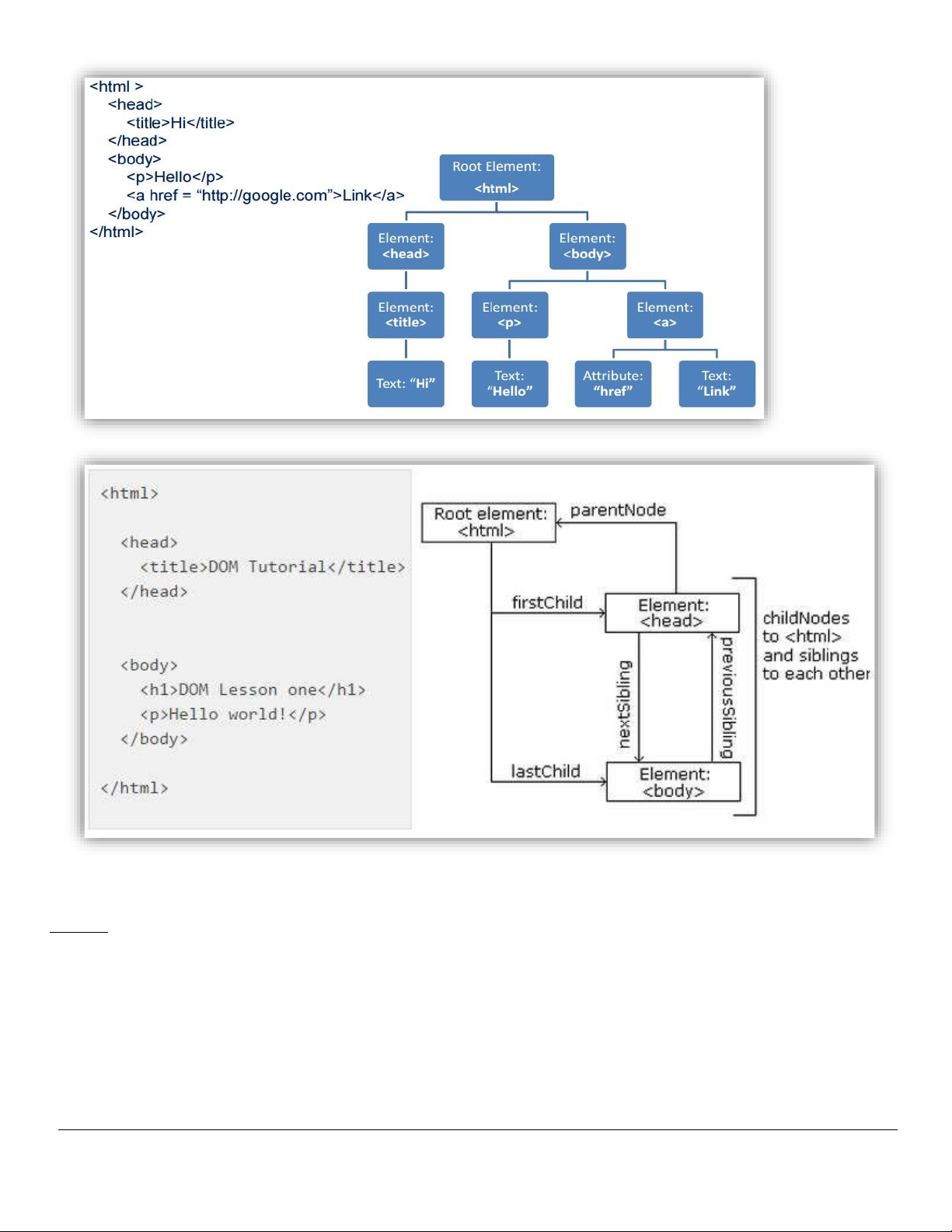
Quan hệ giữa các node:
Thuộc tính quan hệ
Ý nghĩa
parentNode
Nút cha
childNodes
Các nút con
firstChild
Nút con ầu tiên
lastChild
Nút con cuối cùng
nextSibling
Nút anh em liền kề sau
previousSibling
Nút anh em liền kề trước
Tìm các thành phần HTML.
▪ Tìm thành phần HTML theo id
▪ Tìm thành phần HTML theo tag name
Tìm thành phần HTML có id="main", sau ó tìm tất cả các thành phần <p> bên trong "main"
▪ Tìm thành phần HTML theo class name
▪ Tìm thành phần HTML theo CSS selectors
▪ Tìm thành phần HTML bởi tập hợp ối tượng HTML (object collections)

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 67
DOM Nodes

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 68
Bài 19.
Viết oạn chương trình JavaScript ể gán màu nền cho 1 oạn văn bản (<p>) hay 1 trang. Hướng dẫn:
<p id ='text'>… … …</p>

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 69
Bài 20.
Viết oạn chương trình JavaScript cho phép thêm 1 dòng vào bảng.
Bài 21.
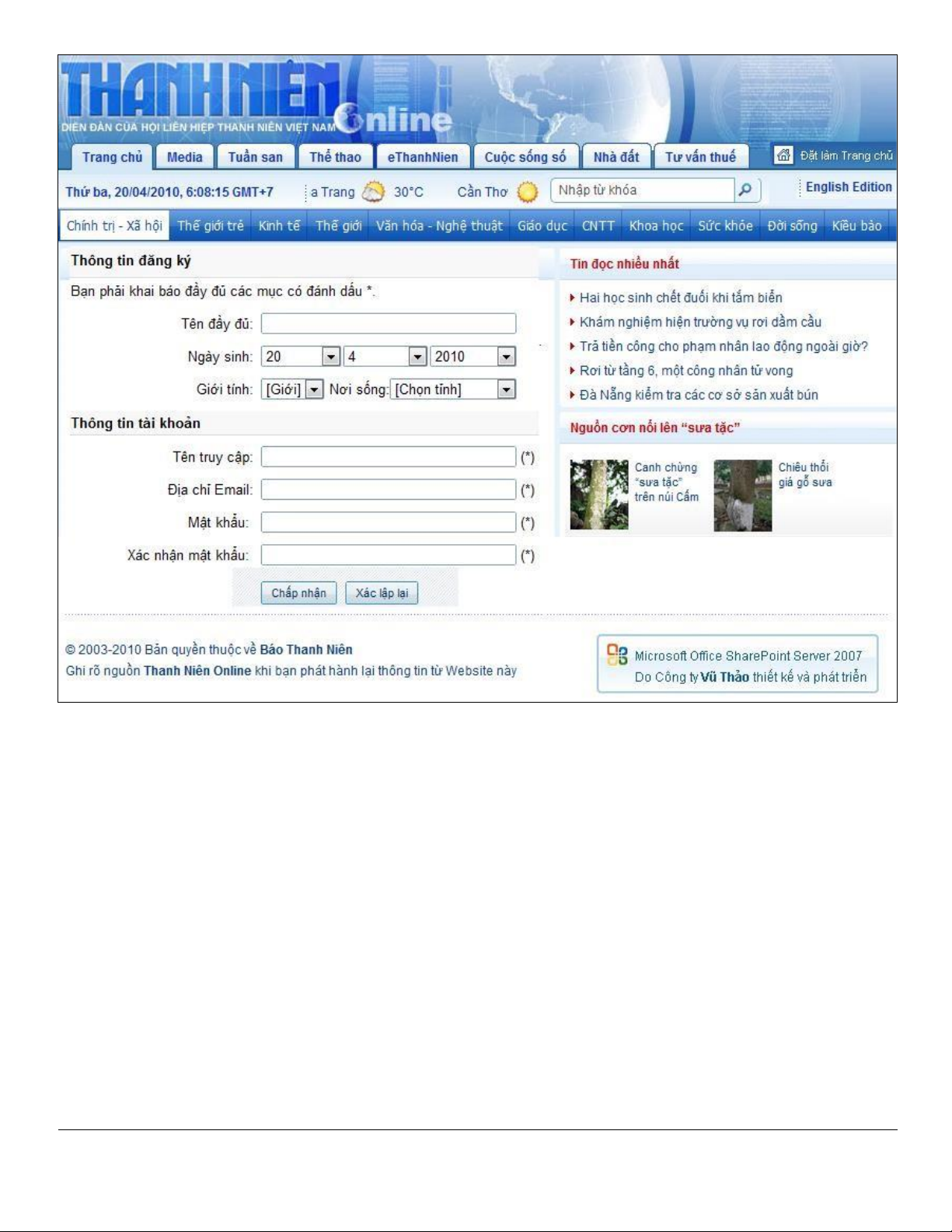
Tạo trang HTML với form tương tự như sau. Dùng JavaScript kiểm tra dữ liệu nhập, nếu dữ liệu nhập là
ạt yêu cầu, hiển thị thông báo.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 70
Phần JavaScript Framework Libraries: jQuery
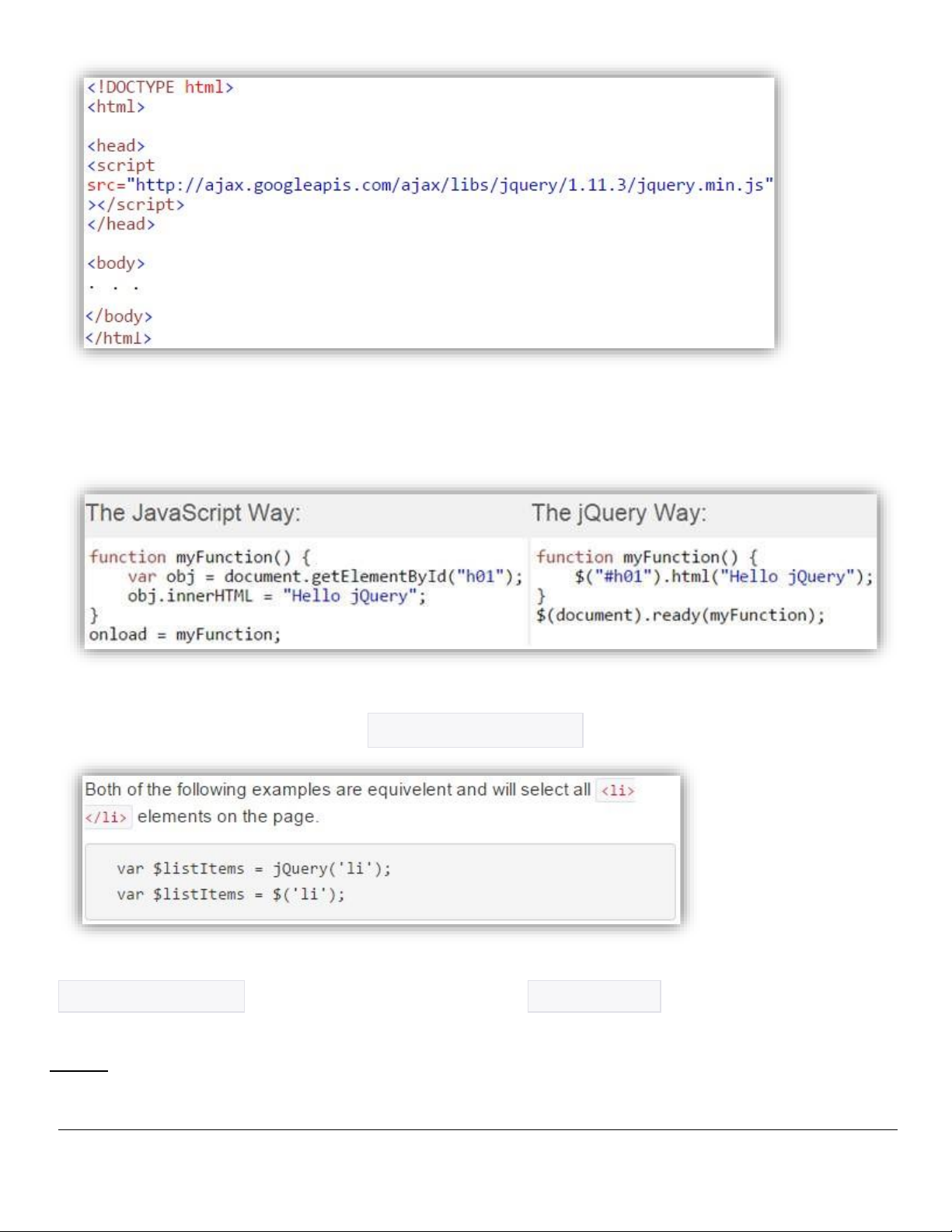
Khai báo thư viện JavaScript Framework Libraries – jQuery

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 71
jQuery Described
Hàm chính của jQuery là $().
jQuery cho phép chọn các thành phần trong trang HTML dùng CSS selectors.
Mức ộ cao nhất trong jQuery là hàm
Với jQuery, thực hiện các chức năng bằng các ể các mã lệnh trong một hàm sau ó truyền vào
(document).ready( ... )
. Hoặc có thể dùng cách ngắn gọn
$(function() {})
Bài 22.
Dùng jQuery hiển thị Hello Word
$() (có thể dùng jQuery()) .

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 72
Hướng dẫn:
Khai báo thư viện jQuery:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js">
</script>
Thực hiện oạn Script sau:
<script type="text/javascript"> jQuery(”document”).ready(function(){
alert('Hello!’);
}); </script>
Hoặc
<script type="text/javascript">
$(”document”).ready(function(){ alert('Hello!’);
});
</script>
Bài 23.
Viết trang HTML dùng jQuery tìm tất cả các thành phần h1 bên trong tag <div> và gán màu nền cho các
thành phần này #0686c9. Hướng dẫn:
Lưu ý:
$('div p') //chọn tất cả các paragraph nằm bên trong thẻ div.
$('#something') //chọn element có id là 'something'
$('.something') //chọn tất cả các element có class='something'
$('div p#something a') //chọn tất cả các link nằm trong paragraph có id là ‘something’ nằm trong thẻ div.
Bài 24.
Viết trang HTML dùng jQuery gán cho màu nền của 1 trang là màu ỏ.
Bài 25.
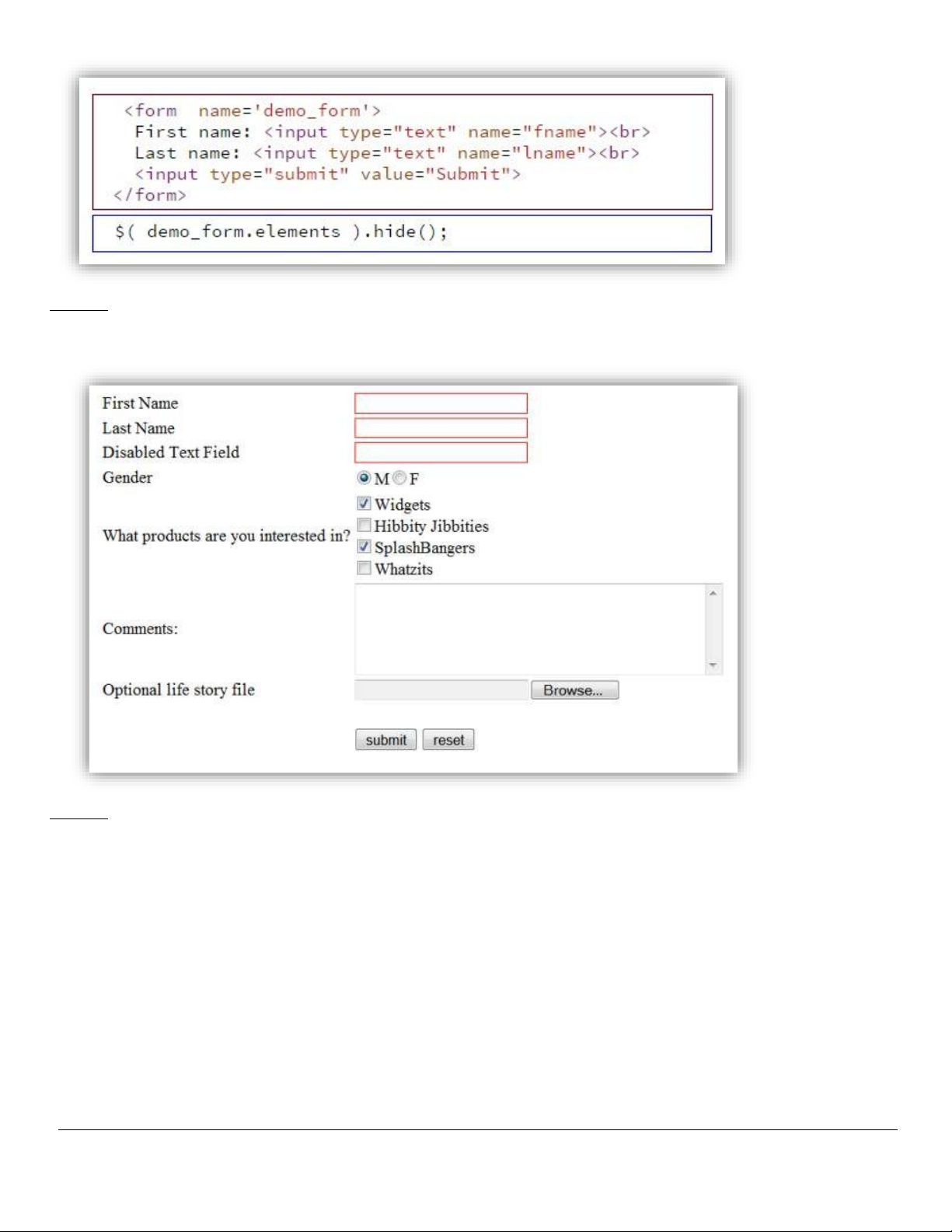
Viết trang HTML dùng jQuery ề ẩn tất cả các thành phần trong 1 form. Hướng
dẫn:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 73
Bài 26.
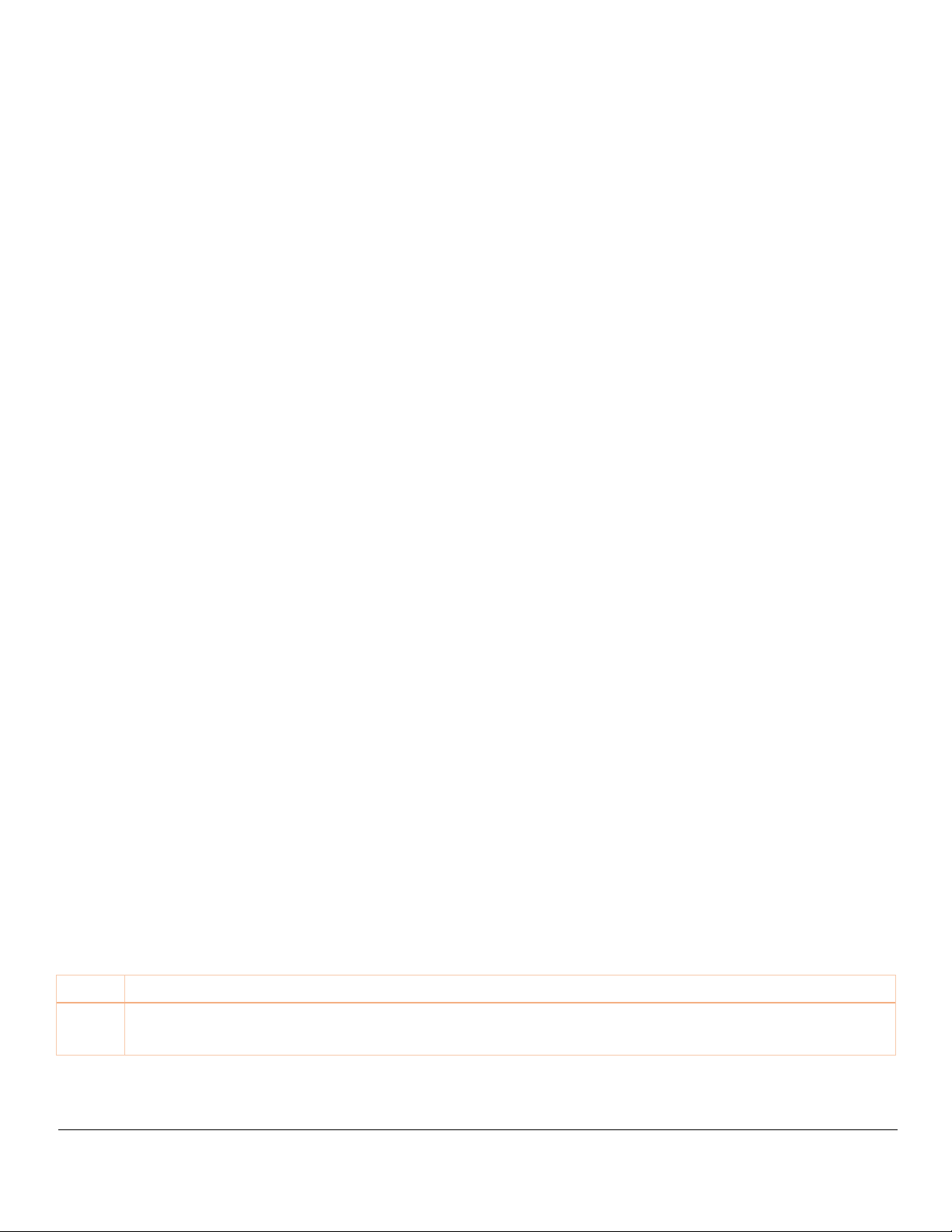
Dùng jQuery thiết kế form có ịnh dạng các thành phần input như sau
Bài 27.
Tạo một danh sách <UL> trong ó các phần tử có chỉ mục là số chẵn màu ỏ, các phần tử có chỉ mục là số
lẻ màu xanh.
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 74
<li>list item 5</li>
<li>list item 6</li>
</ul>
Hướng dẫn:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
Gán thành phần thứ 3 với màu ỏ
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$("li").eq(2).addClass("selected");
});
</script>
Dùng hàm lọc filter() ể thay ổi màu cho từng class, khi tạo list cần phân biệt
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$("li").filter(".middle").addClass("selected");
});
</script>
<style>
.selected { color:red; }
</style>
Các phương thức DOM Filter trong jQuery
Bảng dưới liệt kê các phương thức hữu ích giúp bạn có thể sử dụng ể lọc ra các phần tử a dạng từ một
danh sách các phần tử DOM:
STT
Phương thức & Miêu tả
1
eq( index )
Rút gọn tập hợp phần tử ược so khớp thành một phần tử ơn

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 75
2
filter( selector )
Gỡ bỏ tất cả phần tử từ tập hợp các phần tử ược so khớp mà không so khớp với selector cụ
thể ã cho.
3
filter( fn )
Gỡ bỏ tất cả phần tử từ tập hợp các phần tử ược so khớp mà không so khớp với hàm cụ thể ã
cho
4
is( selector )
Kiểm tra sự chọn lọc hiện tại với một Expression và trả về true, nếu ít nhất một phần tử của
sự chọn lọc ó phù hợp với selector ã cho
5
map( callback )
Tịnh tiến một tập hợp các phần tử trong ối tượng jQuery vào trong tập hợp các giá trị khác
trong một mảng jQuery (nếu có thể hoặc không chứa các phần tử)
6
not( selector )
Gỡ bỏ tất cả các phần tử so khớp với selector ã cho từ tập hợp các phần tử ược so khớp.
7
slice( start, [end] )
Chọn một tập hợp con của các phần tử ược so khớp
Bài 28.
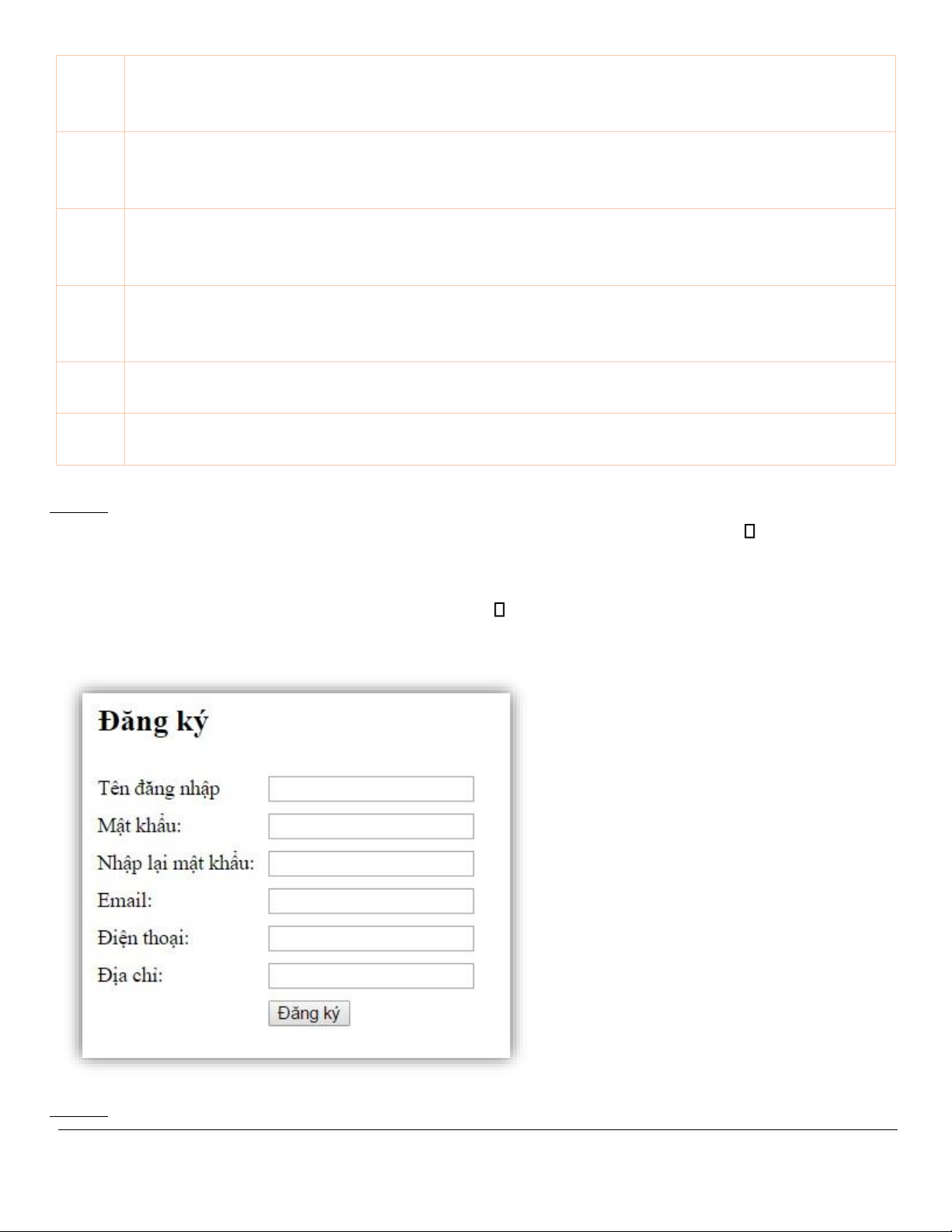
Validate form bằng jQuery. Dùng jQuery ể validate form ăng ký với các iều kiện sau: Tên
ăng nhập phải lớn hơn 4 ký tự
• Mật khẩu không ược trống
• Mật khẩu nhập lại phải giống mật khẩu ở trên Email không ược trống
và phải úng ịnh dạng.
Bài 29.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 76
Thực hiện cấu trúc sau bằng cả JavaScript và jQuery
Lưu ý dùng <UL> ể tạo danh sách với cây phân cấp như trên. Sau ó dùng CSS layout theo dạng tree.
Tham khảo hàm xử lý nhấn nút + / - của JavaScript:
<script>
function Folder_Toggle(myself) { if
(myself.nextSibling.nextSibling.nextSibling.style.display == "") {
myself.nextSibling.nextSibling.nextSibling.style.display = "none";
myself.src = "images/plus.gif";
} else {
myself.nextSibling.nextSibling.nextSibling.style.display = "";
myself.src = "images/minus.gif";
}
}
</script>
Tham khảo hàm xử lý nhấn nút + / - của jQuery
<script type="text/javascript" src="./js/jquery-1.9.1.min.js"></script> <script>
$(document).ready(function(){
$("img.tree-toggle").click(function(){ if
(this.nextSibling.nextSibling.nextSibling.style.display == "") {
this.nextSibling.nextSibling.nextSibling.style.display = "none";
this.src = "images/plus.gif";
} else {
this.nextSibling.nextSibling.nextSibling.style.display = "";
this.src = "images/minus.gif";
}

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 77
});
});
</script>
Bài 30.
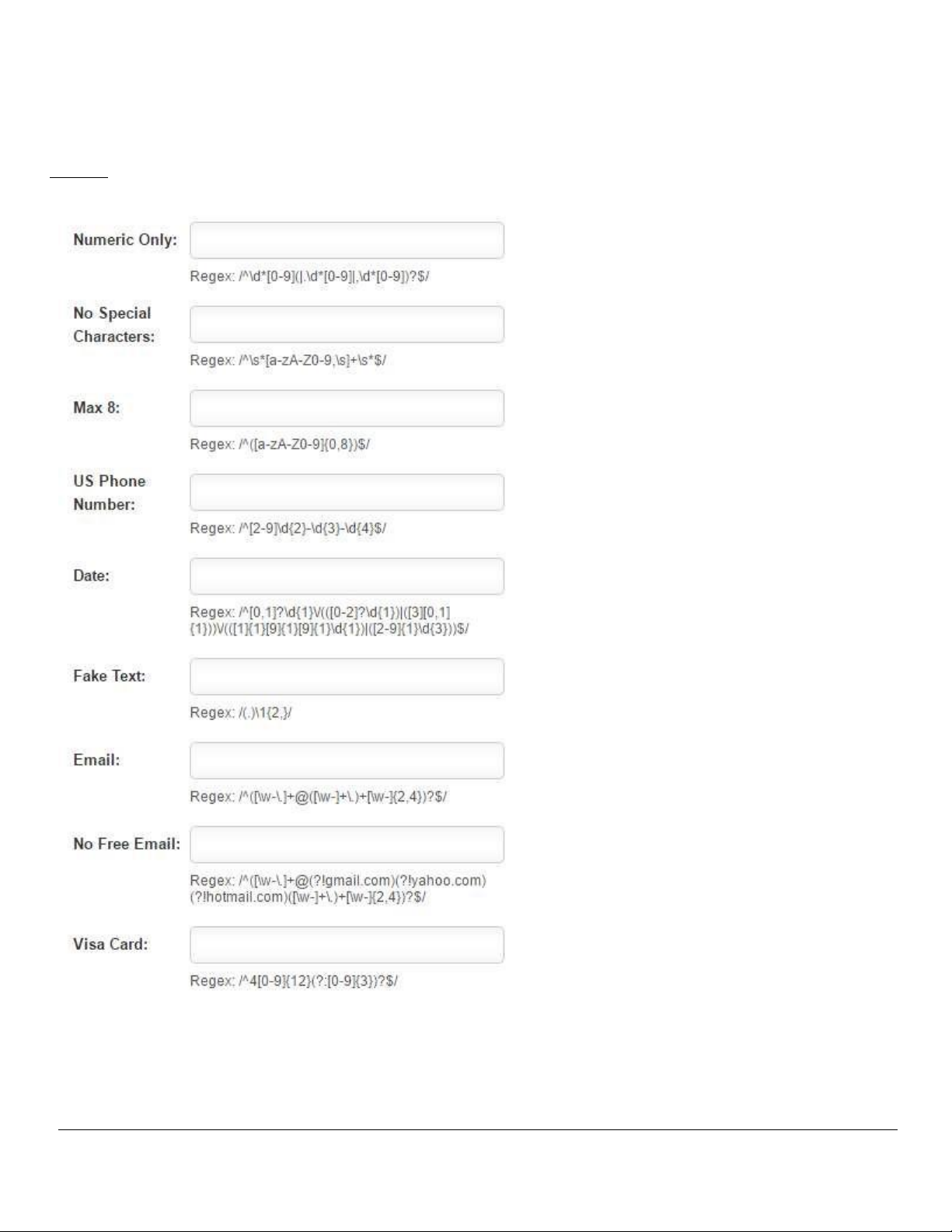
Thực hiện Regular Expression với jQuery ể kiểm tra dữ liệu nhập:
Tham khảo cách thực hiện dưới ây. Lưu ý tên các ối tượng nhập dữ liệu và tên các ối tượng hiển thị lỗi.
JQuery To Handle The Submit Button

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 78
$(’#btn-submit’).click(function() {
if($(’span.error’).length > 0){
alert(’Errors!’); return false; }
else {
$(’#btn-submit’).after(’<span class="error">Form Accepted.</span>’);
return false;
}
});
a – Validates Numeric Characters Only Accepts
only 0 – 9
$(’.keyup-numeric’).keyup(function() {
$(’span.error-keyup-1’).hide(); var
inputVal = $(this).val();
var numericReg = /^\d*[0-9](|.\d*[0-9]|,\d*[0-9])?$/;
if(!numericReg.test(inputVal)) {
$(this).after(’<span class="error error-keyup-1">Numeric characters
only.</span>’);
}
});
b – No Special Characters
Allows only letters, numbers and spaces. All other characters will return an error.
$(’.keyup-characters’).keyup(function() {
$(’span.error-keyup-2’).remove(); var
inputVal = $(this).val();
var characterReg = /^\s*[a-zA-Z0-9,\s]+\s*$/;
if(!characterReg.test(inputVal)) {
$(this).after(’<span class="error error-keyup-2">No special characters
allowed.</span>’); }
});
c – Maximum Of 8 Characters
Allows all characters up to a maximum of 8. Useful for passwords, etc. The value can easily be
increased/descreased by changing the {0,8}
$(’.keyup-limit-8’).keyup(function() {
$(’span.error-keyup-3’).remove(); var
inputVal = $(this).val();
var characterReg = /^([a-zA-Z0-9]{0,8})$/;
if(!characterReg.test(inputVal)) {
$(this).after(’<span class="error error-keyup-3">Maximum 8
characters.</span>’);
}
});

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 79
d – US Phone Number
Allows numbers 2-9 for the first and second group of 3 followed by 0-9 for the last 4 with the groups
separated by “-” e.g:
• 234-234-1234 = OK
• 134-234-1234 = Error
• 234-134-1234 = Error
$(’.keyup-phone’).keyup(function() {
$(’span.error-keyup-4’).remove(); var
inputVal = $(this).val();
var characterReg = /^[2-9]\d{2}-\d{3}-\d{4}$/;
if(!characterReg.test(inputVal)) {
$(this).after(’<span class="error error-keyup-4">Format xxx-
xxxxxxx</span>’); } }); e – Validate Date Format
Allows date format – mm/dd/yyyy – including “/”. All other combinations will return errors e.g:
• 01/31/2001 = OK
• 31/01/2001 = Error
• 1/01/2001 = Error
$(’.keyup-date’).keyup(function() {
$(’span.error-keyup-5’).remove(); var
inputVal = $(this).val();
var dateReg = /^[0,1]?\d{1}\/(([0-
2]?\d{1})|([3][0,1]{1}))\/(([1]{1}[9]{1}[9]{1}\d{1})|([2-9]{1}\d{3}))$/;
if(!dateReg.test(inputVal)) {
$(this).after(’<span class="error error-keyup-5">Invalid date
format.</span>’);
}
});
f – Check For Possible Fake Text
This is an interesting example, which checks for possible fake text being entered into your form. The
regex looks for groups of the same letters occuring in groups of 3 or more e.g:
• foo = OK
• fff = Error
$(’.keyup-fake’).keyup(function() {
$(’span.error-keyup-6’).remove();
var inputVal = $(this).val(); var
fakeReg = /(.)\1{2,}/;
if(fakeReg.test(inputVal)) {
$(this).after(’<span class="error error-keyup-6">Invalid text.</span>’);
}

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 80
});
g – Check Email Address Format
This is a standard regular expression, which is used to validate email addresses to ensure they follow the
standard format:
email@email.com = OK
email.email.com = Error
$(’.keyup-email’).keyup(function() {
$(’span.error-keyup-7’).remove(); var
inputVal = $(this).val();
var emailReg = /^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/;
if(!emailReg.test(inputVal)) {
$(this).after(’<span class="error error-keyup-7">Invalid Email
Format.</span>’);
}
});
h – No Free Email Addresses
Another useful email validation regular expression checks for email addresses using free emails – in the
example below we check for yahoo, gmail and hotmail:
• email@yahoo.com = Error
• email@email.com = OK
$(’.keyup-email-2’).keyup(function() {
$(’span.error-keyup-8’).remove(); var
inputVal = $(this).val();
var emailFreeReg= /^([\w-
\.]+@(?!gmail.com)(?!yahoo.com)(?!hotmail.com)(?!aol.com)([\w-]+\.)+[\w-
]{2,4})?$/;
if(!emailFreeReg.test(inputVal)) {
$(this).after(’<span class="error error-keyup-8">No Free Email
Addresses.</span>’);
}
});
i – Visa Card Number Format
For an example of validating a credit card we can use the following regular expression, which checks the
input against the standard format for Visa credit cards – All card numbers must start with a 4 & cards
may either have 16 digits or 13 digits for older cards:
• 4166000000000000 = OK

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 81
• 4166000000000 = OK
• 41660000000000001 = Error
• 2166000000000000 = Error
$(’.keyup-cc’).keyup(function() {
$(’span.error-keyup-9’).remove(); var
inputVal = $(this).val(); var ccReg =
/^4[0-9]{12}(?:[0-9]{3})?$/;
if(!ccReg.test(inputVal)) {
$(this).after(’<span class="error error-keyup-9">Invalid visa card
number</span>’); }
});

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 82
BÀI TẬP TUẦN 07-08-09 MÔN LẬP TRÌNH WEB
Chương 5: Tổng quan về lập trình web phía server và ASP.NET
Chương 6: Web Server Controls
Mục tiêu:
▪ Hiểu rõ và áp dụng ược cách làm việc của 1 ứng dụng web phía server
▪ Xây dựng ược website sử dụng ASP.NET
▪ Phân biệt ược việc sử dụng HTML controls và Server controls
Yêu cầu:
▪
Tất cả các bài tập lưu trong thư mục: T:\MaSV_HoTen\Tuan07-08-09\. Website Project/Solution
ược tạo trong thư mục làm bài. Hình ảnh của website ược lưu trữ trong thư mục riêng: images.
Các tập tin CSS của website ược lưu trữ trong thư mục riêng css. Các tập tin JavaScript của
website ược lưu trữ trong thư mục riêng js
▪
Sử dụng Visual Studion 2015 Community
▪
Cuối mỗi buổi thực hành, SV phải nén (.rar hoặc .zip) thư mục làm bài và nộp lại bài tập ã thực
hiện trong buổi ó.
Tạo WebSite Project với ASP.NET
1. Dùng IDE tool Visual Studio hoặc Visual Web Developer Express.
2. Từ menu File, chọn New Web Site. Hộp thoại New Web Site hiển thị.
3. Under Installed Templates, click Visual Basic or Visual C# and then select ASP.NET Web Site.
4. In the Web location box, select File System, and then enter the name of the folder where you
want to keep the pages for your Web site.
For example, type the folder name C:\WebSites.
5. Click OK.
To run the page
▪ Press CTRL+F5 to run the page in the browser.
The page runs using the Visual Studio Development Server.
▪ Enter a name in the text box and click the button.
The name you entered is displayed in the Label control.
▪ In the browser, view the source of the page you are running.
▪ Close the browser.
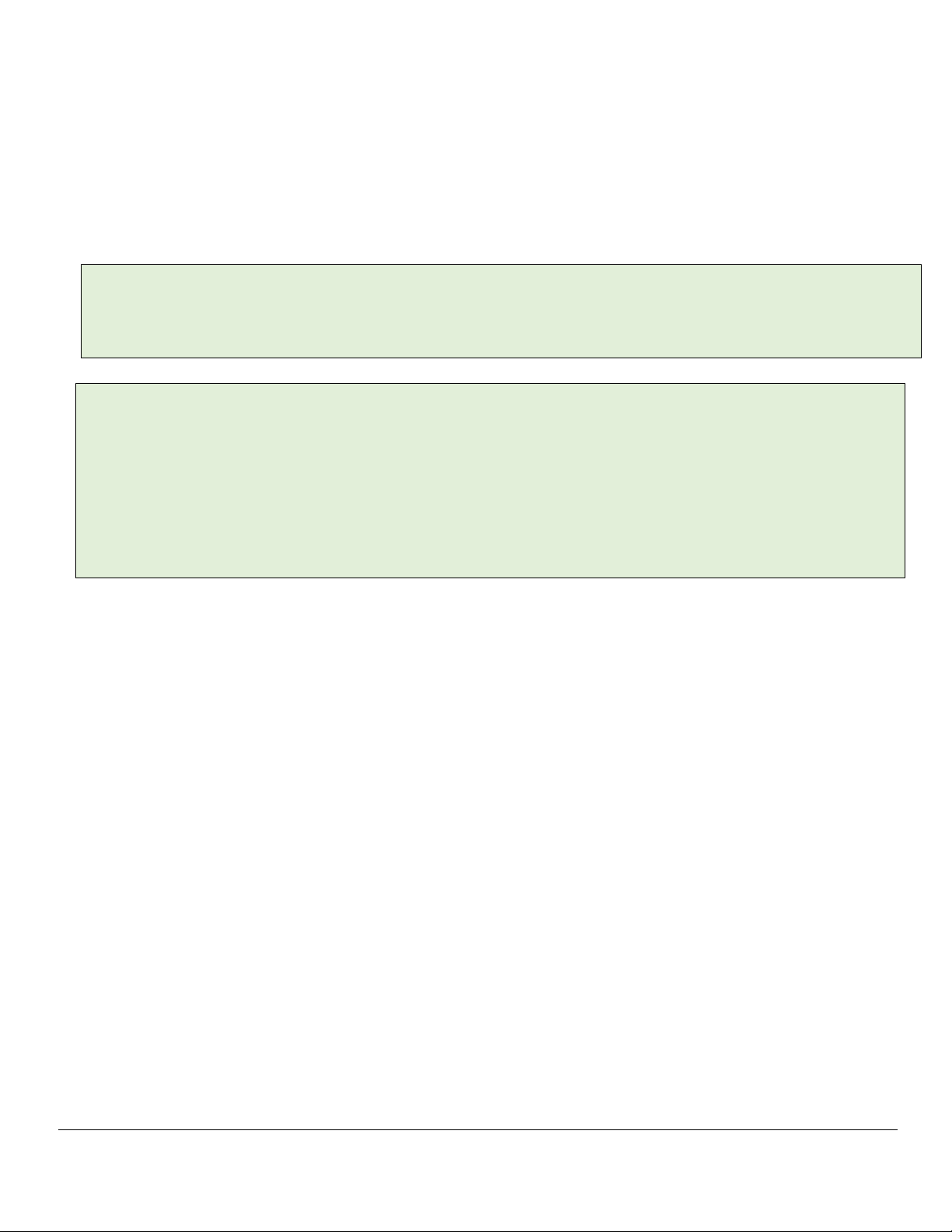
Code-behind:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 83
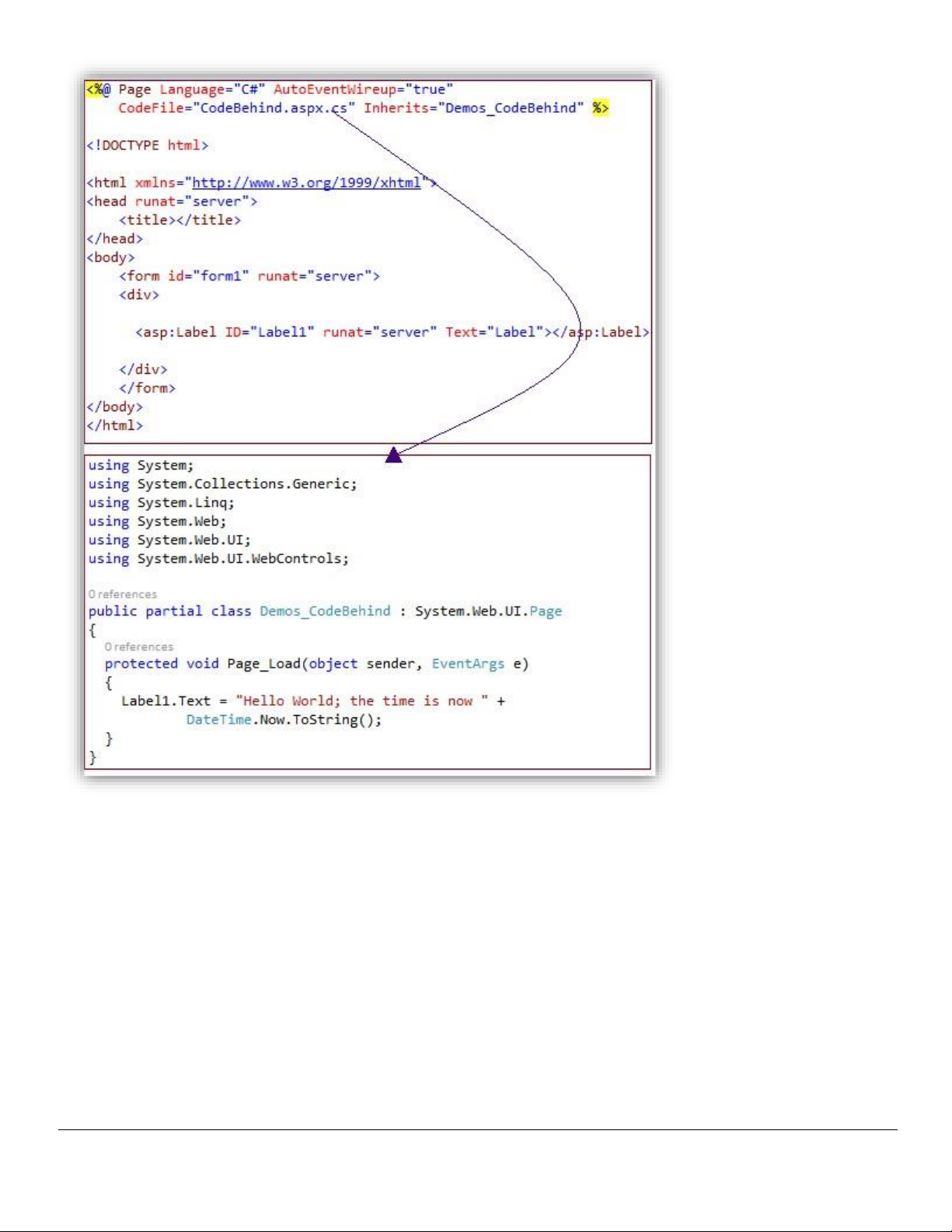
Code-inline:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 84
Bài 1.
Display Hello world message on the webpage with the biggest heading style.
a. Using script (<%= "Hello World!" %>) in the body of the file.
b. Using code behind in FileName.aspx.cs using OnLoad behavior.
Bài 2.
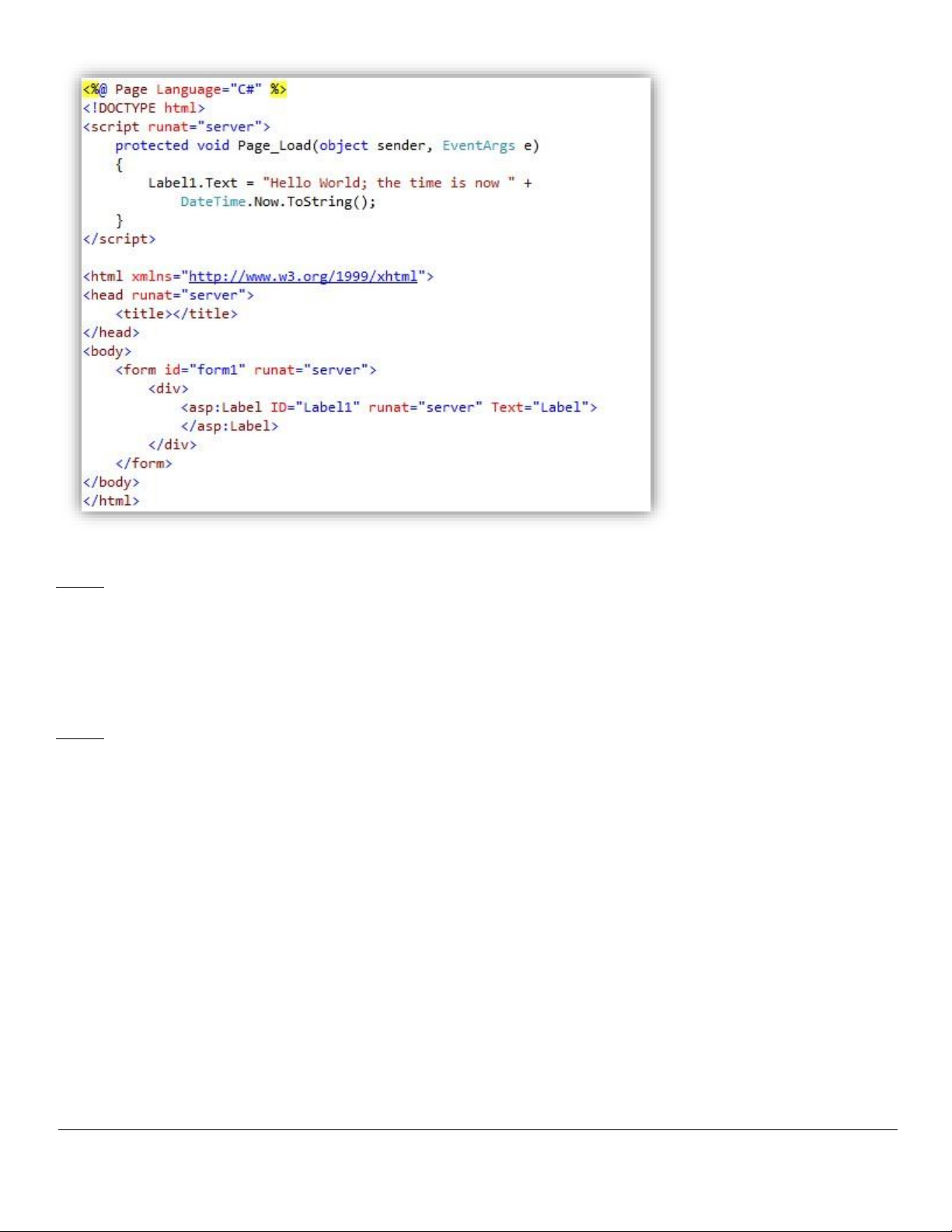
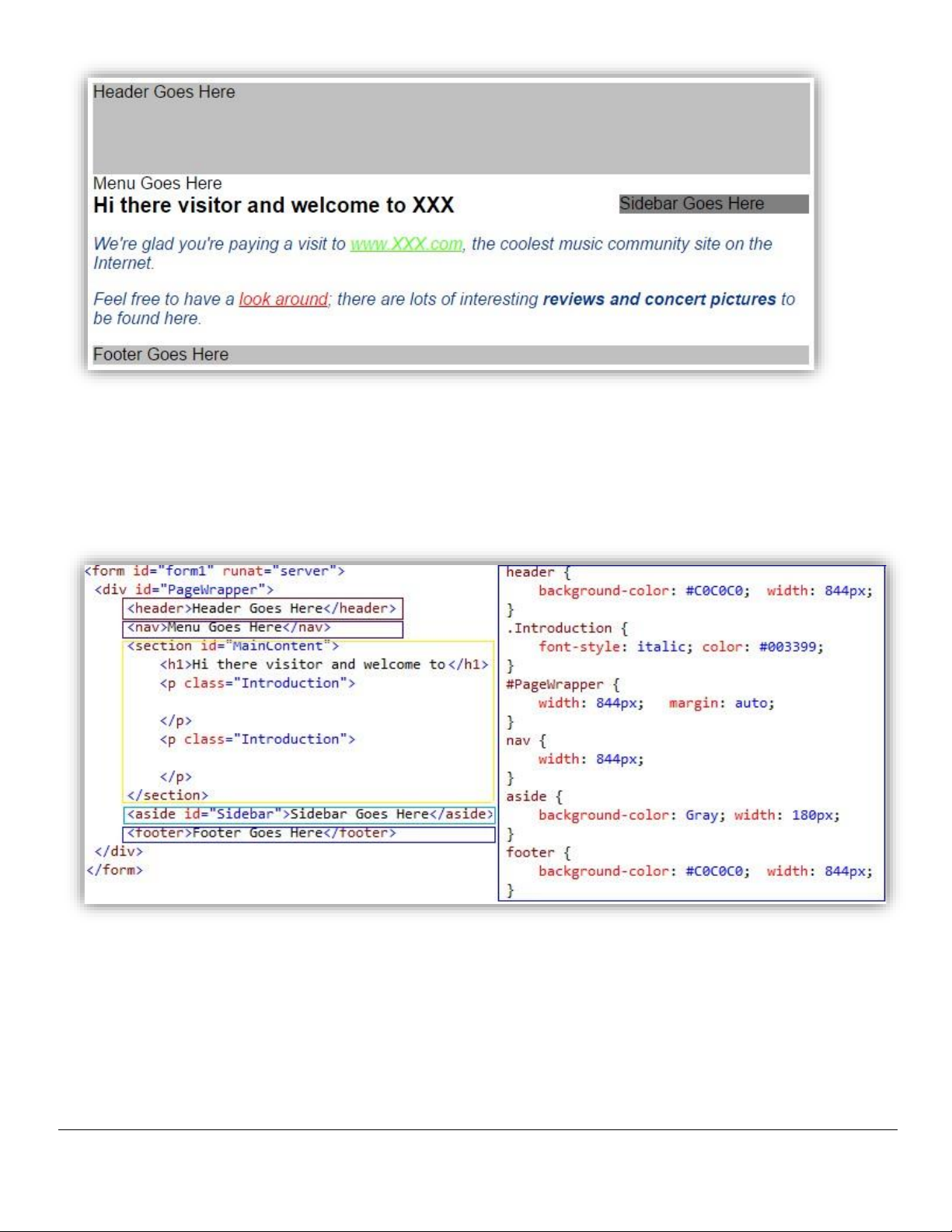
Add the basic layout elements to the ASP.NET page (.aspx) to create room for a header, a menu, the main
content area, a sidebar, and a footer as the image below:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 85
Hint:
▪ Open the Default.aspx file from the root of the web site. Modify the code within the
<form>element so it ends up like left part of the following picture.
▪ Complete the CSS file by creating the following rules like right part of the picture
▪ Link the CSS file to web page. Use: <link href="Styles.css"rel="stylesheet"type="text/css"/>
Working With css in Visual Studio
Visual Studio 2013 has a number of great tools on board to make working with CSS as easy as possible,
including:
▪ The CSS Properties Grid, which enables you to change property values.
▪ The Manage Styles window, which enables you to organize styles in your site, changing them
from embedded to external style sheets and vice versa; reorder them; link existing style sheets to
a document; and create new inline, embedded, or external style sheets.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 86
▪ The Apply Styles window, which you can use to choose from all available styles in your site and
quickly apply them to elements in your page.
▪ Hierarchical indenting, which makes your CSS code easier to understand.
▪ Smarter IntelliSenseand title case search features, which make it easy to enter CSS code manually.
▪ A number of helpful editor features such as the ability to easily comment and uncomment code
and wrap code in collapsible regions, a color picker, and code snippets.
Bài 3.
Hiển thị thời gian của Server trên trình duyệt. Khi ứng dụng Web thực thi thông tin về thời gian ược hiển
thị tương tự như sau: (Dùng Label server control ể thực hiện).
Hướng dẫn:
▪ Tạo Web Site Project. Lưu ý trong Web location:ComboBox chọn File System (gồm các lựa chọn)
File System, HTTP, FTP).
▪ Thêm Web Form vào Solution. Nhấn chuột phải tại cửa sổ Solution Explorer chọn Add > Add
New Item... hiển thị hộp thoại Add New Item, chọn Web Form (Visual C#).
▪ Thay ổi tiêu ề của trang.
▪ Dùng Use the Toolbox to add Web Form controls to Web Forms Designer. ▪
▪ Add Page Logic (add an event handler to the code-behind file to handle the Web Form’s Init
event, which occurs when the page is requested by a web browser)
▪ Setting the Start Page and Running the Program (can run it indebug modeby selecting DEBUG >
Start Debugging … )
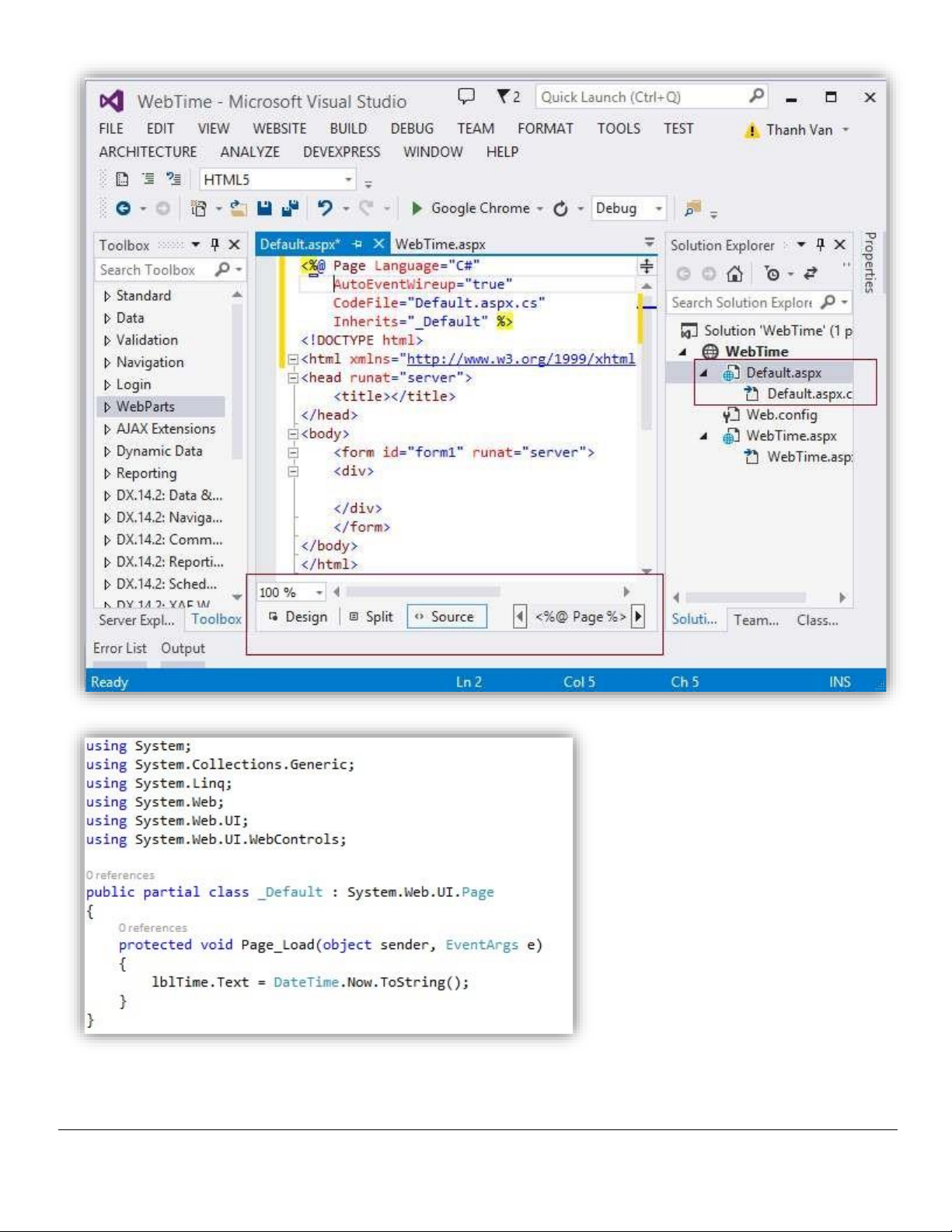
Các bước tạo ASP.NET Web Forms
▪ Tạo ASP.NET Web Forms với phần code behind riêng biệt.
▪ Thêm các ối tượng server controls.
▪ Thêm các sự kiện xử lý
▪ Chạy ứng dụng Web dùng server của VS: Visual Studio Development Server.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 87

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 88
Bài 4.
Tạo trang Web sử dụng các ối tượng Server controls.
Khi nhấn nút “Send Information”, kết quả cần ược hiển thị như sau:
Bài 5.
Tạo trang Web cho phép tính toán các toán tử số học ơn giản. (Các thao tác tính toán dùng phép tính +, -
, *, /, %). Tạo lớp Calculator thực hiện các phép tính và xử lý sự kiện trong phần code behind.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 89
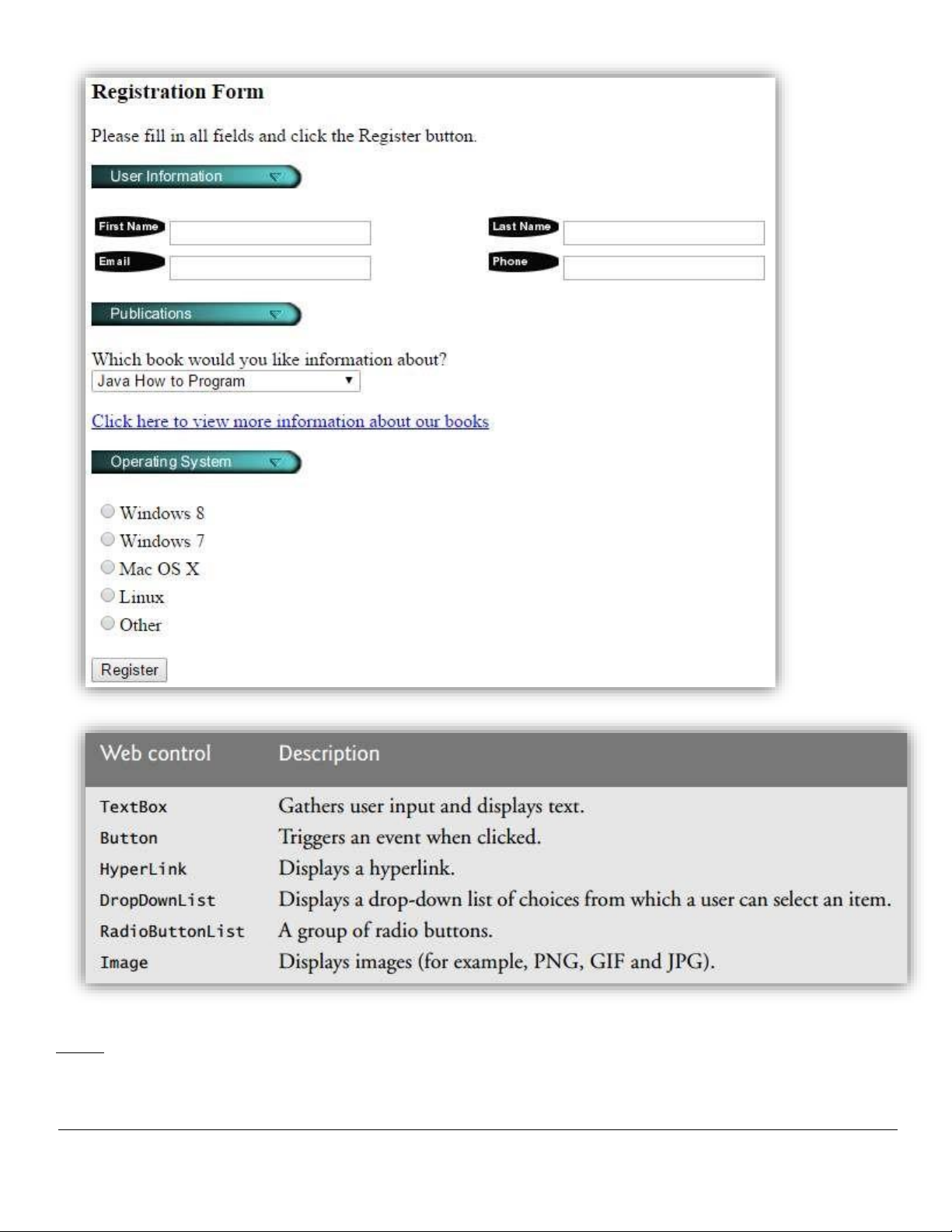
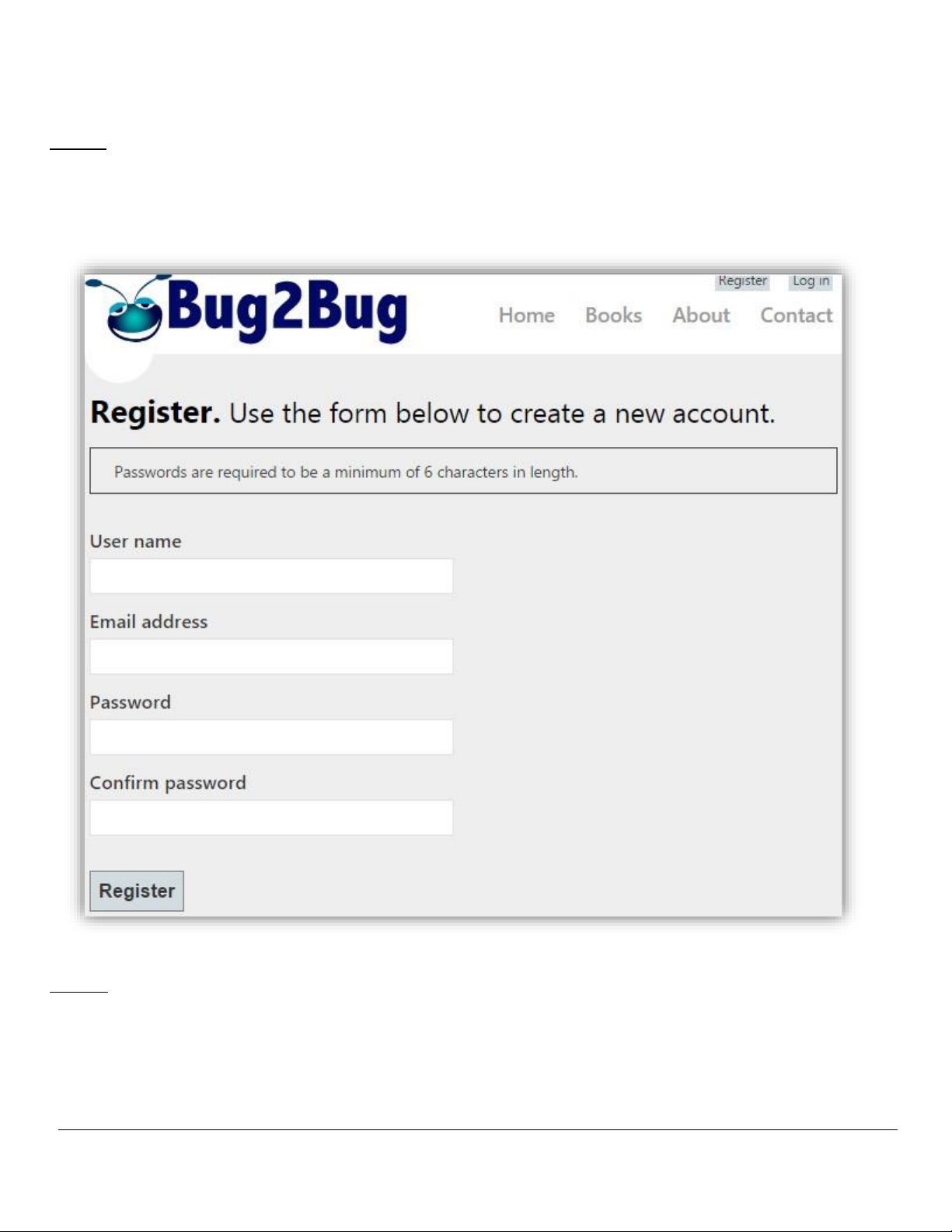
Bài 6.
Tạo form ăng ký dùng các Web server controls. Khi nhấn nút ”Register”, hiển thị thông tin phía dưới
form. Các dữ liệu nhập cần ược kiểm tra bằng các ối tượng Validation.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 90
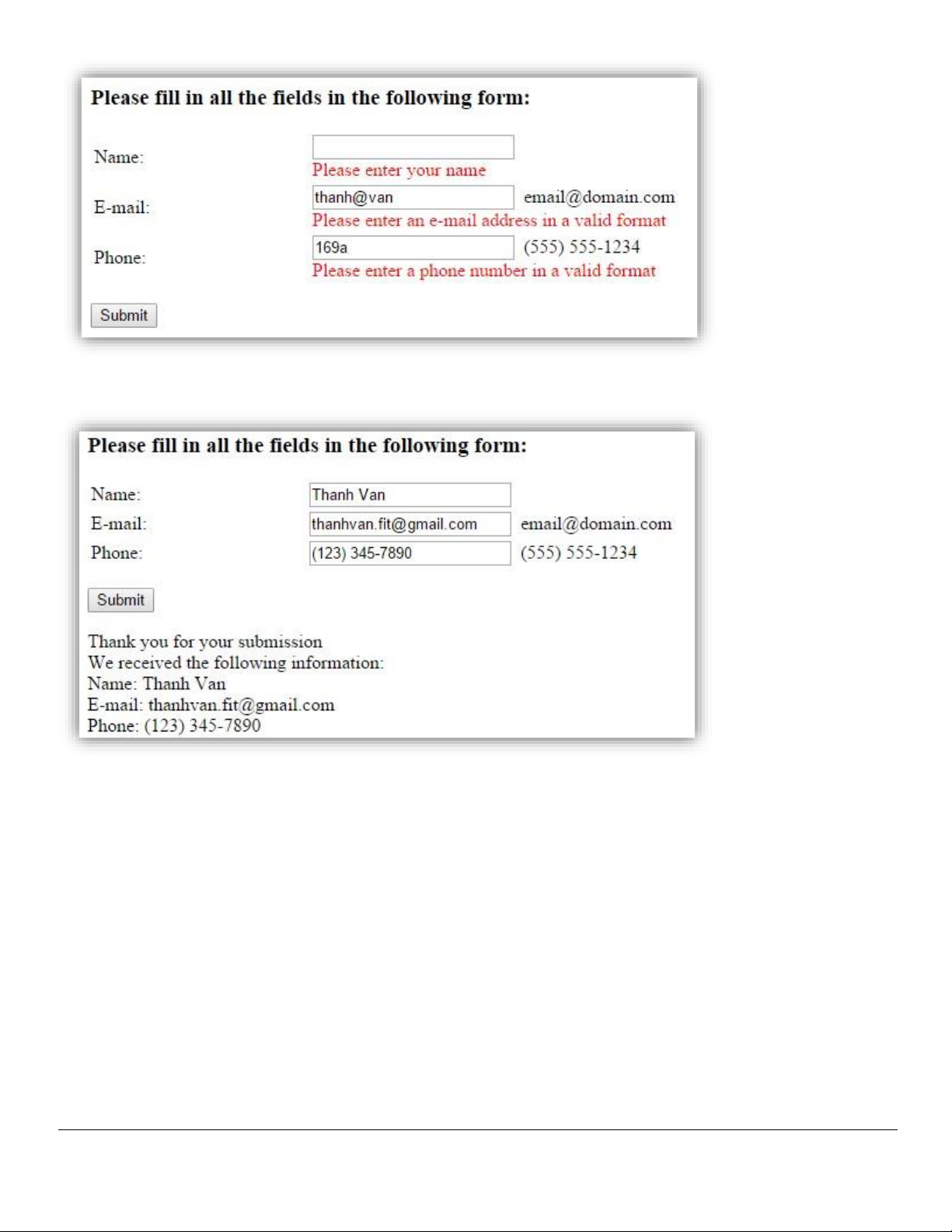
Bài 7.
Dùng ASP.NET C# tạo form tương ứng như sau: (dùng Validation controls kiểm soát dữ liệu nhập và
thông báo nếu dữ liệu nhập sai).

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 91
Nếu dữ liệu là hợp lệ, kết quả tương tự form sau:
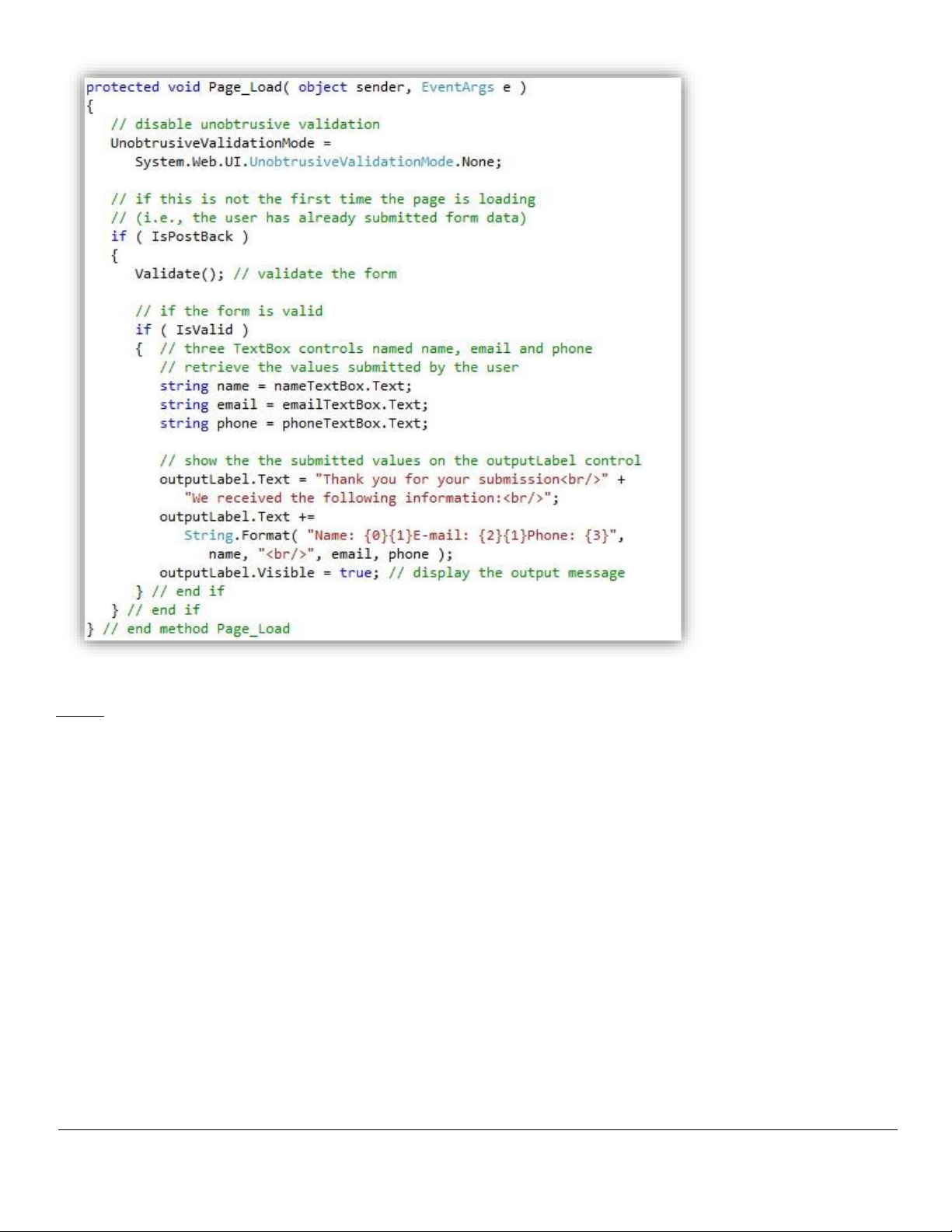
Hướng dẫn:
▪ Use three RequiredFieldValidator controls (found in theValidation section of the Toolbox) to
ensure that the name, e-mail address and phone number TextBoxes are not Empty when the form
is submitted. A RequiredFieldValidator makes an input control a required field. If such a field is
empty, validation fails.
▪ Uses two RegularExpressionValidator controls to ensure that the email address and phone number
entered by the user are in a valid format.
▪ The front end of the page, add server controls TextBox, Button, Label (in the page load event, this
lable is invisible.
▪ The code-behind for the form:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 92
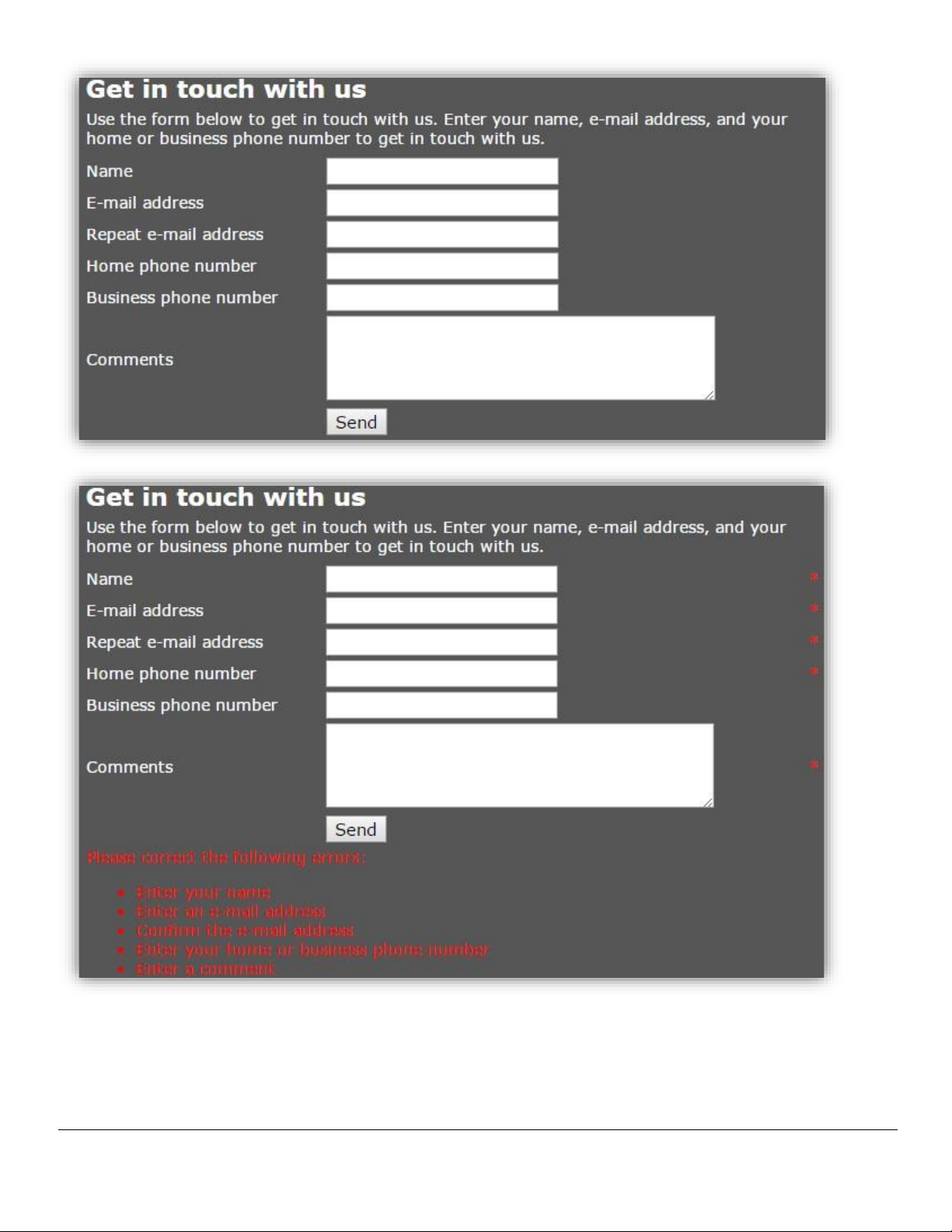
Bài 8.
Dùng các control ASP.NET C# (validation controls) ể tạo 2 forms login sau: a.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 93
b.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 94
Bài 9.
Tạo form với các controls và validation controls tương tự như form dưới ây, lưu ý các thuộc tính
placeholder. Nếu dữ liệu nhập là hợp lệ, các thông tin này ược hiển thị dưới form (hoặc hiển thị qua một
trang Web khác).
Master page trong ASP.NET Tạo
project ASP.NET:
- Mở Visual Studio .NET

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 95
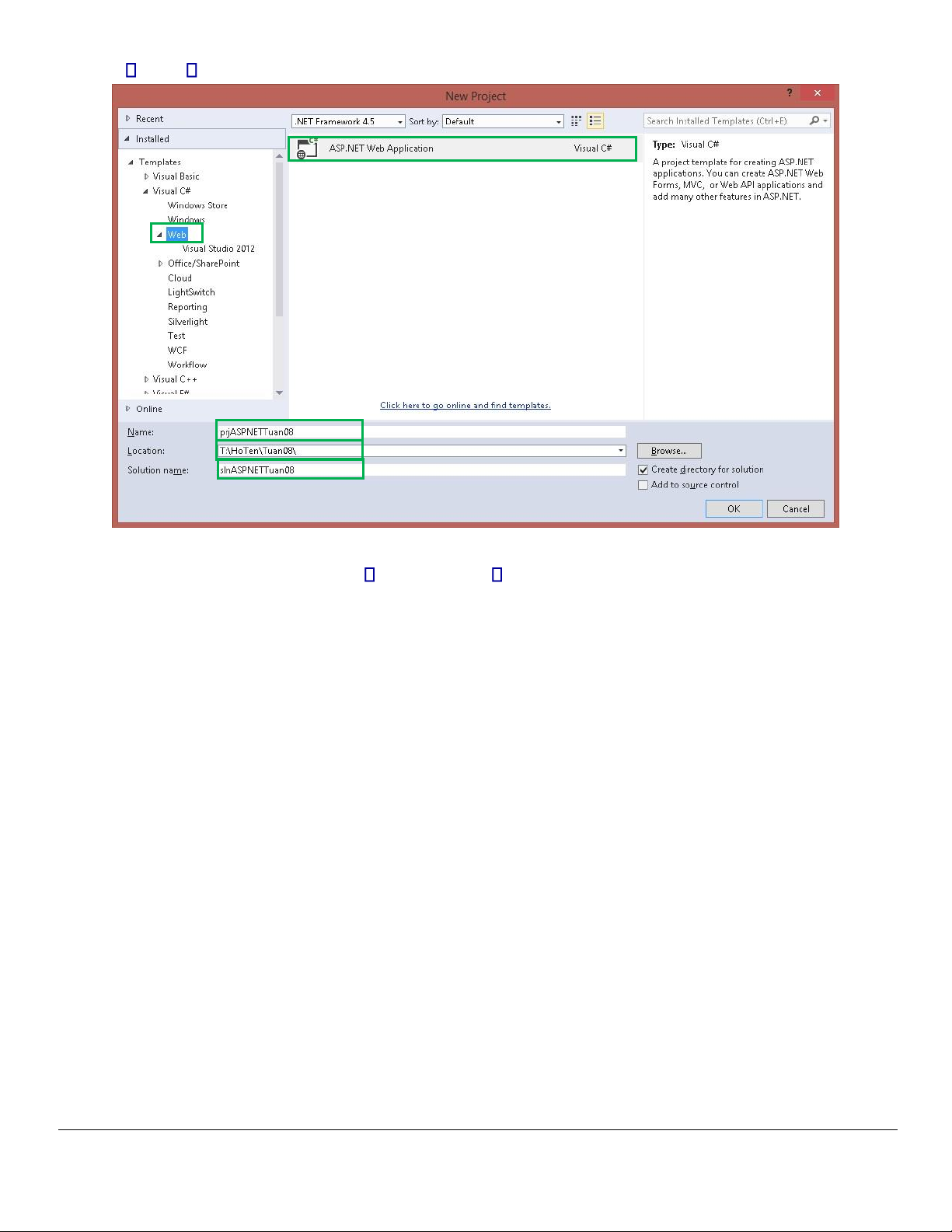
- File New Project: cửa sô sau New Project xuất hiện:
- Thực hiện chọn loại ứng dụng cài ặt: Web, ASP.NET Web Application, nhập ầy ủ các thông tin tên
project, tên solution, vị trí lưu trữ nhấn nút OK sẽ mở cửa sổ cho phép chọn loại project với các
công nghệ khác nhau:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 96
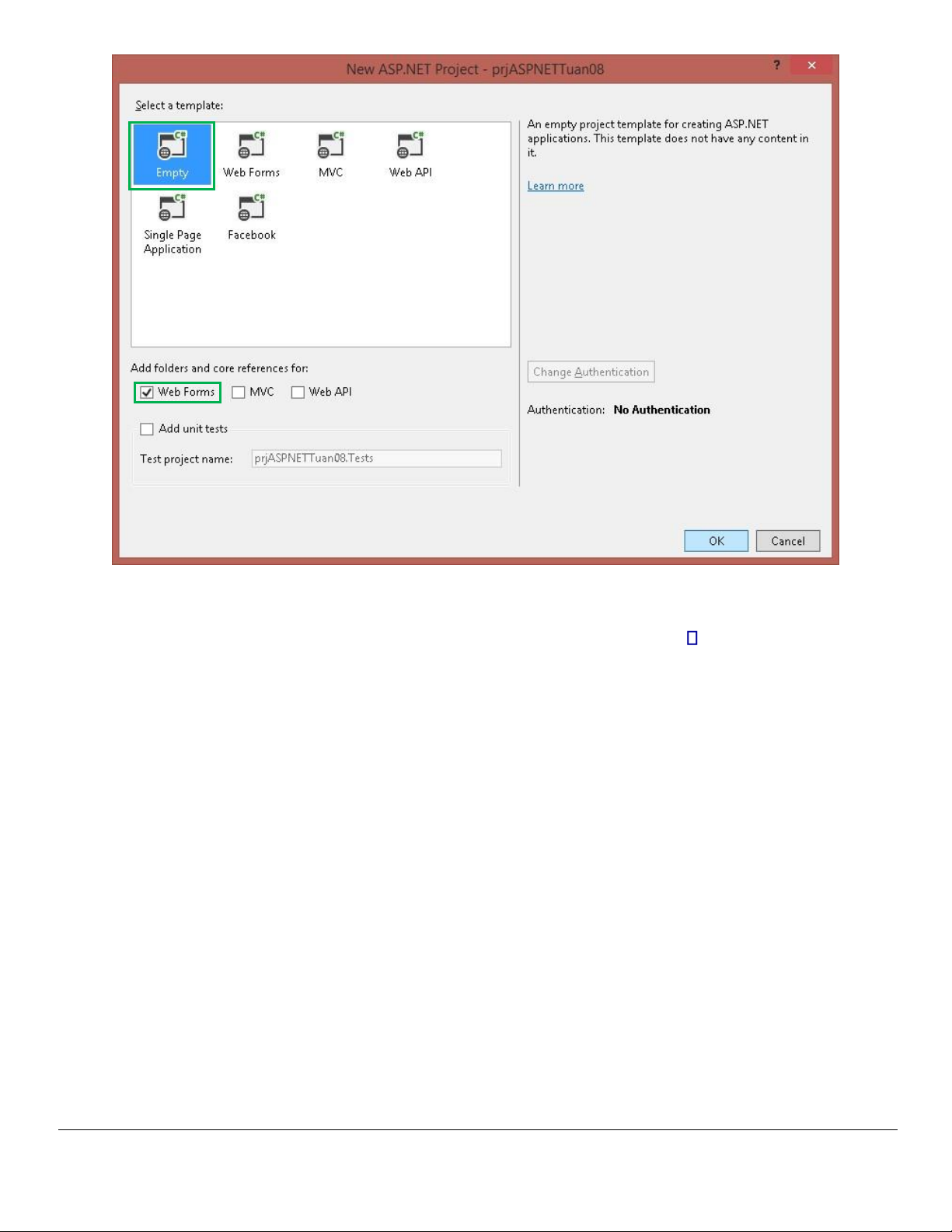
- Chọn tiếp template: Empty (có thể chọn WebForm nhưng khi chọn ứng dụng với công nghệ webform
project sẽ i kèm theo nhiều file thư viện như jQuery, Css, … gây cho dung lượng thư mục ứng dụng
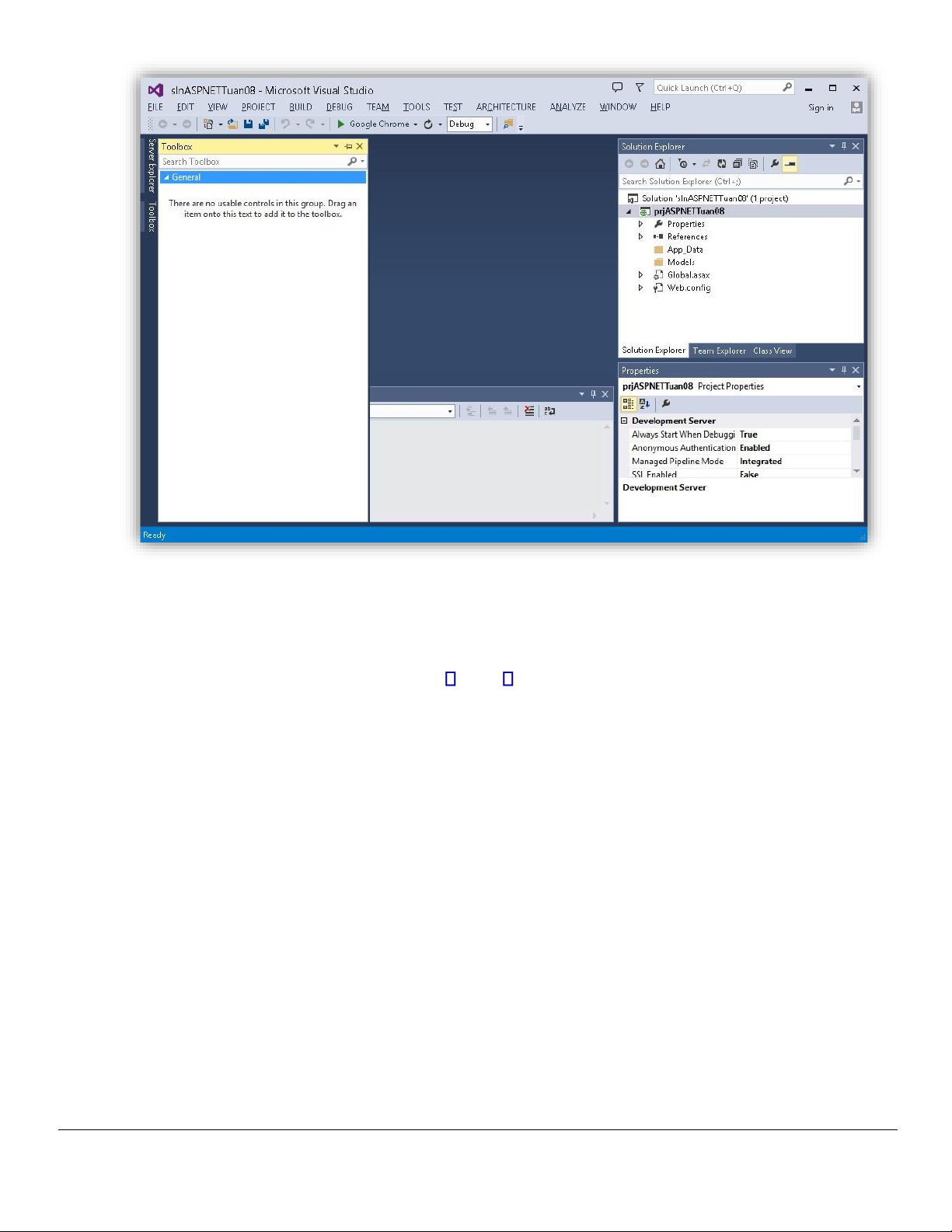
lớn) và check cho phần Add folders and core referencens for: Web Forms click OK. - Cửa sổ giao
diện chính của ứng dụng:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 97
- SV tạo thêm các thư mục lưu trữ cho ứng dụng như sau: o CSS dùng chứa các tập tin CSS o Images:
chứa các hình ảnh o Scripts: chứa các tập tin .js
Cách tạo như sau: Nhấp chuột phải vào project Add New Folder và ặt tên thư mục: CSS

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 98
Cấu trúc thư mục sau khi them vào ứng dụng như sau:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 99
Để quản lý các trang có cùng mẫu thiết kế, SV tạo trang thiết kế chung có uôi kiểu là .master và áp cho
tất cả các trang có sử dụng trang chung này:
Các bước tạo trang master:
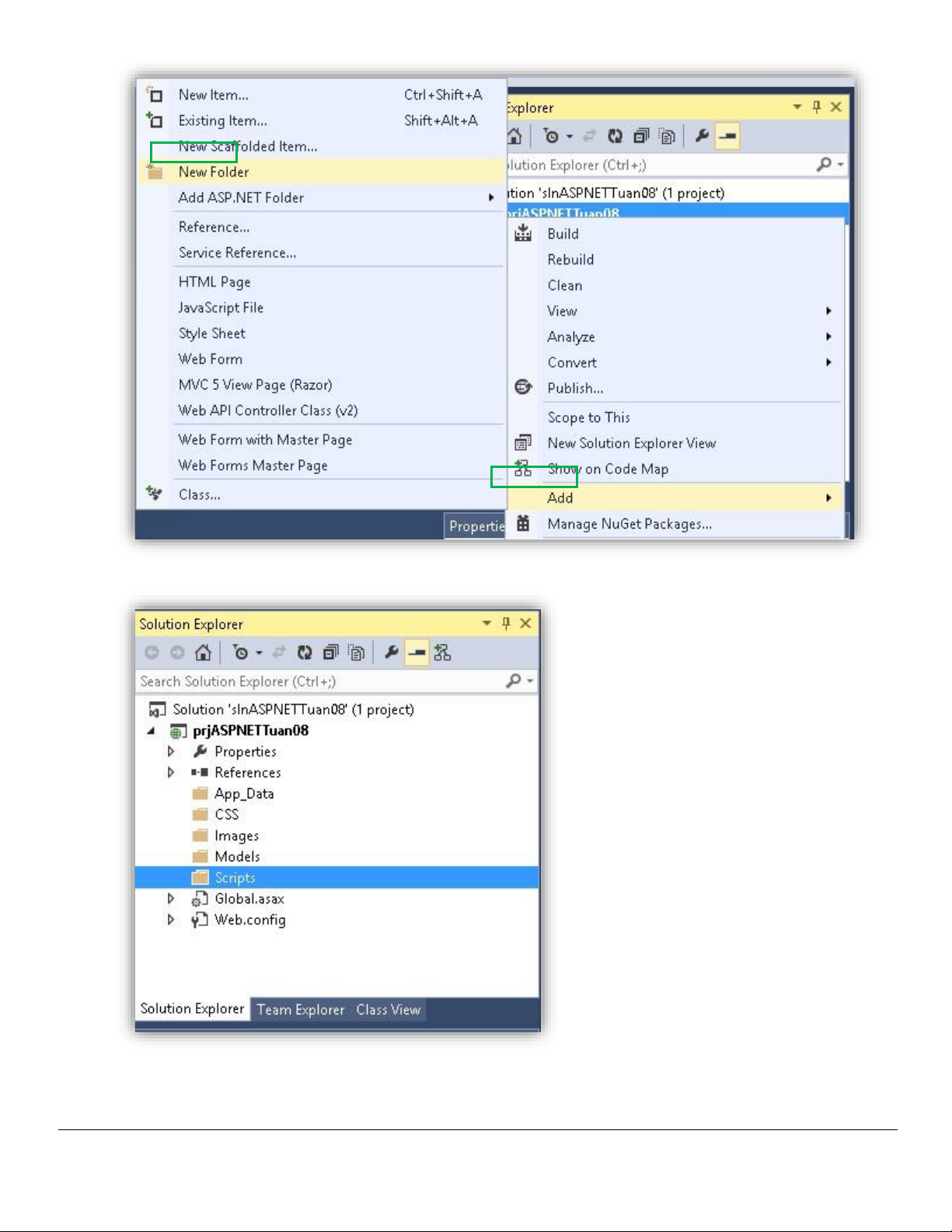
- Click phải chuột trên project Add New Item sẽ mở cửa sổ:
Ví dụ trang mẫu có thiết kế layout như sau:
Nội dung sẽ thay ổi
tùy theo các trang

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 100
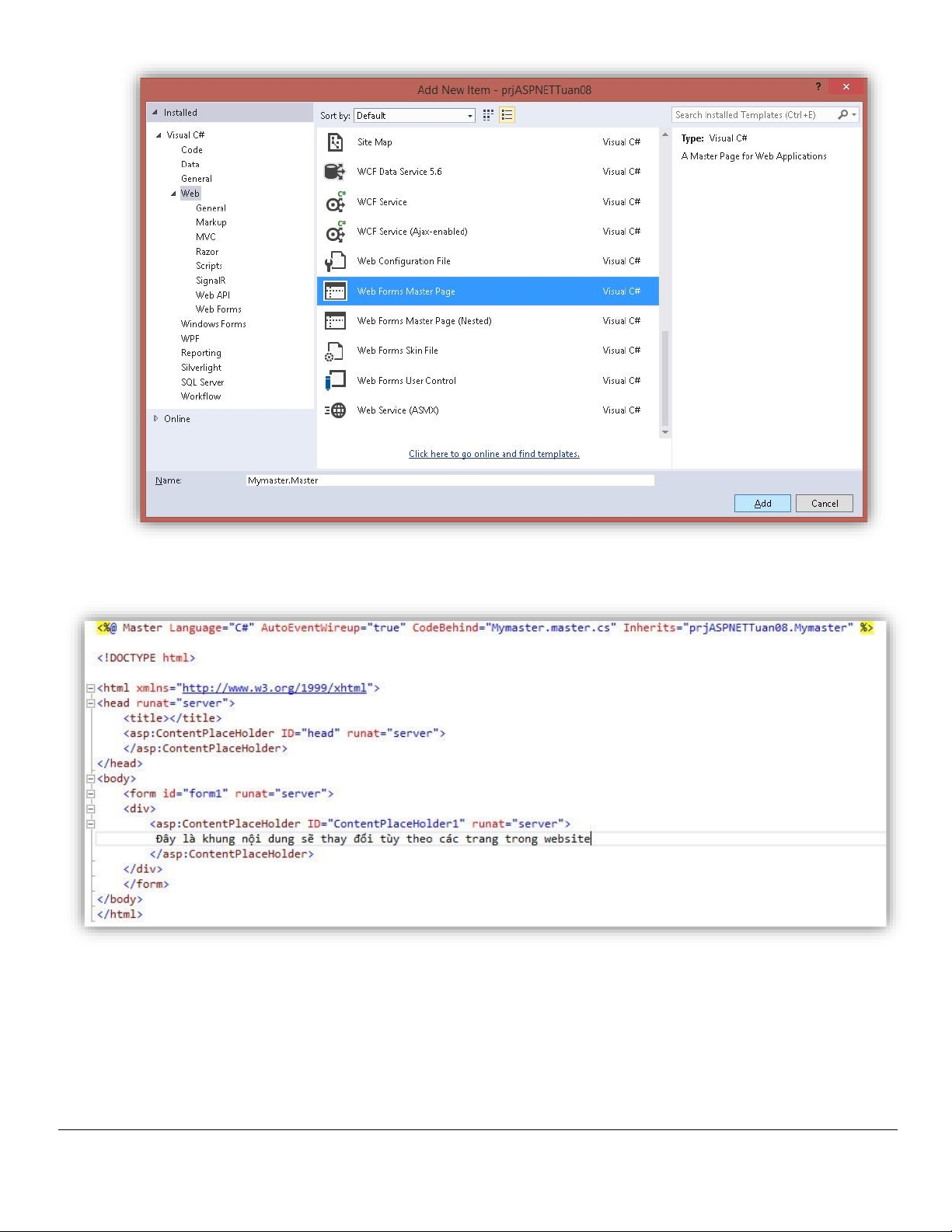
- Chọn Web forms Master Page, ặt tên và nhấn nút Add
- Trang master hiển thị như sau: giống 1 file html)
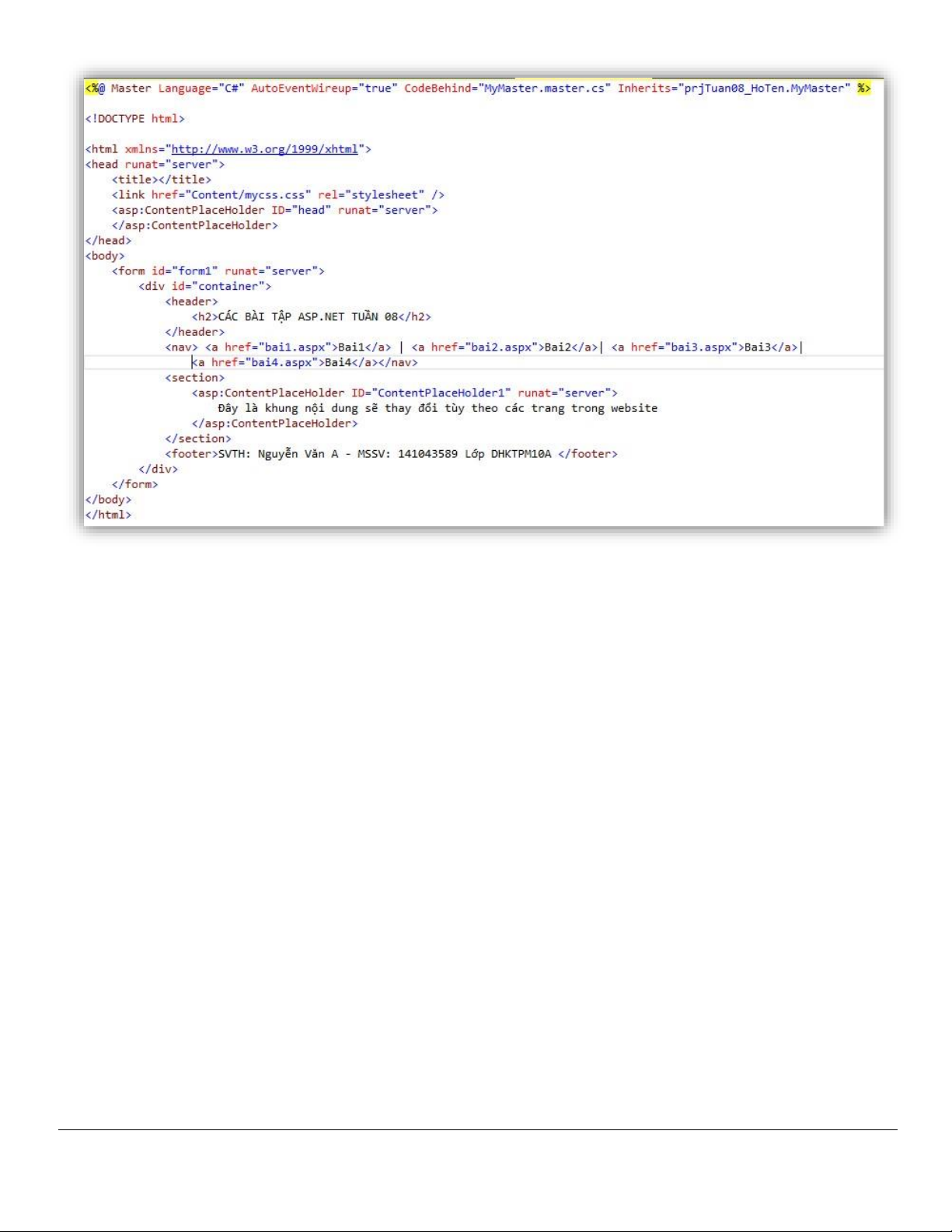
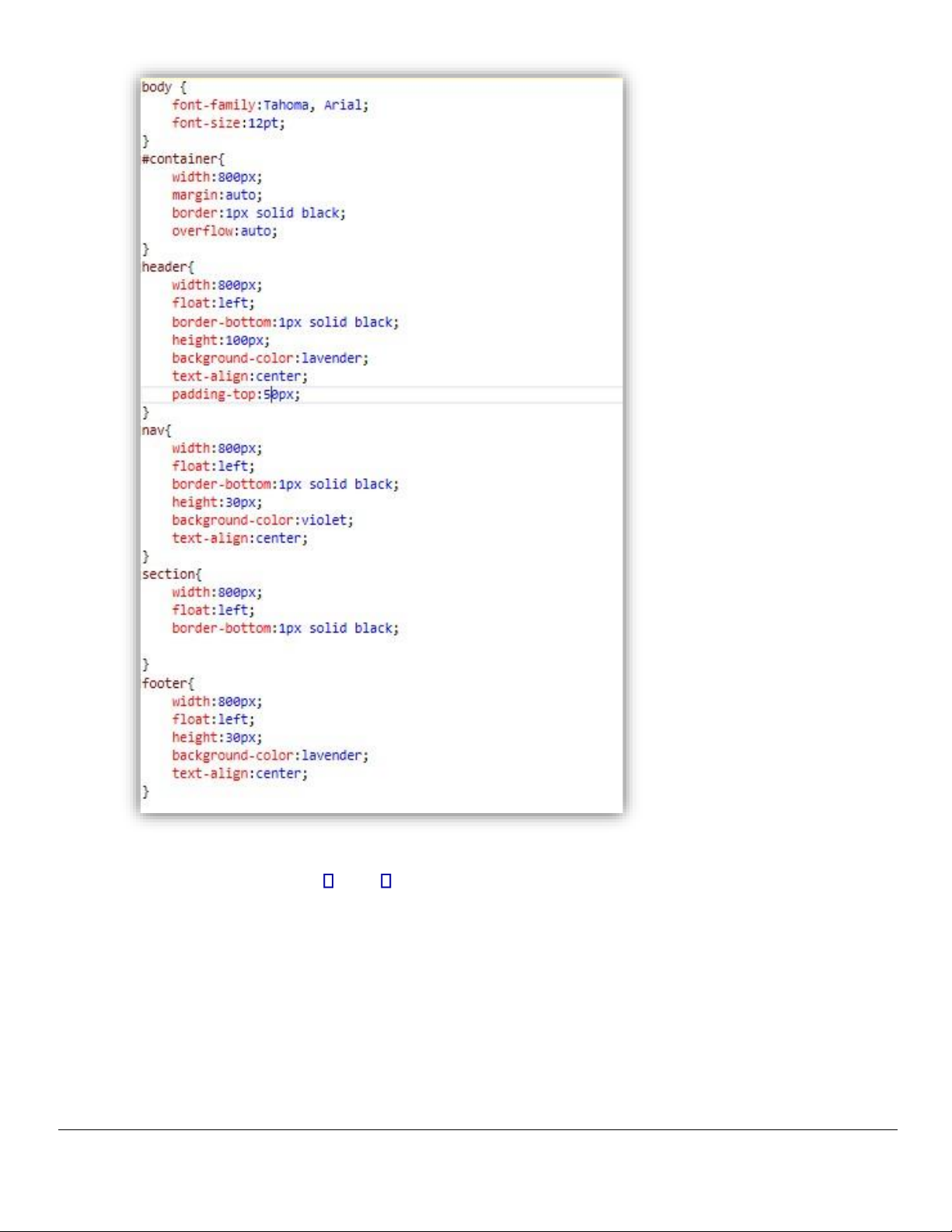
- Thực hiện sửa lại giao diện html như trang master yêu cầu dùng html + CSS)
Html:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 101
CSS:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 102
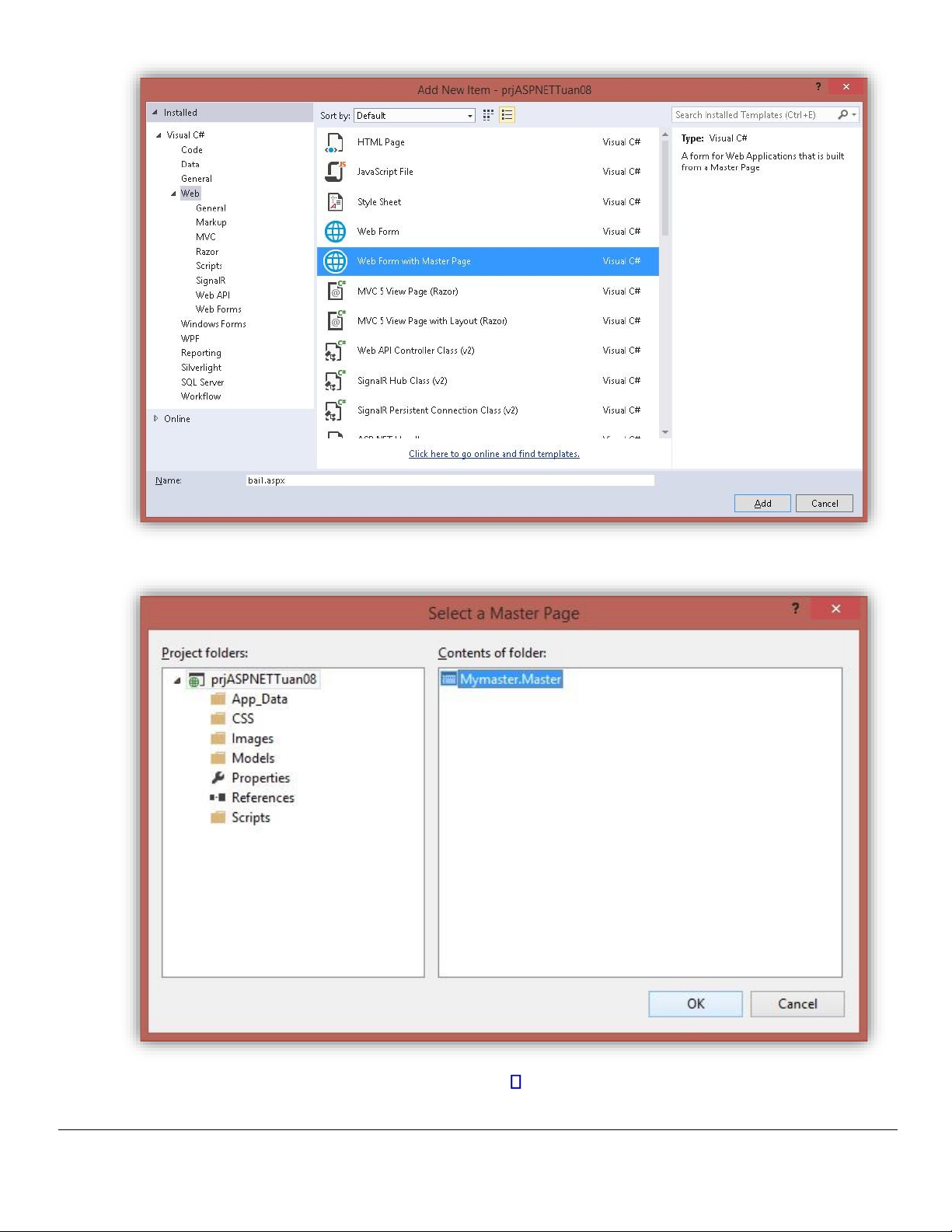
Tạo trang web.aspx có áp trang master:
- Click phải chuột vào project Add New Item:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 103
- Chọn Web Form with Master Page, nhập tên, nhấn nút Add
- Chọn tiếp trang master ã thiết kế: Mymaster.Master OK

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 104
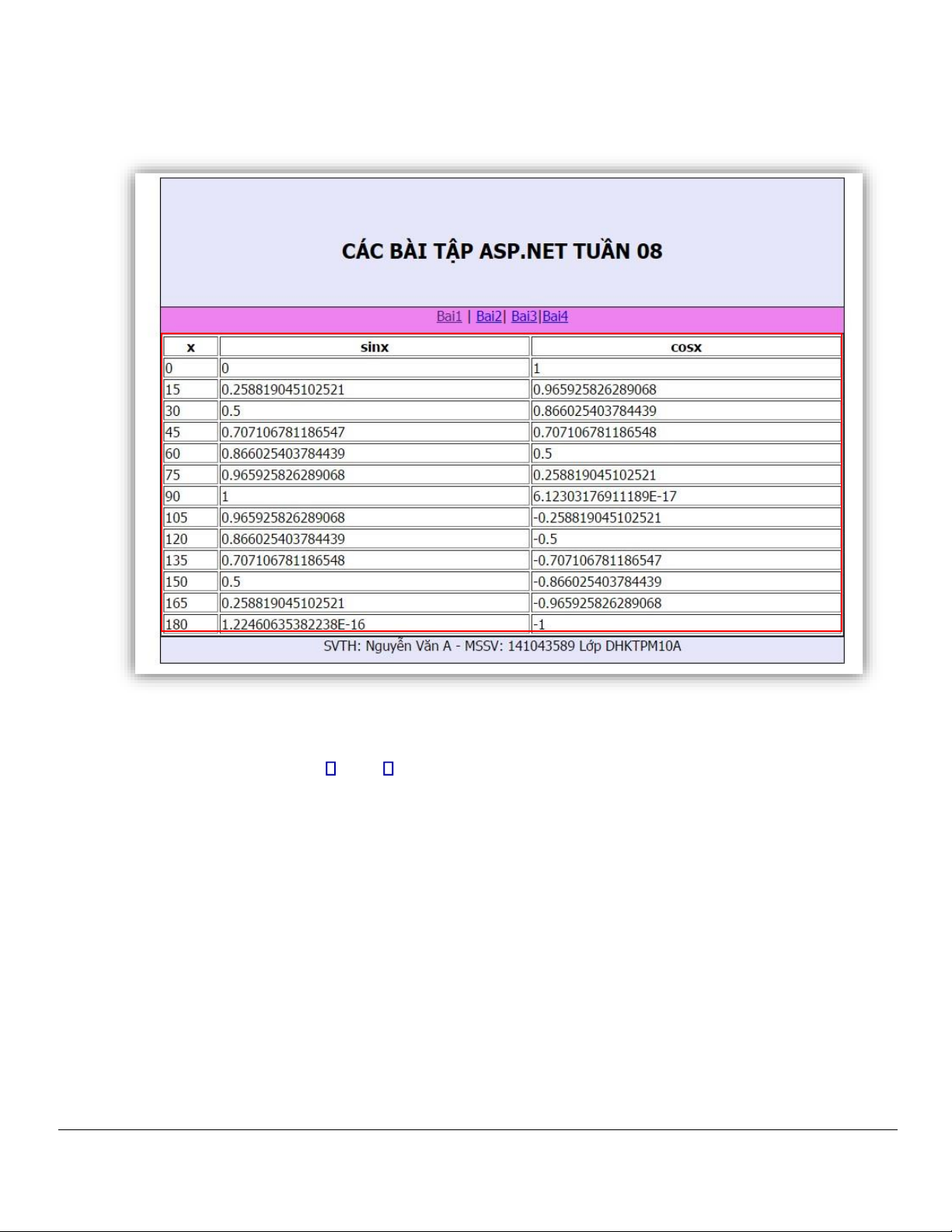
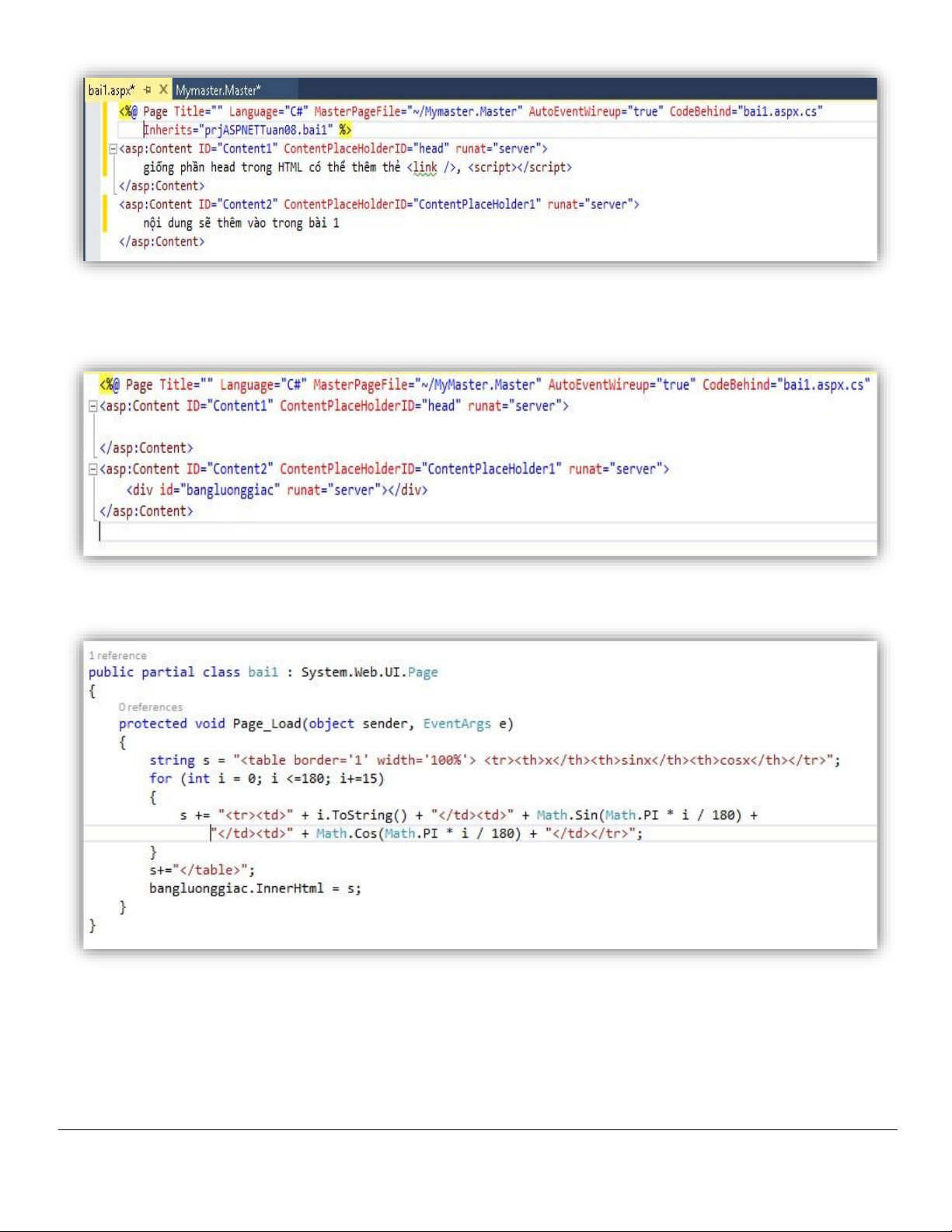
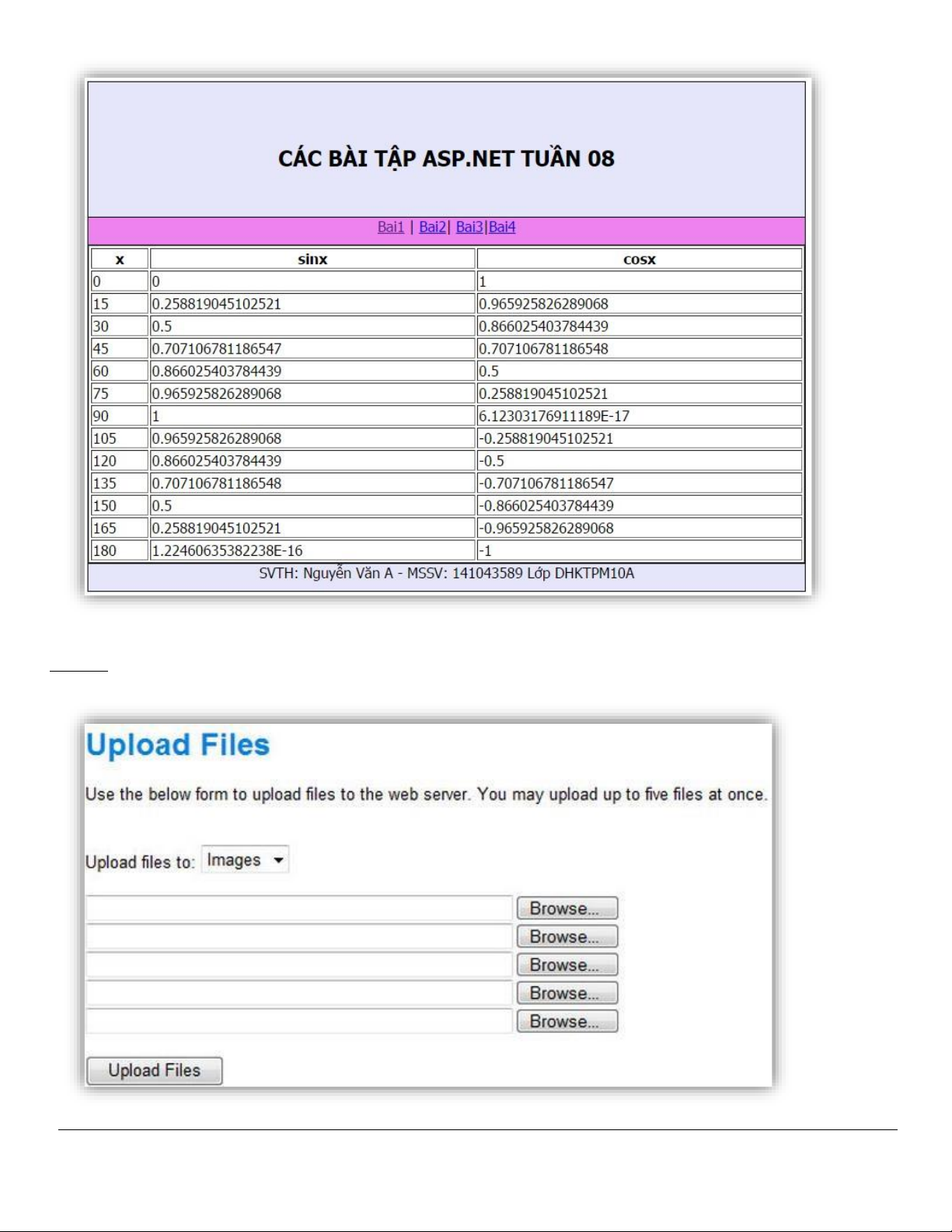
- Thiết kế và code nội dung theo yêu cầu bài 1, 2, 3, 4
- Ví dụ bài 1: tạo bảng lượng giác o Sửa code giao diện lại bài 1 như sau:
o Code behide như sau:
Chạy ứng dụng: F5 hoặc add vào IIS:

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 105
Bài 10.
Dùng ASP.NET C# tạo form cho upload lên Server 1 hoặc nhiều tập tin.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 106
Bài 11.
Tạo trang Web dưới ây với ASP.NET dùng Master Page. Trang ăng ký này cần kiểm tra dữ liệu nhập
không ược trống, tên là các ký tự thường hoa, không có số, email phải theo ịnh dạng email chuần
Khi các nhập dữ liệu úng yêu cầu, nhấn nút ”Register”, dữ liệu sẽ ược hiển thị bên dưới của form.
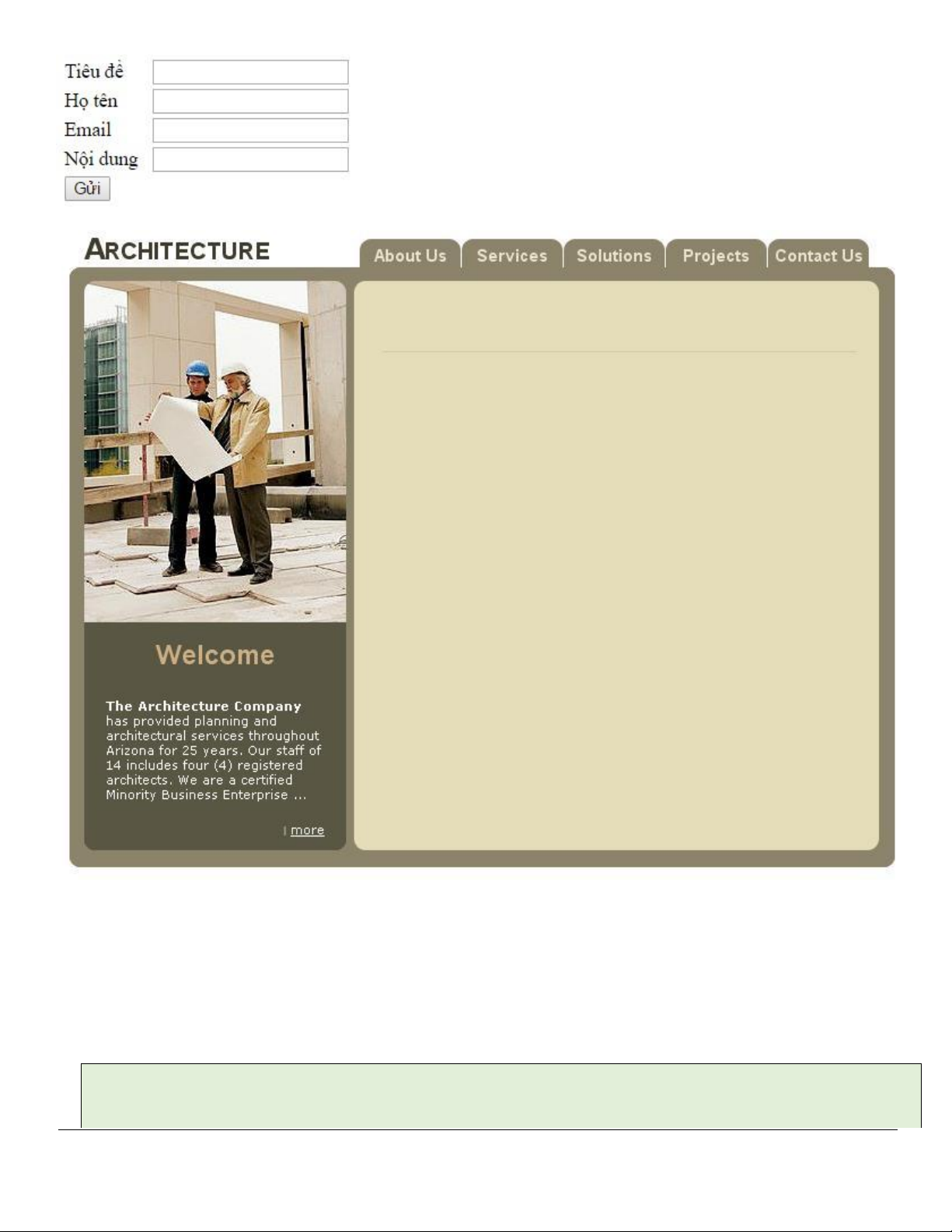
Bài 12.
Tạo website dùng Master Page tương tự như trang Web dưới ây. Website bao gồm các trang About Us,
Services, Solutions, Projects và trang Contact Us ược thiết kế như một Guest Book.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 107
BÀI TẬP TUẦN 10 MÔN LẬP TRÌNH WEB
Chương 7: ADO.NET
Mục tiêu:
▪ Hiểu ược kiến trúc ADO.NET
▪ Sử dụng ược một số controls lấy dữ liệu.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 108
▪ Hiểu và áp dụng ược lập trình CSDL với ASP.NET
Yêu cầu:
▪
Tất cả các bài tập lưu trong thư mục: T:\MaSV_HoTen\Tuan10\. Website Project/Solution ược tạo
trong thư mục làm bài. Hình ảnh của website ược lưu trữ trong thư mục riêng: images. Các tập
tin CSS của website ược lưu trữ trong thư mục riêng css. Các tập tin JavaScript của website ược
lưu trữ trong thư mục riêng js
▪
Sử dụng Visual Studio 2015 Community
▪
Cuối mỗi buổi thực hành, SV phải nén (.rar hoặc .zip) thư mục làm bài và nộp lại bài tập ã thực
hiện trong buổi ó.
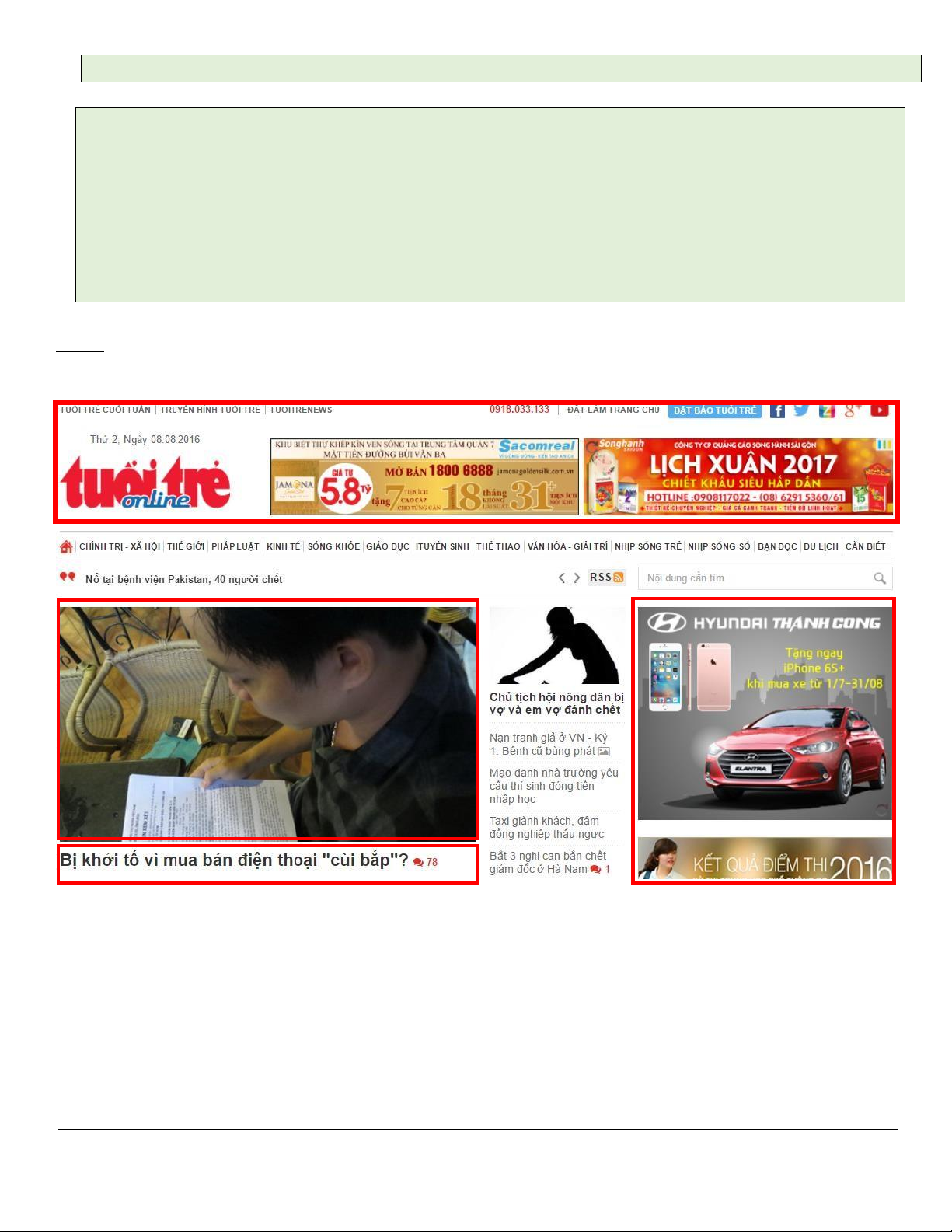
Bài 1.
Thực hiện chương trình quản lý tin tức cho một tờ báo.
1. Tạo trang MasterPage, layout trang với các thành phần khác nhau
▪ Dùng các HyperLink control và gán giá trị liên kết (Index.aspx, Xahoi.aspx, TheThao.aspx,
...)
▪ Phần hiển thị nội dung của dùng ContentPlaceHolder
2. Tạo trang XML ể thực hiện thay ổi quảng cáo cho control AdRotator
<Advertisements> <Ad>

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 109
<ImageUrl>images\imageAds1.gif</ImageUrl>
<NavigateUrl>http://www.microsoft.com</NavigateUrl>
<AlternateText>Microsoft Main Site</AlternateText>
<Impressions>80</Impressions>
<Keyword>Topic1</Keyword>
<Caption>This is the caption for Ad#1</Caption>
</Ad>
<Ad>
<ImageUrl>images\imageAds2.gif</ImageUrl>
<NavigateUrl>http://www.wingtiptoys.com</NavigateUrl>
<AlternateText>Wing Tip Toys</AlternateText>
<Impressions>80</Impressions>
<Keyword>Topic2</Keyword>
<Caption>This is the caption for Ad#2</Caption> </Ad>
</Advertisements>
4. Tạo CSDL như sau:
CREATE TABLE [BanTin]
(
[MaBanTin] [char](10) NOT NULL,
[TieuDe] [nvarchar](255) NULL,
[NoiDungTomTat] [nvarchar](500) NULL,
[NoiDung] [ntext] NULL,
[NgayDangTin] [datetime] NULL,
[HinhAnh] [nvarchar](255) NULL,
[ChuThichHinh] [nvarchar](255) NULL,
[MaLinhVuc] [char](10) NULL
)
CREATE TABLE [LinhVuc]
(
[MaLinhVuc] [char](10) NOT NULL,
[TenLinhVuc] [nvarchar](255) NOT NULL
)
ALTER TABLE BanTin ADD CONSTRAINT PK_BanTin PRIMARY KEY (MaBanTin)

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 110
ALTER TABLE LinhVuc ADD CONSTRAINT PK_LinhVuc PRIMARY KEY (MaLinhVuc)
ALTER TABLE BanTin ADD CONSTRAINT FK_BanTin_LinhVuc FOREIGN KEY (MaLinhVuc)
REFERENCES LinhVuc(MaLinhVuc)
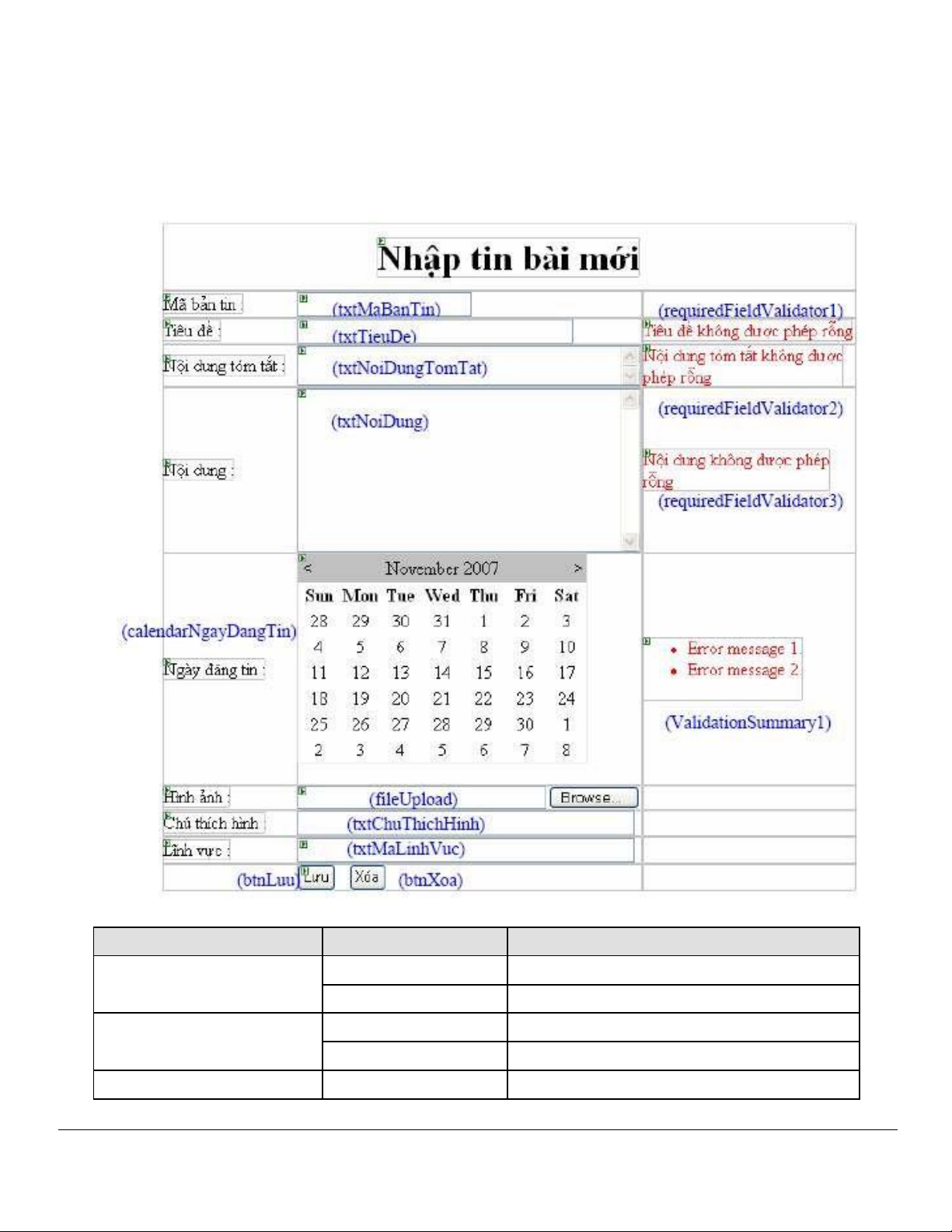
Thiết kế chương trình cho phép nhập dữ liệu theo mẫu dưới ây
Đặt các thuộc tính cho các Validation Control:
Control
Property
Value
RequiredFieldValidator1
ControlToValidate
txtTieuDe
ErrorMessage
Tiêu ề không ược phép rỗng
RequiredFieldValidator2
ControlToValidate
txtNoiDungTomTat
ErrorMessage
Nội dung tóm tắt không ược phép rỗng
RequiredFieldValidator3
ControlToValidate
txtNoiDung

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 111
ErrorMessage
Nội dung không ược phép rỗng
ValidationSummary1
ShowMessageBox
True
ShowSummary
False

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 112
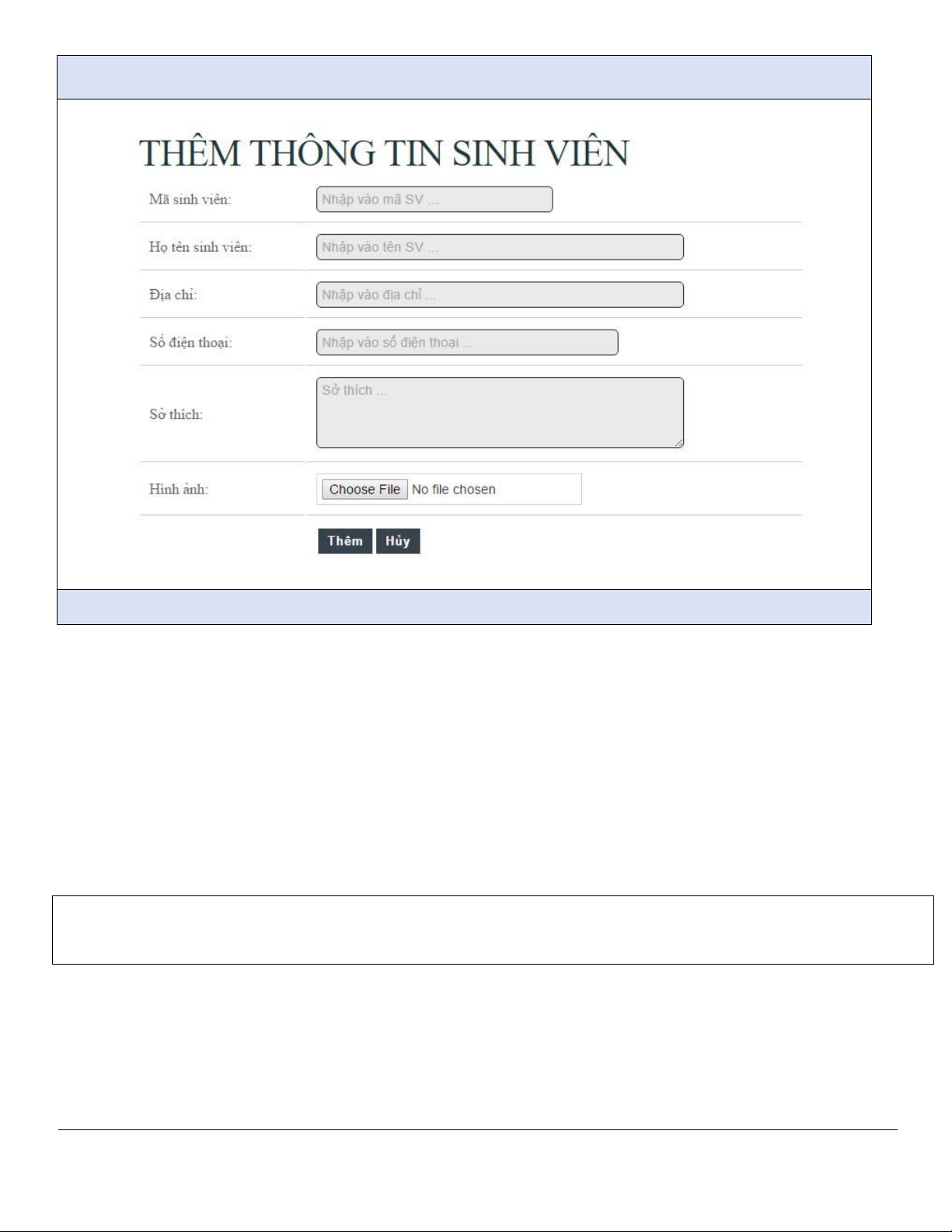
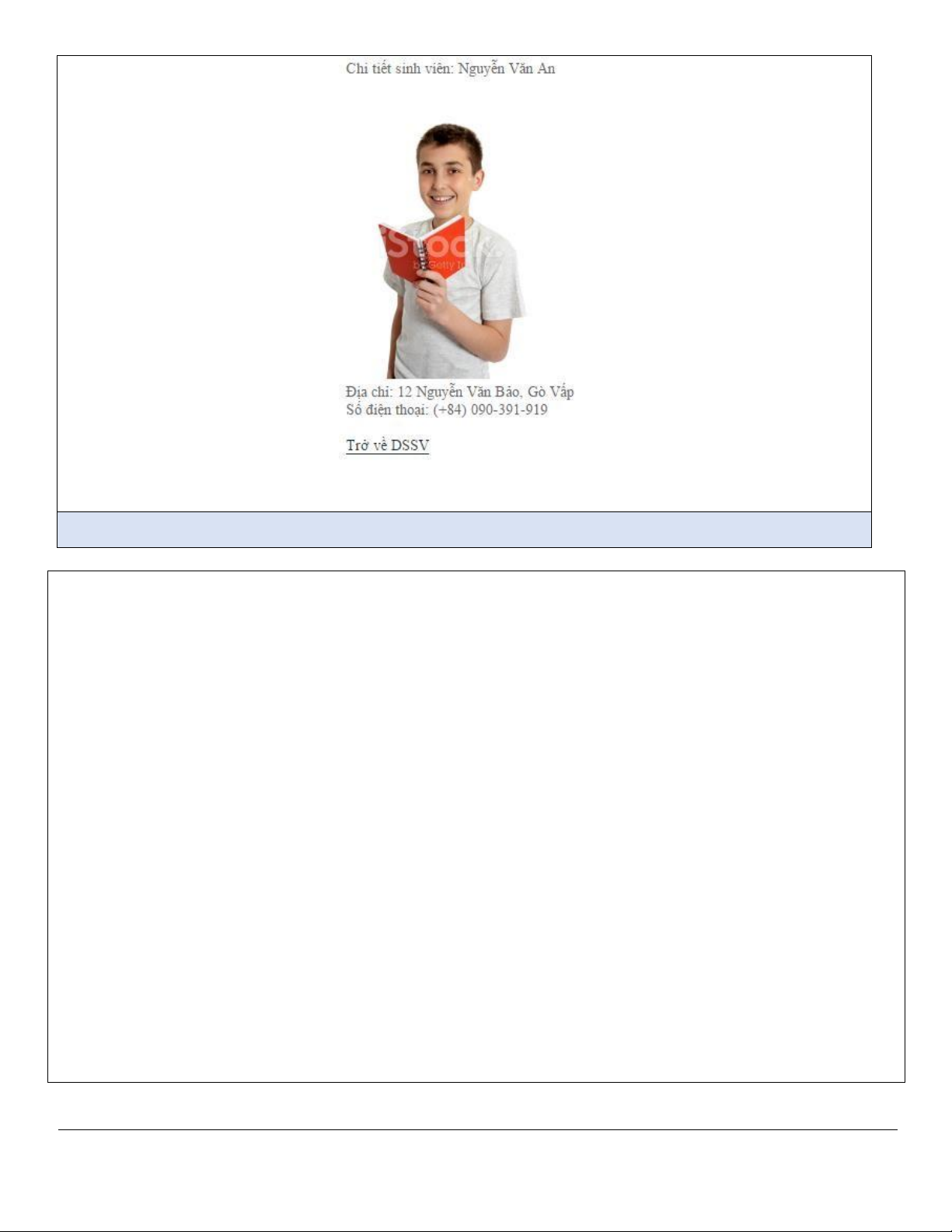
Bài tập ôn CK
Xây dựng Website quản lý thông tin SV cho khoa CNTT. Mỗi SV bao gồm các thông tin: Mã SV, Tên
SV, Địa chỉ, Số iện thoại liên lạc, Sở thích, Hình ảnh. Thông tin ược lưu trữ trên biến Session dùng
ASP.NET
1. Dùng HTML và CSS tạo Master Page với Layout ơn giản
2. Tạo lớp SinhVien.cs (bao gồm các thuộc tính get/set, constructors).
3. Tạo form thêm thông tin SinhVien dùng MasterPage ở B1.
Dùng Validation Controls thực hiện việc kiểm tra dữ liệu nhập trên form:
• Mã sinh viên bắt ầu SV và theo sau là 8 số.
• Số iện thoại theo mẫu (+84) 000-000-000 (dùng RegularExpression Validator).
Hình ảnh ược lưu trữ trong thư mục Images
Thông tin sau khi thêm vào danh sách, danh sách lưu trữ ở biến Session.
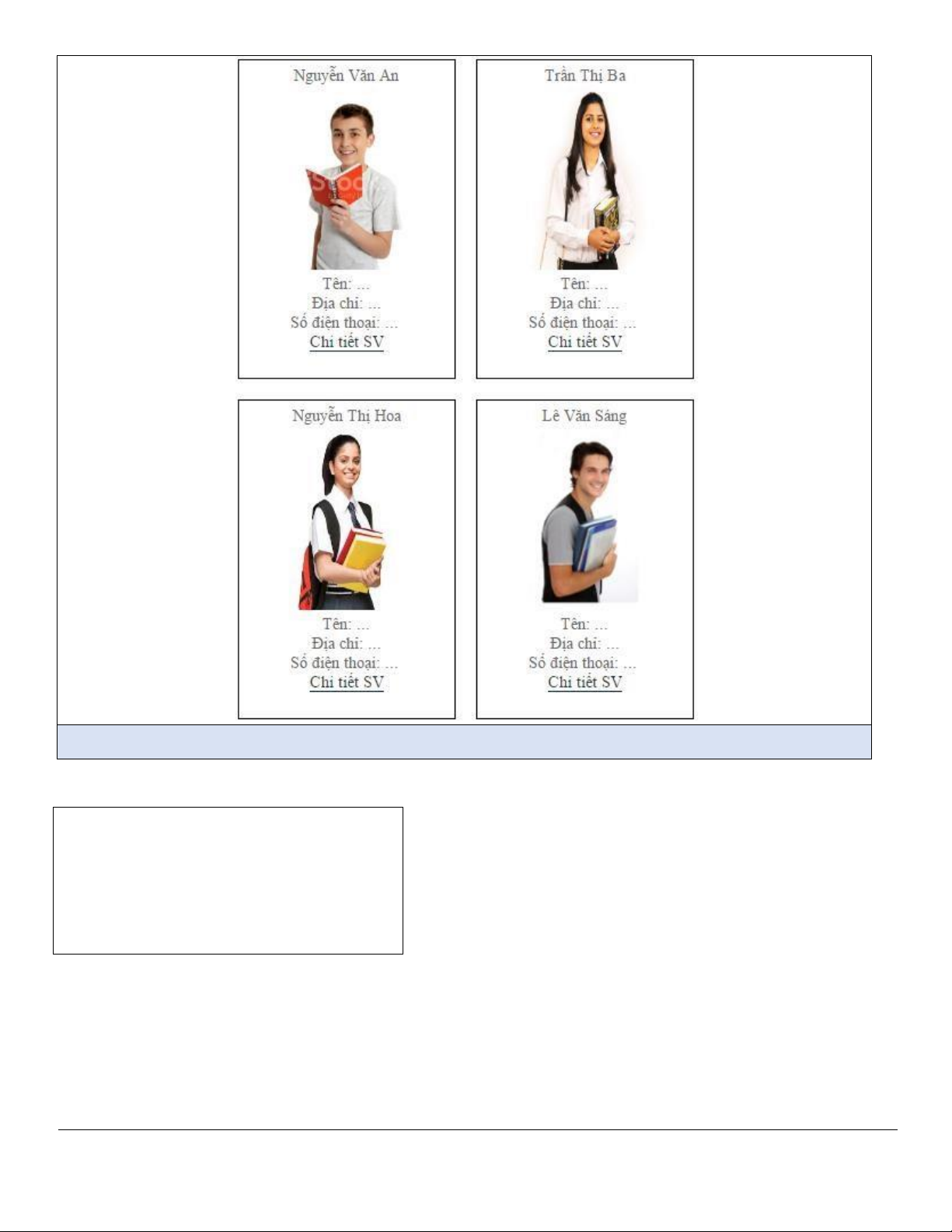
4. Thực hiện thao tác liệt kê dữ liệu
a. Liệt kê dữ liệu danh sách sinh viên ược lưu trữ ở biến Session.
b. Hiển thị thông tin chi tiết của sinh viên theo mã SV.
5. Hủy 1 sinh viên ra khỏi danh sách sinh viên. Danh sách sau khi hủy phải ược cập nhật ở biến
Session.

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 113
1. Dùng HTML và CSS tạo Master Page với Layout tương tự như sau:
KiemTra.Master
LẬP TRÌNH WEB - HK1 2016-2017 - MÃ LỚP
ContentPlaceHolder
Họ tên sinh viên – Mã sinh viên
2. Tạo lớp SinhVien.cs (bao gồm các thuộc tính get/set, constructors).
3. Tạo form thêm thông tin SinhVien dùng MasterPage ở B1.
ThemSinhVien.aspx

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 114
LẬP TRÌNH WEB - HK1 2016-2017 - MÃ LỚP
Họ tên sinh viên – Mã sinh viên
Dùng Validation Controls thực hiện việc kiểm tra dữ liệu nhập trên form:
• Mã sinh viên bắt ầu SV và theo sau là 8 số.
• Số iện thoại theo mẫu (+84) 000-000-000 (dùng RegularExpression Validator).
Hình ảnh ược lưu trữ trong thư mục Images
Thông tin sau khi thêm vào danh sách, danh sách lưu trữ ở biến Session.
Cần bổ sung trong Web.Config ể thao tác với Validation Controls:
<configuration>
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None"/>
</appSettings>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>
</configuration>

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 115
Tham khảo cách sử dụng Code của ThemSinhVien.aspx.cs
List<SinhVien> danhsachSV = new List<SinhVien>();//
// sự kiện Page_Load của trang ThemSinhVien.aspx protected
void Page_Load(object sender, EventArgs e)
{
if (Session["DSSV"] != null)
{
danhsachSV = (List<SinhVien>)Session["DSSV "];
}
else {
danhsachSV = new List<SinhVien>();
}
}
// sự kiện khi nhấn vào nút Thêm (btnThem) để thêm dữ liệu vào danh sách lưu ở Session
của trang ThemSinhVien.aspx
protected void btnLuu_Click(object sender, EventArgs e)
{ string TenHinhAnh = "";
SinhVien sv = new SinhVien();
if (FileUploadHinhAnh.PostedFile != null) // nếu có chọn hình ảnh upload mới xử lý
lưu trữ dữ liệu vào Session
{
try
{
TenHinhAnh = Path.GetFileName(FileUploadHinhAnh.PostedFile.FileName);
FileUpload1.SaveAs(Server.MapPath("Images/" + TenHinhAnh)); // lưu hình
ảnh vào thư mục Image với tên là tên của hình được chọn sv.MaSV =
txtMa.Text.Trim(); // lấy dữ liệu từ Form sv.TenSV = txtTen.Text.Trim();
// lấy dữ liệu từ Form sv.DiaChi = txtDiaChi.Text.Trim(); // lấy dữ liệu
từ Form sv.SoDienThoai = txtSDT.Text.Trim(); // lấy dữ liệu từ Form
sv.SoThich = txtSoThich.Text.Trim(); // lấy dữ liệu từ Form
sv.HinhAnh = "Images/" + TenHinhAnh;
danhsachSV.Add(sv); // thêm SV mới vào
Session["DSSV"] = danhsachSV;
}
catch (Exception ex)
{

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 116
Response.Write(ex.Message);
}
//
string s = "";
lblmsg.Text = "ThŒm th nh c ng!"; // dùng <asp:Label … > để hiển thị thông báo
}
}
Kiểm tra dữ liệu nhập, các dữ liệu bắt buộc nhập dùng RequiredFieldValidator control. Tham khảo:
<asp:TextBox runat="server" ID="txtMa"></asp:TextBox>
<asp:RequiredFieldValidator ControlToValidate="txtMa" Display="Static"
Font-
Bold="true" ErrorMessage=" Phải nhập dữ liệu mã SV!!" runat="server" />
<asp:RegularExpressionValidator id="ktraMa" runat="server"
ErrorMessage=" Số điện thoại cần theo mẫu (+84) 000-000-000"
ValidationExpression="^SV\d{8}$"
ControlToValidate="txtMa" />
<asp:TextBox runat="server" ID="txtTen"></asp:TextBox>
<asp:RequiredFieldValidator ControlToValidate=" txtTen" Display="Static"
Bold="true" ErrorMessage=" Phải nhập dữ liệu tên SV!!" runat="server" />
<asp:TextBox runat="server" ID="txtSDT"> </asp:TextBox>
<asp:RegularExpressionValidator id="ktraSDT" runat="server"
ErrorMessage=" Số điện thoại cần theo mẫu (+84) 000-000-000"
ValidationExpression="\(\+84\)\s\d{3}\-\d{3}\-\d{3}$"
ControlToValidate="txtSDT" />
Font-
4. Thực hiện thao tác liệt kê dữ liệu
Liệt kê dữ liệu danh sách sinh viên ược lưu trữ ở biến Session. Hiển
thị thông tin chi tiết của sinh viên theo mã SV.
Tập tin DanhSachSinhVien.aspx
LẬP TRÌNH WEB - HK1 2016-2017 - MÃ LỚP

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 117
Họ tên sinh viên – Mã sinh viên
Style hiển thị dữ liệu và hình ảnh
<style> .khung{
width:200px;
height:350px;
border:1px solid black;
padding:5px;
margin:10px;
float:left;

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 118
text-align:center;
} .hinh{
width:120px;
height:180px;
}
</style>
Tham khảo cách hiển thị DanhSachSinhVien.aspx.cs:
List<SinhVien> danhsachSV;
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Session["DSSV"]==null) // khởi tạo danh sách sản phẩm
{
danhsachSV = new List<SinhVien>(); //Hoặc gọi hàm TaoDanhSach(); có sẵn
//lưu danh sách sinh viên vào Session
Session["DSSV"] = danhsachSV; // gán vào biến Session
}
else
{
danhsachSV = (List<SinhVien>)Session["DSSV"];
}
//hiển thị thông tin
string s = "";
foreach (var item in danhsachSV)
{
s += "<div class=’khung’>"; //tạo style để hiển thị khung
s += item.MaSV + "-" + item.TenSV;
s += "<br/><img src=’" + item.HinhAnh + "’ class=’hinh’>"; //tạo style để
hiển thị hình
s += "<br/>Địa chỉ: " + item.DiaChi;
s += "<br/>Số điện thoại: " + item.SoDienThoai;
s += "<br/> <a href=’ChiTietSinhVien.aspx?id=" + item.MaSV + "'>Chi tiết
SV</a>";
s +="</div>";
}
dssv.InnerHtml = s; // døng <asp:Label … > để hiển thị thông tin
}
}
Chi tiết thông tin từng SV: ChiTietSinhVien.aspx.cs
LẬP TRÌNH WEB - HK1 2016-2017 - MÃ LỚP

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 119
Họ tên sinh viên – Mã sinh viên
List<SinhVien> danhsachSV;
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request.QueryString["id"] != null && Session["DSSV"]!=null)
{
danhsachSV = (List<SinhVien>)Session["DSSV"];
string maSV = Request.QueryString["id"].ToString();
//truy vấn trong danh sách lấy ra sinh viên có id theo chuỗi truy vấn
QueryString
//(dùng biểu thức thức Lambda và phương thức mở rộng .Where để truy vấn
trong tập hợp)
//SinhVien sv = danhsachSV.Where(x => x.MaSP ==
maSP).FirstOrDefault<SinhVien>();
SinhVien sv = null; //new SinhVien ();
foreach(var item in danhsachSV)
{
if (item.MaSV == maSV)
sv = (SinhVien)item;
}
if (sv != null) //nếu truy vấn có kết quả (có thể sửa lại gọn hơn trong
HTML)

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 120
{
string s = "Thông tin chi tiết SV: " + sv.TenSV + "(Mª " + sv.MaSV +
")";
s += "<br/> <br/><img src=’" + sv.HinhAnh + "’ class=’hinh’>";
s += "<br/>Địa chỉ: " + sv.DiaChi; s += "<br/>Sở thích: " +
sv.SoThich; s += "<br/>Số điện thoại: " + sv.SoDienThoai;
s += "<br/> <br/><a href='DanhSachSinhVien.aspx'>Quay trở lại danh sách
SV</a>";
chitiet.InnerHtml = s;
}
}
}
}
B5. Thực hiện thao tác xóa dữ liệu
Hủy 1 sinh viên ra khỏi danh sách sinh viên. Danh sách sau khi hủy phải ược cập nhật ở biến Session.
Làm tương tự DanhSachSinhVien.aspx, thêm vào 1 link “Xóa” và thực hiện. Có thể làm chung với tập
tin DanhSachSinhVien.aspx.
List<SinhVien> danhsachSV;
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Session["DSSV"] != null)
{
//đọc lại danh sách sinhvien từ biến session
danhsachSV = (List<SinhVien>)Session["DSSV"];
//thực hiện xóa sinh viên trong danh sách SV:
if (Request.QueryString["xoa"] != null)
{
if (Request.QueryString["id"] != null)
{
string masv = Request.QueryString["id"].ToString();
//SinhVien sv = danhsachSV.Where(x => x.MaSV ==
masv).FirstOrDefault();
SinhVien sv = null; //new SinhVien ();
foreach(var item in danhsachSV)
{
if (item.MaSV == maSV)
sv = (SinhVien)item;
}
if (sv != null)
danhsachSV.Remove(sv); //xóa sinh viên ra khỏi danh sách SV
Session["DSSV"] = danhsachSV;

lOMoARcPSD| 37186047
Khoa Công nghệ thông tin – Đại học Công nghiệp TP. Hồ Chí Minh 121
}
}
}
}
}
Bấm Tải xuống để xem toàn bộ.
Preview text:
width:500px; height:300px; background-color: gray"> A simple div element.