



















Preview text:
Skip to Content Topics Start Learning What's New
Chapter 4: Manipulating Data with Functions and Expressions
Chapter 5: Manipulating Data with Behaviors and Actions
Chapter 6: Controlling App Users and Data Security 8h 52m remaining 5 Manipulating Data with Behaviors and Actions
In this chapter, you will learn how to configure
various actions to enhance the user
experience.Actionsare powerfulbehaviors that
enable users to make quick data changes in an app
and navigate effortlessly to various views in the app.
Actions also allow users to navigate outside an app to
another AppSheet app ora website.
After learning how to configure various views in an
AppSheet app in the previous chapter, we’ll cover the
following topics inthis chapter:
Understanding actions andaction types
Using app actions for navigation and working withCSV files
Configuring datachange actions
Using external actions forexternal communications
Sequentially executing multiple actions withgrouped actions
Offline and sync behavior ofan app
By the end of this chapter, you’ll have learned how to
use and configure different actions for data changes
within an app and navigating within and outside the
app. You will know how to configure an app’s sync
and offline behavior settings so that the app syncs
with the data source and works as intended when the
app is connected to the internet (online mode) or
disconnected from the internet (offline mode). You
will also learn about the limitations of your app whenused offline. Technical requirements
To assist your learning activities through this chapter,
we have prepared sample apps that you can access
from the portfolio site of this book. You can find the
set of sample apps that are created for this chapter
byvisitinghttps://www.appsheet.com/portfolio/568990 5.
You can refer to the sample apps,Chapter
05_01 andChapter 05_02 on the portfolio site to
understand the various actions described in this
chapter and their settings. We have explained most
actions in this chapter with the help of theChapter
05_01 sample app. You can accessChapter
05_01athttps://www.appsheet.com/templates/sample?
appGuidString=8d319bed-4f58-411a-a7ac- 6642a9226f5f You can accessChapter
05_02athttps://www.appsheet.com/templates/sample?
appGuidString=18881e6e-deb3-423d-b76d- ce4b9d08ec0c Understanding actions and action types
In this section, you will learn what actions are and the
various types of actions you can configure in an app.
You will learn the various configuration settings for
actions. You will also learn how the app editor
automatically creates certain actions calledsystem actions. What are actions?
Actionsare powerfulcomponents that help you
perform quick behaviors such as data changes and
app navigation with the tap of a button in an app. The
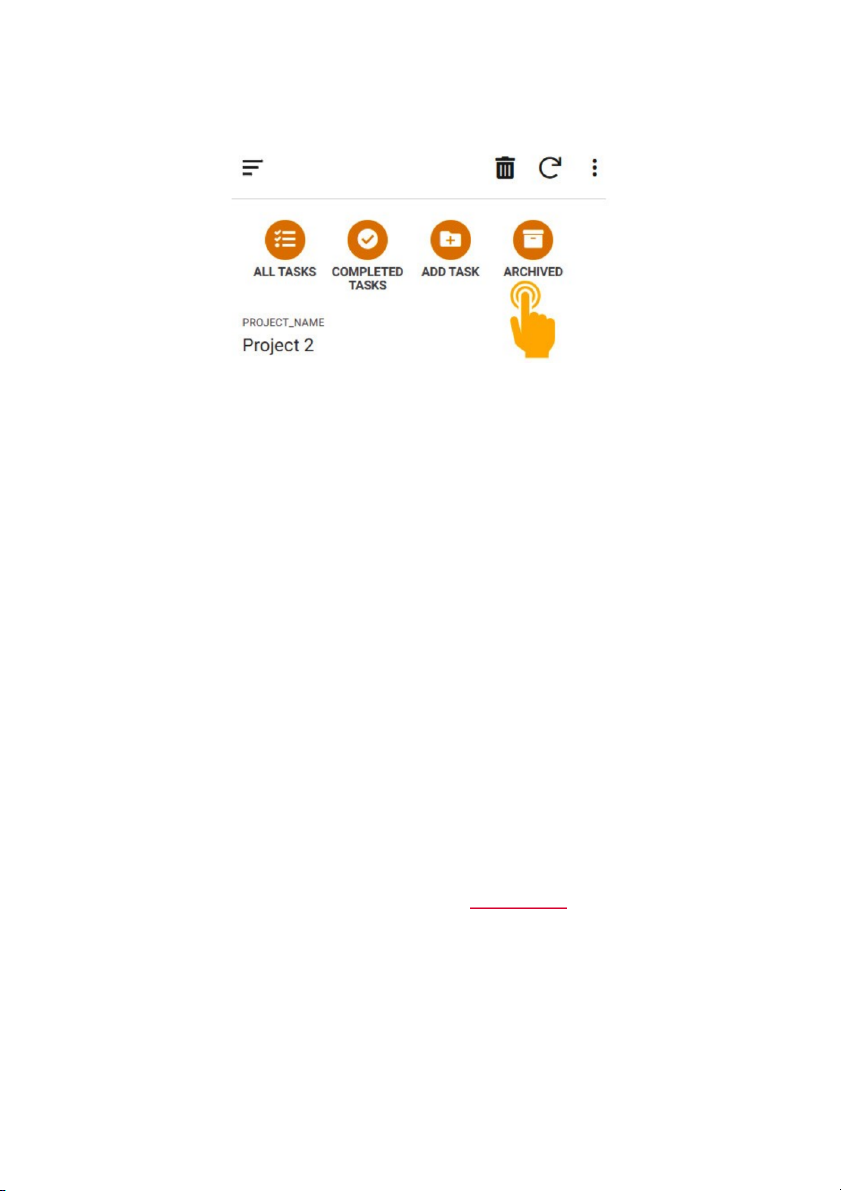
following screenshot shows an example of what
actions look like and how they are placed in the detail
view of an app. Actions show up in views as buttons
with suitable icons and names or appear as icons with
the name showing in the tooltip. Actions can also be
indirectly invoked when the user carries out certain
events in the app. We will learn about all these options inthis chapter.
Figure 5.1 – Actions in the detail view
The precedingscreenshot shows icons of four actions,
namelyALL TASKS,COMPLETED TASKS,ADD
TASKS, andARCHIVEDin the detail view of the sample app, .
Chapter 05_01 Actions - Projects
As shown in the preceding figure, users can simply tap
on these action icons to invoke them. Apart from the
detail views, you can also configure actions in the
summar yor list views anddashboardviews. You
cannot, however, configure actions in theformviews.
Additionally, you can also configure the actions to be
invoked in the background when the users perform
certain app events. Examples of these events areRow
saved,Row selected, andRow swipedwithin an app.
Actions can also be invoked through AppSheet
automation. We will discuss the invocation of actions
through automation in detail inChapter 8.
You can configure actions in your apps from
theActionstab found inside theBehaviorsection.
In the following section, we will get an overview of the most usedaction types.
Action types and their usage
Here arethe main action types and how they behavewhen invoked:
App actions: These actionsallow the user to
perform behaviors such asthe following:
Navigating between various views of the
same app or in anotherAppSheet app
Openingforms to insert new records or
open forms to editexisting records
Performing an import (upload) or export
(download) of app data inCSV format
Data actions: Datachange actions allow the
user to change data within an app. The users
can tap on action buttons to edit, add, and
delete records in the same table where they
invoke the actions, or in the other tables ofthe app.
External actions: Theseactions allow the user
to perform external behaviors such asthe following:
Navigating outside an app toa website
Starting an SMS, phone call, oremail communication Opening a file inthe cloud
Grouped actions: Theseactions group two or
more actions of the preceding types to invoke themin sequence.
Now that you have got an overview of the types of
actions and how users invoke them in an app, let’s
learn how you, as an app creator, can create certain
actions. The AppSheet app editor also creates certain
default actions, called system-generated actions or
simplysystem actions. We will cover the system
actions created by the appeditorfirst. System-generated actions
As youconfigure an app, the app editor automatically
adds certain actions called system-generated actions,
or simply system actions. Let’s learn about when the
app editor adds thesesystem actions.
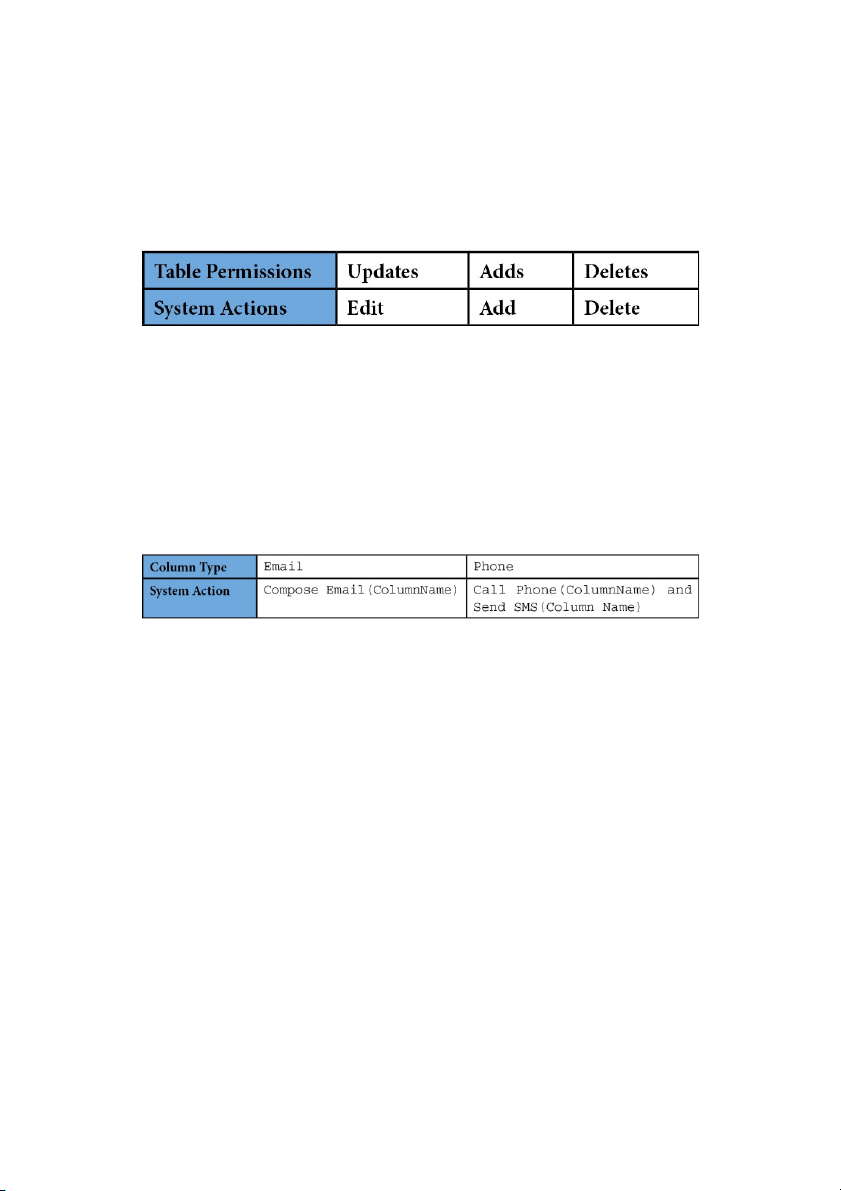
When you configure table update permissions such as
adds, updates, or deletes for a table source via
theTable|Data|Are updates allowedoption, the
app editor automatically creates the system actions
listed in thefollowing table:
Table 5.1 – System actions for table permissions
Whenyou configure certain column types in a table
using theData|Columnsoption, the app editor
automatically creates and names system actions for
those column types, as described in thefollowing table:
Table 5.2 – System actions for Email and Phone column types
The default names of the system actions for
theEmailandPhonecolumn types follow the pattern
ofCompose Email/Call Phone/Send SMS(ColumnName).
If there is anEmailcolumn type
called[EmployeeEmails], then the app editor
automatically creates a system action calledCompose Email(EmployeeEmails). You also need to switch
theCallableandTextablesettings to theOnposition
in thePhonecolumn type’s settings. The app editor
will assign the system actions ofCompose
EmailandCall Phoneto thePhonecolumn type only if
theCallableandTextablesettingsareOn.
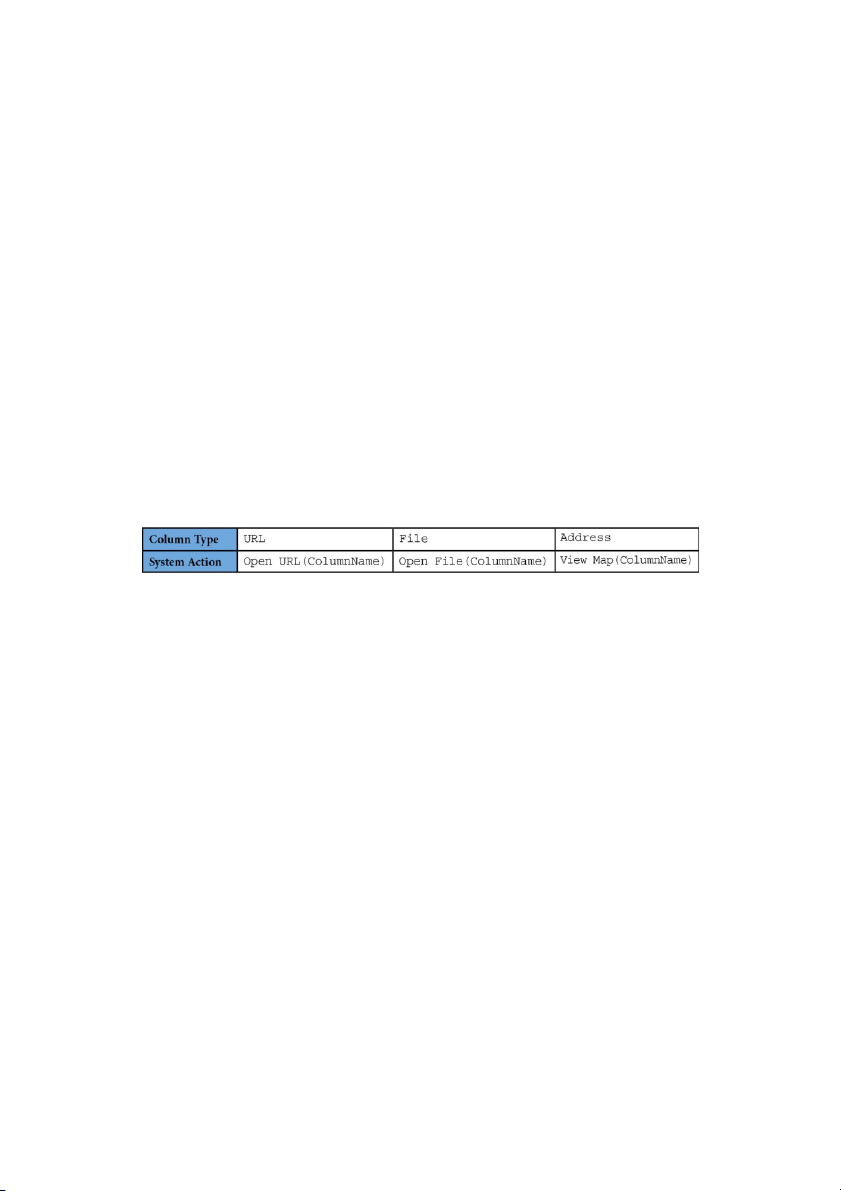
When you add theURL, ,
File andAddresscolumn
types to an app, the app editor automatically adds
system actions, as the followingtable shows:
Table 5.3 – System actions for URL, File, and Address column types
Thesesystem actions help the user in opening the file
or URL or viewing the address by navigating to a map
view when the user taps on thoseaction icons.
The default names of the system actions for theURL
and Filecolumn types follow the pattern ofOpen
Column Type(ColumnName). With a few examples,
let’s look at how the app editor will automatically
name system actions based oncolumn names:
If there is anURLcolumn type
called[DOCUMENT_LINKS], then the app editor
automatically creates a system action called .
Open URL(DOCUMENT_LINKS) If there is a File column type
called[INVOICE_FILES], then the app editor
automatically creates a system action called .
Open File(INVOICE_FILES)
For theAddresscolumn type, the name of the
system action follows the pattern ofView
Map(Column Name). If there is an Address
column type called[Customer Address], then the system action will be
calledView Map(Customer Address).
You need to be aware of the following specific points aboutsystem actions. Tip
You cannot delete system actions. However, you can
hide them from users if you do not want to display
certain system actions. We will learn how to set the
visibility of actions later in this chapter, as well as the
position (called prominence) of the actions inan app.
Even though the app editor automatically creates system-generated actions for
theEmail,Phone,Message,URL,andFile column
types, you can also configure these actions as the app
creator. However,View Mapis only a system-
generated action associated with theAddresscolumn
type. You cannot create aView Mapaction.
In thenext section, we will learn about the important
settings that you need to configure for creating actions inyour app.
Important settings in the Actions settings pane
You canconfigure actions viaBehavior|Actionsin
the app editor. Here are some of the most important
settings in theActionssettings pane:
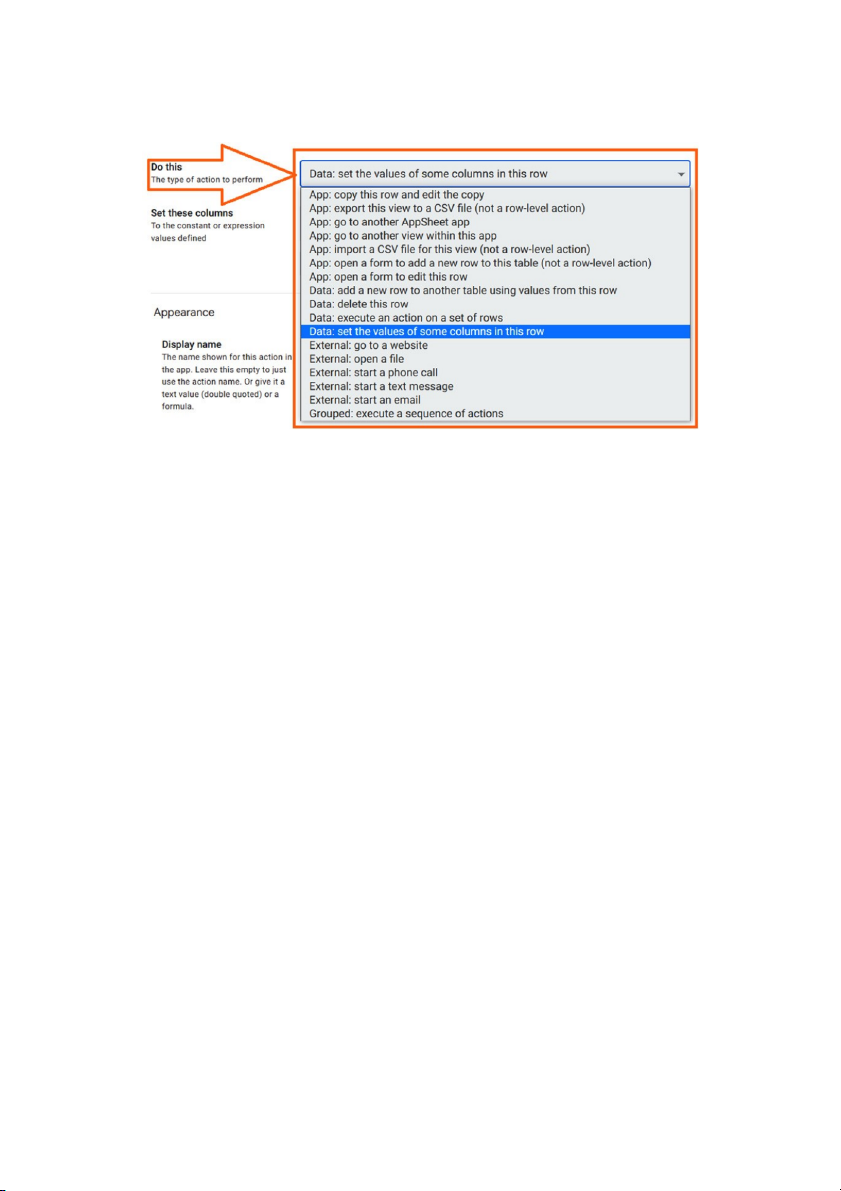
Do this: Here, you select the action type you
want to configure. There are as many as 17
different actions of the app, data, external, and
grouped types that you can configure, as the followingfigure shows:
Figure 5.2 – Different types of actions
We will learn the important actions in detail from
each of these categories later inthis chapter.
Appearance: In this part of
theActionssettings, you can configure the
physical appearance of the actions with thefollowing settings:
Display name: You can assign a user-
friendly display name to an action that
gets displayed in the app views. If you
have an action calledProject Status-
Completedand you setDisplay
nametoCompleted, the app displays the
nameCompletedin the views. However,
if you leave theDisplay namesetting
blank, the action name will show
alongside the action icon in theapp views.
Action icon: Currently, you can only
configure the icons displayed in the
appeditor in the action icon settings. You
cannot use any custom icons you wantto use.
Action prominence: You can position the
action buttons in three places inan app:
Overlay: The lower-right-hand side of the summary, detail, anddashboard views
Prominent: At the top of the view in thedetail views
Inline: Next to the columns in the
detail views and along with the
record values insummary views
Do not display: This setting will hide the
action button from user views. However,
the action can be executed based on how
it is configured. We will learn how to use
this setting later inthis chapter.
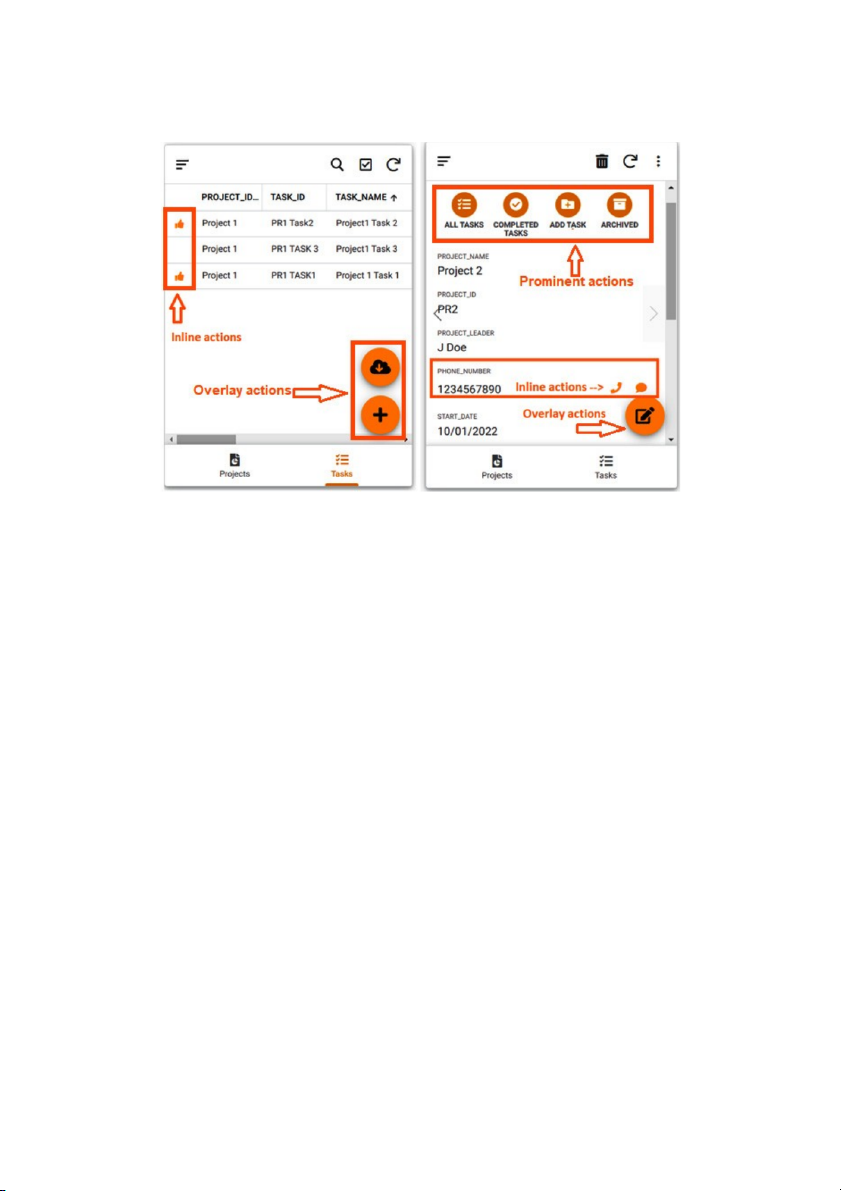
The following screenshots show the prominence of
actions positions in the summary anddetail views:
Figure 5.3 – Action positions in the summary view and the detail view
The left-handside of the screenshot show screenshot
actions in the overlay and inline prominence positions
in thesummary view. The right-hand side of the
screenshot shows the actions in overlay, inline, and
prominent positions in thedetail view. You can also
configure actions in the overlay position in thedashboard views. Tip
When you configure an action in an inline position,
you need to attach it to a column. In the detail view,
the inline action is displayed next to the column to
which you have attached the action. However, when
you attach an inline action to a column in the
summary table view, the app only displays the action
button. The inline action in summary table views
hides the column name in column headers and
column values to which the action is attached. In such
cases, you can create a virtual column with the app
formula as text that describes the action. You can then
attach the inline action to that virtual column in thesummary views.
Let us continue with understanding the settings under
theBehaviorsection in theActionssettings pane:
Behavior: In this part of theActionssettings,
you can configure row-levelY/Nresult
expressions so that actions display only for
those records where the expression results are
Y. You can also configure a confirmation
message for the user before they invokethe action.
Only if this condition is true: You can
write row-level expressions that evaluate a
TRUE orFALSE(Y or N) result in this
setting. The actions are visible or
available for the rows where these
expressions evaluate toTRUE. For non-
row level actions such as CSV export or
CSV import, you can use conditional expressions based
onCONTEXT(),USERROLE(),
orUSEREMAIL()functions.
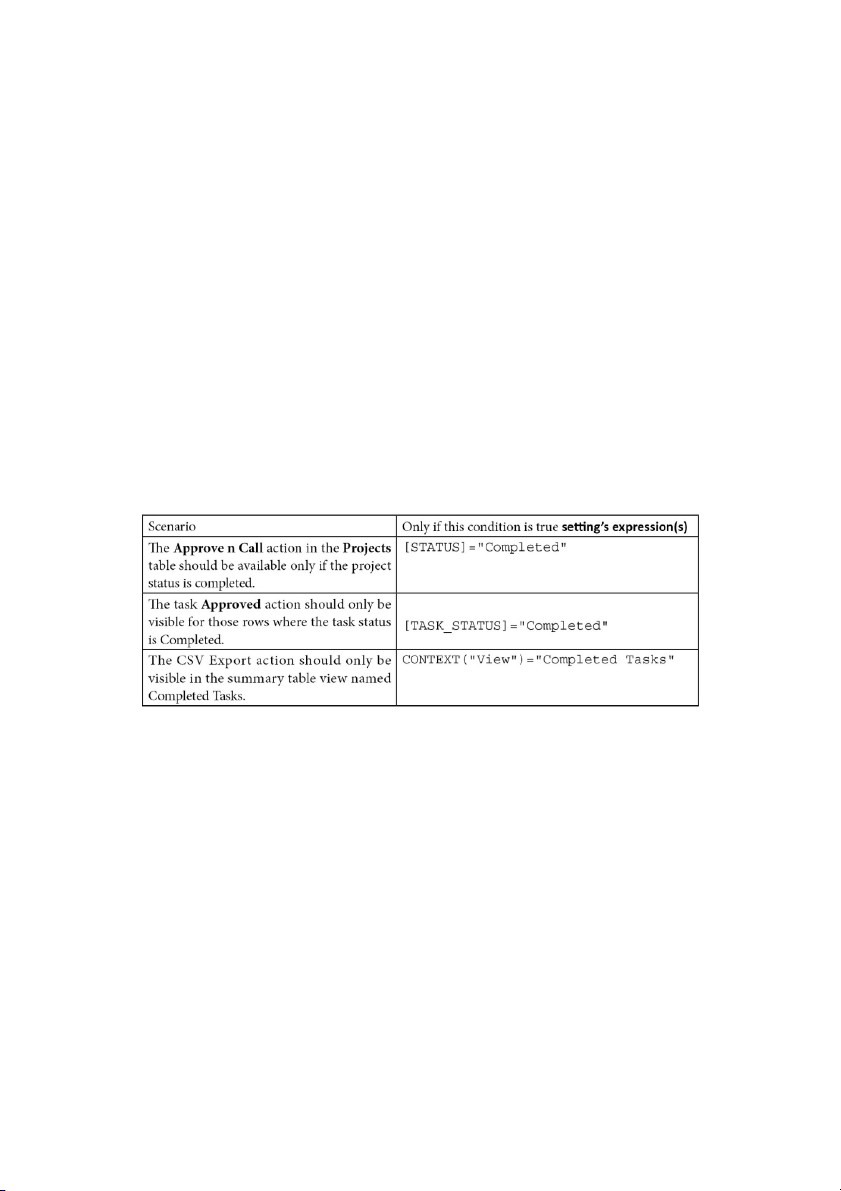
The followingtable lists a few examples of these
condition expressions from the example app,Chapter
05_01 Actions- Projects:
Table 5.4 – Examples of expressions in the settings of
the Only if this condition is true action
Let us now understand the remaining settings under
theBehaviorsection of theActionssettings pane:
Needs confirmation: In cases where invoking
an action can have a large impact on the app,
such as changing the data in several columns or
rows, you can add a pop-up confirmation
message for the user before they invoke the
action. You can set theNeeds
confirmationsetting toOnthrough a toggle
setting in theActionssettings pane.
Confirmation message: Once you turn
theNeeds confirmationsetting on, you can
construct a customized confirmation message
using expressions. If you are invoking an action
that changes the task status in theTaskstable,
you can have an expression suchas this:
CONCATENATE ("Approve all the selected task
with task ID ", [TASK_ID], "?")
Note that this confirmation message expression will
only work for actions invoked one row at a time and
not on rows selected in bulk actions
because[Task_ID]will be different foreach row.
Now thatwe got an overview of action types and the
settings for configuring them, let’s look at the
configuration of and use cases for various action types
in detail now, starting with app-type actions. App-type
actions help the user to navigate between various
views of an app or to another AppSheet app. We will
also learn how to import (upload) or export
(download) CSV files to anAppSheet app. Using app actions for navigation and working with CSV files
We will startwith app-type navigation actions
andexplain how to configure conditional and
unconditional navigation actions. In the latter part of
this section, you will learn about configuring CSV export andimport actions.
Users can navigate within an app by using the view
names in the bottom bar and menu options. However,
users often want to navigate to another view within
the app or outside the app from the view they are in.
Navigation actions allow you to configure thisview-to- view navigation.
Users may also want to navigate to some specific
results in the navigated views depending on the
current record they are viewing. For example, in this
chapter’s sample app,Chapter 05_01 Actions –
Projects, when the user is in the project record detail
view, they may want to view task records that are
open or completed for thatspecific project.
In another instance, the user may want to create a
new project record by copying an existingproject’s
record with minor changes, such asthe start and end
date. In this case, they may want to open a new form
view with certain fields prefilled from the existing
project record. You can configure navigation actions
to achieve these specificin-app navigations.
There are two main actions for navigation within an
app and from one appto another:
App: go to another AppSheet app
App: go to another view within the app
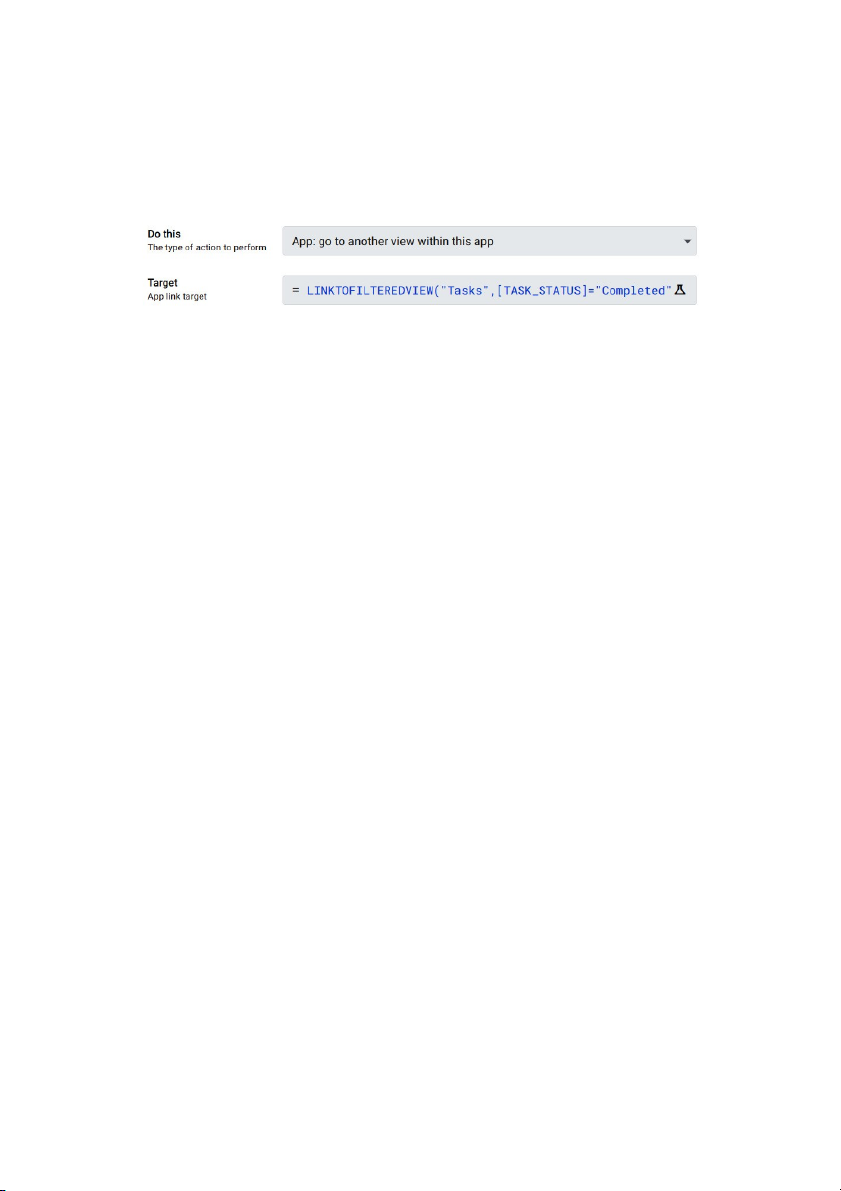
While configuring these two navigation action types,
you will also need to configure
expressionscalleddeep link expressionsin
theTargetsetting of theActionssettings panes, as the
following figure shows. Thedeep link expressionsin
theTargetsetting navigate the user to another app or
another view in the same app when the
corresponding action is invoked. The following figure
is an example of a navigation action that takes the
user to the filtered view of thesame app:
Figure 5.4 – Navigation actions
We will now explore the different deep link
expressions you can configure depending on the
navigation type: to a different summary view, to
filtered records of a summary view, to another app, or openinga form.
Deep link expressions for navigation actions
We willlook at commonly used navigationactions
and the associated deep link expressions by discussing
scenarios from the sample app,Chapter
05_01 Actions – Projects. Let’s start with the simpler
unconditionalnavigation actions.
Unconditional navigation




